Как выбрать цветовую палитру для сайта
Цветовая палитра — один из важнейших элементов любого сайта, ведь от правильно подобранных цветов зависит то, как его будут воспринимать пользователи. Чаще всего веб-дизайнеры используют готовую палитру, опираясь на фирменный стиль. Но, если его нет, палитру нужно сделать самостоятельно.
Здесь всё зависит от ваших идей — вы можете выбрать неон, пастельные оттенки, раскрасить сайт цветами радуги или остановить свой выбор на минимализме. Самое главное — найти подходящие сочетания. Для этого мы отобрали 7 генераторов цветовых палитр, которые помогут подобрать лучшие оттенки для сайта.
Как выбрать идеальный цвет
Когда мы говорим о сайтах, часто упоминаем фразу «встречают по одежке». Всё потому, что цвет — самый быстрый способ создать первое впечатление. Дело в том, что люди считывают визуальные элементы на эмоциональном уровне. Cогласно статистике, фирменный цвет может на 80% повысить узнаваемость бренда.
Но стильно сочетать оттенки и создавать гармонию — навык, который нужно развивать. Придется потратить немало времени на самообучение. Если времени на чтение и курсы нет, а сайт нужен срочно, можете попробуйте использовать несколько этих советов. 👇
Придется потратить немало времени на самообучение. Если времени на чтение и курсы нет, а сайт нужен срочно, можете попробуйте использовать несколько этих советов. 👇
Для начала рекомендуем изучить цвета сайтов конкурентов. Проанализируйте, какие оттенки они используют, какие цвета привлекают ваше внимание, какие, наоборот, совсем вам не нравятся и перегружают страницу. Чем больше референсов у вас получится собрать — тем лучше.
Дальше попробуйте проанализировать, с какой нишей ассоциируется ваша деятельность. Наверняка вы замечали, что логотипы аптек чаще всего зеленые, а на бутылках с газировкой используются яркие краски.
Если вы уже анализировали свою целевую аудиторию, просмотрите и эти данные тоже. Подумайте, каких покупателей вы хотите привлечь: кто они, сколько им лет, какой бюджет у ваших клиентов, какой образ жизни они ведут. Например, если вы создаете сайт фитнес-клуба, можете выбрать желтые цвета — они придадут странице оптимизма и привлекут более молодую аудиторию.
И обратите внимание на преобладающий пол вашей ЦА. Согласно исследованиям, мужчины и женщины по-разному отличают цвета. К примеру, женщины очень любят фиолетовый цвет, а большинство мужчин он раздражает.
Не забывайте и об особенностях региона, если планируете выходить на мировой уровень. Ведь в разных странах восприятие цветов может сильно отличаться.
Правило трех оттенков
Итак, как только вы определились со своим посылом, который хотите донести до будущих клиентов, можно подбирать гамму. Для начала попробуйте подобрать три цвета. Почему три?
В дизайне существуют три вида оттенков:
- Основной — цвет, с которым вас будут ассоциировать. Им нужно оформлять главные элементы страницы, которые несут основной, самый важный посыл.
- Акцентный — оттенок, работающий на контрасте с основным. С его помощью можно выделить важные объекты, например, кнопки, шапку, подвал, названия разделов или заголовки.
- Фоновый — фон страницы.
 Чаще всего вы можете встретить белый фон, потому что он не отвлекает внимание посетителей от продуктов и хорошо выделяет содержание. А вот творческие проекты могут использовать самые необычные и креативные решения.
Чаще всего вы можете встретить белый фон, потому что он не отвлекает внимание посетителей от продуктов и хорошо выделяет содержание. А вот творческие проекты могут использовать самые необычные и креативные решения.
Чтобы будущий сайт смотрелся стильно, используйте пропорцию 60/30/10.
- 60 — для основного цвета,
- 30 — для фонового,
- 10 — для акцентного.
Для того чтобы подобрать красивые оттенки, можно использовать специальные сайты. Мы отобрали 7 бесплатных сервисов, которые могут помочь в этом креативном деле.
Colordot
Начнем с сервиса, который идеально подойдет для новичков. В Colordot не нужно проводить часы в поисках идеального цвета — достаточно просто поводить мышкой и довериться интуиции.
Выбор цветов в ColordotЕсли вы нашли подходящий оттенок, просто кликните мышкой. Тогда система запомнит его и предложит выбрать следующий цвет.
Кроме того Colordot — хороший сервис, чтобы просто «залипнуть» и расслабиться. 👨🎨
👨🎨
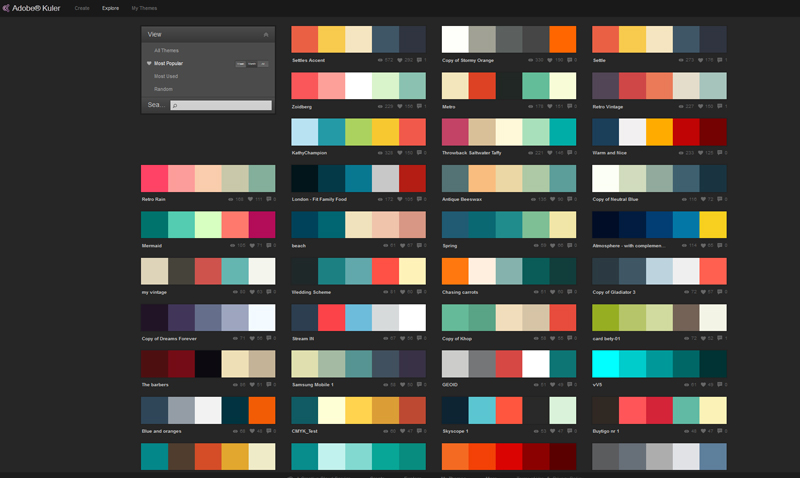
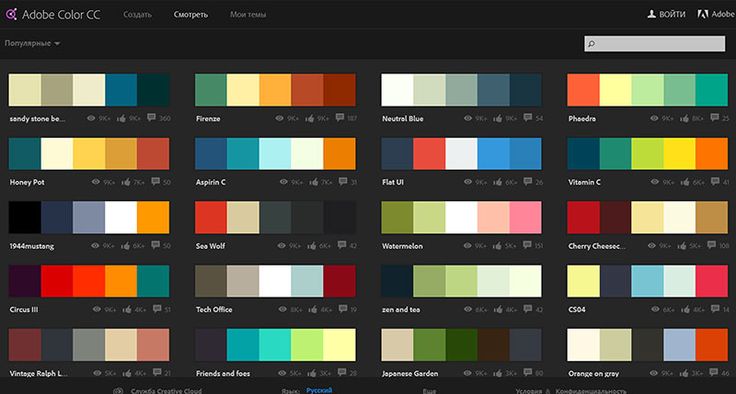
Adobe Color
Adobe Color — бесплатный популярный инструмент как среди профессионалов, так и среди «недизайнеров».
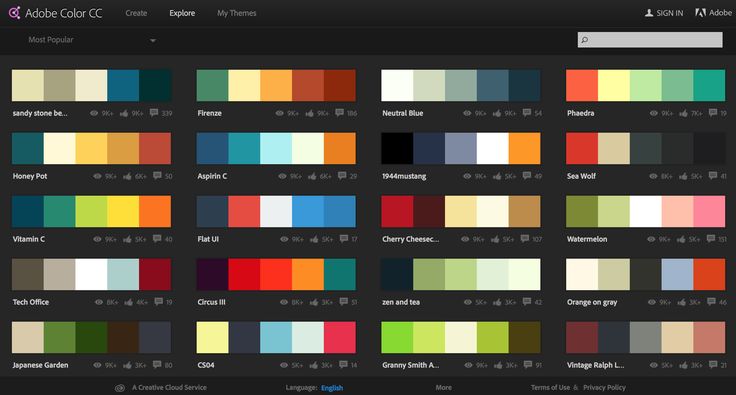
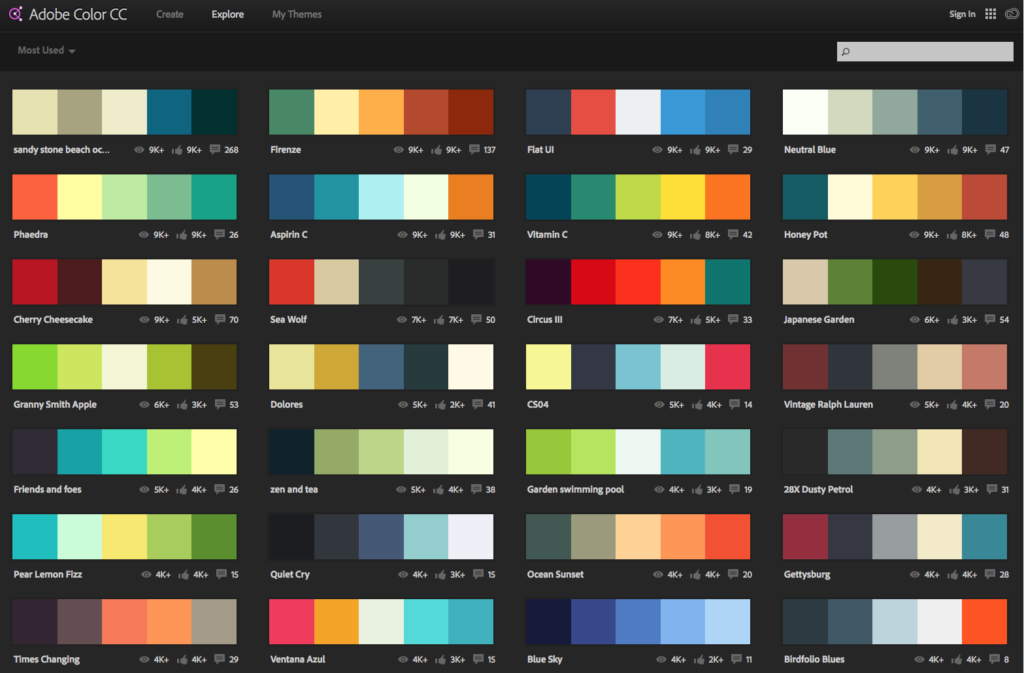
Интерфейс Adobe ColorПерейдя на сайт, вы увидите цветовое колесо. Чтобы подобрать цвета для сайта, кликните на понравившийся цвет и определитесь с основным оттенком. Дополнительные оттенки подбираются с изменением основного цвета.
Также обратите внимание на небольшой список слева, с помощью которого можно применить правило гармонии цветов, чтобы сервис автоматически подобрал нужные цвета на базе основного оттенка.
И нельзя не упомянуть одну из отличительных особенностей Adobe Color. Это обширное комьюнити, в котором можно делиться палитрами, брать чужие цветовые схемы и настраивать их под себя. Схемы можно фильтровать по различным критериям: «Самые популярные», «Часто используемые», «Произвольно», темы, опубликованные вами, или темы, которые вам понравились ранее.
Не сервис, а находка для каждого дизайнера и веб-мастера.
Khroma
Сервис Khroma создан проект-дизайнером Джорджем Хастингсом на основе AI для определения ваших любимых цветов.
Для начала вам потребуется выбрать 50 понравившихся оттенков, чтобы нейросеть могла игнорировать не понравившиеся оттенки и создала персонализированную цветовую палитру.
Как выбрать понравившиеся оттенки в KhromaУчтите, если будете выбирать слишком много похожих вариантов, сервис предложит обратить внимание и на другие, чтобы результаты были точнее.
Как только вы закончите, Khroma предложит уникальный набор цветов конкретно для вас. Сервис показывает цветовые комбинации на пяти различных экранах: шрифт на цветном фоне, блоки цветов, градиент, двухцветные фотографии и схема из 4 цветов.
А вот некоторые оттенки, которые выбрала редакция блога. Покажите и свои палитры в комментарияхMaterial Design Palette
Еще один простой и интуитивно понятный сервис. Работая с Material Design Palette, вам нужно выбрать два основных оттенка из базовых цветов. После чего сервис предложит вам расширенную палитру из разных оттенков.
В качестве примера несколько оттенков серого для основного цвета и фона. Голубой — для акцентного оттенка
Голубой — для акцентного оттенкаCoolors
Любите подбрасывать монетку, принимая решение? Тогда вам понравится инструмент Coolors.
Зайдя на сайт, вы получите случайную палитру из пяти цветов. Если они вам не понравились — нажимайте пробел и генерируйте новую палитру. В случае если вам понравились, например, три цвета из пяти, можно нажать на выбранные оттенки и зафиксировать их. После чего продолжить «рандомить», нажимая на пробел в поисках «того-самого» цвета.
Вот так выглядит меню для работы с оттенкомКак только все нужные цвета будут найдены, наведите курсор на один из цветов, и поменяйте настройки цвета, если необходимо.
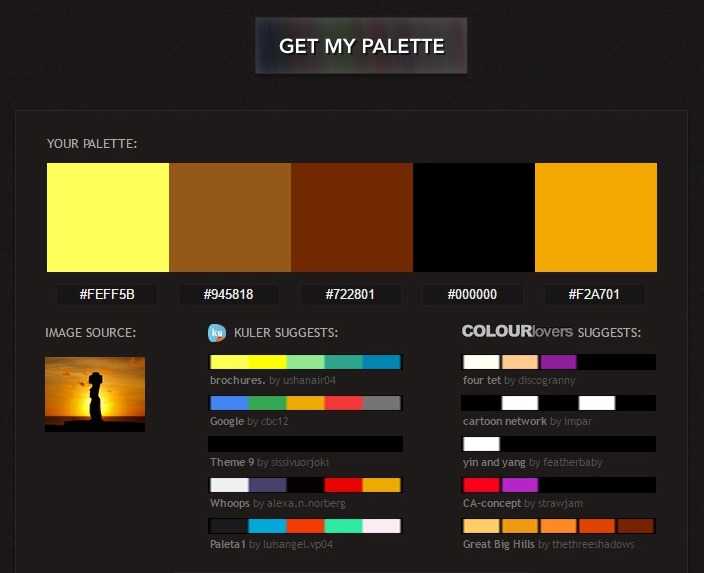
Еще одна крутая фишка Coolors в том, что инструмент может сгенерировать цветовую палитру по фотографии.
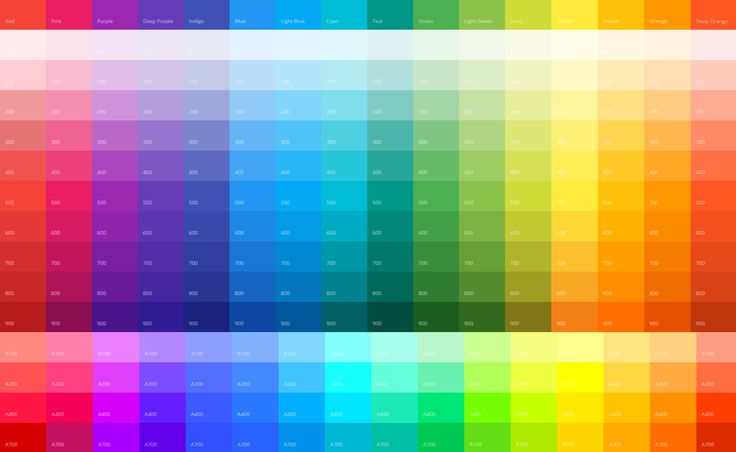
Material Design
Material Design — это дизайн-система, разработанная Google. Именно ее применяют разработчики в своих продуктах для поддержания единства визуального языка. Инструмент полезен дизайнерам, художникам и разработчикам. Material Design включает в себя множество полезных ресурсов, таких как бесплатный пакет значков и множество общедоступных шрифтов.
Material Design включает в себя множество полезных ресурсов, таких как бесплатный пакет значков и множество общедоступных шрифтов.
В системе Material Design используются только два цвета: основной и дополнительный, а также их светлые и темные варианты. Эта ограниченная палитра обеспечивает гармонию и, несмотря на строгий подход к читаемости и доступности текста, оставляет достаточно простора для творчества.
Но и не стоит думать, что у вас не будет вариантов для выбора. После того как вы определитесь с основным и дополнительным цветом, система предложит несколько вариантов каждого.
ColorSpace
И завершает нашу подборку сервис ColorSpace, который расположился на космическом домене .SPACE, о котором мы рассказывали совсем недавно.
Если у вас есть цвет, на основе которого вы хотите создать цветовую палитру для красивого градиента (плавного перехода из одного оттенка в другой), то ColorSpace — то, что вам нужно.
Для создания палитры необходимо кликнуть на понравившийся цвет прямо на цветовом круге и нажать на кнопку «Сгенерировать».
Сервис мгновенно создаст большое количество цветовых комбинаций, вам останется только выбрать лучшие из них.
⌘⌘⌘
Важно уделить время выбору красок на сайте, ведь правильно подобранная цветовая палитра не только работает на имидж бренда и продвижение продукта, но и помогает выделиться среди конкурентов и завоевать лояльность клиентов.
Мы же со своей стороны напомним про сервис с готовыми шаблонами для создания сайтов REG.Site. С его помощью можно сэкономить как свое время, так и деньги, ведь вам не понадобится помощь разработчиков. Суть в том, что можно взять за основу уже готовый шаблон с продуманным дизайном и настроить его под себя: изменить цвет, шрифт, расположение блоков и элементов или добавить свои фотографии.
Выбрать шаблон с готовым дизайном
Какую цветовую гамму выбрать для своего сайта
18 октября
|
Сомневаетесь, какой цвет выбрать для своего сайта основным? Какую выбрать дополнительную палитру цветов для оформления элементов сайта? Какой выбрать цвет для текста при оформлении статей на сайте? Ответы на такого рода вопросы, Вы сможете найти здесь! |
Несомненно, что цвет имеет большое значение в дизайне в целом, и в частности в дизайне вебсайтов.
Современный сайт предприятия – это, прежде всего, эффективный инструмент продаж. Торговые и производственные компании используют вебсайты для продвижения и продажи своих товаров.
Необходимо иметь в виду тот факт, что правильный выбор цветов может повысить продажи сайта и, как следствие, увеличить прибыль компании. В свою очередь
Уже доказано, что разные цвета способны оказывать различное влияние на человека, они могут влиять по-разному на чувства и эмоции. Отсюда становится ясно, что неправильный выбор цвета может оттолкнуть потенциального покупателя.
Главная формула для выбора цветовой гаммы сайта: ЦВЕТ = ЦЕЛЕВАЯ АУДИТОРИЯ
Чтобы создать нужный образ в воображении клиента о товарах и услугах — НЕОБХОДИМО грамотно использовать цветовую палитру на страницах сайта можно.
Роль цветов заключается не только в том, чтобы сделать сайт красивым и привлекательным, цвета также могут быть использованы для вызова определенных чувств и эмоций.
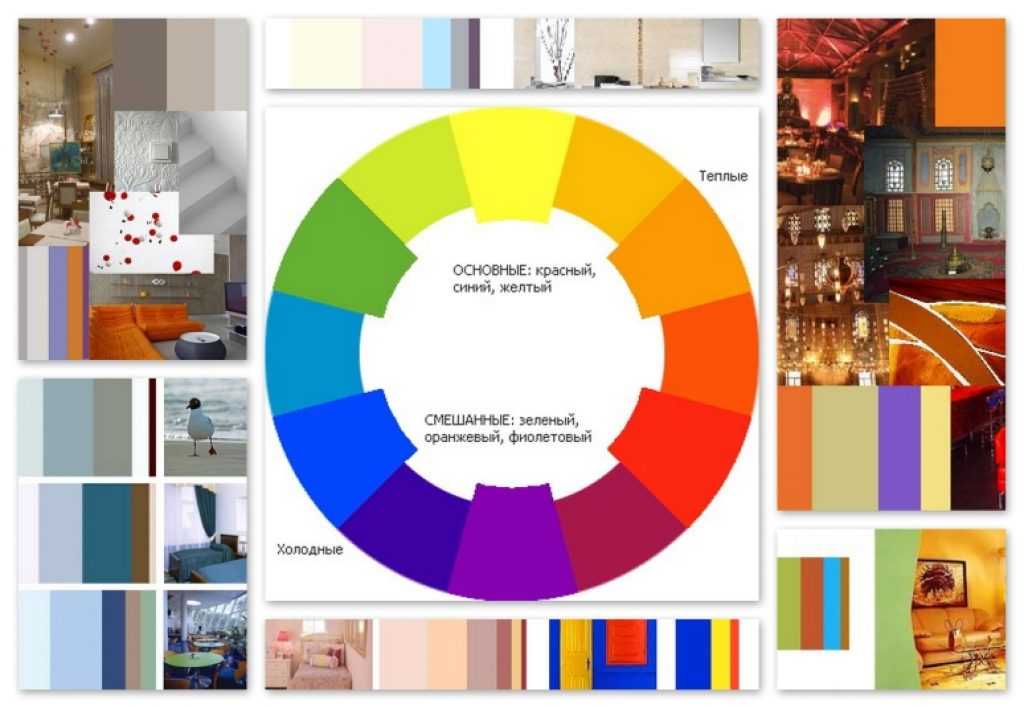
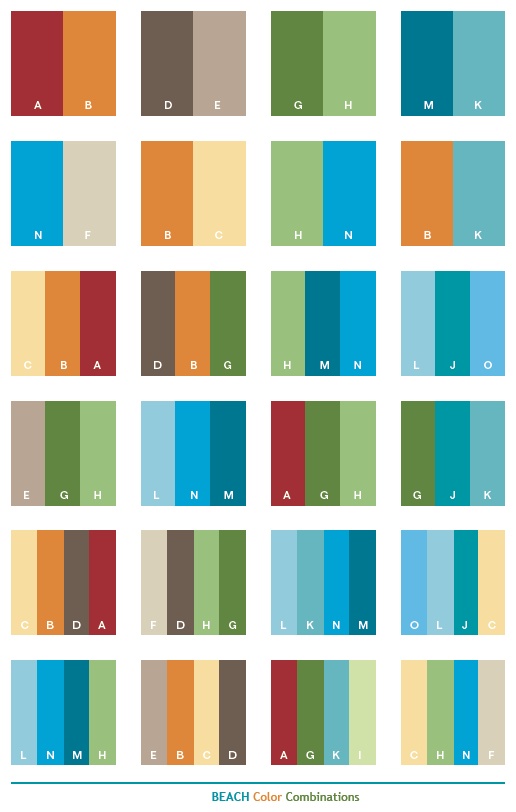
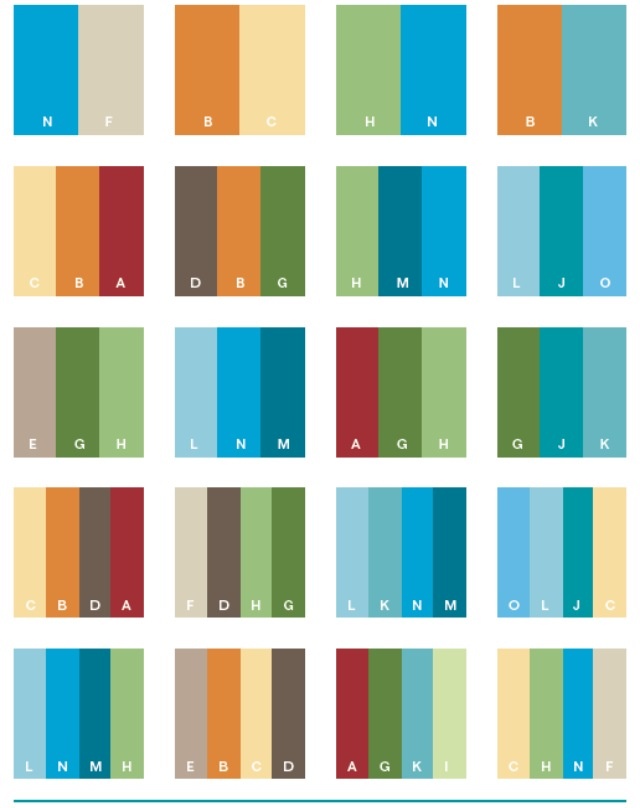
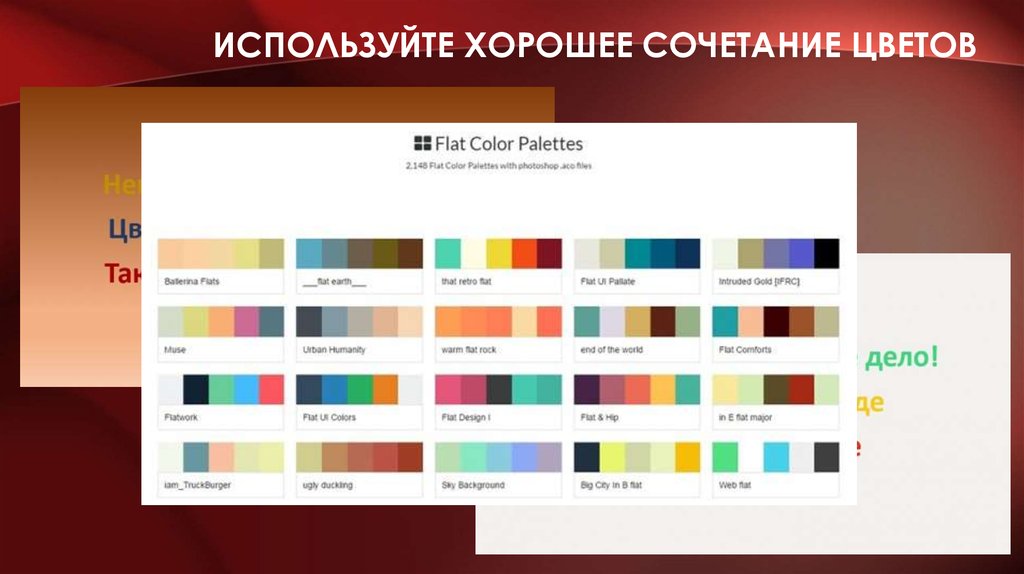
СОЧЕТАНИЯ ЦВЕТОВ
| Ахроматические – цвета, не входящие в треугольник цвета – от белого, затеняемого черным, серый и т.д. – до черного. | |
Контраст — палитра цветов в дизайне в этом случае состоит из двух контрастных цветов. |
|
| Аналог — это сочетание цветов, близких друг другу по спектру. Один цвет в дизайне сайта доминирует, другой – выступает в качестве акцента. Не забывайте о том, как правильно выдерживать цветовые сочетания в дизайне. | |
Нейтральность — если взять два рядом расположенных цвета в пределах двух полос цветов на цветовом круге, сгладить один из них добавлением родственных оттенков или «разбавить» ахроматическим (белым или черным), то в итоге мы получим нейтральные цвета, которые обычно используют для фона на сайтах производителей товаров. |
Преобладание того или иного цвета в веб-дизайне может оказывать воздействие на состояние и настроение человека. Например:
- монохромная среда — ведет к цветовому утомлению,
- а полихромная – благоприятно влияет на жизнедеятельность.
Цветовые решения в дизайне могут быть разными, важно знать, что у каждого цвета – своя магия. К примеру,
- бирюзовый — дает ощущение свежести (подходит для сайтов о путешествиях или торговых представительствах, реализуемых средства гигиены),
- светло-голубой – успокаивает и вызывает сонливость (идеален новостных сайтов),
- желтый и оранжевый – стимулируют и тонизируют (для сайтов, содержащих каталоги товаров – в самый раз).
ИНТУИТИВНЫЕ ЦВЕТОВЫЕ СОЧЕТАНИЯ
| БОГАТЫЕ | РОМАНТИЧЕСКИЕ | АКТИВНЫЕ | СВЕЖИЕ |
| ДИНАМИЧНЫЕ | РАСПОЛАГАЮЩИЕ | МЯГКИЕ | |
| ТРОПИЧЕСКИЕ | ГОСТЕПРИИМНЫЕ | ЭЛЕГАНТНЫЕ | НАДЕЖНЫЕ |
| ОСВЕЖАЮЩИЕ | ТРАДИЦИОННЫЕ |
СТИЛЬНЫЕ | СПОКОЙНЫЕ |
| ЦАРСТВЕННЫЕ | КЛАССИЧЕСКИЕ | ||
| ПРИГЛУШЕННЫЕ | НОСТАЛЬГИЧЕСКИЕ | ПОДВИЖНЫЕ | |
| МИСТИЧЕСКИЕ | ПРОФЕССИОНАЛЬНЫЕ |
При поиске цветового решения важно помнить о следующих моментах:
- яркость, тон и насыщенность цвета должны соответствовать фирменному стилю сайта;
- подбор цвета делается с учетом ориентировки на аудиторию этого ресурса;
- количество используемых цветов по возможности не должно превышать 3-х;
- цвета, используемые на сайте должны взаимодействовать и гармонировать между собой;
- применение цвета должно отвечать элементарным правилам логики;
- текст обязательно должен быть читабельным, но необязательно черным.
 Просто достаточно, чтобы он был в контексте с другими цветами и не затмевался ими.
Просто достаточно, чтобы он был в контексте с другими цветами и не затмевался ими.
И напоследок – не бойтесь ставить эксперименты с цветами, но в разумных пределах. Большинство цветовых гамм и сочетаний, и их влияние на человеческое подсознание уже изучены и активно применяются специалистами для достижения нужного эффекта. Если Вам нужен эффективный, продающий Ваши товары и услуги, сайт, то желательно очень тщательно продумать его цветовую гамму.
Теги: цветовая гамма для сайта
Вернуться к списку
56 Цветовые схемы веб-сайтов (с примерами)
Первое впечатление — это все, особенно когда речь идет о вашем веб-сайте.
Исследования показывают, что 62–90% решений о покупке основаны только на цветах .
Выбор правильной цветовой схемы сайта может сделать его более запоминающимся, заслуживающим доверия, привлекательным и прибыльным.
Не знаете, с чего начать?
В этой статье вы найдете лучшие примеры цветовых схем веб-сайтов.
Мы проанализировали некоторые из веб-сайтов с лучшим дизайном в Интернете, чтобы определить, какие цветовые схемы будут самыми модными и успешными в 2021 году.
Вот 56 примеров, которые могут вдохновить вас на цветовую схему вашего сайта.
1. Яркий акцентный цвет
Если вы хотите привлечь внимание пользователя к определенному разделу вашей страницы (например, к призыву к действию), вы можете сделать это, используя акцентный цвет — это цвет, который вы можно использовать в меньшем количестве по сравнению с остальной цветовой гаммой.
Хотя для этой цели вы также можете использовать яркие, смелые или нейтральные цвета, использование очень яркого цвета с нейтральным цветом, например серым, скорее всего, создаст ошеломляющий эффект, как вы можете видеть в этом примере.
Используемые цвета : #CBF83E, #ABA8A9, #D8DFEE
2. Натуральная цветовая схема
Веб-сайт The Eleven Plants for Dum-Dums & Cool Ppl использует различные оттенки зеленого и некоторые коричневые оттенки нейтрального кремового цвета. задний план. Поскольку зеленый цвет ассоциируется с процветанием и природой, он прекрасно подходит для всех видов органических или натуральных продуктов и брендов, ориентированных на природу и природу.
задний план. Поскольку зеленый цвет ассоциируется с процветанием и природой, он прекрасно подходит для всех видов органических или натуральных продуктов и брендов, ориентированных на природу и природу.
Коричневый цвет часто используется пищевыми и сельскохозяйственными компаниями — обычно в сочетании с зеленым — для передачи естественных и органических идей.
Используемые цвета : #62B16E, #273225, #A79360
3. Красочный и веселый
Low Five Brewing сочетает в себе несколько разных цветов для визуальных эффектов и фона, чтобы создать веселую и необычную среду для пользователя. В частности, на этом веб-сайте используются очень яркие цвета, которые помогают создать уникальный опыт.
Одно исследование показало, что насыщенные и яркие цвета вызывают возбуждение. Рассмотрите возможность использования ярких цветов, чтобы привлечь внимание пользователей и выразить энтузиазм.
Используемые цвета : #73DFA1, #FFFF8B, #E4BCFE
4.
 Баланс с ярким акцентным цветом
Баланс с ярким акцентным цветом Агентство цифрового маркетинга Perfect Storm создало сбалансированную цветовую схему на своем сайте, но также добавило ярко-красный акцент для выделения важных элементов. Фактически, использование красного цвета для кнопок призыва к действию на вашем веб-сайте может помочь увеличить коэффициент конверсии и сделать дизайн пользовательского интерфейса более интуитивно понятным.
Используемые цвета : #083EFD, #E12836, #FFFFFB
5. Яркий, но спокойный и сбалансированный
На веб-сайте Fabulatorij используется много цветов, но ему удается создать расслабляющую атмосферу с помощью пастельных тонов. Сочетание теплых и холодных цветов создает красочную, но доступную атмосферу.
Выберите такую комбинацию, если хотите сделать свой веб-сайт красочным, но не перегружать пользователей слишком яркими цветами.
Используемые цвета : #DD7F7A, #EBE8D6, #5C6CB2, #DD7E7
6. Земляная цветовая схема
Веб-сайт Cantina Valpolicella Negrar использует приятные землистые цвета для создания «приземленной» атмосферы, идеально подходящей для винной компании. Подобная цветовая схема больше всего подходит для брендов, связанных с природой и устойчивостью. В частности, если ваш веб-сайт и бренд связаны с природой, коричневый и зеленый являются обязательными цветами.
Подобная цветовая схема больше всего подходит для брендов, связанных с природой и устойчивостью. В частности, если ваш веб-сайт и бренд связаны с природой, коричневый и зеленый являются обязательными цветами.
Используемые цвета : #292C2E, #522500, #A68E75
7. Свежий и органический
Поговорка о том, что мы едим в первую очередь глазами, является верной. Цвет часто является первым элементом, который наши глаза замечают в пищевом продукте, который определяет, как мы воспринимаем вкус и аромат того, что собираемся съесть.
В этом примере вы можете увидеть, как использование естественной цветовой гаммы с преобладанием мягкого фисташково-зеленого цвета на нейтральном фоне создает органичный и свежий вид, который хорошо подходит для винодельческой компании Cálem.
Используемые цвета : #A7AC38, #FFFFFF, #C4A53E, #BD9C74
8. Прохладный и свежий
Веб-сайт бренда электронной коммерции Collagerie использует сиреневые и кремовые цвета для создания свежей и прохладной атмосферы, подходящей для этой моды. веб-сайт, ориентированный на более молодую аудиторию. Эти цвета создают спокойную обстановку. Подумайте об их использовании, если вы пытаетесь ориентироваться на более молодую аудиторию.
веб-сайт, ориентированный на более молодую аудиторию. Эти цвета создают спокойную обстановку. Подумайте об их использовании, если вы пытаетесь ориентироваться на более молодую аудиторию.
Используемые цвета : #150A41, #FFE1C8, #55003B
9. Элегантность и простота
Веб-сайт Chanel использует нейтральные цвета — черный и белый — чтобы передать идею элегантности и одновременно простоты. В частности, черный цвет символизирует элегантность и утонченность и идеально подходит для премиального, но не кричащего или чрезмерного, люксового бренда.
Используемые цвета : #000000, #FFFFFF
10. Земная и органическая цветовая схема
Эта цветовая схема веб-сайта использует фон нейтрального цвета, чтобы подчеркнуть персиковый цвет продукта. Здесь оранжевый оттенок используется для выделения фактического продукта, а светло-коричневые оттенки символизируют подлинность.
Используемые цвета : #FE8529, #771D00, #F4F0E8
11.
 Живая цветовая схема
Живая цветовая схемачерный и различные оттенки синего. В результате получается живой и красочный опыт.
Но на этом веб-сайте используется один особый цвет, который мы хотим выделить, — золотой. В то время как здесь он используется в качестве акцентного цвета для продуктов бренда, золотой является одним из наиболее распространенных цветов для люксовых брендов. Как сказала главный операционный директор 99designs Пэм Уэббер, золото создает «впечатление богатства, процветания и успеха, которое хорошо находит отклик у аудитории, на которую нацелены люксовые бренды».
Используемые цвета : #FFFFFF, #EEB34B, #1A1A1A
12. Electric Accent
Веб-сайт Apple использует нейтральный черный или белый фон в качестве фона для выделения важных элементов, таких как CTA. Для них он использует электрический синий цвет в качестве акцентного цвета. Выбор, вероятно, заключается в том, что синий — серьезный цвет, но его электрический оттенок помогает привлечь внимание потенциальных покупателей.
Для фона на веб-сайте Apple используется белый цвет. Белый — один из лучших цветов для создания контраста и выделения других элементов, поэтому рассмотрите возможность использования его в качестве фона вашего веб-сайта.
Используемые цвета : #000000, #FBFBFD, #FAFAFA, #2B8AD7
13. Спокойствие и простота
Миссия ответственной работы заключается в совместном использовании ресурсов для здорового подхода к работе. Эта идея передается через спокойную цветовую схему, состоящую из зеленого и черного на белом фоне, и без использования потенциально отвлекающих цветовых акцентов. Эксперимент показал, что зеленый оказывает успокаивающее и расслабляющее действие, поэтому рассмотрите возможность его включения, если хотите создать спокойную и простую цветовую схему.
Это отличный пример того, как ограниченная цветовая палитра может влиять на настроение и поведение посетителя. 14. Элегантный и футуристический использует несколько ярких цветов для создания футуристической атмосферы.
Используемые цвета : #573695, #CB53D9, #FCB0B4
15. Fresh and Relaxed
Эта компания по производству газированной воды, обогащенной коноплей и адаптогенами, выбрала цвета, одновременно яркие и расслабляющие. Сочетая различные оттенки синего с соответствующими пастельными тонами, эта элегантная цветовая схема веб-сайта создает спокойную и мечтательную атмосферу просмотра.
Используемые цвета : #25395C, #2787EA, #1C67D2, #A4B0FF, #EA7166, #FCA78A вместе с его вариациями на каждой странице веб-сайта. Рассмотрите возможность использования аналогичной цветовой схемы для премиального бренда с минимальным дизайном веб-сайта.
Используемые цвета : #F9F9F9, #95060F, #1F563E, #BEC1C2
17. Красочный, но спокойный
Веб-сайт Headspace отлично использует яркие цвета на белом фоне, чтобы сохранить порядок и выделить важный контент. Это приводит к красочной, но спокойной цветовой гамме, идеально подходящей для приложения для медитации.
Используемые цвета : #FFFFFF, #FFCE00, #FEB700, #0994F4, #FF7E1E
18. Пастельный и приглушенный органический поток и визуальная структура.
Это приятно для глаз и хорошо сбалансировано, побуждая посетителя остаться и продолжить просмотр. Темный стальной серый цвет используется для демонстрации формальности. На веб-сайте также используется яркий оттенок синего, чтобы выделить призыв к действию.
Используемые цвета : #242333, #FFFFFF, #01B0D3
19. Подлинный и профессиональный
Некоммерческая организация Green Beetz использует различные пастельные оттенки синего и зеленого цветов и полагается на желтый цвет для выделения CTA. Результат — профессионально выглядящий веб-сайт.
Используемые цвета : #96D5D1, #67B983, #E6E345
20. Женственность и сила
Corporette — это блог о стиле жизни, поддерживающий корпоративных женщин. Теплота розового цвета (символ женственности) в сочетании с более сильными оттенками фуксии и синего (символы серьезности и доверия) отражает разнообразие чувств, которые хочет передать этот бренд.
Используемые цвета : #FFFFFF, #D24586, #EBC6D3, #0B9FCE
21. Спокойный и привлекательный
В этой цветовой схеме веб-сайта используются пастельные оттенки разных цветов — розового, синего, оранжевого и зеленого — для создания непринужденной атмосферы, в которой пользователи могут исследовать работу лаборатории творческих технологий.
В частности, сочетание розового и белого создает впечатление спокойствия и простоты. В веб-дизайне использование белого цвета помогает создавать чистые и простые страницы.
Используемые цвета : #ECD8E0, #FFD5B6, #FFD5B6, #BAD8E0
22. Юношеская цветовая схема
Ботаническая мастерская Rock Paper Plant использует пастельные оттенки розового, фиолетового, синего и оранжевого, а также другие забавные детские цвета. Этот сайт создает атмосферу радости и юношеской энергии. В частности, оранжевый идеально подходит для всех брендов, которые хотят ассоциироваться с молодостью и весельем.
Используемые цвета : #9D28B5, #005CBA, #FF6A00, #F6A2BC
23. Яркая и смелая
Насыщенная цветом и энергией, эта яркая синяя цветовая палитра объединяет ярко-желтый и живой мощное сочетание.
В частности, на этом веб-сайте используются разные оттенки желтого, такие как лютик и солнечный свет, которые не только привлекают внимание, но и передают энергию, бодрость и веселье. Благодаря ярким цветам и интересным элементам дизайна сайт оставляет неизгладимое впечатление своей цитрусовой тематикой.
Используемые цвета : #EDA909, #8CE0EB, #73926C, #D2CCB1
24. Flat and Clean
Если вы хотите, чтобы ваш веб-сайт был чистым и простым, веб-сайт Playbook является прекрасным примером плоского цвета. схема — без теней, без градиентов и без использования трехмерных элементов. Обратите внимание, как на этом веб-сайте используются очень приглушенные и спокойные цвета (в основном белый), но затем используется красный, чтобы переключить внимание на CTA, предлагая пользователям получить ранний доступ к продукту.
Используемые цвета : #FFFFFF, #FF2853, #F5EBE6
25. Креативность и неожиданность
Brattle Street создает контраст, сочетая неоновый синий с желтым в качестве основных цветов. В результате получается ожидаемый и экстремальный вид, который не может остаться незамеченным — идеальная цветовая схема для агентства, ориентированного на творчество.
Помимо синего и желтого, на этом сайте также используются ярко-зеленый и оранжевый цвета. Основная цель здесь — зарядить пользователей энергией, используя неожиданные цветовые сочетания очень ярких цветов.
Используемые цвета : #FFE749, #00B8EC, #8EC53F, #F7941D
26. Яркий контраст
контраст. Несмотря на цветовой контраст, оба цвета вместе передают одно и то же значение спокойствия и серьезности. На самом деле это два самых расслабляющих цвета.
Используемые цвета : #FEAFA3, #589CCC, #FB92B3<
27. Яркий и органический
Мы кратко упомянули о важности использования свежих и органических красителей, когда речь идет о еде. Однако Organix выводит это на новый уровень и использует яркие цвета не только для изображений продуктов, но и для фона, и ему удается передать реализм и свежесть.
Однако Organix выводит это на новый уровень и использует яркие цвета не только для изображений продуктов, но и для фона, и ему удается передать реализм и свежесть.
В частности, на этом веб-сайте используются грубые оттенки зеленого, которые вы чаще всего видите в природе, для ощущения свежести и подлинности.
Используемые цвета : #E1E0A8, #F8C8B3, #C3D9CF
28. Надежный и профессиональный
Mint использует разные оттенки прохладного синего, чтобы передать чувство уверенности и доверия — все, что вы хотите от веб-сайта личных финансов.
Синий ассоциируется с доверием, что делает его популярным выбором для веб-сайтов, посвященных здравоохранению и финансовым услугам.
Используемые цвета : #EEFFFD, #03CDAA, #0B9789
29. Красочный и современный
Этот сайт отличается утонченным и современным дизайном, сочетая яркие цвета с нейтральным фоном. С одним акцентным цветом для кнопок CTA дизайн веб-сайта блестяще работает, направляя посетителя к желаемому действию.
Используемые цвета : #AFD5EB, #F04520, #EF869C, #1073E5
30. Современная цветовая схема
Westbound Mag фокусируется на нейтральных цветах, таких как черный и различные оттенки белого (например, белый дым), чтобы создать минималистский стиль, но затем использует яркие и смелые цвета на изображениях, чтобы выделить их и создать современную атмосферу.
Используемые цвета : #FEFEFE, #1A1A1A, #F4F4F4
31. Pure and Trustworthy
Бренд детских товаров для здоровья Libenar использует различные пастельные оттенки розового и синего в качестве фона. Такое цветовое решение идеально подходит для того, чтобы успокоить и расслабить основную аудиторию бренда — родителей, ищущих чистые и надежные продукты для здоровья своих детей.
Используемые цвета : #F5B7BC, #054F8E, #04071B
32. Fun and Playful
Сочетая множество различных цветов и оттенков, этот веб-сайт использует игривую цветовую схему, которая использует цвет для создания информационных категорий. красный для еды, желтый для энергии, синий для воды и зеленый для вещей.
красный для еды, желтый для энергии, синий для воды и зеленый для вещей.
Используемые цвета : #CDE9D6, #D2E4FD, #FFF1CB, #F8D3CF
33. Футуристическая цветовая схема с общим ультрасовременным веб-дизайном.
Используемые цвета : #FFFFFF, #FF4B3B, #296EFF, #FFDF0C
34. Профессионально и весело
Сайт агентства Animus Studio использует разные цвета на каждой странице, чтобы сделать сайт привлекательным и интересным. Их страница «о нас» говорит сама за себя: «мы можем сохранить профессионализм, но мы надеемся, что вы захотите проводить с нами выходные».
Используемые здесь цвета варьируются от более спокойных желтого и синего до захватывающего и веселого красного, но все они очень яркие и смелые — отличный пример цветовой схемы для веб-сайта, который может вдохновить вас, если вы работаете в творческой сфере.
Используемые цвета : #000000, #5F65F2, #5E62FB, #FFDD4F, #EB7270, #13799C, #FC6A6C
эта цветовая палитра помогает создать загадочный, но доступный дизайн веб-сайта.
 Отсутствие цвета в этом веб-дизайне заставляет посетителя сосредоточиться на других элементах, включая текст, формы и визуальные эффекты.
Отсутствие цвета в этом веб-дизайне заставляет посетителя сосредоточиться на других элементах, включая текст, формы и визуальные эффекты. Используемые цвета : #292929, #616161, #FFFFFF
36. Яркий и привлекательный
Веб-сайт Globalance World использует ярко-желтый цвет в качестве акцента, чтобы выделить важный контент. В результате получается привлекательный внешний вид, который идеально подходит для веб-сайта с интерактивными элементами.
Используемые цвета : #FEF11C, #FFFFFF
37. Элегантный и спокойный
Играя с несколькими оттенками зеленого и желтого, дизайн этого веб-сайта создает глубину и использует спокойную, чистую цветовую схему, чтобы удерживать посетителей увлеченный. Кроме того, есть счастливые чувства, связанные с желтым цветом, которые передаются посетителям.
Используемые цвета : #C3BE36, #6A6206, #F6F67C, #697DAC, #E7E7E9
38. Ретро и Минимализм
Для своего 100-летнего веб-сайта обувная компания Hanwag решила сохранить основные цвета бренда ( красный и белый), но использовались разные оттенки белого и серого (такие как меринос, ресене четверть жемчужного луста и тимбервулф), чтобы создать минималистичную и ретро-атмосферу.
Используемые цвета : #D1294A, #DFDFD9, #818D98, #FFFBF1
39. Серьезный, но живой
Веб-сайт по недвижимости April Group в основном использует нейтральные цвета, такие как черный и белый, чтобы сохранить серьезный и профессиональный тон. Необычным аспектом такого серьезного веб-сайта является то, что ему удается сделать его более интересным и передать идею энтузиазма, добавив ярко-оранжевый цвет к некоторым разделам сайта, в частности к разделу «наша недвижимость», который требует наибольшего внимания. .
Используемые цвета : #000000, #EB8B2D
40. Яркий и резкий
Дизайн этого веб-сайта с яркой цветовой гаммой производит сильное первое впечатление. Не боясь лидировать с помощью ярких цветов, дизайн веб-сайта сочетает в себе различные оттенки, чтобы создать резкий контраст и привлечь внимание посетителя — от темно-розового до бирюзово-зеленого и насыщенного синего, цветовая гамма эклектична, но сбалансирована.
Используемые цвета : #FE4C6F, #531319, #8B2030, #FFFFFE
41. Тёмный с контрастом он использует несколько ярких цветов, чтобы обеспечить контраст и переключить внимание на определенные элементы, такие как планеты и луны.
Используемые цвета : #000000, #FF0000, #2D75DD
42. Яркий и привлекательный
Компания по взаимодействию с людьми, стремящаяся сделать взаимодействие между людьми и компьютерами более радостным, использует чрезвычайно яркие цвета, чтобы сделать свой веб-сайт привлекательным и удовольствие от навигации, что соответствует миссии компании.
Используемые цвета : #B181C8, #D32E3D, #FDC92A
43. Яркий и запоминающийся
Эта цветовая схема веб-сайта производит яркое впечатление благодаря высокой контрастности и игре трех ярких цветов. Зеленый и синий цвета ассоциируются с безопасностью и надежностью, поэтому они являются отличным выбором для технологических брендов.
Используемые цвета : #27ABEB, #23F788, #E3394B
44. Корпоративный и серьезный
Для своего веб-сайта NexBank выбрал монохроматическую цветовую схему, которая идеально подходит для создания серьезного образа. Исследование показало, что ахроматические цвета вызывают кратковременное замедление сердечного ритма, поэтому они могут помочь пользователю успокоиться. Они могут быть хорошим выбором для серьезного банковского веб-сайта, чтобы не перегружать посетителей и убеждать их, что они в надежных руках.
Используемые цвета : #151617, #898989, #F1F1F2
45. Необычные и крутые
Spotify: Ваш веб-сайт 2019 Wrapped использует прохладные цвета, такие как зеленый и розовый, наряду с необычными и яркими оттенками, чтобы создать ощущение волнения и веселье. Цель цветовой схемы этого веб-сайта — просто привлечь внимание пользователей. Обратите внимание, что неоновые оттенки контролируются и не мешают глазам.
Используемые цвета : #CEF85C, #4C907F, #F42EA6
46.
 Элегантный и роскошный 9№ 0019
Элегантный и роскошный 9№ 0019 Эта красивая цветовая схема создает царственный и элегантный вид за счет сочетания темно-синего цвета с оттенками золота. Это классическая цветовая схема с современным оттенком, которая обеспечивает мощное визуальное впечатление и сразу же позиционирует бренд как игрока высокого класса.
Используемые цвета : #0241AD, #301C05, #F4D47E, #FEFFFF
47. Высокая контрастность
Использование контраста — один из лучших способов привлечь внимание пользователей. Посмотрите, как веб-сайт Международного фестиваля городского искусства в Кантаманьянас использует черный фон, чтобы выделить остальную информацию яркими неоновыми оттенками синего и зеленого.
Используемые цвета : #111111, #0ACA67, #25A8C0
48. Красочный, но профессиональный
Если вы посмотрите на веб-сайт корпоративных коммуникаций Nike, Nike Purpose, вы увидите, что, несмотря на отсутствие использования нейтральных цветов — за исключением очень темного оттенка серого в нижнем колонтитуле — веб-сайт сохраняет серьезный и профессиональный вид благодаря другим функциям веб-дизайна, таким как навигация, контент и интерактивность.
Кроме того, дизайнеру удалось создать игривую и удобную атмосферу, используя широкий спектр пастельных, ярких цветов и светло-бежевый фон.
Используемые цвета : #FCFCF6, #111111, #FF460F, #7EAFFF, #F68CB9
49. Strong and Timeless
Этот веб-сайт ювелирного бренда премиум-класса демонстрирует, как сочетание цвета имеет сильную культурную ассоциацию в данном случае золото — может изменить динамику всего дизайна и сделать его более величественным. На веб-сайте Паолы Краузе используются различные оттенки золота и другие похожие цвета, такие как оранжевый и розовый, , чтобы описать свою премиальную и неподвластную времени продукцию и передать ощущение элегантности и силы.
Используемые цвета : #D7CBB2, #FCEED8, #D88E35, #D27C1F, #DEB48E, #D06550
50. Black on Black
Посмотрите, как производитель элитной одежды JY BH использует различные оттенки черного и серого для цветовой схемы своей домашней страницы. Очень необычное сочетание — черное на черном — не всегда хорошая идея, но поможет создать ощущение исключительности и серьезности.
Очень необычное сочетание — черное на черном — не всегда хорошая идея, но поможет создать ощущение исключительности и серьезности.
Черный — один из лучших цветов, который передает элегантность, стиль и изысканность. Но имейте в виду, что во многих культурах черный цвет может ассоциироваться с негативными эмоциями, такими как страх, смерть и печаль. Всегда будьте осторожны с тем, кто ваш клиент, когда создаете цветовую схему вашего сайта.
Используемые цвета : #232526, #1A1C1E, #1E1F20, #323539
51. Корпоративный, но энергичный
Кто сказал, что корпоративный сайт должен быть скучным?
Используя традиционную, но яркую цветовую палитру, этот сайт вызывает доверие благодаря синему цвету и создает впечатление дальновидного и современного бренда. Сочетание и контраст ярких красных и синих цветов придают веб-сайту динамичную и мощную атмосферу.
Используемые цвета : #EE2935, #4957ED, #FFFFFF, #252526
52.
 Модный и современный
Модный и современный бренд одежды Peony использует. Веб-сайт использует белый и пампасный цвета для фона, но в основном использует различные оттенки ярко-розового — одного из самых модных цветов 2021 года — для остального дизайна.
Используемые цвета : #FFFFFF, #F2ECEA, #F07CA5
Цветовая палитра вашего веб-сайта может создать или разрушить ваше взаимодействие с пользователем
На вашем веб-сайте есть много частей, которые работают вместе, чтобы создать живую, дышащую, ориентированную на пользователя машину. Как вы уже догадались, одна из тех частей, которая может улучшить или разрушить ваше взаимодействие, — это цветовая палитра вашего сайта!
Почему для ваших пользователей важна эффективная цветовая палитра веб-сайта?
Цвет является важным элементом укрепления вашего бренда, создания доверия, обеспечения иерархии и выделения важных сообщений. Правильная цветовая палитра может помочь вашим пользователям плавно перемещаться, взаимодействовать с контентом и даже восхищаться вашим сайтом! Если у вас неправильная цветовая палитра или ее отсутствие вообще, это может сбить с толку, раздражить или даже оттолкнуть клиентов. Помните золотое правило: у вас есть только 3 секунды, чтобы произвести впечатление, прежде чем пользователи уйдут.
Помните золотое правило: у вас есть только 3 секунды, чтобы произвести впечатление, прежде чем пользователи уйдут.
Это то, к чему мы очень серьезно относимся в процессе разработки нашего веб-сайта, и мы думаем, что вы должны понять, почему!
Вот несколько рекомендаций по созданию и правильному использованию цветовой палитры веб-сайта:1. Соответствие вашему бренду
Если цветовая палитра вашего веб-сайта не соответствует вашему бренду, это может создать путаницу с брендом. Это может произойти, когда вы используете несовместимые оттенки, слишком много цветов, цвет, который не имеет никакого смысла или недостаточно одного цвета по отношению к другим.
Как привести цветовую палитру веб-сайта в соответствие с вашим брендом:
Большинство брендов используют 1 или 2 основных цвета в своем логотипе, в то время как большинству веб-сайтов потребуется от 4 до 5. Это не означает, что они должны отличаться цвета. При добавлении цветов в палитру для удовлетворения потребностей веб-сайта обязательно помните, что использование нейтральных оттенков, оттенков существующего цвета или контрастного цвета может иметь большое значение!
При добавлении цветов в палитру для удовлетворения потребностей веб-сайта обязательно помните, что использование нейтральных оттенков, оттенков существующего цвета или контрастного цвета может иметь большое значение!
Всегда помните о своей целевой аудитории и не используйте цвета, которые могут поставить под угрозу целостность вашего бренда. Например, большинство строительных компаний не являются розовыми, и их пользователи не будут хорошо реагировать на розовый цвет (если, конечно, это не тот человек, которого вы ищете, кто знает!).
См. пример цветовой палитры веб-сайта, состоящей только из логотипа:
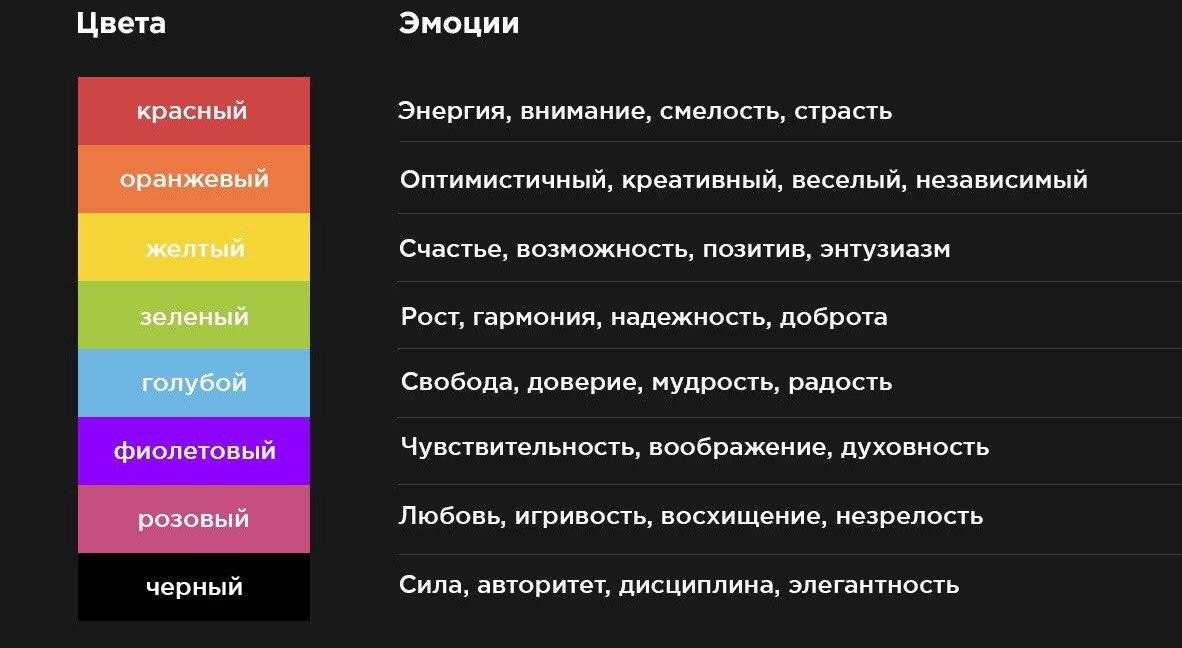
2. Используйте психологию цвета
Если вы не обращаете внимания на психологию цвета и то, как она влияет на вашу целевую аудиторию, вы можете показывать не те вещи не тем людям. Это может привести к тому, что пользователи неправильно поймут вас и то, что ваш бизнес должен для них значить. Это может привести к тому, что пользователи почувствуют что-то не то, что вы хотели.
Например, представьте, что вы ищете нового дантиста, вам нужен опытный, надежный и доступный. Вы ищете в гугле и нажимаете на 5-ю ссылку вниз, страница загружается, и основной цвет — коричневый! Вы по-прежнему чувствуете себя комфортно, чистя зубы здесь? Возможно нет. Это почему? Потому что коричневый земной, естественный и обычно используется на открытом воздухе. Этому дантисту было бы лучше использовать цвета, которые создают ощущение спокойствия, безопасности, безмятежности и доверия. Вот некоторые из этих цветов: синий, серый, зеленый и белый.
Как использовать цветовую психологию в своих интересах:
Если вы знаете свою целевую аудиторию, вы должны знать некоторые эмоции, которые вызывают у них чувство безопасности, взаимодействие и, в конечном счете, покупку. Проведя небольшое исследование, вы сможете выяснить, какие цвета вызывают определенные эмоции человека. Сосредоточьтесь на поиске основного цвета, который «подходит» вашей целевой аудитории.
Ниже приведено краткое руководство по цветам (с примерами брендов):
3. Обеспечьте правильное количество контраста
Если вы не обеспечиваете достаточного контраста в своей цветовой палитре, вы рискуете потерять клиентов из-за недостаточной удобочитаемости. Вы когда-нибудь были на веб-сайте на своем телефоне и у вас были проблемы с чтением оранжевого текста на синем или светло-серого текста на белом фоне? Это именно та проблема, которую создает отсутствие правильного контраста!
Если у вас недостаточно контраста между цветами, вы можете выглядеть скучно и не иметь ничего, что выделялось бы. Неправильно используя цвета на контрастном фоне, вы рискуете читабельностью. Цвета, которые слишком сильно контрастируют (да, слишком много тоже возможно), могут создать то, что мы называем «цветовыми вибрациями», когда цвета начинают вибрировать друг относительно друга и причинять боль глазам.
Как обеспечить нужный контраст:
При создании цветовой палитры веб-сайта сосредоточьтесь на поиске хорошего дополнения к вашему основному цвету, это может означать противоположность цветового круга или цвет, близкий к тому же настроению. Также полезно иметь более светлую версию основного или дополнительного цвета для использования в различных ситуациях с фоном или кнопками. Убедитесь, что у вас также есть несколько оттенков серого, от светлого до темного. При использовании цветов на вашем сайте важная информация должна выделяться на фоне.
Также полезно иметь более светлую версию основного или дополнительного цвета для использования в различных ситуациях с фоном или кнопками. Убедитесь, что у вас также есть несколько оттенков серого, от светлого до темного. При использовании цветов на вашем сайте важная информация должна выделяться на фоне.
Теперь не все здесь являются экспертами по цвету, отличный инструмент для использования, который дает вам преимущество, — это Adobe Color. Он может предоставить вам дополнительные цвета, цвета триады и даже оттенки.
Вот примеры хорошего и плохого использования контраста с использованием одних и тех же цветов:
4. Использование иерархии
Одной из самых больших ошибок при использовании цветовой палитры является ее неразумное использование. У вас может быть идеальная цветовая палитра для веб-сайта, но если вы не используете ее в своих интересах, иногда смысл не срабатывает. Вы можете столкнуться с беспорядком цветов и отсутствием последовательности в использовании. Иногда у вас все цвета правильные, но пропорции неправильные. Если основной цвет бренда — синий, а дополнительный — оранжевый, пользователи ожидают увидеть больше синего, немного оранжевого и оттенков серого.
Иногда у вас все цвета правильные, но пропорции неправильные. Если основной цвет бренда — синий, а дополнительный — оранжевый, пользователи ожидают увидеть больше синего, немного оранжевого и оттенков серого.
Как использовать иерархию:
Помните, что ваша цветовая палитра — это инструмент, когда дело доходит до вашего веб-сайта. Используйте основные цвета для более крупного текста, призывов к действию, ссылок и кнопок, чтобы создать визуальную разницу между фоном и основным текстом. Используйте вторичные цвета, чтобы выделить вторичные призывы к действию, ссылки и все остальное, что не требует немедленного внимания. Ваши приглушенные цвета, третичные цвета или оттенки серого пригодятся, когда вам нужен фоновый цвет или небольшой элемент дизайна, который не должен конкурировать за внимание.
Один из способов продвинуться вперед — создать руководство по стилю. В приведенном ниже руководстве по стилю показано, как следует использовать цвета. Примечание: не все используется в одном и том же качестве.
Примечание: не все используется в одном и том же качестве.
5. Оставьте место для «белого» пространства
Представьте себе, что вы попали на веб-сайт, который имеет яркий цвет поверх яркого цвета, цвет текста, цвет фона, цвет кнопки, элементы дизайна окрашены, элементы везде – ты еще не потерялся? Даже если бы все эти цвета были в цветовой палитре, соответствующей вашему бренду, и вы использовали психологию цвета, это все равно отвлекло бы ваших пользователей и заставило бы их бежать. Без пустого пространства или места, где ничего не происходит, пользователю негде дышать. Это вызывает стресс у пользователя, что в конечном итоге, как вы уже догадались, заставляет его уйти.
Как создать «белое» пространство:
Вы можете подумать, что мы говорим о белом цвете. Ну, это не так. Мы говорим о визуальном пространстве вокруг элементов. Это чаще всего называют «белым» пространством, потому что именно с него начинается большинство веб-сайтов и является фоном большинства веб-сайтов.
