Онлайн конструктор макета сайта | LPBuilder.pro
Онлайн конструктор макета сайта
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder. pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
12 онлайн сервисов для создания прототипов
Очень часто приходится создавать прототипы (каркасы) сайта, которые делаются перед рисованием оригинал-макета сайта. Они используются при разработке дизайна сайтов, чтобы показать, как в дальнейшем будет выглядеть структура сайта, а также где находятся функциональные блоки. Открывать какие-то громоздкие программы типа Axure (и к тому же не очень-то и дешевые), иногда не удобно. Именно в таких случаях можно воспользоваться онлайн сервисом для рисования прототипов. Далее в статье находится подборка из 12 таких сервисов, которые могут пригодиться при разработке сайта. 1. Mockingbird — это инструмент в режиме онлайн, позволяющий легко создавать, связывать, предварительно просматривать и передавать модели вашего веб-сайта или приложения. 2. Pencil — расширение для браузера Mozilla Firefox. 3. Mockflow — очень классный онлайн сервис для рисования прототипов. Поддерживает различные Wireframe прототипы (Twitter Bootstrap, Facebook App, Mobile Web, Drupal, Joomla, WordPress и т.д.).
1. Mockingbird — это инструмент в режиме онлайн, позволяющий легко создавать, связывать, предварительно просматривать и передавать модели вашего веб-сайта или приложения. 2. Pencil — расширение для браузера Mozilla Firefox. 3. Mockflow — очень классный онлайн сервис для рисования прототипов. Поддерживает различные Wireframe прототипы (Twitter Bootstrap, Facebook App, Mobile Web, Drupal, Joomla, WordPress и т.д.). 
 10. Lovely Charts — это приложение для создания диаграмм, позволяющее создавать профессиональные диаграммы всех видов, такие как блок-схемы, карты сайтов, бизнес-процессы, организационные структуры, каркасы и многое другое.
10. Lovely Charts — это приложение для создания диаграмм, позволяющее создавать профессиональные диаграммы всех видов, такие как блок-схемы, карты сайтов, бизнес-процессы, организационные структуры, каркасы и многое другое. Простой онлайн-конструктор сайтов и макетов страниц
В сегодняшней статье я расскажу вам об одном интересном онлайн-конструкторе сайтов, благодаря которому вы сможете создавать одностраничники, простенькие сайты-визитки, использовать его для создания прототипов, либо же делать какие-то наброски дизайна страницы, а затем показывать этот дизайн заказчикам для одобрения, или передавать исполнителю для верстки или создания готового сайта на CMS.
Навигация по статье:
Преимуществом данного сервиса является то, что верстка здесь получается адаптивной и созданный вами макет вы можете сначала сохранить себе на компьютер, а затем выгрузить на свой хостинг. Конечно, создавать какие-то серьезные проекты при помощи данного онлайн-сервиса я не рекомендую, но его вполне можно использовать для создания простеньких сайтов для тестирования ниши, или же для создания макетов или прототипов.
Онлайн-конструктор сайтов и макетов страниц
Сервис называется imcreator.com.
- 1.Перейдя на главную страницу сервиса, нажимаем на кнопку «Start building your site»
- 2.Изначально интерфейс сервиса идет на английском языке. Для того, что бы переключиться на русский можно воспользоваться языковым переключателем в правом верхнем углу.
- 3.Первое, что нам предлагается сделать, это выбрать один из уже готовых макетов. При этом все эти макеты являются адаптивными, и они разбиты на секции по тематикам.

- 4.Далее, вы можете его просмотреть в окне предпросмотра, где показана главная страница, цветовая схема, и ниже показаны все страницы, которые вы можете создавать при помощи данного макета.
- 5.После того, как вы определились, нажимаем на зеленый карандашик с надписью «EDIT»
- 6.Далее нам предлагается просмотреть обучающее видео. Вы можете его просмотреть и после этого нажить на кнопку «Start editing»
- 7.А далее у нас откроется этот же макет с возможностью его редактирования.
Редактирование макета страницы
- 1.Итак, начнем с шапки. Каждая секция имеет свои настройки. Для того, что бы вызвать меню настроек, кликаем левой кнопкой мышки по секции и нажимаем здесь на пункт «Настройки»
- 2.Здесь вы можете выбрать вариации расположения меню и расположения логотипа.
- 3.Для добавления логотипа достаточно кликнуть по надписи, где должен располагаться логотип и выбрать здесь либо «Edit title» для того, что бы исправить написанный текст, либо «Add logo» для того, что бы добавить логотип.

- 4.При нажатии на кнопку «Добавить логотип» у вас появиться значок, на месте которого может располагать логотип. Для того, что бы загрузить сюда свое изображение, кликаем по этому значку, выбираем здесь «Значок загрузки», и далее загружаем то изображение, которое вам нужно.
- 5.Текст, настройки и содержимое всех остальных секций редактируются аналогичным образом. Для того, что бы исправить или удалить, или добавить какой-то текст достаточно просто кликнуть по секции с текстом, затем выбрать пункт «Редактировать», и далее вы можете ввести здесь свой текст.
- 6.Так же вы можете изменять тип шрифта, цвет, выравнивание, размер, добавлять эффект подчеркивания, жирность, увеличивать или уменьшать междустрочный интервал, изменять интервал между буквами, и добавлять отступы.
- 7.Для редактирования подзаголовка точно ток же кликаем по нему, вводим здесь нужный текст.
 Так же к этому тексту вы можете добавлять ссылку или открывать меню с настройками стилей секции.
Так же к этому тексту вы можете добавлять ссылку или открывать меню с настройками стилей секции. - 8.Кроме заголовка и подзаголовка вы можете так же добавлять сюда иконки и какой-то блок с текстом.
- 9.Так же здесь вы можете изменить тип секции. Это может быть
- 10.Помимо этого вы можете добавлять какие-то новые элементы, к примеру, изображения, видео, карту, иконки, ссылки, новый текстовый блок, и т.д. Для этого просто кликаем на значок «+» внутри секции.
- 11.Для изменения фонового изображения секции вам достаточно кликнуть по этой секции и вызвать меню настроек
- 12.В настройках все разбито на вкладки. Для данной секции на первой вкладке вы можете задавать количество столбцов в ряд, интервалы с верху и снизу, высоту строки, убирать или добавлять заголовки и подзаголовки, иконки, и т.д.

- 13.Все настройки фона находятся на вкладке «Задний план». Здесь вы можете выбрать один из предложенных цветов, либо нажать на кнопку «More» и задать свой цвет при помощи палитры.
- 14.Так же здесь есть возможность загружать свое изображение. Для этого необходимо кликнуть по самой первой иконке, либо использовать медиацентр, который уже содержит набор уже готовых заготовок изображений.
- 15.Здесь нам предлагается галерея с различными изображениями для фона. При этом все изображения разбиты по секциям. Аналогичным образом вы можете изменять изображения для других секций.
Добавление новых секций
- 1.Если тех секций, которые есть по умолчанию, вам не достаточно, то вы можете добавить еще одну свою. Для этого нажимаем на плюс между секциями
И далее вам предлагается различные варианты уже заготовленных блоков, из которых вы можете выбрать то, что вам больше всего подходит.
- 2.После выбора макета секции вам предлагается применить её стили ко всему сайту, если вам это не нужно, то нажимаем на кнопку «Нет, натуральная»
- 3.
 После этого у вас появится новая секция, которую можно редактировать аналогично предыдущим.
После этого у вас появится новая секция, которую можно редактировать аналогично предыдущим.
Я думаю, что принцип работы с этим сервисом вам понятен.
Настройки секций страницы
Так же, для каждой секций на сайте справа есть шестеренка, которая вызывает окно настроек.
В этом окне настроек, как я уже показывала, вы можете добавлять заголовки, подзаголовки, иконки, либо же блоки с текстом.
Для некоторых секций здесь еще есть вкладка «Layout», позволяющая выбирать макет страницы, и вкладка «Background», для задания цвета фона, или фонового изображения.
Так же, здесь есть вкладка «F/x», которая позволяет добавлять различные эффекты, изменять уровень прозрачности и применять различные фильтры для фоновых изображений.
А так же, есть вкладка «Pro» с дополнительными настройками.
В левой части страницы есть шестеренка с общими настройками страницы, в который вы можете выбирать общий стиль сайта, выбирать макет меню и как оно будет у вас располагаться, выбирать эффекты для секции при прокрутке, и добавлять на страницу различные виджеты.
Добавление новых страниц на сайт
Для добавления новых страниц в меню вам достаточно просто навести курсор на плюсик рядом с первым пунктом меню, и затем вы можете добавить сюда ссылку, либо создать новую страницу.
При добавлении новой страницы вы можете использовать пустой шаблон, либо один из уже существующих.
Вводим название страницы, после чего нажимаем на кнопку «Добавить страницу».
После добавления страницы вам предложат добавить эту страницу в качестве ссылки в меню.
Сохранение страницы сайта и загрузка на хостинг
Теперь, после того, как мы создали страницу, которая вам нужна, она вас полностью устраивает и вы заменили все необходимые тексты, вы можете ее сохранить.
Для начала сохраняем ссылку на этот макет, он нам может понадобиться в том случае, если вы в дальнейшем захотите внести на эту страницу какие-то правки при помощи визуального редактора.
- 1.В правом верхнем углу нажимаем на зеленую кнопку «Publish».

- 2.Регистрируемся в сервисе или авторизируемся если зарегистрированы.
- 3.После заполнения формы регистрации вам предлагается сохранить данный проект под определенным именем. Вводим имя проекта и нажимаем на кнопку «Save».
- 4.Далее данный сервис предлагает вам разместить страницу на своем хостинге за дополнительную плату. Если вас устраивают такие условия, то вы можете на них согласиться, а если нет, то вы можете сохранить проект по отдельной ссылке, и затем разместить у себя на хостинге.
Для этого переходим по этой ссылке:
И теперь мы можем сохранить созданную страницу на компьютер, а затем загрузить к себе на хостинг. Единственное, при сохранении нужно обратить внимание на некоторые моменты.
Я буду сохранять страницу в браузере Opera, здесь сохранение происходит следующим образом:
- 1.В меню «Файл» выбираем пункт «Страница» => «Сохранить как».

- 2.В поле «Имя» у вас обязательно должно стоять на английском index. Иначе, если вы сохраните с каким-то другим не понятным названием, то при выгрузке данной страницы в папку с доменом, хостинг может ее не открыть.
- 3.Тип файла выбираем «Страница полностью».
- 4.Нажимаем «Сохранить».
После сохранения у вас на рабочем столе или в папке, куда вы сохраняли, появиться файл index.html и папка «index_files», которые вам необходимо будет загрузить к себе на хостинг.
Конечно же, какие-то сложные проекты и сложные сайты таким способом создавать не вариант! Как я уже говорила в самом начале, этот способ подойдет либо каких-то срочных проектов, которые используются для тестирования ниши, либо для создания прототипов, либо для согласования дизайна.
Так же, созданная страница будет доступна по ссылке, по которой вы изначально просматривали данный проект.
Для внесения изменений в макет вы можете воспользоваться ссылкой на проект, которую мы сохраняли перед публикацией и просмотром страницы.
Видеоинструкция
На этом у меня все. Надеюсь, что данный сервис вам пригодится. Если данная статья была для вас полезна, не забудьте подписаться на мою рассылку, поделиться статьей в социальных сетях и оставить свой комментарий под статьей.
Успехов вам и вашим проектам!
До встречи в следующих статьях!
С уважением Юлия Гусарь
9 инструментов для создания прототипа сайта
Даже великие художники делают наброски и иногда прорисовывают детали больших картин на отдельных мольбертах. Если вам необходимо создать качественный сайт или лендинг, для начала выберите подходящий сервис для создания его прототипа. В этой статье мы собрали для вас 9 наиболее популярных программ, которые помогут создать макет сайта. Мы также поможем вам определиться с выбором подходящего для вас инструмента.
О том, что такое прототип landing page и зачем он нужен, мы узнали в прошлый раз . Сегодня обратимся к основным инструментам и программам, которые помогут сделать его удобным для дальнейшей работы над проектом. Продемонстрируем последние возможности, новейшие интерфейсы, а также сравним цены.Итак, поехали.
Сегодня обратимся к основным инструментам и программам, которые помогут сделать его удобным для дальнейшей работы над проектом. Продемонстрируем последние возможности, новейшие интерфейсы, а также сравним цены.Итак, поехали.
1. POP
Самый простой способ сделать прототип лендинга – это рисунок от руки. Макет рисуем на бумаге, затем фотографируем и после этого преобразуем в программе POP. Но, признаться, проще и аккуратнее нарисовать отдельный макет прямо в программе. Для этого в POP есть несколько самых необходимых функций: вставить картинку, нарисовать область прямоугольной или круглой формы, указать, где разместить текст (или прямо написать тот, который подскажет копирайтер).
Процесс создания прототипа в программе POP. Минимум функций, зато и минимум усилий
Программа простейшая. Здесь не получится крутого прототипа. Минимум инструментов для минимума задач. Но при этом POP поддерживает любой девайс: iPhone, iPad, Apple Watch, Apple TV, Android. Здесь есть также рабочая сеть, куда можно позвать коллег и клиентов, чтобы обсуждать весь нехитрый процесс. И, конечно, POP интегрируется с Dropbox.Стоимость: от 14$ в месяц. Есть бесплатная версия.
И, конечно, POP интегрируется с Dropbox.Стоимость: от 14$ в месяц. Есть бесплатная версия.
2. Balsamiq
Тоже несложная программа и по функционалу не лучшая. Однако Balsamiq предлагает более широкие возможности, имеет большой набор UI-элементов. Здесь можно выбирать значки, рисовать кнопки разных форм, добавлять таблицы, работать со шрифтами. Удобнее выглядит само рабочее поле: есть разметка. В Balsamiq также можно создавать макеты сайтов и карты. Он подходит тем, кто не силен в фотошопе.
Прототипирование в Balsamiq: как на бумаге…
Программу используют непосредственно в браузере или загружают в качестве приложения Adobe AIR. Работает на Mac или Windows, интегрируется с Google Docs.Стоимость: от 12$ в месяц. 30 дней бесплатного тестирования.
3. InVision
Это приложение для преобразования статических макетов в прототипы и мокапы с интерактивными элементами, то есть средство «оживления» макета. InVision имитирует полноценную работу будущего сайта. На нем можно связывать макеты отдельных страниц в прототип. Кроме того, это отличный инструмент для работы в студии. Программное обеспечение включает несложные инструменты drag-and-drop, благодаря которым процесс проектирования UX-проектов становится легче.
На нем можно связывать макеты отдельных страниц в прототип. Кроме того, это отличный инструмент для работы в студии. Программное обеспечение включает несложные инструменты drag-and-drop, благодаря которым процесс проектирования UX-проектов становится легче.
Invision: простые инструменты оживят ваш макет
Проект можно тестировать в браузере, на мобильнике и в режиме реального времени. Приложение позволяет подключать к обсуждению коллег и заказчиков, причем общаться можно как в чате, так и с помощью персональных приватных комментариев: дизайнеру, разработчику, заказчику. Функционирует на основе браузера, поддерживает все браузеры. Работает с iOS и Android. Интегрируется с Dropbox, Google Drive, Box, GitHub, Slack и другими программами. Стоимость: от 15$ в месяц. Есть бесплатная версия.
4. PowerMockup
PowerMockup – это простой набор инструментов, подходящий тем, кто любит работать в PowerPoint. Он своего рода дополнение к PowerPoint, встроен в пакет Microsoft Office и предлагает дополнительные возможности и эскизы для прототипирования. Имеется множество разнообразных UI-элементов пользовательского интерфейса и порядка 650 значков. Библиотеку форм можно пополнять своими элементами. В PowerMockup коллеги могут работать над проектом вместе, файлы легко экспортируются в PNG, JPEG, BMP, в векторных графических символах, таких, как WMF или EPS, а также видео и документах PDF. Благодаря принадлежности Microsoft Office работа возможна также в Word и Excel. К примеру, делаем спецификацию в PowerPoint, а после открываем ее в Word.
Имеется множество разнообразных UI-элементов пользовательского интерфейса и порядка 650 значков. Библиотеку форм можно пополнять своими элементами. В PowerMockup коллеги могут работать над проектом вместе, файлы легко экспортируются в PNG, JPEG, BMP, в векторных графических символах, таких, как WMF или EPS, а также видео и документах PDF. Благодаря принадлежности Microsoft Office работа возможна также в Word и Excel. К примеру, делаем спецификацию в PowerPoint, а после открываем ее в Word.
PowerMockup: поможет сделать прототип прямо в PowerPoint
PowerMockup доступен только для Windows. Стоимость: от 60$ (разовый платеж). 30 дней тестирования.
5. Axure
Это профессиональный UX-инструмент, помогающий разработчикам создавать уже сложные интерактивные прототипы. Делает веб-приложения, работает на Mac и Windows. Здесь удобно перетаскивать элементы, форматировать и менять размеры виджетов, создавать страницы, папки, также очень легко тестировать виды будущего лендинга под различные устройства. То есть, можно быстро визуально редактировать, а также скачивать библиотеки для виджетов. В программе имеется поддержка фреймов под iOS, а также библиотеки для iPhone, iPad и Android. Axure удобен для прорисовки диаграмм, аннотаций, спецификаций. В программе можно делать целые сайты. Во время работы над проектом формируются файлы HTML, Javascript, CSS.
То есть, можно быстро визуально редактировать, а также скачивать библиотеки для виджетов. В программе имеется поддержка фреймов под iOS, а также библиотеки для iPhone, iPad и Android. Axure удобен для прорисовки диаграмм, аннотаций, спецификаций. В программе можно делать целые сайты. Во время работы над проектом формируются файлы HTML, Javascript, CSS.
Разработка прототипа в Axure: максимум возможностей для дизайнера
Есть возможность бесплатной работы в течение месяца. Наши дизайнеры используют Axure. Стоимость: от 300$ (разовый платеж).
6. Principle
Довольно быстрая, интуитивно понятная десктопная программа, не требующая подключения к интернету. В ней можно делать интерактивные прототипы с анимациями. Есть инструменты для устройств с тач-экранами, позволяющими определить разные типы взаимодействия: tap, scroll, drag-and-drop, долгое нажатие и др. Из прочих функций доступны: артборды, маски, предустановки. Драйвер-панель позволяет делать с прототипом интересные штуки: например, вращение какого-нибудь элемента во время свайпа.
Прототипирование в Principle
Работает на Mac, удобна пользователям Mac OSX благодаря похожим элементам интерфейса. Сложна из-за необходимости правильной организации файлов Sketch перед синхронизацией.Стоимость: 129$ (разовый платеж). 14 дней бесплатного тестирования.
7. Fluid
Программа работает с мобильными приложениями. В ней можно сделать прототип для Android, iOS, а также Windows. По сути, это приложение для браузера на HTML5. Также проста в использовании, с быстрым функционалом, позволяет сразу же оценивать результат на мобильнике. Имеет библиотеку из более 1500 элементов. С Fluid легко редактировать перетаскиванием, создавать анимации, программа поддерживает жесты, действия на прикосновения, drag-and-drop, повторение шаблона на страницах и переходы между ними, библиотеки iPhone и Android, работу со своими изображениями и скриншотами. Готовый макет можно переводить в различные форматы, в том числе в PDF и HTML. Есть возможность совместного рабочего процесса с коллегами.
Рабочее пространство для создания прототипа в Fluid
Сервис облегчает задачи программистам: с ним легче разобраться со структурой, функциональностью проекта, представить все в конечном варианте. Таким образом, оптимизируется вся разработка и связь с базой данных. В Fluid проще собирать все экраны в один проект. Стоимость: от 15$ в месяц. Есть бесплатная версия.
8. Framer
Это инструмент для продвинутых. Здесь прототип разрабатывается в коде, c использованием языка CoffeeScript. Но не стоит пугаться, создание кода во Framer — достаточно увлекательный процесс, программа снабжена инструкциями, освоить ее может даже неподготовленный. Во Framer можно делать интерактивные анимации. Пользователям нравится то, что программа заставляет как следует продумывать логику и структуру дизайна.
Framer: прототипирование в коде
Работает на Mac. Интегрируется со Sketch и Photoshop. Во Framer возможно все в рамках JavaScript — например, использование живых данных или акселерометра . Стоимость: от 129$ в год.
Стоимость: от 129$ в год.
9. Flinto
Еще один давно известный инструмент. С его помощью также можно делать интерактивные прототипы. Здесь представлены все нужные инструменты для создания анимаций, а также специальная система, с помощью которой можно работать с несколькими экранами приложений. Можно выбрать две версии: Flinto Lite, а также Flinto for Mac. Последняя обладает широким функционалом для создания анимаций, мощная удобная программа. Ее быстрее всего освоить тем, кто работал на Mac OSX. Имеется плагин для Sketch, это упрощает воссоздание дизайнов. Есть недостатки: Flinto for Mac работает с шаблонами под мобильники и прототипом здесь возможно делиться исключительно с теми, кто установил Flinto for Mac.
Процесс создания прототипа в Flinto for Mac
Стоимость: от 20$ в месяц.
Какой сервис выбрать?
Ваш выбор будет зависеть от задачи и бюджета. Простой макет, который поможет собрать мысли воедино, можно создать в программе, вроде POP или PowerMockup. Для более масштабных проектов используйте многофункциональные программы типа: Axure, Fluid, Principle.
Для более масштабных проектов используйте многофункциональные программы типа: Axure, Fluid, Principle.
Главное, что вы должны понимать, — это то, что даже лендинг на шаблоне нуждается в прототипировании. Внимание к деталям на этом этапе предупредит появление багов.
Конструктор макетов для сайтов | PROG-TIME
Сегодня я вам расскажу как быстро сделать шаблон сайта. Набросок сайта, который можно будет продемонстрировать работодателю, а так же прописать приблизительную структуру того как будет работать сайт. Я вам покажу сервис на котором можно быстро и легко сделать набросок сайта. Здесь вы можете сделать приблизительный прототип дизайна сайта. Эта программа поможет как дизайнеру, так и верстальщику. Данный сервис называется Balsamiq Mockups 3.
Вот ссылка https://balsamiq.com/
Здесь вам предложено скачать данное приложение, либо открыть его на сайте в онлайн режиме. Но я советую его скачать, как это сделал я.
Как работать в программе Balsamiq Mockups 3.
Для начала её необходимо скачать.
Далее проходим простую установку.
Затем мы запускаем её.
Главным достоинством этой программы является простота в использование. Буквально через пару минут использования вы поймёте как работать на этой программе.
В верхней части, мы видим поле с различными блоками, которые можно добавить на изображение. Здесь присутствуют иллюстрации всех возможных виджетов, которые располагаются на сайте. Для добавления, необходимо выбрать и перетащить блок на рабочее поле.
Редактировать выбранный объект можно на панели справа. Здесь мы можем задавать строгие размеры (размеры так же можно менять, сжимая сам блок), форму, размер шрифта, жирность текстка.
На некоторых блоках вы можете изменять текст, нажав на них дважды, а так же редактировать это запись на панели справа.
Можно редактировать тип рамки, закруглённость углов, прозрачность, цвета.
Вы так же можете добавить своё изображения, использовав и нажав дважды на блок с изображением.
Если у вас сайт с большим количеством страниц, то вы можете сделать ссылки к этим страница указав их в свойстве Link на панели справа.
Для меня лично, эта программа абсолютно не заменима. Она удобная и простая в использование. Данная программа отлично подойдёт для быстрого создания макета для сайта.
пошаговая инструкция — Ringostat Blog
Прототипирование — один из ранних этапов создания сайта. Прототип облегчает общение между разработчиками, конкретизирует техзадание и помогает в планировании дальнейшей работы. Даже если вы делаете сайт самостоятельно, стоит разработать прототип, чтобы понимать финальную точку работы. Ringostat подготовил гайд по макетированию сайтов для новичков.
Что такое прототип сайта
Что такое прототип в целом? Первоначальный образец чего-либо.
Прототип сайта — это интерактивный набросок, черновик будущего сайта. На нем схематически изображаются основные элементы сайта и их отклик на действия пользователя. Прототип используют на ранних стадиях разработки для презентации идеи заинтересованным сторонам.
На нем схематически изображаются основные элементы сайта и их отклик на действия пользователя. Прототип используют на ранних стадиях разработки для презентации идеи заинтересованным сторонам.
Важно отличать программы для прототипирования и конструкторы сайтов. Конструкторы — это программы для создания сайтов. Собранный на конструкторе сайт может приносить лидов или рассказывать о компании. В то время как программа для прототипов позволяет создать черновой набросок для презентации и обсуждения идеи.
Плюсы и минусы прототипирования сайтов
Преимущества. Главная цель создания макета в экономии времени. Прототипы обозначают конечную цель, чтобы не пришлось переделывать проект посреди работы. Проще поменять блоки местами, добавить форму или кнопку еще до создания инфраструктуры сайта.
Недостатки. Минусом разработки прототипов, как ни странно, также называют временные затраты. Пока утверждается макет, команда может делать разве что универсальные заготовки и не начинает полноценно работать над проектом.
Чтобы макетирование облегчало, но не затягивало работу, определитесь со степенью детализации, которая требуется от прототипа. Тут формула проста — чем больше людей вовлечены в разработку, тем точнее должен быть макет. Если вы делаете сайт в одиночку или с одним фрилансером, достаточно схематически набросать блоки, хоть от руки в блокноте. Если же прототип будет утверждать менеджмент нескольких уровней и работать над ним будет команда из 5-10 человек, придется сделать прототип максимально похожий на готовый сайт.
Как сделать прототип сайта
Шаг 1. Продумайте путь клиента до того, как создать прототип сайта
Решите, что должен понять пользователь, прежде чем нажать большую продающую кнопку. Какие аргументы и в каком порядке подтолкнут к целевому действию: отзывы, условия доставки, цена или что-то другое? Какие меню и разделы посетитель захочет посмотреть, попав на сайт? Опишите варианты взаимодействия с сайтом, которые хотите реализовать — это и будет путь клиента по сайту.
Узнайте больше о пути клиента в нашей статье «Короче: что такое customer journey за 4 минуты».
Шаг 2. Сделайте набросок
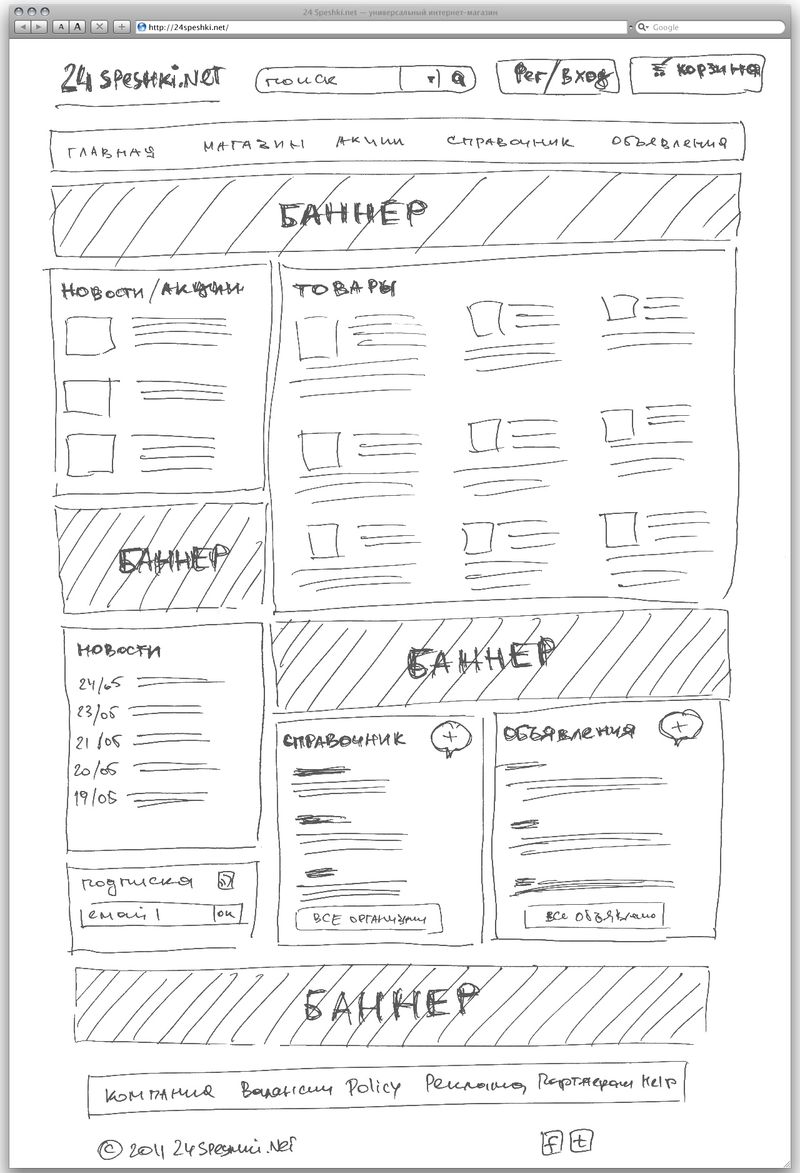
Схематически, от руки, набросайте, как могут выглядеть описанные в прошлом пункте части сайта. Решите, какие разделы будут постоянно на виду, а какие нужно спрятать в меню. Какие поп-апы и в каком количестве вы хотите использовать? Особое внимание нужно уделить целевым действиям:
Шаг 3. Оживите прототип
Когда поняли, чего ожидаете от сайта, пора создавать наглядный прототип, задать масштаб, форму и интерактивность каждому отдельному элементу. На этом этапе стоит обратиться к программам для создания прототипов. В них можно смотреть его онлайн, совместно редактировать и выгружать в подходящих для дальнейшей обработки форматах.
Ringostat для агентства
- Докажите заказчику, что настроенная вами реклама работает — покажите отчеты коллтрекинга и сквозной аналитики.

- Получите дополнительный доход — у Ringostat есть выгодная партнерская программа.
- Добивайтесь максимум отдачи от рекламы — Ringostat покажет, какая реклама действительно работает и в нее стоит вложить бюджет.
- Получите точные данные для оптимизации кампаний — узнайте, как работает каждое ключевое слово и насколько окупается.
Программы для создания прототипов офлайн
Можно разработать прототип сайта онлайн или использовать программу для создания макета сайта, которая устанавливается на компьютер.
Esk.one
Платформа: Онлайн-сервис
Цена: бесплатно, пользователь может сделать пожертвование на свое усмотрение
Esk.one отлично подойдет новичку, который впервые взялся за макетирование сайта. Для регистрации достаточно ввести и подтвердить email или кликнуть по иконке социальной сети. После этого нужно нажать «Создать проект» в левом верхнем углу и выбрать «Прототип сайта». После этого можно добавлять на сайт элементы, редактировать их и выгрузить готовые страницы в HTML-формате.
Интерфейс esk.one
Кроме готовых блоков для прототипа, у сервиса есть интересный раздел «Получить идею». Он подсказывает CTA и задает вопросы о компании и продукте, которые можно было бы осветить на сайте — отличное средство от творческого блока.
Раздел «Получить идею» подсказывает, что еще можно разместить на сайте
NinjaMock
Платформа: Онлайн-сервис
Цена: от 7,7$/месяц
Бесплатный тариф: бессрочный, с ограничениями
Прототипы, сделанные в этом NinjaMock, отличаются от прочих характерной «небрежностью». Все элементы выглядят так, словно их рисовали от руки. Это в какой-то мере помогает преодолеть страх чистого листа — можно просто визуализировать идею, не двигая элементы по пикселю.
Интерфейс реализован на английском, но в самом прототипе кириллический текст выглядит органично, не превращается в «крокозябры» или пустые квадраты.
У сервиса есть бесплатный тариф, в котором можно создать только один проект с не более чем 200 элементами. Созданные на бесплатном тарифе проекты доступны для просмотра всем посетителям сервиса, так что этот вариант вряд ли подойдет для коммерческого использования. Экспортировать прототип тоже получится лишь после оплаты. На PRO-планах доступны форматы PDF, PNG и HTML.
Созданные на бесплатном тарифе проекты доступны для просмотра всем посетителям сервиса, так что этот вариант вряд ли подойдет для коммерческого использования. Экспортировать прототип тоже получится лишь после оплаты. На PRO-планах доступны форматы PDF, PNG и HTML.
Здесь можно создавать проекты под разные платформы:
- смартфоны;
- планшеты;
- умные часы;
- браузер.
Также есть вариант freehand для кастомных проектов — в этом режиме пользователь может задать свои параметры холста, а не ограничиваться экраном конкретного устройства.
Moqups
Платформа: Онлайн-сервис
Цена: от 13$/месяц для фрилансеров, от 20$/месяц для команд
Бесплатный тариф: бессрочный, с ограничениями
Moqups похож по функционалу на предыдущий сервис, он тоже позволяет создать макет сайта онлайн, но отличается уровнем детализации. Тут элементы не притворяются зарисовками: края ровные, кнопки симметричные, можно менять шрифты. У него большая библиотека элементов, что открывает поле для творчества. К тому же сервис подсказывает пропорции, показывает направляющие — в общем, помогает далекому от дизайна человеку сделать красоту.
У него большая библиотека элементов, что открывает поле для творчества. К тому же сервис подсказывает пропорции, показывает направляющие — в общем, помогает далекому от дизайна человеку сделать красоту.
При редактуре Moqups подсказывает похожие элементы, подсвечивает поля
Зарегистрироваться можно с помощью email или через аккаунт Google. Никаких дополнительных данных, в том числе платежных, Moqups не спрашивает. Кроме полноценных сайтов, в сервисе можно сделать прототип лендинга, дашборда, карты сайта и другие макеты.
Подробнее о способах создания лендингов читайте в статье «Как создать лендинг с высокой конверсией и потратить минимум денег».
Бесплатная версия сервиса ограничена одним проектом с не более чем 200 элементами. Этого лимита хватит на 2-3 страницы или небольшой лендинг. Совместная работа над прототипом доступна только по подписке, но можно открывать право просмотра другим пользователям сервиса, так что коллеги смогут смотреть онлайн-прототип.
У Moqups также есть расширение для браузера Chrome. Пока оно умеет делать скриншоты страниц и отправлять их в сервис.
Origami
Платформа: macOS
Цена: бесплатно
Если ваша основная аудитория — пользователи мобайла, попробуйте приложение Origami от корпорации Facebook. Программа заточена под создание прототипов для смартфонов. Здесь можно задать отклик будущего сайта или приложения на скроллинг, жесты, поворот экрана и прочие специфические способы взаимодействия. Здесь даже можно добавить изображение руки, которая держит смартфон, чтобы уточнить восприятие пользователем.
У сервиса есть приложения для iPhone и Android, но они предназначены для тестирования, а не разработки прототипов. Если синхронизировать их с программой на Mac, можно посмотреть работу созданных прототипов на телефоне.
Figma
Платформа: кроссплатформенный сервис, Windows, macOS, браузерная версия
Цена: от 12$/месяц
Бесплатный тариф: бессрочный, с ограничениями.
Figma — это скорее для профессионалов, чем для новичков. Если сравнивать со строительными инструментами, то это фрезеровочный станок среди ножовок и лобзиков. Но освоить его вполне реально, тем более что команда подготовила подробные видеоинструкции для многих этапов разработки.
В сервисе есть шаблоны для сайтов, диаграмм, путей клиента и пользователя, постов для соцсетей и даже коллекция шрифтов. Доступна разработка под разные модели смартфонов и smart-часов. Есть векторный редактор и масса smart-функций. Figma пригодится на крупных проектах, когда прототип должен быть идеальным, прежде чем пойдет в работу. К слову, экспортировать файлы можно в форматах PNG, JPG, PDF и SVG.
Пользуясь бесплатной версией, можно создать до трех проектов, история изменений которых хранится 30 дней. Также можно добавлять в проект одного соавтора. Студентам сервис предлагает бесплатный доступ к PRO-версии. Но попытка перейти на страницу подтверждение статуса студента привела нас на страницу 404. Возможно этот функционал доработают.
Возможно этот функционал доработают.
Выводы
- Создание прототипа — важный этап в разработке сайта. Он дает видение конечной точки, к которой уже прокладывается roadmap.
- Чтобы прототипирование было целесообразным и облегчило работу, а не съело время впустую, нужно сразу определиться с необходимым уровнем детализации. Чем больше людей вовлечено в разработку и чем больше времени на нее отведено, тем больше прототип должен быть похож на готовый сайт. При этом небольшой команде для создания одной страницы может хватить и схематического наброска.
- Создание прототипа следует начать с расчета пути пользователя к целевому действию. Уже после разработки сценариев взаимодействия с сайтом можно начинать рисовать блоки и выбирать формы кнопок. Первый набросок можно сделать хоть от руки в блокноте — лишь бы получить общее видение.
- Сервисы для создания прототипов имеют схожие функционал и интерфейсы. Поэтому при выборе стоит обратить внимание на возможность совместной работы и доступные для экспорта форматы.

Подписывайтесь на наш Telegram-канал
Подпишитесь на обновления
Раз в неделю мы отправляем дайджест самых интересных новостей о digital
Email*
Подписаться
Если вы нашли ошибку — выделите её и нажмите Ctrl + Enter или нажмите сюда.
Онлайн-типография ― «100 Макетов» в Челябинске
Добро пожаловать на официальный сайт онлайн-типографии «100 Макетов»!
Если вам нужно распечатать полиграфическую продукцию быстро, просто и недорого, то вы попали туда, куда нужно!
Онлайн-конструктор макетов — принцип оформления заказа
Все, кто хоть раз пользовался услугами типографии знакомы с обычным процессом оформления заказа.
Необходимо связаться с менеджером и объяснить ему что же, собственно, вы хотите заказать. Затем у вас уточнят множество различных параметров заказа — тип бумаги, размеры и прочее, и попросят отправить готовый макет на электронную почту. Либо предложат дорогостоящие услуги профессионального дизайнера. Только после чего вам озвучат цену за одно изделие и общую сумму заказа.
Либо предложат дорогостоящие услуги профессионального дизайнера. Только после чего вам озвучат цену за одно изделие и общую сумму заказа.
Онлайн-типография «100 Макетов» — это гораздо проще и удобнее, чем вы привыкли!
Использование готовых шаблонов и онлайн-конструктора макетов значительно облегчат задачу оформления заказа! Принцип следующий:
- Заходите в раздел интересующей вас печатной продукции;
- Выбираете один из 5000 шаблонов, которые разработаны нашими профессиональными дизайнерами с учетом особенностей оформления полиграфии для каждой отдельной отрасли бизнеса!
- При помощи удобного онлайн-конструктора добавляете свой текст и логотип;
- Используя удобный интерфейс оформления заказа отмечаете все необходимые параметры печати и указываете тираж, после чего наш калькулятор автоматически рассчитает вам стоимость печати;
- Оформляете заказ нажатием кнопки, оплачиваете его и ожидаете доставку (также возможен самовывоз)!
Очень просто, быстро и удобно!
Преимущества типографии с онлайн-заказом
Заказать печать листовок, визиток или сертификатов в обычной типографии?
А может быть заказать экспресс-печать на сайте онлайн-типографии «100 Макетов»?
Преимущества очевидны!
- Наша типография — это недорого! Вы не оплачиваете дорогостоящее создание макета от профессионального дизайнера, отныне — вы сами можете спроектировать свой уникальный макет! Зарплата менеджеров клиентского отдела в стоимость печати также не включается — они просто не участвуют в процессе покупки!
- Экспресс-печать! Сроки печати значительно сокращаются всё по той же причине — вы не ждете макет по две недели, и не ожидаете расчет стоимости от менеджера.
 Онлайн-калькулятор рассчитает вам сумму покупки за считанные секунды! Кроме того, наш производственный цех с опытными специалистами справляется даже с огромными тиражами за очень короткие сроки!
Онлайн-калькулятор рассчитает вам сумму покупки за считанные секунды! Кроме того, наш производственный цех с опытными специалистами справляется даже с огромными тиражами за очень короткие сроки! - Сделать заказ очень просто! С удобным и понятным интерфейсом нашего каталога вы сможете отредактировать любой шаблон из 5000 вариантов и отправить его в печать за считанные минуты!
- Качественная печать по выгодным тарифам! Кроме всего вышеперечисленного наша типография может похвастаться огромными производственными масштабами и инновационным оборудованием! Качественная цифровая и офсетная печать по выгодным ценам теперь стала еще доступнее!
Убедитесь в этом самостоятельно и сделайте свой первый заказ прямо сейчас!
FAQ | Moqups
Предлагаете ли вы поддержку?
Мы предоставляем полную онлайн-поддержку и приветствуем ваши вопросы и запросы. Отправляйте сообщения о проблемах и ошибках — или отзывы и предложения — с помощью нашей страницы поддержки. Вы также можете написать нам по электронной почте [email protected].
Вы также можете написать нам по электронной почте [email protected].
Как мне повысить или понизить уровень моей учетной записи?
Для изменения подписки:
- Щелкните значок пользователя в правом верхнем углу приложения
- Выберите Настройки учетной записи из раскрывающегося меню
- Перейдите на вкладку Платежи слева
- Нажмите кнопку Изменить план , чтобы открыть параметры Планы и цены
- Здесь вы можете изменить тарифный план или перейти на бесплатный план.
Обратите внимание, что после перехода на более раннюю версию подписка будет действовать в течение уже оплаченного периода.
Есть ли какие-либо скрытые комиссии или контракты?
Нет. Вы можете перейти на более раннюю или более раннюю версию в любое время — без вопросов.
Потеряю ли я свои проекты или данные при переходе на более раннюю версию?
Нет. Мы понимаем, что нашим клиентам иногда необходимо перейти на более раннюю версию. Вернувшись к бесплатному плану, вы не потеряете ни работу, ни проекты, ни данные. Однако вы будете ограничены ограничениями бесплатного пакета (1 активный проект, 200 объектов и 5 МБ хранилища изображений).В результате будут заархивированы лишние проекты — начиная с самых старых. Хорошая новость заключается в том, что вы можете выполнить обновление в любое время и восстановить полный доступ к функциям и функциям наших платных планов.
Вернувшись к бесплатному плану, вы не потеряете ни работу, ни проекты, ни данные. Однако вы будете ограничены ограничениями бесплатного пакета (1 активный проект, 200 объектов и 5 МБ хранилища изображений).В результате будут заархивированы лишние проекты — начиная с самых старых. Хорошая новость заключается в том, что вы можете выполнить обновление в любое время и восстановить полный доступ к функциям и функциям наших платных планов.
Каковы ограничения бесплатного плана?
Бесплатный план предлагает один активный проект, ограничение в 200 шаблонов и 5 МБ хранилища изображений. Этот план не включает: главные страницы, настройки конфиденциальности, архивирование проекта и экспорт в PNG и PDF.
Могу ли я использовать бесплатный план в коммерческих целях?
Да, конечно.
Какие дебетовые или кредитные карты вы принимаете?
Мы принимаем карты VISA, MasterCard и American Express. Мы не храним информацию о держателях карт на наших серверах. Все платежи зашифрованы и надежно обрабатываются Braintree Payment Solutions.
Все платежи зашифрованы и надежно обрабатываются Braintree Payment Solutions.
Принимаете ли вы другие формы оплаты?
Мы также принимаем платежи через PayPal и банковский перевод.
Безопасны ли мои данные?
Мы понимаем деликатный и конфиденциальный характер проектов, создаваемых нашими клиентами.В результате мы шифруем все наши сообщения через SSL. Все данные надежно хранятся и регулярно копируются в разных географических точках.
Предлагаете ли вы скидки для образовательных учреждений, некоммерческих и неправительственных организаций?
Если вы неправительственная, некоммерческая или образовательная организация, просто напишите нам по электронной почте, и мы бесплатно предоставим вам полнофункциональную учетную запись. А поскольку Moqups был построен на компонентах, созданных сообществом разработчиков ПО с открытым исходным кодом, мы также рады поддерживать проекты с открытым исходным кодом.
Могу ли я использовать мокапы в классе?
Конечно! Мы очень рады, что школы, колледжи и университеты включают Moqups в свои учебные программы, и мы всегда готовы предоставить образовательным учреждениям бесплатные полнофункциональные аккаунты.
Какие браузеры вы в настоящее время поддерживаете?
Moqups работает с Chrome 64+, Firefox 68+, Safari 11+, Opera 68+.
Но у меня есть еще вопросы!
Мы будем рады ответить на любые ваши вопросы! Просто напишите нам на странице поддержки.
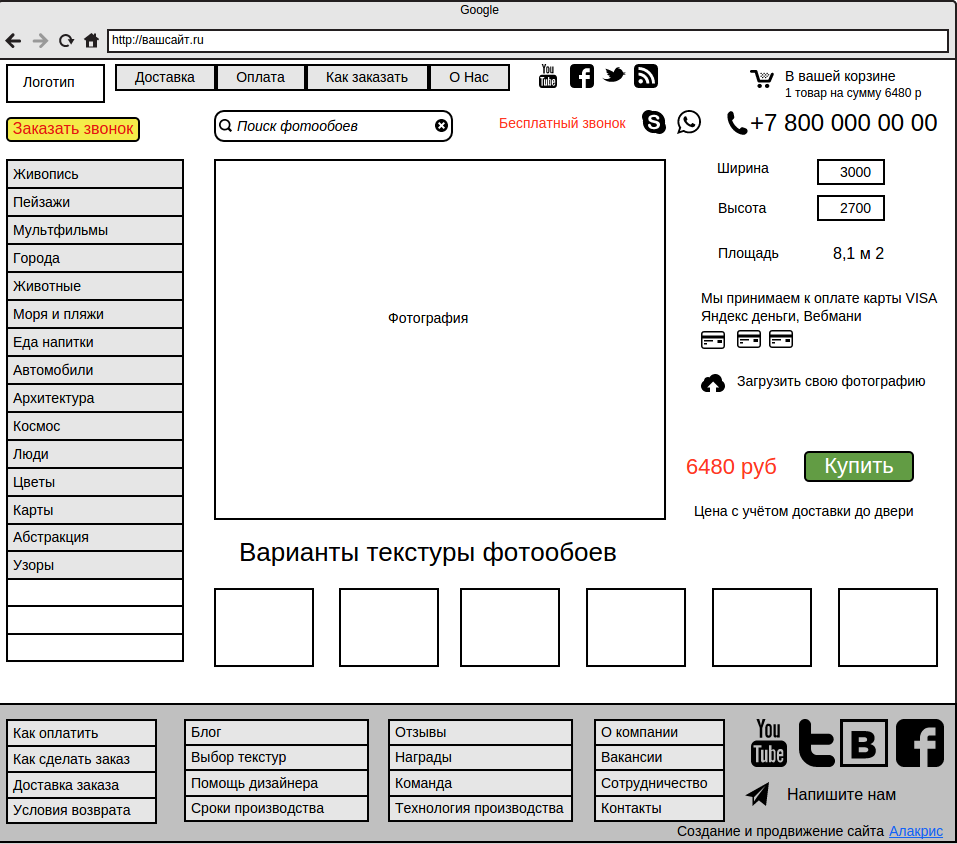
Каркасный шаблон веб-сайта электронной коммерции | Moqups
Каркасный шаблон веб-сайта электронной коммерции позволяет визуализировать макет наиболее важных страниц вашего интернет-магазина. Работа с каркасом электронной коммерции — важный шаг в создании интернет-магазина, поскольку он помогает вам концептуализировать базовый план вашего сайта на ранних этапах процесса проектирования. Это гарантирует, что окончательная версия веб-сайта будет удобной, простой в навигации и эффективной с точки зрения взаимодействия с пользователем, прежде чем вы вложите драгоценные ресурсы в окончательный дизайн.
Как создать каркас веб-сайта электронной коммерции с помощью Moqups
Создать интернет-магазин с нуля никогда не бывает легко. Но при наличии соответствующих инструментов и поддержки процесс становится более плавным и быстрым.
Наш набор каркасных шаблонов для электронной коммерции предназначен специально для того, чтобы помочь вам создать ключевые страницы для вашего сайта и включает в себя следующие типы шаблонов: «Дом», «Магазин», «Продукт», «Корзина», «Доставка» и «Оплата».
Но при наличии соответствующих инструментов и поддержки процесс становится более плавным и быстрым.
Наш набор каркасных шаблонов для электронной коммерции предназначен специально для того, чтобы помочь вам создать ключевые страницы для вашего сайта и включает в себя следующие типы шаблонов: «Дом», «Магазин», «Продукт», «Корзина», «Доставка» и «Оплата».
Усовершенствованный шаблон домашней страницы поможет вашему интернет-магазину выделиться.Страницы категорий могут четко и эффективно организовать ваши продукты, облегчая навигацию по сайту для ваших пользователей. Простые страницы продуктов могут значительно увеличить продажи, а простые в использовании страницы корзины, доставки и оплаты помогают уточнить ваши конверсионные и платежные воронки.
Ключевые страницыWireframing предоставляют отличный обзор вашего сайта, но затем пришло время углубиться в детали и проработать его детальную структуру. Хорошая архитектура веб-сайта требует многоуровневых типов страниц, которые отражают понимание вашей отрасли и долгосрочный бизнес-план.Наш шаблон карты сайта для электронной коммерции может помочь вашей команде построить эту структуру, адаптируя ее к потребностям вашего бизнеса.
Начните проектировать с Moqups
Отредактируйте и адаптируйте этот каркасный шаблон электронной коммерции в соответствии со своими целями. Создайте бесплатную учетную запись Moqups, и всего через несколько минут вы будете готовы приступить к созданию своего интернет-магазина.
Отредактируйте этот каркасКредитная карта не требуется
Каркасные диаграммы для веб-сайтов и приложений
Дизайн пользовательского опыта — это метод повышения лояльности и удовлетворенности клиентов за счет повышения удобства использования и удовольствия от взаимодействия между клиентом и сайтом, приложением и продуктом.Дизайн пользовательского интерфейса ближе к графическому дизайну, хотя обязанности несколько сложнее. В общем, дизайн пользовательского опыта предшествует дизайну пользовательского интерфейса. UX и UI имеют тенденцию и должны пересекаться в процессе проектирования каркаса. Области внимания включают:
Информационная архитектура и каркасы
Информационная архитектура (IA) — часть общего процесса разработки веб-сайтов и каркасов. мобильное приложение.Согласно информационной архитектуре для Всемирной паутины существует четыре основных элемента:
- Организационные схемы и структуры: категоризация и структурирование информации
- Системы маркировки: представление информации
- Навигационные системы: перемещение по информации
- Поисковые системы: поиск и поиск информации
Good IA начинается со всестороннего бизнес-анализа для разработки контентной стратегии для общей картины структуры, контента и стиля дизайна на основе целей компании.Чтобы подтвердить правильность анализа и стратегии, важным первым шагом являются каркасы и бумажные прототипы. Тестирование прототипов и каркасов — лучший способ получить обратную связь от пользователей на ранних этапах процесса проектирования, что помогает предотвратить дорогостоящие изменения дизайна после запуска сайта. Тестирование прототипов и каркасов также помогает вам оценить различные проекты с точки зрения производительности и предпочтений пользователей, чтобы создать лучший общий продукт.
Дизайн навигации и каркасы
Система навигации включает в себя массив экранных элементов, которые позволяют пользователю переходить от страницы к странице.Дизайн навигации должен четко отражать взаимосвязь между ссылками, чтобы пользователи естественным образом понимали свои варианты навигации. Обычно веб-сайты предлагают несколько систем навигации, таких как глобальная, локальная, дополнительная, контекстная и бесплатная.
Дизайн пользовательского интерфейса и каркасы
Дизайн пользовательского интерфейса включает в себя выбор и расположение элементов интерфейса, которые помогают пользователям взаимодействовать с функциями системы таким образом, чтобы максимально повысить эффективность и простоту использования. Общие элементы пользовательского интерфейса включают кнопки, поля ввода текста, флажки, меню и переключатели.
Подробнее о каркасных инструментах пользовательского интерфейса
7 лучших бесплатных инструментов для дизайна веб-сайтов в 2018 году
Плохой инструмент приравнивается к плохой производительности и работе. Вы не профессионал, поэтому выбирать инструменты для дизайна или разработки может быть непросто. Правильный инструмент дизайна веб-сайтов улучшает рабочий процесс и повышает эффективность работы. Итак, каким должен быть лучший инструмент для дизайна веб-сайтов для людей? Лично я считаю, что это должно быть эффективным, экономящим время, энергосберегающим и с минимальными затратами.Ну, вы знаете, я имею в виду бесплатные инструменты для дизайна веб-сайтов. Здесь я перечисляю инструментов веб-дизайна , которые я считаю лучшими из тех, что я когда-либо использовал, в трех группах:
— Инструменты дизайна веб-сайтов для начинающих;
— Основные инструменты для дизайна веб-сайтов;
— Помощники в создании сайтов.
«Лучший дизайнерский инструмент — длинный ластик с карандашом на одном конце». — Марти Ноймайер
Возвращаясь к теме, давайте начнем с замечаний, которыми я готов с вами поделиться!
Инструменты для создания веб-сайтов для начинающих
Wix.com
Цена: бесплатно для базового использования
От 4,5 долларов в месяц для доменов
Целевые люди: люди, не связанные с технологиями
Wix — это платформа для создания веб-сайтов с возможностью свободного перетаскивания. Он предлагает комплексные услуги по созданию веб-сайтов, включая регистрацию, дизайн веб-сайтов, администрирование и модификацию веб-сайтов. Пользователям нужно только управлять графическим интерфейсом пользователя, чтобы создать сайт, но не нужно изучать язык программы веб-сайта DNS, построение сервера или аренду. На Wix все можно делать автоматически.Таким образом, пользователи могли полностью сосредоточиться на визуальном дизайне и представлении контента веб-сайта.
Личный опыт: я думаю, что самая удобная сторона Wix — это то, что пользователи могут легко и свободно перетаскивать компоненты. Вы можете найти на сайте кнопки, изображения или тексты любого размера. Но недостатком является то, что если вы внесли изменения в шаблон, вам придется перезапускать дизайн. Потому что контент и макет больше не подходят. Более того, в мобильном режиме также необходимо перезапустить редактирование контента сайта.Если он часто обновляется, мобильный веб-сайт также следует каждый раз переделывать. Так что я думаю, что это больше подходит для небольших веб-сайтов с хорошим дизайном.
Squarespace
Цена: Зарегистрируйтесь бесплатно
Целевые люди: наиболее подходящий нетехнический персонал (без кода, дизайнерских навыков)
Станция самообслуживания началась в 2004 году, и потребовалось десять лет, чтобы она превратилась в одну из наиболее широко используемое здание вокзала. Squarespace поддерживает быстрое создание продуманного адаптивного веб-сайта без основ дизайна или программирования.Он предоставляет три модели ценообразования, первая — бесплатная для регистрации и строительства станций. Однако есть два варианта публикации веб-сайта: от 12 до 40 долларов в месяц в зависимости от типа веб-сайта.
Личный опыт. Самая большая особенность Squarespace — большое внимание к деталям. Из общедоступной информации основателя Энтони Казалены можно сказать, что интеллектуальные строительные продукты Squarespace очень подходят для личных веб-сайтов, потому что многие из шаблонов производительности шаблонов и фоновых плагинов ориентированы на владельцев небольших станций, основанных на их собственной станции. подробный веб-сайт Rich.
«Создать что-то из воздуха — легко. Трудно найти воздух».
— Asher Trotter
Основные инструменты для дизайна веб-сайтов
1. Инструмент веб-прототипирования — Mockplus
Цена: Базовая — Бесплатно
Pro Edition — 199 долларов в год
Целью веб-прототипирования является создание эскиза на основе потребностей пользователей. На рынке есть несколько хороших инструментов для создания прототипов приложений, например Mockplus. В качестве прототипа инструмента для международного рынка Mockplus не только обладает отличной производительностью в производстве мобильных приложений, но и хорош в веб-дизайне.
Итак, как создать веб-прототип на Mockplus? См. Пример проекта Mockplus: StyleXstyle — прототип модного сайта.
Шаг 1: Загрузите Mockplus и войдите в свою учетную запись;
Шаг 2: Откройте Mockplus и выберите тип веб-проекта, задав ширину и высоту веб-страницы. Обратите внимание, что максимальная высота страницы составляет 6000 пикселей.
Шаг 3. Перетащите мышью из левой части библиотеки программного обеспечения, чтобы добавить необходимые элементы страницы: кнопки, значки, текстовые поля, изображения и т. Д.; правая панель поддерживает настройку фона страницы, шрифта, размера шрифта.
Шаг 4: Добавьте взаимодействие для определенных компонентов: ссылки перехода на страницу, ссылки перехода на компоненты и т. Д .; правая часть панели свойств поддерживает различные свойства, взаимодействие, настройки страницы с богатым контентом.
Шаг 5. Просмотрите или опубликуйте предварительный просмотр HTML в Интернете с помощью F5. PS: Mockplus предлагает 8 видов методов предварительного просмотра.
StyleXstyle Online Preview Адрес: http://run.mockplus.cn/yYoEMZcBxFGdhfYW/index.html
2. Универсальные инструменты для дизайна — Photoshop
Цена: 9.9 долларов США / месяц
Хотя это программное обеспечение не бесплатно, как лидера веб-маркетинга в веб-дизайне, нельзя упускать из виду это программное обеспечение. Итак, о самом Photoshop: короче говоря, это очень универсальный инструмент для любого типа дизайн-проекта, а не только для веб-дизайна. Его основная цель — помочь вам использовать растровую графику.
Помимо настройки цвета, насыщенности, размытия, резкости и т. Д. Ваших изображений или графики, Photoshop позволяет создавать полностью настраиваемую графику (например, макет сайта и визуализацию) с нуля.Например, вы можете объединить несколько изображений как часть проекта и убедиться, что все они сгруппированы вместе, используя различные фильтры или выполняя некоторое преобразование.
Photoshop — это очень ручной инструмент. Если вы хотите явно использовать его для достижения цели дизайна веб-сайтов, тогда у вас должны быть некоторые дизайнерские навыки и знания, которые действительно могут использовать их в полной мере.
Учебное пособие по дизайну веб-сайтов в Photoshop: Как создать веб-сайт в Photoshop
3. Инструмент для дизайна пользовательского интерфейса — Figma
Цена — бесплатно для личного использования
— 12 долларов США на человека на группу в месяц
Введение: Figma — первая инструмент дизайна интерфейса для совместной работы в реальном времени.У него есть три достойных похвалы функции: совместная работа в реальном времени, векторные сети и контроль версий. Проще говоря, Figma похожа на браузерный Sketch с возможностью совместной работы в реальном времени.
Личный опыт: Я изначально скептически относился к пользовательскому опыту Figma, потому что это инструмент для разработки интерфейса на основе браузера. Но позже я обнаружил, что он все еще очень чувствителен к использованию. Более того, инструменты браузера имеют то преимущество, что получателю не нужно ничего устанавливать, просто нужно открыть браузер на компьютере, чтобы участвовать в проекте.Файлы Figma доступны на Mac, Windows, Linux и мобильных устройствах (только просмотр).
«Есть только один тип дизайнера — тип, который заботится о шрифте».
— Рохан Нанавати
Помощники по созданию веб-сайтов
Canva (бесплатно)
Идеально подходят для создания карточек с индивидуальным дизайном, изображений для блогов и различных изображений в социальных сетях (Twitter, Facebook и т. Д.). Отлично сработало.
Zeplin (бесплатно)
Zeplin — это тег, руководство по стилю, памятный документ и простой в использовании инструмент для совместной работы дизайнеров и интерфейсных инженеров.
Заключение
Выше мой личный обзор лучших бесплатных инструментов дизайна веб-сайтов для справки в 2018 году. Не все бесплатные, но, по моему опыту, эти инструменты являются отличными партнерами для создания вашего собственного веб-сайта. Я надеюсь, что они будут полезны для дизайна вашего веб-сайта, и с нетерпением жду возможности увидеть ваш собственный уникальный веб-сайт в 2018 году.
Как создать свой первый каркас за 6 шагов (Полное руководство)
Если вы уже знакомы со словарем UX-дизайна, вы будете иметь общее представление о том, что такое каркас и для чего он служит.Следующий вопрос — как вы его создадите.
Посмотрите видео ниже, чтобы увидеть, как опытный дизайнер UX Ди Скарано подходит к созданию каркасов для сайтов, продуктов и приложений, или прокрутите вниз, чтобы прочитать об этом все.
Я разделил эту статью на три части. Прежде всего, есть общее введение в каркасные модели и инструменты, используемые для их создания, затем есть пошаговое руководство по их созданию и, наконец, несколько ключевых принципов, которые следует учитывать при создании каркасов.Если у вас мало времени, просто выберите наиболее интересный раздел в меню ниже.
Введение в каркасное моделирование
- Что такое каркас (и почему вы, дизайнеры UX, их используете?)
- Примеры каркасов
- На что следует обратить внимание при выборе процесса создания каркаса
- Лучшие инструменты для каркасного моделирования
Как создать каркас за шесть шагов
- Проведите исследование
- Подготовьте свое исследование для справки
- Убедитесь, что ваш пользовательский поток отображен
- Черновик, не рисовать.Набросок, не иллюстрировать
- Добавьте детали и приступайте к тестированию
- Начните превращать свои каркасы в прототипы
Как сделать хороший каркас: три ключевых принципа
- Сохранять ясность
- Повысить доверие пользователей
- Простота — ключ к успеху
Введение в каркасное моделирование
1. Что такое каркас и почему его используют дизайнеры UX?
Wireframing — это практика, используемая дизайнерами UX, которая позволяет им определять и планировать информационную иерархию своего дизайна для веб-сайта, приложения или продукта.Этот процесс фокусируется на том, как дизайнер или клиент хочет, чтобы пользователь обрабатывал информацию на сайте, на основе пользовательского исследования, уже проведенного командой дизайнеров UX.
При проектировании экрана вам необходимо знать, где будет располагаться вся информация в виде простых черно-белых диаграмм, прежде чем создавать что-либо с помощью кода. Каркасное построение также является отличным способом узнать, как пользователь взаимодействует с вашим интерфейсом, путем размещения кнопок и меню на диаграммах.
Каркасный макет позволяет вам планировать макет и взаимодействие вашего интерфейса, не отвлекаясь на цвета, выбор шрифта или текст.Часто используемый аргумент в пользу каркаса состоит в том, что если пользователь не знает, куда перейти на простой нарисованной от руки диаграмме страницы вашего сайта, то неважно, какие цвета или необычный текст в конечном итоге будут использованы. Кнопка или призыв к действию должны быть понятны пользователю, даже если они не ярко окрашены и не мигают.
2. Примеры каркасов
Прежде чем приступить к разработке каркасов собственного приложения или продукта, взгляните на несколько примеров каркасов. Это послужит вам источником вдохновения для создания ваших собственных каркасов, а также даст представление о различных способах их создания.Некоторым людям нравится рисовать свои каркасы вручную, другим удобнее использовать для их создания такие программы, как Invision или Balsamiq. Вскоре мы рассмотрим некоторые инструменты, которые вы можете использовать для создания каркасов, но важно подчеркнуть, что то, как вы создадите свой, зависит от вас: некоторые люди чувствуют себя более творческими, когда сидят за своим компьютером, в то время как другие предпочитают иметь ручку. и бумага в руке.
Тем не менее, для начинающих при выборе процесса создания каркаса имейте в виду следующее:
- Каркасы, нарисованные с помощью бумаги и карандаша или на доске, имеют то преимущество, что они выглядят и их очень легко менять, что может очень помочь в ранних обсуждениях вашего веб-сайта или продукта.
- С помощью бумажных прототипов вы можете тестировать с конечными пользователями на каждом этапе создания идеи и дизайна. Изменения на этих этапах намного проще — и, следовательно, дешевле — чем изменения, которые считаются необходимыми после того, как кодирование началось.
- Позднее переключение на программное обеспечение (после первоначального рисования каркаса вручную) позволяет отслеживать более подробные решения.
Вероятно, вам будет выгодно начать рисовать свои каркасы вручную, прежде чем выполнять более подробные версии с помощью онлайн-приложения или программного обеспечения.Следующие макеты должны дать вам хорошее представление о том, как можно организовать информацию на экране.
Вайрфреймы от студента CareerFoundry Самуэля Адарамола:
Чтобы получить больше вдохновения, ознакомьтесь с нашим списком из девяти отличных примеров каркасов веб-сайтов и приложений.
3. Что следует учитывать при выборе процесса создания каркаса
Как мы упоминали выше, разные дизайнеры UX по-разному подходят к задаче создания каркасов. Некоторым нравится рисовать от руки, а другим нравится использовать приложения или инструменты, найденные в Интернете.Но чаще всего решение использовать онлайн-инструменты или создание каркаса вручную и процесс перехода от каркаса к коду меньше связаны с индивидуальными предпочтениями дизайнера UX и в гораздо большей степени связаны с тем, какой подход особая ситуация требует. Это во многом зависит от того, насколько много внимания уделяется визуальному дизайну в проекте и насколько много неопределенности в отношении того, что разрабатывается.
Ниже перечислены несколько способов, которыми разные дизайнеры могут структурировать процесс от проектирования до реализации:
- Каркас> Интерактивный прототип> Визуализация> Дизайн
- Эскиз> Код
- Эскиз> Каркас> Каркас высокого разрешения> Визуальный> Код
- Эскиз> Каркас> Визуальный> Код
Если задача очень узкая и визуальный дизайн либо задан, либо считается неважным (например, со многими внутренними административными интерфейсами), тогда эскиз> код имеет смысл, тогда как если время, ресурсы и ценность для бизнеса все высоки , а затем потратить время на создание каркаса высокой четкости и прохождение цикла тестирования с полностью реализованным интерактивным прототипом имеет больше смысла.
4. Лучшие инструменты для создания каркасов
Существует множество бесплатных инструментов для создания каркасов и прототипов, так что вы должны поэкспериментировать с максимально возможным количеством инструментов, чтобы найти те, которые подходят вам лучше всего. Не забывайте, что вы также можете использовать ручку и бумагу! Ниже мы перечислили три онлайн-инструмента, которые мы считаем особенно хорошими. Все приведенные ниже примеры имеют бесплатные пробные версии, поэтому ознакомьтесь с ними!
UXPin: UXPin обладает широким набором функций, но одна из лучших — это то, как он упрощает создание отзывчивых интерактивных прототипов прямо в вашем браузере.
InVision: InVision позволяет получать отзывы непосредственно от вашей команды и пользователей с помощью интерактивных макетов дизайна вашего сайта. Это тоже совершенно бесплатно!
Wireframe.cc: Wireframe.cc предоставляет вам технологию для очень быстрого создания каркасов в вашем браузере, онлайн-версию ручки и бумаги.
Как создать каркас за шесть шагов
1. Проведите исследование
Помните: UX-дизайн — это процесс, и каркасное построение — не первый шаг в этом процессе.Прежде чем вы даже подумаете о том, чтобы взять ручку и бумагу, вам нужно пройти первые два шага; а именно понимание того, кто ваша аудитория, путем исследования пользователей, детализации требований, создания образов пользователей и определения вариантов использования, а также дополнения этого дальнейшими исследованиями конкурентов и отрасли. Что это обозначает? Это означает проведение анализа продуктовых линеек, аналогичных вашей собственной, изучение преобладающих тенденций и лучших практик UX и, конечно же, анализ собственных внутренних рекомендаций по дизайну.
И если вы разрабатываете новую функцию, не бойтесь проводить исследования за пределами своей области. Внедряете отслеживание и визуализацию данных как часть услуг вашей логистической компании? Возможно, стоит поискать идеи в приложениях для фитнеса или питания на Dribbble или Behance. В конце концов, творчество часто теряется в точке пересечения областей знаний.
Не знаете, что такое исследования пользователей и почему они так важны? Поясним.
2. Подготовьте свое исследование для быстрой справки
Вы можете себе представить, сколько количественных и качественных данных дадут эти различные фазы.Что ж, это то, что вам нужно иметь в виду при рисовании каркасов. Если вы простой смертный, вам может быть сложно как сохранить, так и вспомнить все это, поэтому я рекомендую набросать шпаргалку с вашими бизнес-целями и целями пользователя (вашими требованиями), вашими персонажами, вариантами использования и, возможно, некоторыми напоминаниями о самых крутых функции, на которые вы наткнулись при исследовании конкурентов. Несколько избранных цитат из вашей аудитории также могут помочь сосредоточить ваше внимание на опыте пользователя, который составляет –, никогда не забывайте – о том, что вы разрабатываете!
3.Убедитесь, что у вас есть отображение пользовательского потока
Ваш каркас очень быстро станет беспорядочным, если вы не представляете, сколько экранов вам нужно создать, и какой последовательности действий вы ожидаете от пользователя. Важно иметь четкое представление о том, откуда ваши пользователи будут приходить (например, из какого маркетингового канала и за какой информацией обмениваться сообщениями) и где они вам понадобятся. Если вы уже хорошо знакомы со словарем UX, ваш внутренний голос будет попеременно кричать «потоки пользователей» и «информационная архитектура».
Хорошая информационная архитектура гарантирует, что ваши пользователи будут самодостаточными (меньше сообщений в службу поддержки клиентов с вопросами, как сделать что-то до боли простое), более низкий уровень разочарования пользователей (и, в конечном итоге, большее удовлетворение и доверие), и, следовательно, меньшее количество отказов или процент отсева. Что, вероятно, означает больший доход и, вероятно, означает счастливых менеджеров – и хорошо выполненную работу.
Не знаете, что такое информационная архитектура? У нас это тоже есть для вас.
4. Черновик, не рисуй. Набросок, а не иллюстрации
Хорошо, теперь мы на четвертом шаге, и вы, наконец, можете приступить к рисованию ручкой. Извините, что это заняло так много времени, но предыдущие шаги были критически важными: старая пословица, на которую вы должны обратить внимание, прежде чем прыгать, на 100% актуальна для UX.
В любом случае, давайте наложим провода на вашу раму. Помните: вы очерчиваете и представляете функции и форматы, а не иллюстрируете мельчайшие детали. Нет ничего хуже чистого листа бумаги, поэтому вам нужно сразу приступить к изложению своих идей с по , что является обязательным условием для третьего шага.Не думайте об эстетике, не думайте о цветах –, с которыми может справиться UI-дизайнер. И если вы единственный дизайнер в своем молодом стартапе … ну, просто сделайте это позже.
Хороший толстый маркер («Sharpie», как их называют наши друзья в США) — удобный инструмент на этом этапе создания каркаса. Почему? Потому что это мешает вам подробно утопиться. Вы сосредоточитесь на очерчивании функциональных блоков, которые составляют основу вашего дизайна. Как предлагает Джефф в видео выше, во время рисования задайте себе следующие три вопроса:
- Как организовать контент для поддержки целей пользователей?
- Какая информация должна быть наиболее заметной? Куда должно идти ваше главное сообщение? Что пользователь должен увидеть в первую очередь, перейдя на страницу?
- Что пользователь ожидает увидеть в определенных областях страницы?
- Какие кнопки или точки касания нужны пользователю для выполнения желаемых действий?
После того, как у вас будет несколько вариантов ваших первых экранов, вы можете сделать небольшую совместную каркасную модель с другим дизайнером или менеджером по продукту.Что это означает? Простой. Снимите макеты с бумаги на доску и поиграйте с ними. Спросите себя и друг друга; «Создаем ли мы что-то полезное, отвечающее потребностям нашей аудитории?»
5. Добавьте детали и приступайте к тестированию
Итак, у вас есть поток, у вас есть свои экраны, и вы подтвердили свои идеи с некоторыми осведомленными коллегами. Следующим шагом является добавление некоторых информационных деталей для подготовки вашего каркаса к его обновлению в стиле Мегатрона до режима прототипа.
Добавьте детали так, как вы обычно обрабатываете экран или страницу книги: сверху вниз и слева направо. Помните: каркас — это каркас вашего сайта. Вы еще не добавляете мускулы – содержание и копию. Выражаясь несколько неудобно, эти элементы представляют собой связки и сухожилия, которые соединяют форму и функциональность. Подумайте о следующем:
- Соглашения об удобстве использования, такие как размещение навигации вверху рядом с вашим логотипом, наличие поля поиска вверху справа и т. Д.
- Простые инструкции для i.е. призыв к действию
- Элементы построения доверия: что вам нужно, чтобы завоевать доверие клиентов и где лучше всего разместить эти элементы?
- Всплывающие подсказки для указания любых функций, которые могут быть включены в переход прототипа
После того, как вы все это сделаете, вы готовы к первым пользовательским тестам. На этом этапе ваши пользователи вполне могут быть вашими коллегами. Действительно, одна из радостей скромного каркаса заключается в том, что он служит общим языком между дизайнерами, заинтересованными сторонами и разработчиками веб-приложений и приложений.Вы можете использовать такие инструменты, как UsabilityHub, для настройки экранов тестирования и сбора качественной обратной связи, и Prott для тестирования и проверки понимания основного пользовательского потока. С помощью этого инструмента вы можете просто сфотографировать и загрузить свои нарисованные вручную каркасы, а затем соединить их с пользовательскими кнопками, наложенными на них. Умная штука!
Ничего не знаете о тестировании удобства использования? Вот руководство для новичков.
6. Начните превращать свои каркасы в прототипы
После того, как вы задокументировали и отреагировали на отзывы о своем первом прототипе, вы можете приступить к разработке своих высокоточных прототипов.Для этого существует множество удобных инструментов, от Proto.io до Adobe XD и Framer, но наиболее известными из них являются Sketch и новый (иш) kid-on-the-block Figma на основе браузера. После того, как вы разработали свои каркасы в Sketch, вы можете импортировать их в ведущий в отрасли инструмент для создания прототипов InVision (который, кстати, мы создали вместе с курсом) и связать ваши экраны для второго раунда пользовательского тестирования с высокой точностью. Именно на этом этапе мы, безусловно, перешли от создания каркасов к созданию прототипов.Чтобы узнать об этом больше, вам нужно будет прочитать другую статью.
Давайте подведем итоги, рассмотрев три ключевых принципа, которые следует учитывать при создании каркаса.
Как сделать вашу каркасную модель хорошей: 3 ключевых принципа
При построении каркаса вы должны помнить о следующих моментах:
1. Ясность
Ваш каркас должен отвечать на вопросы о том, что это за страница сайта, что пользователь может на ней делать и удовлетворяет ли она их потребности.Каркас помогает вам визуализировать макет страницы вашего сайта и гарантирует, что ответы на самые важные вопросы пользователя и цели достижимы, не отвлекаясь на более эстетические соображения.
2. Уверенность
Простота навигации по сайту и четкие призывы к действию повышают доверие пользователей к вашему бренду. Если страница вашего сайта непредсказуема или на ней есть кнопки или поля в неожиданных местах, доверие пользователей снижается. Большая часть этой информации может быть систематизирована уже на этапе создания каркаса.Благодаря знакомым процессам навигации и размещению кнопок на часто используемых и интуитивно понятных позициях доверие пользователей возрастет — и это еще до того, как вы даже придете к размышлениям о цветах и стилях.
3. Главное — простота
Слишком много информации, копий или ссылок может отвлекать пользователя и отрицательно сказываться на способности пользователей достигать своих целей. Вы хотите, чтобы ваши пользователи могли ориентироваться по вашему сайту с как можно меньшими дополнительными «вздорами» к элементам, которые соответствуют их наиболее важным целям в данном контексте.
Каркас должен быть визуальным ориентиром для структуры вашего сайта и того, как по нему будет перемещаться. Привлекательность на этом этапе не рассматривается. После того, как вы определились, для кого предназначен ваш продукт или услуга, вы можете начать выкладывать информацию, которую они ищут, интуитивно понятным и естественным способом, который не только знаком им как пользователям этого вида услуг, но и будет направлять их. к точке конверсии или иным образом помогает им достичь своих целей во взаимодействии.Представляя свою информацию таким образом, вы согласовываете обе бизнес-цели вашего сайта с потребностями клиента.
Дополнительные ресурсы
Если вы только начинаете в мире каркасов и UX-дизайна, я настоятельно рекомендую прочитать следующие статьи.
Онлайн-инструмент для создания каркасов и UX-прототипов
Pidoco — это программное обеспечение, которое позволяет быстро создавать каркасы и полностью интерактивные прототипы UX.
Нам доверяют малые и крупные компании в более чем 50 странах мира.
Что говорят наши клиенты
Фрэнк Хайдманн, эксперт по юзабилити,
«Поскольку разработка проекта ускорена, можно протестировать большее количество прототипов без дополнительных затрат».
Оформить заказ
Введите свои контактные данные и выберите интересующий вас вариант.Один из наших представителей свяжется с вами, чтобы обсудить возникшие у вас вопросы и подтвердить ваш заказ.
Характеристики
Интерактивность
Создавайте полностью интерактивные прототипы, чтобы имитировать то, что действительно будет ощущаться в вашем приложении. Используйте щелчки, сенсорные жесты, движение устройства, ввод с клавиатуры и даже данные о местоположении, чтобы вызывать гибко настраиваемые реакции в ваших прототипах.
Сотрудничество
Делитесь прототипами, собирайте комментарии и редактируйте экраны с другими в режиме реального времени. Наши функции совместной работы просты в использовании и включают в себя управление версиями, историю комментариев и отслеживание проблем, чтобы предоставить вам все необходимые инструменты.
Мобильный симулятор
Протестируйте свои прототипы на мобильных устройствах, таких как iOS и Android, в режиме реального времени.Pidoco позволяет запускать прототипы на мобильных устройствах напрямую, без загрузки и установки каких-либо приложений. Просто откройте ссылку для обмена в своем мобильном браузере. Вы также можете добавить проект на главный экран, чтобы просмотреть его в полноэкранном режиме.
Экспорт и характеристики
Создавайте удобные спецификации одним нажатием кнопки, чтобы передать их команде разработчиков в качестве чертежа или клиентам для подписания.Или экспортируйте свои прототипы в виде каркасов PNG или векторных файлов или в формате HTML, когда вы не в сети.
Многоразовые компоненты
Создавайте нестандартные строительные блоки, которые сделают ваше прототипирование очень быстрым и улучшат согласованность дизайна в ваших проектах. Создавайте слои и шаблоны как компоненты многократного использования, загружайте собственные файлы изображений или добавляйте снимки экрана в качестве фона страниц.
Юзабилити
Pidoco прост в освоении и использовании, поэтому вы сможете продуктивно работать с первой минуты.Это также упрощает развертывание Pidoco в вашей организации. Кроме того, вы можете проводить тесты юзабилити с вашими прототипами, используя методы тестирования на месте и удаленно.
Интеграция и настройка
Pidoco интегрируется с такими приложениями, как Planio или JIRA, через наш API. Напишите свои собственные надстройки или подключите Pidoco к своей вики или другим ИТ-системам. Или получите нашу версию Enterprise Edition, предлагающую настройку и модуль сценариев для написания собственных сценариев действий.
Программное обеспечение как услуга и безопасность
Pidoco находится в облаке в защищенных немецких центрах обработки данных, поэтому вам не нужно устанавливать программное обеспечение, запускать обновления или покупать лицензии для каждого нового пользователя. Просто войдите в систему, и вы готовы использовать последнюю доступную вам версию. Нужно больше пользователей? Просто добавляйте их на лету.
Рассылка новостей
Подпишитесь на нашу рассылку, чтобы оставаться в курсе.
Не волнуйтесь. Мы используем вашу электронную почту только для отправки вам актуальных новостей. Без спама. Обещать.
Google Design
08.04.2021
Действия солидарности
Для этого поста мы передали клавиатуру директору UX и руководителю команды дизайнеров Google Маргарет Ли. Ранее в этом месяце я поделился своей историей о том, как преодолеть несоответствие между личным воспитанием и профессиональными ролями.Чего я не разделял, так это степени предвзятости, сексизма и расизма, с которыми я сталкивался на протяжении всей своей жизни. Я по-прежнему глубоко возмущен стрельбой в Атланте, в результате которой погибли восемь человек, в том числе шесть женщин азиатского происхождения. неизбежное крещендо года роста насилия и ненависти к американцам азиатского происхождения, жителям островов Тихого океана и азиатским общинам. Я скорблю и поддерживаю их в солидарности и в борьбе с расизмом и ненавистью. Как поделилась в недавнем эссе для Keyword Ева Цай из Google, директор по маркетингу и операциям, «опередить и отвергнуть несправедливость больше нельзя.«Мы не можем позволить себе молчать. Мы не можем не взаимодействовать. Несколько месяцев назад Google Design поделилась ресурсами по проектированию для обеспечения справедливости, и сегодня я хотел бы продолжить этот разговор с ресурсами, сосредоточенными на действиях. Наша команда нашла свободу действий в отбраковке наших соответствующих фидов, чтобы найти способы действий. Здесь мы разделили их на четыре части: учиться, практиковаться, праздновать и поддерживать. Мы надеемся, что эта коллекция ссылок дает каждому из нас множество способов сделать шаг вперед — независимо от того, где вы находитесь на этом пути — и охватить разные культуры, чтобы поддержать друг друга.—Маргарет Ли, директор, UX-сообщество и культураНачните с обучения и слушанияСлушайте откровенный разговор двух американских дизайнеров азиатского происхождения о том, как они сориентировались в своих личностях на работе, с помощью «Откуда вы?» Или этого эпизода «Все еще обрабатывается», где Ведущие передают свои микрофоны американским коллегам, друзьям и слушателям азиатского происхождения, чтобы узнать об их опыте борьбы с расизмом. Узнайте имена азиатских женщин-лидеров, которых, возможно, не заметили книги по истории, через аккаунт в Instagram @ 17.21womenСмотрите эту социальную рекламу от Титании Тран, Хамона Син и Мими Муньос и постарайтесь ответить на вопрос: «Что вы скажете, если не можете сказать, что не знали?». совпадают с призывом к разнообразию, равенству и инклюзивности от директора Google UX Маргарет Ли. Узнайте о личном опыте американки азиатского происхождения о расизме и дискриминации, например, об этом размышлении директора Google Евы Цай. Практика — лучший союзник. Критически оцените стереотипы в дизайне и то, как Запишитесь на обучение вмешательству сторонних наблюдателей через Hollaback! И американцы азиатского происхождения, продвигающие правосудие или изучите стратегии деэскалации и поддержки в Центре просвещения по борьбе с насилием, чтобы отреагировать на притеснения, направленные против Азии Чтобы противостоять ненависти и остановить ненависть AAPI Познакомьтесь с инструментарием NYC Stop Asian Hate Поддержите новое поколение начинающих дизайнеров BIPOC через Office Hours, глобальную серию наставничества для творческих людей, которые идентифицируют себя как чернокожие, коренные жители и люди цвета кожи. Выступление Татьяны Мак: Построение социально-инклюзивных систем дизайна Отмечайте креативы AAPI + Возьмите копию журнала Banana, издания, ориентированного на дизайн, страницы которого стирают восточные и западные границы, чтобы создать коллективный голос современной азиатской культуры. Семейство шрифтов CJK от Adobe Type и Google Fonts, которое позволяет дизайнерам смешивать китайский и японский языки. anese и корейский алфавит с легкостью (и стилем!). Нанимайте талантливых людей из каталога «Кто дизайнер азиатских и тихоокеанских островов». Читайте голоса AAPI и добавляйте их книги на свою книжную полку или в учебные планы.Мы рекомендуем Minor Feelings от Кэти Пак Хонг, The Making of Asian America: A History, Pachinko от Min Jin Lee и Yolk от Mary HK Choi. Поддержка творческих азиатских компаний и производителей, таких как Omsom, Wing On Wo & Co., Virginia Sin, Эни Ли Паркер, Poketo, OM Ceramics, а также познакомьтесь с создателями аукциона художников AAPI Create to Stop Hate. Заручитесь своей поддержкой 18MillionRising.org, работающий над активизацией азиатской Америки с помощью технологий и массовой культуры AAPI Community Fund, кампании, возглавляемой активистом и культурные лидеры, выдающие гранты проверенным организациям, работающим над исправлением расового неравенства в нашем обществе, AAPI Women Lead, организация, создающая пространство для женщин азиатских и тихоокеанских островов, чтобы они могли рассказывать свои истории. Американцы за равенство, некоммерческая организация из Нью-Йорка, которая продвигает расовую, социальную и экономическую справедливость для американцев азиатского происхождения и других людей, систематически ставящих в невыгодное положение. ed сообщества Дорогая азиатская молодежь, группа азиатской молодежи, стремящейся улучшить положение маргинализированных сообществ с помощью образования, активности и празднования Пожертвуйте непосредственно семьям жертв антиазиатского расизма и насилия «Спасите наши китайские кварталы», массовая инициатива, направленная на поддержку сообществ китайского квартала в районе залива через искусство, общение и общую любовь к еде Напишите нам в Твиттере @googledesign.
.