В какой программе сделать лендинг? В Adobe Muse!
Здравствуйте, друзья! Вы уже наверняка знаете или слышали о программе Adobe Muse. И сегодня я хочу поделиться мнением, почему я считаю ее одним из лучших решений в процессе выбора инструментов для создания сайтов, страниц подписки, лендингов и всего того, что так нужно блогеру.
С программой Adobe Muse я столкнулся еще четыре года назад, когда она только начинала завоевывать Рунет. Тогда я учился делать музыкальные поздравительные открытки и выбирал между Adobe Dreamweaver и Adobe Muse.
Выбор был в пользу первой. Но когда Google, а за ним Яндекс начали настаивать на том, что сайты должны иметь мобильные версии пришлось пересмотреть свои взгляды.
Тут все просто. Наверняка у Вас, как и у меня, сайт имеет адаптивную верстку. А поскольку те же самые подписные страницы по сути принадлежат Вашему сайту, то и они должны быть адаптивными. Как раз к этому времени вышла в свет новая версия Adobe Muse, которая позволяла с легкостью делать резиновую верстку посредством назначения точек остановки.
При высоком качестве итогового результата это было просто волшебство.
Вы можете сказать: «Вот заливает!». Но давайте разберемся по порядку и Вы обязательно меня поймете.
Итак, Adobe Muse работает со слоями, а не на основе таблиц, как Dreamweaver. Каждый слой может иметь свой размер и не оглядываться на соседний. Именно поэтому Вам не нужны знания языков программирования.
Вы просто должны представлять итоговый визуальный результат. Примерно так, как, если бы делали презентацию в Microsoft Power Point. Причем в количестве инструментов и их возможностях Power Point явно проигрывает.
Кстати об инструментах в Adobe Muse. С их помощью можно получить почти любой результат. Для сверхестественных запросов в сети всегда можно найти кучу бесплатных и платных скриптов и шаблонов. И это при том, что в Muse уже есть свои предустановленные варианты, которые вполне поддаются довольно глубокой модернизации.
Что мне еще нравится в Мьюзе, так это то, что один раз можно сделать мастер-шаблон и уже потом на его основе работать с минимальными потерями своего времени.
Такой вариант хорош, когда Вам нужно сделать серию из отдельных страниц, объединенных общим дизайном, или многостраничный сайт. Например, я так сделал страницу подписки, страницу подтверждения, политики конфиденциальности. И все это в едином дизайне с основным сайтом.
А еще в проект на Adobe Muse очень легко вставлять формы подписки, свой код html, навигацию по странице посредством якорей. Программа очень просто стыкуется с Фотошопом и позволяет напрямую перетаскивать файлы. Причем это можно делать не только с отдельным файлом, а сразу пакетом – очень полезная фишка, когда Вы переносите отрисованный в фотошопе дизайн сайта (страницы) в web формат.
Легкий алгоритм создания анимации элементов при наведении курсора и по мере прокрутки страницы сайта, горизонтальная прокрутка (паралакс), облачное подключение к web-шрифтам, легкая загрузка на хостинг… В общем много того, за что стоит полюбить Adobe Muse.
Чтобы понять всю прелесть этой программы конечно же ее нужно для начала скачать и поставить на компьютер. Однако купить машину – это еще не значит классно ее водить. Нужна автошкола и хороший инструктор.
Однако купить машину – это еще не значит классно ее водить. Нужна автошкола и хороший инструктор.
Моим «инструктором по вождению» в Adobe Muse стал в свое время Владимир Гынгазов. Потом были еще учителя, но стартовал все-таки с Владимиром. Я время от времени посещаю его мастер классы, подписан на рассылку. И вот буквально вчера пришло письмо о выходе в свет его нового обучающего тренинга «Adobe Muse. Быстрый старт 2.0».
Пару лет назад я учился по курсу «Быстрый старт» безо всяких там 2.0. А когда посмотрел описание новой версии, то пожалел, что раньше просто не было таких обучалок.
В нем есть все!
Многое из того, что мне пришлось постигать на собственных ошибках и косяках. Такого количества качественных уроков, выстроенных по шагам, скажу честно в открытом доступе просто нет. Впрочем, нажмите на картинку (она со ссылкой) и Вы убедитесь в этом сами.
Решать Вам: иметь или нет в своем активе такие знания. Можно конечно обойтись и без курса «Adobe Muse. Быстрый старт 2.0», методом гугло или яндекс поиска. А время? А последовательность? А качество?
Можно конечно обойтись и без курса «Adobe Muse. Быстрый старт 2.0», методом гугло или яндекс поиска. А время? А последовательность? А качество?
Я уже зарекся серьезные и интересные вещи постигать самостоятельно, если есть возможность научиться под руководством профи. И все из-за разочарования, которое непременно приходит, когда в определенный момент времени ты натыкаешься на крупинку знаний, которая сразу тебе доказывает, что ты изначально все делал не так. Этакий момент просветления!
Вот собственно почти все, что я хотел Вам сказать. Я не считаю эту статью рекламной. В ней нет и намека ни на одну из фишек НЛП. Это просто размышление и по Adobe Muse и по способам обучения новым навыкам.
Кому действительно интересно, те перейдут по ссылке и посмотрят сами. Буду рад, если читатели выскажут свое мнение относительно Мьюза. Я знаю, что есть и другие похожие программы, есть плагины для WP, но все они блекнут перед возможностями и легкостью воплощения задуманного в Adobe Muse.
С уважением, Сергей Почечуев
веб-дизайн | Данил Фимушкин
Метка: веб-дизайн (страница 1 из 2)
Подключение Justclick к Adobe Muse
Что бы подключить Justclick к Adobe Muse, зарегистрируйтесь в Justclick, если у вас ещё нет профиля. После чего, в личном кабинете создайте группу подписчиков. Переходите в группу подписчиков – «новая группа» и в новой группе вводите идентификатор. Укажите название подписки на русском языке, что бы человек понимал, на что он подписывается. Сохраните.
Читать подробнее →
В этой статье мы подробнее рассмотрим возможности работы с текстом в программа Adobe Muse, типы и подключение шрифтов.
Читать подробнее →
Работа со слоями в Adobe MuseЧто бы открыть окно «Cлои», нажмите F7, или выберите их во вкладке «окно». Когда у вас несколько объектов и вы хотите их перемещать, есть два способа. Первый способ: выбираем правой кнопкой «упорядочить», «переложить на задний план». Таким образом, перекладываем как на задний план, так и назад и вперёд. Второй способ: в разделе «Cлои» вы берёте нужный объект и перетаскиваете его наверх или вниз, или посередине.
Таким образом, перекладываем как на задний план, так и назад и вперёд. Второй способ: в разделе «Cлои» вы берёте нужный объект и перетаскиваете его наверх или вниз, или посередине.
Читать подробнее →
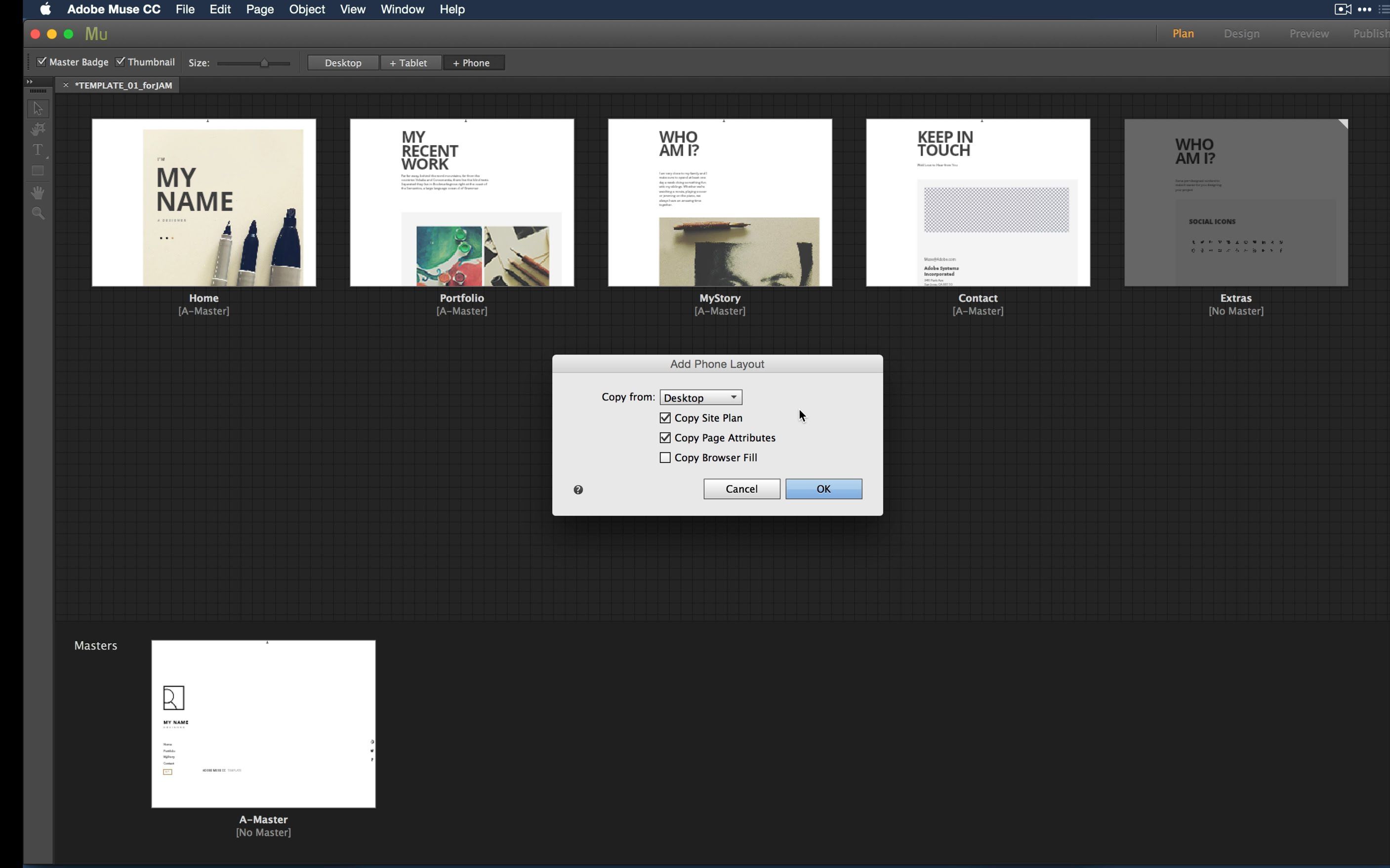
Чтобы создать мобильную версию сайта, или версию для планшетного устройства, выбираем «План» → «+Планшет» или «План» → «+Телефон».
Читать подробнее →
Использование Paragraph Style.Если ваш проект многостраничный, используйте Paragraph Style. Он находится в разделе «Окно» → «Стиль абзацев», и позволяет вам редактировать текст на всех страницах сайта одновременно, задав значения для разных стилей текста.
Читать подробнее →
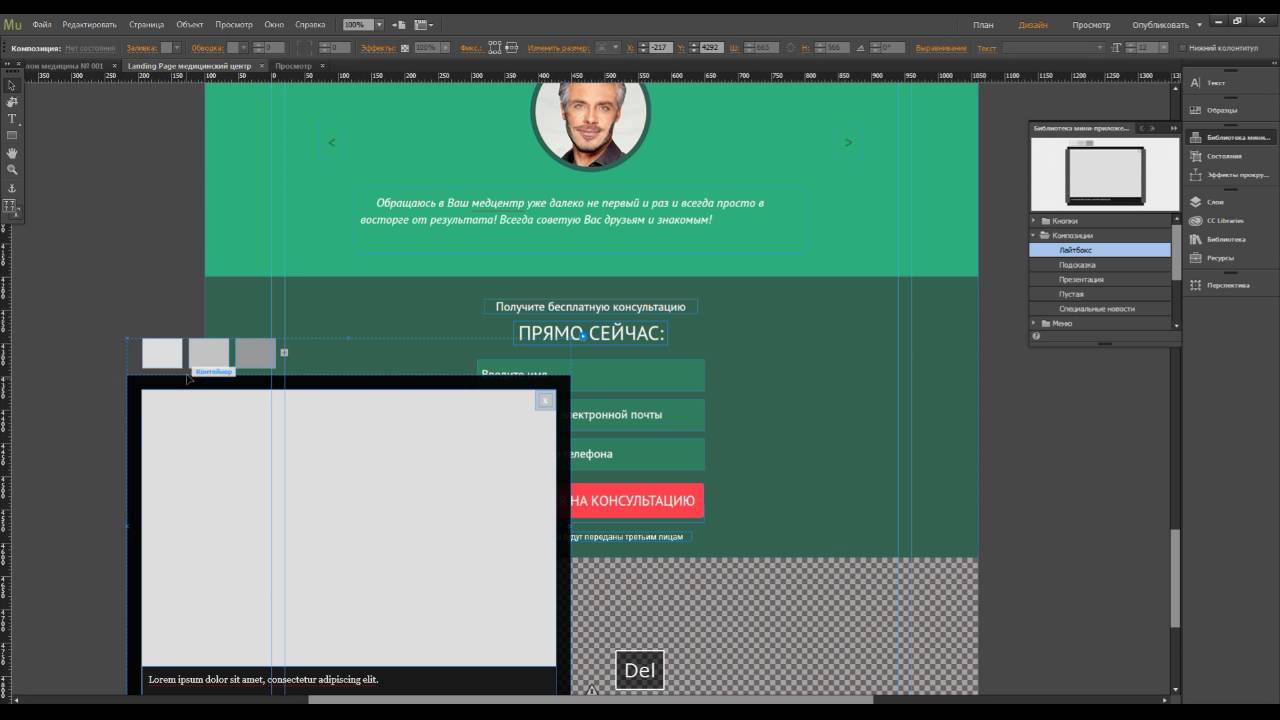
Создаем лайтбокс.Чтобы работать с лайтбоксом, перетаскиваем его на страницу из библиотеки мини приложений. В нем есть 3 квадрата превью, кликнув на которые появляются всплывающее окно, которое можно листать, внутри которых можно поместить что угодно. Как и другие виджеты в Adobe Muse, лайтбокс настраиваем под себя в окне «Параметры композиции».
Читать подробнее →
Чтобы создать лендинг Вконтакте, вам нужно сначала создать его в Adobe Photoshop. Без знаний этой программы у вас этого сделать не получится, так что советую ее изучать. Потренируйтесь на моем файле, скачайте его себе на компьютер, откройте в Photoshop. По ширине файл должен быть равен 607 пикселям, как и wiki-страница Вконтакте, потому что располагать его мы будем именно там.
Читать подробнее →
Масштабируемая векторная графика SVG.Векторные картинке в формате SVG, в отличии от JPG при увеличении не теряют качество. Если у вас Retina дисплей, то SVG формат отлично подходит, потому что масштабируется до бесконечности и погрешностей у картинок не появляется.
Читать подробнее →
Всегда используйте шаблон-А в своих проектах в в Adobe Muse, это позволит значительно оптимизировать вашу работу. В этой статье мы посмотрим, как это делается на примере создания горизонтального меню для всех страниц сайта.
Читать подробнее →
Используйте библиотеку мини-приложений чтобы перетащить YouTube-ролик, разместить ролик на странице в Adobe Muse. Для открытия кликните в окно “Диспетчер приложений”, перетащите панель в нужное место.
Для открытия кликните в окно “Диспетчер приложений”, перетащите панель в нужное место.
Читать подробнее →
Создание гиперссылок на веб-сайте Adobe Muse
В этой статье вы узнаете, как работать с гиперссылками в Adobe Muse. Используя гиперссылки, вы можете ссылаться на внешние веб-сайты, загружаемые файлы, адреса электронной почты и многое другое. Загружаемые файлы могут быть PDF, DOC, PPT, TXT, мультимедийными или другими типами файлов, которыми вы хотели бы поделиться с посетителями своего сайта, но которые в настоящее время не поддерживаются для вставки в интерфейс Adobe Muse. Вы можете ссылаться на файлы, которые в настоящее время загружены в вашу учетную запись хоста Adobe Muse, а также на файлы, размещенные на сторонних веб-сайтах.
Видео | Как создать гиперссылку
Видео | Как создать гиперссылку
Adobe Press
В этом разделе вы узнаете, как соединить пункты меню с двумя элементами Anchor Regions, чтобы добавить ссылки привязки в ручное меню. Выполните следующие действия:
Выполните следующие действия:
- Щелкните в любом месте страницы, чтобы выбрать страницу (чтобы индикатор выбора отображал слово: Страница). Затем дважды щелкните элемент меню виджета (контейнер виджета). Первый раз выбирает весь виджет меню вручную, а второй раз выбирает пункт меню. Индикатор выбора отображает слова: Пункт меню.
- Щелкните меню «Гиперссылки», чтобы увидеть полный список страниц и тегов привязки для сайта. В разделе «Рабочий стол» найдите нужную страницу и обратите внимание, что созданные вами теги привязки перечислены непосредственно под ней. Выберите подходящий тег привязки, чтобы связать его с пунктом меню.
Используйте меню «Ссылки», чтобы применить якорную ссылку «Завтрак» к кнопке «Завтрак».
- Повторите шаг 2, чтобы добавить больше якорных ссылок.
- Выберите Файл > Свойства сайта . На вкладке «Макет» убедитесь, что установлен флажок «Включить активное состояние для ссылок привязки».
 Этот параметр включен по умолчанию для всех новых сайтов, но если вы редактируете старый сайт, вам может потребоваться установить флажок.
Этот параметр включен по умолчанию для всех новых сайтов, но если вы редактируете старый сайт, вам может потребоваться установить флажок. - Выберите Файл > Предварительный просмотр страницы в браузере .
При переходе по ссылкам для просмотра различных областей страницы обратите внимание на то, что в меню навигации отображается соответствующее активное состояние. Эта функция сайта помогает сориентировать посетителей, помогая им понять, какой раздел они просматривают. Закройте браузер и вернитесь в Adobe Muse.
Также попробуйте прокрутить страницу вверх и вниз и посмотреть, как код на странице определяет местоположение каждого тега привязки и обновляет активное состояние ручного меню по мере того, как страница перемещается по каждой области страницы. Этот метод работает для страниц, которые прокручиваются как вертикально, так и горизонтально.
Примечание: Страница должна быть достаточно высокой или широкой, чтобы оставить место для тегов привязки для перехода к каждому региону. Если области страницы расположены слишком близко друг к другу, так что весь контент умещается в окне браузера без прокрутки, теги привязки не переходят к следующей области.
Если области страницы расположены слишком близко друг к другу, так что весь контент умещается в окне браузера без прокрутки, теги привязки не переходят к следующей области.
- Закройте браузер и вернитесь в Adobe Muse.
В следующем разделе вы узнаете, как добавить ссылки для скачивания, чтобы вы могли позволить посетителям загружать такие форматы файлов, как PDF, DOC, MP3, MOV, PSD и файлы JPEG с высоким разрешением.
Совет: Если вы работаете с другими дизайнерами над проектом сайта, вы даже можете ссылаться на исходные файлы .Muse, чтобы члены команды могли загрузить их прямо с вашего сайта.
Создание областей привязки на веб-странице — это простой способ визуально разделить различные разделы страницы. К каждому из этих разделов можно легко получить доступ с помощью якорных ссылок, которые предназначены для облегчения навигации по странице.
В готовом дизайне веб-страница в идеале должна содержать якорные ссылки, которые позволяют посетителям переходить вертикально к области, отображающей соответствующее меню.
- Нажмите кнопку «Якорь» в верхней области навигации, чтобы загрузить инструмент «Якорь».
Загрузите место Place Gun для первого якоря, нажав кнопку Anchor в верхней части рабочей области.
- Щелкните один раз в самом верху страницы над панелью навигации верхнего уровня в области заголовка. При желании вы можете временно убрать прямоугольник заголовка. Если вы перемещаете содержимое заголовка, не забудьте потом вернуть его на место.
- В появившемся диалоговом окне «Переименовать якорь» введите имя якоря.
Назовите якорь для меню завтрака, который находится вверху страницы.
- Повторите шаги с 1 по 3, чтобы определить области привязки и добавить больше ссылок привязки.

Примечание:
Величина интервала (в пикселях) между первой привязкой (в верхней части страницы) и первым экземпляром связанного контента (виджет меню, который вы добавите в следующем разделе) устанавливает «активную область» что приводит к изменению активного состояния в каждой области. Например, если первый якорь размещен в самом верху страницы, а виджет меню расположен на 120 пикселей ниже него, то активное состояние пунктов меню для последующих регионов также будет обновляться на 120 пикселей до того, как меню появится у посетителя. прокручивает страницу вниз.
После того, как вы добавите виджет меню вручную на следующем шаге, вы свяжете кнопки с тегами привязки, чтобы создать навигацию, которая позволит посетителям переходить вниз по странице, чтобы прочитать каждое меню.
- При редактировании страницы в представлении «Дизайн» с помощью инструмента «Текст» создайте новый текстовый фрейм рядом с правым верхним углом текстового фрейма меню «Завтрак».
 Введите слова: Меню загрузки.
Введите слова: Меню загрузки. - Пока текстовый фрейм все еще выделен, используйте панель «Текст», чтобы применить следующие настройки:
- Веб-шрифт: Kaushan Script (или любой шрифт, который вы предпочитаете)
- Размер шрифта: 14
- Цвет: #EEE5C4 (В части 3 вы переименовали этот образец цвета в крем-меню)
- Ведущий: 57%
- Выравнивание: по центру
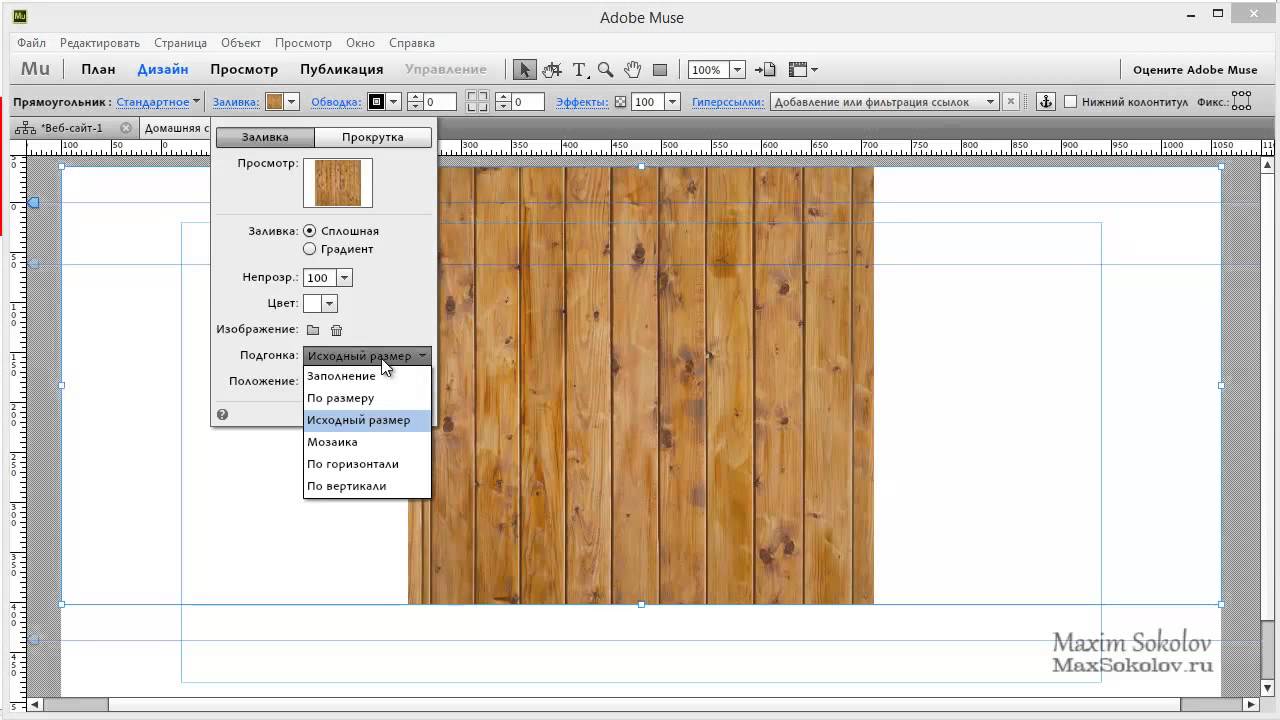
- Используйте меню «Заливка», чтобы установить цвет заливки «Нет». Щелкните папку рядом с разделом «Изображение» и выберите файл в папке файлов примеров с именем download-bg.png, чтобы установить фоновое изображение. Убедитесь, что в меню «Подгонка» установлено значение «Исходный размер», а «Положение» — по центру.
- Щелкните вне меню «Заливка», чтобы закрыть его. При необходимости используйте инструмент «Выделение», чтобы изменить размер текстового фрейма и переместить его так, чтобы он располагался по центру в правом верхнем углу текстового фрейма меню «Завтрак».

- Пока текстовый фрейм все еще выделен, используйте меню «Ссылки» на панели управления, чтобы выбрать параметр «Ссылка на файл». В появившемся диалоговом окне «Импорт» выберите файл и нажмите «Открыть», чтобы выбрать его .
Примечание: Когда вы выбираете файл с помощью функции «Ссылка на файл», файл становится одним из активов сайта, который загружается при публикации сайта или включается в файлы сайта при экспорте сайта. Рекомендуется копировать любые файлы, на которые вы хотите сослаться, с сайта в локальную папку сайта вместе с любыми другими файлами изображений, используемыми на вашем сайте.
Добавлена ссылка на файл PDF. Если вы посмотрите на панель «Активы», вы увидите, что файл теперь указан как один из ресурсов веб-сайта.
- Выберите текстовый фрейм с помощью инструмента «Выделение». Скопируйте текстовый фрейм меню загрузки и вставьте его, расположив его над правым верхним углом меню обеда.
 Повторите этот шаг еще два раза, чтобы создать копии, расположенные над правыми верхними углами меню «Ужин» и «Десерт».
Повторите этот шаг еще два раза, чтобы создать копии, расположенные над правыми верхними углами меню «Ужин» и «Десерт».
В реальном проекте вы можете создать ссылку на четыре отдельных файла меню, чтобы предоставить посетителям четыре различных загружаемых PDF-файла, которые они могут использовать для просмотра и печати меню. Но для целей этого руководства кнопка «Загрузить» ссылается на один и тот же файл PDF в каждой области страницы.
- Выберите «Файл» > «Предварительный просмотр страницы в браузере». Щелкните один из пунктов меню в горизонтальном меню, чтобы перейти к этому меню на странице. Обратите внимание, что когда вы прокручиваете вниз, чтобы увидеть меню «Ужин» и «Десерт», заголовок отображается поверх остального содержимого страницы. Это происходит из-за того, что страница еды использует главную страницу переднего плана, а содержимое заголовка этой страницы перемещено на передний план.
- Щелкните ссылку «Меню загрузки» и посмотрите, как файл PDF загружается на ваш компьютер.

В зависимости от используемого браузера и настроек браузера вы увидите различное поведение. Некоторые браузеры отображают PDF-файл в окне браузера, в то время как другие просто загружают файл PDF на рабочий стол, где его можно открыть с помощью Acrobat Pro или Acrobat Reader.
Если вы уже некоторое время используете Adobe Muse, вы могли заметить, что меню «Ссылки» недавно было реорганизовано в разделы, чтобы упростить поиск названий страниц и элементов, на которые можно ссылаться. В этом разделе вы подробно рассмотрите, как устроено меню «Ссылки» и как фильтровать элементы в списке меню. Вы также увидите, как добавить ссылки на адреса электронной почты.
- Щелкните стрелку вниз в меню «Ссылки», чтобы просмотреть полный список.
В расширенном представлении отображается список в меню «Ссылки».
- Меню «Ссылки» состоит из разделов. В недавно использованных ссылках отображаются все ссылки на внешние веб-сайты, которые были добавлены на сайт.
 Вы можете ввести любой URL-адрес непосредственно в поле «Ссылки» для ссылки на внешние веб-страницы.
Вы можете ввести любой URL-адрес непосредственно в поле «Ссылки» для ссылки на внешние веб-страницы. - Раздел «Рабочий стол» содержит страницы текущего сайта. Обратите внимание, что якорные теги, которые вы добавили на страницу еды, перечислены в алфавитном порядке под страницей еды. Это означает, что вы можете создавать привязки с одним и тем же именем на нескольких страницах сайта и по-прежнему иметь возможность легко их идентифицировать при настройке ссылок. В этом примере сайта есть только макет рабочего стола, но если сайт содержит альтернативные макеты для телефона или планшета, эти разделы отображаются с соответствующим набором страниц.
- Раздел «Файлы» в конце включает функцию «Ссылка на файл» и любые загружаемые файлы, добавленные на текущий сайт. Поскольку вы недавно добавили ссылку на файл KatiesCafeMenu.pdf, имя файла указано в этом разделе, что упрощает повторную ссылку на общий ресурс с нескольких страниц сайта.
- Если вы хотите добавить ссылку электронной почты (при нажатии которой открывается почтовый клиент посетителя и начинается новое сообщение с адресом электронной почты в поле «Кому»), введите адрес электронной почты с префиксом mailto: в поле меню «Ссылка», например:
mailto:email@address.
 com
com - Иногда список элементов в меню «Ссылки» может стать довольно длинным и сложным для навигации на больших веб-сайтах. Если вы ищете определенную страницу, привязку, файл или внешний URL-адрес для ссылки, введите первые несколько букв ссылки в поле меню «Ссылки», и отобразятся соответствующие элементы. Это позволяет вам быстро фильтровать список и находить элементы, которые вы хотите связать.
Теперь, когда кнопки со значками социальных сетей находятся на своем месте, вы добавите внешние ссылки на каждый из сайтов социальных сетей.
- Выберите значок Facebook, а затем введите (или скопируйте/вставьте) ссылку на страницу Katie’s Cafe в Facebook в поле меню «Ссылка», например: http://www.facebook.com/KatiesCafeSF
- Выберите значок Google+, а затем введите (или скопируйте/вставьте) следующую ссылку на страницу Katie’s Cafe в Google+: https://plus.google.com/u/1/117800212967830061444/posts
- Выберите значок Twitter, а затем введите (или скопируйте/вставьте) следующую ссылку на страницу Katie’s Cafe в Twitter: http://twitter.
 com/katiescafesf
com/katiescafesf - Щелкните значок Facebook еще раз, чтобы выбрать его. Щелкните подчеркнутое синим цветом слово «Ссылки», которое находится слева от меню «Ссылки». В появившемся диалоговом окне установите флажок с надписью: Открыть ссылку в новом окне или вкладке.
- Повторите шаги 4, чтобы ссылки Google+ и Twitter также открывались в новом окне браузера.
Это общепринятое соглашение веб-дизайна: ссылки, ведущие на другие страницы того же сайта, открываются в том же окне браузера (что происходит по умолчанию в Adobe Muse), а ссылки на страницы других внешних веб-сайтов открываются в новом окне или вкладка
Чтобы подготовить ссылку перед добавлением на страницу вашего сайта Adobe Muse, вы будете использовать браузер для просмотра загруженного файла в реальном времени. Следуй этим шагам.
- Запустите браузер по вашему выбору.
- Перейдите на свой сайт или сторонний сайт, содержащий загруженный зависимый файл. Вы можете использовать поисковую систему, например Google, или ввести доменное имя сайта прямо в адресную строку браузера.

Вы можете ввести доменное имя сайта прямо в адресной строке браузера.
- После перехода на домашнюю страницу нужного сайта щелкните на панели навигации сайта или введите полный URL-адрес в адресной строке браузера, чтобы получить доступ к конкретному зависимому файлу. После выполнения этого шага ваш браузер отобразит, воспроизведет или загрузит файл, к которому вы обращаетесь.
- Убедившись, что вы ввели правильный URL-адрес для доступа к загруженному файлу, выделите все содержимое адресной строки браузера и выберите «Правка» > «Копировать». Кроме того, вы можете использовать сочетания клавиш Command+C (Mac) или Control+C (Windows).
Скопируйте URL из адресной строки браузера
В этот момент URL-адрес зависимого файла был скопирован в буфер обмена. Старайтесь не копировать какие-либо другие элементы до тех пор, пока вы не вставите URL-адрес зависимого файла в поле «Гиперссылка», как описано в следующем разделе.
После того как вы успешно загрузили зависимый файл, открыли его через браузер и скопировали URL-адрес файла, последним оставшимся шагом является создание ссылки на странице вашего сайта Adobe Muse. Выполните следующие шаги:
- Запустите Adobe Muse. Дважды щелкните миниатюру страницы, чтобы открыть страницу в режиме конструктора.
- Выберите текст, размещенное изображение или прямоугольную форму, которую вы хотите использовать в качестве «кнопки», которую посетители будут нажимать для загрузки или доступа к зависимому файлу.
- Когда выбран текст или элемент страницы, щелкните раскрывающееся поле «Гиперссылка» и вставьте URL-адрес (абсолютный путь) к зависимому файлу, который вы скопировали ранее.
Если вы хотите, чтобы ссылка открывалась в новом окне браузера, щелкните метку «Гиперссылка» слева от окна «Гиперссылка». В появившемся диалоговом окне установите флажок рядом с параметром Открыть ссылку в новом окне или вкладке, как показано ниже.
Выберите «Открыть ссылку в новом окне или вкладке»
Сохраните страницу и опубликуйте изменения на сайте.
Посетите страницу в браузере. Нажмите на связанный текст или кнопку, чтобы убедиться, что ссылка работает должным образом.
Примечание:
Вы можете попробовать посетить свой сайт в нескольких разных браузерах, таких как Chrome, Safari и Firefox, чтобы убедиться, что различные браузеры ведут себя приемлемо, когда вы щелкаете ссылку на действующем сайте для доступа к зависимому файлу.
Дополнительные советы по работе с Adobe Muse см. на странице справки и учебных пособий по Adobe Muse или на странице мероприятий Adobe Muse для просмотра живых и записанных веб-семинаров.
Официальные уведомления | Политика конфиденциальности в Интернете
Как я запустил веб-сайт за один день с помощью Adobe Muse.
 — Barnard.co
— Barnard.co[ Редактировать: См. сайт в прямом эфире на odibeesans.com]
У меня есть копия Adobe Muse в рамках подписки Adobe CC. Я хотел попробовать его в течение некоторого времени, так как он утверждает, что передает силу веб-разработчика в руки дизайнера. По сути, вы теоретически можете превратить свой дизайн (сделанный в Photoshop или аналогичном) в полнофункциональный, отзывчивый веб-сайт, не написав ни единой строчки кода.
Я всегда с подозрением относился к подобным программам. Меня беспокоило, что подобные программы будут выдавать ненужный, раздутый код и никогда не будут работать так же хорошо, как разработчик. Поэтому я решил потратить не больше дня на изучение программного обеспечения и посмотреть, смогу ли я создать работающий одностраничный веб-сайт с помощью Adobe Muse и опубликовать его в реальном времени на домене.
Мой проект – создание веб-сайта для моего шрифта Odibee Sans. Я сделал этот шрифт за один день (однодневная сборка или «ODB»), поэтому создание сопровождающего его веб-сайта за один день показалось мне уместным.
Я пошел в Photoshop и начал разрабатывать дизайн для своего одностраничного веб-сайта. Очевидно, я хотел, чтобы сайт был адаптивным (хорошо выглядел на мобильных устройствах), поэтому я сделал его как можно более простым, с меню из трех пунктов и центрированным контентом по всей странице (нет необходимости размещать элементы друг над другом на небольших экранах). Потребуется небольшое вступление, немного информации обо мне, дизайнере, и ссылка для скачивания шрифта. Кроме того, на веб-сайте должен быть размещен мой пользовательский шрифт, который будет использоваться в качестве заголовков на странице.
Когда дизайн был готов, я зашел в Adobe Muse и начал смотреть обучающие программы. Здесь есть отличный ресурс для начинающих, который проведет вас через весь процесс создания адаптивного веб-сайта в Muse.
Вы начинаете с настройки мастер-файла. Он содержит любой контент, который будет отображаться на всех страницах сайта, или, в нашем случае, верхний и нижний колонтитулы. Вы можете импортировать элементы Photoshop слой за слоем, что очень удобно для вставки таких элементов, как полноэкранные изображения или кнопки PNG. Что также удобно, так это импортировать весь документ в виде плоской направляющей, на основе которой можно строить. Тем не менее, я обнаружил, что было проще подготовить мои ресурсы, используя функцию «создать ресурсы» внутри Photoshop, а затем импортировать их вручную. Здесь вы просто вводите «.png» в конце слоя фотошопа, и он создает для вас файл png в отдельной папке. Я использую эту функцию все время, когда пишу рассылки по электронной почте, и она также позволяет мне контролировать размер файла каждого объекта. Например, если мне нужен jpg с качеством 70% от оригинала, я просто набираю «.jpg7» в конце слоя!
Вы можете импортировать элементы Photoshop слой за слоем, что очень удобно для вставки таких элементов, как полноэкранные изображения или кнопки PNG. Что также удобно, так это импортировать весь документ в виде плоской направляющей, на основе которой можно строить. Тем не менее, я обнаружил, что было проще подготовить мои ресурсы, используя функцию «создать ресурсы» внутри Photoshop, а затем импортировать их вручную. Здесь вы просто вводите «.png» в конце слоя фотошопа, и он создает для вас файл png в отдельной папке. Я использую эту функцию все время, когда пишу рассылки по электронной почте, и она также позволяет мне контролировать размер файла каждого объекта. Например, если мне нужен jpg с качеством 70% от оригинала, я просто набираю «.jpg7» в конце слоя!
Затем мне пришлось вставить пользовательские шрифты, которые я хотел использовать на своем сайте. В моем дизайне использовались только три шрифта; мой «Odibee Sans», шрифт Google «Raleway» и замечательный «Font Awesome» для иконок. Но, к сожалению, ни один из них не был стандартным системным шрифтом, и все они должны были быть загружены в Muse, которая затем размещалась в рамках окончательного экспорта.
Но, к сожалению, ни один из них не был стандартным системным шрифтом, и все они должны были быть загружены в Muse, которая затем размещалась в рамках окончательного экспорта.
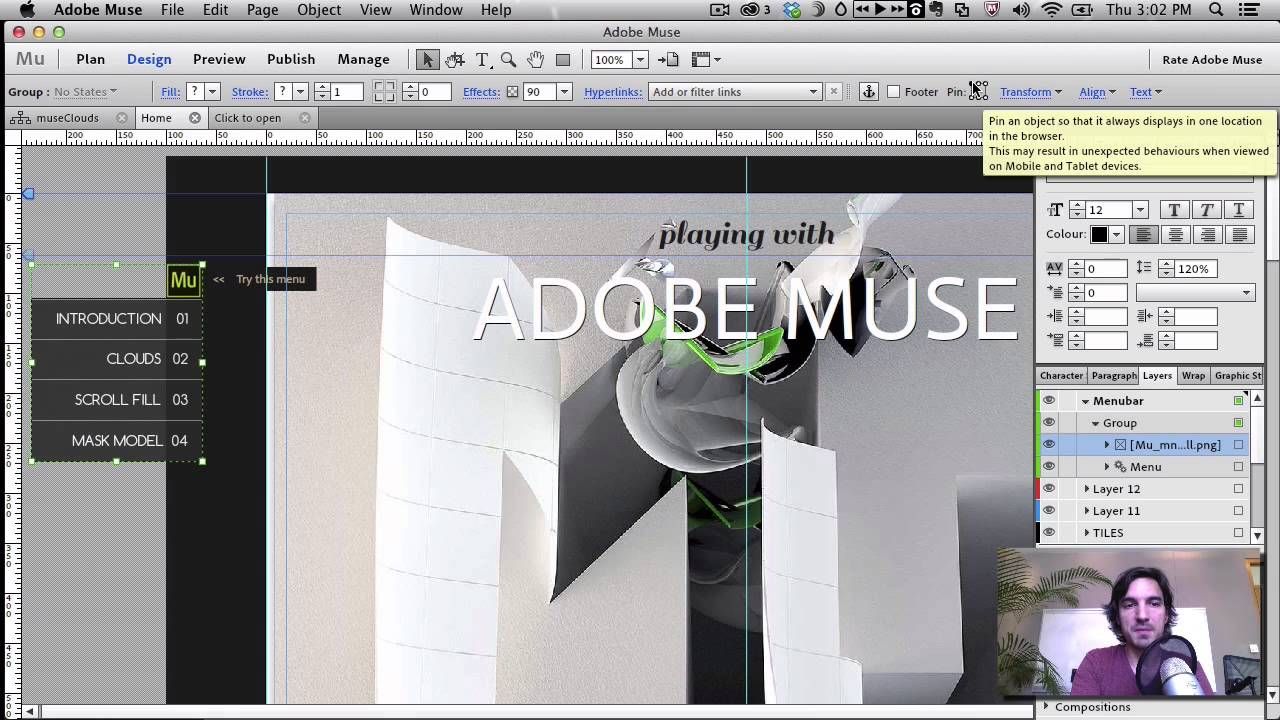
После вставки цветов фона и текста для верхнего и нижнего колонтитула мне пришлось установить правила для каждого элемента, чтобы они оставались в нужном мне положении при изменении размера браузера. Например, я всегда хочу, чтобы мои пункты меню были зафиксированы в правом верхнем углу экрана, но элементы нижнего колонтитула должны оставаться по центру. Это требует проб и ошибок с помощью настроек «закрепить» и «изменить размер» в Muse.
Создав верхний и нижний колонтитулы, я перешел к дизайну домашней страницы с помощью карты сайта в Muse. В моем случае карты сайта было немного, так как это была только одна страница, но здесь вы можете создать несколько страниц для своего веб-сайта. Поэтому в моем меню будут использоваться только якорные ссылки на определенные разделы домашней страницы.
Отсюда я просто экспортировал свои активы из Photoshop и вставил их в Muse. К счастью (потому что я суперорганизованный), я уже установил свои стили, используя библиотеки CC в Photoshop, включая все цвета и шрифты. Поэтому, когда я начал устанавливать стили для ссылок, тегов «h2» и абзацев, все, что мне нужно было сделать, это нажать кнопку на панели библиотек.
К счастью (потому что я суперорганизованный), я уже установил свои стили, используя библиотеки CC в Photoshop, включая все цвета и шрифты. Поэтому, когда я начал устанавливать стили для ссылок, тегов «h2» и абзацев, все, что мне нужно было сделать, это нажать кнопку на панели библиотек.
Труднее всего было сообщить Muse, что должно происходить при изменении размера окна браузера. Я хотел, чтобы мое главное изображение заполнило всю ширину браузера, но не масштабировалось при изменении размера, чтобы оно оставалось по центру. Это потребовало некоторого понимания. По сути, вы создаете прямоугольник с «заливкой» изображения «heroimage.jpg», а затем устанавливаете заливку «Масштабировать до заполнения». Подробнее об этом здесь.
Затем я определился с контрольными точками для сайта. Это ширина браузера, при которой содержимое должно изменяться, и, к счастью, это очень просто настроить в Muse. Вы просто перетаскиваете ширину страницы до тех пор, пока сайт не «разорвется» (например, контент не выльется за края или дизайн больше не будет работать для этого размера экрана), и щелкните маленький символ «плюс» в верхней части страницы. Затем просто переместите или измените размер содержимого, пока оно не станет красивым. Мне нужно было только три точки останова; один, когда текст был слишком широким для браузера, и один, когда основной заголовок «Одиби Санс» больше не помещался на экране. Все остальное либо масштабировано, либо уже спроектировано так, чтобы поместиться на экране мобильного устройства (например, верхний и нижний колонтитулы).
Затем просто переместите или измените размер содержимого, пока оно не станет красивым. Мне нужно было только три точки останова; один, когда текст был слишком широким для браузера, и один, когда основной заголовок «Одиби Санс» больше не помещался на экране. Все остальное либо масштабировано, либо уже спроектировано так, чтобы поместиться на экране мобильного устройства (например, верхний и нижний колонтитулы).
При предварительном просмотре сайта в моем браузере и на экранах мобильных устройств. Я создал свои опорные точки на главной странице (Объект > Вставить якорь ссылки). Удивительно, но Muse включает в себя красивую функцию прокрутки, а не «привязку» к точке на странице. Поэтому, когда пользователь нажимает на элемент меню, страница плавно прокручивается вниз до нужного раздела. Затем я стилизовал каждое состояние наведения для своих ссылок и добавил 0,2-секундное затухание для каждого наведения, что является прекрасной функцией управления.
После безумного тестирования сайта в браузере (option+command+E для предварительного просмотра) я был готов к публикации.
