20+ трендов и стилей в дизайне фона 2022
Одно из самых важных решений, которое следует принять, когда вы только приступаете к работе над новым дизайном, — каким будет фон. Однотонным, нейтральным, с трендовыми деталями, например, геометрическими фигурами, градиентами, текстурами? Классный фон может поднять проект на совершенно новый уровень.
Когда вы работаете над дизайном фона, важно учитывать последние тенденции. Модный фон показывает, что перед пользователями современный сайт с актуальным контентом. Кроме того, становится понятно, что вы думаете об их потребностях и по максимуму используете инструменты, которые делают опыт взаимодействия более удобным и приятным.
Так как же создать классный фон? Мы представляем вам список трендов и стилей, в котором вы точно найдете что-то подходящее для своего следующего проекта.
1. Еле заметные фигуры
ИсточникДеликатные геометрические фигуры, расположенные позади других элементов интерфейса, могут стать отличным дополнением к вашему дизайну. Тонкие линии и ненасыщенные цвета смотрятся оригинально и не отвлекают внимание от других более важных элементов сайта.
Тонкие линии и ненасыщенные цвета смотрятся оригинально и не отвлекают внимание от других более важных элементов сайта.
Вы можете сделать это решение еще эффектнее, если будете единообразно использовать геометрические фигуры на всех страницах. Главное, следите за тем, чтобы форма и стиль соответствовали контенту.
Не бойтесь экспериментировать, например, переворачивать объекты, тестировать разные оттенки и добавлять простые анимационные эффекты. Ваша задача — сделать так, чтобы дизайн вызывал у аудитории нужные ощущения, а дополнительные элементы на фоне сделают его только интереснее.
Хороший пример
Узоры Simple Line Handdrawn Patterns состоят из тонких линий, которые идеально вписываются в этот дизайн-тренд. Поиграйте с размерами и расположением, чтобы заставить их работать на вас.
2. Многослойные фоновые изображения
Мы сами не ожидали увидеть этот тренд в нашем списке — слой с фотофоном за другими объектами, включая текст, изображения или видео.
Как правило, речь о широкоформатных, простых для восприятия изображениях, поверх которых размещается контент сайта. Они работают лучше всего, когда предоставляют пользователям дополнительную информацию, помогающую им понять, о чем идет речь на сайте. Проблема заключается в том, что, если такой фон недостаточно хорошо продуман, дизайн может получиться перегруженным.
Ищите изображения, которые легко затемнить или сделать бледнее, и контент, понятный с первого взгляда. Как правило, сюда лучше всего подходят фотографии, соответствующие общей цветовой палитре сайта, и включающие много свободного пространства, переходящего из одной части фона в другую.
Хороший пример
Beautiful Seascape (красивый морской пейзаж) — пример эффектного фотофона, который станет отличной основой для контента. При необходимости цвета можно приглушить.
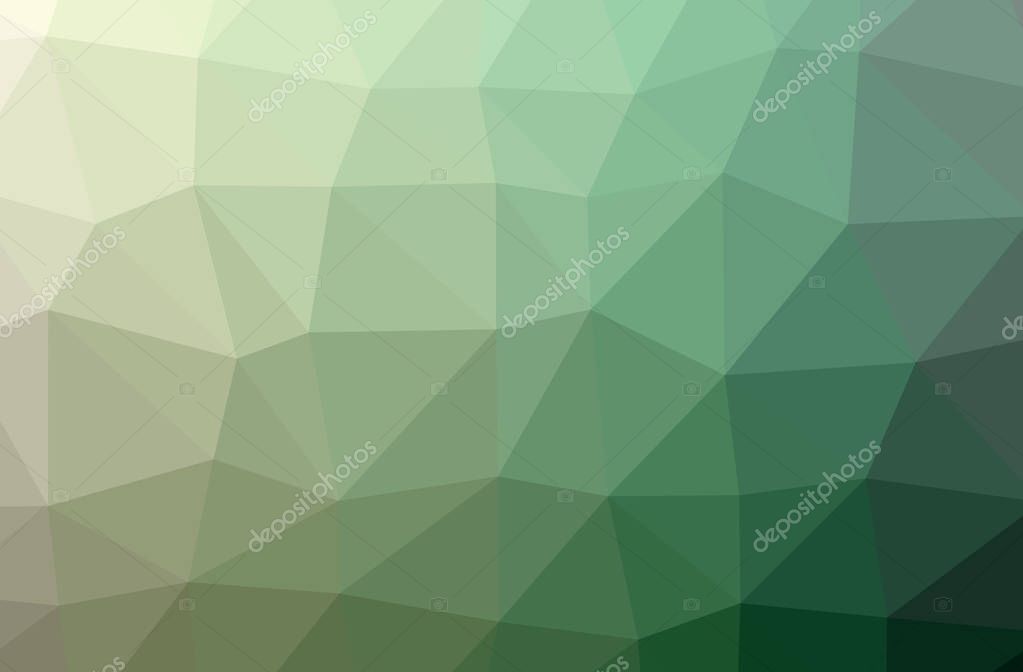
3. Трехмерное пространство
ИсточникТрехмерные фоны привлекают пользователей, потому что они выглядят и ощущаются как нечто реальное. Пользователи практически могут погрузиться в дизайн и стать частью того, что они видят на экране, и в этом есть свое очарование.
Пользователи практически могут погрузиться в дизайн и стать частью того, что они видят на экране, и в этом есть свое очарование.
Современные 3D-фоны — это не просто тени и формы, которые создают глубину. Они также включают анимацию и текстуры, благодаря чему выглядят более реалистично.
Чтобы 3D-фон получился по-настоящему крутым, он должен быть либо правдоподобным, то есть воспроизводить реальность, либо же полностью неправдоподобным, то есть выглядеть как нечто воображаемое. Здесь есть тонкая грань, поэтому для того чтобы сделать все правильно, нужна практика.
Хороший пример
Abstract 3D Background (абстрактный 3D-фон) сочетает в себе глубину и движение, что создает потрясающий эффект. Вы также можете сделать свой трехмерный фон динамичным, но нужно действовать осторожно, чтобы результат не вызывал головокружение.
4. Наложение элементов друг на друга
ИсточникТеперь не обязательно размещать элементы фона и переднего плана на расстоянии друг от друга. Их слияние создает удивительную глубину, эффект трехмерного пространства (как показано выше) и помогает пользователям почувствовать себя частью дизайна.
Их слияние создает удивительную глубину, эффект трехмерного пространства (как показано выше) и помогает пользователям почувствовать себя частью дизайна.
Этот тренд продолжает общую тенденцию к слиянию иллюстраций и реальных изображений, которую мы наблюдали в 2020 и 2021 годах. Сейчас в подобных композициях чаще используются геометрические фигуры и яркие цвета в сочетании с фрагментами изображений, что позволяет создавать менее мультяшный визуал.
Яркие цвета, дополнительные детали, а также тени и другие способы создания эффекта глубины помогают сделать эти дизайны еще интереснее.
Хороший пример
Background Abstract Landing Page (лендинг с абстрактным фоном) — отличная отправная точка для создания описанного эффекта. Чтобы получить правильное наложение форм и элементов, начните с фона, добавьте фигуры, которые вам нравятся, а затем изображения.
5. «Жидкие» фоны
Источник«Жидкие» фоны выглядят очень эффектно, именно поэтому их популярность постоянно растет.
Вы можете встретить одно из следующих решений:
- Изображение жидкости, поверх которого размещены другие элементы
- Текучая, струящаяся анимация на фоне
Оба варианта выглядят привлекательно, и даже статичный фон создает ощущение движения. Что касается анимации — когда жидкость плавно течет по экрану, это часто оказывает успокаивающее действие.
Хороший пример
Набор Liquid Backgrounds (“Жидкие” фоны) включает фоны в высоком разрешении в нескольких расцветках. Каждый из них имеет интересную текстуру и выглядит отлично как в насыщенном, так и в приглушенном виде.
6. Фото с оверлеем
ИсточникКажется, что фоновые изображения никогда не устареют. Дизайнеры постоянно экспериментируют, пытаясь добавить контраст с помощью оверлеев и эффектов, которые собирают композицию воедино.
Существует много разновидностей оверлеев — они могут занимать весь экран или только его часть, добавлять цвет и другие элементы дизайна поверх изображений.
Ключ к созданию эффектного фона-оверлея — использовать достаточное количество цвета, чтобы элементы переднего плана оставались хорошо видимыми, но при этом не скрывать фон слишком сильно.
Хороший пример
Набор Epic Photo Overlays включает несколько трендовых оверлеев, которые одновременно затемняют изображения и создают сказочные эффекты. (Такие решения популярны в социальных сетях и начинают все чаще встречаться в веб-проектах).
7. Насыщенный полупрозрачный слой
ИсточникВ отличие от предыдущего этот тренд заключается в использовании насыщенного цветного полупрозрачного слоя поверх изображения или видео. Хотя такой эффект создает большой контраст с элементами на первом плане, он делает фоновое изображение практически неразборчивым.
Именно этого и пытается добиться дизайнер с его помощью. Подход лучше всего работает в тех случаях, когда фоновое изображение не играет особой роли и служит преимущественно для создания дополнительной текстуры, чтобы фон не был сплошным цветовым блоком.
Будьте осторожны, выбирая изображения или видео. Они должны сливаться с фоном и быть не настолько интересными, чтобы люди пытались их рассмотреть и понять.
Хороший пример
Шаблон APPO 3.0 предназначен для презентаций, но он отлично демонстрирует, каких результатов можно добиться с помощью цветного полупрозрачного слоя. Сделайте цвет или градиент более насыщенным, чтобы выделить текст и другие элементы на переднем плане.
8. Акварель
Акварельные фоны — новый взгляд на иллюстрации в дизайне сайтов. Этот тренд включает все изображения, которые имеет такую текстуру, будто нарисованы от руки.
Что хорошо в акварели — и, вероятно, именно это делает ее популярной — так это то, что этот стиль обладает определенной мягкостью, которой не хватает некоторым более грубоватым фонам. Кроме того, акварель смотрится аутентично, благодаря чему контент, который собирается изучить пользователь, воспринимается как уникальный.
Наконец, акварель выглядит необычно. А именно такую нотку стремятся все чаще придать своим проектам многие современные дизайнеры.
Хороший пример
Watercolor Backgrounds with Modern Shapes (акварельные фоны с современными формами) сочетают в себе несколько трендов — акварельные текстуры и геометрию. Результат получился потрясающим. Этот набор точно поможет вам создать множество интересных проектов.
9. Полноэкранное видео
Видео уже несколько лет является одним из популярных элементов дизайна, но теперь в тренде полноэкранные видеофоны.
Отзывчивые формы позволяют дизайнерам масштабировать видео таким образом, чтобы оно заполняло весь экран. Как в примере выше, речь обычно идет о минимальном количестве эффектов и дополнительных деталей.
Почти кинематографический опыт привлекает пользователей. Если вы правильно подберете видеоролик, они не смогут от него оторваться. Чтобы сделать такой фон максимально эффектным, поищите видео, в котором много движения и действия.
Возможно, вы никогда не думали о тексте как об элементе фона, однако он может быть таковым.
Крупные надписи, набранные выразительным шрифтом, обычно окружены изображениями или даже захватывают все пространство.
Скорее всего, это один из самых сложных способов оформления фона, поскольку вам необходимо найти баланс между шрифтом, изображениями и отзывчивостью, сохраняя при этом читабельность.
Хороший пример
Boxer — причудливый брусковый шрифт, который благодаря толстым линиям идеально подходит для фонов.
11. Ненавязчивые текстуры
ИсточникДеликатные фоновые текстуры могут добавить проекту глубину и объем.
Существует множество разных текстур, но, похоже, самыми популярными являются крапинки (чаще всего белые) на однотонном фоне.
Такие текстуры делают фон шероховатым и создают ощущение, что дизайн немного не идеален. Самое приятное, что этот тренд сочетается практически со всем, и вы даже можете комбинировать его с остальными трендами из списка. (В примере выше использованы и видео, и текстура).
Хороший пример
Procreate Texture Brushes (текстурные кисти для Procreate) — классный набор ненавязчивых песчаных текстур для пользователей iPad-приложения.
12. Анимация наведения
ИсточникКто сказал, что фоновые изображения должны быть статичными?
Продуманная анимация наведения добавляет фону нужное движение. Этот метод работает с фотографиями, иллюстрациями и даже узорами или текстурами.
Весь фокус в том, чтобы неожиданно удивить и впечатлить пользователя. Пока анимация наведения не появится, пользователи даже не подозревают о ее существовании.
Чтобы использовать этот тренд по максимуму, создайте едва уловимое движение. В приведенном выше примере изображение немного подпрыгивает при наведении.
13. Многослойные, сюжетные иллюстрации
ИсточникЕще одна тенденция, которая постоянно меняется и развивается, — иллюстрации. Хотя дизайнеры уже давно используют их при создании фонов, теперь изображения стали более сложными, многослойными и даже анимированными.
Некоторые иллюстрации притягивают взгляд и запоминаются. Сложность в том, что подобные фоны могут быть наполнены деталями, поэтому вам придется тщательно планировать расположение и оформление других элементов.
Иллюстрация в примере выше практически идеальна. Благодаря расположению, а также незатейливым анимационным эффектам, она хорошо дополняет текст и остальной дизайн.
Хороший пример
Creative Flat Design Business Concept — модная плоская иллюстрация. Цветовая палитра и стиль довольно универсальны. На сайте вы найдете множество других похожих иллюстраций этого автора.
14. Цветовые блоки
Источник“Color-blocking” (дословно переводится как “создание цветовых блоков”) — тренд, который выходит за рамки одной дисциплины. Вы найдете его в моде, домашнем декоре, дизайне веб-сайтов.
Этот подход отлично работает при оформлении фонов, так как позволяет получать яркие и, благодаря многослойности, визуально интересные решения. Вы можете использовать разные сочетания цветов (что здорово для брендов), а создать подобный фон совсем не сложно.
Добавьте слой с ярким или светлым фоном, а затем второй «фон» другого цвета. Это можно увидеть на примере сайта портфолио выше: белый фон и отдельные элементы в синих прямоугольниках.
15. Цвета из плоского дизайна
ИсточникОдин из аспектов плоского дизайна, который никогда не терял популярности, — цвета. Сейчас они возвращаются в качестве фонов.
Речь не только о выборе более смелых оттенков, но и о том, чтобы использовать их “плоско”. Никаких градиентов, никаких переходов, просто однотонный фон.
Поверх таких фонов зачастую располагаются реалистичные изображения. Иногда они имеют рамки или еще один фон позади для для создания глубины. (Вы можете увидеть этот эффект в примере выше: белая окантовка вокруг бежевого фона с изображением на переднем плане).
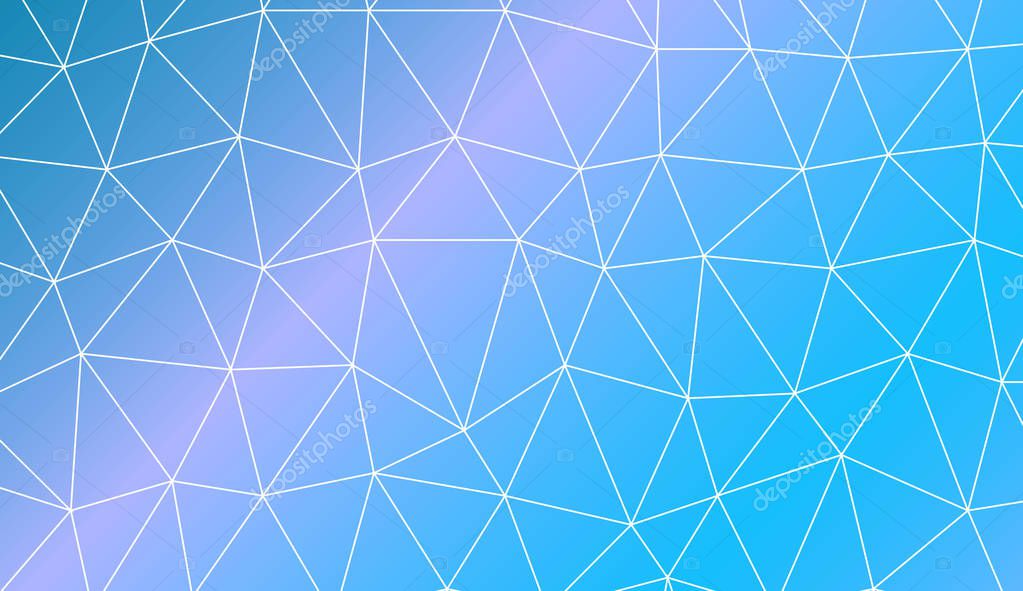
16. Геометрические фигуры
ИсточникКруги, многоугольники и другие геометрические фигуры — важная часть дизайна фонов.
Они могут напоминать о детстве или просто быть забавной альтернативой всем плоским одноцветным фонам, которые были в моде раньше. Чтобы геометрия выглядела современно, придерживайтесь однотонной цветовой палитры и используйте контрастные элементы, которые позволят использовать фон по максимуму.
Такие фоны могут быть довольно броскими, как в примере выше, или иметь приглушенную цветовую палитру с деликатными оттенками.
Хороший пример
Набор Linear Shadow Backgrounds включает 10 больших и маленьких геометрических фигур с интересными цветами и градиентами.
17. Линейные узоры
ИсточникОт тонких кривых до жирных штрихов, линейные узоры становятся все более популярным элементом фона.
Линии работают благодаря тому, что они имеют то или иное значение. Лучшие линейные узоры помогают привлечь внимание пользователя и направляют его взгляд от одного визуального элемента к другому. Пример — линейный узор выше.
Линейные узоры бывают крупными или миниатюрными, и оба варианта выглядят эффектно — какую опцию выбрать, зависит лишь от целей вашего проекта.
Хороший пример
Набор Engraved Vector Patterns включает 16 повторяющихся узоров для фона. Здесь есть варианты на любой вкус, в том числе прямые, изогнутые линии и блоки. (Повторяющиеся узоры хороши тем, что вам не нужно беспокоиться о «швах» в местах их соединения).
18. Градиенты
ИсточникЕсли вы похожи на меня, то вы один из тех дизайнеров, которые по-настоящему любят градиенты. (Мне они никогда не надоедают).
Этот тренд очень гибкий: речь идет и о простых цветных градиентах, и о тех, которые накладываются поверх изображения / видео, и даже об анимированных градиентах, которые меняют цвет или будто “плавают” по вашему дизайну.
С таким количеством вариантов вы точно сможете найти то решение, которое будет работать с вашей цветовой палитрой и лейаутом.
19. Пузырьки и блобы
ИсточникХотя пузырьки и блобы (органические формы — пятна, капли) могут напоминать геометрические фигуры, они отличаются тем, что часто находятся в движении, а сами формы довольно несовершенны.
Обычно их используют одним из двух способов:
- Фон с пузырьками или блобами, которые выполняют исключительно декоративную функцию и добавляют в дизайн немного цвета.
- В качестве “фоновых” элементов переднего плана (как в примере выше).
 Пузырьки и блобы часто перемещаются по экрану и создают эффект многослойности, но фактически остаются «фоновыми элементами», поскольку их роль ограничена лишь тем, что они помогают привлечь внимание пользователя.
Пузырьки и блобы часто перемещаются по экрану и создают эффект многослойности, но фактически остаются «фоновыми элементами», поскольку их роль ограничена лишь тем, что они помогают привлечь внимание пользователя.
Хороший пример
Vintage Bubble Backgrounds — это 10 реалистичных “выцветших” изображений с пузырьками.
20. Текстура дерева
ИсточникФоны с древесной текстурой пользуются популярностью при оформлении фотографий товаров и сюжетных дизайнов.
И в том, и в другом случае результат получается отличным, поскольку текстура дерева выглядит натурально и не плоско. Она смотрится интересно, но не слишком перегружает визуал и позволяет привлечь внимание пользователей к основному объекту или объектам.
Чтобы использовать такой фон максимально эффективно, старайтесь подбирать цвет древесины и ширину досок таким образом, чтобы они соответствовали элементам переднего плана. Не размещайте элементы в «щелях» между досками.
Хороший пример
Набор Wooden Backgrounds включает 10 изображений с разными цветами и освещением шириной более 3 000 пикселей.
21. Белый + серый
ИсточникТренд на светлые, бело-серые, фоны остается актуальным. Эти простые и удобные фоны берут свое начало в минимализме. Они обеспечивают достаточное количество свободного пространства и контраста для других элементов на экране.
Большинство бело-серых фонов включают те или иные интересные детали, например, бледный градиент, тени, отделяющие элементы переднего плана, какой-то узор или текстуру.
Хороший пример
Набор Showcase Backgrounds состоит из 12 светлых фонов. Цветовая гамма включает только белый и бледно-серый, благодаря чему они отлично вписываются в любую композицию и оттеняют элементы переднего плана.
Заключение
Вдохните в старый дизайн новую жизнь с помощью нового фона. Такая простая манипуляция поможет вам быстро освежить проект.
Поищите что-то трендовое, чтобы придать дизайну более современный вид. Вы можете скачать и использовать любой из примеров, приведенных в статье.
Фон в дизайне сайтов и приложений
Фон—неотъемлемая часть сайта или приложения. Если он однотонный и не яркий, пользователи не придают ему значения и даже не замечают. Тем не менее продуманный фон улучшит общее впечатление о продукте, например, правильно подобранный контрастный цвет привлечет внимание, а изображение дополнит впечатления от текста.
Если он однотонный и не яркий, пользователи не придают ему значения и даже не замечают. Тем не менее продуманный фон улучшит общее впечатление о продукте, например, правильно подобранный контрастный цвет привлечет внимание, а изображение дополнит впечатления от текста.
В некоторых случаях продукт хорошо выглядит просто с белым фоном. Но часто стоит задача отделить блоки друг от друга и/или акцентировать внимание на каком-то из них.
Каким может быть фон:
- Однотонный фон
Яркий однотонный фон—хороший способ привлечь внимание к блоку, если правильно его подобрать, он обеспечит хороший контраст с текстом, привлекая к нему больше внимания.
Однотонный фон может быть неяркий, еле заметного оттенка, чтобы визуально разделить блоки.
Убедитесь, что цвета подходят к отрасли или используйте цвет фирменного стиля, если он есть. То же самое можно отнести и к градиентам.
Одноцветный контрастный фон разделяет блоки на сайте lalalab.ru
- Градиент
Градиенты визуально привлекательны и практичны: их можно использовать как самостоятельный элемент, сделать из цветов фирменного стиля, а можно наложить на фото.
Притягивающий взгляд градиентный фон на сайте mobirise.com
- Фото
Красивые фотографии отлично подойдут, чтобы передать атмосферу и идею, усилить впечатление от текста.
Важно, чтобы фото было хорошего качества, а текст на нем легко читался. Избегайте фотографий, перегруженных множеством мелких деталей, на их фоне текст потеряется. Для усиления контраста между фото и текстом фотографию можно осветлить или затемнить.
Фото в качестве фона на сайте discoverireland.ie передает атмосферу путешествий
- Элементы фирменного стиля
Использование элементов фирстиля позволит подчеркнуть единство стиля, произведет впечатление аккуратного и точно выверенного продукта, где каждая деталь на своем месте.
Фон с элементом фирменного стиля на сайте medatrium.ru
Тематический паттерн на сайте туристической компании russiadiscovery.ru
- Текстура
Правильно подобранный текстурный фон подчеркнет специфику продукта и добавит ему уникальности. Не забывайте о том, что текст на таком фоне должен хорошо читаться.
Текстура рваной бумаги на сайте davidboylecpg.com выделяет блок с CTA
- Анимация
Если вы хотите привлечь внимание пользователя к нужному блоку, используйте анимацию. Движение на фоне статичного сайта будет сразу замечено.
Анимация на сайте kikk.be/2020
Выводы:
-
Яркий однотонный фон или градиент привлекает внимание к блоку, неяркий, еле заметный однотонный оттенок можно использовать, чтобы визуально разделить блоки.

-
Красивые фотографии отлично подойдут, чтобы передать атмосферу и идею, усилить впечатление от текста.
-
Элемент фирменного стиля на фоне позволит подчеркнуть единство стиля.
-
Фон с паттерном или текстурой акцентирует внимание на специфике продукта.
-
Анимация привлечет внимание к определенному блоку.
Скачать HD-фоны на Unsplash
Более 900 фоновых изображений для веб-сайтов: Скачать HD-фоны на UnsplashИсследовать › Фоны › Приложение › Веб-сайт
Ищете красивые изображения для своего веб-сайта? Unsplash позаботился о вас. Найдите идеальный фон для веб-сайта из нашей огромной коллекции изображений профессионального качества. Каждый можно использовать бесплатно!
Животные фоныХудожественные фоныЦветные фоныМилые фоныПрирода фоны
Скачать бесплатно фоновые изображения для сайта
rawkkim
korearicoh gr3rawkkim
zana pq
erbiliraqHd городские обои
–––– –––– –––– – –––– ––––– –– ––– –––– – – –– ––– –– –––– – –.
Muskroom
TowerarquitectureBuilding
Plantminimalhd Белые обои
Hunter SO
Фоновое изображение Имагамсновное0002 algeriatrackSports images
Aiman Ibrahim
maldiveswavesBeach backgrounds
Nima Sarram
denvercousa
Patrick Hendry
Hd wallpapersoutdoorsMountain images & pictures
Lance Reis
stylecalos angeles
lhon karwan
facelonelynesshand in hand
VD Photography
indiasuratgujarat
Tino Rischawy
asturiaswaterdogfunny dog
Hai Nguyen
Phu yenphuyensummer Images & Pictures
Thinh Nguyen
People Images & Picturesfemaleadult
Anita Austvika
Rose Images Fostalal
Alizmi
. canadaabkananaskis –––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
корейский gr3rawkkim
towerarquitecturebuilding
Hq background imagesSnow backgroundsjoshua tree
algeriatrackSports images
denvercousa
stylecalos angeles
indiasuratgujarat
phu yenphuyenSummer images & pictures
spaintoledospain city
canadaabkananaskis
erbiliraqHd city wallpapers
plantminimalHd white wallpapers
Природа фотошвейцарияlaax gr 2
мальдивыВолныФоны пляжа 9OTplpaperSoutDoorsMountain Images & Pictures
FacelonEnsynesshand in Hand
AsturiaSwaterdogfunny Dog
Images и Picturesfemaleadult
Rose Imagesplower Imagespetal
HD Pattern Wallpapertureture Foanleshandrail
HD Pattermextextureture. –– – –––– –– – –– –––– – – –– ––– –– –––– – –.
korearicoh gr3rawkkim
растениеминимальныйHd белые обои
Природа фотошвейцарияlaax gr 2
denvercousa
facelonelynesshand in hand
Rose imagesFlower imagespetal
canadaabkananaskis
erbiliraqHd city wallpapers
algeriatrackSports images
Hd wallpapersoutdoorsMountain images & pictures
indiasuratgujarat
phu yenphuyenSummer images & pictures
Hd pattern wallpapersTexture backgroundshandrail
башняархитектураздания
Hq фон фотоСнег фоныдерево Джошуа
maldiveswavesBeach backgrounds
stylecalos angeles
asturiaswaterdogfunny dog
Изображения и фотографии людейfemaladult
spaintoledospain city
Просмотр премиальных изображений на | Скидка 20% на iStock
Unsplash
Красивые бесплатные изображения, подаренные самым щедрым сообществом фотографов в мире. Лучше, чем любые бесплатные или стоковые фотографии.
Лучше, чем любые бесплатные или стоковые фотографии.
- О
- Блог
- Сообщество
- Join the team
- Developers/API
- Press
- Help Center
Product
- Explore
- Unsplash Awards
- Unsplash for Education
- Unsplash for iOS
- Apps & Plugins
Popular
- Фоны
- Бесплатные изображения
- Бесплатные стоковые фото
- Картинки с днем рождения
- Классные фото
- Картинки природы
- Черный фон
- White Backgrounds
- Textures
- Desktop Backgrounds
Wallpapers
- HD Wallpapers
- 4k Wallpapers
- iPhone Wallpapers
- Cool Wallpapers
- Cute Wallpapers
- Live Wallpapers
- PC Wallpapers
- Black Wallpapers
- Обои для iPad
- Обои для рабочего стола
- Политика конфиденциальности
- Условия
- Безопасность
- Значок TwitterСкрыть Twitter
- Значок FacebookСкрыть Facebook
- Значок InstagramСкрыть Instagram
10 красивых фонов для вашего веб-сайта
Фон — это первое, что пользователи видят на вашем сайте.
Если вы хотите усилить индивидуальность своего бренда с помощью современный и уникальный фон веб-сайта дизайн, учиться у лучших и идти в ногу с тенденциями — это один из способов добиться успеха.
Вот некоторые из привлекательных тенденций дизайна фона на 2021 год:
- анимация, микроанимация и микровзаимодействия;
- с использованием основных цветов и плоских цветов для фона и графики веб-сайтов;
- экспериментирует с пастельными, неоновыми и насыщенными цветами;
- двухцветных и градиентных фона;
- простота и минимализм.
В любом случае, одна картинка стоит тысячи слов. И у нас есть не одна, а десять самых популярных фоновых идей, которые также легко воссоздать без каких-либо навыков веб-дизайна.
Кстати, некоторые из этих потрясающих красивых фонов были созданы с помощью Weblium. Это простой в использовании конструктор сайтов, в котором вы можете экспериментировать с несколькими типами фона, шаблонами и многим другим — совершенно бесплатно!
Создайте свой красивый сайт бесплатно
Содержание
Красивые фоновые примеры и идеи Тренер по взаимоотношениям: Бесплатный красивый шаблонПосмотреть Демо Демо
. идея красивого фонасайт: https://profilm.ru/
Видеофоны существуют уже давно, и сегодня веб-дизайнеру требуется нечто большее, чем просто размещение видеоклипа на петля, чтобы произвести впечатление на кого-либо. Эта студия видеопроизводства преуспела — они собрали гипнотическую последовательность богатых визуальных эффектов, а затем смягчили их тонким эффектом зернистой пленки, добившись идеального баланса между игривостью и утонченностью.
Веб -сайт: https://insidetehead.co
Что отлично относится к . Проще говоря или
. с абсолютной свободой для экспериментов. Вы можете примерить различные высококачественные изображения, модные цвета, узоры, фото или видео фоны в один клик. Такое простое решение не только позволяет вам каждый раз обновлять внешний вид веб-сайта, но также помогает найти дизайн, который лучше всего отражает ваш бренд и обеспечивает наибольшую конверсию.
В цифровой истории «В голове» великолепные полноэкранные изображения служат визуальной поддержкой каждой главы. Немного анимации добавляет еще одно измерение к статическим иллюстрациям. Вы можете адаптировать эту идею и добавить красивые фоны, выполненные в едином стиле, в каждый раздел вашего сайта, чтобы сохранить единое ощущение и настроение.
Достоинство, разрушение и защита: красивый красочный фонПосмотреть демо
Яркие, сочные цвета продолжают набирать популярность в веб-дизайне. На веб-сайте «Достоинство, деконструкция и защита» яркие цвета объединены мастерски и с чувством меры. Чередование блоков контента, окрашенных нейтральными и акцентными цветами, создает визуальный ритм и привлекает внимание к важному. Насыщенный малиновый оттенок, использованный для обложки, делает фотографию по-настоящему эффектной.
На веб-сайте «Достоинство, деконструкция и защита» яркие цвета объединены мастерски и с чувством меры. Чередование блоков контента, окрашенных нейтральными и акцентными цветами, создает визуальный ритм и привлекает внимание к важному. Насыщенный малиновый оттенок, использованный для обложки, делает фотографию по-настоящему эффектной.
Используйте этот шаблон бесплатно 🚀
Codigo: простая идея фонасайт: https://www.codigo.co/
Вот еще одна заметная тенденция — простота . Нет текстур. Никаких шаблонов. Нет накладок . Что может быть проще, чем заливка фона одним цветом?
Это как если бы веб-дизайнеры собрались вместе и решили: «Ага, мы перепробовали все инструменты Illustrator. Отныне это будет ведро с краской».
Потому что никто не спорит, что цвета красивые. А иногда им не нужны никакие улучшения, чтобы отправить мощное сообщение. Цифровое агентство Codigo подтверждает этот аргумент, используя сплошной красный и белый фон на всем веб-сайте. И посмотрите, эти простые цвета творят с ними чудеса!
И посмотрите, эти простые цвета творят с ними чудеса!
One Theory: шаблон фона с легкой текстурой
Просмотреть демонстрацию
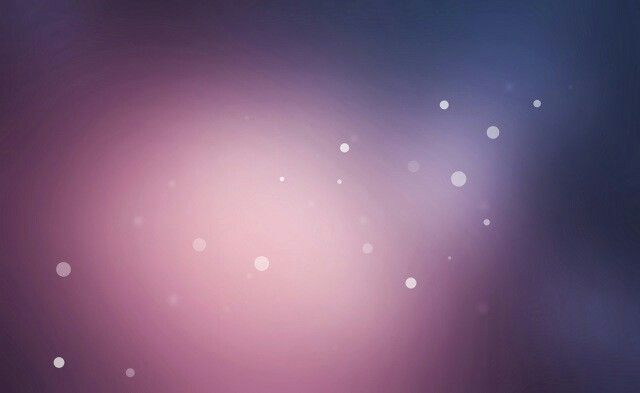
Приглушенный фон с тонкой текстурой/узором — разумный выбор, когда вы хотите привлечь внимание к контенту. Пастель красивый фон дополняют то, что ваш бренд может показать или предложить, вместо того, чтобы затмевать все вокруг.
Компания по производству органических средств по уходу создает ауру чистоты, спокойствия и мягкости, которую покупатели ожидают от своей продукции, выбирая подходящее оформление. Они выбрали спокойный, нежный оттенок розового и тут и там добавили несколько цветочных декоративных элементов.
Используйте этот шаблон бесплатно 🙂
Panache: минималистский фонВеб -сайт: https://panache.fr/
902
. мода – никогда не выходит из моды. И знаете, почему вы не видите так много сайтов с минималистичным дизайном? Потому что в случае подхода «меньше значит больше» к визуальному контенту все остальное, кроме фона, должно быть безупречным — макет, типографика, цветовая схема и т. д.
И знаете, почему вы не видите так много сайтов с минималистичным дизайном? Потому что в случае подхода «меньше значит больше» к визуальному контенту все остальное, кроме фона, должно быть безупречным — макет, типографика, цветовая схема и т. д.Целевая страница графического агентства использует весь арсенал дизайнерских приемов, от нестандартных шрифтов и экспериментов с макетами до эффектного сочетания цветов и анимации с помощью прокрутки. Минималистичные геометрические формы и узоры объединяют все эти смелые и несколько противоречивые дизайнерские находки в единое целое.
Если вам нравятся геометрические фигуры в дизайне веб-сайта , у нас есть еще более удивительные фоны с оригинальным подходом к этой тенденции для вас!
Likely Story: яркий розово-голубой фонвеб-сайт: https://likely-story.co.uk
это отлично подходит для дизайна веб-сайтов. Этот веб-сайт брендингового агентства использует надежный подход, вдохновленный плоским дизайном. Для их фона они сочетают броские, смелые оттенки розового и синего, которые говорят о разрушительном творчестве.
Для их фона они сочетают броские, смелые оттенки розового и синего, которые говорят о разрушительном творчестве.
веб-сайт: https://designers.snowqueen.ru/
Градиенты и цветовые переходы в последнее время стали популярной техникой веб-дизайна благодаря Spotify и Instagram, которые положили начало тренду. А пастельные оттенки легче всего смешать в идеальную смесь. Этот веб-сайт идет немного дальше, чем просто смешивание нескольких цветов — он использует отличный оптический трюк с плавным изменением цвета фона от одного к другому при прокрутке.
Агентство веб-дизайна: красивый фоновый шаблонПросмотр демонстрации
Используйте этот шаблон бесплатно 🙂
. //webarts.com.ua/ Как и любое видео с автозапуском, анимированный фоновый дизайн может стать как центральным элементом вашего сайта, так и раздражающей бельмом на глазу. Это портфолио цифрового агентства добилось успеха, создав завораживающий баннер героя с абстрактной анимацией на нейтральном темном фоне. Дизайн воплощает инновации, но также вызывает теплые и ностальгические воспоминания о старых добрых заставках.
Это портфолио цифрового агентства добилось успеха, создав завораживающий баннер героя с абстрактной анимацией на нейтральном темном фоне. Дизайн воплощает инновации, но также вызывает теплые и ностальгические воспоминания о старых добрых заставках.
Веб-сайт: https://terraforge.io/?ref=lapaninja
Изометрическая графика веб-дизайна сейчас на пике популярности. Этот уникальный стиль создает WOW-эффект, добавляя трехмерность плоскому дизайну.
Компания-разработчик использует асимметричный фон насыщенного цвета для сложной изометрической иллюстрации на своей целевой странице. В сочетании с анимированными плоскими иллюстрациями этот дизайн передает сообщение — сложные визуальные эффекты для сложных технологий.
Подведение итогов Надеемся, что наш обзор красивых фонов вдохновил вас и принес свежие идеи о том, как улучшить дизайн вашего веб-сайта.
