Создание меню для сайта на php
Если вас интересует ответ на вопрос как создать меню сайта, то вы пришли по верному адресу.
Мы рассмотрим создание динамического меню на php, написанное специально для чайников в программировании, а также для тех, кто еще в танке.
В конце этого урока будет ссылка на скачивание архива с подробными пошаговыми инструкциями и готовым шаблоном сайта на php, и скрипт меню php для сайта.
Создание сайта на wordpress под ключ
Урок 3. Меню на php для сайта делаем
Создадим будущий макет нашего сайта. Для этого нарисуем в фотошопе супер красивый сайт и разрежем на кусочки. Представим, что шапка, логотип, меню и подвал не написаны словами, как в данном примере, а это изысканно и красочно оформленные элементы сайта.
Создадим для примера три страницы и назовем их Раздел 1, Раздел 2, Раздел 3
Этот текст для разных страниц будет разный, но мы не будем на нем заморачиваться и оставим его как есть на всех страницах.
Приступим к созданию сайта на php.
header.html
logo.html
menu.html
footer.html
Добавим файл с этим текстом, чтобы видеть его на всех страницах. Назовем его text.html
Примечание. С этого момента дальнейшие записи буду вести непосредственно в файле text.html
2. Создадим шаблон для нашего сайта на php.
Для этого поступим просто — сохраним настоящий файл, но уже с расширением php и сотрем все текстовое наполнение. Пусть это не профессионально, зато понятно, а усложнять все будем позже. Сейчас главное понять принцип верстки.
3. Теперь файл template.html нам не нужен.
Благодаря ему мы имеем представление о том, как будет выглядеть наш сайт.
4. Нашим шаблоном является файл template.php
В него мы сейчас вставим с помощью команды include все элементы сайта.
5. Создадим три странички, как собирались изначально.
Раздел 1, назовем 1.php
Раздел 2, назовем 2.php
Раздел 3, назовем 3.php
Для этого можно воспользоваться простейшей командой сохранить как…
Для самых маленьких поясню: открываем файл template.php, затем нажимаем сохранить как… и сохраняем под названием 1.php, повторяем процедуру и последовательно сохраним страницы сайта 2.php, 3.php
У нас получилось 3 страницы с одинаковым дизайном. Достаточно вставлять вместо файла text.html другой, дополнять разными картинками или какими-либо html кодами, скриптами и содержимое каждой страницы будет уникальным.
Внимание!
Если не будет создан файл index.php для главной страницы, то в браузере, набрав адрес сайта мы не увидим сам сайт, а всего лишь структуру директории (перечень папок).
Можете посмотреть в денвере и убедиться. Исправим ситуацию — создадим файл index.php и назовем долго не мудрствуя Главная. Заодно создадим файл text-home.html и с помощью команды include вставим на только что созданную главную страницу сайта.
6. Как просмотреть сайт на php?
Что получилось — так просто не увидим. Это уже не шаблон с расширением html.
Но и не проблема. Нам нужен собственный, т.е. локальный сервер на компьютере. Для этого установим денвер и результат своей работы будем смотреть в браузере, не выходя в интернет.
Вот теперь порядок. Набрала адрес сайта и увидела все только что созданное в нормальном виде с дизайном.
Теперь возьмемся за php меню сайта.
Наша задача — научиться чувствовать сайт, созданный на php. Поэтому ссылки будем делать, как на обычном статичном сайте <a href=»1. php»>Раздел 1</a> и т.д.
php»>Раздел 1</a> и т.д.
Мне эта процедура создания ссылок безумно нравится в Macromedia Dreamweaver. Успевай жать ОК и пить кофе.
2. Как сделать ссылку в меню неактивной, если посетитель находится на данной странице.
Посетителю будет удобнее ориентироваться по сайту зная, на какой именно страинице он находится.
Если вы выполнили все шаги строго по пунктам, то видите, что у нас все ссылки в меню активны постоянно. Как это исправить?
Для начала вспомним определение что такое Условные операторы
– это когда какое-то действие выполняется или не выполняется в зависимости от условий.
Выполним следующие действия:
- Нам понадобятся переменные и один
<?php
if ($master == «Главная») // это условие. Если оно выполняется – то в данном месте меню с помощью команды echo вставляются обычные HTML-теги выводящие надпись «Главная».
{
echo «<p>Главная</p>»;
}
else //означает «иначе» — что произойдёт, если условие не выполняется. В данном случае при невыполнении условия надпись «Главная» будет ссылкой, ведущей на главную страницу.
{
echo «<p><a href=’index.php’>Главная</a></p>»;
}
?>
- Условие мы придумали, но чтобы проверить переменную – нужно её задать.
Для этого на всех страницах разместим такие блоки кода:
<?php
$master =»Главная»;
?>
<?php
$master =»Раздел 1″;
?>
<?php
$master =»Раздел 2″;
?>
<?php
$master =»Раздел 3″;
?>
Как видно для каждой страницы свой код.
Итак, наши практические шаги по созданию php меню будут следующие:
1) Открываем файл index.php
и вставляем код
<?php
$master =»Главная»;
?>
до места вставки кода, выводящего само меню сайта <?php
include «menu.html»;
?>
2) Открываем файл menu.html и вставляем код с условием вместо простой html ссылки на главную страницу.
Смотрим в браузере и любуемся! Если зайдем на главную страницу, то ссылка перестала быть активной!
3) Повторяем пункт 1 и 2 со страницами 1.php, 2.php, 3.php
Повторение 1:
1) Открываем файл 1.php и вставляем до кода, выводящего меню блок с заданной переменной
<?php
$master =»Раздел 1″;
?>
2) Открываем файл menu. html и вставляем код с условием вместо простой ссылки Раздел 1, внеся следующие изменения:
html и вставляем код с условием вместо простой ссылки Раздел 1, внеся следующие изменения:
<?php
if ($master == «Раздел 1») // это условие. Если оно выполняется – то в данном месте меню с помощью команды echo вставляются обычные HTML-теги выводящие надпись «Раздел 1».
{
echo «<p>Раздел 1</p>»;
}
else //означает «иначе» — что произойдёт, если условие не выполняется. В данном случае при невыполнении условия надпись «Раздел 1» будет ссылкой, ведущей на главную страницу.
{
echo «<p><a href=’1.php’>Раздел 1</a></p>»;
}
?>
Чудо повторилось! Теперь, если мы находимся на странице Раздел 1, ссылка в меню не активна.
Повторенье — мать ученья! Или для тех, кто в танке! Еще раз
Повторенье 2
1) Открываем файл 2. php и вставляем код.
php и вставляем код.
<?php
$master =»Раздел 2″;
?>
2) Снова откроем файл menu.html и вставляем код с условием
теперь вместо ссылки Раздел 2, внеся следующие изменения:
<?php
if ($master == «Раздел 2») // это условие. Если оно выполняется – то в данном месте меню с помощью команды echo вставляются обычные HTML-теги выводящие надпись «Раздел 2».
{
echo «<p>Раздел 2 </p>»;
}
else //означает «иначе» — что произойдёт, если условие не выполняется. В данном случае при невыполнении условия надпись «Раздел 2» будет ссылкой, ведущей на главную страницу.
{
echo «<p><a href=’2.php’>Раздел 2 </a></p>»;
}
?>
Повторенье 3
1) Открываем файл 3. php и задаем переменную.
php и задаем переменную.
<?php
$master =»Раздел 3″;
?>
2) В файл menu.html вставляем код с условием вместо ссылки Раздел 3, изменения такие:
<?php
if ($master == «Раздел 3») // это условие. Если оно выполняется – то в данном месте меню с помощью команды echo вставляются обычные HTML-теги выводящие надпись «Раздел 3».
{
echo «<p>Раздел 3</p>»;
}
else //означает «иначе» — что произойдёт, если условие не выполняется. В данном случае при невыполнении условия надпись «Раздел 3» будет ссылкой, ведущей на главную страницу.
{
echo «<p><a href=’3.php’>Раздел 3</a></p>»;
}
?>
Итог: мы вместо ссылок в меню такого вида
<p><a href=»index. php»>Главная</a></p>
php»>Главная</a></p>
<p><a href=»1.php»>Раздел 1 </a></p>
<p><a href=»2.php»>Раздел 2</a></p>
<p><a href=»3.php»>Раздел 3</a></p>
получили динамические ссылки php в меню навигации по сайту.
Этот урок о php был написан по многочисленным просьбам посетителей сайта и является практическим пособием по изучению создания динамического меню для сайта на php.
Следующая шпрагалка вебмастера расскажет о том, как сделать на php уникальные заголовки, описания и ключевики для каждой страницы.
Вы можете скачать архив со всеми файлами шаблона сайта и меню php. Новичкам в программировании рекомендуется.
Если же вы готовы к серьезному изучению php, то лучше видео курса от Попова найти сложно. У него огромный опыт и хороший слог.
]]>]]>
Красивое и простое вертикальное меню для сайта css, без знания html
Всем привет. Пишет Денис Повага.
Я люблю тему блога colormag, и мы её используем на большинстве проектов. Я внес в ней несколько сильных доработок, чтобы она была интересней под поисковые системы и выглядела уникальна для наших сайтов, в глазах посетителей. Именно эти доработки, сильно отличают нас от других, кто использует обычную версию шаблона.
И одной из таких примочек, я хочу поделиться в сегодняшнем выпуске. А именно — как сделать простое красивое меню на сайте, отображаемое у Вас в правом виджете. То есть, вертикальное. Причем, сделать сможете его уже сегодня, самостоятельно. Там нет ничего сложного. Просто скопируете код стиля, и если ваш блог на теме colormag, то автоматически меню преобразится, без лишних корректировок.
Итак. Прежде всего, хочу сказать, что часть моментов, которые вы видите на различных блогах, в плане оформления меню, или каких-либо красивых стилей, вы можете заимствовать, и делать под свой блог. Причем, делается это проще простого, и даже без знания языков программирования. Даже такого простого, как html.
Даже такого простого, как html.
Есть конечно сложные вещи для начинающих, когда код состоит из двух частей и более. Как бы простыми словами — одна часть подгружаемого кода на сайте находится в верхней его части, между тегами head. А другая уже в нужно месте кода страницы. Да ещё и файл стилей используется. В общем, жуть для начинающих )))
… и там, часто бывает очень сложно разораться. То есть, если брать сложное меню, которое многоуровневое, и оно естественно будет и в самом коде выглядеть сложно для начинающих. И не достаточно просто скопировать стиль css, чтобы оно заработало. Там чуть сложнее. Да и не к чему все это… Зачем нам лесть в ДЕБРИ, когда основная цель — это не копаться в процессе, а работать внешне над ним. Не в мелочах разбираться, что и как работает. А развивать свой блог, и зарабатывать деньги. Понимаешь о чем я? Бедность — это роскошь в мелочах! Кто-то сказал из великих, не помню ))
Но есть простые элементы, которые я люблю и часто применяю. Это то, что можно реализовать полностью на стилях css . При этом, я и сам не силен в программировании, и дальше языка html и стилей css — признаюсь не вникаю. Просто оно не нужно. Потому как в каждой области есть свои специалисты. Но понимать основы и принципы, как все работает — все же желательно.
При этом, я и сам не силен в программировании, и дальше языка html и стилей css — признаюсь не вникаю. Просто оно не нужно. Потому как в каждой области есть свои специалисты. Но понимать основы и принципы, как все работает — все же желательно.
Ну да ладно, лить воду. Давайте начнем!
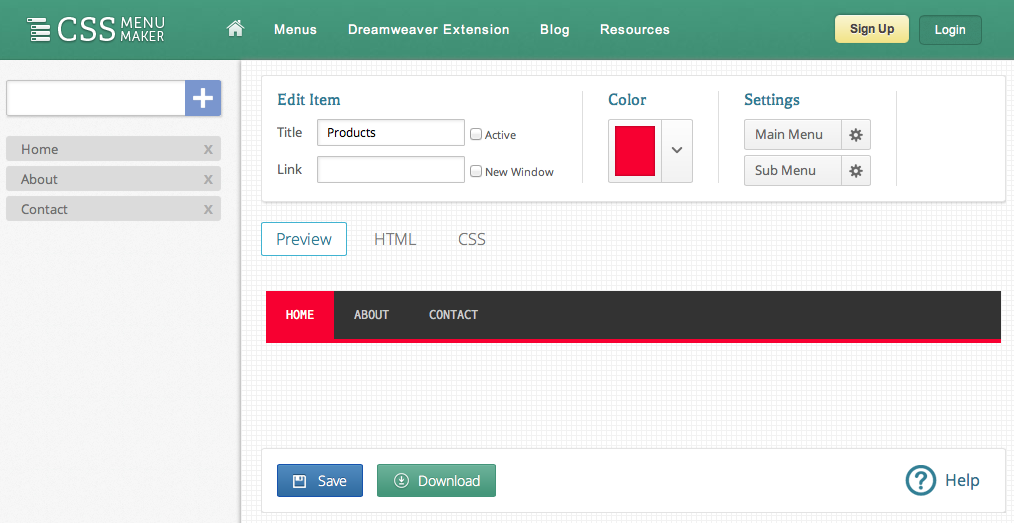
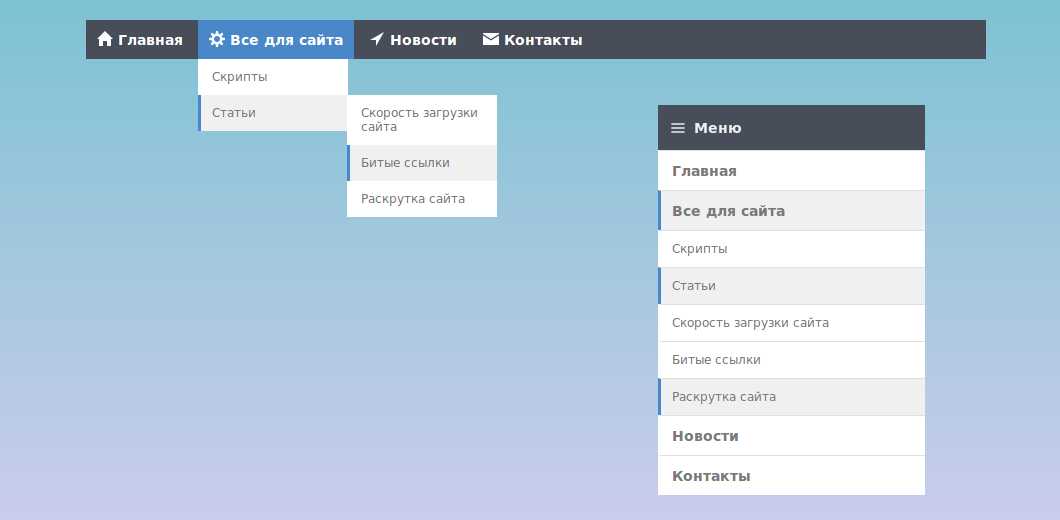
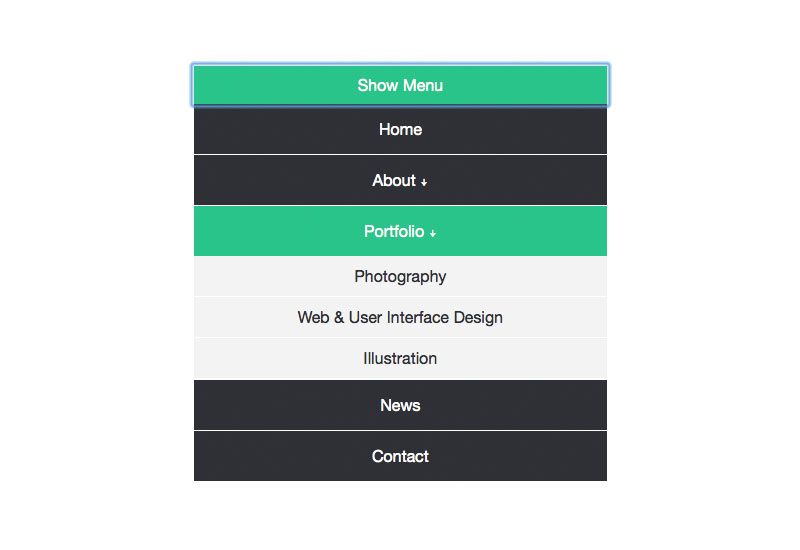
Так вот, у одних кто использует тему colormag, меню по умолчанию такое (просто обычные ссылки):
А у других, интересней, и при наведении подсвечивается:
…причем цвет подсветки можно легко и просто поменять. Говорю же, там нет ничего сложного. Вы сами увидите!
…и если вы хотите, чтобы у вас было такое же меню, с подсветкой. То можете просто взять, и скопировать стиль, и разместить у себя в файле стилей, и все заработает также.
Прежде всего, давайте перейдем на сайт Дениса Сидорова (сайт мой повар) — нашего ученика и коллеги по цеху группы класс блогеров WhatsApp, и посмотрим, что да как.
Кстати, вот что написал Денис, вчера:
Посмотрим меню…
Для этого, вам нужно нажать ПРАВОЙ КНОПКОЙ МЫШИ по меню, и выбрать — посмотреть код (в мозиле это может быть проинспектировать элемент. точно не помню, т.к. пользуюсь хромом):
точно не помню, т.к. пользуюсь хромом):
нас интересует прежде всего файл стилей — style.css
Слева находится сам html код, и нажимая правой кнопкой именно по элементу меню, вас сразу переносит в нужную часть кода. То есть, в код меню html. Но html код который слева, нас по сути не интересует, поэтому пугаться не нужно…. Суть в том, что вы видите как это меню сделано обычными списками ul и далее li . Эти теги вы видите слева, в самом меню .
Так вот. Суть в том, что мы можем для этих тегов, задать свое оформление. То есть задать им стиль. Они в данном случае, уже заданы. И вы можете посмотреть какие именно, и скопировать для своего проекта…
Только не забывайте делать резервные копии сайта и БД!
Итак, нас интересует только правая часть, и файл стилей. Нужно скопировать строки стиля, отвечающие за отображение меню, и чтобы быстро их найти, мы нажали правой кнопкой мыши по нужному элементу, затем увидели, что находимся в нужном месте кода, и после этого нажимаем по ссылке — style. css … , которая находится уже в правой части. Вот здесь:
css … , которая находится уже в правой части. Вот здесь:
Кстати, не бойтесь нажимать. Там нет ничего опасного…
После клика по ссылке, вас перекинет на нужные строки файла стилей, отвечающего в нашем случае за меню:
Видите, есть однотипные названия :
#categories-3 …
и ниже, даже есть тот самый зеленый цвет. Вы сразу понимаете, что однотипные записи, отвечают за нужный элемент. В нашем случае, за категории. Мы просто смотрим, где начинаются однотипные стили, и где заканчиваются…
и дальше все просто. Копируем от начала до конца нужный код, сначала в блокнот:
вот так:
Затем, смотрите… Мы можем сразу поменять цвет для нашего меню. Конечно, можете ещё много чего поменять и потренироваться. Ну если хотите более глубоко все это дело изучать, то можете почитать про css в сети.
А сейчас, просто без знаний, вы сделаете красивое меню, и зададите нужный ему цвет. Тем более, если у вас тема colormag, то проблем точно не возникнет, и все получится. А нюансы, если будут, то я разберу их ниже, и отвечу в комментариях…
А нюансы, если будут, то я разберу их ниже, и отвечу в комментариях…
Так вот. Видите эту строчку:
и вы сразу понимаете, что она отвечает за цвет для менюшки. Вы можете изменить на нужный вам цвет, и скопировать полученный код в блокнот.
Нажмите просто на квадратик цвета или задайте код цвета вручную. Мы будем делать через палитру браузера. Это удобно и быстро. Тем более, можно подогнать цвет под стиль сайта. Или посмотреть сначала, где какой элемент и какой у него цвет, затем скопировать нужный цвет и задать его для меню.
В общем, вот так делайте, и никаких кодов цветов вам тоже знать не нужно!
Хотя, думаю Вы знаете, что у каждого цвета, есть свой код rgb, и код для html
Ну да ладно, выбрали цвет, и смотрим что получилось…
Теперь просто берем, и выделяем этот самый код цвета, и копируем его:
После чего, вставляем код в блокнот в нужной строке… Там все просто. Попробуйте!
и далее, копируем полностью код для нашего меню из блокнота, уже с нужным цветом….
…и переходим в раздел на нашем уже блоге:
Откроется файл стилей, в котором, в самом низу вставите код меню…
Получится примерно так, как показано ниже.
Не забудьте обновить файл.
ТОЛЬКО ВНИМАНИЕ!!! Ничего не удаляйте там, так как можно испортить отображение на сайте чего-либо другого. А ЕЩЁ ЛУЧШЕ, СКОПИРУЙТЕ ПОЛНОСТЬЮ ФАЙЛ СТИЛЕЙ К СЕБЕ НА КОМПЬЮТЕР, НА СЛУЧАЙ, ЧТОБЫ ВЕРНУТЬ ЕГО. Про бекап говорилось выше.
Суть в том, что есть сам код сайта (html), который отвечает за всю разметку на странице. То есть, содержит коды. Например, тот же заголовок на блоге, имеет код h2 . и т.д. А помимо всех кодов, есть ещё файл стилей. Файл стилей как раз и отвечает за отображение нужных элементов на странице блога. Простыми словами так. Мы просто нашли, и узнали какой id (categories-3) у нужного элемента тега, и на этот id сделали всю разметку по оформлению для необходимых тегов.
Если у вас не отображается красивое меню, после сохранения, то первое, что нужно сделать — это почистить кеш браузера, или открыть новое окно в режиме инкогнито. В гугл хром делается так:
В гугл хром делается так:
После чего, вбиваете адрес своего сайта там, и проверяете! Если меню работает, значит поздравляю!!! Вы справились.
Если меню не работает, то скорее всего, на вашем сайте другое значение id . Вы просто можете узнать сначала нужный id, его название которое отвечает за вывод меню (с этого и нужно было начинать. Но у вас ведь тема колормаг, поэтому мы пропустили этот момент, чтобы вам было проще…)
Например, на блоге Маргариты, id=»categories-2″
Вы уже догадались, что нужно сделать?
Просто берем и меняем на нужное значение в файле стилей. Вот здесь:
Вот и все. Здесь все просто. А если у вас и вовсе имя id меню другое, то можно изменить на нужное.
Опять же, эта инструкция не для профи и не знатоков. А именно для простых, кто вообще ничего не знает, но уже имеет свой блог. Постарался все описать простыми словами, для простых людей.
Так вот. Пользуйтесь. А если что-либо не получается, пишите ниже в комментариях.
До связи…
Автор публикации
Примеры меню навигации для сайта (Дизайн и код) | Муслимбек Восидий
Идеи для лучшего дизайна меню
Введение
Навигационное меню веб-сайта является неотъемлемой частью пользовательского интерфейса. Это как основа любого веб-сайта. Вот почему вы не должны игнорировать эту статью, если вы веб-дизайнер или веб-разработчик.
Не существует так называемой «лучшей навигации по сайту». Меню всегда зависит от сайта. Например Для некоторых сайтов достаточно простого горизонтального меню . Для более сложных веб-сайтов вам может понадобиться большое мегаменю. Вот учебник для мегаменю с начальной загрузкой . Большинство веб-сайтов электронной коммерции имеют многоуровневых меню, таких как древовидное меню . так что это зависит от структуры вашего сайта и количества страниц.
Как улучшить меню веб-сайта
Прежде всего, вы должны создать карту сайта или структурное дерево вашего веб-сайта на основе важности каждой ссылки. Некоторые ссылки всегда должны быть видны вверху в шапке или внизу — в футере, а некоторые ссылки связаны с другими страницами. Например: такие страницы, как «О нас», «Продукты», «Планы», «Контакты» и «Блог», должны быть видны в верхнем заголовке. Чтобы получить доступ к страницам «История компании» и «Команда», вам нужно сначала щелкнуть страницу «О компании», а затем перейти к внутренним страницам.
Некоторые ссылки всегда должны быть видны вверху в шапке или внизу — в футере, а некоторые ссылки связаны с другими страницами. Например: такие страницы, как «О нас», «Продукты», «Планы», «Контакты» и «Блог», должны быть видны в верхнем заголовке. Чтобы получить доступ к страницам «История компании» и «Команда», вам нужно сначала щелкнуть страницу «О компании», а затем перейти к внутренним страницам.
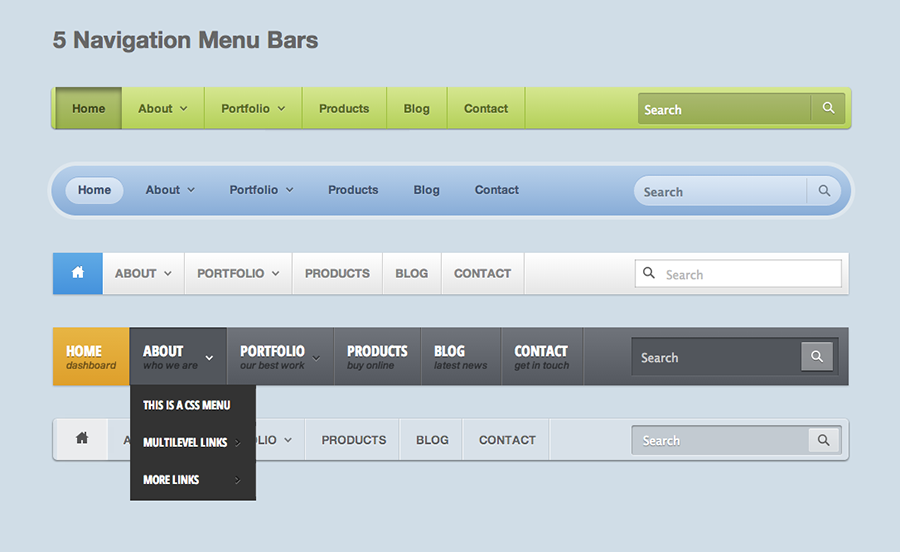
В этом уроке я поделюсь всеми возможными вариантами меню с примерами. В основном это горизонтальные меню. Эта информация полезна как для веб-дизайнеров, так и для фронтенд-разработчиков. В конце я поделюсь ссылкой на скачивание html css кода.
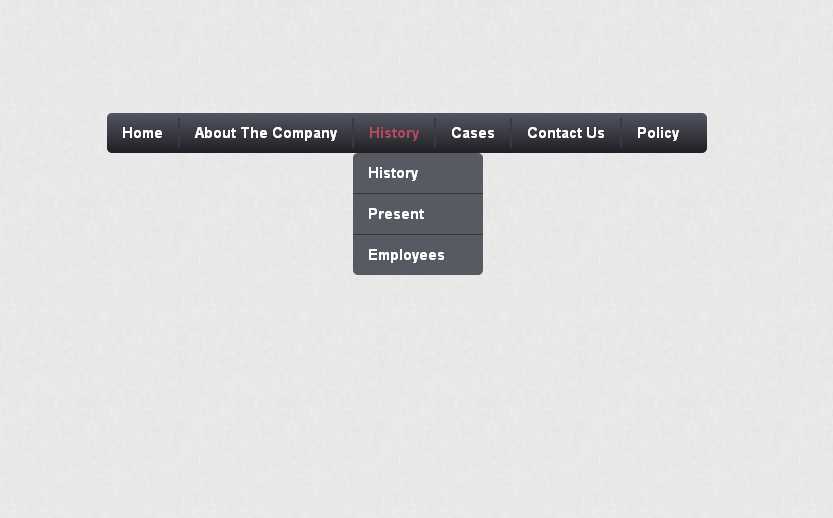
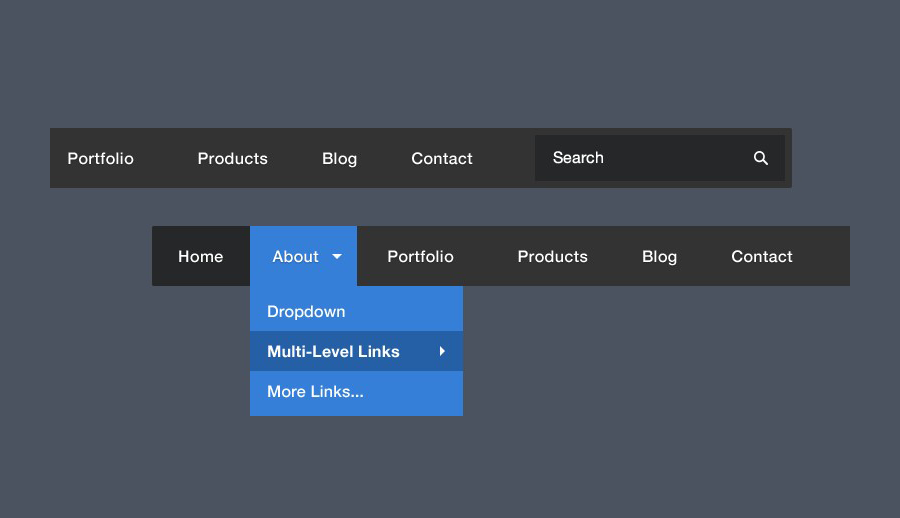
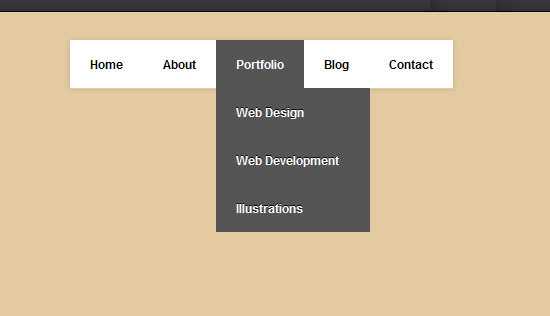
№1. Простое горизонтальное меню с выпадающим меню
Такие меню вы уже видели повсюду в интернете. Выпадающее меню может открываться кликом или при наведении, или обоими способами. В рамках начальной загрузки он доступен только для кликов. Но вы можете открыть его при наведении с помощью нескольких строк кода CSS.
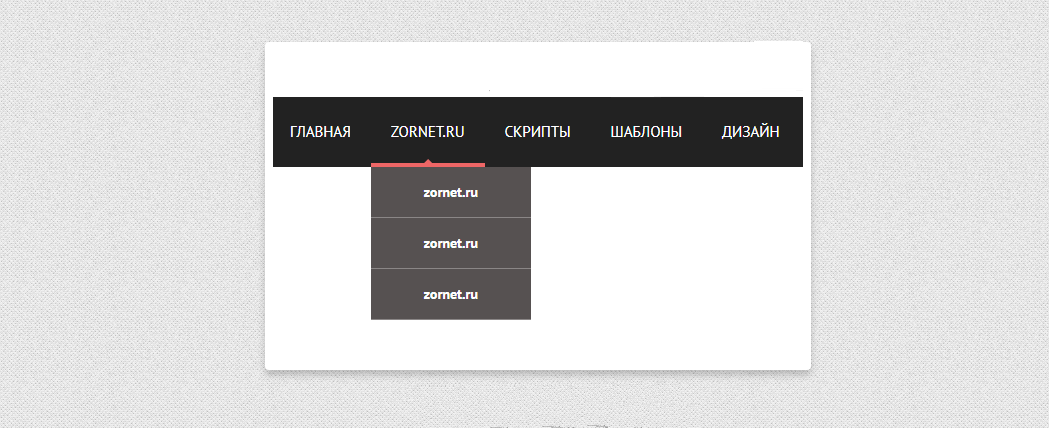
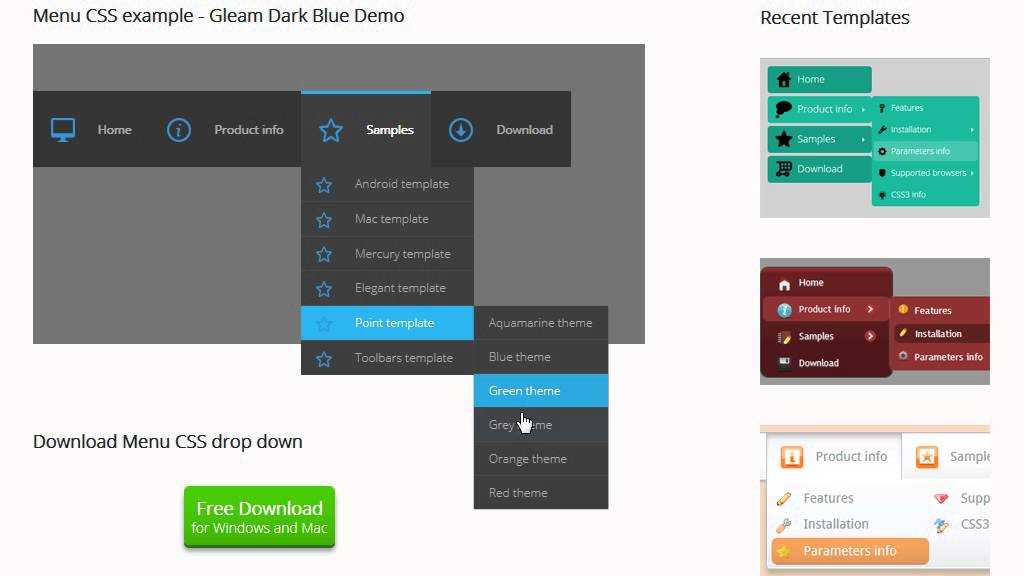
#2. Многоуровневый дизайн меню.
Многоуровневое веб-меню также называется древовидным меню. Когда вы открываете раскрывающийся список и наводите курсор мыши на один из элементов раскрывающегося списка, слева или справа появляется другой раскрывающийся список. Вот пример изображения:
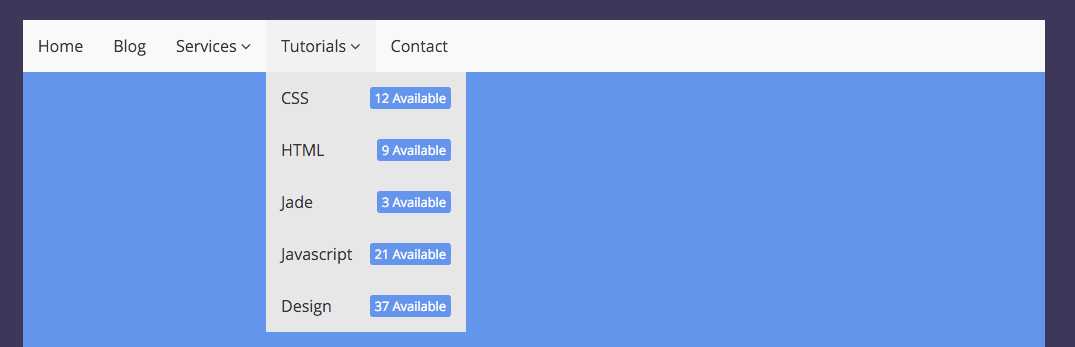
Пример выпадающего меню веб-сайта#3. Примеры дизайна мегаменю.
Мегаменю в основном используется на сайтах электронной коммерции. Он может отображать весь каталог продуктов в одном раскрывающемся окне. В мегаменю можно поместить большой контент, например показать все категории товаров, множество ссылок, баннеров внутри него. Это немного сложное меню для создания и адаптации. Вот несколько примеров оформления мегаменю:
Образец базового мегаменю — полная ширинаВот еще один стиль мегаменю для веб-сайтов электронной коммерции, каждый список категорий имеет свой заголовок и значок:
Идея раскрывающегося мегаменю категорий электронной торговли Даже вы можете показывать рекламные акции или предложения продуктов внутри блока мегаменю . Вот образец:
Вот образец:
#4. Мега-меню с меню вкладок внутри
Этот тип мегаменю в основном предназначен для веб-сайтов электронной коммерции. Он такой же, как и выше, мегаменю полной ширины, но имеет вертикальные (иногда горизонтальные) вкладки. Вкладки также могут быть кликабельными или наводимыми. Вот пример:
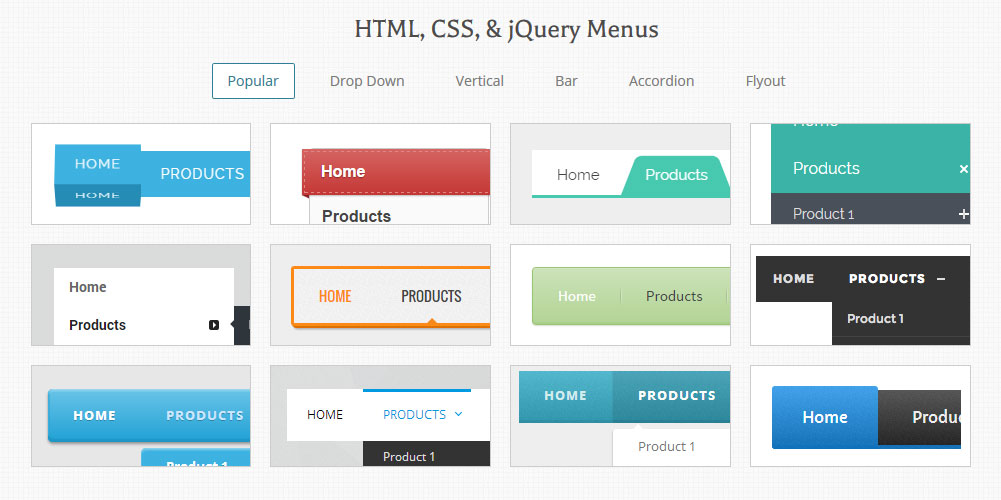
Мегаменю со ссылками на левой вкладке#4. Выпадающий список с большим подменю.
Другой вариант меню — выпадающее с большим подменю справа.
Пример скриншота выпадающего меню электронной коммерцииПример выпадающего мегаменю для изображения электронной коммерции#5. Дизайн большого выпадающего меню.
Это то же самое, что и обычное выпадающее меню, но оно имеет большую ширину, как и Ebay.
Образец дизайна категорий меню EbayЗаключение
Помощь посетителям в навигации по страницам веб-сайта должна быть приоритетом для каждого веб-сайта. Дизайн меню веб-сайта должен хорошо работать как для настольных, так и для мобильных пользователей. Если вы веб-разработчик или фронтенд-разработчик, то скачайте готовый код:
Если вы веб-разработчик или фронтенд-разработчик, то скачайте готовый код:
Предварительный просмотр всех меню : https://bootstrap-menu.com/menukit/all.html
Код загрузки : https://templatemount.gumroad.com/l/menukit
В следующем В статье я напишу о разработке меню навигации панели администратора и создании адаптивного html-кода.
Оставайтесь на связи.
Следуйте за мной:
https://www.linkedin.com/in/vosidiy
https://dribbble.com/vosidiy
https://behance.net/vosidiy
Меню ресторана для веб-сайтов HTML
Разместите на сайте широкий выбор блюд и напитков, чтобы привлечь больше посетителей
Описание
Меню ресторана — это самый быстрый способ рассказать потенциальным клиентам о своем ассортименте, представить выдающуюся концепцию и пригласить их посетить ваш ресторан. Виджет удобен в использовании. Вы можете легко представить любое количество страниц меню с большим количеством позиций или просто создать краткий список блюд, которые вы подаете. Установите светлую, темную схему или адаптируйте все, что пожелаете, перекрашивая все акцентные цвета. Кроме того, ваше меню всегда будет актуальным: вы можете изменить цены, список блюд, добавить новые и сезонные блюда или даже меню за считанные секунды! Больше никаких статичных меню, которые приходится формировать в самом начале. Просто начните создавать свое потрясающее меню прямо сейчас.
Установите светлую, темную схему или адаптируйте все, что пожелаете, перекрашивая все акцентные цвета. Кроме того, ваше меню всегда будет актуальным: вы можете изменить цены, список блюд, добавить новые и сезонные блюда или даже меню за считанные секунды! Больше никаких статичных меню, которые приходится формировать в самом начале. Просто начните создавать свое потрясающее меню прямо сейчас.
Воспользуйтесь лучшим меню ресторана, чтобы иметь больше гостей и стать самым популярным местом в вашем городе!
Виджет предлагает ценные и простые функции, посмотрите некоторые из них:
- Простой инструмент даже для нетехнических пользователей
- Бесконечное количество меню, разделов или пунктов, разделенных с помощью чудесных макетов
- Меню и все его настройки легко менять где угодно: добавлять скидки, сезонные блюда и напитки и т. д.
- Показать подробное описание предметов, включая значки, элементы питания и значки
- Добавьте потрясающие фотографии для предметов и даже представьте их во всплывающем окне.

- Изменяйте и перекрашивайте любые элементы: текст, цветовую схему и значки
Протестируйте все функции персонализации в полнофункциональной демонстрации
Как добавить меню ресторана на мою веб-страницу HTML?
Просто выполните приведенные ниже рекомендации, чтобы начать работу с инструментом:
- Воспользуйтесь нашей бесплатной демо-версией и начните создавать свой собственный инструмент.
Найдите подходящую форму и функциональность виджета и сохраните изменения. - Получите уникальный код, который появится в специальной форме в приложениях Elfsight.
После завершения настройки вашего виджета скопируйте индивидуальный код в появившемся окне и сохраните его для дальнейшего использования. - Начните использовать инструмент на своем HTML-сайте.
Вставьте код, который вы недавно скопировали, на свой веб-сайт и примените исправления.
