12 советов по созданию макетов в браузере / Хабр
перевод статьи: 12 Killer Tips for Designing in the BrowserКак Вы создаете макет сайта?
Обычный проект начинается с создания макета в Фотошопе и потом с использованием HTML и CSS максимально приближается к виду исходного PSD файла. Не смотря на это, развивается направление в веб-дизайне пропускающее этап Фотошопа в пользу создания первоначальной композиции прямо в браузере с использованием вашего любимого редактора. Я уверен, что прямо сейчас Ваша голова шумит от причин, по которым этот подход ограничит ваш дизайн, но есть огромное количество вещей, которые Вы можете делать в браузере. Эта статья познакомит с инструментами и приемами, которые понадобятся для создания великолепных работающих макетов на первом же этапе работы.Основная идея
Meagan Fisher на 24ways.org представил неотразимый довод проектирования в браузере. Хотя я и не разделяю его презрение к Фотошопу (Я люблю Фотошоп больше любого другого ПО на планете), я согласен с некоторыми другими его пунктами. Фишер говорит, что статическое изображение не дает по настоящему ощутить, как сайт будет работать и что проектирование в браузере направляет твои силы на организацию контента до дизайна, что гарантирует большее удобство и создание правильной структуры
Фишер говорит, что статическое изображение не дает по настоящему ощутить, как сайт будет работать и что проектирование в браузере направляет твои силы на организацию контента до дизайна, что гарантирует большее удобство и создание правильной структурыМы будем использовать статью Фишера как затравку для наших заметок по превращению в профессионала в создании фантастических in-browser макетов готовых к работе сразу по получению одобрения от клиента.
1. Начни с простого и используй сетку
Как говорилось выше, подбор и организация всего содержимого без стилизации позволяет создать дизайн, который подходит к контенту гораздо больше чем при обратной последовательности. Использование фрейморков основанных на сетке может сильно уменьшить время создания макета и позволит в процессе разработки убедится в его стабильности.
Статья по CSS фреймовркам (eng)
2. Используй хороший редактор.
Если ты кодишь сайты руками, профессиональный редактор — основа твоего рабочего процесса.
 Я использую (и очень люблю) Espresso from MacRabbit. В нем есть все нужные мне маленькие фичи как то снипеты и автозавершения а также основные возможности — возможность просмотра изменений в браузере по мере набора кода. Тебе нужно выбрать приложение больше всего подходящее для твоих потребностей.
Я использую (и очень люблю) Espresso from MacRabbit. В нем есть все нужные мне маленькие фичи как то снипеты и автозавершения а также основные возможности — возможность просмотра изменений в браузере по мере набора кода. Тебе нужно выбрать приложение больше всего подходящее для твоих потребностей.Вот небольшой список редакторов:
- Aptana: Mac, Windows Linux (безусловно мой любимый бесплатный вариант)
- Komodo IDE: Mac, Windows, Linux
- NetBeans: Mac, Windows, Linux
- Coda: Mac (достойная альтернатива Espresso)
- Text Wrangler & BBEdit: Mac
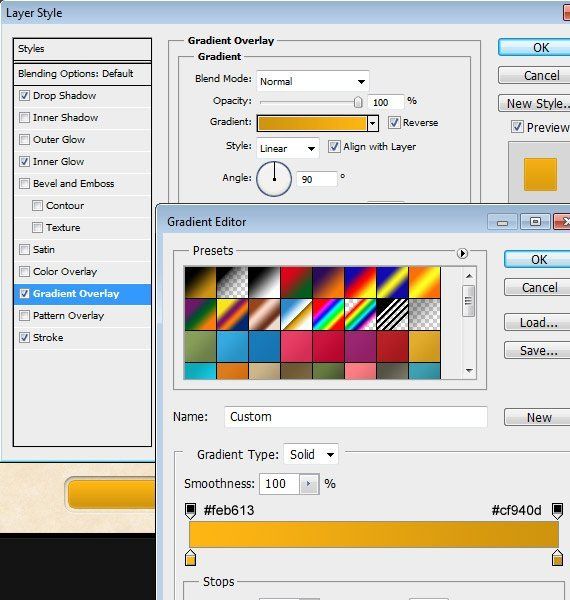
3. Применение тени к элементу
Теперь достойную тень для веба можно создать не только с помощью Фотошопа. Большинство (но не все) браузеры сейчас поддерживают CSS3 что дает нам несколько новых свойств для создания продвинутого дизайна. Одно из наиболее полезных — box-shadow, позволяющее добавлять тени к объектам используя только CSS. Его формат: box-shadow:5px 5px 20px #000000.
 Эти значения позволяют настраивать высоту и длину тени, а также радиус размытия и цвет.
Эти значения позволяют настраивать высоту и длину тени, а также радиус размытия и цвет.4. Затенение текста
Если нужно поместить тень на текст используй свойство text-shadow как показано в Kremalicious tutorial. Формат: text-shadow: 1px 1px 1px #000. Первые два значения определяют офсет тени (х и у соответственно), третье — радиус размытия и последнее — цвет тени.
Это свойство может быть использовано не только для создания теней. В вышеприведенном уроке рассказывается как создать эффект книжного текста, свечения и даже горящего текста.
5. Округление углов
Скругленные углы — еще одно свойство, наконец адаптированное в CSS. Свойство border-radius работает в Safari и Firefox. Просто укажи значение в пикселях -moz-border-radius и/или -webkit-border-radius для округления рамки.
5. Создание цветовой схемы
Фотошоп предоставляет возможность для удобной работы по визуализации и экспериментирования с разными цветами, но существует множество бесплатных ресурсов по созданию цветовых схем в сети.
 По моему, лучший из них — Adobe Kuler. Kuler это удобный интерфейс для быстрого создания красивых цветовых схем, а также огромная библиотека с поиском готовых схем. Нужно сделать сайт осенним? Просто введи «fall» и получишь на выбор 2600 схем. Kuler помогает очень быстро создавать удивительные цветовые схемы которые можно сразу использовать в CSS.
По моему, лучший из них — Adobe Kuler. Kuler это удобный интерфейс для быстрого создания красивых цветовых схем, а также огромная библиотека с поиском готовых схем. Нужно сделать сайт осенним? Просто введи «fall» и получишь на выбор 2600 схем. Kuler помогает очень быстро создавать удивительные цветовые схемы которые можно сразу использовать в CSS.7. Текст с градиентом
Также, для особо одаренных, есть возможность применить градиенты прямо к тексту в браузере. Что за шаманство, спросишь ты? Посмотри урок WebDesignerWall по этой теме. Суть в том, что ты создаешь span вокруг текста к которому хочешь применить градиент, а потом устанавливаешь фон для spanа повторяющимся PNG с градиентом. Конечно, чтоб сделать PNG тебе понадобится графический редактор (да, ты знал, что тебе придется то и дело обращаться к помощи старого доброго Фотошопа)
8. Использование RGBA к экранным цветам
CSS вводит новую возможность, называемую RGBA («A» значит альфа).

подробнее о RGBA в The Right Way to Declare RGBA Colors.
9. Знай веб-шрифты
Не попадайся в ловушку использования одной и той же пары шрифтов во всех своих проектах. Измени положение — используя преимущество всего спектра веб-безопасных шрифтов. Typetester — великолепный инструмент для этого. В нем можно просматривать блоки текста с различными шрифтами и настройками (размер, выравнивание итд) непосредственно в браузере. И самое интересно — когда ты подберешь подходящие настройки Typetester экспортирует их в CSS.
10. Получи более продвинутые шрифты
Создание текста как картинки в Фотошопе дает свободу использования любого шрифта без заботы о совместимости.
 К сожалению, этот метод приводит к не выбираемому тексту, по которому нельзя производить поиск. Тем не менее, не так сложно решить эту проблему. Сегодня есть несколько решений для установки собственных шрифтов с «живым» выбираемым текстом с использованием команды @font-face.
К сожалению, этот метод приводит к не выбираемому тексту, по которому нельзя производить поиск. Тем не менее, не так сложно решить эту проблему. Сегодня есть несколько решений для установки собственных шрифтов с «живым» выбираемым текстом с использованием команды @font-face.11. Дружи со стоками
Очень часто, особенно в начале работы, тебе нужны иконки кнопок или любые другие элементы которые ты не хочешь сейчас делать. Стоки (такие как GraphicRiver ) дают тебе доступ к элементам готовым к использованию на сайте без обработки в Фотошопе. Даже если ты можешь легко создать объект за час, разве не привлекательно потратив пару минут получить отличный результат не прилагая усилий.
12. Используй инструменты для тестирования
В независимости от того как ты разрабатываешь веб-сайты, ты всегда должен знать как основные браузеры будут его отрисовывать. Для этого стоит обратить внимание на Adobe Browserlab.

Заключение
Ну как? Готов сменить свои взгляды и начать создавать сайты вооружившись только текстовым редактором и браузером? Или хочешь чтобы следователь допрашивал меня о коробке из под Фотошопа извлеченной из твоих холодных мертвых пальцев? Конечно все что здесь написано не абсолют. Немного профессиональных дизайнеров создают макеты без помощи, каких бы то ни было графических редакторов. Основной вопрос в том, на что как ты думаешь нужно в первую очередь тратить время на стадии начального наброска? Хотелось бы знать. Используй комментарии для отстаивания своей позиции до конца. По моему, это заключение становится все более и более жутким, так что лучше я остановлюсь здесь.Что такое макет сайта и для чего он нужен
Что такое макет сайта и для чего он нужен — агентство GUSAROVВ современном мире сайты являются неотъемлемой частью нашей жизни. Большинство компаний и бизнесов, даже небольших, имеют свой собственный сайт, который помогает им привлекать новых клиентов и укреплять отношения с существующими. Но прежде чем начать разработку сайта, необходимо создать макет. В этой статье мы расскажем, что такое макет сайта и для чего он нужен.
Большинство компаний и бизнесов, даже небольших, имеют свой собственный сайт, который помогает им привлекать новых клиентов и укреплять отношения с существующими. Но прежде чем начать разработку сайта, необходимо создать макет. В этой статье мы расскажем, что такое макет сайта и для чего он нужен.
Макет сайта — это графическое представление того, как будет выглядеть готовый сайт. Макет помогает увидеть, как будут расположены элементы сайта, какой будет цветовая гамма, как будет оформлена шапка и подвал сайта и т.д.
Существует несколько типов макетов. Это может быть ручное изображение на бумаге, цифровой макет в формате PDF или PSD или интерактивный макет в виде прототипа сайта. Все они помогают представить, как будет выглядеть готовый сайт и какие элементы будут в него входить.
Зачем нужен макет сайтаМакет сайта нужен для того, чтобы визуализировать будущий сайт и увидеть, как он будет выглядеть перед началом разработки. Макет помогает увидеть ошибки в расположении элементов сайта и сделать правки еще до того, как начнется написание кода.
Макет помогает увидеть ошибки в расположении элементов сайта и сделать правки еще до того, как начнется написание кода.
Создание макета также помогает определиться с общей концепцией и стилем сайта. Например, если вы создаете сайт для компании, то макет поможет определить цветовую гамму и шрифты, которые будут использоваться на сайте.
Еще одним преимуществом макета является то, что он помогает экономить время и деньги. Если вы начинаете разработку сайта без макета, то есть риск, что вам придется переписывать код и переделывать дизайн из-за того, что вы не учли какие-то элементы. Создание макета помогает избежать таких проблем.
Также после этой статьи советуем почитать про digital маркетинг. Приятного чтения!
Как создать макет сайтаСоздание макета сайта может быть выполнено разными способами. Один из наиболее популярных способов — это использование программ для дизайна, таких как Photoshop, Sketch или Figma.
Перед тем, как начать создание макета, необходимо определиться с тем, что
будет входить в сайт. Для этого можно использовать бриф, который поможет определиться с целями и задачами сайта, целевой аудиторией, необходимыми разделами и функционалом.
Для этого можно использовать бриф, который поможет определиться с целями и задачами сайта, целевой аудиторией, необходимыми разделами и функционалом.
Когда вы определились с основными элементами, можно начать создание макета. Важно учитывать, что макет должен быть удобочитаемым и понятным для клиента и разработчика. Поэтому, не стоит перегружать его элементами и деталями, которые не несут важной информации.
В ходе создания макета важно учитывать принципы дизайна, такие как баланс, пропорции, контраст и т.д. Также, нужно убедиться, что все элементы сайта легко доступны и понятны для пользователя. Например, главное меню должно быть ясно и доступно на каждой странице сайта.
После того, как макет создан, его необходимо показать заказчику для утверждения. Если есть какие-то правки, то их можно внести на этапе создания макета, а не на этапе разработки.
ЗаключениеМакет сайта является важным этапом перед началом разработки. Он позволяет визуализировать будущий сайт и увидеть, как он будет выглядеть. Создание макета помогает экономить время и деньги, так как позволяет избежать ошибок на этапе разработки. Кроме того, макет помогает определиться с общей концепцией и стилем сайта. Чтобы создать качественный макет, необходимо учитывать принципы дизайна и убедиться, что все элементы сайта легко доступны и понятны для пользователя.
Создание макета помогает экономить время и деньги, так как позволяет избежать ошибок на этапе разработки. Кроме того, макет помогает определиться с общей концепцией и стилем сайта. Чтобы создать качественный макет, необходимо учитывать принципы дизайна и убедиться, что все элементы сайта легко доступны и понятны для пользователя.
04.04.2023
Похожие записи:
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь спрашивать, мы не кусаемся!
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь спрашивать, мы не кусаемся!
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь спрашивать, мы не кусаемся!
Беларусь
Россия
Другие
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь
спрашивать, мы не кусаемся!
Не бойтесь
спрашивать, мы не кусаемся!
Беларусь
Россия
Другие
При нахождении на сайте Вы соглашаетесь с политикой обработки персональных данных.
Всё понятно!
20 потрясающих учебных пособий по веб-дизайну Photoshop
Получите ежедневную дозу дизайнерского вдохновения и откройте для себя эти удивительные свежие учебные пособия по Photoshop!
Для начинающего веб-дизайнера учебные пособия являются очень важной частью процесса обучения. В Интернете есть много дизайн веб-сайтов Photoshop учебных пособий , но лишь немногие из них отличаются высоким качеством и предлагают всестороннее представление о том, как создать хороший веб-сайт. Некоторые из них очень хороши и сделаны очень опытными дизайнерами. Самое замечательное, что они делятся с нами своими методами Photoshop, чтобы мы могли создавать такие же потрясающие дизайны Photoshop.
Мы искали лучших уроков Photoshop на веб-сайте и выбрали 20 из них, которые предлагают подробную информацию и очень просты для понимания. Эти учебные пособия покажут вам каждый этап процесса разработки веб-сайта с использованием Photoshop, поэтому вам будет очень легко понять.
Эти учебные пособия покажут вам каждый этап процесса разработки веб-сайта с использованием Photoshop, поэтому вам будет очень легко понять.
Ознакомьтесь с ними и сообщите нам, были ли они вам полезны!
Pin
В этом учебном пособии по Photoshop вы узнаете, как создать PSD-шаблон Coming Soon / Under Construction, показанный выше, который соответствует современному / серому / гладкому дизайну веб-сайта. Учебник очень хорошо объяснен и легко понятен каждому.
Pin
В этом учебном пособии по Photoshop вы узнаете, как создать профессионально выглядящий дизайн портфолио, используя самые простые методы. Самое замечательное, что эти методы можно применить практически к любому веб-сайту.
PIN-код
Это серия руководств, состоящая из двух частей, в которых рассматривается процесс создания простого и стильного дизайна веб-сайта-портфолио. Во-первых, вы узнаете немного о разработке концепции в Photoshop и уточнении каждой мелочи, прежде чем разрезать дизайн и затем превратить все это в работающий веб-сайт. Кроме того, вы узнаете больше о методах, которые помогут вам понять, как манипулировать слоями.
Кроме того, вы узнаете больше о методах, которые помогут вам понять, как манипулировать слоями.
PIN-код
В этом учебном пособии по Photoshop вы узнаете, как создать макет веб-сайта веб-приложения с помощью Photoshop. Мы создадим все популярные компоненты веб-сайта веб-приложения, такие как «рекомендуемая» область для краткого описания приложения, кнопки призыва к действию, области презентации скриншотов/видео и многое другое. Вы узнаете, как использовать методы выделения, настройку слоя, пользовательские настройки кисти, штрихи и формы и многое другое.
Pin
В этом уроке по веб-дизайну в Photoshop вы узнаете, как создать простой и элегантный веб-макет для сайта-портфолио. Кроме того, вы узнаете, как создавать и использовать шаблоны в дизайне, чтобы придать ему дополнительный класс. В этом уроке показаны различные методы, в том числе создание узорчатых теней, применение бликов с помощью инструмента «Кисть», создание базовой кнопки для панели навигации и многое другое. Создавайте потрясающие веб-сайты, изучая эти методы.
Создавайте потрясающие веб-сайты, изучая эти методы.
PIN-код
Узнайте, как создать простой корпоративный веб-сайт с помощью этого подробного руководства по созданию веб-сайтов в Photoshop. Учебник охватывает методы веб-дизайна и дает несколько советов по цвету и композиции.
Pin
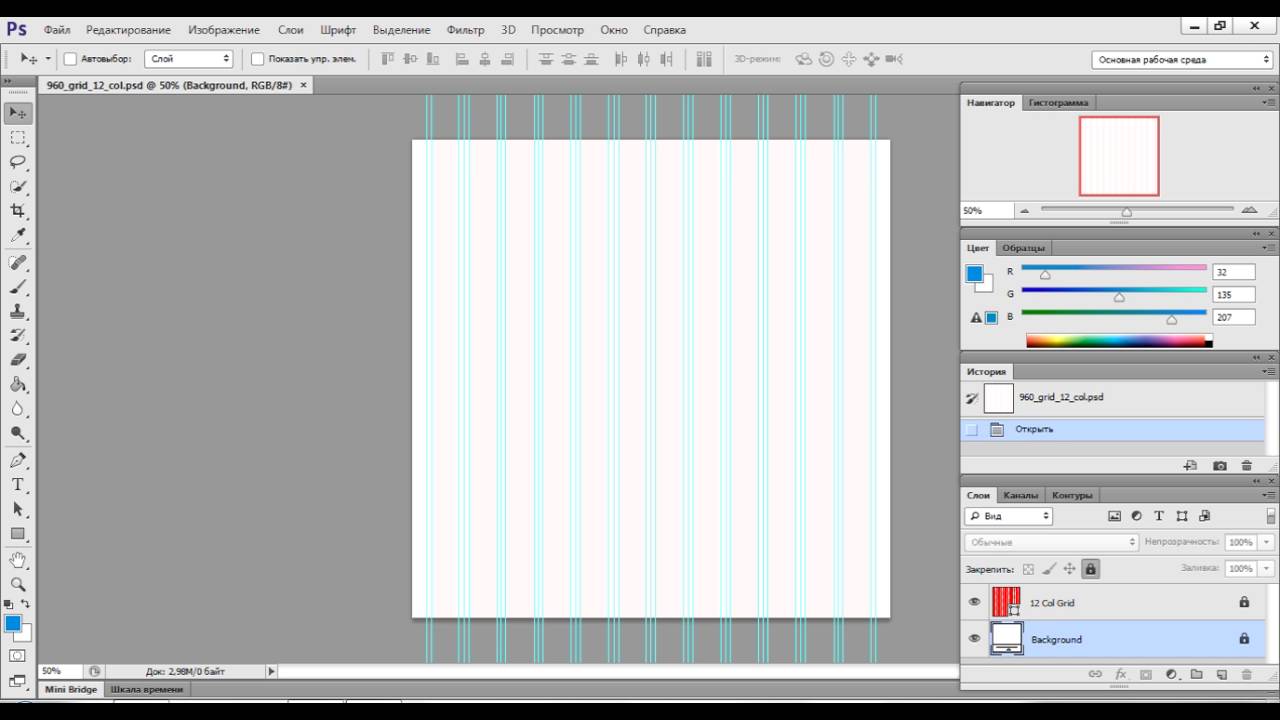
В этом руководстве вы будете разрабатывать чистый макет веб-сайта с использованием 960 Grid System. Вы увидите, как работа с этой системой может упростить рабочий процесс веб-разработки и как работать с сеткой.
Pin
В этом уроке по Photoshop вы узнаете, как создать чистый веб-макет с красивой фоновой иллюстрацией. Это простое руководство, которому может следовать каждый, и результат просто потрясающий!
PIN-код
Если вы новичок в Photoshop, то вы должны начать с основ и развиваться дальше. Этот учебник по веб-дизайну Photoshop научит вас создавать самые важные элементы на веб-сайте. Узнайте пошаговый процесс создания красивого веб-сайта-портфолио с помощью Photoshop.
Pin
В этом учебном пособии по дизайну веб-сайта Photoshop показано, как создать простую веб-страницу «скоро» с приятной текстурой фона и удобной веб-формой, которую можно легко адаптировать в контактные формы, страницы подписки на рассылку новостей и многое другое. Чтобы сделать этот шаблон, вы будете создавать текстурный узор с нуля, используя различные формы, шероховатую текстуру, параметры смешивания и полезные советы и приемы.
Pin
В первой части этого проекта по созданию веб-сайта вы пройдете процесс создания подробной концепции сайта на открытом воздухе. Дизайн основан на ряде текстур и сочетании синего и серого цветов, чтобы создать стильный и изысканный веб-сайт для «Соснового леса». Он имеет гранжевый вид и несколько крутых эффектов. PSD-файл предоставляется в конце этого руководства.
Pin
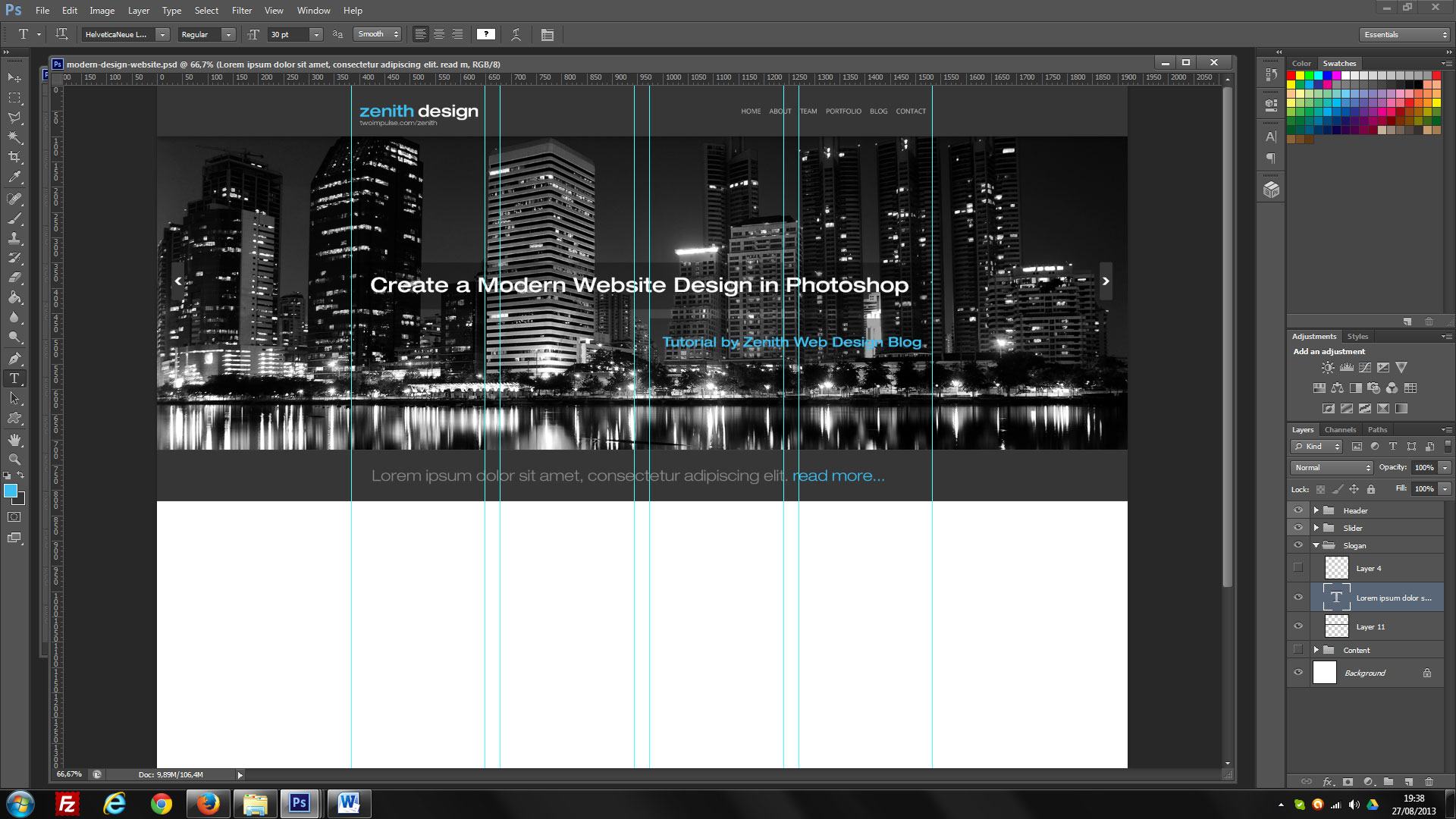
В этом новом посте вы научитесь создавать суперпрофессиональный и очень чистый веб-сайт для вымышленной архитектурной студии под названием Studio Hunter.
Pin
Скоро страницы, как правило, очень просты по сравнению с обычными веб-сайтами. Тем не менее, их немного сложнее сделать правильно. В этом руководстве по дизайну веб-сайтов в Photoshop вы узнаете, как создать простую, но эффективную страницу, которая скоро появится, а также некоторые теории, которые следует учитывать.
Pin
В этом уроке вы создадите текстурированный макет сайта, наложив несколько изображений.
PIN-код
В этом учебном пособии по созданию веб-сайтов в Photoshop вы пройдете процесс создания блога WordPress в стиле журнала в Photoshop CS5. Не стесняйтесь загружать бесплатный PSD-файл в конце этого урока.
PIN-код
В этом учебном пособии по Photoshop вы узнаете, как создать веб-макет портфолио в Photoshop, который вы можете использовать для демонстрации своей работы в Интернете. В частности, в этом руководстве рассматривается важность визуальной иерархии при проектировании веб-страницы и сообщение, которое портфолио передает в графических элементах, составляющих его.
Pin
В этом уроке рассказывается о создании простой текстуры бумаги с нуля в Photoshop, а затем использовании ее в веб-макете для создания аккуратного дизайна.
Pin
В этом пошаговом руководстве вы узнаете, как создать красочный бизнес-макет. Если вы являетесь участником Ultimate Designer Toolkit, вы можете загрузить PSD-макет для этого руководства внизу страницы.
Pin
В этом уроке вы узнаете, как создать строгий макет портфолио. Этот макет идеально подойдет для вашего сайта-портфолио. Если вы являетесь участником Ultimate Designer Toolkit, вы можете загрузить PSD-макет для этого руководства внизу страницы.
Создайте очень простой темный веб-дизайн в Photoshop
Иногда я пишу уроки для других блогов, в этом посте я выделю тот, который я недавно написал для Design Instruct.
- Создайте очень простой темный веб-дизайн в Photoshop
- Другие уроки от меня
- Как создать иллюстративный веб-дизайн в Photoshop
- Как создать макет космической футуристической галереи в Photoshop
- Создайте веб-макет с 3D-элементами с помощью Photoshop
- Создайте минимальный и современный макет портфолио с помощью Photoshop
- Как создать уникальный красочный макет сайта
- Как спроектировать ЖК-монитор с помощью Photoshop
- Создание темного макета веб-дизайна блога с помощью Photoshop
- Создайте Apple Mac Mini с помощью Photoshop
- Как сделать гладкий алюминиевый жесткий диск в Photoshop
Создание чрезвычайно простого темного веб-дизайна в Photoshop
Другие уроки от меня
-
Как создать иллюстративный веб-дизайн в Photoshop
В этом уроке по веб-дизайну вы узнаете, как создать профессиональный веб-дизайн с иллюстрированным «векторным» заголовком в Photoshop.
 Здесь вы увидите множество техник, в том числе то, как рисовать с помощью инструмента «Перо», и отличную обработку текста с использованием стилей слоя.
Здесь вы увидите множество техник, в том числе то, как рисовать с помощью инструмента «Перо», и отличную обработку текста с использованием стилей слоя.Подробнее…
-
Как создать макет космической футуристической галереи в Photoshop
В этом руководстве по веб-дизайну вы узнаете, как создать макет 3D-пространства/футуристической галереи с помощью Photoshop. Мы рассмотрим несколько методов, таких как рисование с помощью инструмента «Прямоугольная область» и использование инструмента «Перспективное преобразование».
Подробнее…
-
Создание веб-макета с 3D-элементами с помощью Photoshop
В этом учебном пособии по веб-дизайну вы узнаете, как создать гладкий и профессиональный макет веб-страницы, который включает в себя тенденцию дизайна 3D-ленты, а также некоторые другие увлекательные 3D-элементы с помощью Photoshop.
Подробнее…
-
Создание минимального и современного макета портфолио с помощью Photoshop
В этом уроке по веб-дизайну в Photoshop мы создадим макет чистого и современного веб-сайта.
 Это первая часть серии руководств, в которых показано, как создать дизайн, а затем преобразовать его в шаблон HTML/CSS.
Это первая часть серии руководств, в которых показано, как создать дизайн, а затем преобразовать его в шаблон HTML/CSS.Подробнее…
-
Как создать уникальный красочный макет сайта
Этот учебник проведет вас через процесс создания профессионального веб-сайта с причудливой красочной атмосферой. В учебнике представлены отличные цвета, эффекты и стили слоев, которые вы можете использовать снова и снова для будущих проектов. Давайте начнем!
Подробнее…
-
Как создать ЖК-монитор с помощью Photoshop
В этом уроке по графическому дизайну Photoshop я познакомлю вас с методом проектирования ЖК-монитора полностью с нуля. Я покажу, как легко и просто добиться реалистичных и детализированных эффектов, используя только основные инструменты, доступные в Photoshop, такие как инструменты выделения, некоторые команды Free Transform и умное применение стилей слоя.
Подробнее…
-
Создайте темный макет веб-дизайна блога с помощью Photoshop
Я покажу вам быстрый и простой способ разработки простого макета блога в темной тематике с использованием Photoshop.
 Когда я говорю «быстро и легко», я имею в виду именно это. Мы будем полагаться только на основные инструменты Photoshop, такие как инструменты выделения области и стили слоя. Результатом будет макет веб-сайта профессионального уровня, который можно преобразовать в тему блога или веб-страницу HTML.
Когда я говорю «быстро и легко», я имею в виду именно это. Мы будем полагаться только на основные инструменты Photoshop, такие как инструменты выделения области и стили слоя. Результатом будет макет веб-сайта профессионального уровня, который можно преобразовать в тему блога или веб-страницу HTML.Подробнее…
-
Создайте Apple Mac Mini с помощью Photoshop
В этом уроке по графическому дизайну Photoshop я познакомлю вас с методом создания Apple Mac Mini полностью с нуля. Я покажу вам, как легко и просто добиться реалистичных и детализированных эффектов, используя только основные инструменты, доступные в Photoshop, такие как инструменты выделения, команду «Свободное преобразование», смарт-объекты и применение стилей слоя.
Подробнее…
-
Как сделать гладкий алюминиевый жесткий диск в Photoshop
В этом уроке по Adobe Photoshop мы создадим с нуля внешний жесткий диск с гладкой металлической поверхностью.

