Как создать мобильную версию сайта в REG.Site
Мобильная версия сайта – это версия основного сайта, которая адаптирована для мобильных устройств. Для этого применяется специальная верстка, благодаря которой пользователям удобно перемещаться по сайту и просматривать его страницы с мобильного телефона или планшета.
Когда пользователь заходит на сайт с подключенной мобильной версией, тип устройства определяется автоматически — по ширине экрана. Если устройство идентифицируется как мобильный гаджет, мгновенно срабатывает переадресация на мобильную версию ресурса.
Поскольку в смартфонах сайт отображается в одну колонку, перед тем, как сделать мобильную версию сайта, нужно тщательно продумать дизайн: важно разместить элементы страницы так, чтобы сохранить функционал и при этом сделать взаимодействие с ресурсом максимально удобным.
Одна из приятных особенностей REG.Site заключается в том, что он имеет адаптивный дизайн —основную часть элементов страницы он автоматически форматирует для мобильных устройств. Однако некоторые блоки всё же могут отображаться не совсем корректно. В инструкции мы покажем, как настроить такие элементы для мобильного варианта сайта на REG.Site.
Однако некоторые блоки всё же могут отображаться не совсем корректно. В инструкции мы покажем, как настроить такие элементы для мобильного варианта сайта на REG.Site.
Как сделать мобильную версию сайта на REG.Site
Чтобы настроить мобильную версию в REG.Site, вам не потребуется устанавливать дополнительные плагины. Всё настраивается через Divi Visual Builder. При этом вносить изменения можно как через настройки контента и дизайна, так и через дополнительные настройки CSS.
Рассмотрим, как настроить неадаптивные блоки и элементы под мобильную модификацию на примере страницы интернет-магазина. Для этого:
1. Проверим, как сайт выглядит в мобильной версии.
2. Отредактируем нужные элементы.
Шаг 1. Проверьте, как выглядит сайт с мобильного устройства
Для начала посмотрим, как десктопная версия страницы будет выглядеть в мобильном варианте. Для этого:
- Перейдите в редактор сайта:
- Кликните на три белых точки в фиолетовом круге:
- В меню слева кликните на иконку телефона: Так страница выглядит с мобильного устройства: Видно, что большая часть блоков адаптирована под текущую версию.
 Однако некоторые элементы выглядят некорректно. Например, блок со сроком акции: Давайте отредактируем их.
Однако некоторые элементы выглядят некорректно. Например, блок со сроком акции: Давайте отредактируем их.
Шаг 2. Отредактируйте неадаптивные элементы
Настроить сайт под мобильную версию можно через Visual Builder, через CSS и через настройки видимости. Рассмотрим, как это сделать.
Через Visual Builder
- Перейдите в настройки модуля:
- В открывшемся блоке нажмите на иконку телефона: Обратите внимание: все описанные ниже настройки можно выставить и для планшетной версии сайта. Для этого в панели вместе вместо иконки телефона выбирайте иконку планшета:
- Отредактируйте элементы так, чтобы в мобильной модификации сайта они выглядели гармонично.
 Чтобы сохранить изменения, нажмите на белую галочку. Аналогичным образом настройте все модули, которые отображаются некорректно. После этого, чтобы не потерять изменения на всей странице, кликните Сохранить:
Чтобы сохранить изменения, нажмите на белую галочку. Аналогичным образом настройте все модули, которые отображаются некорректно. После этого, чтобы не потерять изменения на всей странице, кликните Сохранить:
Через CSS
Адаптивное редактирование Divi позволяет вносить более сложные изменения в дизайн страницы с помощью CSS. Чтобы использовать для настройки CSS:
- Перейдите в настройки модуля:
- Перейдите на вкладку Дополнительно — Пользовательский CSS. Количество доступных настраиваемых полей CSS будет отличаться в зависимости от элемента. Например, для текстового модуля есть только три настраиваемых поля: «Перед», «Основной элемент» и «После».
- Каждое поле ввода CSS соответствует классу CSS внутри элемента. Чтобы увидеть соотношение, наведите указатель мыши на элемент и кликните на иконку вопроса:
- Чтобы внести изменения, для каждого поля нажмите на иконку телефона
 Также настройки можно выставить и для планшетной версии сайта: в панели перейдите на вкладку с иконкой планшета. Обратите внимание: код, который применяется для планшетной версии, по умолчанию распространяется и на мобильную версию.
Также настройки можно выставить и для планшетной версии сайта: в панели перейдите на вкладку с иконкой планшета. Обратите внимание: код, который применяется для планшетной версии, по умолчанию распространяется и на мобильную версию. - Введите в поле ввода нужный код. Обратите внимание: не нужно добавлять класс CSS к фрагменту CSS, иначе код не сработает. Добавьте только свойства CSS в поле соответствующего класса. Предположим, вы хотите, чтобы кнопка охватывала всю ширину модуля на планшете и телефоне, но не на рабочем столе. Для этого на вкладке в поле ввода добавьте «display: block;»:
Подробнее о нюансах работы с пользовательским CSS читайте в статье.
Через настройки видимости
Также вы можете просто скрыть отдельный элемент или целый блок в мобильной версии. Для этого:
- Откройте настройки модуля и перейдите на вкладку Дополнительно.
- В блоке «Видимость» выберите те элементы, которые хотите скрыть: контент (основной текст), изображения (кнопку) или видео/изображения.
 Для этого переведите нужные переключатели в положение ДА, отметьте чекбокс Телефон и кликните на галочку в зеленом квадрате: В примере мы отключили отображение картинки в мобильной версии. Блок, для которого применены настройки, будет отображаться бледнее, чем остальные:
Для этого переведите нужные переключатели в положение ДА, отметьте чекбокс Телефон и кликните на галочку в зеленом квадрате: В примере мы отключили отображение картинки в мобильной версии. Блок, для которого применены настройки, будет отображаться бледнее, чем остальные:Аналогичные настройки можно применить и для десктопной версии. Для этого отметьте чекбокс Десктоп и сохраните изменения:
Чтобы не потерять изменения на всей странице, кликните Сохранить.
Готово. Теперь вы сможете настроить мобильную версию сайта в REG.Site и вашим клиентам будет удобно им пользоваться с мобильных гаджетов.
Помогла ли вам статья?Да
раз уже
помогла
Как всегда открывать полную версию веб-сайта на iPhone и iPad
Несколько лет назад попытка открыть более-менее серьезный сайт на смартфоне превращалась в весьма плохую затею, так как на небольшом экране невозможно полноценно отобразить все ссылки, текст, графику, видеоролики. Кроме того, иногда вдобавок все это перекрывает ещё и громадный рекламный баннер. Соответственно нужно было как-то увеличивать отображаемый контент и работать с вебстраницей «по частям». К счастью, вебдизайнеры довольно быстро сообразили, что можно делать версии сайтов, адаптированные для мобильных устройств, с которыми будет удобно работать. Некоторые разработчики также решали проблему, выпуская мобильные приложения для iOS, Android и Windows.
Кроме того, иногда вдобавок все это перекрывает ещё и громадный рекламный баннер. Соответственно нужно было как-то увеличивать отображаемый контент и работать с вебстраницей «по частям». К счастью, вебдизайнеры довольно быстро сообразили, что можно делать версии сайтов, адаптированные для мобильных устройств, с которыми будет удобно работать. Некоторые разработчики также решали проблему, выпуская мобильные приложения для iOS, Android и Windows.
Safari — лучший браузер на мобильных гаджетах Apple, который имеет много возможностей
Содержание
- 1 Какая версия сайта открывается по умолчанию на iPhone и iPad
- 2 Как открыть версию сайта для компьютера на iPhone
- 3 Как всегда открывать нужный сайт на iPhone в настольной версии
- 4 Как узнать, какие сайты будут всегда открываться на iPhone в полной версии
- 5 Как открывать вообще все сайты на iPhone исключительно в полной версии
- 6 Как на iPad вернуть загрузку мобильной версии сайта по умолчанию
Какая версия сайта открывается по умолчанию на iPhone и iPad
На сегодняшний день большинство сайтов сами умеют определять, с какого устройства и каким браузером их пытаются открыть, и если пользователь работает в браузере на смартфоне или планшете, ему по умолчанию будет загружена мобильная версия сайта. Так работает практически на всех Android смартфонах и планшетах, и на iPhone. На iPad так происходит до версии iOS 12 включительно. Начиная с iPadOS 13, встроенный браузер Safari по умолчанию пытается открыть версию, предназначенную для десктопных браузеров.
Так работает практически на всех Android смартфонах и планшетах, и на iPhone. На iPad так происходит до версии iOS 12 включительно. Начиная с iPadOS 13, встроенный браузер Safari по умолчанию пытается открыть версию, предназначенную для десктопных браузеров.
Как открыть версию сайта для компьютера на iPhone
Иногда все же требуется работать не с мобильным приложением, а с самим сайтом, причем с его полной десктопной версией. У меня такая необходимость возникала при работе с сайтом моего банка, поскольку в мобильном приложении реализованы не все функции клиент-банка. Также это было необходимо для прослушивания «бесплатной» музыки и расширенного управления списком друзей ВКонтакте, для сортировки плейлистов на YouTube-канале. Да и мало ли сценариев может быть в жизни, когда на какое-то время на экране мобильного гаджета возникает необходимость отобразить версию веб страницы для компьютера.
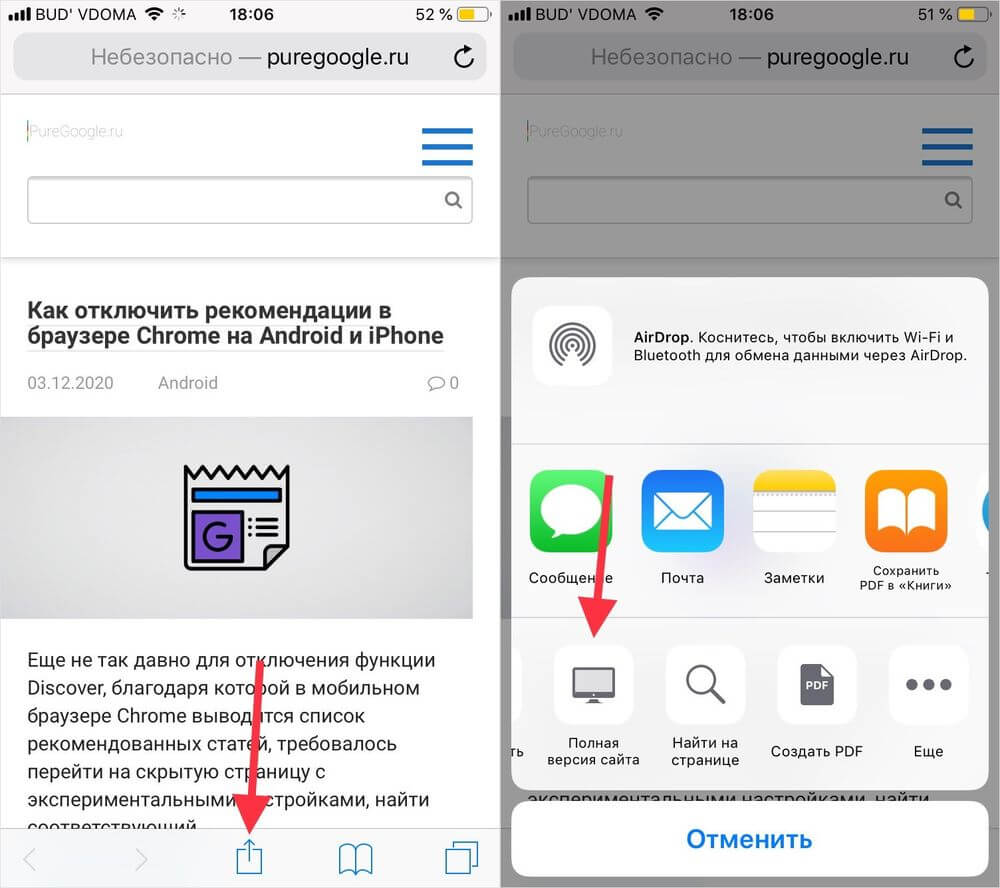
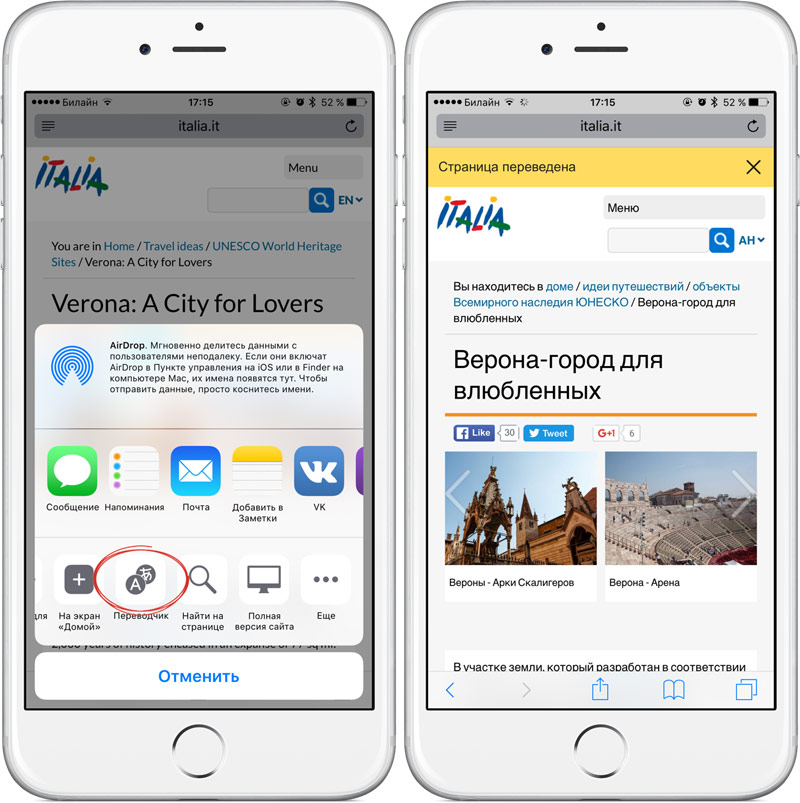
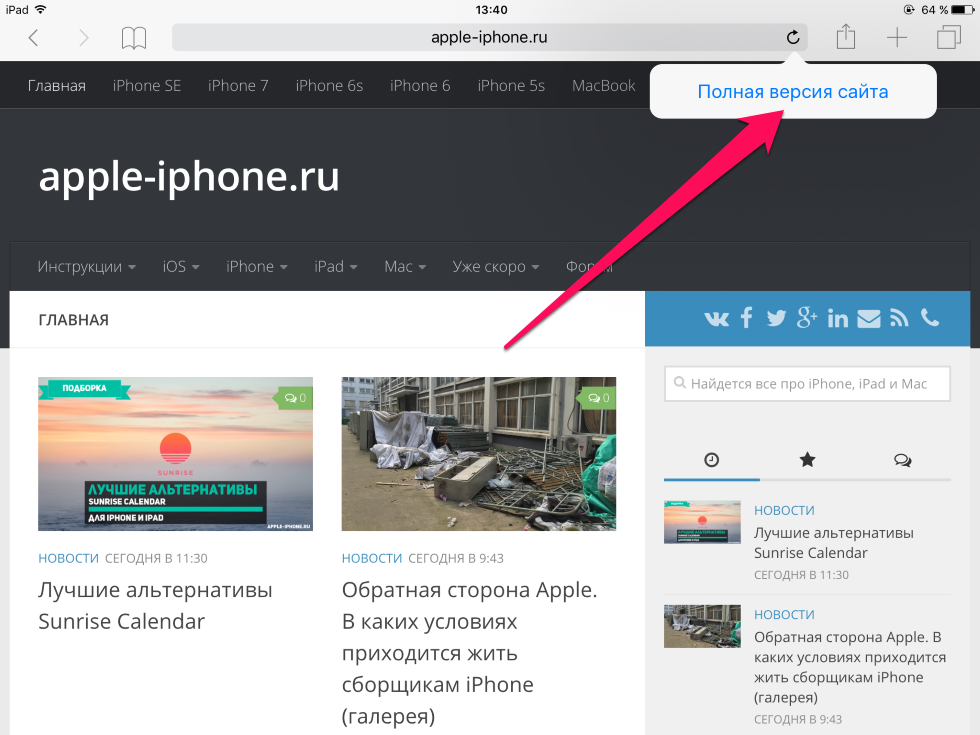
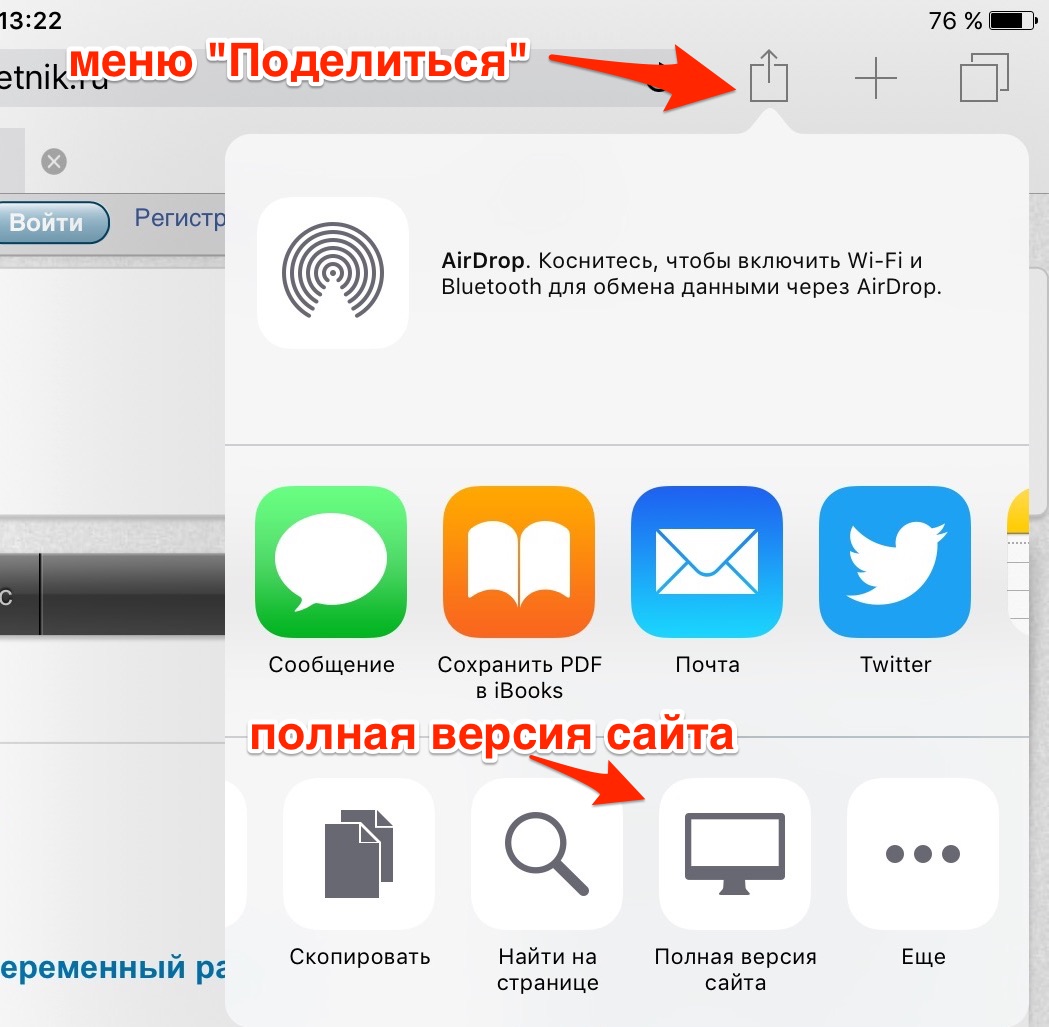
Чтобы отобразить десктопную версию сайта на iPhone и iPad под управлением iOS ранее 13 версии, нужно в Safari тапнуть по кнопке «Поделиться» и внизу меню прокрутить вправо и выбрать соответствующий пункт.
Или воспользоваться более легким способом – коснуться и удерживать палец на кнопке «Обновить» в адресной строке браузера. Последний поймёт, что ему нужно запросить десктопную версию сайта.
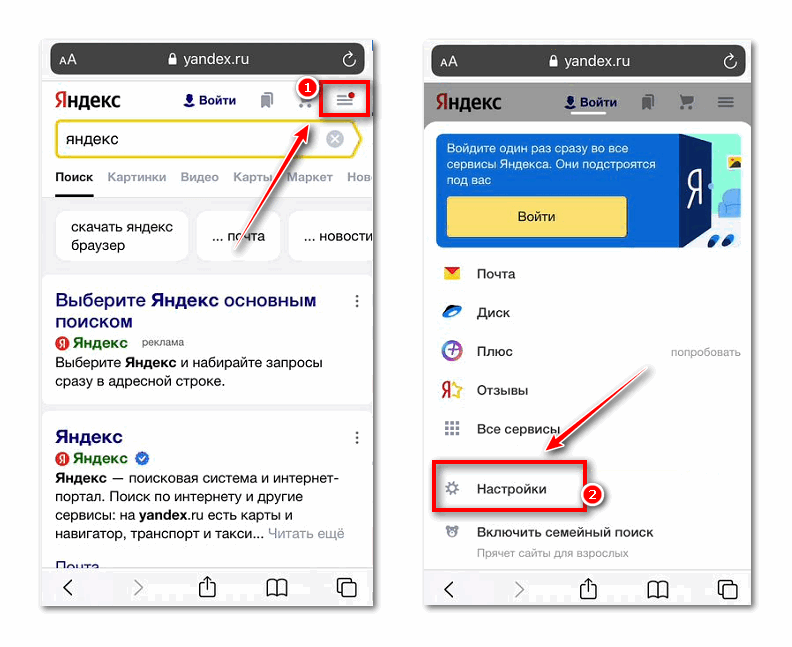
Начиная с iOS 13, на iPhone необходимо в левой части адресной строки Safari тапнуть на кнопке АА и в открывшемся меню выбрать «Запрос настольного веб-сайта».
Открываем десктопную версию сайта на iPhone
Если же по каким-то причинам требуется напротив открыть мобильную версию сайта, например на iPad, где по умолчанию iPadOS настроена на открытие версии для компьютера, то нужно в меню, открываемом при тапе по кнопке АА, выбрать «Запрос мобильного веб-сайта».
Открываем мобильную версию сайта на iPad
Как всегда открывать нужный сайт на iPhone в настольной версии
Для того, чтобы всегда открывать определенный сайт на iPhone в десктопной версии в iOS 13, нужно в меню Safari, открываемом по тапу на кнопке АА в адресной строке, выбрать «Настройки веб-сайта» и в открывшейся странице параметров включить первый сверху переключатель «Запрос настольного веб-сайта». Теперь нужный сайт всегда будет открываться в своей полной версии, предназначенной для просмотра на компьютере.
Теперь нужный сайт всегда будет открываться в своей полной версии, предназначенной для просмотра на компьютере.
Этот сайт всегда будет открываться на iPhone в полной версии
Как узнать, какие сайты будут всегда открываться на iPhone в полной версии
Для управления сайтами, которые открываются в десктопной версии, предназначен соответствующий пункт настроек Safari. Достаточно пройти по пути Настройки–Safari и в разделе «Настройки для веб-сайтов» выбрать второй пункт «Запрос настольного веб-сайта». Откроется страница настроек, на которой будут представлены все сайты, для которых пользователь определил режим открытия в полной версии. Напротив каждого сайта есть переключатель, который можно перевести в положение «Выключено», если нужный сайт потребуется открыть по умолчанию в мобильной версии.
Управление сайтами, которые открываются в настольной версии в настройках
Также возможно полное удаление из списка сайта, для которого предусмотрено исключение в виде открытия его в настольной версии. Для этого тапаем справа вверху по кнопке «Править» и, отметив нужные записи, тапаем «Удалить» в верхнем левом углу. При желании можно удалить все записи для чего тапаем «Удалить все настройки».
Для этого тапаем справа вверху по кнопке «Править» и, отметив нужные записи, тапаем «Удалить» в верхнем левом углу. При желании можно удалить все записи для чего тапаем «Удалить все настройки».
Вам также могут быть интересны еще 7 трюков для работы в Safari на iPhone и iPad.
Как открывать вообще все сайты на iPhone исключительно в полной версии
Если пользователем не был добавлен ни один сайт для открытия его на iPhone в настольной версии, то в соответствующем пункте настроек Safari будет только один пункт «Все веб-сайты» с переключателем в положении «Выключено». Достаточно перевести этот переключатель в положение «Включено», как браузер начнёт запрашивать всегда десктопные версии сайтов. Кстати, на iPad под управлением iPadOS этот переключатель по умолчанию стоит в положении «Включено».
Так все сайты на устройстве будут открываться в настольной версии
Как на iPad вернуть загрузку мобильной версии сайта по умолчанию
Бывают и обратные ситуации, когда мобильное приложение для конкретного сайта написано исключительно для iPhone. Соответственно, при установке его на iPad оно отображается в небольшом окошке причём только в портретной ориентации. Смотрится это ужасно неэстетично и работать с этим некомфортно. Пользователи Instagram на iPad понимают, о чем я. В тоже время полная версия сайта может быть слишком перегружена различными элементами и, как результат, быть плохоюзабельной даже на немаленьком экране iPad Pro.
Соответственно, при установке его на iPad оно отображается в небольшом окошке причём только в портретной ориентации. Смотрится это ужасно неэстетично и работать с этим некомфортно. Пользователи Instagram на iPad понимают, о чем я. В тоже время полная версия сайта может быть слишком перегружена различными элементами и, как результат, быть плохоюзабельной даже на немаленьком экране iPad Pro.
В таком случае отличным решением является как раз выбор мобильного представления сайта. Для меня таким сайтом является фирменный сервис «Укрзалізниці» для покупки билетов на железнодорожный транспорт. Соответствующее мобильное приложение существует исключительно для iPhone, а с полной версией сайта удобно работать только на компьютере с хорошей диагональю экрана. Поэтому для таких случаев я тапаю по кнопке АА в адресной строке Safari, выбираю «Настройки веб-сайта» и перевожу переключатель «Запрос настольного веб-сайта» в положение «Выключено». При этом соответственно всегда есть возможность управлять такими исключениями также как и на iPhone в настройках Safari в разделе «Настройки для веб-сайтов» пункт «Запрос настольного веб-сайта».
Отключаем полную версию сайта на iPad
Управление списком сайтов на iPad, которые всегда открываются в мобильной версии
Пользуетесь ли вы соответствующими возможностями на iOS и iPadOS? Делитесь мнением в комментариях и в нашем Telegram-чате.
iPad ProОбзоры приложений для iOS и MacСоветы по работе с AppleКак просмотреть мобильную версию веб-сайта в Chrome
Автор Jash Unadkat, участник сообщества, 22 апреля 2023 г.
СодержаниеКак разработчики обеспечивают работу веб-сайта? (Как хотят, а не таинственным образом, т.е.) Ну тестируют, тестируют и тестируют! Практика делает человека совершенным. Тесты делают веб-сайт (и другие приложения) идеальными. Ну, это до тех пор, пока следующий выпуск не решит «прослушать» вечеринку.
Веб-разработчики тестируют свои веб-сайты в определенных браузерах и версиях браузеров, чтобы убедиться, что они работают ( как надо, а не загадочно 😊). Внедрены процессы для автоматического запуска этих тестов каждый раз, когда разработчик увеличивает кодовую базу.
Согласно исследованию, в первом квартале 2023 года 58,33% глобального трафика веб-сайтов приходилось на мобильные устройства. Подразумевается, что разработчики должны убедиться, что веб-сайты оптимизированы для работы в мобильных браузерах.
По состоянию на март 2023 года Google Chrome является ведущим мобильным браузером с долей рынка 64,8% по всему миру. Следовательно, тестирование мобильных версий веб-сайтов в Chrome имеет решающее значение.
Источник
В этой статье объясняется, как разработчики могут открыть мобильное представление Chrome через настольный компьютер. Это также объясняет, как можно тестировать веб-сайты на реальных мобильных устройствах онлайн.
Зачем тестировать мобильную версию сайта в реальных браузерах Chrome?Прежде чем мы расскажем вам, как это сделать, давайте закончим то, что еще не закончено — зачем это делать?
Причины:
- Поскольку Chrome является наиболее популярным среди пользователей, вы должны разрабатывать веб-сайты и веб-приложения с учетом этой пользовательской базы.

- Убедитесь, что ваш сайт безупречно отображается и работает в разных версиях Chrome.
- Проверьте, как версия Chrome взаимодействует с оборудованием конкретного устройства.
Последний пункт добавляет еще один уровень тестирования в процесс веб-разработки. Эмуляторы и симуляторы не могут воспроизвести все требования для точного тестирования. Например, они могут не воспроизводить каждую функцию в каждой версии Chrome.
И это оставляет нас с неубедительными и ненадежными результатами. ( Если вас это беспокоит, миссия выполнена. 😜)
Теперь, когда вы знаете, почему, пришло время узнать, как это сделать. Есть два способа:
- Использование функции имитации устройства
- Использование облака реальных устройств BrowserStack
Чтобы просмотреть мобильную версию веб-сайта в Chrome :
Ниже перечислены шаги для просмотра мобильной версии веб-сайта в Chrome 9. 0024 :
0024 :
1. Нажмите и удерживайте функциональную клавишу (fn) ( , пока она не исчезнет 😜), а затем нажмите F12 .
Это открывает DevTools .
2. Щелкните Панель инструментов переключения устройств .
Значок становится синим при включении режима устройства. ( Не любите синий? Мы с вами. )
3. В списке устройств выберите устройство, которое вы хотите имитировать.
Индикация изменяется соответствующим образом.
Но это не совсем надежно. Потому что для выполнения работы используется симулятор, а мы уже видели, почему симуляторы ненадежны. Вместо этого мы должны тестировать веб-сайты в реальных браузерах Chrome.
Использование облака реальных устройств BrowserStack для живого тестирования 🧪 Идеальный ( да, вы правильно поняли! Идеалов не существовало до BrowserStack 😉) способ протестировать веб-сайт — протестировать его на реальном устройстве. Это поможет вам отслеживать веб-сайты в мобильных браузерах, установленных на реальных устройствах Android и iOS. Кроме того, вы можете увидеть, как веб-сайт работает на нескольких мобильных устройствах и браузерах в реальном мире.
Это поможет вам отслеживать веб-сайты в мобильных браузерах, установленных на реальных устройствах Android и iOS. Кроме того, вы можете увидеть, как веб-сайт работает на нескольких мобильных устройствах и браузерах в реальном мире.
Облако реальных устройств BrowserStack предоставляет более 3000 реальных устройств и браузеров для тестирования. Вы можете протестировать на любом реальном мобильном устройстве Android или iOS прямо из браузера. Не нужно скачивать никаких браузеров или эмуляторов.
Для просмотра мобильной версии веб-сайта в Chrome:
1. Зарегистрируйте бесплатную учетную запись BrowserStack. ( Ничего не бывает бесплатно, говорят они. И вот мы здесь. Бросаем вызов норме! 😉 )
2. Перейдите на BrowserStack Live.
3. После того, как панель управления откроется, выберите браузер Chrome (и версию!) на устройстве по вашему выбору.
В этом примере мы выбрали браузер Chrome, работающий на Samsung Galaxy S23.
После того, как вы сделали свой выбор, начинается новая тестовая сессия на реальном Samsung Galaxy S23.
4. Перейдите на веб-сайт, который вы хотите просмотреть на устройстве, и проверьте, как он отображается.
И вы протестировали мобильную версию своего веб-сайта, не выходя из своего рабочего стола (или ноутбука). 🎉
Вот как это делается! 😜
Но этот конец кажется преждевременным, и вы хотели бы узнать больше? (Конечно, о BrowserStack!)
Вот несколько основных моментов облака реальных устройств BrowserStack:
- Не требуется установка или загрузка.
- Нет очередей на тестирование. Выберите комбинацию устройство-ОС-браузер и начните тестирование.
- Новейшие устройства Android от Samsung, OnePlus, Google, Motorola, Vivo, Oppo и Realme.
- Новейшие устройства iOS, такие как iPhone 14, iPhone 13 Pro Max, iPhone 12 Mini и другие.
- Последние и устаревшие версии Chrome, Firefox, Safari и Opera, установленные на реальных устройствах.
- Последняя версия macOS Ventura и Windows 11, а также более старые версии.

С BrowserStack вы можете тестировать на любом реальном мобильном устройстве Android или iOS прямо из браузера. Не нужно скачивать никаких браузеров или эмуляторов. Чтобы открыть мобильную версию веб-сайта в Chrome, тестировщики могут войти в систему, выбрать комбинацию «устройство-браузер-ОС» и начать тестирование. На изображении выше показан сеанс живого тестирования (тестирование браузера Chrome на Samsung S10+) в BrowserStack.
Также у вас есть прямой доступ к:
- DevTools, удобные для проверки веб-элементов
- Тестирование геолокации
- Интеграция с популярными инструментами для создания отчетов об ошибках, такими как Jira, Trello и Slack
- Тестирование таких функций, как масштабирование и поворот устройства
Эти может иметь большое значение для устранения проблем с отладкой и оптимизации производительности вашего веб-сайта на разных устройствах.
Как просмотреть мобильную версию веб-сайта: всего за 3 клика
Контент Themeisle бесплатный.
Не знаете, как просмотреть мобильную версию веб-сайта?
Что ж, одно из очевидных решений — просто достать телефон и открыть там веб-сайт. Но если вы читаете этот пост, то, вероятно, по какой-то причине это не вариант для вас.
К счастью, существует множество других способов просмотра мобильной версии веб-сайта прямо из веб-браузера на настольном компьютере. Таким образом, даже если у вас нет доступа к телефону, вы сможете легко увидеть мобильную версию веб-сайта, несмотря ни на что.
- Первые два метода будут работать с любым типом веб-сайта, будь то ваш веб-сайт или чужой сайт, и независимо от того, создан ли он с помощью WordPress, Shopify, Wix, Squarespace или чего-либо еще.
- Последние два метода относятся к WordPress и показывают, как просматривать мобильную версию вашего сайта WordPress.
 Они будут работать только в том случае, если вы являетесь владельцем сайта.
Они будут работать только в том случае, если вы являетесь владельцем сайта.
Как просмотреть мобильную версию веб-сайта из браузера
Независимо от того, являетесь ли вы владельцем веб-сайта, есть два простых способа просмотреть мобильную версию любого веб-сайта в Интернете:
- Используйте инструменты разработчика вашего веб-браузера. Chrome отлично подходит для этого, но большинство других веб-браузеров предлагают аналогичные инструменты.
- Используйте специальный инструмент мобильного эмулятора. Все, что вам нужно сделать, это ввести URL-адрес, который вы хотите увидеть, и вы сможете просматривать его, как мобильный пользователь.
Давайте рассмотрим оба метода. Затем, позже, мы также покажем вам, как просмотреть мобильную версию веб-сайта, который вы создаете самостоятельно (на WordPress).
Используйте инструменты разработчика вашего веб-браузера
Большинство браузеров, таких как Google Chrome, Safari, Firefox, Microsoft и Brave, предлагают инструменты для разработчиков, которые позволяют изучить веб-сайт, в том числе посмотреть, как он выглядит на разных устройствах.
С помощью инструментов разработчика вы можете быстро увидеть, как веб-сайт выглядит на разных смартфонах, планшетах и т. д.
В этих примерах мы предполагаем, что вы используете Chrome (или любой браузер на основе Chromium, например Brave). Однако большинство других веб-браузеров предлагают аналогичные функции, хотя интерфейс будет другим.
Чтобы начать, щелкните правой кнопкой мыши интерфейс вашего веб-сайта и выберите
Это запускает инструменты разработчика и показывает модуль справа с элементами кодирования с этой страницы.
Вам не нужно беспокоиться о кодировании, так как основная цель — перейти на просмотр мобильной версии сайта. Найдите маленькую Кнопка переключения панели инструментов устройства (выглядит как значок телефона и планшета) и щелкните ее, чтобы активировать мобильное представление.
Это автоматически отображает отзывчивое мобильное представление, где вы можете изменить размеры устройства в зависимости от того, какое устройство вы хотите эмулировать:
Чтобы сделать этот метод еще более привлекательным, это один из немногих вариантов со встроенными настройками по умолчанию для устройств, обеспечивающий более точное представление о том, как ваш веб-сайт отображается на реальных устройствах.
Например, вы можете выбрать iPad Pro, и он мгновенно изменит размеры дисплея в соответствии с размерами iPad Pro.
Или вы можете выбрать Pixel 2 XL меньшего размера.
Или еще меньше Galaxy Fold. Протестируйте каждое из устройств в списке и убедитесь, что ваш сайт выглядит приемлемо на каждом из них.
Используйте онлайн-тестер или эмулятор
Эмуляторыобычно используются для тестирования приложений в их родной среде, но многие из них доступны для проверки скорости отклика веб-сайта. Вы также можете найти в Интернете базовые тестеры, чтобы вставить свой URL-адрес и посмотреть, как он выглядит на небольших устройствах.
ResponsivePX.com — хороший вариант, но вы можете найти множество других с помощью быстрого онлайн-поиска.
Причина, по которой мы предлагаем людям попробовать эмуляторы и симуляторы, заключается в том, что они дают вам гораздо больший контроль над размерами сайта. И они часто проще, чем использование инструментов разработчика вашего браузера.
Возьмем, к примеру, ResponsivePX.com: вы заходите на сайт, вставляете URL-адрес и сразу же видите мобильную версию.
Позволяет настроить ширину, высоту и видимость полосы прокрутки. Вы даже можете поделиться результатами с людьми в вашей организации.
Как просмотреть мобильную версию вашего сайта WordPress
Если вы работаете над собственным сайтом WordPress, WordPress также предоставляет некоторые встроенные параметры, которые помогут вам увидеть, как ваш сайт будет выглядеть на мобильных устройствах.
Когда вы работаете в редакторе WordPress, вы можете быстро увидеть, как ваш контент будет выглядеть на разных устройствах. Вы также можете сделать то же самое во время настройки темы в настройщике WordPress.
Давайте пройдемся по этим методам…
Просмотр мобильной версии через предварительный просмотр страницы или редактора сообщений
Вы можете просматривать мобильную версию веб-сайта постранично. Например, вы можете захотеть посмотреть, выглядит ли ваша текущая запись в блоге презентабельно в мобильной версии. Также имеет смысл проверить домашнюю страницу на адаптивность к мобильным устройствам, особенно после изменения дизайна.
Также имеет смысл проверить домашнюю страницу на адаптивность к мобильным устройствам, особенно после изменения дизайна.
Начнем с домашней страницы. Вот как следующий веб-сайт выглядит с рабочего стола:
Вы можете просматривать отдельные страницы и публиковать сообщения с мобильных устройств, перейдя на страницу 9.0023 Сообщения или Страницы вкладок в панели управления WordPress.
Для ранее созданных сообщений и страниц перейдите на Все сообщения или Все страницы .
Начнем со страницы; точнее, Домашняя страница. Выберите нужную страницу.
Каждая страница и запись в бэкенде WordPress предлагает ссылку для предварительного просмотра в правом верхнем углу. Нажмите эту кнопку «Предварительный просмотр», чтобы открыть раскрывающееся меню со следующими параметрами:
.- Рабочий стол
- Планшет
- Мобильный телефон
По умолчанию WordPress показывает версию для ПК.
Выберите представление для планшета или мобильного устройства, чтобы увидеть, как элементы вашего веб-сайта, такие как изображения, видео, меню и текстовые поля, преобразуются в меньший, более читабельный и интерактивный формат.
При тестировании вашего сайта в других представлениях убедитесь, что ссылки активны (не слишком малы), активы по-прежнему видны, и все выглядит четко, не заставляя пользователя увеличивать масштаб.
Найдите время, чтобы прокрутить страницу вниз, чтобы проверить все содержимое. Этот сайт, например, перечисляет несколько продуктов электронной коммерции на главной странице с изображениями, названиями продуктов и кнопками «Добавить в корзину».
Они выглядят прилично, но, возможно, мы хотели бы переключиться на две или три колонки продуктов, чтобы детали продукта были крупнее.
Сообщения ничем не отличаются при использовании этого метода. Они просто расположены в отдельном разделе WordPress (Сообщения → Все сообщения).
Учитывая, что они содержат сообщения вашего блога, а не статические веб-страницы, еще важнее проверить удобство для мобильных устройств. Почему? Потому что многие компании ежемесячно публикуют десятки сообщений в блогах с незначительными обновлениями страниц. Если блог является вашим основным источником контента, перед публикацией необходимо убедиться, что каждый из них готов для мобильных устройств.
Как обычно, перейдите в «Предварительный просмотр», затем нажмите «Планшет» или «Мобильный».
Вид рабочего стола иногда очень похож на вид планшета, поэтому убедитесь, что вы не увеличили масштаб в браузере.
Представление «Планшет» выглядит несколько меньше, чем представление «Рабочий стол», но с черным пространством вокруг содержимого сайта, что имитирует более реалистичный размер планшета.
Просмотр мобильной версии веб-сайта в настройщике WordPress
Настройщик WordPress не только предоставляет отличные способы редактирования вашей темы WordPress, но и имеет визуальный предварительный просмотр вашего сайта по мере внесения изменений.
К счастью, настройщик WordPress не ограничивает вас только предварительным просмотром на рабочем столе. Фактически, все ваши правки можно выполнить, глядя на экран мобильного телефона или планшета.
Чтобы это произошло, перейдите в Внешний вид → Настроить , чтобы запустить Настройщик.
По умолчанию Настройщик выглядит так. Он находится в стандартном представлении «Рабочий стол» с настройками для настройки слева и предварительным просмотром сайта справа.
Посмотрите в самый низ списка настроек, чтобы найти три значка кнопок: один для просмотра на рабочем столе, другой для просмотра на планшете и третий для просмотра на мобильном устройстве.
Нажмите кнопку «Просмотр планшета», чтобы увидеть, как ваши текущие изменения отображаются на интерфейсе размером с обычный планшет.
Кнопка Mobile View уменьшает этот интерфейс, приближая вас к стандартному размеру окна мобильного смартфона.
Примечание. Имейте в виду, что предварительные версии серверных мобильных устройств являются приблизительными. С таким количеством типов устройств в мире никто не увидит одно и то же.
С таким количеством типов устройств в мире никто не увидит одно и то же.
Не забывайте о меню. Общеизвестно, что меню вызывают проблемы на мобильных устройствах. Проверьте, провел ли разработчик темы значительное количество тестов. Вы заметите, что мобильное меню обычно помещается в скрытое меню-гамбургер (три горизонтальные линии) и что у вас может получиться два меню (например, как эта тема предоставляет кнопки электронной коммерции внизу экрана).
Как всегда, воздержитесь от беглого взгляда на первую страницу и предположения, что весь ваш сайт готов. Это рецепт того, как упустить мелкие недостатки, которые навредят вашему общему пользовательскому опыту.
Просмотрите весь веб-сайт в режиме просмотра планшета, включая все, от страниц продуктов до сообщений в блогах, от корзины покупок до страниц «О нас».
И выполните тот же процесс в мобильном представлении. Мы особенно рекомендуем протестировать функциональность электронной коммерции, поскольку последнее, что вам нужно, — это небольшой модуль оформления заказа или кнопка «Добавить в корзину».
Наверх
Легко просматривать мобильную версию сайта
В этой статье мы рассмотрели четыре метода просмотра мобильной версии веб-сайта, независимо от того, кому принадлежит веб-сайт или на какой технологии он создан.
Самый гибкий вариант — использовать инструменты разработчика вашего браузера. Это сработает несмотря ни на что. Пока вы можете открыть настольную версию веб-сайта, вы можете просмотреть мобильную версию с помощью инструментов разработчика.
Подход с эмулятором также работает с большинством веб-сайтов, хотя веб-сайт должен иметь общедоступный URL-адрес, чтобы эмулятор мог получить доступ к веб-сайту.
С другой стороны, если вы являетесь пользователем WordPress, вы можете положиться на встроенные инструменты адаптивного предварительного просмотра WordPress, чтобы выполнять работу, пока вы работаете над своим сайтом. Или другие методы также отлично работают для сайтов WordPress.
Если вам нужно мобильное представление для работы над собственным сайтом, вы также можете ознакомиться с нашим руководством по созданию веб-сайта, удобного для мобильных устройств, где вы найдете несколько советов о том, на что следует обратить внимание при предварительном просмотре мобильной версии вашего сайта.