Как оформить ошибку 404 и изменить шаблон страницы
22427 14
| How-to | – Читать 7 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — ОШИБКИ
Страницу с ошибкой 404 можно оптимизировать — сделать ее интересной и максимально полезной для пользователя, чтобы не портить общее впечатление о своем продукте. При правильном подходе страница с ошибкой станет вашим преимуществом.
У хорошего сайта должно быть идеально все — даже несуществующие страницы. Ошибка 404 портит впечатление о сайте и снижает трафик, потому что пользователи просто закрывают вкладку или возвращаются к результатам поисковика, чтобы продолжить искать ответы на свои вопросы.
Что такое ошибка 404
Код ответа 404 Not Found означает, что пользователь пытается перейти по ссылке на страницу, которой не существует или которая переехала на другой адрес. Неоптимизированная страница с ошибкой 404 выглядит примерно так:
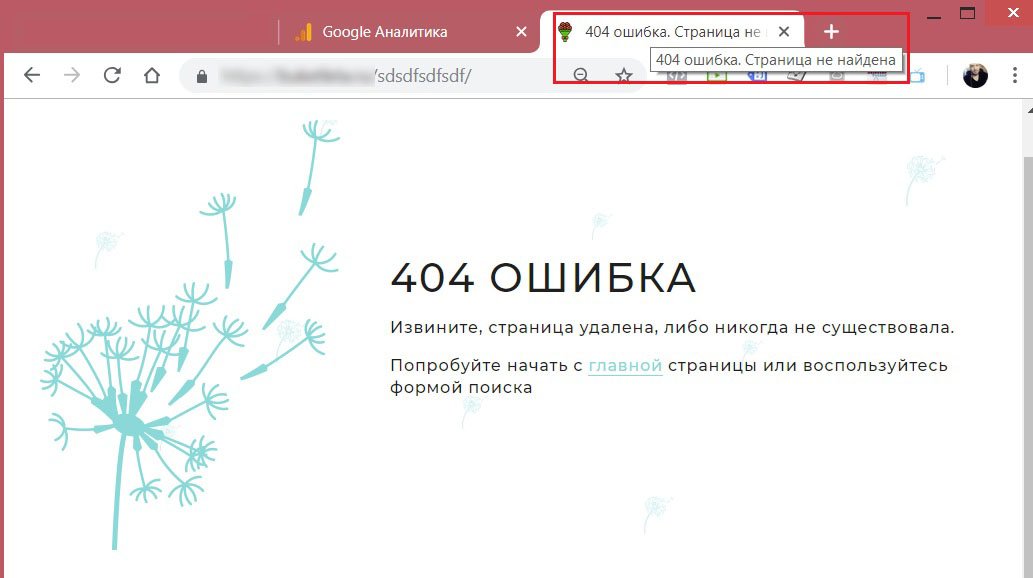
Или так, если мы пытаемся попасть на страницу из поиска Google:
Такая проблема может возникать по нескольким причинам:
Допущена ошибка в ссылке на страницу (URL).
Страница удалена.
Изменен адрес страницы.
Сервер работает некорректно.
В большинстве случаев владельцы сайтов, особенно крупных, могут просто не знать о существовании этой ошибки. Чем больше страниц и чем сложнее структура, тем легче ошибиться в настройке ссылок. Для анализа и проверки ссылок на «битость» можно воспользоваться сервисом «Аудит сайта» в Serpstat. Он проанализирует все внутренние и внешние ссылки сайта, укажет на наличие и характер проблем.
Для этого нужно открыть список проектов и добавить новый. В открывшемся окне введите домен сайта. Название появится автоматически, но его можно изменить. Далее кликаем «Создать» и запускаем аудит.
После этого на экране появится окно с настройками проверки. Вы можете самостоятельно установить ограничения по количеству сканируемых страниц, скорости и продолжительности проверки. Скорость сканирования лучше выбрать автоматическую, чтобы не перегружать сайт.
Закончив настройку, можно начинать аудит. Его продолжительность зависит от количества страниц и ссылок на сайте.
Результат проверки будет включать все выявленные ошибки 404. Они собраны в таблице в сводке по ошибкам. В той же таблице можно увидеть описание проблемы и пути ее решения.
Помимо этого, сервис покажет общий уровень оптимизации домена, график глубины проверки и другие показатели.
Мы не всегда знаем, по какому именно адресу находится ошибка и есть ли она вообще. Тем более, часто проблема возникает из-за того, что пользователь вводит неправильный адрес. Поэтому лучше перестраховаться и заранее подумать о том, как будет выглядеть 404 Not Found, если что-то пойдет не так.
Что должно быть на странице с ошибкой 404
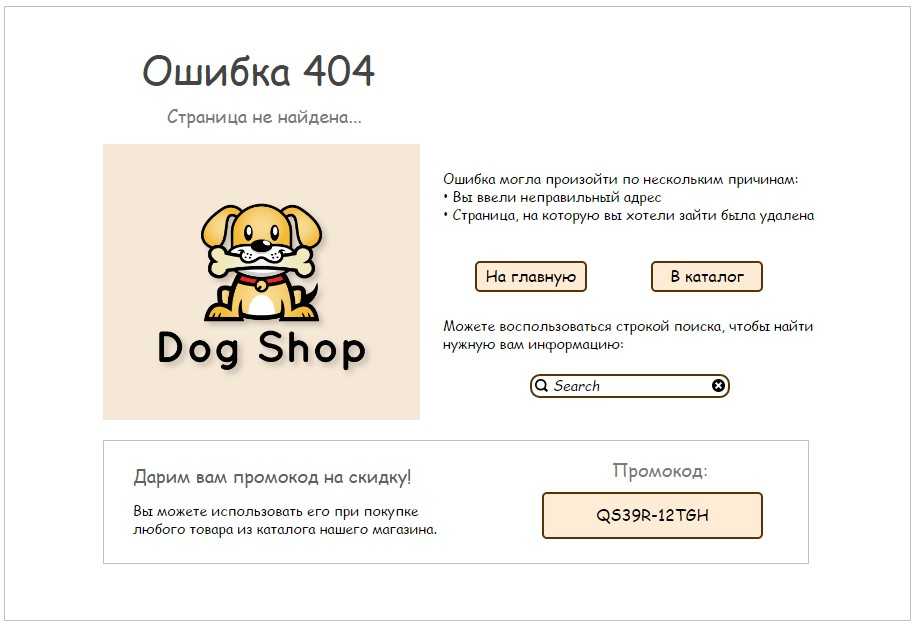
Страница должна быть максимально интересной и полезной для пользователя. Шаблон ошибки 404 должен быть креативным и вписываться в общую концепцию. Также многое зависит от специфики и направленности сайта. На странице обязательно должен быть небольшой текст, в котором пользователю объясняется ситуация.
На странице обязательно должен быть небольшой текст, в котором пользователю объясняется ситуация.
Разработчики по-разному подходят к созданию страницы 404, ее
функционалу и дизайну. Например, интернет-магазины часто вставляют поисковую строку, чтобы пользователь сразу мог продолжить поиск необходимых товаров и ему не пришлось возвращаться назад. Можно оставить ссылки на подобные товары.
Информационные и развлекательные порталы прикрепляют ссылки на другие материалы. Желательно, чтобы они как-то тематически переплетались с тем, что ищет пользователь.
В данном случае нужно знать, на какую именно страницу пытался попасть пользователь, чтобы предложить ему похожий товар или материал. Это легко можно сделать, если в URL указана категория или раздел.
Дизайнеры часто добавляют интересную анимацию или даже мини-игры. По собственному опыту можно сказать, что такие методы отвлечения пользователя от негатива работают на 100%. Вот целый сборник оригинальных вариантов оформления страницы 404:
Приведенные примеры страниц 404 можно увеличить по клику.
Иногда разработчики делают редирект на главную или другие страницы сайта, без каких-либо объяснений. Не стоит этого делать. В итоге, пользователь начинает нервно тыкать на тот же элемент в надежде все-таки перейти на нужную страницу, но постоянно попадает не туда.
Лучше понятно объяснить человеку, что такой страницы нет или она переехала и предложить ему что-то взамен. Например, похожие материалы, возможность продолжить поиск или интерактивный контент.
Почему это важно
Правильное оформление этой ошибки напрямую влияет на доверие потенциального клиента или читателя. Если пользователи часто натыкаются на ошибку Error 404 Not Found и сразу уходят с сайта — мы не просто теряем трафик, мы отдаем конкурентам свои позиции в списке выдачи результатов поисковика.
Поисковые системы отслеживают поведение пользователей на сайтах. Постоянная потеря трафика означает, что ресурс работает некорректно и не несет никакой пользы. Оптимизированная страница ошибки 404 позволяет удержать пользователя и предложить ему что-то полезное взамен. Тем самым положительно влияет на ранжирование.
Оптимизированная страница ошибки 404 позволяет удержать пользователя и предложить ему что-то полезное взамен. Тем самым положительно влияет на ранжирование.
Как создать 404 страницу
Эта страница обычно создается по умолчанию для всех сайтов, независимо от используемой CMS. Исключение — одностраничные сайты-визитки. Важно помнить, что это такая же полноценная страница вашего сайта, как и остальные.
Поэтому нужно знать не только как сделать страницу 404 ошибки, но и как подключить ее к сайту через файл .htaccess. Для начала нужно перенести шаблон страницы 404 в корневую папку сайта. Затем открыть файл .htaccess и прописать в нем следующий код:
ErrorDocument 404 http://ВАШ_САЙТ/404.html
Где: ВАШ_САЙТ — домен, а ссылка целиком — это путь к реальной странице. Вписываем его в любую свободную строку.
Благодаря этому отображаться будет именно та страница 404, шаблон которой мы создали, а не стандартная. Вместо расширения php можно прописать html, особой разницы нет.
Вместо расширения php можно прописать html, особой разницы нет.
Заливаем на хостинг и проверяем. Чтобы это сделать, допустите ошибку в любой из ссылок сайта (добавьте или уберите букву, например). Если сервер показывает новую страницу 404 — все хорошо. Если этого не происходит, скорее всего была допущена ошибка в коде.
Как сделать страницу 404 в WordPress
Популярные CMS позволяют автоматизировать этот процесс и избавляют от необходимости редактировать код вручную. К примеру, в WordPress эту задачу решает плагин 404page: он позволяет кастомизировать страницу с ошибкой «почти на любой теме». Чтобы его установить, потребуется версия WordPress от 4.0. Аналогичные решения существуют и для других CMS.
Заключение
Оптимизированная страница ошибки 404 поможет не просто удержать пользователя, но и повысить лояльность аудитории к сервису.
Не стоит забывать, что это полноценная страница, дизайну и разработке которой стоит уделять не меньше внимания, чем другим страницам сайта и функционалу в целом.
» title = «Как создать страницу 404 ошибки 16261788214645» />
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
7 дней бесплатно
Оцените статью по 5-бальной шкале
4.5 из 5 на основе 16 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как проверить валидность верстки
How-to
Denys Kondak
Как продлить домен и почему срок действия домена влияет на SEO
How-to
Анастасия Сотула
Что такое PBN и стоит ли ее использовать
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как сделать страницу ошибки 404 в REG.Site
В этой статье мы расскажем, как сделать страницу ошибки 404 и какую информацию лучше на ней разместить.
С ошибкой 404 может столкнуться любой пользователь. Причина может быть на стороне самого посетителя сайта, например, он неправильно ввёл ссылку. Или же проблема может быть связана с настройками сайта, и решить её можеть только владелец. О том, почему может появится эта проблема и как её решить, можно узнать в статье.
Страницу ошибки 404 html кодом делать необязательно. В REG.Site её можно сделать всего за пару кликов.
В большинстве шаблонов, представленных в REG.Site, уже есть настроенный макет ошибки. Вам достаточно просто перейти в «Divi» ― «Глобальные блоки», найти готовый макет и поменять шаблон под свой дизайн:
Вам достаточно просто перейти в «Divi» ― «Глобальные блоки», найти готовый макет и поменять шаблон под свой дизайн:
Если у вас нет настроенного макета, его можно легко создать самостоятельно. Как настроить такой отбойник, мы расскажем ниже.
Как сделать страницу ошибки 404 в REG.Site
-
1.
Перейдите в админку REG.Site.
-
2.
Во вкладке «Divi» ― «Глобальные блоки» нажмите Добавить новый шаблон:
-
3.
В появившемся меню прокрутите список до самого конца и поставьте галочку напротив 404 Страница. Нажмите Создать шаблон:
- org/HowToStep»>
4.
В шаблоне автоматически появится хэдер и футер, который был сделан для других макетов. Чтобы настроить основную часть шаблона 404, нажмите Добавить пользовательское …:
-
5.
Создайте дизайн страницы 404:
Готово, теперь, если у пользователя будет ошибка 404, перед ним появится не просто белый экран с сообщением, а фирменная страница с подсказками. Важно, чтобы она была не просто красивая, но и полезная для пользователей.
Что нужно разместить на странице
Кроме красивой картинки, подходящей дизайну сайта, и сообщения об ошибке, на странице 404 стоит разместить некоторые элементы, которые подскажут пользователю, что делать дальше:
- поместите ссылку на главную страницу или предыдущую,
- добавьте дайджесты последних публикаций на сайте,
- поместите контакты организации (номер телефона, адрес) и службы поддержки,
- можно предложить действия для решения проблемы доступа к странице (проверка интернет-соединения и правильности указанной ссылки, перезагрузка страницы).

Например, вот так выглядит страница 404 раздела «Помощь» на сайте REG.RU:
Видеосправка. Об ошибке 404 и как сделать страницу ошибки для пользователей
Помогла ли вам статья?
Да
раз уже
помогла
Пользовательская страница ошибки 404 | HTML Собака
Если посетитель вашего веб-сайта попытается найти несуществующую страницу (или файл вообще, если на то пошло), сервер сайта выдаст ошибку «404» и сообщит посетителю, что страница не может быть найдена. . Однако вам не нужно соглашаться на стандартное, обычно техническое, мягкое и недружественное сообщение об ошибке — вы можете создать свое собственное.
HTML-страница Dog 404, объясняющая, что произошло и что делать дальше.Шаг 1. Создайте страницу «Страница не найдена»

Чтобы помочь вашим сбитым с толку посетителям, вы можете объяснить, почему страница, которую они ищут, не была найдена: они опечатались в URL-адресе? Они откуда-то перешли по плохой ссылке? Ошибка может быть и вашей собственной, конечно…
Вы также можете предложить посетителю маршруты: вы можете указать ссылку на домашнюю страницу сайта или, если она у вас есть, на карту сайта или поиск.
Для этого примера назовите страницу ошибки «404.html» и поместите ее в корневую папку вашего веб-сайта. Затем, если вы перейдете на www.yourdomain.com/404.html, вы сможете насладиться его красотой.
Реклама здесь! На давно известном, хорошо читаемом и уважаемом ресурсе веб-разработки.
Шаг 2. Скажите серверу использовать вашу страницу ошибки
Есть несколько способов добиться этого, но самый простой — возиться с цифрой 9.0015 .htaccess файл. Это не что иное, как небольшой текстовый файл, который передает простые инструкции на ваш сервер.
Возможно, в корневой папке вашего веб-хостинга уже есть файл .htaccess. Если есть, скачайте его и исправьте. Если его нет, просто создайте новый пустой текстовый документ с помощью того же программного обеспечения, которое вы используете для создания файлов HTML/CSS/JavaScript, и сохраните его как «.htaccess».
Имя файла должно быть «.htaccess». Не «.htaccess.txt», не «htaccess.html» и даже не «htaccess» (точка важна). С ними может быть сложно иметь дело, потому что они являются «системными» файлами и могут быть скрыты. Если у вас возникли проблемы, вы можете просто работать с файлом «htaccess.txt» и переименовать его в «.htaccess» на сервере (с помощью FTP-программы или чего-то подобного) после его загрузки.
В этот документ вам нужно будет добавить эту строку:
Документ об ошибке 404 /404.html
Это все, что вам нужно. Никакого HTML, никаких других символов, только эта строка. Это просто сообщит серверу, что при обнаружении ошибки 404 он должен загрузить файл 404.
Теперь вам просто нужно сохранить файл .htaccess и загрузить его в корневую папку вашего веб-сайта. Затем, если сервер обнаружит ошибку «не найдено», будет показана ваша страница с ошибкой.
Все серверы настроены по-разному. В подавляющем большинстве случаев этот метод будет работать просто отлично. Если это не так, возможно, ваша учетная запись хостинга не настроена для работы с файлами .htaccess. Если вы столкнулись с проблемами, попробуйте запросить ваш хост, чтобы узнать, так ли это.
Как создать эффективную страницу 404 для веб-сайтов
Точно так же, как вы можете настроить контактную форму со встроенными сообщениями об ошибках, на вашем веб-сайте должна быть настроена пользовательская страница 404, готовая для пользователей, которые рискуют пойти по неправильному пути. Но что именно вы должны включить в него? В этом посте мы рассмотрим несколько эффективных
примеры страниц ошибки 404 и советы, которые помогут вам создать свою собственную.![]()
Создание пользовательской страницы 404 для веб-сайта — пустая трата времени? Я так не думаю.
По мере того, как все больше и больше пользователей обращаются в Интернет, чтобы добиться своей цели, мы должны ожидать, что многие из них столкнутся с ошибкой 404 из-за неработающих внутренних ссылок или неправильно написанных URL-адресов. Хотя мы хотим сделать все возможное, чтобы свести к минимуму эти случаи, иногда неизбежный.
Таким образом, было бы неплохо создать пользовательскую страницу 404, чтобы посетители находили что-то интересное и полезное вместо страницы, которая кажется холодной и механической. В этом посте мы рассмотрим, почему пользовательская страница 404 предпочтительнее системное сообщение по умолчанию вместе с советами, которые помогут вам создать страницу 404, которая заставляет посетителей повторно вовлекаться, а не отказываться от нее.
6 Советы по созданию пользовательской страницы 404
Страница ошибки 404 появляется, когда посетитель веб-сайта сталкивается с несуществующей страницей. Это может произойти, когда на сайте есть неработающая внутренняя ссылка (из-за того, что страница была переименована или удалена) или когда пользователь вводит неправильный слаг.
Это может произойти, когда на сайте есть неработающая внутренняя ссылка (из-за того, что страница была переименована или удалена) или когда пользователь вводит неправильный слаг.
Существует ряд страниц ошибок по умолчанию, которые могут появиться, если для них не выполнена настройка.
Это сообщение «ошибка сервера» является одним из них:
Хотя технически пользователь все еще находится на веб-сайте (о чем свидетельствует адрес в строке браузера), единственный способ избежать страницы с ошибкой такого типа — использовать кнопку «Назад». Ни сообщение, ни реверсивный подход не являются удобными для пользователя.
Сообщение «не найдено» — еще один общий способ обработки ошибки 404:
Опять же, веб-сайт фактически исчезает, и пользователь остается с этим резким нарушением своего опыта. Все, что это — полностью белая страница с простым техническим объяснением вверху того, как они там оказались.
Пользовательская страница 404 будет намного удобнее для пользователя, чем эти две страницы. Однако вам нужно сделать с ним больше, чем просто поместить уведомление 404 в контекст сайта, как это делает Tesla:
Однако вам нужно сделать с ним больше, чем просто поместить уведомление 404 в контекст сайта, как это делает Tesla:
Это шаг вперед по сравнению со страницами по умолчанию, которые скрывают верхний и нижний колонтитулы веб-сайта. Впрочем, ничего действительно ценного здесь нет.
Если вы можете разработать пользовательскую страницу 404, которая уменьшает разочарование пользователей и предоставляет им более запоминающийся или интересный опыт, вы, скорее всего, увидите, что они повторно вовлекаются, а не покидают сайт.
Приступая к созданию страницы 404, помните о некоторых вещах:
1. Четко укажите, что произошла ошибка
Сегодня, изучая страницы ошибок 404, я обнаружил раздражающую тенденцию. Многие веб-сайты вообще не имеют страницы 404. Вместо этого, когда кто-то сталкивается с ошибкой, он немедленно перемещает пользователя на указанную страницу (обычно на домашнюю страницу).
Хотя приятно удерживать пользователей на сайте, многие люди будут сбиты с толку, когда они решат, например, что вот-вот увидят страницу продукта, но вместо этого окажутся на главной странице.
От проектирования до разработки за 7 шагов с помощью ThemeBuilder
Ознакомьтесь с этим пошаговым руководством по переходу проекта от проектирования к разработке с помощью ThemeBuilder — веб-приложения, функционирующего как полноценный редактор WYSIWYG.
Такой дизайн приведет только к тому, что пользователи будут выполнять ненужную работу, что даст им больше причин для разочарования и пресыщения сайта.
Это нормально, когда возникают ошибки, если они редки. И когда они это сделают, вас должна ждать страница 404, которая объясняет, что ошибка произошло
Вот как это делает веб-сайт Laura Mercier:
На этой странице 404 код ошибки 404 вообще не упоминается, а излагается в общих чертах: «Эта страница не существует».
Тем не менее, нет ничего плохого в включении ссылки на код ошибки. Большинство людей знакомы с тем, что это означает. Однако, если вы собираетесь это сделать, рассмотрите возможность добавления персонализированного сообщения рядом с ним, как это делает NFL.com:
На этой странице ошибки используется футбольная терминология и сопровождающее изображение для обозначения произошедшего фола. Несмотря на то, что ошибки веб-сайта раздражают, дерзкий взгляд на страницу с ошибкой 404, вероятно, вызовет улыбку на лицах многих футбольных фанатов, которые столкнуться с этим.
2. Держите навигацию видимой
Единственный случай, когда действительно приемлемо убрать навигацию из поля зрения, — это целевые страницы продаж. Даже в этом случае это несколько сомнительно, так как должна быть по крайней мере ссылка, указывающая на домашнюю страницу, на случай, если пользователь решит, что сделал это. неправильный выбор.
Хотя ваше сообщение об ошибке 404 может содержать полезные ссылки внутри него, заголовок веб-сайта и навигация также должны быть полностью видны на странице 404.
Вот как выглядит страница 404 Monzo:
Дизайнер этой страницы сделал множество отличных вариантов. Во-первых, они делают это просто. Сообщение об ошибке 404 является кратким и по существу. Во-вторых, они включают только одну рекомендуемую ссылку, чтобы уменьшить количество решений, которые должен принять пользователь. учитывая тот факт, что они только что поняли, что того, что они ищут, больше нет.
Более того, общий дизайн — достаточно пустого пространства, симпатичная анимация и наглядная навигация — помогут уменьшить любые чувства клаустрофобии или ограничений, которые могут возникнуть у посетителя при обнаружении ошибки.
3. Помните о том, как вы используете слово «вы». Итак, чтобы они чувствовали себя позитивно и уверенно, вы (или ваш копирайтер) должны помнить о том, как ошибка 404 пишет сообщение об ошибке.
Давайте посмотрим на 404-страничный пример из Anthropologie:
Сообщение об ошибке Anthropologie несет основную ответственность, говоря: « мы не можем найти то, что вы ищете…». на бренд, пользователь с меньшей вероятностью почувствует, что он
был тот, кто сделал ошибку.
на бренд, пользователь с меньшей вероятностью почувствует, что он
был тот, кто сделал ошибку.
Другой вариант — убрать you из него целиком, как это делает Travel & Leisure:
Опять же, здесь нельзя винить пользователя. В сообщении просто говорится, что «этот путь никуда не ведет», а затем посетителю предлагается попробовать одну из нескольких разных ссылок.
4. Добавьте индивидуальности сообщению
Когда вы сталкиваетесь с ошибкой на веб-сайте, это разочаровывает. Вы ожидали, что будет дальше, а потом, похоже, этого не произойдет.
Но что может смягчить удар, когда это произойдет? Страница, на которой механически перечислены коды ошибок и технические причины, по которым их больше не существует? Или страница, которая передает индивидуальность бренда и заставляет вас улыбаться и, возможно, хотя бы немного посмеяться?
Например, это страница 404 для веб-сайта Skillshare:
Дизайн этой страницы действительно классный, поскольку зеленый шар движется вместе с движениями курсора пользователя. Если им случится переместиться в верхний правый угол, они увидят тумблер, который меняет фон с синего на зеленый.
Если им случится переместиться в верхний правый угол, они увидят тумблер, который меняет фон с синего на зеленый.
Это не совсем то, на чем мы должны сосредоточиться. Это дерзкое самоуничижительное сообщение об ошибке позволяет Skillshare снять с посетителя вину за ошибку 404.
Еще один веб-сайт, на котором мы находим забавную версию страницы с ошибкой 404, — это Progressive:
Поскольку этот бренд известен своим ироничным чувством юмора, я ожидал найти на сайте подобную страницу с ошибкой 404. И это не разочаровало. Это так же глупо, как и реклама страховых продуктов компании.
Конечно, вы хотите, чтобы индивидуальность и чувство юмора соответствовали остальной части текста на сайте, поэтому, если шутки и самоуничижение не являются естественной частью идентичности бренда, не спешите. Сообщение об ошибке 404 не обязательно должно быть смешным чтобы быть эффективным.
5. Используйте брендированные изображения
Если вы собираетесь создать страницу 404 для своего веб-сайта, убедитесь, что вы используете в своем дизайне изображения, характерные для бренда. Общие изображения или иллюстрации всегда являются явным свидетельством того, что страница была быстро собрана из шаблона.
Хотя такие изображения являются улучшением страницы с ошибкой 404 по умолчанию, вы не произведете такого впечатления ни на одного из своих пользователей.
Общие изображения или иллюстрации всегда являются явным свидетельством того, что страница была быстро собрана из шаблона.
Хотя такие изображения являются улучшением страницы с ошибкой 404 по умолчанию, вы не произведете такого впечатления ни на одного из своих пользователей.
В качестве примера я хочу рассмотреть Marvel.com. Вот один из немногих дизайнов, с которым столкнется посетитель, если наткнется на несуществующую ссылку:
Это слегка анимированная страница ошибки 404 с изображением Капитана Америки и его давнего врага ГИДРЫ. Поклонники Marvel мгновенно узнают изображение супергероя и будут приятно удивлены именем HYDRA.
Еще одна страница, с которой они могут столкнуться, это:
На этой странице 404 изображен молот Тора, Мьёльнир. Точно так же, как нужно быть достойным, чтобы владеть им, очевидно, нужно также быть достойным, чтобы найти нужную страницу на сайте Marvel.
Еще одна альтернатива 404 с изображением Черной Вдовы:
Мы видим, как Черная Вдова держит руку над одним глазом, глядя вниз на Око Уату.
Красиво иллюстрированная (а в некоторых случаях и анимированная) графика идеально подходит для веб-сайта Marvel. Если бы дизайнер использовал что-то, кроме персонажей со страниц комиксов или фильмов, посетители точно бы разочаровались. вдобавок к их замешательству и разочарованию при обнаружении ошибки 404.
Очевидно, что вам не нужно впадать в крайности, как это делает Marvel, чтобы создать столько 404 альтернативных дизайнов. Смысл в том, чтобы показать вам, насколько релевантные фирменные изображения могут сделать страницу более эффективной.
6. Предоставьте полезные дальнейшие действия и/или ссылки
Представьте, что вы в ресторане, и официант спрашивает, что вы хотите заказать. Но все, что вы просите, распродано. Вместо того, чтобы предлагать сопоставимые альтернативы, сервер просто смотрит на вас остекленевшими глазами, ожидая, когда вы согласитесь.
просить что-то другое. Вот что могут чувствовать некоторые посетители, когда они сталкиваются со страницей 404 без чего-либо, кроме кода ошибки и сообщения «страница не существует».
Люди, которые тратят время на чтение сообщения об ошибке, делают это не для того, чтобы получить сводку о том, что означает ошибка 404. К настоящему времени большинство людей понимают, что ошибка 404 означает, что той, которую они хотели, не существует — по крайней мере, не по URL-адресу, через который они пытались получить к нему доступ.
Им нужна помощь. В то время как видимая навигация и нижний колонтитул могут быть полезны, сообщение 404 должно быть более конкретным в отношении того, что они должны делать дальше.
Лучше всего поступать так, как это делает Nielsen Norman Group, и предлагать предложения, основанные на популярности и полезности:
Страница имеет простой дизайн с хорошо структурированным текстом и большим количеством пустого пространства. Для потерянных посетителей предлагается три шага:
- Проверьте самые популярные страницы сайта.
- Попробуйте домашнюю страницу.
- Выполните поиск (они найдут панель поиска, если прокрутят еще немного).

Не уделяйте слишком много внимания дизайну самой страницы. Это ваше право делать из того, что вы хотите. Тем не менее, структура рекомендаций с четкими заголовками, короткими предложениями и красочными гиперссылками заслуживает подражания, если вы собирается предоставить шаги и советы о том, куда идти дальше.
Подведение итогов
В идеале ваш веб-сайт должен быть настроен таким образом, чтобы ограничить количество ошибок 404. Это означает частый мониторинг и исправление неработающих ссылок. Настройка 301 редиректа всякий раз, когда вы меняете слаг страницы. А также мониторинг вашей Google Analytics и поток трафика, который обычно приводит посетителей на страницу 404.
Даже это не может предотвратить все ошибки 404. И, как я сказал в начале, все в порядке. Пока у вас есть персонализированная страница 404, ожидающая ваших посетителей — релевантная, полезная и соответствующая бренду — вы будете поощрять
большинство из них повторно взаимодействуют с сайтом.