Как создать логотип
Главная / Редактирование сайта / Как мне настроить сайт? / Как создать логотип
С помощью нашего генератора вы можете создавать логотипы для своего сайта или иные иллюстрации в формате SVG.
Рассмотрим, как им пользоваться.
Шаг 1
Раскройте меню «Настройки» и выберите пункт «Конструктор логотипов».
Шаг 2
На открывшейся странице нажмите «Создать логотип».
Обратите внимание!
- Вы также можете перейти с этой страницы к каталогу наших готовых логотипов или на страницу заказа логотипа.
Шаг 3
В открывшемся окне вы можете выбрать один из готовых примеров и создать свой логотип на основе него. Для этого нажмите на кнопку «Выбрать логотип» (в верхней или нижней части экрана), в открывшемся окне выберите категорию и после сам готовый пример.
Обратите внимание!
- Все изменения, которые вы будете вносить в логотип в процессе редактирования, будут отображаться на экране справа от настроек. Там же вы сможете при необходимости вручную перетаскивать слои, наведя и зажав курсор на нужной фигуре (нужном тексте), а затем переместив его на нужное место на экране.
Шаг 4
Или же вы можете создать логотип самостоятельно. Создаваемый логотип по умолчанию уже будет содержать два случайно сгенерированных слоя — слой с фигурой и текстовый слой.
Шаг 5
Вы можете перейти к редактированию этих слоев, нажав на соответствующие строки в списке слоев или же на саму фигуру (сам текст) в области просмотра. При нажатии на фигуру/текст — настройки выбранной фигуры или выбранного текста отобразятся справа от области просмотра логотипа.
Также вы можете удалить слои, нажав на иконку в настройках выбранного слоя, и создать логотип «с нуля».
Рассмотрим, как добавлять слои.
Обратите внимание!
- Максимальное количество слоев для одного логотипа — 15.
- Еще один способ удалить фигуру — удалить слой из списка слоев, нажав на соответствующую кнопку.
Шаг 6. Добавление слоя с фигурой
Для того чтобы добавить слой, содержащий картинку, вам будет необходимо:
- Нажать на кнопку «Фигура».
- В отобразившемся списке фигур сперва выбрать категорию фигур (они разбиты по тематикам, при выборе той или иной категории — наборы фигур будут изменяться).
- После выбора категории — нажать на нужную вам иконку из набора.
Картинка будет добавлена. Чтобы перейти к ее редактированию, нажмите на строку слоя в списке слоев или же на саму фигуру в области просмотра.
Рассмотрим подробно, какие параметры доступны для редактирования у слоя с фигурой.
Обратите внимание!
- В некоторых тематиках фигуры разбиты по строкам так, что первой в строке расположена фигура, которую можно использовать в качестве основной/фоновой для всех последующих (например, в строке с рыбками первая фигура — аквариум, вы можете добавить сперва аквариум и уже на его фоне разместить фигуры рыб).

Шаг 6.1. Замена картинки
При необходимости вы можете заменить фигуру данного слоя. Для этого в настройках фигуры нажмите на кнопку «Выбрать», в раскрывшемся списке фигур перейдите к нужной категории и выберите необходимую картинку.
Шаг 6.2. Расположение фигуры
Отредактируйте положение фигуры с помощью кнопок-стрелок (кнопка с точкой — выравнивает текст по центру).
Обратите внимание!
- Вы также можете вручную перетаскивать фигуры прямо на экране предпросмотра. Для этого просто наведите курсор на изображение, зажмите левую кнопку мыши и перетащите фигуру в нужное вам место логотипа.
- Перетаскивать фигуры на один пиксель можно с помощью клавиш ←, →, ↑, ↓. Если зажать CTRL и использовать те же клавиши, фигура будет перемещаться на 5 пикселей.
Шаг 6.3. Цвет фигуры
Задайте для выбранной фигуры цвет, сперва выбрав режим («1 цвет», «2 цвета» или «Без заливки») из соответствующего списка.
- Для пункта «1 цвет» — выберите цвет (или укажите код) в палитре.
- Для пункта «2 цвета» — выберите два оттенка, а также укажите угол перехода между ними и с помощью ползунков отрегулируйте отношение одного цвета к другому (отрегулируйте, какой цвет будет преобладать и в каких пропорциях).
- Для пункта «Без заливки» не потребуется никаких дополнительных настроек.
Шаг 6.4. Рамка
При необходимости вы можете включить для фигуры «Рамку» и выбрать цвет для нее.
Шаг 6.5. Поворот, размер и расположение фигуры
Чтобы повернуть фигуру вокруг своей оси под определенным углом — воспользуйтесь кнопками поворота вправо или влево.
Чтобы увеличить или уменьшить фигуру — воспользуйтесь кнопками «+» и «-«.
Чтобы зеркально отразить фигуру по вертикали или по горизонтали, воспользуйтесь соответствующими кнопками поворота.
Вы также можете вручную перетаскивать фигуру прямо на экране предпросмотра. Для этого просто наведите курсор на фигуру, зажмите левую кнопку мыши и перетащите фигуру в нужное вам место логотипа.
Для этого просто наведите курсор на фигуру, зажмите левую кнопку мыши и перетащите фигуру в нужное вам место логотипа.
Чтобы сбросить все изменения (поворот, размер, расположение), нажмите на крестик.
Шаг 7. Добавление текстового слоя
Чтобы добавить слой с текстовым наполнением, нажмите на кнопку «Текст».
Слой будет добавлен в список, нажмите на него (в списке слоев или в области просмотра), чтобы в правой части экрана отобразились настройки текста.
Шаг 7.1. Текст слоя
Сперва укажите в настройках текст логотипа.
Шаг 7.2. Формат текста
Вы можете изменить шрифт текста, а также выделить его полужирным или курсивом.
Шаг 7.3. Расположение текста
Отредактируйте положение текста с помощью кнопок-стрелок (кнопка с точкой — выравнивает текст по центру).
Обратите внимание!
- Вы также можете вручную перетаскивать текст прямо на экране предпросмотра. Для этого просто наведите курсор на текст, зажмите левую кнопку мыши и перетащите текст в нужное вам место логотипа.

- Перетаскивать фигуры на один пиксель можно с помощью клавиш ←, →, ↑, ↓. Если зажать CTRL и использовать те же клавиши, фигура будет перемещаться на 5 пикселей.
Шаг 7.4. Цвет текста
Теперь окрасьте введенный текст в необходимый цвет, сперва выбрав режим («1 цвет», «2 цвета» или «Без заливки») из соответствующего списка.
- Для пункта «1 цвет» — выберите цвет (или укажите код) в палитре.
- Для пункта «2 цвета» — выберите два оттенка, а также укажите угол перехода между ними и с помощью ползунков отрегулируйте отношение одного цвета к другому (отрегулируйте, какой цвет будет преобладать и в каких пропорциях).
- Для пункта «Без заливки» не потребуется никаких дополнительных настроек.
Шаг 7.5. Рамка текста
При необходимости вы можете заключить текст в рамку и указать цвет рамки.
Шаг 7.6. Поворот и размер текста
Чтобы повернуть текст вокруг своей оси под определенным углом — воспользуйтесь кнопками поворота вправо или влево.
Чтобы увеличить или уменьшить размер текста — воспользуйтесь кнопками «+» и «-«.
Чтобы зеркально отразить текст по вертикали или по горизонтали, воспользуйтесь соответствующими кнопками поворота.
Чтобы сбросить все изменения (поворот, размер, расположение), нажмите на крестик.
Шаг 8. Удаление слоя
Если по какой-либо причине вам нужно убрать слой из логотипа, вы можете нажать на кнопку удаления напротив нужного слоя в списке слоев.
Или же нажать аналогичную кнопку в настройках слоя.
Обратите внимание!
- Вы также можете кликнуть курсором по нужному слою и нажать Delete.
- При необходимости вы можете выбрать несколько слоев, выделив в области редактирования необходимые, и удалить их все, нажав Delete.
Шаг 9. Скрытие слоя
Если вы хотите посмотреть, как будет выглядеть логотип без того или иного слоя, вы можете скрыть его в любой момент, для этого просто отключите его в списке слоев. Чтобы отобразить слой — переведите настройку в активное состояние.
Чтобы отобразить слой — переведите настройку в активное состояние.
Шаг 10. Копирование слоя
Чтобы скопировать один из слоев, нажмите на кнопку копирования в строке с нужным слоем — копия добавится поверх оригинала.
Обратите внимание!
- Вы также можете просто выделить нужный слой прямо в области редактирования и нажать CTRL+C — CTRL+V. Копия слоя будет добавлена прямо поверх оригинала — при необходимости перетащите ее в области редактирования на нужное место.
Шаг 11. Сортировка слоев
Вы можете перетаскивать слои вверх и вниз в списке. От положения слоя в списке будет зависеть его отображение в логотипе (на переднем плане или на фоне по отношению к другим слоям). Например, если вам необходимо какой-либо слой вывести на передний план — перетащите его в списке на позицию над теми слоями, которые он должен перекрывать.
Шаг 12. Перетаскивание слоев
Вы можете перетаскивать слои в области редактирования. Для этого просто наведите курсор на нужный слой, зажмите левую кнопку мыши и перетащите слой на нужное место.
Для этого просто наведите курсор на нужный слой, зажмите левую кнопку мыши и перетащите слой на нужное место.
При необходимости вы также можете выделить сразу несколько слоев — с помощью курсора выделите ту область, в которой находятся нужные слои и после перетащите их.
Шаг 13
После внесения всех необходимых изменений — нажмите «Сохранить». Созданный вами логотип будет сохранен в списке готовых примеров.
Шаг 14
Если вы хотите воспользоваться данным изображением, нажмите на кнопку «Разместить на сайте».
Откроется окно сохранения логотипа, где вам будет необходимо нажать на кнопку «Перейти к оплате» (услуга размещения логотипа осуществляется на платной основе), произведите оплату. После успешной оплаты созданное вами изображение будет сохранено в формате SVG в разделе «Иллюстрации», и вы сможете использовать его на сайте.
Обратите внимание!
Чтобы разместить на сайте свой собственный логотип, необходимо в меню выбрать «Настройки», далее «Настройки сайта», затем нажмите на иконку логотипа или на +.
После этого действия нажмите на кнопку «Добавить картинку». У вас появится диалоговое окно «Иллюстрации/Добавить», где вам нужно выбрать из двух предложенных вариантов: добавить логотип с диска или использовать ссылку (URL).
После загрузки изображения, кликните мышкой на загруженную иллюстрацию, таким образом она окажется на месте логотипа.
Если же в разделе «Настройки сайта» у вас нет блока для вставки логотипа, вероятнее всего, на вашем сайте не предусмотрен вывод логотипа в общих блоках. Чтобы добавить вывод логотипа, вам необходимо отправить заявку на выполнение дополнительной работы по адресу [email protected].
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Инструкция: как добавить логотип на сайт Tilda?
Natalia Shpitula
Обновлено
Loading. ..
..
Чтобы привлечь внимание пользователей к сайту, у вас есть доли секунды. Используйте для этой цели главный визуальный символ бренда — логотип. В инструкции объясним, что учесть при его разработке и как добавить на сайт.
- Актуальные факты, которые вам нужно знать о логотипе
- Способы разработать эмблему
- Как добавить логотип на сайт Tilda?
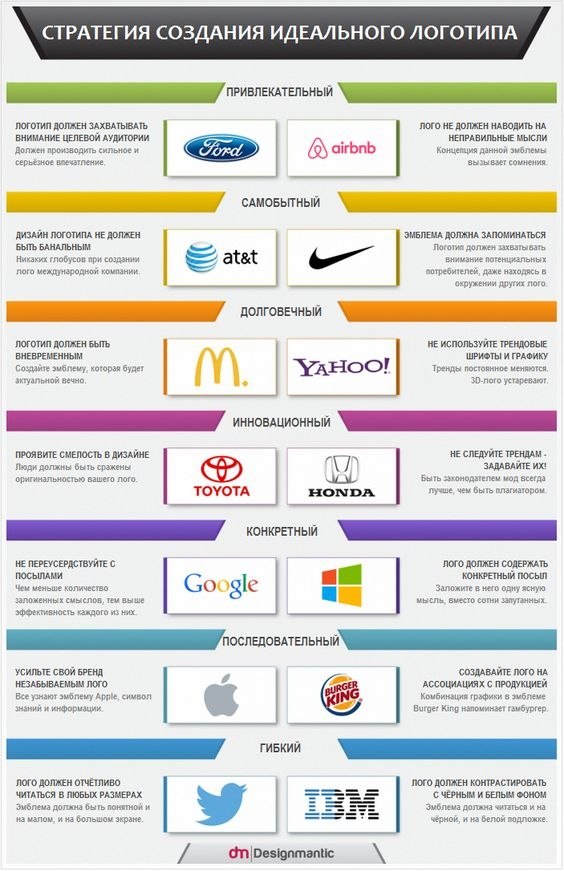
Актуальные факты, которые вам нужно знать о логотипе
- Создавая логотип, думайте прежде всего о том, как его воспримет целевая аудитория. Исследование Google показало: пользователям нужно всего 50 миллисекунд, чтобы составить мнение о сайте. Символ бренда — эффективный способ быстро привлечь внимание к вашей странице.
- Хотите заявить о бренде? Учитывайте психологию цвета. Специалисты выделяют пять основных характеристик бизнеса, которые связаны с определенными цветами: компетентность (синий, черный), волнение (красный, оранжевый, желтый), надежность (зеленый, коричневый), искренность (желтый, розовый, белый), изысканность (фиолетовый, белый).

- Значение для восприятия имеет и форма. Углы (треугольник, квадрат, прямоугольник) ассоциируются с надежностью и долговечностью, а круг — с комфортом.
- Ключ к успешному дизайну лого — простота. Исследование подтвердило, что люди лучше всего запоминают простые эмблемы: по памяти опрошенные смогли нарисовать Apple, Adidas, Domino’s, Starbucks, Walmart и другие известные лого с простыми линиями и чистыми цветами.
- Чтобы эмблема выглядела лаконично, подберите простой шрифт. Учитесь у топ-компаний: три четверти из них из них выбрали шрифты без засечек — это облегчает восприятие, особенно на экране компьютера.
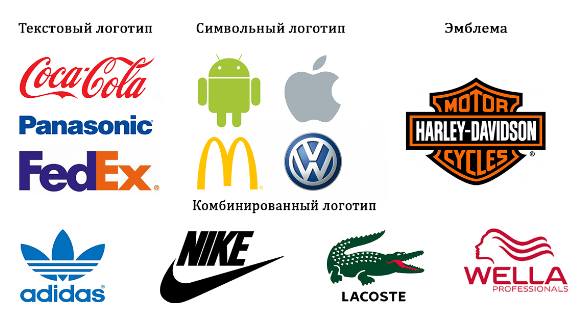
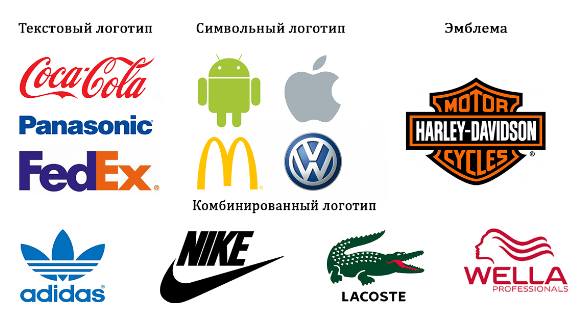
- Какой тип лого выбрать? По статистике 60% известных брендов используют комбинированный вариант как самый универсальный: в этом случае вы можете донести месседж при помощи двух инструментов — текста и изображения.
Способы разработать эмблему
- Нарисовать самому. Предлагаем на выбор три варианта: новичкам в дизайне подойдет Word с простым инструментарием, более продвинутым пользователям — онлайн-редакторы (например, Sumo Paint или FotoFlexer), а опытным — графические редакторы (Photoshop или Illustrator).

- Заказать у дизайнера. Дизайнера-фрилансера вы можете найти на онлайн-биржах (Upwork, Fiverr и другие). Внимательно изучите портфолио и отзывы, прежде чем приступать к сотрудничеству, и контролируйте каждый этап работы.
- Использовать онлайн-генератор. Logaster сохранит вам время и усилия. Всего несколько кликов — и вы получаете готовый логотип. Можете изменить цвет, шрифт или расположение элементов, а затем бесплатно скачать версию для использования на сайте.
Как брендировать сайт на Tilda?
Очень просто! Разработайте визуальный стиль вашей компании с помощью Логастер.
Как добавить логотип на сайт Tilda?
На сайтах Tilda эмблема содержится в шапке (хедере). Чтобы поменять шапку:
- Создайте новую страницу и добавьте необходимые элементы.

- Нажмите кнопку «Больше блоков», потом выберите «Меню» как показано на скриншоте.
- В шапке сайта у вас появится логотип тильды, нажмите на него, чтобы заменить на лого вашей компании.
- Готово!
Заключение
Перед созданием лого и добавлением его на сайт посмотрите, как работают с эмблемами известные компании из вашей ниши. Это даст вам новые идеи для брендирования интернет-страницы.
Обновлено
Posted inHow To
Trending
КОМПАНИЯ
Цены
О нас
Пресс-кит
Подарки от партнеров
Партнерская программа
Конструктор логотипов
Бесплатный логотип
Как создать лого
Что я получу
Слоган генератор
Идеи
© 2012 – 2023 Logaster
Условия
и
Политика
Как создать логотип веб-сайта с нулевыми навыками дизайна
- Что такое веб-сайт с логотипом и зачем он вам нужен?
- Ключевые функции логотипа
- Типы логотипов
- Из чего состоит хороший логотип веб-сайта?
- Как создать профессионально выглядящий логотип для своего веб-сайта/блога?
- Как добавить свой логотип на свой сайт
- Как добавить логотип на сайт WordPress
Можно ли представить современную успешную компанию без логотипа? Мы тоже не можем. Логотип является основным элементом идентификации любого бизнеса. Когда-то разработка логотипов была прерогативой профессиональных дизайнеров и художников. К счастью для простых людей, графический дизайн становится все более инклюзивным и доступным для широких масс. В настоящее время, чтобы создать умный логотип для вашего веб-сайта или личного проекта, вам не нужна степень дизайнера или окончание курса.
Логотип является основным элементом идентификации любого бизнеса. Когда-то разработка логотипов была прерогативой профессиональных дизайнеров и художников. К счастью для простых людей, графический дизайн становится все более инклюзивным и доступным для широких масс. В настоящее время, чтобы создать умный логотип для вашего веб-сайта или личного проекта, вам не нужна степень дизайнера или окончание курса.
Что такое сайт с логотипом и зачем он вам нужен?
Логотип — это небольшой графический знак, который идентифицирует компанию, ассоциацию, организацию, бренд, команду, продукт, веб-сайт или человека. В сегодняшних сложных условиях логотип должен соответствовать нескольким критериям. Помимо прочего, эмблема должна быть узнаваемой, запоминающейся, легко воспринимаемой и оригинальной. С разнообразием логотипов, которые нас окружают, создание уникального и эффективного значка стало проблемой. В то же время сложные задачи — самые захватывающие и полезные, не так ли?
Логотипы имеют широкий спектр применения. Вы можете использовать свой визуальный символ на своем веб-сайте, в печатной продукции (календари, буклеты и т. д.), упаковке, вывесках, рекламных щитах, рекламных баннерах и множестве других фонов.
Вы можете использовать свой визуальный символ на своем веб-сайте, в печатной продукции (календари, буклеты и т. д.), упаковке, вывесках, рекламных щитах, рекламных баннерах и множестве других фонов.
С текстом или без него логотип создает прочную ассоциацию с вашим брендом. Поэтому вы должны придумать хорошо продуманную эмблему, которая оправдает ваши ожидания и будет иметь реальное значение. Плохо разработанная иконка может не только помешать клиентам вас заметить; это также может создать негативное впечатление о вашем корпоративном имидже и даже заставить вас покинуть рынок.
Ключевые функции логотипа
Чтобы создать отличный логотип, вы должны знать, чем он может быть полезен для вашего бизнеса. Как вы можете извлечь выгоду из такой мелочи, как логотип? Хорошая эмблема работает на многих уровнях, т. е. выполняет множество важных функций. Ознакомьтесь со списком ниже, чтобы узнать, как ваша эмблема может принести пользу вашему бренду.
- Логотип делает вашу компанию, ее продукцию и услуги более узнаваемыми; это создает положительный имидж компании и повышает лояльность ваших клиентов.

- Логотип поможет вам выделиться, выделить ваш бренд среди конкурентов и привлечь внимание к вашим лучшим качествам и достижениям.
- Логотип действует как средство защиты от подделок, защищает ваши авторские и имущественные права, гарантирует оригинальный дизайн и высокое качество вашей продукции.
- Логотип, как центральный элемент вашего фирменного стиля, служит ориентиром для других корпоративных стилей.
Хотите узнать больше о логотипах и фирменном стиле? Нажмите здесь, чтобы загрузить наше бесплатное руководство «Как создать фирменный стиль, не разорившись». Уверены, вы узнаете много полезного!
Логотипы бывают трех основных типов, различающихся по своей структуре. Давайте рассмотрим каждый тип, чтобы определить, какой из них лучше всего подходит для вашего бизнеса.
Типы логотипов
Если вы просматривали коллекции логотипов, то наверняка заметили, что они различаются в основном своим внешним видом. В то время как некоторые эмблемы содержат только значок, другие содержат как изображение, так и текст (полное название компании, аббревиатуру, слоган и т. д.).
д.).
Ниже приведены основные типы логотипов, о которых должен знать каждый начинающий предприниматель.
Логотипы. Логотип содержит только графический знак без текстового элемента. Передать суть вашей компании только с помощью изображений сложно. Чтобы создать полноценный корпоративный логотип без помощи текста, дизайнер должен быть настоящим профессионалом. Среди всех типов эмблем логотипы считаются самыми сложными для правильного исполнения. Умный логотип может привлечь внимание к вашему бренду, сделав его мгновенно узнаваемым (например, Apple, Mercedes, Shell, Mitsubishi и т. д.). Тем не менее, логотипы составляют лишь 4-5% современных корпоративных изображений.
Логотипы. Логотип содержит текст, написанный стилизованным шрифтом. В зависимости от вашего сообщения вы можете выбрать либо простой шрифт, либо более сложную типографику. Текст на вашей эмблеме может быть в виде названия компании, аббревиатуры, слогана, девиза и т. д. При разработке логотипа обязательно создайте гармоничное шрифтово-цветовое сочетание. Вы не можете раскрашивать свои буквы случайными цветами и ожидать, что люди свяжутся с вашей эмблемой. Несколько известных компаний (например, Coca-Cola, Disney, eBay и FedEx) используют логотипы для обозначения индивидуальности своих брендов. В настоящее время логотипы составляют около 30% всех логотипов.
д. При разработке логотипа обязательно создайте гармоничное шрифтово-цветовое сочетание. Вы не можете раскрашивать свои буквы случайными цветами и ожидать, что люди свяжутся с вашей эмблемой. Несколько известных компаний (например, Coca-Cola, Disney, eBay и FedEx) используют логотипы для обозначения индивидуальности своих брендов. В настоящее время логотипы составляют около 30% всех логотипов.
Комбинированные знаки. Около 60% фирм предпочитают наносить на свои логотипы как графический знак, так и текст. Можно сказать, что комбинированный знак включает в себя лучшее из обоих миров. В результате вы получаете эффективную иконку, плюс красиво визуализируется название вашей компании. Если вы выберете комбинированный знак, приготовьтесь к дополнительной работе. Вы должны создать сбалансированную комбинацию изображения и текста и избегать громоздких, чрезмерных решений. Если вы ищете логотип для веб-сайта, комбинированный знак — лучший кандидат.
Теперь у вас должно быть общее представление о том, насколько важен логотип для вашего проекта. Вам не нужен просто логотип; вам нужен тот, который действительно работает! Читайте дальше, чтобы узнать, как создать умный символ, который будет стоить ваших денег и времени.
Вам не нужен просто логотип; вам нужен тот, который действительно работает! Читайте дальше, чтобы узнать, как создать умный символ, который будет стоить ваших денег и времени.
Из чего состоит хороший логотип веб-сайта?
Даже не думайте о том, чтобы приступить к работе, пока у вас не будет четкого представления о том, что ваша эмблема должна сообщать вашим потенциальным клиентам. Мы раскроем секреты успешного корпоративного имиджа с точки зрения цвета, типографики и т. д. Если вы серьезно относитесь к созданию мощного имиджа компании, берите ручку и делайте заметки!
Уникальность. Чтобы привлечь внимание целевой аудитории, ваш корпоративный символ должен выделяться среди тысяч других логотипов. В нем должно быть что-то, что убедит ваших потенциальных клиентов в том, что ваш бренд стоит проверить. Помните, что у вас есть всего несколько секунд, чтобы вас заметили.
Простота. Умный логотип должен быть минималистичным и универсальным. В нем нет лишних, вычурных элементов, и он отлично смотрится на любом фоне, от маленькой визитки до огромного рекламного щита.
В нем нет лишних, вычурных элементов, и он отлично смотрится на любом фоне, от маленькой визитки до огромного рекламного щита.
Разборчивость. Будь то логотип или комбинированный знак, ваша эмблема должна быть понятной и легко воспринимаемой. Это основное правило любого дизайна. Избегайте чрезмерных шрифтов, которые могут запутать вашу аудиторию. Никто не будет тратить свое время, пытаясь расшифровать, что написано на вашем логотипе. Однако, стремясь к оригинальности, не превращайте свой логотип в загадку.
Масштабируемость. Размер корпоративного изображения должен легко изменяться в соответствии с любым контекстом. При разработке своего произведения искусства имейте в виду, что вам может понадобиться (сейчас или позже) использовать его на разных поверхностях, включая маловероятные. Кроме того, ваш логотип должен хорошо выглядеть на любом экране, будь то смартфон, ноутбук или планшет.
Безвременье. Стильный, неподвластный времени логотип — одно из величайших преимуществ вашего бренда. С ним вы можете быть уверены, что ваш фирменный стиль, в который вы вложили много усилий, не будет выглядеть неуместным через пару лет или десятилетий. Когда дело доходит до создания долговременной эмблемы, правило №1 — избегать мимолетных дизайнерских тенденций. Ваше произведение искусства должно иметь возможность расти и меняться вместе с вашим брендом, не теряя ключевых качеств, которые делают его узнаваемым.
С ним вы можете быть уверены, что ваш фирменный стиль, в который вы вложили много усилий, не будет выглядеть неуместным через пару лет или десятилетий. Когда дело доходит до создания долговременной эмблемы, правило №1 — избегать мимолетных дизайнерских тенденций. Ваше произведение искусства должно иметь возможность расти и меняться вместе с вашим брендом, не теряя ключевых качеств, которые делают его узнаваемым.
Это основные характеристики, на которые следует обратить внимание при разработке концепции логотипа. Теперь давайте рассмотрим отдельные элементы, составляющие основу вашего графического дизайна.
Цвета и геометрические формы
Согласно исследованию, проведенному Mindrepublic, большинство известных брендов используют черный, синий, серый и белый цвета в качестве корпоративных цветов. Такие находки неудивительны. Безмятежные и успокаивающие, эти оттенки ассоциируются с чувством стабильности, защиты и доверия.
При создании логотипа сайта используйте 2-4 цвета. Выбрать подходящую цветовую палитру одновременно весело и сложно. Смешивание оттенков может занять время, но результат того стоит.
Выбрать подходящую цветовую палитру одновременно весело и сложно. Смешивание оттенков может занять время, но результат того стоит.
Выберите 1-2 основных цвета, чтобы подчеркнуть индивидуальность вашего бренда. Вы можете выбрать дополнительные оттенки, чтобы подчеркнуть основные. Обратите особое внимание на цвет фона. Белый фон — это универсальное решение, которое подчеркнет лучшие элементы вашего логотипа, сделав их четкими и стильными.
Геометрические формы не менее важны; каждая цифра имеет свои коннотации и значения. Минималистичные и лаконичные, в большинстве удачных эмблем отсутствуют мелкие элементы и чрезмерно проработанные детали. Что касается наиболее распространенных геометрических форм, то около 65% всех логотипов имеют форму многоугольника, а 35% эмблем — круги.
Если вы хотите, чтобы ваша эмблема производила желаемое впечатление на вашу аудиторию, вы должны правильно подобрать ее типографику. Важнейшая часть любого логотипа или комбинированного знака, шрифт задает настроение всему дизайну.
Шрифт для логотипа
Для логотипа вашего веб-сайта главной задачей должна быть разборчивость. Потенциальные клиенты должны легко читать название и слоган вашей компании. Проверьте выбранный шрифт на разных поверхностях и устройствах. Кроме того, убедитесь, что изменение размера логотипа не влияет на читабельность.
Выберите не более 1-2 простых шрифтов, если вы не хотите отвлекать или сбивать с толку аудиторию. Если вы выбрали 2 шрифта, убедитесь, что они дополняют друг друга, а не соревнуются за внимание ваших клиентов.
Вот еще один важный момент. Ваш шрифт должен соответствовать вашей отрасли и отражать ценности и взгляды вашей компании. Откуда вы знаете, что выбранный вами шрифт может быть неправильным? Это вопрос интуиции и здравого смысла. Например, Comic Sans вряд ли лучший выбор для известного консалтингового агентства, а сдержанные готические шрифты не подходят для всех брендов, связанных с развлечениями (продавцы воздушных шаров, кинотеатры и т. д.).
д.).
В хорошей эмблеме шрифт соответствует другим элементам логотипа (геометрическим формам, узорам, цветам и т. д.). Убедитесь, что размер вашего шрифта не слишком велик или слишком мал по сравнению с вашим значком. Массивный шрифт будет выглядеть нелепо в сочетании с элегантной иконкой, и наоборот.
Как создать профессионально выглядящий логотип для своего веб-сайта/блога?
В наше время бесплатное создание логотипа для сайта не является недостижимой мечтой. Если вы раньше занимались графическим дизайном, у вас не возникнет проблем с созданием эмблемы с помощью любой программы для редактирования изображений. К счастью для обычных пользователей, выбор программного обеспечения для графического дизайна огромен, а Adobe Photoshop и Adobe лидируют среди остальных. У каждой программы есть свои преимущества и недостатки, поэтому потратьте некоторое время на анализ плюсов и минусов каждого варианта. Кроме того, ознакомьтесь с нашей статьей о создании логотипа в Photoshop. Мы разбили процесс на этапы, чтобы вы могли создать свое изображение без стресса.
Мы разбили процесс на этапы, чтобы вы могли создать свое изображение без стресса.
Онлайн-конструкторы логотипов — это, несомненно, самый простой способ создать аккуратный графический дизайн (особенно если у вас мало времени). Генераторы логотипов могут похвастаться впечатляющим набором инструментов, которые дают пользователям почти безграничные возможности для выражения своего художественного видения. Кроме того, для освоения современных графических редакторов не требуется специальной квалификации или навыков, так как большинство из них имеют интуитивно понятный и последовательный дизайн.
Среди многочисленных услуг по созданию логотипов ZenBusiness — одна из платформ, которая определенно заслуживает вашего внимания. ZenBusiness предлагает широкий спектр функций и возможностей для создания и редактирования логотипов и других графических элементов для создания полноценного фирменного стиля. Одним из преимуществ ZenBusiness является большая коллекция кириллических шрифтов, которые редко встречаются на других платформах.
Готовы начать? Вот что вы должны сделать, чтобы создать бесплатную эмблему с
ZenBusiness:
1) Перейдите на официальный сайт ZenBusiness и нажмите «Создать логотип».
2) Если вам нужен комбинированный знак, введите текст, который вы хотите видеть на своем логотипе. Затем выберите свою отрасль. Нажмите «Далее».
3) ZenBusiness предложит несколько шаблонов логотипов, соответствующих специализации вашего бизнеса. Просмотрите доступные варианты и выберите понравившийся. Если вы не можете найти то, что ищете, введите ключевые слова, относящиеся к отрасли, чтобы сузить область поиска.
4) Вы можете изменить параметры логотипа, такие как шрифт, цвет, значок и т. д. Закончив редактирование шаблона, нажмите кнопку «Далее».
Если вы создаете логотип для своего корпоративного веб-сайта, горизонтальная компоновка может быть хорошей идеей. Это наиболее подходящая ориентация для логотипа, отображаемого на веб-сайте.
Как добавить свой логотип на свой веб-сайт
Теперь, когда у вас есть файл логотипа (мы рекомендуем вам выбрать формат PNG), вы можете загрузить его на свой веб-сайт. Поскольку большинство современных веб-страниц работают на WordPress, мы рассмотрим, как добавить логотип на сайт WordPress. Если вы никогда не делали ничего подобного раньше, не волнуйтесь! Это так просто, справится даже ребенок!
Поскольку большинство современных веб-страниц работают на WordPress, мы рассмотрим, как добавить логотип на сайт WordPress. Если вы никогда не делали ничего подобного раньше, не волнуйтесь! Это так просто, справится даже ребенок!
Во-первых, вы должны загрузить файл логотипа на свой хостинг с помощью Filezilla, FTP-клиента для управления файлами вашего веб-сайта. Обязательно добавьте свой логотип в папку «Изображения», а не в корневую папку. Вот как найти нужную папку: public_html — wp-content — themes — папка вашей темы — images. Добавьте свой логотип в шапку сайта. Чтобы сделать ваше произведение кликабельным, вы напишете небольшой фрагмент кода:
Теперь вы должны определить местоположение вашего логотипа. Для этого добавьте соответствующую строку стилей с нужным размером логотипа для веб-сайта (например, style=»width:70px; height:70px; margin:10px; float:left;») сразу после title=»logo», перед.
Как добавить логотип на сайт WordPress
Если описанный выше метод кажется вам слишком сложным, не волнуйтесь! Почти для каждой ситуации есть более простой способ сделать что-то! Вот альтернативный способ объединить вашу эмблему и ваш сайт WordPress.
1. Войдите в панель управления WordPress.
2. Выберите «Внешний вид — Настройка».
3. Перейдите в раздел «Добавить логотип для администратора» и загрузите файл логотипа, нажав «Выбрать изображение». Сохраните изменения. Мы рекомендуем использовать эмблему PNG на прозрачном фоне.
Вот и все! Следуя этим простым шагам, у вас не возникнет проблем с загрузкой нового изображения на ваш сайт, что создаст собственную, запоминающуюся веб-страницу.

В этой статье мы рассмотрели, как любитель может создать умный корпоративный дизайн для своего веб-сайта. Как оказалось, ничего сложного в этом нет! Логотип — это гораздо больше, чем просто украшение, которое делает ваш сайт и рекламные материалы привлекательными. Умный, продуманный логотип может принести пользу вашему бизнесу на многих уровнях. Создание эмблемы — это одновременно и искусство, и тяжелая работа. Чтобы создать эффективный корпоративный дизайн, вы должны сосредоточиться на таких качествах, как минимализм, четкость, уникальность и сбалансированность.
Имея под рукой умных конструкторов логотипов (например, ZenBusiness), создание стильного и последовательного логотипа превращается в захватывающее творческое путешествие. Мы надеемся, что эта статья сделала процедуру создания логотипа кристально понятной для вас!
Как создать логотип веб-сайта: руководство для недизайнеров
Поделившись советами о том, как создать сильный визуальный бренд, некоторые из вас попросили совета по созданию собственного логотипа для вашего бизнеса или личного бренда.

- С помощью конструктора логотипов Fiverr вы можете создать невероятный логотип за считанные минуты. Логотипы разработаны лучшими специалистами. Вы просто добавляете свой индивидуальный подход и вуаля! Готово. Попробуйте прямо сейчас.
- Использование удобного онлайн-конструктора логотипов Canva. Далее следует краткое руководство по созданию логотипа для вашего сайта.
Создайте логотип своего сайта с помощью Canva
Canva — это бесплатный инструмент для графического дизайна, который можно использовать для создания пользовательского заголовка и других изображений для вашего сайта, а также баннеров или графики для социальных сетей. Если вы не гений графического дизайна, это отличный способ создавать собственные изображения. В этом руководстве мы воспользуемся онлайн-конструктором логотипов Canva, чтобы создать простой, но профессиональный логотип для воображаемого ресторана The Breakfast Spot.

Совет: Каждая тема имеет свои идеальные размеры логотипа.
Подробную информацию см. на странице поддержки вашей темы.
Перейдите к онлайн-конструктору логотипов и нажмите зеленую кнопку Начать разработку пользовательского логотипа , чтобы открыть редактор Canva. Слева вы увидите панель Layouts , заполненную множеством готовых логотипов. Для логотипа нашего ресторана я представляю круг, чтобы подчеркнуть «место» в «Месте для завтрака». Просматривая варианты, я вижу логотип Fleur Organic Cosmetics с фиолетовым кругом. Я перетаскиваю логотип в пустой квадрат справа в редакторе.
В Canva вы можете деконструировать эти готовые логотипы в соответствии с вашими потребностями, поэтому, если вам нравится элемент логотипа (форма, сочетание шрифтов, цветовая палитра и т. д.), поэкспериментируйте с ним! Вы можете щелкнуть по частям логотипа, чтобы удалить существующие элементы (например, текст) и начать заново.

Я хочу изменить цветовую палитру этого логотипа, поэтому я нажимаю на кремовый фон, чтобы убедиться, что он выбран, затем нажимаю на маленький квадрат в левом верхнем углу редактора, который отображает текущий цвет фона (кремовый). Вместо этого мне нужен белый фон, поэтому я выбираю белый образец в правом нижнем углу инструмента выбора цвета.
Это действие изменяет фон с кремового на белый:
Совет: Если вы хотите использовать определенный оттенок, нажмите + в инструменте выбора цвета, чтобы ввести шестизначный код цвета.
Затем я хочу, чтобы основной оттенок моего логотипа соответствовал красочному интерьеру и непринужденной атмосфере моего пляжного ресторана. Я щелкаю где-нибудь внутри круга, чтобы выбрать его, и еще раз открываю инструмент выбора цвета, щелкнув маленький квадрат в левом верхнем углу редактора. Входная дверь нашего ресторана и акцентный цвет на наших стенах — яркий кораллово-розовый, поэтому я выбрал этот оттенок, чтобы визуально связать наш физический бизнес с нашим веб-сайтом.

Совет: Если вы не видите образец текста, с которым хотите работать, щелкните заголовок, подзаголовок или описательный текст вверху и создайте свой собственный с нуля.
Теперь пришло время добавить текст! На левой боковой панели вы увидите разные вкладки: Макеты , Элементы , Текст , Фон и Загрузки . Нажмем Text , чтобы добавить название нашего ресторана к логотипу. В Текст , вы увидите множество предварительно разработанных комбинаций шрифтов на выбор. Давайте рассмотрим все эти варианты! Если вы нажмете образец текста, который не подходит для вашего логотипа, просто удалите его, щелкнув значок корзины в правом верхнем углу редактора.
Прокрутив и попробовав несколько образцов, я нашел один с прекрасным нарисованным от руки шрифтом, Playlist Script , который я хотел бы использовать для своего логотипа.

После удаления текста описания по умолчанию одного из этих текстовых образцов я набираю название ресторана «Место для завтрака» и помещаю его на три строки. Я использую инструмент Text Align на панели инструментов, чтобы центрировать текст, и использую раскрывающееся меню Font Size , чтобы изменить размер текста, чтобы он хорошо помещался внутри круга.
Когда логотип меня устраивает, я нажимаю Загрузить и сохраняю его в формате JPG. Успех!
Добавьте свой логотип на свой сайт
Последний шаг — добавление нового логотипа на сайт ресторана. Для этого мы перейдем к My Site(s) → Customize → Site Identity , нажмите Select logo , загрузите новое изображение логотипа в медиатеку и добавьте его в Customizer.
В зависимости от вашей темы вы можете скрыть заголовок и слоган своего сайта и отображать только свой логотип, как я сделал на этом веб-сайте ресторана.