Источник: convertmonster.ru
1310 просмотров
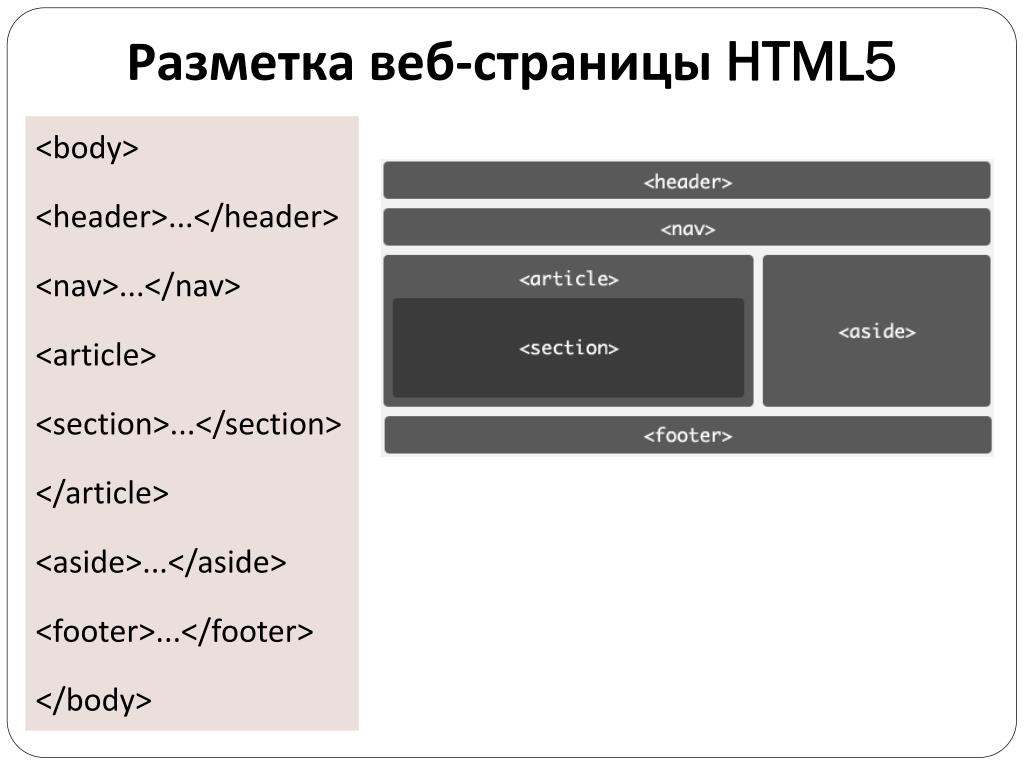
Дизайн сайта состоит из множества взаимосвязанных элементов, которые создают цельную картинку. Для создания качественного и конверсионного сайта нужно прорабатывать каждый его элемент. Поэтому в этой статье разберемся, как сделать хедер и футер сайта, которые помогут увеличить конверсию сайта.
Что такое хедер и футер сайта
Хедер сайта, или шапка сайта — это его верхняя часть. Header сайта располагается как отдельный блок, отображающийся вверху на каждой странице сайта. Как правило, хедер содержит в себе ссылки на разделы сайта или важные категории, название компании, логотип, а также контактные данные.
Шапка сайта (header) может быть идентичной на каждой странице сайта, или же различаться. При использовании разных хедеров на страницах нужно следить за тем, чтобы примеры header для внутренней страницы сайта были сокращенным вариантами хедера, применяемого на главной странице.
Красивый header для сайта нужен не только для придания индивидуальности, но и для увеличения процента конверсии, а также перемещения пользователя по сайту. Поэтому некачественно выполненный хедер сайта заставляет пользователей уходить с него.
Header и footer составляют структуру сайта, но header сайта является противоположным элементом footer.
Футер, или подвал сайта — это часть, которая находится внизу страниц сайта. Футер сайта располагается ниже основного контента, что позволяет ему выполнять определенные функции.
Так, footer сайта содержит такие элементы, как карта сайта, полезные ссылки, отзывы, награды, социальные сети, ссылки на второстепенные задачи и так далее. Поэтому красивый футер для сайта может способствовать дополнительному числу лидов. Некоторым пользователям могут быть интересны дополнительные предложения, находящиеся в футере, или захочется посмотреть на социальные сети компании.
Как сделать хедер для сайта
Для того чтобы сделать header для сайта, разберемся в первую очередь с его размером. Размер хедера для сайта составляет 1024 px в ширину, но он может варьироваться от 1024 px до 1920 px.
Размер хедера для сайта составляет 1024 px в ширину, но он может варьироваться от 1024 px до 1920 px.
Разберем 5 основных советов по созданию хедера сайта.
1. Выберите, что будет содержать хедер.
Как сказано выше, хедер может включать в себя различные элементы и информацию. Поэтому важно выбрать те приоритетные данные, которые будут на нем размещены. Необходимым является размещение названия, логотипа, навигации, заголовка страницы, корзины покупателя, вход/выход.
2. Решите, какой у хедера будет шрифт.
Если у компании есть фирменный шрифт, то лучше использовать его. Если нет, используйте простые и хорошо читаемые шрифты, которые сочетаются со шрифтом остальных частей сайта.
3. Используйте логотип в хорошем качестве.
В хедере, как правило, не используются изображения, за исключением логотипа. Поэтому он должен иметь высокое разрешение.
Перегруженная шапка сайта может негативно повлиять на его конверсию. Пользователи не будут читать много информации, чтобы найти то, что нужно им. Оставляйте только то, что способствует главной цели — привлечению лидов.
Пользователи не будут читать много информации, чтобы найти то, что нужно им. Оставляйте только то, что способствует главной цели — привлечению лидов.
5. Выбирайте фиксированный скролинг.
Если в шапку сайта вы поместили важную информацию, то используйте фиксированный скролинг. Это нужно для того, чтобы эта информация оставалась на виду у пользователя. Например, это эффективно, когда в хедере есть кнопка лидогенерации.
При создании хедера нередко возникают сложности. Есть правила html для header сайта, которые помогут создать качественный хедер:
- В хедере название и контакты не должны быть отображены как картинки. Эти разделы должны быть в виде текста, чтобы их воспринимали поисковые системы.
- Нельзя использовать изображения, которые много весят, а также флеш-элементы и большое количество графики. Их применение увеличит время загрузки страницы, что негативно скажется на посещаемости сайта.
- Горизонтальное меню нужно отображать, используя исключительно текст.

- Применение только h2 заголовка, который является одинаковым для каждой страницы сайта, негативно скажется, когда вы займетесь продвижением сайта.
- Разрабатывайте HTML-шапки. Это проще, чем использовать хедеры из каринки или флеш-элементов. В качестве альтернативы в дизайны, которые работают на скриптах, можно добавлять динамические объекты.
- Следите за высотой шапки сайта. Если работаете над информационным ресурсом, то оптимальный размер высоты шапки составляет 100-200 пикселей. Для лендингов, а также сайтов-визиток можно сделать хедер выше. Важно, чтобы хедер не мешал пользователям воспринимать контент на сайте.
Примеры хедера сайта
Как сделать футер сайта
1. Определитесь с видом футера.
Помимо стандартного футера есть два варианта футеров для сайта. Во-первых, футер для бесконечного скролла, когда новый контент постоянно подгружается при прокрутке вниз. В таком случае футер переносят и он становится сбоку от бесконечной ленты. Во-вторых, контекстный футер, который подбирается для каждой страницы индивидуально.
Во-первых, футер для бесконечного скролла, когда новый контент постоянно подгружается при прокрутке вниз. В таком случае футер переносят и он становится сбоку от бесконечной ленты. Во-вторых, контекстный футер, который подбирается для каждой страницы индивидуально.
2. Выберите элементы, которые будут отображены на футере.
Важно понимать, что элементы футера не должны дублировать хедер. Например, на футер можно поместить ссылки на полезные статьи, отзывы, взаимодействие с клиентами, ссылки на вторичные задачи и так далее.
3. Не делайте больше, чем два уровня иерархии.
Футер не должен выглядеть сложным или нагроможденным. Делайте его простым и понятным любому пользователю. Минимализм и лаконичность — ключ к хорошему футеру.
4. Делайте футер заметным, а текст разборчивым.
Посетители сайта должны видеть, что им предлагается. Футер не должен быть незаметным или содержать мелкий шрифт. Шрифт футера должен быть меньше основного, но быть читаемым.
5. Используйте корректные имена ссылок
Ссылки на футере должны называться так, чтобы пользователь понимал, что он получит, когда по ним перейдет. Используйте понятные названия ссылок. В этом разделе лучше не креативить.
Примеры footer для сайта
В качестве примеров футера сайта можно привести следующие варианты:
Красивая шапка для сайта — ее структура, создание и мода
Шапка или Header – это верхняя часть сайта, обычно общая для всех его страниц. При загрузке страницы первой появляется именно она.
От того насколько понравится шапка посетителям зависит на сколько они задержатся на сайте. Любой веб дизайнер уделяет много внимания разработке этой части страницы.
Для тех кто не знает о чем идет речь поясняю, что шапка расположена в самом верху, она имеет общий фон с логотипом.
Чем она лучше будет у вас сделана, тем больше положительных эмоций вызовет ваш сайт у посетителей.
Что и как должно находиться на шапке
Ширина и высота шапок могут сильно отличаться.
С целью привлечь посетителей в шапку помещают:
• логотип сайта, компании, который должен быть ярким красочным и хорошо заметным, желательно со ссылкой на главную страницу;
• слоган компании, сайта – он должен описать суть всей информации на станицах;
• контактные данные для коммерческих лиц, организаций;
• контекстное меню или карта;
• блоки рекламы.
Могут присутствовать не все эти блоки. Главная задача шапки – связать элементы, которые часто не похожи по цвету и стилю. Она должна соответствовать тематике сайта, очень часто это целое произведение искусства.
Должен прослеживаться единый стиль и цветовая гамма со всем сайтом. Достаточно сложно определить ее высоту.
С одной стороны шапка на всю страницу не даст увидеть информацию ниже, с другой стороны это может быть красочный рисунок, который заинтересует пользователей.
Как получить красивую шапку
Так как без шапки сайтов не бывает, то любой разработчик сталкивается с проблемой, где достать красивую и привлекательную шапку. Есть четыре возможных пути получения шапки:
• нарисовать в Photoshop. Если человек умеет пользоваться редактором и него хорошо развита фантазия, то можно самостоятельно создать уникальную шапку для сайта;
• заказать у фрилансеров. За небольшие деньги мастера готовы создать любую шапку, насколько она красивая и удобная будет зависеть от профессионализма;
• заказать разработку сайта в официальной компании. Гарантировано будет разработана особенная и неповторимая шапка для вашего сайта с учетом всех современных тенденций, но и стоимость несколько выше;
• скачать бесплатную шапку. В интернете постоянно выкладывают разные бесплатные шапки. Недостаток в том, что одна и та же шапка может украшать не один сайт.
Мода на шапки для сайтов
У каждого свой вкус, поэтому любая шапка может быть воспринята по-разному разными посетителями сайта. Как и на все в этом мире, существует мода и на шапки для сайтов.
Как и на все в этом мире, существует мода и на шапки для сайтов.
То, что пару лет назад было красиво, сегодня уже таковым не считается. В веб дизайне существуют тренды. Если верить им, то на данный момент более красивы следующие виды шапок:
• по размеру на всю страницу. Логотип и шапка могут занимать весь экран. Это делает сайт быстро запоминающимся. На шапке нет никаких кнопок, просто ее достаточно прокрутить вниз, чтобы увидеть информацию сайта. Вообще в последнее время все сайты пишут под бренды, поэтому фирменный стиль вышел на первый план;
• рисованный дизайн. Крупное рисованное панно всегда привлекает внимание, только многие дизайнеры бояться рисовать. Однако такая шапка сможет персонализировать станицу, гарантированно привлечет внимание. Эра фотографий уходит в прошлое;
• фиксированная шапка. Небольшая полоса с логотипом и меню не помешает отображению информации, но посетителям будет легче перейти на другую страницу;
• минималистичность все еще в моде;
• объем. Уделяется большое внимание приданию странице глубины и объема, для этого в шапке пользуются приемами создания 3D эффекта.
Уделяется большое внимание приданию странице глубины и объема, для этого в шапке пользуются приемами создания 3D эффекта.
Яркая или однотонная, с большим объемом информации или только с самым необходимым, большая или маленькая, динамичная или статичная – шапки для сайтов бывают самыми разными.
Все зависит от целей ее создания, от желания владельцев сайтов и от фантазии дизайнеров.
Чем дороже и качественнее хедер, тем лучше сайт справится с возложенной на него миссией.
[HTML] — Как добавить логотип в шапку с помощью HTML и CSS
Узнайте, как создать заголовок с логотипом с помощью HTML и CSS с помощью этого примера кода.
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 2 месяца назад в HTML by Antonia
напишите мне код с html и css для добавления логотипа в шапку
HTML CSS логотип заголовок дизайн
Дополнительные вопросы по кодированию в HTML👩💻 Технический вопрос
Спросил 6 дней назад в HTML Надин
Как сделать так, чтобы
заполнил всю ширину страницы>HTML CSS див ширина стр.
👩💻 Технический вопрос
Спросил 16 дней назад в HTML от Харизма
напишите код jsp для сохраненного значения в динамическом раскрывающемся списке.
джсп падать динамичный массивСписок значения
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 16 дней назад в HTML by Charisma
напишите код jsp для сохраненного значения в раскрывающемся списке
jsp падать ценности динамичный база данных
👩💻 Технический вопрос
Спросил 17 дней назад в HTML от Mehregan
что делает div в html?
HTML див контейнер группировка макет
👩💻 Технический вопрос
Спросил 17 дней назад в HTML by Emily
как добавить кодер, женский смайлик в html
HTML эмодзи код символа Юникод
👩💻 Технический вопрос
Спросил 17 дней назад в HTML by Ghazale
как настроить тег img с помощью тега span
HTML CSS img-тег тег span стиль
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 17 дней назад в HTML по Tcsk
создать форму входа
HTML CSS JavaScript форма входа
👩💻 Технический вопрос
Спросил 17 дней назад в HTML Эми
Как я могу изменить размер значка погоды в формате png, предоставленного в html-адресе
HTML CSS изображение размер стиль
👩💻 Технический вопрос
Спросил 17 дней назад в HTML by Francesca
Как установить атрибут ID в html-файле?
HTML Идентификационный атрибут уникальное имя
👩💻 Технический вопрос
Спросил 18 дней назад в HTML Рикке В.
что такое заголовок
заголовок метаданные HTML-элементы <голова> <мета>
👩💻 Технический вопрос
Спросил 18 дней назад в HTML Елена
нижний колонтитул
нижний колонтитул нижняя часть Веб-разработка HTML
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 18 дней назад в HTML от Jess
помогите мне сделать плавные переходы при нажатии на якорную ссылку на странице
HTML якорная ссылка плавная прокрутка анимация смягчение
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 18 дней назад в HTML by Jess
заголовок изменяется при прокрутке вниз
HTML CSS заголовок прокрутить JavaScript
👩💻 Технический вопрос
Спросил 18 дней назад в HTML Розимари
как использовать элемент span
HTML пролетный элемент встроенный контейнер CSS стиль текста
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 18 дней назад в HTML by Patricia Danielle
эффект наведения для изображения
HTML CSS JavaScript эффект наведения изображение
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 18 дней назад в HTML Джейкоб
Сделай мне код для рулетки
HTML CSS JavaScript колесо рулетки анимация
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 18 дней назад в HTML Джейкоб
Как сделать панель поиска с помощью html, css, json и javascript
HTML CSS JSON JavaScript панель поиска
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 18 дней назад в HTML by Jacob
Напишите мне код для кнопки «Мне нравится», которая переключается между «нравится» и «не нравится» при нажатии.
Я хочу, чтобы он отображал количество лайков рядом с кнопкой «Нравится». Я хочу, чтобы он использовал html, json и javascript.
HTML JSON JavaScript кнопка лайк переключить
👩💻 Технический вопрос
Спросил 18 дней назад в HTML Амрита
как подчеркнуть заголовок
HTML подчеркнуть заголовок теги
👩💻 Технический вопрос
Спросил 19 дней назад в HTML by Emer
как перемещать контент в разные столбцы по горизонтали в html
HTML CSS столбцы макет дизайн
👩💻 Технический вопрос
Спросил 19 дней назад в HTML Эмер
как подключить html файл к js?
HTML JavaScript тег скрипта подключение
👩💻 Технический вопрос
Спросил 19 дней назад в HTML от Emer
как подключить html-страницу к css-странице?
HTML CSS тег ссылки головная секция стиль.
css
👩💻 Технический вопрос
Спросил 19 дней назад в HTML от Katusiime
как добавить кнопку в мой код
HTML CSS кнопка стиль
👩💻 Технический вопрос
Спросил 19 дней назад в HTML by Victoria
Как сделать h2 на двух строках (разрыв строки) двумя разными цветами?
HTML CSS h2 Разрыв строки цвет
👩💻 Технический вопрос
Спросил 19 дней назад в HTML Елена
как кодировать эмодзи
HTML эмодзи Юникод коды символов
👩💻 Технический вопрос
Спросил 19 дней назад в HTML by Alona
как создать структуру HTML
HTML теги состав веб-страница
👩💻 Технический вопрос
Спросил 19 дней назад в HTML Эмер
что означает
?УС яснофикс контейнер высота поплавок
👩💻 Технический вопрос
Спросил 19 дней назад в HTML по Emer
как поместить содержимое в столбцы в html?
HTML CSS столбцы отображать гибкий
👩💻 Технический вопрос
Спросил 19 дней назад в HTML Вера
как я могу добавить ссылку на изображение в свой код?
HTML тег изображения атрибут источника альтернативный атрибут доступность
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 19 дней назад в HTML Вера
я хочу добавить изображение в свой проект
HTML тег изображения CSS стиль
👩💻 Технический вопрос
Спросил 19 дней назад в HTML Рикке В.
кнопка отображения
HTML CSS кнопка стиль внешний вид
👩💻 Технический вопрос
Спросил 19 дней назад в HTML от Mehregan
как я могу загрузить картинку на sandcodbox?
HTML КодПесочница загрузка изображения тег img
👩💻 Технический вопрос
Спросил 19 дней назад в HTML Рикке В.
как выглядит кнопка?
HTML CSS кнопка внешний вид
👩💻 Технический вопрос
Спросил 19 дней назад в HTML by Katusiime
как подчеркнуть заголовок
заголовок подчеркнуть доступность элементы дизайна
👩💻 Технический вопрос
Спросил 20 дней назад в HTML by Amrita
HTML img-тег тег альтернативный атрибут атрибут заголовка
👩💻 Технический вопрос
Спросил 20 дней назад в HTML по Mehregan
в чем разница между CSS и HTML?
HTML CSS состав стиль сайт
👩💻 Технический вопрос
Спросил 20 дней назад в HTML by Emer
как импортировать изображения в html
HTML изображение Импортировать источник альт
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 20 дней назад в HTML Локеш
как сделать регистрационную форму, в которую вы загружаете изображение фирмы
регистрационная форма твердый имидж CSS JavaScript
👩💻 Технический вопрос
Спросил 20 дней назад в HTML by Christine
Как можно улучшить эту форму? <форма>
Контактная форма
<набор полей> <набор полей> <набор полей> <набор полей> <набор полей> <набор полей> <набор полей>форма удобный типы ввода этикетки заполнители инструкции
👩💻 Технический вопрос
Спросил 20 дней назад в HTML от Leticia
войдет в html или тело?
HTML тег скрипта Веб-разработка время загрузки
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 20 дней назад в HTML by Asma
центр ул
центр ул КСС
👩💻 Технический вопрос
Спросил 20 дней назад в HTML Рикке В.
текст не по центру
HTML CSS центральный текст раздел
👩💻 Технический вопрос
Спросил 21 день назад в HTML Марико
как сделать класс больше
HTML CSS размер шрифта стиль
👩💻 Технический вопрос
Спросил 21 день назад в HTML by Ravneet
как поместить имя поверх изображения в коде
HTML CSS изображение имя позиционирование
👩💻 Технический вопрос
Спросил 21 день назад в HTML Франческа
Что делает компьютерный язык html?
HTML веб-страница состав теги атрибуты
👩💻 Технический вопрос
Спросил 22 дня назад в HTML Саманта
Почему мой репозиторий не развертывается на Netlify?
Нетлайф развертывание Поиск неисправностей журналы сборки сообщения об ошибках
👩💻 Технический вопрос
Спросил 22 дня назад в HTML от Diana
Я не могу разместить свое изображение под заголовком
HTML CSS изображение позиционирование
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 22 дня назад в HTML by Christal
сделать список (с маркерами) на веб-странице, и они хотят, чтобы список был на правой стороне страницы.

HTML CSS список контейнер флексбокс выравнивание
👩💻 Технический вопрос
Спросил 22 дня назад в HTML Рикке В.
когда мы используем элементы в html
HTML элементы состав содержание веб-страница
👩💻 Технический вопрос
Спросил 22 дня назад в HTML Рикке В.
когда мы используем элемент
HTML элемент Веб-разработка теги структура
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС Питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node.js Рубин Идти .NET
Как сделать шапку с логотипом и панелью поиска с помощью html и CSS?
Дом » HTML
Поскольку HTML используется для описания содержимого, а макет обеспечивается CSS.
Итак, сегодня мы узнаем как сделать шапку сайта с помощью HTML и CSS ? Шапка любого сайта содержит логотип компании, меню сайта, строку поиска, кнопки регистрации и входа. Но здесь мы увидим, как мы можем сделать заголовок, используя только логотип компании и строку поиска.
Опубликовано Prerna Saxena 19 октября 2017 г.Так как шапка разработана в каждом макете веб-сайтов. Он содержит различные элементы, такие как логотип компании, различные меню и т. д.
Во-первых , мы создадим раздел div с заголовком имени класса. Это похоже на контейнер, который содержит различные элементы html. Мы определяем div в html следующим образом:
HTML
Мы определим CSS для элемента body с margin:0px; и отступы: 0px; чтобы вокруг элемента заголовка не было пробелов. При этом он будет занимать всю ширину без каких-либо полей или отступов вокруг него. Поскольку поле — это пространство за пределами элемента HTML, а отступ — это пространство внутри элемента html.
CSS
корпус{ поле: 0px; отступ: 0px; }После этого мы определим CSS заголовка div с шириной: 100%;, высотой: 60px и фоновым цветом заголовка. Ширина: 100% займет всю ширину устройства.
Класс определяется с помощью «.» И имя класса. Он определяет стиль элементов подобного типа.
Пример
.header{ ширина:100%; высота: 60 пикселей; цвет фона:#E6E6FA; }После определения заголовка контейнера теперь мы определим, как выровнять имя логотипа веб-сайта и панель поиска в заголовке веб-сайта.
Теперь мы определим заголовок h2 и его CSS следующим образом ,
Логотип веб-сайта
Так как мы знаем, что элемент h2 является элементами уровня блока . Элементы уровня блока всегда занимают 90 525 полной ширины 90 526 и не допускают никаких элементов рядом с ним. Таким образом, мы сделаем его встроенным блоком . Встроенный элемент принимает только необходимую ширину, но мы не можем предоставить ему высоту и ширину.
Поэтому мы будем использовать свойство display для встроенного блока, поскольку оно может принимать ширину и высоту, и мы можем использовать его с другими элементами. Мы предоставим свойство display:
display:inline-block;Мы будем использовать свойство float в заголовке. Свойство float помогает выравнивать элементы слева или справа от контейнера. Мы можем размещать различные элементы вокруг него. Если мы хотим удалить свойство float и хотим, чтобы html-элементы появлялись на новой строке, прерывая поток float, мы будем использовать свойство clear .
Пример
Без очистки div2 находится после div1, так как div1 перемещается влево, текст в div2 размещается вокруг div1, а div2 окружает его.
С помощью свойства clear мы можем переместить div2 ниже div1. Свойство clear используется в том же направлении, что и плавающие элементы. Например, мы переместили div 1 влево, поэтому мы будем использовать clear:left CSS. При использовании clear div2 будет находиться ниже div1, clear:left ;
Это CSS заголовка h2,
.logo{ цвет:#663399; размер шрифта: 25 пикселей; семейство шрифтов: verdana; выравнивание текста: по левому краю; верхняя граница: 0px; плыть налево; поле: 0px; высота строки: 50 пикселей; отступ слева: 9пкс; }
Мы использовали свойство line-height. Он определяет количество места над и под элементами html. Он используется для выравнивания двух элементов на одной линии высоты.
Мы добавим padding-left к заголовку h2, чтобы некоторое пространство было слева перед логотипом компании.
Теперь создадим панель поиска, используя форму и элементы ввода. Мы определяем форму с помощью тега формы
. Создайте панель поиска, используя элемент ввода следующим образом:Начиная с , мы выровняем панель поиска по правому краю, поэтому будем использовать следующее свойство CSS в элементе формы:
float:right; дисплей: встроенный блок; высота строки: 52px; отступы справа: 14px;HTML-код с CSS
<голова>Демонстрация заголовка <мета-кодировка="UTF-8">