Макеты страниц — Поддержка
Тема изменяет внешний вид сайта целиком, в то время как макет применяется к конкретной странице на вашем сайте.
В этом руководстве
Макеты страниц (Введение)
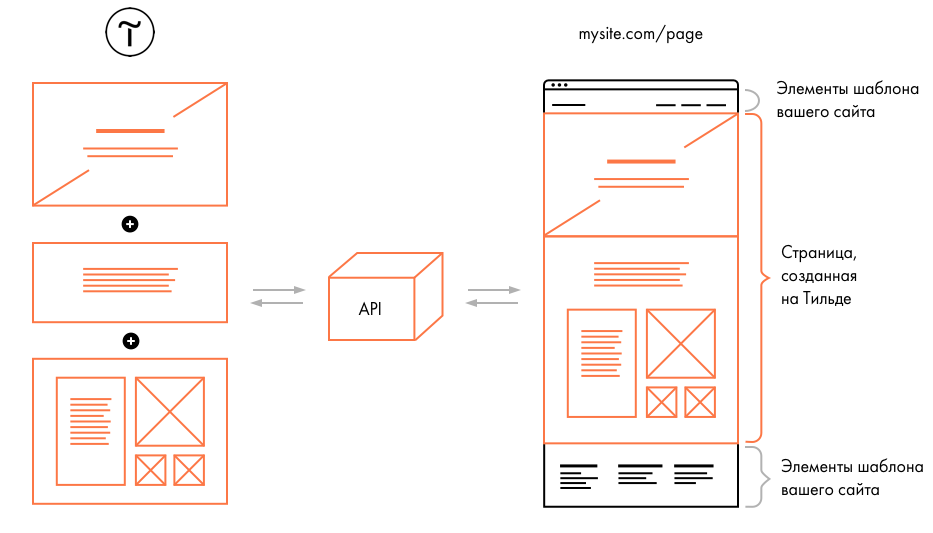
Макеты страниц — это шаблонный контент, в котором содержатся заполнители, которые можно заменить на пользовательский текст или изображения. Они сделаны с использованием блоков в Редакторе блоков, чтобы пользователь мог отредактировать содержимое существующего макета или добавить в него новые блоки.
Макеты страниц доступны как для Рекомендованных, так и Расширенных тем, но лучше всего с ними работать в Рекомендованных темах.
Просмотр Макетов страниц
- Перейдите в Мой сайт → Сайт → Страницы.
- Нажмите Добавить страницу.
- Ознакомьтесь с различными параметрами для Макетов страниц.
- Нажмите Макет страницы для предварительного просмотра его в вашей теме.
- Когда выберете Макет страницы, который вас устраивает, нажмите кнопку Использовать Макет [category]

Среди категорий Макетов страниц вы найдете
- Пустая
- О страницах
- Страницы блога
- Страницы контактов
- Страницы меню
- Страницы портфолио
- Страницы услуг
- Страницы команды
- Домашние страницы
Категории не обязательно использовать по прямому назначению. Например, если вам нравится макет категории «О страницах», можете поменять области контента на свои собственные.
Редактирование Макета страницы
После выбора Макета страницы можно заменить содержимое заполнителей, которые были в него добавлены, на пользовательский контент.
Щелкните мышью в пределах любого блока, чтобы отредактировать его содержимое.
Пользователи также могут вставлять в страницу дополнительные блоки — куда угодно. За дополнительной информацией о том, как использовать Редактор блоков, обратитесь к этому полезному документу.
Изменение Макета страницы
Изменение макета страницы приведет к удалению всех изменений и настроек на ней.
- Находясь в Редакторе блоков, выберите меню Документ в боковой части редактора.
- Если меню «Документ» не видно, щелкните значок «Настройки» рядом с кнопками
- При нажатии кнопки Изменить Макет появится предупреждение о потере содержимого на вашей странице.
- После подтверждения того, что пользователь не против потерять содержимое, редактор перенесет вас к списку параметров макета.
- Выберите новый макет и нажмите кнопку Использовать Макет [category] для того, чтобы вернуться к Редактору блоков.
Распространенные вопросы
Что случилось с моей Домашней страницей?
При выборе одной из Рекомендованных тем на демонстрационном слайде ваша существующая страница переместится в раздел Черновики Страниц сайта, а вместо нее будет создана домашняя страница темы.
Вот способ, с помощью которого можно продолжить использование существующей домашней страницы с новой темой:
- перейдите в Мой сайт → Сайт → Страницы
- щелкните меню Черновики в перечне страниц
- оказавшись в разделе Черновики, щелкните эллипсы меню, расположенные рядом с исходной домашней страницей
- выберите Опубликовать в выпадающем меню
- после публикации оригинальной домашней страницы вернитесь в меню Опубликованные перечня страниц
- щелкните эллипсы меню рядом с последней опубликованной страницей — домашней страницей, которую вы только что опубликовали из черновиков
- выберите Сделать Домашней в выпадающем меню
- наконец, щелкните эллипсы меню напротив домашней страницы, созданной темой
- щелкните Корзину, чтобы переместить данную страницу в раздел Удаленных Страниц.

Распространенные вопросы (дополнительно)
Почему параметр «Макет страницы» не виден?Возможно, вы используете более раннюю, устаревшую тему или тему сторонних разработчиков. Все темы, которые в настоящий момент приведены в списке на Демонстрационном слайде, поддерживают Макеты страниц.
При использовании Классической версии редактора Макеты страниц не отображаются. Они создаются с использованием Блоков в последней версии нашего редактора. Узнать больше о Редакторе блоков WordPress.
Макет страницы портфолио не заполняется проектами Портфолио автоматически.
Вы можете привязать существующие проекты, воспользовавшись значком Ссылка на Изображении, Параграфе и любом блоке, которые поддерживает ссылки. Как вариант, можно использовать Краткий код портфолио и отобразить проекты непосредственно на странице.
Ваша оценка:
рекомендации по созданию прототипа в Фигме
Figma — это универсальная программа для создания дизайнов любых предметов, сайтов и не только. В ней работают большое количество специалистов различных профессий: разработчики, дизайнеры, менеджеры, маркетологи. В этой программе можно реализовывать любые идеи. С помощью инструментов можно рисовать элементы для интерфейса, делать интерактивные примеры для презентаций, создавать векторные иллюстрации и пр. По словам преподавателей курсов Tilda с нуля https://videoforme.ru/course/website_development большое количество дизайнеров делают в фигме макеты для Тильды.
В ней работают большое количество специалистов различных профессий: разработчики, дизайнеры, менеджеры, маркетологи. В этой программе можно реализовывать любые идеи. С помощью инструментов можно рисовать элементы для интерфейса, делать интерактивные примеры для презентаций, создавать векторные иллюстрации и пр. По словам преподавателей курсов Tilda с нуля https://videoforme.ru/course/website_development большое количество дизайнеров делают в фигме макеты для Тильды.
Востребованные специалисту сейчас не обязательно разбираться в фотошопе, так как сейчас лидируют другие программы для дизайна, среди которых одна из первых — это Figma. Проекты, созданные ней приносят разработчикам большое количество денег за его выполнение. Поэтому развитие своих навыков в этом редакторе имеет огромный потенциал.
Начало работы в Фигме
Перед началом работы необходимо скачать и установить Фигму, но можно пропустить этот этап, так как в ней можно работать и через браузер вашего компьютерного устройства.
Есть вариант бесплатного скачивания программы, что позволяет избавиться от большого количества вкладок. Это сделать можно, перейдя на сайте по необходимой вкладке, и выбрать версию для скачивания для вашего программного обеспечения.
Ещё есть бесплатное дополнение, позволяющие просматривать готовый дизайн с мобильного телефона, для этого скачиваем Figma Mirror (подходит для всех операционных систем). С помощью этого можно посмотреть, как будет выглядеть сайт или проект, если просматривать его с телефона.
По окончании регистрации вам будут доступны две области для работы. Первая – это графический редактор, вторая – менеджер файлов, в нём доступно создание проектов и редактирование персональных настроек. С помощью них вы сможете творить.
С помощью них вы сможете творить.
Пункты меню менеджера файлов:
- Профиль – это ваша визитная карточка перед заказчиком, в настройках есть возможность загрузить или сменить аватар, имя, данные безопасности. Ещё в них можно сменить тарифы или удалить профиль.
- Поиск – в нём можете производить поиск проектов, в которых вы также состоите, с помощью поиск Search. Также можно находить файлы и др.
- Последние файлы – Figma автоматически сохраняет все загруженные файлы. Файлы, которые были открыты вами ранее, можете посмотреть в разделе Recent. В случае потери файла можно сделать его резервную копию, поэтому переживать об их сохранности.
- Плагины – они позволяют быстрее организовать работу. Например, в Unsplash можно найти стоковые иллюстрации, не отрываясь от процесса создания. В Iconify находятся более сорока тысяч векторы картинок для любого проекта. Все плагины вы можете посмотреть с помощью Browse all plugin.
- Новый файл – для создания нового дизайна в редакторе необходимо нажать Drafts или New File, которые находятся в правом верхнем углу.
 Файл первоначально будет назван Untitled.
Файл первоначально будет назван Untitled. - Команда – создавать проекты можно не только в одиночку, но и с другими. Для этого необходимо нажать New Team и дать ей название. Приглашение участников и назначение их на роль (редактора, заказчика и прочее) происходит через email.
- Проекты – сразу, когда вы добавляете команду, Figma осуществляет старт нового проекта. Что из себя он представляет? Представляет собой особую папку, сохраняющая файлы команды, относящиеся к какому-либо проекту. Эта функция удобна для оперативной работы, сортировки файлов.
Ещё в программе есть возможность создания дополняющее проекты внутри команды, для этого нужно нажать New Projects. Пригласить участников можно, нажав на Share.
Инструменты и возможности Фигмы
Фигма располагает большим количеством возможностей для создания уникальных дизайнов.
Это основные элементы в этой программе. Они представляют собой окончательный вариант документа, который в последующем станет страницей для сайта или чего-то другого. Можно указать размер фрейма самому или выбрать готовые, подходящие для различных размеров устройств.
Они представляют собой окончательный вариант документа, который в последующем станет страницей для сайта или чего-то другого. Можно указать размер фрейма самому или выбрать готовые, подходящие для различных размеров устройств.
Все фреймы объединяют внутри себя объекты, которые будут разделены на слои, в них находится все содержимое файла, например, текст или фото. Благодаря горячим клавишам можно сгруппировывать определенные объекты.
Фрейм — завершенный дизайн, скачивание которого происходит одним файлом. Когда производите сохранение необходимо убедиться в том, что фрейм содержит в себе все элементы. Затем выберите нужный вам формат для скачивания.
2. Модульная сетка.
Она позволяет сделать более упорядоченными элементы. Для её настройки нажмите «+» в блоке Layout Grid. Укажите необходимое число колонок, их характеристики. В случае использования Тильды для создания сайтов устанавливаются определенные параметры (их устанавливают разработчики для своих работ).
3. Векторные формы.
Благодаря им можно обрисовывать различные форм с помощью нажатия на Shape Tool.
Для обводки предмета толщина линии изменяется в Stroke с помощью мыши.
Редактирование объекта происходит с помощью Pen Tool. В Effects есть возможность добавления тени.
4. Кривые.
С помощью Pen Tool можно рисовать различные кривые линии. Благодаря Bend Tool, происходит округление кривых.
5. Изображения.
Через панель File можно добавить не одно изображение, к тому же их можно перенести сразу с рабочего стола курсором. Они будут вставляться как отдельный объект во фрейм.
Еще вы можете редактировать цвет, контраст, яркость и другие характеристики не только всего изображения, но и его частей.
6. Эффекты и маски.
Заливка объектов также возможна в фигме. Есть различные заливки, например, линейная, радиальный градиент и др.
Вы можете регулировать градиент и его насыщенность. Также указать несколько для него цветов с помощью палитры цветов.
7. Текст.
Стандартно для использования будут предоставлены шрифты из Google Fonts. Установление собственных шрифтов доступно только в версии Font Installers. Инструменты при работе с текстом стандартны как в большинстве текстовых редакторов.
Важно отметить, что для дизайнов в Тильде все параметры, связанные с текстом (межстрочный интервал, межбуквенный интервал) необходимо прописывать в диапазоне %.
8. Компоненты.
Они помогают делать изменения к группе элементов для экономии времени. Компоненты обозначаются своим цветом в каждом слое.
Дополнительные возможности
Плагины для Фигмы, которые увеличивают возможности приложения. Они способствуют ускорению работы за счёт автоматизации процессов, уменьшая время работы, но не уменьшая её качество.
Grid for Tilda Publishing.
С помощью этого плагина создаётся сетка, чтобы не запоминать её для создания дизайна в фигме.
2. Unsplash.
Помогает работать с фото: вставлять их в нужном формате, не теряя качество фото, которое фирма сама снижает в случае загрузки фото маленького формата.
3. Blobs.
Способствует быстрому рисованию объектов в векторной графике, по сравнению со встроенным Pen Tool.
4. Humans to Figma.
Один известный художник Пабло Стэнли создал иллюстрации людей в различных позах, цветах, их можно взять для создания своих работ.
Главное о Фигме
Фигма — это универсальный онлайн-редактор, позволяющий работать над проектом совместно с командой, создавая макеты и редактируя их вместе и видеть самый новый вариант. В случае если нужно что-то отредактировать, то в программе сохраняются все варианты, поэтому можно в любое время вернуться.
Также важным преимуществом Фигмы является то, что не нужно переживать из-за несовместимости программы и программного обеспечения, так как она работает через браузер.
Бесплатная версия Фигмы (тариф Starter) могут работать до двух человек. Поэтому индивидуальные фрилансеры могут работать на этой версии. В этом редакторе можно создать уникальные дизайны: рисовать, редактировать фото, делать наложения и другое. Также в нём есть различные плагины, позволяющие делать уникальные работы.
Таким образом, Figma является отличным приложением для создания макетов сайтов и дизайнов.
Подготовка к созданию дизайна сайта
Для создания сайта необходимо скачать и установить файл, который способен ускорить работу. В нём находятся шаблоны.
Для того чтобы установить файл, нужно перейти в раздел «Drafts» и добавить его к другим файлам. Можно добавить его и по-другому: в левом верхнем углу есть плашка «Import», нажав на неё выберите «Sirius. fig».
fig».
Установка плагина с иллюстрациями для создания дизайна сайта в фигме
После скачивания файла выберите плагин для работы с иллюстративным материалом «Storyset by freepik», для установки нужно нажать «Install», находящаяся в верхнем правом углу.
Пошаговая инструкция по созданию дизайна сайта в Figma
Рассмотрим создание дизайна на примере создания конкретных элементов.
Создание первого экрана
Заказчик при получении заказа видит главный (первый) экран, поэтому важно проработать, чтобы он был презентабельным.
1. Необходимо взять элементы (формы), которые были до этого установлены вами. Для начала перенесите шапку к тексту.
Затем активируем плагин с помощью нажатия на «меню», затем в «Plagins» нужно нажать на «Storyset by freepik».
Благодаря плагинам, вы выбираете необходимые иллюстрации (их стили).
Выбранную картинку переместить к остальным фигурам.

Отмечаем фрейм и в правой панели и в разделе «Fill» выставляем цветовое значение через #394755.
Текст делаем белым.
Убираем элементы, которые уже не понадобятся, на иллюстрации. Чтобы выбрать элемент, необходимо нажать на Ctrl (на клавиатуре) и мышью выбрать объект.
Создать круг можно благодаря «Ellipse».
Круг также следует переместить во фрейм. Чтобы перенести на задний план, зажмите «Ctrl + Alt + [».
Создание карточек внизу первого экрана
Благодаря им, можно красиво и качественно устроить рекламу для вашего товара или услуги.
С помощью «Ctrl + C» производим копирование из файла карточки.
Вставляем элемент «Ctrl + V».
Необходимые элементы копируем из карты.

Инструментом «Rectangle» внутри карточки создаем прямоугольник.
Необходимые фигуры выделяем и производим выравнивание.
После выбора прямоугольников нажимаем «Frame seleciton».
Меняем слой на «Img».
Производим копирование группы элементов, при этом необходимо зажать «Alt».
Создаем нужное количество прямоугольников.
Открываем плагин и выбираем карточки.
Указываем кнопки, цены с помощью, потом убираем, нажав на «Backspace».
Получившиеся прямоугольники перетаскиваем в ваши карточки. Ненужное просто удаляем.
Дублирование происходит при нажатии «Ctrl + D».
Готовые созданные карточки перемещаем во фрейм.

Изменение цвета в дизайне сайта с иллюстрациями в Figma
Функция позволяет скорректировать цветовую гамму как всего проекта, так и отдельных элементов.
Для этого нужно: после выбора необходимой иллюстрации нажимаем на «Selection colors» и выбираем необходимый цвет. Также можно изменять цвет не только всего дизайна в фигме, но и элементов: цифр, изображений, иллюстраций и др.
Заключение
Figma — это уникальный сервис, позволяющие создавать сайты, дизайны презентаций и пр., которые будут актуальны в учёбе и бизнесе. Благодаря уникальным дизайнам, созданный в ней, можно увеличить оборот от рекламных кампаний, запустить интерактивный сайт и товары в производство (их визуал). Программа требует внимания при работе с элементами и большого количества знаний, чтобы создавать качественные продукты в ней. Так как верстка, сетка для проекта требуют внимательного изучения, чтобы все получилось. Несмотря на все сложности освоения этой программы, в интернете есть много уроков и курсов для этого.
Как создать макет веб-сайта (5 простых шагов)
Графические дизайнеры играют решающую роль в создании веб-сайтов. Прежде чем веб-сайт будет запрограммирован или закодирован, его сначала необходимо разработать.
На самом деле:
Один из самых первых навыков, которым я обучаю своих студентов, — это создание макетов веб-сайтов.
Почему?
Без хорошего дизайна веб-сайт, скорее всего, не сможет привлечь аудиторию и общаться с ней. И сегодня веб-сайты являются одним из основных способов связи брендов и компаний с аудиторией.
В этом руководстве я покажу вам шаги, необходимые для создания успешного, хорошо продуманного макета веб-сайта или макета.
Вот шаги для создания успешного макета веб-сайта:
- Шаг 1: исследование и планирование
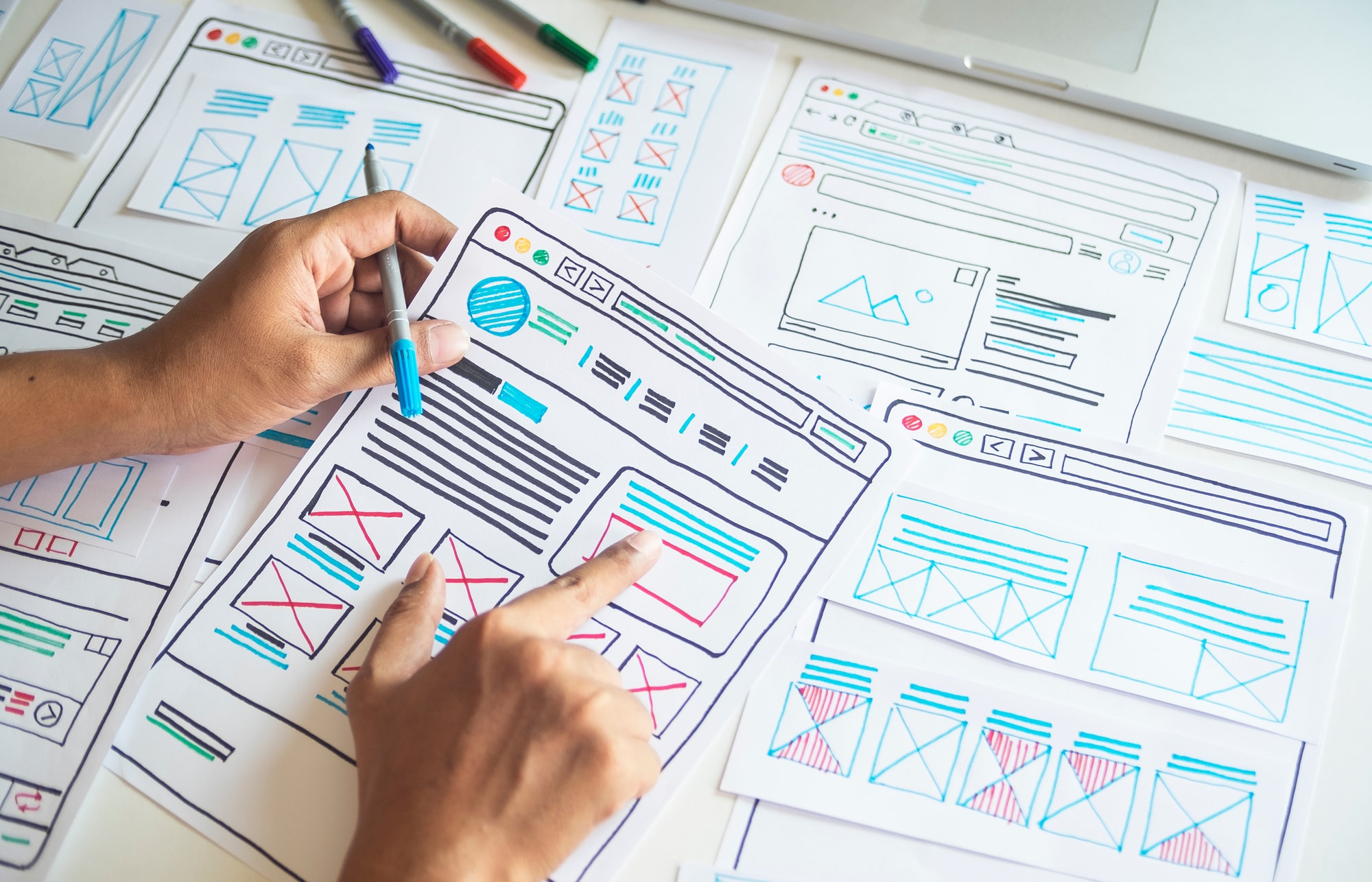
- Шаг 2. Набросайте макет
- Шаг 3: Создайте каркас Lo-Fi
- Шаг 4. Создание каркаса Hi-Fi
- Шаг 5. Протестируйте макет своего веб-сайта
Мы будем создавать домашнюю страницу, но это будет работать для любого типа страницы.
Теперь давайте перейдем к деталям.
МОЯ НОВАЯ КНИГА
Ускоренный графический дизайнер Проверенный способ научиться графическому дизайну раз и навсегда Хватит тратить время на изучение ненужных навыков из случайных руководств и начните изучать самое важное в дизайне. Как разработать макет веб-сайта?Для разработки макета сайта необходимо создать статическое графическое изображение или макет домашней страницы, которая станет вашим веб-сайтом, чтобы установить его базовую структуру, цветовую палитру и визуальные элементы до этапа программирования.
Макет веб-сайта — это графическое представление, которое выглядит в точности как веб-страница, но полностью статично. Он отображает графику и информацию точно так же, как веб-страница, но это всего лишь изображение, загруженное в браузер.
Вы можете спросить:
Почему создание макета веб-сайта важно?
Создание макета веб-сайта важно для определения того, как веб-сайт будет выглядеть и чувствовать себя, до того, как будут предприняты какие-либо усилия по программированию или созданию веб-сайта. Поскольку вы планируете и разрабатываете стратегию дизайна, это позволяет вам создать визуально потрясающую страницу, а также оптимизировать и облегчить этап программирования.
Поскольку вы планируете и разрабатываете стратегию дизайна, это позволяет вам создать визуально потрясающую страницу, а также оптимизировать и облегчить этап программирования.
Если профессиональный макет создан правильно, его можно загрузить в браузер, такой как Chrome или Firefox, и он будет выглядеть ровно как веб-сайт, но без кликабельных элементов.
Если вы будете создавать веб-сайт для клиента, макет позволит вам предложить и продать дизайн веб-сайта до того, как будет выполнено какое-либо дорогостоящее программирование.
Макет веб-сайта — это простой, недорогой и эффективный способ максимизировать ваши усилия по проектированию и программированию.
Шаг 1: исследование и планированиеПрежде чем приступить к разработке макета веб-сайта, вам необходимо провести планирование и исследование.
Спросите себя:
- Какие хорошо оформленные примеры страниц относятся к вашему рынку, продукту или нише?
- Какие разделы они включают в свою главную страницу? Какой тип информации они демонстрируют?
- Какие визуальные элементы они используют для сообщения своих целей и задач?
Поняв, какой дизайн выбирают ваши конкуренты или ключевые игроки в вашей отрасли, вы сможете спланировать стратегию дизайна, которая будет выглядеть профессионально и уместно, а ваш веб-сайт будет выделяться.
На этапе планирования и исследования вы должны стремиться выполнить следующее:
- Понять основные цели и коммуникационные цели вашего сайта
- Выберите актуальную, функциональную и красивую цветовую палитру, соответствующую вашему бренду и нише
- Иметь общее представление о различных разделах страницы, которые вам понадобятся на главной странице
- Начните перечислять основные графические элементы, необходимые для основных разделов, такие как изображения и значки
- Начать разработку соответствующей копии разделов главной страницы
После первоначального исследования и планирования вы готовы приступить к этапу проектирования.
Однако мы еще не готовы выкладываться на полную! Мы начнем с минимальной версии и начнем работать оттуда.
Введите каркас.
Что такое каркас?
Каркас — это урезанная версия вашего веб-сайта или приложения, которая демонстрирует весь основной контент и визуальные элементы, которые должны быть размещены на экране, без всех деталей, таких как контент, графика и визуальные элементы.
Каркас имеет много преимуществ. Каркас позволяет:
- Визуально демонстрировать, как будет выглядеть страница, не тратя часы на проектирование и программирование
- Дизайн с конкретной точки зрения, а не абстрактно
- Быстрое перемещение элементов на странице для определения наилучшего макета
- Тестируйте различные макеты, визуальные элементы и расположение страниц на лету
Лучший способ начать создание каркаса — сделать набросок от руки. Вы можете использовать чистую страницу, но бумага с сеткой даже лучше, так как она позволяет правильно расположить элементы и в правильных пропорциях.
Поскольку экраны веб-сайтов и приложений имеют прямоугольную форму, они в основном определяются четырехугольными формами.
Это означает, что каркас веб-сайта может быть создан в основном из прямоугольников и квадратов. Используя эти фигуры, вы сможете заблокировать все основные компоненты своей страницы, не вдаваясь в подробности.
Тщательно выбрав эти начальные четырехугольные компоненты, вы сможете начать визуализировать внешний вид вашего веб-сайта и строить его оттуда.
Plus:
Переход от общего к частному сделает задачу проектирования менее сложной и пугающей.
Шаг 3. Каркас Lo-FiТеперь, когда вы набросали несколько возможных сценариев для своего веб-сайта, вы можете приступить к разработке более целенаправленного подхода.
Используя программное обеспечение для графического дизайна, теперь вы можете приступить к созданию того, что станет макетом вашего веб-сайта.
Я предпочитаю использовать векторную графику, поскольку она позволяет свободно перемещать элементы на странице.
Сначала создайте в браузере документ размером с веб-страницу. Я использую 14-дюймовый ноутбук, поэтому я считаю, что документ размером около 1200 пикселей шириной будет соответствовать окну браузера почти как реальная веб-страница при тестировании.
Я использую 14-дюймовый ноутбук, поэтому я считаю, что документ размером около 1200 пикселей шириной будет соответствовать окну браузера почти как реальная веб-страница при тестировании.
Длина документа будет определяться количеством разделов, которые должны быть включены в страницу, но обычно он выглядит как прямоугольник в книжной ориентации (вертикально).
Теперь используйте границы этого документа (вертикальный прямоугольник), чтобы начать размещение различных разделов и элементов.
Для заполнения страницы вы будете использовать квадратные и прямоугольные формы.
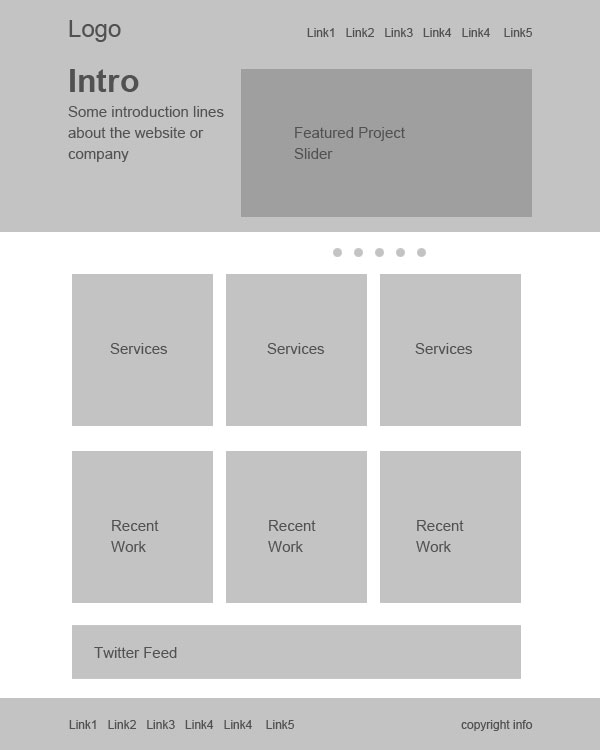
Каркас веб-сайта lo-fi использует прямоугольники и четырехугольные формы для моделирования фактического макета веб-страницы.Обратите внимание, что прямоугольник начинает выглядеть как веб-страница, но без деталей. Это магия лоу-файного каркаса.
Шаг 4. Каркас Hi-Fi макет вашей веб-страницы или манекен. На этом этапе вы в основном начнете заменять четырехугольные формы в своем низкокачественном макете реальными изображениями, графическими элементами и текстом.
Здесь вы должны сделать все возможное с точки зрения графики: изображения, значки и другие графические элементы должны быть правильного размера и пропорции, уже обработаны и готовы к публикации.
Высококачественный макет веб-сайта включает в себя все детали реального веб-сайта.У вас должна быть определенная цветовая палитра, и все визуальные подсказки, сигнализирующие о динамическом содержимом, должны быть указаны и на месте.
Например:
- При наведении курсора на интерактивный элемент, такой как гиперссылка или кнопка, меняет ли этот элемент цвет или размер?
- Если есть галерея изображений, есть ли значок стрелки, который сигнализирует пользователю, что нужно щелкнуть, чтобы увидеть больше?
- Если вы хотите, чтобы кто-то следил за вами в социальных сетях, есть ли значки социальных сетей, которые сочетаются с вашим брендом и цветовой палитрой?
Как видите, существует множество визуальных решений, которые необходимо принимать только на одной веб-странице.
Однако:
Вам нужно принять эти решения только один раз, так как они применяются ко всем остальным страницам веб-сайта.
Шаг 5. Протестируйте свой макетПосле создания полного макета страницы вы готовы протестировать эту страницу в браузере.
На самом деле , вы должны постоянно тестировать свой макет по мере продвижения в своем дизайне, поскольку именно в реальной среде браузера вы действительно можете определить, имеют ли ваш текст и визуальные элементы правильный размер, положение , и пропорция.
Чтобы протестировать страницу, экспортируйте версию документа с изображением. Затем перетащите в браузер, например Chrome или Firefox.
В зависимости от размера вашего браузера и размера макета вашего веб-сайта в пикселях ваше изображение будет закрывать браузер и выглядеть так, как будто веб-страница была загружена.
При необходимости отрегулируйте масштаб в процентах в настройках просмотра страницы. Вы также можете вернуться к графическому программному обеспечению и соответственно увеличить или уменьшить ширину макета, чтобы он соответствовал экрану вашего компьютера.
Вы также можете вернуться к графическому программному обеспечению и соответственно увеличить или уменьшить ширину макета, чтобы он соответствовал экрану вашего компьютера.
Теперь вы создали макет веб-сайта, который может точно показать клиенту или программисту, как именно должен выглядеть ваш веб-сайт.
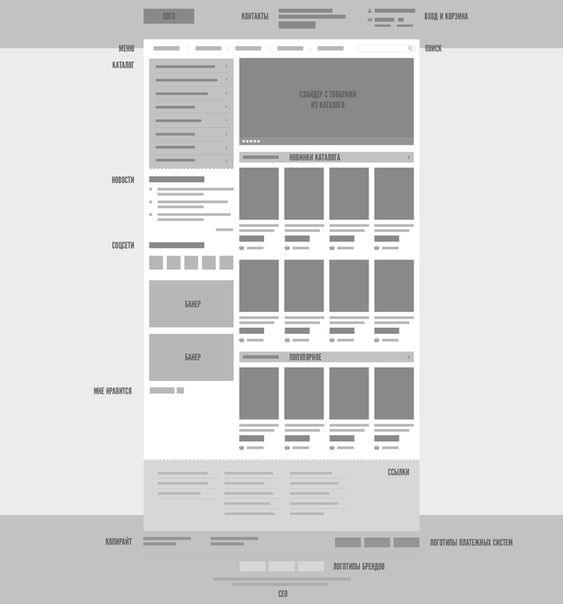
Объяснение макетов веб-сайтовПрежде чем приступить к разработке веб-сайта в деталях, необходимо понять структуру его различных компонентов.
Место изображений, текста и значков должно быть позиционировано на странице до фактического этапа проектирования. В идеале это достигается на этапе каркаса.
Макет вашей страницы будет зависеть от объема контента, который вам нужно отобразить.
Макет новостного веб-сайта, такого как New York Times , очень сложен, поскольку вам нужно разместить множество элементов и текста на одной странице.
Макет веб-сайта New York Times очень сложен, поскольку он должен соответствовать многим компонентам, таким как текст и изображения.
Другие страницы, такие как домашняя страница блога, могут быть менее сложными и загроможденными.
Части веб-сайтаЧтобы разработать макет или каркас веб-сайта, вам необходимо понимать различные компоненты веб-сайта.
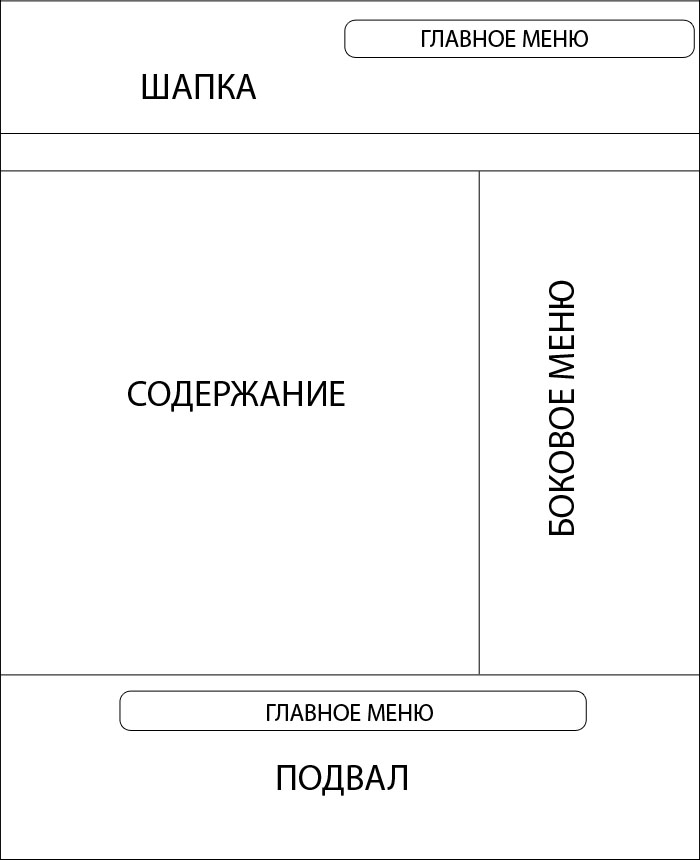
Как правило, веб-страница включает следующие элементы:
Макет веб-сайта состоит из различных компонентов веб-сайта, таких как изображения, текст и кнопки. ЗаголовокЗаголовок — это самый верхний элемент веб-сайта. Он отображает информацию о бренде, например, логотип веб-сайта. Он также может включать основную навигацию веб-сайта.
Основная навигацияЭто основные ссылки на другие страницы вашего веб-сайта. Здесь вы можете найти ссылки на страницу «О нас», раздел блога вашего сайта или на страницу «Ресурсы».
Раздел «Герой» Сразу после заголовка современные веб-сайты отображают так называемый раздел «Герой». В этом разделе отображается яркое крупноформатное изображение или графика, которые наилучшим образом задают тон и посыл веб-сайта.
Он также включает большой заголовок, в котором обобщаются цели и ценность веб-сайта, за которым следует кнопка или призыв к действию.
Карточки ценностных предложенийИногда, сразу после раздела «Герои», мы хотим дополнительно рассказать о ценности бренда или услуги, предлагаемой веб-сайтом. Итак, мы используем три и более «карточки», которые более подробно объясняют, что может сделать бренд или услуга для решения проблем своей аудитории.
Цель этого раздела: еще больше убедить пользователя продолжить чтение или предпринять какие-либо действия на веб-сайте.
Боковая панельБоковая панель — это элементы, которые обычно размещаются в правой части веб-страницы.
Эти элементы в основном отображаются в виде карточек и используются для отображения дополнительной информации, не входящей в основной контент.
Обычно мы используем боковые панели для показа рекламы или призывов к действию, таких как форма подписки на новостную рассылку.
Призыв к действию — это подсказка, которую вы даете своей аудитории для выполнения определенного действия.
У вас может быть призыв к действию для подписки на информационный бюллетень, загрузки электронной книги, покупки цифрового продукта или перехода по определенной ссылке.
Призывы к действию обычно отображаются в виде кнопки, которая буквально предлагает кому-то выполнить желаемый результат.
Нижний колонтитулНижний колонтитул — это самая нижняя часть веб-сайта. Здесь вы можете отображать ссылки на другие страницы вашего веб-сайта и, что наиболее важно, информацию, напечатанную мелким шрифтом, такую как ссылки на политику конфиденциальности, отказ от ответственности и информацию об авторских правах.
Вам нужно создать актуальный контент для макета веб-сайта? Вам не нужно создавать контент или настоящие слова для макета веб-сайта. Вам нужен фактический фиктивный текст, который продемонстрирует, как слова и предложения будут располагаться на странице, а также покажет используемую типографику и их комбинации.
К счастью, вы можете положиться на Lorem Ipsum, латинский текст-заполнитель, который десятилетиями традиционно использовался в качестве фиктивного текста в издательском деле и в сфере графического дизайна.
Существует множество генераторов Lorem Ipsum, из которых вы можете извлечь фиктивный текст в соответствии с вашими требованиями.
Кроме того, программное обеспечение для графического дизайна, такое как Inkscape, имеет фиктивные текстовые расширения, которые позволят вам генерировать текст по запросу при разработке макета веб-сайта, макета или макета.
ЗаключениеДизайн веб-сайта — это гораздо больше, чем программирование. Как вы уже знаете, профессиональный веб-сайт начинается с продуманной стратегии дизайна, которая строится от общего к частному. Это экономит время и ресурсы и позволяет упростить процесс проектирования и программирования.
Чтобы разработать макет веб-сайта, вам сначала нужно спланировать его, изучив другие веб-сайты в вашей нише или пространстве.
Затем вы можете начать процесс проектирования, сделав от руки эскизы различных вариантов планировки.
Затем вы можете приступить к проектированию с помощью программного обеспечения для редактирования графики, такого как Illustrator или Inkscape. Но на данном этапе вы создаете только макет своего макета с блоками и геометрическими фигурами.
Затем вы можете приступить к созданию Hi-Fi версии вашего макета, которая включает в себя цветовую палитру, которую вы будете использовать, изображения и графические элементы. Вы также можете включить фиктивный текст для отображения основных частей содержимого.
После того, как вы разработали каждую деталь, вы можете перетащить макет вашего веб-сайта в Chrome или Firefox, чтобы проверить, как ваша страница будет выглядеть в браузере. Вы можете проверить, как будут отображаться элементы, например, насколько велик или мал ваш текст.
Теперь можно перейти к этапу программирования.
Оставьте комментарий ниже и дайте мне знать о ваших проблемах с дизайном веб-сайта.
МОЯ НОВАЯ КНИГА
Ускоренный графический дизайнер Проверенный способ научиться графическому дизайну раз и навсегдаХватит тратить время на изучение ненужных навыков из случайных руководств и начните изучать самое важное в дизайне.
Об авторе:
Рубен Рамирес преподает цифровые медиа в колледже и основал Self-Made Designer, чтобы поделиться своими знаниями в области графического дизайна. Он любит скейтборды, гитары и векторную графику.
Базовые макеты страниц — Squarespace
Запоминающиеся бренды становятся процветающими предприятиями, отдавая приоритет их пользовательскому опыту. Каждая точка соприкосновения с покупателями тщательно рассматривается, поскольку каждое взаимодействие влияет на то, как клиенты относятся к бизнесу в целом.
Существует почти бесконечное количество способов оптимизации пользовательского опыта для клиентов, но дизайн вашего веб-сайта должен быть одним из ваших главных приоритетов. Поскольку это часто является фокусом вашего бизнеса и тем, что клиенты видят в первую очередь, создание красивого и безупречно функционального веб-сайта поможет вам произвести наилучшее первое впечатление и выделиться в Интернете.
Поскольку это часто является фокусом вашего бизнеса и тем, что клиенты видят в первую очередь, создание красивого и безупречно функционального веб-сайта поможет вам произвести наилучшее первое впечатление и выделиться в Интернете.
Адаптивный дизайн и взаимодействие с пользователем влияют на производительность поисковой оптимизации (SEO), количество времени, которое люди проводят на вашем сайте, и вероятность того, что они совершат покупку у вас. Потратьте время, чтобы по-настоящему обдумать путь клиента — с момента, когда он попадает на вашу веб-страницу, до момента, когда он решает работать с вами.
Когда кто-то заходит на вашу домашнюю страницу, ясно ли, что ему нужно делать дальше? Ваша навигация проста для понимания? Легко ли они направляются туда, куда вы хотите, чтобы они направлялись, например, на организованные и сортируемые целевые страницы продукта?
Цель состоит в том, чтобы создать безупречное представление о вашем бренде, чтобы покупательский опыт на вашем веб-сайте способствовал большему доверию, интересу и участию в вашем интернет-магазине.
Итак, как создать привлекающий внимание дизайн макета веб-сайта, который будет отполирован и хорошо работает?
Стратегия функциональности сайта
Дизайн страницы вашего веб-сайта является основным фактором, влияющим на объем продаж вашего интернет-магазина. Тем не менее, высококачественный дизайн может быть омрачен камнем преткновения, из-за которого клиентам сложно получить удовольствие от своего опыта. Прежде чем вы полностью перейдете к обновлению элементов дизайна, вам нужно точно настроить основные принципы вашего веб-сайта.
Создание привлекательного текста и содержания веб-сайта
Прежде чем приступить к выбору шрифтов и обновлению макета страницы, напишите четкий веб-текст, который расскажет клиентам, что у вас хорошо получается, и почему они должны делать покупки у вас. Лучший обмен сообщениями на веб-сайте — это расширение видения, миссии и ценностей вашего бизнеса, а также создание карты контента, вокруг которой будет строиться ваш веб-дизайн.
Тактика создания цифрового логотипа
Как только клиенты обнаружат ваш бизнес-сайт, первое, что они увидят, — это ваш логотип, либо выровненный в верхнем левом углу, либо расположенный прямо в центре панели навигации в верхней части страницы. страница. Хотя внешний вид вашего логотипа зависит от вас, существует множество лучших практик — и даже бесплатные онлайн-конструкторы логотипов — которые помогут вам создать визуальный образ, который лучше всего представляет ваш бренд.
Если вы готовы сделать логотип прямо сейчас, вы также можете попробовать конструктор логотипов Squarespace.
Оптимизация навигации по веб-сайту
Навигация по веб-сайту обычно находится в заголовке каждой страницы вашего сайта, поэтому стоит потратить время на то, чтобы убедиться, что она хорошо выглядит и работает. Помимо основных советов по удобству использования, таких как перепроверка каждой ссылки, помогите клиентам легко изучить ваш сайт, сделав навигационные заголовки понятными, а не умными. С визуальной точки зрения добавьте пустое пространство в верхнюю часть сайта и более плавно направляйте взгляд читателя по пунктам меню, увеличив расстояние между элементами дизайна.
С визуальной точки зрения добавьте пустое пространство в верхнюю часть сайта и более плавно направляйте взгляд читателя по пунктам меню, увеличив расстояние между элементами дизайна.
С точки зрения ориентации, добавление меню навигации в верхний левый или верхний правый угол вашего сайта обеспечивает четкое и прямое взаимодействие с пользователем, позволяя посетителям сразу понять, как перемещаться по различным страницам.
Если вы решите включить в свою навигацию заметную кнопку призыва к действию (CTA), выровняйте ее по дальней стороне заголовка страницы и выберите жирный цвет, чтобы стимулировать клики, привлекая внимание вверх. Вы также можете применять стилизованные заголовки на веб-сайтах Squarespace, чтобы визуально интегрировать панель навигации с содержимым ниже с более современным дизайном.
Предложения по удобочитаемости шрифта
Если ваш веб-сайт трудно читать, клиенты просто не будут этого делать. Например, некоторые шрифты заголовков сценариев могут выглядеть исключительными, но совершенно неразборчивыми. Или ваша цветовая схема или анимация сайта могут затруднить разборчивость обычного текста. Визуально это может улучшить эстетику бренда, но с функциональной точки зрения нечеткий текст мешает клиентам быстро определить, чем занимается компания.
Или ваша цветовая схема или анимация сайта могут затруднить разборчивость обычного текста. Визуально это может улучшить эстетику бренда, но с функциональной точки зрения нечеткий текст мешает клиентам быстро определить, чем занимается компания.
Сделайте свой сайт более привлекательным и эффективным, выбрав легко читаемые комбинации шрифтов и графического оформления. Если вы хотите избавиться от догадок об идеальном сочетании шрифтов, изучите шаблоны Squarespace со встроенными предложениями шрифтов, тщательно отобранными профессионалами.
Как только вы найдете эффективную комбинацию шрифтов, вы можете применить ее глобально на своем сайте. Это не только более быстрый способ редактирования, но и обеспечивает большую согласованность бренда и более чистый, более профессиональный вид.
Рекомендации по визуальному макету
Точно так же, как вы хотите добавить передышку между элементами в меню навигации, весь ваш сайт должен быть разбит на отдельные разделы, которые можно легко просмотреть и понять. Поскольку почти все находятся в пути, небольшие фрагменты информации доставляют фрагменты контента, которые можно быстро потреблять.
Поскольку почти все находятся в пути, небольшие фрагменты информации доставляют фрагменты контента, которые можно быстро потреблять.
Как использовать разделение на разделы
Редко можно увидеть веб-сайт, окрашенный в один сплошной цвет сверху вниз. Это связано с тем, что цветовые разрывы и другие элементы дизайна, которые перемещаются между разделами, являются визуальными сигналами, которые сообщают клиентам о появлении новой идеи. Эта визуальная иерархия создает поток на вашем сайте, который помогает посетителям ориентироваться при прокрутке содержимого вашего сайта. С Squarespace легко создавать эти визуальные подсказки, выполняя такие действия, как настройка вашего сайта с использованием разных цветов фона, экспериментирование со шрифтами и добавление динамических медиа.
Инструментарий веб-дизайна с функцией перетаскивания, такой как редактор Fluid Engine от Squarespace, является ключом к созданию уникального потока для каждой из ваших веб-страниц. С помощью Fluid Engine вы можете настроить выбранный вами шаблон веб-сайта, добавляя, удаляя и переставляя разделы и элементы в макете сетки — код не требуется. Вы даже можете поэкспериментировать с перекрывающимися элементами вашего сайта или выравнивая их по краям страницы, чтобы создать уникальный сайт.
Вы даже можете поэкспериментировать с перекрывающимися элементами вашего сайта или выравнивая их по краям страницы, чтобы создать уникальный сайт.
Используя Fluid Engine в качестве холста, вы можете создавать секции с таким визуальным разнообразием, какое захотите. Например, вы можете сделать свой сайт более динамичным, добавив прокручиваемый блок текста в любую часть сетки. Это полезно для текста, к которому вы хотите привлечь дополнительное внимание, например, для кратких объявлений о новых продуктах или распродажах. Для разделов с большим количеством текста, таких как часто задаваемые вопросы, вы также можете добавлять и размещать элементы, такие как блоки аккордеона, вдоль сетки Fluid Engine. Эти блоки сайта сворачивают и расширяют вашу копию, что гарантирует, что посетители могут легко просматривать ваш контент и взаимодействовать только с тем, что для них важно.
Улучшение читаемости с помощью полей
Независимо от того, насколько четкой является ваша веб-копия, текст от стены до стены может быть визуально подавляющим. Когда вы разрабатываете свой веб-макет, постарайтесь, чтобы текст не занимал более примерно 75% от общей ширины страницы. Это дает глазам ваших клиентов отдых и помогает прочитать ваше сообщение полностью.
Когда вы разрабатываете свой веб-макет, постарайтесь, чтобы текст не занимал более примерно 75% от общей ширины страницы. Это дает глазам ваших клиентов отдых и помогает прочитать ваше сообщение полностью.
Выравнивание текста
При выравнивании текста на веб-сайте рекомендуется учитывать направление, в котором ваша аудитория читает текст. Например, выравнивание вашего текста должно соответствовать тому, читается ли ваш язык слева направо, справа налево или сверху вниз.
Читатели на языках с письмом слева направо, таких как английский или испанский, обычно читают слева направо. Итак, если ваш сайт написан на языке с письмом слева направо, наметьте макет веб-страницы так, чтобы он поддерживал текст, выровненный по левому краю.
Для языков с другим направлением чтения, таких как арабский или иврит, применяются те же принципы. В таких случаях рассмотрите шаблоны чтения ваших посетителей и выровняйте текст вашего веб-сайта справа налево.
Существуют исключения, такие как центрирование заголовков больших страниц для повышения эффективности или центрирование текста кнопки внутри самой кнопки. Тем не менее, как правило, выравнивание абзацев с шаблонами направления чтения ваших посетителей увеличивает удобство вашего взаимодействия с пользователем и время, проведенное на вашем сайте.
Тем не менее, как правило, выравнивание абзацев с шаблонами направления чтения ваших посетителей увеличивает удобство вашего взаимодействия с пользователем и время, проведенное на вашем сайте.
Важность адаптивного дизайна
Клиенты регулярно заходят на ваш сайт как со своих компьютеров, так и с мобильных устройств. Если ваш сайт не оптимизирован для каждого типа устройств, ваша аудитория может столкнуться с функциональностью и визуальными проблемами, которые удерживают их от подписки на ваш список рассылки по электронной почте, покупки ваших продуктов или планирования встречи.
К счастью, каждый сайт Squarespace создан с адаптивным дизайном, поэтому вы можете быть уверены, что ваш бренд правильно отображается на каждом экране. Адаптивный дизайн гарантирует, что элементы вашего веб-сайта адаптируются к размеру экрана вашего посетителя в любой момент времени, сохраняя при этом все важные элементы дизайна вашего сайта. Редактор сетки Fluid Engine даже позволяет вам создавать и редактировать макет для мобильных устройств, который не зависит от макета вашего сайта на рабочем столе.