Adobe Sketch v2.0.162
Adobe Sketch позволяет рисовать на мобильных устройствах. Создатели этого продукта добавили широкий выбор кистей и интеграцию с другими приложениями Adobe. Создавайте рисунки на смартфоне или стационарном компьютере. Переносите готовые рисунки в другие программы Adobe. Рисуйте в этом приложении, используя стилус. Процесс рисования будет комфортным, даже на маленьком экране переносного устройства.
Вы можете рисовать пальцем. Находясь в городском транспорте, очереди, на кухне и другом месте, вы создаете рисунок пальцем без проблем. Adobe Sketch закачивается на нашем сайте или в Play Market.
Назначение
Именно поэтому считаю корректным первым пунктом показать назначение каждой из программ. Photoshop в основном работает с растровыми изображениями
, однако имеет некоторые векторные инструменты. Он незаменим для ретуши фото, обработки изображений. Но функционал предназначенный для работы с векторной графикой в нем достаточно условный. Многие поклонники Adobe возразят мне, но тогда возникает логичный вопрос: зачем в арсенале Adobe есть отдельный векторный редактор Illustrator, если Photoshop умеет все? Именно наличие двух интерфейсов усложняет работу и требует дополнительного времени при решении задач по работе с векторной графикой.
Многие поклонники Adobe возразят мне, но тогда возникает логичный вопрос: зачем в арсенале Adobe есть отдельный векторный редактор Illustrator, если Photoshop умеет все? Именно наличие двух интерфейсов усложняет работу и требует дополнительного времени при решении задач по работе с векторной графикой.
Sketch же изначально заточен на работу с вектором
, поскольку разработка интерфейсов подразумевает создание прототипов, фреймворков, иконок, UI-элементов, а зачастую эти элементы должны быть векторными. Таким образом, чтобы выбрать каким из редакторов пользоваться, нужно понять, какие задачи придется решать с помощью данного инструментария.
Почему Sketch?
Некоторое время после релиза в 2010 году Sketch расценивался как легковесный инструмент для редактирования графики, с помощью которого дизайнеры UI и UX могли быстренько прототипировать дизайн приложений.
Но за последние годы Sketch значительно развился – и его возможности сейчас выходят далеко за рамки создания макетов экранов. Как молодой продукт, созданный специально под нужды сегодняшнего дня, в нем нет всего этого ненужного мусора, как в наборе продуктов Adobe Creative Cloud.
Как молодой продукт, созданный специально под нужды сегодняшнего дня, в нем нет всего этого ненужного мусора, как в наборе продуктов Adobe Creative Cloud.
Сейчас Sketch гордо продается как визуальным, мобильным, иконочным, веб и продуктовым дизайнерам – и я думаю, это всего лишь вопрос времени, пока его разработчики, Bohemian Coding, с уверенностью не начнут ориентировать свой продукт и на иллюстраторов и художников.
Стоимость
Вторым по счету, но не по значимости, параметром для выбора того или иного редактора является стоимость и способ оплаты данного программного обеспечения. Приобрести Photoshop можно исключительно по подписке! Стоимость ежемесячного использования редактора составляет 20$
, и для разных регионов эта цифра может изменяться. Но суть остается та же. В отличии от Adobe компания Bohemian Coding пошла по обратному пути: Sketch продается за
99$
, это единоразовый платеж и все обновления пользователь получает бесплатно. Возможно в дальнейшем финансовая стратегия компании изменится, но пока они завоевывают рынок таким образом. Именно этот фактор, наверняка, сыграет роль в масштабах компании. Хотя и для фрилансеров немалозначимым является финансовое планирование своих ресурсов.
Возможно в дальнейшем финансовая стратегия компании изменится, но пока они завоевывают рынок таким образом. Именно этот фактор, наверняка, сыграет роль в масштабах компании. Хотя и для фрилансеров немалозначимым является финансовое планирование своих ресурсов.
Рисуем макет сайта
Первый экран должен привлечь внимание пользователя и рассказать, о чем сайт. Заголовок и абзац текста также задаем с помощью инструмента Text и вставляем иллюстрацию.
Кажется, что дом висит в воздухе и не согласуется с окружающим миром. Чтобы вернуть его на землю и задать тон для следующего экрана сайта, нарисуем серую подложку. Для этого: Insert → Vector и создаем контур около изображения дома.
Заполняем контур серым цветом и передвигаем его за слой с домом.
Следующий экран — подробный рассказ про стеновой блок и его отличие от конкурентов. Используем изображение блока и его описание. Для каждого из преимуществ подберем иконку.
Иконку я разместил на круглой оранжевой подложке. Выровнял по центру относительно друг друга, заполнил белым иконку.
Выровнял по центру относительно друг друга, заполнил белым иконку.
Чтобы показать дома, сделанные из блоков, используем слайдер с фотографиями. Каждая страница слайдера — это шесть квадратных фотографий домов. Все исходные изображения — разные по длине и ширине. Чтобы быстро привести их к одному размеру, будем пользоваться масками.
Для этого нарисуем прямоугольник нужного размера (Insert → Rectangle) и разместим фотографию над ним. Затем выберем слой с этим прямоугольником и нажимаем кнопку Mask.
Проводим эту операцию для остальных фотографий и рисуем элементы управления слайдером.
Мультиплатформенность
Еще одним значимым аргументом в выборе инструментария для дизайнеров станет платформа, на которой работает тот или иной софт. В нашей компании дизайнеры работают исключительно на Mac устройствах и большинство front-end разработчиков тоже. Поэтому тот факт, что Sketch существует исключительно для OS X
, не стал для нас проблемой. А вот для дизайнеров, в распоряжении которых Windows устройства, это явно не решабельный вопрос. Конечно, можно заморочиться и поставить эмулятор OS X на винде, однако ничего путнего из этого может не получиться, максимум вы загрузите свой процессор и операционную систему обработкой ненужных процессов. В отличии от Sketch,
А вот для дизайнеров, в распоряжении которых Windows устройства, это явно не решабельный вопрос. Конечно, можно заморочиться и поставить эмулятор OS X на винде, однако ничего путнего из этого может не получиться, максимум вы загрузите свой процессор и операционную систему обработкой ненужных процессов. В отличии от Sketch,
Photoshop имеет отдельные версии для Windows и OS X
. Поэтому в вопросе мультиплатформенности неизменным лидером остается Adobe Photoshop. Но, опять-таки, то, что на первый взгляд кажется недостатком, является сильным преимуществом в конкретных условиях. Поскольку Sketch существует только под Mac, в нем весь создаваемый контент отрисовывается с помощью средств маковской оси, используется стандартный графический движок от Apple. Именно этим разработчики добились максимальной продуктивности и быстроты работы.
Задаем сетку
Весь контент на сайте строится по сетке. Сетку подбирают под каждый проект. С помощью Show Layout в View можно скрыть или показать на артборде уже настроенную сетку. Чтобы задать новую: View → Layout Settings.
Чтобы задать новую: View → Layout Settings.
В появившемся окне задаем ширину сетки, отступы и количество колонок.
Выбираем ОК, смотрим на результат.
Интеграция
Важным моментом для любого инструментария является его способность интеграции с другим софтом. Например, после того, как макет сайта полностью проработан и готов к передаче в отдел front-end разработки, становится вопрос непосредственно самой передачи исходников для дальнейшего развития проекта. На сегодняшний день и Sketch, и Photoshop имеют серьезные средства интеграции. Оба редактора могут экспортировать
материалы в софт для коммуникации между разработчиками и дизайнерами, такие как Avocode, Zeplin и прочие. Если рассматривать этот кейс для компании, то данное решение крайне важно, оно помогает сэкономить деньги на дополнительные экземпляры графических редакторов для front-end разработчиков.
Из чего состоит курс
1. Знакомство с Adobe Sketch онлайн
- Возможности программы
- Интерфейс и инструменты
2. Редактирование объектов
Редактирование объектов
- Работа с кривыми и фигурами
- Работа со слоями
- Горячие клавиши и работа с пресетами
3. Рабочий процесс, символы, стили текста
- Работа с 3d-элементами: эффекторы, вытеснение, Lathe
4. Вложенные символы, Shape-стили
- Вложенные символы в Sketch дизайне сайта
- Настройки вложенных символов
- Shape-стили с вложенными символами
5. Responsive design, ресайз, прототипирование
- Настройка элементов для мобильной адаптивности
- Быстрый способ прототипирования
6. Библиотеки символов, плагины и экспорт
- Как настроить библиотеку символов
- Экспорт готового дизайна
- Работа с плагинами
7. Framer.js
- Импорт веб-дизайна из Sketch в Framer
- Создание анимаций
8. Мега-дизайн за 45 минут
- Пошаговая разработка дизайна по примеру проекта от PINKMAN
Обучение
Если вы решили освоить Photoshop или расширить свои знания о данном графическом редакторе, то в вашем распоряжении масса образовательных источников
. Существуют обучающие ресурсы как платные, так и бесплатные. Качество материалов также очень сильно разнится: от примитивных статей неавторитетных авторов до идеально структурированных последовательных видеоуроков квалифицированных профессиональных тренеров. В силу того, что Sketch относительно молодой софт, то и
Существуют обучающие ресурсы как платные, так и бесплатные. Качество материалов также очень сильно разнится: от примитивных статей неавторитетных авторов до идеально структурированных последовательных видеоуроков квалифицированных профессиональных тренеров. В силу того, что Sketch относительно молодой софт, то и
количество обучающих ресурсов не сравнимо меньше
, чем у Photoshop. И, как правило, это платные материалы. Например, на известном образовательном ресурсе Udemi менее 40 курсов по Sketch. Однако, уже существуют и обзор от практиков Sketch. Надеюсь, со временем количество обучающих метриалов в сети будет увеличиваться прапорционально с ростом популярности графического редактора Sketch.
Профессиональная подготовка UX-исследователей
Научитесь определять потребности пользователей! 3 месяца обучения, ведущие эксперты, удостоверение о повышении квалификации НИУ ВШЭ, менторство
Узнать подробнее
Что такое Sketch?
Sketch – одна программа из группы под названием “векторные графические редакторы”. Другие представители этой категории – Adobe Illustrator, CorelDRAW и OpenOffice Draw.
Другие представители этой категории – Adobe Illustrator, CorelDRAW и OpenOffice Draw.
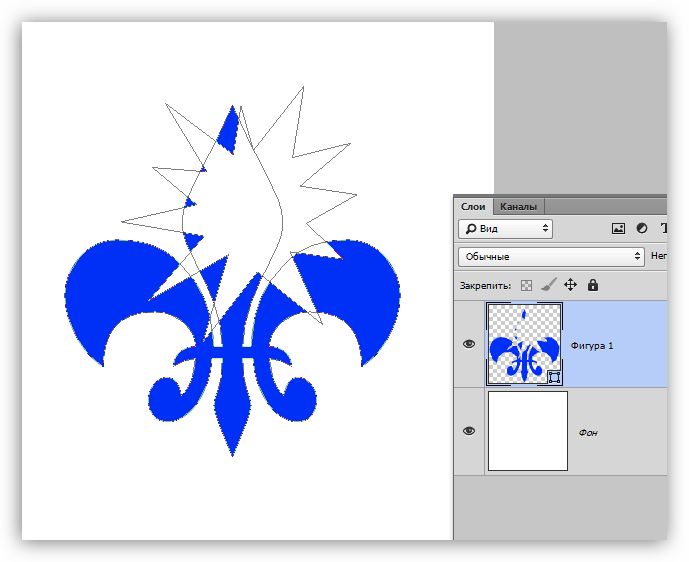
Векторный редактор отличается от пиксельных (растровых) редакторов. В пиксельном графическом редакторе (например, Adobe Photoshop, GIMP или Microsoft Paint), когда вы рисуете фигуру, сохраняется масса данных о каждом пикселе, что со стороны выглядит как круг:
Но в векторном редакторе вроде Sketch сохраняется только математическая основа самой фигуры. На практике это означает, что вы можете масштабировать вектор, сколько угодно и никогда не увидите никакой потери в качестве изображения. Дизайнеры и иллюстраторы обычно отдают предпочтение исключительно векторам, потому что их всегда можно конвертировать в пиксели. Куда сложнее пойти обратным путем.
В Sketch, только если вы не вставите пиксельную графику, например, фото, все слои векторные. Каждый объект состоит из опорных точек и кривых, которые можно просмотреть и отредактировать, кликнув дважды на фигуре. Но мы к этому еще вернемся!
Конкуренция – двигатель прогресса
Существует масса других параметров и характеристик Photoshop и Sketch, охватить их все достаточно сложно, но вывод однозначен: каждый из рассмотренных мною графических редакторов хорош для решения конкретной задачи. Если рассматривать разработку интерфейсов, то мы в компании для себя сделали однозначный выбор в пользу Sketch. Этому способствовал комплекс факторов, перечисленных в данной статье. Photoshop по прежнему является лидером в работе с растровой графикой, но нельзя игнорировать тот факт, что появление Sketch дало сильный толчок в развитии Photoshop. Самым ярким доказательством тому – появление множества арт-бордов и возможность отображения превью на мобильном устройстве. Действительно: конкуренция – двигатель прогрса.
Разобраться с интерфейсом
Sketch — универсальный графический редактор для macOS, в котором легко нарисовать сайт с нуля и создать макет мобильного приложения. Чем пользоваться, чтобы рисовать:
Слева
Страницы и список артбордов для навигации по макету. Все инструменты, в том числе и создание нового артборда, находятся в Insert.
В центре
Рабочая область с артбордами.
Справа
Инспектор, который отвечает за свойства выделенного артборда или элемента: размеры, параметры наложения, тени, выравнивание и положение.
Делать сайты: Photoshop или InDesign
Вспомнилась дискуссия на тему «Фотошоп против (все остальное)», которая была развернута менеджерами в Фейсбуке. В чем суть? Собрались десяток менеджеров в одной ветке, и один, значит, говорит «Представляете, мне макет сайта в Иллюстраторе отдали. Ну вообще…». И вот сидели менеджеры и угорали над дизайнерами, которые даже не знают где сайты нужно рисовать, пока в ветку не пришли дизайнеры.
Почему я вспомнил об этом сегодня? Потому что у меня нет никаких сомнений в том, что в ближайшие годы Фотошоп либо оснастят для удобства веб дизайнеров, либо потихоньку будут переводить веб дизайнеров в Adobe Edge. Получится или нет? Я не знаю. С Fireworks-м не получилось, посмотрим куда приведет новая стратегия. Летом я написал статью В Фотошопе неудобно делать сайты. Всем здравомыслящим людям очевидно что Фотошоп идеален для фото монтажа, но ужасен для веб-дизайна. Да в нём нормально делать промо страничку или визиточный сайт.
По этой причине дизайнеры 75-го уровня переходят на любые другие приложения для дизайна. Одни утекают в Illustrator, другие в InDesign. Оба приложения не созданы для веб-дизайна, но значительно более удобны для него чем Фотошоп. Упрощение дизайна, тенденции на избавление от излишних объемов, флэт-дизайновый тренд с другой стороны мотивирует использовать для веб дизайна что угодно, только не Фотошоп. Сегодня я наткнулся на статью-страничку Дмитрия Плотникова, который по совместительству арт-директор Мегаплана.
С Дмитрием я сталкивался несколько раз, ведя некоторые проекты на аутсорсе для Мегаплана. Профессионала видно сразу. Вот что он пишет о своей работе:
Сначала рисую на бумаге, чтобы лишний раз не проверять почту. Большой сайт рисую в Индизайне, потому что в Фотошопе состаришься и умрешь раньше, чем закончится проект.
Жаль нет менеджеров, которые рассказали бы Дмитрию, что сайт нужно делать в Фотошопе. Между тем, есть элемент подражательства. Дизайнеры со слабыми навыками, перебегают на Illustrator или InDesign, рассказывая что «иначе работать нельзя», но выдавая работы ниже среднего.
По этому поводу хочу сказать вот что. Инструмент — дело дизайнера. Другая ситуация в компаниях, где оговаривается инструментарий заранее. Почему? Потому что компания, к примеру, купила лицензионный Corel Grafic Suit. Вот мы так работаем, у нас такие правила, работая у нас придется работать на вот таком пакете приложений. Желаемый формат исходников тоже нужно уточнять заранее. Монополия Фотошопа закончилась. Хороший макет можно сделать практически любой программе, неплохой простенький сайт можно сделать даже в Pixlr Editor.
Плохой результат работы — прежде всего проблема дизайнера.Именно он и огребет за плохую работу. Потеряет заказчиков, получит недовольного клиента, получит втык от менеджера или арт-директора и так далее.
Таким образом инструмент — дело дизайнера, а плохая по качеству работа — его личные проблемы.
Автор:
Дмитрий Веровски
تحميل Дизайн Сайта в photoshop Как нарисовать Урок по Шагам mp3 — mp4
Дизайн Сайта в Photoshop Как нарисовать Урок по Шагам
Дизайн сайта в фотошопе для новичков Урок 1
Создаем профессиональный дизайн сайта с нуля Photoshop
Как правильно рисовать дизайн сайта
Дизайн сайта с нуля в Adobe Photoshop CC 2018 Home 1 Уроки Виталия Менчуковского
Photoshop уроци за начинаещи епизод 1 Инструментите Урок 2014
Дизайн сайта с нуля в Adobe Photoshop CC за 45 мин Part 1 Уроки Виталия Менчуковского
Бесплатный урок по веб дизайну для новичков нарисовать сайт в фотошопе 2021
Уроки веб дизайна Создание баннера в фотошоп
Создаем сетку в Photoshop Moscow Digital Academy
Дизайн сайта в Photoshop по шагам Урок 5
Stretch Effect в Adobe Photoshop 2022 Бърза и лесна техника Фотошоп Курс Урок
Дизайн сайта в Photoshop по шагам Урок 2
Photoshop For WEB Design 1 Настройка рабочей среды Уроки Виталия Менчуковского
Дизайн сайта в Photoshop по шагам Урок 4
Обучение веб дизайну с нуля Как рисовать сайт в фотошопе Урок 1
Дизайн сайта в Photoshop по шагам Урок 3
1 1 Создание макета сайта на Photoshop Ширина сайта разметка сайта
Как рисовать в Фотошопе — Как создать сайт
Как рисовать в Фотошопе
Здравствуйте! Сегодня мы поговорим как рисовать в Фотошопе.
Основные инструменты рисования
Основные инструменты рисования приведены в таблице
Таблица Основные инструменты рисования
| Инструмент | Действия инструмента |
Eraser (Ластик) | Стирает цвет пиксела изображения, делаяего прозрачным (или задавая разные степенипрозрачности). Исключение составляетслой |
Brush
| Инструмент подобен настоящей кисти.Содержит разнообразные настройки,позволяющие имитировать мазок кисти |
Pencil
| Используется для создания тонких, четкихпроизвольных линий |
Color
| Заменяет выбранный цвет в изображении на новый в зависимости от установленного режима наложения инструмента |
Mixer Brush
| Смешивает цвета в изображении, создавая эффект рисования настоящей кистью |
Art History Brush
| Создает хаотичное размытие со скручиванием. Используется для художественных спецэффектов Используется для художественных спецэффектов |
Gradient
| |
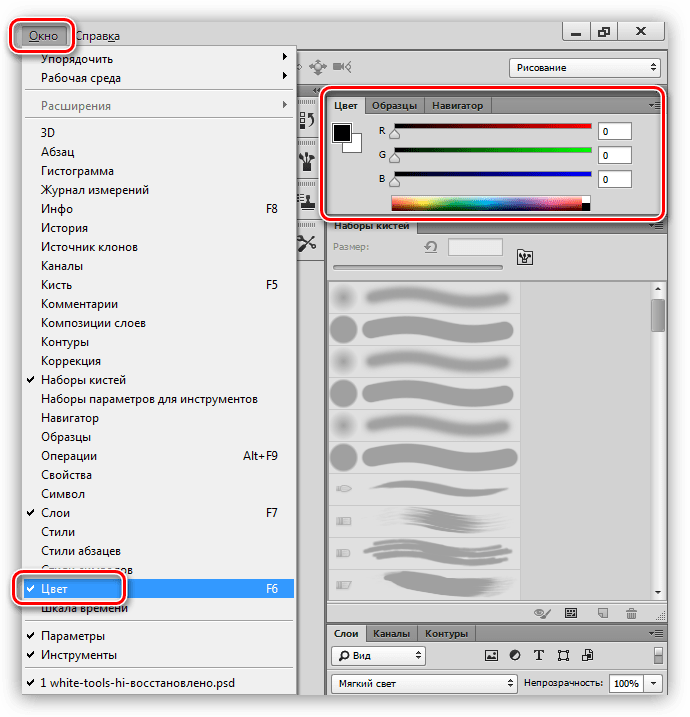
| Paint Bucket (Заливка) | Заполняет область изображения сплошным цветом или заранее заданным образцом Выбор основного и фонового цвета Основной цвет Foreground Color и фоновый цвет Background Color задаются в панели инструментов. Foreground Color (цвет переднего плана, или основной) в Photoshop используется для рисования, заливки документа или выделенной области и в качестве начального цвета инструмента Gradient (Градиент). |
Выбор основного и фонового цвета
Основной цвет Foreground Color
 Foreground Color (цвет переднего плана, или основной) в Photoshop используется для рисования, заливки документа или выделенной области и в качестве начального цвета инструмента Gradient (Градиент).
Foreground Color (цвет переднего плана, или основной) в Photoshop используется для рисования, заливки документа или выделенной области и в качестве начального цвета инструмента Gradient (Градиент).Background Color (цвет заднего плана, или фоновый) появляется при стирании пикселов на слое Background (где заблокирована прозрачность). Данный цвет включен в один из служебных градиентов. По умолчанию (Default ) цвет переднего плана черный, а заднего плана — белый. Таким образом, инструменты рисования  Нажав быструю клавишу <D> (от слова Default) или маленькую пиктограмму внизу, вы устанавливаете цвета по умолчанию. Используя переключатель цветов или быструю клавишу <X>, цвета переднего и заднего плана можно поменять местами.
Нажав быструю клавишу <D> (от слова Default) или маленькую пиктограмму внизу, вы устанавливаете цвета по умолчанию. Используя переключатель цветов или быструю клавишу <X>, цвета переднего и заднего плана можно поменять местами.
Инструмент Brush
Создайте новый документ командой File | New (Файл | Создать), установив следующие значения:
- Preset (Набор): Web;
- Size (Размер): 800 x 600, 72 ppi;
- Color Mode (Цветовой режим): RGB Color;
- Background Contents (Содержимое фона): White (Белый).
Активизируйте инструмент Brush (Кисть). Под главным меню программы находится панель параметров активного инструмента с многочисленными настройками. Рассмотрим основные из них.
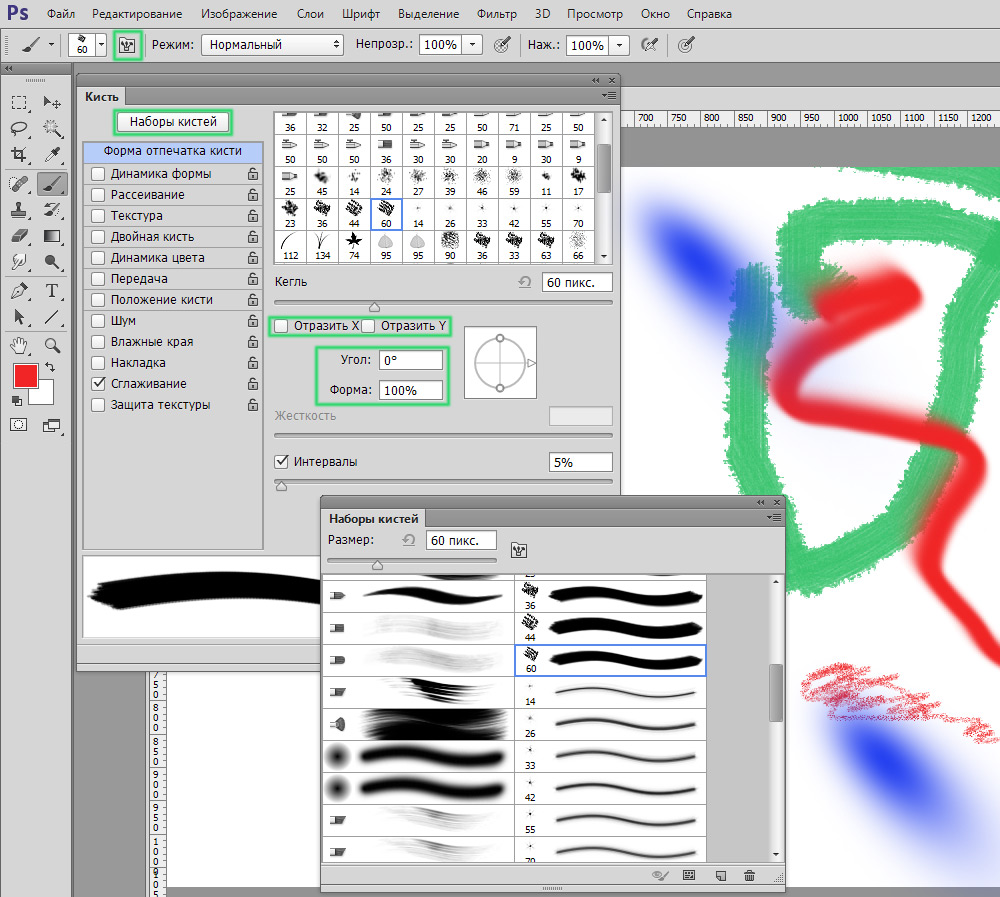
Параметр Brush
Параметр Brush (Кисть) — это не только форма инструмента, но и достаточно большой набор параметров, настраиваемый в специальной палитре Brush (Кисть). Данный параметр имеет выпадающий список предложений с уже загруженными кистями по умолчанию. Вы можете выбрать любую кисть из набора. Причем, как вы заметили, кисти не только круглой формы. Есть листья, мочалки, звезда, травинки. Этот набор можно изменять, дополнять, создавать свои кисти.
Вы можете выбрать любую кисть из набора. Причем, как вы заметили, кисти не только круглой формы. Есть листья, мочалки, звезда, травинки. Этот набор можно изменять, дополнять, создавать свои кисти.
Нарисуйте линию, выбрав различные формы кисти.
Отображение на экране инструментов рисования
Инструмент рисования имеет определенный размер и форму. Когда вы активизируете инструмент и переместите указатель мыши в окно изображения, он выглядит точ-
но так же, как и фактический размер его кисти, отображаемый в пикселах. Это очень удобно.
Изменение размера и жесткости кисти
Наиболее часто используются кисти круглой формы. Основные параметры круглых кистей Size (Размер) 1 и Hardness (Жесткость) —
Жесткие кисти имеют четкий контур, мягкие — растушеванный, размытый.
Для изменения размера кисти (параметр Brush у любого инструмента!) и жесткости вы можете использовать следующие быстрые клавиши и комбинации клавиш:
— клавиша <[> позволяет уменьшить размер кисти, сохраняя ее жесткость;
— клавиша <]> позволяет увеличить размер кисти, сохраняя ее жесткость;
— комбинация клавиш <Shift>+<[> позволяет уменьшить жесткость кисти, сохраняя ее размер;
— комбинация клавиш <Shift>+<]> позволяет увеличить жесткость кисти, сохраняя ее размер.
Режим наложения Mode
Этот параметр характерен для всех инструментов рисования. Обратите внимание, что по умолчанию установлено значение Normal (Нормальный). Не стоит пока его изменять.
Непрозрачность Opacity
Opacity (Непрозрачность) — степень непрозрачности штриха. По умолчанию установлена непрозрачность 100%. При работе с любым инструментом рисования вы сможете изменить непрозрачность, введя значение цифрами с клавиатуры; выделять соответствующее поле не потребуется.
1. Укажите нужное значение, введя значение от 1 до 9 цифрами с клавиатуры, не прозрачность при этом будет задана равной от 10 до 90% соответственно. Если вы введете значение 0, то непрозрачность будет задана равной 100%. Для более точного указания значения непрозрачности (с точностью до единиц процентов) быстро нажмите две цифры.
2. Попробуйте ввести клавишами разные значения непрозрачности и провести кистью по документу.
3. Верните значение непрозрачности к 100%.
Режим Airbrush
В старых версиях программы был отдельно инструмент, который назывался Airbrush (Аэрограф). Теперь это специальный режим у инструмента Brush (Кисть). Разница заключается в том, что Airbrush заставляет инструмент ставить очередной мазок каждую единицу времени, в отличие от обычной кисти, где мазок ставится только при движении указателя. Действие режима подобно баллончику, распыляющему краску. Особенно заметно действие на растушеванных кистях. По умолчанию режим выключен.
1. Выберите круглую кисть с помощью клавиш (давайте приучаться к профессиональной работе). Параметр Size (Размер) установите равным 100 px; Hardness (Жесткость) — 0%. Щелкните по документу, отметьте результат — образовалось пятно.
2. Включите режим Airbrush, нажав на соответствующую пиктограмму на панели параметров инструмента Brush.
3. Нажмите мышь, не перемещая по документу, оцените действие. Вы видите, что несмотря на отсутствие движения, пятно «краски» увеличивается.
4. Отожмите кнопку включения режима.
Плотность Flow
Данный параметр в основном относится к режиму Airbrush и регулирует плотность нанесения краски за одно движение кистью.
Flow (Нажим) — это плотность, накладываемая за один проход (flow — поток, струя; определяет, как быстро достигается значение непрозрачности). Если Flow равно 100% — за один проход, 33% — за три прохода, но одним росчерком мыши.
1. Выберите круглую кисть, установите Size (Размер) равным 50 px; Hardness (Жесткость) — 65%.
2. Установите параметр Opacity (Непрозрачность) равным 100%, Flow (Нажим) — 25%.
3. За четыре движения (прохода), не отпуская мышь, вы достигнете плотности Opacity.
Сохранение и восстановление параметров инструментов
Если вы первый раз открыли программу, инструменты настроены по умолчанию, т. е. с теми параметрами, которые предусмотрены Adobe. При изменении настройки инструментов сохраняются при следующем открытии программы. Если вы желаете работать с параметрами по умолчанию (или вы так их настроили, что инструмент вообще не работает), можно вернуть инструмент к состоянию начальной загрузки.
е. с теми параметрами, которые предусмотрены Adobe. При изменении настройки инструментов сохраняются при следующем открытии программы. Если вы желаете работать с параметрами по умолчанию (или вы так их настроили, что инструмент вообще не работает), можно вернуть инструмент к состоянию начальной загрузки.
1. Выберите инструмент.
2. Щелкните правой кнопкой мыши по пиктограмме инструмента в панели пара метров.
3. Выберите команду Reset Tool (Восстановить инструмент).
Команда Reset All Tools (Восстановить все инструменты) возвращает параметры всех инструментов к первоначальным (по умолчанию).
Инструмент Pencil
Инструмент Pencil (Карандаш) не позволяет менять параметр жесткости — все линии, нарисованные им, имеют стопроцентно жесткие края. Используется для создания тонких, четких произвольных линий.
Инструмент Eraser
Инструмент Eraser (Ластик) стирает цвет пиксела изображения, делая его прозрачным (или задавая разные степени прозрачности). Исключение составляет слой Background (Фон), где заблокирована прозрачность, тогда ластик рисует цветом заднего плана. Если цвет заднего плана — белый, резинка будет рисовать белым цветом (кажется,
Исключение составляет слой Background (Фон), где заблокирована прозрачность, тогда ластик рисует цветом заднего плана. Если цвет заднего плана — белый, резинка будет рисовать белым цветом (кажется,
что стирает). Проверьте мое утверждение.
Инструмент Paint Bucket
Инструмент Paint Bucket (Заливка) заполняет область изображения сплошным цветом или заранее заданным образцом по методу цветового подобия.
Рассмотрим панель параметров инструмента. Выпадающий список определяет содержимое заливки — пункт Foreground (Основной цвет) или Pattern (Регулярный) 1 . Если выбран режим узора, можно определить его образец в следующем выпадающем списке Pattern (Узор). Установите режим Foreground. Mode (Режим) задает режим наложения заливки, поле Opacity (Непрозрачность) определяет степень ее непрозрачности, флажок Anti-alias (Сглаживание) устанавливает сглаживание краев, а флажок Contiguous (Смеж. пикс) регулирует режим за
ливки смежных или всех подходящих пикселов. Параметр Tolerance (Допуск) определяет порог близости цветов, на которые воздействует инструмент. Чем это значение выше и чем более обширна область заливки, тем большее количество оттенков программа считает близким к цвету в точке щелчка. Значение Tolerance по умолчанию равно 32.
Параметр Tolerance (Допуск) определяет порог близости цветов, на которые воздействует инструмент. Чем это значение выше и чем более обширна область заливки, тем большее количество оттенков программа считает близким к цвету в точке щелчка. Значение Tolerance по умолчанию равно 32.
Рассмотрим на примере принцип действия инструмента.
1. Выберите инструмент Brush (Кисть). Установите параметр Size (Размер) равным 100 px, Hardness (Жесткость) — 0%, цвет черный.
2. Создайте замкнутую область.
3. Активизируйте инструмент Paint Bucket (Заливка). Установите режим Foreground, выбрав в качестве рабочего красный цвет. Щелкните внутри области. Paint Bucket
(Заливка) закрашивает область неравномерно, оставляя ореол.
4. Если вы хотите залить большую область, необходимо увеличить параметр Tolerance(Допуск).
Команда Edit | Fill
Если у вас весь лист уже зачирикан кистями, неудобно многократно стирать резинкой. С другой стороны, если вы желаете залить область цветом, то удобнее использовать данную команду.
1. Выполните команду Edit | Fill (Редактирование | Выполнить заливку) .
2. Появится одноименное диалоговое окно.
В раскрывающемся списке Use (Использовать) — чем вы будете заливать — можно выбрать значение Foreground (Основной цвет), Background (Цвет фона), Color (Цвет…),
50% Gray (50% серого), Black (Черный), White (Белый) или Pattern (Регулярный).
Узор — это небольшой фрагмент любого изображения, который программа при заливке многократно повторяет. Если активен этот пункт, следует выбрать
узор из раскрывающегося списка Custom Pattern (Произвольный узор). В этом списке содержится комплект образцов узоров, поставляемых вместе
с программой.
3. В разделе Blending (Наложение) параметры вам уже знакомы: список Mode (Режим) задает режим наложения заливки, поле Opacity (Непрозрачность) определяет сте-
пень ее непрозрачности.
Необходимо выучить быстрые клавиши для вызова команды Edit | Fill:
<Shift>+<Backspace> или <Shift>+<F5> — вызов окна команды Edit | Fill;
<Alt>+<Backspace> — заливка цветом переднего плана;
<Ctrl>+<Backspace> — заливка цветом заднего плана.
Выполните задание на действие быстрых клавиш:
1. <Ctrl>+<А>.
2. <D>.
3. <Ctrl>+<Backspace>.
Результат: ваш документ залит белым цветом (очистка холста документа).
Отмена и возврат действий. Палитра History
В идеальном мире никто не допускает ошибок и неправильных действий. В реальном мире всегда возможны ошибки, и необходимо возвращаться назад. Даже новичку
знакомы клавиши <Ctrl>+<Z>, позволяющие отменить выполненное действие.
Команда Edit | Undo (Редактирование | Отменить) (быстрые клавиши <Ctrl>+<Z>) в Photoshop отменяет только одно действие! Повторное нажатие <Ctrl>+<Z>
возвращает отмененное действие. Однако с помощью палитры History (История) можно отменить сразу несколько операций. Каждое действие, совершенное вами, записывается в палитру History (История). Палитра позволяет отменять последнее из совершенных действий, а также их последовательность.
Однако с помощью палитры History (История) можно отменить сразу несколько операций. Каждое действие, совершенное вами, записывается в палитру History (История). Палитра позволяет отменять последнее из совершенных действий, а также их последовательность.
Выполним задание:
1. Откройте изображение пейзаж.jpg из папки Lessons\Урок_2_Рисование электронного архива.
2. Активизируйте палитру History (История). В ней показана миниатюра документа
в момент открытия и присутствует единственная запись — Open (Открыть).
Документ был открыт, и больше с ним ничего не делали. Миниатюра документа называется состоянием начальной загрузки. Щелкнув по ней, вы можете с любого действия возвратить файл к данному виду.
1. Выберите инструмент Brush (Кисть). Цвет кисти — красный. Перечеркните изображение — раз и два.
2. Посмотрите в палитру History, в ней появились две новые записи (вы сделали два действия кистью) — Brush Tool (Инструмент «Кисть»), иллюстрируемые значком инструмента.
В палитре History (История) записываются все действия, которые применялись к изображению. Последнее действие выделено в нижней части списка.
3. Выполните отмену действий клавишами <Ctrl>+<Z>. При первом нажатии — отменяется последнее действие. Однако после повторного нажатия действие возвращается.
4. Выполняя новые операции после отмененных, вы формируете новые записи в палитре. Последовательно отменять действия в палитре можно быстрыми клавишами
<Ctrl>+<Alt>+<Z>. По умолчанию палитра History сохраняет только 20 последних действий.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Также читайте
(Visited 12 times, 1 visits today)
РИСУЕМ ПЛАН В ФОТОШОПЕ. ВИДЕОУРОК
Спасибо всем, кто ответил на вопросы. Стало понятно, что теоретическая часть вас, мои друзья, привлекает больше всего остального. Но и радует, что вы приходите не только за ней:)
Стало понятно, что теоретическая часть вас, мои друзья, привлекает больше всего остального. Но и радует, что вы приходите не только за ней:)
Я не обещаю, что такие статьи как моя самая популярная “Про шкаф мечты” будут появляться каждую неделю , так как они занимают очень много времени на подготовку, но постараюсь их писать регулярно.
Мне пришло много хороших отзывов про видео о том, как я делаю коллажи в Фотошопе. Спасибо – это не хитрые знания, которые вам могут помочь в таком сложном деле – как ремонт:).
А сегодня я покажу еще один “трюк” фотошопа. Это я прямо раскрываю “все тайны” закулисной работы, и рассказываю, как черчу свои красивые планировки тоже в ФОТОШОПЕ! В конце статьи вы найдете самый настоящий видео ролик на эту тему – добро пожаловать!
Да-да… и такое возможно.
Еще 4 года назад в статье “РИСУЕМ ПЛАН НА КОМПЬЮТЕРЕ”, где перечислены все фавориты на сегодняшний день из компьютерных программ, я упоминала о том, что программы из пакета Adobe – хорошие заменители бумаги и карандаша.
Т. е. наш экран монитора становится своеобразным листом А3 формата, а наша мышка становится карандашом.
Единственное НО – чтобы нарисовать план комнаты, который будет красиво выглядеть, а не просто из кубиков состоять – надо небольшую подготовительную работу провести – создать свой набор мебели.
Можно каталоги мебели самим отрисовать, можно скачать из интернета, а можно просто рисовать квадратики и кружочки, только главное их подписывать. У меня такой каталог создан очень много лет назад, и я его только пополняю сегодня – это очень удобно.
В моей практике работа в ФШ не отменяет черчение от “руки” и строительные архитектурные планы по ГОСТу, просто я очень люблю такую подачу для концептуальных решений.
Делюсь от чистого сердца:)
Планы в фотошоп можно “нарисовать” настолько красивые, подробные и удобные – насколько хватит вам терпения, усидчивости и желания.
Главный вопрос, который вы должны будете задать себе – зачем мне это надо сейчас, что я хочу нарисовать на плане.
И в путь!
Какие знания необходимы перед началом работы – ВСЕ, о которых мы уже говорили: знания о масштабе, о том как строить планы комнат, и конечно, знание фотошопа. Так как честно скажу, что в уроке я не объясняю совсем БАЗОВЫХ знаний о том, как пользоваться программой.
Для кого будет полезен видео ролик? Для тех у кого точно есть Фотошоп, он его чуть чуть (или очень круто) знает, для тех кто готов открыть новые горизонты и чуть чуть упростить свою жизнь. Так как рисовать план на бумаге – это прекрасно, но займет у непрофессиональна гораздо больше времени, чтобы все было красиво и аккуратно.
А такие планы совсем не стыдно показать не только строителям, но друзьям, товарищам!
Их можно хранить сколь угодно времени, дополнять в зависимости от “развития ситуации”, усложнять в зависимости от “задач”.
Смотрим видео мастер класс о том как нарисовать план комнаты в Фотошопе.
Основы Photoshop: Создание веб-сайта
В нашем последнем уроке мы рассмотрим, как использовать Photoshop для создания макета и создания макета веб-дизайна с нуля.
Если и был урок Photoshop, который требовал видеокомпонента, так это этот. В этом уроке мы рассмотрим использование инструментов «Форма» и «Текст» для создания дизайна веб-сайта с нуля. Ни одно из этих понятий не может быть записано, поэтому к этому уроку очень мало сопроводительного текста. Вы уже изучили большинство инструментов на предыдущих уроках, поэтому этот просто показывает вам, как использовать их для создания сайта.Однако есть несколько новых вещей, которые стоит обсудить, и они рассматриваются ниже.
Если вы хотите просмотреть видео или посмотреть, как выглядит конечный продукт в Photoshop, вы можете загрузить файл дизайна сайта и ресурсы здесь. Это хороший способ изучить и увидеть, как все работает. Файлы были созданы в Photoshop CS5, поэтому вам понадобится это для их просмотра.
Файлы были созданы в Photoshop CS5, поэтому вам понадобится это для их просмотра.
Использование направляющих
Направляющие — это маленькие голубые горизонтальные и вертикальные линии в Photoshop, которые помогают выровнять объекты на холсте.Вы можете сделать их, включив линейки (Command + R на Mac или Control + R в Windows), щелкнув линейку, а затем перетащив линию вниз на свою страницу. Чтобы позже настроить любые направляющие, которые вы создаете, используйте инструмент «Перемещение» (V на клавиатуре) в верхней части панели инструментов.
Создание фигур
Мы уже рассматривали создание фигур раньше, но здесь вы обнаружите, что формы особенно важны для вашего макета. Поскольку это векторные изображения (а не растровые), их размер можно изменять без пикселизации.Это может быть действительно полезно, когда вы выкладываете вещи, но вы можете захотеть внести изменения позже. Вам почти всегда лучше, чтобы все в ваших макетах было векторным, если только это не что-то, что не может быть векторным (например, фотография).
Организация
Организация макетов вашего веб-сайта очень и очень важна. Вы обнаружите, что создаете тонны и тонны слоев, поэтому вам нужно продолжать называть эти слои и группировать их как можно чаще. Чем больше усилий вы приложите для организации слоев, тем легче будет перемещаться по дизайну позже.Это особенно полезно для разработчиков, которые могут получить ваши проекты позже. Если им придется пройти и искать элементы, вы значительно усложните их жизнь. Злые разработчики неприятны (я был один, работал с несколькими). Начните эти отношения на хорошей ноте, предоставив хорошо организованный документ. Это тоже для вашей же пользы, поэтому все выигрывают.
Сохранение для Интернета
Независимо от того, являетесь ли вы разработчиком или нет, кому-то понадобится создать удобные для Интернета версии изображений, используемых в вашем дизайне.В настоящее время с помощью CSS и JavaScript можно создавать множество эффектов и стилей, поэтому вам не нужно беспокоиться о слишком многих вещах. Например, если у вас есть постоянный логотип, вам нужно сохранить его для Интернета. Хотя есть много способов сделать это, проще всего просто скопировать слой, содержащий графику, вставить его в новый документ, а затем запустить процесс сохранения для Интернета. Вы можете найти «Сохранить для Интернета и устройств …» в меню «Файл». Когда вы откроете это, вы получите большое новое окно, в котором будет показано, как ваша графика будет выглядеть после того, как она была сжата с использованием предоставленных вами настроек.Как правило, «JPEG — высокий» или «PNG 24» — хороший выбор, в зависимости от изображения. Если изображение очень простое по цвету и тону или если вам нужен прозрачный фон, вам подойдут 24-битные файлы PNG. Если у вас более сложная графика, лучше всего подходит «JPEG — высокий». Вы можете дурачиться с величиной сжатия и другими настройками, пока не получите то, что хотите, но вы будете достаточно хорошо обслужены, придерживаясь этой предустановки. После того, как вы нажмете «Сохранить», вы сможете присвоить файлу имя.
Например, если у вас есть постоянный логотип, вам нужно сохранить его для Интернета. Хотя есть много способов сделать это, проще всего просто скопировать слой, содержащий графику, вставить его в новый документ, а затем запустить процесс сохранения для Интернета. Вы можете найти «Сохранить для Интернета и устройств …» в меню «Файл». Когда вы откроете это, вы получите большое новое окно, в котором будет показано, как ваша графика будет выглядеть после того, как она была сжата с использованием предоставленных вами настроек.Как правило, «JPEG — высокий» или «PNG 24» — хороший выбор, в зависимости от изображения. Если изображение очень простое по цвету и тону или если вам нужен прозрачный фон, вам подойдут 24-битные файлы PNG. Если у вас более сложная графика, лучше всего подходит «JPEG — высокий». Вы можете дурачиться с величиной сжатия и другими настройками, пока не получите то, что хотите, но вы будете достаточно хорошо обслужены, придерживаясь этой предустановки. После того, как вы нажмете «Сохранить», вы сможете присвоить файлу имя. Вам не нужно беспокоиться о том, чтобы назвать его безопасным для Интернета. Одна хорошая вещь, которую Photoshop делает для вас, — это добавление дефисов вместо пробелов, чтобы у вас было безопасное имя файла, когда вы закончите.
Вам не нужно беспокоиться о том, чтобы назвать его безопасным для Интернета. Одна хорошая вещь, которую Photoshop делает для вас, — это добавление дефисов вместо пробелов, чтобы у вас было безопасное имя файла, когда вы закончите.
На этом мы завершаем нашу серию «Основы Photoshop». Завтра мы сделаем небольшое резюме, а затем предоставим дополнительные ресурсы, но вы все сделали с уроками — поздравляем! Надеюсь, теперь вы можете начать использовать Photoshop, чтобы улучшить свои фотографии, нарисовать несколько классных картинок и создать веб-сайт, чтобы продемонстрировать свою работу.
Вы можете связаться с автором этого сообщения Адамом Дачисом по адресу [email protected]. Вы также можете подписаться на него в Twitter и Facebook.
Как создать классную графику для вашего веб-сайта
Готов поспорить, у вашего веб-сайта потрясающая домашняя страница. Я прав? Люди тратят часы, даже дни на создание идеального сочетания изображений и копий, чтобы они производили большое впечатление. А затем, когда посетители взволнованно переходят по ссылкам, чтобы получить вашу важную информацию … если честно, все часто становится немного мах …
А затем, когда посетители взволнованно переходят по ссылкам, чтобы получить вашу важную информацию … если честно, все часто становится немного мах …
Я называю внутренние страницы сайта нелюбимыми детьми.Они есть у всех (заброшенные страницы — не дети). Ваша страница с ценами не доработана? Отзывы ваших клиентов выглядят немного одинокими? Недостающий ингредиент — это обычно графика. И я не имею в виду простое стоковое изображение, прикрепленное к странице. Я говорю о хорошо продуманных графических элементах, которые усиливают ваш бренд и стильно и профессионально демонстрируют вас и вашу работу.
Позвольте мне показать вам несколько примеров…
Эта страница начинается с кадрированного изображения с черным прямоугольником и некоторым наложенным шрифтом.Простой, но гораздо более эффективный, чем обычный заголовок страницы, сгенерированный WordPress.
А как насчет этой романтически оформленной картины «Обо мне»? Использование элементов вашего бренда в графике вашей страницы усиливает сообщение вашего бренда на всем сайте.
Как насчет простого коллажа, который позволяет показывать несколько изображений в одной графической области?
Я использую такие слова, как «простой», чтобы описать эти графические элементы, но это просто, если вы знаете, как это сделать.Я не только покажу вам несколько простых способов создания привлекательных графических элементов, но и подписчики новостной рассылки могут загрузить многослойный PSD-файл и потренироваться с ним. Пойдем!
1. ИЗМЕРЕНИЕ ВАШЕГО ПРОСТРАНСТВА
Прежде чем что-либо делать, вам нужно знать размер пространства, которое вы пытаетесь заполнить. Есть фантастическая маленькая настольная линейка, которую я использую десятки раз в день, под названием Pixus Air. Это экранная линейка, которую можно перемещать по экрану, чтобы измерить пространство в пикселях.Вы можете бесплатно скачать его прямо здесь. Pixus действительно хорошо работает на Mac, но есть версия для Windows, а также множество других альтернатив для пользователей ПК. Вы можете проверить некоторые из них здесь.
Вы можете проверить некоторые из них здесь.
2. ИСПОЛЬЗОВАНИЕ ДИЗАЙН-ПРОГРАММЫ
Большинство графических дизайнеров будут использовать Photoshop для подготовки графических элементов для веб-сайтов из-за системы слоев и возможности создавать простые маски (подробнее о них через минуту). Но теперь есть много альтернатив — я быстро попробовал Canva , и, хотя он не имеет тех же функций, что и Photoshop, это довольно приличная альтернатива с множеством готовых макетов шаблонов, которые можно попробовать, и, конечно же, хороший вариант для поднятия графики в блогах и соцсетях.
Однако для целей этого урока я собираюсь использовать Photoshop. В обучающем видео ниже я покажу вам, как:
- Создавайте простые формы и используйте их для кадрирования изображений на месте.
- Добавить границы и заливки
- Добавьте свои собственные графические элементы
- Используйте кисти, чтобы добавить детали
- Используйте маски слоя для редактирования цветов
- Сохраните графический элемент для Интернета
3.
 ПОДГОТОВКА ХОЛСТА
ПОДГОТОВКА ХОЛСТАПрежде чем мы углубимся в руководство, я хочу убедиться, что вам удобно открывать новый холст в Photoshop.Мы собираемся создать это простое изображение, которое вы могли бы использовать для своих страниц «О себе» или «Информация».
Если вы хотите, чтобы ваша графика выглядела ИМЕННО как моя, вам нужно будет загрузить пару вещей, если хотите.
1. Рукописный шрифт Signerica . Это бесплатно для личного использования (т. Е. Для некоммерческих целей), но если вы хотите использовать его для чего-либо, связанного с бизнесом, обязательно купите коммерческую лицензию.
2. Эти потрясающих бесплатных кистей для акварели , бесплатные для коммерческого использования от хороших людей из QBrushes.Просто загрузите файл и разархивируйте, чтобы найти файл .abr.
Откройте палитру кистей в Photoshop и выберите «Загрузить кисти». Вам будет предложено загрузить файл .abr. (Показано на видео.)
4.
 ОБУЧАЮЩЕЕ ВИДЕО
ОБУЧАЮЩЕЕ ВИДЕО
Как создать классную графику для вашего веб-сайта из области дизайна на Vimeo.
Если у вас есть вопросы, оставьте их в комментариях ниже. Если есть что-то, что вы хотели бы узнать дальше, обязательно расскажите мне об этом, и я буду рад видеть ссылки на потрясающую графику, которую вы создаете.
Если вы хотите загрузить многослойный PSD-файл для использования или поиграть с ним, не забудьте подписаться на нашу рассылку новостей. Мы рассылаем его не так часто, но когда мы это делаем, он упакован с замечательными вещами, и вы получаете 20% скидку на свою первую покупку Design Space.
Путь веб-дизайнера от Photoshop к Sketch
Времена предоставления клиентам статических дизайнов Photoshop в веб-бизнесе давно прошли. Тем не менее, мы по-прежнему используем Photoshop для визуализации дизайна перед переходом в браузер. В течение некоторого времени мы слышали хорошие отзывы о Sketch для Mac, но с постоянными приближающимися сроками, у кого действительно есть время, чтобы изучить совершенно новую программу? — Случай, лучше черт подери. Пока мы совершенствовали нашу SVG-анимацию и чистый код, мы поняли, что основным камнем преткновения в нашем рабочем процессе было создание наших концепций статического дизайна, особенно когда у проекта было множество страниц и версий. Укусив пулю, мы загрузили Sketch Trial. Два месяца спустя мы не оглядывались назад!
В течение некоторого времени мы слышали хорошие отзывы о Sketch для Mac, но с постоянными приближающимися сроками, у кого действительно есть время, чтобы изучить совершенно новую программу? — Случай, лучше черт подери. Пока мы совершенствовали нашу SVG-анимацию и чистый код, мы поняли, что основным камнем преткновения в нашем рабочем процессе было создание наших концепций статического дизайна, особенно когда у проекта было множество страниц и версий. Укусив пулю, мы загрузили Sketch Trial. Два месяца спустя мы не оглядывались назад!
Сайт Sketch делает несколько смелых заявлений об эффективности продукта.
В отличие от PS, Sketch разработан специально для веб-дизайнеров, дизайнеров мобильных устройств и UX / UI. До сих пор мы все использовали программу, функциональность которой намного превышает наши повседневные потребности. Sketch вовсе не пытается заменить Photoshop. Вам по-прежнему понадобится PS для всего, для чего он предназначен, например, для редактирования изображений и обработки фотографий. Вместо этого включите Sketch в набор инструментов своего дизайнера и в качестве удобного устройства для создания макетов.
Вместо этого включите Sketch в набор инструментов своего дизайнера и в качестве удобного устройства для создания макетов.
РАБОЧЕЕ МЕСТО
При первом запуске Sketch внешний вид очень чистый и минималистичный.Сначала я подумал, что он слишком чистый, его функциональность должна быть серьезно ограничена. Либо так, либо скоро полотно будет покрыто выдвигающимися поддонами и окнами.
Рабочее пространство Sketch со вставленной монтажной областью. Пользовательский интерфейс чрезвычайно урезан по сравнению с конкурентами.
По умолчанию панели «Страницы» и «Слои» расположены слева от экрана, есть несколько инструментов вверху и постоянно меняющийся набор параметров, занимающих крайнюю правую часть окна.У меня не было желания изменять этот макет, и, вопреки моему первому наблюдению, экран не заполнялся всплывающими окнами, поскольку правое окно постоянно трансформируется для отображения соответствующей опции.
Параметры, отображаемые при выборе прямоугольника.
В дизайне этой панели есть прекрасный унифицированный подход, и основные эффекты, которые постоянно используются в сети, легко оказываются под рукой. Параметры положения, преобразования и масштабирования всегда прикреплены к верхней части боковой панели, а при выборе фигур или текста в зависимости от погоды вы увидите параметры для применения размытия и тени внизу.Само собой разумеется, что здесь легко наносятся цвета и штрихи, легко добавлять новые образцы, а отслеживать цвета проекта легко с помощью раздела «Цвета документа».
СТРАНИЦЫ И ИЗОБРАЖЕНИЯ
При создании нового документа вам сначала будет предложено создать новую монтажную область. Адаптивная правая панель теперь отображает множество размеров монтажной области на основе популярных разрешений экрана, от стандартного «рабочего стола» до конкретного «Apple Watch 42 мм». Совершенно очевидно, что адаптивный, независимый от устройства дизайн — это главное.Выбрав монтажную область «Desktop HD», я быстро создал серию монтажных областей, используя рабочий процесс «Вставка> Монтажная область». Приятно иметь параллельные конструкции, позволяющие сделать кроссплатформенный дизайн еще более плавным. Настройка представлений для работы на настольных компьютерах, планшетах и мобильных устройствах позволяет нам, дизайнерам, продумывать и создавать адаптивные превью с самого начала. Это положит конец скуке по масштабированию дизайна настольных компьютеров в будущем или выбору пути «сначала мобильные», который редко приводит к убедительным впечатлениям от настольных компьютеров.Одновременная работа с монтажными областями естественным образом приводит к симбиотическому подходу, при котором никакой конкретный макет не имеет прецедента, дизайн представляет собой единую систему.
В правом столбце отображаются лишь некоторые из обширного выбора стандартных параметров монтажной области в эскизе.
Мне всегда нравилась гибкость работы с монтажными областями в Illustrator, а с CC 2015 в Photoshop появилась эта функция. К сожалению, по крайней мере, для меня эта функциональность кажется неуклюжей — перемещение, перестановка и изменение размеров артбордов имеет тенденцию превращать воздух в синий цвет, даже до того, как я столкнулся с процессом экспорта.
Самый простой аргумент в пользу монтажных областей — объединить несколько дизайнов в одном файле. Это могут быть разные версии дизайна или различные виды устройств, как обсуждалось ранее. Чтобы избежать загромождения рабочей среды в PS, была принята практика, согласно которой для каждой уникальной страницы веб-сайта создавался новый файл. Для обеспечения разнообразия пользовательского опыта дизайн Bigger Picture уникален почти для каждой страницы, поэтому этот процесс может быстро привести к созданию огромного количества отдельных файлов PS; и неизменно делал.
ВSketch эта проблема решена за счет панели «Страницы». Там, где в Photoshop потребуется совершенно новый документ, страницы эскиза можно переключать одним щелчком мыши. Это замечательная функция, которая полностью устранила ежедневный трал для поиска каждой страницы в Finder. Весь дизайн сайта теперь в одном месте. В Sketch удалось реализовать эту функцию таким образом, что до сих пор отставание не было проблемой. Это довольно впечатляюще, так как в недавнем проекте было использовано более 20 страниц, каждая с минимум 3 артбордами, заполненными изображениями и эффектами.
СЕТКИ И КОЛОННЫ
Прежде чем будет нарисован первый штрих, часто необходимо выполнить множество настроек документа. Сетка часто требуется при выполнении огромного количества дизайнерских работ, печати погоды или Интернета. Из коробки возможности Photoshop для направляющих и сеток довольно прискорбны, вы можете вставить направляющую по отдельности, но без стороннего плагина, на этом гибкость заканчивается. Через какое-то время настроив направляющие, вы не сможете скопировать их в новый документ. В Illustrator есть возможность копировать направляющие при разблокировке, что, хотя и не идеально, является простым решением.
Sketch использует систему столбцов и строк, очень похожую на InDesign.
При работе с печатью система сеток и направляющих InDesign является непревзойденной, и Sketch определенно попытался перенести эту гибкость макета в онлайн-сферу. С возможностью установить сетку макета с 12 столбцами, чтобы соответствовать нашему шаблону, это здорово. Затем щелкните правила страницы, чтобы добавить дополнительные направляющие для размеров контейнеров и т. Д. Этот процесс щелчка, а не перетаскивания (универсальный метод в творческом наборе) оказался одним из немногих препятствий для повторного изучения.Когда руководство вступает в игру, панель позиционирования оживает, и размещение руководства по точности пикселей — пустяк.
СТИЛИ ТЕКСТА
Еще один кроссовер с программным обеспечением для верстки, таким как InDesign или QuarkXPress, в возможности создания текстовых стилей. Типографика — один из самых основных, но важных аспектов любого веб-сайта. В веб-дизайне будет много разных стилей заголовков и стилей абзацев, которые часто определяются на ранних этапах процесса проектирования. Сопоставление стилей на разных страницах легко в коде, но гораздо проще пропустить на этапе проектирования, когда стили задаются вручную, но возможность установки стилей дизайна действительно помогает объединить типографику.В Sketch щелкните свой тип и установите размер, цвет, вес и оформление, используя правую панель. Когда все будет хорошо выглядеть, выберите «Создать новый текстовый стиль» в раскрывающемся списке «Стили текста». Наконец, процесс наименования нового стиля позволил мне уже задуматься о создании классов CSS. Например, новый стиль может быть назван «h2 –orange-header-special», это может быть на один шаг слишком далеко на ранних этапах экспериментов с дизайном, но дальше по строке легко редактировать имена, и поскольку все страницы находятся в один файл, поскольку поправки обновляются глобально.Кроме того, если этот «h2 –orange-header-special» не был достаточно особенным, любые изменения, внесенные в стиль, могут быть обновлены для каждого экземпляра, что позволяет сэкономить часы на ручное нажатие на отдельные текстовые слои.
В раскрывающемся списке Sketches ‘Text Styles’ отображается ряд стилей.
Использование стилей текста значительно улучшает повседневный рабочий процесс, но на странице есть много других элементов, таких как кнопки, которым часто требуется согласованный стиль. Вот тут-то и пригодятся «символы».
СИМВОЛЫ
Символы очень похожи на смарт-объект или «частичку» в Photoshop. После того, как, например, была создана кнопка, она может образовывать повторяющуюся часть страницы. Выбрав составляющие слои, щелкнув правой кнопкой мыши и выбрав «Создать символ», слои теперь объединились, и теперь рядом с именем слоя отображается значок символа. Если это первый создаваемый символ, будет создана новая страница с уместным названием «Символы». Здесь каждый символ можно увидеть на отдельной монтажной области, изменение стиля или содержимого автоматически распространит изменения на все экземпляры этого символа.Эта опция, очевидно, невероятно полезна для управления глобальными элементами, такими как навигация и нижние колонтитулы, но, поскольку ее очень легко реализовать и изменить, я начал использовать ее для ряда других элементов.
Диапазон символов, которые могут быть созданы в дизайне, показанном на странице символов.
ВЕКТОР ПРОТИВ ПИКСЕЛЯ
Исторически векторная графика и растровая графика всегда держались отдельно. Создание статических веб-страниц в Photoshop имело смысл, поскольку у всех были мониторы, основанные на пикселях, а вариации размера были ограничены, особенно если ширина сайта была ограничена.Перенесемся в 2017 год, мир, в котором сейчас существуют сотни возможных конфигураций разрешения, определенно невозможно разработать веб-сайт с фиксированной шириной, поэтому адаптивный дизайн позволяет нам максимизировать каждый пиксель. Иллюстратор на основе векторной графики отлично подходит для значков и, конечно же, иллюстраций, но не совсем подходит для веб-макетов. Photoshop отлично подходит, когда вы работаете с разрешением 72ppi, но при просмотре дизайна на экране Retina все становится размытым, это особенно расстраивает после использования дисплея 5K.Мне может быть полезно знать, что определенный шрифт читается на традиционном мониторе с разрешением 72 ppi, но тратить день на работу с нечеткостью для этого преимущества просто не стоит. Меня всегда расстраивало, что растрированный текст текстовых слоев не ведет себя как изображение в браузере, а также с ростом использования SVG, многие другие графики вообще не привязаны к разрешению.
Sketch решает эту проблему просто и эффективно. Скетч, якобы являющийся векторной программой, позволяет легко переключаться в режим просмотра в пикселях.Наконец-то я могу работать, я могу создавать четкие и точные изображения в поместье и быстро переключаться в режим просмотра в пикселях, чтобы проверять, идеален ли дизайн в пикселях. Соедините это с (поначалу довольно раздражающим) привязкой к масштабированию, и вы обнаружите, что проектируете на «реальном» 100% уровне с гораздо большей готовностью, что только улучшает ваши проекты.
Текстовый слой с высоким уровнем масштабирования в векторном режиме по умолчанию. Параметр «Показать пиксели» отображается на верхней панели инструментов. На этот раз показан тот же текстовый слой с выбранным «Просмотр пикселей».
Это сочетание пикселя и вектора является бесшовным, все объекты остаются «живыми», их изменение происходит мгновенно, что устраняет необходимость правильного выбора, активации и подтверждения изменений, а из-за масштабируемого характера вектора нет необходимости создавать интеллектуальные объекты. .(хотя могут использоваться как ранее упомянутые символы)
ЭКСПОРТ
Это, пожалуй, самая большая особенность скетча. Легкость экспорта настолько интуитивна, что мы, дизайнеры, буквально прыгали от радости. Мы никогда особо не замечали, что экспорт — это огромная головная боль, но когда мы предложили новую оптимизированную альтернативу, выяснилось, что мы живем в темные века. Вот краткое описание моих процессов Adobe: (здесь важно использовать «my», поскольку возможности огромны, поэтому большинство дизайнеров нашли свой собственный подход)
ИЛЛЮСТРАТОР
При экспорте SVG размещение каждой иллюстрации на собственном артборде — хорошее начало.Изменение размера монтажной области так, чтобы у иллюстрации не было полей ни в направлениях x, ни в y, важно, так же как и обеспечение того, чтобы размер монтажной области был в целых пикселях. Затем я присваиваю артборду имя, которое станет подходящим суффиксом. После этого использование параметров «Сохранить как» или «Экспортировать как» в разделе «Файл» дает аналогичные результаты, быстро измените настройку и укажите «Использовать монтажные области», и все готово.
Настройка монтажных областей и использование экспорта как экранов для создания ресурсов изображения SVG в Illustrator.
ФОТОШОП
Поскольку у вас, вероятно, есть весь макет в Photoshop, а не только отдельные элементы, как в Illustrator, вы не хотите копировать отдельные холсты или монтажные области. Чтобы извлечь элементы из Photoshop, я группирую все слои, составляющие ресурс, который я хочу экспортировать. Затем назовите группу с расширением .jpg или .png. Теперь, используя выделение Marquee, ограничьте элемент перед добавлением маски слоя. Повторите этот процесс для всех ресурсов, затем с помощью «Создать> Объекты изображения» в меню файла.Вместе с вашим файлом .PSD будет создана папка, содержащая все ресурсы. Помимо того, что это неуклюжий процесс, нет возможности экспортировать актив в любом другом размере или разрешении, кроме того, как он отображается в файле Photoshop.
Использование масок слоев в Photoshop для создания графических ресурсов.
Так чем же отличается экспорт в Sketch? При выборе слоя или группы будет сгенерировано приглашение «сделать экспортируемым», при выборе этого параметра будет задействована панель экспорта в правом нижнем углу окна приложения, автоматически будет выбрано имя группы или слоя.По умолчанию доступны следующие параметры: размер, префикс / суффикс и формат. Не прошло много времени, чтобы понять, что это невероятно мощный набор опций. По размеру выберите параметр по умолчанию 1x и выберите тип файла, например PNG. Нажатие «+» открывает еще одну строку, на этот раз установите размер 2x для устройств Retina. Повторное нажатие плюса, еще одна строка, на этот раз выберите SVG. Нажмите «Экспорт», найдите папку и готово! Один и тот же актив, созданный в различных размерах и типах файлов, всего за несколько щелчков мыши.Кроме того, есть встроенные параметры для iOS и Android с автоматическим вводом всех правильных размеров и суффиксов.
Экспорт в Sketch. Для всех элементов доступен ряд параметров экспорта растровых и векторных изображений.
Я больше не боюсь получить это сообщение от вашего интерфейсного разработчика с просьбой предоставить им этот один отсутствующий значок, я уверен, что могу передать его по офису в считанные секунды.
ПЛАГИНЫ И СООБЩЕСТВО
За Sketch стоит огромное и постоянно расширяющееся сообщество, и я еще не успел поцарапать поверхность.Я установил пару плагинов; «Генератор контента», который автоматически заполняет формы стандартными изображениями, что отлично подходит для быстрых макетов страниц. Также «Палитры эскизов», которые придают дополнительную функциональность цветовой палитре. Быстрый поиск в Google покажет ряд отличных плагинов, которые удовлетворят любые требования или проблемы, которые вы можете себе представить.
sketch.land — отличный ресурс для поиска новых плагинов.
ЭКСПОРТ АТРИБУТОВ CSS
Это незначительный, но отличный вариант в Sketch.Помимо фактической функциональности, он представляет собой желание приблизить дизайн WYSIWYG к готовому к использованию браузеру продукту.
Как только наш дизайн выйдет из строя, мы быстро загрузим его в браузер, чтобы посмотреть, как он себя ведет. В эскизе просто щелкнув правой кнопкой мыши по любому элементу, вы сможете скопировать атрибуты CSS для этого элемента. Это действительно упрощает процесс создания таблиц стилей. Просто щелкните, скопируйте и вставьте в свой любимый текстовый редактор:
/ * Готовы к чату ?: * /
font-family: MrEavesXLModOT-Book;
размер шрифта: 60 пикселей;
цвет: #FFFFFF;
межбуквенный интервал: 0.4px;
line-height: 72px;
Сам текст дизайна тоже прокомментирован, фантастика!
ТОЧКИ ДЛЯ КЛЕЙКИ
В Sketch есть несколько начальных проблем, и чтобы добавить немного баланса, стоит отметить несколько аспектов, которые вызывают разочарование.
МАСКИ
Изображения очень легко маскируются формами. Но я постоянно борюсь с другими слоями, попадающими в маску в быстро меняющемся процессе проектирования. Я часто обнаруживаю, что половина моих слоев пытается попасть в одну маску, и я постоянно освобождаю их и меняю порядок слоев.
ВЫБОР СЛОЕЙ
Попробуйте выбрать слой, который закрыт элементом над ним, и приготовьтесь к битве. Удерживая клавиши клавиатуры, выбирая с помощью панели слоев, похоже, ничего не работает и пока не нашел решения этой проблемы. Медленно подталкивать, чтобы увидеть предмет, — моя единственная текущая работа.
ВРАЩЕНИЕ
Я бы хотел, чтобы опция поворота присутствовала только тогда, когда мышь плавала за пределами точки привязки, вместо этого ее нужно было задействовать с помощью клавиши option.Это далеко не ужасно, но мои тяжелые руки находят этот выбор немного темпераментным.
ИТОГ
СSketch стоит поэкспериментировать; Есть масса замечательных функций и инструментов, позволяющих сэкономить время, чтобы сделать рабочий процесс проектирования гладким. Sketch не заменит творческий набор, но является отличным партнером и плавно работает вместе с ним. С лицензиями, доступными по единовременной цене 99 долларов (~ 79 фунтов стерлингов), это невероятно доступно и, скорее всего, вернет свои деньги в течение первой недели.Этот тип инструмента давно просили дизайнеры, и с бета-версией Adobe «Experience Design», похоже, в ближайшие месяцы мы увидим рост развития в этом секторе.
Проверьте Sketch здесь: www.sketchapp.com
Ознакомьтесь с Adobe Experience Design здесь: www.adobe.com/uk/products/experience-design.html
Если вас не интересует программное обеспечение, которое мы используем, но вам нужен отличный дизайн веб-сайта или потрясающий интерфейс приложения, напишите нам по адресу [email protected] или позвоните по телефону 01256 845818.
8 причин отказаться от использования Photoshop для веб-дизайна
Судя по тому, сколько любви к нему проявляют все средства разработки дизайна, кажется, что Photoshop — идеальный инструмент для дизайна. Дизайнеры и Photoshop работают вместе, как арахисовое масло и желе, это святой Грааль продуктивности дизайна, вы можете использовать его для создания всего, что душе угодно, и он будет нарезать, нарезать кубиками и приготовить вам бутерброд, пока вы гуляете с собакой и натираете воском вашу машину. .
Не говоря уже о шутках, программа, которая когда-то была изначально построена как редактор фотографий и манипулятор изображений (и к тому же отличный), постепенно превратилась в раздутый, медлительный и набитый швейцарский армейский нож своего рода инструмент, который пытается быть всем. каждому.Но особенность швейцарских армейских ножей заключается в том, что, хотя они и являются хорошими ножами, я не знаю никого, кто предпочел бы использовать их для резки, пиления, отвинчивания, ножниц или открывания бутылок вместо инструмента, который был специально разработан для работа.
Что плохого в использовании Photoshop для создания веб-сайтов?
Не переводится на язык Интернета
Веб-сайты содержат множество динамических элементов: состояния, страницы, раскрывающиеся списки, переходы, анимации… список можно продолжать и продолжать.Итак, что мы получаем в фотошопе? Слои, папки, группы и смарт-объекты. Какой из них использовать для изменения состояния? А как насчет раскрывающегося списка? Могу ли я создавать все свои страницы в одном файле или в виде отдельных файлов? Могу ли я использовать для этой кнопки группу, смарт-объект или папку? А что насчет изображения заголовка? Язык, используемый в Photoshop, не переводится на язык, используемый при создании веб-сайта, и это вызывает несогласованность и путаницу между проектами.
Ужасное управление вектором
Создание векторных изображений — это необходимый навык, которым дизайнеры должны научиться для создания масштабируемых элементов, таких как графика и логотипы.И как только вы испытаете настоящий векторный рабочий процесс (с использованием такого инструмента, как Adobe Illustrator), вы удивитесь, как вы когда-либо мирились с интуитивно понятными векторными инструментами внутри Photoshop. Стандартные векторные элементы стилизованы и управляются с помощью совершенно разных подменю и диалоговых окон, и у вас очень ограниченный контроль над тем, что вы можете делать с ними без использования стилей слоя. Хотите нарисовать что-нибудь нестандартное с помощью инструмента «Перо»? Это еще один многоэтапный процесс или особая опция, позволяющая преобразовать инструмент «Перо» в векторную форму, а не в контур или выделение.
Ужасное Управление типографикой
Подобно тому, как изучение реального векторного рабочего процесса подчеркивает недостатки векторной графики Photoshop, работа с хорошими инструментами типографии, такими как Adobe InDesign (который поддерживает CSS-подобные панели стилей абзацев и символов для модульного редактирования), делает недостатки в управлении шрифтами в Photoshop чрезвычайно очевидными. С годами он стал лучше, но до сих пор нет возможности пробовать / дублировать определенные настройки типографики, ссылаться на текстовые поля или повторно использовать текстовые стили.
Ужасное управление цветом
Заметили здесь тему? Хорошая дизайнерская программа позволяет легко увидеть, какой (шестнадцатеричный) цвет был использован для какого элемента, и легко экстраполировать это на CSS для создания фактического сайта. Управление цветом в Photoshop повсюду, в зависимости от того, что вы используете (Стандартный слой? Векторный слой? Текст? Смарт-объект? Градиент?), И все это скрыто в отдельных диалоговых окнах, что в лучшем случае нарушает рабочий процесс и заставляет людей в худшем случае используйте альтернативные, менее точные методы выборки цвета (например, пипетку).И это даже не включая параметры стилей слоя для наложения цвета и границ!
Ужасное управление срезом / активами
Хотя это стало немного лучше с последним обновлением Creative Cloud (при условии, что вы решили перейти на модель ежемесячного лицензирования для получения последних обновлений), управление активами в Photoshop уже довольно давно отсутствует. Даже такая простая задача, как нарезка изображения для Интернета, включает посещение нескольких вторичных диалоговых окон для управления именем фрагмента, типом файла, который он будет сохранять, и тем, как он будет отображаться при экспорте.Хорошая программа для веб-дизайна позволит вам увидеть и отредактировать это встроенное.
Неэффективные обходные пути для нескольких связанных экземпляров одного элемента
Подобно тому, как хороший CSS стремится быть модульным и многоразовым, так что для внесения изменений требуются минимальные правки, хорошая программа веб-дизайна позволит вам повторно использовать элементы в нескольких местах, где редактирование одного элемента приведет к изменению всех из них. Photoshop может сделать это (своего рода) с помощью функции смарт-объектов, но для этого вам потребуется открыть объект на новой вкладке (или даже в другой программе Adobe), что нарушит ваш рабочий процесс, потому что ваши изменения не вносятся встроенными.
Практически отсутствуют возможности прототипирования
Хорошая программа для веб-дизайна позволит вам быстро создать прототип рабочей версии вашего дизайна, будь то предоставление какой-либо интерактивной панели или экспорт вашего дизайна непосредственно в HTML / CSS для предварительного просмотра в браузере. Отличная программа для веб-дизайна даже экспортирует оптимизированный, интеллектуальный и соответствующий стандартам HTML / CSS (включая типографику, цвета, кнопки и т. Д.) Для использования на рабочем сайте. Photoshop ничего из этого не делает.Он вообще не может экспортировать HTML, даже табличный макет со встроенными стилями. Все, что вы получаете, — это (плохо управляемые) фрагменты статических изображений.
Не соответствует адаптивному или гибкому дизайну
Вся концепция буквального макета с идеальной точностью до пикселя подвергается сомнению в эпоху множества размеров устройств и постоянной итерации дизайна. Photoshop не содержит никаких встроенных инструментов гибкости, которые позволяют изменять размер и перекомпоновку содержимого на лету (если вы не интегрируете его внешне с Adobe Reflow).Но даже если вы не озабочены созданием полностью адаптивного макета внутри своей дизайнерской программы, тот факт, что это многоэтапный процесс экспорта пригодного для использования контента из Photoshop, делает его паршивым для любого быстрого или гибкого процесса проектирования.
Итак, каковы возможные альтернативы программе, которую все любят ненавидеть?
(обновление от января 2016 г., чтобы предоставить более новые альтернативы)
Эскиз
Это новое приложение, предназначенное только для Mac, специально предназначено для веб-интерфейсов и цифровых интерфейсов пользовательского интерфейса.Он быстро принимается сообществом цифрового дизайна из-за его способности создавать что угодно, от быстрых каркасов до полных макетов. Как и некоторые из предшествующих программ, он сочетает в себе лучшее из векторного управления с растровой графикой и поставляется с множеством инструментов, специфичных для веб-дизайна (например, отличным наполнителем для макетов). Он хорошо сочетает язык Интернета с языком, который вы ожидаете от инструмента дизайна, и кривая обучения не будет слишком крутой, если вы раньше работали с чем-то вроде Fireworks или Illustrator.Если у вас Mac, я настоятельно рекомендую их попробовать.
Adobe Fireworks
Эта программа для создания веб-прототипов, ранее приобретенная Macromedia, была золотым стандартом веб-дизайна в течение нескольких лет. В нем было практически все, что вам может понадобиться — отличные векторные элементы управления и типографика, встроенное управление фрагментами, возможность добавлять состояния и страницы в дополнение к слоям, многоразовые символы и главные элементы для модульного дизайна, возможность предварительного просмотра ваших интерактивных элементов, а также экспорт в (табличный) HTML для прототипирования.К сожалению, Adobe никогда не отдавала приоритет Fireworks в своих циклах разработки, поэтому он оставался неизменным (не говоря уже о небольшом количестве ошибок) до начала этого года, когда они объявили, что полностью прекращают дальнейшую разработку программы. При этом на момент написания этой статьи это все еще самая полная альтернатива Photoshop. (Обновление: я бы сказал, Sketch заменил это сейчас)
Ара
Обновление: Macaw только что приобрела InVision, компания, которая делает отличные инструменты для создания прототипов. как программа семантического веб-дизайна и прототипирования с полностью адаптивным холстом.Почему это интересно? Две причины: поощрение семантического подхода к организации ресурсов веб-дизайна (имена слоев и групп становятся именами классов CSS) и способность программы принимать все более разумные решения CSS по мере того, как она узнает больше о вашем проекте. Хотите узнать больше? Пойдите, проверьте их! Или верните их на Kickstarter!
Google Web Designer
Это только что запущенная бета-версия Google (представленная ранее на этой неделе) представляет собой приложение HTML5 с похожим графическим интерфейсом в стиле Photoshop, где то, что вы разрабатываете, преобразуется в выходной код.Это приложение, похоже, специально разработано для создания анимации и создания рекламы, включая баннеры, межстраничные объявления и расширяемую рекламу.
А ты? Используете ли вы альтернативные инструменты проектирования или будете вырывать эти PSD из своих холодных мертвых рук?
Как создать баннер из ленты
Создание элементов дизайна в Photoshop — отличный способ добавить уникальные кнопки и заголовки в ваши проекты веб-дизайна. В этом уроке мы собираемся создать простой ленточный баннер в Photoshop.Этот урок идеально подходит для новичков, но предполагает, что вы знакомы с основами Photoshop, включая открытие документа, создание слоев и дублирование слоев.
Шаг 1. Создайте среднюю полосу баннера ленты
На новом слое создайте прямоугольник с помощью инструмента «Прямоугольная область» (а не инструмента «Прямоугольник»). Используйте инструмент «Заливка», чтобы залить прямоугольник желаемым цветом.
Шаг 2. Создайте концы баннера ленты
Создайте прямоугольник меньшего размера, равной высоте средней полосы.Вы можете либо создать новый слой и снова использовать инструмент «Прямоугольная область», либо продублировать слой средней полосы и изменить размер. Переместите этот меньший прямоугольник вниз и в сторону.
Используйте инструмент «Многоугольное лассо», чтобы нарисовать треугольник поверх вашего нового квадрата меньшего размера. Нажмите клавишу Backspace или Delete, чтобы удалить треугольную область. (Совет: cmd + D / ctrl + D закрывает инструмент лассо.)
Дублируйте слой и отразите его по горизонтали (Edit> Transform> Flip Horizontal).Переместите перевернутый слой на другую сторону ленты и поместите два конечных слоя под слоем средней полосы.
Далее мы собираемся создать падающие тени, хотя вы можете сделать это в любой момент, когда у вас будут готовые средние и боковые части ленты. На средней части создайте падающую тень. Скопируйте стили слоя на два конца ленты.
Шаг 3. Создайте внутреннюю часть баннера ленты
На новом слое с помощью инструмента «Многоугольное лассо» нарисуйте треугольник.Залейте треугольник более темным цветом, используя ведро с краской. Дублируйте слой и переместитесь на другую сторону ленты, при необходимости корректируя слои.
БОНУС: Сделайте ленточный баннер пышной формы
Здесь можно вызвать завершение, добавить текст на ленту и готово. Или вы можете сделать ленту немного пышной. Создание кривой на ленте — отличный способ создать улучшенные заголовки для вашего веб-проекта.
Выделите среднюю часть и перейдите в Edit> Transform> Warp.Установите желаемое значение диапазона — где-то около 5-10, вероятно, будет хорошо. Поверните концы, чтобы они соответствовали углу, добавьте текст, если хотите, и все готово!
Это лишь один из многих вариантов создания элементов дизайна в фотошопе для вашего веб-проекта. Поскольку плоский дизайн пользовательского интерфейса по-прежнему является популярной и элегантной тенденцией среди веб-дизайнеров, использование фотошопа для создания интересных элементов поможет придать вашему дизайну свежий вид. Какие еще элементы дизайна вы хотели бы научиться создавать в фотошопе? Дайте нам знать об этом в комментариях!
20 приемов Photoshop для веб-дизайнеров
Наверное, у каждого веб-дизайнера есть свой набор любимых приемов Photoshop в рукаве.По уважительной причине. Мощные возможности Adobe для редактирования изображений — один из основных элементов мира веб-дизайна. Очень немногие программы могут соперничать с этим отличным программным обеспечением с его широким спектром функций.
Однако, хотя большинство веб-дизайнеров разбираются в Photoshop, всегда есть чему поучиться. Ведь программа не только мощная, но и сложная. Кроме того, новые материалы добавляются через обновления на регулярной основе.
По этой причине рекомендуется продолжить изучение своего любимого инструмента.Чтобы помочь вам в этом, в этой статье мы рассмотрим некоторые из лучших приемов Photoshop. Материалы, которые могут улучшить ваш рабочий процесс, упростить работу и жизнь, сэкономить время и помочь вам создавать лучшие веб-сайты.
Вы готовы узнать больше о Photoshop? Тогда продолжайте читать.
Уловки Photoshop, которые превратят вас в мастера веб-дизайна
Следующие советы варьируются от начального уровня до более сложного материала. Каждый из них выбран, чтобы помочь вам стать лучшим веб-дизайнером, которым вы можете быть.
1. Оптимизируйте свое рабочее пространство
Начнем с основ. Первое, что нужно сделать, чтобы улучшить рабочий процесс, — это настроить Photoshop таким образом, чтобы он поддерживал то, как вы его используете. В конце концов, с более острым инструментом работа становится проще.
По этой причине наша первая остановка — Окно> Рабочая область> Графика и Интернет . Выбор этого параметра изменит доступные инструменты на те, которые вы, скорее всего, будете использовать для веб-дизайна.
После этого перейдите к Правка> Настройки .Здесь одна из самых важных остановок — Units & Rulers. Какое бы измерение вы не выбрали здесь (скорее всего, в пикселях), оно будет использоваться по умолчанию для всех последующих документов.
(Быстрая подсказка: чтобы изменить линейки для отдельных документов, просто щелкните их правой кнопкой мыши и выберите желаемую единицу измерения.)
После этого перейдите к Preferences> Performance> History & Cache и нажмите Web / UI Design .
Это приведет к изменению настроек кеша в пользу файлов меньшего размера с большим количеством слоев, с которыми вы в основном будете работать.
Там же можно указать количество состояний истории. Это количество шагов, на которое вы можете вернуться, если хотите что-то отменить.
Наконец, выйдите из настроек, закройте все документы и нажмите кнопку T на клавиатуре. В результате вверху экрана появится меню шрифтов. Все, что вы здесь установили, отныне будет стандартным для новых документов. Потому что никто не любит Myriad Pro так сильно.
2. Изучите сочетания клавиш
Для любой программы, которую вы регулярно используете, изучение сочетаний клавиш — хороший совет.
Например, я использую Ctrl + Alt + 2/3 для создания заголовков h3 и h4 при написании этого сообщения. Это намного быстрее, чем использовать для этого панель инструментов редактора, поскольку мне не нужно отрывать руки от клавиатуры.
То же самое и с фотошопом. Знать, как выполнять действия с помощью простых нажатий клавиш, бесконечно быстрее, чем щелкать по меню.
В этой статье мы упомянем несколько сочетаний клавиш. Тем не менее, я также рекомендую эту шпаргалку для изучения горячих клавиш для наиболее распространенных операций Photoshop.Кроме того, неплохо было бы взять за привычку проверять сочетания клавиш для того, что вы делаете, снова и снова.
3. Слои групп и имен
При работе с Photoshop вы будете работать с множеством слоев. Большинство элементов не только получают свой собственный слой, но и такие модификации, как яркость / контраст, также добавляются как слои.
По этой причине он может очень быстро запутаться. К счастью, есть множество опций, позволяющих сделать это не так, две из которых — это возможность группировать слои и присваивать им имена.
Во-первых, двойным щелчком по любому слою вы можете изменить его имя на любое другое.
Таким образом, вы легко поймете, содержит ли слой фоновое изображение, меню или боковую панель.
Кроме того, вы также можете выбрать несколько слоев одновременно, удерживая Ctrl , чтобы выбрать отдельные слои, или Shift , чтобы отметить диапазон соседних слоев. Ctrl + G затем превращает их в группу.
Либо щелкните слои правой кнопкой мыши и выберите оттуда параметр группировки.В любом случае ваши слои станут более организованными. Кроме того, вы также можете давать названия сгруппированным слоям!
4. Слои фильтров
Именование и группировка слоев — хорошее начало. Однако при работе с десятками или даже сотнями из них все равно легко запутаться.
В этих случаях у вас также есть возможность фильтровать слои. Для этого просто используйте меню в верхней части меню Layers для фильтрации по типу, имени, эффекту, цвету и другим параметрам.
Также можно напрямую выбрать слой с помощью инструмента Перемещение , удерживая Ctrl и щелкая слой или объект.
5. Создайте сетку
Изображение предоставлено PureSolution / shutterstock.com.
Сетка — один из важнейших принципов веб-дизайна. Он наводит порядок в дизайне и помогает размещать объекты. По этой причине имеет смысл создавать сетку только в Photoshop.
Для этого используйте View> New Guide Layout . Также можно создать горизонтальные и вертикальные направляющие, просто щелкнув линейку и перетащив ее в документ. Используйте Ctrl для перемещения существующих направляющих.
6. Импорт образцов цвета
Образцы цветов можно загружать непосредственно в Photoshop из файлов HTML, CSS или SVG. Таким образом, у вас будет отличная отправная точка для вашей цветовой схемы при работе с существующими активами, такими как логотип.
Чтобы воспользоваться этим трюком Photoshop, просто откройте панель Swatches , щелкните раскрывающееся меню в верхнем правом углу и выберите Load Swatches . Теперь перейдите к нужному файлу и откройте его, чтобы импортировать новый образец цвета.
7. Сохранить пользовательские формы
Особенно при разработке нескольких страниц для одного и того же сайта или веб-сайтов с похожим дизайном, вы обнаружите, что снова и снова используете одни и те же объекты и формы. По этой причине имеет смысл сохранить их как пользовательские формы для быстрого повторного использования.
Для этого щелкните правой кнопкой мыши нужную фигуру с помощью инструмента выделения контура (черная стрелка). Затем выберите Определить произвольную форму . Как только вы это сделаете, вы можете получить доступ к этой форме через параметры верхней панели инструмента Custom Shape .Просто щелкните раскрывающееся меню с надписью Форма: и выберите сохраненную форму.
8. Переключение между цветами фона и переднего плана
Два переключаются между цветом фона и переднего плана, не нажимая на значок, просто нажмите X на клавиатуре. Кроме того, если вы хотите, чтобы цвета снова стали черно-белыми, вы можете сделать это, нажав D .
9. Изменение прозрачности с помощью клавиатуры
Еще одно сочетание клавиш. Для любого инструмента, который может изменять прозрачность, вы можете просто сделать это с помощью клавиатуры.Цифры от 1 до 0 устанавливают непрозрачность от 10% до 100%. То же самое работает и с непрозрачностью слоев.
10. Нарисуйте прямые линии
Чтобы нарисовать прямую линию с помощью любого инструмента, просто удерживайте нажатой клавишу Shift . После этого вы можете нарисовать линию (как по горизонтали, так и по вертикали), которая автоматически станет прямой, как гвоздь. Или щелкните две разные точки, чтобы создать прямую линию между ними.
11. Образец цвета
Следующим в нашей коллекции трюков Photoshop является возможность пробовать любой цвет.Если вам нужен цвет любого объекта, удерживайте кнопку Alt и щелкните нужный оттенок. Это работает как с кистью , , карандашом , , ведром с краской , так и с любыми другими инструментами, использующими цвета.
12. Добавить в выделенное или удалить из него
Вы можете добавить к существующему выбору, удерживая Shift и выбрав часть, которую хотите включить. Чтобы вычесть, сделайте то же самое, но с помощью кнопки Alt .
13. Отменить более одного шага
Классический способ отменить последнее действие — использовать Ctrl + Z .Однако это работает только для последнего, что вы делали. Чтобы вернуться на несколько шагов назад, используйте Ctrl + Alt + Z .
14. Динамическое изменение размера кисти
Чтобы изменить размер кисти, не нужно щелкать раскрывающееся меню и перетаскивать его до нужного размера. Вместо этого просто удерживайте , Alt и правую кнопку мыши, а затем перетаскивайте влево и вправо, чтобы уменьшить или увеличить размер кисти.
15. Сохранить для Интернета
Использование Safe for Web Функция очень важна, так как она обеспечивает минимальный размер изображения.Это очень важно для повышения скорости работы сайта.
В Photoshop это можно сделать с помощью команды Файл> Экспорт> Сохранить для Интернета . Однако более быстрый способ — использовать Ctrl + Alt + Shift + S . Добро пожаловать!
16. Открытие изображений как слоев
Иногда бывает необходимо импортировать в Photoshop сразу большое количество изображений. Тем не менее, когда вы просто перетаскиваете их на свое рабочее место, вам будет предложено разместить их вручную.
Более практичный способ сделать это — Файл> Сценарии> Загрузить файлы в стек .Найдите нужные изображения, отметьте их и дважды нажмите Ok . Теперь каждое изображение будет автоматически импортировано в отдельный слой.
17. Копирование CSS прямо из Photoshop
Один из самых удобных приемов Photoshop для веб-дизайнеров заключается в том, что программа создает CSS, который можно экспортировать. Нет необходимости набирать все это вручную или использовать метод проб и ошибок для реализации.
Чтобы воспользоваться этим, просто щелкните слой правой кнопкой мыши и выберите Копировать CSS .Или используйте меню Layer , чтобы найти тот же вариант. Теперь у вас есть все необходимые стили, которые можно просто вставить в таблицу стилей или в любую другую программу, которую вы используете.
18. Дизайн для нескольких устройств и ориентации одновременно
Дизайн для Интернета в настоящее время означает проектирование для множества различных устройств. Во времена, когда мобильные устройства вытесняют настольные компьютеры во всем мире, внедрение мобильного дизайна является обязательным.
Источник: ComScore
К счастью, в Photoshop есть артборды и смарт-объекты, которые позволяют очень легко масштабировать дизайн для разных форматов.
Я мог бы подробно описать и то, и другое здесь, однако Phlearn сделал отличный учебник по этому вопросу, который работает намного лучше, чем я когда-либо мог:
19. Используйте автоматическую обработку повторяющихся задач
Еще одна замечательная функция Photoshop — автоматическая обработка. Это означает, что вы можете повторять записанные задачи снова и снова, не выполняя их вручную. Это очень полезно, например, если вам нужно сохранить много изображений для Интернета.
Вот как это работает. Сначала откройте ваш файл. Затем откройте Действия ( Alt + F9 ), найдите Создать новое действие и щелкните его. Введите имя и, при желании, назначьте ему комбинацию клавиш и цвет.
Чтобы записать свои действия, нажмите Запись . Затем выполните операцию, которую хотите повторить. В моем случае я открываю изображение из одной папки и сохраняю его для Интернета в другой папке.
По завершении остановите запись. Теперь вы можете повторно использовать это действие для всех остальных изображений, сэкономив кучу времени.Дополнительные сведения о том, что можно автоматизировать в Photoshop, можно найти в этой статье.
20. Предварительный просмотр на устройстве
Наконец, наряду с Photoshop, Adobe также предлагает приложение, которое позволяет просматривать вашу работу на нескольких устройствах iOS. Лучшее: вы можете наблюдать за изменениями на устройстве, как вы делаете их на компьютере.
Для этого установите приложение и используйте Device Preview для подключения Photoshop к внешнему устройству через USB или Wi-Fi. Вы найдете опцию в разделе Окно> Предварительный просмотр устройства .
Какие ваши любимые уловки в Photoshop?
Photoshop — один из наиболее часто используемых инструментов веб-дизайна. Его мощные функции делают его идеальным для разработки высококачественных веб-сайтов и ресурсов.
Однако большая мощность сопряжена с большими сложностями, и особенно для новичков, освоение программного обеспечения может занять некоторое время.
Чтобы сократить время обучения, выше мы предоставили ряд полезных приемов Photoshop для веб-дизайнеров. Они упрощают многие вещи — от общего рабочего процесса до автоматической обработки файлов.
Знание Photoshop от и до — отличное вложение в вашу прибыль. Когда вы можете делать что-то быстрее, вы можете взять на себя больше работы и, таким образом, получить больше дохода. И это никогда не может быть плохим.
Какие ваши любимые приемы в Photoshop? Пожалуйста, дайте нам знать в разделе комментариев ниже, чтобы мы все могли помочь друг другу.
Миниатюра статьи Изображение предоставлено Creative Stall / shutterstock.com
Учебное пособие по: Сделайте «рваную» страницу 404 для своего веб-сайта.(часть 1: фотошоп) — Пробовал
На днях я объявил, что у меня появилась новая страница 404 Page Not Found для Dabbled. И это довольно мило, если я сам так говорю. Просто введите какую-нибудь тарабарщину после dabbled.org/ в адресной строке, и вы ее увидите. Или просто щелкните здесь: https://dabbled.org/sjdlfk.
Итак, несколько человек спрашивали, как самому сделать что-то подобное. Очевидно, вы, вероятно, захотите сделать что-то другое, чем я, используя изображение или тему, которые подходят вашему сайту.
Итак, чтобы показать вам немного другой взгляд на это руководство, я собираюсь провести вас через создание страницы 404 для Foodwhirl.com. Поскольку foodwhirl — это сайт рецептов, я буду использовать фотографию вместо маленького рисунка робота и изображение, более подходящее для еды. Поиск через изображения с лицензией Creative Commons (я обожаю лицензирование CC!) На flickr нашел мне это изображение «пустой холодильник», которое, как я подумал, было бы симпатичным для страницы, не найденной на сайте еды.
Часть 1 расскажет, как создать изображение для использования на вашей веб-странице.Во второй части объясняется, как сделать его частью вашей веб-страницы 404, даже если вы не совсем разбираетесь в коде. Он будет написан с учетом веб-сайтов WordPress, но вы должны уметь применить эти принципы к любому веб-сайту.
Часть 1: Создание образа.
Для этого шага я использую Photoshop. Вероятно, вы могли бы сделать это и с другим программным обеспечением для изображений *
Получите изображение, которое можно использовать за разорванным фоном.
Это может быть фотография или рисунок, желательно что-нибудь забавное, связанное с вашим сайтом.Например, если у вас есть площадка для вязания крючком, котенок, запутавшийся в пряже, может быть симпатичным. (ой, котенок попал в пряжу и теперь мы не можем найти вашу страничку!). Может быть, вы хотите сфотографировать открытые механизмы, как будто они видят фоновую технику, которая заставляет ваш веб-сайт работать. Использовать свое воображение.
Получите предысторию своего сайта.
Создайте новое изображение в Photoshop размером примерно 1000 × 1000 пикселей, с разрешением 72 пикселя на дюйм, чтобы было достаточно места для работы.
Создайте новый слой и сделайте его того же цвета, что и фон вашего сайта.
(Если ваш сайт сплошного цвета, вам понадобится этот цвет. Если ваш сайт имеет наложение текстуры в качестве фона, получите текстуру. Обратите внимание: если ваш сайт, скажем, белый, с некоторыми синими рисунками на нем, не Не беспокойтесь о дизайне, вам просто понадобится белый цвет. Вам просто нужен основной цвет фона вашего сайта. Foodwhirl — белый, так что это все, что мне нужно для этого. Для Dabbled я фактически использовал .jpg Это создает эффект акварельной бумаги на сайте. Можно также сделать снимок экрана с изображением фона сайта. Но, как минимум, вы хотите максимально приблизиться к цвету сайта.)
Разорванная секция: калибровка
Теперь вы захотите выяснить, насколько большим должен быть ваш оторванный участок. Для Dabbled мое изображение имеет размер 600 × 600 в самых широких точках. Вы должны принять во внимание, сколько места у вас есть на экране, хотите ли вы вообще перекрывать заголовок и хотите ли вы оставить панели инструментов видимыми. Что касается Foodwhirl, думаю, я сохраню размер примерно такого же, а может быть, и немного меньше.
Оцените размер изображения, перетащив направляющие, чтобы приблизить пространство.Я собираюсь примерно 600 × 500 здесь.
- Вставьте изображение в отдельный слой, показанный выше.
- Превратите фон в слой, если его еще нет (щелкните правой кнопкой мыши), и установите его непрозрачность на 75%.
- Переместите его поверх слоя с фотографией (показано ниже)
- Отключите «Snap to Guides» (View | Snap To) и нарисуйте пространство странной формы с помощью инструмента лассо.
- Когда у вас есть форма, которая вам нравится (помните, вам понадобится место для добавления текста, поэтому место соответственно), убедитесь, что вы находитесь на сплошном фоновом слое, и нажмите «удалить».
- Установите для слоя значение 100%, чтобы вы больше не могли видеть сквозь него.
- Теперь увеличьте выделение примерно на 6 пикселей. (в моей старой версии PS это Select | Modify | Expand)
- Если хотите, вы можете сдвинуть выделенный пиксель вправо с помощью клавиши со стрелкой (что сделает его немного менее однородным).
- Теперь создайте новый слой и залейте фигуру любым желаемым цветом. Скройте этот слой (он понадобится вам позже).
- Вернитесь к фоновому слою.
Рваные края
Область, которую вы теперь выбрали, — это область, которая будет имитировать толщину бумаги, где несколько слоев проявляются, когда вы ее разрываете.
Что касается цвета, вам нужно подумать, какой цвет вы бы увидели, если бы порвали бумагу того же цвета, что и ваш фон. Например, красный фон внутри может выглядеть темно-розовым. Кремовый фон может сойти с рук с белым.
Для моего чисто белого фона я собираюсь установить как передний план, так и задний план на очень светлый кремовый / кремовый цвет и использовать фильтр Torn Edges, а также фильтр Add Noise.
Поиграйте с этим, чтобы добиться хорошего эффекта. Поэкспериментируйте с разными цветами и фильтрами в зависимости от вашего фона.
Это действительно незаметно (может быть, даже слишком), но так выглядит мой, увеличенный до 280%
Затем мы добавляем немного глубины быстрым и грязным способом. Наш хороший друг — стиль слоя Drophadow.
Поиграйте с настройками, но это то, что я использовал для своих. (Нажмите, чтобы увеличить)
Теперь у нас есть фотография, у нас есть фон с рваными краями, нам просто нужно вырезать его.
- Сначала объедините слой цвета фона со слоем изображения.
- Помните тот слой, который я сказал вам создать ранее, и просто залейте фигуру любым цветом?
Отобразите этот слой и нажмите на фигуру с помощью инструмента «Волшебная палочка», чтобы выбрать ее.
Теперь вернитесь к объединенному слою, выберите «Обратный» и удалите. - (Хорошо, в этом примере вам действительно не нужно делать это таким образом, так как вы можете просто выбрать белый фон, но это простой метод, который работает со всеми фонами, даже текстурированными и разноцветными.)
Все, что останется, — это твой прелестный оторванный кусок!
- Обрезать (Изображение | Обрезать) и сохранить для Интернета как PNG.
Смотрите, мы проделали дыру!
Обратите внимание, я не думаю, что это так же эффективно, как на Dabbled, поскольку акварельная бумага дает лучший эффект, чем просто белый, но все же это довольно круто.
Итак, следующая будет вторая часть, где я объясню, как сделать ее частью вашей веб-страницы: Учебное пособие по разорванной странице. Часть 2: Поместите классную графику на свою страницу 404 (WordPress).
—–
* Я сама занимаюсь фотошопом, но если у вас его нет … есть кривая обучения, но я рекомендую GIMP для тех, кто любит бесплатные и мощные манипуляции с изображениями.

