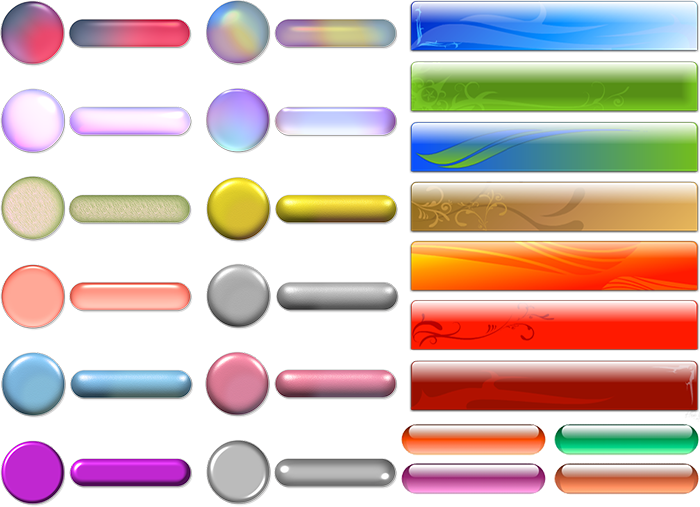
Большая коллекция кнопок CSS, кнопки HTML
Замечательная коллекция кнопок на CSS и HTML с валидным и качественным кодом для современного сайта, чтобы оформить меню, ссылки, вход в профиль, кнопки добавить комментарии (купить, открыть, или пройти на страницу), изменить дизайн перехода на предыдущую страницу, табы и т.д.
Примеры 30 кнопок CSS3, только чистый код (без JS и картинок) , смотрим ниже!
Представляем на dle9.com замечательную коллекцию кнопок на CSS и HTML с валидным и качественным кодом.
Дополнительно рекомендуем обзор с 26 простыми кнопками CSS, HTML, только чистый код (без JS) можно посмотреть, опробовать, по-нажимать и увидеть наглядный результат.
Как сделать кнопку на CSS
Как у Сбербанка
HTML
<a href="#">кнопка</a>
CSS
Страница с примерами ниже, красивых и современных вариантов кнопок только на CSS и HTML
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
Посмотреть описание
HTML
<a href="#">кнопка</a>
CSS
Если кому интересно читаем тут описание, из каких элементов и тегов состоит кнопка для сайта или пропускаем смотрим примеры ниже.
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостности кода, воспользоваться супер инструментов вашего браузере. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Простая HTML кнопка для сайта может содержать значение input, при создание кнопки с тегом button по своему действию напоминает результат, получаемый с помощью тега input (с атрибутом type=»button | reset | submit»).
Главным отличием тега button, это расширенные возможности по созданию кнопок HTML. Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
<input type="button" value="input"/> <button type="button">button</button>
Когда применяется тег button?
- тег button в качестве открывающегося и закрывающегося значения, может включать дочерние теги,
- если текст на кнопке один, то применяется значение value, а при нажатие на копку может передаваться другой.
Для оформления кнопок на CSS3, часто используются ссылки обрамленные тегами span или div, благодаря им получается сделать на CSS эффектные и симпатичные кнопки.
Как изменить вид кнопки при наведении, сделать эффект нажатия? Динамические эффекты вы сможете реализовать с помощью псевдоклассов:
:hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
:active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
:focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Сложнее всего сделать и продумать вид, задать параметры, понять, как должны изменяться эффекты во время нажатия кнопки, не нарушая целостность дизайна или вёрстки страницы. Чаще всего самый простой внешний вид, выглядит более стильно, чем навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
Чаще всего самый простой внешний вид, выглядит более стильно, чем навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
Код кнопки для сайта
Добавить в корзину
HTML
<a href="#">кнопка</a>
CSS
Подключить
HTML
<a href="#">кнопка</a>
CSS
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Проблему можно решить с помощью: box-shadow .
Купить
HTML
<a href="#">кнопка</a>
CSS
Забронировать кнопка CSS
Всякие перемещения работают на ура.
Забронировать
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Положить в корзину кнопка CSS
Положить в корзину
HTML
<a href="#">кнопка</a>
CSS
Красивые кнопки CSS
10 999 р.
HTML
<a href="#">кнопка</a>
CSS
Как у Google
HTML
<a href="#">кнопка</a>
CSS
Как у Mozilla кнопка CSS
Как у Mozilla
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Заказать
HTML
<a href="#">Заказать</a>
CSS
Установить
HTML
<a href="#">Установить</a>
CSS
Кнопки «Скачать» CSS
Скачать бесплатно первые 30 дней
HTML
<a href="#">Скачать бесплатно первые 30 дней</a>
CSS
скачать
HTML
<a href="#">Скачать</a>
CSS
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»
HTML
<input type="button" value="Купить">
CSS
<input type="button" value="запись">
CSS
Стиль кнопок с бликами
Глянцевая кнопка
HTML
<a href="#">кнопка</a>
CSS
Стеклянная кнопка CSS
Стеклянная
HTML
<a href="#">кнопка</a>
CSS
Заказать билеты
HTML
<a href="#">кнопка</a>
CSS
Пушкин Некрасов Есенин
HTML
<a href="#">кнопка</a>
CSS
Ломоносов М. В.Лобачевский Н.И.Ковалевская С.В.
В.Лобачевский Н.И.Ковалевская С.В.
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
HTML
<a href="#">1</a>
CSS
Объёмные кнопки CSS
Объёмная
HTML
<a href="#">кнопка</a>
CSS
кнопка
HTML
<a href="#">кнопка</a>
CSS
сделать
заказ
HTML
<a href="#">Объёмная</a>
CSS
Кнопка CSS положить в корзину
положить в корзину
HTML
<a href="#">Объёмная</a>
CSS
Вдавленная кнопка
Оформить
HTML
<a href="#">Заказать</a>
CSS
Выпуклая кнопка HTML
ВЫПУКЛАЯ
HTML
<a href="#">Заказать</a>
CSS
Круглые CSS кнопки
HTML
<a href="#"></a>
CSS
+
HTML
<a href="#">+</a>
CSS
Анимированная кнопка CSS
Анимированное заполнение (тут нет лишнего кода, связанного с кнопкой).
.
HTML
<a href="#" tabindex="0"><span></span></a>
CSS
HTML
<a href="#" tabindex="0"></a>
CSS
3d кнопка CSS
УЗНАТЬ ПОДРОБНОСТИ
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
10 фрагментов кода для создания красивых кнопок CSS
Если вы ищете примеры качественных кнопок CSS, то эта статья должна стать вашим «блюдом». В этой статье мы собрали 10 уникальных коллекций кнопок CSS из CodePen и прикрепили их фрагменты кода, чтобы вы могли применять их в своих веб-проектах.
Веб-дизайнерам больше не нужно полагаться на Photoshop для создания классных кнопок. Используя CSS3, вы можете получить фоновые градиенты, тени и эффекты сияния / сияния.
Этот набор кнопок довольно простой и понятный. Потому что они имеют разные цвета, размеры и стили, а также предоставляют вам на выбор маленькие, средние и большие кнопки. Таким образом, вы можете легко отрегулировать или заменить их. Используя чистую реализацию CSS, возможно, это также один из самых кратких и чистых стилей кнопок в Интернете.
Кодовый адрес:
Это набор классных пуговиц, созданный Фелипе Маркосом. Они немного отличаются от пластиковых кнопок выше, но они также просты в использовании. Хотя блестящего пластикового дизайна нет, но при нажатии все равно ощущается своего рода эффект «толчка».
Вы можете выбрать один из 6 цветов дизайна по умолчанию или настроить цвета, размеры и стили, которые вам нравятся. Поскольку классификация основана на имени класса CSS, вы можете установить стиль и цвет кнопки по умолчанию для класса.
Кодовый адрес:
http://codepen.
io/FelipeMarcos/pen/tfhEg
Онлайн-инструменты Google (такие как Blogger, Cloud Disk, Gmail и его функция поиска) имеют разные стили кнопок, и разработчик Тим Вагнер клонировал эти стили в этом Pen.
Автор был вдохновлен дизайном Google и реализовал эти классные кнопки с использованием чистого CSS3. Вот еще один пример, похожий на этот: это расширенная кнопка, созданная Monkey Raptor, который сделал несколько других миксов для этих кнопок.
Кодовый адрес:
Это коллекция кнопок на пластиковой основе, созданная Аланом Коллинзом на CodePen. Он имеет множество цветов и разных стилей. Уникальность дизайна этой коллекции кнопок заключается в том, что она может переключаться между плавным и плоским стилем с помощью только одного класса CSS. Это очень удобно?
Кодовый адрес:
Это набор социальных кнопок с уникальными цветовыми схемами и значками брендов. Разработчик Стэн Уильямс также выпустил эту коллекцию на GitHub и обновляет и поддерживает цвета и стили кнопок. В настоящее время он состоит из 50 различных кнопок, и эти кнопки имеют блестящий градиент на фоне, но их качество хорошее.
Разработчик Стэн Уильямс также выпустил эту коллекцию на GitHub и обновляет и поддерживает цвета и стили кнопок. В настоящее время он состоит из 50 различных кнопок, и эти кнопки имеют блестящий градиент на фоне, но их качество хорошее.
Если вам нужно добавить несколько кнопок социального обмена на свой веб-сайт, то этот пакет для сбора кнопок на чистом CSS — хороший выбор.
Кодовый адрес:
На первый взгляд может показаться, что это обычная кнопка. Но после нажатия кнопки вы обнаружите, что эта желевая кнопка имеет специальный эффект анимации, привязанный к событию щелчка.
Помимо интересной анимации, меня поразил дизайн теней под кнопкой. А дизайн кнопки и анимированной тени упрощает для любого пользователя, который запускает веб-сайт или социальную сеть, желание щелкнуть.
Кодовый адрес:
Это кнопка параллакса, реализованная Тобиасом Райхом с использованием радиального градиента CSS3. Весь фон и тень кнопки реализованы с использованием чистого CSS, что меня очень впечатлило. Однако Тобиас также использует некоторый JavaScript для достижения эффекта визуального искажения при наведении и нажатии кнопки.
Весь фон и тень кнопки реализованы с использованием чистого CSS, что меня очень впечатлило. Однако Тобиас также использует некоторый JavaScript для достижения эффекта визуального искажения при наведении и нажатии кнопки.
Эта кнопка также является одним из продвинутых эффектов кнопки, которые я видел, ее можно хорошо интегрировать в любую веб-страницу.
Кодовый адрес:
Этот набор кнопок был создан разработчиком Джо Хенриодом на основе дизайна Hubspot. Хотя их функции аналогичны традиционным кнопкам HTML, они построены из классов CSS, которые могут применяться к любому элементу.
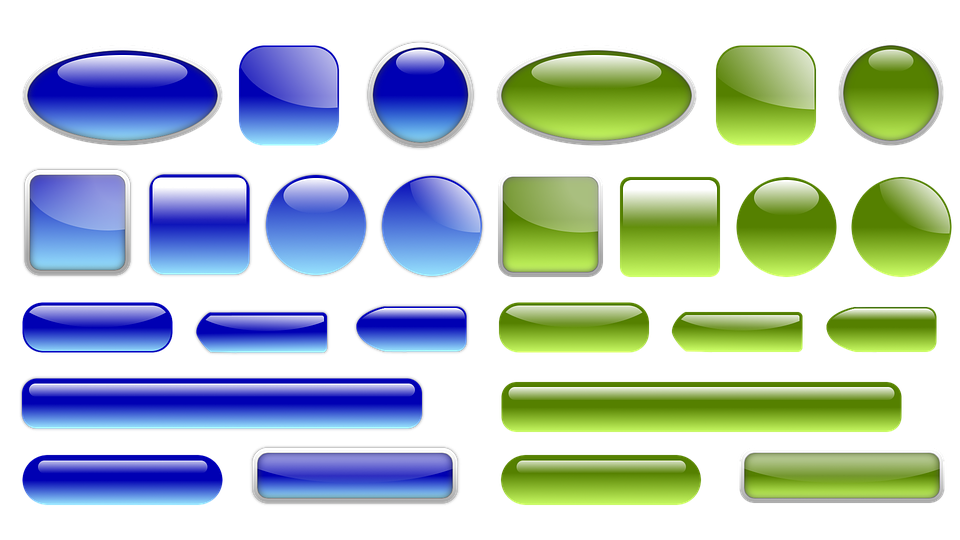
Вы обнаружите, что эта группа кнопок планшета отображает только красный и синий цвета, но также поддерживает пользовательские цвета. Великолепных эффектов наведения и щелчка достаточно, чтобы привлечь внимание.
Кодовый адрес:
Большинство интерфейсных разработчиков стремятся использовать Sass / SCSS, потому что их легче писать и они могут повысить эффективность разработчиков.
Эти кнопки, реализованные SCSS, имеют эффекты внутренней и внешней тени, а детали конструкции впечатляют. Вы можете изменить его цвет, используя один класс, или даже смешать в нем свое собственное творчество.
Когда они встроены в страницу, наведенное и активное состояние кнопок также имеет трехмерное визуальное восприятие.
На любом веб-сайте эти кнопки также относительно легко реализовать, или вы также можете преобразовать код SCSS в код CSS на CodePen для вашего использования.
Кодовый адрес:
Сайт Mozilla подвергся ребрендингу: отказались от традиционного пластикового дизайна, но мне очень нравится их оригинальный стиль. К счастью, разработчик Феликс Шварцер воспроизвел их предыдущий дизайн с помощью своего кода.
Мы видим, что синие треугольники, градиентный фон и трехмерный скос созданы с использованием чистого CSS. Дизайн этой группы кнопок также подчеркивает атмосферу и позволяет легче привлечь внимание пользователей.
Кодовый адрес:
Все эти 10 уникальных наборов кнопок разработаны на чистом CSS 3. Вы можете включить их в такие проекты, как предприятия, блоги, социальные сети или магазины электронной коммерции, изменив их размер, цвет и стиль.
Контент, представленный в этом списке, — это лишь верхушка айсберга на CodePen. Если вам нужны дополнительные ресурсы, вы можете часто посещать CodePen, возможно, вы получите больше сюрпризов.
Спасибо за чтение.
Как сделать кнопки css
Красивые кнопки для сайта
Вы можете использовать уже готовые HTML кнопки.
И вот, как и обещал, публикую заметочку о том, как создать красивую кнопку для сайта с помощью html и css . Красивые кнопки на сайте служат для привлечения внимания пользователя к определенному элементу контента. Поэтому при создании сайта нежелательно использовать одновременно большое количество кнопок, так как они будут только отвлекать пользователя.
Делаем кнопку для сайта
Каскадные таблицы стилей позволяют использовать CSS 3 градиент для создания кнопок. Для начала нужно нарисовать макет кнопки в Photoshop, чтобы зрительно представлять, что вы хотели бы получить в итоге. Я не буду давать уроков Photoshop, потому что нарисовать прямоугольную кнопку с закругленными углами на 10 0 не так уж сложно. Тот кто знает как это делать – может пропустить следующий абзац.
Макет кнопки для сайта в PSD
Открываем Photoshop и создаем новый документ, далее выбираем инструмент «Прямоугольник с закругленными углами» и рисуем кнопку необходимых размеров. Затем в свойствах слоя выбираем «Наложение градиента» и подбираем необходимые цвета для кнопки. Можно также использовать обводку кнопки в 1px. На рисунке снизу то, что получилось у меня
Как вставить кнопку на сайт в html
Итак, макет создан, приступаем к верстке кнопки с помощью html и css . В шаблоне сайта или блога wordpress, в записи или на странице создайте ссылку, которая будет будущей кнопкой, присвоив ей класс «button» следующим образом:
Редактируем css стиль кнопки
Ссылка может куда либо вести, для этого нужно поменять знак «#» на адрес страницы, или выполнять какие либо другие действия. Переходим в файл style.css , который лежит в папке вашей темы, а также доступен в панели администратора на вкладке Внешний вид -> Редактор .
Переходим в файл style.css , который лежит в папке вашей темы, а также доступен в панели администратора на вкладке Внешний вид -> Редактор .
Добавляем следующий код в файл style.css :
Получаем красивую кнопку на сайте
В комментариях кода, я указал, чем управляют css команды. Меняя определенные параметры, то есть экспериментируя над кодом, вы можете создать красивые кнопки для сайта, которые вы хотели бы получить. Вы можете поменять цвет текста ссылки или цвет градиента для кнопки, радиус углов или цвет обводки. В общем, не бойтесь экспериментировать и пробовать что-то новое. Все в ваших руках. Вот что получилось в итоге у меня на сайте:
Если вы не совсем поняли мою заметку или есть дополнительные вопросы по поводу добавления кнопки для сайта — спрашивайте в комментариях или обращайтесь по контактам, указанным в верхней части блога , с удовольствием окажу вам помощь =)
Большая коллекция кнопки CSS / HTML
Замечательная коллекция кнопок на CSS и HTML с валидным и качественным кодом для современного сайта, чтобы оформить меню, ссылки, вход в профиль, кнопки добавить комментарии (купить, открыть, или пройти на страницу), изменить дизайн перехода на предыдущую страницу, табы и т. д.
д.
Примеры 30 кнопок CSS3, только чистый код (без JS и картинок) , смотрим ниже!
Представляем на dle9.com замечательную коллекцию кнопок на CSS и HTML с валидным и качественным кодом.
Как сделать кнопку на CSS
Страница с примерами ниже, красивых и современных вариантов кнопок только на CSS и HTML
Если кому интересно читаем тут описание, из каких элементов и тегов состоит кнопка для сайта или пропускаем смотрим примеры ниже.
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостности кода, воспользоваться супер инструментов вашего браузере. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Простая HTML кнопка для сайта может содержать значение input, при создание кнопки с тегом button по своему действию напоминает результат, получаемый с помощью тега input (с атрибутом type=»button | reset | submit»). Функционально и внешне они относительно одинаковы. Внутри тега button каждый вебмастер может добавить отформатированный текст, или подходящее изображение. Различаются эти элементы и кнопки с применением тега input (c атрибутом type = «button») несколькими параметрами.
Функционально и внешне они относительно одинаковы. Внутри тега button каждый вебмастер может добавить отформатированный текст, или подходящее изображение. Различаются эти элементы и кнопки с применением тега input (c атрибутом type = «button») несколькими параметрами.
Главным отличием тега button, это расширенные возможности по созданию кнопок HTML. Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
Когда применяется тег button?
- тег button в качестве открывающегося и закрывающегося значения, может включать дочерние теги,
- если текст на кнопке один, то применяется значение value, а при нажатие на копку может передаваться другой.
Как изменить вид кнопки при наведении, сделать эффект нажатия? Динамические эффекты вы сможете реализовать с помощью псевдоклассов:
:hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
:active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
:focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Сложнее всего сделать и продумать вид, задать параметры, понять, как должны изменяться эффекты во время нажатия кнопки, не нарушая целостность дизайна или вёрстки страницы. Чаще всего самый простой внешний вид, выглядит более стильно, чем навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
Как создать стильные кнопки на чистом CSS
Сегодня я хочу рассказать Вам как сделать стильные кнопки на чистом CSS. Делать мы будем 4 стиля, это кнопки залитые одним цветов, кнопки, которые обведены границей, стиль кнопок с тенью и заливкой и последний 4 стиль это кнопки с эффектом нажатия. Всё это добро мы будем делать без использования каких либо скриптов, в только на CSS.
Делать мы будем 4 стиля, это кнопки залитые одним цветов, кнопки, которые обведены границей, стиль кнопок с тенью и заливкой и последний 4 стиль это кнопки с эффектом нажатия. Всё это добро мы будем делать без использования каких либо скриптов, в только на CSS.
Демо Ι Скачать
Код HTML для кнопок
HTML код мы будем использовать очень простой. Для каждой из кнопок мы зададим отдельные классы. А так же зададим классы для применения эффекта при наведении и активации нашей будущей кнопки. В общем вот сам код:
Стили CSS для всех кнопок
Разные браузеры некоторые стандартные правила CSS отображают немного по разному. По этому в следующем коде CSS мы сбросим все стили, и добавим некоторые значения по умолчанию. Вот как выглядит код:
Это совсем не сложно. Ну а сейчас давайте подробнее рассмотрим каждый из 4 стилей наших стильных кнопок.
Плоские кнопки залитые фоном
Подобный тип кнопок очень популярен в настоящее время, так как он отвечает всем современным тенденциям веб дизайна. Другими словами это плоский стиль или Flat дизайн. Тем более люди привыкли к таким кнопкам и охотно по ним кликают.
Другими словами это плоский стиль или Flat дизайн. Тем более люди привыкли к таким кнопкам и охотно по ним кликают.
На этом изображении показано три состояния кнопки, обычное (по умолчанию), при наведении и при клике или же действии:
CSS код этих кнопок очень прост. Это огромный плюс мне кажется:
Стиль кнопок с бордюрами или границами
Этот стиль кнопок находится в то же классе, что и плоские кнопки Единственное различие лишь в том, что здесь мы убираем заливку, а вместо неё задаём правила для отображения бордюра кнопок. Вот на этом изображении всё ясно показано:
И как обычно код CSS очень прост, мы просто добавляем правила для появления бордюра:
Кнопки с тенью и градиентом на CSS
Этот стиль кнопок можно смело назвать уже устаревшим, но и сейчас его можно встретить на просторах интернета. Если эти кнопки подходят под стиль Вашего сайта, то они именно для Вас. Они тоже делаются очень просто, вот изображение:
В CSS мы будем использовать правила тень и заливки градиента. При наведении тень будет появляться вокруг кнопки а при нажатии внутри.
При наведении тень будет появляться вокруг кнопки а при нажатии внутри.
Стильный эффект нажатия
Этот стиль тоже сейчас пользуется большой популярностью и широко используется в дизайне сайтов. Пользователю кажется, что кнопка ка будто и правда нажимается. Вот на изображении подробно видно:
CSS здесь немного будет сложнее и требует использовать немножко математики. Но и это можно с лёгкостью понять. В общем не так уж и всё страшно. Под кнопкой мы поместим не размытую тень, что бы она дала эффект 3D кнопки или же казалась немного выпирающей. При наведении на кнопки мы сделаем фон темнее. А когда пользователь будет нажимать на кнопку мы изменим в стилях позицию самой кнопки. А чтобы это всё выглядело более эффектно и плавно мы добавим CSS3 трансформацию (translateY). Таким образом кнопка будет плавно опускаться вниз. А вот и сам CSS код:
Демо Ι Скачать
Заключение
Вот и всё! Теперь у Вас есть стильные и современные кнопки, которые Вы можете использовать для Ваших потребностей. Естественно Вы можете их изменять до не узнаваемости, это ведь только самый простой пример реализации подобного рода кнопок. Надеюсь, что Вам понравился этот урок. До скорых встреч!
Естественно Вы можете их изменять до не узнаваемости, это ведь только самый простой пример реализации подобного рода кнопок. Надеюсь, что Вам понравился этот урок. До скорых встреч!
34 кнопки Bootstrap
Коллекция бесплатных пользовательских кнопок Bootstrap примеров кода: 3d, анимированная, градиентная, контурная, круглая, социальная и т. д. Обновление коллекции за июнь 2020 года. 13 новых предметов.
- Кнопки CSS
- Кнопки реакции
- Кнопки JavaScript
- Кнопки jQuery
О коде
Кнопки начальной загрузки V12
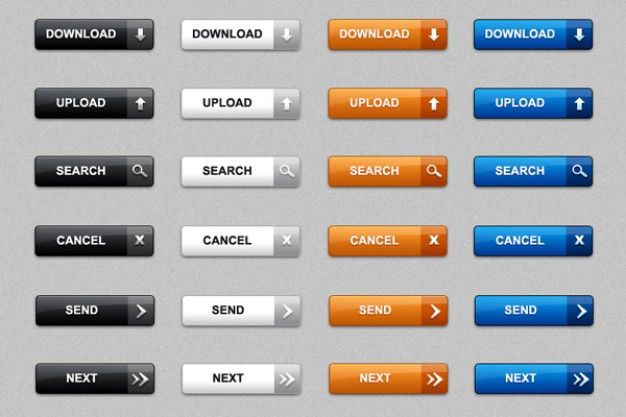
Если вам нравится темный/черный дизайн, эти бесплатные темные кнопки идеально подойдут для размещения на вашем веб-сайте. Они бывают разных стилей и размеров, вы даже получаете кнопки социальных сетей и флажки, и это лишь некоторые из них.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons. css, jquery.js, popper.js
css, jquery.js, popper.js
Версия начальной загрузки: 4.5.3
О коде
Кнопки начальной загрузки V18
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.3
О коде
Кнопки начальной загрузки V19
Коллекция лучших бесплатных квадратных кнопок привлекательных цветов, которые привлекут внимание ваших пользователей с самого начала. Кроме того, кнопки также имеют значки и эффект наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.3
С код
Кнопки начальной загрузки V10
Вместо того, чтобы использовать сплошные кнопки на своем веб-сайте, используйте любую из этой коллекции бесплатных кнопок Bootstrap с контуром. Теперь вы можете пойти против течения с не слишком традиционным стилем кнопок.
Теперь вы можете пойти против течения с не слишком традиционным стилем кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.3
О коде
Кнопки начальной загрузки V2
Вместо того, чтобы создавать собственный набор кнопок для вашего онлайн-проекта или веб-сайта, вам поможет этот бесплатный набор творческих кнопок. Они просты в использовании и бывают самых разных стилей и вариаций.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.3
О коде
Кнопка CSS/Bootstrap, которая падает, чтобы показать ввод
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3. 0.2
0.2
О коде
Стиль кнопки Bootstrap 114
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.0
О коде
Стиль кнопки Bootstrap 115
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.0
О коде
Стиль кнопки Bootstrap 116
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.0
О коде
Стиль кнопки Bootstrap 39
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.0
О коде
Стиль кнопки Bootstrap 97
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3. 3.0
3.0
О коде
Bootstrap Анимированная кнопка воспроизведения
Используя анимацию CSS и псевдоэлементы, создайте красивую анимированную кнопку воспроизведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
Версия начальной загрузки: 4.3.1
О коде
Кнопка начальной загрузки/градиента Neumorphism
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 4.1.3
О коде
Кнопка частиц
Кнопка с блестящими частицами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.4.1
О коде
Круглая кнопка Bootstrap
Создайте свои собственные круглые кнопки со значками в Bootstrap 4.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
Версия начальной загрузки: 4.1.0
О коде
Группа настраиваемых кнопок начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
Версия начальной загрузки: 3.3.7
О коде
Кнопка начальной загрузки 3D
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.0.0
О коде
Кнопка начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 4.0.0
О коде
Эффект загрузки кнопки начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery. js
js
Версия начальной загрузки: 3.3.6
О коде
Кнопки Bootstrap Material Design
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Кнопки начальной загрузки
Пользовательские стили кнопки Bootstrap с помощью SCSS. Руководство по стилю для индивидуальных проектов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
Версия начальной загрузки: 3.3.4
О коде
Кнопки очистки Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
Версия начальной загрузки: 3.3.2
О коде
Мертвые простые ссылки для обмена контентом в WordPress с использованием групп кнопок Bootstrap.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 3.0.0
О коде
Кнопка градиента Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.1
О коде
Кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
Версия начальной загрузки: 4.1.1
О коде
Bootstrap 4 Awesome Кнопка разного размера со шрифтом Awesome
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap 4 Кнопка анимации отскока
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap 4 Кнопка анимации Swing Onclick
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Кнопка анимации Bootstrap 4 Pulse
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap 4 Кнопка анимации RubberBand
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap 4 Кнопка анимации встряхивания Onclick
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.0.0
С код
Кнопки — Material Design и Bootstrap 4
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: mdbootstrap.css, font-awesome.css, mdbootstrap.js
Версия начальной загрузки: 4.0.0
О коде
Кнопки со стрелками
Кнопки со стрелками для Bootstrap 3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
Версия начальной загрузки: 3.3.1
29 3D-кнопок CSS
Коллекция отобранных бесплатных HTML и CSS 3D-кнопок примеров кода из codepen и других ресурсов. Обновление коллекции за июль 2019 года. 10 новых предметов.
- Кнопки CSS
- Эффекты наведения на кнопку CSS
- Кнопки отправки CSS
- Кнопки градиента CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- Кнопки воспроизведения/паузы CSS
- Эффекты нажатия кнопки CSS
- Библиотеки кнопок CSS
О коде
Кнопка перекоса
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только CSS Кнопка с эффектом голограммы 3D Icon
Это кнопка без Javascript; когда вы наводите указатель мыши на кнопку, появляется трехмерный значок, похожий на эффект голограммы. Кнопку можно повернуть, наведя указатель мыши на кнопку.
Кнопку можно повернуть, наведя указатель мыши на кнопку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Тьма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Не нажимайте на меня кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Скейморфическая кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Скевоморфные кнопки с реалистичным 3D-эффектом
io/jouanmarcel/details/RwweKqb»> Скевоморфизм использовался в более ранних iPhone и благодаря этому стал популярным и для дизайна пользовательского интерфейса. В основном он устарел из-за плоского дизайна, поскольку скевоморфные элементы сложнее создавать, поддерживать и масштабировать на разных платформах. Вы заметите, что стиль не работает хорошо, когда вы меняете один цвет, например фон. Поиграйте с ним, узнайте, что происходит и как это делается, но я бы не рекомендовал использовать его на своем веб-сайте/в приложении. В любом случае, сейчас 2020 год, и скевоморфизм все еще отсутствует, в противном случае вам следует подождать хотя бы пару лет, пока он снова не будет считаться винтажным, ретро и модным.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка 3D
Одноэлементная 3D-кнопка с эффектами наведения и щелчка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Большая желейная кнопка
Я старался максимально соответствовать первоисточнику.К сожалению, было несколько эффектов, которые я не мог реализовать с помощью CSS. В первую очередь тонкая текстура шума. Я рассматривал возможность использования наложения шаблона шума в кодировке base64, но чувствовал, что это обман. Я также не мог сделать настоящий эффект скоса на этикетке, так как CSS не имеет опции вставки тени текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка перспективы
Кнопка перспективы HTML и CSS с эффектом наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект наведения на кнопку
Эффект наведения кнопки перспективы в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Адаптивные 3D-кнопки
Довольно отзывчивые 3D-кнопки.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Нажмите на меня, пожалуйста: кнопки
Куча стилизованных кнопок. Проверьте их детали! Каждый использует один элемент .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прими таблетку: CSS-кнопки
Примите таблетку: очистите кнопки CSS с настраиваемыми свойствами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка покачивания
Кнопка CSS с эффектом покачивания при наведении.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты кнопок 3D
Металлические глянцевые 3D-эффекты кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
3D-кнопки
Простые градиентные 3D-кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Переключающая кнопка на чистом CSS
Это плоская кнопка , которая имеет трехмерный эффект переворачивания при наведении.
О коде
3D-кнопки с эффектом прокрутки
кнопки CSS с эффектом параллакса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простая 3D-кнопка
Эффект щелчка и наведения для 3D-кнопки с HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка 3D
HTML и CSS 3D кнопка с небольшим JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка 3D
3D-баннон с CSS box-shadow s.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка 3D
3D-кнопка с HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Элемент 3D-кнопки
Анимированная 3D-кнопка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка ОК
Эффект наведения — иконки 3D-анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Одноэлементная 3D-кнопка
Одноэлементная трехмерная кнопка HTML и CSS с эффектом свечения.![]()
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Вихревая 3D-кнопка
Использование псевдоэлементов в качестве трехмерных цветовых смещений старого стиля. Переход к простой 3D-кнопке CSS .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
3D-кнопки
3D-кнопки с разноцветной окантовкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект кнопки 3D
3D-кнопка с эффектом прокрутки при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
54 Beautiful HTML CSS Button Style
Хорошая коллекция красивых стилей кнопок css3 css с анимационными эффектами, которые созданы с помощью веб-дизайнера, легко найти более творческие идеи по кнопкам веб-дизайна. Эффект на дизайн кнопки css создается с помощью свойств box-shadow и linear-gradient. В основном используются два градиента, один линейный, а второй радиальный, чтобы сделать эффект намного лучше. Тот же эффект можно использовать на панелях навигации, кнопках и т. д., и они отлично смотрятся во всех основных браузерах, кроме Internet Explorer 8 и ниже, поскольку они не поддерживают градиенты и тени блоков. Пожалуйста, взгляните на исходный код, чтобы узнать о них больше.
Эффект на дизайн кнопки css создается с помощью свойств box-shadow и linear-gradient. В основном используются два градиента, один линейный, а второй радиальный, чтобы сделать эффект намного лучше. Тот же эффект можно использовать на панелях навигации, кнопках и т. д., и они отлично смотрятся во всех основных браузерах, кроме Internet Explorer 8 и ниже, поскольку они не поддерживают градиенты и тени блоков. Пожалуйста, взгляните на исходный код, чтобы узнать о них больше.
Наслаждаясь прекрасным новым стилем кнопок css, мы можем создавать удивительно элегантные и стильные стили кнопок без запаха изображения и иметь совершенно адекватные резервные стили для старых браузеров. Вы можете создать свои кнопки непосредственно в CSS, или вы можете использовать выбранный вами инструмент макета, но важно учитывать, как ваш дизайн кнопки живет в контексте. Те стили кнопки css, о которых я всегда думаю, когда разрабатываю кнопки. Я не собираюсь делиться идеями о том, как использовать эффекты слоя в Photoshop, но расскажу о некоторых простых и общих принципах дизайна, которые могут иметь большое значение для оптимизации дизайна вашей кнопки при наведении css и другого интерфейса в целом.
Анимационные кнопки CSS3
Дополнительная информация / Скачать HOSTING
Кнопка загрузки анимация
Дополнительная информация / Скачать HOSTING
HOVER. DownloadHosting
Pure CSS3 Hexicons
Дополнительная информация / DownloadHosting
Варианты цвета кнопок
Дополнительная информация / DownloadHosting
Trendy CSS3 buttons
More info / DownloadHosting
Buttons hover effect
More info / DownloadHosting
Classic Button CSS3
download
Pushy 3d Buttons
More info / DownloadHosting
Wiggly Jelly CSS3 Buttons
CSS3- только анимация для игривой шевелящейся кнопки в активном состоянии и при наведении. Отлично подходит для веб-интерфейса игрового проекта для детей.
Отлично подходит для веб-интерфейса игрового проекта для детей.
Дополнительная информация / DownloadHosting
Sullivan Buttons CSS3
Дополнительная информация / DownloadHosting
Эффекты при наведении кнопок
Дополнительная информация / DownloadHosting
Кнопки Chrome/Glass
Дополнительная информация / DownloadHosting
Кнопки Ghost в стиле Star Trek LCARS
Для одного из наших последних сведений о нашем последнем проекте охранная фирма, мы выбрали техническую тему. Эти кнопки вдохновлены компьютерным интерфейсом из «Звездного пути» с небольшими добавленными эффектами перехода при наведении.
Подробнее / DownloadHosting
Кнопка частиц и эффект свечения
Дополнительная информация / DownloadHosting
Button Experiments
Дополнительная информация / DownloadHosting
серия простых кнопок CSS
Серия простых кнопок CSS. Их легко настроить и использовать. Можно легко интегрировать с Font-Awesome или другой библиотекой иконок, чтобы сделать ее более наглядной.
Их легко настроить и использовать. Можно легко интегрировать с Font-Awesome или другой библиотекой иконок, чтобы сделать ее более наглядной.
Подробнее / DownloadHosting
Чисто CSS-кнопки
Некоторые CSS-кнопки, над которыми я работал для проекта. Они очень просты в использовании и настройке. Он не включает никакого перехода к концепции простоты.
Дополнительная информация / Скачать HOSTING
CSS3 Анимационные кнопки
Подробнее / Скачать HOSTING
Красочные кнопки CSS3
Подробнее / Скачать. 3D-кнопки пользовательского интерфейса, использующие нижнюю границу для эффекта 3D-тени. (Часть моей начальной загрузки кнопок — Awesome Buttons Bootstrap
Подробнее / DownloadHosting
Radio Button & Checkbox
Дополнительная информация / Скачать Hosting
Radio Buttons CSS
Дополнительная информация / Скачать HOSTING
ИЗОНИЧНЫЕ Кнопки анимации CSS3
Подробнее / Скачать.
Это несколько стильных кнопок переключения только с помощью CSS, сделанных на основе этого руководства по Adobe Illustrator, конечно же, в упрощенной версии.
Подробнее / DownloadHosting
Металлические кнопки пользовательского интерфейса
Подробнее / DownloadHosting
Кнопки CSS3 с иконками
Разноцветные простые кнопки CSS3 с иконками. Эти значки также сделаны с использованием методов CSS3 для создания фигур. Тело кнопки состоит из двух элементов div (один для контейнера, а другой для самого основного тела), которые красиво анимируются при наведении с использованием свойства перехода CSS3. Этот эффект перехода не будет работать в Internet Explorer, так как он еще не поддерживает переходы.
Подробнее / DownloadHosting
Добавить в корзину Кнопки — раскрашиваемые
Подробнее / DownloadHosting
Кнопки Google
Кнопки в стиле Google, представленные Дэвидом Хиггинсом. Они создаются с использованием свойств CSS3, таких как радиус границы, градиенты, тень текста и тень блока. У них также есть очень хорошие состояния :hover и :active.
Они создаются с использованием свойств CSS3, таких как радиус границы, градиенты, тень текста и тень блока. У них также есть очень хорошие состояния :hover и :active.
Дополнительная информация / DownloadHosting
Hover Wipe Buttons
Я на 150% уверен, что это единственный способ добиться точного эффекта. Уверен. Итак, уверенность. Вау
Дополнительная информация / DownloadHosting
Плоские кнопки пользовательского интерфейса
Плоские кнопки пользовательского интерфейса, закодированные в HTML и CSS3.
Дополнительная информация / Загрузить Хостинг
Кнопки Sexy Flat
Дополнительная информация / Загрузить Хостинг
Очевидные кнопки — почти плоские кнопки CSS3
Репост нескольких кнопок CSS, которые я нашел на GitHub, сделанный @skidding. Планирую внести свой вклад в дальнейшее развитие этого проекта. Было бы очень важно, если бы вы, ребята, могли проверить это и дать предложения о том, что можно улучшить.
Было бы очень важно, если бы вы, ребята, могли проверить это и дать предложения о том, что можно улучшить.
Дополнительная информация / DownloadHosting
Некоторые идеи Новые стили кнопок
Дополнительная информация / DownloadHosting
Ghostlab
Тестирование кнопок загрузки для веб-сайта приложения Ghostlab. Живой сайт имеет несколько исправлений кросс-браузерных ошибок и преобразован в Less, для небольших экранов кнопка «скачать» была скрыта.
Подробнее / DownloadHosting
Анимированные CSS кнопки с иконками
Подробнее / DownloadHosting
css3 transition UI mock-up
Макет пользовательского интерфейса категории галереи для сайта фотографии. Использование css3 для включения и выключения эффектов наведения. Эффекты наведения текста и значков, а также переходы между тенями вкладок.
Подробнее / DownloadHosting
Простые кнопки со стрелками
Подробнее / DownloadHosting
Радиокнопки с длинной тенью
Попытка придать плоским кнопкам некоторую глубину.
