Как сделать рекламный баннер в Фотошопе для сайта
Если вы оказались на этой странице, то вы, скорее всего, активный участник партнерских программ или же у вас есть собственный интернет-магазин. И в том и в другом случае вам нужны рекламные материалы для продвижения своих товаров/услуг на различных площадках.
Это наш очередной урок по Фотошопу. И прямо сейчас мы пошагово расскажем и покажем, как создать баннер размером 300×600 пикселей. Такой размер обычно используется в сайдбарах (боковых панелях) сайтов.
Для примера возьмем изображение наушников от SONY и загрузим его в проект:
Это руководство раскроет вам не техническую сторону вопроса, а именно методику, по которой стоит создавать баннеры в Photoshop.
Содержание
- Что нужно знать
- Формат шрифтов
- Работа с фоном
- Симметрия объектов
- Результат
Что нужно знать
- Чтобы CTR (соотношение кликов к показам) был высоким, баннер нужно делать очень контрастным, чтобы он ни коим образом не сливался с общей цветовой гаммой сайта, но при этом и не пестрил в глазах.

- Не стоит подробно расписывать все, что вы знаете о товаре – это только оттолкнет пользователя. Самое главное, чего хотят люди – узнать название товара, цену на него и есть ли скидка/акция.
- На баннере должен присутствовать обязательный призыв к действию. Обычно этим самым призывом выступают слова “Купить”, “Заказать” или “Подробнее”.
- Как бы вы не креативили с баннером, главное изображение (товар) должно находиться в центре внимания.
Исходя из выше сказанного, макет баннера размером 300×600 будет выглядеть так:
Найти картинки для баннера можно и в Google картинках, но лучше взять фото на сайте самого поставщика/продавца. Оттуда же возьмите и логотип.
Что касается кнопки, то ее тоже можно скачать в Google картинках, но нам не составит труда создать ее в Фотошопе.
Давайте добавим 3 этих элемента:
Формат шрифтов
Смотрите также: “Как изменить размер изображения в Фотошопе CS6 и CC”
При создании баннера необходимо соблюдать его привлекательность. Для это все должно быть плюс-минус симметричным, а надписи желательно создавать используя единый шрифт. В нашем случае мы использовали Fira Sans. Это, естественно, не касается логотипов и кнопок с плашками.
Для это все должно быть плюс-минус симметричным, а надписи желательно создавать используя единый шрифт. В нашем случае мы использовали Fira Sans. Это, естественно, не касается логотипов и кнопок с плашками.
Нужно определиться с цветом шрифта. Мы возьмем какой нибудь темный оттенок с самих наушников, но можно брать и темно серый или черный цвет. Хотя лучше избегать прям 100% черного цвета.
Работа с фоном
Многие остановятся на предыдущем этапе, но это неправильно, т.к. нужно придать баннеру немного стиля и глянца, особенно когда фон белый, а это как раз наш случай. Нужно как минимум выделить границы баннера. Давайте приступим.
Берем инструмент “Градиент”:
В настройках инструмента выставляем переход от светло-серого к прозрачному, а вид градиента выбираем “Радиальный”.
Остается только залить фон. Если вы не знаете, как работать с этим инструментом, то советуем для начала ознакомиться с этим уроком: Как залить фон в Фотошопе CS6 и CC
У нас получился такой результат после заливки:
Важно! Какие бы вы действия не проводили над дизайном, главное, чтобы основная информация легко читалась и была на первом плане.
Симметрия объектов
Смотрите также: “Как выделить слой в Фотошопе”
Чтобы баннер был законченным и смотрелся аккуратно, стоит потратить время на выстраивании симметрии. Поэтому подвигаем немного объекты.
Для этого нам включаем линейки и, благодаря направляющим, выравниваем объекты:
Вот теперь можно сказать, что баннер готов:
Стоит отметить, что использование красных цветов вместо синих приведет к увеличению вовлеченности пользователей.
На этом все! Благодаря программе Фотошоп и простым действиям мы смогли оперативно сделать баннер. Надеемся этот урок помог вам. Не стесняйтесь задавать свои вопросы в комментариях.
До встречи в наших следующих уроках!
Как сделать меню для сайта в фотошопе — уроки по фотошопу Photoshop
Разберем, как сделать объемное горизонтальное меню для сайта. Для начала создаем документ шириной 1600 пикселей, диной 2000 пикселей.
Создаем новый слой.
На боковой панели инструментов выбираем «Прямоугольная область».
Теперь образуем рабочую область для будущего меню.
С помощью инструмента «Заливка» заполняем выделенную область цветом. Дабы упростить вашу работу — #0391ff, именно этот цвет я задействовала. Как изменить цвет, вы найдете здесь.
Теперь попытаемся найти середину заготовки меню. Для этого выбираем инструмент «перемещение» и кликаем по слою с заготовкой.
Теперь мы видим середину и можем пометить ее для себя. Знание ее местонахождения нам еще пригодится.
Установим вспомогательную линию на середине документа. Для этого нам придется переместить курсор к линейке расположенной у баковой панели инструментов и вытащить ее.
На боковой панели инструментов выбираем «Текст» и прописываем название будущих разделов.
Для примера я выбрала тематику мебели и решила разработать меню для сайта для следующих разделов:
- Главная
- Кухни
- Спальни
- Мягкая мебель
- Прихожие
- Стенки
- О компании
- Контакты
Пишем в строчку. Между каждым разделом оставляем расстояние при помощи пробелов.
Шрифт arial размер 18 пикселей. Данные параметры мы найдем на панели «Текст».
Теперь с помощью вышеупомянутого инструмента «Перемещение» устанавливаем текст посередине рабочего документа, ориентируясь на вспомогательную прямую.
Теперь добавим нашему меню немного объема.
Разделим кнопки. Для этого нам необходимо выбрать инструмент «линия» на панели инструментов. Берем цвет чуть темнее поля нашего меню. Допустим #0179d6. Проводим горизонтальную линию, зажимая клавишу shift толщиной 1 пиксель. Стараемся провести ровно.
Затем растрируем получившуюся линию.
Теперь нам следует продублировать полученный элемент. Для этого в окне слоев кликаем по слою с фигурой левой кнопкой мыши и выбираем «Создать дубликат слоя».
Кликаем по получившемуся слою и выбираем «Параметры наложения». Нам нужна вкладка «Наложение цвета». Берем цвет чуть светлее поля меню. Например, #6bbeff.
Теперь с помощью инструмента «Перемещение» оттягиваем слой от дубля. Ставим их рядом. Для этого вам придется увеличить изображение. Фигуры следует расположить рядом, так, чтобы между ними не было просвета.
Вот что у нас получилось. Кнопка стала объемной. Мы создали имитацию света и тени. Теперь проделаем то же самое с остальными кнопками.
Дублируем слои, дабы сократить время работы.
Объем появился, но чего-то не хватает. Попробуем придать объема полосе меню.
Создадим горизонтальные линии тем же методом, задействовав цвета #0063af и #78c2fb.
Расположим их сверху. Вот что у нас получилось.
Простое объемное меню для сайта готово!
Как создать профессиональный заголовок веб-сайта в Photoshop
i Изображение предоставлено Adobe.
Photoshop CC 2014 — идеальный инструмент для создания профессиональных изображений для вашего веб-сайта, включая баннеры. Создавая свой первый баннер, делайте его простым, чтобы графика не была перегружена слишком большим количеством визуальной информации. Если у вашего бизнеса есть корпоративные цвета и фирменный шрифт, вы, безусловно, можете использовать их в своем баннере.
Шаг 1
i Изображение предоставлено Adobe.
Запустить Photoshop. Нажмите «Ctrl-N» или выберите «Создать» в меню «Файл». В диалоговом окне укажите высоту и ширину вашего баннера, например, 900 пикселей в ширину и 150 пикселей в высоту. Нажмите «ОК».
Нажмите «ОК».
Шаг 2
i Изображение предоставлено Adobe.
При желании выберите сплошной цвет фона баннера. Для этого щелкните значок «Цвет переднего плана» на панели инструментов и выберите цвет, затем щелкните «Инструмент «Прямоугольник»» и перетащите его по всему баннеру. Однако в этом уроке мы будем накладывать два градиента вместо сплошного фона.
Шаг 3
i Изображение предоставлено Adobe.
Щелкните инструмент «Градиент» на панели инструментов. Щелкните меню «Заливка» на панели параметров и выберите черно-белый градиент из доступных пресетов. Щелкните в любом месте над баннером на холсте и перетащите курсор под баннер. Отпустите кнопку мыши, чтобы применить градиент.
Шаг 4
i Изображение предоставлено Adobe.
Нажмите «Горизонтальный текстовый инструмент» на панели инструментов. Перетащите курсор на баннер, чтобы создать текстовое поле. Используйте меню на панели параметров, чтобы указать шрифт, размер шрифта и цвет. Перетащите текстовое поле так, чтобы оно располагалось по центру левой части баннера.
Перетащите текстовое поле так, чтобы оно располагалось по центру левой части баннера.
Шаг 5
i Изображение предоставлено Adobe.
Выберите «Открыть» в меню «Файл» и выберите любое изображение на своем компьютере, которое вы хотите использовать для своего баннера, например, логотип компании, ваше изображение или продукт, который вы продаете. Когда изображение откроется, выберите «Дублировать» в меню «Слой». Измените место назначения на файл заголовка, который будет называться «Без названия-1», если вы его еще не сохранили. Нажмите «ОК», чтобы добавить изображение в качестве нового слоя к вашему баннеру.
Шаг 6
i Изображение предоставлено Adobe.
Выберите «Преобразование» в меню «Правка», а затем нажмите «Масштаб». В большинстве случаев на узком баннере не будет видно все изображение, но его контур будет виден после выбора «Масштаб». Перетащите любой угол контура изображения, чтобы изменить его размер для вашего баннера. Удерживайте нажатой клавишу «Shift» при перетаскивании, чтобы зафиксировать соотношение сторон. Нажмите Ввод.» Перетащите изображение так, чтобы оно оказалось справа от баннера.
Нажмите Ввод.» Перетащите изображение так, чтобы оно оказалось справа от баннера.
Шаг 7
i Изображение предоставлено Adobe.
Щелкните значок «Цвет переднего плана» на панели инструментов, чтобы открыть палитру цветов. Щелкните в любом месте с правой стороны баннера, чтобы он соответствовал его цвету в палитре цветов, а затем нажмите «ОК».
Шаг 8
i Изображение предоставлено Adobe.
Выберите «Инструмент «Прямоугольник»» на панели инструментов. Щелкните меню «Заливка», а затем выберите значок «Градиент» в верхней части меню. Перетащите курсор по баннеру от левой стороны изображения до левого края баннера. Создает прямоугольник с градиентом, используя цвет, который вы нашли на картинке.
Шаг 9
i Изображение предоставлено Adobe.
Найдите на панели «Слои» слой «Прямоугольник 1», содержащий только что добавленный градиентный прямоугольник. Перетащите этот слой вниз, чтобы он стал третьим слоем сверху — ниже «Слоя 1» и слоя, содержащего ваш текст. Нажмите меню «Непрозрачность» в верхней части панели «Слои» и перетащите ползунок, чтобы он был около 50 процентов. Если сделать верхний градиент полупрозрачным, он сливается с градиентом под ним, создавая насыщенный фон.
Нажмите меню «Непрозрачность» в верхней части панели «Слои» и перетащите ползунок, чтобы он был около 50 процентов. Если сделать верхний градиент полупрозрачным, он сливается с градиентом под ним, создавая насыщенный фон.
Шаг 10
i Изображение предоставлено Adobe.
Выберите слой, содержащий текст, на панели «Слои». Нажмите меню «Слой», выберите «Стиль слоя», а затем нажмите «Скос и тиснение». Убедитесь, что в меню «Стиль» установлено значение «Тиснение», и перетащите ползунок «Глубина» влево — около «225» процентов — чтобы добавить к тексту лишь немного этого эффекта.
Шаг 11
i Изображение предоставлено Adobe.
Выберите параметр «Галат» в окне «Стиль слоя». Для этого стиля используйте режим наложения «Умножение» и уменьшите непрозрачность примерно до «15» процентов. Это сочетает в себе стиль атласа с стилем тиснения. При необходимости отрегулируйте настройки и нажмите «ОК».
Шаг 12
i Изображение предоставлено Adobe.
Сохраните изображение как баннер, оптимизированный для Интернета, выбрав «Сохранить для Интернета» в меню «Файл». Выберите «JPEG» в меню «Формат» и используйте качество изображения от 75 до 80 процентов. Это создает изображение с небольшим размером файла, которое быстро загружается любым веб-браузером без ущерба для качества изображения. Нажмите «Сохранить» и выберите место для сохранения файла на вашем компьютере. После закрытия Photoshop добавьте файл на свою веб-страницу.
Изучение Photoshop CC для веб-дизайна
Перейти к содержимому- Дом
- Обзор
- Курсы
Мэтью Пицци
Adobe Photoshop используется широким кругом профессионалов, и веб-дизайнеры не являются исключением. В этом курсе мы рассмотрим, как можно использовать Photoshop для создания каркасов и полных макетов веб-сайтов.
Просмотреть этот курс
Попробовать бесплатно
Получить это
курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
29,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Standard включает
Курсы под руководством экспертов
Идите в ногу с темпами изменений благодаря тысячам углубленных курсов под руководством экспертов.
Для команд
Предоставьте до 10 пользователям доступ к нашей полной библиотеке, включая этот курс бесплатно на 14 дней
Информация о курсе
Чему вы научитесь
Adobe Photoshop используется широким кругом профессионалов, и веб-дизайнеры не являются исключением. В этом курсе мы рассмотрим, как можно использовать Photoshop для создания каркасов и полных макетов веб-сайтов. В курсе рассказывается о создании пользовательского рабочего веб-пространства и оптимизации веб-графики, а также о некоторых ценных советах по созданию графики для отображения на экране. Ближе к концу курса мы рассмотрим, как можно ускорить рабочий процесс с помощью инструментов автоматизации Photoshop.
Ближе к концу курса мы рассмотрим, как можно ускорить рабочий процесс с помощью инструментов автоматизации Photoshop.
Содержание
Начиная
29 минут
37 минут
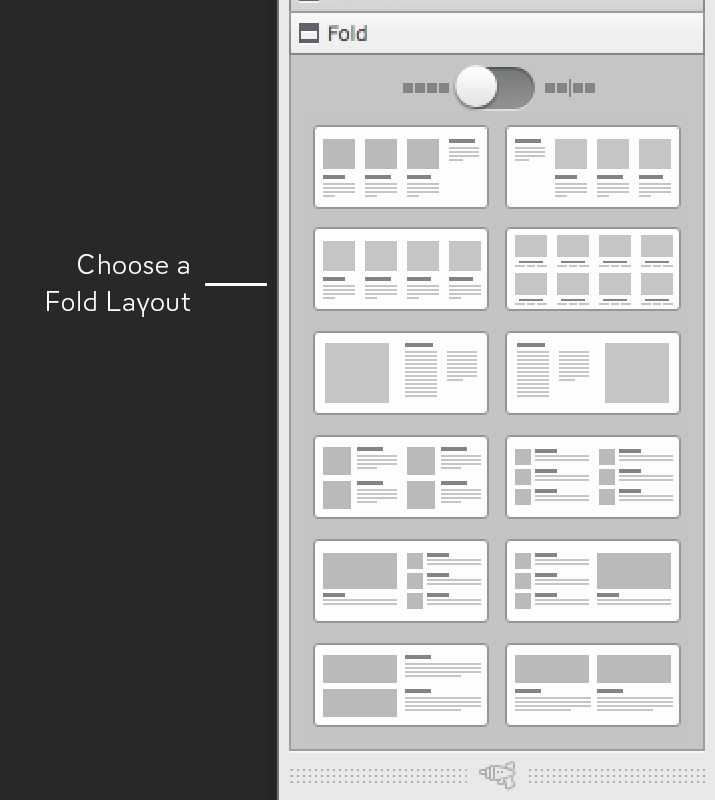
- Создание эскиза 3м
- Использование сетки 3м
- Новый макет руководства 5м
- Завершение шаблона каркаса 4м
- Добавление элементов каркаса 7м
- Завершение каркаса 7м
- Добавление планшетных и мобильных артбордов 8м
Подготовка к макету
32 мин
- Обзор сервисов Adobe 2 м
- Выбор цветов 4м
- Выбор шрифтов 3м
- Создание стилей 9м
- Адоб Сток 2 м
- Глядя на наборы пользовательского интерфейса 2 м
- Принимая во внимание шрифты значков 6м
- Преобразование шрифтов в фигуры 4м
Создание мокапа
45 минут
- Добавление фоновых изображений в макет рабочего стола 5м
- Добавление изображений в макеты планшета и телефона 4м
- Использование стилей текста 6м
- Вставка биоизображений 6м
- Улучшение разделов 8м
- Завершение верхнего и нижнего колонтитула 7м
- Оставаться организованным 3м
- Моделирование нескольких страниц с помощью композиций слоев 4м
- Оставлять заметки 2 м
Оптимизация изображения
38 минут
- Понимание форматов веб-файлов 3м
- Параметры экспорта 3м
- Сохранить JPG 5м
- Экспорт GIF и PNG 4м
- Сохранить SVG 6м
- Быстрый экспорт 2 м
- Понимание графики HiDPI 7м
- Создание анимированного GIF 8м
Создание изображений и кода
17 минут
- Нарезка изображения 4м
- Создание ресурсов изображения 5м
- Извлечение CSS 3м
-
Автоматизация оптимизации
13 минут
- Работа с действиями 5м
- Пакетная обработка 3м
- Использование процессора изображений 3м
- Предварительный просмотр устройства 2 м
- Вывод 0м
Часто задаваемые вопросы по курсу
Полезен ли Photoshop для веб-дизайна?
Да! Photoshop идеально подходит для создания макетов веб-страниц и сайтов. Он имеет обширный набор инструментов и команд, которые позволяют создавать точные визуальные представления того, как должны выглядеть ваши веб-страницы.
Он имеет обширный набор инструментов и команд, которые позволяют создавать точные визуальные представления того, как должны выглядеть ваши веб-страницы.
Что я узнаю на этом курсе?
Вы узнаете:
- Как начать работу в Photoshop с новым документом, рабочим пространством и монтажными областями
- Как создать каркас в Photoshop с помощью системы сетки
- Как подготовить и создать макет с помощью инструментов Photoshop
- Выбор цветов, выбор шрифтов и добавление фоновых изображений
- Типы файлов изображений и оптимизация изображений
- Гораздо больше
Какие еще инструменты хороши для веб-дизайна?
Помимо Photoshop, есть и другие отличные инструменты для веб-дизайна:
- Adobe Illustrator
- Adobe Dreamweaver
- Разработчик Firefox
- Adobe Fireworks
- Код паники
- Эскиз (от Bohemian Coding)
- Фигма
Кому следует пройти этот курс?
Любой, кто хочет научиться использовать Photoshop для дизайна веб-страниц, особенно те, кто интересуется или работает в области веб-дизайна/веб-разработки.
Есть ли предварительные требования к этому курсу?
Нет, этот курс предназначен для начинающих, поэтому он не предполагает наличия опыта работы с Photoshop или веб-дизайном.
Об авторе
Мэтью Пицци
Мэтью Пицци более 20 лет работает в индустрии обучения. В настоящее время он является директором по учебной программе Pluralsight и присоединился к компании после того, как Pluralsight приобрела его компанию Train Simple. Он выступал на отраслевых мероприятиях, таких как Adobe MAX и Social Media Week, и является автором нескольких книг по технологиям.
Посмотреть другие курсы Мэтью Пицци
Попробовать бесплатно
Получить это курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
29,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Standard включает
Курсы под руководством экспертов
Идите в ногу с темпами изменений благодаря тысячам углубленных курсов под руководством экспертов.
Для команд
Предоставьте до 10 пользователям доступ к нашей полной библиотеке, включая этот курс бесплатно на 14 дней
Информация о курсе
Получить доступ сейчас
Зарегистрируйтесь, чтобы получить немедленный доступ к этому курсу и тысячам других, которые вы можете смотреть в любое время и в любом месте.
Отмена Начать бесплатную 10-дневную пробную версию Отмена
С планом Pluralsight вы можете:
С 14-дневным пилотным планом вы можете:
- Доступ к тысячам видео для развития важнейших навыков
- Предоставьте до 10 пользователей доступ к тысячам видеокурсов
- Практика и применение навыков с интерактивными курсами и проектами
- Просматривайте данные о навыках, использовании и тенденциях для ваших команд
- Подготовка к сертификации с помощью ведущих в отрасли практических экзаменов
- Измерение уровня владения навыками и ролями
- Согласуйте обучение с вашими целями с помощью путей и каналов
Готовы повысить уровень
всей своей команды?
10
Подписки
Нужно больше подписок? Свяжитесь с отделом продаж.
