html — Вёрстка сайта из psd шаблонов
Здравствуйте. Возник такой вопрос (по большей части проблема). Очень хочется научиться верстать сайты из psd шаблонов. С фш проблем нет, там воплощаю в жизнь макет сайта, шаблон. Но как его из psd сверстать сайт — нет опыта. Знание html и css есть. Дайте, пожалуйста, пару советов в этом деле. Может, ресурс какой-нибудь для прочтения подкиньте. Заранее спасибо.
- html
- css
Расскажу как я делаю. Так же дам совет — не делай много лишнего, только нужное и удобное. В популярных сайтах нет лишнего, поэтому они удобные.
А так:
- В фотошопе разбиваешь сайт по частям, по которым легче всего сколотить сайт.
- Можно сохранять по отдельности каждый блок или элемент сайта в изображение, но рекомендуется все в один и уже из файла с помощью css вытаскивать нужные части.
- После, с помощью CSS играешься с позиционированием блоков
и верстаешь
сайт через html.

1
Мой небольшой опыт. Когда нарисовали сайт, вырезаете бэкграунды, кнопки и др. элементы сайта. Если бэкграунд — паттерн, вырезайте квадрат размером 20х20, меньше не делайте. Сохраняйте фалы для вэб. Потом, когда все вырезано, начинаете писать html разметку не обращая внимания на css. Соответственно вам надо уже знать, что и как будет у вас размечено. Когда разметка есть начинате писать стили. Отступы я лично мерю линейкой в фотошопе :). Получается довольно точно. После верстки пишите js скрипты и если надо создаете отдельный стиль для internet explorer.
Я тоже поделюсь своим небольшим опытом:
Планирование. Смотрите на psd и мысленно себе рисуете в голове как будут располагаться блоки, где будет картинка, а где можно шрифтом заменить, как лучше фон сделать т.д. Планировать можно (и нужно) и на бумаге. Там где сплошной цвет, можно залить цветом через CSS (и даже там где не сплошной можно).
 В общем правило первое: если где-то можно обойтись без картинок, не используйте картинки. Это касается и прозрачных блоков и закруглений и теней.
В общем правило первое: если где-то можно обойтись без картинок, не используйте картинки. Это касается и прозрачных блоков и закруглений и теней.Раскройка. Берете ваш любимый режущий инструмент в фотошопе и аккуратно режете psd на те части, которые вы мысленно представляли себе при планировании. Сохранять можно в любые приемлемые форматы (главное, чтоб меньше весило при сохранении относительного качества).
Строите каркас из html. Здесь нужно вспомнить, что вы там напланировали и немного поправить верстку по ситуации.
А теперь самое главное. CSS. Здесь подходы могут быть разные, нужно выбрать оптимальный. Например, использовать ли reset.css и чем позиционировать: float-ом или position-ом. Или вообще таблицами где-то забацать. Главное правило: то, что можно сделать через CSS, делайте через CSS. Если возможностей CSS уже нехватает, оставляем это место для js.
Далее по желанию можно добавить интерактивности через js и сделать то, что не вышло через CSS.

1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Онлайн-конвертер PSD в HTML | Бесплатные приложения GroupDocs
Вы также можете конвертировать PSD во многие другие форматы файлов.
PSD TO EPUB Конвертер (Формат файла цифровой электронной книги)
PSD TO MOBI Конвертер (Электронная книга Mobipocket)
PSD TO AZW3 Конвертер (Kindle eBook format)
PSD TO SVG Конвертер (Файл масштабируемой векторной графики)
PSD TO PPT Конвертер (Презентация PowerPoint)
PSD TO PPS Конвертер (Слайд-шоу Microsoft PowerPoint)
PSD TO PPTX Конвертер (Презентация PowerPoint Open XML)
PSD TO PPSX Конвертер (Слайд-шоу PowerPoint Open XML)
PSD TO ODP Конвертер (Формат файла презентации OpenDocument)
PSD TO OTP Конвертер (Шаблон графика происхождения)
PSD TO POTX Конвертер (Открытый XML-шаблон Microsoft PowerPoint)
PSD TO POT Конвертер (Шаблон PowerPoint)
PSD TO POTM Конвертер (Шаблон Microsoft PowerPoint)
PSD TO PPTM Конвертер (Презентация Microsoft PowerPoint)
PSD TO PPSM Конвертер (Слайд-шоу Microsoft PowerPoint)
PSD TO FODP Конвертер (Плоская XML-презентация OpenDocument)
PSD TO TIFF Конвертер (Формат файла изображения с тегами)
PSD TO TIF Конвертер (Формат файла изображения с тегами)
PSD TO JPG Конвертер (Файл изображения Объединенной группы экспертов по фотографии)
PSD TO JPEG Конвертер (Изображение в формате JPEG)
PSD TO PNG Конвертер (Портативная сетевая графика)
PSD TO GIF Конвертер (Графический файл формата обмена)
Преобразовать PSD TO BMP (Формат растрового файла)
Преобразовать PSD TO ICO (Файл значка Майкрософт)
Преобразовать PSD TO PSD (Документ Adobe Photoshop)
Преобразовать PSD TO WMF (Метафайл Windows)
Преобразовать PSD TO EMF (Расширенный формат метафайла)
Преобразовать PSD TO DCM (DICOM-изображение)
Преобразовать PSD TO DICOM (Цифровая визуализация и коммуникации в медицине)
Преобразовать PSD TO WEBP (Формат файла растрового веб-изображения)
Преобразовать PSD TO JP2 (Основной файл изображения JPEG 2000)
Преобразовать PSD TO EMZ (Расширенный сжатый метафайл Windows)
Преобразовать PSD TO WMZ (Метафайл Windows сжат)
Преобразовать PSD TO SVGZ (Сжатый файл масштабируемой векторной графики)
Преобразовать PSD TO TGA (Тарга Графика)
Преобразовать PSD TO PSB (Файл изображения Adobe Photoshop)
Преобразовать PSD TO DOC (Документ Microsoft Word)
Преобразовать PSD TO DOCM (Документ Microsoft Word с поддержкой макросов)
Преобразовать PSD TO DOCX (Документ Microsoft Word с открытым XML)
Преобразовать PSD TO DOT (Шаблон документа Microsoft Word)
Преобразовать PSD TO DOTM (Шаблон Microsoft Word с поддержкой макросов)
Преобразовать PSD TO DOTX (Шаблон документа Word Open XML)
Преобразовать PSD TO RTF (Расширенный текстовый формат файла)
Преобразовать PSD TO ODT (Открыть текст документа)
PSD TO OTT Преобразование (Открыть шаблон документа)
PSD TO TXT Преобразование (Формат обычного текстового файла)
PSD TO MD Преобразование (Уценка)
PSD TO PDF Преобразование (Портативный документ)
PSD TO HTM Преобразование (Файл языка гипертекстовой разметки)
PSD TO MHTML Преобразование (MIME-инкапсуляция совокупного HTML)
PSD TO MHT Преобразование (MIME-инкапсуляция совокупного HTML)
PSD TO XLS Преобразование (Формат двоичного файла Microsoft Excel)
PSD TO XLSX Преобразование (Электронная таблица Microsoft Excel Open XML)
PSD TO XLSM Преобразование (Электронная таблица Microsoft Excel с поддержкой макросов)
PSD TO XLSB Преобразование (Двоичный файл электронной таблицы Microsoft Excel)
PSD TO ODS Преобразование (Открыть электронную таблицу документов)
PSD TO XLTX Преобразование (Открытый XML-шаблон Microsoft Excel)
PSD TO XLT Преобразование (Шаблон Microsoft Excel)
PSD TO XLTM Преобразование (Шаблон Microsoft Excel с поддержкой макросов)
PSD TO TSV Преобразование (Файл значений, разделенных табуляцией)
PSD TO XLAM Преобразование (Надстройка Microsoft Excel с поддержкой макросов)
PSD TO CSV Преобразование (Файл значений, разделенных запятыми)
PSD TO FODS Преобразование (Плоская XML-таблица OpenDocument)
PSD TO SXC Преобразование (Электронная таблица StarOffice Calc)
PSD TO XPS Преобразование (Спецификация документа Open XML)
PSD TO TEX Преобразование (Исходный документ LaTeX)
Как преобразовать PSD в HTML: пошаговое руководство
Раньше веб-сайты разрабатывались с использованием PSD, с которым было сложнее работать. Итак, разработчики с нетерпением ждут способов сделать вещи проще. После разработки HTML у разработчиков сайтов на основе PSD появляется больше возможностей для упрощения системы. Вот почему старые сайты должны очень часто конвертировать PSD в HTML5.
Итак, разработчики с нетерпением ждут способов сделать вещи проще. После разработки HTML у разработчиков сайтов на основе PSD появляется больше возможностей для упрощения системы. Вот почему старые сайты должны очень часто конвертировать PSD в HTML5.
Как правило, у PSD есть много преимуществ перед адаптивным HTML. Но у этого процесса есть несколько предварительно обработанных этикетов и сравнительно сложный процесс. Тем не менее, мы находим самый простой способ сделать это и изо всех сил стараемся раскрыть простые шаги почти со всеми важными деталями. Надеюсь, он станет альтернативой сервису конвертации PSD в HTML.
Содержание
Что такое «PSD в HTML»?
Как правило, «PSD в HTML» — это рабочий процесс, который очень популярен среди перспектив создания веб-сайтов. Здесь PSD означает документы Photoshop, а HTML — язык гипертекстовой разметки. Тем не менее, веб-страница сначала создается с помощью PSD, и ее часто необходимо преобразовать в HTML. И этот процесс вкратце называется «PSD в HTML».
И этот процесс вкратце называется «PSD в HTML».
Вам нужно будет преобразовать PSD в HTML по разным причинам, и мы узнаем об этом прямо в следующем разделе. По сути, преобразование PSD в HTML не очень сложный процесс. В конце концов, вы можете справиться с этим самостоятельно. Но если вы хотите, вы также можете наслаждаться множеством Сервисы преобразования PSD в HTML также от разных веб-разработчиков. Но это не главное на сегодня. И мы узнаем о том, как сделать это самостоятельно, и о некоторых других вещах, связанных с тем же фактом.
Почему необходимо конвертировать PSD в HTML?
Чтобы сделать веб-сайт, вам нужно справиться со многими вещами и использовать их для развития своего сайта. Преобразование PSD в HTML также похоже на это. Он понадобится вам для создания вашего веб-сайта, и он также имеет особые преимущества. В настоящее время многие компании используют беседу для шаблона командного рабочего процесса.
Из этого есть две основные потребности преобразования PSD в HTML. Имиджевые активы, как правило, являются первой и основной причиной этого. Изначально было очень сложно создавать CSS, включая закругленные углы, градиенты, тени и т. д., когда браузеры не поддерживали все его современные функции.
Имиджевые активы, как правило, являются первой и основной причиной этого. Изначально было очень сложно создавать CSS, включая закругленные углы, градиенты, тени и т. д., когда браузеры не поддерживали все его современные функции.
Тогда нам нужно было создать тени и все остальное для изображений, а затем мы получили кодировку, которую можно было использовать для размещения изображений на нашей странице. Тем не менее, изображения должны быть важным фактором, и нам нужно создать их любыми способами.
Таким образом, функции CSS упростили создание ресурсов изображения. Помимо графических ресурсов, вторая причина для преобразования PSD в HTML — сделать его адаптивным для смартфона или планшета. Можно сказать, что это не обязательно важно, но дело в другом. Большинство людей в настоящее время используют свои смартфоны и планшеты так часто, что это делает их незаменимыми.
По сути, раньше сайты не выглядели круто на смартфонах и планшетах, как сейчас. Но теперь HTML сделал сайт и изображения идеальными для смартфонов и планшетов. Без этого преобразования частично невозможно сделать ваш сайт полностью совместимым со смартфонами и планшетами.
Без этого преобразования частично невозможно сделать ваш сайт полностью совместимым со смартфонами и планшетами.
Кроме того, непросто добиться идеального диалога с точностью до пикселя только с файлами PSD, которые можно получить с помощью ручного кода. Для этого вам понадобится его HTML-файл. Вам действительно понадобится преобразование для создания бизнес-сайта на Squarespace или базового магазина электронной коммерции на основе Shopify.
Начнем новый проект вместе!
Свяжитесь с нами
Что необходимо сделать перед преобразованием PSD в HTML
Перед преобразованием PSD в HTML необходимо соблюдать некоторые основные правила этикета. Самое первое, что вам нужно, это некоторые из основных инструментов разработки интерфейса. Вам понадобятся базовые инструменты, в том числе Adobe Photoshop, Avocode, PNG hut, CSD hut, Sublime text и CSSp3.
Далее необходимо убедиться в использовании фреймворка для разработки переднего плана. Он пользуется большим спросом у веб-строителей и разработчиков.![]() Это потому, что фреймворк делает разработку быстрее и, конечно же, проще. Для этого вам даже не нужно начинать свою работу с нуля. Однако было бы полезно, если бы вы также помнили, что не используете одну и ту же структуру для всех проектов.
Это потому, что фреймворк делает разработку быстрее и, конечно же, проще. Для этого вам даже не нужно начинать свою работу с нуля. Однако было бы полезно, если бы вы также помнили, что не используете одну и ту же структуру для всех проектов.
Наиболее часто используемый фреймворк для внутреннего кодирования включает PHP и Ruby. С другой стороны, внешний интерфейс в основном ориентирован на HTML, CSS и JavaScript. Наряду с различными фреймворками вам необходимо убедиться, что вы используете разные типы макетов для преобразования PSD в HTML.
Адаптивный дизайн — это самый первый макет, который нужно подтвердить. Он должен использоваться в качестве ядра почти всех веб-сайтов и приложений, которые в основном обслуживают другие устройства. Некоторые приложения работают только на ПК, и вам также необходимо исправить их, чтобы сделать их совместимыми с мобильными устройствами.
Вы также получите несколько фиксированных макетов, которые хорошо смотрятся на ПК. Они необходимы, чтобы подогнать страницу под размер экрана. Плавный дизайн — еще одна важная компоновка, поскольку она подходит только для меньшего экрана. Тем не менее, дизайн веб-сайта имеет несколько основных компонентов, которые необходимо проанализировать перед началом преобразования.
Плавный дизайн — еще одна важная компоновка, поскольку она подходит только для меньшего экрана. Тем не менее, дизайн веб-сайта имеет несколько основных компонентов, которые необходимо проанализировать перед началом преобразования.
Подробнее: Как загрузить файл проверки HTML в WordPress
Как преобразовать PSD в HTML (простые шаги)
Теперь пришло время перейти к сути. Что ж, мы разделили весь процесс конвертации на несколько простых шагов. Это поможет вам досконально понять процесс, и вы сделаете его самостоятельно, выполняя шаги один за другим.
Шаг 1: Разбейте PSD на части
Одновременная конвертация полных файлов PSD довольно трудоемка и трудоемка. Это также приводит к более длительному времени загрузки страницы. Действительно, было бы лучше, если бы вы разбили его на части, чтобы вы могли легко конвертировать небольшие фрагменты файлов. Кроме того, если у вас есть небольшие фрагменты файлов PSD, у вас будет более быстрая загрузка страниц с ними.
Вы можете использовать различные инструменты для нарезки файлов в Photoshop, чтобы разбить PSD-изображение на части. Нормальный, Фиксированное соотношение сторон, Фиксированный размер и Фрагменты из направляющих — наиболее часто используемые параметры нарезки изображения. И вы можете использовать любой из них. Когда вы используете их для нарезки изображений, вы получите каждый отдельный срез и сохраните их отдельно. Вы можете просто сохранить их в меню «Сохранить для Интернета».
Шаг 2: Создание каталогов
После того, как вы подготовите все нарезанные изображения, вам нужно создать каталоги. Это важно, если вы хотите управлять данными организованным образом. Вы можете легко создать три основных каталога.
- Главная папка называется ваш сайт.
- Папка с именем «images» в основной папке, которую вы назвали на своем сайте. Он предназначен для хранения всех изображений, которые вы добавите в будущем.
- Наконец, еще одна папка с именем «styles» для таблиц стилей или файлов CSS в основной папке.

Это 3 основных каталога, которые вам нужно создать. Каждая из них содержит определенные цели, и поэтому все они необходимы.
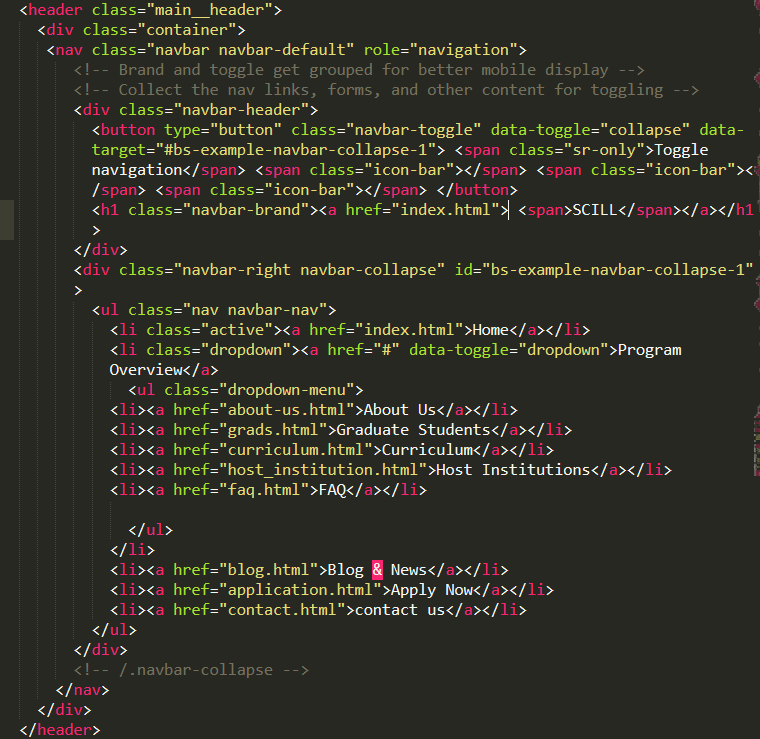
Шаг 3: Создайте HTML
Этот шаг посвящен созданию страницы HTML. Вы можете просто использовать различные конструкторы HTML-страниц, включая Komposer, Amaya, Adobe Dreamweaver и т. д. Среди них Adobe Dreamweaver является наиболее рекомендуемым. Вам нужно создать новый файл здесь, а затем сохранить его в основной папке, для которой вы создали имена после имени вашего сайта. Затем вам нужно разделить коды с помощью HTML5, следуя приведенным ниже инструкциям.
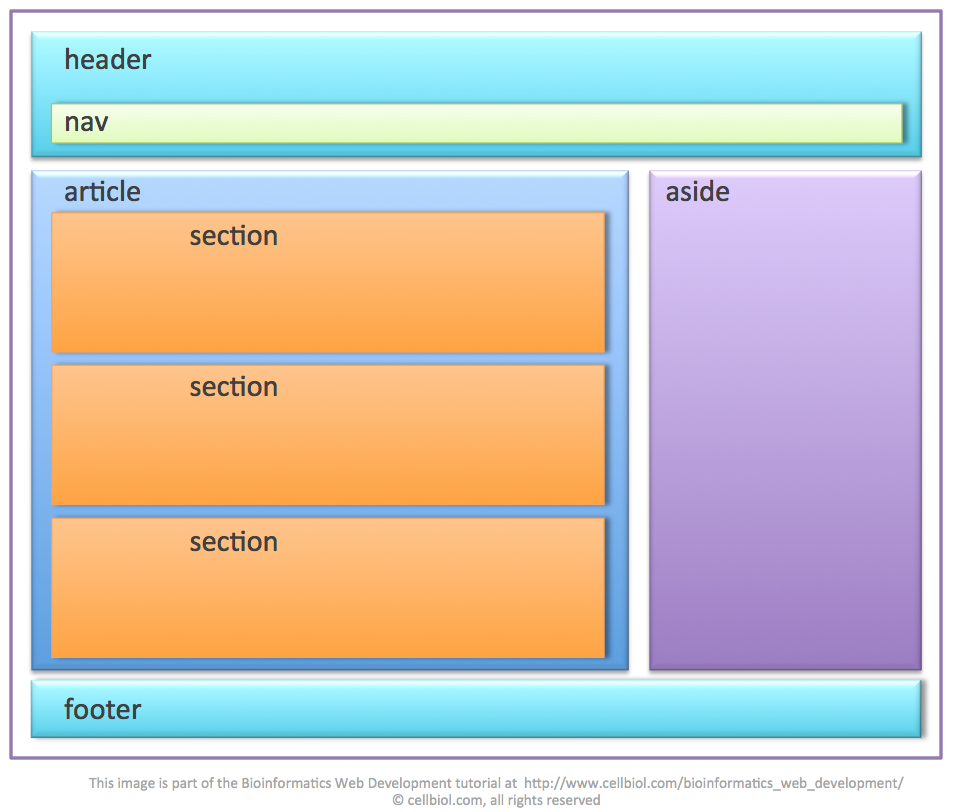
- Верхней частью страницы является Заголовок, с него нужно начинать секционирование.
- Следующим является Hero, и это самый большой раздел на странице. Этот раздел будет обозначать конкретное изображение на вашей странице.
- Слайд-шоу — это третий раздел кода, и он будет отображать список изображений и автоматически перемещаться по странице.

- Далее, это ваш основной контент. Эта текстовая область будет содержать данные, включая тексты, изображения, кнопки и т. д.
- Наконец, нижний колонтитул. Обозначает нижнюю часть страницы, которая будет содержать ссылки на блог, контакты, ссылки на другие социальные сети.0082
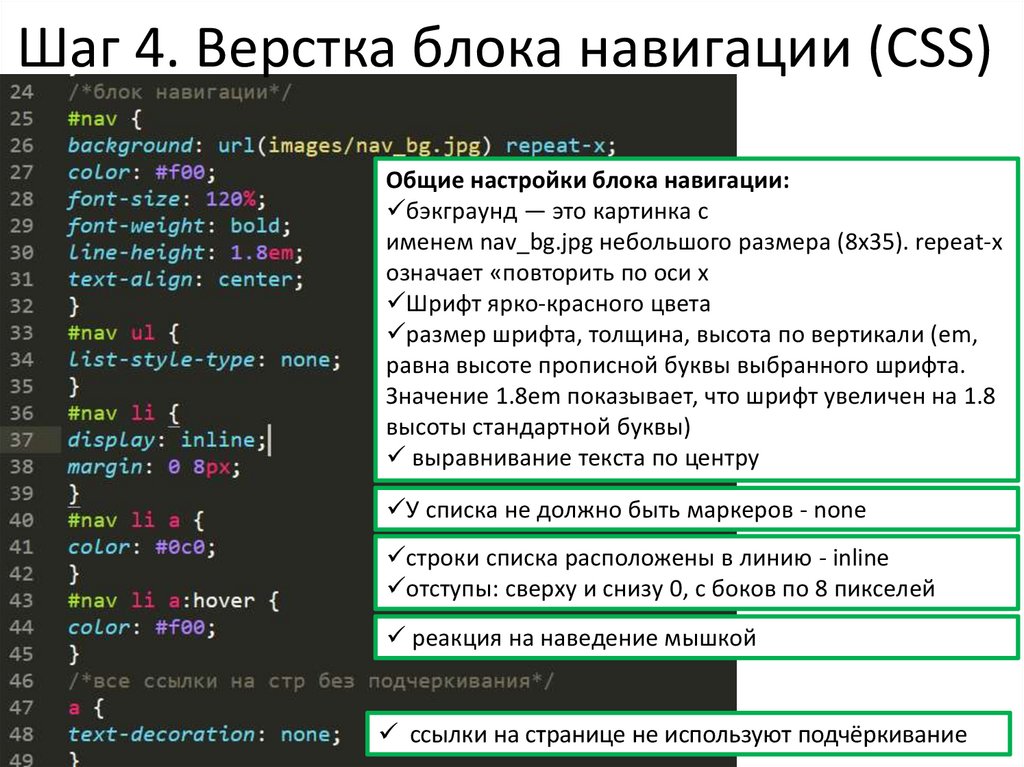
Шаг 4. Создание файлов стилей
Далее, чтобы создать код HTML, вам необходимо создать файлы стилей для вашей страницы. Вам нужно выложить файлы в CSS, а это вроде обязательная задача. Однако вы можете создавать файлы стилей с помощью фреймворка. Bootstrap является наиболее рекомендуемым для этого. Вы даже можете сформировать его позже, если хотите.
Вы также можете создавать файлы стилей с помощью редактора HTML. Не забудьте сохранить файлы как style.css в папке CSS. Это поможет вам легко найти их. Однако в таблице стилей вы найдете некоторые стилистические особенности, такие как поля, размер шрифта, тип, положение изображения, цвет фона, набор полей и т. д.
д.
Вы также можете настроить их отсюда. Теперь вам нужно подключить таблицу стилей CSS к HTML-странице.
Шаг 5: Организация набора веб-дизайна
Вы почти подошли к концу процесса. Что ж, на этот раз вам нужно создать набор веб-дизайна. Вы можете создать набор, просто собрав вместе все элементы. Опять же, вам понадобится редактор кода, и вы наверняка сможете использовать Adobe Dreamweaver. Поскольку вы можете использовать этот редактор как для создания HTML-кода, так и для веб-дизайна, он всегда предложит лучший редактор кода.
Теперь вы можете получить прочную основу с быстрой разметкой HTML и CSS. Как только вы получите основу, вы обнаружите, что изображения и цвет фона должны быть установлены с основными элементами. Убедитесь, что основные элементы находятся в надежном положении.
Шаг 6: Взаимодействие с JavaScript
Пришло время обработать JavaScript и разрешить его взаимодействие. Когда вы закончите с HTML и CSS, вы должны принять во внимание JavaScript. Это поможет при формировании jQuery и других связанных фреймворков. Вам также понадобятся эти рамки для различных функций.
Когда вы закончите с HTML и CSS, вы должны принять во внимание JavaScript. Это поможет при формировании jQuery и других связанных фреймворков. Вам также понадобятся эти рамки для различных функций.
jQuery организует DOM и помогает создавать динамические макеты. Это также поможет закодировать интерфейс. Кроме того, react.js и vue.js одинаково важны, поскольку они обеспечивают простое подключение HTML-элементов к функциям и данным JavaScript. AngulaJS — еще один важный фреймворк, который позволяет использовать стили MVC, а также задавать данные без макетов HTML.
Шаг 7: Последний штрих, чтобы сделать его адаптивным
Наконец, было бы лучше, если бы вы использовали несколько фреймворков, чтобы сделать файл адаптивным. Для этого вы можете просто использовать Twitter BootStrap, Foundation, Fluid Baseline Grid и т. д. Чтобы добавить в дизайн дополнительные адаптивные функции, вы также можете использовать медиа-запросы CSS.
Итак, это самые простые шаги, которые вы можете выполнить для простого преобразования PSD в HTML5. Не пропускайте ни одного шага и выполняйте их один за другим. Тем не менее, если вам трудно, вы можете просто нанять профессионального поставщика услуг. Тогда вы, должно быть, думаете о том, сколько будет стоить весь процесс, верно? В следующем разделе будет разъяснена и эта часть. Итак, не пропустите это.
Не пропускайте ни одного шага и выполняйте их один за другим. Тем не менее, если вам трудно, вы можете просто нанять профессионального поставщика услуг. Тогда вы, должно быть, думаете о том, сколько будет стоить весь процесс, верно? В следующем разделе будет разъяснена и эта часть. Итак, не пропустите это.
Сколько будет стоить конвертировать PSD в HTML?
Полная стоимость процесса преобразования PSD в адаптивный HTML не является фиксированной. Потому что есть разные факторы, от которых зависит стоимость. И разные поставщики услуг имеют разные сборы в разных местах. Ключевые факторы также могут определить стоимость с оценкой.
Стоимость процесса в основном зависит от количества страниц на вашем сайте. Характер вашего веб-сайта является еще одним фактом, за что они будут платить. В этом случае также будут иметь значение сроки выполнения и уровень сложности. Если вы получаете предложение или код скидки, это обязательно должно снизить цену.
Часто задаваемые вопросы
В: Могу ли я преобразовать Bootstrap PSD в HTML?
О: Да, вы можете легко конвертировать Bootstrap в HTML. Для этого вам нужно проанализировать файл PSD, а затем создать каталоги. После этого вам нужно преобразовать PSD в код CSS и HTML, чтобы добавить компоненты Bootstrap. Вот как легко конвертировать Bootstrap в HTML. В конечном итоге очень необходимо сделать HTML адаптивным.
В: Когда мне не следует преобразовывать PSD в HTML?
О: Вы не должны делать преобразование всегда. У него есть некоторые недостатки, и есть определенные ситуации, когда его следует избегать. Во-первых, вы не должны пробовать это, когда используете сервис макетов или плагин. Это потому, что вам, возможно, придется выдумывать код, который неэффективен и не чист.
В конце концов, код часто оказывается настолько ужасным, когда вы используете генератор PSD в HTML. И за это ваш сайт тоже могут уволить. Итак, подумайте дважды, если вам действительно нужен разговор, и попробуйте нанять профессионала для задачи генератора кода.
Итак, подумайте дважды, если вам действительно нужен разговор, и попробуйте нанять профессионала для задачи генератора кода.
В: Почему преобразование PSD в HTML в последнее время затруднено?
A: Преобразование PSD в HTML в настоящее время действительно относительно сложнее, чем несколько лет назад. Это связано с тем, что все PSD-файлы теперь достаточно отзывчивы и совместимы с разными устройствами и браузерами. И нарезать их и решать другие задачи становится сложнее, чем несколько лет назад.
В завершение
Надеюсь, вы поняли все шаги по преобразованию PSD в адаптивный HTML. Также верно и то, что большинство из вас уже запутались в некоторых технических терминах, упомянутых выше. Вы можете просто найти их в Google или спросить в разделе комментариев.
Мы рады услышать от вас, а также ждем ваших отзывов. Спасибо за вашу поддержку и время.
Онлайн-конвертер PSD в HTML
Вы также можете конвертировать PSD во многие другие форматы файлов.