Fashion в веб-дизайне (минимализм) — Дизайн на vc.ru
Индустрия моды, как и дизайна, развивается с большим темпом. В веб-дизайне мода соотносится с трендами. Каждый, кто следит за ними, без усилий увидит корреляцию между сменой трендов в вебе и моде с подиумов.
1502 просмотров
Некоторые ограничения, скажем так, обусловлены трендами в вебе. Например, fashion-сайты минималистичны, что обусловлено трендами в веб-дизайне. Противоположность минимализму — брутализм. Он пока не дошел до той степени развития, чтобы использоваться в модных бутиках (мне кажется эту нишу оставит за собой минимализм ввиду визуально-функциональной простоты), но попытки есть. Если мой дорогой читатель не знает что такое брутализм, то рекомендую ознакомиться с моей статьей о нем. Вот тут.
Я решил разобраться в этой теме, потому что сейчас fashion-стиль в вебе все ещё крайне популярен. Ниже я поделюсь тем, что выяснил и буду искренне рад, если эта небольшая статейка поможет кому-то ещё.
В конце статьи я оставлю несколько ссылок на красивые сайты, которые, по-моему мнению, заслуживают быть упомянутыми. Плюс в рамках небольшого обучения я сделал рабочий проектик и выложил на Behance. О нем в конце статьи.
Шрифты
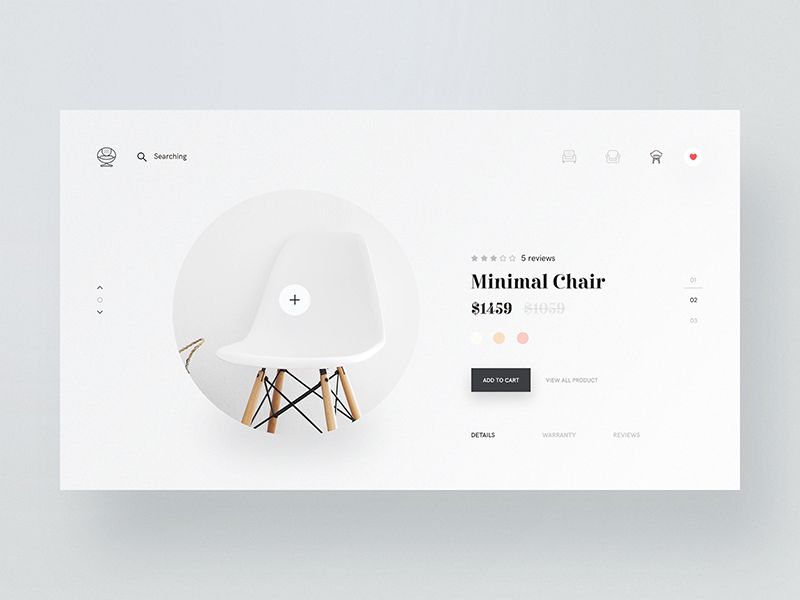
Начнем с базовых элементов, по нарастающей.
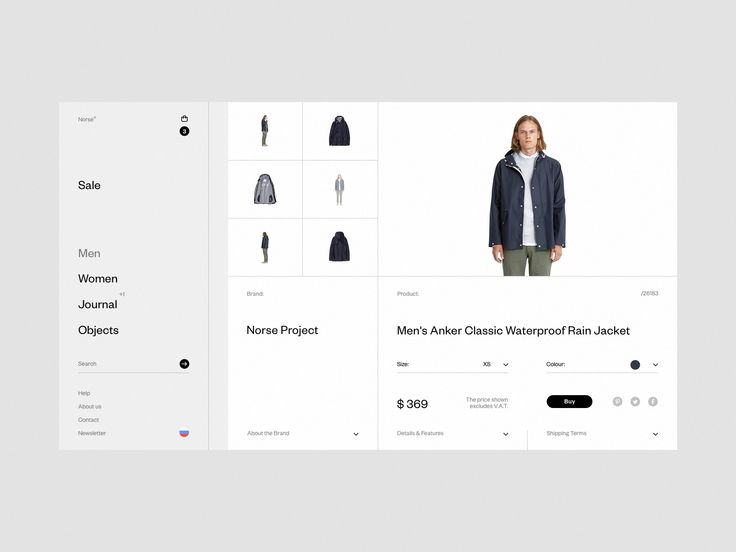
Шрифты — одна из самых важнейших составляющих визуала этого стиля. Как правило, в fashion-стиле используются шрифты декоративные. Наборный всегда без засечек, helvetica-подобный, а заголовочный чаще с засечками, чем без. Также стоит заметить и то, что размеры шрифта контрасты: заголовки огромные, а наборные до 18 (если речь идет о контейнере размером в 1200-1440px).
Вот немного примеров шрифтовых пар:
Бесплатные:
Playfair — Manrope
Ivy Mode — Poppins
Cormorant Garamond — Montserrat
Prospectus — Sailec
Proxima Nova — Raleway
Платные:
Saol Display — Aktiv Grotesk
Avenir — Didot
Made mirage — Work Sans
Думаю, нет смысла показывать начертания всех. При необходимости можете ознакомиться с ними самостоятельно.
При необходимости можете ознакомиться с ними самостоятельно.
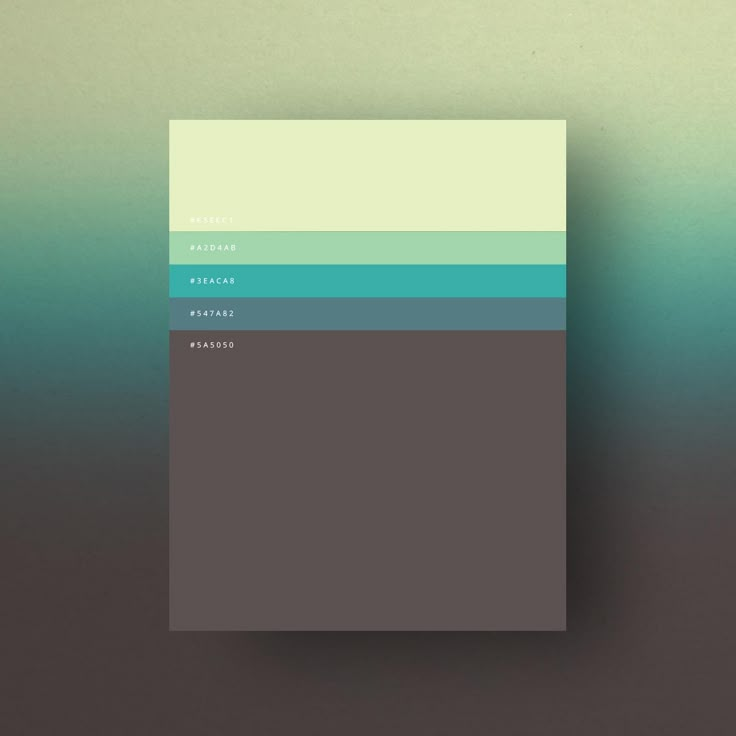
Цвета
Это, наверное, самый простой пункт. Цвета используются пастельные, за редкими исключениями: иногда фирменный стиль намеренно кричащий, но если это бутик, то тут только минимализм.
В подборке цветов выше я показал самые ходовые, что называется, монополизированные цвета. Почти все заезжены, но работают. Необязательно использовать все, но при проектировании это неплохая шпаргалка.
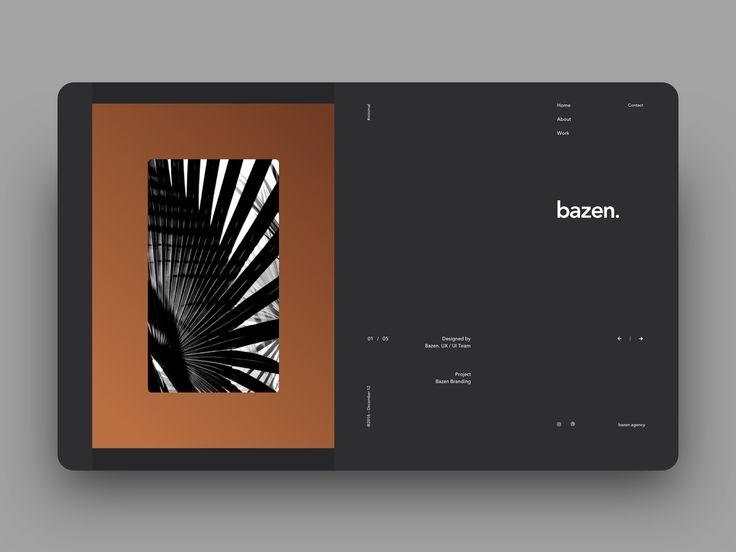
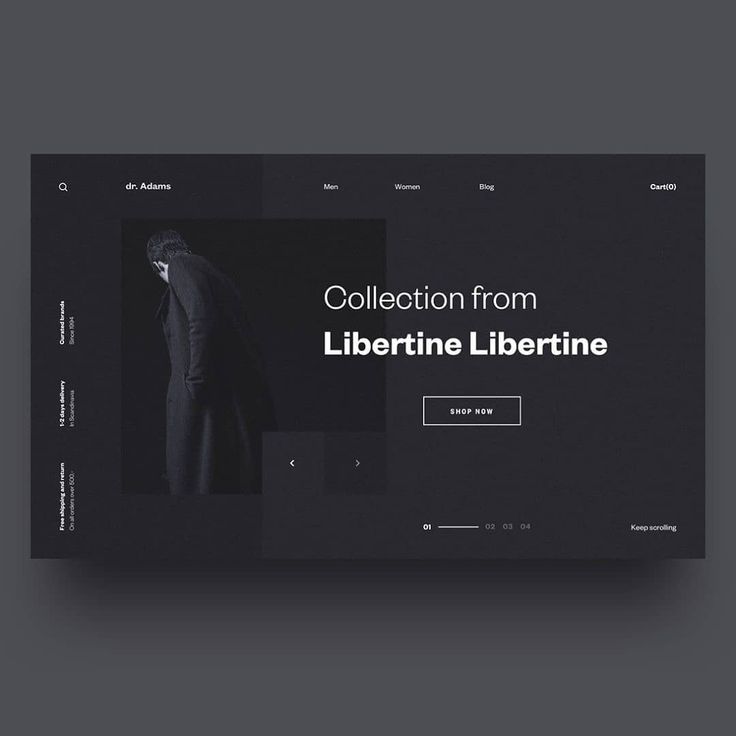
Тут я также должен заметить, что в таком стиле часто делают проекты с темным фоном. Так называемый darkmode. Они очень стильные и придают дороговизну, уникальность проекту.
Приёмы, текст, медиа-контент
Скажу честно, это мой самый любимый пункт.
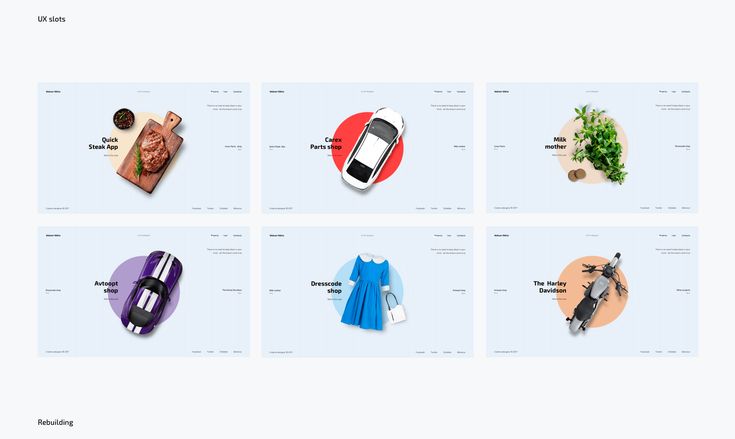
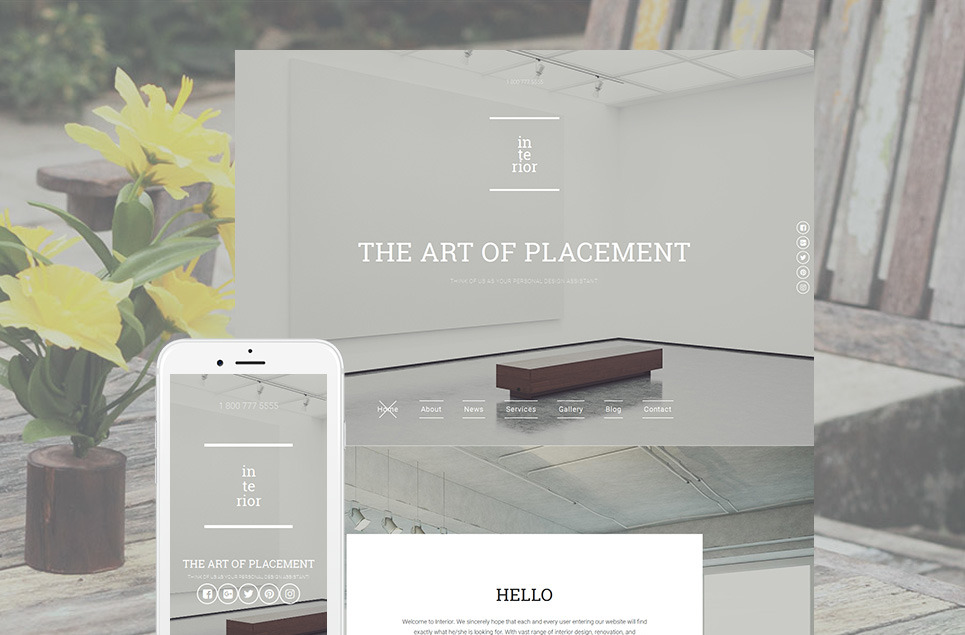
Все дело в том, что тут нет чёткой формулы. Все крайне разные, однако тут прослеживается сходство — блоки. Очень редко, почти никогда, используются круги или овалы. Обусловлено это минимализмом, но это интересная деталь.
В целом, медиаконтент всегда качественный: фотографии обработаны и подходят под концепцию как стилем, так и расположением, а видео, если есть, то всегда короткие и динамичные. К слову, всё чаще видео используется на обложке сайта. Это 5-10-секундный повторяющийся ролик с текстом поверх. В обложках также уже стандартом являются слайдеры, однако бывают и сложные, креативные варианты.
К слову, всё чаще видео используется на обложке сайта. Это 5-10-секундный повторяющийся ролик с текстом поверх. В обложках также уже стандартом являются слайдеры, однако бывают и сложные, креативные варианты.
Плавно переходим к тексту. Заголовки всегда большие и часто наезжает на изображение. Обычно заголовки в 2-3 строки и содержат до 7-8 слов. Это важный момент, ведь так страница смотрится визуально менее нагруженная. Наборный текст всегда короткий. В случаях когда текста много, дизайнеры выстраивают сторителинг короткими урывками. Самый длинный текст, что я встречал, был в 9-10 строк и шириной 400-450 пикселей и всегда рядом идет медиа-контент. Шрифты в данном случае небольшие: 14-18 пикселей, но тут сразу замечание: в тренды входят большие размеры шрифтов и можно встретить текст параграфа кеглем в 24-28 пикселей. Это все выстраивается по ситуации и на вкус дизайнера, просто держу в курсе.
Расположение изображений на первый взгляд кажется хаотичным, а разного рода параллакс эффекты только подкрепляют данный эффект.
Важным приемом являются трендовые вещи, подробно говорить о которых я не буду, на эту тему достаточно статей. Основными являются неоморфизм, идеальные иконки, огромные свободные пространства, эффект стекла, анимирование и так далее.
Примеры
talia.su
Хотелось бы начать с русскоязычных сайтов. Отличным примером является Талисия. Это интернет-магазин. Ставка тут сдлана на минимализм и он весьма эффективно выполяет свои функции. Это хорошая работа, но в плане юзабилити лично у меня есть нарекания. Многие решения этого плана спорные, но визуально очень неплохо.
ivantoma.com
Второй и последний русскоязычный сайт является примером качественного даркмода. Это сайт интерьерного дизайнера. Лично меня тут цепляют именно цветовые решения и сторителинг.
rino-pelle.exoape.com
Rino Pelle — наверное лучший коммерчиский сайт в плане визуала что я видел. Пожалуй, самый лучший пример fashion-стиля.
curenails.co
Немного устаревший, но все ещё стильный интернет-магазин. Необычные визуальные решения и типографика (NoeDisplay — Northwell — Poppins) придают уникальности. Медиа-контент тоже не отстает. Рекомендую ознакомиться.
en.maradji.com
Снова e-commerce. Крайне качественный сайт. Лёгкий, правильный, минималистичный.
Резюмирую.
Если вы хотите создать максимально модный рабочий (для магазина, например) сайт, то необходимо использовать приятную цветовую палитру, максимально качественные шрифты, картинки, медиа, а также использовать все сильные стороны минимализма.
Возможно, вышеописанные примеры слабо вяжутся с подиумной экспрессивной модой. Я хотел показать варианты, которые можно использовать в реальных проектах. Ясное дело, что под кричащую моду больше подойдет кричащий брутализм, но использовать его в каждом проекте как минимум не разумно. Мы делаем сайты для средних пользователей, то, что подойдет большинству пользователей. Удобство — главный козырь.
Мы делаем сайты для средних пользователей, то, что подойдет большинству пользователей. Удобство — главный козырь.
Надеюсь статья оказалась полезной. Спасибо за прочтение!
P.s. О моем кейсе (не обязательно к прочтению)
Когда я делал этот мини-проект, я опирался на то, что написано выше и пришел к тому, что всего этого все равно не достаточно и вот почему:
В дизайне есть множество мелких деталей, которые не улавливаешь, пока делаешь что-то сам. Я задался этим вопросом и задам его вам. Я же считаю, что нужно саморазвиваться и пополнять свой инструментарий таких деталей, а как это можно сделать? Перерисовывать чужие проекты, копировать их или просто анализировать… Что думаете на этот счет?
Нужно развивать чувство прекрасного. Дизайн — не искусство, но очень важно воспитывать чувство прекрасного, чтобы делать качественный продукт. Взять, например, композиция или типографика. Дизайн не должен быть топорным. Он долен быть легким и текучим, как сам дизайнер.
Буду раз вашим комментариям.
20 лучших дизайнов сайтов 2021 года по версии Awwwards
Дизайн играет все более важную роль, независимо от того, в каком проекте он используется – креативном или коммерческом. Согласно отчету The Business Value of Design от McKinsey, компании с высоким показателем Design Index (определяющим ценность дизайна для бизнеса) намного успешнее по сравнению с другими. Как же оставаться в курсе всех новинок такой стремительно развивающейся индустрии? Мы поможем вам в этом.
Мы создали подборку лучших дизайнов сайтов 2021 года от Awwwards, чтобы вы могли познакомиться с последними трендами и получить порцию вдохновения. Посмотрите примеры топовых страниц и найдите идеи для собственного проекта.
1. Grids
от OBYS AGENCY
Это образовательный сайт, на котором собрана детальная информация о таком инструменте дизайна, как сетки, а также их возможностях и креативных решениях. Благодаря оригинальной подаче темы изучать эту страницу будет интересно, даже если вы не графический дизайнер.
Посмотреть сайт
2. Portfolio
от VICTOIRE DOUY
Найдите вдохновение на сайте французского иллюстратора и мастера интерактивного дизайна Виктории Дуи, которая представила свое портфолио в увлекательном игровом формате.
Посмотреть сайт
3. Kalso
от VAAN GROUP
Vaan – это диджитал-агентство, специализирующееся на генерации концепций, дизайне и создании технологий, которые позволяют улучшить пользовательский опыт в e-commerce. В этот раз они переделали сайт для Earth Shoe – бренда “оригинальной wellness-обуви”, созданного Энн Калсе в 1957 году.
Посмотреть сайт
4. Shapefarm
от GARDEN EIGHT
Посмотрите на это потрясающее сочетание лаконичного дизайна и сцен из фантастических миров. Сайт был создан японской дизайн-студией для независимого разработчика игр Shapefarm.
Посмотреть сайт
5. Monopo
от MONOPO
Можно с уверенностью сказать, что эстетика киберпанка не теряет популярность. Поэтому подобные дизайнерские решения заслуживают внимания. Мрачное будущее уже наступило. По крайней мере, в дизайне.
Поэтому подобные дизайнерские решения заслуживают внимания. Мрачное будущее уже наступило. По крайней мере, в дизайне.
Посмотреть сайт
6. My Little Storybook
от LUSION
Креативная студия Lusion, работающая над приложениями реального времени, подняла онлайн-сторителлинг на новый уровень. Это история, вдохновленная японским аниме. Обязательно загляните на страницу студии, там вас ждут несколько впечатляющих дизайн-проектов.
Посмотреть сайт
7. GSoft
от MILL3
GSoft – независимая компания-разработчик ПО, которая была создана в Канаде более 15 лет назад. Их миссия – помощь клиентам в налаживании простых и эффективных бизнес-процессов. Новый сайт сразу дает это понять благодаря дружелюбному дизайну и четкому месседжу.
Посмотреть сайт
8. Gucci Burst
от SUPERHERO CHEESECAKE
Легендарный модный дом Gucci часто экспериментирует с форматами. По случаю запуска новых кроссовок Gucci Basket компания создала динамичную игру. Просто откройте сайт и развлекитесь немного!
Просто откройте сайт и развлекитесь немного!
Посмотреть сайт
9. The Shift
от GAREN EIGHT
Мир стремительно меняется, и The Shift помогает компаниям адаптироваться к этим постоянным изменениям. Студия Garden Eight, которая работала над дизайном, сумела создать интернациональный стиль, сохранив при этом японскую идентичность компании.
Посмотреть сайт
10. Pangram Pangram
от LOCOMOTIVE
Этот стильный сайт – источник трендовых шрифтов, которые можно протестировать бесплатно. Может, именно здесь вы найдете идеальный вариант для своего бренда. Загляните на страницу.
Посмотреть сайт
11. Traces
от WE TRANSFER
Это один из самых эффектных сайтов в списке. Traces – проект, который известная концептуальная художница и мастер перформанса Марина Абрамович создала для WePresent. Это не просто веб-страница, а захватывающий онлайн-опыт и виртуальная капсула времени.
Посмотреть сайт
12.
 Gucci Flora Gorgeous Gardenia
Gucci Flora Gorgeous Gardeniaот GUCCI
И снова итальянский дом моды. В 2021 году из-за пандемических ограничений большинство людей по-прежнему выбирают онлайн-шопинг, и бренд Gucci придумал, как познакомить клиентов с нотами своего нового аромата в таких условиях. Это пример того, насколько универсальным и важным может быть онлайн-опыт для запуска новых продуктов! На увлекательной веб-странице вы найдете фирменные стикеры и AR-элементы.
Посмотреть сайт
13. DFY
от DFY
Именно такого впечатляющего результата и ждешь от креативного агентства, специализирующегося на создании онлайн-платформ для брендов. Обратите внимание на типографику и зернистые изображения. Сейчас это тренд.
Посмотреть сайт
14. Star Atlas
от HELLO MONDAY
Привет, будущее! Star Atlas – это стратегическая игра, посвященная исследованию космоса, с виртуальной метавселенной, управляемой блокчейном. Этот захватывающий сайт был создан как тизер к игре. Впечатляет, не так ли?
Впечатляет, не так ли?
Посмотреть сайт
15. Are you OKOK?
от OKOK Services
Еще один интерактивный сайт, который предлагает найти ответы на экзистенциальные вопросы. Сыграйте в простую игру и обратите внимание на продуманный дизайн.
Посмотреть сайт
16. Life in Vogue
от MONOGRID
В fashion-индустрии активно экспериментируют со сложными и инновационными решениями в веб-дизайне. Основная идея этого интерактивного сайта – показать рабочее пространство Vogue. На сайте можно погулять по 3D-помещениям и даже стать гостем мероприятия.
Посмотреть сайт
17. Creative Nights
от CREATIVE NIGHTS
В онлайн-портфолио титулованной креативной студии из Чехии представлены одни из главных трендов: жирные шрифты, пастельные цвета и видео. Сайт сложный и динамичный, но при этом достаточно простой для пользователя.
Посмотреть сайт
18. Speedy
от BUROKRATIK
Платформы и приложения, посвященные финансам, как Speedy, сейчас очень популярны. Его минималистичный черно-белый дизайн позволяет легко сосредоточиться на цифрах, найти то, что вы ищете, и избежать ошибок. Отлично продумано!
Его минималистичный черно-белый дизайн позволяет легко сосредоточиться на цифрах, найти то, что вы ищете, и избежать ошибок. Отлично продумано!
Посмотреть сайт
19. Artisans d’Idees
от IMMERSIVE GARDEN
Artisans d’Idees – международное агентство, специализирующееся на инновациях, продакшене и онлайн-опыте. В Immersive Garden для него создали просто потрясающий сайт.
Посмотреть сайт
20. Miranda — Paper Portfolio
от NICCOLO MIRANDA
Объединение старого с новым всегда смотрится интересно. Никколо Миранда – многогранный креатор, который в частности занимается режиссурой и моушн-дизайном. Для своего портфолио он выбрал формат цифрового документа, и это смотрится очень стильно. Обратите внимание на детали!
Посмотреть сайт
Не стоит недооценивать значение дизайна. Он может помочь вашему бренду выделиться среди конкурентов, впечатлить потенциальных клиентов и улучшить пользовательский опыт. Надеемся, этот список станет источником вдохновения и отличных идей!
Найдите другие примеры топовых сайтов в подборках лучших дизайнов по версии Awwwards за предыдущие годы:
— 20 лучших дизайнов сайтов 2020 года по версии Awwwards
— Лучшие дизайны сайтов по версии Awwwards (2019)
— Лучшие дизайны сайтов по версии Awwwards
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160,000 читателей, которые раз в месяц
получают подборку креативных фото, полезных советов и интересных историй.
Спасибо, что подписались на ежемесячный дайджест блога Depositphotos!
30 красивых трехцветных сайтов для вашего вдохновения
Цвет сильно влияет на дизайн. Однако дизайн со слишком большим количеством цветов может легко ошеломить зрителя. Иногда минималистский подход может помочь привлечь внимание посетителя к конкретному контенту — правильному контенту.
В этой коллекции веб-сайтов мы сосредоточились на дизайнах, которые использовали три цвета в качестве основных элементов дизайна. Тем не менее, некоторые из этих сайтов включают один или два основных цвета за пределами трех основных цветов. Тем не менее, эти сайты были слишком хорошо сделаны и достаточно близки к трем цветовым критериям, что мы не могли не включить их в эту коллекцию.
Обратите внимание, как цвета помогают вам сосредоточить внимание на том, где это необходимо. Вы видите, как бренд был связан с каждым из этих дизайнов? Вы также можете увидеть, как использование полноцветной графики наряду с ограниченной цветовой палитрой все еще полезно, не заходя слишком далеко по пути минимализма дизайна. Следующие примеры покажут вам, что веб-сайты, которые используют максимум 3 цвета, все еще могут быть эффективными.
Следующие примеры покажут вам, что веб-сайты, которые используют максимум 3 цвета, все еще могут быть эффективными.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Рекомендуемое чтение: красивые и креативные одностраничные портфолио-сайты
Механика изображения
Приятный минималистский дизайн, в котором достаточно цветов, чтобы привлечь внимание к важному контенту на сайте.
nclud
Большой синий фотографический фон хорошо контрастирует с белым основным текстом и зеленой маркой, которая в первую очередь привлекает внимание читателя. Голубой текст привлекает внимание к краткому описанию компании и списку их впечатляющих клиентов. Хорошее использование цвета для создания иерархии!
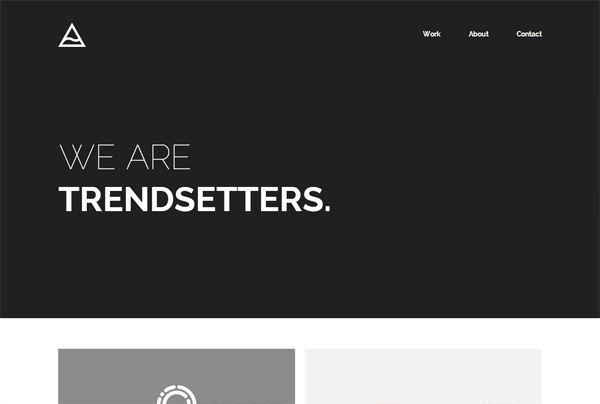
Чердак
Различные оттенки серого на белом фоне придают этой веб-странице утонченный минималистский вид. Цветной текст в меню страницы служит руководством для навигации по сайту.
Fat-Man-Collective
Как и их фирменный стиль и тон, этот дизайн сайта также «короткий и приятный». Способ сохранить фирменный образ!
Способ сохранить фирменный образ!
Креатив Спарк
За исключением иллюстрации, этот веб-сайт включает в свой дизайн только 3 цвета: желтый, черный и белый, что является хорошей ссылкой на лампочку, если подумать. И лампочка хорошо работает с названием компании, Creative Spark. Интересный.
Pepperminted
Симпатичное имя и симпатичный, в основном трехцветный дизайн, этот простой, но в то же время креативный.
Сергей Станчев
Темная цветовая гамма и ограниченное использование цвета придают сайту изысканный, профессиональный вид.
Digimurai
Цвета текста оранжевого и синего цвета согласуются с иллюстрированным фоном и милым маленьким талисманом.
Causecast
Серый, синий и розовый на белом фоне создают очень «счастливый» тон, который кажется хорошим выбором для волонтерской / благотворительной программы.
Astheria
Этот умный дизайн использует цвета, ну, наркотики! Белый, серый и синий обычно являются цветами, которые вы видите на коробках с таблетками, поэтому эти дизайнеры действительно придерживались идеи «Дизайн — это наркотик».
Дэйв Эйри
Ах, Дэвид Эйри, один из самых популярных дизайнеров фирменного стиля в блоге графического дизайна. Его сайт минималистичен и содержит только черный, оранжевый и серый текст на белом фоне. Простой, но эффективный!
Эдуардо де ла Рок
Текстурированный фон выглядит как необычная бумага, которую некоторые люди используют для печати резюме и резюме. Интересно также, что розовато-красный текст становится светло-серым, когда вы наводите на него курсор мыши.
Восемь Лицо
Черный, белый и серый, наряду с несколькими оттенками оранжевого текста, являются основными цветами, используемыми в этом дизайне. Эти цвета придают этому сайту своего рода «новостной» вид.
Высокая температура
Темный и светло-серый и красный используются взаимозаменяемо в этом дизайне. В то время как этот дизайн мог бы быть немного более хорошо организован с точки зрения того, какие цвета использовались, они действительно очень хорошо придерживались трех цветов названия.
Стефан Койссон
Этот сайт довольно эффективно использует 3 цвета в простом макете сайта. В то время как текст может быть лучше организован, зеленая подсветка приятно выделяется на фоне черно-белого текста.
В то время как текст может быть лучше организован, зеленая подсветка приятно выделяется на фоне черно-белого текста.
Джон Мандарин
Итак, это еще один, который немного выходит за рамки 3 цветовой схемы, но это настолько красивый сайт, что он кричит: «Посмотри на меня!» Желтые блики и текстовые ссылки (с небольшим оранжевым подчеркиванием) прекрасно контрастируют с черно-серым и случайным белым текстом. Прекрасный!
Мартин Хипп
Темно-серый, черный и травяной зеленый хорошо сочетаются, чтобы придать этому сайту освежающий профессиональный, но уникальный вид.
Минимальные сайты
Начинаете замечать закономерности использования черного, серого и яркого цвета на белом фоне? Возможно, этот тип цветовой схемы популярен, потому что он создает минималистский образ с достаточным количеством цветов, чтобы привлечь внимание … и этот сайт не исключение.
Теория движения
Черная полоса сбоку — приятное прикосновение, которое добавляет «пленочный» внешний вид. Серый и красный текст делают этот сайт простым, что очень важно для всех изображений, которые должны быть включены.
Путь назад
Синий и оттенки серого делают этот дизайн минималистичным и традиционным. 3 разных цвета используются для привлечения внимания к важному тексту.
Зерно и Грамм
Этот веб-сайт делает большую работу по созданию «джентельменского» обращения с мужественными цветами темно-серого, зернистого цвета (в соответствии с названием) и белого.
Удивительные Стеки Шрифта
Оранжевый вместе с черным и серым (и немного белого текста) помогает разбить этот текстовый сайт и сделать его интересным.
Yuna
Этот сайт в основном использует темные и светлые оттенки геометрических фигур, но синий цвет также выделяет цвет, наряду с небольшим количеством розового. Так что, на самом деле, это еще одна вариация цветовой схемы черного, серого и светлых тонов.
пятиугольник
Серый, немного белого и много синего создают очень простую цветовую схему. С другой стороны, синий кажется немного подавляющим, а мигающая графика не сильно помогает.
Графический дизайн на радио
Технически, этот сайт использует только около 3 цветов: черный и серый текст в белых прямоугольниках и розовый текстурированный фон. Но ждать! Закройте страницу, снова откройте ее, и фон теперь синий, нет, желтый. Хорошо, вы можете выйти, чтобы снова открыть страницу. Разочарован, что есть только три цвета для игры, не так ли?
Но ждать! Закройте страницу, снова откройте ее, и фон теперь синий, нет, желтый. Хорошо, вы можете выйти, чтобы снова открыть страницу. Разочарован, что есть только три цвета для игры, не так ли?
Pixelbot
Опять же, темно-серый, светло-серый и яркий цвет создают простую и эффективную цветовую схему для веб-дизайна.
Сайт вдохновляет
Хотя изменение цвета текста при наведении на него курсора может показаться забавным, в этом случае эта функция может оказаться слишком полезной. Но, возможно, им это сойдет с рук благодаря их простому трехцветному дизайну.
Стефан Перссон
Серый / черный с оранжевым и белым добавляют к этому очень хорошо организованному дизайну. Кажется, что каждый цвет придерживается строгого использования, что действительно поднимает навигацию этого сайта на большую высоту.
Faust
Простая цветовая схема помогает снизить занятость этого сайта; однако, меньше оранжевого помогло бы дизайну еще больше.
Промышленный объект
Навигация по этому сайту немного отличается, что не всегда рекомендуется. Тем не менее, темно-серая, светло-серая и белая цветовые схемы помогают сделать сайт достаточно простым для быстрого изучения.
Тем не менее, темно-серая, светло-серая и белая цветовые схемы помогают сделать сайт достаточно простым для быстрого изучения.
Примечание редактора: это сообщение написано Тарой Хорнор для Hongkiat.com. Тара имеет степень по английскому языку и пишет о маркетинге, рекламе, брендинге, графическом дизайне и настольных издательских системах. В дополнение к своей писательской карьере, Тара также любит проводить время со своим мужем и двумя детьми.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
9 примеров красивого анимированного дизайна сайтов для вашего вдохновения
Эта подборка из 9-ти красивых анимированных дизайнов пробуждает креативность и может стать источником вдохновения для идей вашего бизнеса. Технологии web-дизайна совершенствуются и меняются стремительно, но красивая анимация в сочетании с UX — всегда выделит ваш проект и придаст WOW эффект вашему web-сайту.
С каждыми годом возникают новые тренды в веб-дизайне сайтов. Красивый анимированный дизайн всегда привлечет внимание к сайту. Свежие, инновационные, креативные, минималистичные примеры красивых анимированных сайтов действительно вдохновляют, и тогда происходит волшебство!
Красивый анимированный дизайн всегда привлечет внимание к сайту. Свежие, инновационные, креативные, минималистичные примеры красивых анимированных сайтов действительно вдохновляют, и тогда происходит волшебство!
Такие проекты выделяются из-за необычности, некоторые из-за удобного интерфейса и оригинального макета. Ведь многим компаниям хочется выделиться в обширном онлайн-мире и анимация в web дизайне создает удивительный пользовательский опыт необходимый для успешного веб-сайта.
Если вы еще не определились с выбором цвета для вашего сайта, вам поможет публикация Выбор цвета для дизайна сайта. Примеры: 50 великолепных цветовых схем
1. Вращающаяся анимация
Очень вдохновляющий дизайн с вращающейся анимацией — это новый дизайн tbwa.com. Они поддерживают пользовательский интерес и интригуют, потому что каждый раз, когда обновляется домашняя страница, вы увидите новое и инновационное фирменное видео. Такие забавные сюрпризы дарят пользователям уникальный опыт, который не забывается.
2. Динамические отзывчивые целевые страницы
Очень интересный тренд это создание динамических адаптивных целевых страниц. Долго удерживать внимание пользователей на обычной статической целевой странице практически невозможно. Добавление в веб-дизайн посадочной страницы интерактивных элементов и анимированных адаптивных элементов делает ее более интересной и дольше удерживает пользователей.
Пример такой посадочной страницы у колледжа искусств camberwellfestival.com. Интерактивные и анимированные элементы на ней являются отличными примером новейших тенденций UX-дизайна, которые могут сделать скучную целевую страницу более динамичной.
Полезная информация, которая поможет выжить в условиях жесткой конкуренции и обеспечит успешный маркетинг: Обзор лучших бесплатных инструментов для веб-дизайна в 2021 г.
3. Нетрадиционная прокрутка
Привычный всем опыт прокрутки, конечно, вертикальный. Однако все больше сайтов используют разные варианты прокрутки для уникального взаимодействия с пользователем. Вот пример горизонтальной прокрутки на веб-сайте amandegelateria.it.
Вот пример горизонтальной прокрутки на веб-сайте amandegelateria.it.
Это одна из свежих тенденцией дизайна UX, которая подрывает стереотипы в хорошем смысле и привлекает внимание пользователей, оставаясь при этом простой и функциональной. Этот веб-сайт сочетает в себе высококачественную фотографию продукта, элегантные иллюстрации и анимированную типографику для повышения заинтересованности пользователей.
4. Интерактивные адаптивные истории
Внедрение интерактивности в веб-дизайн становится все более популярным у пользователей и эта тенденция UX дизайна находится центре внимания. Рассказывание историй при помощи интерактивного дизайна побуждают пользователей больше взаимодействовать с дизайном.
Вот прекрасный пример взаимодействия с пользователем дизайнерской торговой площадки на сайте Denim Report от lyst.com. Здесь можно увидеть интересные варианты использования нетрадиционных эффектов прокрутки. Этот сайт демонстрирует не только талантливость визуальной коммуникации, но самое главное что анимация продлевает срок пребывания пользователей на сайте и повышает узнаваемость бренда.
Предлагаем вашему вниманию статью: Интерактивный контент в маркетинговой стратегии
5. Анимация при прокрутке
Вот любопытный пример анимации, которая становится все более популярной — это анимация прокрутки сайта. Эта технология демонстрирует на сайте igor-tech.com оригинальность дизайна и увеличивает время на пребывания странице и увеличивает вовлеченность. Пользователи могут прокручивать или нажимать на макеты страниц и пока анимация не отвлекает от цели и не вводит пользователей в заблуждение, эта техника может быть очень эффективным способом конвертации пользователей в клиентов.
6. Креативное использование цветового брендинга
Многоцветная техника может стать вдохновением для использования цветового брендинга. Такие компании, как camdentownbrewery.com, переходят к новому веб-дизайну, суть которого основывается на странице продукта которая изменяется, когда пользователь перемещается и взаимодействует с элементами на странице.
Этот веб-дизайн очень яркий, но он помогает пользователю перемещаться по сайту и создает подсознательные ассоциации с продуктами бренда исключительно на основе цветовых сигналов. Посмотрите пример этого оригинального сайта, возможно, он даст толчок для вашего вдохновения и подскажет, как сделать цветовой дизайн для вашего бренда!
Познакомьтесь с полезной информацией: Особенности восприятия цвета в веб-дизайне. Как зацепить клиента
7. БОЛЬШИЕ заголовки, привлекающие внимание
Это пример сайта с привлекающими внимание большими заголовками. В нашем динамичном мире пользователи, все меньше и меньше времени проводят на сайтах. По этой причине веб-дизайн приспосабливается и использует крупный шрифт для быстрого захвата внимания целевой аудитории и уменьшения времени на конвертацию.
Очень крупный размер заголовков сочетаются с текстом написанным более мелким шрифтом и гораздо подробнее, если требуется больше информации. Сайт austineastciders.com демонстрирует такую технику применения крупного шрифта на динамичном фоне в дизайне своей домашней страницы.
Сайт austineastciders.com демонстрирует такую технику применения крупного шрифта на динамичном фоне в дизайне своей домашней страницы.
Если нужны рекомендации по типогрфике для вашего сайта, вам поможет публикация 10 правил идеальной типографики. Применение шрифтов в дизайне
8. Анимированные абстрактные фигуры, привлекающие внимание
Пример абстрактных фигур, привлекающих внимание представлен на сайте elje-group.com. Это еще одно направление веб-дизайна, которое любят многие. Сегодня все больше компаний используют этот прием, чтобы лучше выделить свой сайт.
Бренды используют уникальные формы, которые создают дополнительный элемент интриги для пользователей. Обратите внимание, что на этом сайте используется еще несколько трендов веб-сайтов 2020 года, такие как современные градиенты и диагонали при загрузке страницы!
UX-управляемые диагональные линии
Посмотрите пример сайта с диагональными линиями ruan. com. На этом сайте еще применяется интересная анимация в текстах, которая в буквальном смысле подчеркивает главное. В прошлые годы дизайны веб-сайтов часто содержали прямые горизонтальные линии для разделения блоков на веб-страницах.
com. На этом сайте еще применяется интересная анимация в текстах, которая в буквальном смысле подчеркивает главное. В прошлые годы дизайны веб-сайтов часто содержали прямые горизонтальные линии для разделения блоков на веб-страницах.
Использование техники диагональных линий дает ясный и интересный путь для глаз пользователя, чтобы подсказывать, куда должен следовать взгляд вниз по странице. Это отлично помогает привлекать внимание к точкам призыва к действию.
Дизайн с элементами анимации становится намного более выразительным
Современный дизайн сайтов диктует свои требования к анимации. Немного добавим в эту статью информацию о графических анимационных кнопках. При разработке сайта обычно они используются вместо простых ссылок в навигационном меню сайта (попросту говоря – заменяют их).
Как работает анимационная кнопка? При наведении указателя мышки на такую кнопку дизайн кнопки видоизменяется – меняется цвет фона и шрифта. Кроме того, цвет и шрифт кнопки меняются еще и момент нажатия на нее. То есть можно говорить о трех разных состояниях – обычное, при наведении, а также при нажатии.
То есть можно говорить о трех разных состояниях – обычное, при наведении, а также при нажатии.
В отдельных случаях добавляется еще одно состояние – после нажатия (после посещения данной ссылки). Так пользователю проще понять, на каких страницах он уже был, а на каких не был.
Анимация оживляет дизайн и делает акценты на главном
Яркие анимированые кнопки чаще всего применяются на посадочных страницах для привлечения внимания пользователя к нужному действию. В этом случае оправдано применение трех разных состояний кнопки – обычное, при наведении и при нажатии.
При создании дизайна обычной веб страницы для практического воплощения такого функционала потребуются 3 или 4 разных графических файла для каждой кнопки. Каждый из этих файлов будет отвечать за определенное состояние (обычное, при наведении и при нажатии). Загрузка той или иной картинки будет происходить посредством правил CSS, которые описаны ниже:
- a – обычная ссылка, для которой задается цвет и первое фоновое изображение.

- a:hover – ссылка при наведении на нее мышки (также описывается цвет и путь ко 2-ой фоновой картинке).
- a:active – здесь описываются параметры ссылки в непосредственный момент нажатия на нее.
- a:visited – указываются параметры уже посещенной ранее ссылки в состоянии, когда на нее не наведена мышь.
ВЫВОД: Слишком яркие анимированные кнопки целесообразно использовать только для посадочных страниц, в остальных случаях вполне достаточно анимации при наведении.
Готовы ли вы поднять дизайн сайта на новый уровень? Мы являемся командой специалистов по разработке веб-сайтов и с экспертами UX-дизайна, которые готовы помочь сделать именно это!Если вашему бизнесу требуется создание современного сайта, не пренебрегайте анимацией, она сделает его более живым и интересным. Только помните про чувство меры, оно никогда не бывает лишним.
Вы хотите создать современный, удобный оригинальный веб-сайт? Обращайтесь к профессионалам в области веб-дизайна, звоните в веб студию АВАНЗЕТ, мы всегда рады помочь и проконсультировать. Красивая анимация в сочетании с UX дизайном дают поразительный эффект.
Красивая анимация в сочетании с UX дизайном дают поразительный эффект.
02.10.2022
← Поделиться с друзьями !
10 Трендов Веб-Дизайна в 2022 году
Использование темной темы регулируется вручную при помощи настроек. Также есть варианты, которые позволяют устанавливать таймер на переключение. При этом пользователь больше никак в этом не участвует.
Популярность этого оформления обеспечена за счет получения ряда положительных моментов:
- позволяет создавать акцентное цветовое выделение за счет контрастности;
- дает возможность полноценного восприятия содержимого при низком уровне освещения;
- обеспечивает экономный расход энергии и продлевает срок службы экранов, в большей степени OLED;
- дает возможность выигрышно выделиться среди остальных вариантов.
- помогает снизить нагрузку на глаза; содержимое страницы лучше воспринимается в ночное время.
Темный режим склоняет пользователей быстро сканировать содержимое сайта и фокусироваться на ключевых аспектах страницы: диаграммах, графиках, акциях. Темный оттенок фона при правильно подобранной цветовой палитре и типографике остальных элементов вызывает эмоциональный отклик, подталкивая пользователей к целевым действиям, увеличивая лояльность аудитории.
Темный оттенок фона при правильно подобранной цветовой палитре и типографике остальных элементов вызывает эмоциональный отклик, подталкивая пользователей к целевым действиям, увеличивая лояльность аудитории.
Несмотря на то, что этот вариант оформления уже не является таким новым, его все равно будут применять в 2022 году.
Применение уникальных шрифтов для выделения заголовков или важной информации
Один из вариантов шрифта с насечками. Источник
Шрифты всегда использовались не только для передачи текста, но и для создания красивого внешнего вида. Веб-дизайнеры совместно с графическими дизайнерами создают свои уникальные варианты, которые активно будут применять в дальнейшем. С их помощью можно будет получить ряд преимуществ:
- создание уникального внешнего вида;
- возможность для выделения важной информации;
- создание эстетически выгодного оформления;
- привлечение внимания пользователя к контенту.

На сегодня стали популярными варианты с засечками или завитками. Они придают ностальгическое настроение и делают дизайн более аутентичным. Также для выделения часто применяют леттеринг. Он заключается в разной высоте букв в одном слове, а также наличии дополнительных элементов для украшения.
Еще один момент, который связан со шрифтами, – это адаптация. Многие пользователи изучают контент не только с компьютера, но и со смартфона или планшета. Сайт должен сам адаптировать их размер подстраивая их под размер экрана устройства.
Компания Майкрсофт в 2022 году добавит новые шрифты по умолчанию в Microsoft Office. Компания считает шрифт Calibri устаревшим, и заказала у сторонних дизайнеров 5 оригинальных шрифтов, протестировать которые пользователи смогут в течение полугода в социальных сетях.
Пять новых шрифтов по умолчанию от Microsoft. Источник
В офисные приложения Microsoft Office 365 будут добавлены такие шрифты:
- Grandview;
- Skeena;
- Bierstadt;
- Seaford;
- Tenorite.

Представители компании считают, что вид шрифта, используемого при написании резюме и электронных писем для рассылок, влияет на первое впечатление о пользователе. И Calibri, и новые шрифты будут доступны в меню офисных программ.
Применение нестандартной прокрутки
В нашем обычном понимании прокрутка всегда осуществлялась по вертикали. Этот вариант идеально подходил под использования стандартного компьютерного скроллинга при помощи мыши.
С расширением технологий и влиянием прогресса многие компании начинают использовать нестандартные варианты прокрутки:
- по горизонтали;
- во всех плоскостях.
Горизонтальная прокрутка обеспечивает комфортный просмотр информации на телефонах или планшетах. Это связано с тем, что для работы с этими устройствами применяется управление жестами.
Боковая прокрутка отлично подойдет для каталогов магазинов, портфолио, сайтов, содержащих карты и онлайн-галереи. Правильно выполненная боковая прокрутка подчеркнет анимационные эффекты, сделает веб-ресурс более привлекательным, удобным и запоминающимся для пользователей.
Правильно выполненная боковая прокрутка подчеркнет анимационные эффекты, сделает веб-ресурс более привлекательным, удобным и запоминающимся для пользователей.
Просмотр во всех плоскостях обеспечивает комфортное взаимодействие при использовании любых гаджетов. Захват прокрутки отлично работает как с компьютерной мышью, так и при помощи сенсорного экрана. Это дает возможность пользователям более комфортно взаимодействовать со страницей при помощи мыши, и просматривать товар со всех сторон и плоскостей.
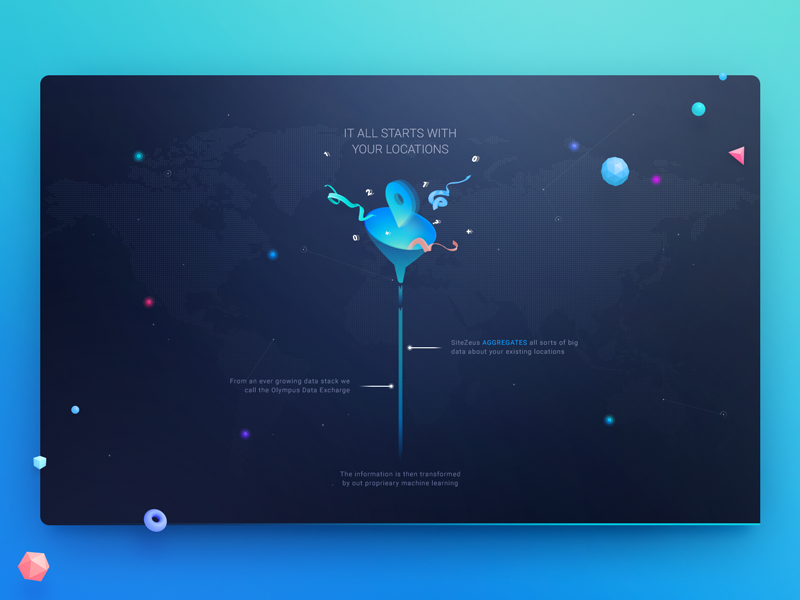
Применение анимационных изображений в 3D
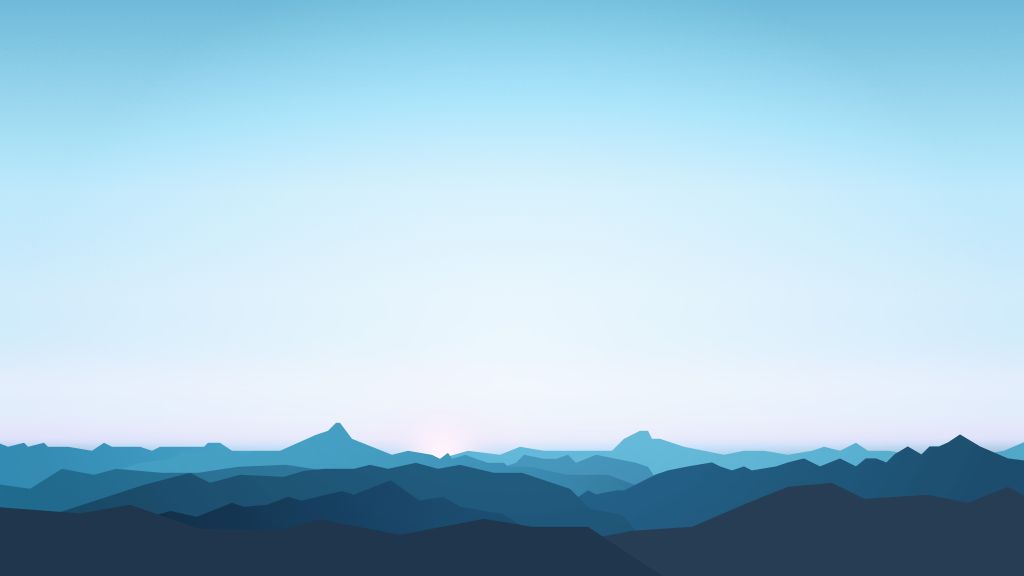
Пример 3D анимации. Источник
В некоторых случаях вещи проще продемонстрировать, чем прикладывать большое описание товара в текстовом формате. В этом случае можно с успехом применить 3D анимацию. Благодаря их использованию пользователь сможет более доступно проанализировать предлагаемый товар. В 2022 году 3 D-эффекты станут более объемными, в них будет прослеживаться стремление к футуристические элементам.
Раньше такой способ носил исключительно образовательный характер. Однако сейчас его все чаще внедряют в сферу интернет-продвижения. Его активное применение стало доступно благодаря новым фреймворкам, которые сделали процесс прогрузки страницы или приложения максимально простым и удобным. Это дает возможность пользователю наслаждаться яркой и подвижной картинкой без нудного и длительного ожидания.
3D анимация никого не оставит равнодушным благодаря захватывающей реалистичности. Проектирование в этом формате имитирует эффект глубины как в изображениях и иллюстрациях, так и в типографике. Для создания реалистичных иллюстраций в следующем году будут использоваться 3 D-изображения в сочетании с фотографиями и дизайном в формате 2 D. Пользователи получат возможность исследовать объекты со всех сторон.
Также популяризация этого метода стала возможной благодаря развитию технологий дополненной и виртуальной реальности. Они имеют прямое отношение к 3D анимациям, так как для их внедрения применяют похожие инструменты. Планируется, что в скором будущем сайты смогут быть дополнены и виртуальной реальностью для максимизации комфортного использования страницы.
Планируется, что в скором будущем сайты смогут быть дополнены и виртуальной реальностью для максимизации комфортного использования страницы.
Наличие видео для оформления
2022 год будет отличаться и возможностью использования видеофайлов для разработки сайтов и веб-дизайна. Это могут быть как небольшие варианты видео, так и полноэкранные версии. Этот принцип уже применялся в дизайне, но только исключительно в виде фонового ресурса. Сейчас их будут ставить на первое место, ничем не прикрывая. Этот вариант дизайна будет максимально полезен для некоторых категорий сайтов:
- проведение показов дорогостоящих товаров, как это делает Apple;
- организация презентаций, выставок картин или других видов искусства, реклама концертов;
- презентации спортивных и политических действий;
- видео записи проведения процедур бьюти-процедур в салонах красоты;
- изучение строения или способов подключения товаров;
- реклама игр или презентация новинок киноиндустрии.

В 2022 году будет добавления видео из Youtube на сайт будет недостаточно. На смену Youtube-роликов придет интеллектуальные видео, для создания которого будут подключаться творческие ресурсы и инструменты для замены фона, добавления символов, значков, иконок и логотипов. С развитием технологий появятся новые возможности для видео, такие как покупки в режиме реального времени, съемка 360 градусов, исчезающий контент и другие инновации.
Это даст возможность посетителям более наглядно и подробно провести изучение материала, что приведет к наилучшему пониманию его особенностей и положительных сторон.
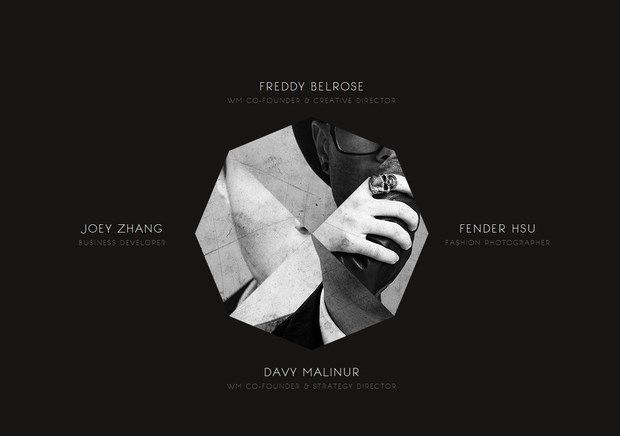
Использование недостатков как уникальных особенностей
Пример асимметричного размещения наполнения. Источник
Несовершенства больше не выглядят непривлекательно. Наоборот они активно применяются для привлечения внимания пользователя к тому или иному компоненту страницы. Красиво дополненное асимметрией или зачеркиванием изображение позволит создать завлекающий заголовок или сделать общий дизайн более аутентичным.
Красиво дополненное асимметрией или зачеркиванием изображение позволит создать завлекающий заголовок или сделать общий дизайн более аутентичным.
Это будет хорошо смотреться на различных сайтах. Например:
- интернет-журналы или газеты;
- сайты по продаже одежды, косметики;
- информационные страницы по декору интерьеров;
- блоги по бьюти или фэшн-индустрии.
В дизайне будет использоваться такой уникальный прием, как неотцентрированный баланс. Он сможет оживить целевую аудиторию, сконцентрировать ее внимание на наиболее важных элементах сайта, облегчить восприятие графической информации. Асимметрия позволит более эффективно и выгодно использовать свободное пространство сайта, и отделит меню навигации от остального контента. Ассиметричный дизайн поможет выразить основной посыл и эмоции веб-ресурса, создаст ощущение динамичности. Такой прием отлично подойдет для создания сайтов рекламного характера, на которых важной составляющей является эмоциональный мотив.
Благодаря этому сайты смогут привлечь большое количество посетителей, так как необычное всегда привлекает внимание и создает направленный интерес потребителей. Распознание голосовой команды осуществляется с помощью верификации голоса.
Работа с голосовым управлением для бесконтактного взаимодействия
А первую очередь такая технология направлена на людей, которые активно пользуются смартфонами и планшетами. Это связано с тем, что эти устройства более направлены на голосовое взаимодействие за счет встроенного микрофона.
Распространение этого ресурса уже начало свое действие благодаря созданию и повсеместному использованию голосовых ассистентов. Эту технологию применяют компании Google, Apple, Amazon, Microsoft.
Предполагается, что 2022 год послужит толчком для внедрения этой технологии в различные веб-ресурсы. Это сможет привести к получению ряда положительных моментов:
- быстрый поиск информации;
- бесконтактная навигация по странице;
- свободное управление различными опциями.

В 2022 году пользователям будут представлены 3 усовершенствованных голосовых интерфейса.
- Естественная речь. Встроенный виртуальный помощник сможет распознавать как четкие голосовые команды, так и естественный язык пользователя.
- Голосовой вывод информации. Тексты не будут показываться на экране, а содержащаяся в них информация будет произносится автоматизированным голосовым сообщением.
Смарт-интерпретация. Заданная команда будет тщательно анализироваться виртуальным помощником на основе действий, совершаемых пользователей ранее.
Это должно стать важным толчком к увеличению пользовательского опыта и эффективной реализации проектов. Его использование выделит высокотехнологичный сайт на фоне остальных ресурсов Интернета.
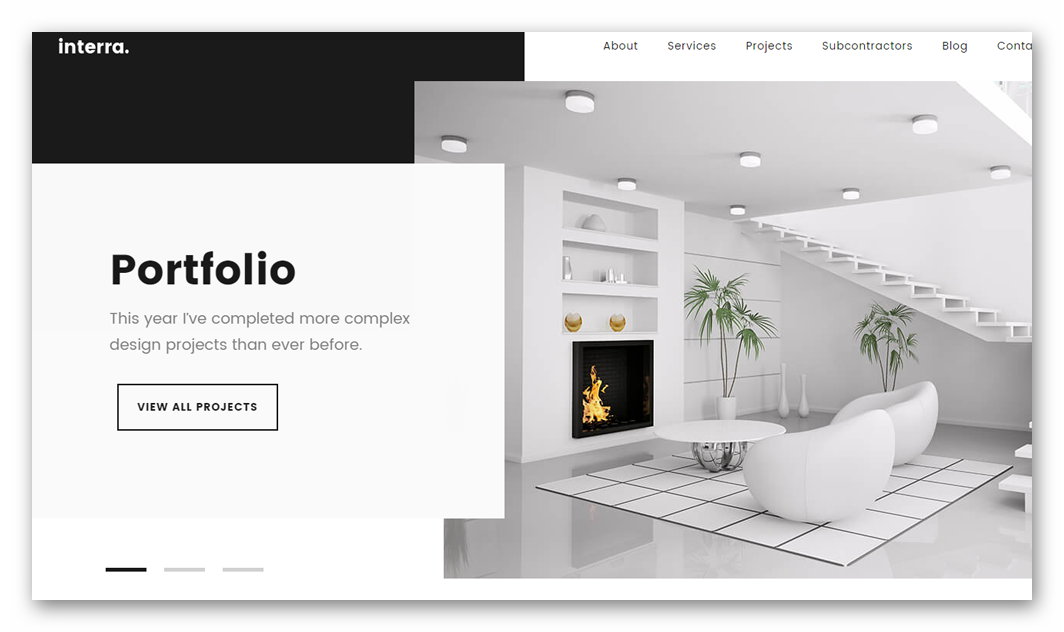
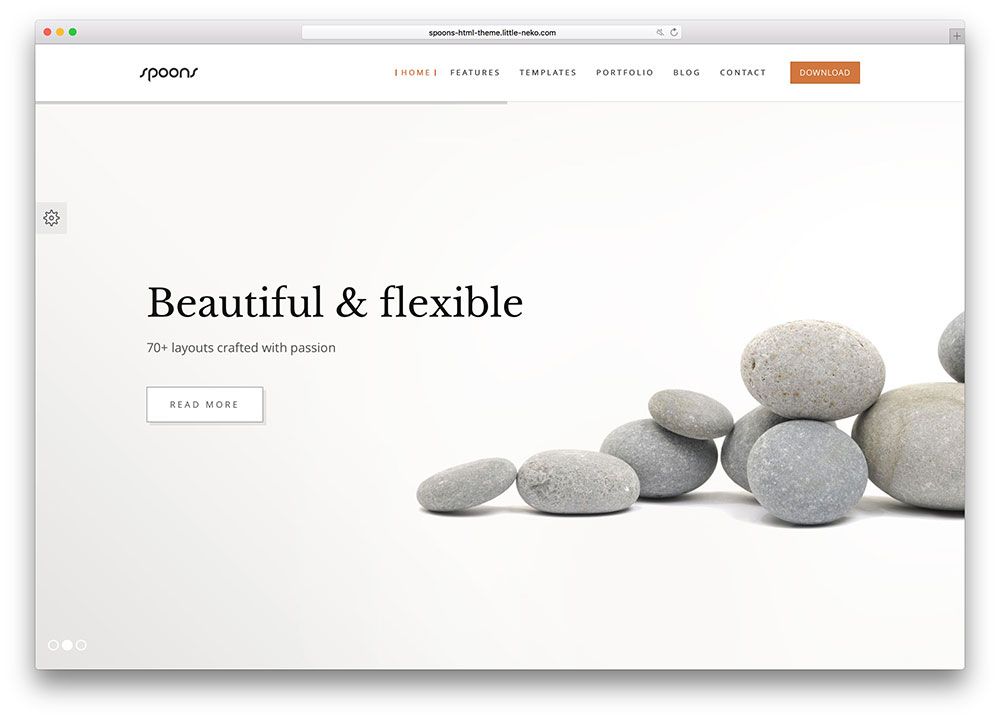
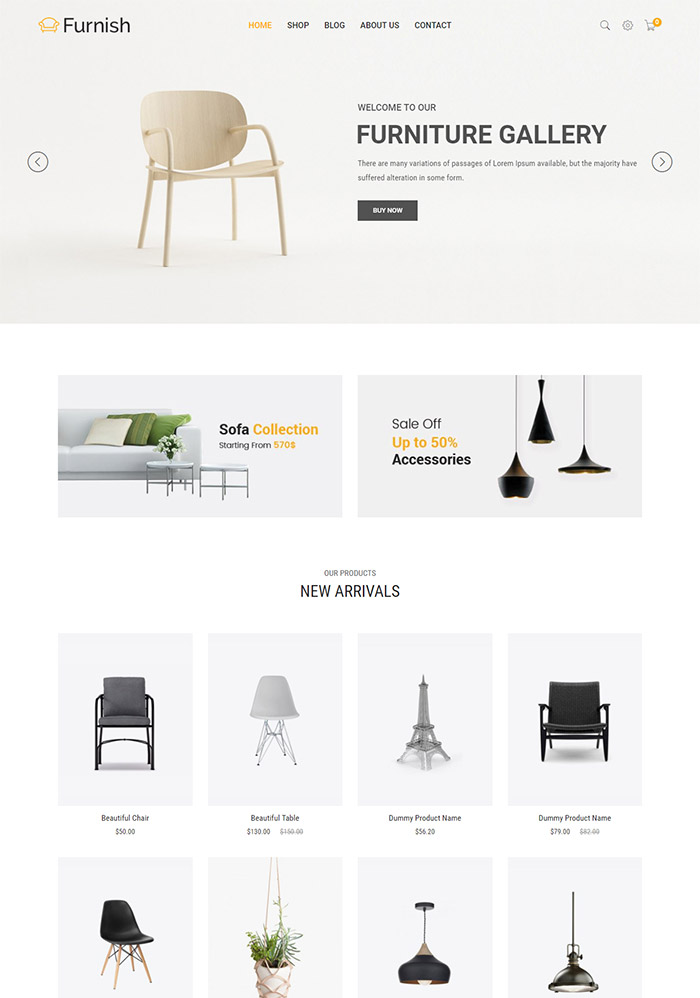
Применение максимально минималистичных вариантов веб-дизайна
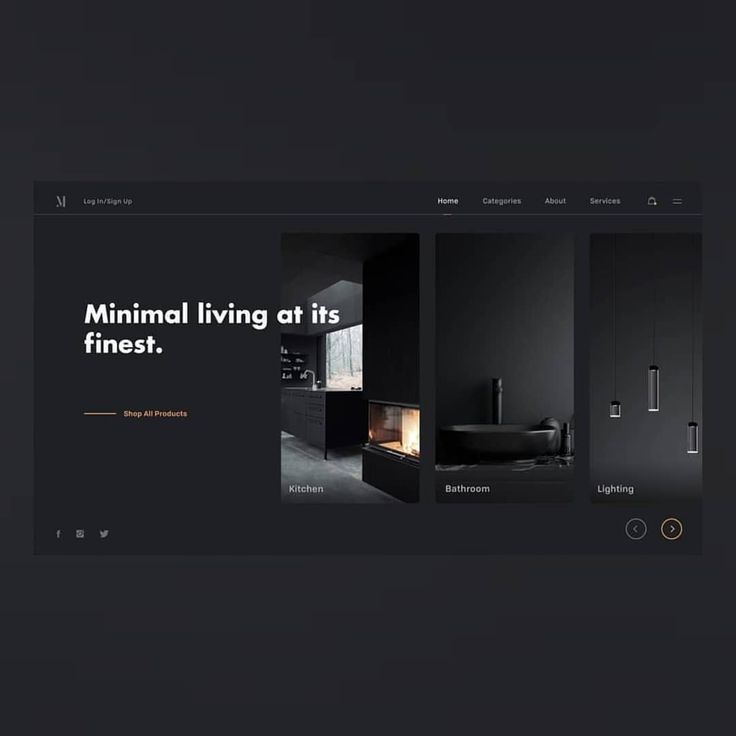
Минималистичное оформление сайта магазина. Источник
Минимализм в дизайнерском оформлении сайта подразумевает большую площадь свободного пространства без лишних элементов. С помощью грамотно расставленных акцентов можно управлять взглядом пользователя и вести его к целевым действиям. Главная цель минималистического стиля в дизайне – добиться сочетания функциональности, удобства, эстетики и атмосферности.
С помощью грамотно расставленных акцентов можно управлять взглядом пользователя и вести его к целевым действиям. Главная цель минималистического стиля в дизайне – добиться сочетания функциональности, удобства, эстетики и атмосферности.
Поскольку пользователи большое количество времени проводят в сети, им становится важно быстро и доступно получать информацию. Различные декоративные элементы становятся отвлекающим и раздражающим факторам, которые являются причиной снижения трафика посещений. Чтобы этого избежать, в 2022 году веб-дизайнеры должны сосредоточиться на минималистичных моделях страниц.
Также это связано с тем, что использование смартфонов, планшетов или смарт-часов не представляет возможным отображать весь спектр дизайнерских решений. Это приводит к появлению адаптивного подхода в сфере веб-дизайна.
Управление также претерпело изменение в сторону минимализма. Все больше страниц оборудуются только несколькими видами кнопок или к применению лендинга, в котором нужно только прокручивать страницу вниз.
Использование этого тренда уже начало приводить к улучшению ситуации юзабилити. Чем меньше у пользователя возникает вопросов по навигации, тем больше полезного времени у него остается для работы с этим сайтом. Одним из примеров является навигация Amazon.
Также тут стоит отметить, что чем более упрощенная навигация, тем более качественным должно быть оформление, которое должно гармонировать с общей тенденцией и подчеркивать ее достоинства, а не сбивать пользователя.
Работа с многослойностью, тенями или плавающими деталями
Элементы с плавающей основой и дополненные мягкими тенями создают иллюзорное 3D изображение. Применение такого метода позволяет добавить более глубоких и интересных моментов. Все они призваны заинтересовывать клиента и обращать его внимание на важные моменты.
В сравнении с классическим 3D, этот поход более упрощенный. Он позволяет пользователю прочувствовать иллюзию широкого пространства, и получить положительные эмоции от работы с сервисом. Также это дает возможность для увеличения уровня заинтересованности в бренде, и сделать продукт более узнаваемым.
Также это дает возможность для увеличения уровня заинтересованности в бренде, и сделать продукт более узнаваемым.
Этот инструмент еще используется как хорошая замена чистому 3D эффекту и объемным анимациям. В 2022 году его можно будет встретить в первой половине года, но потом очень большой шанс его полного исключения из списков тенденций.
Использование градиентов и цветовых выделений
Родоначальником моды на цветовые градиенты и схемы был Instagrm еще в 2016 году. Их логотип стал культовым и совершил прорыв в индустрии веб-дизайна. С того момента этот подход не теряет своей актуальности, что дает возможность дизайнерам продолжать работу с цветовыми переходами.
Различие в применении больше всего касается цветовой гаммы. Благодаря использованию максимально минималистичных трендов, цветовые градиенты предстают перед нами в двух форматах:
- монохромный;
- максимально противоположные цвета по колористическому кругу.
Первый способ отличается использованием одного цвета с плавным переходом к белому или наиболее светлому оттенку. Этот способ подходит для выделения заголовков или важных блоков. Второй вариант позволяет провести разделение страницы на два поля, в которых будут размещаться противоположные или сравниваемые объекты.
Этот способ подходит для выделения заголовков или важных блоков. Второй вариант позволяет провести разделение страницы на два поля, в которых будут размещаться противоположные или сравниваемые объекты.
Также для этого вида оформления перестали использовать кислотные или очень яркие цвета. Чаще всего предпочтение отдается пастельной гамме или ярким, но размытым оттенкам.
Какие выводы можно сделать на основе этой статьи
Проанализировав всю совокупность информации из этой статьи, я могу сделать вывод, что веб-дизайн большей своей частью направлен на увеличение функциональности работы с сайтами. Это связано с веяниями времени, в которых у посетителей нет возможности проводить часы за компьютером или гаджетом, чтобы разобраться в интерфейсе того или иного портала.
Минимализм уже распространил свое действие на все сферы деятельности. Что касается создания веб-сайтов, то в большей степени он присутствует в оформлении и управлении порталом. Все действия веб-дизайнеров направлены на:
- лаконичное оформление;
- логичную навигацию по сайту;
- легкость восприятия информации;
- высокую скорость получения данных;
- оптимизацию процесса загрузки;
- упрощение работы пользователя с информационными блоками.

Рекламные аспекты также затрагиваются при планировании внешнего вида. Это можно заметить в использовании различных оформлений для заголовков или выделения какого-нибудь продукта на первое место при помощи 3D оформления.
Все тенденции имеют свойство переходить из прошлых лет в будущее. Это своего рода эволюционный процесс, в котором выживают только наиболее сильные и приспособленные под нужды пользователей модели. Некоторые из них исчезают, так и не успев закрепиться на рынке, другие продолжают свое существование на протяжении нескольких лет.
Развитие технологий и дает возможность применять более сложные инструменты и варианты для создания сайтов. Важно идти в ногу со временем, чтобы поддерживать трафик, рейтинг и эффективность страницы.
В 2022 году веб-дизайнеры будут более аккуратными в оформлении, так как все тенденции сводятся к максимуму функционала. Отслеживая и используя тренды веб-дизайна в 2022 для продвижения и создания сайта, они смогут создать качественные проекты с гибким оформлением и надежным управлением.
Тенденции веб-дизайна в 2019 году | web -2019
2,1 ПЛОСКО И НЕ-ТАК-ПЛОСКО
Плоский дизайн, как эстетика веб-сайта, был с нами с 2017 года и здесь, чтобы остаться. Веб-владельцы любят плоский дизайн для лучшего мобильного опыта и более высокого SEO ранга. Дизайнеры и пользователи пользуются гладкие макеты, яркие красивые изображения, и много пробелов.
Философия плоского веб-дизайна постулирует, что сайт с меньшим количеством изображений может быть столь же впечатляющим, как его изображение-тяжелый и медленный аналог загрузки с 2000-х годов.
Глядя на примеры ниже, кто бы не согласился?
Белоснежка.IO
Веб-сайт
Вот пример красиво сделанного плоского веб-сайта дизайна. Иллюстраций мало, но все они очень увлекательны. Когда вы путешествуете по веб-сайту, вы видите, что каждая новая страница имеет другую иллюстрацию. Традиционно для плоского дизайна есть достаточно пробелов и удобная навигация.
ДИЗАЙН В СИЛИКОНОВОЙ ДОЛИНЕ
Веб-сайт
Этот веб-сайт демонстрирует, какой плоский дизайн может обеспечить, если вы добавите к нему тяжелую анимацию и интерактивность. На страницах много текстур и красивых переходов. Зрители могут даже немного перегружены тем, что происходит на веб-сайте. Кажется, однако, что это именно то, что дизайнеры были после.
На страницах много текстур и красивых переходов. Зрители могут даже немного перегружены тем, что происходит на веб-сайте. Кажется, однако, что это именно то, что дизайнеры были после.
Полу-плоский подход позволяет добавить глубину и движение к вашим minimalistic дизайнам и иметь все преимущества квартиры с вами. В 2019 году мы увидим еще больше вариантов этого.
LO PESCE
Веб-сайт
Этот дизайн отличается удивительными композициями фотографий продукта с пользовательскими иллюстрациями, Параллаксом и приятными интерактивными элементами. Я также наслаждался анимацией, которая заставляет страницу чувствовать себя тяжелой и глубокой под вашим свитком. Здесь мы также можем увидеть, как далеко полу-плоский веб-дизайн достигнет в 2019 году.
2.2 ПЛАВАЮЩИЕ ЭЛЕМЕНТЫ
В 2019 году проекты веб-сайтов бросят вызов гравитации. Эта тенденция не совсем новая: мы все помним, что хаотические макеты уже были трендом в 2018 году. В следующем году мы увидим много интерактивных элементов, появляющихся здесь и там, меняя формы и ожидая, когда курсор наведет на них.
В следующем году мы увидим много интерактивных элементов, появляющихся здесь и там, меняя формы и ожидая, когда курсор наведет на них.
Открытые композиции также станут основным направлением веб-дизайна в 2019 году. Итак, приготовьтесь к тому, что дизайнеры бросают границы и оставляют на страницах интерактивные 3D-элементы.
ГРЕТА МАДЛИН
Веб-сайт
Здесь мы видим, как один интерактивный 3D-объект может установить тон для всего веб-сайта и добавить игривый край к нему. При переходе на другие страницы сайта вы увидите еще много креативных элементов дизайна. Он имеет симпатичную анимацию, эффекты прокрутки, иллюстрации ручной работы и смелые цветовые комбинации.
1948
Веб-сайт
Этот веб-сайт приглашает Вас использовать клавиатуру для создания звуковых эффектов и увидеть, как 3D-объекты танцуют в воздухе. Дизайн минималистичный и очень привлекательный. Он сочетает в себе различные виды общения с посетителями, поэтому вы просто не можете остановиться, пока не увидите все. В 2019 году сайты, которые предлагают такие уникальные впечатления, будут качаться в интернете.
В 2019 году сайты, которые предлагают такие уникальные впечатления, будут качаться в интернете.
2.3 геометрия
Так же, как цвета, формы могут быть использованы, чтобы сделать акценты и общаться идеи. Геометрия действует как компромисс между гармоничным минимализмом и сломанным асимметричным опытом. Оба будут популярны в 2019 году.
Формы могут добавить баланс в самых сумасшедших веб-дизайнов. Геометрия присутствует в различных элементах: кнопках, рамках или иллюстрациях. Каждая форма приносит около специфические ассоциации и имеет свою собственную смысль. При использовании мудро, формы могут стать ключевыми элементами дизайна сайта.
Давайте рассмотрим некоторые удивительные примеры.
TEDxBETHESDA
Веб-сайт
Полные текстуры и цвета, эти формы по центру приклеивают глаза зрителей к странице. Здесь геометрия используется для создания акцентов и намеков на большой Красный Крест на сцене TEDx. Оно совмещено с несимметричными решетками и славными предпосылками частицы.
CWORKS
Веб-сайт
В этом примере интерактивные фигуры используются для создания фонов и рамок изображений. В сочетании с яркими цветами и рассеянной типографикой эти элементы демонстрируют ключевые тенденции 2018-2019 годов. Обратите внимание, как красиво линии используются для выделения вкладок меню.
СМУЛТРОН
Веб-сайт
Здесь мы видим красивую анимированную фигуру, которая реагирует на движение курсора. Как ключевой элемент, эта взаимодействующая форма устанавливает тон для всего вебсайта. Я также люблю геометрию вдохновил иконы и четкость этого дизайна.
2.4 ВИДЕО ФОНЫ
Видео фоны сейчас несколько менее популярны, чем в 2016 году из-за возросшей важности скорости загрузки. Однако в 2019 году мы увидим эволюцию интеграции видео в веб-дизайн. Это происходит потому, что видео фоны доказано, чтобы увеличить конверсии веб-сайтов. Зрители будут придерживаться вокруг, чтобы посмотреть видео, если он захватил их внимание. Вы также можете рассказать всю историю бренда одним видео без использования каких-либо слов вообще.
Вы также можете рассказать всю историю бренда одним видео без использования каких-либо слов вообще.
Давайте посмотрим, как эти веб-сайты это делают.
ЖИВАЯ ПАМЯТЬ
Веб-сайт
Этот веб-сайт объединяет видео-интро, фоновую музыку и широкоформатные фотографии. У портретов захватывает дух и высокое разрешение. Кликабельные старые школьные фотографии, используемые в качестве значков вкладки меню дополняют дизайн. При всем этом, это видео, которое объединяет все элементы дизайна и рассказывает уникальную историю.
ДЕСКЕНТЕ FUSIONKNIT
Веб-сайт
Видео на главной странице этого сайта задает тон и вызывает эмоциональную реакцию со стороны аудитории. Вы просто не можете остановить наблюдать эти ткани будучи связыванными и части будучи зашитым совместно. Это то, как вы делаете визуальное повествование продукта. На сайте также представлены нерегулярные сетки и сложные слоистые макеты.
2.
 5 РАЗБИТЫЕ СЕТКИ
5 РАЗБИТЫЕ СЕТКИЛюбовь к асимметрии началась в 2018 году и останется с нами в 2019 году. Сетки, которые мы все использовали, чтобы помочь добавить контент на веб-сайт в согласованном и последовательном порядке. Макеты с сетками выглядят симметрично и структурировано. Есть способ, с помощью которого такая предсказуемость облегчает потребление информации.
Тем не менее, новая тенденция использования асимметричных сеток и создания «сломанного» опыта для зрителя находится на пике. Дизайнеры прослоили модули, цвета, и текстуры содержания для того чтобы достигнуть влияния глубины. Этот динамизм помогает привлечь зрителей и подчеркнуть наиболее конверсионные разделы сайта.
Кстати, наличие сломанной сетки не тождественно отсутствию структуры вообще. Небрежные веб-сайты все еще не в тренде.
MATHIEU LEVESQUE
Веб-сайт
Когда вы прокручиваете вниз этот веб-сайт, вы видите асимметричные модули, движущиеся с разной скоростью, и подписи, поднимающиеся и исчезающие из поля зрения. Когда фотография встречается с текстом, Тип меняется, как будто скрывается за фотографией.
Когда фотография встречается с текстом, Тип меняется, как будто скрывается за фотографией.
Эти эффекты делают сайт как асимметричным, так и гармоничным. У зрителя складывается впечатление, что воспринимаемый хаос этого макета очень тщательно продуман.
FEMME И ОЖЕСТОЧЕННЫЕ
Веб-сайт
Этот дизайн сочетает в себе брутализм, асимметрию и анимированную прокрутку. В результате мы видим очень сбалансированный и минималистичный веб-сайт с юношеским краем.
Тип шрифта старой школы и розоватая палитра балансируют дизайн, делая его более шикарным. При наведении курсора на каждую фотографию продукта отображается анимация, включающая созданные пользователем значки. Сайт выглядит как классический модный журнал, который был переделан для молодой и жестокой аудитории.
2.6 ВЫРАЗИТЕЛЬНЫЕ ТИПЫ
Смелые шрифты уже довольно давно качают дизайн сайта. Кроме того, мы видим много разрушенных, грязных, 3D-заполненных или обрезанных типов. Более крупный, чем жизнь, текст и смелые шрифты задают атмосферу сайта и создают акценты там, где они вам нужны.
Более крупный, чем жизнь, текст и смелые шрифты задают атмосферу сайта и создают акценты там, где они вам нужны.
Геометрические типы придают дизайну ультрасовременный вид. Четкие и минималистичные, они могут компенсировать сложность макетов и анимации, используемых в одном дизайне.
Рукописные типы, в свою очередь, добавить уютную и очаровательную атмосферу на веб-сайте. Они используются в сочетании с элементами эскиза, мультяшными иллюстрациями или сами по себе. В 2019 году мы увидим их смелыми, выразительными и асимметричными.
LA ROULOTTE
Веб-сайт
Здесь мы видим удивительное сочетание нерегулярных анимированных макетов, геометрических фигур, брутализма и, конечно, типов выражений. Конструкция создает импрессивный сломленный опыт. Обратите внимание, как буквы обрезаются и разбросаны по макетам.
Красный цвет делает Тип еще более выразительным. Кроме того, обратите внимание, как красиво логотип сочетает в себе геометрическую форму с обрезанными буквами.
ГОРНЫЙ ЧЕЛОВЕК ГРУППА
Веб-сайт
Эта Домашняя страница имеет большие рукописные письма, сделанные нерегулярным, небрежным образом. При прокрутке вниз отображается анимированный текст, отрисованный в виде геометрических типов и отбеленных фоновых изображений. Цветовая палитра потрясающе приглушена. Дизайн выглядит теплым и уютным, приглашая посетителя остаться подольше и хорошо провести время.
2.7 ПОВРЕЖДЕННЫЕ, МНОГОСЛОЙНЫЕ ИЗОБРАЖЕНИЯ
Общая тенденция к уничтожению всего-от фона до типографики включает в себя ломать и экспериментировать с фотографиями. То, что было бы немыслимо несколько лет назад, как поврежденное фото персонажа на главной странице — будет видно на многих веб-сайтах в 2019 году.
Мало того, что веб-дизайнеры повреждают и сбивают изображения, они также пишут над ними и помещают все виды элементов над фотографиями, чтобы добавить сложность. Перекрывающиеся элементы, двухтоны и беспорядок все еще будут в тренде в 2019 году.
КИОТО-ОКАДЗАКИ МЭЙДЗИ САКАБА
Веб-сайт
Сложный дизайн этой домашней страницы имеет асимметричные изображения, разделяющие красную цветовую палитру и перекрывающиеся с ошибочными формами. Дизайнер использует яркие красные и приглушенные бежевые цвета и смелые простые типы.
Если вы прокрутите вниз, будет больше геометрии, глюк и выразительные рукописные шрифты. В целом, веб-сайт завораживает.
ADIDAS ЖЕНЩИНЫ
Веб-сайт
Большой раскол на изображении выглядит как разбитое зеркало и заставляет нас видеть изображения в два раза. Остальная часть дизайна выглядит очень минималистично — с большим количеством пробелов и более традиционной типографики. В результате все виды приклеиваются к видео так, как будто они отображаются на сломанном мониторе.
2.8 ХАОТИЧЕСКИЕ ИНТЕРАКТИВНЫЕ ТЕКСТУРЫ
Когда дело доходит до фонов и текстур, то же “brokenness” тенденция, без сомнения, применяются. В 2019 году мы все еще увидим много сепии и микро-поврежденных или отбеленных фонов.
В 2019 году мы все еще увидим много сепии и микро-поврежденных или отбеленных фонов.
Дизайнеры используют как изношенные текстуры, так и футуристические анимированные узоры. Там в основном нет правил. В последнее время, по мере того, как тренд интерактивности веб-сайта также набирает обороты, мы видим все больше и больше интерактивных анимированных текстур. Мы также увидим много встроенных видео, которые служат в качестве текстурированных фонов, а не традиционный элемент повествования.
ЧЕЛОВЕК ВСЕГДА
Веб-сайт
С приятной приглушенной цветовой палитрой и микропаттернами, которые выглядят как поврежденная текстура, этот дизайн выглядит глубоким и вдохновляющим. Также много геометрия в конструкции: edgy прямоугольники совмещены с жидкими округленными формами для того чтобы создать сложность.
Есть минималистичный вид бокового меню и ползунок вниз по странице. Благодаря такой комбинации элементов, сайт выглядит как экспериментальный и укоренены в традиции.![]()
КАПЕЛЬНОЕ ПОП
Веб-сайт
Этот сайт выглядит вкусно и ярко. Дизайнеры использовали хаотические анимированные узоры в качестве текстуры фона на главной странице. Перед прокруткой вниз сайта, Вы пауза, чтобы увидеть больше из этих удивительных цветовых капель.
Внизу страницы есть анимированные реалистичные фотографии. На фоне плоского дизайна страницы, они выглядят огромными и вкусными. Сочетание материального дизайна, горизонтальных ползунков и сложной анимации захватывает внимание и не отпускает.
РАЗЛИЧЕНИЕ АГЕНТСТВО
Веб-сайт
Интерактивные проекты будут везде в 2019 году. На этом сайте мы видим удивительный пример анимированной текстуры, которая меняет цвет и раскрывает фотографии. Дополненная нейтральной типографикой и минималистичной панелью меню, эта масштабная текстура выглядит потрясающе.
Когда вы нажимаете на одно из выделенных слов в заголовке, раскрывается новый плоский и минималистский макет. Здесь мы видим традиционные анимированные формы на светлом фоне.
Здесь мы видим традиционные анимированные формы на светлом фоне.
2.9 МЕЧТАТЕЛЬНЫЕ ЦВЕТА
В 2018 году мы увидели много цвета в веб-дизайне, и тенденция здесь, чтобы остаться. Яркие цветы использованы в более традиционных плоских конструкциях или более глубоких semi-плоских планах. Не менее популярными будут радужные палитры и глубокие, приглушенные пастели.
В следующем году цветовые комбинации будут напоминать радуги и градиенты, которые были так популярны в 2018 году. Когда они могут, дизайнеры двинут далеко от традиционных цветов к их более ярким или более глубоким эквивалентам.
В то же время мы ожидаем появления бежевых палитр, используемых в сочетании с более яркими цветами и анимированными элементами.
LE PETIT NANTAIS
Веб-сайт
Удивительный пример интерактивного плоского дизайна, который сочетает в себе многие тенденции, которые мы увидим в 2019 году. Изображение персонажа представлено в ярких контрастных цветах, есть яркие иконки и анимированный свиток.
Когда вы нажимаете на вкладку меню, красочный и анимированный переход переносит вас на другую страницу. Медленно плавающие элементы создают глубокое ощущение, которое уравновешивает плоские иллюстрации.
МЕДЛЕННЫЙ БАНАН
Веб-сайт
Здесь у нас есть еще одно сочетание ярких цветов и страстного образа персонажа на главной странице. Ниже, есть несколько плоских макетов дизайна, каждый с одноцветным ярким фоном и смелой типографикой. Простота этого сайта делает его еще более удивительным.
2.10 БРУТАЛИЗМ
В 2019 году мы будем все больше напоминать о заре интернета через брутализм в веб-дизайне. Те, кто устал от чистых плоских макетов, будут наслаждаться жестокими макетами прямо из девяностых.
На этих веб-сайтах будет слишком много эффектов наведения, анимации, микро-взаимодействий, больших типов, массивных изображений и веб-безопасных цветов. Они не предназначены для того, чтобы быть максимально функциональными; они предпочитают перегружать и впечатлять. Все будет просто немного сверху: цвета будут конфликтовать, слова будет трудно читать, а содержание будет организовано хаотично. И конечно, будет много черного и белого.
Все будет просто немного сверху: цвета будут конфликтовать, слова будет трудно читать, а содержание будет организовано хаотично. И конечно, будет много черного и белого.
ЭРИК БЕРНАЧЧИ
Веб-сайт
Вы слышите звук интернет-коммутируемого? Я чувствовал себя очень ностальгическим (и старым), глядя на этот сайт. Дизайнер сочетает в себе старые-школа web безопасные цвета с наивной анимацией и удивительными значками.
Этот дизайн кажется жестоким и сентиментальным одновременно. Каждый элемент был тщательно разработан, чтобы соответствовать всей картине старого сайта с ироничным краем к нему.
РОМЕН ГРАНАИ
Веб-сайт
Это еще один вариант брутализма с особым уклоном. Мы видим много сбоев, так как это было модно в течение 2018 года. Они подкреплены массивной типографией и довольно порочными эффектами прокрутки. Этот дизайн переполняет и оставляет неизгладимое впечатление. Там также мобильная версия, убедитесь, что вы проверить его!
2.
 11 РИСОВАННЫЕ ИЛЛЮСТРАЦИИ
11 РИСОВАННЫЕ ИЛЛЮСТРАЦИИАкварельные иллюстрации, пастели и эскизы не являются чем-то новым в веб-дизайне. В 2019 году мы увидим их еще больше. Уникальные рисунки станут еще более сложными, динамичными и интерактивными. Если в 2017 году достаточно было создать оригинальный рисованный дизайн для вашего сайта, то теперь иллюстрации должны привлекать зрителей и реагировать на их действия.
Использование иллюстраций на сайте должно быть последовательным. Вы не можете поместить хороший рисунок здесь и там и назвать его днем — все типографика, микро-анимация и фоны должны вписываться в один опыт.
A + SMITH CREATIONS
Веб-сайт
Этот красивый черный веб-сайт имеет элегантную иллюстрацию на главной странице. Когда вы прокручиваете вниз, один из его элементов выходит на первый план и получает окруженный текстом.
Этот сайт выглядит как художественно, так и минималистично. Элементы CTA выделены с красным цветом и другие линии остают светлыми и тонкими. Логотип компании имеет похожие волнистые линии и выступает хорошим акцентом в этом дизайне.
Логотип компании имеет похожие волнистые линии и выступает хорошим акцентом в этом дизайне.
ИСТОРИЯ АМЕРИКАНСКОЙ МУЗЫКИ
Веб-сайт
Вот совершенно другой веб-сайт, который использует рисованные иллюстрации как элементы дизайна, так и элементы повествования. Прокручивая вниз, вы раскрываете временную шкалу американской музыки, показанную в удивительных интерактивных иллюстрациях. Вы также можете запустить джазовый плейлист прямо на сайте, чтобы получить полное впечатление.
2.12 интерактивность
Как вы, вероятно, заметили из приведенных выше примеров, веб-проекты включают в себя создание более сложных и динамических впечатлений для пользователей. Мы увидим много интегрированных видео, микро-взаимодействия, анимированный свиток и т.д. Новые технологии анимации, такие как SVG, означают, что при просмотре на мобильном экране не будет потери качества анимации.
Мусор 31
Веб-сайт
Этот удивительный сайт украинской креативной команды выводит интерактивность на новый уровень. Вы погружаетесь в опыт с первых секунд. Чтобы войти на сайт, нужно опустошить мешок с мусором ножом. Затем, сайт приглашает вас найти место для переработки различных видов мусора.
Вы погружаетесь в опыт с первых секунд. Чтобы войти на сайт, нужно опустошить мешок с мусором ножом. Затем, сайт приглашает вас найти место для переработки различных видов мусора.
Дизайн очень минималистичный, основной акцент сделан на интерактивной и функциональной части. Ничто не отвлекает Ваше внимание от главной задачи-найти правильное место утилизации.
КОКОН
Веб-сайт
Опыт на этом сайте начинается с простого, но прекрасного взаимодействия, где вы выбираете раздел, который вы хотите ввести. Этот дизайн также имеет красивые анимированные переходы. Они варьируются от страницы к странице и делают время, которое вы проводите на веб-сайте, еще более привлекательным.
Есть также динамические сетки, пользовательские иконки, и много хорошего фото Контента, чтобы усилить впечатление. Сайт выглядит гладким и технологичным.
2.13 ОЛДСКУЛ И ГЕЙМ
Тенденция brutalism идет рука об руку с тенденцией создания проектов, которые напоминают старые видеоигры. Даже не-геймеры будут чувствовать себя сентиментальными, когда они увидят Nintendo-подобные элементы на веб-сайте. Эти астетические пяди через поколения и дают шаловливый край к любой конструкции.
Даже не-геймеры будут чувствовать себя сентиментальными, когда они увидят Nintendo-подобные элементы на веб-сайте. Эти астетические пяди через поколения и дают шаловливый край к любой конструкции.
Когда анимированные и интерактивные, игровые элементы погружают зрителей в опыт Nintendo. Таким образом, можно легко увеличить время, которое посетители проводят на сайте.
ВСЕ
Веб-сайт
Этот сайт предоставляет все основные тенденции 2018-2019 годов в одном пакете. Это побуждает пользователя к взаимодействию и созданию творческого вызова. Затем пользователь получает приглашение на четкий одностраничный веб-сайт с бруталистом и Nintendo-Like feel to it.
В дизайне много микро-взаимодействий, смелых анимированных букв, мультяшных иконок и всплывающих окон, и приятная рукописная типографика здесь и там. Огромный логотип на главной странице взаимодействует с вами, когда вы парите над ним.
PRAZE OR HAZE TRUMP
Веб-сайт
Хотя довольно спорный, этот дизайн предлагает Вам возможность играть с персонажем, который напоминает известного политика. Этот забавный сайт, кажется, направлен на снижение идеологического и политического давления через имитацию видеоигр. Но тем не менее, этот дизайн очень соответствует тенденциям, которые мы увидим в 2019 году.
Этот забавный сайт, кажется, направлен на снижение идеологического и политического давления через имитацию видеоигр. Но тем не менее, этот дизайн очень соответствует тенденциям, которые мы увидим в 2019 году.
2.14 3D ОБЪЕКТЫ
За последние два года использование 3D-элементов в веб-дизайне стало обычной практикой. В 2019 году дизайнеры будут интегрировать 3D-объекты в сложные слоистые макеты и сделать их интерактивными.
Грань между реальными объектами и их 3D аналогами более размыта, чем когда-либо. Также, динамические элементы 3D будут двигать больше и больше естественно для того чтобы создать ровный органический опыт. Естественные материалы и круглые формы будут воодушевлять больше и больше дизайнеров 3Д в 2019.
БЕДНЫЕ НАРОДНЫЕ КАБАКОВЫ
Веб-сайт
Здесь у нас есть красиво слоистый дизайн домашней страницы с небольшими 3D-объектами, которые выступают в качестве текстуры. Под 3D-рисунком есть большой Заголовок, скользящий в виде и видео фон.![]() Такой сложный опыт мы будем ожидать от веб-сайта в 2019 году.
Такой сложный опыт мы будем ожидать от веб-сайта в 2019 году.
Сайт имеет как-то хаотичное чувство к нему. Есть изображения появляются нерегулярно и текст наложения их в некоторых местах, но общее впечатление от современного шедевра веб-дизайна.
Подпись ESPN NBA движется
Веб-сайт
В этом примере мы видим историю баскетбола, рассказанную с использованием гладких 3D-фигур игроков НБА. Этот дизайн отличает все важные тенденции 2019 года-яркие цвета, большие типы, интерактивность и интеграция видео.
Ну, я думаю, что это все. Я надеюсь, вам понравилось это читать и видеть вас в 2019 году!
30+ лучших минималистичных веб-сайтов для вдохновения
Ищете идеи минималистского веб-сайта для своего портфолио? Вот подборка некоторых из лучших минималистичных веб-сайтов, которые дадут вам все необходимое для вдохновения в дизайне!
Минимализм — это тенденция веб-дизайна, набравшая популярность в последние годы. Минималистские веб-сайты разработаны таким образом, чтобы служить примером подхода «меньше значит больше». Минимализм отдает предпочтение хорошо разработанным, профессиональным веб-сайтам с чистым внешним видом. Как правило, это включает в себя простую цветовую палитру, заниженную, но смелую типографику, несколько конкурирующих элементов и единую фокусную точку. Это контрастирует с максималистским подходом, который верит в философию «больше значит больше» и часто включает в себя множество различных элементов, изображений, цветов и шрифтов. Но почему минимализм важен для дизайна сайта? Вот несколько причин почему!
Минимализм отдает предпочтение хорошо разработанным, профессиональным веб-сайтам с чистым внешним видом. Как правило, это включает в себя простую цветовую палитру, заниженную, но смелую типографику, несколько конкурирующих элементов и единую фокусную точку. Это контрастирует с максималистским подходом, который верит в философию «больше значит больше» и часто включает в себя множество различных элементов, изображений, цветов и шрифтов. Но почему минимализм важен для дизайна сайта? Вот несколько причин почему!
Почему минимализм важен в дизайне веб-сайтов?
- Минималистские веб-сайты более интуитивно понятны для навигации
- Один фокус на веб-странице лучше
- Минималистские веб-сайты загружаются быстрее
- Минималистские веб-сайты легче оптимизировать для мобильных устройств
- Минималистская цветовая палитра приятна для глаз
- Минимализм обеспечивает ясность цели
- Минималистичные веб-сайты выглядят более профессионально
Минималистичные веб-сайты более интуитивно понятны для навигации
Подумайте о том, чтобы щелкнуть веб-сайт только для того, чтобы вас приветствовали перегруженным текстом и изображениями. Вы даже не будете знать, где искать или куда идти, чтобы получить необходимую информацию! Напротив, чистый, минималистичный дизайн уменьшает количество конкурирующих элементов на одной веб-странице и делает навигацию намного проще и интуитивно понятнее. Минимализм входит в число главных тенденций веб-дизайна. Узнайте больше о главных тенденциях веб-дизайна здесь.
Вы даже не будете знать, где искать или куда идти, чтобы получить необходимую информацию! Напротив, чистый, минималистичный дизайн уменьшает количество конкурирующих элементов на одной веб-странице и делает навигацию намного проще и интуитивно понятнее. Минимализм входит в число главных тенденций веб-дизайна. Узнайте больше о главных тенденциях веб-дизайна здесь.
Один фокус на веб-странице лучше
Наличие слишком большого количества конкурирующих элементов на веб-странице также может нарушить визуальную иерархию страницы. Особенно это касается целевых страниц. Когда нет единой точки фокусировки, чтобы привлечь внимание зрителя, страница выглядит как мешанина из запутанных элементов. Наличие единственного, четкого, но эффектного фокуса, например, логотипа или слогана в простой, жирной типографике, повышает импакт-фактор вашего веб-сайта и целевой страницы. Говоря о типографике, взгляните на эти выдающиеся веб-сайты портфолио дизайна, созданные с помощью Pixpa, для вдохновения.
Минималистичные веб-сайты загружаются быстрее
Наличие слишком большого количества элементов на любой отдельной странице также замедляет загрузку вашего веб-сайта. Слишком много графики, суетливый фон, сложный шрифт, элементы видео и т. д. требуют времени для загрузки, и это может замедлить общее время загрузки вашего сайта. Медленная загрузка может помешать людям правильно изучить ваш сайт или даже открыть его вообще. Более быстрое время загрузки также является фактором ранжирования в поисковых системах, поэтому минималистичные веб-сайты, как правило, работают лучше с точки зрения SEO по сравнению с переполненными или суетливыми веб-сайтами. Хотите узнать больше о SEO? Вот полное руководство по пониманию SEO для фотографов и креативщиков.
Минималистичные веб-сайты легче оптимизировать для мобильных устройств
В целом, чем проще ваш веб-сайт, тем легче его оптимизировать для мобильных устройств. Избавляясь от лишних или ненужных элементов, вы уменьшаете объем необходимой оптимизации. Минималистичные веб-сайты также хорошо работают на мобильных устройствах, потому что маленькие экраны, как правило, легче переполняются сложными страницами. Все становится максимальным, когда оно находится на маленьком экране, поэтому начинать с меньшего всегда лучше.
Минималистичные веб-сайты также хорошо работают на мобильных устройствах, потому что маленькие экраны, как правило, легче переполняются сложными страницами. Все становится максимальным, когда оно находится на маленьком экране, поэтому начинать с меньшего всегда лучше.
Минималистская цветовая палитра приятна для глаз
Вычурная цветовая палитра может быть слишком подавляющей и вызывать неприятные впечатления от просмотра. Типичные минималистичные цветовые палитры белого, серого и черного цветов успокаивают глаза, их легче анализировать и быстрее загружать. Однако минимализм не означает, что вы должны придерживаться холодных или нейтральных тонов. Минималистские веб-сайты могут использовать более яркие цвета, но вам нужно выбрать ограниченное количество цветов и убедиться, что они хорошо дополняют друг друга. В этом списке мы также рассмотрим примеры минималистичных веб-сайтов с более яркими цветовыми палитрами.
Минимализм обеспечивает ясность цели
С минимальными веб-сайтами появляется ясность цели. Поскольку вы убрали беспорядок и все ненужные элементы из уравнения, вы можете направить свою энергию на то, чтобы сосредоточиться на том, что важно. Это позволяет создавать точные, эффективные и интуитивно понятные веб-сайты. Когда вы смотрите на минималистичный веб-сайт, вы сразу и легко можете понять, о чем он.
Поскольку вы убрали беспорядок и все ненужные элементы из уравнения, вы можете направить свою энергию на то, чтобы сосредоточиться на том, что важно. Это позволяет создавать точные, эффективные и интуитивно понятные веб-сайты. Когда вы смотрите на минималистичный веб-сайт, вы сразу и легко можете понять, о чем он.
Минималистичные веб-сайты выглядят более профессионально
Проще говоря, минималистичные веб-сайты выглядят лучше и профессиональнее. Это связано со всеми вышеперечисленными причинами. В профессиональной среде предпочтение отдается интуитивно понятному веб-сайту с простой навигацией. Наличие единого фокуса гарантирует, что люди сразу узнают, какова ваша цель. Быстрое время загрузки, простая и нейтральная цветовая палитра и ясность цели также важны. Все это делает минимализм лучшим и более профессиональным выбором для вашего сайта. Вот подробное пошаговое руководство о том, как создать свой веб-сайт. Вы также можете прочитать нашу статью о том, как создать онлайн-портфолио, чтобы демонстрировать, продавать и делиться своими работами в Интернете.
Профессиональный конструктор веб-сайтов-портфолио от Pixpa позволяет фотографам и создателям чувствовать себя как дома. Начните с красивых шаблонов, которые вы можете полностью настроить в соответствии со своим стилем и требованиями. Демонстрируйте, продавайте и делитесь своими работами в Интернете с помощью встроенного магазина, блога и клиентских галерей. Ознакомьтесь со всеми функциями, которые позволяют вам создавать и управлять своим профессиональным веб-сайтом с помощью Pixpa, не обладая навыками программирования.
Готовы создать свой профессиональный веб-сайт с помощью Pixpa?
Начать бесплатную пробную версию
Если вы изо всех сил пытаетесь найти идеальный макет и минималистичную атмосферу для своего веб-сайта, не беспокойтесь, потому что мы вас поддержим. Мы постарались собрать и предоставить лучшие минималистичные примеры веб-сайтов, созданных с помощью Pixpa, чтобы они послужили вам источником вдохновения для дизайна! Давайте взглянем на некоторые из этих потрясающих веб-сайтов и научимся на примерах!
Вот более 30 лучших примеров минималистичных веб-сайтов, которые вас вдохновят!
Мика Джонсон
Веб-сайт Мики Джонсона является воплощением принципа «меньше значит больше». От простого понятного шрифта без засечек до простого белого фона — все работает на то, чтобы обратить внимание зрителя на самые важные части страницы — имя Мики, его профессию дизайнера и образцы его работ. Веб-сайт Мики — отличный пример того, как минимализм может помочь улучшить визуальную иерархию в макете вашего веб-сайта.
От простого понятного шрифта без засечек до простого белого фона — все работает на то, чтобы обратить внимание зрителя на самые важные части страницы — имя Мики, его профессию дизайнера и образцы его работ. Веб-сайт Мики — отличный пример того, как минимализм может помочь улучшить визуальную иерархию в макете вашего веб-сайта.
Ким Деро
Ким Деро — дизайнер, и его красивый минималистичный веб-сайт — отличный пример того, что минимализм не обязательно должен быть холодным или стерильным. Ким использует для своего веб-сайта теплые тона, такие как красный, оранжевый и желтый. Это видно по основному изображению его целевой страницы, а также по цвету шрифта и ссылок. Веб-сайт Ким — пример того, как вы можете сделать свои минималистичные веб-сайты более увлекательными.
Лулу и Изабель
Оан Тран — дизайнер Lulu & Isabelle. Она иллюстратор, фотограф и графический дизайнер. На своем минималистском веб-сайте она выбрала светлый текст, чтобы выделить изображения. Это сразу же привлекает внимание зрителя, а также подчеркивает ее работу, которую она хочет сделать в центре внимания.
Это сразу же привлекает внимание зрителя, а также подчеркивает ее работу, которую она хочет сделать в центре внимания.
Мария Мака
Мария Мака — дизайнер, которая работает над созданием лучшего визуального опыта для своих клиентов. Веб-сайт Марии — отличный пример того, как минималистичные веб-сайты и методы минималистического дизайна помогают создавать более качественные и интуитивно понятные визуальные интерфейсы для пользователей. И текст, и изображения используются преднамеренно и целенаправленно, чтобы создать интуитивно понятный минималистичный интерфейс веб-сайта.
Бенни Куппини
Веб-сайт Бенни Куппини отлично использует минимализм для усиления визуальной иерархии. Его работы занимают центральное место на его веб-сайте, а карусель изображений гарантирует, что он может отображать свои работы в разных отраслях и жанрах, не загромождая свою целевую страницу слишком большим количеством изображений. Нейтральный цвет шрифта и яркое фоновое изображение делают его сайт ярким и ярким.
Анеев Рао
Красивый минималистичный сайт Анеева Рао напоминает нам страницу из старинного фотоальбома. Портрет профиля на сдержанном темно-синем фоне занимает центральное место на его целевой странице со ссылками на его портфолио сбоку. Это отлично помогает как произвести впечатление, так и познакомить нас с его работой.
Маленький Пекин
Если вы искали примеры минималистичных веб-сайтов, чтобы узнать, как минимализм может быть полезен для бизнес-сайтов, не ищите дальше. Сайт ресторана Little Peking чистый, лаконичный и точный. Большие кнопки также служат изображениями и привносят яркость и живость на целевую страницу. Фотография владельцев находится спереди и в центре, привнося элемент человечности, который очень важен для всех бизнес-сайтов.
Марсель Штайнеггер
Когда вы думаете о минималистичных веб-сайтах, вы можете подумать, что им не хватает импакт-фактора. Сайт фотографа Марселя Штайнеггера докажет, что вы ошибаетесь. Поместив свою потрясающую, драматичную натуру и астрофотографию в качестве фона для своего веб-сайта, Марсель привносит ощущение драмы и воздействия, сохраняя при этом минимализм.
Не волнуйтесь, гражданин
При создании минималистичных веб-сайтов вам не нужно придерживаться простых белых и черных цветов, и ничто не демонстрирует это лучше, чем веб-сайт индийского художника Абхирама Редди. Ярко-розовый фон, строчные буквы, уникальный выбор шрифта и впечатляющее современное искусство Абхирама — все это вместе создает визуально ошеломляющий и уникальный минималистичный веб-сайт.
Джой Шрангхамер
Джой Шрангхамер — дизайнер интерьеров, и ее веб-сайт отражает ее личную философию дизайна. Чистый, лаконичный и минималистичный веб-сайт Joy — прекрасный пример того, как минимализм можно использовать для выделения вашей работы и сохранения ее в центре внимания на вашем веб-сайте.
Savag Collective
Сайт Savag Collective является примером того, как использование простых форм и цветовых схем может придать минималистским веб-сайтам четкость. Целевая страница веб-сайта проста и использует четкие черные линии и жирный шрифт. Это помогает им лучше донести видение своего бренда.
Это помогает им лучше донести видение своего бренда.
Studio Nido
Studio Nido — архитектурная фирма в районе залива Сан-Франциско, управляемая архитектором в третьем поколении Бабаком Доаном. Основное изображение на целевой странице изображает камин внутри дома, который дает ощущение тепла и дома, что является философией архитектуры Babac. Если вы ищете минималистичные примеры веб-сайтов, которые вас вдохновят, веб-сайт Studio Nido — это то, что вам нужно проверить.
Erdem Akkaya
Турецкий фотограф Erdem Akkaya позволил своей фотографии говорить за себя на своем минималистичном веб-сайте фотографии. Целевая страница также является галереей для его портфолио фотографий. Это делает целевую страницу его веб-сайта очень исчерпывающим изложением всего его веб-сайта без ущерба для минимализма.
Эван Тетро
Использование Эваном Тетро изображений и текста на его веб-сайте помогает передать общую философию, тон и идею его работы. Это пример того, как минималистичные веб-сайты могут использовать изображения для передачи идей, не прибегая к тяжелому тексту. Эван также активно использует свое лицо и фотографии на веб-сайте, чтобы придать ему ощущение индивидуальности и человечности.
Эван также активно использует свое лицо и фотографии на веб-сайте, чтобы придать ему ощущение индивидуальности и человечности.
Ашиш Чавла
Ашиш Чавла использует жирный шрифт и размещает свои фотографии в центре главной страницы своего веб-сайта. Его галереи также минималистичны, он отказывается от сложных рамок или каруселей в пользу простого рисунка сетки, который позволяет легко просматривать его работы. Он делает целевую страницу и галереи светлыми, что также помогает сделать его сайт минималистичным.
Naina Seth
На веб-сайте Naina Seth используется минималистский подход, чтобы каждый предмет одежды и продукт получали то внимание, которого они заслуживают. Загроможденные страницы веб-сайта электронной коммерции часто могут отвлекать клиентов и мешать им уделять каждому элементу должное внимание. Использование минималистичных веб-сайтов для небольших предприятий электронной коммерции может помочь вам максимально увеличить объем внимания и вовлеченность клиентов.
Ikin Yum
Веб-сайт лондонского фотографа Ikin Yum — еще один отличный пример того, как минималистичные веб-сайты максимизируют визуальную иерархию. Галереи находятся посередине страницы, а элементы навигации сбоку. Это позволяет посетителям сразу же находить то, что они ищут, а также позволяет им легко переходить к другим разделам веб-сайта для получения дополнительной информации.
Симона Смит
Веб-сайт Симоны Смит, посвященный моделированию, является очень хорошей иллюстрацией того, как минимализм хорошо работает для модных веб-сайтов. Симона делает акцент на своих сильных сторонах и использует броский слоган, чтобы сразу привлечь внимание зрителя. Цветовая схема дополняет ее минималистский дизайн веб-сайта и обеспечивает приятный визуальный опыт. Если вы хотите, чтобы примеры минималистичных веб-сайтов вдохновили ваш сайт о моде, веб-сайт Симоны является обязательным.
Грейлон Эверетт
Грейлон Эверетт — американский стилист. Грейлон сохраняет целевую страницу своего веб-сайта чистой и минималистичной с одним изображением и кнопкой, которая позволяет вам войти на основной веб-сайт. Это позволяет ему оказывать непосредственное влияние на пользователя и пробуждает любопытство, которое побуждает посетителей сайта исследовать больше.
Это позволяет ему оказывать непосредственное влияние на пользователя и пробуждает любопытство, которое побуждает посетителей сайта исследовать больше.
Zimik Studio
Веб-сайт производителя мыла и свечей ручной работы из Дели — еще один пример того, почему минималистичные веб-сайты лучше всего подходят для бизнес-сайтов. Продукты делаются фокусом целевой страницы с помощью простой минималистичной карусели изображений. Цветовая палитра, выбранная для веб-сайта, также успокаивающая и теплая, что соответствует общей философии бренда и его продуктов.
May Hejiri
Сине-серые тона минималистичной целевой страницы веб-сайта May Hejiri одновременно привлекательны и сдержанны. Выбор шрифта и цветовая палитра также соответствуют ее собственному художественному стилю и придают этому минималистичному веб-сайту ощущение мечтательности, что соответствует собственной художественной философии Мэй. Если вы искали минималистичные примеры веб-сайтов, чтобы использовать их в качестве вдохновения для своего собственного онлайн-портфолио, веб-сайт Мэя — это то, что вам нужно.
Michal Danis
Веб-сайт чешского фотографа Michal Danisz использует его потрясающие фотографии в качестве фона для целевой страницы своего минималистского веб-сайта. Он также использует очень простую сетку для структурирования и категоризации своего веб-сайта, что упрощает навигацию. Минималистичные веб-сайты, такие как Mivahls, не только просты в навигации, но и хорошо оптимизированы для мобильных устройств.
Auraa
Auraa — это индийское модельное агентство, а их веб-сайт представляет собой визуально ошеломляющий пример минималистского дизайна веб-сайта в действии. На веб-сайте используется очень простая, но интуитивно понятная навигационная схема, а текст на веб-сайте остается легким, чтобы фотографии и портфолио моделей всегда были в центре внимания.
Кристиан Боуден
Художник Кристиан Боуден знает, что лучшие минималистичные веб-сайты работают именно потому, что их целевые страницы производят впечатление с первого взгляда. Поскольку минималистичные веб-сайты по своей природе не загромождены, если вы не включите изображение, текст или логотип, веб-сайт может показаться скучным. Включив одну из своих картин в центр и на передний план, Кристиан следит за тем, чтобы его веб-сайт не потерял актуальности.
Включив одну из своих картин в центр и на передний план, Кристиан следит за тем, чтобы его веб-сайт не потерял актуальности.
Rocco Dante Menna
Минималистский веб-сайт Rocco Dante Menna посвящен тому, что важно. Яркие изображения наряду с в основном нейтральными цветами шрифта и жирным шрифтом создают поистине неподвластный времени визуальный опыт. Изображение обложки на целевой странице потрясающее и впечатляющее, гарантируя, что этот минималистичный веб-сайт с фотографиями сразу же привлечет внимание и внимание зрителя.
Графика Hopsquatch
Большинство примеров минималистичных веб-сайтов, которые мы рассмотрели, используют белый цвет в качестве основы. Графика Hopsquatch — отличная иллюстрация того, как даже более темные цвета, такие как черный и забавные, игривые шрифты и графика, также могут хорошо сочетаться с минималистским дизайном. Даниэль Сарас из Hopsquatch использует свой фирменный мультяшный стиль, чтобы создать очень забавный минималистичный веб-сайт.
Stefano Greco
Stefano Greco дает нам еще один удивительный минималистичный пример модных сайтов, которые используют минимализм, чтобы подчеркнуть свой сайт. Сохранение целевой страницы незагроможденной, свободной от ярких цветов и слишком большого количества текста гарантирует, что изображения работы Стефано будут выделяться и бросаться в глаза.
Ntchwaidumela Thomas
Ntchwaidumela На веб-сайте Томаса превосходно используются приглушенные серые тона и сдержанный шрифт, чтобы его архитектурные проекты и работы были звездой шоу на его веб-сайте. Минималистские веб-сайты очень хорошо подходят для дизайнерских веб-сайтов, потому что вы можете использовать дизайн своего веб-сайта, чтобы передать свою собственную уникальную философию дизайна.
Sora Kang
Sora Kang — модельер из Лос-Анджелеса, штат Калифорния, чей веб-сайт еще раз доказывает, почему минималистичные веб-сайты лучше всего подходят для профессионалов индустрии моды. Сора использует карусель изображений на своей целевой странице, чтобы продемонстрировать свои проекты простым, легким и эффективным способом. Минималистский шрифт и интуитивно понятный макет также являются отличительными чертами.
Минималистский шрифт и интуитивно понятный макет также являются отличительными чертами.
Даниэль Эспирито
На веб-сайте Даниэля Эсприто используется минималистская сетка для демонстрации его фоторабот. Он сводит текстовые элементы к минимуму и позволяет фотографиям говорить больше всего. Большая часть его работы отображается на самой целевой странице. Панель навигации легко доступна и делает навигацию по сайту простой и эффективной.
Hass Christensen
Сетки — основа большинства минималистичных веб-сайтов, но они не всегда должны быть скучными. Веб-сайт Хасса Кристенсена является примером того, как модифицированный шаблон сетки может сделать очень интересный и уникальный минималистичный веб-сайт без добавления слишком большого количества изображений или причудливых шрифтов. Этот шаблон сетки не только эффективен для отображения работ Хасса, но и делает навигацию по его сайту невероятно простой и интуитивно понятной.
Заключение
Эти потрясающие минималистичные примеры веб-сайтов, должно быть, дали толчок вашему творчеству! Если вы готовы приступить к созданию собственного красивого минималистского веб-сайта, то это пошаговое руководство по созданию веб-сайта будет для вас очень полезным. Минимализм может быть философией дизайна, основанной на простоте, но на самом деле создание минималистичных веб-сайтов на самом деле не так просто. Если вы новичок в создании и дизайне веб-сайтов и не знаете, с чего начать, то понимание этих основных принципов дизайна может помочь вам разобраться во всем!
Минимализм может быть философией дизайна, основанной на простоте, но на самом деле создание минималистичных веб-сайтов на самом деле не так просто. Если вы новичок в создании и дизайне веб-сайтов и не знаете, с чего начать, то понимание этих основных принципов дизайна может помочь вам разобраться во всем!
Знаете ли вы, что сегодня создание веб-сайтов невероятно просто, доступно и доступно каждому? С помощью конструктора веб-сайтов, такого как Pixpa, вы можете создать красивый профессиональный веб-сайт, даже не написав ни одной строки кода! Pixpa делает все проще простого. Вы можете прямо сейчас подписаться на полнофункциональную 15-дневную бесплатную пробную версию, чтобы протестировать Pixpa и ее платформу. Для регистрации не требуется кредитная карта и никаких скрытых платежей. Зарегистрируйтесь сейчас, чтобы начать создавать сайт своей мечты!
10 минималистичных примеров веб-сайтов и нижних колонтитулов, которые вас вдохновят
На заре Интернета было много уродливых веб-сайтов. На этих сайтах использовалось так много цветов, форм, текстур и элементов, что они были загромождены и затрудняли навигацию.
На этих сайтах использовалось так много цветов, форм, текстур и элементов, что они были загромождены и затрудняли навигацию.
В результате эстетика дизайна, известная как минимализм, возникла как своего рода встречный ответ. Хотя минимализм восходит к архитектуре начала 20-го века (и даже раньше в японском искусстве), он снова получил известность, поскольку современные веб-дизайнеры стремились уменьшить сложность и улучшить взаимодействие с пользователем (UX).
Давайте подробнее рассмотрим, что означает эта эстетика, как вы можете узнать ее по всему Интернету сегодня и как вы можете включить минималистские методы в свой собственный процесс веб-дизайна.
Минималистский дизайн веб-сайта
Минималистский дизайн веб-сайта — это эстетика, которая подчеркивает простоту, баланс, выравнивание и контраст. Минималистские веб-сайты обычно используют много пустого пространства, большие изображения и жирный шрифт.
Ниже приведены некоторые ключевые характеристики минималистского дизайна веб-сайта:
- Белый фон : Белый обеспечивает оптимальный контраст между фоном и призывами к действию, текстом и другими элементами на переднем плане.
 Это также не отвлекает пользователей и не заставляет их думать о том, что символизирует этот цвет.
Это также не отвлекает пользователей и не заставляет их думать о том, что символизирует этот цвет. - Яркие цвета : При использовании в качестве акцентов или фона яркие цвета могут обеспечить оптимальный контраст, особенно при использовании с белым или черным цветом. Они также помогают передать эмоции и смысл.
- Чистая типографика : Шрифты без засечек проще, чем шрифты с засечками. В сочетании с большим размером шрифта и жирным шрифтом эта типографика действительно будет выделяться и обеспечит максимальное воздействие на ваши сообщения.
- Пробел : Пробел — или негативное пространство — используется в минималистском дизайне, чтобы помочь зрителю понять, на чем ему следует сосредоточиться. Это не только помогает упростить просмотр, чтение и навигацию по сайту. Он также может убедить пользователей совершить определенное действие, например нажать на ваш призыв к действию.
Важно понимать, что минимализм касается не только эстетики, но и функциональности. Минималистичные веб-сайты предлагают только те функции и контент, которые необходимы пользователю для выполнения конкретной задачи, например, для совершения покупки, связи с вашей командой или изучения вашей политики возврата.
Минималистичные веб-сайты предлагают только те функции и контент, которые необходимы пользователю для выполнения конкретной задачи, например, для совершения покупки, связи с вашей командой или изучения вашей политики возврата.
Теперь, когда мы лучше понимаем, что такое минимализм, давайте взглянем на некоторые сайты, иллюстрирующие эти характеристики и приемы.
Примеры минималистичных веб-сайтов
Минималистские веб-сайты воплощают девиз «меньше значит больше». Это означает, что текст, цвет, теневые эффекты, текстуры и анимация используются экономно. Они по-прежнему будут использоваться, но только в том случае, если пользователи смогут легко понимать контент, находить то, что ищут, и принимать решения. Ниже приведены некоторые из лучших портфолио, бизнес-сайтов и блогов с минималистичным дизайном.
1. Visual Artists
Visual Artists предоставляет своим посетителям только самую необходимую информацию и элементы. Когда вы впервые попадаете на страницу, все, что вы видите, это название агентства, написанное большими жирными буквами на простом белом фоне. При прокрутке вы увидите имена художников, фотографов и креативных директоров, на которых работает агентство, а также короткую карусель их работ. В любое время единственным текстом на странице является урезанная панель навигации вверху и имя исполнителя.
При прокрутке вы увидите имена художников, фотографов и креативных директоров, на которых работает агентство, а также короткую карусель их работ. В любое время единственным текстом на странице является урезанная панель навигации вверху и имя исполнителя.
2. Mowellens
Домашняя страница Mowellen предлагает пользователям простые варианты. Они могут щелкнуть любой элемент на панели навигации. Под панелью навигации есть слайдер изображений. Слева находится название продукта, изображенного на изображении. Справа находится кнопка CTA, которая приведет вас на страницу этого продукта. Сайт сочетает простую черно-белую цветовую схему с большими красочными изображениями.
3. Maciej Bączkowski
Сайт-портфолио Maciej Bączkowski иллюстрирует его миссию «стремление к ясности, простоте и логике». Используя много пустого пространства, он создает асимметричную сетку, чтобы показать несколько своих последних проектов, которые выделяются на совершенно не совсем белом фоне. Под этим разделом портфолио жирным шрифтом без засечек он сообщает читателям самую важную информацию о себе: когда он или его работа были представлены в новостях, где он работал, а также награды или признания, которые он заслужил.
Под этим разделом портфолио жирным шрифтом без засечек он сообщает читателям самую важную информацию о себе: когда он или его работа были представлены в новостях, где он работал, а также награды или признания, которые он заслужил.
4. Eiktyrne Whiskey
Eiktyrne Whiskey — идеальный пример минималистского веб-сайта электронной коммерции. На главной странице основное внимание уделяется норвежскому односолодовому виски из-за расположения изображения в центре страницы. Кроме того, его цвет выделяется на темном фоне. Текст не конкурирует за его внимание, но предлагает пользователю несколько возможных шагов вперед: узнать больше о виски, купить его или щелкнуть меню, чтобы получить дополнительные возможности навигации.
5. ON
ON предлагает упрощенный веб-сайт с черным шрифтом на сплошном синем фоне. Когда пользователь попадает на страницу, он видит логотип ON, контактную информацию компании и ссылки на социальные сети. Они могут прокрутить вниз, чтобы узнать больше о компании, ее процессах, ее клиентах и о том, что они могут сказать о работе с ON.
Минималистичный нижний колонтитул веб-сайта
Как и любой элемент дизайна, минималистичный нижний колонтитул веб-сайта содержит только то, что ищут посетители. Поскольку аудитория каждого сайта немного отличается, точного рецепта минималистского футера веб-сайта не существует. На некоторых может быть уведомление об авторских правах, ссылка на политику конфиденциальности, карта сайта, логотип и контактная информация. У другого могут быть просто значки социальных сетей. У другого может быть все вышеперечисленное плюс форма подписки на новостную рассылку.
Чтобы лучше понять, как может выглядеть минималистичный нижний колонтитул веб-сайта, давайте рассмотрим несколько примеров из реальных веб-сайтов.
1. Pilot
Нижний колонтитул веб-сайта Pilot с использованием пустого пространства и жирным белым шрифтом на черном фоне является прекрасным примером минималистского нижнего колонтитула веб-сайта. Вы видите уведомление об авторских правах слева и кнопку «Вернуться вверх» справа на случай, если пользователь решит, что хочет просмотреть больше. Или, если пользователь готов работать с агентством, он может найти всю необходимую информацию под логотипом Pilot: номер телефона, адрес электронной почты или ссылку на Google Maps, которая покажет ему, как именно найти их офис.
Или, если пользователь готов работать с агентством, он может найти всю необходимую информацию под логотипом Pilot: номер телефона, адрес электронной почты или ссылку на Google Maps, которая покажет ему, как именно найти их офис.
2. Benji Messmer
Минималистичный сайт-портфолио Benji Messmer сочетает в себе смелую типографику с прозрачностью, ярко-зеленым акцентом, нарисованными от руки значками и анимацией. В его нижнем колонтитуле есть только самое необходимое: ссылки на его политику конфиденциальности данных, юридическое уведомление и основные аккаунты в социальных сетях.
3. We Ain’t Plastic
We Ain’t Plastic — сайт-портфолио креативного технолога и инженера по пользовательскому опыту Роланда Лёссляйна. Нижний колонтитул веб-сайта предназначен только для одной цели: предоставить посетителям возможность связаться с Lösslein через электронную почту, Twitter, LinkedIn и другие учетные записи социальных сетей, представленные черно-белыми значками.
4. Wookmama
У Wookmama очень минималистичный нижний колонтитул сайта. Чтобы добраться до него, посетители должны пролистать короткую аннотацию о том, чем занимается агентство, и список их последних проектов. Как только они доберутся до дна, у них будет только три варианта. Если они были впечатлены своим портфолио и хотят работать с агентством, они могут отправить им электронное письмо. Если они хотят увидеть больше, они могут проверить их Instagram. Или они могут вернуться к началу, чтобы снова просмотреть проекты.
5. Dezeynne
В Dezeynne содержится больше информации и ссылок, чем в нижних колонтитулах выше, но он по-прежнему придерживается минималистского подхода. Каждый раздел тщательно организован и разделен пробелами, поэтому пользователь точно знает, куда щелкнуть, если он хочет подписаться, узнать больше о студии, ответить на вопросы службы поддержки или связаться с агентством.
Создание минималистского веб-сайта
Вам не нужно быть профессиональным UX-дизайнером или разработчиком, чтобы создать минималистичный веб-сайт. Вам просто нужно попытаться сделать так, чтобы пользователям было проще и быстрее понимать ваш контент и принимать решения на вашем сайте. Следование приведенным ниже советам будет хорошей отправной точкой.
Вам просто нужно попытаться сделать так, чтобы пользователям было проще и быстрее понимать ваш контент и принимать решения на вашем сайте. Следование приведенным ниже советам будет хорошей отправной точкой.
1. Уменьшите визуальный беспорядок.
Чтобы уменьшить визуальный беспорядок, скройте все, что бесполезно для большинства пользователей или в их конкретном контексте. Простой пример — использование меню вне холста, чтобы скрыть второстепенные элементы навигации. Таким образом, пользователи, которым не нужно переходить на эти страницы, не должны их видеть. Но пользователи, которые это делают, могут найти их простым щелчком мыши.
2. Максимальное количество пробелов.
Удаление любых ненужных элементов или информации с вашего сайта оставит много пустого места. Используйте это в своих интересах, чтобы привлечь внимание пользователя к определенному элементу или задаче, например подписке на электронные письма.
3. Используйте визуальную иерархию.

Визуальная иерархия – это метод использования принципов размера, цвета, контраста и других параметров для упорядочения элементов по степени важности. Хотя существует множество факторов, которые вы можете использовать для создания визуальной иерархии, самый простой способ запомнить этот метод проектирования: ставить самое важное на первое место.
4. Ограничьте возможности пользователей.
Вы слышали фразу «меньше значит больше» в веб-дизайне, но слышали ли вы фразу «меньше значит быстрее»? Согласно закону Хика, вы можете ускорить время отклика пользователя, предоставив только самые необходимые опции. Например, минималистичная форма регистрации по электронной почте может предлагать пользователям только два варианта: подписаться или выйти из формы. Вы можете применить этот минималистский подход и к другим элементам вашего сайта.
Почему меньше значит больше в веб-дизайне
При создании веб-сайта вы хотите сделать все возможное, чтобы привлечь, вовлечь и информировать посетителей о вашей компании. Вот почему может возникнуть соблазн втиснуть как можно больше текста, цветов, изображений и анимации.
Вот почему может возникнуть соблазн втиснуть как можно больше текста, цветов, изображений и анимации.
Но ключом к хорошему взаимодействию с пользователем является предоставление ему только того, что необходимо для выполнения определенного набора задач, например перехода в ваш блог, подписки на рассылку новостей или совершения покупки. Следование приведенным выше минималистским методам может помочь гарантировать, что вы предоставляете посетителям только то, что им нужно, а не то, что, по вашему мнению, им может понадобиться.
Темы: Дизайн сайта
Не забудьте поделиться этим постом!
Простые и минималистичные веб-сайты: 25+ вдохновляющих примеров (2022)
Простые и минималистичные веб-сайты: 25+ вдохновляющих примеров (2022)Последнее обновление 9 августа 2022 г. 2010-е годы. И он, вероятно, не исчезнет в 2020-х годах, потому что это фундаментально надежная концепция.
В основе создания «минимального веб-сайта» лежит вычитание ради фокуса. Речь идет о представлении контента и функций таким образом, чтобы как можно меньше отвлекаться от основного контента — «основной контент» в этом контексте — это все, что либо посетители хотят найти на вашем веб-сайте, либо вы хотите, чтобы они увидели.
Речь идет о представлении контента и функций таким образом, чтобы как можно меньше отвлекаться от основного контента — «основной контент» в этом контексте — это все, что либо посетители хотят найти на вашем веб-сайте, либо вы хотите, чтобы они увидели.
На практике приверженность минимализму означает рассмотрение каждого элемента интерфейса и устранение ненужного. Здесь «элемент интерфейса» может быть изображением, пунктом меню, текстом, текстурой, шрифтом, цветом, значком, анимацией или чем угодно на веб-странице.
В целом, философию минимального дизайна веб-сайтов можно свести к одному предложению: «вычитай, пока не сломается», что также является мантрой типичных дизайнеров-минималистов… и, возможно, людей, которые создали следующие минималистичные и простые веб-сайты.
Примечание: Я объяснил, почему каждый пример веб-сайта соответствует списку «вдохновляющих простых и минимальных примеров веб-сайта», но только для первых десяти, чтобы избежать повторения.
Лучшие конструкторы сайтов для простых и минималистичных сайтов
Связанный: Best Builder
- Squarespace (18)
- Webflow (2)
- Wix (3)
- (2) 4 11433374
- . — фотограф, делающий фантастические снимки суровых условий, от одного взгляда на которые у вас мурашки по коже. Его работа часто завершается в Исландии; вы можете найти изображения красивых пейзажей и животных, которые живут в дикой природе.
Я думаю, что его веб-сайт Squarespace — прекрасный пример минимального веб-сайта, который может создать каждый.
Давайте посмотрим на это с точки зрения его потенциальных клиентов: Потенциальные клиенты фотографа хотят увидеть их работы, связаться с ними или узнать о них больше — именно в таком порядке. Так что все, кроме этих трех, является отвлечением.
Бенджамин хорошо расставляет приоритеты по всем трем обязательным пунктам. На его домашней странице есть слайд-шоу из полноразмерных отличных фотографий, на которые он кликнул.
 Далее в визуальной иерархии вы видите панель навигации. Оттуда вы можете узнать больше о его работах и проектах, узнать о нем или связаться с ним, как он подчеркивает, «по вопросам, касающимся производства фотографий и фильмов, разведки мест, лицензирования изображений, печати, сотрудничества с брендами или чего-либо еще».
Далее в визуальной иерархии вы видите панель навигации. Оттуда вы можете узнать больше о его работах и проектах, узнать о нем или связаться с ним, как он подчеркивает, «по вопросам, касающимся производства фотографий и фильмов, разведки мест, лицензирования изображений, печати, сотрудничества с брендами или чего-либо еще».Made With Squarespace
Melula — датская линия детской одежды, специализирующаяся на обуви. Их коллекции красочны, уникальны и призваны отражать веселье и воображение ребенка.
Они показывают (не говорят) свою красочность и игривость на своем минималистичном веб-сайте. Например, главная страница веб-сайта имеет незначительное количество текста, всего пару пунктов меню и один четкий призыв к действию. Кроме того, страница заполнена изображениями, отражающими индивидуальность бренда Melula.
Точно так же их страница Shop также следует правилам минималистского веб-дизайна. Например, вокруг перечисленных продуктов много пробелов.

Описание продукта во всех объявлениях на странице Shop также минимально: в простой типографике они упомянули название из одного слова и цену для каждого продукта, и это все. Нет отображения отзывов, нет пересечения исходной цены и показа цены со скидкой, нет демонстрации вариантов размера, нет упоминания о наличии продуктов и т. д.
В целом, Melula’s — отличный источник вдохновения для дизайнеров, если вы хотите использовать минимализм в своем интернет-магазине.
Сделано с помощью Squarespace
Oishii — японская компания, выпускающая Omakase Berry. Компания гордится качеством, а не количеством выращиваемых ягод, доступных в их местах в Нью-Йорке, Лос-Анджелесе или Нью-Джерси.
Первое, что вы видите при входе на сайт Oishii, это полноразмерное высококачественное фоновое видео, которое завораживает красотой их ягоды. Далее вы видите пунктов меню — Магазин, Обучение, Рецепты, и Подарочные карты . Каждый пункт меню ведет вас на страницу, которая является своего рода частью их воронки продаж, а затем содержимое страницы переносит вас на следующий этап воронки продаж.

Сделано с Wix
Джош из района залива, но много лет путешествовал, делясь своими талантами в музыке, танцах и актерском мастерстве. Вы можете найти его музыку и ссылки на его канал YouTube на веб-сайте.
Его веб-сайт — отличный пример минимального личного веб-сайта и портфолио. Обратите внимание на то, что вы видите при входе на сайт:
- Его имя, написанное крупным шрифтом.
- Его фотография, намекающая на то, что он какой-то исполнитель.
- А затем навигационная панель с четко распределенными по категориям элементами, которые расскажут вам, о чем он: музыка, актерское мастерство, танцы и я .
Made With Squarespace
Современный нью-йоркский ресторан, расположенный в Челси, предлагает блюда здоровой кухни. Blue Dog закупает ингредиенты на месте и уделяет особое внимание питательным веществам, которые они регулярно подают своим клиентам.
Для своего веб-сайта они использовали шаблон Squarespace Trémont и внесли небольшие изменения в соответствии со своими потребностями.
 «ЕШЬТЕ НАПИТКИ ВИЗИТ» действует как своего рода слоган, а также призывы к действию — EAT перенаправляет посетителей на страницу меню, НАПИТОК на страницу напитков, а ПОСЕЩЕНИЕ на страницу местоположения и бронирования. И на каждой подстранице нет других деталей, кроме обещанных и нужных, что является ядром любого минималистского начинания.
«ЕШЬТЕ НАПИТКИ ВИЗИТ» действует как своего рода слоган, а также призывы к действию — EAT перенаправляет посетителей на страницу меню, НАПИТОК на страницу напитков, а ПОСЕЩЕНИЕ на страницу местоположения и бронирования. И на каждой подстранице нет других деталей, кроме обещанных и нужных, что является ядром любого минималистского начинания.Сделано с помощью Squarespace
Скотт Снайдер (Scott Snyder) — предметный фотограф из Коста-Меса, Калифорния. Его фотографии четкие и первоклассного качества, как видно из его минимального веб-сайта портфолио.
В каком-то смысле его сайт более минималистичный и стильный, чем сайт Бенджамина (первый сайт в этом списке). На главной странице представлены отличные фотографии с большим количеством негативного пространства; он использует легко читаемые шрифты; анимация прокрутки на высоте; есть небольшой раздел «обо мне»; есть правильно размещенные CTA.
Тем не менее, я нахожу веб-сайт Бенджамина лучше, потому что он ссылается на раздел «О программе» прямо в строке меню.
 Кроме того, в отличие от Скотта, Бенджамин не описывает подробно свои проекты и позволяет своим фотографиям делать работу, которую я считаю более минимальной. (Это не значит, что подробные описания проектов не нужны)
Кроме того, в отличие от Скотта, Бенджамин не описывает подробно свои проекты и позволяет своим фотографиям делать работу, которую я считаю более минимальной. (Это не значит, что подробные описания проектов не нужны)Сделано с Wix
Венди Джу — UI/UX-дизайнер, которая превращает наблюдения из реальной жизни в рассказывание историй и решение проблем.
Очевидно, она разбирается в UI, UX и дизайне, и это видно из ее минималистского подхода к созданию своего веб-сайта. Если вы внимательно не посмотрите на все элементы (анимацию и т. д.), визуальная иерархия веб-сайта будет следующей:
- Текст Hello/Hi/Niaho
- Кнопки действий UI/UX, Graphic Design и About для навигации
- Значки электронной почты и LinkedIn
- Краткая биография/о разделе
- Ее портфолио
Другое Другими словами, она показывает вам все, что она хочет, чтобы вы увидели/ее клиенты хотят найти, самым минималистичным способом.
Сделано с Squarespace
Candy Black — это бутик-компания, помогающая брендам во всем, что касается визуального дизайна и коммуникаций.
 Они работали с клиентами по всему миру и имеют богатую историю клиентов и успешных проектов.
Они работали с клиентами по всему миру и имеют богатую историю клиентов и успешных проектов.На их веб-сайте есть обширное портфолио, но оно не перегружено из-за большого количества пробелов. Более того, каждый элемент портфолио имеет минимальное описание, которое посетители могут увидеть при наведении курсора.
Кроме того, в нем присутствуют все типичные элементы чистого дизайна: четкая иерархия, ограниченная цветовая гамма, отсутствие лишних деталей, отличный пользовательский интерфейс и т. д. , пары и семьи. Она помогает людям, которые чувствуют себя застрявшими, людям, которые борются со своими отношениями, или почти всем, у кого есть какие-либо психические заболевания или эмоциональные трудности.
Ее веб-сайт, особенно содержимое верхней части целевой страницы, является блестящим примером минималистской мантры: «меньше значит больше».
На первый взгляд, вы не найдете никакого упоминания о психотерапии, но большое изображение с двумя стульями, расставленными как на сеансе психотерапии, и вопрос «Если не сейчас, то когда?» текст намекает на это.
 Конечно, прокрутив страницу вниз, вы найдете больше информации о Керри-Лин и ее практике.
Конечно, прокрутив страницу вниз, вы найдете больше информации о Керри-Лин и ее практике.Примечание : Хотя многие дизайнеры-минималисты не практикуют это для настольных веб-сайтов, использование скрытой навигации, которая открывается при нажатии на меню-гамбургер, является отличной практикой для минималистического дизайна веб-сайта.
Сделано с WordPress
Visual Soldiers — креативное агентство из Атланты, специализирующееся на стратегии, брендинге и создании отличных веб-сайтов.
Я не в восторге от анимации, которую они использовали для своего веб-сайта, потому что это влияет на время загрузки, но почти все, кроме этого, следует основам минималистского дизайна веб-сайта: скрытая навигация, четкая иерархия текста и шрифтов, отсутствие ненужных цветов, краткие описания, подходящие призывы к действию и т. д.
Сделано с Squarespace
Компания Soilboy одержима растениями, преимуществами их владения и заботой о них.
 Тем, у кого зеленый палец, понравится подробная информация, которую они предоставляют, и растения, доступные для покупки на веб-сайте.
Тем, у кого зеленый палец, понравится подробная информация, которую они предоставляют, и растения, доступные для покупки на веб-сайте.Made With Squarespace
Автор-исполнитель из Торонто, специализирующийся на написании музыки, которая может быть связана с разными людьми и эмоциональными состояниями. Вы можете получить доступ к его блогу, послушать его музыку и узнать о предстоящих событиях на его сайте.
Сделано с Squarespace
Шай Альтер — фотограф, проживающий в настоящее время в Канаде. The Hyphenated Canadians фокусируется на его фотографиях и интервьюировании людей, иммигрировавших в Канаду так же, как и 30 лет назад.
Сделано с Squarespace
Как вы видите на главной странице сайта, Fat Choy находится в Нью-Йорке и смешивает китайские и веганские вкусы. Они предлагают обедать в ресторане, на вынос и на открытом воздухе для своей клиентской базы прямо с веб-сайта.
Примечание: Пользовательские иллюстрации на фоне главной страницы напоминают современный веб-дизайн .
 Однако они могут отвлекать посетителей от немедленного просмотра того, что они хотят видеть (меню и контакты), и, следовательно, веб-сайт нельзя однозначно классифицировать как «минимальный веб-дизайн».
Однако они могут отвлекать посетителей от немедленного просмотра того, что они хотят видеть (меню и контакты), и, следовательно, веб-сайт нельзя однозначно классифицировать как «минимальный веб-дизайн».Сделано с Squarespace
ARCH — компания по дизайну мотоциклов, выпускающая несколько стильных и впечатляющих моделей. Владельцы новых велосипедов могут рассчитывать на роскошь и внимание к деталям, а также поддержку после покупки.
Сделано с Squarespace
Фотограф и ретушер из Лос-Анджелеса, работающий в сфере красоты и ухода за кожей. У нее есть несколько известных клиентов, таких как Smashbox Cosmetics и Urban Decay, которые предоставляют первоклассные фотографии и ретушь, часто основанные на знаменитостях.
Сделано с Squarespace
Projects Contemporary Furniture — дизайнерская компания, предлагающая роскошные дизайны кухонь, ванных комнат, гардеробных и осветительных приборов. Их портфолио может похвастаться чистыми, современными и великолепными работами, созданными в результате новых построек и проектов реконструкции.

Примечание : Projects использует Squarespace для веб-сайта и Shopify для электронной коммерции.
Сделано с WordPress
Eiktyrne — норвежский бренд виски, известный своим высочайшим качеством. Сайт тоже качественный.
Сделано с Squarespace
Адриана — фотограф, выросшая в Нью-Джерси. У нее есть несколько четких и захватывающих дух изображений животных, людей и многого другого. Есть много черного и белого для классической, но громкой атмосферы. Она также была оперной певицей и многое узнала о том, что значит добиться успеха за годы работы в этой области.
Сделано с Squarespace
Стивен О’Нил и Мэри Ланган основали O’Neil Langan Architects в 1996 году и с тех пор расширились до компании со штатом 50 сотрудников, базирующейся на Манхэттене. Их веб-сайт настолько прост, насколько это возможно — он очень похож на первый веб-сайт в списке.
Сделано с помощью Webflow
Заголовок из пяти слов — «Найдите свой следующий любимый джин» — рассказывает посетителям все о бизнесе Ginventory.
 Призывы к действию в Apple App Store и Google Play Store предполагают, что Ginventory — компания-разработчик приложений, а это (минимальный) веб-сайт приложения.
Призывы к действию в Apple App Store и Google Play Store предполагают, что Ginventory — компания-разработчик приложений, а это (минимальный) веб-сайт приложения.Сделано с помощью Webflow
Рафика (Rafikah) — менеджер по продукции в сфере B2B SaaS из Сан-Франциско. Он увлечен и имеет опыт в области стратегии выхода на рынок, роста, принятия решений на основе данных и многого другого.
Made With Carrd
Лекс Белл из Лондона, где он работает как над элитным дизайном, так и над жилыми домами. Он также является предпринимателем и основателем других начинающих компаний.
Сделано с Squarespace
Casa Mami — это красивое уединение, расположенное в пустыне на 5 акрах. Его можно забронировать в частном порядке через сайт Airbnb или арендовать для специальных мероприятий и фотосессий.
Сделано с Shopify
Компания Hobbe, основанная в 2014 году Самантой Хоббелен, предпринимателем и мамой троих детей, производит красивые кресла-качалки, пуфики и стильный декор для детской и дома.

Сделано в формате
Минималистичный веб-сайт портфолио Хариса Нюкема, на котором можно продемонстрировать его портреты и фэшн-фотографии, а также продать их репродукции.
Сделано с Squarespace
В 2015 году Apollo Peak создала самые первые напитки Cat Wine и Dog Wine. Сегодня они продают несколько версий одного и того же по всему миру.
Сделано с Squarespace
Флориан и Матиас — основатели Florian Matthias, агентства дизайна, отмеченного международными наградами, которое создает простые, но эффективные бренды для клиентов и клиентов своих клиентов.
Часто задаваемые вопросы
Как создать минималистичный веб-сайт?
Вы создаете минималистичный веб-сайт так же, как и любой другой веб-сайт — с помощью кодирования, конструктора веб-сайтов или любой другой альтернативы. Единственная разница в том, что здесь вы следуете правилам минималистского веб-дизайна: чем меньше, тем лучше, вычитание ненужных элементов, использование пустого пространства и т.
 д.
д.Какой конструктор сайтов лучше всего подходит для создания минимального веб-сайта?
Лучший конструктор веб-сайтов для создания минимального веб-сайта должен быть Squarespace. Большинство минимальных веб-сайтов в приведенном выше списке созданы с помощью Squarespace. Кроме того, у них есть несколько минимальных и великолепных шаблонов, которые вы можете отредактировать в соответствии с вашими потребностями, чтобы запустить свой минималистичный веб-сайт в кратчайшие сроки.
Простой веб-сайт лучше?
В большинстве случаев да. Пользователи находят визуально простые веб-сайты более красивыми и удобными. Кроме того, они загружаются быстро.
Что такое минималистичный веб-сайт?
Минималистский веб-сайт — это веб-сайт в его простейшей возможной форме , на котором нет ненужных элементов (или отвлекающих факторов) в интерфейсе.
Чем хорош минималистичный дизайн?
Потому что он устраняет отвлекающие факторы и помогает посетителям найти то, что они хотят найти, а также помогает выделить то, что вы хотите показать.

- ▷ Бизнес -тур: 500 долл. США в месяц Продажа мешковых мешков
- ▷ . Минимальные дизайны веб-сайтов, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр веб-сайта цифрового агентства
Веб-сайт для цифрового агентства
Посмотреть портфолио Design Exploration
Разработка портфолио
Просмотр экранов Kove®
Экраны Kove®
View Trioli — Креативное цифровое агентство
Триоли — Креативное цифровое агентство
Просмотр концепции заголовка Hero
Концепция заголовка героя
Просмотр PicnicЗдоровье
PicnicHealth
Просмотр взаимодействия с Kove®
Взаимодействия Kove®
Посмотреть целевую страницу — Паулини
Целевая страница — Paulini
Посмотреть дизайн целевой страницы недвижимости
Дизайн целевой страницы недвижимости
View Bijem — Веб-сайт цифрового агентства
Bijem — Веб-сайт цифрового агентства
Посмотреть целевую страницу дизайна приложения
Целевая страница App Design
Посмотреть дизайн целевой страницы доставки еды
Дизайн целевой страницы доставки еды
Просмотр Zeppto.
 co — Целевая страница
co — Целевая страницаZeppto.co — Целевая страница
Посмотреть веб-приложение — Бирма
Веб-приложение — Бирма
- Посмотреть JustRun — Дизайн целевой страницы
JustRun — Дизайн целевой страницы
Просмотр JobWorld
JobWorld
Посмотреть целевую страницу — TheCronos
Целевая страница — TheCronos
Посмотреть дизайн целевой страницы скутера
Дизайн целевой страницы скутера
Посмотреть портфолио | Целевая страница
Портфолио | Целевая страница
Просмотр древовидной карты — Дизайн нижнего колонтитула
Древовидная карта — дизайн нижнего колонтитула
Посмотреть Dribbble2020
Дриббл2020
Посмотреть Crypter® — Концепция героя
Crypter® — Hero Concept
Посмотреть дизайн целевой страницы электрического скутера
Дизайн целевой страницы электрического скутера
Посмотреть Oxfore — целевую страницу обучающего приложения
Oxfore — целевая страница обучающего приложения
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Минималистичные веб-сайты — 883+ лучших минималистичных идей веб-дизайна 2022
144
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
58
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
37
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
26
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
47
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
22
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
25
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
38
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
64
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
50
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
26
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
44
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
35
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
57
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
155
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Минималистичные веб-сайты не подходят? Попробуйте что-нибудь еще:
Тематические сайты
Веб-сайты с параллаксом
Мультипликационные сайты
Иллюстрированные сайты
Иллюстративные сайты
Иллюстрационные сайты
3D-сайты
Графические сайты
Веб-сайты эскизов
Сайты Австралии
Типографские сайты
Естественные веб-сайты
Веб-сайты электронной коммерции
Веб-сайты курсов
Сайты блогов
Сайты недвижимости
Веб-сайты фотографии
Классные сайты
Бизнес-сайты
Адаптивные веб-сайты
Как создать свой минималистичный дизайн сайта
Если вам нужен удивительный минималистичный веб-сайт, который выделяется на фоне конкурентов, обратитесь к профессиональному дизайнеру.
 Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Из чего состоит хороший минималистичный веб-сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали.
 Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать свой минималистичный веб-сайт рассказывающим историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать свой минималистичный веб-сайт рассказывающим историю вашего бренда.Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
лучших практик для минималистского дизайна веб-сайтов | от SteelKiwi Inc.
 | Muzli
| MuzliМинимализм, искусство меньшего, является популярным подходом к современному дизайну. Экспериментируя с цветами, переходами, навигацией, ломаной композицией или даже полным удалением всех элементов — существует больше способов реализовать минимализм, чем вы можете себе представить.
В этой статье мы исследуем минимализм в его применении в дизайне цифровых продуктов, рассмотрим его основные принципы и элементы и проиллюстрируем их реальными примерами потрясающих минималистичных веб-сайтов.
Но сначала…
- удобный интерфейс;
- скрытая навигация;
- не более трех цветов одновременно;
- много пустого места;
- эксперименты со шрифтами;
- без лишней детализации: цветовые переходы, тени, текстуры;
- без дополнительных кнопок.
Минимализм в веб-дизайне означает упрощение интерфейса за счет удаления ненужных элементов.
Другими словами, делайте больше с меньшими затратами.

Если вам интересно, какие еще преимущества может предложить минимализм, помимо красоты, вот наш список причин, по которым вы можете подумать о создании минималистского веб-сайта:
- Минимализм в моде и будет оставаться в моде еще какое-то время.
- Минималистичные веб-сайты легко сделать адаптивными.
- Чем меньше объектов на странице, тем быстрее загружаются минималистичные веб-сайты.
- Минимализм позволяет пользователям сосредоточить все свое внимание на продукте или услуге, которые вы продаете.
- Минимализм делает навигацию интуитивно понятной.
Хотя минималистичные веб-сайты довольно легко создавать и поддерживать, даже опытные дизайнеры могут допустить следующие две ошибки:
- Создание продуктов, которые выглядят незавершенными, потому что они не продумывают дизайн до конца.
- Скрытие важных кнопок навигации в пользу минимализма, что создает неудобство для пользователя.

Есть несколько ключевых приемов, которые помогут вам создавать потрясающие минималистичные веб-сайты, приложения и другие цифровые продукты.
Пустое пространство или отрицательное пространство (что было бы более подходящим дизайнерским термином) — это пространство между элементами в композиции. Использование пробелов дает много преимуществ, но, прежде всего, это улучшает взаимодействие с пользователем и концентрирует внимание на содержании веб-страницы и вашем продукте.
Источник: marielaurent.frПробелы добавляют дизайну баланса. Зная о том, что занимает пространство между блоками основного контента вашего веб-сайта, вы можете сделать так, чтобы ваш сайт очаровывал читателей, побуждая их оставаться дольше и прокручивать дальше.
Наличие большого количества пробелов — один из главных приемов минималистского стиля.
Посмотрите на красивую реализацию пробелов на веб-сайте Томаса Слака, фэшн- и портретного фотографа из Лос-Анджелеса.
 Ничто не отвлекает пользователей от вдохновляющей красоты его работы.
Ничто не отвлекает пользователей от вдохновляющей красоты его работы.Хотя яркие цвета, безусловно, забавны, реализовать их в стиле минимализма может быть непросто. Яркие фоны привлекают внимание и захватывают взгляд пользователя. Но слишком много цвета и фон уже не завораживает — просто раздражает.
Источник: tomkellyslack.comПри использовании ярких цветов смешивайте их с более успокаивающими, приглушенными дополнительными оттенками, добавьте черно-белую типографику и получите красивый яркий продукт, как в примерах выше и ниже.
Также старайтесь избегать сложных анимаций, резких переходов между блоками контента и причудливых шрифтов.
Помните: минимализм — это искусство меньшего. Вы должны выбрать одно дело и сконцентрироваться на нем в полной мере. Здесь одного цвета более чем достаточно.
Вы можете увидеть, как El Burro следует этому совету с их яркими теплыми цветами, смелыми черными шрифтами без засечек и простой плавной анимацией.

Кроме того, мы можем просто поговорить об их удивительном тематическом предварительном загрузчике? Мы собрали целую кучу прелоадеров, чтобы показать вам различные способы сделать ваш сайт интересным.
Источник: elburro.noКрасивые жирные шрифты — одна из главных тенденций веб-дизайна 2018 года. Здесь вы можете проявить творческий подход; просто убедитесь, что шрифт легко читается и действительно привлекает внимание ваших пользователей.
Когда дело доходит до минимализма, эффективное использование типографики может компенсировать редкое использование изображений и анимации, делая ваш веб-сайт визуально привлекательным. Шрифты создают иерархию, сообщая вашим посетителям, что важно, и помогая им перемещаться по страницам.
Важно помнить, что способ отображения шрифтов на экранах мобильных устройств будет отражаться на удобстве использования вашего продукта в целом. По данным Statista, в период с 2009 по 2017 год более 50% всех веб-страниц были созданы с использованием подхода, ориентированного на мобильные устройства.
 И с обилием мобильных устройств на рынке эта тенденция, скорее всего, сохранится.
И с обилием мобильных устройств на рынке эта тенденция, скорее всего, сохранится.Кроме того, в 2018 году Google представит свой новый Mobile First Index, который будет придавать большее значение мобильной версии веб-сайта, размещая мобильные сайты в верхней части результатов поиска. Это означает, что мобильная версия является обязательной для веб-сайтов, которые хотят видеть поисковые системы.
Шрифты без засечек — лучший выбор для создания минималистского веб-сайта только потому, что они выглядят четкими и чистыми. Вы можете найти больше информации о шрифтах и о том, как они влияют на восприятие пользователя, в нашей статье о разработке медицинского приложения.
Вот некоторые творческие студии, которые успешно внедрили яркие жирные шрифты в дизайн своих домашних страниц.
Источник: coopbrand.co Источник: danilodemarco.comРазмер шрифта — еще один важный аспект минималистского дизайна, особенно если на странице не так много других элементов.
 Использование мелких шрифтов может быть отличным способом представления информации, не занимая слишком много места. Однако будьте осторожны, так как мелкий текст может легко потеряться на странице и сделать дизайн грязным и отвлекающим.
Использование мелких шрифтов может быть отличным способом представления информации, не занимая слишком много места. Однако будьте осторожны, так как мелкий текст может легко потеряться на странице и сделать дизайн грязным и отвлекающим.Посмотрите на приведенный ниже пример веб-сайта, принадлежащего агентству по управлению артистами FactoryDowntown. Хотя это выглядит стильно и минималистично, черный шрифт, который они используют на белом фоне, может быть трудночитаемым на обложках некоторых журналов. Еще одна интересная деталь заключается в том, что иногда буквы закрывают лица моделей и названия журналов, что как бы сообщает, что работа была сделана именно этим агентством.
Мы не можем просто уйти с сайта, не упомянув отличное решение, которое они реализовали для меню «Художники», но говорить вам, почему это стоит упомянуть, было бы несправедливо. Иди проверь сам!
Источник: factorydowntown.comЧтобы создать непринужденный эффект, разделите текстовое содержимое на блоки.
 Блоки помогают пользователям лучше воспринимать текст и добавляют легкости общему дизайну.
Блоки помогают пользователям лучше воспринимать текст и добавляют легкости общему дизайну.Согласно Джорджу А. Миллеру, одному из основателей когнитивной психологии, который также внес свой вклад в психолингвистику и исследования человеческой памяти и коммуникации, кратковременная память может одновременно удерживать только семь фрагментов информации, плюс-минус два. Вы можете прочитать оригинальную статью Миллера, если хотите, но вывод следующий: чем больше информации вы добавите в свой пользовательский интерфейс, тем сложнее будет работать, особенно в первый раз.
Организуйте сегменты информации в категории не более девяти, но предпочтительно пяти фрагментов.
На сайте «Где встречаются горы» можно увидеть хороший пример группировки информации в блоки.
Источник: wheremountainsmeet.com
Основной способ создать атмосферу минимализма — удалить все лишнее, но иногда дизайнеры могут зайти слишком далеко, убрав большинство кнопок навигации на сайте.
 Хотя имеет смысл удалять редко используемые элементы, убедитесь, что вы не скрываете ссылки и инструменты, которые важны для ваших пользователей.
Хотя имеет смысл удалять редко используемые элементы, убедитесь, что вы не скрываете ссылки и инструменты, которые важны для ваших пользователей.Мы советуем оставить кнопку «Меню» нетронутой и поместить в нее остальные кнопки навигации. Кнопку Homepage можно скрыть в логотипе компании.
Кроме того, убедитесь, что кнопки каким-то образом подсвечиваются, когда на них указывают, чтобы пользователи знали, что на них можно нажимать.
Visual Soldiers отлично справляется с реализацией этих техник:
Источник: visualsoldiers.com«Вычитай, пока не сломается» — любимая мантра многих минималистичных дизайнеров. На самом деле это означает, что если отсутствие какого-либо элемента не является серьезной проблемой, избавьтесь от него.
Два следующих веб-сайта демонстрируют отличные способы отображения вашего Меню, включая ссылки на социальные сети и важные страницы.
Источник: talkd.co Источник: ananas-anam. com
com Два следующих веб-сайта демонстрируют отличные способы отображения вашего Меню, включая ссылки на социальные сети и важные страницы.
Источник: bedow.seС другой стороны, вот веб-сайт, который действительно заставляет вас работать, чтобы найти ценную информацию, такую как заявление о миссии компании и кнопку «Меню»:
Конечно, вы могли бы просто сказать, что это необходимая причуда дизайна, но идея в том, что дизайн не должен просто выглядеть круто; он также должен быть пригодным для использования. Ничего нового, мы знаем; но все же имейте в виду.
Влияние красивых изображений на людей не только научно доказано, но и является причиной того, что дизайну посвящена целая индустрия.
Используйте большие и яркие HD-фотографии, чтобы создать эмоциональную связь между вашим сайтом и вашими пользователями, создав особую атмосферу. Однако помните, что изображения не должны использоваться только в качестве украшения, они также должны отображать любой продукт или услугу, которые вы предлагаете.
Источник: supercrowds.co Источник: sense-6.com
Ни одна тенденция не может выжить, если она не адаптируется с течением времени. Минимализм так долго оставался актуальным, потому что он гибкий и может быть перестроен для удовлетворения новых потребностей. Дизайнеры экспериментируют и меняют традиционный взгляд на минималистичные веб-сайты, добавляя мелкие детали. Это могут быть нефункциональные элементы, используемые для привлечения внимания.
Летающие декоративные знаки, подчеркивание, геометрические объекты и фрагменты становятся все более популярными, поскольку они добавляют что-то особенное в дизайн и служат для балансировки контента, его разделения или указания на него.
Источник: airtable.comИспользуйте крошечные детали, такие как указатели, чтобы привлечь внимание или отделить основной контент.
Мелкие детали можно использовать как элемент декора для изображений и типографики. Иногда они следуют за прокруткой или указателем мыши, привлекая внимание.

Всякий раз, когда вы добавляете небольшие элементы, делайте это так, чтобы не мешать навигации.
Источник: teleset.plusМинималистский дизайн долгое время был одним из самых популярных подходов к дизайну, и эта тенденция, вероятно, сохранится. Дизайнерам нравится стремиться к минимализму, отказываясь от перегруженности контентом и некоторых тяжелых типов дизайна.
Минимализм прост только на первый взгляд; чтобы сделать его легким и удобным, вам нужно очень тщательно продумать каждый элемент. Никогда не жертвуйте юзабилити ради визуальных эффектов, организуйте свой контент и стремитесь создать более эффективный путь по веб-сайту.
Вы можете увидеть, как мы реализовали этот совет, посетив наши страницы SteelKiwi Behance и Dribbble. Посмотрите их, если вы ищете вдохновение для создания собственных потрясающих дизайнов. Вот список минималистских проектов, которые мы недавно завершили:
- LifelyMeal, служба общественного питания;
- Harmony, интернет-магазин по продаже бытовой техники:

