Как подготовить макеты сайтов для верстки?
Рис. 1 Разработка сайта
На самом деле, с вами становится не приятно работать, когда вы скидываете то, что получилось, какой-то рабочий сырой вариант, понятный только вам. Очень важно правильно готовить макеты сайта для верстки, это просто даже вопрос уважения к вашим коллегам.
10 советов по подготовке макета сайта для верстки.
1. Соблюдай порядок в слоях
Порядок в слоях и группах нужен затем, чтобы дизайнер или верстальщик, которому достался ваш макет, понимал, где что лежит. Во-первых, это должно быть понятно вам, во-вторых, верстальщику гораздо проще ориентироваться и выбирать какие-то блоки. Без наведения порядка в слоях не проходит ни одна подготовка макета сайта для верстки.
Во-первых, это должно быть понятно вам, во-вторых, верстальщику гораздо проще ориентироваться и выбирать какие-то блоки. Без наведения порядка в слоях не проходит ни одна подготовка макета сайта для верстки.
Рис.2 Слои
2. Объект из нескольких слоев — это папка
Это главное правило. Если приучить себя осмысленно группировать слои, то порядок будет всегда. Это также позволит не именовать отдельно каждый слой.
Кстати, рекомендую посмотреть прямо сейчас:
Например, если кнопка состоит из иконки и подписи — их стоит объединить в папку Button. Меню, которое состоит из пары таких кнопок, становится группой Menu. Фон из нескольких слоев — папка Background
Принцип ясен: логика группировки папок должна совпадать со структурой вашего макета. Это обязательный пункт оптимизации макета для верстки.
Рис.3 Группировка
3. Версии — это тоже отдельная папка
Часто внутри файла с макетом сайта для верстки хранится несколько версий элементов (вы экспериментируете с цветами,шрифтами и т. д.), например фоны для кнопки разного цвета.
д.), например фоны для кнопки разного цвета.
Чтобы вы сами же потом не забыли, что пачка непонятных скрытых слоев — это версии того самого фона, просто правильно сгруппируйте их.
Самое простое — сделать папку Background
Рис.4 Версии
4. Открывай замки
Часто дизайнеры любят лочить какие-то слои и работать так. Но если вы оставили где-то в дебрях папок такой слой, то вашему коллеге придётся пересмотреть все папки, потому что вся корневая папка блокируется — её нельзя перемещать. В процессе оптимизации макета сайта для верстки пройдите все слои и уберите все замки.
Также не забывайте про случайно открепленные и забытые маски.
Рис. 5 Замки
5. Используй Layer Styles
Много дизайнеров-старичков не используют Layer Styles и все, казалось бы, простые вещи делают отдельными растровыми слоями. Это приносит адские страдания всем, кто затем хочет изменить объект. Во втором примере (рис.6) есть слой с градиентом, цветом, бликом и это все отдельные слои. Это неправильный вариант. Правильно в процессе подготовки макета к верстке делать один слой и дальше уже на него накладывать эффекты. Затем вам будет гораздо проще эти эффекты менять, чем возиться с растовыми слоями.
Рис.6 Layer Styles В презентации другая картинка (соскриншотить не получилось — накладывается видео с веб-камеры)
6. Удали лишние направляющие
Направляющие помогают нам жить. Можно быстро смастерить сетку или просто что-то выровнять. Но зачастую мы используем их разово, то есть выровняли объект и забыли, а направляющие между тем копятся и копятся.
Если вы не делаете направляющими аккуратную сетку на весь проект, то старайтесь удалять их сразу после использования. И уж точно удалите лишне, когда готовите макет сайта к верстке.
Рис.7 Сетка
7. Удали лишние слои
Не забывайте удалять весь хлам после работы с файлом — он вам больше не пригодится. Вы в процессе экспериментируете: что-то включаете, что-то выключаете. Когда оптимизируете макет на верстку, чтобы программист не запутался в вашем макете, стоит обязательно те слои, которые вам не нужно удалить.
Рис. 8 Слои Тоже другой рисунок в презентации
8. Быстрое открытие папок
[⌥] click — быстро открыть/закрыть папку.
Нажмите на значок закрытия корневой папки с зажатым альтом, и все внутренние папки аккуратно схлопнутся автоматически.
Мы уже говорили про группировку и тут есть маленький секрет, когда вы нажимаете на клавишу Alt и кликаете в папку, то открываются сразу все папки в ней. Не нужно каждую папку прокликивать.
Не нужно каждую папку прокликивать.
Рис.9 Открытие папок клавишой Alt
9. Включи удобный вид слоев
Это Layer Panel Options. Здесь следует установить (рис.10).
- Thumbnail Contents. Эта позволяет показывать в превью слоя не весь слой целиком, а только то, что есть в нем.
- Expand New Effects. Отжав эту галочку, вы сможете автоматом схлопывать все добавленные стили слоя.
- Add Copy. Отжав эту галочку вы уберете все те “Copy 230″ в названиях слоев. Чистота исходника разом вырастет на 30%. Обязательно это делайте при подготовке макета сайта на верстку.
Можно настроить прямо как на картинке и так работать.
Рис. 10 Вид слоев
10. Хоткеи для стилей слоя
Рис. 11 Хоткеи
Мы уже говорили про стили слоя. Мы можем посмотреть на примере рис.11: зеленый квадрат, у него есть обводка, стиль, тень. Мы можем быстро скопировать еще на 5 квадратов эти элементы (см.
Рис. 12 Горячие клавиши
Знаете такую ситуацию, когда веб-дизайнер сдает макет сайта, а программист потом не может скачать этот макет из-за его слишком большого веса? Это обычно происходит из-за того, что веб-дизайнер не оптимизировал картинки в макете, и они увеличили размер макета дизайна сайта до космических 10 и более гигабайт. Обязательно оптимизируйте картинки, уменьшайте их максимально до тех пор, пока еще не видно отличия, а размер уже минимальный.
Чтобы с вами было приятно и хорошо работать — обязательно соблюдайте эти правила подготовки макета сайта для верстки. Успехов!
Бесплатные шаблоны сайтов PSDDesigne-R
Если вы начинающий веб-дизайнер и стремитесь к развитию, вам будет полезно изучить чужие работы. Однако не просто рассматривать их в браузере, но и углубляться в детали, изучать оп слоям. Сегодняшняя подборка вам в этом поможет. Мы собрали бесплатные шаблоны сайтов в формате PSD. Помимо того, что они могут стать интересным обучающим материалом, их также можно использовать в качестве основы для вашего дизайна.
Рекомендуем также посмотреть:
- Мокапы постеры
- Мокапы пищевых коробок
- Бесплатные макеты PSD ручек
1. Одностраничная PSD тема сайта
Скачать
2. Шаблон сайта PSD
Скачать
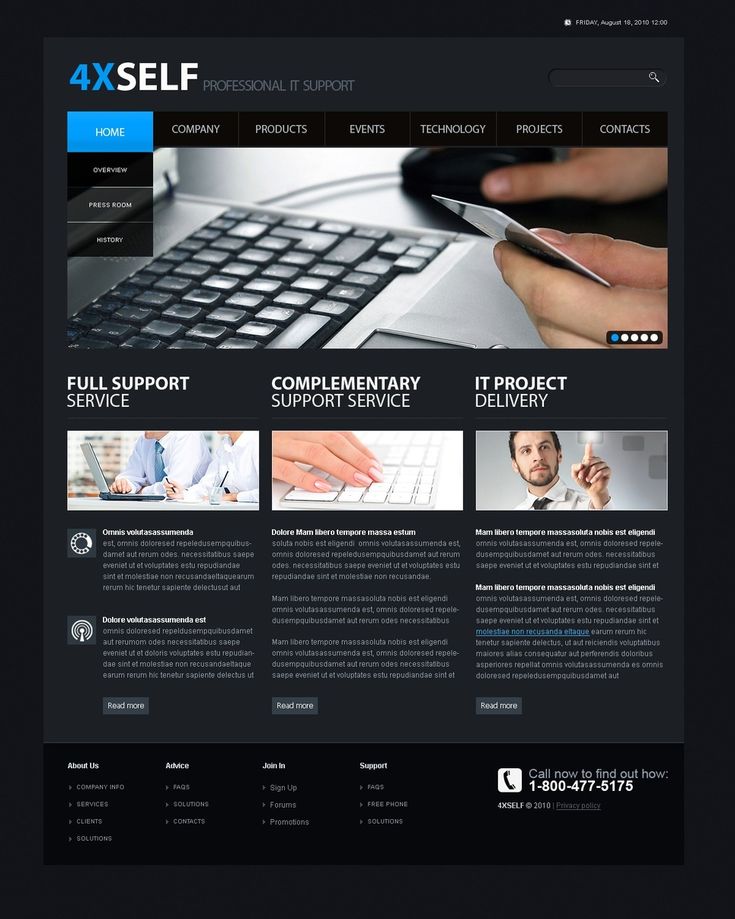
3. Шаблон дизайна и технологии
Скачать
4. Страница портфолио PSD для фотографов
Скачать
5. Одина страница PSD
Скачать
6. Шаблон сайта PSD
Скачать
7. Бесплатный шаблон для сайта
Скачать
8. Персональный сайт Шаблон одной страницы
Скачать
9. Концепция сайта для музыкантов
Скачать
10. Бесплатный шаблон сайта
Скачать
11. Магазин спец одежды – Шаблон для PSD
Скачать
12. Сайта Ресторана PSD
Скачать
13. Бесплатный шаблон сайта
Скачать
14. Шаблон сайта-портфолио
Скачать
15. Сайт для фрилансера фотографа шаблон psd
Скачать
16.
 Шаблон сайта psd
Шаблон сайта psdСкачать
17. ШАБЛОН PSD
Скачать
18. Сайт портфолио
Скачать
19. Одностраничный PSD шаблон
Скачать
Статьи по теме
- Подборка бесплатных макетов для канцелярских товаров и брендинга для ваших проектов
- 8 лучших бесплатных PSD-мокапов транспортных средств
- Экшены с эффектом засвеченной пленки для Photohsop
Узнать больше интересного:
Найкращі кольорові схеми та естетичні ідеї Instagram
Photoshop Action, щоб додати старовинні ефекти до вашої фотографії
Векторная коллекция на тему Рыбалки
Потужний набір спортивних іконок
Затишні осінні візерунки для поповнення вашої колекції
Найкращі шрифти трафарету для дизайнерів (безкоштовно та преміум)
Як створити власний шрифт: поради, підказки та ресурси
Повна колекція генераторів CSS
Екстравагантна колекція квіткових візерунків для дизайнерських потреб
Створіть колаж з 3D -ефектом в Adobe Photoshop
Конфіденційність і файли cookie: цей сайт використовує файли cookie. Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Новые статьи
План расположения объекта для строительства
 Вы можете узнать о наших файлах cookie и о том, как отключить файлы cookie, в нашей Политике конфиденциальности. Если вы продолжите использовать этот веб-сайт без отключения файлов cookie, мы будем считать, что вы довольны их получением. Закрывать.
Вы можете узнать о наших файлах cookie и о том, как отключить файлы cookie, в нашей Политике конфиденциальности. Если вы продолжите использовать этот веб-сайт без отключения файлов cookie, мы будем считать, что вы довольны их получением. Закрывать.Редактировать эту статью полная история
Планы планировки площадок готовятся подрядчиками в рамках мобилизационной деятельности до начала работ на стройплощадке.
Это важная часть управления строительством, поскольку объекты могут быть очень сложными местами, требующими координации и перемещения большого количества материалов, а также дорогостоящих продуктов, оборудования и людей. Эффективная и точная планировка участка может помочь обеспечить эффективное и безопасное выполнение работ.
Тщательное определение размеров и расположение временных объектов может помочь сократить время в пути, заторы, время ожидания и т. д., а также помочь сделать объект более эффективным рабочим местом с более высоким моральным духом работников.
Планирование расположения участка включает четыре основных процесса:
- Определение объектов, которые потребуются на площадке.
- Определение размеров и других ограничений этих объектов.
- Установление взаимосвязей между объектами.
- Оптимизация размещения объектов на участке.
Планы планировки участка могут включать расположение и размеры:
- Зоны для определенных видов деятельности.
- Краны (включая радиусы и грузоподъемность).
- Офисы объекта.
- Объекты социального обеспечения.
- Площадки разгрузки, временного хранения и складирования (место складирования)
- Объекты субподрядчиков.
- Автостоянка.
- Аварийные маршруты и пункты сбора.
- Доступ, входы, безопасность и контроль доступа, временные дороги и отдельные пешеходные маршруты.
- Средства для мойки колес транспортных средств.
- Участки обращения с отходами и переработки.

- Площадки и существующие границы.
- Защита деревьев, существующих зданий, соседних зданий и т.д.
- Вывеска.
- Временные услуги (включая электроснабжение, освещение, водоснабжение, водоотведение, информационные и коммуникационные технологии, системы безопасности объектов и т. д.)
- Временные работы (такие как подпорные растворы для сохранившихся конструкций, детали шпунтовых свай и т. д.).
- Площадки для строительства макетов для испытаний.
- Производственные мощности.
Проблемы, вызванные неправильным планированием планировки, могут включать:
- Неправильное хранение, которое может привести к повреждению продуктов и материалов.
- Неудачное расположение установки.
- Плохое расположение объектов социального обеспечения.
- Недостаточное пространство.
- Неудовлетворительный доступ.
- Вопросы охраны и безопасности.
- Плохой поиск пути (из-за сложной планировки или неадекватных указателей).

- Деморализованные рабочие, задержки и увеличение затрат.
Поскольку в ходе работ характер площадок будет меняться, может существовать несколько различных планов расположения площадок для разных этапов, а также могут быть более подробные планы, показывающие особенно сложные области или последовательности или описывающие конкретные функции.
Использование информационного моделирования зданий (BIM) может помочь описать строительную площадку в трех измерениях и на разных этапах, эффективно создавая виртуальную модель строительства.
См. также: Планирование площадки подрядчика.
- План этапа строительства.
- Строительная стратегия.
- Планирование площадки подрядчика.
- Транспортная дорога.
- Место для лежания.
- Освещение строительных площадок.
- Основной строительный комплекс.
- Мобилизация на месте: перспектива качества.
- Предстроительная информация.
- Знаки безопасности.

- Площадь участка,
- Помещения Зоны.
- Офис сайта.
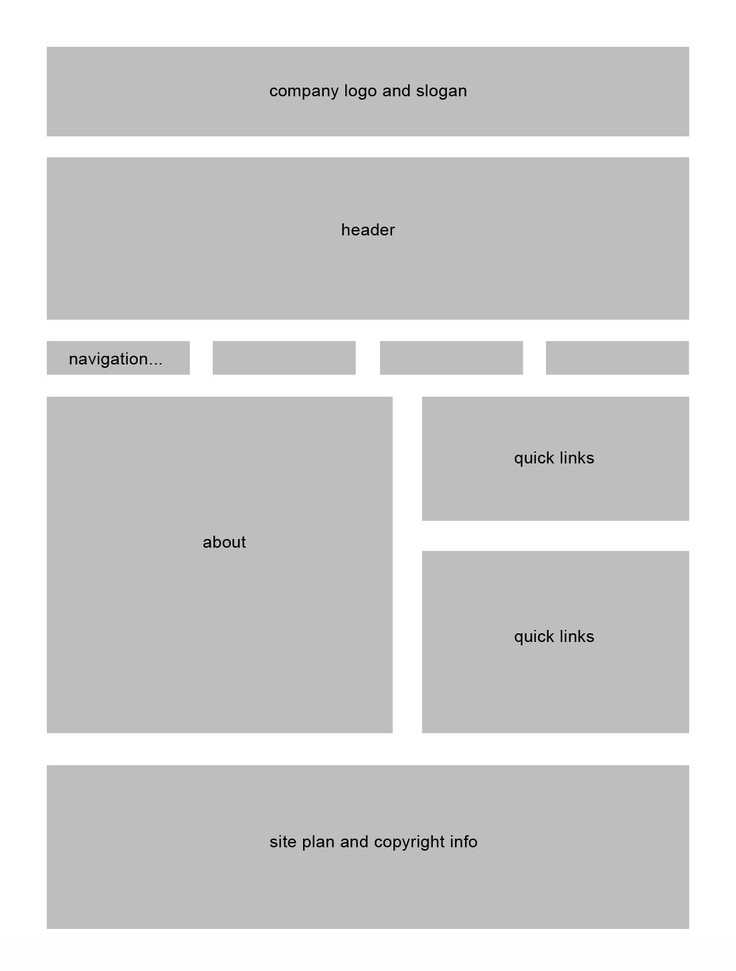
- План участка.
- Место хранения.
- Услуги временного сайта.
- Временные работы.
- Виртуальная модель конструкции.
- Объекты социального обеспечения.
- Система мойки колес.
- Доля
- Добавить комментарий
- Отправьте нам отзыв
- Посмотреть история комментариев
Лучшие макеты веб-сайтов для пользовательского опыта и конверсии
Маркетологи, стремящиеся доминировать в своих нишах, должны сосредоточиться на лучших макетах веб-сайтов.
Это улучшит работу пользователей и увеличит количество конверсий.
К счастью, вам не нужно создавать собственный дизайн. Сейчас используется множество отличных макетов веб-сайтов. Это макеты, в которых легко ориентироваться, они просты по объему и ориентированы на обеспечение запоминающегося пользовательского опыта.
Самое главное, лучшие макеты для маркетинга во многом зависят от науки о конверсии. Это делает их идеальными для маркетологов, которым нужно больше подписчиков, лидов и покупок.
9 лучших макетов веб-сайтов (и почему они работают)
1. Asana
Сайт Asana имеет четкую навигацию и широко использует пустое пространство для выделения заголовка и призыва к действию. Все, что нужно посетителю, чтобы узнать больше, заинтересоваться и совершить конверсию, находится в верхней части страницы без необходимости прокрутки.
Если посетитель хочет узнать больше, он или она может прокрутить вниз, чтобы просмотреть больше той презентации, которой нас дразнят, и есть простое меню навигации, которое прямолинейно и разработано с учетом эффективности.
2. Dropbox
Популярный сервис облачного хранения Dropbox предлагает простой и удобный интерфейс.
Здесь посетители могут учиться, зарегистрироваться или прокрутить вниз, чтобы узнать больше. Существует также урезанное меню, которое делает поиск того, что вам нужно, простым и интуитивно понятным.
Существует также урезанное меню, которое делает поиск того, что вам нужно, простым и интуитивно понятным.
3. Grammarly
Когда вы прокручиваете страницу вниз на веб-сайте Grammarly, вы видите пример работающего приложения. Здесь посетители могут увидеть, зачем им нужна эта услуга, что помогает повысить конверсию.
Каждый раз, когда посетители хотят сделать следующий шаг, в правом углу есть четкая зеленая кнопка, которая следует за естественным положением глаз вскоре после приземления.
Кнопка также является статической, поэтому она всегда видна, даже когда посетители прокручивают страницу вниз и продолжают читать.
4. Zendesk
Лидер по работе с клиентами ZenDesk также предоставляет статическое меню, когда посетители прокручивают вниз, гарантируя, что у них всегда есть способ получить доступ к нужному контенту. Прелесть этого макета в его простоте.
Много пустого пространства, информация хорошо организована, и снова мы видим заметный призыв к действию в правом верхнем углу.
5. HubSpot.
Посмотрите, как приведенная ниже информация не требует напряжения глаз, но при этом настолько информативна, что может побудить вас развивать свой бизнес с помощью этой популярной бизнес-платформы B2B.
6. Mailchimp
Mailchimp удалось создать один из лучших макетов веб-сайтов для конверсий, потому что он размещает простые ссылки под четко обозначенными заголовками, которые облегчают получение дополнительной информации.
И только посмотрите на все это пустое пространство! Этот макет удобен для глаз, прост в навигации и с удовольствием проводит время. Так вы получите незабываемый пользовательский опыт и максимальную конверсию.
7. Shopify
Гигант электронной коммерции Shopify — еще один сайт, использующий много пустого пространства и простую организацию.
Вся информация, необходимая для изучения, чтобы конвертировать, усечена и предназначена для скиммеров, что является хорошей практикой UX для тех, у кого мало времени или внимания.
8. Stripe
Платежный процессор Stripe имеет немало преимуществ в категории лучших макетов веб-сайтов.
Четкая навигация, яркий призыв к действию и негативное пространство успешно привлекают внимание и, в конечном счете, конверсию.
9. Яблоко
Когда посетители доходят до конца веб-сайта Apple, их не заставляют возвращаться наверх. Вместо этого они могут выбирать из множества четко обозначенных ссылок.
Обратите внимание, что каждая ссылка разделена по категориям с полужирным заголовком. Здесь тоже мы видим статичное меню, которое позволяет легко вникать во внутреннюю часть архитектуры сайта без лишнего кликанья и прокрутки.
Почему эти макеты веб-сайтов работают
Макеты выше имеют несколько общих черт:
- Простота использования: Посетителям вашего сайта не нужно разбираться, как работает ваш макет. Вместо этого ваш веб-трафик должен иметь возможность быстро и легко получать необходимую им информацию.

- Интуитивно понятный: 76% потребителей хотят, чтобы на веб-сайте было легко найти информацию. Вы можете сделать это, сделав макет предсказуемым.
Например, если вы посмотрите на другие сайты в своей нише, вы, вероятно, заметите логотип в верхнем левом углу. Номер телефона, как правило, находится в правом углу, а информация над сгибом обычно имеет форму буквы «F», которая соответствует естественному направлению человеческого зрения и внимания.
Хотя естественно хотеть уникальный и креативный сайт, придерживайтесь того, что работает, и взамен вы улучшите UX и конверсию.
- Упрощенный: Лучшие макеты для маркетинга не содержат лишнего мусора. На самом деле, многие из лучших макетов используют много белого или негативного пространства, что положительно влияет на пользователей.
Вместо этого лучшие макеты сводятся только к тем базовым и чрезвычайно важным элементам, которые необходимы для того, чтобы убедить потенциальных клиентов в том, что вы достойны их времени и денег.
- Целеустремленность: Идеальный макет веб-сайта должен быть симметричным, четким и упорядоченным. Самое главное, верхние макеты дают понять, что ожидается от посетителей, когда они приземляются. Вы можете сделать это с помощью негативного пространства и заметных призывов к действию, которые нельзя пропустить.
- Разработано для скиммеров: Когда дело доходит до сбора и усвоения информации, лучше всего работают макеты, которые упрощают восприятие текста и других элементов.
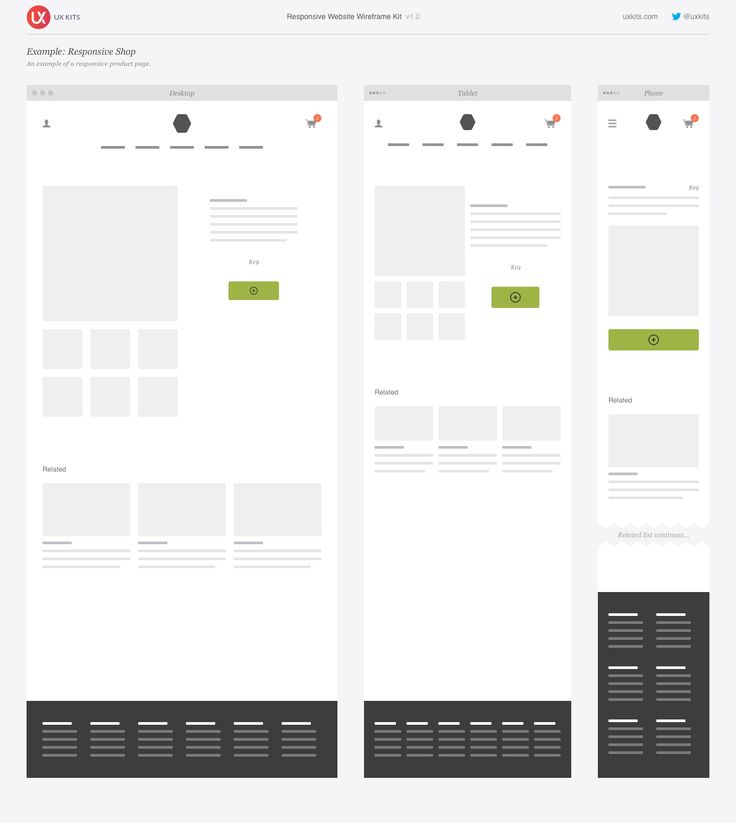
- Откликнул: Лучшие макеты веб-сайтов обеспечивают одинаковое и превосходное взаимодействие с пользователем независимо от типа устройства, которое могут использовать ваши посетители.
Создание адаптивного макета веб-сайта имеет решающее значение, если учесть, что Google теперь Mobile First.
Кроме того, если ваш сайт не сможет адаптироваться к вашей мобильной аудитории, 66% откажутся, а треть никогда не вернется.
Эти качества нужны каждому пользователю Интернета.
Передовые методы разработки макетов
Если вы хотите внедрить эти передовые методы в свой макет веб-сайта, выполните несколько шагов.
Панель навигации
Воспринимайте панель навигации как дорожную карту внутренней части веб-сайта. Каждый пункт меню действует как точка перехода к различным страницам, которые могут помочь посетителям узнать больше и совершить конверсию.
Меню лучше сделать простым, чтобы не путать посетителей посторонними заголовками меню. Затем следует использовать подменю, чтобы загнать посетителей еще глубже в кроличью нору вашего сайта.
Однако не делайте страницы слишком глубокими, чтобы их можно было найти. Окно поиска также может помочь посетителям быстро найти то, что им нужно для максимального UX и конверсии.
Как мы уже видели, статическое меню, которое следует за посетителями по мере их прокрутки, может просто помочь увеличить число кликов, подписок и покупок.
В верхней части страницы
Лучшие макеты веб-сайтов предоставляют важную информацию при минимальном участии посетителей.
Один из способов сделать это — разместить всю важную информацию в верхней части страницы, чтобы она была на переднем плане и по центру на экранах посетителей сразу после приземления.
Например, многие веб-сайты, такие как приведенные выше примеры, используют формулу «Заголовок», «Подзаголовок», «Копия», «Изображение» и «СТА» в верхней части страницы.
Вся эта информация побуждает посетителей читать, учиться и нажимать, таким образом конвертируясь почти мгновенно после приземления.
Хорошая архитектура макета веб-сайта
Эффективная архитектура макета начинается с того, как организована ваша домашняя страница.
Благодаря плоскому и простому дизайну макета вы можете представить контент так, как ожидает ваша аудитория. Но другие страницы вашего сайта должны быть расположены аналогичным образом, чтобы посетители могли перемещаться по сайту логично.
Например, многие веб-сайты следуют проверенной и надежной структуре Home, About, Services и Contact в качестве базовой структуры.
Другие страницы могут быть включены, например, Блог и Часто задаваемые вопросы.
Конечно, на вашем сайте может быть уникальное меню, как у обувного лидера Zappos. Но вы не можете быть намного проще, чем женщины, мужчины, дети, отделы, бренды и распродажи.
Делайте пункты меню простыми для понимания, и у вас должен быть эффективный макет веб-сайта, чтобы увеличить продажи.
Источник
Попробуйте всплывающие окна
В дополнение к одному из лучших макетов веб-сайта, вы часто можете увеличить конверсию с помощью всплывающих окон.
Даже если ваши посетители не совершат конверсию с первого раза, всплывающее окно подписки может держать их на крючке для будущих попыток превратить их в платных клиентов.
Аналогичным образом, всплывающие окна выхода можно использовать для захвата возвращающегося трафика, что может помочь вернуть их на ваш веб-сайт для повторного просмотра.
Специальный совет для мобильных устройств
Обратите внимание на то, как Crazy Egg предлагает простой интерфейс, который легко воспроизводится на разных устройствах.
Урок здесь заключается в простоте, пустом пространстве и призыве к действию, который бросается в глаза и четко обозначен, чтобы привлечь внимание независимо от размера экрана.
Предоставлено: https://ready.mobi/
Зачем вам нужен хороший макет сайта?
Первое впечатление посетителя о вашем веб-сайте имеет большое значение, когда речь идет о макете и дизайне.
94% первых впечатлений определяются дизайном. И посетителю требуется менее полсекунды, чтобы сформировать мнение о вашем сайте.
Другое исследование показывает, что почти половина всех посетителей решит, достоин ли ваш сайт их времени, основываясь только на простом дизайне.
Цвета и графика, безусловно, влияют на дизайн сайта, но именно макет имеет наибольшее значение, когда речь идет о пользовательском опыте и конверсиях.
Влияние макета веб-сайта на взаимодействие с пользователем и конверсию
Когда вы сосредотачиваетесь на пользовательском опыте и конверсиях с помощью своего макета, вы, по сути, даете посетителям то, за чем они пришли. У них была проблема, и ваш сайт решил ее, что представляет собой наилучший сценарий.
У них была проблема, и ваш сайт решил ее, что представляет собой наилучший сценарий.
В свою очередь, решив свою проблему, посетители вашего веб-сайта с большей вероятностью вознаградят вас, в основном став платными клиентами или иным образом конвертируясь.
Суть в том, что лучшие макеты веб-сайтов более привлекательны, посещаемы и успешны.
Используйте функции Crazy Egg для улучшения макета за счет понимания пользовательской навигации
После того, как вы начнете изменять свой сайт, вы можете легко проверить конверсии, запустив отчеты Google Analytics. Больше конверсий должно означать, что что-то работает.
Но как измерить пользовательский опыт?
Простой ответ — выбрать Crazy Egg, который предлагает инновационную технологию тепловых карт, которая поможет вам увидеть UX в реальном времени в действии.
Тепловые карты — это одно из пяти наложений веб-страниц, которые вы получаете с Crazy Egg, и каждый отчет может показать вам, где посетители прокручивают и нажимают, а также сегментацию аудитории. Эта информация бесценна, когда дело доходит до создания наилучших возможных макетов веб-сайтов.
Эта информация бесценна, когда дело доходит до создания наилучших возможных макетов веб-сайтов.
Знание того, на что направлено внимание ваших посетителей, может помочь вам разместить различные элементы для улучшения UX и конверсии.
Например, если вы заметили, что большинство посетителей нажимают в правом углу, это может быть хорошим местом для CTA, как это было в некоторых наших примерах.
Тепловые карты могут не только показать вам, как и почему посетители используют ваш сайт, но вы можете наблюдать за их навигацией в режиме реального времени с помощью записей посетителей.
Вы также можете тестировать элементы A/B live , чтобы найти идеальное сочетание элементов, чтобы вывести макет вашего сайта на новый уровень.
Заключение
Невозможно создать успешный веб-сайт, не уделяя внимания пользовательскому опыту и конверсиям. Хорошей новостью является то, что теперь у вас есть несколько примеров, которые помогут вам создать лучший макет веб-сайта для вашей аудитории.