15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т.д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»
Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
- грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.
-
отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.

- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
- форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).
-
главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.

- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
Читайте также: Секреты юзабилити: намерение пользователя и поисковые фильтры
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице. Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.

- дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
- страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.
-
призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно».
 Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Читайте также: 10 трендов веб-дизайна на 2020 год
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
-
подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
Читайте также: F-паттерн: неверно понятый, но все еще актуальный (даже на мобильных)
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
Читайте также: Когда главную страницу сайта лучше заменить лендингом?
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
Достоинства дизайна:
-
эта страница примечательна своим оформлением.
 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна. - заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.

- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
Читайте также: Нейромаркетинг: как привлечь внимание на лендинге?
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.

- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Читайте также: Анатомия шрифта: визуальный гайд по типографике
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
25 вдохновляющих идей оформления главной страницы
Главная страница сайта — это то, что производит первое впечатление, и отличный дизайн должен сделать его незабываемым.
Все чаще в наши дни первое взаимодействие посетителя с брендом происходит через его веб-сайт, и, согласно данным опроса, 75% пользователей оценивают доверие к сайту по его дизайну.
Дизайн OrangeCrushГлавная страница должна многое успеть сделать за короткое время (около 0,05 секунды до того, как зритель сформирует впечатление, если быть точным). От краткого описания бизнеса или услуги до привлечения потенциальных клиентов и обеспечения беспрепятственной навигации, дизайн главной страницы должен задавать тон всему остальному сайту. Все это может сделать дизайн захватывающей и в то же время сложной задачей. Учитывая это, давайте посмотрим на некоторые удачные варианты дизайна главной страницы.
Все это может сделать дизайн захватывающей и в то же время сложной задачей. Учитывая это, давайте посмотрим на некоторые удачные варианты дизайна главной страницы.
Что отличает хороший дизайн главной страницы?
Чтобы дизайн главной страницы считался хорошим, он должен быть не просто красивым (хотя это, безусловно, важный фактор). Дизайн домашней страницы должен быть эффективным, что означает, что он должен достигать бизнес-целей. Итак, давайте начнем с вопроса: каково предназначение главной страницы?
Прежде всего, домашняя страница — это вступление. Часто это первое знакомство зрителя с бизнесом и брендом. Это означает, что текст должен эффективно передавать суть бизнеса, а дизайн должен создавать визуальное и эмоциональное впечатление о бренде, используя такие элементы дизайна, как цветовая схема, выбор шрифта и изображения.
Это также означает, что для создания хорошего дизайна главной страницы у вас уже должен быть сформирован фирменный стиль. Веб-дизайнер воплотит эту индивидуальность в дизайне домашней страницы, но для ее создания вам понадобится дизайнер логотипа или бренда.
Эффективное вступление должно передавать информацию в четкой и лаконичной форме. В то время как копирайтер или маркетолог будет отвечать за фактические слова на домашней странице, дизайнер должен сделать информацию визуально привлекательной и удобной для сканирования. Это подразумевает понимание эффективного выравнивания, интервалов и визуальной иерархии. Вам также необходимо ознакомиться с общими принципами компоновки и композиции веб-сайтов.
Во-вторых, хороший дизайн главной страницы должен располагать к взаимодействию. Он должен вызывать у пользователя желание продолжить прокрутку, желание нажать на кнопку, чтобы раскрыть информацию, и желание изучить остальную часть сайта. Именно здесь в игру вступают некоторые аспекты создания «красивого» дизайна, использование привлекательных цветов или создание приятных микро-взаимодействий.
Наконец, дизайн главной страницы должен быть достаточно гибким, чтобы адаптироваться к разным размерам экрана. Это требует предварительного планирования, поэтому большинство веб-дизайнеров выбирают подход, ориентированный на мобильные устройства (mobile-first). Для получения дополнительной информации ознакомьтесь с нашим руководством по созданию дизайна, удобного для мобильных устройств.
Это требует предварительного планирования, поэтому большинство веб-дизайнеров выбирают подход, ориентированный на мобильные устройства (mobile-first). Для получения дополнительной информации ознакомьтесь с нашим руководством по созданию дизайна, удобного для мобильных устройств.
Советы и вдохновение по оформлению домашней страницы
Обычные макеты все еще могут быть креативными
В наши дни часто можно увидеть, что на нескольких разных сайтах для главных страниц используются похожие стили оформления. Это вполне приемлемо, а иногда даже предпочтительно. В конечном счете, посетитель должен иметь возможность интуитивно ориентироваться и пользоваться страницей, а знакомая схема дизайна позволяет достичь этого. Итак, давайте рассмотрим некоторые традиционные схемы.
Дизайн главной страницы разработан Adam MuflihunДизайн главной страницы разработан e2infinityОдна из наиболее распространенных итераций главной страницы включает большой заголовок с текстовым описанием бизнеса и кнопкой призыва к действию (CTA) на одной стороне (обычно слева) и изображение героя на другой. Содержание, конечно, может быть разным: изображение героя может быть любым — от иллюстрации до сложной фотографии, лишь бы оно отражало бренд уникальным образом.
Содержание, конечно, может быть разным: изображение героя может быть любым — от иллюстрации до сложной фотографии, лишь бы оно отражало бренд уникальным образом.
За этим обычно следует более подробная информация о том, как работает бренд или продукт. Информация разделена на блоки. На некоторых сайтах эти блоки явно выражены (каждый из них выделен рамкой или новым цветом), в других случаях они контекстуальны (т.е. сам контент подсказывает вам, что вы перешли в новый раздел).
В любом случае, макет иногда меняется для каждого блока, чтобы сделать страницу визуально интересной. Например, в одном блоке может быть двухпанельный макет, в другом — чередующийся зигзаг, а в третьем — горизонтальная галерея.
Дизайн домашней страницы Iconic GraphicsВ качестве альтернативы вы можете увидеть главную страницу с большим, во всю ширину экрана, изображением героя и выравниванием текста по центру. Это обычно полезно для относительно простых домашних страниц, на которых акцент делается на призыв к действию (CTA) или текстовом поле. Например, это распространенный подход для сайтов поисковых систем.
Например, это распространенный подход для сайтов поисковых систем.
Хотя эти стандартные подходы неизбежно становятся привычными, они не обязательно должны быть скучными. Есть способы сделать эти макеты интересными и неожиданными с помощью смелого использования цвета или образов. Например, Launch Psychology использует креативные, красочные фоны для каждого раздела, которые придают стандартным макетам свежесть.
Создайте эффектное резюме в заголовке
Давайте сосредоточимся на заголовке. Это первое, что видит посетитель при загрузке сайта, и его составляющие обычно состоят из краткой информации, убедительного изображения героя и кнопки CTA. Поскольку большинство пользователей задерживаются на сайте всего на 15 секунд, заголовок является, пожалуй, самым важным элементом главной страницы для привлечения интереса посетителя и обобщения информации.
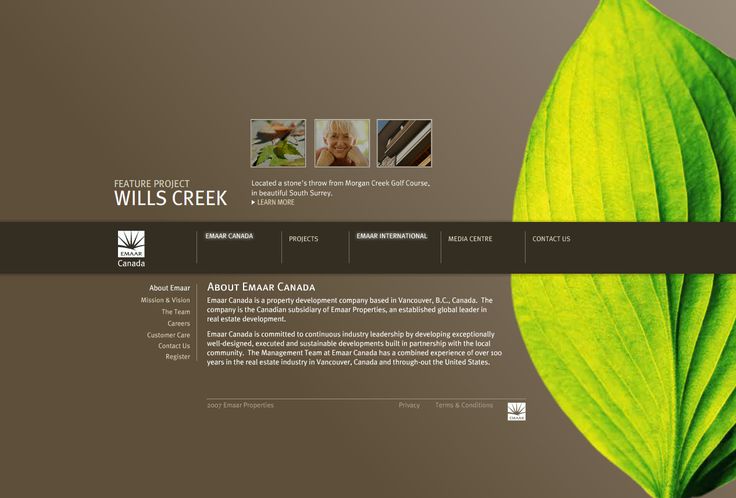
Дизайн главной страницы разработан Adam MuflihunДизайн главной страницы разработан Iconic GraphicsДизайн главной страницы разработан MercClassДизайн главной страницы разработан Janki14Есть несколько способов достичь этих двух целей с помощью текста и изображений. Пример Holon завоевывает сердца пользователей с помощью изображений, которые демонстрируют продукт вместе с несколькими со вкусом сфотографированными листьями и соответствующим зеленым фоном для создания безмятежной атмосферы.
Пример Holon завоевывает сердца пользователей с помощью изображений, которые демонстрируют продукт вместе с несколькими со вкусом сфотографированными листьями и соответствующим зеленым фоном для создания безмятежной атмосферы.
Дизайн Main Squeeze использует искусное отображение бутылок с соком и фруктов, чтобы подчеркнуть свежесть ингредиентов. А главная страница Gentz использует заголовок, чтобы продемонстрировать простоту и удобство использования приложения.
Сжатие страницы до одного экрана
Одна из важнейших задач заголовка — убедить пользователя прокручивать страницу вниз до остального содержимого. Но один из вариантов свести на нет давление навигации — полностью отказаться от остальной части страницы. По сути, это означает сжатие контента на одном экране.
Дизайн главной страницы KisaDesignДизайн главной страницы RAZSЭто может работать по-разному. Вы можете переместить менее важный контент на другие страницы, как на домашней странице Eagle Wing, где используются вкладки боковой панели. Dee
Dee
Дизайн главной страницы Arthean
Преимущество здесь в том, что пользователю предоставляется меньше информации для одновременного анализа, что упрощает чтение и запоминание информации. Но, конечно, эта стратегия не подходит для главных страниц с большим количеством информации, которую нужно передать, и в этом случае вам придется полагаться на визуальную иерархию.
Расскажите свою историю с помощью цвета
Цвет — это одновременно ключевая возможность для брендинга и мощное средство воздействия на эмоции пользователя. Возьмем, к примеру, яркий желтый фон на главной странице Pressed to Fresh. Еще до того, как вы прочитаете слова, цвет в сочетании со счастливой собакой воспринимается как радостный, заставляя вас почувствовать, что здесь продукт предназначен для решения проблем.
В большинстве веб-дизайнов используется белый фон, и хотя он может создать впечатление чистоты и порядка, это не единственный вариант. Аналогичным образом, темный режим становится все более популярным, так как он снижает утомляемость глаз, которую может вызвать яркий белый цвет. Эти подходы имеют свое практическое применение, но яркие цвета могут создать более личную связь с пользователем. Для этого при планировании цветовых схем обязательно ознакомьтесь с различными эмоциями, которые вызывают цвета.
Аналогичным образом, темный режим становится все более популярным, так как он снижает утомляемость глаз, которую может вызвать яркий белый цвет. Эти подходы имеют свое практическое применение, но яркие цвета могут создать более личную связь с пользователем. Для этого при планировании цветовых схем обязательно ознакомьтесь с различными эмоциями, которые вызывают цвета.
Цвет также может перегружать восприятие с цифрового экрана, поэтому его нужно использовать стратегически. Мягкая цветовая палитра, соответствующая физическому продукту, как на домашней странице GLAMRDiP, поможет оживить продукт на экране. Цвет также можно использовать для создания визуальных ориентиров, чтобы направлять взгляд, как в дизайне главной страницы Piña Vida.
Дизайн главной страницы Adam Muflihun.Дизайн главной страницы Mike BarnesДизайн главной страницы Iconic GraphicsДизайн главной страницы HiroshyСделайте акцент на погружение
Домашняя страница, по аналогии с настоящим домом, должна быть приветливой. Она должна привлекать пользователя. А некоторые дизайны домашних страниц делают это буквально благодаря иммерсивному опыту (или, другими словами, эффекту полного погружения).
Она должна привлекать пользователя. А некоторые дизайны домашних страниц делают это буквально благодаря иммерсивному опыту (или, другими словами, эффекту полного погружения).
Цифровые интерфейсы имеют тенденцию казаться удаленными и обезличенными, поэтому пользователям легко уйти. С другой стороны, погружение — это включение пользователя в мир веб-страницы.
Один из способов создать эффект погружения — использовать более масштабные изображения, как, например, огромные фотографические фоны на домашней странице Toussaint Productions, которые почти заставляют вас почувствовать себя участником вечеринки. Между тем, дизайн домашней страницы HDgov использует иллюстрацию на всю страницу, чтобы создать мир внутри веб-сайта.
Еще один способ погрузить посетителя в атмосферу — это взаимодействие и анимация. Когда посетитель чувствует, что страница реагирует на его прикосновение (как в примере nei. co) или выходит в третье измерение (как в примере BlueIO), это стимулирует исследование сайта. Это заставляет домашнюю страницу не казаться предназначенной для чтения, а делает ее больше похожей на живое существо.
co) или выходит в третье измерение (как в примере BlueIO), это стимулирует исследование сайта. Это заставляет домашнюю страницу не казаться предназначенной для чтения, а делает ее больше похожей на живое существо.
Дизайн главной страницы Alisha Chef на Dribbble
Дизайн главной страницы Daniel Kurilenko via Dribbble
Создайте дизайн домашней страницы, на которой вы будете чувствовать себя как дома
Дизайн домашней страницы — это не только первое впечатление пользователей о бренде, это та часть сайта, которую они обычно видят чаще всего, если остаются. По этой причине отличный дизайн домашней страницы может обеспечить удобство и плавность работы — место, где посетитель сможет “разуться и устроиться в кресле поудобней”.
Как вы могли убедиться на примерах, приведенных здесь, существует множество различных стилистических подходов к оформлению домашней страницы. Но то, что делает дизайн домашней страницы по-настоящему впечатляющим, — это уникальное видение и отличный дизайнер.
красивых веб-сайтов — 44+ лучших красивых идей веб-дизайна 2023
53
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
50
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
46
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
41
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
36
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
45
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
32
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
41
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
25
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
36
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
42
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Красивые веб-сайты не подходят? Попробуйте что-нибудь еще:
Веселые сайты
Классные сайты
Простые сайты
Креативные сайты
Эстетические сайты
Чистые сайты
Отличные сайты
Роскошные сайты
Уникальные сайты
Инновационные сайты
Сайты-победители
Удобные веб-сайты
Свадебные сайты
Веб-сайты курсов
Сайты недвижимости
Туристические сайты
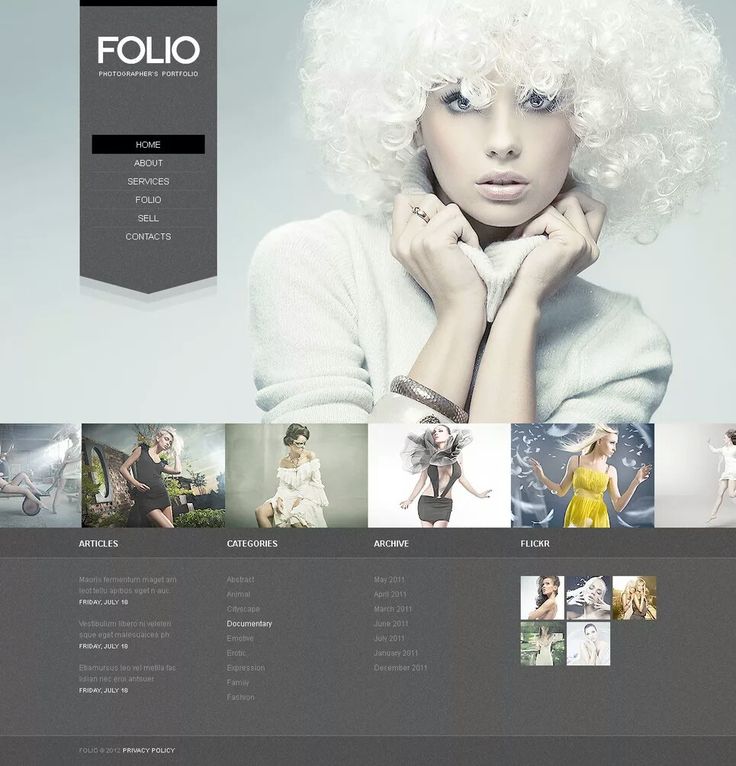
Веб-сайты фотографии
Веб-сайты ресторанов
Веб-сайты отелей
Как создать красивый дизайн сайта
Если вам нужен удивительно красивый веб-сайт, который выделяется среди конкурентов, работайте с профессиональным дизайнером. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что делает хороший красивый веб-сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали. Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш красивый веб-сайт рассказывал историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш красивый веб-сайт рассказывал историю вашего бренда.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
7 красивых дизайнов веб-сайтов, которые вас вдохновят
Albert Shepherd обновлено 23 марта 2023, 14:48:53
Получите больше дизайнерских идей из 7 красивых дизайнов веб-сайтов
Вы изо всех сил пытаетесь создать красивый дизайн веб-сайта ? Если вы сказали «да», то в этом посте есть все, о чем вам нужно знать, так как здесь мы поговорим о 7 красивых дизайнах веб-сайтов, из которых вы можете черпать вдохновение для своего веб-сайта.
Мы также рассмотрим один из самых эффективных и надежных инструментов для создания красивых веб-сайтов, который поможет вам создать новый и инновационный дизайн для вашего веб-сайта без каких-либо передовых знаний в области разработки.
- Часть 1: 7 красивых дизайнов веб-сайтов, которые вас вдохновят
- Часть 2: хороший инструмент, который поможет вам создать красивый дизайн веб-сайта
7 красивых дизайнов веб-сайтов, которые вас вдохновят
Вот список из семи отобранных нами вариантов, из которых вы можете черпать вдохновение для нескольких факторов, которые необходимо учитывать при разработке веб-сайта.
1. Morgan Stanley
Первый вариант из списка красивых дизайнов веб-сайтов, который вдохновляет вас на создание лучшего веб-дизайна, — это веб-сайт Morgan Stanley, который представляет собой веб-сайт поставщика услуг и управления финансами. С помощью их веб-сайта основной мотив состоит в том, чтобы сообщить людям, насколько хороши их услуги и как они могут на них положиться.
Таким образом, чтобы укрепить доверие между своими клиентами, разработчику этого веб-сайта удалось интегрировать реальную статистику своих предыдущих клиентов на главной странице веб-сайта. После того, как вы посетите сайт, вы сможете заметить высококачественное изображение вверху, на котором показано, что они имеют дело с проблемами и решают их с помощью стратегий и записей, основанных на доказательствах.
Прокручивая веб-сайт вниз, мы сможем найти различные разделы, такие как «Чем мы занимаемся?» и «Реальные обзоры». Наряду с этим, наконец, вы получите кнопку призыва к действию для подписки на рассылку новостей.
2. Boosted
Здесь у нас есть следующий вариант из списка, который принадлежит компании Boosted, занимающейся разработкой электрических скейтбордов. Если вы пытаетесь найти вдохновение для красивого дизайна веб-сайта, этот веб-сайт для вас. Посетив этот веб-сайт, вы заметите, что они разработали четкий брендинг своих продуктов, используя высококачественное изображение продуктов в верхней части главной страницы.
Не только это, они также выбрали цветовую схему темы на основе цветов своего продукта. С помощью которого они связывают весь веб-сайт со своими продуктами и услугами, поэтому этот небольшой шаг очень помогает повысить коэффициент конверсии.
В верхней части вы сможете увидеть все виды товаров и аксессуаров, предлагаемых компанией Boosted. В этом разделе посетители смогут сделать выбор и купить товары.
3. Wozber
В третьем варианте у нас есть веб-сайт Wozber с привлекательным дизайном. Вы не только сможете заметить отличную графическую интеграцию на сайте, чтобы он выглядел еще лучше?
Это веб-сайт для создания резюме, поэтому кнопка призыва к действию размещена только вверху. Пользователям просто нужно нажать на кнопку для создания своего резюме и заполнения всех деталей. Но как только вы посмотрите на их контент, вы влюбитесь в него, вы сможете заметить, что они очень усердно работали над дизайном своего веб-сайта, но при этом они не оставили позади контент.
Нам понравился дизайн их веб-сайта, потому что они показали несколько названий компаний, таких как Google и другие. Следовательно, люди из этих компаний использовали Wozber, что является прекрасным способом продвижения вашего бизнеса.
4. Opus Grows
Здесь у нас есть фантастический и красивый вариант веб-дизайна для бизнеса по производству и продаже органической почвы, с помощью которого пользователи могут эффективно выращивать растения. Посетив этот веб-сайт, вы заметите, что он выполнен с использованием естественных цветовых схем, поэтому их работа и дизайн веб-сайта могут быть связаны друг с другом.
В верхней части своей домашней страницы они добавили высококачественное изображение растений, с помощью которого они хотят изобразить лучший рост растений на органической почве. Мало того, вы найдете CTA только на картинке, где написано Shop Soils.
С помощью которого пользователи могут ознакомиться со всеми доступными опциями и сделать покупки для себя. Прокрутив немного вниз, вы заметите, что они использовали графические интеграции, такие как видео и все такое, чтобы люди знали о своих продуктах.
Прокрутив немного вниз, вы заметите, что они использовали графические интеграции, такие как видео и все такое, чтобы люди знали о своих продуктах.
5. Zero Financial
Следующий вариант из списка красивых дизайнов веб-сайтов, который вас вдохновит, — это Zero Financial, веб-сайт, помогающий финансам, и одна вещь, которую вам нужно узнать об этом веб-сайте, это то, что они имеют кристально четкие термины. и условия для их работы, а также то, что у них есть четкий дизайн сайта, который выглядит потрясающе и связан с их работой.
Прокрутив вниз, вы увидите их услуги; они использовали впечатляющий способ демонстрации различных карт, доступных с графической интеграцией. Они также заявили, как их услуги могут помочь пользователям эффективно экономить больше денег, что является необычным подходом и дополнением к дизайну веб-сайта для завоевания доверия между пользователями.
Они также добавили изображения своего приложения для смартфонов, которые помогут посетителям узнать об их приложении. Следовательно, он продвигал их приложение, не прилагая никаких дополнительных усилий.
Следовательно, он продвигал их приложение, не прилагая никаких дополнительных усилий.
6. CAP HPI
CAP HPI — это веб-сайт, с помощью которого вы можете эффективно просматривать широкий спектр данных об автомобиле. Следовательно, это было причиной, по которой разработчики хотели сделать дизайн веб-сайта и простым в использовании,
Более того, это причина, когда вы посещаете этот веб-сайт; вы сможете получить все продукты и услуги в одном месте. Благодаря этому посетители смогут узнать обо всех услугах, предоставляемых CAP HPI, только с первого взгляда.
Одним из важных моментов является то, что этот сайт наполнен соответствующим количеством анимации и графики, которые улучшают общий вид этого сайта. Мало того, вы также сможете найти их номер и другие контактные данные непосредственно на сайте.
7. Quiver
Теперь мы рассмотрим последний вариант из списка красивых дизайнов веб-сайтов, и это веб-сайт Quiver. Это безопасная и надежная платформа для делового общения. Следовательно, при разработке своего веб-сайта разработчики имели в виду одно: посетители должны чувствовать, что наши услуги в конечном итоге безопасны и надежны.
Следовательно, при разработке своего веб-сайта разработчики имели в виду одно: посетители должны чувствовать, что наши услуги в конечном итоге безопасны и надежны.
Они использовали впечатляющий шаблон со светлой цветовой гаммой, которая улучшает общий вид. Вы также сможете обнаружить, что дизайн, цветовая схема и другие дополнения делают этот веб-сайт более удобным в использовании и надежным.
Хороший инструмент, который поможет вам разработать красивый дизайн веб-сайта
Как мы уже говорили выше, мы собираемся поговорить об одном из наиболее эффективных инструментов, которые могут помочь вам создать красивый дизайн веб-сайта: Wondershare Mockitt. С помощью этого инструмента вы сможете воспользоваться множеством функций и преимуществ, давайте рассмотрим их по порядку:
Попробуйте бесплатно
- Вы сможете разрабатывать высокоэффективные дизайны и шаблоны веб-сайтов. В пакете вы получите несколько встроенных опций, которые вы можете использовать.

