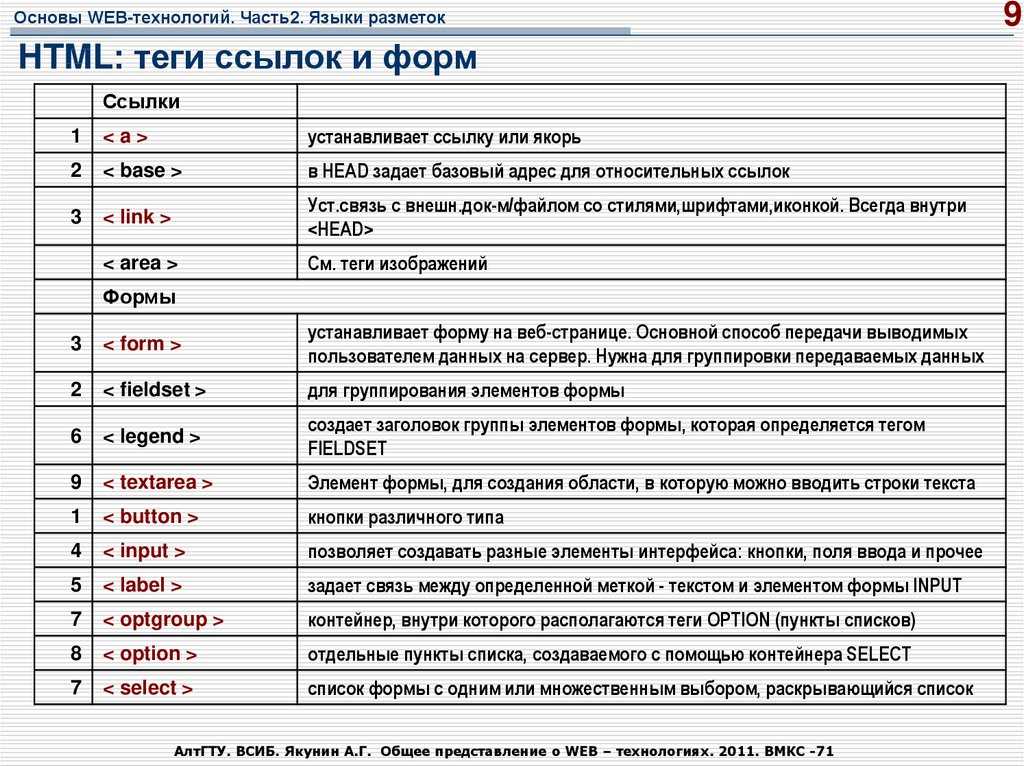
полная инструкция — Маркетинг на vc.ru
Мы не нашли подробного технического материала по заливке HTML5-баннеров, поэтому решили написать его сами. В статье наш вариант модификации кода, с которой получилось пройти двухэтапную модерацию в Яндекс.Директ. Плюс раскрываем один нюанс, о котором умалчивает Яндекс.Справка.
799 просмотров
Сразу обозначим, что модификация кода — это монотонный процесс. В код каждого баннера (у нас получилось 30) важно вставить коды вызова метода Яндекс, иначе баннеры не пройдут модерацию. Массовый способ изменения кода, увы, не был найден, поэтому пришлось прорабатывать баннер один за другим.
Двухэтапная модерация: что это значит
При первой загрузке баннеров Яндекс.Директ сразу же выкатывает критические ошибки, с которыми нельзя создать РК. После того, как они устранены, дается добро на отправку кампании на модерацию. Однако это не гарантирует, что баннеры скоро начнут показываться. После модерации могут появиться новые ошибки.
Для выполнения задачи пригодилась бесплатная программа Google Web Designer. Сюда удобно подгружать файлы-html и модифицировать код. Вызов метода добавляется в начало и конец кода. Теперь по порядку.
Куда и как вставить yandexHTML5BannerApi.getClickURLNum(1)
Вызов метода необходим для правильного перехода по ссылке. Заострять внимание на теории мы сейчас не будем, ее и так достаточно в справке Яндекса.
Нас интересует первая часть кода, тег — varClickTAG, который идет после
Вывод: если вы добавляете в баннер кнопку, то ссылку, которая идет после var clickTag нужно заменить на вызов метода. Полный вид строки для добавления: var bsClickTAG = window.yandexHTML5BannerApi ? window.yandexHTML5BannerApi.getClickURLNum(1) : »;
Как это выглядит в коде:
Обратите внимание, что в var ClickTAG добавлено bs. Соответственно, ниже, где есть ссылка на ClickTag тоже необходимо добавить bs, чтобы не нарушалась логика кода.
Еще один момент — в строке window.goTOURLWithoutBSURL заменено false на true. Поскольку мы не нашли инструкции по модификации кода, то пробовали рандомно менять некоторые переменные. Трудно сказать, играет ли эта замена ключевую роль в прохождении модерации. Но поскольку у нас получилось добиться заветного статуса «Допущено к показам» с таким кодом — мы спешим им поделиться.
Куда вставить вторую часть кода вызова метода
Часть добавляется в тело кода с тегами .
Из-за особенностей генерируемого кода в Creatopy, у нас в теле получилась только одна строка кода, что упростило добавление части для Яндекса. Так выглядит исходный код:
А ниже уже пофиксенная часть кода. Здесь все просто: взяли его из справки Яндекса и добавили перед исходной строкой:
Несколько тонкостей, из-за которых Яндекс может не пропустить html-5 баннеры
- Названия Папок и архивов прописываются строго на английском, без пробелов. Если даже одна буква будет на русском — Яндекс выкинет ошибку и не пропустит файлы при первичной заливке в РК.

- В коде баннера должен быть прописан размер баннера в блоке <head>. Например, для баннера размером 160х600 код будет выглядеть так: <meta name=»ad.size» content=»width=160,height=600″>
Аналогично размер баннера в коде должен дублироваться во всех баннерах. В Creatopy эта строка автоматически проставляется, поэтому мы избежали дополнительных хлопот с размерами.
О чем не пишет Яндекс.Справка
Странно, что в справке нет упоминаний о том, что код не заработает, если не вставить скрипт с библиотекой шрифтов Яндекса после метатега размера. Это знание было бы очень полезно тем, кто впервые создает баннеры.
Получается, что шрифт для креатива может быть выбран любой, но в коде ссылка на Google Fonts должна быть только с указанием дополнительной части кода. Без нее Яндекс будет выкидывать ошибку о неправильном оформлении внешних ссылок и не пропустит креативы на первом кругу модерации.
Вот часть, которая должна быть добавлена: <script type=»text/javascript» src=»https://awaps.
На заметку специалистам, которые занимаются продвижением медицинской тематики:
В HTML-5 баннеры обязательно добавлять дисклеймер вручную, Яндекс его не подставит автоматически. Советуем помнить об этом и сделать на этапе создания визуала, чтобы избежать лишней траты времени на повторную модификацию кода.
Финальный совет
Система модерации медийной кампании часто халтурит. Когда все изменения в код были внесены, ошибки не исчезали. Мы обратились в поддержку за подробным разъяснением отклонения, потому что идей, что конкретно нарушено, больше не было. И оказалось, что с баннерами все нормально, ошибки прописывались случайно. Модератор вручную их сняла и, о чудо, РК наконец-то была полноценно принята к показам. Поэтому если вам кажется, что вы все сделали правильно, обратитесь в поддержку за подсказкой. Возможно, проблема на их стороне.
код баннера для вставки на сайт
Обновлено: Автор: Максим Ляшенко
Всем привет! Сегодня мы поговорим о том, как добавить баннер на сайт WordPress (в сайдбар). Разберем html-код баннера для вставки на сайт, чтобы у вас не осталось вопросом о том, что и как работает. Готовы? Тогда поехали.
Содержание
- Код баннера для вставки на сайт
- Как поставить баннер на сайт
- Заключение
Итак, допустим, у вас есть готовый баннер, который вы заказали у профессионалов на биржах фриланса или создали самостоятельно. Ну, или вам его предоставил рекламодатель, но он представляет собой обычную картинку (jpeg, png) и совершенно не понятно, что делать дальше и как правильно установить ее на сайт.
Чтобы превратить обычное изображение в полноценную рекламу, вам понадобится следующий html-код баннера для вставки на сайт (можете скопировать себе):
<a target="_blank" rel="nofollow" href="ссылка"> <img alt="атрибут альт" src="адрес изображения" />
Не пугайтесь, сейчас разложу по полочкам, что каждый кусочек кода означает:
- target=”_blank” – открывает сайт рекламодателя в другом окне и таким образом не ухудшает поведенческие факторы;
- rel=”nofollow” – запрет на индексацию ссылки.
 Оставляем, чтобы не навредить продвижению сайта;
Оставляем, чтобы не навредить продвижению сайта; - href=”ссылка” – меняем слово ссылка на партнерскую ссылку или ту, что дал рекламодатель;
- alt=”атрибут альт” – вместо слов атрибут альт указываем, собственно, атрибут альт. Другими словами, это то же самое описание, которое мы составляем для всех картинок в наших статьях;
- src=”адрес изображения” – вместо слов адрес изображения указываем адрес нашего баннера, загруженного на хостинг. Если не понимаете о чем я, подробная инструкция будет чуть ниже;
- width=”300” height=”600” – указываем габариты изображения(ширина и высота соответственно) в пикселях. Ускоряет загрузку нашей рекламы.
Запомните, заменяя слова в кавычках, сами кавычки не трогаем! Они являются частью кода! Без них ничего работать не будет!
Так-с, теперь чуть подробнее касательно адреса изображения и того, откуда его брать. Заходим в админку сайта и щелкаем «Медиафайлы» — «Добавить новый»:
Подгружаем картинку для баннера:
Остается перейти в «Медиафайлы» — «Библиотека», выбрать наш баннер и скопировать его адрес:
С этим мы разобрались, теперь я расскажу о том, как добавить баннер на сайт WordPress (с другими CMS не дружу).
Переходим в панели администратора «Внешний вид» — «Виджеты»:
Перетаскиваем «Текст» в «Сайдбар», переходим с вкладки «Визуально» на «Текст» и копируем туда наш код.
Нажимаем «Сохранить» и проверяем наличие рекламы, а так же работоспособность, щелкнув по нему. Если перенаправит на новую вкладку с открывшимся сайтом рекламодателя – все сделано правильно и можно выдохнуть. Размещение баннера прошло успешно.
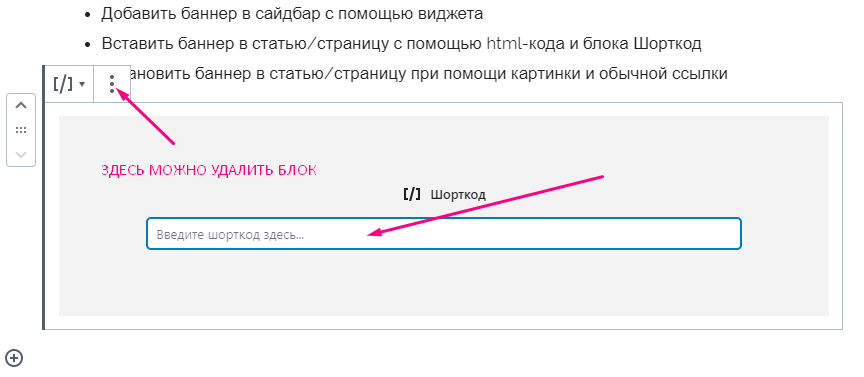
Если вам сказали разместить баннер на сайте и дали специальный скрипт, установка будет происходить по тому же принципу, вот только используется уже виджет «html-код»:
Все. Других вариантов размещения я не знаю. Во всех остальных случаях они у меня попросту отказываются отображаться. Да и другие вебмастера используют аналогичные методы, так что все должно быть хорошо.
Ну что же, на этом все. Надеюсь, информация была для вас полезной и вы сможете добавить рекламу на свой веб-ресурс, а html-код баннера для вставки на сайт больше не вызовет вопросов.
Как добавить рекламные баннеры HTML5 в WordPress
Наиболее распространенной рекламой, используемой на веб-сайтах WordPress, является реклама со статическими изображениями, которая имеет ограниченную привлекательность для посетителей сети. Это связано с тем, что пользователи сети привыкли встречать такую рекламу практически на всех веб-сайтах, которые они посещают каждый день, будь то блог, страница в социальной сети или любой другой онлайн-актив.
Здесь динамическая реклама работает лучше, чем статическая графическая реклама, поскольку она дает свежий взгляд на рекламируемый продукт. Динамические объявления, также известные как объявления HTML5 или объявления с динамическим содержанием, предоставляют пользователям более интерактивный контент в объявлениях, что приводит к повышению CTR объявления.
Что такое объявление HTML5?
Медийные баннеры HTML5 или широко известные как «Rich Media», определяются Google как
«Rich Media — это цифровой рекламный термин для рекламы, которая включает расширенные функции, такие как видео, аудио или другие элементы, которые побуждают зрителей взаимодействовать и взаимодействовать с контентом».
Как правило, это рекламные баннеры, которые помогают вашей рекламе выделиться из толпы за счет привлекательного и интерактивного контента, помимо статической графики, которая редко конвертируется. Согласно недавнему опросу, проведенному Markinblog, « 54% потребителей хотят видеть больше видеоконтента от бренда или компании, которую они поддерживают ».
Баннерная реклама HTML5 похожа на веб-страницы, встроенные в веб-страницу, поскольку мы можем использовать языки сценариев, такие как JavaScript и CSS, для создания динамического контента. Все это можно сделать без необходимости использования какого-либо стороннего программного обеспечения, такого как Adobe Flash Player.
Структура HTML-объявления
HTML-баннеры представляют собой небольшие автономные веб-страницы. Следовательно, они содержат пару файлов HTML.
Эти файлы содержат файл .html и другие файлы, которые можно использовать для реализации интерактивных баннеров на вашем веб-сайте WordPress.
Базовая структура файла .html состоит из тега « head » и тега « body » и имеет следующую форму.
Это основной заголовок
Это абзац.
Мы можем использовать этот файл в качестве шаблона и скопировать рекламные коды в области кода заголовка и тела. Или же мы можем реализовать файл .html в новом iframe.
Хотя реализация этих различных методов с помощью плагина WP AdCenter является простым процессом, давайте рассмотрим включение этих файлов.
Это метод, при котором вам нужно будет найти теги head и body в предоставленном файле .html и использовать их для создания рекламы в плагине WP AdCenter. Этот метод лучше всего реализовать, если вы имеете опыт работы с HTML и общей логикой шаблонов.
- Загрузите и получите доступ к файлу .
 html, который вы создали/получили для рекламного баннера.
html, который вы создали/получили для рекламного баннера. - Откройте файл .html в текстовом редакторе, например в блокноте, и найдите код и. Вы можете игнорировать
и любое предоставленное<meta> описание.</li><li> Войдите в свою панель управления WordPress и нажмите WP AdCenter>>Настройки>>Script Adder</li><li> Вставьте код<head> из файла HTML соответствующим образом. Сохраните его после завершения.</li><li> Теперь создайте объявление в интерфейсе WP AdCenter и вставьте остальную часть рекламного кода, указывающего на ранее вставленный тег<body>.</li><li> Загрузите все файлы из рекламного пакета HTML5 в каталог вашего сайта и настройте пути для заголовка и основного объявления.</li><li> Опубликуйте объявление и разместите его на любой из своих веб-страниц.</li></ol><p> Если ваш тег<body> включает вызов функции, такой как <strong> init() </strong> , вам придется вызывать эту функцию вручную.</p><h3><span class="ez-toc-section" id="_2_iframe_HTML5_WP_AdCenter"> Метод 2. Работа с iframe для рекламы HTML5 с помощью WP AdCenter </span></h3><p> Это относительно простой метод; вам нужен только доступ к корневому каталогу вашего веб-сайта, который использует программное обеспечение FTP-клиента.<img loading="lazy" src="/800/600/http/i.pinimg.com/736x/3f/3c/25/3f3c2592bc5e382afdb2667755b2e7b7--html--marketing-digital.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/3f/3c/25/3f3c2592bc5e382afdb2667755b2e7b7--html--marketing-digital.jpg' /></noscript></p><ol><li> Загрузите папку с файлами баннерной рекламы HTM5 на свой веб-сайт с помощью программного обеспечения FTP.</li><li> Вы можете использовать тот же путь к каталогу, указанный в FTP, или создать новый каталог для своих баннеров HTML5. После этого вы можете поместить каталог в <strong> wp-content/uploads </strong>, чтобы они загружались по пути <strong> wp-content/uploads/html5/my-ad/</strong>.</li><li> Создайте новое объявление типа «Обычный текст и код» и включите следующий код:</li></ol><p> <strong> <iframe src="http(s)://yourdomain.com/wp-content/uploads/html5/my- объявление/объявление.html» ширина = «300» высота = «250» > </strong> .</p><ol start="4"><li> Измените путь «<strong> https://yourdomain.com/wp-content/uploads/html5/my-ad/ad.html» </strong> на фактический путь, чтобы включить имя и параметры вашего файла.</li><li> Отрегулируйте значения параметров ширины и высоты в коде iframe.</li><li> Опубликуйте объявление и разместите его на любой из своих веб-страниц.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/5/c/b/5cbd9fd09bea1b8ee36e9f16f2912189.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/5/c/b/5cbd9fd09bea1b8ee36e9f16f2912189.jpeg' /></noscript></li></ol><h3><span class="ez-toc-section" id="_3_HTML5_AMP_WP_AdCenter"> Способ 3. Вставка рекламы HTML5 на страницы AMP с помощью WP AdCenter </span></h3><p> Поскольку реклама HTML5 не отображается на страницах AMP, нам нужно изменить рекламный код, чтобы вставлять рекламу на страницы AMP.</p><p> Существуют два основных требования для вставки рекламы HTML5 на страницу AMP:</p><ul><li> Она должна быть на расстоянии не менее 600 пикселей или 75% от первой области просмотра сверху.</li><li> Он может запрашивать ресурсы только через HTTPS и не должен находиться в том же источнике, что и контейнер, если только они не указывают «<strong> allow-same-origin» </strong></li></ul><p> Чтобы отобразить объявление HTML5 на вашей странице AMP, создайте новый ad и скопируйте в него следующий код.</p><p> песочница = «разрешить скрипты разрешают одинаковое происхождение» src = «http (s)://yourdomain.com/wp-content/uploads/html5/my-ad/ad.html» ширина = «300» высота =”250″></amp-iframe></p><p> Остальные шаги будут аналогичны добавлению рекламы с помощью iFrames, как указано в предыдущем методе.<img loading="lazy" src="/800/600/http/i.ytimg.com/vi/h0dfKVXocbg/hqdefault.jpg"><noscript><img loading='lazy' src='/800/600/http/i.ytimg.com/vi/h0dfKVXocbg/hqdefault.jpg' /></noscript></p><p> После того, как объявление создано и развернуто, довольно легко вставить HTML-объявление на боковую панель с помощью виджета.</p><p> Выполните шаги, указанные ниже, чтобы добавить рекламу HTML5 на боковую панель:</p><ol><li> Создайте рекламу успешно с помощью плагина WP AdCenter</li><li> Нажмите «Внешний вид>>Виджет» на панели управления WordPress</li><li> На вкладке боковой панели нажмите значок «+», чтобы добавить новый виджет</li><li> Выберите «Виджет WPAdCenter».</li><li> Нажмите «Обновить».</li></ol><h3><span class="ez-toc-section" id="i-3"> Заключительные мысли </span></h3><p> Мы с оптимизмом смотрим на то, что показ динамической, насыщенной и интерактивной рекламы с использованием комбинации объявлений HTML5 и плагина WP AdCenter будет творить чудеса для CTR вашего объявления. Следуя этой статье, вы сможете легко внедрять и использовать рекламу HTML5.</p><p> Дайте нам знать ваши мысли в разделе комментариев ниже.</p><h2><span class="ez-toc-section" id="_HTML5-2"> Как создать баннерную рекламу HTML5? </span></h2><p> Адаптация к поведению пользователей/зрителей веб-сайта имеет решающее значение.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/ea/6b/77/ea6b7769ecba23d6214fc72e25f0fa43.png"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/ea/6b/77/ea6b7769ecba23d6214fc72e25f0fa43.png' /></noscript> Независимо от количества устройств, типов устройств, платформ и т. д. наличие совместимого рекламного баннера крайне необходимо. Если рекламные баннеры на вашем сайте несовместимы, есть вероятность, что сайт на каждом устройстве может выглядеть дезориентированным. Существуют различные типы рекламных баннеров, которые вы можете отображать на своем веб-сайте, однако последний способ создания рекламных баннеров, который доминирует в рекламной индустрии, — это 9.0013 Баннеры HTML5 </strong> . Такая реклама предлагает правильную технологию, а также гибкость, необходимую вашему бренду для повышения узнаваемости и повышения коэффициента конверсии. Кроме того, они также обладают высокой совместимостью, гарантируя, что они будут выглядеть ориентированными на всех устройствах. В этой статье вы узнаете, что такое баннерная реклама HTML5, как создавать баннерную рекламу HTML5 и преимущества ее использования для вашего бренда, продуктов или услуг.</p><h3></h3><strong> Понимание концепции баннеров HTML5 </strong></h3><p> Объявления в формате HTML5 представляют собой рекламные веб-баннеры, созданные с помощью файлов HTML5.<img loading="lazy" src="/800/600/http/image.slidesharecdn.com/htmlandcssmasterclass-121122111716-phpapp01/95/html-css-masterclass-43-638.jpg?cb=1353583350"><noscript><img loading='lazy' src='/800/600/http/image.slidesharecdn.com/htmlandcssmasterclass-121122111716-phpapp01/95/html-css-masterclass-43-638.jpg?cb=1353583350' /></noscript> Эти файлы могут быть разработаны с помощью кодов HTML и CSS с нуля или с использованием специальных инструментов. Основная цель их использования — предложить аудитории привлекающий внимание, интерактивный и интересный опыт просмотра рекламы. Одним из самых больших <strong> преимуществ объявлений HTML5 </strong> является то, что они очень отзывчивы, что позволяет им отлично выглядеть на разных экранах и в веб-браузерах.</p><p> Вот основные сведения, которые вам необходимо знать, прежде чем вы научитесь создавать баннеры HTML5.</p><p> HTML5 — это последнее обновление языка разметки гипертекста (HTML), который является стандартным языком, описывающим дизайн и содержимое всех веб-страниц. Он предлагает простой и оптимальный способ создания рекламных баннеров и оказывается очень полезным для онлайн-рекламы благодаря своей гибкости для отображения хорошо ориентированных баннеров на всех устройствах. Вы также можете создавать мультимедийный рекламный контент с помощью технологии HTML.</p><p> Объявления HTML5 позволяют как издателю, так и рекламодателю разрабатывать рекламные кампании, которые легко адаптируются с помощью баннеров и подходят для всех платформ.<img loading="lazy" src="/800/600/http/fuzeservers.ru/wp-content/uploads/2/8/d/28d028819aa956a955f0ba5a12ccd080.png"><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/2/8/d/28d028819aa956a955f0ba5a12ccd080.png' /></noscript> Знание того, как создавать рекламу в формате HTML5, также поможет вам сэкономить время на клонировании сотен версий одной и той же рекламы, тем самым снизив вероятность ошибок при улучшении производства баннеров на вашем веб-сайте. В дополнение к этому <strong> Баннерная реклама HTML5 </strong> также предлагает вам гибкость настройки текста, изображений, видео, а также JavaScript, делая их редактируемыми в соответствии с требованиями. Объявления HTML5 также могут динамически оптимизировать себя, что делает объявление ориентированным и точным без потери какой-либо функциональности.</p><h3></h3><strong> Как создать баннерную рекламу HTML5? </strong></h3><p> После окончания эры Flash ответственность за создание высококачественной интерактивной рекламы была передана HTML5. Вот как использовать HTML5 для создания рекламных баннеров <strong> </strong>, отличающиеся высокой производительностью.</p><p> Существует несколько веб-приложений, которые могут помочь вам в разработке и создании качественной рекламы HTML5 <strong> </strong> благодаря интегрированному визуальному интерфейсу и кодовому интерфейсу.<img loading="lazy" src="/800/600/http/bannersmall.com/wp-content/uploads/2016/02/HTML5-8.jpg"><noscript><img loading='lazy' src='/800/600/http/bannersmall.com/wp-content/uploads/2016/02/HTML5-8.jpg' /></noscript> В этом процессе вам придется либо писать эти коды с нуля, либо воспользоваться помощью разработчика, имеющего практический опыт создания кодов HTML и CSS. Кроме того, вы также можете использовать различные шаблоны, доступные в веб-приложении, для поддержки дизайна рекламных баннеров, а затем соответствующим образом написать коды. Хотя этот процесс создания баннеров HTML5 для продвижения в цифровом формате кажется интересным, он может занять немного времени. В связи с этим многие маркетологи и рекламодатели выбирают платформы управления креативами, такие как Airtory, которые имеют функцию создания рекламы, что позволяет им создавать высокоэффективные баннеры HTML5 за гораздо меньшее время. Эти платформы управления креативами позаботятся обо всем, начиная с кодирования и заканчивая интерактивными и адаптивными баннерами с помощью различных инструментов и мультимедийных элементов.</p><h3></h3><strong> Преимущества создания баннеров HTML5 </strong></h3><p> Теперь, когда вы знаете , как создавать баннеры HTML5; Вот некоторые из преимуществ, о которых вы должны знать:</p><h4><span class="ez-toc-section" id="1"> 1.</span></h4><img loading="lazy" src="/800/600/http/media.geeksforgeeks.org/wp-content/cdn-uploads/Screenshot-11-1-1024x576.png"><noscript><img loading='lazy' src='/800/600/http/media.geeksforgeeks.org/wp-content/cdn-uploads/Screenshot-11-1-1024x576.png' /></noscript> <strong> Быстрое привлечение аудитории </strong></h4><p> Баннерная реклама HTML5 позволяет рекламодателям включать в свою рекламу различные привлекательные элементы, которые способствуют вовлечению аудитории. Например, раскрытие опыта, викторины, карусели и многое другое. Кроме того, они дают рекламодателям возможность исследовать творческие идеи в рамках одного и того же ограниченного рекламного пространства. Это, в свою очередь, помогает им быстро привлечь внимание, что приводит к лучшему запоминанию бренда и эффективности рекламы с точки зрения вовлеченности пользователей, времени, затрачиваемого на рекламу, и, наконец, CTR.</p><h4><span class="ez-toc-section" id="2"> 2. </span></h4><strong> Раскройте творческий потенциал </strong></h4><p> Говорят, креативность и HTML5-реклама идут рука об руку. Это верно, поскольку они позволяют рекламодателям и маркетологам более творчески подходить к графике, тексту и изображениям. Кроме того, реклама HTML5 также позволяет им добавлять в баннер расширенную анимацию, взаимодействие с пользователем и видеоэлементы, тем самым повышая креативность и обеспечивая качественное рекламное взаимодействие.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/4d/f2/3e/4df23efbd66e6d45c1cfef7d8389d63b.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/4d/f2/3e/4df23efbd66e6d45c1cfef7d8389d63b.jpg' /></noscript><div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></article><div class="sparkle-author-box"><div class="sparkle-author-image"> <img loading="lazy" src="https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g"><noscript><img alt='' src='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g' class='avatar avatar-260 photo' height='260' width='260' /></noscript></div><div class="sparkle-author-details"> <span class="author-name"> <a href="https://art-nto.ru/author/alexxlab" title="Записи alexxlab" rel="author">alexxlab</a> </span> <span class="author-designation"> Автор записи </span><div class="author-desc"></div></div></div><nav class="navigation post-navigation"><div class="nav-links"><div class="nav-previous"><a href="https://art-nto.ru/sajt/luchshie-sajty-yuzabiliti-luchshie-sajty-po-usability-na-osnove-ux-dizajna.html" rel="prev">Лучшие сайты юзабилити: Лучшие сайты по usability на основе UX-дизайна</a></div><div class="nav-next"><a href="https://art-nto.ru/sajt/soglasie-na-obrabotku-personalnyh-dannyh-sajt-chto-sdelat-na-sajte-chtoby-izbezhat-shtrafov-za-narushenie-zakona-2.html" rel="next">Согласие на обработку персональных данных сайт: Что сделать на сайте, чтобы избежать штрафов за нарушение закона.</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/sajt/kak-vstavit-banner-html5-na-sajt-polnaya-instrukcziya-marketing-na-vc-ru.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://art-nto.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='75954' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><section id="secondaryright" class="home-right-sidebar widget-area" role="complementary"><aside id="search-2" class="widget clearfix widget_search"><form role="search" method="get" class="search-form" action="https://art-nto.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></aside><aside id="categories-3" class="widget clearfix widget_categories"><h2 class="widget-title"><span>Рубрики</span></h2><ul><li class="cat-item cat-item-9"><a href="https://art-nto.ru/category/vektor">Вектор</a></li><li class="cat-item cat-item-5"><a href="https://art-nto.ru/category/dizajn">Дизайн</a></li><li class="cat-item cat-item-10"><a href="https://art-nto.ru/category/maket">Макет</a></li><li class="cat-item cat-item-7"><a href="https://art-nto.ru/category/programm">Программ</a></li><li class="cat-item cat-item-3"><a href="https://art-nto.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-6"><a href="https://art-nto.ru/category/sajt">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://art-nto.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-8"><a href="https://art-nto.ru/category/urok">Урок</a></li><li class="cat-item cat-item-4"><a href="https://art-nto.ru/category/shrift">Шрифт</a></li></ul></aside></section></div></div></div><footer id="colophon" class="site-footer" itemscope="itemscope" itemtype="http://schema.org/WPFooter"><div class="footer-social"><div class="sparkle-wrapper"></div></div><div class="copyright-footer"><div class="sparkle-wrapper"><div class="footer_text"><div id="c_copyright"><p>© 2019. <a href="http://art-nto.ru/" title="Независимое театральное объединение "Зрительские симпатии"">Независимое театральное объединение "Зрительские симпатии"</a></p><p class="text">Все права защищены и охраняются законом Российской Федерации об Авторском праве. Копирование материала разрешено только с использованием ссылки на Art-Nto.ru</p><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div></div></div><div class="scroll-to-top"> <i class="icofont fa fa-angle-up"></i></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://art-nto.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>
