Создаём шаблон автомобильного сайта в Photoshop CS6
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 121 Обновлено
В этом материале мы рассмотрим создание шаблона автомобильного сайта в программе Photoshop CS6, хотя действия, описанные в материале, подойдут и для версий ниже.
Вот какой готовый шаблон (тему) сайта мы получим в результате:
Для начала создадим новый документ размером 1200 на 850 пикселей и зальём его чёрным цветом.
Содержание
Логотип автомобильного сайта
Давайте начнём с логотипа. Создаём новую группу слоёв, называем «Logo», а в ней новый слой, называем его «Logo Glow». Это будет фон под текстом.
Выбираем обычную круглую кисть и задаём следующие параметры:
- Размер кисти (Brush size): 400px
- Жёсткость(Hardness): 0%
- Непрозрачность(Opacity): 100%
- Нажим (Flow): 40%
- Цвет: белый (#ffffff)
Ставим кистью пятно в левом верхнем углу:
Затем с помощью инструмента «Перемещение» (Move Tool) поднимаем слой с пятном несколько вверх и задаём слою непрозрачность 70%:
В инструментальной панели выбираем инструмент «Текст», в панели параметров жмём на иконку включения панели символов, где задаём следующие значения:
- Семейство шрифтов (Font Family): Avanti Regular (шрифт скачать по ссылке внизу)
- Высота кегля (Font Size): — 59пт
- Трекинг (Tracking): 5
- Масштаб по горизонтали (Horizontally Scale) — 115%
- Цвет (Color): #91d4f5
Для удобства включаем линейки (Ctrl+R) и ставим направляющие, горизонтальную 92 пикс, вертикальную — 104 пикс, в перекрестье направляющих и будет начальная позиция текста логотипа сайта.
Для шрифта слогана задаём следующие параметры:
- Семейство шрифтов (Font Family): Avanti Regular
- Высота кегля (Font Size): — 19пт
- Трекинг (Tracking): -35
- Масштаб по горизонтали (Horizontally Scale) — 100%
- Цвет (Color): #cdcdcd
Начальная позиция — 104 пикселя по ширине и высоте:
В левом верхнем углу, используя текст семейства Arial белого цвета и высотой 20пт напишите регистрационную форму и форму входа:
Горизонтальное меню
Создаём новую группу слоёв «Main Menu», где будут размещены все элементы горизонтального меню.
Создаём векторную фигуру шириной 980 и высотой 44 и радиусом скругления 5 пикселей, цвет заливки — чёрный. Левый верхний угол фигуры расположите на 140 пикс ниже и 110 пикс ниже и левее от краёв соответственно. Это будет рамка меню:
Добавим к фигуре стиль слоя «Обводку» (Stroke) с параметрами:
- Размер (Size) — 1 пикс
- Цвет обводки — #656565
- Положение — внутри (Inner)
- Непрозрачность (Opasity) — 75%
Активируем инструмент «Текст», задаём параметры:
- Семейство шрифтов (Font Family): Arial Regular
- Высота кегля (Font Size): — 14пт
- Цвет (Color): белый
И пишем пункты меню. Вот как это будет выглядеть в натуральную величину:
Вот как это будет выглядеть в натуральную величину:
Теперь следует разграничить пункты этого меню. Создаём новый слой, называем его «menu divider», берём инструмент «Карандаш» (Pencil Tool) диаметром 1 пиксель и цветом, как и у рамки, #656565, зажимаем клавишу Shift и проводим вертикальную полосу от верхнего края рамки до нижнего:
Затем копируем слой и инструментом «Перемещение» (Move Tool) перетаскиваем вправо для разграничения следующих пунктов. Повторяем это действие необходимое количество раз.
Делаем подсветку активного пункта меню. Для этого ниже слоя «menu divider» создаём новый слой и называем его «active».
Для того, чтобы подсветка получилась только на пункте меню, с помощью инструмента «Прямоугольная область» (Rectangular Marquee Tool) выделяем его. Граница выделения должна проходить внутри обводки пунков! Затем берём инструмент Кисть» с параметрами:
Размер кисти (Brush size): — равен ширине пункта
Жёсткость(Hardness): 15%
Непрозрачность(Opacity): 100%
Нажим (Flow): 100%
Цвет: #60c0f0
И ставим отпечаток вот таким образом:
С горизонтальным меню шаблона сайта всё.
Пользовательское блок-меню
Создаём новую группу слоёв и называем её «Users-block-menu».
Поставьте две вертикальные направляющие на расстоянии 110 и 1090 пикселей от левого края (так, чтобы они касались краёв рамки меню), и две горизонтальные на расстоянии 211 и 513 от верхнего края:
Берём инструмент «Линия» (Line Tool), задаём режим «Фигура», цвет заливки #656565, толщина — 1 пикс, и проводим две горизонтальные линии от перекрестья до перекрестья направляющих, как показывают оранжевые стрелки на рисунке:
Снимаем направляющие, нажав Ctrl+H и видим две горизонтальные параллельные линии серого цвета:
Т.к. материал по созданию шаблона сайта автомобильной тематики получается очень длинным из-за крупных изображений, продолжение читайте на следующей странице.
Скачать готовый PSD-файл и шрифт Avanti Regular:
Скачать с Depositfiles. com
com
Как сделать дизайн сайта самому: с нуля в фотошопе
Содержание:
- Вся правда о том, как на самом деле делаются сайты
- За что клиенты готовы платить больше
- Два шага к успеху
Доброго времени суток, уважаемые читатели. Дизайн – это работающие идеи. Многим может показаться, что не так важно, как выглядит портал, главное, чтобы на нем можно было получить полезные сведения. Ничего подобного!
Допустим, вы открыли свой ресторан и подаете людям борщ. Вроде привычный суп, что тут можно придумать: бульон, свекла, мясо. Но, согласитесь, хочется, чтобы это блюдо нравилось как можно большему числу людей. Естественно, что для этого, вы рано или поздно пригласите специалиста.
Если переводить все на построение сайтов, то задача дизайнера как раз и заключается в том, чтобы клиента удовлетворяло все.
Сегодня я расскажу вам о том, на что следует обратить внимание и каким будет план действий. Если вы всерьез заинтересовались вопросом как сделать дизайн сайта самому, это будет полезно.
Вся правда о том, как на самом деле делаются сайты
Итак, давайте разберем по шагам как происходит создание сайта. На самом деле, любой сайт – это набор картинок и букв.
Сперва в дело вступают дизайнеры. Они создают рисунок будущего портала в Photoshop. Чуть ниже вы может посмотреть не слишком удачный пример. Я накидал его за 15 минут, без учета реальных размеров, правил, схем. Но суть вы, я думаю, уловили.
Помимо главной страницы дизайнер рисует в фотошопе и все остальные. Наверняка вы замечали, что все статьи отображаются по одному стандартному шаблону, контакты выглядят совсем иначе, а карта сайта имеет свой отдельный дизайн.
После того, как рисунок сделан, в дело вступают верстальщики. Они делают раскадровку (раскройку) этого рисунка.
Все элементы сохраняются для веб. Для этого есть специальная кнопка.
Программа автоматически объединяет все рисунки в отдельную папку images, используя которую можно сделать дизайн сайта.
Каждое изображение можно открыть через браузер и установить на нужном месте, согласно пропорциям.
Теперь верстальщики могут работать с кодом и «оживить» изображение. Некоторые элементы делаются ссылками, другие преобразовываются, изменяют цвета при наведении курсора и так далее. С адаптированной под wordpress или любой другой движок темой можно работать администратору, авторам и остальным далеким от кода людям.
Зачем я все это рассказываю? Мне бы хотелось, чтобы вы перестали видеть в интернете магию. На самом деле любой сайт – это набор картинок, символов, ссылок. Ничего сверхъестественного здесь нет. Знания творят чудеса. Превращение человека с кашлем в здорового, куска ткани в брюки – такая же магия, как и преобразование картинок в двигающийся сайт.
За что клиенты готовы платить больше
Как я уже сказал, никакого волшебства не существует. Научиться делать дизайн и даже верстку своими руками интересно, полезно и не так сложно. Просто понадобится время на понимание алгоритма и практика, практика, практика.
Цена усилий, как и труда в интернете зависит не от креативности или таланта исполнителя. Запомните: всем важен только результат. Вы поймете это, если будете работать для своего проекта. Вы столкнетесь с этим, если начнете искать заказчиков.
Многие начинающие дизайнеры пытаются прыгнуть выше головы, придумать особый подход, креативные штуковины – это нафиг никому не нужно. Существуют правила, они постоянно меняются и им необходимо следовать. Откуда берутся тренды? Два слова: «маркетинговые исследования». В крупных корпорациях, как правило, прежде чем поставить чуть левее форму заказа на сайте анализируют мнения тысячи людей.
Это работает. Сделаете кнопку заказа чуть жирнее или в другом месте – увеличите количество покупок. Измените цвет фона на приятный и расслабляющий – читатели перестанут замечать, что вы публикуете слишком длинные тексты.
Сомневаетесь? А зря, это действительно так. Вы можете легко в этом убедиться. Вы сталкиваетесь с этим каждый день. Некоторые порталы вы сразу же закрываете, не обратив внимания ни на один заголовок. Вы не разбираетесь с тем, почему вы не хотите получать информацию именно тут, вы просто ищете другой вариант.
Вы не разбираетесь с тем, почему вы не хотите получать информацию именно тут, вы просто ищете другой вариант.
Так за что же готовы платить клиенты? За ваши знания! Чем лучше вы владеете правилами, понимаете вкусы читателей, разбираетесь в психологии и умеете все это использовать – тем выше ваша цена.
Техническая сторона вопроса – ерунда. Несколько видео уроков и вы овладеете тайными знаниями сотворения дизайна, но для получения высоких гонораров придется трудиться. Как именно? Давайте рассмотрим в следующей главе.
Два шага к успеху
Итак, хотелось бы нам того или нет, для начала надо понять техническую сторону работы. Скачивайте и устанавливайте последнюю версию фотошопа. Можно найти взломанную или купить на официальном сайте, это не такая серьезная проблема. Главное приступить к ее решению.
Думаете найти какую-то древнюю версию или вариант онлайн, потому что так проще? Глупо! Хотите зарабатывать деньги – придется быть в тренде и иметь широкий доступ ко всем современным возможностям.
- Изучение фотошопа.
Я рекомендую вам изучать именно фотошоп и никакую другую программу. Зачем терять время и мучиться с какими-то простыми и левыми штуковинами? Новички, специалисты, профессионалы – все работают в фотошопе.
Не пугайтесь даже если вы начинаете с нуля. Сомнение и страхи рождает неизвестность. Стоит вам открыть программу, как пальцы сами полезут что-то нажимать. Пока есть запал и желание – надо действовать.
Я люблю видео уроки. Читать книги долго, муторно, скучно. Пока найдешь полезную, прочитаешь кучу ненужных. А так, вроде бы лежишь на диване, смотришь на компьютере видео, а на самом-то деле работаешь, развиваешься, идешь к своей цели!
Если искать на YouTube или статьи на сайтах: что-то уловишь, узнаешь, а о чем-то даже не подумаешь. Курс он все-таки структурирован. Основы фотошопа и работу с движками можно изучать вот отсюда: [urlspan]https://webdesign2.ru[/urlspan].
На этом сайте вам действительно предоставляется полный доступ к 270 урокам бесплатно на три дня. Если в приоритете экономия, то этого времени вполне хватит на основы, при условии, что вы будете ответственно работать, много трудиться и практиковаться.
Если в приоритете экономия, то этого времени вполне хватит на основы, при условии, что вы будете ответственно работать, много трудиться и практиковаться.
Что нам тут предлагают? Курс разделен на 6 частей: техническая сторона (обработка, коррекция, свет, тени и так далее), основы фотошопа и практика (работа с wordpress и joomla), веб-дизайн ([urlspan]секреты и мастер-классы[/urlspan]).
На эффективность и карьеру фрилансера, я бы на месте новичка обращал внимание в последнюю очередь.
После того как вы поймете, как работать с фотошопом, останавливаться не стоит.
- Секреты дизайнерского искусства.
Теперь вам надо понять основы, правила и тренды. Это поможет реализоваться как профессионалу. Большая часть основной информации есть в том курсе, ссылку на который я вам дал.
Дополнительно я бы порекомендовал полазить по профессиональным сайтам, на которых вы можете найти сведения о том, что сейчас в моде. К этому моменту, я думаю, вы уже «заболеете» темой и без труда найдете полезные и качественные ресурсы, которые предоставят вам информацию. Кстати, много интересного вы можете найти тут: https://creativshik.com/.
К этому моменту, я думаю, вы уже «заболеете» темой и без труда найдете полезные и качественные ресурсы, которые предоставят вам информацию. Кстати, много интересного вы можете найти тут: https://creativshik.com/.
В вашем распоряжении также есть и тысячи книг, и youtube, и мастер-классы от специалистов, и журналы, и группы Вконтакте, и прочее. Я надеюсь, что все это будет вам интересно. Если да, то обучение будет проходить с радостью. Вы будете сидеть на специализированных сайтах и получать такое же удовольствие с каким сейчас занимаетесь своими любимыми делами. Вы больше не будете скучать и страдать от ничего-не-делания. Вы не будете знать как найти время на все, что хочется!
Если работа дизайнера придется вам по душе, то вы сможете не только делать сайты, но и быстро создавать баннеры, обложки книг, посты для социальных сетей, кои пользуются большой популярностью, обложки книг и многое другое! Это дополнительный заработок, который отнимает не так много времени.
Если эта статья показалась вам полезной – подписывайтесь на мой блог, и я буду присылать вам на почту свои новые публикации. Идеи и знания никогда не бывают лишними.
До новых встреч. Желаю удачи в ваших начинаниях.
Дизайн плоского макета веб-сайта в Photoshop
В этом году появилось несколько новых тенденций в сообществе дизайнеров, а также популяризировались некоторые методы, которые существуют уже несколько лет. Одной из таких тенденций стало использование плоского и почти плоского дизайна. Чаще всего эта техника появляется как в мобильном, так и в веб-дизайне. Если вы не знакомы с этой тенденцией или различными возможностями, которые она может дать, вам следует ознакомиться с моей демонстрацией 20 красивых плоских веб-дизайнов и мобильных устройств.
Интеграция плоского дизайна в вашу работу — отличная идея, особенно если вы хотите сделать что-то необычное. Простой стиль может помочь вашему дизайну не только выглядеть свежим, но и чистым, что всегда является важным аспектом дизайна. Если вы всегда хотели заняться плоским дизайном, то сегодняшний урок для вас. Приведенный ниже учебник проведет вас через создание собственного макета веб-сайта с использованием плоского дизайна, так что давайте начнем.
Если вы всегда хотели заняться плоским дизайном, то сегодняшний урок для вас. Приведенный ниже учебник проведет вас через создание собственного макета веб-сайта с использованием плоского дизайна, так что давайте начнем.
Ресурсы, которые вам понадобятся:
Набор плоских иконок
Шаг 1 Новый холст
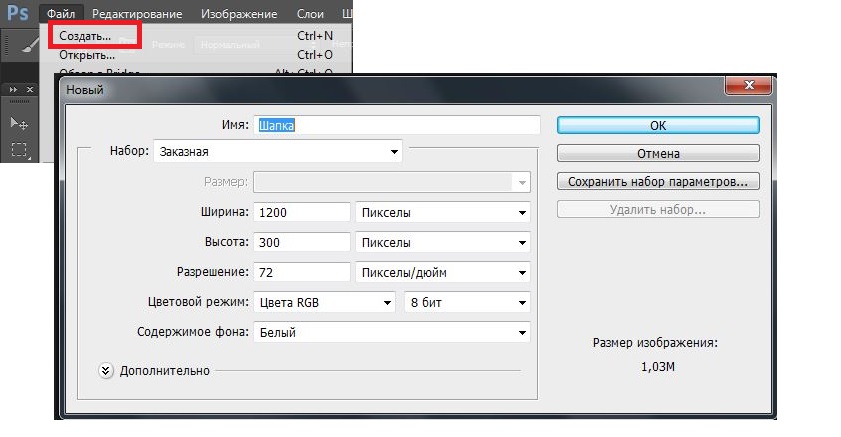
Откройте программу Photoshop и создайте новый файл, либо выбрав «Файл» > «Создать», либо просто нажав Ctrl + N. Когда откроется диалоговое меню, вы захотите задать размер нового холста 1360 пикселей. х 1979px. Нажмите Ок.
Шаг 2 Цвет фона
Создайте новый слой; это будет то место, где вы хотите разместить основной цвет фона. В данном случае я буду использовать цвет #d5bfc4. Используйте Paint Bucket Tool, чтобы заполнить слой.
Шаг 3. Направляющие
Теперь, когда у вас есть цвет фона, вам нужно добавить направляющие. Рекомендации помогут вам разделить холст так, чтобы у каждого раздела вашей страницы была своя выделенная область. Чтобы добавить направляющие, вам нужно перейти в View > New Guide. Далее появится окно, где вы можете ввести свои измерения. Ниже приведено изображение, показывающее, как ввести первые размеры 751px.
Чтобы добавить направляющие, вам нужно перейти в View > New Guide. Далее появится окно, где вы можете ввести свои измерения. Ниже приведено изображение, показывающее, как ввести первые размеры 751px.
Следуйте этому методу и добавьте два последних измерения 1163 пикселей и 1579 пикселей.пикс. Ваше окончательное изображение должно понравиться этому.
Шаг 4 Цвета секции
В первой секции размером 751px вы хотите заполнить это пространство цветом #e62452 вот так.
Оставьте пространство размером 1163 пикселя в покое, но заполните раздел под ним цветом #ffffff.
Шаг 5 Текст раздела
Теперь мы начнем добавлять содержимое в наш первый раздел цвета. С шрифтом Arial и размером шрифта 60pt введите нужный текст в #ffffff и сместите его слева от вашего раздела.
Затем введите 30pt под ним свой тег или любую другую информацию, которую вы предпочитаете.
Шаг 6. Кнопка
Кнопку нужно добавить под текст, который мы только что создали, но мы хотим сохранить плоский вид. Для этого используйте инструмент «Прямоугольник», чтобы создать небольшой прямоугольник под второстепенным текстом, убедившись, что цвет переднего плана установлен на #fc2f60.
Для этого используйте инструмент «Прямоугольник», чтобы создать небольшой прямоугольник под второстепенным текстом, убедившись, что цвет переднего плана установлен на #fc2f60.
Дважды щелкните слой с кнопкой и откройте диалоговое меню параметров наложения. Отметьте поле «Обводка» и установите размер обводки на 3 пикселя и цвет на #ffffff. Нажмите OK, когда закончите.
Измените режим слоя на Darken, чтобы у вас был только контур кнопки.
В завершение добавьте текст «LAUNCH» к вашей кнопке размером 46pt.
Шаг 7 Планшет
Откройте набор плоских значков и выберите изображение планшета. Скопируйте и вставьте его на свой холст, затем измените его размер так, чтобы он был немного больше, чем высота вашего текста и кнопки. Сместите планшет вправо от вашего цветового раздела.
Заполните внутреннюю часть таблетки #d99f9b для представления экрана.
Теперь, используя различные цвета по вашему выбору, создайте случайные геометрические фигуры внутри вашего планшета, пока у вас не получится что-то похожее на изображение ниже.
Шаг 8 Логотип
Теперь, когда наш основной раздел почти завершен, мы можем добавить наш логотип, чтобы завершить раздел. Сначала убедитесь, что цвет переднего плана установлен на #ffffff. Теперь в верхней части экрана укажите, что вы хотите, чтобы ваша фигура имела 8 сторон. Нажмите на стрелку инструмента Custom Shape Tool и заполните следующие разделы.
Теперь создайте фигуру прямо над текстом. Форма должна выглядеть так.
Затем растрируйте свой слой, щелкнув его правой кнопкой мыши и выбрав «растеризовать слой». Когда вы это сделаете, вы можете использовать инструмент Circular Marquee Tool, чтобы вырезать кусок из середины вашего логотипа.
Используйте инструмент Custom Shape Tool еще раз, чтобы еще раз добавить исходную форму в середину вашей большей фигуры. Теперь ваш логотип должен выглядеть так, как показано на изображении ниже.
Шаг 9 Сервисный блок
Теперь мы начнем дорабатывать наш сервисный блок. Сначала начните с добавления заголовка УСЛУГИ вверху шрифтом 46pt и цветом #ffffff.
Сначала начните с добавления заголовка УСЛУГИ вверху шрифтом 46pt и цветом #ffffff.
Используя тот же цвет, который вы использовали для создания раздела основного цвета, вы захотите использовать его снова, чтобы создать четыре равномерно расположенных круга. Здесь будут храниться ваши иконки.
Теперь создайте 3 узких прямоугольных стержня и расположите их так, чтобы каждый круг был соединен со следующим.
Откройте свой набор плоских значков еще раз и выберите шестеренку, защитный щит, речевое облако и облако загрузки. Измените размер каждого значка и поместите по одному в каждый круг.
Завершите поле службы, добавив свой текст.
Шаг 10. Ящик для отзывов
Начните с добавления желаемого текста заголовка для ящика для отзывов.
Далее шрифтом меньшего размера, чем ваш заголовок, вы захотите добавить цитату из отзыва, а также человека, который ее написал.
Теперь цветом #d5bfc4 вам нужно создать восемь маленьких кругов и расположить их на равном расстоянии друг от друга и под цитатой из отзыва.
Перейдите к третьему кругу отзывов и откройте меню «Параметры наложения». Установите флажок «Обводка» и измените размер обводки на 3 пикселя и цвет обводки на #e62452. Нажмите OK, а затем измените режим слоя на Светлее.
Шаг 11. Ящик для новостной рассылки
Создайте новое текстовое поле, чтобы добавить его в заголовок своего информационного ящика.
Теперь меньшим шрифтом 30pt введите дополнительный текст под заголовком.
Используйте цвет #efefef, чтобы создать длинный тонкий прямоугольник и квадрат рядом с ним. Это будет ваша форма.
Точно так же, как вы делали это раньше, добавьте контур #ffffff размером 3 пикселя вокруг прямоугольников, затем измените режим слоя на Darken.
Добавьте значок конверта в квадратное поле, а затем введите «ваш адрес электронной почты» в большее поле.
Вот как будет выглядеть ваше окончательное изображение.
Скачать PSD-файл
Как создать макет веб-сайта в Photoshop? | Webtrickshome Blogs
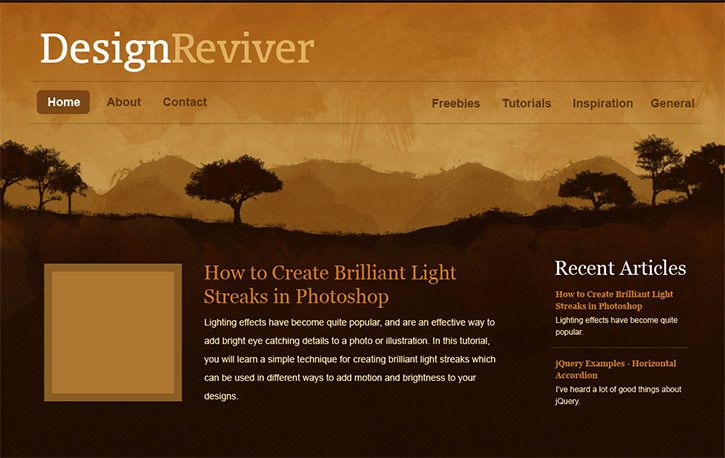
В этом уроке вы найдете пошаговое руководство по созданию макета веб-сайта с помощью Photoshop. По сути, мы начнем дизайн с рисования ручкой и бумагой грубых набросков элементов, которые мы добавим на веб-сайт, их размещения и размера, но здесь мы будем имитировать существующий дизайн, который поможет вам узнать обо всех инструменты, которые нам нужны при создании мокапов.
По сути, мы начнем дизайн с рисования ручкой и бумагой грубых набросков элементов, которые мы добавим на веб-сайт, их размещения и размера, но здесь мы будем имитировать существующий дизайн, который поможет вам узнать обо всех инструменты, которые нам нужны при создании мокапов.
Photoshop — это огромное приложение, состоящее из множества инструментов, которые потребуют огромного количества времени и самоотверженности, чтобы стать профессионалом в этих инструментах, но для веб-дизайна мы можем обойтись несколькими основными инструментами, такими как инструмент перемещения, инструмент выбора, цвет инструмент выбора, инструмент пера, инструмент формы, фильтры и параметры смешивания.
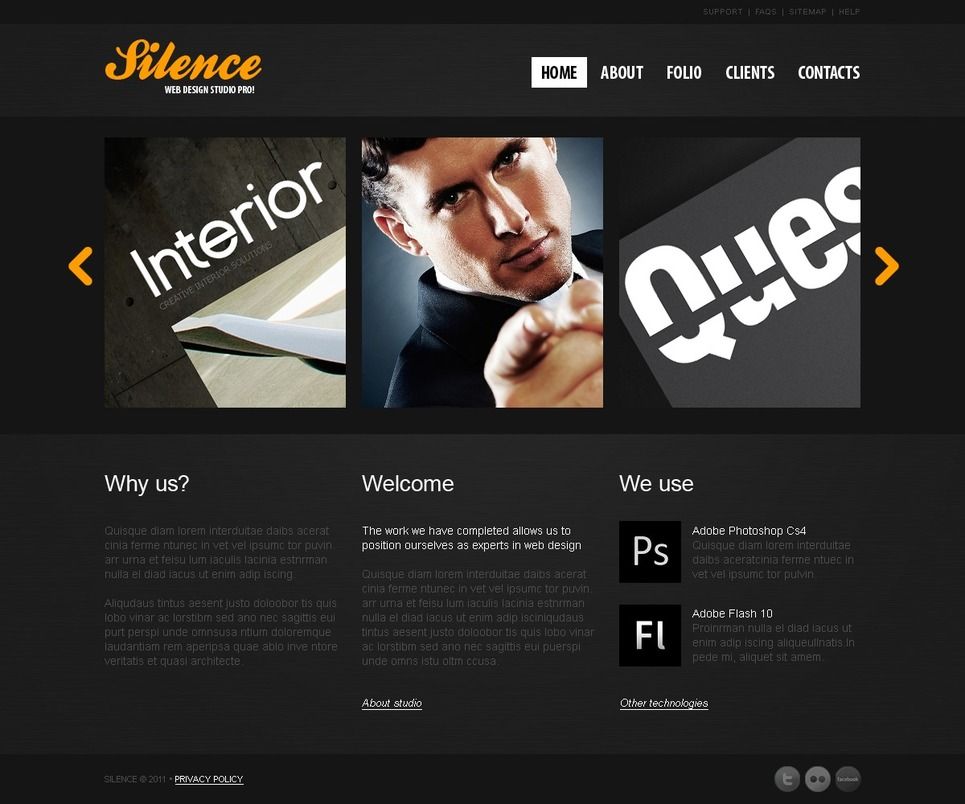
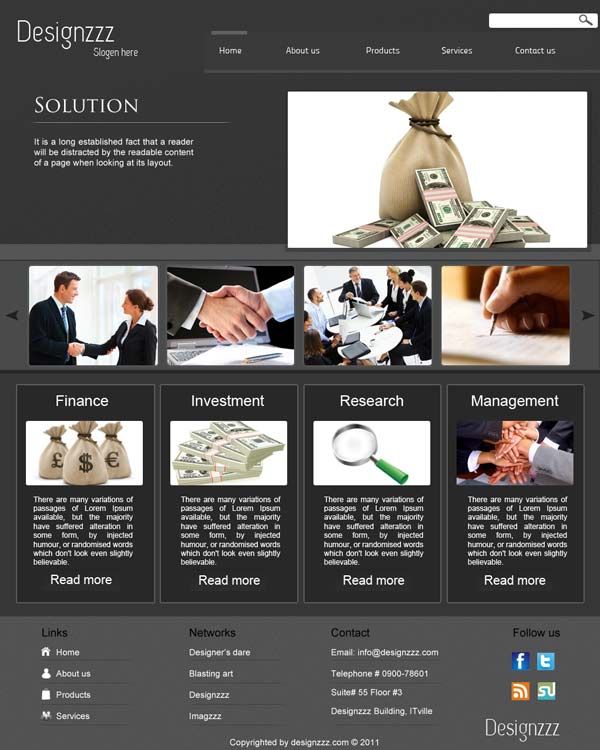
Вот дизайн сайта, который мы будем имитировать с помощью фотошопа.
Если вы из тех, кто предпочел бы видеоурок, то вот видео на ту же тему.
Помимо основных элементов веб-сайта, таких как тексты и изображения и их размещение, мы научимся создавать тени, кнопки и градиентный фон в этом дизайне с помощью Photoshop. Давайте начнем тогда.
Давайте начнем тогда.
Создать новый файл
По сути, мы начали бы с холста шириной от 1020 до 1440 пикселей и высотой от 1200 до 2000 пикселей, но в этом случае мы можем найти точный размер страницы дизайна, которую мы собираемся подражать и может использовать тот же размер для нашего холста. Откройте исходный файл в Photoshop и перейдите к пункту 9.0154 Изображение > Размер изображения для просмотра исходного размера файла. Вы можете увидеть ширину и высоту холста в пикселях, а также другие единицы измерения, как показано ниже.
Теперь перейдите к Файл > Новый и заполните те же данные для вашего нового файла с Разрешение 72 пикселя/дюйм, Цветовой режим RGB 8 бит и Фон Белый . Вы также можете дать имя своему файлу в поле Имя . Нажмите OK , чтобы получить новый файл с этими характеристиками.
Перейдите к View > Actual Pixels или используйте сочетание клавиш CTRL + 1 для обоих файлов, чтобы увидеть их реальный размер. Это уравняет размер обоих файлов в области документа, и мы сможем измерять размеры каждого элемента, секции и интервалы и легко их имитировать.
Это уравняет размер обоих файлов в области документа, и мы сможем измерять размеры каждого элемента, секции и интервалы и легко их имитировать.
Создать заголовок
Давайте начнем сверху, затем измерим высоту фона заголовка, так как это содержимое полной ширины, нам не нужна его ширина. Выберите Rectangular Marquee Tool и нарисуйте выделение, начиная сверху вниз фона заголовка.
Перетащите выделение на вкладку «Новый файл» и отпустите его в области документа с новым файлом после его открытия. Выровняйте его по верхнему краю. Щелкните и перетащите горизонтальную линейку над областью документа и поместите ее в нижнюю часть выделения. Это даст вам пользовательское руководство, и это будет конец фона заголовка. Если вы не видите линейку, перейдите к Вид > Линейка , и она появится в верхней и левой части области документа.
Давайте получим цвет фона заголовка перед созданием прямоугольника для заголовка. Вернитесь к исходному файлу и нажмите на цветовую палитру переднего плана . Появится поле цвета, и ваш курсор изменится на палитру цветов. Нажмите на область заголовка, чтобы выбрать цвет фона, и нажмите «ОК», чтобы получить этот цвет в качестве цвета переднего плана. Вы также можете использовать инструмент выбора цвета , но в долгосрочной перспективе этот будет более удобным.
Вернитесь к исходному файлу и нажмите на цветовую палитру переднего плана . Появится поле цвета, и ваш курсор изменится на палитру цветов. Нажмите на область заголовка, чтобы выбрать цвет фона, и нажмите «ОК», чтобы получить этот цвет в качестве цвета переднего плана. Вы также можете использовать инструмент выбора цвета , но в долгосрочной перспективе этот будет более удобным.
Теперь перейдите к вашему новому файлу и выберите Rectangle Tool . Выберите опцию Shape из опции abr, и вы увидите, что цвет, который вы только что выбрали, выбран в качестве цвета заливки . Мы не будем добавлять рамку к этой фигуре, поэтому выберите параметр No Color для обводки, а параметры Size и Style станут недействительными. Нарисуйте прямоугольник полной ширины до направляющей, и фон заголовка готов.
Теперь мы можем вернуться к исходному файлу и измерить интервалы для имени веб-сайта слева от заголовка. Проведите измерения со всех сторон по отношению к фону и создайте ориентиры для них. С новым Тип > Подобрать шрифт вариант из версий выше Photoshop CC 2015 вы можете узнать тип шрифта, используемый в изображении, но сейчас мы будем искать похожий шрифт и сопоставлять размер, используя рекомендации.
Проведите измерения со всех сторон по отношению к фону и создайте ориентиры для них. С новым Тип > Подобрать шрифт вариант из версий выше Photoshop CC 2015 вы можете узнать тип шрифта, используемый в изображении, но сейчас мы будем искать похожий шрифт и сопоставлять размер, используя рекомендации.
Затем выберите инструмент Horizontal Type Tool на панели инструментов, выберите нужные параметры на панели параметров для текста. Выберите слой, над которым вы хотите добавить текст, и нажмите на область. Поскольку базовый слой здесь является слоем формы, текст будет выровнен по вертикали поверх фигуры, хотя мы нажимаем на любую область. Введите текст, внесите необходимые изменения и переместите его между направляющими.
Тогда давайте перейдем к строке меню. Измерьте расстояние со всех сторон, перетащите эти измерения в новый файл один за другим и создайте направляющие.
Так как это прямоугольник со скругленными углами, мы будем использовать Rounded Rectangle Tool с радиусом 4px и создадим прямоугольник со скругленными углами в пределах направляющих. Мы узнали, как определить цвет заливки для фигур до их создания, мы можем сделать то же самое, выбрав инструмент формы даже после создания форм. Но здесь мы покажем вам, как вы можете изменить цвет заливки, не беспокоясь о выбранном инструменте. Итак, форма создана, а цвет заливки мы еще не выбрали. Перейдите к исходному файлу и используйте палитру цветов переднего плана или фона или инструмент выбора цвета, чтобы выбрать цвет заливки для строки меню. Перейдите к новому файлу и дважды щелкните значок формы на панели слоев. Появится поле цвета, когда курсор изменится на палитру цветов. Нажмите на цветовую палитру переднего плана или фона, где вы выбрали цвет заливки из исходного файла, и нажмите «ОК», и все готово. Перейти к View > Extras , чтобы скрыть эти рекомендации и получить более четкое представление о вашей работе.
Мы узнали, как определить цвет заливки для фигур до их создания, мы можем сделать то же самое, выбрав инструмент формы даже после создания форм. Но здесь мы покажем вам, как вы можете изменить цвет заливки, не беспокоясь о выбранном инструменте. Итак, форма создана, а цвет заливки мы еще не выбрали. Перейдите к исходному файлу и используйте палитру цветов переднего плана или фона или инструмент выбора цвета, чтобы выбрать цвет заливки для строки меню. Перейдите к новому файлу и дважды щелкните значок формы на панели слоев. Появится поле цвета, когда курсор изменится на палитру цветов. Нажмите на цветовую палитру переднего плана или фона, где вы выбрали цвет заливки из исходного файла, и нажмите «ОК», и все готово. Перейти к View > Extras , чтобы скрыть эти рекомендации и получить более четкое представление о вашей работе.
Теперь измерьте расстояние слева и справа от строки меню и создайте направляющие. Выберите текстовый инструмент, щелкните его и перетащите, чтобы создать виртуальное текстовое поле с внутренним пространством строки меню. Введите все заголовки меню с одинарным интервалом между словами, внесите необходимые корректировки в отношении размера, стиля и типа. Щелкните значок панели абзацев , чтобы просмотреть панель абзацев, и выберите 9.0154 Выровняйте все , чтобы расположить их на одинаковом расстоянии слева направо. Убедитесь, что все значения там сброшены, иначе будут применены настройки из предыдущего файла. Это сделано тогда. Скройте направляющие, чтобы иметь четкое представление.
Введите все заголовки меню с одинарным интервалом между словами, внесите необходимые корректировки в отношении размера, стиля и типа. Щелкните значок панели абзацев , чтобы просмотреть панель абзацев, и выберите 9.0154 Выровняйте все , чтобы расположить их на одинаковом расстоянии слева направо. Убедитесь, что все значения там сброшены, иначе будут применены настройки из предыдущего файла. Это сделано тогда. Скройте направляющие, чтобы иметь четкое представление.
Если вы посмотрите на исходный файл, вы увидите, что заголовок дома имеет другой цвет. Выберите этот цвет и вернитесь к своему файлу. Выберите инструмент Tyoe и тот же текстовый слой заголовков меню. Когда вы наводите указатель мыши на область документа с выбранным текстовым инструментом, вы можете увидеть курсор, обернутый пунктирным прямоугольником, что означает, что новый текстовый слой будет создан после того, как вы щелкнете по области документа. Но если вы наведете его на текстовый слой, выбранный на панели слоев, он изменится на обычный курсор, что означает, что будет изменен тот же текстовый слой. Нажмите и выберите текст ДОМ .
Нажмите и выберите текст ДОМ .
Перейдите на панель параметров Цвет текста и выберите цвет из цветовой палитры. И цвет выделенного текста будет изменен.
Теперь мы создадим тени под строкой меню. Если вы следовали по пути тени в исходном файле с помощью инструмента «Перо» в режиме пути, вы можете увидеть неправильную изогнутую форму на обоих концах строки меню. Мы можем создать это с помощью инструмента «Перо» в режиме формы. Выберите инструмент «Перо» и выберите бледно-черный цвет заливки в режиме формы. Создайте фигуру и поместите ее ниже слоя строки меню на панели слоев, чтобы даже если вам нужно переместить ее немного вверх, это не повлияет на основной вид. Перейти к Фильтр > Размытие > Размытие по Гауссу .
Photoshop попросит вас растрировать слой формы. Эффекты размытия не будут работать на слоях-фигурах, поэтому слои-фигуры необходимо преобразовать в обычные слои. Нажмите «ОК», и появится другое диалоговое окно, позволяющее вам определить значение размытия для слоя. Выберите нужное значение, и появится эффект тени.
Нажмите «ОК», и появится другое диалоговое окно, позволяющее вам определить значение размытия для слоя. Выберите нужное значение, и появится эффект тени.
Дублируйте слой с тенью. Выберите Edit > Free Transform или ярлык CTRL + T , чтобы получить маркеры преобразования на слое. Щелкните правой кнопкой мыши в любом месте внутри маркеров трансформации и выберите Отразить по горизонтали . Удерживая Shift , перетащите слой на другой конец. Удерживание Shift позволит вам перемещать слой по прямой траектории по горизонтали или вертикали, в зависимости от того, в каком направлении вы его сначала переместите.
Теперь вы можете сгруппировать все созданные слои, оставив фоновый слой. Нажмите либо на самый верхний, либо на самый нижний слой в разделе заголовка на панели слоев, удерживайте клавишу Shift и щелкните слой на другом конце. Все слои будут выбраны. Либо перетащите их на Значок группы внизу и отпустите или нажмите CTRL + G , чтобы поместить их в одну группу. Вы даже можете сначала щелкнуть значок группы , чтобы создать пустую группу, затем выбрать и перетащить слои в групповой слой и отпустить их каждый раз или все сразу, как вам удобно. Имейте в виду, что когда вы перетаскиваете и отпускаете слои в групповой слой, последний удаляемый слой переместится в нижнюю часть группы, и вам может потребоваться изменить их порядок внутри группы, чтобы исправить видимость содержимого в рабочей области. Вы можете переименовать слои или группу, дважды щелкнув их имена на панели слоев. Ваша работа должна выглядеть так.
Вы даже можете сначала щелкнуть значок группы , чтобы создать пустую группу, затем выбрать и перетащить слои в групповой слой и отпустить их каждый раз или все сразу, как вам удобно. Имейте в виду, что когда вы перетаскиваете и отпускаете слои в групповой слой, последний удаляемый слой переместится в нижнюю часть группы, и вам может потребоваться изменить их порядок внутри группы, чтобы исправить видимость содержимого в рабочей области. Вы можете переименовать слои или группу, дважды щелкнув их имена на панели слоев. Ваша работа должна выглядеть так.
Создать фоновый градиент
Вы можете увидеть градиентную заливку фона под заголовком в исходном файле. Давайте выберем эти цвета в нашей цветовой палитре и вернемся к нашему файлу. Мы можем добавить этот эффект градиента в наш фоновый слой после его разблокировки, но для этого мы создадим новый прямоугольник. Выберите инструмент «Прямоугольник» с опцией «Форма» и любым цветом заливки фона и создайте его под заголовком до самого низа. Убедитесь, что этот слой находится прямо над основным фоновым слоем и ниже всех уже созданных слоев и ниже тех, которые будут созданы. Теперь мы добавим наложение градиента. Выберите этот слой на панели слоев и либо щелкните правой кнопкой мыши и выберите параметры наложения, затем нажмите «Наложение градиента» или щелкните значок 9.0154 FX в нижней части панели слоев и нажмите Gradient Overlay . Появится диалоговое окно со всеми настройками, необходимыми для добавления эффектов градиента к выбранному слою.
Убедитесь, что этот слой находится прямо над основным фоновым слоем и ниже всех уже созданных слоев и ниже тех, которые будут созданы. Теперь мы добавим наложение градиента. Выберите этот слой на панели слоев и либо щелкните правой кнопкой мыши и выберите параметры наложения, затем нажмите «Наложение градиента» или щелкните значок 9.0154 FX в нижней части панели слоев и нажмите Gradient Overlay . Появится диалоговое окно со всеми настройками, необходимыми для добавления эффектов градиента к выбранному слою.
Нажмите на цветную полосу в середине параметров градиента, и отобразятся параметры, доступные по умолчанию. Первый вариант градиента будет содержать цвета, которые есть в вашей цветовой палитре на панели инструментов. Нажмите на него и нажмите ОК. Затем вы можете увидеть этот эффект на выбранной фигуре на панелях слоев. Проверьте сочетание цветов в градиенте, если это прямо противоположно тому, что вы хотели, отметьте обратную опцию, и все готово. Поместите фигуру фона в отдельную группу, чтобы панель слоев была организована.
Поместите фигуру фона в отдельную группу, чтобы панель слоев была организована.
Боковое меню
Теперь мы можем перейти к боковому меню, где вы можете увидеть несколько градиентных полей с заголовками меню. Давайте возьмем измерение для одного.
Теперь мы можем выбрать оба цвета для этой коробки, используя нашу цветовую палитру на панели инструментов, и добавить в нее эффект градиента. Затем мы можем перейти к пользовательским фигурам, чтобы добавить треугольник, изменить его ориентацию, переместить и изменить размер или создать его с помощью инструмента «Перо». Измерьте расстояние для того же и поместите его в надлежащее место. Измерьте расстояние между фигурой и текстом меню, а также добавьте текст. Сгруппируйте все эти недавние слои в группу и продублируйте ее пару раз и двигайтесь вниз. Перейдите к текстовому слою каждой из этих групп и отредактируйте текст. После этого мы сгруппируем все эти группы бокового меню в новую группу, чтобы панель слоев выглядела чище.
Новости и события
Теперь мы перейдем к разделу Новости и события под боковым меню. Измерьте интервалы, чтобы создать направляющие, и создайте прямоугольник со скругленными углами радиусом 10 пикселей и белым цветом заливки. Измерьте внутренний интервал и создайте направляющие для добавления текстов. Удалите мешающие направляющие с помощью инструмента перемещения, чтобы перетащить их обратно в исходное положение. Выберите цвет для заголовка и добавьте текст с необходимыми корректировками. Выберите цвет для подзаголовка и получите рекомендации по интервалам. Добавьте текст и перейдите к абзацу. Чтобы добавить абзац, вы можете создать виртуальное текстовое поле с помощью текстового инструмента, а затем перейти к шагу 9.0154 Введите > Вставьте Lorem Ipsum , чтобы получить фиктивные тексты. При необходимости внесите коррективы. Вы можете удалить лишние тексты из абзацев, хотя по умолчанию они будут скрыты, выбрав тексты для удаления или временно увеличив текстовое поле, чтобы увидеть все тексты, выбрать все сразу и удалить. Добавьте текст «Подробнее» в правой части поля с нужными настройками.
Добавьте текст «Подробнее» в правой части поля с нужными настройками.
Теперь вы можете сгруппировать эти последние три слоя, а затем продублировать их, чтобы быстро создать следующие два абзаца под ними. Соблюдайте интервалы между ними. Наконец, мы добавим эффект тени к основному блоку в этом разделе, используя fx > Тень . Выберите немного более светлый темный цвет для эффекта тени и поиграйте со значениями расстояния и размера, чтобы создать тот, который вам понравится. Сгруппируйте все связанные слои и группы в одну группу.
Баннер
Тогда давайте перейдем к баннеру ниже главного меню справа. Вы можете добавить изображение слева и текст справа и разместить их внутри прямоугольника со скругленными углами, но здесь мы собираемся показать вам еще один прием фотошопа. Итак, мы переместим все изображение баннера и текст целиком в наш новый файл. Измерьте интервалы, чтобы создать направляющие и разместить изображение там, где это необходимо. Поскольку цвет фона совпадает с вырезанной частью в углах, мы не увидим здесь никаких различий, но если цвет фона изменится, он появится. Итак, мы создадим прямоугольник со скругленными углами над изображением, чтобы получить тот же размер с тем же цветом границы, что и изображение, а также цветом заливки. Переместите изображение прямо над слоем с фигурой на панели слоев, щелкните его правой кнопкой мыши и выберите 9.0154 Создать обтравочную маску . Он скроет все области изображения, выходящие за пределы фигуры, и даст нам тот же эффект, что и в исходном файле. немного увеличьте изображение, чтобы скрыть границы изображения. Наконец, поместите их в группу.
Поскольку цвет фона совпадает с вырезанной частью в углах, мы не увидим здесь никаких различий, но если цвет фона изменится, он появится. Итак, мы создадим прямоугольник со скругленными углами над изображением, чтобы получить тот же размер с тем же цветом границы, что и изображение, а также цветом заливки. Переместите изображение прямо над слоем с фигурой на панели слоев, щелкните его правой кнопкой мыши и выберите 9.0154 Создать обтравочную маску . Он скроет все области изображения, выходящие за пределы фигуры, и даст нам тот же эффект, что и в исходном файле. немного увеличьте изображение, чтобы скрыть границы изображения. Наконец, поместите их в группу.
Featured Home
Измерьте интервалы для этого раздела и добавьте направляющие в новый файл. Выберите и переместите изображение с помощью инструмента перемещения и поместите его в свой файл. Вы можете сделать копию предыдущей группы абзацев, переместить ее из родительской группы и переместить слои под изображением в избранном разделе. Удалите заголовок и увеличьте ширину текстового поля, чтобы она соответствовала ширине изображения, используя инструмент «Текст». При необходимости добавьте больше текста и, наконец, поместите все эти слои в одну группу и добавьте эффект тени к основному окну.
Удалите заголовок и увеличьте ширину текстового поля, чтобы она соответствовала ширине изображения, используя инструмент «Текст». При необходимости добавьте больше текста и, наконец, поместите все эти слои в одну группу и добавьте эффект тени к основному окну.
Search House
Измерьте основную коробку и создайте направляющие. Удалите рекомендации, которые влияют на ваше зрение. и выберите цвет фона для коробки. Это похоже на градиент, поэтому выберите оба цвета. Теперь мы можем создать закругленный прямоугольник, но если вы внимательно посмотрите на эту фигуру, то увидите, что оба левых угла острые, а правые закруглены. Мы можем создать аналогичный вид, создав прямоугольник со скругленными углами, ширина которого превышает его направляющие слева. Переместите слой с фигурой ниже слоя слева, и левые углы будут скрыты от основного вида. Добавьте наложение градиента, но на этот раз измените угол на -40 градусов, чтобы создать аналогичный эффект. Затем измерьте внутреннее расстояние для содержимого. Добавьте заголовки и поля формы. Поместите заголовок формы и связанное поле в группу и продублируйте ее, чтобы легко создавать дополнительные поля формы.
Добавьте заголовки и поля формы. Поместите заголовок формы и связанное поле в группу и продублируйте ее, чтобы легко создавать дополнительные поля формы.
Последняя строка содержит два поля формы. Добавьте новую вертикальную направляющую в середине основной фигуры, используя линейку сверху в качестве направляющей. Дублируйте предыдущую группу форм, измените текст и измените размер поля «От». Сделайте его копию и переместите вправо.
Кнопка
Так как это более закругленная кнопка, мы будем использовать закругленный прямоугольник с большим радиусом. Давайте сохраним его 50px. Перейдите к исходному файлу и выберите цвета, используя цветовую палитру. Измерьте расстояние, создайте направляющие и нарисуйте прямоугольник со скругленными углами. Добавьте наложение градиента. Выберите текстовый инструмент с опцией выравнивания по центру и нажмите на фигуру кнопки. Текст будет выровнен по верхнему центру фигуры. Внесите необходимые корректировки и переместите его, чтобы выровнять по вертикали посередине. Поместите их обоих в группу. Добавьте тень к основному блоку.
Поместите их обоих в группу. Добавьте тень к основному блоку.
Нижний колонтитул
Выполните измерения для меню нижнего колонтитула и добавьте направляющие. Дублируйте меню из заголовка и переместите его из родительской группы. Используйте инструмент «Текст», чтобы отрегулировать его ширину и внести необходимые корректировки. Создайте направляющие для окончательных текстов и создайте еще одно текстовое поле с помощью инструмента «Текст», чтобы добавить больше текстов. Поместите их в свою группу.
Последние штрихи
Теперь все сделано, и вы очень близки к финишу, вы можете скрыть направляющие линии. Сравните все содержимое нового файла с предыдущим и внесите коррективы. Здесь у нас размер шрифта меню заголовка немного больше исходного, поэтому мы изменим их размер. Строки в абзацах имеют большую высоту в оригинале, поэтому мы выберем слои абзаца и увеличим интерлиньяж от панели абзаца один за другим. Заголовки нашего бокового меню также больше, чем в оригинале, поэтому мы также изменим их размер.
