Как сделать красивый фон для сайта
- Transparent Textures – красивый фон для сайта
- Как сделать красивый фон?
- ]»Успевайте больше за меньшее время вместе с
- «Копилкой эффективных советов»
- Как сделать красивый фон?
Со временем многие из блогеров начинают больше уделять внимания дизайну и всему, что с ним связано. Методом тыка, методом проб и ошибок, с помощью умных подсказок умных друзей и коллег, наши творения и проекты начинают приобретать приятный глазу дизайн и более грамотные очертания. Что, конечно, не может не радовать. Стоит ли говорить, какой проблемой для блогера может являться такая незначительная с виду деталь, как подбор красивого фона для сайта?
На сайте [urlspan]Transparent Textures [/urlspan] можно окунуться в мир потрясающих фонов и текстур. По сути, это целый конструктор, в котором вы можете самостоятельно выбрать фон, придать ему цвет и затем скачать на свой компьютер.
Так что же мы все-таки будем создавать? Фон или текстуру? Открыла Викепидию и прочитала:
[message type=”info”]
В компьютерной графике текстурами часто называют растровые цифровые изображения, содержащие текстурные элементы.
Текстуру часто ошибочно называют фоном. Понятие фона относится к перспективному месту на изображении, заднему плану. Текстура же в этом смысле — это изображение, визуально отображающее совокупность свойств поверхности какого-либо объекта — реального или вымышленного.
Понятия «текстура» и «фактура» применительно к свойствам какой-либо поверхности используются синонимично. Иногда словом “фактура” называют совокупность тактильных свойств, а текстурой — совокупность свойств визуальных. Однако за цифровым графическим изображением таких свойств закрепилось слово «текстура».
[/message]
Да, до дизайнеров нам еще далеко, но основные различия понятны, а значит главное, найти то волшебное место, где можно купаться в изобилии красивых фонов и текстур для сайта и не только…
P.S. Кстати, если вы мечтаете стать профессиональным дизайном, то этому можно научиться в Школе Дизайна Юлии Первушиной. Даже если вы совсем не дизайнер и не умеете рисовать, но есть большое желание получить высокооплачиваемую интернет-профессию, то записаться можно здесь:
Школа вебдизайна Юлии Первушиной
Приступаем к обзору сервиса.
Как сделать красивый фон?
На главной странице, собственно, представлен сам конструктор. Все очень просто и укладывается в три главных действия. На блоке слева мы можем:
- Выбрать нужный нам цвет фона.
- Выбрать шаблон из миллиона вариантов в правом блоке.
- Получить код CSS в левом блоке и использовать его по назначению.
Самое интересное в этом сервисе – выбирать текстуры, чтобы превратить их в свои фоны… Этот процесс может занять очень много времени, говорю из собственного опыта. Но с практикой придет и опыт, а значит в ближайшем будущем, красивый фон для сайта вы сможете выбрать без особого труда.
В том случае, когда вы уже определились, и заветный цветной прямоугольник вам понравился больше всего на свете, вы можете с ним произвести следующие действия:
- Скачать, в этом случае скачивается образец прозрачной текстуры совсем небольшого размера.
- Создать обои.
Если вы нажмете “Сохранить обои”, то в этом случае вас перебрасывает на новую страницу, где можно будет скачать изображение. Перед вами появятся две ссылки: Download (Скачать) и Create Wallpaper (Создать обои). То есть можно будет скачать прозрачную текстуру(слева) и фон для рабочего стола(справа). Хотя изображение такого приличного размера 1920 х 1080, которое сервис автоматически определяет по размеру моего экрана, однозначно, подойдет не только для рабочего стола.
Перед вами появятся две ссылки: Download (Скачать) и Create Wallpaper (Создать обои). То есть можно будет скачать прозрачную текстуру(слева) и фон для рабочего стола(справа). Хотя изображение такого приличного размера 1920 х 1080, которое сервис автоматически определяет по размеру моего экрана, однозначно, подойдет не только для рабочего стола.
Замечу, что сейчас многие из нас переходят на новый дизайн в Твиттере. Найти подходящий фон большого размера 1500 х 1500 довольно проблематично. Поэтому, узнать о сервисе Transparent Textures было для меня весьма своевременно.
На главной странице сервиса, там где находятся миллионы вариантов фонов и текстур, обратите внимание на ссылки в верхнем правом углу каждого изображения. Нажав на первую ссылку, вы меняете фон всей страницы в соответствии с тем изображением, на которое вы нажали. Нажав на вторую ссылку, вам предложат посмотреть сайт, на котором данная текстура находится в действии. Не стесняйтесь нажимать на ссылки и переходить по ним.
Transparent Textures – очень увлекательный сервис, на котором можно быстро выбрать красивый фон для сайта, картинки и любого изображения. Желаю приятного творчества!
[message type="warning"]"Успевайте больше за меньшее время вместе с «Копилкой эффективных советов»
[/message]
Просмотры: 503
Примеры использования пейзажей на фоне сайта
Сложные сайты с полноэкранными фоновыми изображениями в настоящее время являются огромной популярностью между мировых веб — дизайнеров. Воспользовавшись вдохновением больших и ошеломляющих фотографий и иллюстраций, дизайнеры используют их в качестве отличной основы, которые придают сайту необыкновенную атмосферу. Вы с лёгкостью можете наткнуться на фотографии, которые прекрасно дополнят Ваш дизайн, и сделают его на много привлекательнее и объёмнее.
Сегодня я хочу представить Вам такие сайты, на которых используются фотографии и иллюстрации пейзажей на фоне. Такая атмосфера способна создавать уют и оживлённость в недосягаемых просторах интернета. Дизайнеры предпочитают использовать как художественные так и реалистические подходы. Вам могут встретиться вдохновляющие, необычные и даже не правильные способы применения, но всё это выглядит не менее креативно и захватывающе.
Такая атмосфера способна создавать уют и оживлённость в недосягаемых просторах интернета. Дизайнеры предпочитают использовать как художественные так и реалистические подходы. Вам могут встретиться вдохновляющие, необычные и даже не правильные способы применения, но всё это выглядит не менее креативно и захватывающе.
В общем, друзья, вдохновляйтесь и работайте. Хочу выразить благодарность сайту designmodo.com, а так же порекомендовать прошлые подборки с красивыми сайтами:
- 20 самых красивых и творческих сайтов на HTML5
- 20 красивых сайтов с эффектом параллакса при прокрутке страницы (Часть 2)
- Очень красивые сайты с использованием креативных текстур (Часть 2)
- Очень красивые сайты в которых используется адаптивный веб — дизайн
- 20 красивых сайтов с не стандартной и необычной геометрией
Красивый и лёгкий сайт с классными и лёгкими пейзажами на фоне
Серьёзный сайт, с классным фоновым изображением, который серьёзно занимается дизайном сайтов.
Ещё одна отличная дизайн студия с чёрно белым фоновым изображением, простота и спокойствие.
Голубой цвет всегда был очень красивым и жизнерадостным. Вот этот сайт отлично передаёт все эти ощущения своим фоном, очень красиво.
Это своеобразная карта с крутым фоном, а шум ветра ещё больше погружает Вас в эту природу.
Самое удачное использование затемнения красивого фона для привлечения пользователей. Согласитесь, очень красиво.
Этот сайт использует на фоне очень красивый морской пейзаж в немного мрачной среде. Благодаря этому хорошо выделяется белый заголовок.
Действительно необычный сайт с яркими цветами и не много размытым фоном лесных пейзажей на фоне, завораживает.
Использование каменного фона, очень хорошо выделяет заголовки, вот отличный пример этому трюку
Наглядный пример опрятности на сайте, использование размытого горного пейзажа очень кстати ещё и красиво.
Этот сайт включает в себя много классных фоновых картинок, которые представляют новый раздел на сайте.
Динамический сайт, который включает в себя много красивых изображений ландшафта
Честно, этот сайт аж пахнет шоколадом, красивая шоколадная картинка плюс немного параллакса.
Сайт с красивыми иллюстрациями, очень красивый и лёгкий фон.
aroundlouvrelens
Использование красивых пейзаже и грамотной типографики, круто.
Вы только взгляните какой красивый сайт с тёплыми и приятными цветами на фоне
Красивый фон с изображением природной среды, которая отлично служит для использования прозрачных виджетов
Этот сайт позволяет исследовать красивые пейзажи Gaviota с помощью фонового слайдера изображений
Отличный сайт с использованием красивых фоновых фото, местами с размыты фоном.
Очень естественно передана природа с использованием тёплых и плавных тонов.
Украинский сайт. Красивое изображение служит как бы картой для пользователя.
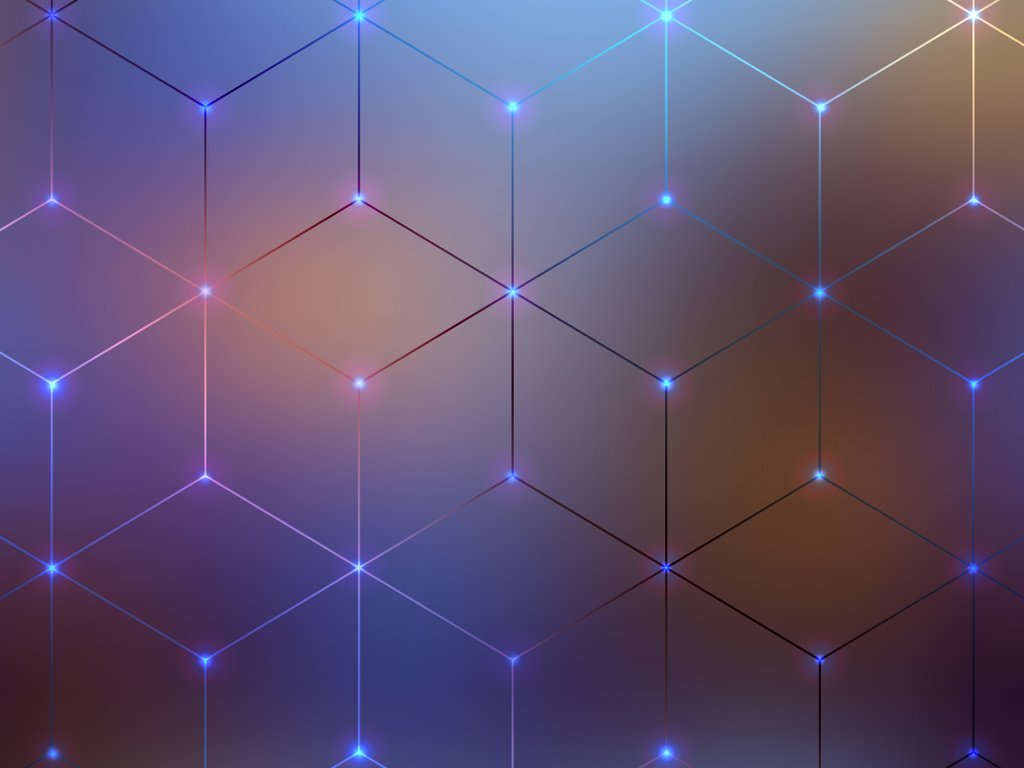
Необычный фон который создаёт эффект 3d изображения
Этот сайт хорошо передаёт мечтательную среду с его красивыми картинками на фоне.
startup-rscollab
Хороший пример геометрического или плоского ландшафта на фоне.
Яркий сайт с красивыми иллюстрациями и замечательной анимацией.
Наглядное использования изображений в нестандартных формах с неправильной геометрией.
Очень красивый и удачный сайт для туров. Специальное использование ярких пейзажей на фоне делают свою работу.
kapantzakis
Сайт компании, который показывает своё производство изнутри, таким образом показывая, что оно экологически чистое.
20 Анимированных фонов [Pure CSS]
Вы можете использовать фоновую анимацию CSS, чтобы помочь вашему сайту выделиться из толпы, подчеркнуть ваш бренд или просто выглядеть потрясающе. А поскольку CSS стал настолько мощным, вы можете создавать великолепные фоновые эффекты CSS без единой строки кода JavaScript . Теперь вы даже можете создать видео фон только с помощью CSS! Кто бы сказал нам это 15 лет назад, а?
Итак, вот 20 великолепных анимированных фонов вы можете использовать в своих проектах или черпать вдохновение! Идеально подходит для сайтов-слайдеров.
1) Анимированные цвета фона в CSS
См. перо на КодПене.
Начнем с основ. Простое затухание цвета — вы можете использовать @keyframes для затухания фона между любым количеством цветов, которое вам нужно, и использовать проценты, чтобы определить, как долго анимация будет оставаться на этом цвете перед изменением.
Простота, легкость реализации и эффективность.
2) Градиент анимированного фона CSS
См. перо на КодПене.
Теперь давайте сделаем еще один шаг вперед — вместо того, чтобы один цвет плавно переходил в другой, вы можете добавить дополнительный штрих с помощью градиента, приятно перемещающегося вперед и назад по экрану. Это один из самых простых способов сделать движущийся фон в CSS.
3) Плавающие квадраты
См. перо на КодПене.
Пришло время добавить несколько объектов! Вот классный движущийся фон (только CSS, хотите верьте, хотите нет) от TokyoWeb. Эти полупрозрачные вращающиеся квадраты всплывают на экране.
Это выглядит круто как есть, но самое интересное, что вы можете экспериментировать с кодом, чтобы создавать разные цвета, формы, направления и скорости. Надень свою творческую шляпу и посмотри, что у тебя получится.
4) Фоновые эффекты Fireworks CSS — версия 1
См. перо на КодПене.
Этот чисто CSS анимированный эффект фейерверка будет отлично смотреться сам по себе (может быть классно на странице «Поздравления» или «Успех» или что-то в этом роде), но может выглядеть еще круче с изображением переднего плана, например, с городским пейзажем.
5) Фоновые эффекты Fireworks CSS — версия 2
Вот еще один подход к фейерверку. Эта версия имеет другое ощущение — частицы имеют более естественное движение, почти как если бы они были гравитационными.
6) Заполнение фонового эффекта CSS
См. перо на КодПене.
Этот движущийся фон (только CSS) немного напоминает движение через бассейн с шариками на скорости деформации. Мне это нравится.
7) Размытые линии
Если бы Робин Тик создавал фоновые эффекты CSS, то это могло бы быть тем, что он придумал. Он привлекает внимание, но не отвлекает — обратите внимание, что даже с таким довольно светлым шрифтом текст по-прежнему легко читается.
Он привлекает внимание, но не отвлекает — обратите внимание, что даже с таким довольно светлым шрифтом текст по-прежнему легко читается.
8) Ретро сетка Анимированный фон CSS
См. перо на КодПене.
Вы поклонник стиля ретро 80-х? Вы создаете сайт для исполнителя synthwave? Или вы просто не можете отпустить прошлое? Если ответ на любой из этих вопросов «Да», то вам понравится эта превосходная ретро-анимация сетки в стиле Трон!
Вы можете изменить цвета с помощью переменных $computationalFogBot , задающих фон, и $nodeStreak , задающих цвет полос.
Еще один пример в этой теме:
. См. перо на КодПене.
Знаете ли вы, что вы также можете создавать оповещения на чистом CSS?
9) Анимированный фон с эффектом снегопада (только CSS)
См. перо
на КодПене.
перо
на КодПене.
Я не знаю, праздничный ли сезон, когда вы это читаете. Для меня это не имеет значения. Я надену шляпу Санты и посмотрю Эльфа в любое время года. Если вы чувствуете то же самое, то вот вам хороший эффект снегопада — с настоящими снежинками!
10) Параллаксный фон снегопада
Ты что, хочешь еще больше снега? Хорошо… Как насчет этого? Это имеет гораздо более сильный снегопад и очень хороший эффект параллакса в придачу.
11) Бесконечные треугольники
См. перо на КодПене.
Этот шутит с вашим мозгом. Треугольники движутся вверх или вниз? Расширение или сокращение? Никто не знает — вот в чем прикол.
12) Плавающее сердце Бесконечная анимация
См. перо
на КодПене.
перо
на КодПене.
Подобно треугольникам выше, вот еще одна фоновая анимация CSS, которая попадает прямо в категорию «триповых». С этим вы не только получаете крутую фоновую анимацию, но и одновременно открываете свои чакры. Бонус.
13) Светлячки CSS
См. перо на КодПене.
Эти маленькие светлячки вызывают чувство удивления и интриги. Эффект выглядит классно на фоне леса, но также хорошо работает и на простом цвете:
См. перо на КодПене.
14) Гипно-Квадраты
См. перо на КодПене.
Эти квадраты Hypno милые и довольно уникальные. Однако не смотрите на них слишком долго — они могут передавать подсознательные сообщения вашему подсознанию.
Однако не смотрите на них слишком долго — они могут передавать подсознательные сообщения вашему подсознанию.
15) Анимация размытых пузырей
См. перо на КодПене.
Эти размытые/слегка не в фокусе пузыри появляются, казалось бы, случайно, приносят радость и счастье на короткое время, а затем медленно, но неизбежно исчезают. Что, кстати, также является точным описанием моей личной жизни, но об этом в другой раз.
16) Анимированная лавовая лампа CSS
См. перо на КодПене.
Итак, вы уже видели несколько классных примеров фоновой анимации CSS, которые вы можете в значительной степени подключить и использовать. Теперь давайте рассмотрим, что возможно, когда вы находитесь на вершине своей игры — начнем с этой лавовой лампы только с CSS от Janos Szudi!
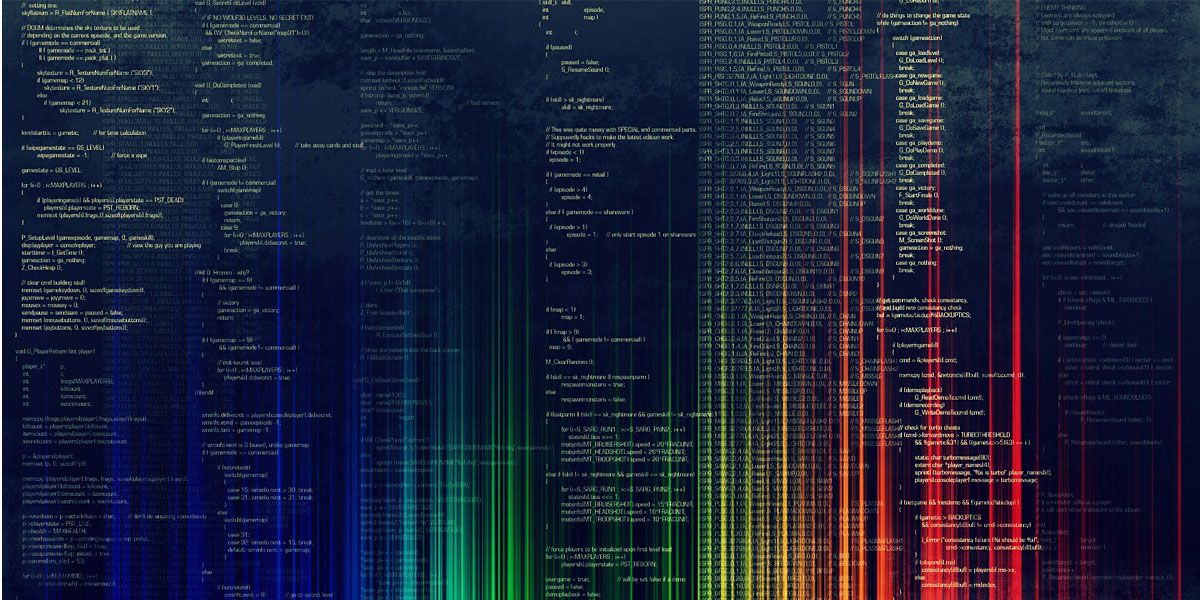
17) Анимированный фон с матричным эффектом (CSS)
См. перо
на КодПене.
перо
на КодПене.
Это хорошо. Все это на самом деле делается просто за счет изменения цвета на маленьких квадратных элементах, создавая мгновенно узнаваемый эффект.
18) Маяк ночью Анимация фона CSS
См. перо на КодПене.
Как насчет этой удивительной работы Кэмерона Фитцуильяма! Теперь этот использует JS… но… JS просто контролирует то, как изображение реагирует на движение мыши. Вы можете удалить все JS и анимации на волне, и свет маяка все равно будет работать. Так что я разрешаю это.
См. перо на КодПене.
Это очень милая CSS-анимация, созданная замечательной Линн Фишер. Но проверьте поле HTML в редакторе. Нет, не настраивайте свой монитор, вы правильно видите — она сделала это с помощью одиночный раздел . Чистейшего CSS не бывает! Или это…
Чистейшего CSS не бывает! Или это…
20) No Div Car CSS анимация
См. перо на КодПене.
Здесь abxlfazl khxrshidi пошел еще дальше и создал анимированный CSS фон автомобиля (судя по всему, его скоро остановят!), вообще без div !
Проверьте сами, поле HTML пусто, если не считать комментариев. Как они это сделали, они применили весь свой CSS к элемент html .
Удивительно, что можно придумать, когда овладеешь своим ремеслом! Но одна из замечательных особенностей интерфейсной веб-разработки заключается в том, что мы можем использовать фрагменты кода, библиотеки и фреймворки, созданные людьми, намного более квалифицированными, чем мы. Таким образом, нам не нужно ждать, пока мы достигнем мастерства, чтобы начать делать действительно классные вещи.
Одной из таких библиотек, которую я рекомендую вам проверить, является fullPage. js.
js.
Ваш браузер не поддерживает видео тег.
fullPage помогает вам создавать полностраничные сайты, где вы разбиваете свою веб-страницу на части, каждая из которых занимает полный размер браузера пользователя. Вы знаете тип — при прокрутке вы переходите на следующую страницу, а не прокручиваете немного вниз. Еще не понял, о чем я? Просто посмотрите эти 20 примеров одностраничных сайтов, и ваши сомнения исчезнут.
С помощью fullPage вы сможете интегрировать различные фоновые CSS-анимации, которые мы только что рассмотрели, возможно, размещая разные анимации на каждой странице. Если это похоже на то, что может хорошо работать в одном из ваших проектов, посмотрите несколько примеров того, что он может сделать здесь: примеры fullPage.js.
- Потрясающие анимации прокрутки текста с помощью CSS и JS
- Все типы анимации текста CSS
- Удивительные анимированные слайдеры для вдохновения и с примерами
- Как создать анимацию CSS при прокрутке [с примерами]
- Классные CSS-анимации для добавления на сайт
Об авторе:
Уоррен Дэвис — фронтенд-разработчик из Великобритании.
Больше информации от него можно найти на https://warrendavies.net
сообщить об этом объявлении
сообщить об этом объявлении
Обои HTML Шаблоны
Категории
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
. ..
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
..
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
Функции блокировки
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
.
