Олды здесь: как сверстать веб-страницу на таблицах
В прошлый раз мы говорили о таблицах в HTML. Главная мысль — что в HTML-таблицу можно упаковать табличные данные и вывести их как таблицу на веб-странице (логично).
Также мы упоминали, что на заре интернета таблицы были единственным способом сверстать многоколоночный сайт. Сейчас это выглядит дико, потому что с тех пор технологии дизайна в вебе шагнули далеко вперёд. Но в начале нулевых этих технологий не было, и приходилось копаться в таблицах.
Сегодня во имя сохранения исторической памяти мы сверстаем страницу на таблицах — как это делали наши отцы.
Что делаем
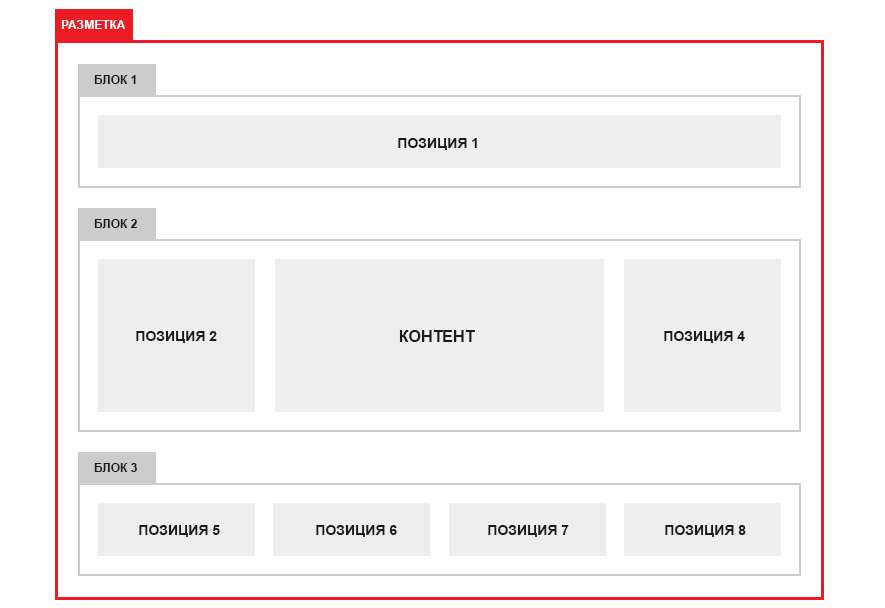
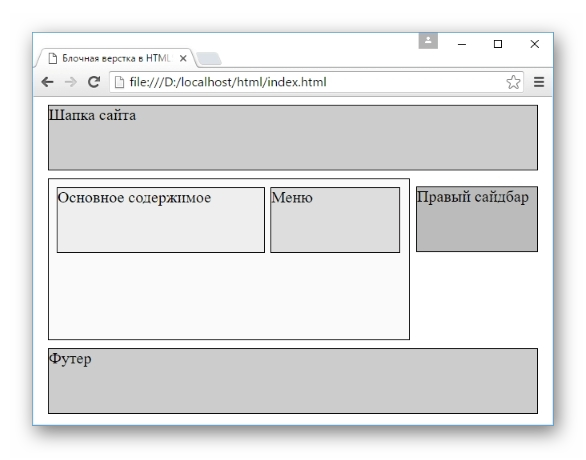
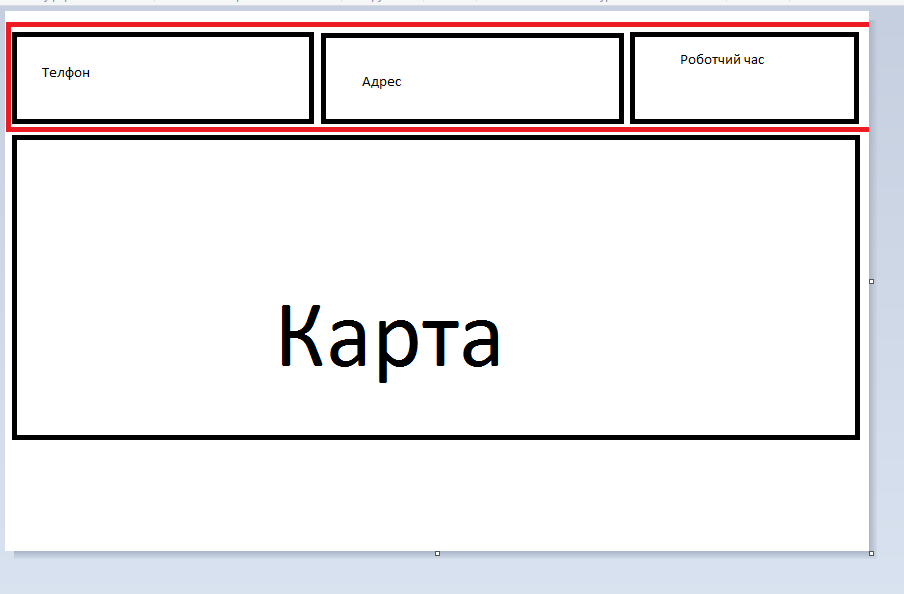
Попробуем воссоздать каркас страницы «Таблицы в HTML»:
Мы не будем верстать верхние бирки и ссылки на предыдущие части, но вы сможете сами их добавить в любое времяЧто нам понадобится
Наш проект будет состоять из одной HTML-страницы, внутри которой мы разместим все нужные элементы: вёрстку и стили. Нам достаточно будет её собрать и открыть в браузере.
Всё остальное мы возьмём из той статьи — и картинки, и текст, и то, как расположены элементы.
За основу возьмём пустой валидный шаблон HTML-страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<style>
</style>
</head>
<body>
</body>
</html>Оговорка о CSS
Многое в этом упражнении можно сделать быстрее, проще и аккуратнее, если использовать CSS. Но в те времена, когда сайты верстали таблицами, CSS только зарождался или его ещё не было вовсе. Поэтому мы намеренно постараемся избежать CSS, сделав всё на винтажных HTML-атрибутах, насколько это возможно.
А вообще в современном мире нужно верстать с помощью CSS, читайте об этом вот эту подборку:
Всё о CSS
Всё о CSS
Всё о CSS
Всё о CSS
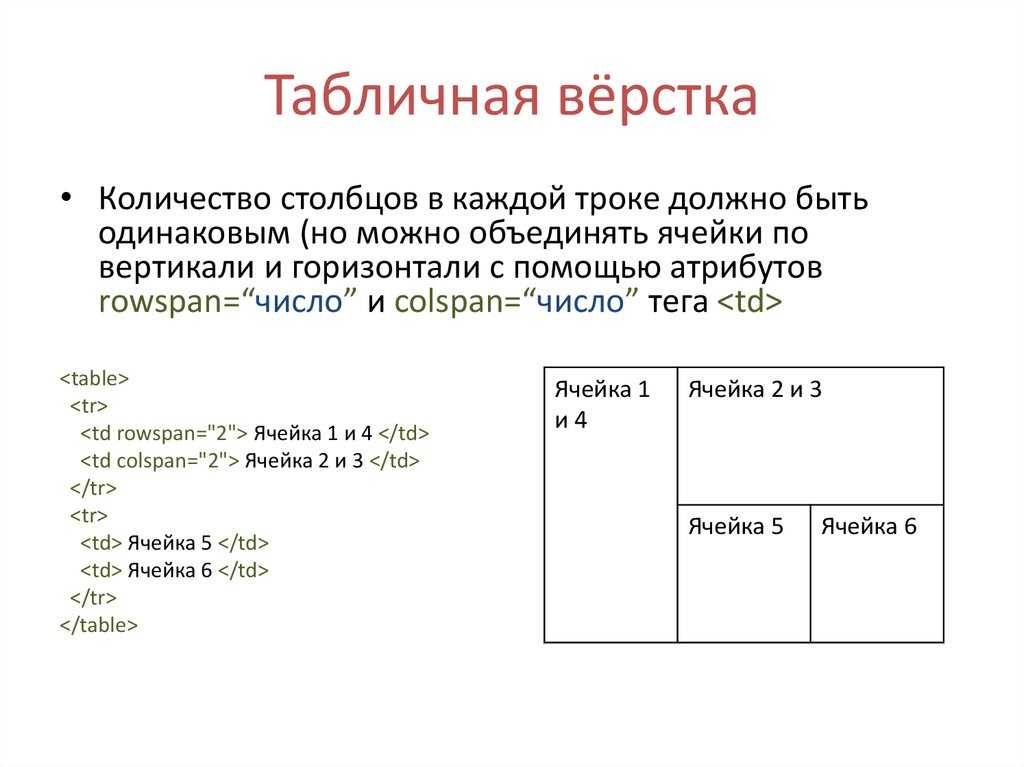
Делаем таблицу
Начнём с таблицы, внутри которой всё будет жить. Чтобы вёрстка не разъехалась, укажем ширину таблицы — 800 пикселей. Ещё нам понадобятся видимые границы — с ними нам будет проще понять, что происходит. В конце мы их уберём.
Чтобы вёрстка не разъехалась, укажем ширину таблицы — 800 пикселей. Ещё нам понадобятся видимые границы — с ними нам будет проще понять, что происходит. В конце мы их уберём.
Наконец, настроим расстояние между ячейками в 10 пикселей, чтобы они не слипались:
<table cellpadding="0" cellspacing="10" border="1"> </table>
Без содержимого вся наша таблица выглядит как линия на 800 пикселей, поэтому добавим картинку, заголовок и подзаголовок из оригинальной статьи. Так как каждый из них стоит друг под другом и на своей строке, то добавим их тремя простыми ячейками. Каждая ячейка будет состоять из одной строки и одного столбца:
<table cellpadding="0" cellspacing="10" border="1">
<tr>
<td>
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
</table>Стали видны границы вокруг ячеек — это хорошо. Но видно, что картинка разрослась и занимает явно больше места, чем нужно, — это плохо. Если бы у нас был CSS, мы бы сказали этой картинке max-width:100% и дальше поменяли бы размер ячейки. Но так как по условиям задачи мы делаем всё винтажным способом, придётся прописывать размеры изображения вручную, как делали наши отцы. Поэтому мы добавим в стили только настройки шрифта (они были уже тогда), а параметр ширины укажем прямо в теге — <img>:
Но видно, что картинка разрослась и занимает явно больше места, чем нужно, — это плохо. Если бы у нас был CSS, мы бы сказали этой картинке max-width:100% и дальше поменяли бы размер ячейки. Но так как по условиям задачи мы делаем всё винтажным способом, придётся прописывать размеры изображения вручную, как делали наши отцы. Поэтому мы добавим в стили только настройки шрифта (они были уже тогда), а параметр ширины укажем прямо в теге — <img>:
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>
Точно так же добавляем следующие пару абзацев — всё в одну ячейку. Смысл в том, что нам достаточно добавить новую ячейку, а абзацы внутри неё сами разместятся друг под другом, потому что так работает тег <p>:
<table cellpadding="0" cellspacing="10" border="1" >
<tr>
<td>
<img src="https://thecode. media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
</table>
media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
</table>Добавляем выноску: плохой способ
Теперь сверстаем более сложный элемент — текст и выноску рядом с ним. В оригинале это выглядит так:
В оригинале это выглядит так:
Правильный способ добиться этого — переверстать всю таблицу так, чтобы появилось правое «поле». Для этого нужно будет добавить в таблицу ещё один столбец. Мы так сделаем, но чуть позднее. А сначала — корявое решение, чтобы показать мощь таблиц в HTML.
Парадоксальным образом внутри одной таблицы в HTML может жить другая таблица. С точки зрения обычного текста это лютая дичь — в жизни так не бывает. А вот для вёрстки это очень полезно: с помощью вложенных таблиц можно городить довольно изощрённые конструкции. Вот это и попробуем сделать сейчас.
Внутренняя таблица будет отвечать за текст с полем. У неё будет одна строка с двумя столбцами: в первом пусть будет текст, а во втором — картинка и ссылка. И всё это мы положим внутрь ячейки нашей основной таблицы.
Запишем это в виде HTML:
<!-- новая ячейка внешней таблицы -->
<tr>
<td>
<!-- началась внутренняя таблица -->
<table>
<!-- первая строка -->
<tr>
<!-- первая ячейка в первой строке -->
<td>
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <div>, потом придумали CSS Grid, и понеслось.
Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- вторая ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>Вроде всё получилось, но видно, что справа текст с картинкой стоит слишком близко к основном тексту слева. Чтобы дать этой ячейке поменьше пространства и отступить от основного текста (не используя красивый и аккуратный CSS), поступим так:
- Добавим между ними пустую ячейку шириной 10 пикселей — она отделит врезку от основного текста
- Укажем, что ширина картинки будет 170 пикселей
Вот что у нас получилось в итоге:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>
</head>
<body>
<table cellpadding="0" cellspacing="10">
<tr>
<td>
<img src="https://thecode.
media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td>
<!-- началась внутренняя таблица -->
<table>
<!-- первая строка -->
<tr>
<!-- первая ячейка в первой строке -->
<td>
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось.
Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- дополнительная пустая ячейка в 10 пикселей -->
<td>
</td>
<!-- третья ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>Поле для выносок: правильный подход
Мы воспользовались костылём, чтобы показать возможности вложенных таблиц. Но для нашей задачи это не нужно: у нас весь текст живёт в единой «колонке» слева, а правое «поле» единое для всей страницы. Нам нужна не вложенная таблица, а просто правильно организованная внешняя таблица.
Но для нашей задачи это не нужно: у нас весь текст живёт в единой «колонке» слева, а правое «поле» единое для всей страницы. Нам нужна не вложенная таблица, а просто правильно организованная внешняя таблица.
Конструкционно выглядеть должно так:
| Основная колонка, ширина 800 пикселей | Межколонник, 10 пикселей | Боковая колонка, 170 пикселей |
| Иллюстрация | ||
| Текст | ||
| Текст | Выноска | |
| (Остальной текст, если надо) |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>
</head>
<body>
<table cellpadding="0" cellspacing="10" border="1">
<tr>
<td>
<img src="https://thecode. media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
<td></td>
<td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки.
media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
<td></td>
<td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
<td></td>
<td>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td >
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<td></td>
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.
Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
<td></td>
<td>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td >
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<td></td>
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213. jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</body>
</html>
jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</body>
</html>Общее правое поле для всей страницы за счёт столбца шириной 170 пикселейФинальный результат после отключения border=»1″Что дальше
Это только вершина айсберга табличной вёрстки. Там есть ещё много интересного и сложного — особенно когда нужно будет что-то выровнять по центру. Но в современном мире это всё больше теряет актуальность: сейчас мы верстаем элегантнее и эффективнее с помощью CSS. Но если когда-нибудь вы будете поддерживать винтажные сайты или верстать email-рассылки, вы будете удивлены, что там до сих пор верстают на таблицах. Теперь вы знаете, как это работало раньше.
А чтобы узнать, как всё работает сейчас, приходите в «Практикум».
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Алина Грызлова
Адаптивная верстка сайта по макету, цена: заказать верстку сайта
Адаптивная верстка сайта по макету, цена: заказать верстку сайта- Адаптивная и кроссбраузерная вёрстка
- Блочная вёрстка
- Оптимизация скорости загрузки сайта
Договор оферты на оказание услуг скачать
Верстка по готовым макетам
Срок
от 1 недели
Стоимость
от 400 BYN
Выполнено проектов
60+
Вёрстка — это один из важнейших этапов создания сайта.
В своей работе мы используем следующие технологии:
- 1. HTML5/CSS3;
- 2. JS (ES 6)/jQuery;
- 3. Gulp/SASS;
- 4. Svg morph animation;
- 5. БЭМ;
- 6. Bootstrap (по согласованию).
Вы отдаете нам свои дизайн-макеты и получаете профессионально сделанную кроссбраузерную адаптивную верстку. Это означает, что ваш сайт будет выглядеть одинаково красиво во всех современных браузерах и на всех современных устройствах.
Мы принимаем ваши макеты в PSD, Figma. По окончанию работ тестируем сайт, проверяем его работоспособность на разных устройствах и в браузерах.
Мобильная верстка
Срок
от 2 недель
Стоимость
от 500 BYN
Выполнено проектов
45+
Чтобы сделать сайт удобным для мобильных пользователей, создают отдельные версии сайтов — специально ориентированные на пользователя со смартфоном/планшетом. Мобильная версия сайта – это самостоятельный проект, в рамках которого разрабатывается дизайн, структура и функционал, зачастую отличные от основной версии сайта.
Мобильная версия сайта – это самостоятельный проект, в рамках которого разрабатывается дизайн, структура и функционал, зачастую отличные от основной версии сайта.
Преимущества мобильной версии сайта:
- 1. Облегчение сайта и ускорение его загрузки
- 2. Адаптация функциональности сайта под мобильные устройства
Адаптивная верстка
Срок
от 1 недели
Стоимость
от 300 BYN
Выполнено проектов
95+
Адаптивная верстка – это удобное и экономичное решение, позволяющее не разрабатывать отдельную мобильную версию сайта. Единый гибкий макет сайта позволяет поддерживать практически любые устройства.
Преимущества адаптивной верстки:
- 1. Разработка только одной версии сайта. Нам не требуется отдельная структура страниц для отображения на мобильных устройствах
- 2. Единый URL-адрес, что хорошо влияет на SEO-продвижение ресурса
- 3. Удобство разработки — при адаптивной верстке вся структура сайта автоматически подстраивается под различную ширину экрана
Смотреть еще проекты
- Ваше Имя* Введите корректное имя
- Email* Введите корректный email
- Телефон* Введите корректный телефон
- Выберите услугу
- Разработка сайта
- Доработка сайта
- Администрирование
- Контекстная реклама
- SEO-продвижение
- Таргетированная реклама
- 3d-моделирование
- Другое
Главная / Создание сайтов / Верстка сайтов
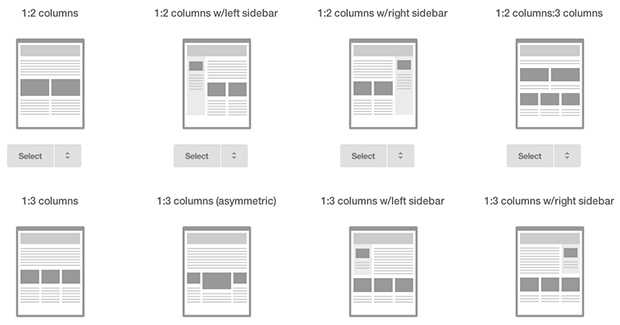
Базовые макеты страниц – Squarespace
Запоминающиеся бренды становятся процветающими предприятиями, уделяя приоритетное внимание пользовательскому опыту. Каждая точка соприкосновения с покупателями тщательно рассматривается, поскольку каждое взаимодействие влияет на то, как клиенты относятся к бизнесу в целом.
Каждая точка соприкосновения с покупателями тщательно рассматривается, поскольку каждое взаимодействие влияет на то, как клиенты относятся к бизнесу в целом.
Существует почти бесконечное количество способов оптимизации пользовательского опыта для клиентов, но дизайн вашего веб-сайта должен быть одним из ваших главных приоритетов. Поскольку это часто является фокусом вашего бизнеса и тем, что клиенты видят в первую очередь, создание красивого и безупречно функционального веб-сайта поможет вам произвести наилучшее первое впечатление и выделиться в Интернете.
Адаптивный дизайн и взаимодействие с пользователем влияют на производительность поисковой оптимизации (SEO), количество времени, которое люди проводят на вашем сайте, и вероятность того, что они совершат покупку у вас. Потратьте время, чтобы по-настоящему обдумать путь клиента — с момента, когда он попадает на вашу веб-страницу, до момента, когда он решает работать с вами.
Когда кто-то заходит на вашу домашнюю страницу, ясно ли, что ему нужно делать дальше? Ваша навигация проста для понимания? Легко ли они направляются туда, куда вы хотите, чтобы они направлялись, например, на организованные и сортируемые целевые страницы продукта?
Цель состоит в том, чтобы создать безупречное представление о вашем бренде, чтобы покупательский опыт на вашем веб-сайте способствовал большему доверию, интересу и участию в вашем интернет-магазине.
Итак, как создать привлекающий внимание дизайн макета веб-сайта, который будет отполирован и хорошо работает?
Стратегия функциональности сайта
Дизайн страницы вашего веб-сайта является основным фактором, влияющим на объем продаж вашего интернет-магазина. Тем не менее, высококачественный дизайн может быть омрачен камнем преткновения, из-за которого клиентам сложно получить удовольствие от своего опыта. Прежде чем вы полностью перейдете к обновлению элементов дизайна, вам нужно точно настроить основные принципы вашего веб-сайта.
Создание привлекательного текста и контента веб-сайта
Прежде чем приступить к выбору шрифтов и обновлению макета страницы, напишите четкий веб-текст, который расскажет клиентам, что у вас хорошо получается, и почему они должны делать покупки у вас. Лучший обмен сообщениями на веб-сайте — это расширение видения, миссии и ценностей вашего бизнеса, а также создание карты контента, вокруг которой будет строиться ваш веб-дизайн.
Тактика создания цифрового логотипа
Как только клиенты увидят ваш корпоративный веб-сайт, первое, что они увидят, — это ваш логотип, либо выровненный в верхнем левом углу, либо расположенный прямо в центре панели навигации в верхней части страницы. страница. Хотя внешний вид вашего логотипа зависит от вас, существует множество лучших практик — и даже бесплатные онлайн-конструкторы логотипов — которые помогут вам создать визуальный образ, который лучше всего представляет ваш бренд.
Если вы готовы сделать логотип прямо сейчас, вы также можете попробовать конструктор логотипов Squarespace.
Оптимизация навигации по веб-сайту
Навигация по веб-сайту обычно находится в заголовке каждой страницы вашего сайта, поэтому стоит потратить время на то, чтобы убедиться, что она хорошо выглядит и работает. Помимо основных советов по удобству использования, таких как перепроверка каждой ссылки, помогите клиентам легко изучить ваш сайт, сделав навигационные заголовки понятными, а не умными. С визуальной точки зрения добавьте пустое пространство в верхнюю часть сайта и более плавно направляйте взгляд читателя по пунктам меню, увеличив расстояние между элементами дизайна.
С визуальной точки зрения добавьте пустое пространство в верхнюю часть сайта и более плавно направляйте взгляд читателя по пунктам меню, увеличив расстояние между элементами дизайна.
С точки зрения ориентации, добавление меню навигации в верхний левый или верхний правый угол вашего сайта обеспечивает четкое и прямое взаимодействие с пользователем, позволяя посетителям сразу понять, как перемещаться по различным страницам.
Если вы решите включить в свою навигацию заметную кнопку призыва к действию (CTA), выровняйте ее по дальней стороне заголовка страницы и выберите жирный цвет, чтобы стимулировать клики, привлекая внимание вверх. Вы также можете применять стилизованные заголовки на веб-сайтах Squarespace, чтобы визуально интегрировать панель навигации с содержимым ниже с более современным дизайном.
Предложения по удобочитаемости шрифта
Если ваш сайт трудно читать, клиенты просто не будут этого делать. Например, некоторые шрифты заголовков сценариев могут выглядеть исключительными, но совершенно неразборчивыми. Или ваша цветовая схема или анимация сайта могут затруднить разборчивость обычного текста. Визуально это может улучшить эстетику бренда, но с функциональной точки зрения нечеткий текст мешает клиентам быстро определить, чем занимается компания.
Или ваша цветовая схема или анимация сайта могут затруднить разборчивость обычного текста. Визуально это может улучшить эстетику бренда, но с функциональной точки зрения нечеткий текст мешает клиентам быстро определить, чем занимается компания.
Сделайте свой сайт более привлекательным и эффективным, выбрав легко читаемые комбинации шрифтов и графического оформления. Если вы хотите избавиться от догадок об идеальном сочетании шрифтов, изучите шаблоны Squarespace со встроенными предложениями шрифтов, тщательно отобранными профессионалами.
Как только вы найдете эффективную комбинацию шрифтов, вы можете применить ее глобально на своем сайте. Это не только более быстрый способ редактирования, но и обеспечивает большую согласованность бренда и более чистый, более профессиональный вид.
Лучшие практики визуального макета
Точно так же, как вы хотите добавить передышку между элементами в меню навигации, весь ваш сайт должен быть разбит на отдельные разделы, которые можно легко просмотреть и понять. Поскольку почти все находятся в пути, небольшие фрагменты информации доставляют фрагменты контента, которые можно быстро потреблять.
Поскольку почти все находятся в пути, небольшие фрагменты информации доставляют фрагменты контента, которые можно быстро потреблять.
Как использовать разбиение на разделы
Редко можно увидеть веб-сайт с одним сплошным цветом сверху вниз. Это связано с тем, что цветовые разрывы и другие элементы дизайна, которые перемещаются между разделами, являются визуальными сигналами, которые сообщают клиентам о появлении новой идеи. Эта визуальная иерархия создает поток на вашем сайте, который помогает посетителям ориентироваться при прокрутке содержимого вашего сайта. С Squarespace легко создавать эти визуальные подсказки, выполняя такие действия, как настройка вашего сайта с использованием разных цветов фона, экспериментирование со шрифтами и добавление динамических медиа.
Инструментарий веб-дизайна с функцией перетаскивания, такой как редактор Fluid Engine от Squarespace, является ключом к созданию уникального потока для каждой из ваших веб-страниц. С помощью Fluid Engine вы можете настроить выбранный вами шаблон веб-сайта, добавляя, удаляя и переставляя разделы и элементы в макете сетки — код не требуется. Вы даже можете поэкспериментировать с перекрывающимися элементами вашего сайта или выравнивая их по краям страницы, чтобы создать уникальный сайт.
Вы даже можете поэкспериментировать с перекрывающимися элементами вашего сайта или выравнивая их по краям страницы, чтобы создать уникальный сайт.
Используя Fluid Engine в качестве холста, вы можете создавать секции с таким визуальным разнообразием, какое захотите. Например, вы можете сделать свой сайт более динамичным, добавив прокручиваемый блок текста в любую часть сетки. Это полезно для текста, к которому вы хотите привлечь дополнительное внимание, например, для кратких объявлений о новых продуктах или распродажах. Для разделов с большим количеством текста, таких как FAQ, вы также можете добавлять и размещать элементы, такие как блоки аккордеона, вдоль сетки Fluid Engine. Эти блоки сайта сворачивают и расширяют вашу копию, что гарантирует, что посетители могут легко просматривать ваш контент и взаимодействовать только с тем, что для них важно.
Улучшение читаемости с помощью полей
Независимо от того, насколько четкой является ваша веб-копия, текст от стены до стены может быть визуально подавляющим. При разработке веб-макета постарайтесь, чтобы текст не занимал более 75% от общей ширины страницы. Это дает глазам ваших клиентов отдых и помогает прочитать ваше сообщение полностью.
При разработке веб-макета постарайтесь, чтобы текст не занимал более 75% от общей ширины страницы. Это дает глазам ваших клиентов отдых и помогает прочитать ваше сообщение полностью.
Выравнивание текста
При выравнивании текста на веб-сайте рекомендуется учитывать направление, в котором ваша аудитория читает текст. Например, выравнивание вашего текста должно соответствовать тому, читается ли ваш язык слева направо, справа налево или сверху вниз.
Читатели на языках с письмом слева направо, таких как английский или испанский, обычно читают слева направо. Итак, если ваш сайт написан на языке с письмом слева направо, наметьте макет веб-страницы так, чтобы он поддерживал текст, выровненный по левому краю.
Для языков с другим направлением чтения, таких как арабский или иврит, применяются те же принципы. В таких случаях рассмотрите шаблоны чтения ваших посетителей и выровняйте текст вашего веб-сайта справа налево.
Существуют исключения, такие как центрирование заголовков больших страниц для повышения эффективности или центрирование текста кнопки внутри самой кнопки. Тем не менее, как правило, выравнивание абзацев с шаблонами направления чтения ваших посетителей увеличивает удобство вашего взаимодействия с пользователем и время, проведенное на вашем сайте.
Тем не менее, как правило, выравнивание абзацев с шаблонами направления чтения ваших посетителей увеличивает удобство вашего взаимодействия с пользователем и время, проведенное на вашем сайте.
Важность адаптивного дизайна
Клиенты регулярно заходят на ваш сайт как со своих компьютеров, так и с мобильных устройств. Если ваш сайт не оптимизирован для каждого типа устройств, ваша аудитория может столкнуться с функциональностью и визуальными проблемами, которые удерживают их от подписки на ваш список рассылки по электронной почте, покупки ваших продуктов или планирования встречи.
К счастью, каждый сайт Squarespace создан с адаптивным дизайном, поэтому вы можете быть уверены, что ваш бренд правильно отображается на каждом экране. Адаптивный дизайн гарантирует, что элементы вашего веб-сайта адаптируются к размеру экрана вашего посетителя в любой момент времени, сохраняя при этом все важные элементы дизайна вашего сайта. Редактор сетки Fluid Engine даже позволяет вам создавать и редактировать макет для мобильных устройств, который не зависит от макета вашего сайта на рабочем столе.
Этот пост был обновлен 23 января 2023 года.
Как создать эффективный макет сайта (+ идеи и примеры) — Go WordPress
Каждый, кто пользуется Интернетом, каждый день просматривает примеры макетов сайтов. Тем не менее, если вы не дизайнер или не находитесь в процессе создания собственного сайта, мало кто из нас задумывается о том, что на самом деле делает структуру веб-страницы хорошей.
Вы можете инстинктивно почувствовать это, когда столкнетесь с менее чем удовлетворительным. Но знаете ли вы, как разработать макет веб-сайта, который понравится вашим посетителям и позволит вам достичь того, чего вы хотите от своего сайта?
Если ответ на этот вопрос отрицательный, не волнуйтесь, эта статья именно для этого. Далее мы определим, что такое макет веб-сайта и какие элементы важны для его создания. После этого мы рассмотрим различные типы макетов, включая несколько примеров. Наконец, мы расскажем вам, как выбрать макет для собственного веб-сайта, а также как создать простой макет для его визуализации.
Позвольте нашим специалистам создать ваш собственный веб-сайт WordPress.com.
Если вам нужна целевая страница или полноценный сайт электронной коммерции, академия онлайн-обучения или интерактивный информационный сайт для вашего бизнеса, мы можем создать его для вас.
НАЧАТЬ
Макет веб-сайта: определение
Давайте начнем с самого основного вопроса, что мы вообще подразумеваем под «макетом веб-сайта»? В предложении это означает способ, которым элементы на ваших веб-страницах (контент, навигация, верхний и нижний колонтитулы и все остальное видимое) устроены так, чтобы отображать информацию, содержащуюся в них.
В отличие от структуры веб-сайта, макет фокусируется на работе с отдельными страницами и на том, как пользователи используют контент на ваших страницах. Он меньше заботится о том, чтобы вести их по вашему сайту в целом (хотя, конечно, это тоже его часть).
Хотя разные веб-страницы на вашем сайте могут (и должны) иметь разные макеты, основная структура обычно остается неизменной. Например, информация, необходимая на странице магазина, сильно отличается от информации на странице продукта или что-то вроде раздела About . В то же время основные элементы макета, особенно верхний и нижний колонтитулы, обычно остаются неизменными на большинстве страниц.
Например, информация, необходимая на странице магазина, сильно отличается от информации на странице продукта или что-то вроде раздела About . В то же время основные элементы макета, особенно верхний и нижний колонтитулы, обычно остаются неизменными на большинстве страниц.
Это обеспечивает единообразие взаимодействия с пользователем, а также гибкость предоставления пользователям различных типов контента.
Какова цель макета вашего сайта?
Хороший макет способен удерживать пользователей на вашей странице дольше и привлекать их. Плохая планировка может сделать наоборот. Во времена, когда большинство посетителей покидают ваш сайт в течение десяти секунд, вам нужно максимальное преимущество, которое вы можете получить. Вот некоторые вещи, которые достигается с помощью хорошего макета веб-сайта:
- Производит хорошее первое впечатление — Пользователи менее чем за полсекунды решают, нравится им ваш сайт или нет, поэтому вам лучше убедиться, что ваш макет соответствует действительности.

- Естественно привлекает внимание к важному контенту. . В центре внимания каждого веб-сайта находится контент, будь то продукты или информация. Структура вашей страницы может либо направлять пользователей к ней, либо от нее.
- Обеспечивает надежный пользовательский интерфейс (UX) — Хороший макет помогает посетителям найти то, что они ищут, как на странице, так и на сайте. Он также устанавливает элементы по отношению друг к другу, определяет их последовательность и присваивает вес нужным элементам.
- Обеспечивает руководство — Макет предоставляет направляющие для ваших пользователей. Он размещает самый важный контент вверху и ведет его вниз по странице к вашей цели.
Лучший макет веб-сайта — это тот, который вы едва заметите, потому что вы можете легко найти каждый элемент, который ищете. Он также направлен на вашу целевую группу, ее предпочтения, поведение и потребности.
11 Распространенные типы макетов веб-сайтов
Чтобы дать вам представление о том, как может выглядеть макет веб-сайта, давайте рассмотрим некоторые распространенные типы, типы веб-сайтов, для которых они наиболее подходят, и примеры. Имейте в виду, что для некоторых из них различие немного размыто. Часто к одному сайту можно применить более одного принципа компоновки.
Имейте в виду, что для некоторых из них различие немного размыто. Часто к одному сайту можно применить более одного принципа компоновки.
1. Z-шаблон
Этот Z-шаблон основан на естественном взгляде многих людей на содержимое веб-сайта. Они начинаются сверху слева, сканируются вверх справа, затем идут вниз влево и снова вправо.
Вы можете воспользоваться этим, например, разместив логотип в левом верхнем углу, а меню навигации напротив него. Ваша самая важная информация, такая как ваш заголовок и визуальные эффекты, появляется по диагонали слева от нее, а призыв к действию снова справа от нее.
Этот макет веб-сайта очень удобен для беглого просмотра и наиболее подходит для сайтов с относительно небольшим содержанием, которому вы хотите уделить много внимания, например, призыву к действию, формам и кнопкам.
Вы также можете выстроить несколько Z-образных узоров с чередующимися элементами, чтобы вести посетителей зигзагом вниз и поддерживать их интерес.
2. F-шаблон
Этот макет также основан на обычном поведении при сканировании страниц, впервые обнаруженном/определенном Nielsen Norman Group.
Его можно наблюдать как на настольных компьютерах, так и на мобильных устройствах, особенно на сайтах с большим количеством текста. Это делает его хорошо подходящим для веб-сайтов с большим количеством опций или письменным контентом, который необходимо быстро сканировать, например. новостные сайты или страницы результатов поиска. Вы можете воспользоваться этим, используя левую сторону в качестве якоря.
Тем не менее, важно отметить, что в последние годы NNG заявил, что, хотя F-шаблон является естественной последовательностью чтения, он не подходит для пользователей и веб-сайтов. Они заявляют, что вы должны побуждать читателей потреблять остальную часть вашего контента с помощью форматирования текста, такого как маркеры, или визуальных эффектов, таких как значки и изображения.
3. Журнал
Макеты журналов вдохновлены печатными газетами и журналами, и существует множество примеров таких веб-сайтов. Обычно они состоят из нескольких столбцов, состоящих из отдельных контейнеров, которые создают сложную визуальную иерархию.
Обычно они состоят из нескольких столбцов, состоящих из отдельных контейнеров, которые создают сложную визуальную иерархию.
В этом макете веб-сайта различным элементам часто присваивается разный вес, чтобы показать их относительную важность. Вы можете сделать это, например, с помощью больших заголовков или использования изображений. Это создает многоуровневую иерархию.
Цель состоит в том, чтобы позволить посетителям быстро просматривать большое количество информации. Как следствие, это отличный выбор для веб-сайтов с большим количеством контента, особенно для тех, которые охватывают множество тем. Информационные панели, например, для веб-приложений, также являются хорошими кандидатами. Тема Gazette — еще один отличный пример того, как использовать макет журнала.
4. Сетка
Сетчатые макеты, также называемые блочными макетами веб-сайтов, распределяют элементы по странице в соответствии с четким базовым порядком.
В результате получается хорошо структурированный и геометрически упорядоченный дизайн. Он идеально подходит для сайтов с большим количеством одинаково важного контента, например. портфели. Связанные страницы часто появляются в виде изображения, заголовка и короткой аннотации.
Он идеально подходит для сайтов с большим количеством одинаково важного контента, например. портфели. Связанные страницы часто появляются в виде изображения, заголовка и короткой аннотации.
Если ваш контент не имеет одинакового приоритета, существует множество вариантов определения относительной важности различных элементов.
5. Модульный
Следующим в нашем списке примеров макетов веб-сайтов является особый тип сетки, также известный как блочный макет. В нем каждая единица контента имеет свое собственное пространство, равномерно распределена, и поэтому ее легко найти. Возможно, вы хорошо знакомы с ним по Pinterest и другим сайтам, использующим карточный макет.
Этот макет веб-сайта также отлично подходит для мобильного дизайна, поскольку он хорошо перестраивается для небольших экранов. Если вы хотите использовать его, он больше всего подходит для бизнес-сайтов, коллекций контента, таких как страницы продуктов, или для отображения пользовательских типов сообщений.
6. Один столбец
Наш следующий пример макета веб-сайта упорядочивает весь контент в один вертикальный столбец и упорядочивает его последовательно.
Макеты с одним столбцом популярны и просты в использовании, особенно на мобильных устройствах, где пользователи предпочитают прокручивать страницы, щелкая их со страницы на страницу. С этой целью он выигрывает от кнопки возврата наверх и липкого меню.
Если ваш контент очень насыщен текстом, не забудьте разбить его изображениями, чтобы обеспечить удобочитаемость. Как вы можете себе представить, этот макет веб-сайта часто используется для блогов и всего, что имеет конвейер контента, похожий на ленту. Целевые страницы также являются хорошим кандидатом.
7. Контент-ориентированный
Как следует из названия, этот макет наиболее подходит для веб-сайтов, чья основная привлекательность — это (письменный) контент. Это похоже на вариант с одним столбцом, часто с одним основным столбцом и одним или несколькими боковыми столбцами для дополнительной информации.
Хотя основное внимание уделяется основному контенту, вы можете окружить его другими элементами, которые вы хотите, чтобы посетители заметили после перехода на страницу главной достопримечательности. Это может быть форма подписки на новостную рассылку на боковой панели, реклама вашего продукта или услуги или рекламный баннер.
Естественно, такая структура страницы лучше всего подходит для блогов или других веб-сайтов, которые в основном занимаются письменной деятельностью. В то же время отдельные страницы на веб-сайтах с другим макетом также могут выиграть от подхода, ориентированного на контент.
8. Полноэкранный
Это макет веб-сайта, который занимает всю страницу. Боковых панелей нет, экран выглядит как единое целое.
Иногда этот дизайн сочетается с модульной сборкой, которая прокручивает экран за экраном, так что каждый раздел представляет собой отдельную страницу. На заднем фоне часто есть изображение или даже видео.
Полноэкранные макеты лучше всего подходят для одностраничных дизайнов, повествования и страниц продуктов. Они работают лучше всего, если вы сочетаете их с очаровательными цветами и/или визуальными эффектами. Если вам нравится этот внешний вид, тема Afterlight может стать для вас хорошим вариантом.
Они работают лучше всего, если вы сочетаете их с очаровательными цветами и/или визуальными эффектами. Если вам нравится этот внешний вид, тема Afterlight может стать для вас хорошим вариантом.
9. Hero
Особый тип полноэкранного макета веб-сайта с большим изображением вверху (также называемым «основным изображением»), который содержит основные элементы, такие как заголовок вашего сайта, призыв к действию и т. д.
Основные макеты хороший способ быстро привлечь внимание и уточнить тему страницы, особенно для продуктов. Это большое смелое визуальное заявление с дополнительной информацией в виде текстовых элементов.
Макет лучше всего подходит для страниц продуктов и веб-сайтов электронной коммерции в целом. Однако некоторые блоги также используют его.
10. Разделенный экран
В этом макете веб-сайта экран разделен посередине.
Макеты с разделенным экраном обеспечивают сбалансированную симметрию, позволяющую представить две разные идеи и уделить им одинаковое внимание. Кроме того, вы также можете продемонстрировать одну и ту же идею с разных сторон или использовать ее для разделения клиентов электронной коммерции в начале их пути.
Кроме того, вы также можете продемонстрировать одну и ту же идею с разных сторон или использовать ее для разделения клиентов электронной коммерции в начале их пути.
Разделенный экран — отличный вариант для веб-сайтов, которые используют два разных типа контента (например, изображения и текст) или предлагают два разных пути клиента. Он также подходит просто для веб-сайтов, которым нужен современный вид. Тем не менее, он не так хорош для текстового дизайна, потому что он плохо масштабируется, особенно на мобильных устройствах.
11. Асимметричный
Дизайн, похожий на разделенный экран или сетку, но с неравномерным распределением, обеспечивающим дополнительную динамику.
Вы можете использовать масштаб, цвет, ширину и другие параметры, чтобы выделить на странице различные точки фокусировки и выделения. Однако асимметрия не означает хаос. В основе лежит порядок, обеспечивающий элегантность и соответствие.
Какие кандидаты подходят для асимметричных макетов веб-сайтов?
Веб-сайты, которые хотят сделать что-то современное, инновационное и динамично направлять внимание пользователя. Бизнес-сайты, онлайн-портфолио или целевые страницы являются главными бенефициарами.
Бизнес-сайты, онлайн-портфолио или целевые страницы являются главными бенефициарами.
Как выбрать макет веб-сайта
Имея более полное представление о существующих типах макетов веб-сайтов, как выбрать правильный макет для своего веб-сайта? Вот несколько практических советов, как это сделать.
Учитывайте тип создаваемого веб-сайта
Как вы видели выше, разные макеты веб-сайтов более или менее подходят для разных типов веб-сайтов. Поэтому, чтобы выбрать правильный для вас, вы должны сначала четко представлять, какой сайт вы строите.
Бизнес-сайты, магазины, блоги — все они имеют очень разные фокусы и требуют разного макета. Ясность в этой сфере – первый шаг к правильному выбору.
Определите свои цели
Кроме того, макет также зависит от того, чего вы пытаетесь достичь. Создавая его, всегда делайте это, имея в виду цель. Как для вас выглядит успех? Какое поведение пользователей вы пытаетесь поощрять?
Зная это заранее, вы сможете выбрать дизайн, соответствующий вашим целям.
Сделайте свое исследование
Ваш веб-сайт не существует в вакууме. Посмотрите на веб-сайты того же типа, что и ваш (например, блог, электронная коммерция, B2B, B2C и т. д.), но продают разные типы продуктов/услуг или обслуживают другие отрасли/ниши, отличные от ваших.
Когда вы это сделаете, определите общие макеты веб-сайтов, лучшие практики, что выглядит хорошо, и посмотрите, что вы можете улучшить с вашим макетом.
Думай о том, что тебе нравится
Да, веб-сайт в первую очередь предназначен для обслуживания других людей. Однако, в то же время, это также должно быть что-то, что вам нравится. Если вас отталкивает собственный веб-сайт, маловероятно, что вы будете вкладывать энергию и энтузиазм, необходимые для его запуска и достижения успеха.
По этой причине, обдумывая, какой макет веб-сайта выбрать, также проведите некоторый самоанализ. Подумайте, что лично вам нравится и хотелось бы видеть на вашем сайте.
Основывайте свой дизайн на общих макетах
Макеты веб-сайтов, которые мы обсуждали выше, широко известны, потому что они работают. Со временем они доказали свою пригодность для использования, знакомы пользователям и готовы к работе. Поэтому рекомендуется использовать один из установленных макетов, а затем добавить к нему свой индивидуальный вкус.
Со временем они доказали свою пригодность для использования, знакомы пользователям и готовы к работе. Поэтому рекомендуется использовать один из установленных макетов, а затем добавить к нему свой индивидуальный вкус.
Создание макета макета веб-сайта
Темы WordPress достаточно гибки, чтобы поддерживать различные типы макетов страниц из коробки. Но что, если вы разрабатываете свою собственную тему или работаете с разработчиком веб-сайта? В этом случае вы можете захотеть создать каркас. Это помогает наметить макет страницы, а также прояснить ваши идеи и перенести их на бумагу.
Что такое каркас и как его создать?
Каркас похож на карту вашей страницы. Это не законченный дизайн, а то, что показывает его структуру.
Вот как создать простую каркасную схему:
- Подумайте о пути пользователя . Определитесь с целями вашего макета, куда вы хотите направить посетителей и что вы от них хотите.
- Создавайте эскизы (и начинайте с мобильных устройств) .
 Каркасы не должны быть суперпричудливыми или детализированными. Таким образом, вы можете сразу приступить к работе (см. инструменты ниже). Хорошая идея — начать с мобильного дизайна, а затем перейти к экранам большего размера.
Каркасы не должны быть суперпричудливыми или детализированными. Таким образом, вы можете сразу приступить к работе (см. инструменты ниже). Хорошая идея — начать с мобильного дизайна, а затем перейти к экранам большего размера. - Создайте базовую структуру — Взгляните с высоты птичьего полета, сначала решите основные проблемы проектирования. Подумайте, где разместить навигацию и другие основные элементы пользовательского интерфейса.
- Определите области контента — Отметьте, куда идет ваш контент. Для этого важно знать контент, который вы будете использовать заранее (как количество слов, так и изображения), чтобы вы могли точно включить его в карту.
- Итерация — Даже если вы удовлетворены своей первой идеей, сделайте еще несколько проходов, чтобы дать себе варианты. Часто требуется время, чтобы лучшие идеи всплыли на поверхность.
- Тест . После того, как вы собрали несколько идей макета веб-сайта, пришло время представить их потенциальным пользователям и собрать отзывы.
 Перечисленные ниже инструменты подходят и для этого. Получение отзывов из реальной жизни полезно для улучшения и приближения к финальной версии.
Перечисленные ниже инструменты подходят и для этого. Получение отзывов из реальной жизни полезно для улучшения и приближения к финальной версии. - Промыть и повторить . Делайте это снова и снова, пока не будете удовлетворены результатами и не будете готовы перейти к этапу проектирования.
Совет профессионала : Знаете ли вы, что сайты, размещенные на WordPress.com, содержат шаблоны каркасных блоков, которые вы можете использовать? Это шаблоны, которые ближе к чистому листу для вашей страницы без особого дизайна, но они включают в себя базовую структурную компоновку. Просто выберите понравившийся шаблон каркаса из библиотеки шаблонов и настройте его в соответствии со своими потребностями.
Дополнительные советы
Чтобы создать наилучший макет веб-сайта, следует помнить несколько советов и концепций:
- Создайте визуальную иерархию что он фокусируется на них. Убедитесь, что они размещены там, где их легко заметить и идентифицировать.

- Используйте сетку — почти весь веб-дизайн основан на какой-либо сетке. Он обеспечивает порядок, базовую структуру и основу, по которой вы можете упорядочивать элементы своей страницы.
- Используйте правило шансов – Используйте нечетное количество элементов, а не четное. Таким образом, фокус всегда находится на одном элементе, а не между двумя из них.
- Обеспечение возможности сканирования — Мы уже говорили о шаблонах чтения. При разработке макета веб-сайта обязательно учитывайте то, как посетители потребляют контент, чтобы было легче уловить суть вашего сайта.
- Сосредоточьтесь на сгибе . Сгиб — это место, где экран обрывается, когда кто-то впервые попадает на ваш сайт. Над ней, в той части, которую посетители увидят первой, у вас должен быть самый важный контент и призыв к действию.
- Используйте достаточно свободного пространства – Негативное пространство, часть без содержимого, так же важно, как и само содержимое.
 Это дает пространство для дыхания и позволяет акцентировать внимание пользователей там, где вы хотите.
Это дает пространство для дыхания и позволяет акцентировать внимание пользователей там, где вы хотите.
Инструменты для создания каркасов
Вы можете использовать различные виды инструментов для создания каркасов:
- Ручка и бумага — классический, но мощный, простой в использовании и отлично подходит для быстрого создания некоторых идей макета веб-сайта без необходимости изучения новый инструмент.
- Whimsical — инструмент для совместной работы, который работает с каркасами, а также позволяет получать отзывы. Он также прост в использовании и имеет бесплатный план.
- Проницательность — похожа на Причудливую. Также работает для совместного проектирования. Поставляется с каркасными шаблонами и имеет бесплатный план для трех онлайн-досок.
- Figma — популярный инструмент для проектирования и прототипирования, в котором есть бесплатные наборы каркасов для быстрого запуска. Используйте бесплатный план, чтобы начать без оплаты.

- Каркасные шаблоны WordPress.com. Если вы хотите начать с предварительно разработанного каркасного шаблона и адаптировать его, на WordPress.com есть несколько шаблонов, которые упростят эту задачу.
Найдите правильный макет веб-сайта для своего сайта WordPress
Макет является одним из решающих факторов удобства использования вашего веб-сайта. По этой причине он заслуживает достаточного внимания, чтобы вы могли обслуживать своих посетителей наилучшим образом.
Установленные структуры страниц — отличный способ начать работу. Они зарекомендовали себя с течением времени и способны оправдать установленные ожидания пользователей. Хотя вы можете (и должны) добавить свой собственный вкус, вам не нужно изобретать велосипед. Также часто возможно и целесообразно использовать более одного макета на веб-сайте, особенно на разных страницах.
Принимая решения, учитывайте тип вашего веб-сайта, цели, отрасль и личные предпочтения. Затем используйте каркас, чтобы зафиксировать свои идеи для макета вашего сайта.