Как создать баннер без дизайнера
Современная компания не может быть успешной без развития в интернете, так как мир всё больше переходит в онлайн. Однако одного присутствия в интернет пространстве недостаточно, нужно постоянно создавать контент. Рекламные баннеры и фото по-другому можно назвать креативами. В интернете много данного вида рекламы, но эффективно работает только малая часть, остальная же работает как визуальный мусор для пользователей интернета. Сегодня разберемся как не попасть в категорию «визуального мусора» и как создать «креатив» действительно креативным.
Где можно заказать дизайн
Если у вас нет навыков дизайна, то это не проблема. В настоящее время заказать дизайн рекламы можно во множестве мест. Плюсы данного варианта в том, что чаще всего будет возможность скорректировать выполненный вариант, если вам не понравится итоговый результат. Ценовые категории различаются от совсем маленьких цен на сайтах, где свои услуги предоставляют фрилансеры, до достаточно крупных от профессиональных студий дизайна.
- Kwork
- WorkZilla
- Freelance.ru
Профессиональные веб-студии (по рейтингу рунета за 2019 г.):
- Net-Lab
- AIC + QSOFT
- Red Collar
Дизайн баннера своими руками
Если у вас нет желания платить деньги за изготовления баннера, то его с легкостью можно создать самому. В интернете много бесплатных сервисов, в которых можно самостоятельно изготовить и оформить баннер. Чаще всего такие сайты предоставляют готовые шаблоны и варианты с примерами работ, есть возможность создавать креативы для любых целей, так что даже если у вас нет опыта изготовления креативов самостоятельно, то на таких сервисах с этим справится даже новичок. Вот самые популярные из них:
- Canva
- Crello
- PicMonkey
- Pixlr
Если же у вас уже есть некоторый опыт работы с графическими редакторами, то в Adobe Photoshop можно изготовить очень качественный креатив.
Практическое видео для изготовления баннера в Adobe Photoshop:
Каким должен быть эффективный баннер
Где сделать баннер мы разобрались, но как его сделать таким, чтобы реклама была эффективна? Вот пошаговое руководство.
Правило пустого пространства
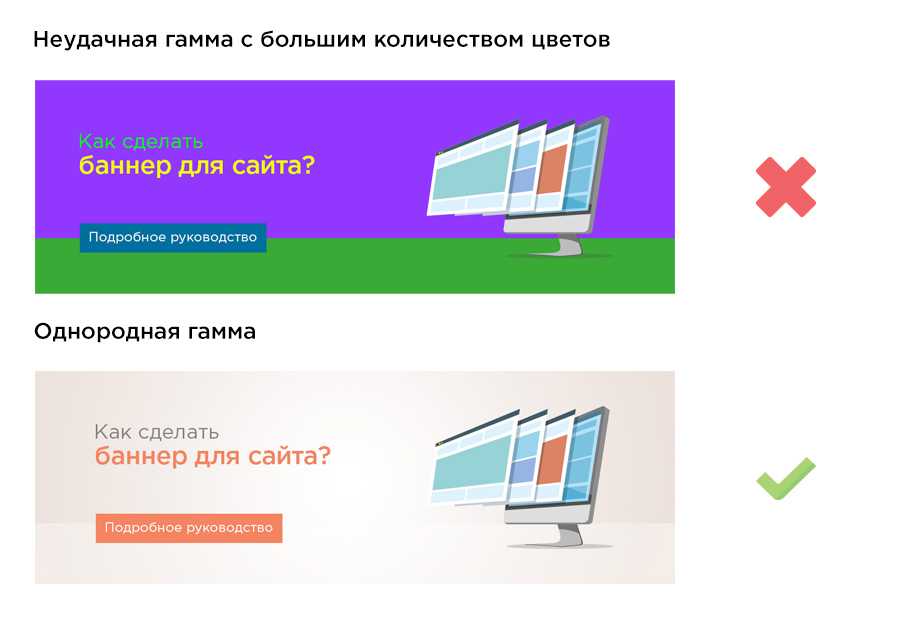
Многие думают, что на рекламном баннере нужно занять всё место информацией и чем больше её влезет, тем лучше. Это большое заблуждение. Минималистичный баннер выглядит аккуратнее и вызовет у человека более приятные эмоции. Не бойтесь оставлять большую часть баннера под простой фон.
Согласитесь, второй вариант выглядит лучше.
Один баннер – одно предложение
Человек концентрируется на рекламе всего на пол секунды и за это время вы должны попытаться привлечь его внимание. Если предлагать слишком много товаров или услуг, то это приведет к рассеиванию внимания и ваша реклама не запомнится.
Зачем идти во второй салон понятно. А в чем преимущество первого?
Чем меньше текста, тем лучше
Большое количество мелкого текста лишь оттолкнет людей, а вот емкая хорошо сформулированная фраза или предложение имеет наибольший шанс запомниться. Это не обязательно должен быть прямой призыв к действию, можно использовать то, что получит внутренний отклик у аудитории.
Такой баннер создает уют и располагает к себе
Подача
Чаще всего создать креатив по этим правилам недостаточно для успешной рекламной кампании. Нужно проявить оригинальность. Интернет пестрит типичными «Товар по скидке», а вот подать весьма посредственное рекламное предложение, чтобы оно запомнилось – это настоящее искусство.
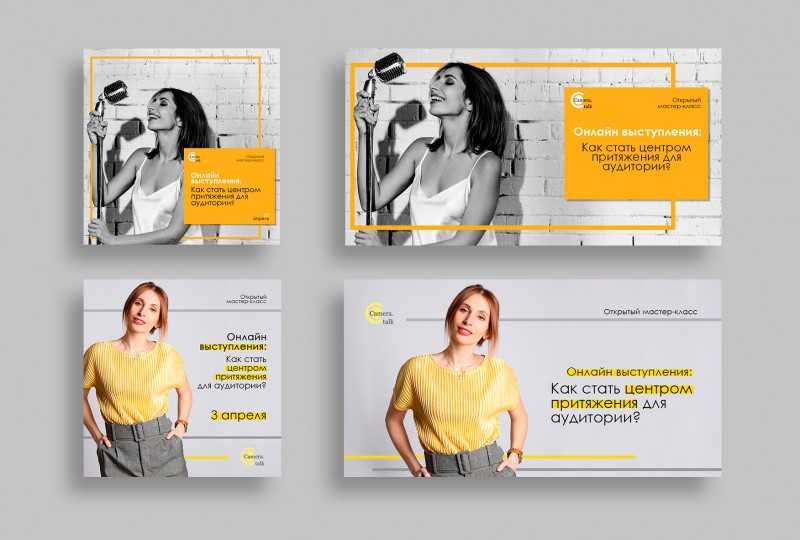
Создавайте настроение
Люди часто реагируют на то, что у них вызывает положительные эмоции. Используйте это в своих креативах — заставьте людей улыбаться или смеяться и они вас запомнят.
Дети, милые животные работают на ура. Главное, чтобы потребитель успел выстроить связь с тем, что вы предлагаете.
Каким должно быть рекламное фото
Часто баннера недостаточно. Если вы хотите прорекламировать ваш товар, вам понадобятся качественные предметные фотографии. Это особенно важно, если у вас свой интернет-магазин.
Качество – превыше всего
Тут всё предельно просто – никогда не нужно фотографировать товар на телефон с плохой камерой. И желательно вообще не фотографировать на телефон, лучше на профессиональное оборудование с правильно выставленным светом. Людям нравятся красивые и качественные фото.
Кадрирование и ракурс
Фото должно быть выполнено не только в хорошем качестве, но и с соблюдением всех правил профессионального снимка. Ракурс должен быть выбран так, чтобы ни у кого не возникло сомнений – да, это действительно крутой товар. Можно повертеть товар и попробовать сделать фото с разных сторон, но наиболее успешные ракурсы — это сверху, фото сбоку, фото наискосок в проекции.
Кадрирование не менее важная деталь. Согласитесь, когда часть снимка обрезана и товар виден не целиком – это сложно назвать удачной фотографией. То, что вы предлагаете должно находиться на фото в центре внимания. Вы должны показать на фото все плюсы товара и спрятать минусы, если такие имеются. Создайте эстетично правильное изображение.
Фото людей вызывает наибольший отклик у аудитории
Улыбчивый человек, который взаимодействует с вашим товаром – весьма хорошая идея. А ещё лучше, если этот человек всем своим видом будет показывать, как ему нравится пользоваться этим товаром и как он ему помогает. Ведь когда потребитель будет смотреть на эту рекламу, первое что он будет делать – это ассоциировать себя с персонажем данной рекламы, примерять на себя его роль и задаваться вопросом: «А может мне тоже бы не помешало это купить?»
Здесь показана не только красота дивана, но одновременно демонстрируется удобство и престиж.
Подробнее про то, как делать качественные фото для интернет-магазина вы можете прочитать в нашей статье: «Как фотографировать товары для интернет-магазина».
Итоги:
- Не стоит засорять рекламный баннер множеством изображений. Одно изображение и фон – это отличная идея
- Также не нужно пытаться продать на одном баннере сразу много всего. Один баннер – одно предложение.
- Кратко и четко сформулируйте, что вы хотите донести до своей аудитории.
- Будьте оригинальны и сделайте «креатив» креативным.
- Попытайтесь вызвать у потребителя положительные эмоции.
- Делайте только качественные фотографии.
- Не забывайте про базовые правила предметной съемки.
- Фото людей вызывает наибольший отклик у аудитории.
Зная эти простые правила, можно с легкостью создать красивую, эстетически правильную, а главное эффективную рекламу.
Как создать баннер для сайта самому: бесплатный онлайн-конструктор
Обновлено: Автор: Максим Ляшенко
Всем привет! Сегодня я расскажу о том, как создать баннер для сайта используя онлайн-конструктор BannerBoo.
Данный ресурс позволяет любому желающему самому создать баннер для сайта онлайн и к тому же совершенно бесплатно. Впрочем, для тех, кто планирует на этом зарабатывать есть куча платных, но очень дешевых фишек, которые помогут выделиться из толпы и получать за свою работу больше.
Содержание
- Регистрация
- Как сделать рекламный баннер для сайта
- Заключение
Регистрация
Регистрация на сервисе довольно простая и занимает буквально пару минут. Для начала перейдите на официальный сайт – BannerBoo и нажмите «Вход» или «Сделать баннер» в шапке:
А вот, как выглядит само окно регистрации:
Вводим почту, дважды пароль, ставим галочку подтверждения согласия с условиями конфиденциальности. Нажимаем зарегистрироваться, после чего открываем нашу электронную почту и ищем письмо с ссылкой для подтверждения. Нажимаем по ней и все: регистрация окончена, можно приступать к работе.
С регистрацией закончили, пора приступать к работе. Для начала отключите Adblock, иначе ничего работать не будет. После чего в личном кабинете нажмите «Сделать баннер»:
Для начала отключите Adblock, иначе ничего работать не будет. После чего в личном кабинете нажмите «Сделать баннер»:
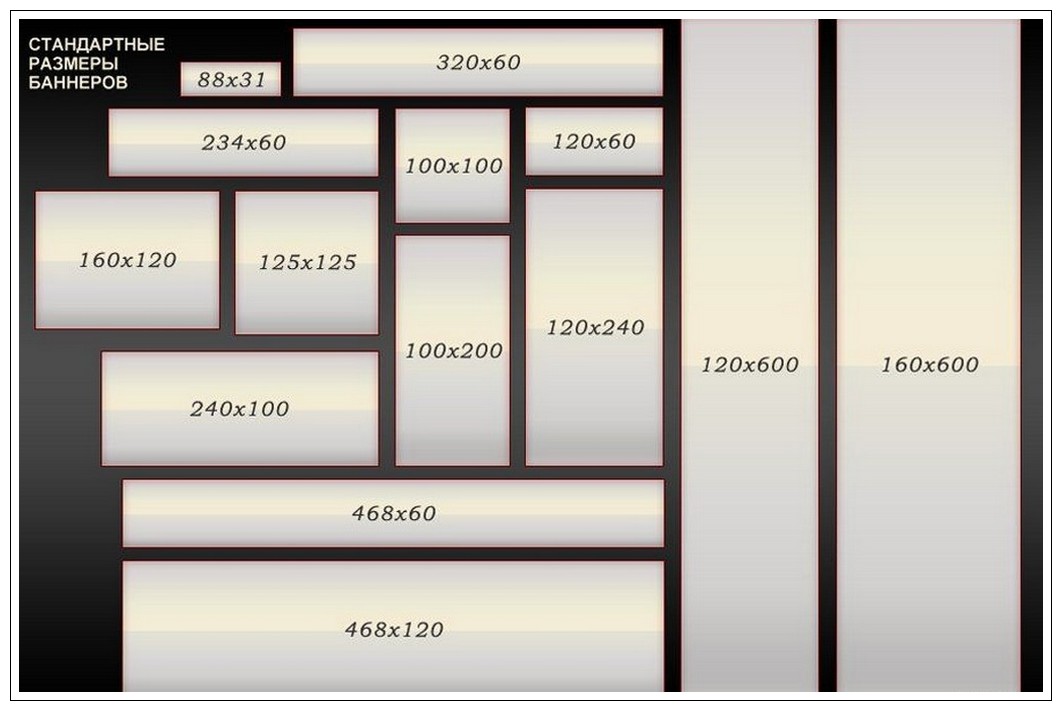
Затем выбираем необходимые размеры и нажимаем «создать новый баннер».
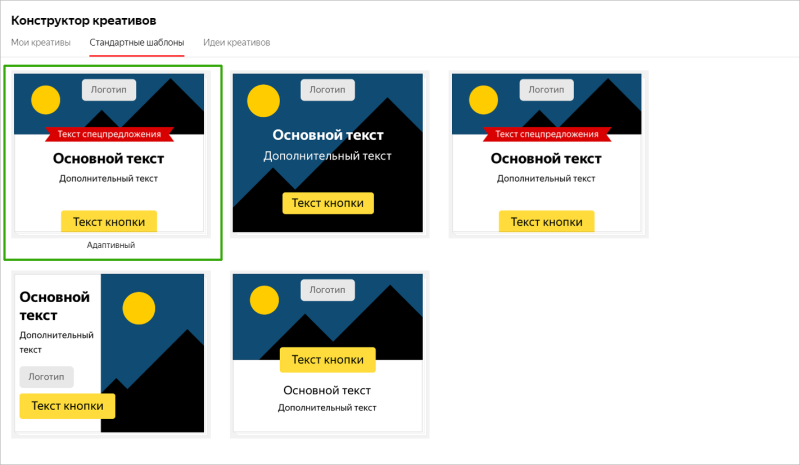
Если пролистаете вниз, увидите примеры уже готовых шаблонов, которые так же можно использовать и персонализировать под себя.
Выбрав размеры перед нами откроется сам конструктор. Теперь вводим название, проверяем габариты и указываем ссылку на ресурс, на который пользователи будут переходить при нажатии по рекламе:
На этом с первичными настройками покончено. Теперь я создам тестовую картинку, а начну с выбора фона.
В качестве фонового изображения можно выбрать заливку определенным цветом, выбрать уже готовую картинку или подгрузить свою. Я выбрал уже готовую:
В конструкторе представлены наборы из разнообразных кнопок, фигур, иконок и анимаций, каждую из которых так же можно персонализировать под себя:
Так-с, фон выбрали, теперь добавим текст. Поскольку я делаю эту инструкцию просто для наглядности, то и над содержанием особо не парюсь. Вам же придется пораскинуть мозгами, чтобы придумать цепляющий заголовок и текст. И да, его так же можно легко персонализировать изменив цвет, расположение, размер шрифта и кучу чего еще:
Поскольку я делаю эту инструкцию просто для наглядности, то и над содержанием особо не парюсь. Вам же придется пораскинуть мозгами, чтобы придумать цепляющий заголовок и текст. И да, его так же можно легко персонализировать изменив цвет, расположение, размер шрифта и кучу чего еще:
Баннер почти готов. Осталось подгрузить какую-нибудь картинку:
Отлично, теперь все готово. Осталось все сохранить и скопировать html-код.
Если кнопка сохранить недоступна, проверьте в меню «Настройки» название проекта. Если оно не указано дальше просто не пустит.
Чтобы получить необходимый html-код нажмите «Публиковать» и щелкните «Скопировать HTML5 код». Затем выбирайте «Тип баннера» (я делал статичную картинку, поэтому выбираю ее), как будет открываться рекламируемый ресурс (в новой вкладке или нет) и нужно ли картинку адаптировать под мобильные и планшеты. Закончив с настройками нажмите скопировать код:
Все, теперь его можно добавить на свой сайт. К слову, если вы хоть немного шарите в html и можете сами все прописать, смело сохраняйте изображение в jpeg или PNG и дерзайте.
К слову, если вы хоть немного шарите в html и можете сами все прописать, смело сохраняйте изображение в jpeg или PNG и дерзайте.
Заключение
Теперь и вы знаете, как создать рекламный баннер для сайта. Конечно, чтобы все выглядело красиво нужно будет постараться, но, поскольку от этого зависит дальнейший заработок — стимул появляется сам собой. У меня же на этом все. Удачи вам и до встречи в следующих статьях!
Создать баннер | Aportfolio
Информацию о том, как найти высококачественные легальные изображения для своего портфолио, см. в нашем руководстве по поиску изображений.
Работа с изображениями в Digication
Возможно, вы заметили, что на многих страницах Digication вверху каждой страницы есть изображение баннера или заголовка. Изображение баннера может придать вашему электронному портфолио уникальную индивидуальность, отражая какой-то важный аспект вас или вашей работы. У Digication есть определенные правила относительно размера баннеров, из-за которых может быть сложно сделать так, чтобы ваша страница выглядела так, как вы хотите. Мы рекомендуем использовать изображение размером не менее 779пикселей в ширину, так как это максимальная поддерживаемая ширина. Как правило, лучше работать с большими изображениями, так как их размер можно изменить без потери качества изображения.
Мы рекомендуем использовать изображение размером не менее 779пикселей в ширину, так как это максимальная поддерживаемая ширина. Как правило, лучше работать с большими изображениями, так как их размер можно изменить без потери качества изображения.
Вы можете сначала загрузить изображение, которое хотите использовать в качестве баннера, в Digication, чтобы посмотреть, как оно выглядит без серьезного редактирования изображения. Если вы работаете с большим изображением, Digication может выбрать часть изображения, которую вы хотите использовать (хотя не рассчитывайте на это).
На любой странице вашего электронного портфолио вы можете нажать Инструменты портфолио , а затем Настройки . Прокрутите вниз до Выберите тему и выберите Настроить . В разделе Изображение заголовка выберите Загрузить новое изображение и нажмите Выбрать файл . Теперь найдите на своем компьютере изображение, которое вы хотите использовать для своего баннера. Нажмите OK и прокрутите страницу до конца, чтобы Сохранить изменения.
Нажмите OK и прокрутите страницу до конца, чтобы Сохранить изменения.
После сохранения изменений вы должны увидеть изображение, которое вы только что загрузили, вверху страницы Digication. Если вам не нравится, как получилось, продолжайте читать, а мы придумаем, как создать баннер подходящего размера. Мы будем использовать веб-сайт Pixlr, бесплатный фоторедактор в браузере, чтобы манипулировать вашим изображением.
Создание баннера с помощью Pixlr Express (эффективный)
Digication допускает максимальный размер баннера 779×200 пикселей, именно этот размер мы будем использовать в этом руководстве (хотя вы можете создать баннер меньшего размера, если хотите).
Шаг 1 | В Pixlr Express нажмите Browse , чтобы найти фотографии на вашем компьютере, или Open URL , чтобы найти изображения, сохраненные в Интернете. | |
|---|---|---|
Шаг 2 | После загрузки изображения нажмите значок Настройка , затем выберите Изменить размер . | |
Шаг 3 | Чтобы сохранить пропорции изображения и избежать растяжения изображения, удалите числа в поле Ширина и замените их числом «779». Высота автоматически изменится, чтобы сохранить правильные пропорции (не изменяйте ее). Нажмите Применить , чтобы сохранить настройки. Шаг 4 | |
Шаг 5 | Чтобы сохранить пропорции нового изображения, удалите числа в категории Высота и введите число «200». Числа в категории ширины не должны меняться (оставьте значение 779). Это создаст поле с правильными размерами баннера Digication. Перемещайте поле, пока не включите элементы изображения, которые вы хотите отобразить на своем баннере. Если вас устраивает изображение баннера, нажмите Применить . | |
Шаг 6 | С помощью инструмента Type можно даже добавить текст. Когда вы закончите добавлять и корректировать текст, нажмите Применить . | |
Шаг 7 | Если вы довольны своим баннером, нажмите Сохранить в левом верхнем углу редактора, затем выберите имя файла и папку, чтобы сохранить его на свой компьютер. | |
Шаг 8 | Загрузите новое изображение баннера в Digication, используя шаги, описанные в разделе «Работа с изображениями в Digication» выше. |
Если у вас есть вопросы о Aportfolio, напишите нам по адресу [email protected]
Как сделать баннер: 5 лучших услуг
Баннеры в электронной коммерции используются везде: в рекламе, рассылках и веб-сайт. Они играют важную роль в привлечении и информировании клиентов. В этой статье мы расскажем, как сделать баннер для интернет-магазина самостоятельно, если у вас нет навыков в дизайне.
Они играют важную роль в привлечении и информировании клиентов. В этой статье мы расскажем, как сделать баннер для интернет-магазина самостоятельно, если у вас нет навыков в дизайне.
Содержание
- Адобе Экспресс
- Канва
- VistaСоздать
- Фотор
- Висме
- Заключение
Баннеры в электронной коммерции используются повсеместно: в рекламе, списках рассылки, на сайте. Они играют важную роль в привлечении и информировании клиентов. Например, с их помощью можно анонсировать акции, новые поступления или даже изменения в работе интернет-магазина.
В этой статье мы расскажем, как сделать баннер для интернет-магазина самостоятельно, если у вас нет навыков в дизайне. Мы выбрали пять лучших сервисов, которые помогут вам в этом.
Adobe Express
Девиз графического редактора Adobe — «создавайте с уверенностью, делитесь с бесстрашием» — описывает принцип работы сервиса. После авторизации вы попадаете в меню, где можете создать новый проект. Вы можете задать размер будущего баннера самостоятельно или использовать размеры, настроенные в соответствии с типом баннера. Например, для историй в Instagram, публикации в Facebook и т. д.
Баннер можно создать с нуля или взять один из множества готовых шаблонов. Шаблоны разделены по темам, и их очень много. Например, шаблонов для постов в Instagram более 10 тысяч, из них 4 тысячи бесплатных. Таким образом, вы можете использовать уже готовые идеи, и вам не придется постоянно придумывать что-то новое.
Выбрав шаблон, начните его редактирование. Сервис позволяет изменить каждую деталь баннера. Изображение разделено на слои для удобства, чтобы можно было быстро переходить от одного элемента к другому. В редакторе нет сложных функций, все просто. Если, например, у вас нет качественных фотографий для добавления в баннер, в редакторе есть интеграция с фотостоком Adobe, откуда вы можете взять изображение.
Сервис позволяет изменить каждую деталь баннера. Изображение разделено на слои для удобства, чтобы можно было быстро переходить от одного элемента к другому. В редакторе нет сложных функций, все просто. Если, например, у вас нет качественных фотографий для добавления в баннер, в редакторе есть интеграция с фотостоком Adobe, откуда вы можете взять изображение.
Большинство функций редактора бесплатны, а премиум-версия включает дополнительные функции. Примеры включают доступ ко всем темам, стоковым изображениям и новым фонам. Подписка Premium стоит 9,99 долларов в месяц и 99,99 долларов в год.
Преимущества:
Недостатки:
Canva
Canva — один из самых популярных графических редакторов для создания баннеров. Шаблоны размеров разделены на пять основных категорий с десятками подкатегорий. Необходимые для интернет-магазина шаблоны вы можете найти в разделах «Маркетинг» и «Социальные сети». После выбора типа изображения вы попадаете в редактор, где можете выбрать готовый шаблон. Нет фильтра для шаблонов, поэтому нужное изображение приходится искать вручную, что делает его неудобным в использовании.
После выбора типа изображения вы попадаете в редактор, где можете выбрать готовый шаблон. Нет фильтра для шаблонов, поэтому нужное изображение приходится искать вручную, что делает его неудобным в использовании.
Инструментов редактирования достаточно для выполнения основных манипуляций с баннером. Вы можете анимировать баннер и превратить его в GIF, отредактировать фон и добавить к изображению дополнительные элементы. Но при попытке глубокого редактирования возникают ограничения из-за отсутствия премиум-подписки. Например, некоторые шрифты недоступны.
Пример баннера, созданного в Canva
Премиум-подписка на Canva стоит 12,99 долларов США в месяц или 119,99 долларов США в год. Это заметно расширяет пользовательский опыт. Например, становится доступной загрузка одного баннера разных размеров. Эта функция позволяет создавать один баннер для всех рекламных мероприятий, а не переделывать его для разных сайтов. Кроме того, компания утверждает, что подписка дает доступ к 610 000 шаблонов и 3 000 шрифтов.
Преимущества:
многофункциональный редактор;
интерфейс доступен на многих языках;
Компания ушла с российского рынка из-за атаки на Украину и заблокировала доступ для россиян.
Недостатки:
VistaCreate
Еще один популярный онлайн-сервис для создания баннеров, ранее называвшийся Crello. VistaCreate предлагает на выбор десятки разновидностей изображений, которые вы можете использовать для их создания. Интерфейс сервиса интуитивно понятен и переведен на множество языков. Если вы не хотите искать нужный формат изображения вручную, вы можете воспользоваться поиском и ключевыми словами.
По данным компании, пользователи могут выбирать из 75 000 бесплатных шаблонов планов. Мы не считали, сколько существует шаблонов, но их очень много, и все они бесплатные. Найти нужный шаблон достаточно просто, благодаря хорошему поиску по ключевым словам. Вы можете добавить понравившийся шаблон в избранное и легко найти его позже.
Мы не считали, сколько существует шаблонов, но их очень много, и все они бесплатные. Найти нужный шаблон достаточно просто, благодаря хорошему поиску по ключевым словам. Вы можете добавить понравившийся шаблон в избранное и легко найти его позже.
Процесс редактирования изображения очень похож на Canva — все четко и понятно. И отсутствие премиум-подписки почти не чувствуется, по крайней мере, для базового редактирования. Для удобства сервис разработал набор цветов и шрифтов для нанесения на ваши баннеры.
Позволяет изменить размер готового баннера, получить доступ к брендингу, истории версий и т. д. Подписка VistaCreate стоит 13 долларов в месяц или 120 долларов в год.
Пример баннера, созданного в VistaCreateПреимущества:
в бесплатной версии есть все необходимые инструменты для новичков;
большой выбор шаблонов;
большой выбор шаблонов;
интерфейс доступен на многих языках;
Компания приостановила работу на российском рынке из-за войны с Украиной.
Недостатки:
не обнаружено.
Fotor
Fotor — известный онлайн-редактор фотографий. Также сервис позволяет создавать баннеры на основе готовых шаблонов. Вы нажимаете «Создать дизайн» на главной странице, чтобы перейти к созданию баннера. Вы не можете указать размер изображения вручную — вы можете только использовать фильтры, чтобы найти шаблон с подходящим размером.
Количество бесплатных инструментов редактирования на Fotor ограничено, поэтому вы не сможете заметно изменить стандартные шаблоны. Но базовые бесплатные шаблоны достаточно хороши, поэтому вам не нужно пытаться их улучшить. Существенным недостатком редактора является водяной знак, который ставится на баннеры, если у вас нет премиум-подписки. Конечно, некоторые сервисы позволяют его удалить, но это занимает дополнительное время и может ухудшить качество изображения. И самое главное, вы не сможете скачать образ без подписки.
И самое главное, вы не сможете скачать образ без подписки.
При всех ограничениях бесплатной версии Fotor, премиум-подписка на сервис обязательна. Он дает вам доступ к сотням инструментов редактирования, множеству шаблонов и эффектов для улучшения ваших изображений. Сервис предлагает два типа подписки — Pro и Pro+. Обычная подписка стоит 7,19 долларов в месяц или 31,99 долларов в год, включая скидку, доступную на момент написания.
Преимущества:
стоимость премиум-подписки заметно ниже, чем у конкурентов;
в редакторе нет ничего лишнего;
простой для понимания интерфейс.
Недостатки:
Visme
Visme позволяет создавать различную графику, от презентаций и диаграмм до видеороликов и баннеров. Шаблоны для баннеров делятся на анимированные и статичные. Существует довольно много шаблонов для каждого типа баннеров. Поэтому у вас будет широкий выбор. Интерфейс редактора сложен для понимания — в основном из-за множества различных инструментов, сваленных в кучу. В то же время они не нужны для решения задачи создания баннера. Найти нужный инструмент очень сложно.
Шаблоны для баннеров делятся на анимированные и статичные. Существует довольно много шаблонов для каждого типа баннеров. Поэтому у вас будет широкий выбор. Интерфейс редактора сложен для понимания — в основном из-за множества различных инструментов, сваленных в кучу. В то же время они не нужны для решения задачи создания баннера. Найти нужный инструмент очень сложно.
Сервис не предоставляет уникальных инструментов для редактирования изображений — все банально. С одной стороны, это минус, потому что снижает вариативность, а с другой стороны, плюс, потому что человеку без дизайнерских навыков не нужны сложные инструменты. Отсутствие адаптации сервиса к кириллице — одна из самых явных проблем Visme. Вы не можете применить все шрифты к кириллице, что ограничивает свободу выбора. Еще одна проблема — невозможность загрузить изображение без премиум-подписки.
Пример баннера, созданного с помощью подписки Visme Premium, стоимостью 29 долларов в месяц или 147 долларов в год.


 Выберите шрифт и введите текст в поле внизу слева. Вы можете выбрать шрифт, размер и цвет текста, который хотите включить, используя параметры в центре и справа.
Выберите шрифт и введите текст в поле внизу слева. Вы можете выбрать шрифт, размер и цвет текста, который хотите включить, используя параметры в центре и справа.