Объемная кнопка в фотошопе, интересный урок
/ Сергей Нуйкин / Уроки по фотошопу
Всем доброго времени суток, рад видеть на fotodizart.ru. Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
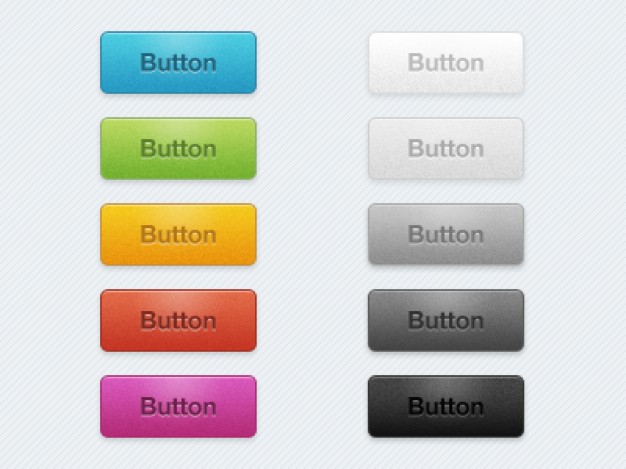
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом. Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Кнопка в фотошопе разрабатывается не сложно, давайте все же определимся, что же такое кнопка.
Кнопка – это элемент управления, который реагирует на то или иное действие пользователя.
Давайте рассмотрим эти четыре состояния:
- Статичное состояние — это состояние кнопки, при котором пользователь не производит никакого действия с ней.
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.
- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).
Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе.![]() И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем слои > стиль слоя > наложение градиента либо дважды кликнем по слою с формой кнопки.
Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку) создать новый слой, либо сделайте наш слой с кнопкой активным после чего идем в слой > создать дубликат слоя. Проделаем это действие дважды. После чего назовем слои кнопка, объем, тень. После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем. И сдвинем слои вниз при помощи инструмента 
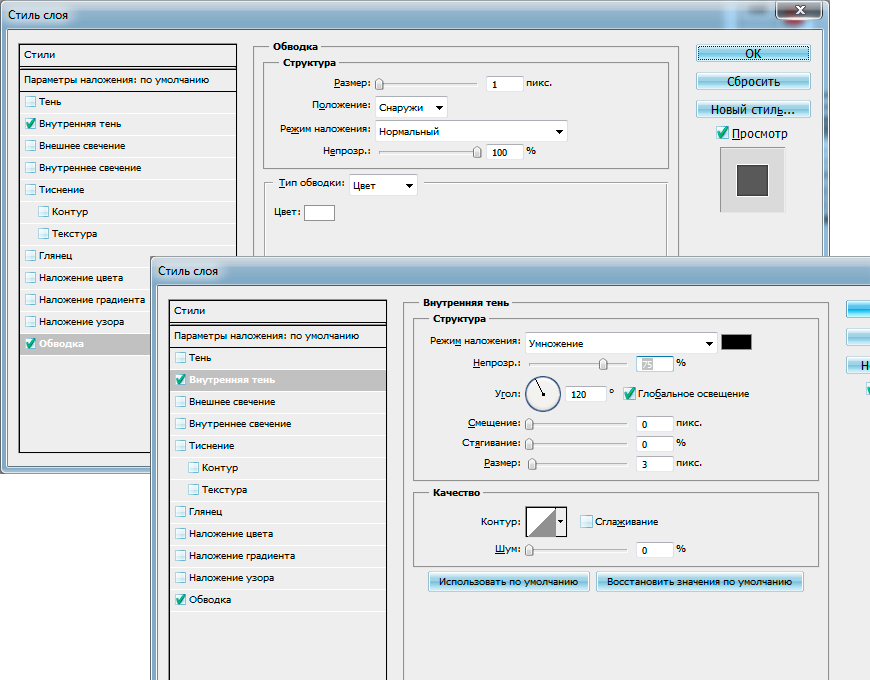
Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя. Зададим цвет для свечения.
Теперь доработаем слой с тенью. Идем слой > растрировать. Уменьшаем непрозрачность до 13% . Далее применим фильтр размытие по гауссу, с параметрами как показано на скрине ниже.
Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье работа с текстом photoshop. Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.
Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.
Кнопка в фотошопе нарисована.
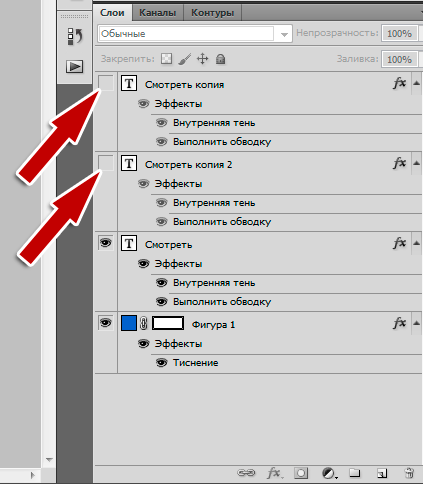
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+G и переименуем группу. Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки. Расположим группы ниже по порядку, для этого выделим инструмент перемещение (V) выделяем группу и нажимаем на стрелку вниз на клавиатуре.
Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.
Далее отредактируем состояние кнопки при нажатие. У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента
У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента
И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие. Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок. Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.
Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить.
Как сделать стильную кнопку для сайта с прозрачным фоном в фотошопе. Подробный урок
Дорогие друзья, если вам нужно быстро создать стильную прозрачную кнопку для сайта в фотошопе, то данный урок вам в этом поможет. В уроке подробно показываю как в фотошопе нарисовать с нуля кнопку для сайта.
И так давайте перейдем к самому уроку.
1. Открываем фотошоп и создаем новый документ Файл>Создать…(File>News… или CTRL+N – в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп).
В окошке указал такие параметры:
Название: Кнопка для сайта – Blogohelp.ru;
Ширина: 168 пикселей;
Высота: 60 пикселей;
Разрешение: 72 пикселя;
Содержимое фона: Белый.
И нажал кнопочку ОК.
Создался новый документ.
2. Теперь давайте нарисуем фон кнопке, у нас в уроке кнопка будет со скругленными углами. Для этого воспользуемся инструментом Прямоугольник со скругленными углами (Rounded RectangleTool, U)
Для инструмента я поставил такие настройки:
Выбрал настройку Слой-Фигура (), радиус – 10 пикселей.
После этого мышью нарисовал прямоугольник со скругленными углами.
Как видите фигура у нас получилась белого цвета, давайте добавим ей градиентную заливку. Для этого отправляемся в меню Окно (Window) и выбираем палитру Слои (Layers, F7). Открывается палитра для работы со слоями в фотошопе.
Кликаем мышкой два раза по слою Фигура 1 и открывается окошко со стилями слоя. Выбираем пункт Градиентная заливка () и кликаем мышкой по полоске с градиентом.
В следующем окошке задаем цвета градиента. Щелкаем левой кнопкой мыши по левому нижнему ползунку и ставим цвет #2f1a31, после щелкаем по правому нижнему ползунку и ставим цвет #5f386b
Щелкаем левой кнопкой мыши по левому нижнему ползунку и ставим цвет #2f1a31, после щелкаем по правому нижнему ползунку и ставим цвет #5f386b
Градиентный фон у нас получился, теперь давайте добавим небольшую тень для кнопки, выбираем в стилях слоя пункт Тень (Shadow) и ставим такие настройки:
В итоге у меня получилось так:
3. Приступи к добавлению текста на кнопку. У нас будет сверху текст “СКАЧАТЬ”, а чуть ниже небольшое пояснение, текст “размер 5Мб, pdf”. Берем инструмент Горизонтальный текст(Horizontal Type Tool, T).
Шрифт выбрал: MyriadPro, жирный с размером 19 пунктов и цвет #FFFFFF.
После просто кликнул левой кнопкой мыши в нужно месте в нашем документе и написал текст “СКАЧАТЬ” и нажал галочку в настройках инструмента Текст, что бы подтвердить действия.
Если текст вставился не в том месте где нужно, не беда, текстовый слой (как и любой другой слой) можно двигать по документу мышкой или нажимаю клавиши “Вверх, вниз, влево и вправо” на клавиатуре (слой обязательно должен быть выделен в палитре слоев).
Ниже напишем второй текст “размер 5Мб, pdf”.
Настройки поставил такие, шрифт тот же, начертание нормальное, размер 12 пунктов и цвет #d0c2d3.
4. Добавим иконку на нашу кнопку. Иконку я взял вот эту иконку (кстати, рекомендую отличный сайт с иконками). Иконка пришлась прям под цветовую гамму моей кнопки, что меня очень обрадовало, так как не нужно ее перекрашивать или обрабатывать.
Качаем иконку на компьютер и открываем в фотошопе Файл-Открыть… (File-Open…, Ctrl+O).
Теперь выделяем все содержимое слоя с иконкой идем в меню Выделение–Все(Select-All, Ctrl+A). Скопируем весь слой в буфер обмена Редактирование-Скопировать (Edit-Copy, Ctrl+C). Слой с иконкой поместился в буфер обмена, теперь выбираем наш документ с кнопкой и в нем идем в меню Редактирование-Вставить (Edit-Paste, Ctrl+V).
Слой с иконкой скопировался в наш документ с кнопкой.
Как видите иконка слишком большая, давайте ее уменьшать, для этого воспользуемся Свободной Трансформацией.
Идеи в меню Редактирование-Свободое трансформирование (Edit-FreeTransform, Ctrl+T).
Появляется рамочка вокруг слоя, вокруг рамочки есть узелки, хватаем за любой узелок, зажимаем клавишу Shiftна клавиатуре (что бы трансформация была пропорциональной) и уменьшаем нашу иконку.
Добившись нужно результата, нажимаем клавишу Enter на клавиатуре.
После инструментом Перемещение (MoveTool, V) или клавишами “Вверх, вниз, влево и вправо” на клавиатуре располагаю иконку справа в том месте, где нужно.
Наша кнопка почти готова, остается добавить еще блик на заднем фоне. В палитре слоев выбираем слой с фоном кнопки, зажимаем клавишу Ctrl и кликаем левой кнопкой мыши по иконке слоя с фигурой.
Загружается выделение всего слоя:
Теперь берем инструмент Овальная область, в настройках выбираем Вычитание из выделенной области
Дальше просто рисуем произвольную область поверх выделения:
После отпускаем мышку, должно получится, примерно такое выделение:
Теперь создаем новый слой, нажимаем Ctrl+N, ставим основной цвет белым #FFFFFF
И заливаем наше выделение белым цветом – идем в меню Редактирование-Выполнить заливку (Edit-Fill, Shift+F5).
Выбираем в окне настройку Использовать: Основной цвет и жмем ОК.
Остается снять выделение Выделение-Снять выделение, понизить свойство Непрозрачность у слоя с бликом, я поставил 7%.
Все наша кнопка готова, ура!
Остается только удалить фоновый слой (что бы сделать кнопку с прозрачным фоном). Выбираем фоновый слой и нажимаем клавишу Delete.
И теперь сохраняем нашу кнопку идем в меню Файл-Сохранить для Web и устройств…, выбираем формат Gif или Png, нажимаем Сохранить и радуемся мы научились создавать стильные кнопки для сайта с прозрачным фоном в фотошопе.
На этом все, как вам кнопочка? Если у вас есть вопросы задавайте их в комментариях.
С уважением Артур Иванов.
Как сделать кнопку в Photoshop (4 простых и быстрых шага)
Думая о кнопках, что приходит вам на ум? Вероятно, это классическая прямоугольная кнопка загрузки, которую мы видим почти каждый день, или кнопка «Мне нравится» в Facebook и Instagram. Хорошо, это немного красивее, поэтому давайте начнем с основного и классического.
Хорошо, это немного красивее, поэтому давайте начнем с основного и классического.
Я работаю графическим дизайнером более десяти лет. Исходя из моего опыта работы с брендингом и дизайном визуальной коммуникации, на веб-сайте важна каждая деталь. Настройка каждой детали на вашем веб-сайте свидетельствует о вашем профессионализме и подлинности. От сложного логотипа до простой кнопки загрузки.
В этом уроке я покажу вам, как сделать кнопку с простым сплошным цветом и кнопку с градиентным фоном. Шаги аналогичны, но есть больше шагов, чтобы добавить эффект для кнопки градиента.
4 простых шага для создания кнопки в Photoshop
В зависимости от того, насколько красивой вы хотите сделать кнопку, вы можете сделать это всего за три шага, если вам нужна минималистичная кнопка.
Примечание. Скриншоты ниже взяты из версии Adobe Photoshop CC для Mac. Windows или другие версии могут выглядеть иначе.
Шаг 1: Создайте новый документ. Размер документа — это не размер кнопки, он должен быть достаточно большим, чтобы создать кнопку с тенью. Так что в идеале вы должны сначала определить размер своей кнопки, но мы можем пойти дальше и создать квадратный холст 600 x 600 пикселей, безопасный вариант для всех.
Размер документа — это не размер кнопки, он должен быть достаточно большим, чтобы создать кнопку с тенью. Так что в идеале вы должны сначала определить размер своей кнопки, но мы можем пойти дальше и создать квадратный холст 600 x 600 пикселей, безопасный вариант для всех.
Установите разрешение файла 72 пикселя/дюйм и выберите цветовой режим RGB , потому что вы будете использовать кнопку для Интернета.
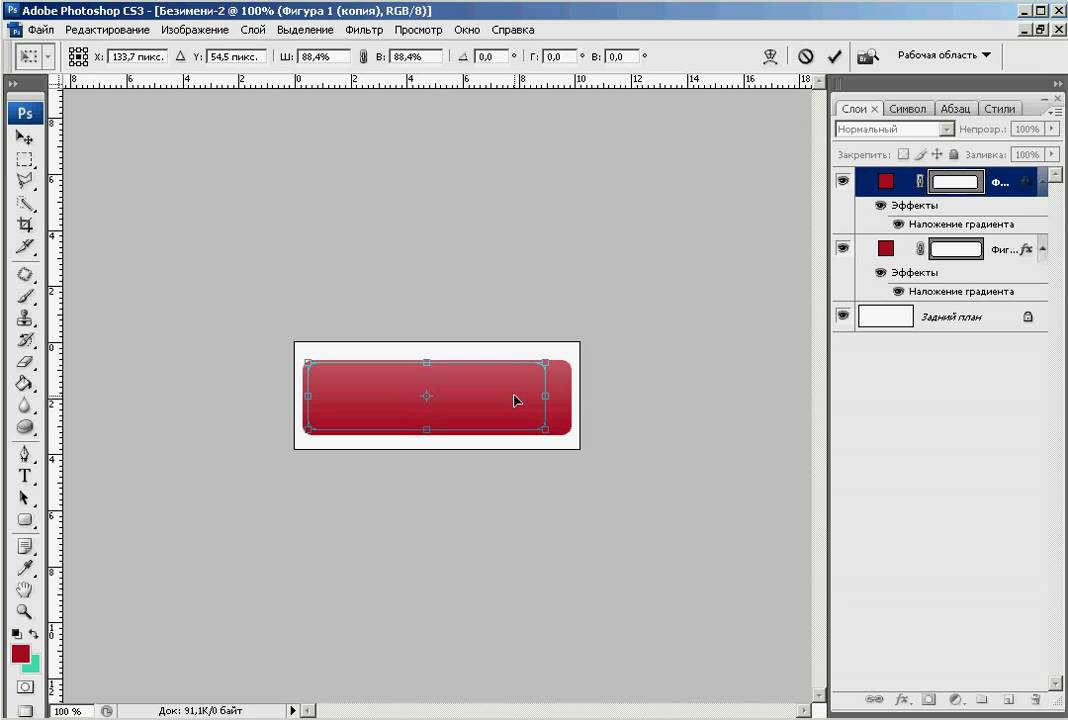
Шаг 2: Выберите инструмент прямоугольника на панели инструментов и нарисуйте прямоугольник. Если вы не уверены в размерах кнопок, вы можете начать с 9.0017 170 x 50 пикселей, обычно используемый размер кнопки.
Если вы хотите сделать углы закругленными, нажмите на один из кружков рядом с углом и перетащите его к центру прямоугольника.
Или вы можете перейти на панель Свойства > Внешний вид и ввести значение радиуса.
Теперь вы можете продолжить и добавить текст, и все готово, или сделать несколько дополнительных шагов, чтобы сделать вашу кнопку более привлекательной.![]() Если вам нужна простая кнопка со сплошным цветом, вы можете пропустить шаг 3 и сразу перейти к шагу 4.
Если вам нужна простая кнопка со сплошным цветом, вы можете пропустить шаг 3 и сразу перейти к шагу 4.
Шаг 3: Выберите слой формы (прямоугольник), щелкните значок fx на панели слоев и выберите Gradient Overlay .
Поиграйте с настройками в окне Layer Style. Установите флажок Preview , чтобы увидеть изменения, которые вы вносите. Когда вы будете довольны результатом, нажмите OK .
Я выбрал очень нежный градиент и очень доволен этим видом.
Но, конечно же, вы можете добавить и другие стили слоя. Как насчет эффекта внутреннего свечения?
Тоже хорошо выглядит! Готовы двигаться дальше?
Шаг 4: Выберите Type Tool , щелкните прямоугольник и введите текст, который вы хотите отобразить на кнопке.
Текст может оказаться не в самом центре, но вы можете легко центрировать текст. Если вы хотите поместить текст в центр, параметры выравнивания в верхнем меню должны вам помочь.
Если вы хотите изменить цвет кнопки, вы можете добавить Color Overlay. Вы также можете изучить шрифты, размер и т. д. на панели «Символы».
Заключение
Мы почти закончили. Вы можете создать больше версий кнопки, изменив ее цвета, градиенты или добавив к ней дополнительный эффект, используя стили слоя и формы.
Тот же метод применим и к кнопкам других фигур. Кто сказал, что кнопка должна быть прямоугольной? Как вам этот?
О Джун
Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
Как создать кнопку в Photoshop?
Последнее обновление: 24 сентября 2022 г., 00:57
Кнопки являются важным элементом любого веб-дизайна, и их можно использовать для создания интерактивности и стиля на вашем сайте. Кнопки можно создавать в Photoshop с помощью различных техник, и в этой статье мы покажем вам, как создать кнопку в Photoshop, которую можно использовать на своем веб-сайте.
Сначала откройте Photoshop и создайте новый документ. Вы можете сделать это, выбрав «Файл» > «Создать» или нажав Ctrl+N на клавиатуре.
Дайте вашему документу имя и установите ширину и высоту в зависимости от размера, который вам нужен для вашей кнопки. Затем нажмите ОК.
Далее вам нужно создать форму для кнопки. Вы можете сделать это с помощью инструмента «Прямоугольник» (U) из палитры инструментов. Нажмите и перетащите прямоугольник на холсте, затем отпустите кнопку мыши, когда вы будете довольны размером и положением прямоугольника.
Не снимая выделения с прямоугольника, перейдите на панель «Свойства» («Окно» >
Теперь нам нужно добавить цвет нашей кнопке. Перейдите на панель «Слои» («Окно» > «Слои») и дважды щелкните слой, содержащий фигуру прямоугольника.
Откроется диалоговое окно Layer Style. В этом диалоговом окне щелкните слово «Цвет» рядом с «Наложение» в левом столбце.
Откроется диалоговое окно параметров наложения цвета. В этом диалоговом окне выберите цвет кнопки из палитры цветов, затем нажмите «ОК». Теперь снова нажмите «ОК» в диалоговом окне «Стиль слоя», чтобы закрыть его.
Теперь к вашей кнопке должно быть применено цветовое наложение. Если вы хотите добавить к кнопке какие-либо другие эффекты или стили, например рамку или текст, вы можете сделать это прямо сейчас, используя инструменты и параметры в Photoshop.
Когда вы довольны тем, как выглядит ваша кнопка, сохраните ее как файл PNG, выбрав «Файл» > «Сохранить как» или нажав Ctrl+Shift+S на клавиатуре. Выберите PNG в раскрывающемся меню, затем ответьте «Да» на запрос о сохранении информации о прозрачности. Теперь у вас есть кнопка, которую можно использовать на своем сайте!
СОВЕТ ПРОФЕССИОНАЛА: В этой статье приведены инструкции по созданию кнопки в Photoshop.![]()
