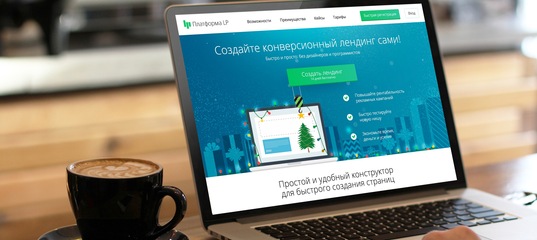
Создать лендинг, Создание одностраничных сайтов, лендингов самостоятельно и бесплатно в Беларуси
Введите поисковый запрос в поле «Поиск»
Смотрите также разделы сайта:
О платформе | Цены | Услуги | Блог | Вопросы и ответы — FAQ
Электронная почта *
Номер телефона *
Контактное лицо
Магазин. МиниМагазин. СтартМагазин. АктивМагазин. ОптимаМагазин. ПроМагазин. МАСТЕРМагазин. ЭКСПЕРТМагазин + Шопбай. МиниМагазин + Шопбай. СтартМагазин + Шопбай. АктивМагазин + Шопбай. ОптимаМагазин + Шопбай. ПроМагазин + Шопбай. МАСТЕРМагазин + Шопбай. ЭКСПЕРТМагазин + Шопбай. РегионСогласен с обработкой персональных данных
В течение 5 минут Ваш сайт будет создан.
На [email protected] была отправлена инструкция по настройке сайта.
Желаем Вам успешной работы!
Текст сообщения *
Ваше имя *
Адрес электронной почты или номер телефона *
Проверка *
Согласен с обработкой персональных данных
Ваше сообщение отправлено, мы ответим Вам в ближайшее время.
Согласен с обработкой персональных данных
На указанный Вами адрес электронной почты,
была отправлена ссылка для скачивания приложения WinShop.
Готовый к продажам лендинг
Настраиваемые адаптивные шаблоны
Прием онлайн-платежей
Управление SEO
Техническая поддержка и консультации 7 дней в неделю
Поисковое продвижение
Контекстная реклама в Google Ads и Яндекс Директ
Таргетированная реклама в социальных сетях
- Подходит для бизнеса любого размера: ремесленнику и индивидуальному предпринимателю, крупному бизнесу.
- Позволяет создавать одностраничники, лендинги, сайты-визитки, простые и сложные онлайн-каталоги и интернет-магазины.
- Можете продвигать и продавать производимые товары и услуги, как в Республике Беларусь, так и за рубежом.

- Очень простое управление сайтом, информацией о товарах / услугах.
- Не тратите время и деньги на разработку не нужного для реальной работы функционала.
- Используете дополнительные подключаемые платные и бесплатные модули, дорабатываете возможности лендинга в соответствии с вашими потребностями.
- Возможность ведения блога или ленты новостей.
- Работаем на рынке электронной коммерции, разработки, поддержки и создания продающих сайтов с 1999 года.
- Бесплатная поддержка и консультации на каждом шаге создания, настройки и управления лендингом.
- Поисковое продвижение, настройка и ведение контекстной и третированной рекламы.
- Постоянно поддерживаемое и развивающееся решение.
- Платные доработки шаблонов и функциональных возможностей под ваши требования.
- Низкая стоимость владения и эксплуатации сайта.
- Хостинг и домен 3-го уровня входят в стоимость услуги.
СДЕЛАТЬ САЙТ
Попробуйте БЕСПЛАТНО
Тестовый период 14 дней
- Демо-сайт
- Возможности платформы
- Как быстро запустить сайт и начать продавать в интернете?
- Готовые шаблоны
- Примеры интернет-магазинов
- Приложение WinShop
- Расширения
- Скрипт интернет-магазина
- Отзывы клиентов
- Стоимость создания сайта, интернет-магазина
- Стоимость расширений
- Готовый к продажам сайт или интернет-магазин
- Создание сайтов
- Разработка сайтов
- Заказать сайт
- Создание лендинга
- Продвижение сайтов
- Пополнение рекламы
- Контекстная реклама
- Таргетированная реклама
- Наполнение магазина товарами
- B2B-продажи для поставщиков
- Приложение для управления товарами интернет-магазина
- Приложение для управления товарами в CMS
- Приложение для загрузки товаров в каталог Onliner.
 by
by - Перевод магазина на HTTPS
- Помощь в переезде на платформу
- Дизайн интернет-магазина
- Шаблоны TemplateMonster
- Доработка под заказ
- Техническая поддержка
- Поддержка
- Вопросы и ответы — FAQ
- Документы
- Партнеры
Заказать создание лендинга под ключ в Краснодаре
Увеличим продажи
Предложим готовое решение по увеличению продаж Вашего товара или услуги уже через 2-3 дня
Настроим аффективную рекламную кампанию по привлечению целевых клиентов на сайт
Как это работает
01
Клиент ищет товар в поиске
02
Мы рекламируем ваш сайт на лучших позициях
03
Клиент переходит на ваш сайт
04
Вы получаете заявку
Сколько это стоит?
Аналитика равно результат
Чтобы создать лендинг, который действительно будет продавать, мы погружаемся в суть вашего бизнеса и выделяем наиболее важные для клиента преимущества. После этого мы доносим их максимально эффективно до целевой аудитории (при помощи дизайн-приемов и других проверенных инструментов). Как результат, Вы получаете не только красивый, но и грамотный, эффективный, продающий лендинг под ключ.
После этого мы доносим их максимально эффективно до целевой аудитории (при помощи дизайн-приемов и других проверенных инструментов). Как результат, Вы получаете не только красивый, но и грамотный, эффективный, продающий лендинг под ключ.
Привлечь внимание
Преимущества
Моментальный рост трафика
Только целевая аудитория
Стабильный результат
Тарифы
Только сайт
от 20 000Р
- Создание landing page
- Адаптация под мобильные устойства
- Конкурентный анализ
- Формирование стратегии продвижения
- Настройка рекламных кампаний
- Аналитика и ведение рекламных кампаний
- Интеграция с сервисами аналитики
- Интеграция с сервисами увеличения конверсии
- Интеграция с CRM
- А\Б Тестирование
Базовый
50 000Р
- Создание landing page
- Адаптация под мобильные устойства
- Конкурентный анализ
- Формирование стратегии продвижения
- Настройка рекламных кампаний
- Аналитика и ведение рекламных кампаний
- Интеграция с сервисами аналитики
- Интеграция с сервисами увеличения конверсии
- Интеграция с CRM
- А\Б Тестирование
Стандартный
80 000Р
- Создание landing page
- Адаптация под мобильные устойства
- Конкурентный анализ
- Формирование стратегии продвижения
- Настройка рекламных кампаний
- Аналитика и ведение рекламных кампаний
- Интеграция с сервисами аналитики
- Интеграция с сервисами увеличения конверсии
- Интеграция с CRM
- А\Б Тестирование
Под ключ
100 000Р
- Создание landing page
- Адаптация под мобильные устойства
- Конкурентный анализ
- Формирование стратегии продвижения
- Настройка рекламных кампаний
- Аналитика и ведение рекламных кампаний
- Интеграция с сервисами аналитики
- Интеграция с сервисами увеличения конверсии
- Интеграция с CRM
- А\Б Тестирование
Получить
консультацию
Веб-студия Redham предложит вам решение эффективность которого вы сможете оценить по достоинству. Мы поможем вам увеличить прибыль.
Мы поможем вам увеличить прибыль.
Как создать целевую страницу с помощью ChatGPT (от первой подсказки до опубликованной страницы)
Зачем кому-то это делать?
Подумайте о следующих вариантах использования:
- Копирайтер, который хочет, чтобы контент просматривался на веб-странице
- Маркетолог без навыков программирования, который хочет создать прототип веб-страницы
- Любой веб-создатель, которому не хватает навыков кодирования
- Разработчик или дизайнер, который хочет быстро продемонстрировать, как может выглядеть страница
Во всех этих случаях вы быстрее используете ChatGPT, чем с помощью компоновщика страниц, вручную создавая компоненты и применяя стили.
В этом сообщении блога показан простой рецепт создания целевой страницы с основным разделом, включая форму регистрации и раздел отзывов, с применением некоторых основ дизайна.
Поехали!
А также видеоверсия поста в блогеНекрасивый первый набросок страницы
Ситуация следующая. Я получил копию целевой страницы информационного бюллетеня. Но чтобы лучше понять, как эта копия выглядит на веб-странице, я прошу Chat GPT создать страницу.
Обратите внимание, что ChatGPT не отображает веб-страницу. Вместо этого он предоставляет страницу в виде HTML.
Вставка HTML в онлайн-редактор HTML
Для этого существует множество инструментов; один инструмент, который мне нравится для этого, — Codepen.
Вы можете пользоваться сервисом бесплатно, даже без учетной записи (конечно, она вам нужна, если вы хотите сохранить свое творение)
Вы можете открыть Codepen, вставить HTML-код из ChatGPT и получить мгновенный предварительный просмотр страницы.
Это уродливый первый черновик веб-страницы на Codepen:
Результат HTML, сгенерированный ChatGPT на CodepenТеперь начинается самое интересное. Вы получаете представление о том, как ваша копия выглядит на странице. Вы также можете получить некоторые идеи по улучшению макета и дизайна веб-страницы.
Обновить контент и улучшить дизайн
У меня есть несколько идей, как улучшить копию и дизайн страницы. Поэтому я заново создал HTML и предоставил дополнительную информацию по первоначальному запросу.
На этот раз я попросил ChatGPT использовать определенный шрифт Google и предоставил ссылки на фоновую графику и изображение для размещения в правой колонке.
Вторая попытка, с более подробной информацией о дизайне и макетеЭто уже дало мне гораздо лучший результат в первом HTML. Это выглядело так:
HTML-код, сгенерированный из ChatGPT в предварительном просмотре на CodepenРасширение страницы разделом с отзывами
Общеизвестно — целевые страницы с отзывами работают лучше.
Итак, я добавляю цитаты из отзывов, а ChatGPT создает HTML для добавления на страницу.
Снова и снова, я хочу убедиться, что он имеет тот же стиль и что ширина нового раздела соответствует ширине двух столбцов выше.
Запрос ChatGPT на создание раздела HTML для отзывовОпять же, я скопировал HTML из ChatGPT в Codepen.
Прототип целевой страницы информационного бюллетеня с отзывами о CodepenСделать веб-страницу адаптивной
Это могло быть в первоначальном запросе к ChatGPT, но это также работает на более позднем этапе.
Я прошу ChatGPT изменить HTML/CSS, чтобы страница реагировала на любое устройство.
Добавление необходимого CSS/HTML, чтобы сделать страницу адаптивнойИ это работает, как вы можете видеть на этой короткой записи экрана. Страница теперь работает на всех устройствах.
Пример страницы в адаптивном режиме.Бонус: публикация HTML-страницы в Интернете
Для этого есть тысячи вариантов. Вы можете загрузить страницу, если у вас есть учетная запись веб-хостинга.
Вы можете загрузить страницу, если у вас есть учетная запись веб-хостинга.
Для этого примера я попробовал Netlify. Он предлагает функцию под названием Netlify Drop. Вы можете выбрать папку, которая мгновенно появится в сети в качестве веб-сайта.
Во-первых, вы должны сохранить HTML в виде файла. Скопируйте сгенерированный HTML-код из ChatGPT в текстовый редактор и сохраните файл как index.html в новую папку.
Используйте любой текстовый редактор, чтобы сохранить HTML-код в виде файла.Затем создайте бесплатную учетную запись Netlify. После этого создайте новый сайт и выберите «ручное развертывание».
Вы окажетесь на этой странице.
Netlify Drop: простой способ публикации статического файла HTML.Обратите внимание, что ваш файл HTML должен находиться в папке с файлами, и вы можете выбрать эту папку для загрузки.
После этого ваша страница будет работать под собственным доменом Netlify. Вы можете подключить свой домен за несколько шагов.
Для этой демонстрации я подключил свой домен rolfhq.com.
Скриншот опубликованной страницы на Netlify, подключенной к личному домену.Бонус: Заставьте форму работать
Вы заметили форму на демо-странице. Пока он не подключается к службе рассылки новостей. Но ChatGPT даже поможет с этим:
Изменение необходимого HTML для подключения к MailchimpДополнительные сведения
ChatGPT часто не может предоставить полный HTML. Я решил это, запустив новый чат и часто просил обновить только части HTML.
Очень часто ChatGPT не мог сгенерировать полный HTMLГенерация HTML с помощью ChatGPT может занять некоторое время. Я использую ChatGPT Plus, который работает быстрее. Но если вы думаете о целевой странице с большим количеством разделов, генерация HTML может занять целую минуту.
Если вы хотите обновить только текстовый контент, вы можете попросить ChatGPT обновить конкретную вещь. Например, «Обновите заголовок h3 этим текстом» и добавьте «предоставьте только обновленный HTML-код для тега h3».
Скриншоты в этом посте представляют собой лишь часть обмена данными с ChatGPT, но они показывают самые важные сообщения для начала работы.
Заключение
- Проверьте созданную страницу на Codepen.
ChatGPT предлагает очень удобный способ превратить ваш контент в прототип веб-страницы. Конечно, вам нужны некоторые знания о веб-макетах, основах дизайна и некотором содержании. Но создание прототипа веб-страницы с помощью ChatGPT — это весело и быстро.
Читать дальше: Как контент-маркетологи могут использовать ChatGTP (примеры 13)
▶️ Подпишитесь ниже и получите больше советов и рекомендаций, подобных этому.
- Статья
В этой статье мы покажем вам элементы примера корпоративного целевого сайта SharePoint, чтобы вдохновить вас и помочь научиться создавать аналогичные сайты для вашей организации. В этом примере сайт делает упор на новости, ресурсы и персонализированный контент. Вы увидите, какие веб-части используются в разных разделах, а также ссылки на дополнительные сведения о каждой веб-части.
Во-первых, если вы еще не создали сайт для общения, ознакомьтесь с разделом Создание сайта в этой статье.
После того, как вы создали свой сайт и знаете, как редактировать страницы, вы можете использовать приведенные ниже шаги, чтобы добавить показанные элементы.
| Описание | |
|---|---|
| 1 Навигация Быстро направляйте посетителей к нужной им информации с помощью навигации по сайту.  Узнайте, как 2 Новости и события 3 Быстрые ссылки 4 Важная информация 5 Персонализация |
Создайте свой сайт
Чтобы создать сайт, подобный показанному здесь, вы должны создать сайт для общения. Для этого выберите Создать сайт на стартовой странице SharePoint (или, если вы собираетесь связать этот сайт с центральным сайтом, перейдите на центральный сайт и выберите там Создать сайт , чтобы информационный сайт автоматически связанный с этим узловым сайтом).
Далее выберите Сайт связи , а затем макет Тема . Заполните имя своего сайта, описание и другую информацию и выберите Готово . Затем вы получите шаблон с тем же типом макета, что и пример в этой статье.
Дополнительные сведения см. в статье Создание сайта для общения в SharePoint Online.
В начало
Управление разделами и веб-частями
Разделы составляют вашу страницу и являются местом размещения одной или нескольких веб-частей. При редактировании страницы в каждом разделе будут отображаться элементы управления для редактирования макета, перемещения или удаления разделов.
Если ваша страница еще не находится в режиме редактирования, выберите Изменить в правом верхнем углу страницы.
Символ + перед или после раздела добавит раздел, используя один из нескольких макетов.
Дополнительные сведения о работе с разделами см. в разделе Добавление или удаление разделов и столбцов на странице.
в разделе Добавление или удаление разделов и столбцов на странице.
Чтобы добавить веб-часть в раздел, выберите символ плюса , который может появиться до или после веб-части в разделе. Дополнительные сведения обо всех веб-частях см. в разделе Использование веб-частей на страницах SharePoint.
Веб-части можно редактировать, перемещать или удалять в разделах. Значок Редактировать веб-часть открывает подробные элементы управления, уникальные для каждого типа веб-части.
В начало
Навигация
Вы можете быстро и легко настроить организацию и навигацию на своем сайте SharePoint.
Выберите Изменить в верхнем меню, чтобы добавить и упорядочить ссылки.
Узнайте больше о настройке навигации на сайте SharePoint.
В начало
Держите всех в курсе
Целевая страница предприятия использует две разные веб-части новостей. В одном используется макет Carousel , а в другом — макет Top story . В примере в начале статьи эти макеты находятся в первом столбце двухколоночных разделов на странице. Второй столбец содержит веб-часть событий, которую можно использовать для отображения предстоящих событий и действий. Второй пример фотографии ниже включает веб-часть таймера обратного отсчета, чтобы вызвать волнение по поводу таких вещей, как предстоящее событие, действие или запуск.
В примере в начале статьи эти макеты находятся в первом столбце двухколоночных разделов на странице. Второй столбец содержит веб-часть событий, которую можно использовать для отображения предстоящих событий и действий. Второй пример фотографии ниже включает веб-часть таймера обратного отсчета, чтобы вызвать волнение по поводу таких вещей, как предстоящее событие, действие или запуск.
Вернуться к началу
Вы можете использовать кнопки, значки и описания, чтобы превратить простые ссылки в привлекательные рекомендации, которые помогут посетителям найти нужные им сайты.
В приведенном ниже примере веб-часть «Быстрые ссылки» находится в отдельном разделе с одним столбцом.
В этом примере целевого сайта Enterprise в начале статьи эта веб-часть использует макет списка с добавленными значками и описаниями. Чтобы получить этот вид, выберите Показать описания при выборе макета List для веб-части Quick Links. Затем используйте карандаш «Редактировать» под каждой отдельной ссылкой, где вы можете добавить собственное описание. Затем используйте значок карандаша Редактировать под каждой отдельной ссылкой, чтобы добавить собственное описание.
Затем используйте значок карандаша Редактировать под каждой отдельной ссылкой, чтобы добавить собственное описание.
В начало
Документы и файлы
Отображение файла на странице с помощью веб-части средства просмотра файлов. Вы можете отображать файлы Word, PowerPoint, Excel, PDF и 3D-моделей, а также многие другие типы. В этом примере две веб-части средства просмотра файлов показаны в двух столбцах. Один отображает документ Word, а другой — презентацию PowerPoint.
Вернуться к началу
Персонализированные веб-части
Веб-части «Недавние сайты» (левый столбец), «Выделенное содержимое» (средний столбец) и «Новости» (правый столбец) находятся в отдельном разделе с тремя столбцами. Каждый может фильтровать контент на основе текущего зрителя сайта. Эти виды веб-частей, используемые таким образом, могут помочь зрителям вернуться на страницу, чтобы увидеть их последние посещенные сайты, контент и новости.