Учебное пособие: Как создать макет веб-страницы с помощью Adobe Photoshop
Существует огромное количество инструментов для создания веб-страниц и работы с ними совершенно простым и функциональным способом, не вводя и не касаясь кода. Их бесчисленное множество, предлагаемые приложениями (Adobe Dreamweaver является примером) или напрямую онлайн-платформами, такими как Wix. Однако для веб-дизайнера важно знание ручных процедур. HTML5 и CSS — это основа верстки веб-сайтов и целевых страниц.
Однако чаще, чем вы могли ожидать, вам придется обращаться к таким приложениям, как Indesign или Adobe Photoshop чтобы дополнить ваши макеты и придать им идеальную отделку. Сегодня в этом обширном руководстве мы увидим, как разметить веб-страницу с помощью Adobe Photoshop. В этой первой части мы останемся в работе, которую предстоит разработать в Photoshop, хотя в следующих частях мы увидим, как мы можем применить эту работу уже непосредственно в HTML-коде, чтобы сделать ее функциональной.
Индекс
- 1 Начнем с дизайна нашего каркаса
- 2 Измерения для мобильных телефонов
- 3 Таблетки измерения
- 4 Измерения для настольных компьютеров
Начнем с дизайна нашего каркаса
Чтобы начать с макета и дизайна веб-страницы, чрезвычайно важно, чтобы мы начали с определения основных элементов, это скелет. Эта структура будет служить опорой для хранения всего содержимого (текстового или мультимедийного). Определив каждый из разделов, составляющих нашу страницу, мы сможем работать с ними с полной точностью и обеспечить максимально точный визуальный дизайн.
Очень важно, чтобы мы приняли во внимание размеры, которые будет иметь наш веб-сайт, если он будет иметь  Выбор между той или иной модальностью отвечает на чисто стилистические вопросы и также будет зависеть от потребностей проекта, над которым мы работаем. В этом примере мы будем работать с коробочным режимом, чтобы он не занимал все пространство, предоставляемое браузером.
Выбор между той или иной модальностью отвечает на чисто стилистические вопросы и также будет зависеть от потребностей проекта, над которым мы работаем. В этом примере мы будем работать с коробочным режимом, чтобы он не занимал все пространство, предоставляемое браузером.
Чтобы создать наш каркас, первое, что нам нужно сделать, это войти в приложение Adobe Photoshop и указать размеры, которые мы хотим, чтобы наша страница имела. В этом примере наша страница будет иметь ширину 1280 пикселей. Однако проблема с размером может варьироваться в зависимости от конечного пункта назначения или устройства, на котором мы хотим воспроизвести нашу страницу. Несомненно, чтобы веб-дизайн был функциональным и эффективным, он должен быть 
Подпишитесь на наш Youtube-канал
Измерения для мобильных телефонов
iPhone 4 и 4S: 320 x 480
iPhone 5 и 5S: 320 x 568
iPhone 6: 375 x 667;
iPhone 6+: 414×736
Nexus 4: 384 x 598
Nexus 5: 360 x 598
Галактики S3, S4, S5: 360×640
HTC One: 360 x 640
Таблетки измерения
iPad всех моделей, а также iPad Mini: 1024 x 768
Galaxy Tab 2 и 3 (7.0 дюймов): 600 x 1024
Galaxy Tab 2 и 3 (10.1 дюймов): 800 x 1280
Nexus 7: 603 x 966
Nexus 10: 800 x 1280
Microsoft Surface W8 RT: 768 x 1366;
Microsoft Surface W8 Pro: 720 x 1280
Измерения для настольных компьютеров
Маленькие экраны (например, в нетбуках): 1024 x 600
Средние экраны: 1280 x 720/1280 x 800
Большие экраны: ширина более 1400 пикселей, например, 1400 x 900 или 1600 x 1200.
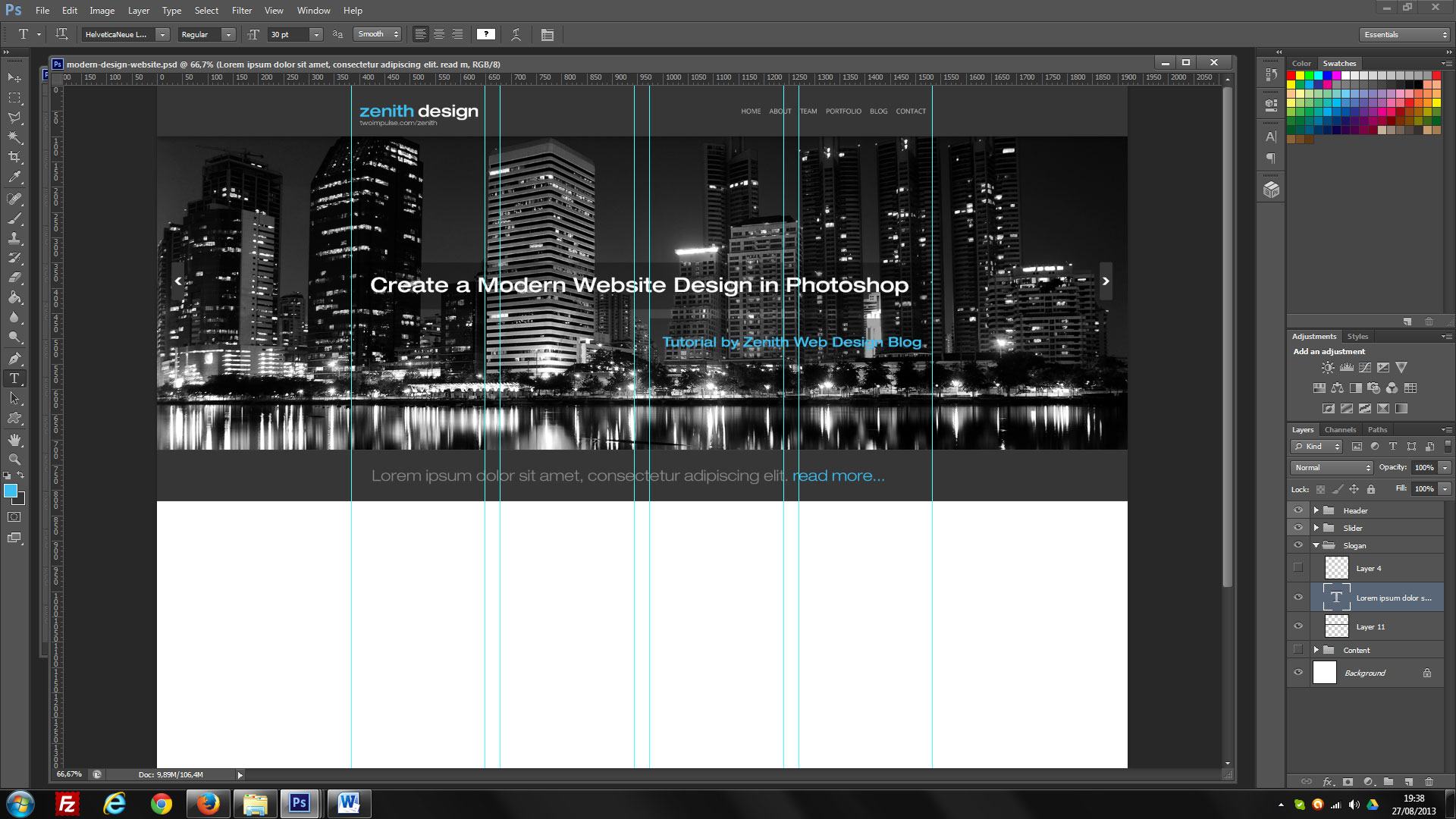
Чтобы приступить к распределению элементов и назначению разделов в нашем веб-макете, очень важно, чтобы мы приняли во внимание пропорции, чтобы обеспечить читабельный и мелодичный финал. Очень важно, чтобы вы использовали параметры правил и руководств, которые можно найти в верхнем меню «Просмотр». Чтобы работать пропорционально и точно, лучше всего работать в процентах. Мы нажмем на меню просмотра, а затем на опцию «Новое руководство», чтобы выбрать модальность разделения. В этом случае мы сделаем четыре вертикальных деления на 25% и будем использовать их в качестве ориентира для размещения наших изображений в нижнем колонтитуле и изображения нашего логотипа в верхнем колонтитуле.
Есть код для обозначения каждой из областей, которые будут занимать наши модель и функция, которую будет выполнять каждый из них. Например, чтобы указать область, которую будет занимать изображение, мы создадим прямоугольники с крестиком. Чтобы указать, что мы хотим включить видео в определенную область, мы включим символ воспроизведения в наш контейнер.
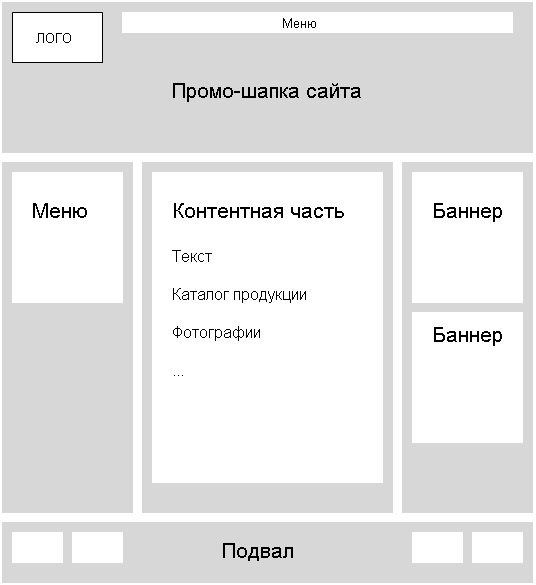
Это был бы конечный результат наших каркасные. Как мы видим, он разделен на заголовок, состоящий из изображения, на котором будет найден логотип, и который будет служить ссылкой на домашнюю страницу с двумя вкладками, поисковой системой и четырьмя кнопками в поле поиска. Кроме того, уже в основной части мы включили боковую панель, состоящую из разделительной полосы и ряда категорий, которые классифицируют тип контента, который будет на нашем веб-сайте. Еще один раздел с нумерацией, который включает записи, которые будут существовать на нашем сайте, и, наконец, список с наиболее репрезентативными метатегами на нашем сайте.
В области содержимого, которая будет определена разделом, который будет включать самоуправляемый контент, мы найдем содержание наших статей. В данном случае это хлебные крошки или хлебные крошки (которые указывают на органическую структуру нашего веб-сайта, название статьи, метаданные, абзац как основной текст, в который включено изображение.
В качестве нижнего колонтитула мы включили четыре изображения, которые будут служить ссылкой на другие области нашей страницы. Сюда мы можем добавить логотипы или другие интересные разделы. Хотя на самом деле эта зона будет действовать скорее как
После того как мы определили базовую структуру или скелет нашей страницы, нам нужно будет перейти на следующий уровень. Это будет заключаться в правильном дизайне каждой области нашего веб-сайта. Другими словами, мы начнем «заполнять» каждую из этих областей контентом, который в конечном итоге будет добавлен на наш веб-сайт. Рекомендуется не начинать проектировать эти элементы до работы над каркасом, потому что очень вероятно, что если мы сделаем это в таком порядке, нам нужно будет изменить их пропорции позже. 
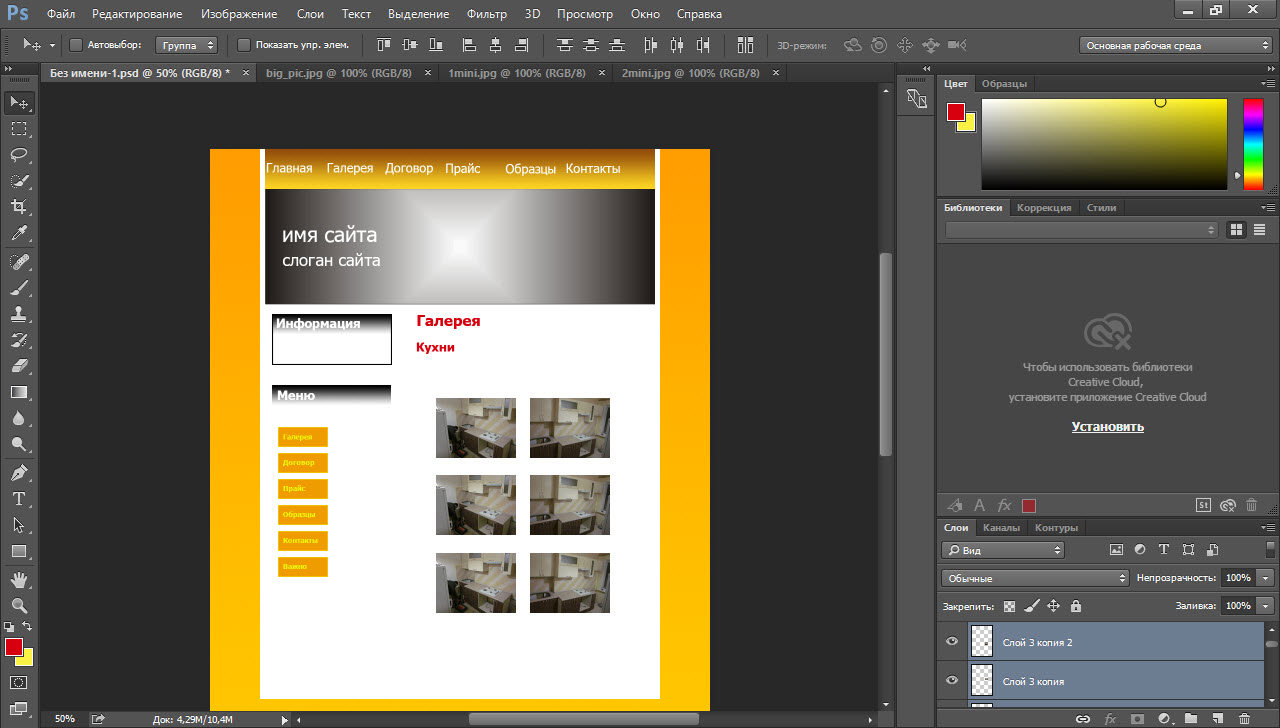
В этом случае дизайн нашего сайта будет предельно простым. Мы будем использовать правила материального дизайна, поскольку мы собираемся использовать логотип Google, чтобы проиллюстрировать эту практику. Я должен пояснить, что цель этого урока — проиллюстрировать технические знания, поэтому эстетический результат в данном случае не имеет значения. Как видите, постепенно мы заполняем пространство всеми областями, которые мы ранее определили в нашей схеме. Однако в последнюю минуту мы внесли небольшие изменения. Как вы могли заметить, мы значительно уменьшили размер нашего логотипа и включили разделительную линию в нижнюю область заголовка, которая идеально соединяется с верхним меню. В данном случае мы использовали кнопки и материалы из банка ресурсов. Как дизайнеры, мы можем создавать их сами (особенно этот вариант рекомендуется, если мы хотим, чтобы он представлял тоник, очень похожий на тот, который представлен изображением бренда или логотипом).
Важно помнить, что для демонстрации этого примера мы будем работать на двух разных уровнях.
Структуры 1, 2, 3 и 4 будут частью фон нашей веб-страницы, поэтому на самом деле нам не нужно будет экспортировать как таковой из Adobe Photoshop, хотя мы можем это сделать, но это не обязательно. Когда дело доходит до 
Как вы понимаете, смысл создания этой схемы в Adobe Photoshop состоит в том, чтобы получить реальный размер каждого элемента и уточнить расположение и структуру каждого элемента. Конечно, текстовому содержанию нет места на этом этапе процесса, поскольку он должен быть поставляется из нашего редактора кода. Мы также должны указать, что в этой практике мы будем работать с кнопками и статическими элементами, хотя обычно они обычно применяются из таких фреймворков, как Bootstrap, или непосредственно из JQuery.
После того, как мы создали каждый из элементов, составляющих нашу веб-страницу, пора начать их экспорт и сохранение в папке изображений, расположенной внутри папки проекта HTML. Важно, чтобы вы привыкли к экспорту из каркаса, потому что весьма вероятно, что вам потребуется изменить некоторые исходные элементы на основе конфигурации каркаса. (Например, в этом случае мы изменили размер исходных кнопок, логотипа и большинства элементов, входящих в композицию, включая изображения в нижней части).
Важно, чтобы мы научились сохранять любые предметы самостоятельно, чтобы сохранять их с теми размерами, которые у них есть, и точным образом. Любая ошибка, даже самая маленькая, может повлиять на все элементы вашей веб-страницы. Имейте в виду, что они будут связаны друг с другом и должны иметь идеальные размеры, чтобы их можно было ввести из HTML в окончательном виде. В этом случае нам потребуется самостоятельно вырезать и сохранить следующие элементы:
- Наш логотип.
- Все кнопки (те, что входят в главное меню и остальные).
- Все изображения.
Мы можем сделать это разными способами, и, возможно, вы найдете альтернативу, более эффективную для вас. Но если вы собираетесь делать такой макет впервые, рекомендую вам следовать следующим советам.
- Во-первых, вы должны перейти в папку, в которой находится файл PSD, содержащий наш каркас, и продублировать его столько раз, сколько элементов, которые вы собираетесь экспортировать. В данном случае мы создали 12 копий оригинала и сохранили их в той же папке.
 Затем вы переименуете каждую из копий и присвоите каждой из них имя содержащегося в ней элемента. Наши 12 копий будут переименованы: Логотип, кнопка меню 1, кнопка меню 2, панель поиска, верхняя кнопка 1, верхняя кнопка 2, верхняя кнопка 3 и верхняя кнопка 4. Остальные четыре будут переименованы как: Изображение 1, Изображение 2, Изображение 3 и Изображение 4.
Затем вы переименуете каждую из копий и присвоите каждой из них имя содержащегося в ней элемента. Наши 12 копий будут переименованы: Логотип, кнопка меню 1, кнопка меню 2, панель поиска, верхняя кнопка 1, верхняя кнопка 2, верхняя кнопка 3 и верхняя кнопка 4. Остальные четыре будут переименованы как: Изображение 1, Изображение 2, Изображение 3 и Изображение 4. - Как только это будет сделано, мы откроем файл с названием логотипа.
- Мы перейдем к палитре слоев и найдем слой, содержащий наш логотип. Затем мы нажмем Ctrl / Cmd пока мы щелкаем по миниатюре указанного слоя. Таким образом, логотип будет выбран автоматически.
- Следующим шагом будет сказать Photoshop, что мы хотим вырезать этот логотип точно. Для этого нам нужно будет только вызвать инструмент обрезки с помощью клавиши или команды C.
- Как только мы это сделаем, мы нажмем кнопку Enter, чтобы подтвердить вырез.
- Теперь мы перейдем в верхнее меню «Файл» и нажмем «Сохранить как».
 Выберем имя, которое в данном случае будет «Logo», и назначим формат PNGза то, что это файл самого высокого качества в Интернете.
Выберем имя, которое в данном случае будет «Logo», и назначим формат PNGза то, что это файл самого высокого качества в Интернете. - Повторим процесс со всеми копиями и элементами. После обрезки убедитесь, что остальные слои в нашей палитре невидимый или устранены. Таким образом мы можем сохранить каждый элемент с прозрачным фоном.
В этом случае мы выбираем нашу кнопку меню 2 из палитры слоев. На скриншоте видно, как автоматически были выбраны лимиты нашей кнопки.
Как только мы выберем инструмент обрезки с помощью клавиши C, наш холст уменьшится только до размеров нашей кнопки.
Пришло время сохранить один за другим все элементы, которые являются частью нашего веб-сайта, и включить их в папку изображений, которые мы будем использовать позже. Мы будем выполнять вызовы из нашего кода и продолжим работу с макетом, но с этого момента из нашего редактора кода.
Хотя существует множество инструментов и альтернатив для макета веб-страницы, которые делают процесс полностью интуитивно понятным, очень важно, чтобы мы научились делать это в руководство. Таким образом мы узнаем, каковы основы дизайна веб-страницы.
Таким образом мы узнаем, каковы основы дизайна веб-страницы.
Резюме:
- Дизайн структура веб-сайта, уделяя особое внимание контенту, который вы хотите передать, и разделам, которые вы должны создать на своем веб-сайте.
- Работайте над своим скелетом или каркасные из Adobe Photoshop с указанием, в каких областях будет отображаться содержимое и их формат.
- Опираясь на меры и бренды, которые вы разработали ранее, начните разрабатывать поверхность сети. Включает в себя все элементы (как плавающие, так и фиксированные). Не забудьте добавить соответствующие кнопки, логотип и изображения.
- Вырежьте все элементы, входящие в проект, по одному. Убедитесь, что у них есть правильные меры и что они не доставят вам проблем позже.
- Сохраните все элементы в формате PNG в папке изображений внутри папки проекта HTML.
- Имейте в виду, что этот проект будет выводиться в веб-окно, поэтому очень важно, чтобы вы приняли во внимание цветовой режим и применили RGB.

- Вдохновляйтесь другими веб-страницами, которыми вы восхищаетесь, прежде чем приступить к работе, и не забудьте обсудить это с членами вашей команды. Если это проект для клиента, постарайтесь придерживаться брифинг так далеко, насколько возможно.
Создание прототипов сайта для экономии времени в веб-дизайне
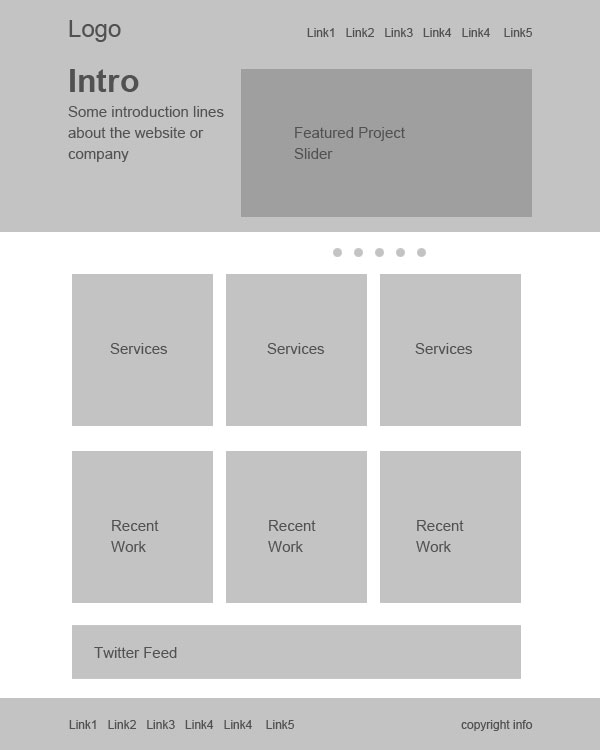
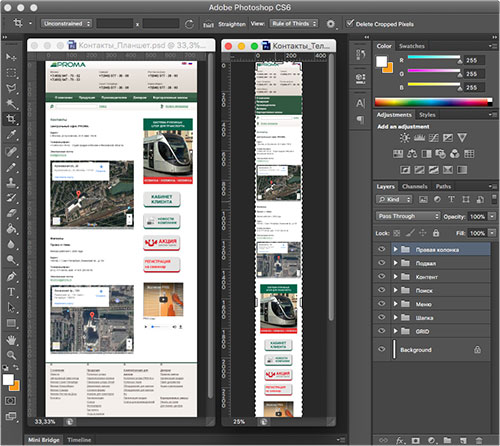
Прототипы — это основная графическая часть любого веб-дизайна. Их задачей является отображение структуры и схемы определенной страницы веб-проекта, которая не имеет цветов, шрифтов и каких-либо элементов брендинга. Создают их, обычно, используя серые тона и самые простые формы, не проявляя особой заботы к мелким деталям.
Зачастую базовый прототип показывает те элементы сайта, которые будут являться основными. Например, такими могут стать: навигация, определенные информационные области, расположение логотипа сайта, кнопки, ну и наконец, какие-либо отличительные части. Также прототип используют для определения ориентации будущего дизайна сайта.
Необходимо ли использовать прототипы
Существует немало причин, по которым нам не мешало бы использовать прототипы в разработке с:воего дизайна. Итак, давайте рассмотрим эти причины.
Экономия нашего времени и быстрое обновление
Самым большим преимуществом использования прототипов в процессе создания веб-дизайна является значительная экономия нашего времени. А происходит это по той причине, что вы, прежде чем приступите к созданию графического дизайна, примите важные решения о расположении контента на странице и определитесь со структурой страницы.
Еще одним приятным моментом может стать то, что можно попробовать новые идеи и посмотреть на результат, затратив на это минимальное количество своего времени. Вносить какие-либо коррективы в наш дизайн на этом этапе гораздо проще, чем когда дизайн уже полностью создан и выверен пиксель в пиксель.
Возможность посмотреть на дизайн другим взглядом
Прототип — это будто чертеж интернет проектов. Можно взглянуть на дизайн с архитектурой в перспективе, что даст возможность определить и принять решение о том, какой макет и структуру удобней будет использовать.
Можно взглянуть на дизайн с архитектурой в перспективе, что даст возможность определить и принять решение о том, какой макет и структуру удобней будет использовать.
Получение отзывов о проекте на ранних стадиях его разработки
Прототипы дают нам неплохую возможность для визуального общения с людьми. Также можно просто показать их другим людям и узнать их мнение о том или ином прототипе. Благодаря этому можно внести любые коррективы в проект на ранних стадиях создания.
Сосредоточенность внимания на функциональности и удобстве использования
Для того, чтобы сосредоточить свое внимание на удобстве использования веб-проекта и его нормальной функциональности, необходимо использовать шаблон контента и опустить некоторые детали дизайна. Благодаря прототипам можно наперед планировать местоположения основных элементов сайта и быть более гибкими, испытывая их варианты.
По своей сути прототипы являются одной из важных частей процесса создания любого веб-дизайна, но следует запомнить, что необязательно создавать прототип для каждой страницы сайта. Использовать их нужно только тогда, когда это будет необходимо
Использовать их нужно только тогда, когда это будет необходимо
На чем стоит сконцентрировать свое внимание
Приступая непосредственно к процессу создания прототипов, необходимо помнить несколько важных вещей. Первый принцип — простота. Следует больше уделять своего внимания макету, структуре контента и функциональности, нежели графическому виду.
Вторым немаловажным моментом будет использование реальных размеров. Если мы будем использовать те же самые размеры в пикселях на момент создания прототипа, что и наш конечный сайт, то это заметно поможет нам.
Следующее, чего также не следует упускать — это различные концепты. Работать с прототипами можно гораздо быстрее, чем с макетами конечного дизайна веб-проекта. Это следует использовать, как преимущество, пробуя разные варианты веб-дизайна нашего сайта. Старайтесь, как можно больше проводить экспериментов с макетами. Это позволит вам найти, что не будь стоящее.
Выбор инструмента для создания прототипа
Создано большое количество различных инструментов для создания прототипов. Это самые обыкновенные и бесплатные программы. Давайте рассмотрим некоторые из программ, считающиеся одними из лучших среди профессиональных дизайнеров.
Это самые обыкновенные и бесплатные программы. Давайте рассмотрим некоторые из программ, считающиеся одними из лучших среди профессиональных дизайнеров.
Adobe Photoshop
Это одно из самых лучших программных обеспечений, которое можно назвать бесплатным, если у вас имеется лицензия. Имея хороший набор прототипов, данное приложение позволит вам быстро и эффективно создавать макеты, добавлять аннотации и применять их, как основу вашего графического дизайна для макета.
Wireframe.cc
Это приложение существует в двух версиях (платная/бесплатная). Данная программа позволяет создавать все прототипы прямо в браузере, и она очень легка в использовании. Также есть возможность поделиться прототипами с другими людьми онлайн, добавив просто уникальный URL , при желании — комментировать свои работы.
Creatly.com
Creatly — это онлайн приложение, пользоваться которым можно совершенно бесплатно. По мнению многих дизайнеров, это приложение является одним из самых продвинутых. С его помощью вы можете не только создавать прототипы, но и разрабатывать визуальные схемы и карту сайта. Эта программа имеет очень удобный интерфейс, что позволит с легкостью выполнять какие-либо действия.
По мнению многих дизайнеров, это приложение является одним из самых продвинутых. С его помощью вы можете не только создавать прототипы, но и разрабатывать визуальные схемы и карту сайта. Эта программа имеет очень удобный интерфейс, что позволит с легкостью выполнять какие-либо действия.
Balsamiq.com
Это приложение очень похоже на предыдущее. Оно поможет создать прототипы и карты сайта. Balsamiq является довольно гибким в использовании. В его арсенале имеется скин, который выглядит так, будто его рисовали от руки, что может добавить прототипам совершенно иной акцент.
Solidifyapp.com
Это программное обеспечение не является инструментом для создания прототипов, но оно может вдохнуть в них жизнь и дать возможность разработать полностью рабочие прототипы. Здесь можно использовать любые графические файлы, что поможет сделать определенные области отзывающимися на клик. Данная программа является хорошим способом показать вашим заказчикам, как работает прототип.
Создание плоского макета веб-сайта в Photoshop — SitePoint
В этом году в дизайнерском сообществе появилось несколько новых тенденций, а также популяризировались некоторые методы, которые существуют уже несколько лет. Одной из таких тенденций стало использование плоского и почти плоского дизайна. Чаще всего эта техника появляется как в мобильном, так и в веб-дизайне. Если вы не знакомы с этой тенденцией или различными возможностями, которые она может дать, вам следует ознакомиться с моей демонстрацией 20 красивых плоских веб-дизайнов и мобильных устройств.
Интеграция плоского дизайна в вашу работу — отличная идея, особенно если вы хотите сделать что-то необычное. Простой стиль может помочь вашему дизайну не только выглядеть свежим, но и чистым, что всегда является важным аспектом дизайна. Если вы всегда хотели заняться плоским дизайном, то сегодняшний урок для вас. Приведенный ниже учебник проведет вас через создание собственного макета веб-сайта с использованием плоского дизайна, так что давайте начнем.
Ресурсы, которые вам понадобятся:
Набор плоских иконок
Шаг 1 Новый холст
Откройте программу Photoshop и создайте новый файл, либо выбрав «Файл» > «Создать», либо просто нажав Ctrl + N. Когда откроется диалоговое меню, вы захотите задать размер нового холста 1360 пикселей. х 1979px. Нажмите Ок.
Шаг 2 Цвет фона
Создайте новый слой; это будет то место, где вы хотите разместить основной цвет фона. В данном случае я буду использовать цвет #d5bfc4. Используйте Paint Bucket Tool, чтобы заполнить слой.
Шаг 3. Направляющие
Теперь, когда у вас есть цвет фона, вам нужно добавить направляющие. Рекомендации помогут вам разделить холст так, чтобы у каждого раздела вашей страницы была своя выделенная область. Чтобы добавить направляющие, вам нужно перейти в View > New Guide. Далее появится окно, где вы можете ввести свои измерения. Ниже приведено изображение, показывающее, как ввести первые размеры 751px.
Следуйте этому методу и добавьте два последних измерения 1163 пикселей и 1579 пикселей. пикс. Ваше окончательное изображение должно понравиться этому.
пикс. Ваше окончательное изображение должно понравиться этому.
Шаг 4 Цвета секции
В первой секции размером 751px вы хотите заполнить это пространство цветом #e62452 вот так.
Оставьте пространство размером 1163 пикселя в покое, но заполните раздел под ним цветом #ffffff.
Шаг 5 Текст раздела
Теперь мы начнем добавлять содержимое в наш первый раздел цвета. С шрифтом Arial и размером шрифта 60pt введите нужный текст в #ffffff и сместите его слева от вашего раздела.
Затем введите 30pt под ним свой тег или любую другую информацию, которую вы предпочитаете.
Шаг 6 Кнопка
Кнопку нужно добавить под только что созданным текстом, но мы хотим сохранить плоский вид. Для этого используйте инструмент «Прямоугольник», чтобы создать небольшой прямоугольник под второстепенным текстом, убедившись, что цвет переднего плана установлен на #fc2f60.
Дважды щелкните слой с кнопкой и откройте диалоговое меню параметров наложения. Отметьте поле «Обводка» и установите размер обводки на 3 пикселя и цвет на #ffffff. Нажмите OK, когда закончите.
Отметьте поле «Обводка» и установите размер обводки на 3 пикселя и цвет на #ffffff. Нажмите OK, когда закончите.
Измените режим слоя на Darken, чтобы у вас был только контур кнопки.
В завершение добавьте текст «LAUNCH» к вашей кнопке размером 46pt.
Шаг 7 Планшет
Откройте набор плоских значков и выберите изображение планшета. Скопируйте и вставьте его на свой холст, затем измените его размер так, чтобы он был немного больше, чем высота вашего текста и кнопки. Сместите планшет вправо от вашего цветового раздела.
Заполните внутреннюю часть таблетки #d99f9b для представления экрана.
Теперь с различными цветами по вашему выбору создайте случайные геометрические фигуры внутри вашего планшета, пока у вас не получится что-то похожее на изображение ниже.
Шаг 8 Логотип
Теперь, когда наш основной раздел почти завершен, мы можем добавить наш логотип, чтобы завершить раздел. Сначала убедитесь, что цвет переднего плана установлен на #ffffff. Теперь в верхней части экрана укажите, что вы хотите, чтобы ваша фигура имела 8 сторон. Нажмите на стрелку инструмента Custom Shape Tool и заполните следующие разделы.
Теперь в верхней части экрана укажите, что вы хотите, чтобы ваша фигура имела 8 сторон. Нажмите на стрелку инструмента Custom Shape Tool и заполните следующие разделы.
Теперь создайте фигуру прямо над текстом. Форма должна выглядеть так.
Затем растрируйте свой слой, щелкнув его правой кнопкой мыши и выбрав «растеризовать слой». Когда вы это сделаете, вы можете использовать инструмент Circular Marquee Tool, чтобы вырезать кусок из середины вашего логотипа.
Используйте инструмент Custom Shape Tool еще раз, чтобы еще раз добавить исходную форму в середину вашей большей фигуры. Теперь ваш логотип должен выглядеть так, как показано на изображении ниже.
Шаг 9 Сервисный блок
Теперь мы начнем дорабатывать наш сервисный блок. Сначала начните с добавления заголовка УСЛУГИ вверху шрифтом 46pt и цветом #ffffff.
Используя тот же цвет, который вы использовали для создания раздела основного цвета, вы захотите использовать его снова, чтобы создать четыре равномерно расположенных круга. Здесь будут храниться ваши иконки.
Здесь будут храниться ваши иконки.
Теперь создайте 3 узких прямоугольных стержня и расположите их так, чтобы каждый круг был соединен со следующим.
Еще раз откройте набор плоских значков и выберите шестеренку, защитный экран, облачко с текстом и облако загрузки. Измените размер каждого значка и поместите по одному в каждый круг.
Завершите поле службы, добавив свой текст.
Шаг 10. Ящик для отзывов
Начните с добавления желаемого текста заголовка для ящика для отзывов.
Далее шрифтом меньшего размера, чем ваш заголовок, вы хотите добавить цитату из отзыва, а также человека, который ее написал.
Теперь с помощью цвета #d5bfc4 вам нужно создать восемь маленьких кругов и разместить их на равном расстоянии друг от друга и под вашей цитатой.
Перейдите к третьему кругу отзывов и откройте меню «Параметры наложения». Установите флажок Обводка и измените размер обводки на 3 пикселя и цвет обводки на #e62452. Нажмите OK, а затем измените режим слоя на Светлее.
Нажмите OK, а затем измените режим слоя на Светлее.
Шаг 11. Ящик для новостной рассылки
Создайте новое текстовое поле, чтобы добавить его в заголовок своего информационного ящика.
Теперь меньшим шрифтом 30pt введите дополнительный текст под заголовком.
Используйте цвет #efefef, чтобы создать длинный тонкий прямоугольник и квадрат рядом с ним. Это будет ваша форма.
Точно так же, как вы делали это раньше, добавьте контур #ffffff размером 3 пикселя вокруг прямоугольников, затем измените режим слоя на Darken.
Добавьте значок конверта в квадратное поле, а затем введите «ваш адрес электронной почты» в большее поле.
Вот как будет выглядеть ваше окончательное изображение.
Скачать PSD-файл
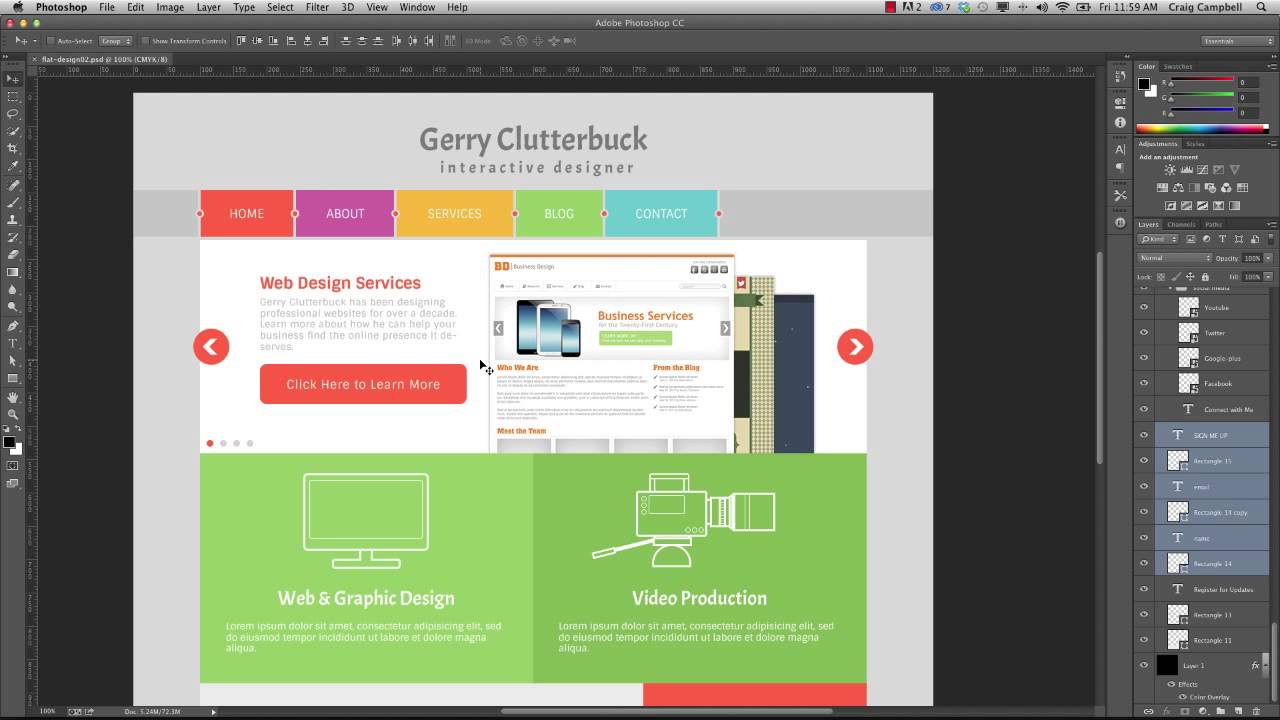
Как создать макет веб-сайта в Photoshop? | Webtrickshome Blogs
В этом уроке вы найдете пошаговое руководство по созданию макета веб-сайта с помощью Photoshop. По сути, мы начнем дизайн с рисования ручкой и бумагой грубых набросков элементов, которые мы добавим на веб-сайт, их размещения и размера, но здесь мы будем имитировать существующий дизайн, который поможет вам узнать обо всех инструменты, которые нам нужны при создании мокапов.
Photoshop — это огромное приложение, состоящее из множества инструментов, которые потребуют огромного количества времени и самоотверженности, чтобы стать профессионалом в этих инструментах, но для веб-дизайна мы можем обойтись несколькими основными инструментами, такими как инструмент перемещения, инструмент выделения, цвет инструмент выбора, инструмент пера, инструмент формы, фильтры и параметры смешивания.
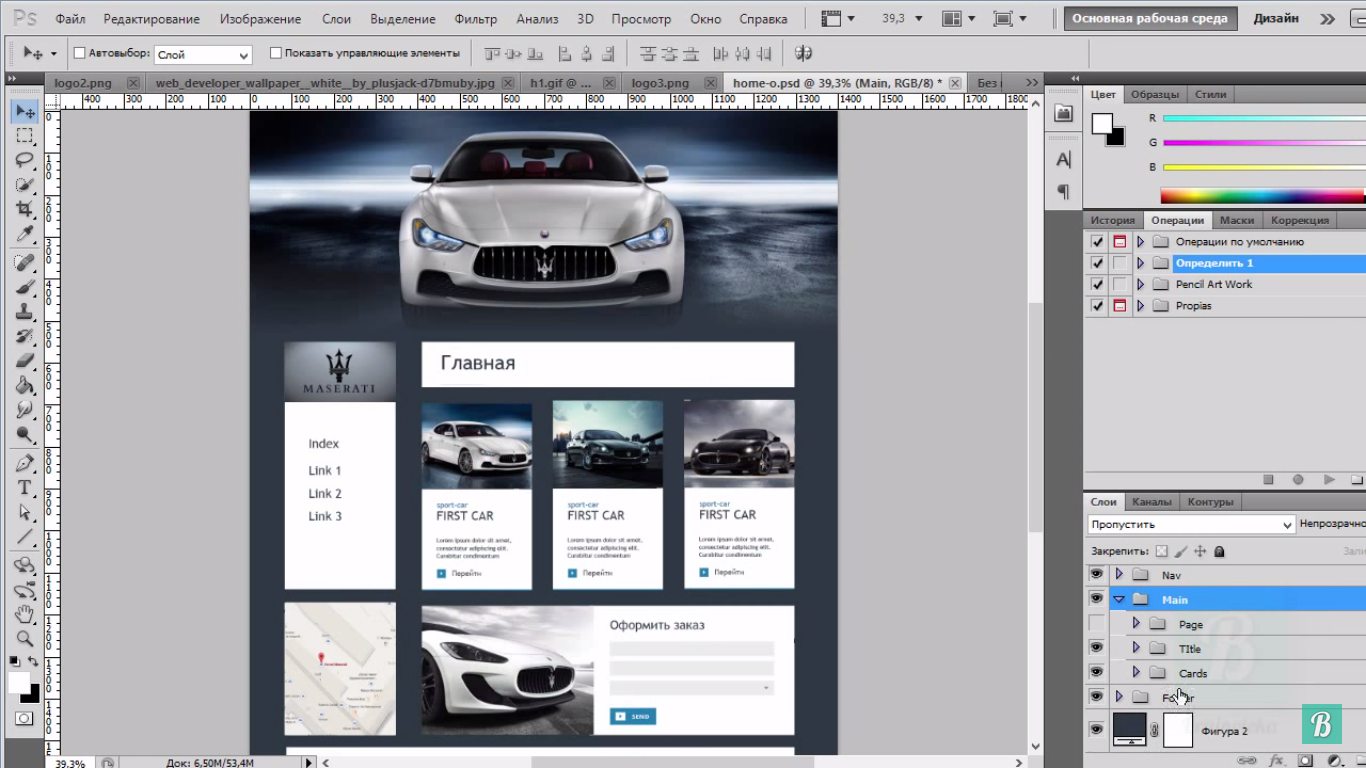
Вот дизайн сайта, который мы будем имитировать с помощью фотошопа.
Если вы относитесь к числу тех, кто предпочитает видеоурок, то вот видео на ту же тему.
Помимо основных элементов веб-сайта, таких как тексты и изображения и их размещение, мы научимся создавать тени, кнопки и градиентный фон в этом дизайне с помощью Photoshop. Давайте начнем тогда.
Создать новый файл
По сути, мы начали бы с холста шириной от 1020 до 1440 пикселей и высотой от 1200 до 2000 пикселей, но в этом случае мы можем найти точный размер страницы дизайна, которую мы собираемся подражать и может использовать тот же размер для нашего холста. Откройте исходный файл в Photoshop и перейдите к пункту 9.0154 Изображение > Размер изображения для просмотра исходного размера файла. Вы можете увидеть ширину и высоту холста в пикселях, а также другие единицы измерения, как показано ниже.
Откройте исходный файл в Photoshop и перейдите к пункту 9.0154 Изображение > Размер изображения для просмотра исходного размера файла. Вы можете увидеть ширину и высоту холста в пикселях, а также другие единицы измерения, как показано ниже.
Теперь перейдите к Файл > Новый и заполните те же данные для вашего нового файла с Разрешение 72 пикселя/дюйм, Цветовой режим RGB 8 бит и Фон Белый . Вы также можете дать имя своему файлу в поле Имя . Нажмите OK , чтобы получить новый файл с этими характеристиками.
Перейдите к View > Actual Pixels или используйте сочетание клавиш CTRL + 1 для обоих файлов, чтобы просмотреть их реальный размер. Это уравняет размер обоих файлов в области документа, и мы сможем измерять размеры каждого элемента, секции и интервалы и легко их имитировать.
Создать заголовок
Давайте начнем сверху, затем измерим высоту фона заголовка, так как это содержимое полной ширины, нам не нужна его ширина. Выберите Rectangular Marquee Tool и нарисуйте выделение, начиная сверху вниз фона заголовка.
Выберите Rectangular Marquee Tool и нарисуйте выделение, начиная сверху вниз фона заголовка.
Перетащите выделение на вкладку «Новый файл» и отпустите его в области документа с новым файлом после его открытия. Выровняйте его по верхнему краю. Щелкните и перетащите горизонтальную линейку над областью документа и поместите ее в нижнюю часть выделения. Это даст вам пользовательское руководство, и это будет конец фона заголовка. Если вы не видите линейку, перейдите к Вид > Линейка , и она появится в верхней и левой части области документа.
Давайте получим цвет фона заголовка перед созданием прямоугольника для заголовка. Вернитесь к исходному файлу и нажмите на цветовую палитру переднего плана . Появится поле цвета, и ваш курсор изменится на палитру цветов. Нажмите на область заголовка, чтобы выбрать цвет фона, и нажмите «ОК», чтобы получить этот цвет в качестве цвета переднего плана. Вы также можете использовать инструмент выбора цвета , но в долгосрочной перспективе этот будет более удобным.
Теперь перейдите к вашему новому файлу и выберите Rectangle Tool . Выберите опцию Shape из опции abr, и вы увидите, что цвет, который вы только что выбрали, выбран в качестве цвета заливки . Мы не будем добавлять рамку к этой фигуре, поэтому выберите параметр No Color для обводки, а параметры Size и Style станут недействительными. Нарисуйте прямоугольник полной ширины до направляющей, и фон заголовка готов.
Теперь мы можем вернуться к исходному файлу и измерить интервалы для имени веб-сайта слева от заголовка. Проведите измерения со всех сторон по отношению к фону и создайте ориентиры для них. С новым Тип > Подобрать шрифт вариант из версий выше Photoshop CC 2015 вы можете узнать тип шрифта, который используется в изображении, но сейчас мы будем искать похожий шрифт и сопоставлять размер, используя рекомендации.
Затем выберите Horizontal Type Tool на панели инструментов, выберите нужные параметры на панели параметров для текста. Выберите слой, над которым вы хотите добавить текст, и нажмите на область. Поскольку базовый слой здесь является слоем формы, текст будет выровнен по вертикали поверх фигуры, хотя мы нажимаем на любую область. Введите текст, внесите необходимые изменения и переместите его между направляющими.
Выберите слой, над которым вы хотите добавить текст, и нажмите на область. Поскольку базовый слой здесь является слоем формы, текст будет выровнен по вертикали поверх фигуры, хотя мы нажимаем на любую область. Введите текст, внесите необходимые изменения и переместите его между направляющими.
Тогда давайте перейдем к строке меню. Измерьте расстояние со всех сторон, перетащите эти измерения в новый файл один за другим и создайте направляющие.
Так как это прямоугольник со скругленными углами, мы будем использовать Rounded Rectangle Tool с радиусом 4px и создадим прямоугольник со скругленными углами в пределах направляющих. Мы узнали, как определить цвет заливки для фигур до их создания, мы можем сделать то же самое, выбрав инструмент формы даже после создания форм. Но здесь мы покажем вам, как вы можете изменить цвет заливки, не беспокоясь о выбранном инструменте. Итак, форма создана, а цвет заливки мы еще не выбрали. Перейдите к исходному файлу и используйте палитру цветов переднего плана или фона или инструмент выбора цвета, чтобы выбрать цвет заливки для строки меню. Перейдите к новому файлу и дважды щелкните значок формы на панели слоев. Появится поле цвета, когда курсор изменится на палитру цветов. Нажмите на цветовую палитру переднего плана или фона, где вы выбрали цвет заливки из исходного файла, и нажмите «ОК», и все готово. Перейти к View > Extras , чтобы скрыть эти рекомендации и получить более четкое представление о вашей работе.
Перейдите к исходному файлу и используйте палитру цветов переднего плана или фона или инструмент выбора цвета, чтобы выбрать цвет заливки для строки меню. Перейдите к новому файлу и дважды щелкните значок формы на панели слоев. Появится поле цвета, когда курсор изменится на палитру цветов. Нажмите на цветовую палитру переднего плана или фона, где вы выбрали цвет заливки из исходного файла, и нажмите «ОК», и все готово. Перейти к View > Extras , чтобы скрыть эти рекомендации и получить более четкое представление о вашей работе.
Теперь измерьте расстояние слева и справа от строки меню и создайте направляющие. Выберите текстовый инструмент, щелкните его и перетащите, чтобы создать виртуальное текстовое поле с внутренним пространством строки меню. Введите все заголовки меню с одинарным интервалом между словами, внесите необходимые корректировки в отношении размера, стиля и типа. Щелкните значок панели абзацев , чтобы просмотреть панель абзацев, и выберите 9. 0154 Выровняйте все , чтобы расположить их на одинаковом расстоянии слева направо. Убедитесь, что все значения там сброшены, иначе будут применены настройки из предыдущего файла. Это сделано тогда. Скройте направляющие, чтобы иметь чистый вид.
0154 Выровняйте все , чтобы расположить их на одинаковом расстоянии слева направо. Убедитесь, что все значения там сброшены, иначе будут применены настройки из предыдущего файла. Это сделано тогда. Скройте направляющие, чтобы иметь чистый вид.
Если вы посмотрите на исходный файл, вы увидите, что заголовок дома имеет другой цвет. Выберите этот цвет и вернитесь к своему файлу. Выберите инструмент Tyoe и тот же текстовый слой заголовков меню. Когда вы наводите указатель мыши на область документа с выбранным текстовым инструментом, вы можете увидеть курсор, обернутый пунктирным прямоугольником, что означает, что новый текстовый слой будет создан после того, как вы щелкнете по области документа. Но если вы наведете его на текстовый слой, выбранный на панели слоев, он изменится на обычный курсор, что означает, что тот же текстовый слой будет изменен. Нажмите и выберите текст ДОМ .
Перейдите на панель параметров Цвет текста и выберите цвет из цветовой палитры. И цвет выделенного текста будет изменен.
И цвет выделенного текста будет изменен.
Теперь мы создадим тени под строкой меню. Если вы следовали по пути тени в исходном файле с помощью инструмента «Перо» в режиме пути, вы можете увидеть неправильную изогнутую форму на обоих концах строки меню. Мы можем создать это с помощью инструмента «Перо» в режиме формы. Выберите инструмент «Перо» и выберите бледно-черный цвет заливки в режиме формы. Создайте фигуру и поместите ее ниже слоя строки меню на панели слоев, чтобы даже если вам нужно переместить ее немного вверх, это не повлияет на основной вид. Перейти к Фильтр > Размытие > Размытие по Гауссу .
Photoshop попросит вас растрировать слой формы. Эффекты размытия не будут работать на слоях-фигурах, поэтому слои-фигуры необходимо преобразовать в обычные слои. Нажмите «ОК», и появится другое диалоговое окно, позволяющее вам определить значение размытия для слоя. Выберите нужное значение, и появится эффект тени.
Дублируйте слой с тенью. Выберите Edit > Free Transform или ярлык CTRL + T , чтобы получить маркеры преобразования на слое. Щелкните правой кнопкой мыши в любом месте внутри маркеров трансформации и выберите Отразить по горизонтали . Удерживая Shift , перетащите слой на другой конец. Удерживая Shift , вы сможете перемещать слой по прямой траектории горизонтально или вертикально, в зависимости от того, в каком направлении вы его сначала переместите.
Выберите Edit > Free Transform или ярлык CTRL + T , чтобы получить маркеры преобразования на слое. Щелкните правой кнопкой мыши в любом месте внутри маркеров трансформации и выберите Отразить по горизонтали . Удерживая Shift , перетащите слой на другой конец. Удерживая Shift , вы сможете перемещать слой по прямой траектории горизонтально или вертикально, в зависимости от того, в каком направлении вы его сначала переместите.
Теперь вы можете сгруппировать все созданные слои, оставив фоновый слой. Щелкните либо самый верхний, либо самый нижний слой в разделе заголовка на панели слоев, удерживайте клавишу Shift и щелкните слой на другом конце. Все слои будут выбраны. Либо перетащите их на Значок группы внизу и отпустите или нажмите CTRL + G , чтобы поместить их в одну группу. Вы даже можете сначала щелкнуть значок группы , чтобы создать пустую группу, затем выбрать и перетащить слои в групповой слой и отпустить их каждый раз или все сразу, как вам удобно. Имейте в виду, что когда вы перетаскиваете и отпускаете слои в групповой слой, последний удаляемый слой переместится в нижнюю часть группы, и вам может потребоваться изменить их порядок внутри группы, чтобы исправить видимость содержимого в рабочей области. Вы можете переименовать слои или группу, дважды щелкнув их имена на панели слоев. Ваша работа должна выглядеть так.
Имейте в виду, что когда вы перетаскиваете и отпускаете слои в групповой слой, последний удаляемый слой переместится в нижнюю часть группы, и вам может потребоваться изменить их порядок внутри группы, чтобы исправить видимость содержимого в рабочей области. Вы можете переименовать слои или группу, дважды щелкнув их имена на панели слоев. Ваша работа должна выглядеть так.
Создать фоновый градиент
Вы можете увидеть градиентную заливку фона под заголовком в исходном файле. Давайте выберем эти цвета в нашей цветовой палитре и вернемся к нашему файлу. Мы можем добавить этот эффект градиента в наш фоновый слой после его разблокировки, но для этого мы создадим новый прямоугольник. Выберите инструмент «Прямоугольник» с опцией «Форма» и любым цветом заливки фона и создайте его под заголовком до самого низа. Убедитесь, что этот слой находится прямо над основным фоновым слоем и ниже всех уже созданных слоев и ниже тех, которые будут созданы. Теперь мы добавим наложение градиента. Выберите этот слой на панели слоев и либо щелкните правой кнопкой мыши и выберите параметры наложения, затем нажмите «Наложение градиента» или щелкните значок 9.0154 FX в нижней части панели слоев и нажмите Gradient Overlay . Появится диалоговое окно со всеми настройками, необходимыми для добавления эффектов градиента к выбранному слою.
Выберите этот слой на панели слоев и либо щелкните правой кнопкой мыши и выберите параметры наложения, затем нажмите «Наложение градиента» или щелкните значок 9.0154 FX в нижней части панели слоев и нажмите Gradient Overlay . Появится диалоговое окно со всеми настройками, необходимыми для добавления эффектов градиента к выбранному слою.
Нажмите на цветную полосу в середине параметров градиента, и отобразятся параметры, доступные по умолчанию. Первый вариант градиента будет содержать цвета, которые есть в вашей цветовой палитре на панели инструментов. Нажмите на него и нажмите ОК. Затем вы можете увидеть этот эффект на выбранной фигуре на панелях слоев. Проверьте сочетание цветов в градиенте, если это прямо противоположно тому, что вы хотели, отметьте обратную опцию, и все готово. Поместите фигуру фона в отдельную группу, чтобы панель слоев была организована.
Боковое меню
Теперь мы можем перейти к боковому меню, где вы можете увидеть несколько градиентных полей с заголовками меню. Давайте возьмем измерение для одного.
Давайте возьмем измерение для одного.
Теперь мы можем выбрать оба цвета для этой коробки, используя нашу цветовую палитру на панели инструментов, и добавить в нее эффект градиента. Затем мы можем перейти к пользовательским фигурам, чтобы добавить треугольник, изменить его ориентацию, переместить и изменить размер или создать его с помощью инструмента «Перо». Измерьте расстояние для того же и поместите его в надлежащее место. Измерьте расстояние между фигурой и текстом меню, а также добавьте текст. Сгруппируйте все эти недавние слои в группу и продублируйте ее пару раз и двигайтесь вниз. Перейдите к текстовому слою каждой из этих групп и отредактируйте текст. После этого мы сгруппируем все эти группы бокового меню в новую группу, чтобы панель слоев выглядела чище.
Новости и события
Теперь мы перейдем к разделу Новости и события под боковым меню. Измерьте интервалы, чтобы создать направляющие, и создайте прямоугольник со скругленными углами радиусом 10 пикселей и белым цветом заливки. Измерьте внутренний интервал и создайте направляющие для добавления текстов. Удалите мешающие направляющие с помощью инструмента перемещения, чтобы перетащить их обратно в исходное положение. Выберите цвет для заголовка и добавьте текст с необходимыми корректировками. Выберите цвет для подзаголовка и получите рекомендации по интервалам. Добавьте текст и перейдите к абзацу. Чтобы добавить абзац, вы можете создать виртуальное текстовое поле с помощью текстового инструмента, а затем перейти к шагу 9.0154 Введите > Вставьте Lorem Ipsum , чтобы получить фиктивные тексты. При необходимости внесите коррективы. Вы можете удалить лишние тексты из абзацев, хотя по умолчанию они будут скрыты, выбрав тексты для удаления или временно увеличив текстовое поле, чтобы увидеть все тексты, выбрать все сразу и удалить. Добавьте текст «Подробнее» в правой части поля с нужными настройками.
Измерьте внутренний интервал и создайте направляющие для добавления текстов. Удалите мешающие направляющие с помощью инструмента перемещения, чтобы перетащить их обратно в исходное положение. Выберите цвет для заголовка и добавьте текст с необходимыми корректировками. Выберите цвет для подзаголовка и получите рекомендации по интервалам. Добавьте текст и перейдите к абзацу. Чтобы добавить абзац, вы можете создать виртуальное текстовое поле с помощью текстового инструмента, а затем перейти к шагу 9.0154 Введите > Вставьте Lorem Ipsum , чтобы получить фиктивные тексты. При необходимости внесите коррективы. Вы можете удалить лишние тексты из абзацев, хотя по умолчанию они будут скрыты, выбрав тексты для удаления или временно увеличив текстовое поле, чтобы увидеть все тексты, выбрать все сразу и удалить. Добавьте текст «Подробнее» в правой части поля с нужными настройками.
Теперь вы можете сгруппировать эти последние три слоя, а затем продублировать их, чтобы быстро создать следующие два абзаца под ними. Соблюдайте интервалы между ними. Наконец, мы добавим эффект тени к основному блоку в этом разделе, используя fx > Тень . Выберите немного более светлый темный цвет для эффекта тени и поиграйте со значениями расстояния и размера, чтобы создать тот, который вам понравится. Сгруппируйте все связанные слои и группы в одну группу.
Соблюдайте интервалы между ними. Наконец, мы добавим эффект тени к основному блоку в этом разделе, используя fx > Тень . Выберите немного более светлый темный цвет для эффекта тени и поиграйте со значениями расстояния и размера, чтобы создать тот, который вам понравится. Сгруппируйте все связанные слои и группы в одну группу.
Баннер
Тогда давайте перейдем к баннеру под главным меню справа. Вы можете добавить изображение слева и текст справа и разместить их внутри прямоугольника со скругленными углами, но здесь мы собираемся показать вам еще один прием фотошопа. Итак, мы переместим все изображение баннера и текст целиком в наш новый файл. Измерьте интервалы, чтобы создать направляющие и разместить изображение там, где это необходимо. Поскольку цвет фона соответствует вырезанной части в углах, мы не увидим здесь никаких различий, но если цвет фона изменится, он появится. Итак, мы создадим прямоугольник со скругленными углами над изображением, чтобы получить тот же размер с тем же цветом границы, что и у изображения, а также цветом заливки. Переместите изображение прямо над слоем с фигурой на панели слоев, щелкните его правой кнопкой мыши и выберите 9.0154 Создать обтравочную маску . Он скроет все области изображения, выходящие за пределы фигуры, и даст нам тот же эффект, что и в исходном файле. немного увеличьте изображение, чтобы скрыть границы изображения. Наконец, поместите их в группу.
Переместите изображение прямо над слоем с фигурой на панели слоев, щелкните его правой кнопкой мыши и выберите 9.0154 Создать обтравочную маску . Он скроет все области изображения, выходящие за пределы фигуры, и даст нам тот же эффект, что и в исходном файле. немного увеличьте изображение, чтобы скрыть границы изображения. Наконец, поместите их в группу.
Featured Home
Измерьте интервалы для этого раздела и добавьте направляющие в новый файл. Выберите и переместите изображение с помощью инструмента перемещения и поместите его в свой файл. Вы можете сделать копию предыдущей группы абзацев, переместить ее из родительской группы и переместить слои под изображением в избранном разделе. Удалите заголовок и увеличьте ширину текстового поля, чтобы она соответствовала ширине изображения, используя инструмент «Текст». При необходимости добавьте больше текста и, наконец, поместите все эти слои в одну группу и добавьте эффект тени к основному окну.
Search House
Измерьте основную коробку и создайте направляющие. Удалите рекомендации, которые влияют на ваше зрение. и выберите цвет фона для коробки. Это похоже на градиент, поэтому выберите оба цвета. Теперь мы можем создать закругленный прямоугольник, но если вы внимательно посмотрите на эту фигуру, то увидите, что оба левых угла острые, а правые закруглены. Мы можем создать аналогичный вид, создав прямоугольник со скругленными углами, ширина которого превышает его направляющие слева. Переместите слой с фигурой ниже слоя слева, и левые углы будут скрыты от основного вида. Добавьте наложение градиента, но на этот раз измените угол на -40 градусов, чтобы создать аналогичный эффект. Затем измерьте внутреннее расстояние для содержимого. Добавьте заголовки и поля формы. Поместите заголовок формы и связанное поле в группу и продублируйте ее, чтобы легко создавать дополнительные поля формы.
Удалите рекомендации, которые влияют на ваше зрение. и выберите цвет фона для коробки. Это похоже на градиент, поэтому выберите оба цвета. Теперь мы можем создать закругленный прямоугольник, но если вы внимательно посмотрите на эту фигуру, то увидите, что оба левых угла острые, а правые закруглены. Мы можем создать аналогичный вид, создав прямоугольник со скругленными углами, ширина которого превышает его направляющие слева. Переместите слой с фигурой ниже слоя слева, и левые углы будут скрыты от основного вида. Добавьте наложение градиента, но на этот раз измените угол на -40 градусов, чтобы создать аналогичный эффект. Затем измерьте внутреннее расстояние для содержимого. Добавьте заголовки и поля формы. Поместите заголовок формы и связанное поле в группу и продублируйте ее, чтобы легко создавать дополнительные поля формы.
Последняя строка содержит два поля формы. Добавьте новую вертикальную направляющую в середине основной фигуры, используя линейку сверху в качестве направляющей. Дублируйте предыдущую группу форм, измените текст и измените размер поля «От». Сделайте его копию и переместите вправо.
Дублируйте предыдущую группу форм, измените текст и измените размер поля «От». Сделайте его копию и переместите вправо.
Кнопка
Так как это более закругленная кнопка, мы будем использовать закругленный прямоугольник с большим радиусом. Давайте сохраним его 50px. Перейдите к исходному файлу и выберите цвета, используя цветовую палитру. Измерьте расстояние, создайте направляющие и нарисуйте прямоугольник со скругленными углами. Добавьте наложение градиента. Выберите текстовый инструмент с опцией выравнивания по центру и нажмите на фигуру кнопки. Текст будет выровнен по верхнему центру фигуры. Внесите необходимые корректировки и переместите его, чтобы выровнять по вертикали посередине. Поместите их обоих в группу. Добавьте тень к основному блоку.
Нижний колонтитул
Выполните измерения для меню нижнего колонтитула и добавьте направляющие. Дублируйте меню из заголовка и переместите его из родительской группы. Используйте инструмент «Текст», чтобы отрегулировать его ширину и внести необходимые корректировки.
