20+ сайтов с ужасным юзабилити – Plerdy
Мы любим комфорт во всем. Даже в серфинге по интернету. Только в отношении сайтов этот комфорт привычно называть иначе – юзабилити.
Пользователей меньше раздражает устаревший дизайн. Их гораздо больше тревожит плохое юзабилити. Когда не знаешь, как передвигаться по сайту, теряешь много времени на решение привычных задач – раздражаешься и уходишь. При этом важен не только внешний вид ресурса, но и логика построения его структуры. Последняя как раз отсутствует у сайтов, которые мы собрали для этого обзора. Вы также можете перейти по ссылкам «Пример анализ юзабилити сайта» и «Чек-лист юзабилити сайта».
Куда смотреть, если вокруг все кажется недостаточно страшным и неудобным?
Стоит сразу сказать, что вкусовщины в этом обзоре не будет. Мы не будем распределять места почета, не станем говорить о своих личных ощущениях.
Мы не будем распределять места почета, не станем говорить о своих личных ощущениях.
Только объективные факты о том, почему одни сайты приятны и удобны для пользователя, а другие являются отталкивающими. Только реальные примеры действующих ресурсов.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Юзабилити сайта на примере Google & Apple сайтов». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
В данный обзор вошли такие сайты:
- The Big Ugly Website
- Craigslist
- Blinkee.com
- The World’s Worst Websitе
- Lingscars
- Internet Archaeology
- Dom Perignon
- Yale University School
- Penny Juice of America
- Electrifying Times
- Headhunter Hairstyling
- Serene-Naturist
- Where2Eat.
 com
com - Fusion
- TipTopService
- Arvanitakis
- Patimex
- University of Advancing Technology
- The Glove Club
Большой уродливый сайт был создан дизайнерами специально для того, чтобы показать все ужасы устаревшего дизайна и непонятного юзабилити. Вариант для тех, кто считает остальные веб-ресурсы недостаточно страшными и неудобными. Навигацию здесь попробуй отыскать, а вот большие и бесполезные анимации, неприятные шрифты и подчеркивания, баннеры – присутствуют. Одним словом не сайт, а сплошное замешательство.
Это один из наиболее посещаемых мировых сайтов. Но здесь нет никаких картинок, лого или баннеров. Только ссылки, перейдя по которым можно получить нужную информацию в отношении своего города и завершить транзакцию. Дизайн и юзабилити ресурса не особо изменились с 1995 года, но на современной популярности Крейглиста это не отразилось. Раздражать здесь может только ссылочная структура, но именно благодаря ей Крейглист до сих пор остается популярным.
Этот сайт пугает своими шрифтами, неправильно подобранной цветовой гаммой и изобилием анимированных изображений. Все движется, это не может раздражать. При этом отсутствует любая сегментация товаров на главной странице. Нет блоков “Новинки”, Хиты продаж”, “Акционные товары”. Нет кнопок на слайдере, он играет только декоративную роль. Кнопки карточки товара сливаются с фоном и плохо мотивируют к действию.
Худший сайт в мире – именно так окрестили свое детище дизайнеры, которые решили указать на ошибки оформления владельцам и создателям ресурсов во всем мире. Безусловно, здесь все гипертрофированно, и подобных сайтов фактически не найти. Но мы видим все возможные и невозможные ошибки в одном месте, что не может не радовать. Сочетание несочетаемых цветов, разноплановая типографика, отсутствие форматирования и какой-либо структурированности контента, подчеркивания – не полный список вещей, которые делают этот сайт худшим в мире. Чего стоит навигационное меню в середине страницы и примитивные анимации разного размера, мигающие по всему сайту!
Когда попадаешь на такой сайт, сразу не понимаешь – это так задумано, или просто оформление оставляет желать лучшего? Будем надеяться, что создатели просто хотели возродить атмосферу нулевых, выпуская в веб такой ресурс. Уж очень плохо сочетаются между собой цвета оформления, текстуры, анимации и шрифты. Пугает не столько обилие баннеров, видео, ссылок в сайдбаре и на самой странице. Абсолютно отсутствует логика размещения типовых элементов. К примеру, значки соцсетей в середине главной страницы, от контента до футера – целая пропасть пустого пространства, в то время как хедер перегружен графической и текстовой информацией.
Уж очень плохо сочетаются между собой цвета оформления, текстуры, анимации и шрифты. Пугает не столько обилие баннеров, видео, ссылок в сайдбаре и на самой странице. Абсолютно отсутствует логика размещения типовых элементов. К примеру, значки соцсетей в середине главной страницы, от контента до футера – целая пропасть пустого пространства, в то время как хедер перегружен графической и текстовой информацией.
Internet Archaeology
Ресурс, оформление которого можно назвать весьма оригинальным, если обращать внимание только на пикселизированную анимацию. Тем не менее, когда попадаешь на такой сайт, совершенно не понимаешь, где ты оказался. Ни слова о том, чему посвящен ресурс, какую пользу он несет для посетителя. Только меню, анимация на весь экран и раздел “Новости”. Хорошо бы знать, о чем и о ком эти новости, так просто ведь читать нет никакого желания. Абсолютно отсутствуют любые кнопки и контентные блоки, включая даже контакты. Такой сайт хорошо подошел бы для ЦРУ – никакой информации о его предназначении, координатах компании/создателей, никаких объяснений.
У именитой марки люксового шампанского также есть недостатки. Точнее, не у самой продукции, которая пользуется спросом не одно столетие, а у сайта, который промоутирует винтажные напитки Дом Периньон. Оформление у ресурса стильное, но главная страница рассказывает нам только о “лице” линейки бренда и креативном директоре компании – Ленни Кравитце. Чтобы посмотреть информацию о винтажных винах, нужно указать свой возраст и место проживания. Ошибка верстальщика заключается в создании формы, которая дает доступ к части содержимого сайта. Узнать о самой марке шампанского можно и без подтверждения возраста на сайте. Но маловероятно, что пользователь так усложнит свой путь, что после изучения информации о марке, вернется на главную страницу для заполнения обязательной формы с возрастом, оформляющей доступ к продукции.
University School
Ожидание – креативный и удобный сайт школы искусств при Йельском университете. Реальность – странный ресурс, оформленный в стиле нулевых. Контент абсолютно не структурирован, неправильно оформлен футер, хедер и сайдбар. Полно мигающей анимации, подчеркнутых ссылок, непонятных картинок и фотографий невысокого качества. Для истинных художников такой ресурс покажется вполне оригинальным с артистической точки зрения. Но в плане удобства использования он далек от совершенства.
Контент абсолютно не структурирован, неправильно оформлен футер, хедер и сайдбар. Полно мигающей анимации, подчеркнутых ссылок, непонятных картинок и фотографий невысокого качества. Для истинных художников такой ресурс покажется вполне оригинальным с артистической точки зрения. Но в плане удобства использования он далек от совершенства.
Один из ведущих американских производителей соков упорядочил навигацию и позаботился о юзабилити, но забыл о правильности цветового оформления. Оно получилось крайне неприятным для человеческого глаза. Режущие цвета, которые плохо между собой сочетаются, раздражают больше шрифта Комик Санс, подчеркнутых ссылок и перегруженного сайдбара.
Electrifying Times
Новостной сайт, который просто должен быть удобным, в действительности – пугающее напоминание из прошлого. Хедер, футер и сайдбар оформлены без учета правил юзабилити. Сильно отталкивает нечитабельная типографика, которая для новостного сайта является одним из основных условий продвижения. Подчеркивания, некачественные картинки и фотографии, меню в сайдбаре – далеко не все причины провального оформления ресурса.
Подчеркивания, некачественные картинки и фотографии, меню в сайдбаре – далеко не все причины провального оформления ресурса.
На первый взгляд – вполне себе комфортный сайт с меню на главной странице и контактами в футере. Но есть раздражающий и непонятный элемент – флэш-видео. Здесь оно занимает большую часть страницы и не несет никакой смысловой нагрузки. Только тормозит загрузку сайта; используя мобильный, на него практически не зайти.
Летающие бабочки, синий текст на синем фоне, абсолютно не сочетающиеся между собой шрифтовые пары и бюст античной статуи. Сложно здесь увидеть связь с массажным центром, но создателям, конечно, виднее. Как не взгляни на оформление – оно не только композиционно отталкивает, но и не поражает своим удобством. У сайта Гугла, к примеру, нет и не было как такового оформления. При этом страница поиска остается эталоном минимализма и удобства.
Where2Eat.com
Сайт, который позволяет узнать информацию о лучших ресторанах Сан-Диего. Но удобством и привлекательным дизайном он не блещет. Первое, что бросается в глаза – плохо продуманная структура страницы. Кроме двух видов меню, устаревших баннеров, слайдера и карты на главной странице фактически ничего полезного нет. Карта перенесена в сайдбар, что само по себе непривычно для пользователя, плохо подобраны шрифты. Хедер оформлен не по правилам юзабилити – его просто заполнили текстом.
Но удобством и привлекательным дизайном он не блещет. Первое, что бросается в глаза – плохо продуманная структура страницы. Кроме двух видов меню, устаревших баннеров, слайдера и карты на главной странице фактически ничего полезного нет. Карта перенесена в сайдбар, что само по себе непривычно для пользователя, плохо подобраны шрифты. Хедер оформлен не по правилам юзабилити – его просто заполнили текстом.
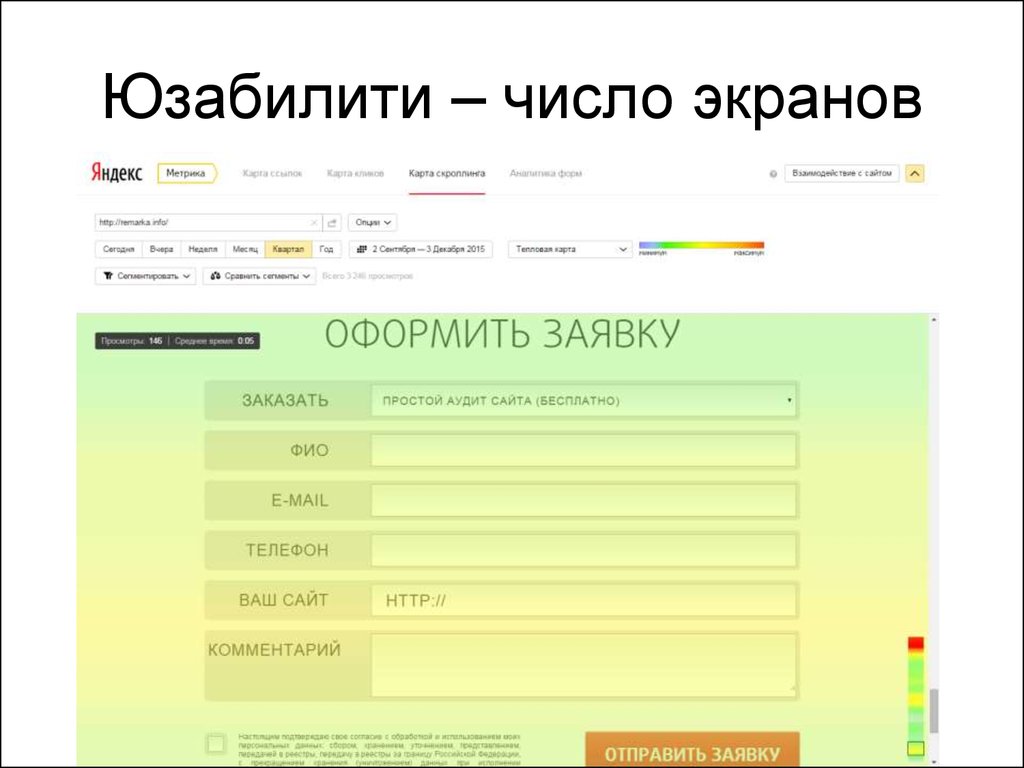
Отталкивает больше не сам дизайн с серыми, интерфейсными элементами. Юзабилити форм здесь на самом низком уровне. Количество полей в форме превышает все допустимые пользовательским спокойствием нормы. Композиция не выглядит единым целым, блоки напоминают отдельные вставки, вырезанные из других сайтов. Единственный плюс – наличие контактов в футере и хедере, понятная навигация.
Одно использование серого цвета как основного может считаться большим дизайнерским промахом. Серым прописывают информацию второстепенной важности, выделяют статичные элементы. Но и юзабилити в этом случае хромает. Карта занимает центральную часть сайта, сайдбар перегружен слайдерами, расширенным поиском, новостями. О самой компании ни слова; этот блок, по всей видимости, заменяют преимущества. Ну и в сайдбаре, где не должно быть никаких контактов, расположен баннер горячей линии, который очень напоминает большую кнопку обратной связи. Все смотрелось бы гораздо лучше, если бы при создании ресурса была продумана структура и схема размещения контента.
Карта занимает центральную часть сайта, сайдбар перегружен слайдерами, расширенным поиском, новостями. О самой компании ни слова; этот блок, по всей видимости, заменяют преимущества. Ну и в сайдбаре, где не должно быть никаких контактов, расположен баннер горячей линии, который очень напоминает большую кнопку обратной связи. Все смотрелось бы гораздо лучше, если бы при создании ресурса была продумана структура и схема размещения контента.
Arvanitakis.com.
Этот сайт уже редизайнили. Но качество его оформления и удобство в реальности не стало лучше. Никакой информации о сервисе или компании, ни слова о преимуществах и особенностях продукции. Только создатели и могут понять, зачем разделять меню стоковой фотографией, размещать на видном месте популярные теги, создавать дополнительный каталог без адекватного оформления футера и хедера.
Сайт польского производителя топливных материалов бытового назначения. Оформление и юзабилити – буквально адовые. Так что чертенок, который здесь жарит себя и сосиску – очень даже в тему. Навигационное меню сверху и под непонятной картинкой, три разноцветные ссылки снизу и две сверху – даже пульсирующий логотип не спасает ситуацию.
Навигационное меню сверху и под непонятной картинкой, три разноцветные ссылки снизу и две сверху – даже пульсирующий логотип не спасает ситуацию.
У этого сайта далеко не худший дизайн. Но в список он попал из-за своего юзабилити. Когда главная страничка грузится более 40 секунд – налицо явные технические проблемы, которые сказываются на пользовательском опыте. Большое количество анимации и фотографий в высоком разрешении, использование устаревших методов программирования – причина всех проблем сайта. При всем этом графическом великолепии, главная страница остается неинформативной для пользователя. Единственный плюс – наличие продуманного навигационного меню.
Сайт как раз удивляет своим дизайном. Синемаграфику увидишь нечасто – дорогое удовольствие в производстве веб-ресурсов. Но проблема в загрузке сайта – из-за обилия качественной графики приходится ждать, пока появится страница вместе с ее контентным содержимым. Низкая скорость загрузки – причина частых отказов посетителей от дальнейшего серфинга. Получается и внедрение дорогостоящей синемаграфики не спасает ситуацию?
Получается и внедрение дорогостоящей синемаграфики не спасает ситуацию?
Идеальных веб-ресурсов с точки зрения юзабилити или оформления не существует. Сайты корпоративных гигантов и небольших компаний в равной степени имеют свои недостатки. Представления об удобстве у разных людей ведь отличаются. Есть сайты с устаревшим дизайном, но понятным юзабилити, которые знают и любят во всем мире. Существуют сайты, которые применяют в своем оформлении дорогостоящую синемаграфику, но все равно вызывают раздражение у пользователей.
Основное правило одно – сначала удобство, потом эстетика. Многими устаревшими сайтами мы пользуемся ежедневно, не замечая того. Они ведь просто удобны.
Лучшие сайты по usability на основе UX-дизайна
В интернете есть сайты, которые не продают никаких товаров и не предлагают услуги, а выступают в качестве площадок для сравнения стоимости. Такие ресурсы являются посредниками между интернет-пользователями и другими сервисами или брендами. Для таких сайтов важное значение имеет опыт взаимодействия, потому что это единственная характеристика, по которой они могут отличиться от конкурентов.
Для таких сайтов важное значение имеет опыт взаимодействия, потому что это единственная характеристика, по которой они могут отличиться от конкурентов.
Для примера стоит рассмотреть лучшие сайты с юзабилити высокого уровня:
- Comparethemarket.com,
- Cheapflights Singapore.
Эти два сайта заметно выделяются в сравнении с аналогами. Для данного типа ресурсов важным условием успеха выступает простота UX и некоторые дополнительные показатели.
Cheapflights Singapore
Сингапурская версия сайта разработана с применением современных технологий. Здесь предусмотрен адаптивный дизайн, а на первой странице, которую сразу видит интернет-пользователь, расположена строка поиска. Если нужно найти определенную дату, на экране отображается календарь. Дизайн удобен и прост, без замысловатых кнопок. Оптимальный функционал и простота без лишней путаницы позволяют пользователям получить нужный результат быстрее и легче.
Сингапурская версия Cheapflights
Cheapflights Singapore
Подсказки
На каждом шаге взаимодействия пользователя с сайтом появляются всплывающие надписи с подсказами. Например, «Выберите дату вылета» или «Укажите дату обратного рейса». Такие инструкции помогают посетителям ресурса разобраться, что нужно делать, экономят время, так как пользователям не нужно самостоятельно изучать функционал сайта. Следовательно, потенциальные клиенты не торопятся покидать сайт, а следуют инструкциям. В нижней части экрана располагается еще один UX-элемент, который отображает количество дней, оставшихся до рейса. Время поездки указывается в днях.
В целом дизайн этого сайта выглядит отлично. Основная информация, которая важна для интернет-пользователей, четко выделена. Указаны подробные сведения о рейсах, датах, времени, авиаперевозчике, необходимости пересадок либо о прямых рейсах.
Фильтры
Функционал сайта дополнен фильтрами, расположенными в верхней части страницы. Здесь можно выбрать самый быстрый рейс или с минимальной ценой. Есть фильтр smart value, предназначенный для поиска золотой середины: категория сопоставляет фильтры цены и скорости, а затем отображает оптимальные результаты. Лучшие рейсы в каждой из категорий отмечаются специальными логотипами для наглядности отображения списка.
Здесь можно выбрать самый быстрый рейс или с минимальной ценой. Есть фильтр smart value, предназначенный для поиска золотой середины: категория сопоставляет фильтры цены и скорости, а затем отображает оптимальные результаты. Лучшие рейсы в каждой из категорий отмечаются специальными логотипами для наглядности отображения списка.
Comparethemarket.com
Важное достоинство сайта Comparethemarket.com заключается в том, что он избавляет пользователей от утомительной процедуры – заполнения формуляров. Удобный сервис упрощает оформление страховок и различных финансовых документов. На сайте в простом и доступном виде представлена сравнительная характеристика страховых котировок. В оформлении ресурса присутствуют африканские сурикаты.
Страховой сервис Comparethemarket.com
Comparethemarket.com
Строка прогресса
Процесс работы с функционалом ресурса удобен. Благодаря строке прогресса пользователь видит, сколько еще шагов нужно выполнить до получения результата.
Возле каждого поля отображается надпись с пояснением, для чего требуются эти сведения, есть описание доступных для выбора опций. Это сделано для того, чтобы у посетителей интернет-ресурса не возникло сложностей при заполнении форм. Для большего удобства все поля, в которые вводится информация, сделаны крупными, чтобы по ним было легко щелкнуть и не промахнуться.
Строки, которые требуется заполнить, отмечены красным цветом. Поэтому посетители сразу видят, что именно нужно заполнять, и все-таки впишут данные, не пропустив случайно. Когда все данные введены, на экране отображаются котировки.
Вывод
Большинство особенностей UX-дизайна доступно для оформления веб-сайтов. Однако такое оформление не нашло практического применения в дизайне интернет-ресурсов. Два сайта, приведенные здесь для примера, обладают большим преимуществом по сравнению с аналогичными сервисами, предоставляющими схожие услуги.
Два сайта, приведенные здесь для примера, обладают большим преимуществом по сравнению с аналогичными сервисами, предоставляющими схожие услуги.
На них есть подробные инструкции, по шагам объясняющие пользователям, что нужно сделать. У посетителей не возникает вопросов, поэтому снижается вероятность того, что люди покинут сайт. Хорошая функциональность, удобство использования, запоминающийся дизайн способствуют тому, что посетители возвращаются на сайты, когда им снова требуются данные услуги (покупка авиабилета или заказ страхового полиса).
Работаем с юзабилити сайта: приемы от агентства интернет-маркетинга
- Разработка
Нравится статья?
Понравится и работать с нами.
Начать
- Главные принципы удобного сайта
- Минималистичный дизайн
- Самое важное – слева и сверху
- Структура и логика
- Не настаиваем на общении
- Оформляем шапку и футер
- Юзабилити главной страницы
- Удобная навигация
- Оптимизируем веб-формы
- Юзабилити кнопок и ссылок
Главный принцип юзабилити (доступности и удобства сайта) – делать взаимодействие с каждым элементом максимально простым для пользователя. Но на деле не всегда понятно, как помочь пользователю быстрее добраться до цели.
Но на деле не всегда понятно, как помочь пользователю быстрее добраться до цели.
В этой статье разберем конкретные способы улучшения юзабилити и рекомендации для сайтов любого типа на опыте агентства «Эврика».
Главные принципы удобного сайта
Начинать работу с юзабилити мы советуем с общих моментов, которые касаются сайта в целом. Здесь учитываем несколько правил и стремимся, чтобы сайт соответствовал всем или хотя бы большинству из них.
1. Минималистичный, не перегруженный дизайн
Следим, чтобы лишние детали, анимация, обилие цветов не отвлекали пользователя от сути и не утомляли. Во время аудита юзабилити проверяем читабельность текста, ссылок и кнопок, сочетаемость элементов и визуальную легкость. Важно, чтобы на каждой странице оставалось достаточно «воздуха», то есть, свободного пространства.
Что еще почитать: Каким должен быть дизайн сайта
2. Самое важное – слева и сверху
Взгляд пользователя скользит по странице не линейно, а образует большую букву F – такой шаблон восприятия подтвердили многочисленные исследования. Это значит, что максимум внимания достается левому верхнему углу страницы и нескольким верхним строчкам или абзацам – в них располагаем самую важную информацию.
Это значит, что максимум внимания достается левому верхнему углу страницы и нескольким верхним строчкам или абзацам – в них располагаем самую важную информацию.
Например, на сайте автосервиса сразу подсказываем пользователю, в каких районах есть точки.
3. Структура и логика – главное в контенте
Наполнение любой страницы должно быть удобным для восприятия – это касается карточек товара, статей в блоге, раздела «О компании» и т.д.
Чтобы пользователь прочитывал и воспринимал информацию, разбиваем тексты на логичные блоки, разбавляем их картинками, заботимся об оформлении. Для всех страниц используем единый шрифт, который остается удобным для чтения, даже если изменить масштаб страницы.
Оформленная таким образом карточка услуги на сайте косметологии воспринимается легко и действительно работает на продажи.
4. Не настаиваем на общении
Можно и нужно предложить клиенту помощь в окошке онлайн-консультанта, но не делаем это навязчиво. Следим, чтобы всплывающие окна не загораживали важные элементы и не появлялись в неподходящий момент (например, когда пользователь уже оформляет заказ). Делаем крестики или кнопку «Свернуть окно консультанта» заметными, чтобы клиент легко мог скрыть чат.
Следим, чтобы всплывающие окна не загораживали важные элементы и не появлялись в неподходящий момент (например, когда пользователь уже оформляет заказ). Делаем крестики или кнопку «Свернуть окно консультанта» заметными, чтобы клиент легко мог скрыть чат.
Что еще почитать: Как общаться с клиентами в онлайн-чате
Оформляем шапку и футер
Помимо общих советов, предлагаем чек-лист юзабилити для важнейших элементов сайта. Начнем с шапки, потому что этот элемент отображается на любой странице и содержит основную информацию.
Что мы советуем проработать в шапке сайта:
- Краткое описание (дескриптор).Важно буквально одной фразой описать, кто вы и что предлагаете.
В этом примере дескриптор – «Строительство домов из бруса».
- Контакты.Советуем указать один или два номера телефона, обязательно текстом, а не картинкой – чтобы легко можно было скопировать.
- Конверсионные кнопки:«Заказать звонок», «Записаться», «Корзина».
 Важно, чтобы они привлекали внимание и располагались в привычном месте (например, корзину пользователи традиционно ищут в верхнем углу справа).
Важно, чтобы они привлекали внимание и располагались в привычном месте (например, корзину пользователи традиционно ищут в верхнем углу справа). - Вход в личный кабинет пользователя,если на вашем сайте можно зарегистрироваться.
- Кнопку перехода на главную страницу.Как правило, ее помещают в виде кликабельного логотипа в левом верхнем углу.
- Ссылки на основные разделы сайта в виде горизонтального меню.
Другой важный элемент – футер (это нижний блок сайта). Для удобства пользователей размещаем в нем:
- Ссылки на важнейшие разделы сайта. Можно дублировать основное меню или добавить разделы выборочно («Блог», «О нас» и т.д.).
- Контакты: телефоны, e-mail, физический адрес.
- Ссылки на соцсети и мессенджеры.
Пример правильно оформленного футера на сайте строительной компании.
Юзабилити главной страницы
Главная страница – следующее, на что мы обращаем внимание при анализе юзабилити сайта. Эта страница быстро и кратко рассказывает пользователю о вашем коммерческом предложении, и на ней должно быть легко сориентироваться за секунды.
Эта страница быстро и кратко рассказывает пользователю о вашем коммерческом предложении, и на ней должно быть легко сориентироваться за секунды.
Несколько советов, как сделать главную страницу удобнее:
- Добавляем несколько ярких баннеров – выносим на них самые выгодные предложения, актуальные сезонные товары и услуги, акции.
Пример баннера на главной: привлекательное изображение, минимум текста и яркая, крупная кнопка «Подробнее».
- Сразу показываем ваши основные преимущества – лучше не просто списком в тексте, а в виде отдельного блока с иконками и краткими формулировками.
Если в списке не так много позиций, можно добавить краткий комментарий в 1-2 фразы для каждого преимущества компании.
- Помогаем пользователю перейти с главной на другие важные разделы сайта – на целевые страницы, к определенным товарам, в блог компании. Обязательно даем ссылки, а лучше – заметные кнопки с визуализацией.

Пример визуализации основных услуг на сайте автосервиса.
- Избегаем ярких некликабельных элементов на главной. Бросаться в глаза должны баннеры с услугами, блок преимуществ и кнопки с основными разделами, а всё остальное пусть служит фоном, не перетягивающим на себя внимание.
- Не боимся помещать дополнительные конверсионные элементы ниже первого экрана прокрутки. Существует миф, что кнопки «Записаться» или «Оставить заявку» нужно располагать как можно выше, но на самом деле они могут отлично работать и за пределами первого экрана. В шапке сайта достаточно контактного телефона.
Удобная навигация по сайту
В плане юзабилити лучшие сайты – те, на которых пользователю легко ориентироваться. Поэтому обязательно продумываем удобную навигацию по разделам и страницам.
По каким признакам можно понять, что с навигацией все в порядке:
- Меню отображается всегда в одном месте, независимо от раздела сайта.

- Названия пунктов меню привычны пользователю: он легко может их узнать и понимает, куда ведет каждая кнопка. «О нас», «Корзина», «Доставка и оплата» – традиционные формулы лучше использовать, как есть.
- Чтобы при прокрутке страницы пользователь не терялся, используют один из приемов – закрепляют шапку, чтобы даже при прокрутке вниз она всегда отображалась на экране (не больше 40-70 пикселей в высоту), оставляют плавающее свернутое меню или плавающую кнопку-стрелку, которая одним нажатием возвращает пользователя наверх.
Здесь есть два элемента навигации – свернутое оглавление страницы слева (при наведении можно увидеть разделы страницы и перейти к ним) и кнопка-«лифт» справа.
- Заголовки Н1 отражают контент на странице.
- На сайте используются «хлебные крошки» – навигационная цепочка. Она показывает пользователю, где он сейчас находится, и помогает вернуться на несколько шагов назад при необходимости.
Так может выглядеть навигационная цепочка.
 Важно, чтобы все элементы, кроме последнего, были кликабельны и вели на соответствующие страницы.
Важно, чтобы все элементы, кроме последнего, были кликабельны и вели на соответствующие страницы.- На сайте реализована удобная внутренняя перелинковка. Это значит, что каждая страница содержит ссылки на связанные разделы, товары, описания услуг, и пользователь никогда не оказывается в тупике.
- Обязательно есть хорошо заметная строка поиска. В идеале стоит использовать «живой поиск», то есть выдавать пользователю автоматические подсказки при вводе.
Традиционно пользователи ожидают увидеть поисковую строку в правом верхнем углу экрана.
Что еще почитать: Идеальный каталог для продвижения сайта
Оптимизируем веб-формы
Одна из типовых ошибок юзабилити в интерфейсе – слишком сложные для пользователя веб-формы, которые приходится заполнять при регистрации на сайте или для оформления заказа.
Чтобы формы не отпугивали посетителей и заполнялись быстро, позаботимся о правильных настройках:
- Максимально сокращаем количество полей, оставляя только самое необходимое.

- Прописываем понятные и полные требования к содержимому каждого поля, а лучше – помещаем внутри полей образцы заполнения.
Такая форма подсказывает пользователю, в каком формате писать номер телефона и что указать в поле «Комментарий к заявке».
- Настраиваем автопроверку, которая вовремя подскажет пользователю, верно ли заполнено каждое поле. Если есть ошибка, обязательно пишем, что именно не так.
- Помещаем рядом с формой необходимую информацию, чтобы не приходилось прерываться и переходить на другую вкладку. Например, в разделе заказа напоминаем пользователю основные параметры, количество и стоимость товаров в корзине.
Формы сбора контактов стоит дополнять полезной информацией – например, о том, что произойдет дальше.
- Сохраняем введенную информацию, чтобы поля не очищались каждый раз при перезагрузке страницы. Пользователей очень раздражает, когда из-за одной ошибки приходится несколько раз заполнять всю форму заново.

- После отправки формы подсказываем пользователю новый статус (заказ принят, пользователь зарегистрирован, заявка на обратный звонок принята) и дальнейшие шаги (дождаться подтверждения на почту, через несколько минут вы перезвоните и т.д.)
Юзабилити кнопок и ссылок
На сайтах с лучшими примерами юзабилити оптимизированы даже детали – ссылки и кнопки.
Советуем использовать такие приемы:
- Сделать курсор видоизменяемым, чтобы пользователь четко понимал, на какие элементы можно нажать.
Когда курсор наводится на ссылку или кнопку, он должен выглядеть так.
- Выбрать для всех кнопок максимально краткое и понятное описание: «купить», «заказать звонок», «оставить заявку» и др.
- Увеличить размер кнопок и проверить длину ссылок – кликать по ним должно быть удобно.
- Использовать текстовые ссылки в привычном виде: текст другого цвета с подчеркиванием, после нажатия на ссылку цвет меняется.

Мы понимаем, что сегодня юзабилити важно не только при разработке нового сайта – поисковое продвижение также невозможно без повышения удобства сайта. Поэтому включаем аудит юзабилити в цену SEO-продвижения и последовательно работаем над удобством сайта для пользователей.
Продвижение сайтов в «Эврике»
Технологии, кейсы, стоимость
Обсудить проект
Поделитесь с друзьями
Еще по теме
Мобильное юзабилити: как сделать сайт удобным для смартфона
Чек-лист по мобильной адаптации сайта
Юзабилити интернет-магазина
Полный чек-лист по удобному онлайн-магазину
Юзабилити сайта: основные понятия и принципы
Ликбез по юзабилити, или каким должен быть удобный сайт
Юзабилити в теории и в реальности: как и зачем тестировать сайт
Пошаговый план и примеры тестирования сайта на реальных пользователях
SEO без ссылок и текстов: как продвигать сайты сегодня
Наша статья для Cossa.ru о современной поисковой оптимизации.
Каким должен быть дизайн сайта
Почему когда «не видна работа дизайнера» — это хорошо.
Подписаться
Отзывы клиентов
novinsky18.ru
Спортивная одежда премиум-класса
Сотрудничаем с 2012 года
К февралю 2013 более 70% запросов было в ТОП-10. Совместная работа в 2013 году привела к значительному росту посещаемости. В декабре 2014 года сайт посетило 48 000 человек. Благодарны компании «Эврика» за оперативное внесение необходимых изменений и профессиональные консультации. Рекомендуем компанию «Эврика» как надежного и интересного партнера.
Читать полностью
www.sunmed.ru
Медицинские товары
Мы благодарны компании «Эврика» за профессиональный подход
Сотрудничаем несколько лет, полностью удовлетворены достигнутыми результатами за этот период и оперативной, «человеческой» схемой взаимодействия с нами со стороны нашего менеджера Ирины.
Читать полностью
zamkitut.
 ru
ruФурнитура для дверей
Компания вышла на новый этап в интернет направлении
ООО «Замки Тут» в лице Соболевской Ирины Петровны выражает благодарность коллективу ООО «Эврика» за продуктивное и долгосрочное сотрудничество. Во время этого сотрудничества наша компания вышла на новый этап в интернет направлении, в чем, безусловно, есть заслуга «Эврики». Было выполнено очень много разнообразных задач, которые помогли нам убедиться в компетенции этой организации. Другими словами ребята подходят к процессу с полной отдачей и креативностью. Все эти плюсы в совокупности привели к росту продаж, а это один из главных факторов…
Читать полностью
zamkitut.ru
Магазин фурнитуры
Вложения полностью окупаются
Продажи увеличились, и запросы увеличились минимум в пять раз. Посещаемость сайта увеличилась. Внешний вид сайта нас устраивает. На мой взгляд, у вас адекватная стоимость услуг. Удобно общаться с вами, потому что вы оперативно решаете вопросы, которые меня интересуют.

Читать полностью
www.seniorgroup.ru
Сеть пансионов для пожилых
Группа компаний Senior Group благодарит
рекламное агентство «Эврика» за ведение эффективных рекламных кампаний в Google Adwords, Яндекс.Директ и социальных сетях, а также ведение интернет-сайта www.seniorgroup.ru.
Читать полностью
Оставьте заявку
Ваше имя
Электронная почта
Телефон *
Нажимая на кнопку Отправить, я даю согласие на обработку персональных данных10 лучших UX-сайтов 2022 года
Ознакомьтесь с передовым опытом и примерами лучших UX-сайтов. Представлено удостоенной наград WANDR Studio — лидера в области продуктовой стратегии и UX-дизайна.
Давайте будем честными — мы находимся в мире онлайн бизнеса. Без одного из лучших UX-сайтов ваш продукт или услуга пострадают. Вы можете не достичь тех показателей продаж или удержания клиентов, на которые надеетесь.
Однако, когда мы сочетаем лучшие практики взаимодействия с пользователями веб-сайта с вашей отраслью, вы получаете конкурентное преимущество.
Но что такое UX веб-сайта? Каковы лучшие практики UX?
Узнайте больше из нашего обзора 10 лучших веб-сайтов для пользователей.
Что такое UX веб-сайта?
Прежде чем углубляться в эти примеры лучших UX-сайтов, у вас должно быть общее представление о том, что нужно для создания эффективного взаимодействия с пользователем. Пользовательский интерфейс веб-сайта (UX) охватывает больше, чем просто пользовательский интерфейс (UI). Он включает в себя общую функциональность и удобство использования сайта.
Каковы лучшие практики UX? Разработка эффективного UX требует от дизайнеров поиска наиболее эффективных решений для удовлетворения потребностей конечного пользователя.
Передовые методы взаимодействия с пользователем веб-сайта для создания успешного UX сосредоточены вокруг пользователя. Например, лучшие веб-сайты облегчают пользователям поиск функций. Это позволяет пользователям легко выполнять желаемое действие, не запрашивая слишком много информации. Загружается быстро.
Это позволяет пользователям легко выполнять желаемое действие, не запрашивая слишком много информации. Загружается быстро.
Если ваш сайт не соответствует вашим целям, WANDR МОЖЕТ проанализировать вашего типичного клиента и его путь пользователя по вашему сайту. Это называется UX-аудит. Прочитайте Аудиты UX и секреты более сильных и быстрых продаж или свяжитесь с нами по поводу наших услуг по номеру Пользовательский опыт и аудит.
А пока ознакомьтесь с некоторыми из наших любимых UX-сайтов 2022 года.
Лучшие UX-сайты 2022 года
1. QuickBooks
QuickBooks, самое продаваемое финансовое программное обеспечение, имеет впечатляющий веб-интерфейс. Пользователи могут получить доступ к удобной информационной панели с домашней страницы, которая предоставляет дополнительную информацию о функциях остальной части продукта. Это отличный пример того, как легко вставлять способы, позволяющие пользователям исследовать больше.
Мы любим Quickbooks за то, что он работает на любом устройстве. Это означает, что пользователи имеют доступ к своим ключевым финансовым данным с настольного компьютера, ноутбука, смартфона или планшета.
Что еще более важно, в то время как он предлагает обширный список функций для компаний и частных лиц, он обеспечивает простой для навигации интерфейс . Эта простота — причина № 1, по которой Quickbooks является главным претендентом на лучшие UX-сайты.
2. Настенная роспись
Настенная роспись — это платформа и профессиональный сервис, который позволяет инновационным командам мыслить и сотрудничать визуально для решения проблем. Это доска в реальном времени, на которой пользователи могут обмениваться заметками, проявлять творческий подход, быстрее организовывать мысли и расставлять приоритеты, а также погружаться в коллекцию фреймворков и шаблонов для руководства сеансами.
- Они основаны на облаке. Его можно использовать где угодно, с любого устройства.

- Их штаб-квартиры находятся в Буэнос-Айресе и Сан-Франциско, но их команды разбросаны по всему миру. Они следуют поговорке «мы практикуем то, что проповедуем», работая удаленно.
- Тот же онбординг «Начало работы в MURAL», имеет значки, помогающие пользователю понять, где он находится. Эти значки будут направлять их на протяжении всего опыта.
- Всякий раз, когда вас приглашают поэкспериментировать с одной из функций платформы, появляется чистое окно с пошаговым объяснением в простой и понятной форме.
3. Airbnb
AirBnb — американская компания, занимающаяся онлайн-рынком, базирующаяся в Сан-Франциско, Калифорния, США. Они предлагают услуги по размещению, в основном в семье, или туристические мероприятия.
- Первое, что увидят пользователи при входе в сеть, это сообщение о политике отмены COVID-19, так как это основная «проблема», с которой пришлось столкнуться компании из-за текущей ситуации. В нем есть целый раздел, где пользователи могут получить самую свежую информацию о своем COVID-19.
 ответ, от обновлений политики до ресурсов для хостов и гостей.
ответ, от обновлений политики до ресурсов для хостов и гостей. - Браузер с основными действиями о том, как получить место для проживания и впечатления. Третья категория была добавлена из-за COVID-19, что привело к изменению всей их стратегии, поскольку люди не путешествуют.
- Меню остается в заголовке (поскольку это самый важный CTA, который пользователь должен/может использовать на сайте), но оно отличается от исходного, чтобы придать большее значение разделу «Введение в онлайн-опыт».
- Предлагая впечатления, они играют с яркими изображениями, которые подчеркивают действия, которые совершают главные действующие лица.
- Они используют небольшое количество слов, так как изображения рассказывают нам все, что мы можем испытать, щелкнув их.
4. PayPal
PayPal — не первый сайт, о котором думают, когда речь заходит о лучших UX-сайтах. Однако в последние годы PayPal обновил свой сайт, добавив в него несколько передовых методов взаимодействия с пользователями. Сайт теперь имеет более оптимизированный интерфейс, что упрощает пользователям поиск определенных функций, таких как копирование счетов или создание отчетов.
Сайт теперь имеет более оптимизированный интерфейс, что упрощает пользователям поиск определенных функций, таких как копирование счетов или создание отчетов.
PayPal теперь выделяется как один из лучших веб-сайтов для пользователей в сфере финансовых технологий. Дизайн веб-сайта и мобильного приложения чистый, информация представлена без необходимости в причудливой графике или ненужных функциях.
5. Credit Karma
Credit Karma – американская многонациональная компания, занимающаяся личными финансами, основанная 8 марта 2007 года. ТрансЮнион).
24 февраля 2020 года Intuit объявила, что планирует приобрести Credit Karma за 7,1 миллиарда долларов.
- Кредитные отчеты помогают пользователям выявлять проблемы на раннем этапе, улучшать свои кредиты и расширять свои финансовые знания.
- Это поможет вам чаще следить за своим кредитным отчетом, не отставая от любых потенциальных ошибок. Он также предоставляет кредитные баллы, которые вы не можете получить бесплатно с помощью других методов.

Вот несколько вещей, которые нам нравятся в UX Credit Karma:
- Наглядная финансовая информационная панель разделена по категориям с соответствующей информацией о последних взаимодействиях и/или действиях, которые необходимо предпринять.
- У них есть индивидуальные предложения на основе предоставленной информации.
- Сравнительные кредитные рейтинги с визуальным и цветным обзором, сопровождаемые копией, позволяют пользователю сразу понять ситуацию.
- Четкое описание того, откуда была взята информация и используемая система, обеспечивает чувство безопасности и доверия для пользователя, который делится личной информацией с сайтом.
6. Rover
Один из лучших UX-сайтов – это сеть, которая помогает владельцам домашних животных общаться с нянями и выгульщиками. Rover обеспечивает невероятно простой в использовании интерфейс. Новые посетители могут быстро найти кого-то, кто поможет с их домашними животными в США или во всем мире.
При представлении пользователям вопросов или полей ввода лучшие веб-сайты с пользовательским интерфейсом обычно ограничивают ввод. Например, Rover требует, чтобы посетители ответили всего на несколько простых вопросов, чтобы начать пользоваться его услугами.
7. Год ГретыГод Греты — это иллюстрированная хронология того, как Грета Тунберг прошла путь от одиночки до лидера глобального движения в 2019 году. Сайт создан агентством Superhero Cheesecake Agency в Амстердаме. Они использовали позу Греты с обложки журнала TIME в качестве прозрачного фонового изображения сайта, потому что «это был момент, который вызвал много эмоций».
Когда пользователь прокручивает страницу вниз, месяц меняется с января на декабрь, как если бы это была временная шкала. Здесь нет слов — только анимации и видео, которые подсвечиваются, когда пользователь проходит мимо них.
Цель сайта — информировать пользователей о жизни Греты в 2019 году. Ничего больше, ничего больше. Он достигает этой цели, поскольку разработан таким образом, что рассказывает историю, выделяя важные моменты чьей-то жизни.
Он достигает этой цели, поскольку разработан таким образом, что рассказывает историю, выделяя важные моменты чьей-то жизни.
В конце временной шкалы пользователь видит Грету ближе к себе, лицом вперед, что показывает большое будущее этой девушки и ее видений.
Наконец, появляется последнее сообщение, если пользователь хочет узнать о ней больше. Это четкий призыв к действию, демонстрирующий отличный UX. Сайт представляет собой лаконичный, простой и интерактивный способ показать чью-то жизнь.
8. Notion
Notion Labs Inc. – стартап из Сан-Франциско, основанный в 2016 году. Это инструмент, который объединяет ваши повседневные рабочие приложения в одно. Пользователи могут получить доступ к удобному способу писать, планировать, сотрудничать и организовывать — все в одном инструменте.
Notion — это рабочее пространство, платформа для совместной работы и платформа с поддержкой уценки, которая объединяет доски канбан, задачи, вики и базы данных. Он доступен на настольных компьютерах, ноутбуках и мобильных устройствах: iOS и Android.
Он доступен на настольных компьютерах, ноутбуках и мобильных устройствах: iOS и Android.
Их адаптация на мобильных устройствах потрясающая. В них есть интерактивные пошаговые инструкции и четкая информация об основных действиях, которые можно выполнить в приложении.
Вот что я хочу отметить в отношении UX их веб-сайта:
- На их сайте одновременно отображается вид приложения и веб-сайта. Это дает пользователям представление о том, чего ожидать, а также показывает его универсальность.
- Кроме того, он имеет четкие значки и указатель того, что просматривает пользователь.
- Они используют простой, прямой и ценный язык, предоставляя четкие призывы к действию.
- Интерактивные анимации того, как работает продукт, показывают его возможности лучше, чем слова.
- Использование известных значков для обозначения их категорий.
- Понятные пояснения с наглядными обзорами.
9. Google Store
Как и большинство лучших UX-сайтов, Google Store имеет минималистичный дизайн, что упрощает пользователям поиск нужных вариантов. Однако главная причина, по которой Google Store фигурирует в списке лучших веб-сайтов для пользователей, — это скорость работы сайта.
Однако главная причина, по которой Google Store фигурирует в списке лучших веб-сайтов для пользователей, — это скорость работы сайта.
Google Store обычно загружается в течение одной или двух секунд, поскольку Google понимает важность быстрой загрузки веб-сайтов. Каждая секунда, в течение которой пользователь ожидает загрузки экрана, увеличивает вероятность того, что пользователь покинет сайт.
Google также упрощает процесс оформления заказа, устраняя ненужные вопросы. Эти детали нравятся пользователям, что приводит к большей удовлетворенности магазином и большему количеству постоянных клиентов.
10. Duolingo
Последняя запись в этом списке лучших UX-сайтов – Duolingo. Веб-сайт предоставляет простое решение для изучения нового языка. Он включает в себя множество передовых методов взаимодействия с пользователями веб-сайтов, таких как минималистичный дизайн, адаптивные макеты и настраиваемые способы обучения. Однако главной особенностью, которая помогает сделать Duolingo одним из лучших веб-сайтов, является простое введение для новых пользователей.
После регистрации вы просто отвечаете на три вопроса, начиная с выбора языка, который хотите выучить. Duolingo остается одним из лучших веб-сайтов для того, чтобы сделать обучение увлекательным и легким.
Какие, по вашему мнению, лучшие UX-сайты 2022 года?
Дайте нам знать в комментариях ниже.
Цели продукта? Давайте сделаем это. Закажите бесплатный консультационный звонок с нашей командой здесь.
Свяжитесь с нами по LinkedIn , Instagram , Facebook или Twitter .
8 лучших примеров дизайна пользовательского интерфейса веб-сайта [2022]
Мы все сталкивались с веб-сайтами и приложениями, которые заставляли нас в отчаянии швырять свои устройства через всю комнату. По крайней мере, я надеюсь, что не только я. По сути, хороший пользовательский интерфейс позволяет пользователям выполнять задачу, ради которой они пришли на веб-сайт, легко и без затруднений.
По-настоящему великие дизайнеры пользовательского интерфейса достигают этого и даже большего. Действительно исключительные пользовательские интерфейсы не только порадуют пользователя, облегчая выполнение поставленной задачи без трения, но и порадуют его эстетически и эмпирически.
И это может означать что угодно: изящное, оригинальное анимационное взаимодействие, которое интуитивно привлекает внимание пользователя к определенному элементу, или лаконичный, чистый дизайн и грамотное использование пробелов, которые вселяют в пользователя чувство спокойствия, Например.
В этой статье я рассмотрю вопрос о том, что делает пользовательский интерфейс хорошим — с небольшой помощью Nielsen Norman Group — прежде чем погрузиться в восемь примеров отличного дизайна пользовательского интерфейса веб-сайта и обосновать свой выбор. Выберите пример из интерактивного меню, чтобы сразу перейти к нему, или просто читайте дальше.
- Medium
- Virgin America
- Airbnb
- Boosted Boards
- Dropbox
- Pitch
- Frank and Oak
- Semplice Labs
Итак, если вам интересно, как оценить, хорош ли пользовательский интерфейс — или даже хорош — , как вы решаете? Я имею в виду, что вы можете определить, находите ли вы пользовательский интерфейс визуально привлекательным, и вы, конечно, можете использовать интерфейс, чтобы убедиться, что он интуитивно понятен и прост. А есть ли что-нибудь более объективное? Более формализовано?
А есть ли что-нибудь более объективное? Более формализовано?
Как узнать, хорош ли дизайн пользовательского интерфейса веб-сайта?
Лично я всегда ссылаюсь на характеристики юзабилити, определенные исследовательской компанией Nielsen Norman Group.
Nielsen определяет Юзабилити с помощью следующих пяти характеристик; обучаемость, эффективность, запоминаемость, ошибки и удовлетворенность.
- Обучаемость: Может ли пользователь выполнять свои задачи без особых трудностей?
- Эффективность: Позволяет ли интерфейс пользователю своевременно выполнять задачи?
- Запоминаемость: Насколько вероятно, что после ухода с веб-сайта пользователь сможет вспомнить, как им пользоваться при следующем посещении?
- Ошибки: Какие шаги предпринимает интерфейс, чтобы уменьшить вероятность ошибки пользователя, и как они позволяют пользователям исправить ошибку?
- Удовлетворенность: Нравится ли пользователю взаимодействие с дизайном?
Помимо этих стандартов, отличный пользовательский интерфейс также должен отражать индивидуальность бренда, чтобы выделиться среди конкурентов и предоставить пользователям восхитительный опыт. Итак, давайте рассмотрим несколько примеров того, как, по моему мнению, компании добились успеха в дизайне пользовательского интерфейса веб-сайта.
Итак, давайте рассмотрим несколько примеров того, как, по моему мнению, компании добились успеха в дизайне пользовательского интерфейса веб-сайта.
1. Medium
Medium, онлайн-платформа для чтения и публикации, настолько же великолепна, насколько и функциональна. С минимальным использованием цвета, большим межстрочным интервалом и хорошо подобранной комбинацией типографики на этом веб-сайте все сделано правильно.
С Medium главное — контент. Как только пользователь входит в систему, вверху списка статей появляется поле с текстом «Напишите здесь», что позволяет и побуждает всех быстро начать писать. Когда пользователи нажимают на ссылку «Написать историю», им предоставляется почти пустая белая страница, устраняющая беспорядок и просто предоставляющая чистое пространство, чтобы сосредоточиться на написании.
Статьи располагаются в формате одной колонки, что упрощает восприятие контента. С небольшими штрихами, такими как расчетное время чтения и возможность выделять определенные части статей и отвечать на них напрямую, Medium действительно предоставляет пользователям удивительный и легкий редакторский опыт.
2. Virgin America
Потерпите меня в этом. Только на мгновение.
Когда дело доходит до помощи пользователям в завершении процесса бронирования рейса, Virgin America была одной из первых, если не первый — чтобы поставить интересы пользователя на первое место и в центр. Для большинства бронирование авиабилетов является рутиной. Подобно тому, как посудомоечная машина избавляет нас от необходимости мыть посуду, сайт Virgin America убрал свой интерфейс, чтобы привлечь внимание к самому важному вопросу: «Куда бы вы хотели пойти?» Удалив весь окружающий контент, пользователь мог сразу начать процесс бронирования.
И да, сайт сейчас может выглядеть немного устаревшим, но он заслуживает своего места в этом списке как своего рода первопроходец в дизайне интерфейса, ориентированного на пользователя. К сожалению, после слияния с Alaska Air их подход к пользовательскому интерфейсу стал явно более загроможденным.
Вернемся к тому, что сделало сайт Virgin America замечательным: На протяжении всего процесса бронирования пользователю напоминала о своем выборе полоса в верхней части экрана, показывающая текущий выбор. Сохраняя эту информацию видимой, Virgin упростила пользователям постоянный просмотр и редактирование своего выбора вместо того, чтобы полагаться на то, что они сами запомнят информацию. Пользовательский интерфейс здесь был явно разработан для того, чтобы пользователь мог сосредоточиться на достижении своей цели как можно быстрее и эффективнее.
Сохраняя эту информацию видимой, Virgin упростила пользователям постоянный просмотр и редактирование своего выбора вместо того, чтобы полагаться на то, что они сами запомнят информацию. Пользовательский интерфейс здесь был явно разработан для того, чтобы пользователь мог сосредоточиться на достижении своей цели как можно быстрее и эффективнее.
Источник: Work & Co
Компания Virgin также постаралась визуально выделиться среди конкурентов. Использование ярких цветов, градиентов и забавных иллюстраций создало уникальную индивидуальность бренда и опыт, который отличает их от сайтов других конкурентов.
3. Airbnb
Дизайн пользовательского интерфейса веб-сайта Airbnb очень хорошо решает две задачи: бронирование места для проживания и установление доверительных отношений между двумя совершенно незнакомыми людьми.
Airbnb, как и Virgin America, уделяет первоочередное внимание упрощению процесса бронирования проживания прямо с главного экрана. В сочетании с характерным для него использованием разговорной речи, такой как «Что мы можем вам помочь найти, Эдвард?» ниже и полезный текст подсказки, пользователь одновременно и вежливо пригласил и приказал начать планировать свое пребывание.
В сочетании с характерным для него использованием разговорной речи, такой как «Что мы можем вам помочь найти, Эдвард?» ниже и полезный текст подсказки, пользователь одновременно и вежливо пригласил и приказал начать планировать свое пребывание.
Это диалоговое приглашение начать поиск — восхитительный способ представить голос бренда, а также упростить процесс поиска жилья. Единственные поля, которые вам нужно указать во время этого начального поиска, это: выбор пункта назначения, куда пользователи хотели бы отправиться, а также продолжительность их пребывания и количество гостей. Опуская дополнительные фильтры до следующего шага, процесс становится оптимизированным, удобным и доступным.
Страницы со списком заполнены описанием любых дополнительных сборов, которые могут быть включены. Это очень простой и легкий процесс для любого пользователя. Кнопка «Запросить бронирование» находится прямо под ней и, будучи одной из самых ярких кнопок на странице, предлагает пользователям щелкнуть ее, чтобы завершить свое пребывание.
После того, как пользователь запросил бронирование места, он попадает на новую страницу оформления заказа. Список, цены и информация о бронировании расположены справа от страницы, чтобы уменьшить потребность гостя в сохранении информации с предыдущей страницы.
Слева вместо того, чтобы сразу перейти к оплате, страница предлагает вам «поздороваться с хозяином и рассказать, почему вы пришли». Размещая это перед платежной информацией, он запускает разговор и соединение между гостем и хозяином, а также дополнительно инвестирует пользователя в опыт. Airbnb гордится тем, что объединяет людей и придает важность разговору, а не сделке — пользовательский интерфейс прекрасно отражает это.
Airbnb грамотно продумала свой текст и использовала привлекательные фото и видео, чтобы интерфейс передал эмоциональный тон, помогающий создать чувство доверия между незнакомыми людьми.
4. Boosted Boards
Теперь это индивидуальный дизайн пользовательского интерфейса веб-сайта. По прибытии пользователей сразу же встречает взрывное, веселое, динамичное видео об использовании продукта. Вы восхищаетесь характерным скейтбордом в его собственном путешествии, крутящемся и поворачивающемся, размножающемся, прежде чем распасться на составные части — это настоящая поездка. И затем вы замечаете призыв к действию «Купить сейчас», терпеливо сидящий прямо в центре вашего экрана.
По прибытии пользователей сразу же встречает взрывное, веселое, динамичное видео об использовании продукта. Вы восхищаетесь характерным скейтбордом в его собственном путешествии, крутящемся и поворачивающемся, размножающемся, прежде чем распасться на составные части — это настоящая поездка. И затем вы замечаете призыв к действию «Купить сейчас», терпеливо сидящий прямо в центре вашего экрана.
Вы достаточно впечатлены, любознательны, а теперь пора посмотреть, что стоит за всей этой бравадой. Щелкнув «Купить сейчас», вы переходите к делу — интерфейс лишен цвета, за исключением светящихся оранжевых колесиков на доске, и вы получаете только самую важную информацию: изображение, максимальную скорость, диапазон, цену, время доставки и, конечно же, «Купить сейчас». Что тебя останавливает? Очень мало.
Еще не убедились? Щелкнув по кнопке «Подробнее», вы получите всю необходимую информацию, которая поможет вам перейти от рассмотрения к осознанию: основные функции продукта профессионально разбиты на изображения, текст и графические компоненты, которые дополняют друг друга. По мере того, как вы прокручиваете дальше, положительные обзоры продуктов и финансовые предложения уменьшают беспокойство, уменьшая чувство риска. В общем, это отличный урок того, как комбинировать различные графические и текстовые элементы, чтобы создать убедительное целое.
По мере того, как вы прокручиваете дальше, положительные обзоры продуктов и финансовые предложения уменьшают беспокойство, уменьшая чувство риска. В общем, это отличный урок того, как комбинировать различные графические и текстовые элементы, чтобы создать убедительное целое.
5. Dropbox
Dropbox имеет один из самых понятных интерфейсов. Организационная структура папок и файлов легко узнаваема, знаете ли, для любого, кто когда-либо пользовался компьютером. С точки зрения обучаемости, среднестатистический пользователь практически не знает, что делать с самого начала. Для большинства пользователей естественно пытаться перетаскивать файлы со своих рабочих столов на страницу, даже не зная, возможно это или нет, просто потому, что это так знакомо.
Дружелюбный характер Dropbox, созданный беззаботными иллюстрациями, помогает пользователю чувствовать себя комфортно при использовании продукта. Это дополнение к интерфейсу делает продукт похожим на старого друга, готового помочь пользователям выполнить их задачи по обмену файлами.
И у них сейчас, возможно, лучший дизайн блога в мире. Я знаю, я знаю, в подобном комментарии есть здоровая доза субъективности, но редко я видел такое удачное сочетание экспериментального пользовательского интерфейса, удобства использования и мультимедийного контента в одном месте.
Столько внимания к деталям, последовательные цветовые палитры и анимированные значки, а также замечательная иллюстрация, скоординированная со всеми другими замечательными иллюстрациями — она производит впечатление экспериментальной, творческой и последовательной. Это большое достижение! Проверьте это!
Если вам нужна помощь в создании удивительной цветовой палитры, вы можете попробовать множество онлайн-генераторов цветовой палитры! Просто избегайте некоторых из этих распространенных ошибок, которые допускают дизайнеры пользовательского интерфейса с цветовыми палитрами.
6. Pitch
Pitch, мобильное и веб-приложение, которое помогает вам создавать красивые презентации и управлять ими, в значительной степени является технологической компанией, ориентированной на дизайн. Они хотят убедить вас, что могут сделать для презентаций то же, что Slack сделал для коммуникаций. И они неплохо с этим справляются.
Они хотят убедить вас, что могут сделать для презентаций то же, что Slack сделал для коммуникаций. И они неплохо с этим справляются.
До свидания Powerpoint, привет Питч.
Как только вы попадаете на их домашнюю страницу, вы можете сказать, что в каждый элемент было вложено огромное количество мыслей. Просто вдумайтесь в слоган. «Все руки на палубе» играют по-разному; это не только мгновенно узнаваемая идиома, но и пробуждает как дух сотрудничества — центральную особенность Pitch — так и техноболтовню «общих встреч». Наконец, «колода» — это умная ссылка на презентационную колоду. Золотая звезда тому, кто это придумал!
Дизайнеры пользовательского интерфейса на сайте Pitch отлично справляются с тем, чтобы представить пользователю пример того, каким был бы его путь, если бы он действительно использовал приложение. Они достигли хорошего баланса между чистотой и полнотой, избегая беспорядка, но обеспечивая охват основных функций продукта, так что сам сайт действительно не мешает.
Их сайт отдает дань последним тенденциям в дизайне благодаря всестороннему использованию иллюстраций, но он отличается от плоского, мультяшного дизайна персонажей, который вы видите на многих сайтах в настоящее время. Использование 3D-дизайна персонажей в стиле Pixar необычно для этого пространства, и поэтому его можно сразу идентифицировать — если я покажу вам раздачу Pitch завтра, вы гарантированно вспомните компанию.
На этом достоинства дизайна пользовательского интерфейса веб-сайта не заканчиваются. Они также добавили несколько умных, тонких динамических элементов и анимаций, которые оживляют сайт и подталкивают пользователя от одной прокрутки к другой. Они мягко привлекают ваше внимание справа налево, а отложенное начало каждой анимации побуждает вас остановиться на каждой функции и преимуществе продукта. Вы остаетесь с чувством нежного знакомства, игривости и профессионализма — проведение презентаций больше никогда не будет утомительным!
Cleo, мобильное приложение на основе чата, которое помогает вам организовывать и управлять своими финансами, также использует интригующий подход к своему пользовательскому интерфейсу, который может заинтересовать тех из вас, кто хочет показать реальных пользователей на своих изображениях. Их внимание, очевидно, сосредоточено на загрузке, но вместо того, чтобы включать дизайн персонажей и анимацию для отображения функций продукта, Cleo зацикливает видео продукта в действии, а также довольных пользователей.
Их внимание, очевидно, сосредоточено на загрузке, но вместо того, чтобы включать дизайн персонажей и анимацию для отображения функций продукта, Cleo зацикливает видео продукта в действии, а также довольных пользователей.
Мне нравится это прикосновение, но, к сожалению, впечатление в целом вызывает тревогу из-за высокого контраста между дешевыми Ryanair-синий и белый, стремительный динамизм анимации и повторение кнопок призыва к действию при каждой возможности.
Старая поговорка о том, что меньше, значит больше , очень часто верна для пользовательского интерфейса. Другие приложения, которые разработали фантастические возможности целевой страницы, включают Blinkist и Slack. Приложение для чтения Blinkist получило награды за дизайн продукта. А хороший дизайн явно заложен в ДНК компании. Просто взгляните на великолепную цветовую палитру ниже, на то, как они направляют внимание пользователя к основному призыву к действию из своего императивного слогана, и как они помещают свой продукт в центр экосистемы основных продуктов для чтения, типичных для миллениалов. книги по самосовершенствованию, Kindle и хипстерские очки. Так много общались, так эффективно.
книги по самосовершенствованию, Kindle и хипстерские очки. Так много общались, так эффективно.
7. Frank and Oak
Frank and Oak, продавец одежды, специализирующийся на средствах массовой информации и стиле жизни, использует свой пользовательский интерфейс, чтобы привлечь внимание своих пользователей и их вкус к стилю. Хотя с точки зрения UX это довольно простой процесс онлайн-покупок, компания использует смелые фотографии и чистую типографику без засечек, чтобы передать индивидуальность бренда и их целевую аудиторию. Несмотря на некоторые смелые маркетинговые сообщения, ориентированные на продажи — Скидка 20% на весь сайт — имидж их бренда прочно закреплен с самого первого контакта с компанией. Прохладный, чистый, близко и лично.
После нажатия на элемент страница продукта фокусируется на двух вещах: фотографии продукта и кнопке призыва к действию, поскольку они, по сути, являются единственными цветными элементами на странице. При приятном прикосновении кнопка «Добавить в корзину» не будет работать, пока не будет выбран размер. Когда пользователь сначала пытается нажать кнопку, цвет становится ненасыщенным, а текст переключается на «Выберите размер».
Когда пользователь сначала пытается нажать кнопку, цвет становится ненасыщенным, а текст переключается на «Выберите размер».
Заполнение личной информации в процессе оформления заказа в первый раз никогда не бывает идеальным. Это неизбежно неуклюжий процесс — или, по крайней мере, никто не понял, как сделать его гладким для новых покупателей. Однако Фрэнк и Оук хорошо справляются со своей задачей — они помогают пользователям, разбивая форму на более мелкие части полей ввода, чтобы снизить когнитивную нагрузку на пользователей. И да, он чист и не захламлен.
К настоящему моменту вы уже знаете, что это одни из самых важных критериев хорошего дизайна пользовательского интерфейса!
В общем, многое из лежащего в основе пользовательского интерфейса — и, конечно же, UX — Фрэнка и Оука можно увидеть на многих других веб-сайтах, но именно так они переплели очень логичный, интуитивно понятный пользовательский путь, смелый, эффектный и чистый пользовательский интерфейс, а также привлекательный образ бренда и сообщения, которые действительно выделяют его.
Я думаю, это урок седьмого сайта в списке: хороший пользовательский интерфейс может быть отличным только в том случае, если он идет рука об руку с хорошим UX и хорошо проработанным, уверенным обменом сообщениями.
О, и я упоминал, что у них также есть отличный блог или журнал ? Они явно хорошо и по-настоящему разбираются в искусстве создания медийного и лайфстайл-подразделения компании, зашли так далеко, что создали журнал в газетном стиле, который восходит к формату газетных киосков, но сочетается с современными, смелыми, вырезать и вставить изображения. Любить это!
8. Semplice Labs
Один из моих любимых примеров великолепного и функционального пользовательского интерфейса можно найти в Semplice Labs, портфолио WordPress, созданном суперзвездой дизайнером Тобиасом Ван Шнайдером, который разработал для Spotify, BMW, Google и даже НАСА. Достаточно сказать, что он знает, что делает.
Текст здесь действительно говорит с аудиторией, смело и уверенно побуждая их узнать больше о Semplice. Остальная часть пользовательского интерфейса веб-сайта на самом деле является примером того, чего пользователи продукта могут достичь с помощью своих собственных веб-сайтов. Плавная анимация и плавные переходы между страницами делают этот интерфейс запоминающимся и желанным для пользователей.
Остальная часть пользовательского интерфейса веб-сайта на самом деле является примером того, чего пользователи продукта могут достичь с помощью своих собственных веб-сайтов. Плавная анимация и плавные переходы между страницами делают этот интерфейс запоминающимся и желанным для пользователей.
Заключение
Это лишь несколько моих любимых примеров хорошего дизайна пользовательского интерфейса веб-сайта. Создание удобного пользовательского интерфейса без трения является важной частью создания положительной связи с пользователем, не говоря уже о том, чтобы дизайн был ориентирован на пользователя. При разработке или оценке интерфейса лучше всего руководствоваться рекомендациями по юзабилити, изложенными Nielsen, чтобы создать продукт, обеспечивающий наилучшее взаимодействие с пользователем.
Если вы хотите стать квалифицированным дизайнером пользовательского интерфейса, я рекомендую пройти курс структурированного дизайна пользовательского интерфейса. Говоря как бывший студент CareerFoundry, я могу не только поручиться за качество и эффективность их программы дизайна пользовательского интерфейса в обучении меня и трудоустройстве — они предлагают гарантию трудоустройства в сочетании с курсом — но и за тот факт, что вся опыт был полностью приятным.
Хотите узнать больше о дизайне пользовательского интерфейса? Ознакомьтесь с этими замечательными статьями:
- 10 примеров прекрасных блогов, добившихся успеха в дизайне пользовательского интерфейса
- 9 примеров портфолио дизайнеров пользовательского интерфейса, которые вас вдохновят
- Какие навыки вам нужны, чтобы стать дизайнером анимации?
- 5 тенденций анимации пользовательского интерфейса, которым стоит следовать
5 лучших UX веб-сайтов, на которых стоит поучиться
Как веб-дизайнер, вы не только разрабатываете окончательный отполированный пользовательский интерфейс, но и должны думать о UX или пользовательском опыте веб-сайта. В этой статье мы делимся примерами 10 лучших веб-сайтов UX для вдохновения и советами, на которых вы можете учиться.
Но прежде чем мы углубимся в примеры веб-сайтов с хорошим UX-дизайном, давайте рассмотрим основы. В чем разница между UX и UI и нужно ли вам как веб-дизайнеру знать и то, и другое?
Что такое UX (пользовательский опыт) Пользовательский опыт, также сокращенно UX, — это общий термин, используемый для описания общего опыта, который пользователь получает при взаимодействии с цифровым продуктом, таким как веб-сайт или приложение. Некоторые задачи, над которыми UX-дизайнер может работать для проекта, — это пользовательское тестирование, пользовательские потоки и карты пути, создание каркаса, разработка макетов пользовательского интерфейса с низкой и высокой точностью и создание рабочих прототипов. По сути, UX включает в себя весь сквозной процесс.
Некоторые задачи, над которыми UX-дизайнер может работать для проекта, — это пользовательское тестирование, пользовательские потоки и карты пути, создание каркаса, разработка макетов пользовательского интерфейса с низкой и высокой точностью и создание рабочих прототипов. По сути, UX включает в себя весь сквозной процесс.
Вайрфрейминг — важная часть процесса проектирования UX, это то, как вы намечаете контент для отдельных целевых страниц, а также то, как эти страницы взаимодействуют друг с другом для создания пути пользователя. Вайрфреймы могут варьироваться от простых набросков ручкой и бумагой до макетов с низкой и высокой точностью, каждый из которых служит определенной цели в процессе проектирования. Возможно, вы захотите быстро сделать набросок от руки в начале процесса проектирования, чтобы получить больше идей. Позже вы захотите создать высокоточные вайрфреймы, чтобы поделиться своими мыслями и запросить отзыв от клиента или для пользовательского тестирования.
Чтобы узнать больше о вайрфреймах, включая визуальные примеры, ознакомьтесь с 20 примерами вайрфреймов для веб-дизайна.
Также частью процесса проектирования UX является прототипирование, когда вы воплощаете в жизнь свои макеты, как если бы пользователь действительно взаимодействовал с вашим продуктом. Вот пример прототипа приложения, над которым может работать UX-дизайнер. Это считается высокоточным прототипом, поскольку в каркасах достаточно деталей, и у вас есть четкое представление о том, как пользователь может взаимодействовать с приложением.
Пример низкокачественного прототипа приложения (источник)
Чтобы узнать больше о передовых методах UX/UI для веб-дизайна, посмотрите это видео, где Ран расскажет вам, как применить их к вашему следующему проект веб-дизайна. Что такое пользовательский интерфейс? Когда вы разрабатываете пользовательский интерфейс, вам нужно обладать сильными навыками визуального дизайна. Вы работаете с сетками, типографикой, цветом и макетом, чтобы упорядочить информацию в ясной и лаконичной форме, чтобы пользователь мог перемещаться по ней. Вы улучшите визуальные детали и примете дизайнерские решения, такие как размер кнопок, цвет и закругленные углы против квадратных, и это лишь некоторые из них.
Вы улучшите визуальные детали и примете дизайнерские решения, такие как размер кнопок, цвет и закругленные углы против квадратных, и это лишь некоторые из них.
Вы можете работать над вайрфреймами, но по большей части вы берете эти вайрфреймы и создаете полированные макеты пользовательского интерфейса, готовые к разработке. Взгляните на этот пример, начиная с каркаса слева и окончательного дизайна пользовательского интерфейса справа. Обратите внимание, что структура остается прежней, единственное отличие заключается в добавлении цвета, типографики, иллюстраций и элементов дизайна.
Пример высокоточного каркаса и окончательного дизайна пользовательского интерфейса
Чтобы узнать больше о дизайне пользовательского интерфейса, ознакомьтесь с этой статьей Что такое дизайн пользовательского интерфейса: больше, чем просто красивое оформление.
Лучшие примеры веб-сайтов для изучения UX с Теперь, когда у нас есть основа для нашего понимания UX и дизайна пользовательского интерфейса, давайте взглянем на несколько примеров лучших веб-сайтов UX, которые вы, вероятно, уже видели. столкнулся как пользователь.
столкнулся как пользователь.
NetflixNetflix — отличный пример правильного UX. От их веб-сайта до того, как приложение разработано для мобильных устройств и телевидения, все платформы обеспечивают бесперебойную работу. С таким продуктом, как Netflix, вы должны учитывать намерения пользователя. Когда кто-то заходит на Netflix, он настроен прямо сейчас что-то посмотреть. Возможно, они уже знают, что хотят смотреть, но, скорее всего, им придется немного поискать. Netflix многое делает правильно, чтобы помочь пользователю в этом путешествии.
UX и пользовательский интерфейс домашней страницы Netflix
Во-первых, верхняя половина экрана начинает автоматически воспроизводиться через несколько секунд, это помогает пользователю получить представление о фильме или шоу с быстрого «миниатюры». -трейлер». Если кто-то заинтересован и хочет учиться, у него есть возможность нажать кнопку воспроизведения или получить дополнительную информацию.
По мере того, как вы прокручиваете больше вариантов того, что смотреть, вы получаете ту же функцию автоматического воспроизведения, когда вы наводите курсор на одну миниатюру более чем на несколько секунд. Хотя эта функция помогает решить проблему для пользователя, связанную с поиском того, что ему интересно посмотреть, через некоторое время она может начать раздражать. Netflix также подумал об этом и дал пользователю возможность отключить звук и превью для просмотра.
Настройки пользовательского интерфейса Netflix для отключения предварительного просмотра и звука во время просмотра
Что мы можем узнать из этой простой функции, реализованной Netflix? Подумайте, как вы можете решить проблему своих пользователей, но также рассмотрите другие альтернативы на тот случай, если они не захотят использовать ваше решение.
Paypal С таким всеобъемлющим продуктом, как PayPay, важно серьезно относиться к дизайну UX. У них есть несколько типов пользователей, которые приходят на их сайт или в приложение по разным причинам. Вот скриншот основной панели инструментов, когда вы входите в свою учетную запись. Первое, что вы заметите, это ваш баланс PayPal с возможностью перевода денег. Затем следует сводка недавней активности с подробной информацией о последних транзакциях. После этого иерархия разделяется между несколькими действиями.
У них есть несколько типов пользователей, которые приходят на их сайт или в приложение по разным причинам. Вот скриншот основной панели инструментов, когда вы входите в свою учетную запись. Первое, что вы заметите, это ваш баланс PayPal с возможностью перевода денег. Затем следует сводка недавней активности с подробной информацией о последних транзакциях. После этого иерархия разделяется между несколькими действиями.
Функция «Отправить и запросить деньги» выделена чуть большими синими круглыми кнопками в правом верхнем углу. Еще меньше кнопок, предназначенных для продавцов.
Пользовательский интерфейс панели инструментов PayPal
После того, как вы нажмете кнопку, чтобы отправить деньги, вы увидите простую, но информативную страницу, которая поможет вам с легкостью пройти этот процесс. Существует несколько вариантов, таких как ввод имени, имени пользователя, адреса электронной почты или номера мобильного телефона, чтобы определить, кому вы отправляете сообщение. С правой стороны есть 6 маркеров текста в сочетании со значками, чтобы с первого взгляда понять, как работает отправка денег.
С правой стороны есть 6 маркеров текста в сочетании со значками, чтобы с первого взгляда понять, как работает отправка денег.
Целевая страница Paypal для отправки денег
Что мы можем узнать из того, как PayPal разработал UX/UI своего сайта? Когда вы разрабатываете веб-сайт для сложного продукта, обслуживающего несколько клиентов, подумайте о том, на что в первую очередь обращают внимание все эти различные клиенты? Но не пренебрегайте всеми другими причинами, по которым кто-то использует продукт. Как вы можете включить иерархию вторичных и третичных уровней в свои CTA? При разработке таких действий, как отправка денег, подумайте, как вы можете информировать пользователя о процессе, но свести к минимуму отвлекающие факторы от дизайна.
Google Очень простой дизайн UX и пользовательского интерфейса для домашней страницы Google
Вероятно, одним из самых простых, но эффективных примеров хорошего UX-дизайна является домашняя страница Google. Мы все использовали его в какой-то момент, и мы продолжим возвращаться к нему по той же причине, это решает нашу проблему при поиске ответа в Интернете.
Мы все использовали его в какой-то момент, и мы продолжим возвращаться к нему по той же причине, это решает нашу проблему при поиске ответа в Интернете.
Все, что вам нужно сделать, это ввести свой вопрос или фразу в строку поиска, и вы увидите эту функцию автоматического предложения, когда Google пытается угадать, что вы ищете. Это большое решение для пользователя. Чем больше слов они добавляют, тем больше вероятность, что Google правильно угадает, что ищет пользователь.
Фид автоподсказок Google решает проблему пользователя
Что мы можем узнать из дизайна UX и UI главной страницы Google? Простота является ключевым фактором. Возможно, мы не всегда сможем решить проблему с помощью суперминимальной целевой страницы, такой как Google, но подумайте о том, как упростить использование разрабатываемого вами сайта. Также подумайте об интерактивных прикосновениях, которые значительно решают проблему вашего пользователя, таких как функция автоматического предложения.
AirbnbС годами бизнес Airbnb вырос. То, что когда-то начиналось как сайт для поиска дома, где можно остановиться в следующем отпуске, развилось с добавлением личного и онлайн-опыта. Взгляните на их домашнюю страницу и посмотрите, насколько чистый и простой дизайн. Вверху вы можете сразу искать жилье для отпуска, указав свое местоположение, даты заезда/выезда, а также количество гостей. Поскольку это основная причина, по которой люди приходят на Airbnb, она находится на вершине популярности, но не подавляющей.
Домашняя страница Airbnb
Когда вы начнете прокручивать страницу, вы сможете искать жилье поблизости, что даст вам идеи для отпуска рядом с домом, особенно во время продолжающейся пандемии. Они подчеркивают концепцию «жить где угодно», показывая вам места, в которых вы, возможно, и не думали останавливаться.
Когда вы переключаетесь с Places to Stay на Online Experiences , вы встречаетесь с похожим дизайном UX на целевой странице, но вместо этого вы просматриваете новые действия и хобби, которые можно изучить. Существуют фильтры, такие как «отлично подходит для групп», «для всей семьи», «животные», «искусство и писательство», «фитнес» и т. д., которые помогут вам быстро сузить круг и найти что-то новое, чтобы заниматься в одиночку или виртуально с группой.
Существуют фильтры, такие как «отлично подходит для групп», «для всей семьи», «животные», «искусство и писательство», «фитнес» и т. д., которые помогут вам быстро сузить круг и найти что-то новое, чтобы заниматься в одиночку или виртуально с группой.
Целевая страница Airbnb
Чему мы можем научиться у Airbnb? Сохраняйте дизайн UX и UI вашего веб-сайта согласованным, даже если вы делитесь разными аспектами бизнеса. Скорее всего, вы создадите веб-сайт для бизнеса, который имеет более чем одну направленность. Подумайте о том, как вы можете наилучшим образом обслуживать каждую часть бизнеса, но соблюдайте одни и те же правила дизайна.
DuolingoDuolingo — это бесплатное приложение для изучения языков, которое предлагается как в Интернете, так и в виде мобильного приложения. Заявление на их домашней странице простое и точное: выучите язык бесплатно. Навсегда. Кто не хотел бы начать?
Duolingo: выучите язык бесплатно. Навсегда.
Навсегда.
Когда вы нажимаете на главный призыв к действию, чтобы начать, вы открываете все языки, доступные для бесплатного изучения, у вас под рукой. На испанском, французском, немецком, итальянском, португальском, голландском, японском и многих других языках они действительно рассчитаны на международную аудиторию.
Целевая страница Duolingo для выбора языка
Что мы можем узнать из дизайна UX и UI Duolingo? Используйте четкий язык, который поддерживает миссию веб-сайта, точно укажите, что делает ваш продукт или услуга, и позвольте пользователю немедленно приступить к работе. Подумайте о том, как порадовать пользователя забавными иллюстрациями и учесть другие культуры, как Duolingo пытается создать языковую целевую страницу.
Хотите узнать больше о дизайне? Ознакомьтесь с другими статьями блога Flux, где вы можете узнать больше о веб-дизайне, Webflow и фрилансе. Если вам нужны подробные видеоуроки по дизайну, загляните на наш канал YouTube, где мы еженедельно публикуем новые видеоролики.
