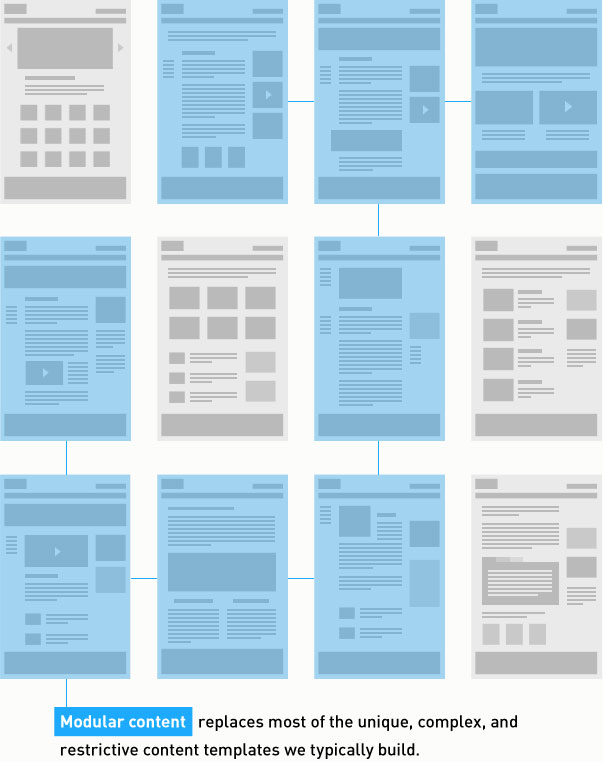
Как подготовить макеты сайтов для верстки?
Рис. 1 Разработка сайта
На самом деле, с вами становится не приятно работать, когда вы скидываете то, что получилось, какой-то рабочий сырой вариант, понятный только вам. Очень важно правильно готовить макеты сайта для верстки, это просто даже вопрос уважения к вашим коллегам.
10 советов по подготовке макета сайта для верстки.
1. Соблюдай порядок в слоях
Порядок в слоях и группах нужен затем, чтобы дизайнер или верстальщик, которому достался ваш макет, понимал, где что лежит. Во-первых, это должно быть понятно вам, во-вторых, верстальщику гораздо проще ориентироваться и выбирать какие-то блоки. Без наведения порядка в слоях не проходит ни одна подготовка макета сайта для верстки.
Во-первых, это должно быть понятно вам, во-вторых, верстальщику гораздо проще ориентироваться и выбирать какие-то блоки. Без наведения порядка в слоях не проходит ни одна подготовка макета сайта для верстки.
Рис.2 Слои
2. Объект из нескольких слоев — это папка
Это главное правило. Если приучить себя осмысленно группировать слои, то порядок будет всегда. Это также позволит не именовать отдельно каждый слой.
Кстати, рекомендую посмотреть прямо сейчас:
Например, если кнопка состоит из иконки и подписи — их стоит объединить в папку Button. Меню, которое состоит из пары таких кнопок, становится группой Menu. Фон из нескольких слоев — папка Background
Принцип ясен: логика группировки папок должна совпадать со структурой вашего макета. Это обязательный пункт оптимизации макета для верстки.
Рис.3 Группировка
3. Версии — это тоже отдельная папка
Часто внутри файла с макетом сайта для верстки хранится несколько версий элементов (вы экспериментируете с цветами,шрифтами и т. д.), например фоны для кнопки разного цвета.
д.), например фоны для кнопки разного цвета.
Чтобы вы сами же потом не забыли, что пачка непонятных скрытых слоев — это версии того самого фона, просто правильно сгруппируйте их.
Самое простое — сделать папку
Рис.4 Версии
4. Открывай замки
Часто дизайнеры любят лочить какие-то слои и работать так. Но если вы оставили где-то в дебрях папок такой слой, то вашему коллеге придётся пересмотреть все папки, потому что вся корневая папка блокируется — её нельзя перемещать. В процессе оптимизации макета сайта для верстки пройдите все слои и уберите все замки.
Также не забывайте про случайно открепленные и забытые маски.
Рис. 5 Замки
5. Используй Layer Styles
Много дизайнеров-старичков не используют Layer Styles и все, казалось бы, простые вещи делают отдельными растровыми слоями. Это приносит адские страдания всем, кто затем хочет изменить объект. Во втором примере (рис.6) есть слой с градиентом, цветом, бликом и это все отдельные слои. Это неправильный вариант. Правильно в процессе подготовки макета к верстке делать один слой и дальше уже на него накладывать эффекты. Затем вам будет гораздо проще эти эффекты менять, чем возиться с растовыми слоями.
Рис.6 Layer Styles В презентации другая картинка (соскриншотить не получилось — накладывается видео с веб-камеры)
6. Удали лишние направляющие
Направляющие помогают нам жить. Можно быстро смастерить сетку или просто что-то выровнять. Но зачастую мы используем их разово, то есть выровняли объект и забыли, а направляющие между тем копятся и копятся.
Если вы не делаете направляющими аккуратную сетку на весь проект, то старайтесь удалять их сразу после использования. И уж точно удалите лишне, когда готовите макет сайта к верстке.
Рис.7 Сетка
7. Удали лишние слои
Не забывайте удалять весь хлам после работы с файлом — он вам больше не пригодится. Вы в процессе экспериментируете: что-то включаете, что-то выключаете. Когда оптимизируете макет на верстку, чтобы программист не запутался в вашем макете, стоит обязательно те слои, которые вам не нужно удалить.
Рис. 8 Слои Тоже другой рисунок в презентации
8. Быстрое открытие папок
[⌥]
Нажмите на значок закрытия корневой папки с зажатым альтом, и все внутренние папки аккуратно схлопнутся автоматически.
Мы уже говорили про группировку и тут есть маленький секрет, когда вы нажимаете на клавишу Alt и кликаете в папку, то открываются сразу все папки в ней. Не нужно каждую папку прокликивать.
Не нужно каждую папку прокликивать.
Рис.9 Открытие папок клавишой Alt
9. Включи удобный вид слоев
Это Layer Panel Options. Здесь следует установить (рис.10).
- Thumbnail Contents. Эта позволяет показывать в превью слоя не весь слой целиком, а только то, что есть в нем.
- Expand New Effects. Отжав эту галочку, вы сможете автоматом схлопывать все добавленные стили слоя.
- Add Copy. Отжав эту галочку вы уберете все те “Copy 230″ в названиях слоев. Чистота исходника разом вырастет на 30%. Обязательно это делайте при подготовке макета сайта на верстку.
Можно настроить прямо как на картинке и так работать.
Рис. 10 Вид слоев
10. Хоткеи для стилей слоя
Рис. 11 Хоткеи
Мы уже говорили про стили слоя. Мы можем посмотреть на примере рис.11: зеленый квадрат, у него есть обводка, стиль, тень. Мы можем быстро скопировать еще на 5 квадратов эти элементы (см.
Рис. 12 Горячие клавиши
Знаете такую ситуацию, когда веб-дизайнер сдает макет сайта, а программист потом не может скачать этот макет из-за его слишком большого веса? Это обычно происходит из-за того, что веб-дизайнер не оптимизировал картинки в макете, и они увеличили размер макета дизайна сайта до космических 10 и более гигабайт. Обязательно оптимизируйте картинки, уменьшайте их максимально до тех пор, пока еще не видно отличия, а размер уже минимальный.
Чтобы с вами было приятно и хорошо работать — обязательно соблюдайте эти правила подготовки макета сайта для верстки. Успехов!
Урок 6. Табличный макет сайта
Скачать Notepad++ Portable
Скачать папку CD для изучения курса «Уроки HTML и CSS» (136 Мб)
Одним из методов верстки веб-страниц является табличная верстка сайта или табличный макет сайта – когда блоки информации расположены в ячейках макетной таблицы шириной во весь экран.
Табличная верстка сайта – достаточно распространенный на сегодняшний день метод верстки.
Если таблица служит для разметки страницы и оформления дизайна, то она называется макетной.
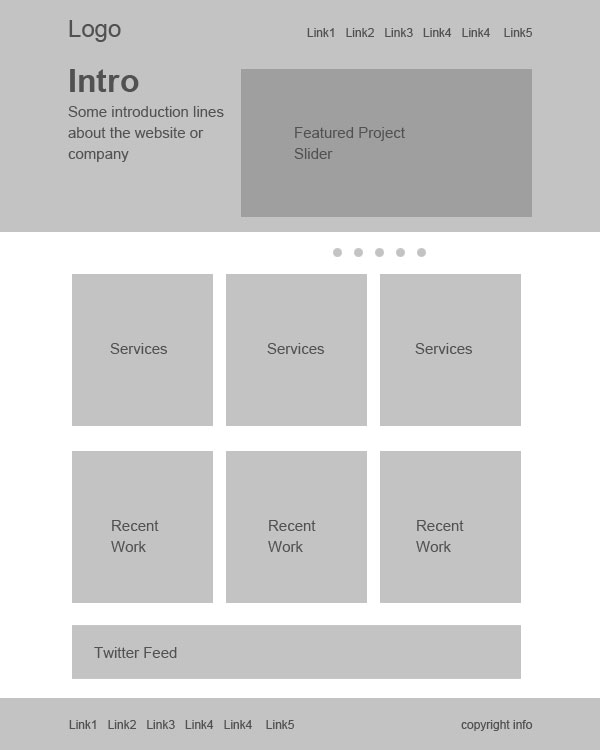
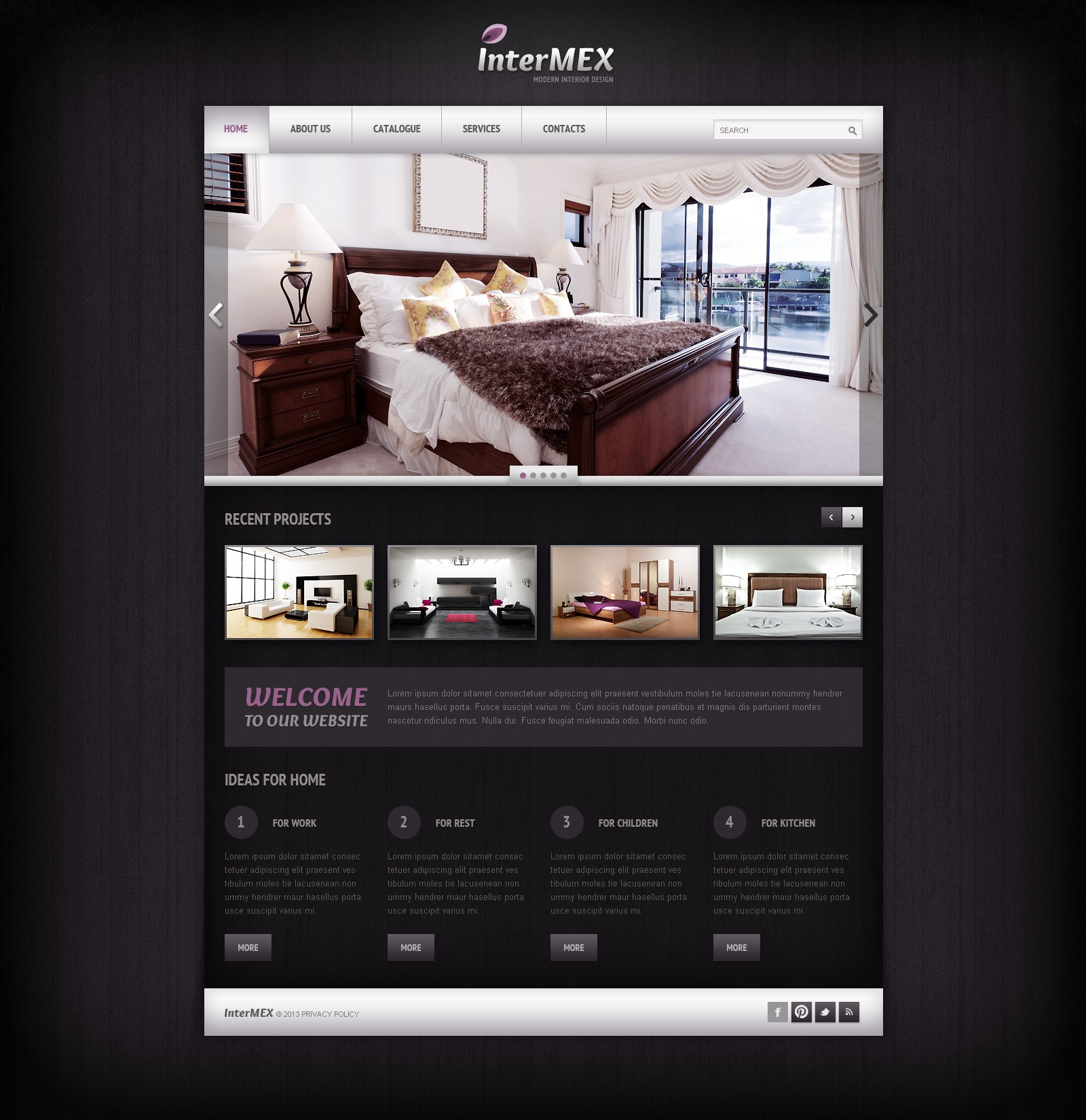
На рисунке 1 приведен внешний вид сайта, на рисунке 2 – зеленым цветом обозначена таблица, которая является основой макета этого сайта. Для того, чтобы макетную сетку не было видно, используется таблица с невидимой границей. Для этого в теге TABLE задается атрибут border=»0″.
Рисунок 1. Внешний вид сайта
Рисунок 2. Таблица, которая лежит в основе макета сайта
Все многообразие дизайна средствами таблиц можно свести к трем типам:
- «Фиксированный» (жесткий),
- «Резиновый» дизайн и
- Комбинированный из первых двух.
При «фиксированном» дизайне макет страницы создается на основе таблиц определенной ширины, например макетная таблица шириной 1000px <table width=«1000«>.
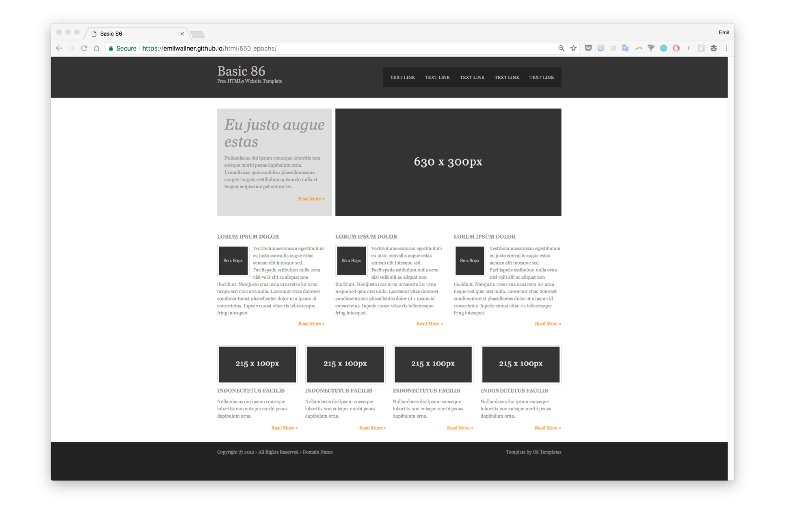
Пример 1. Табличная верстка сайта – «фиксированный» дизайн сайта. На рисунке 3 приведен пример кода фиксированного (жесткого) дизайна, в основе которого лежит макетная таблица шириной 1000px. На рисунке 4 – внешний вид этого макета.
Выбор ширины таблицы зависит от ориентации на определенное разрешение мониторов пользователей. Так, для разрешения экрана по горизонтали 1024px – следует брать ширину макетной таблицы 960-980 пикселей, для ширины экрана1280px – ширину макетной таблицы можно взять 1200-1220px и т.д.
В этом случае сайт будет отображаться на экране целиком по ширине, на мониторах больших разрешений с обеих сторон макета сайта останется пустое место, на мониторах с меньшим разрешением внизу экрана будет появляться горизонтальная полоса прокрутки.
Задание 1.
1. Реализуйте web-страничку на основе рисунков 3 и 4. Сохраните файл.
2. Изменяя размеры браузера, проанализируйте поведение макета.
Рисунок 3
Рисунок 4
2. «Резиновый» табличный дизайн (макет) сайта
«Резиновый» табличный дизайн (макет) сайтаДля «резинового сайта» характерно использование таблиц шириной, заданной в процентном соотношении от ширины браузера. В этом случае страница будет переверстываться в зависимости от ширины браузера.
Достоинство – используется все доступное пространство экрана, недостаток – при большом разрешении монитора текст сложно читать, т.к. строки получаются длинными, такую строку трудно отслеживать взглядом.
Пример 2. Табличная верстка сайта – «резиновый» дизайн сайта. На рисунке 5 приведен пример кода «резинового» дизайна, в основе которого лежит макетная таблица шириной 100% от экрана. На рисунке 6 – внешний вид этого макета.
Рисунок 5
Рисунок 6
Задание 2.
1. Реализуйте web-страничку на основе рисунков 5 и 6. Сохраните файл.
2. Изменяя размеры браузера, проанализируйте поведение макета.
3. Комбинированный дизайн сайтаМожно сделать гибкую комбинированную структуру сайта (рис.
|
<table> <tr> <td></td> <td></td> <td></td> <td></td> </tr> </table> |
Рисунок 7
В вышеприведенном примере ширина «резиновой» ячейки не указана и будет изменяться в зависимости от оставшегося свободного места экрана.
Так, если ширина экрана равна 1600 пикселей, ширина «резиновой» ячейки будет 1600-100-50-150=1300 пикселей.
Если ширина экрана 1280 пикселей, ширина «резиновой» ячейки будет 1280-100-50-150=980 пикселей.
Если ширина экрана 1024 пикселя, ширина «резиновой ячейки» будет 1024-100-50-150=724 пикселя.
Пример 3. Комбинация «фиксированного» и «резинового» дизайна. На рисунке 8 приведен пример кода комбинированного дизайна, в основе которого лежит макетная таблица шириной 100% от экрана. На рисунке 9 – внешний вид этого макета.
Рисунок 8
Рисунок 9
Задание 3.
1. Реализуйте web-страничку на основе рисунков 8 и 9. Сохраните файл.
2. Изменяя размеры браузера, проанализируйте поведение макета.
Чаще всего макетирующая составляющая состоит не из одной таблицы, а из нескольких определенным образом вложенных одна в другую. Это позволяет расширить возможности создания сложного дизайна, позволяет создавать макетные сетки сложной структуры.
Пример 4. Резиновый сайт с вложенными таблицами
Рисунок 10
Рисунок 11
Задание 4.
1. Реализуйте web-страничку на основе рисунков 10 и 11. Сохраните файл.
Реализуйте web-страничку на основе рисунков 10 и 11. Сохраните файл.
2. Изменяя размеры браузера, проанализируйте поведение макета.
Контрольное задание
1. Используя элементы сайта MyHouse.ru создайте две web-страницы с табличным комбинированным макетом сайта.
2. В верхней части сайта разместите бегущую строку.
3. В левой части сайта – меню, в правой части – содержимое web-страницы.
4. На каждой web-странице гиперссылку, ведущую на другую, созданную Вами страничку. Гиперссылки должны быть взаимными, т.е. с первой страницы должен быть переход на вторую страницу, а со второй страницы соответственно переход на первую страницу.
План расположения объекта для строительства
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Вы можете узнать о наших файлах cookie и о том, как отключить файлы cookie, в нашей Политике конфиденциальности. Если вы продолжите использовать этот веб-сайт без отключения файлов cookie, мы будем считать, что вы довольны их получением. Закрывать.
Закрывать.
Редактировать эту статью
Последняя редакция 29 декабря 2022
См. вся история
|
Планы расположения площадок готовятся подрядчиками в рамках мобилизационной деятельности до начала работ на стройплощадке.
Это важная часть управления строительством, поскольку объекты могут быть очень сложными местами, требующими координации и перемещения большого количества материалов, а также дорогостоящих продуктов, оборудования и людей. Эффективная и точная планировка участка может помочь обеспечить эффективное и безопасное выполнение работ. Тщательное определение размеров и расположение объектов на объекте может помочь сократить время в пути, заторы, время ожидания и т. д., а также помочь сделать сайт более эффективным рабочим местом с более высоким моральным духом сотрудников.
д., а также помочь сделать сайт более эффективным рабочим местом с более высоким моральным духом сотрудников.
Планирование расположения участка включает четыре основных процесса:
- Определение объектов, которые потребуются на площадке.
- Определение размеров и других ограничений для этих объектов (таких как требования к доступу, безопасность, услуги и т. д.).
- Установление взаимосвязей между этими объектами.
- Оптимизация размещения объектов на участке.
Поскольку в ходе работ характер площадок будет меняться, может существовать несколько различных планов планировки площадок для разных этапов, а также могут быть более подробные планы, показывающие особенно сложные области или последовательности или описывающие конкретные функции.
Использование информационного моделирования зданий (BIM) может помочь описать строительную площадку в трех измерениях и на разных этапах, эффективно создавая виртуальную модель строительства.
Планы планировки участка могут включать расположение и размеры:
- Зоны для определенных видов деятельности.
- Краны (включая радиусы и грузоподъемность).
- Офисы на площадке.
- Объекты социального обеспечения.
- Площадки разгрузки, временного хранения и хранения (места складирования).
- Объекты субподрядчиков.
- Автостоянка.
- Аварийные маршруты и пункты сбора.
- Доступ, входы, контроль безопасности и контроля доступа, временные дороги и отдельные пешеходные маршруты.
- Средства для мойки колес транспортных средств.
- Участки обращения с отходами и переработки.
- Площадки и существующие границы.
- Защита деревьев, существующих зданий, соседних зданий и т.д.
- Вывеска.
- Временные услуги (включая электроснабжение, освещение, водоснабжение, водоотведение, информационные и коммуникационные технологии, системы безопасности и т. д.
 )
) - Временные работы (такие как распорки для удерживаемых конструкций, детали шпунтовых свай и т. д.).
- Площадки для строительства макетов для испытаний.
- Производственные мощности.
Проблемы, вызванные неправильным планированием компоновки участка, могут включать:
- Неправильное хранение, которое может привести к повреждению продуктов и материалов.
- Неправильное расположение завода.
- Плохое расположение объектов социального обеспечения.
- Недостаточное пространство.
- Неудовлетворительный доступ.
- Вопросы охраны и безопасности.
- Плохой поиск пути (из-за сложной планировки или неадекватных указателей).
- Деморализованные рабочие, задержки и увеличение затрат.
См. также: Планирование строительной площадки подрядчика и Виртуальная модель строительства.
- План этапа строительства.
- Строительная стратегия.
- Планировка площадки подрядчика.

- Транспортная дорога.
- Место для лежания.
- Освещение строительных площадок.
- Основной строительный комплекс.
- Мобилизация на месте: перспектива качества.
- Предстроительная информация.
- Знаки безопасности.
- Площадь участка,
- Объекты объекта.
- Офис сайта.
- План участка.
- Место хранения.
- Услуги временного сайта.
- Временные работы.
- Виртуальная модель конструкции.
- Объекты социального обеспечения.
- Система мойки колес.
- Доля
- Добавить комментарий
- Отправьте нам отзыв
- Посмотреть история комментариев
План расположения участка под строительство
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Вы можете узнать о наших файлах cookie и о том, как отключить файлы cookie, в нашей Политике конфиденциальности. Если вы продолжите использовать этот веб-сайт без отключения файлов cookie, мы будем считать, что вы довольны их получением. Закрывать.
Если вы продолжите использовать этот веб-сайт без отключения файлов cookie, мы будем считать, что вы довольны их получением. Закрывать.
Редактировать эту статью
Последняя редакция 29 декабря 2022
См. вся история
|
Планы расположения площадок готовятся подрядчиками в рамках мобилизационной деятельности до начала работ на стройплощадке.
Это важная часть управления строительством, поскольку объекты могут быть очень сложными местами, требующими координации и перемещения большого количества материалов, а также дорогостоящих продуктов, оборудования и людей. Эффективная и точная планировка участка может помочь обеспечить эффективное и безопасное выполнение работ. Тщательное определение размеров и расположение объектов на объекте может помочь сократить время в пути, заторы, время ожидания и т. д., а также помочь сделать сайт более эффективным рабочим местом с более высоким моральным духом сотрудников.
Тщательное определение размеров и расположение объектов на объекте может помочь сократить время в пути, заторы, время ожидания и т. д., а также помочь сделать сайт более эффективным рабочим местом с более высоким моральным духом сотрудников.
Планирование расположения участка включает четыре основных процесса:
- Определение объектов, которые потребуются на площадке.
- Определение размеров и других ограничений для этих объектов (таких как требования к доступу, безопасность, услуги и т. д.).
- Установление взаимосвязей между этими объектами.
- Оптимизация размещения объектов на участке.
Поскольку в ходе работ характер площадок будет меняться, может существовать несколько различных планов планировки площадок для разных этапов, а также могут быть более подробные планы, показывающие особенно сложные области или последовательности или описывающие конкретные функции.
Использование информационного моделирования зданий (BIM) может помочь описать строительную площадку в трех измерениях и на разных этапах, эффективно создавая виртуальную модель строительства.
Планы планировки участка могут включать расположение и размеры:
- Зоны для определенных видов деятельности.
- Краны (включая радиусы и грузоподъемность).
- Офисы на площадке.
- Объекты социального обеспечения.
- Площадки разгрузки, временного хранения и хранения (места складирования).
- Объекты субподрядчиков.
- Автостоянка.
- Аварийные маршруты и пункты сбора.
- Доступ, входы, контроль безопасности и контроля доступа, временные дороги и отдельные пешеходные маршруты.
- Средства для мойки колес транспортных средств.
- Участки обращения с отходами и переработки.
- Площадки и существующие границы.
- Защита деревьев, существующих зданий, соседних зданий и т.д.
- Вывеска.
- Временные услуги (включая электроснабжение, освещение, водоснабжение, водоотведение, информационные и коммуникационные технологии, системы безопасности и т. д.
 )
) - Временные работы (такие как распорки для удерживаемых конструкций, детали шпунтовых свай и т. д.).
- Площадки для строительства макетов для испытаний.
- Производственные мощности.
Проблемы, вызванные неправильным планированием компоновки участка, могут включать:
- Неправильное хранение, которое может привести к повреждению продуктов и материалов.
- Неправильное расположение завода.
- Плохое расположение объектов социального обеспечения.
- Недостаточное пространство.
- Неудовлетворительный доступ.
- Вопросы охраны и безопасности.
- Плохой поиск пути (из-за сложной планировки или неадекватных указателей).
- Деморализованные рабочие, задержки и увеличение затрат.
См. также: Планирование строительной площадки подрядчика и Виртуальная модель строительства.
- План этапа строительства.
- Строительная стратегия.
- Планировка площадки подрядчика.

