Большая коллекция кнопок CSS, кнопки HTML
Замечательная коллекция кнопок на CSS и HTML с валидным и качественным кодом для современного сайта, чтобы оформить меню, ссылки, вход в профиль, кнопки добавить комментарии (купить, открыть, или пройти на страницу), изменить дизайн перехода на предыдущую страницу, табы и т.д.
Примеры 30 кнопок CSS3, только чистый код (без JS и картинок) , смотрим ниже!
Представляем на dle9.com замечательную коллекцию кнопок на CSS и HTML с валидным и качественным кодом.
Дополнительно рекомендуем обзор с 26 простыми кнопками CSS, HTML, только чистый код (без JS) можно посмотреть, опробовать, по-нажимать и увидеть наглядный результат.
Как сделать кнопку на CSS
Как у Сбербанка
HTML
<a href="#">кнопка</a>
CSS
Страница с примерами ниже, красивых и современных вариантов кнопок только на CSS и HTML
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
Посмотреть описание
HTML
<a href="#">кнопка</a>
CSS
Если кому интересно читаем тут описание, из каких элементов и тегов состоит кнопка для сайта или пропускаем смотрим примеры ниже.
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостности кода, воспользоваться супер инструментов вашего браузере. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Простая HTML кнопка для сайта может содержать значение input, при создание кнопки с тегом button по своему действию напоминает результат, получаемый с помощью тега input (с атрибутом type=»button | reset | submit»).
Главным отличием тега button, это расширенные возможности по созданию кнопок HTML. Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
<input type="button" value="input"/> <button type="button">button</button>
Когда применяется тег button?
- тег button в качестве открывающегося и закрывающегося значения, может включать дочерние теги,
- если текст на кнопке один, то применяется значение value, а при нажатие на копку может передаваться другой.
Для оформления кнопок на CSS3, часто используются ссылки обрамленные тегами span или div, благодаря им получается сделать на CSS эффектные и симпатичные кнопки.
Как изменить вид кнопки при наведении, сделать эффект нажатия? Динамические эффекты вы сможете реализовать с помощью псевдоклассов:
:hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
:active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
Сложнее всего сделать и продумать вид, задать параметры, понять, как должны изменяться эффекты во время нажатия кнопки, не нарушая целостность дизайна или вёрстки страницы. Чаще всего самый простой внешний вид, выглядит более стильно, чем навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
Чаще всего самый простой внешний вид, выглядит более стильно, чем навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
Код кнопки для сайта
Добавить в корзину
HTML
<a href="#">кнопка</a>
CSS
Подключить
HTML
<a href="#">кнопка</a>
CSS
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Проблему можно решить с помощью: box-shadow .
Купить
HTML
<a href="#">кнопка</a>
CSS
Забронировать кнопка CSS
Всякие перемещения работают на ура.
Забронировать
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Положить в корзину кнопка CSS
Положить в корзину
HTML
<a href="#">кнопка</a>
CSS
Красивые кнопки CSS
10 999 р.
HTML
<a href="#">кнопка</a>
CSS
Как у Google
HTML
<a href="#">кнопка</a>
CSS
Как у Mozilla кнопка CSS
Как у Mozilla
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Заказать
HTML
<a href="#">Заказать</a>
CSS
Установить
HTML
<a href="#">Установить</a>
CSS
Кнопки «Скачать» CSS
Скачать бесплатно первые 30 дней
HTML
<a href="#">Скачать бесплатно первые 30 дней</a>
CSS
скачать
HTML
<a href="#">Скачать</a>
CSS
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»
HTML
<input type="button" value="Купить">
CSS
HTML
<input type="button" value="запись">
CSS
Стиль кнопок с бликами
Глянцевая кнопка
HTML
<a href="#">кнопка</a>
CSS
Стеклянная кнопка CSS
Стеклянная
HTML
<a href="#">кнопка</a>
CSS
Заказать билеты
HTML
<a href="#">кнопка</a>
CSS
Пушкин Некрасов Есенин
HTML
<a href="#">кнопка</a>
CSS
Ломоносов М. В.Лобачевский Н.И.Ковалевская С.В.
В.Лобачевский Н.И.Ковалевская С.В.
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
HTML
<a href="#">1</a>
CSS
Объёмные кнопки CSS
Объёмная
HTML
<a href="#">кнопка</a>
CSS
кнопка
HTML
<a href="#">кнопка</a>
CSS
сделать
заказ
HTML
<a href="#">Объёмная</a>
CSS
Кнопка CSS положить в корзину
положить в корзину
HTML
<a href="#">Объёмная</a>
CSS
Вдавленная кнопка
Оформить
HTML
<a href="#">Заказать</a>
CSS
Выпуклая кнопка HTML
ВЫПУКЛАЯ
HTML
<a href="#">Заказать</a>
CSS
Круглые CSS кнопки
HTML
<a href="#"></a>
CSS
+
HTML
<a href="#">+</a>
CSS
Анимированная кнопка CSS
Анимированное заполнение (тут нет лишнего кода, связанного с кнопкой).
.
HTML
<a href="#" tabindex="0"><span></span></a>
CSS
HTML
<a href="#" tabindex="0"></a>
CSS
3d кнопка CSS
УЗНАТЬ ПОДРОБНОСТИ
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Дизайн кнопок | Convert Monster
Дизайн и UX/UI
Света Тренба
03 июня 2021
Просмотров: 1 034
Сложность: средняя
4 мин.
Сегодня вас ждет необычный формат статьи. Сначала теория, поговорим о типах кнопок, цветах, шрифтах, почему они так важны и что нужно учитывать при их разработке.
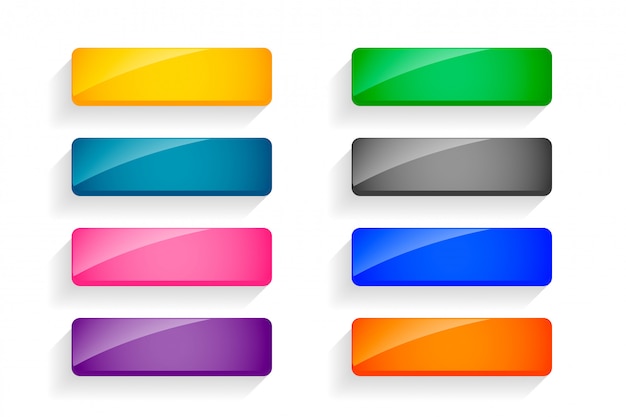
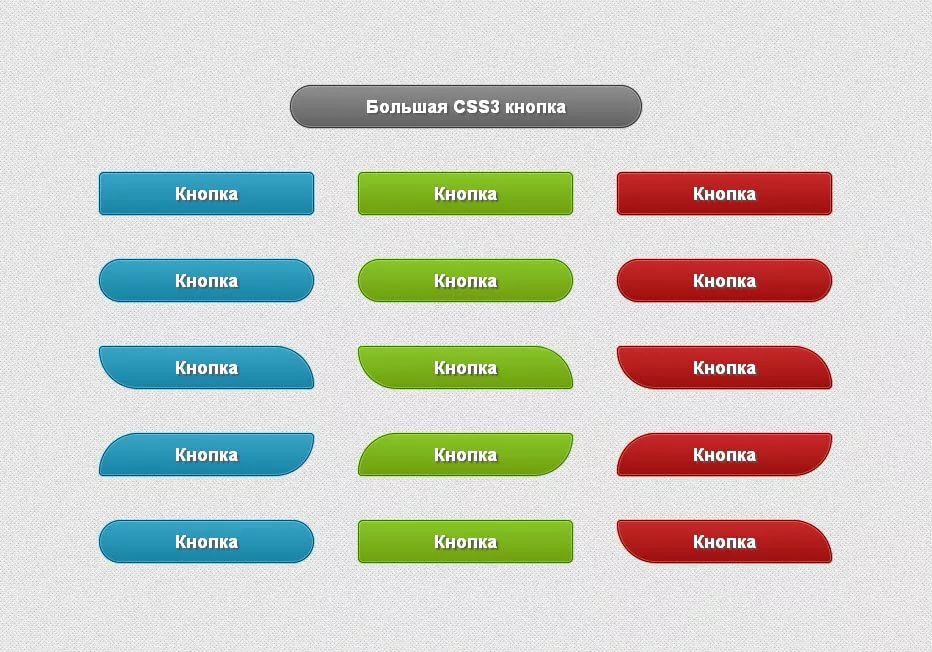
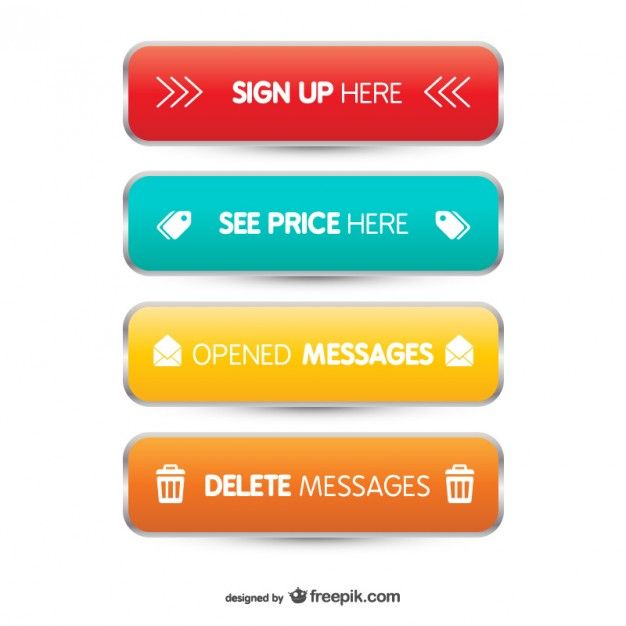
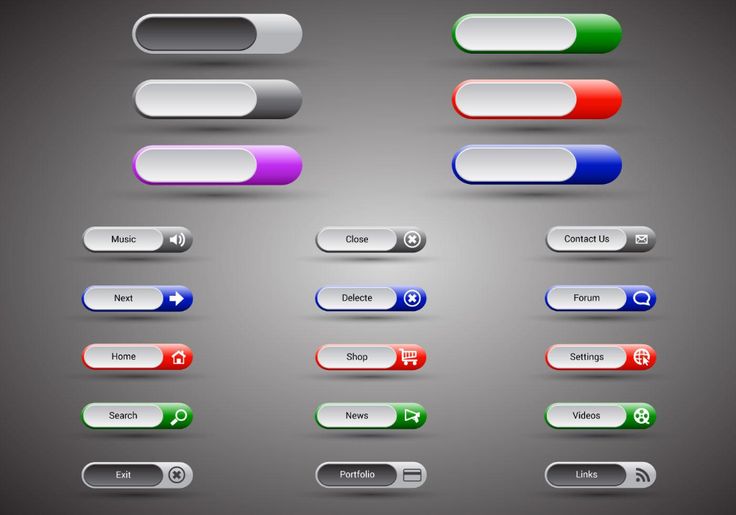
Потом вас ждет настоящая практика. Есть 2 рисунка, с разными кнопками, вам нужно выбрать тот вариант, который, по вашему мнению, оформлен лучше. После того как вы сделаете свой выбор я вам скажу, верен или неверен ваш ответ и почему.
После того как вы сделаете свой выбор я вам скажу, верен или неверен ваш ответ и почему.
Кнопки — основной элемент взаимодействия пользователя с ресурсом. Ранее мы уже писали полезную статью для маркетологов о CTA-кнопках. Сегодня разберем тему их непосредственной реализации.
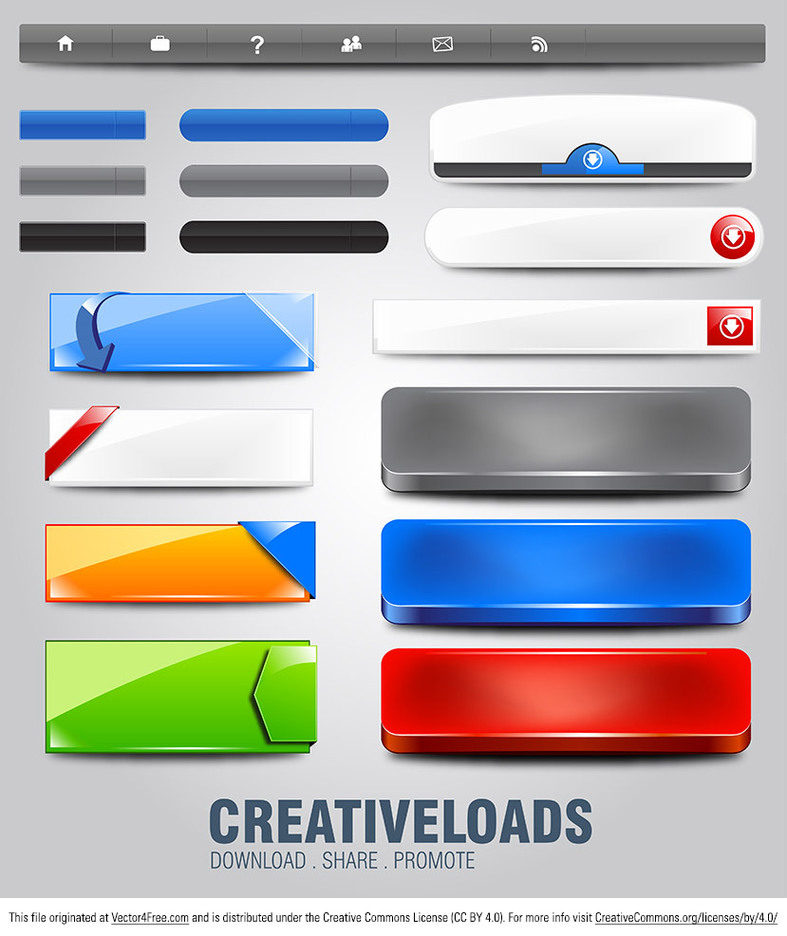
Типы кнопок
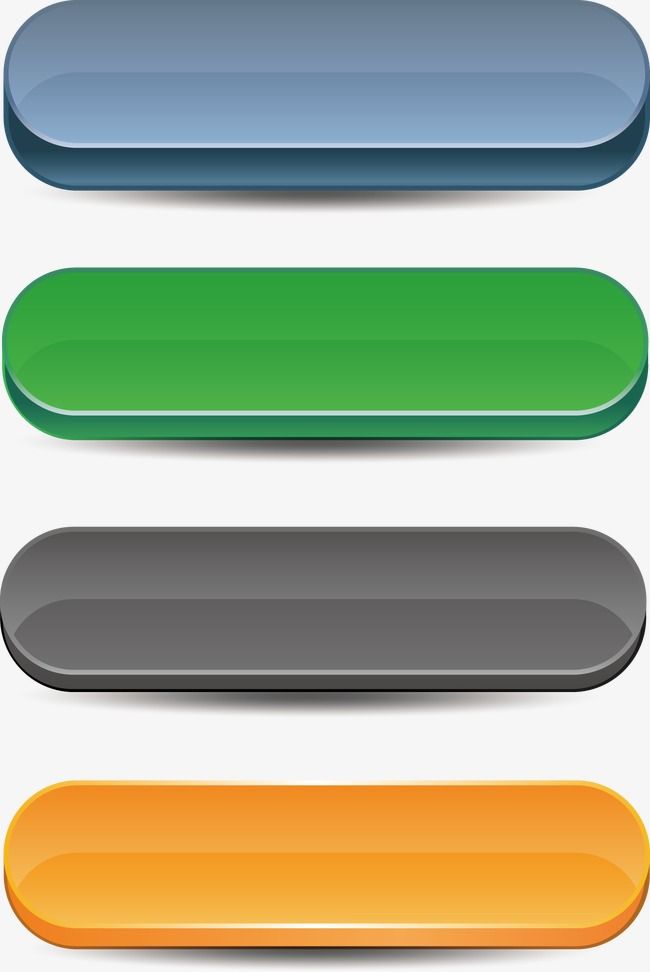
- Объемные. Добавляют фактуры и выделяются. Рекомендуем их использовать, когда контента на странице много, они придадут большей значимости нажатию на них. Тени создают ощущение, что кнопка поверх/вне страницы.
- Плоские. Не отвлекают от контента, их чаще всего используют на панели инструментов и в диалоговых окнах.
- Контурные. Прозрачные кнопки, простой формы, чаще всего прямоугольники, без/с минимальной заливкой, с тонким контрастным контуром. Используют для второстепенного контента.
- Плавающие. Скрывают за собой дополнительный функционал: новые окна или действия, например, скачивание файла.

Какой цвет и шрифт лучше использовать?
Мы предлагаем руководствоваться следующим:
- Бренбук или любая другая устоявшаяся стилистика компании.
- Язык цвета и логика. Например, красный цвет ассоциируется с опасностью, поэтому элемент “удалить” делаем красного цвета. Зеленый цвет ассоциируется со спокойствием, элемент “сохранить” делаем зеленым.
- Если блоки меняют цвет, кнопки тоже должны подстраиваться и выделяться.
- Выбирайте хорошо читабельные и простые шрифты со средней плотностью. Цвет шрифта — контрастный, относительно цвета кнопки. Старайтесь не использовать капс.
- Текст располагайте по центру кнопки, с одинаковым расстоянием по краям.
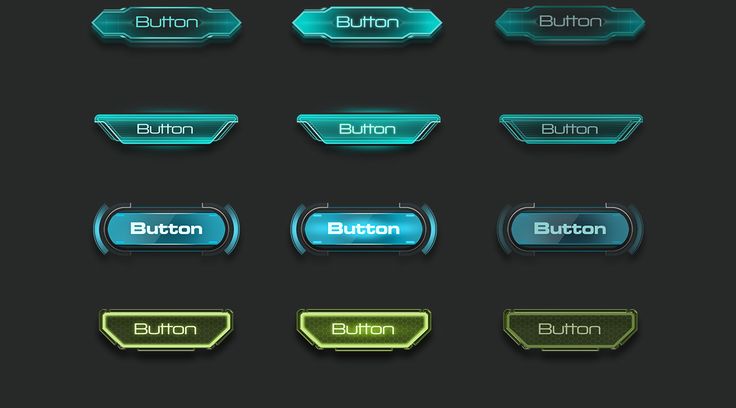
Какую форму кнопок выбрать?
По формам единого решения нет. Кнопки с острыми краями выглядят более серьезными, кнопки и с закругленными краями выглядят более свободно (и современно, если честно).![]() Главное, чтобы кнопка выглядела именно как кнопка.
Главное, чтобы кнопка выглядела именно как кнопка.
И была подчинена логике, действие вперед — кнопка показывает направо, действие назад, кнопка — налево.
Кратко поговорили о теории, перейдем к практике благодаря которой вы научитесь правильно использовать кнопки в веб-дизайне.
Научитесь правильно использовать кнопки в веб-дизайне за 4 минуты
Получайте бесплатные уроки и фишки по интернет-маркетингу
Похожие статьи:
Сделайте репост:
Copy & Paste CSS — Color Palettes examples
Algolia
#fcfcfd
#f5f5fa
#d6d6e7
#b6b7d5
#9698c3
#777aaf
#5a5e9a
#484c7a
#36395a
#23263b
📋
#ffeaf6
#feb9e2
#fd89ce
#fb5abc
#f82caa
#e90a96
#b80979
#88085c
#59063d
📋
#f2f3ff
#cacfff
#a3acff
#7c8aff
#5468ff
#3c4fe0
#2b3cbb
#1e2b8f
#141d61
📋
#e8faff
#b9efff
# 89e5ff
#5adaff
#2cc8f7
#0db7eb
#009bcb
#00769b
#00526c
📋
#e6fcf3
#c9f8de
#aaf4c8
#88f0b3
#5feb9e
#0de589
#06b66c
#028950
#005e36
📋
#fff9ec
#ffe9c3
#fed59a
#fcbc73
#faa04b
#f78125
#e8600a
#bf470a
#963209
📋
#ffe6e9
#febdc5
#fc95a1
#f86e7e
#f4495d
#ee243c
#d4142a
#ab1325
#83111e
📋
TailwindCSS
#F9FAFB
#F3F4F6
#E5E7EB
#D1D5DB
#9CA3AF
#6B7280
#4B5563
#374151
#1F2937
#111827
📋
#FEF2F2
#FEE2E2
#FECACA
#FCA5A5
#F87171
#EF4444
#DC2626
#B91C1C
#991B1B
#7F1D1D
📋
#FFFBEB
#FEF3C7
#FDE68A
#FCD34D
#FBBF24
#F59E0B
#D97706
#B45309
#92400E
#78350F
📋
#ECFDF5
#D1FAE5
# A7F3D0
#6EE7B7
#34D399
#10b981
#059669
#047857
#065F46
#064E3B
. 5.5.5F645.5.5F64.5F63C5FD
5.5.5F645.5.5F64.5F63C5FD#60A5FA
#3B82F6
#2563EB
#1D4ED8
#1E40AF
#1E3A8A
📋
#EEF2FF
#E0E7FF
#C7D2FE
#A5B4FC
#818CF8
#6366F1
#4F46E5
#4338CA
#3730A3
#312E81
📋
#F5F3FF
#EDE9FE
#DDD6FE
#C4B5FD
#A78BFA
#8B5CF6
#7C3AED
#6D28D9
#5B21B6
#4C1D95
📋
#FDF2F8
#FCE7F3
#FBCFE8
#F9A8D4
#F472B6
#EC4899
#DB2777
#BE185D
#9D174D
#831843
📋
GitHub Primer CSS ( Dark Mode )
#f0f6fc
#c9d1d9
#b1bac4
#8b949e
#6e7681
#484f58
#30363d
#21262d
#161b22
#0d1117
📋
#cae8ff
#a5d6ff
#79c0ff
#58a6ff
#388bfd
#1f6feb
#1158c7
#0d419d
# 0c2d6b
#051d4d
📋
#aff5b4
#7ee787
#56d364
#3fb950
#2ea043
#238636
#196c2e
#0f5323
#033a16
#04260f
📋
#f8e3a1
#f2cc60
#e3b341
#d29922
#bb8009
#9e6a03
#845306
#693e00
#4b2900
#341a00
📋
#ffdfb6
#ffc680
#ffa657
#f0883e
#db6d28
#bd561d
#9b4215
#762d0a
#5a1e02
#3d1300
📋
#ffdcd7
#ffc1ba
#ffa198
#ff7b72
#f85149
#da3633
#b62324
#8e1519
#67060c
#4
📋
#eddeff
#e2c5ff
#d2a8ff
# bc8cff
#a371f7
#8957e5
#6e40c9
#553098
#3c1e70
#271052
📋
#ffdaec
#ffbedd
#ff9bce
#f778ba
#db61a2
#bf4b8a
#9e3670
#7d2457
#5e103e
#42062a
📋
Flexport
#f7f9fd
#dae3f3
#c5d2e7
#67768d
#4b5564
#39414d
#272c34
📋
#f5f6ff
#a2acf2
#566ae5
#0723d8
#031aba
#00108c
📋
#f5fcff
#c2e0ef
#94c1df
#6294be
#326089
#0f2943
📋
#f5fffc
#baf8ea
#82f2da
#45dabe
#11b08f
#008062
📋
#fff7f0
# fac69d
#f5954d
#da5a00
#a64300
#5c2500
📋
#fff5f5
#fda6a6
#fa5959
#d92736
#ba0202
#800000
📋
#F9F5FF
#CEA1FA
#AF50F5
#9200DA
#7700A6
#43005C
📋
#FAFA
9000. 9000. 9000.9000. 9000. 9000. 9000. 9000.9000.9000. 9000. 9000.9000.9000.9000. 9000. 9000.9000..9000..9000. 9000. 9000. 9000. 9000. 9000... 414141
9000. 9000.9000. 9000. 9000. 9000. 9000.9000.9000. 9000. 9000.9000.9000.9000. 9000. 9000.9000..9000..9000. 9000. 9000. 9000. 9000. 9000... 414141#2D2D2D
📋
#D9D3F5
#B4A6EA
#8F7BE1
#694ED6
#493694
📋
#EFCCE7
#DF9AD0
#D069B9
#C137A2
#862670
📋
#F8BDCF
#F17FA2
#EA3F74
#E40046
📋
#FFE1CD
#FFC39C
#FFA76D
#FF8A3D
📋
#FBEBC7
#F7D991
#F3C65A
#F0B323
📋
#F3F4D3
#E8EAA9
#DDE17F
#D2D755
📋
#D4EFDA
#A9E0B7
#80D194
#56C271
📋
#D6EFF5
#ADE0EB
#84D0E1
#5BC1D7
📋
#F9FBFA
#E7EEEC
#B8C4C2
#89979B
#5D6C74
#3D4F58
#21313C
📋
#E4F4E4
#C3E7CA
#13AA52
#09804C
#116149
#0B3B35
📋
#E1F2F6
#C5E4F2
#9DD0E7
#007CAD
#1A567E
#0D324F
📋
#FEF7E3
#FEF2C8
#FFDD49
#86681D
#543E07
📋
#FCEBE2
#F9D3C5
#CF4A22
#B1371F
#8F221B
#570B08
📋
#fafafa
#f2f2f2
#e5e5e5
#cfcfcf
#b0b0b0
#8c8c8c
#666
#424242
#212121
📋
#fafaf9
#f3f2ef
#e9e5df
#d6cec2
#b9af9f
#958b7b
#6e6558
#474139
#211f1c
📋
#f8fafb
#edf3f4
#dbe7e9
#bfd3d6
#a0b4b7
#7d8f92
#5b696b
#3c4345
#1f2122
📋
#f9fafb
#eef3f8
#dce6f1
#c0d1e2
#9db3c8
#788fa5
#56687a
#38434f
#1d2226
📋
#f6fbff
#e8f3ff
#d0e8ff
#a8d4ff
#70b5f9
#378fe9
#0a66c2
#004182
#09223b
📋
#eefdff
#d5f9fe
#aef0fa
#79deee
#44bfd3
#2199ac
#13707e
#104952
#0e2428
📋
#fff9f7
#ffefea
#ffded5
#fdc2b1
#f5987e
#e16745
#b24020
#762812
#351a12
📋
#fff9f6
#ffefe8
#ffdfd1
#ffc1a7
#ff9466
#eb6126
#b93a04
#792603
#351a0f
📋
#fff9f9
#ffeeef
#ffddde
#ffbfc1
#fc9295
#f55257
#cc1016
#8a0005
#46080a
📋
#fcf9ff
#f7efff
#eedfff
#dec5fd
# c79ef7
#a872e8
#8344cc
#592099
#2c1349
📋
#fbf9fd
#f4f1f9
#eae2f3
#d7cae7
#bba9d1
#9983b1
#715e86
#493d57
#241f29
📋
#f0fdf7
#dbf9eb
#b6f2d6
#7ce3b3
#3ec786
#13a05f
#057642
#004d2a
#022716
📋
#f6fcf4
#e3f9d8
#c7f1b2
#a5df89
#7fc15e
#5f9b41
#44712e
#2f4922
#1b2416
📋
#f8fbf6
#eaf6e4
#d7ebce
#bdd7b0
#9db88f
#7b9370
#5a6b51
#3a4535
#1e221c
📋
#f9fce9
#eff8b9
#dfee89
#c6d957
# a6ba32
#83941f
#5f6c16
#3e4613
#20230f
📋
Netlify
#FAFBFB
#F2F5F8
#E7EAED
#A3A7AC
#80858A
#676C70
#33373B
#151A1E
📋
#E7EAED
#A3A8AC
#80858A
#4C5257
#2A2E32
#22262A
#1C2126
#151A1E
📋
#F2FEF5
#DFFEF0
#BFFDE7
#9EF9E0
#84F3DF
#5CEBDF
#30C8C9
#139CAB
#0F6A80
#054861
📋
#E5EDFF
#D2E0FE
#A6BFFD
#799CFB
#587EF8
#2250F4
#183DD1
#112CAF
#0A1E8D
#061475
📋
#43B4D8
#146396
#133857
📋
#FFF5EB
#FFEBDF
#FFD3BF
#FFB59F
#FF9987
#FF6B60
#DB4648
#B7303D
#931E33
#7A122D
📋
#FF6969
#FF1154
#E8114E
📋
#FFFCEC
#FFF6D0
#FFEBA1
#FFDD73
#FFCF50
#FFB916
#DB9710
#B7790B
#935C07
#7A4804
📋
#F6BC00
#FFAD43
#CC801F
📋
Copy & Paste — Emojis
Your most used Emojis
Clear
📌 Click on an emoji to save it!
Смайлы и эмоции
😀😃😄😁😆😅🤣😂🙂🙃😉😊😇🥰😍🤩😘😗☺😏😒🙄 😬😮💨🤥😌😔😪🤤😴😷🤒🤕🤢🤮🤧🥵🥶🥴😵😵💫🤯🤠🥳🥸😎🤓🧐😕😟🙁☹ 😓😩😫🥱😤😡😠🤬😈👿💀☠ ❤🧡💛💚💙💜🤎🖤🤍💯💢💥💫💦💨🕳💭💤
Люди и тело
👋🤚🖐🤞🤟🤘🤙👈👉👆🖕👇 ☝ 👅👄👶🧒👦👧🧑👱👨🧔🧔чего 👨🦱👨🦳👨🦲👩👩🦰🧑🦰👩🦱🧑🦱👩🦳🧑🦳👩🦲🧑🦲👱♀ ЩЕТА 🙎🙎♂🙎♀ щал 🤦 Совлажая 🌾👨🌾👩🌾🧑🍳👨🍳👩🍳🧑🔧👨🔧👩🔧🧑🏭👨🏭👩🏭🧑💼👨💼👩💼🧑🔬👨🔬 👩🔬🧑💻👨💻👩💻🧑🎤👨🎤👩🎤🧑🎨👨🎨👩🎨🧑✈ 🚒👨🚒👩🚒👮👮 Совладание Ights🤵♀ Щеты👰♀ щал 🧚♂🧚♀ щал ♂💇♀ QUERSH🚶♀TIC🧍♀ ЕТ 👩🦽🏃🏃♂🏃♀ щал ♀ ЩЕТА ♀ ЩЕТА 💋👨👨❤💋👨👩❤ 👦👨👩👦👦👨👩👧👧👨👨👦👨👨👧👨👨👧👦👨👨👦👦👨👨👧👧👩👩 👦👩👩👧👩👩👧👦👩👩👦👦👩👩👧👧👨👦👨👦👦👨👧👨👧👦👨👧👧👩
Животные и природа
🐵🐒🦍🦧🐶🐕🦮🐕🦺🐩🐺🦊🦝🐱🐈🐈⬛🦁🐯🐅🐆🐴🐎🦄🦓🦌🦬🐮🐂🐃🐄🐷🐖🐗🐽🐏🐑🐐🐪🐫🦙 🦒🐘🦣🦏🦛🐭🐁🐀🐹🐰🐇🐿 🐲🐉🦕🦖🐳🐋🐬🦭🐟🐠🐡🦈🐙🐚🐌🦋🐛🐜🐝🪲🐞🦗🪳🕷 🍁🍂🍃
Food & Drink
🍇🍈🍉🍊🍋🍌🍍🥭🍎🍏🍐🍑🍒🍓🫐🥝🍅🫒🥥🥑🍆🥔🥕🌽🌶🫑🥒🥬🥦🧄🧅🍄🥜🌰🍞🥐🥖🫓🥨🥯 🥞🧇🧀🍖🍗🥩🥓🍔🍟🍕🌭🥪🌮🌯🫔🥙🧆🥚🍳🥘🍲🫕🥣🥗🍿🧈🧂🥫🍱🍘🍙🍚🍛🍜🍝🍠🍢🍣🍤🍥🥮🍡🥟🥠🥡🦀🦞🦐🦑🦪 🍦🍧🍨🍩🍪🎂🍰🧁🥧🍫🍬🍭🍮🍯🍼🥛☕🫖🍵🍶🍾🍷🍸🍹🍺🍻🥂🥃🥤🧋🧃🧉🧊🥢🍽
Путешествие и места
🌍🌎🌏🌐 🗺🗺⛰🌋🗻🏕🌋🗻🏕.