Как сделать фавикон для сайта:создание,добавление,рекоендации
Для начала разберёмся в терминологии.Что такое фавикон? Это маленькая картинка, которая отображается в верхней строке браузера на вкладке сайта. Она присутствует всегда. Иногда она появляется в поисковой системе яндекс или гугл, слева от выдаваемых запросов на страницах выдачи.Какой должна быть картинка, которую вы сделаете в качестве фавикона? Выделяющейся, запоминающейся, неповторимой. Так же иконка должна вызывать ассоциации с наполнением сайта, и не только на главной странице. Приятное изображение способно сделать больше трафик посещений на вашем сайте. Как сделать фавикон для сайта? Об этом подробно изложено ниже.
Как сделать иконку при помощи генератора?
Как сделать иконку для сайта? Самый простой способ для новичка- это воспользоваться специальным онлайн генератором по созданию иконок для сайта в интернете. Этот сервис является помощником и генерирует фавикон. Для этого нужно войти на сайт сервиса, добавить заранее выбранную иконку для сайта при помощи кнопки Обзор, и сгенерировать фавикон для площадки. Преобразовать можно любой значок, большой размер не имеет значения, генератор сделает уменьшение до нужного формата.
Этот сервис является помощником и генерирует фавикон. Для этого нужно войти на сайт сервиса, добавить заранее выбранную иконку для сайта при помощи кнопки Обзор, и сгенерировать фавикон для площадки. Преобразовать можно любой значок, большой размер не имеет значения, генератор сделает уменьшение до нужного формата.Рекомендации
- Картинка должна с лёгкостью узнаваться и ассоциироваться с созданным сайтом, к которому относится. Это может быть логотип, используемый на страницах сайта. Так же подойдёт стороннее изображение, сочетающее в себе цвета, используемые на сайте. Такой фавикон запомнится посетителем.
- Избегайте стандартных и скучных решений. Не оставляйте фавикон движка, на котором создаёте сайт. Это позволит избежать дублирования картинок на разных сайтах в выдаче. Не будьте лентяем. Применяйте неповторимые иконки, разработанные специально для вашей площадки. Не воруйте изображения у конкурентов. Такой подход не добавит вам плюсиков.
- Применяйте яркие цвета светлых тонов.
 Такие изображения более привлекательны для пользователей. Так же их легче запомнить.
Такие изображения более привлекательны для пользователей. Так же их легче запомнить. - Избегайте анимаций. Не каждый браузер поддержит такой фавикон, и он будет отображаться только как размытое изображение. Кроме того анимация способна отвлечь посетителя от содержимого площадки. А это совсем не выгодно для вас.
Как сделать фавикон в фотошоп?
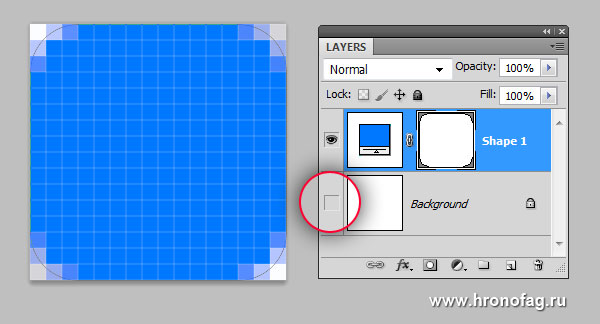
В фотошоп можно сделать уникальную картинку. Как сделать favicon для сайта в фотошоп?- Откройте фотошоп. Нажмите на Файл, далее на Новый. Сделайте новый файл с разрешением 64 на 64 пикселя.
- В нашем примере используем латинскую букву W с преобладанием синего и жёлтого цветов. Сделаем иконку с таким логотипом. Для этого установите цвет #6A91D0 и нажмите на Заливка. Документ получилось окрасить в синий цвет.
- Следующим шагом нажмите на Текст и добавьте букву W. Для того, что бы сделать жёлтый цвет, введите значение #FAC31D.
- Следует выделить букву на фоне.
 Для этого обведите её чёрным цветом, задав размер обводки в 2 пикселя. Что бы сделать обводку нажмите на Слой, затем кликните на Стиль слоя, затем на Обводка. Выберите цвет и разрешение обводки.
Для этого обведите её чёрным цветом, задав размер обводки в 2 пикселя. Что бы сделать обводку нажмите на Слой, затем кликните на Стиль слоя, затем на Обводка. Выберите цвет и разрешение обводки. - Сгруппируйте слои. Для группировки нажмите на Слой, затем на Объединить видимые. Для достижения плавности в линиях добавьте размытие. Для добавления размытия нажмите на Фильтр, затем на Размытие, далее на Размытие по Гауссу. Сделайте параметр радиуса в 0,3 пикселя.
- Буква, расположенная на фоне должна занимать всё пространство.
- Исходный размер значка применяется 16 на 16 пикселей. Это значит, что следует сделать уменьшение полученного изображения. Для уменьшения фавикона нажмите на Изображение, затем на Размер изображения и задайте разрешение 16 на 16 пикселей.
- Далее следует сохранить фавикон. Изображение надо назвать favicon и задать ему расширение ico. Загвоздка заключается в том, что фотошоп не способен сохранить картинку в этом расширении.
 Поэтому придётся сохранить фавикон в расширении png. Для этого необходимо пройти в пункт Файл, затем на Сохранить как, и при помощи нужной строки, сохраните нужный формат.
Поэтому придётся сохранить фавикон в расширении png. Для этого необходимо пройти в пункт Файл, затем на Сохранить как, и при помощи нужной строки, сохраните нужный формат. - Вы создали favicon. И всё же для добавления favicon на сайт требуется формат icon. Можно перевести картинку в необходимый формат, воспользовавшись генератором ru. Посетите этот сайт и нажмите на Обзор. Выберите ваш фавикон и нажмите на Создать favicon.ico.
- Загрузится страница с надписью Скачать favicon.ico. Нажмите на надпись и сохраните конвертированный файл на свой компьютер.
Добавление фавикон на сайт
Для того что бы добавить изображение на сайт, разместите его в корневую папку и на каждую страницу площадки перед вторым тегом </head>. Пропишите две строки: <link rеl=»icоn» hrеf=»/fаvicon.icо» typе=»imаge/x-icоn»> и <link rеl=»shоrtcut icоn» hrеf=»/fаvicon.icо» typе=»imаge/x-icоn»>. На все страницы эти надписи нужно добавлять, если ваш сайт создан при помощи HTML.Как поменять иконку (favicon) на WordPress?
Нужно зайти в админку Word Press , перейти на панели слева в Внешний вид —- Настроить — Свойства сайта. картинка 1 Далее находим внизу область “иконка сайта” и переходим в Изменить изображение картинка 2 Загружаем необходимую картинку Загрузить Файлы в формате PNG (желательно) т.к у этого формата прозрачный фон и хорошее качество и что бы соотношение картинки было 1:1 (квадратное) , при необходимости отредактировать в Photoshop, поменять фон прозрачность, буквы и тд. После загрузки изображения смотрим что получилось в итоге, если норм то сохраняем жмем Сохранить и опубликовать картинка 3Как поменять логотип сайта на WordPress ?
Видео как изменить логотип Нужно зайти в админку Word Press , перейти на панели слева в Внешний вид —- Темы — Настроить. картинка 1 Далее на панели слева Стили темы картинка 2 После перехода в Стили темы скролим вниз и находим нужный нам пункт Логотип в шапке и в подвале сайта картинка 3 Изменяем изображение на новое которое уже заранее приготовлено в формате PNG хорошего качества. Если логотип не на своем месте, значит необходимо логотип масштабировать. Переходим Изменить изображение картинка 3 , далее после перехода выбираем ту же картинку в Библиотеке Файлов и жмем Редактировать картинка 4 В новой вкладке появится окно масштабирование изображения. Далее необходимо подогнать картинку под нужные нам размеры , чтобы логотип стоял на своем месте. картинка 5 После редактирования сохраняем и обновляем. Мы только отредактировали изображение. Повторяем пункт 1,2.3,4 выбираем изображение которое масштабировали и сохраняем. Заключение Фавикон является неотъемлемым сопровождением сайта. Он не менее важен, чем логотип, эмблема и другое наполнение. Не забывайте об уникальности и цветовом оформлении изображения. Это касается как создаваемых вами, так и готовых фавиконов. Успехов!
Мы только отредактировали изображение. Повторяем пункт 1,2.3,4 выбираем изображение которое масштабировали и сохраняем. Заключение Фавикон является неотъемлемым сопровождением сайта. Он не менее важен, чем логотип, эмблема и другое наполнение. Не забывайте об уникальности и цветовом оформлении изображения. Это касается как создаваемых вами, так и готовых фавиконов. Успехов!Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblockdetector
Как сделать фавикон для сайта онлайн или из своей картинки: подробная инструкция
Обновлено: Автор: Максим Ляшенко
Всем привет! Тема сегодняшней статьи – как сделать фавикон для сайта. Я расскажу о четырех популярных и достаточно простых в освоении сервиса, покажу, как в них работать, куда нажимать и чем они так полезны.![]() В результате, уже через 10 минут вы будете знать, как создать фавикон онлайн своими руками и выделиться таким образом из толпы сайтов с одинаковыми значками. Ну что, готовы? Тогда поехали!
В результате, уже через 10 минут вы будете знать, как создать фавикон онлайн своими руками и выделиться таким образом из толпы сайтов с одинаковыми значками. Ну что, готовы? Тогда поехали!
Содержание
- Как создать фавикон: лучшие сервисы
- X-Icon Editor
- BWS
- Pr-cy
- Favicon.by
- Заключение
Как создать фавикон: лучшие сервисы
Я подготовил для вас небольшой список с достаточно популярными и простыми в освоении ресурсами по созданию фавиконок. Ну а чтобы не возникло вопросов о том, как с ними работать – составил небольшие инструкции. Кстати, о том, как добавить созданный фавикон на сайт можете прочитать в моей статье — как добавить фавикон на сайт WordPress: готовые фавиконы для сайта.
X-Icon Editor
Достаточно простой в освоении сервис. Можно творить непосредственно в редакторе или создать фавикон из своей картинки. Выбор целиком и полностью принадлежит вам.
Итак, для начала перейдите на сайт – x-icon.
Затем, выберите один из двух вариантов работы:
- Создать фавикон самому, попиксельно, используя редактор;
- Подгрузить заранее созданную в фотошопе картинку и работать непосредственно с ней.
Небольшая инструкция для тех, кто выбрал второй вариант:
- Нажмите «Import»:
- Загрузите картинку нажав «Upload», выделите необходимую область и размеры. Нажмите «Ok»:
- В случае необходимости воспользуйтесь редактором и подкорректируйте загруженную картинку по своему усмотрению;
- Когда все будет готово — нажмите «Preview» и посмотрите, как ваш фавикон отображаться в браузере;
- Если все устраивает, вернитесь на вкладку с редактором и нажмите «Export». В появившимся окошке нажмите «Export your icon» и фавикон будет автоматически скачан на ПК:
Готово. Вам остается только добавить его на сайт.
BWS
Еще один достаточно простой в освоении ресурс. Правда, у него есть один существенный минус: если сравнивать с X-Icon – он так же позволяет создать фавикон из картинки в режиме онлайн, вот только не дает его редактировать.![]() По сути – он просто конвертирует ваше заранее подготовленное изображение в иконку необходимого размера и расширения. Поэтому, придется как следует попотеть в фотошопе, чтобы потом не переделывать все по сто раз.
По сути – он просто конвертирует ваше заранее подготовленное изображение в иконку необходимого размера и расширения. Поэтому, придется как следует попотеть в фотошопе, чтобы потом не переделывать все по сто раз.
Итак, как же сделать фавикон для сайта в этом сервисе? Все просто. Вы заранее подготавливаете картинку в пейнте или фотошопе, подгружаете ее, выбираете подходящие размеры и нажимаете «Конвертировать». Когда все будет готово, иконка автоматически скачается на компьютер:
Pr-cy
Данный сервис (ссылка на сайт) своим функционалом очень похож на предыдущий. Вы так же заранее подготавливаете изображение, загружаете его и нажимаете «Создать Favicon». Сервис сам сгенерирует иконку и покажет, как она будет выглядеть в строке поиска. Вам остается только нажать «Скачать»:
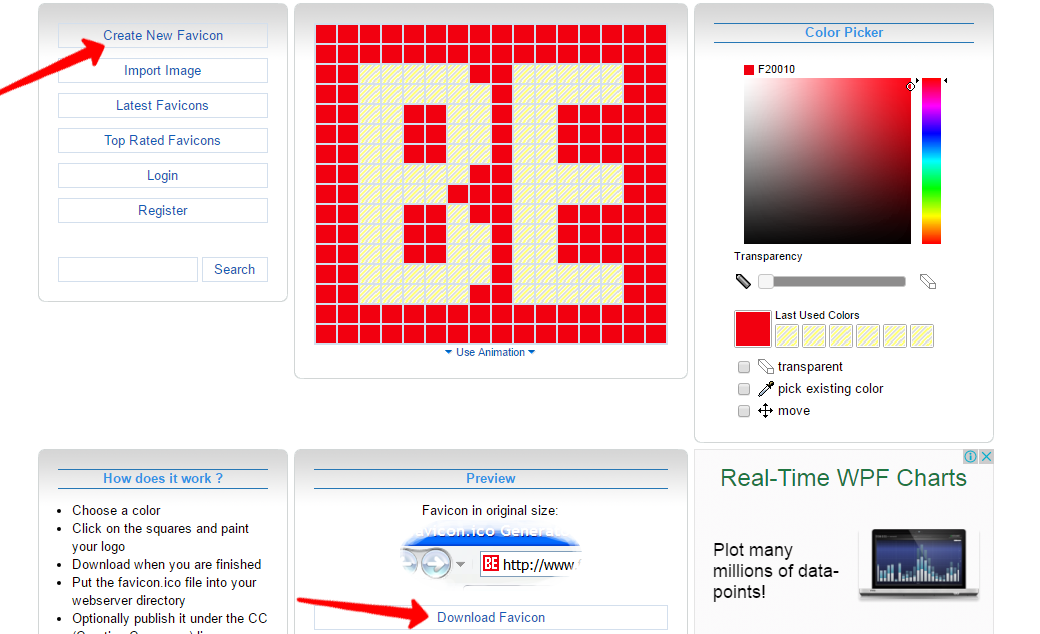
Favicon.by
Весьма симпатичный и крайне интересный ресурс. Позволяет выбрать один из трех вариантов создания значка: сделать фавикон для сайта онлайн вручную, использовать для этого заранее подготовленную картинку или импортировать чужую иконку введя url сайта.![]() Круто, не правда ли? А теперь давайте пройдемся по всем трем функциям и посмотрим, как именно они работают:
Круто, не правда ли? А теперь давайте пройдемся по всем трем функциям и посмотрим, как именно они работают:
- Сделать фавикон онлайн используя редактор;
Главная фишка сервиса — вам сразу же будет виден результат вашей работы:
Обновление результата происходит мгновенно и автоматически.
Когда закончите творить, просто нажмите «Скачать фавиконку» справа от строчки с результатом. Загрузка начнется автоматически.
- Сделать фавикон из своей картинки;
Ну, тут все по аналогии с предыдущими сервисами. Просто подгружаете изображение, редактируете и нажимаете скачать.
- А теперь самое интересное – импортировать фавиконку с чужого сайта.
Введите url сайта с понравившейся иконкой и нажмите «Импортировать»:
Отредактируйте изображение по своему вкусу и нажмите скачать. Все, у вас на руках готовая иконка для сайта.
Заключение
Как вы можете видеть, сделать фавикон для сайта очень просто и быстро. Главное иметь четкое представление о том, что именно вы хотите увидеть и как следует постараться, создавая картинку в редакторе или фотошопе. Надеюсь, у вас все получится. Ну а я прощаюсь с вами и сажусь за написание следующей статьи. Всем удачи!
Главное иметь четкое представление о том, что именно вы хотите увидеть и как следует постараться, создавая картинку в редакторе или фотошопе. Надеюсь, у вас все получится. Ну а я прощаюсь с вами и сажусь за написание следующей статьи. Всем удачи!
Создание фавиконки веб-сайта в Photoshop — SitePoint
Блоги
- DesignPhotoshop
Поделиться
Фавиконы значки слева от адресной строки веб-браузера и частью общего брендинга вашего сайта. Они отображаются в вашем веб-браузере, а также в новостных лентах, поэтому важно, чтобы вы добавили их на свой сайт. Фавиконы на самом деле — это крошечные значки; их размеры составляют 16 на 16 пикселей — не слишком много места для работы. Просмотрите Интернет и посмотрите, что используют другие сайты. Некоторые значки работают лучше, чем другие, при таком маленьком размере, и ключом к успеху является простота.
Итак, давайте начнем.
- Загрузите плагин для Photoshop, который позволяет сохранить файл в формате Windows Icon (ICO). Вы можете загрузить бесплатный подключаемый модуль под названием ICO Format с веб-сайта www.telegraphics.com.au/sw/. Инструкции по установке включены в бесплатную загрузку.
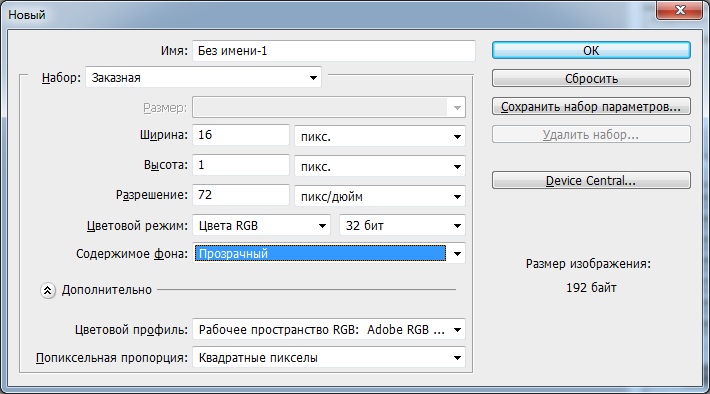
- Откройте Фотошоп. Выберите «Файл» > «Создать» и создайте новый документ с разрешением 72 ppi и размерами 64 на 64 пикселя. Мы уменьшим размер после того, как создадим графику.
- Создайте или поместите рисунок в новый документ. Если вы используете текст в своем фавиконе, обязательно отключите сглаживание, чтобы края были красивыми и четкими.
- Для своей иконки я использую фиолетовый отпечаток лапы, при этом одна часть лапы выделена розовым цветом. Это было создано с использованием векторной формы.
- Когда ваш дизайн будет готов, выберите «Изображение» > «Размер изображения». Убедитесь, что установлен флажок «Сохранить пропорции» в нижней части диалогового окна; затем задайте для поля «Ширина» или «Высота» значение 16 пикселей (Photoshop автоматически изменяет другое поле на 16 пикселей).
 Нажмите «ОК».
Нажмите «ОК». - Если ваш дизайн выглядит немного размытым, используйте фильтр «Контурная резкость».
- Теперь, когда значок готов, выберите «Файл» > «Сохранить как» и выберите значок Windows (ICO) во всплывающем меню «Формат» в нижней части диалогового окна; затем нажмите Сохранить.
Вот и готов ваш фавикон. Очень просто.
Если вы создали значок для своего собственного сайта, вы готовы загрузить файл в корневой каталог вашего сайта, где находится ваша индексная страница. Не все веб-браузеры поддерживают фавиконы, но для браузеров, которые их поддерживают, вы можете вставить следующий код в раздел
примечание: Хотите узнать больше?
Если вы хотите узнать больше от Дженнифер, подпишитесь на нашу рассылку веб-дизайна SitePoint Design View .
Если вам понравилось читать этот пост, вам понравится Learnable; место, где можно научиться новым навыкам и приемам у мастеров.
Комментарии к этой статье закрыты. Есть вопросы по фотошопу? Почему бы не спросить об этом на нашем форуме?
Дженнифер ФарлиДженнифер Фарли — дизайнер, иллюстратор и преподаватель дизайна из Ирландии. Она пишет о дизайне и иллюстрации в своем блоге Laughing Lion Design.
Учебники и статьи по Photoshop Учебники и статьи по веб-дизайну
Как сделать значок в Photoshop для вашего веб-сайта
Как сделать фавиконку в фотошопе для своего сайта | В12Начните развивать свой бизнес с помощью веб-сайта B12.
Кредитная карта не требуется
Ресурсы
Использование Adobe Photoshop или Illustrator для создания ICO | Джон Графт | Середина
Ключевые цитаты:
- «Поэтому, несмотря на их популярность в Интернете, немного удивительно, что ни Photoshop, ни Illustrator не поддерживают прямой экспорт в ICO».

- «В этом руководстве мы предполагаем, что вам нужны следующие размеры в вашем ICO: 16, 24, 32, 48, 64, 96».
- «С помощью моего метода Photoshop вы сможете контролировать дизайн каждого отдельного размера значка, в отличие от метода Illustrator».
- «Illustrator отлично подходит для значков SVG (будущее), но я предпочитаю использовать Photoshop, когда дело доходит до ICO».
- «Шаг 2. Создайте значок! Шаг 2. Создайте значок! На следующем экране вы хотите экспортировать обе монтажные области в формате PNG в масштабе 1x, 2x, 3x и 4x».
Как создать FAVICON (.ICO) в Photoshop
Расшифровка: Привет и добро пожаловать в видеоблог о веб-дизайне на этой неделе, сегодня мы собираемся показать вам, как вы можете сделать фавикон в Photoshop теперь фавикон, иначе известный как значок веб-сайта ярлыка или значок закладки, и по сути это маленькое изображение, которое вы можете видеть, когда вы просматриваете Интернет в таких вещах, как Explorer Safari Firefox, и они вступают в игру, когда вы добавляете свои страницы в закладки или даже здесь, как в Firefox, где вы нажимаете на свой контент, вы можете увидеть лабораторию браузера немного я стандартная камера, а также значок Adobe fav, так что пять значков существуют уже довольно давно, и веб-дизайнеры и пользователи Интернета привыкли работать с ними и видеть их, поэтому хорошая новость заключается в том, что сделать один для вашего веб-сайта очень просто, как веб-дизайнер по сути, это пара доступных вам вариантов, позволяющих создать значок значка.![]()
Как сохранить фавиконку в Photoshop CC
Расшифровка: Всем привет, это Дэнни из создания интернет-магазина, и в этом уроке я покажу вам, как создать значок в Photoshop CC, поэтому для начала вам понадобится плагин, который вы можете получить. в телеграфе WWE это спокойно, вы / sw косая черта, как только здесь вы увидите плагины, которые у них есть, и прямо здесь это плагин формата значка ICO Windows, это в основном то, что вам нужно, и, как вы можете видеть, они у них есть для разных версий Photoshop я на самом деле собираюсь загрузить версию Mac cs5 cs6, у них также есть некоторые для 32-разрядных версий Windows для всех версий Photoshop, а затем у вас есть еще несколько здесь, которые совместимы со значками Vista и многое другое, а затем вы также есть 64-разрядная версия Windows, которая совместима с Photoshop cs4 5 и 6, поэтому в основном просто загрузите свою версию, которая будет лучше всего работать с вашим компьютером и с вашей версией Photoshop, поэтому я собираюсь загрузить это, так что в следующий раз вы захотите найдите, что файл, который вы загрузили, в моем случае это файл dmg, и, как вы можете видеть, я .
Как сделать фавикон в Adobe Photoshop
Расшифровка: Привет, это Энн, специалист по графическому дизайну, и сегодня я расскажу вам, как создать фавикон для вашего веб-сайта с помощью Adobe Photoshop. Фавикон — это эти маленькие значки прямо в Интернете. И поэтому, если он у вас есть, это поможет вашему брендингу на вашей веб-странице. И мы будем делать это в Photoshop. Итак, давайте откроем Photoshop. А размер фавиконки 16 на 16 пикселей. Итак, я собираюсь перейти в «Файл»>
 «Выбрать все» с помощью CMD A, «Копировать», а затем «Вставить» сюда. И он такой большой, что заполняет весь экран. Итак, я собираюсь нажать CMD T, чтобы изменить размер, а затем CMD…
Подробнее →
«Выбрать все» с помощью CMD A, «Копировать», а затем «Вставить» сюда. И он такой большой, что заполняет весь экран. Итак, я собираюсь нажать CMD T, чтобы изменить размер, а затем CMD…
Подробнее →Фавикон — это маленькая иконка на вкладке браузера. Вот основы, чтобы сделать один! | Кори Ходж Dot Net | Середина
Ключевые цитаты:
- «M от Medium? Символ воспроизведения на YouTube? Самостоятельный G от Google? Фавиконы повсюду в Интернете».
- «Вот некоторые из вкладок моего браузера: я знаю, что я не единственный, кто виновен в злоупотреблении вкладками.»
- «С первого взгляда я знаю, какие веб-сайты, которые я посещаю, быстро переставляются или начинаются с того места, на котором я остановился.»
- «Файл .
 ico будет хранить ваш значок в файлах разных размеров, поэтому они подходят для крошечных вкладок браузера, вплоть до раздела популярных сайтов на новой вкладке браузера».
ico будет хранить ваш значок в файлах разных размеров, поэтому они подходят для крошечных вкладок браузера, вплоть до раздела популярных сайтов на новой вкладке браузера». - «Различные смартфоны и потоковые устройства, такие как Roku или Chromecast, также имеют свои собственные требования к размеру».
- «На приведенных выше снимках экрана у первого фавиконы размером 256×256, а у второго — значки вкладок 16×16.»
Я решил создать пиксельные идеальные иконки. Вот что я обнаружил по пути. | Инес Жоао | Джинетта
Ключевые цитаты:
- «В какой-то момент я решил собрать всю эту информацию и скомпилировать ее в одном руководстве, которое помогает и побуждает дизайнеров начать рисовать свои собственные пиксельные идеальные значки.
 »
» - «Это руководство разделено на пять частей, включая «Настройка документа», «Советы и рекомендации», «Сетка значков», «Экспорт значков» и «Создание шрифта значков».
- «Когда я впервые начал создавать значки, я подумал, что мне нужна сетка, прежде чем даже пытаться рисовать какие-либо из них.»
- «Попробовав много разных способов, я понял, что вам не нужна сетка для вашего первого набора иконок.»
- «Если вам нужно вдохновение для своей сетки, вы можете ознакомиться со статьей Icon Grid: когда и как ее использовать?».
- «После создания учетной записи необходимо выполнить несколько шагов, чтобы настроить иконочный шрифт.»
Как добавить Favicon в свой блог WordPress | Мухаммад Хабибулла | Середина
Ключевые цитаты:
- «Favicon или значок сайта — это крошечное изображение, которое появляется рядом с заголовком вашего веб-сайта в браузере».

- «Это помогает вашим пользователям идентифицировать ваш веб-сайт, а более частые посетители вашего сайта мгновенно узнают это крошечное изображение».
- «Favicon помогает пользователю идентифицировать ваш веб-сайт и быстро переключаться на нужную вкладку.»
- «Значок вашего сайта или фавикон также используется, когда пользователь добавляет ваш сайт на главный экран мобильного устройства».
- «Рекомендуемый размер изображения значка вашего сайта — не менее 512 пикселей по ширине и высоте».
- «Изображение значка сайта должно быть квадратным, вы можете использовать прямоугольное изображение большего размера, и WordPress позволит вам обрезать изображение при его добавлении».
Разработка значка прогрессивного веб-приложения | Мустафа Куртулду | Канал разработчиков | Середина
Ключевые цитаты:
- «Дизайн в контекстеПри разработке значка вы начинаете урезать его и в конечном итоге получаете форму и дизайн, которыми вы довольны.
 На данном этапе очень важно взглянуть на него на РЕАЛЬНОМ устройстве, а НЕ просто на макете. в Sketch или Photoshop».
На данном этапе очень важно взглянуть на него на РЕАЛЬНОМ устройстве, а НЕ просто на макете. в Sketch или Photoshop». - «Это влияет как и все остальное; подключение программного обеспечения для проектирования, увеличение масштаба, обдумывание мелких деталей и выпадение из контекста без каких-либо других визуальных нарушений, таких как другие значки, панель устройства и уведомления».
- «Значки на разных платформах. Естественно, это веб, у каждого поставщика есть свой стиль, требования и предпочтительный размер, некоторые платформы могут иметь прозрачный фон и выглядеть как любая форма, тогда как для других требуется цвет фона».
Что говорят клиенты и эксперты
Николай Эксперт B12
«Я ежедневно использую редактор веб-сайтов B12, и мне нравится, как легко персонализировать стиль.![]() Я могу добавить несколько изображений, видео и текста в разные макеты в зависимости от предпочтений наших клиентов всего за несколько часов! Это здорово сэкономило время, учитывая, насколько интуитивно понятен интерфейс».
Я могу добавить несколько изображений, видео и текста в разные макеты в зависимости от предпочтений наших клиентов всего за несколько часов! Это здорово сэкономило время, учитывая, насколько интуитивно понятен интерфейс».
Дебра Клиент / Новый взгляд на еду
«B12 оказал положительное влияние на мой бизнес благодаря множеству интеграций, таких как интеграция бронирования! Я получаю все больше писем от потенциальных клиентов, которые могут легко бронировать онлайн и планировать консультации со мной. Я не разбираюсь в технологиях, поэтому, если вы похожи на меня, работа с такой компанией, как B12, невероятно полезна».
Подробнее →Рик Заказчик / Rick Finbow Enterprises, LLC
«Я думаю, это здорово, что B12 присматривает за мной. Мне напоминают обновить мой веб-сайт, и я получаю идеи. Мне нравится, что я не один».
Меган Клиент / Body Wise
«Мне нравится пользоваться редактором веб-сайтов B12, который позволяет легко обновлять мой веб-сайт самостоятельно.![]() С интуитивно понятной платформой редактирования мне не нужно было никаких указаний по обновлению веб-сайта. Я изменил свои фотографии, текст и цвет текста — и я могу сделать это, когда захочу».
С интуитивно понятной платформой редактирования мне не нужно было никаких указаний по обновлению веб-сайта. Я изменил свои фотографии, текст и цвет текста — и я могу сделать это, когда захочу».
Вилли Клиент / Urlife Now Fitness
«Мне нравится, что кто-то каждый месяц следит за моим сайтом и предлагает, как его улучшить».
Хайди Клиент / CD Roma
«С момента запуска мы получили больше форм, чтобы узнать о наших услугах общественного питания и вариантах меню. Кроме того, я заметил больше клиентов, которые узнали о нас через наш веб-сайт, прежде чем прийти поужинать! Трафик, который мы получили за то короткое время, что сайт был онлайн, очень впечатляет».
Подробнее →Стаффорд Успех клиентов в B12
«Цель B12 — обеспечить наилучшее обслуживание клиентов, и я очень рад быть частью этой миссии. Помощь клиентам в создании веб-сайта, воплощающего их видение в жизнь, — это, безусловно, лучшая часть пребывания здесь».
Карен Клиент / The Lin Life
«B12 использует искусственный интеллект для быстрого создания веб-сайтов. Человеческая команда дружелюбна и доступна для новичков в разработке веб-сайтов. У меня есть отполированный веб-сайт за более короткое время по отличной цене».
Меган Успех клиентов по номеру B12
«Редактор веб-сайтов великолепен! Это позволяет легко добавлять новые элементы, сохраняя при этом ту же тему и структуру, которые я установил при создании сайта, без необходимости переформатирования. Он надежен и предоставляет все необходимое для создания бесшовного, великолепного веб-сайта. На самом деле я использую B12 для своего собственного веб-сайта!»
Лесли Customer / Social Theory
«Что мне больше всего нравится в B12, так это его удобный интерфейс. Они не только создают веб-сайты, которые выглядят современно и великолепно, но и невероятно просты в управлении и обновлении. Всякий раз, когда у меня есть информация, которую нужно изменить на моем веб-сайте, я могу легко сделать это самостоятельно».![]()
Мэнди Эксперт по дизайну B12
«Мне очень понравилось работать с редактором веб-сайта B12. Это позволяет мне создавать идеальные до пикселя веб-сайты за короткое время».
Джозеф Коллектив клиентов/основателей
«Было очень приятно работать с B12. Их технология упростила процесс веб-дизайна, а команда B12 помогла нам запустить любимый веб-сайт! Мы гордимся тем, что являемся инвестором и клиентом».
Роберто Клиент / Emerald Gardens
«B12 смог дать нам гибкость, необходимую для экспериментов с элементами веб-сайта, помогая нам в нашей первой попытке создать веб-сайт».
Подробнее →Лиам Отдел продаж по номеру B12
«B12 стремится помочь владельцам малого бизнеса, экономя их время, чтобы они могли сосредоточиться на том, что у них получается лучше всего, — на управлении своим бизнесом. Мы хотим помочь им увеличить свою прибыль, предоставляя высококачественные веб-сайты за небольшую часть цены, взимаемой бутиковыми агентствами и другими поставщиками DIFY».