Как работать с Photoshop для веб-дизайна
Освойте основы работы с Photoshop для веб-дизайна: настройка интерфейса, слои, текст, экспорт изображений и многое другое!
Photoshop является одним из самых популярных инструментов для веб-дизайнеров, благодаря его многофункциональности и возможностям для работы с графикой и изображениями. В этой статье мы рассмотрим основные аспекты работы с Photoshop для создания веб-дизайна.
Рабочее пространство и настройка интерфейса
Для начала работы с Photoshop необходимо настроить рабочее пространство. В программе есть предустановленные рабочие пространства, но вы также можете создать своё собственное. Для этого:
- Откройте Photoshop и выберите меню «Window» (Окно).
- В выпадающем меню выберите «Workspace» (Рабочее пространство).
- Здесь вы можете выбрать подходящее для вас рабочее пространство или создать своё собственное, выбрав «New Workspace» (Новое рабочее пространство).

Создание нового проекта
Чтобы создать новый проект для веб-дизайна, выполните следующие шаги:
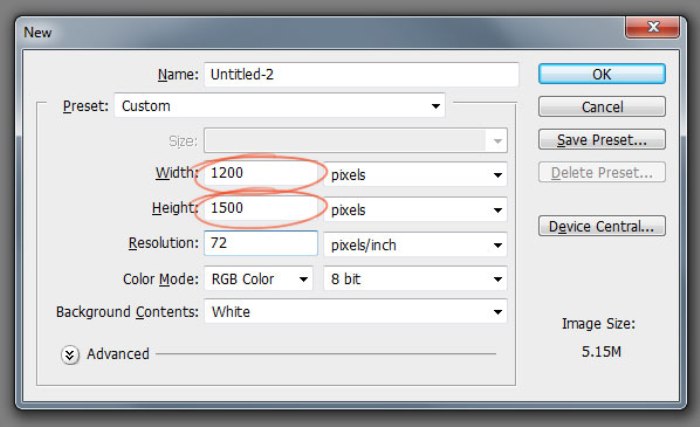
- В меню «File» (Файл) выберите «New» (Новый).
- В открывшемся окне укажите размеры документа в пикселях, разрешение (обычно 72 dpi для веба) и цветовой профиль (RGB).
- Нажмите кнопку «Create» (Создать).
Теперь вы готовы начать работу над своим веб-дизайном! 😊
Работа со слоями
Слои – одна из основных концепций в Photoshop, которая позволяет удобно работать с разными элементами дизайна. Чтобы создать новый слой:
- В палитре «Layers» (Слои) нажмите на иконку «Create new layer» (Создать новый слой) внизу палитры.
- Вы также можете использовать сочетание клавиш
Ctrl+Shift+N(для Windows) илиCmd+Shift+N(для macOS).
Пример использования слоев: создайте два слоя – один для фона и один для текста. Таким образом, вы сможете легко редактировать текст без воздействия на фон.
Работа с текстом
Для добавления текста на ваш дизайн используйте инструмент «Text» (Текст). Выберите его на панели инструментов или нажмите клавишу
Выберите его на панели инструментов или нажмите клавишу T. Затем кликните на холсте и введите текст. С помощью панели «Character» (Символ) и «Paragraph» (Абзац) вы можете настроить шрифт, размер, межстрочный интервал, выравнивание и другие параметры текста.
Экспорт изображений для веба
Когда ваш дизайн готов, необходимо сохранить его в подходящем формате для использования на веб-сайте. В Photoshop есть специальный инструмент для этого:
- В меню «File» (Файл) выберите «Export» (Экспорт) и затем «Save for Web (Legacy)» (Сохранить для веба (устаревшее)).
- В открывшемся окне выберите формат изображения (JPEG, PNG, GIF и т.д.) и настройте параметры экспорта.
- Нажмите кнопку «Save» (Сохранить) и выберите папку для сохранения файла.
Теперь вы можете использовать экспортированные изображения для создания веб-сайта! 🚀
Заключение
Photoshop является мощным инструментом для веб-дизайна, который предлагает множество возможностей для работы с графикой и изображениями. Надеемся, что эти основные сведения помогут вам начать работу с Photoshop для создания ваших собственных веб-дизайнов. Удачи в обучении!
Надеемся, что эти основные сведения помогут вам начать работу с Photoshop для создания ваших собственных веб-дизайнов. Удачи в обучении!
Просто о создании сайтов и баннеров
Уроки Photoshop
7
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal:
(далее…)
Уроки Photoshop
В процессе ретуширования фотографий, в веб-дизайне и подготовке макетов для печати часто возникает необходимость зеркального отражения картинки по вертикали или горизонтали, а также поворота изображения на определенный угол по часовой стрелке или против часовой стрелки. Обе задачи тривиальны и решаются в Фотошопе за пару кликов.
Допустим, у нас есть некое фэнтезийное изображение девушки, свисающей с дерева:
Мы хотим, чтобы она сидела на дереве верхом. Для этого нам нужно будет загрузить Photoshop и повернуть картинку на 90 градусов против часовой стрелки.
(далее…)
Секреты верстки сайтов
13
Ничего сложного в том, чтобы сделать обтекание картинки текстом, нет. В то же время, вопрос какой код нужен для задания отступов текста от картинки или фотографии достаточно распространенный у новичков, которые только начали вести блог или постигать основы html+css. В этой статье я приведу пару типичных решений для создания отступа картинки от текста в виде кода html и css.
Способ 1: Вписываем код отступа текста для отдельной картинки или фотки
Простой способ задания обтекания картинки текстом, не требующий знаний html и css.
Чаще всего встречается задача, когда нужно расположить картинку слева и чтоб при этом ее сверху, справа и снизу окружал текст. Еще желательно, чтобы текст располагался не вплотную к вставленной в статью фотографии или схеме, а немного отступал от картинки. Как правило, большинство админок генерируют код для вставки изображения, при котором картинка располагается слева, а текст начинается не справа вверху от картинки, в справа внизу, что удобно для крохотных иконок, но не подходит для больших картинок. Чтобы сделать обтекание текстом для изображения, как в этом способе, при вставке картинки в статью нужно написать такой код:
Еще желательно, чтобы текст располагался не вплотную к вставленной в статью фотографии или схеме, а немного отступал от картинки. Как правило, большинство админок генерируют код для вставки изображения, при котором картинка располагается слева, а текст начинается не справа вверху от картинки, в справа внизу, что удобно для крохотных иконок, но не подходит для больших картинок. Чтобы сделать обтекание текстом для изображения, как в этом способе, при вставке картинки в статью нужно написать такой код:
1 | <img src=»здесь_веб-адрес_картинки» alt=»» /> alt=»Здесь_подсказка_если_картинка_не_загрузлась» title=»Здесь_встплывающая_над_картинкой_подсказка» |
Например, для вставки картинки, которую вы видите в этой статье чуть выше, код html и css выглядит так:
1 | <img src=»https://www. |
(далее…)
Подробные инструкции / Уроки Photoshop
13
Если вы нашли в интернете картинку хорошего качества и хотите вырезать из нее кусочек, чтобы сделать их него, например, аватарку, этот урок написан специально для вас. Также этот простенький урок Фотошоп пригодится тем, кто хочет удалить со старой фотографии подружку, с которой поссорился, оставив на фото только себя, любимого. Наконец, можно из большой фотографии сделать фото поменьше, чтобы на новой фотке был только важный объект, а пейзажи и интерьер оставив за кадром. При этом важный объект не уменьшится, его можно будет хорошо рассмотреть, а новое фото будет меньше и по размерам, и по весу в Кб.
В Фотошопе, помимо обычного уменьшения размеров изображения, можно уменьшать картинку, оставив за пределами видимости ненужный фон. Такое уменьшение называется уменьшение холста (
Как вырезать кусок картинки в Фотошопе. Подробная инструкция с иллюстрациями
1. Допустим, у нас есть большая картинка 500х460 пикселей, из которой нам нужен только кусочек 120х100 пикселей:
Нажимаем на клавиатуре Ctrl+A, чтобы выделить весь рисунок, затем жмем Ctrl+C, чтобы его скопировать, Ctrl+N, чтобы открыть пустое пока окно дня обрабатываемого рисунка и вставим в него наш рисунок, нажав Ctrl+V. Все эти процедуры нужны, чтобы разблокировать единственный слой картинки для перетаскивания и одновременно оставить неиспорченную копию рисунка.
(далее…)
Уроки Photoshop
5
Черно-белое фото – это наиболее лаконичный и простой способ показать душу качественной фотографии. Поэтому, в этом уроке Photoshop я расскажу, как из цветной фотографии получить черно-белое изображение. Конечно, можно быстро обесцветить фото или рисунок, воспользовавшись комбинацией горячих клавиш Photoshop
На первый взгляд, обесцвеченное фото будет даже лучше выглядеть, чем черно-белое. Но если нужно именно ч/б фото, а не фото без цветов, простым обесцвечиванием не обойтись.
(далее…)
Уроки Photoshop
3
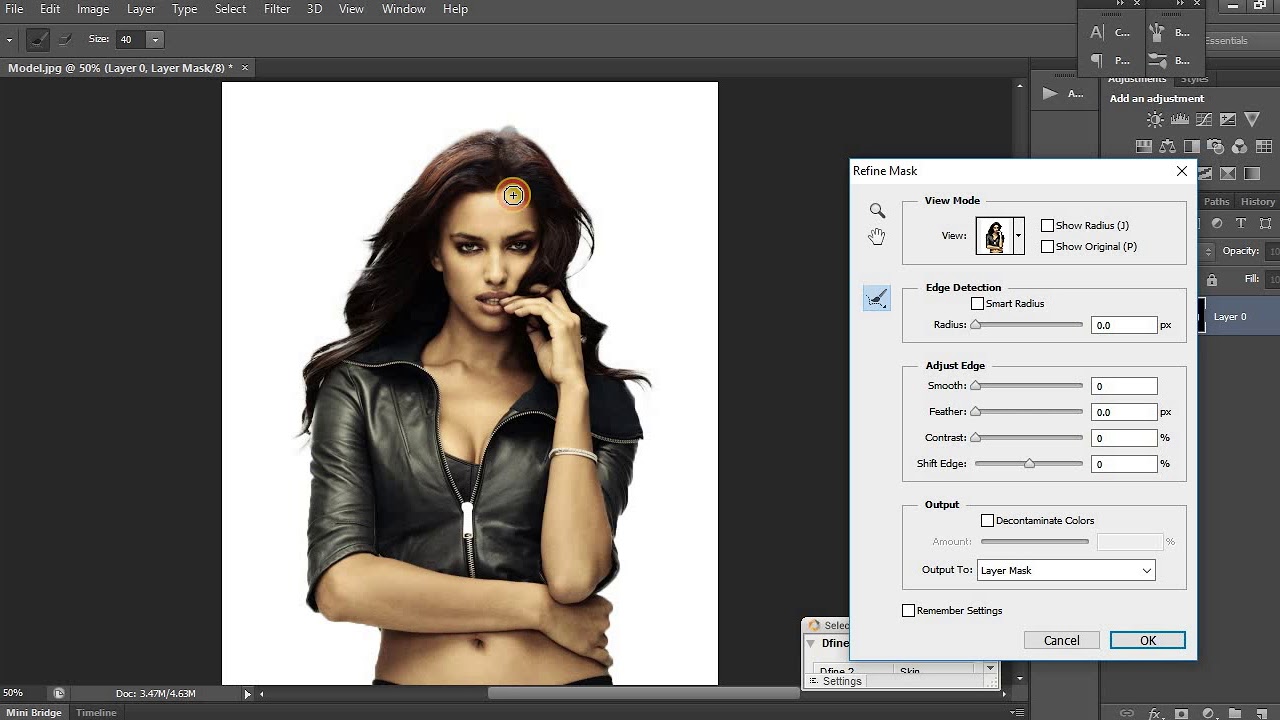
В процессе работы над любым сайтом приходится обрабатывать фотографии: уменьшать размеры фото, делать изображение более четким, убирать шумы на фото с мобильника, перекрашивать красные глаза и т. д. Ретуширование портретной фотографии — это довольно сложный процесс, который требует аккуратности и чувства меры. Программа Photoshop предлагает нам массу инструментов для его осуществление. Для веб-дизайнера знать все тонкости профессионального ретуширования портретных фотографий необязательно, но знать основы все же необходимо. Рассмотрим на примере фото симпатичной девушки как провести легкое ретуширование фотографии в Фотошопе перед ее добавлением на сайт.
д. Ретуширование портретной фотографии — это довольно сложный процесс, который требует аккуратности и чувства меры. Программа Photoshop предлагает нам массу инструментов для его осуществление. Для веб-дизайнера знать все тонкости профессионального ретуширования портретных фотографий необязательно, но знать основы все же необходимо. Рассмотрим на примере фото симпатичной девушки как провести легкое ретуширование фотографии в Фотошопе перед ее добавлением на сайт.
Фото ДО редактирования:
Фото ПОСЛЕ редактирования:
(далее…)
Уроки Photoshop
4
У каждого из нас есть любимые фото, которые сняты на мобильный телефон, со слабым освещением или в движении. Качество таких фотографий оставляет желать лучшего, но в Фотошопе сделать картинку более четкой и красивой не так и сложно. В данном уроке Photoshop мы рассмотрим как улучшить фото, снятое на мобильник. Конечно, не стоит рассчитывать, что вы получите картинку качества обложки журнала, но улучшение общего зрительного эффекта я гарантирую:
В данном уроке Photoshop мы рассмотрим как улучшить фото, снятое на мобильник. Конечно, не стоит рассчитывать, что вы получите картинку качества обложки журнала, но улучшение общего зрительного эффекта я гарантирую:
После того, как вы убрали шумы с вашего мобильного фото, очень желательно улучшить его четкость (Filter -> Sharpen -> Smart Sharpen…).
(далее…)
Уроки Photoshop
4
Достаточно часто нужно нарисовать рамку вокруг фото, иконки, аватарки или любого другого рисунка, чтобы визуально отделить его от окружающего текста или других фото. Очертить картинку тонкой линией можно в любом графическом редакторе, например, в стандартном Paint. Но лучше Фотошопа с обработкой фото пока никакая другая программа не справляется. Подходит Photoshop и для рисования рамок, причем способов ее нарисовать я насчитал около десятка. В этом уроке, подготовленном для новичков в Photoshop, я расскажу о двух наиболее простых способах.
В этом уроке, подготовленном для новичков в Photoshop, я расскажу о двух наиболее простых способах.
Способ 1: Рамка вокруг рисунка в Photoshop как эффект фонового слоя
Допустим, у нас есть картинка, вокруг которой мы бы хотели видеть рамку толщиной в 2 пикселя. Самый простой способ сделать это – воспользоваться эффектом для фонового слоя, который рисует рамку нужного цвета и толщины. Если у картинки один слой (обычное фото или рисунок, которые не обрабатывались только что в Фотошопе), то он же и является фоновым. Для этого:
1. Открываем окно со слоями рисунка (горячая клавиша – F7) и кликаем дважды по фоновому (единственному) слою в этом окне:
По названию слоя (у нас – «клубника») кликать не нужно, если только мы не собираемся переименовывать слой.
(далее…)
Подробные инструкции / Уроки Photoshop
11
Современные фотоаппараты, даже домашние «мыльницы», делают огромные фотографии. Если есть большой жесткий диск и не лень сортировать и записывать фотографии на DVD-диски, большие фото можно не уменьшать. Но если вы хотите послать несколько фото друзьям или выложить их в блоге, размер фотографий придется уменьшать в Photoshop. А при уменьшении фото теряется четкость графики. Да и фотоаппараты не всегда делают четкие снимки. Так что улучшать четкость снимков приходится часто. К счастью, эта процедура очень проста и занимает мало времени.
Предлагаю всем желающим ознакомится с подробной пошаговой инструкцией как улучшить четкость снимка. Урок рассчитан на новичков, пока плохо ориентирующихся в Фотошопе, потому будут картинки и подробные пояснения.
1. Открываем программу Adobe Photoshop. Если при установке вы не меняли настройки, то для запуска Фотошопа нужно выбрать Пуск->Все программы->Adobe Web Premium CS3->Adobe Photoshop CS3. При подготовке урока использовалась версия Adobe Photoshop CS3, у вас на компьютере может быть установлена другая версия.
При подготовке урока использовалась версия Adobe Photoshop CS3, у вас на компьютере может быть установлена другая версия.
2. После того, как Фотошоп загрузится, нужно открыть в нем фотографию или картинку, четкость которой вы хотите улучшить. Удобнее всего перетащить картинку в Фотошоп из окна Windows. Для этого достаточно зажать левой кнопкой мыши ярлычок фотографии и перетащить ее в открытую программу Photoshop. Также можно открыть изображение традиционно с помощью меню Фотошопа: File->Open…:
(далее…)
Подробные инструкции / Уроки Photoshop
16
Прозрачность в Photoshop – одно из ключевых понятий. Если вы только начали изучать Фотошоп и еще не знаете, как сделать прозрачным фон фотографии или как сделать часть рисунка прозрачной, этот небольшой урок с иллюстрациями будет для вас полезным.
Как сделать прозрачный фон в Фотошопе
Для того, чтобы сделать прозрачный фон на фото или рисунке, достаточно создать 2 слоя: нижний прозрачный фоновый слой и верхний видимый слой, на котором удалить ненужные участки изображения.
1. Открываем Photoshop. Открываем в нем картинку, которую нужно разместить на прозрачном фоне (File->Open…).
2. Выделяем все изображение/фото (Ctrl+O).
3. Копируем выделенную картинку (Ctrl+C).
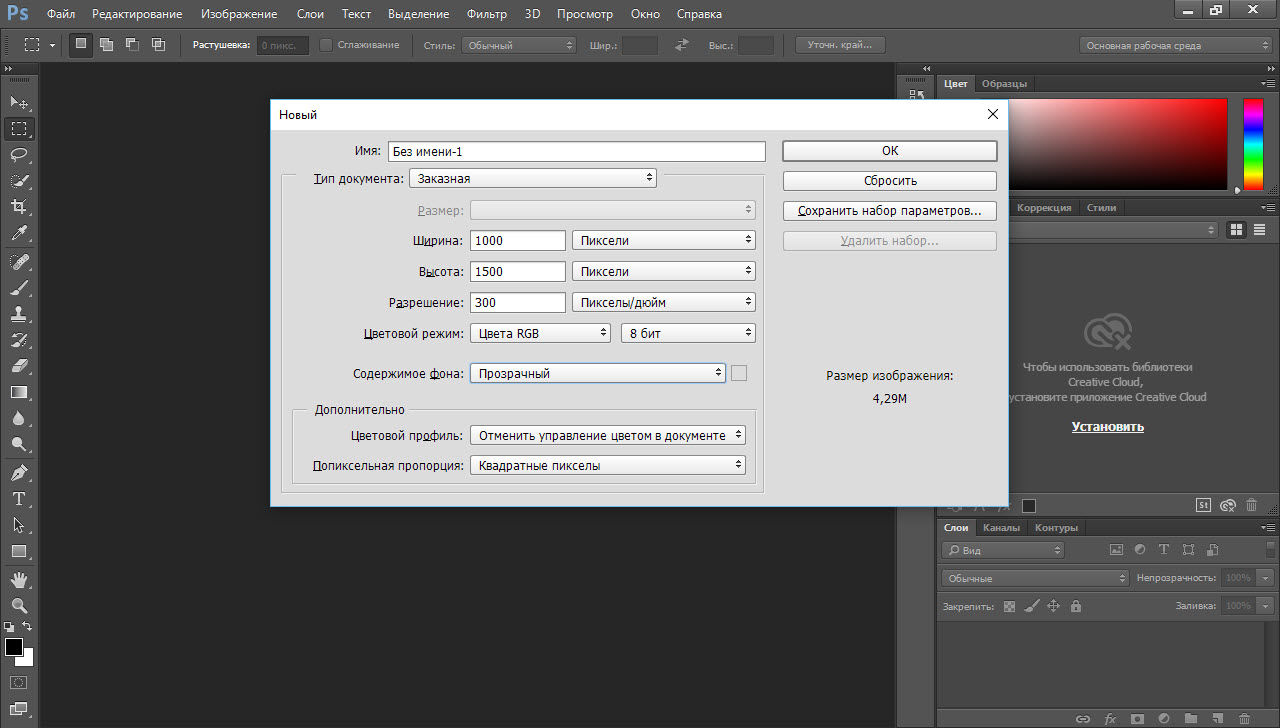
4. Открываем новый файл в Фотошопе (File->New… или Ctrl+N). В появившемся окне в самом нижнем выпадающем списке выбираем значение Transparent – «прозрачность»:
(далее…)
Создание веб-изображений с помощью Adobe Photoshop — Digital Engagement
Photoshop является частью пакета Adobe Creative Suite. Photoshop является отраслевым стандартом редактирования фотографий для печати, но его также можно использовать для создания изображений для Интернета.
Видео на этой странице:
- Основы Photoshop: подготовка изображения для публикации в Интернете
- Обрезка и изменение размера изображений с помощью Photoshop
- Элементы управления регулировкой изображения Photoshop
Основы Photoshop: подготовка изображения для публикации в Интернете
Следуйте процессу оптимизации большой фотографии для использования в Интернете и экспортируйте ее от начала до конца.
Темы:
0:00 – введение
0:25 – как просмотреть текущие размеры изображения
0:44 – о разрешении изображения/dpi (веб-изображения должны иметь разрешение 72 dpi)
1:27 – настройки увеличения внутри приложение Photoshop
1:57 – изменение размера/размеров изображения
2:05 – размер в пикселях и размер документа в дюймах (используйте только пиксели!)
2:37 — совет: сначала измените разрешение изображения
3:36 — рекомендуемый общий размер изображения 375 x 250 пикселей
4:40 — о Сохранить/Сохранить как (используйте только для оригиналов, а не веб-изображений)
5: 30 – использование функции «Сохранить для Интернета»
5:45 – сохранение небольшого размера файлов (для большинства изображений старайтесь не превышать 100 КБ)
6:30 – изменение настроек качества изображения
7:40 – убедитесь, что установлен флажок для режима sRGB
7:50 – выбор имени файла (если возможно, сохранить исходное имя)
8:10 – если вы переименовываете файл, без пробелов и точек (для разделения используйте тире)
Обрезка и изменение размера изображений с помощью Photoshop
Узнайте, как сделать большое фото, обрезать то, что вам не нужно, а затем изменить размер для использования в Интернете, выполнив 3 простых шага.
Темы:
0:00 — введение
0:18 — просмотр информации о размерах и разрешении изображения
0:28 — пример настройки
0:52 — выбор области обрезки с помощью инструмента выделения
1:36 — использование изображения > Кадрировать фото
1:48 — почему разрешение все равно нужно настраивать (72 dpi для Интернета)
2:18 — используйте Изображение > Размер изображения, чтобы изменить разрешение и размеры изображения
2:52 — измените наименьшее измерение на нужный размер
3:54 — изменение вида увеличения в Photoshop
4:20 — обрежьте лишние пиксели, используя Изображение > Размер холста
4:36 — Размер изображения (изменение размеров) и размер холста (кадрирование)
4:48 — убедитесь, что в качестве единиц измерения выбраны пиксели, и выберите окончательные размеры изображения
5:24 — изображение готово для публикации в Интернете
5:35 – совет: используйте якорную сетку размера холста, чтобы выбрать, какая сторона будет обрезана
Элементы управления регулировкой изображения Photoshop
Узнайте, как настроить внешний вид вашего изображения.
Охваченные темы:
0:00 — введение
0:45 — открытая панель «История» полезна для легкой отмены
1:11 — значки ярлыков панели настройки цвета
1:35 — сначала попробуйте использовать автоматическую настройку тона/контрастности/цвета
2:07 – использование истории для возврата на шаг назад
2:45 – настройка яркости/контрастности
3:45 – настройка цветового баланса
4:30 — регулировка насыщенности/яркости (избегайте оттенка)
5:22 — использование фильтра «Резкость» для улучшения деталей
6:38 — когда не использовать резкость (лица людей — усиливает морщины)
Учебники ★ Как создать веб-сайт Favicon с помощью Photoshop ★ Борис Хёкмейер Веб-дизайн
Файл favicon. ico — это иконка вашего сайта. Он отображается рядом с URL-адресом в верхней части браузера и рядом с веб-сайтом в избранном/закладках. Это увеличивает вашу видимость, и, по моему мнению, если вы не используете его, ваш сайт будет выглядеть немного дилетантским.
ico — это иконка вашего сайта. Он отображается рядом с URL-адресом в верхней части браузера и рядом с веб-сайтом в избранном/закладках. Это увеличивает вашу видимость, и, по моему мнению, если вы не используете его, ваш сайт будет выглядеть немного дилетантским.Создать его очень просто, если у вас есть Photoshop. Я использую CS5, но старые версии тоже работают.
1. Для начала перейдите на веб-сайт photoshopcs5.co.uk и загрузите соответствующий подключаемый модуль. В моем случае это 64-битная версия Windows. Там написано только CS4, но на CS5 работает нормально. Он работает как с 64-битной, так и с 32-битной версией Photoshop CS5 (но использует другой плагин).
2. Разархивируйте файл и скопируйте файл ICOFormat64.8bi в папку C:\Program Files\Adobe\Adobe Photoshop CS5 (64 Bit)\Plug-ins\File Formats (или любую другую папку, которую вы использовали в качестве папки установки) .
3. Запустите Photoshop. Вероятно, теперь вы увидите опцию .ICO в раскрывающихся меню типов файлов «Открыть» и «Сохранить как». Если он не отображается, не волнуйтесь. Это связано с тем, что ваш файл еще не является индексированным цветным изображением, которое вы визуализируете позже в этом руководстве.
Если он не отображается, не волнуйтесь. Это связано с тем, что ваш файл еще не является индексированным цветным изображением, которое вы визуализируете позже в этом руководстве.
Примечание. Существуют ограничения для файла .ico. Его максимальный размер — 16×16 пикселей, максимальное количество цветов — 256 (индексированный цвет), разрешение — 72 пикселя. Это очень мало, поэтому вам нужно, чтобы значок был простым. Мало цветов и мало деталей.
4. Откройте изображение, которое вы хотите использовать (например, ваш логотип), и придайте ему квадратную форму. Вы можете либо обрезать существующий файл, либо, если вы не хотите жертвовать частью своего изображения, добавить пространство по бокам, чтобы сделать его квадратным (хотя я бы не рекомендовал этого, так как 16 × 16 уже очень мало) .
5. Чтобы обрезать, выберите инструмент «Обрезка» на панели «Инструменты» (обычно в левой части экрана). Если вы его не видите, перейдите в раскрывающееся меню «Окно» и выберите «Инструмент». ). Вы можете натянуть рамку на изображение, щелкнув левой кнопкой мыши и перетащив мышь по изображению (удерживая кнопку мыши нажатой во время перетаскивания). Вы можете изменить все стороны перед обрезкой. Если вы хотите убедиться, что нарисовали точный квадрат, откройте меню «Информация» (выпадающее меню «Окно» -> выберите «Информация»). В W (Ширина) и H (Высота) вы можете увидеть точные размеры, которые вы выбрали с помощью инструмента «Обрезка». Инструмент «Информация» выглядит так:
). Вы можете натянуть рамку на изображение, щелкнув левой кнопкой мыши и перетащив мышь по изображению (удерживая кнопку мыши нажатой во время перетаскивания). Вы можете изменить все стороны перед обрезкой. Если вы хотите убедиться, что нарисовали точный квадрат, откройте меню «Информация» (выпадающее меню «Окно» -> выберите «Информация»). В W (Ширина) и H (Высота) вы можете увидеть точные размеры, которые вы выбрали с помощью инструмента «Обрезка». Инструмент «Информация» выглядит так:
6. Чтобы сделать изображение квадратным, не жертвуя частью изображения, увеличьте холст. Вы можете сделать это, перейдя в раскрывающееся меню «Изображение» и выбрав «Размер холста». Чтобы добавить размер холста, введите желаемые размеры ширины и высоты (например, 5 на 5 сантиметров) и укажите Photoshop, где добавить размер. Если вы хотите добавить холст в нижнюю часть изображения, нажмите на стрелку, указывающую вверх (как показано на этом снимке экрана):
Поэтому всегда нажимайте на стрелку напротив той стороны, где вы хотите добавить место на ваш холст.
7. Сохраните то, что у вас есть, как favicon.psd. Это позволит вам вернуться к изображению, оптимизированному, но еще не уменьшенному для использования фавиконки.
8. Перейдите в меню Изображение -> Режим -> Индексированный цвет… и установите количество цветов 256 (значение по умолчанию). Больше ничего менять не нужно. Внесите любые другие необходимые изменения (обычно для упрощения изображения).
9. Теперь все готово! Теперь снова перейдите в выпадающее меню «Изображение:» и выберите «Размер изображения». Введите числа, как показано на скриншоте: ширина/высота 16×16 пикселей, разрешение 72 пикселя.
10. Сохранить как файл favicon.ico (не используйте «Сохранить для Интернета и устройств», это не дает возможности сохранить как файл .ICO).
11. Файл favicon.ico обычно помещается в корень структуры папок сайта. Используя WordPress, поместите его в папку с изображениями в папке вашей темы.
12. Введите следующую строку кода в разделе заголовка заголовка:


 web-article.com.ua/wp-content/uploads/2009/12/otstup-kartinka-tekst.jpg» alt=»» /> alt=»Задаем отступ текста для фото»
web-article.com.ua/wp-content/uploads/2009/12/otstup-kartinka-tekst.jpg» alt=»» /> alt=»Задаем отступ текста для фото»