Дизайн макета сайта в Photoshop. Детальное руководство — Создание и продвижение сайтов
Что нужно знать о рисовке макета сайта в Photoshop?
Главным образом, почти 98% проектов функциональных сайтов начинаются с разработки и рисовки веб-дизайна в Фотошопе.
Дизайн-макет сайта – будущий Интернет-ресурс на стадии разработки. В будущем его можно применить к порталу, блогу или к торговой Интернет площадке. Также, это может быть лендинг страницей, отдельно прорисованным графическим образом и т.п. Дизайн сайта может быть как нейтральным, так и иметь функцию – главного представителя образа предоставленной продукции в нем или информационного контента.
На выходе получится многослойная раскладка, которая дальше пойдет в верстку и кодирование. Потому дизайн сайта имеет свой ряд обязательных элементов:
- шапка;
- расположение меню;
- навигация;
- цветовая гамма;
- шрифты и т. д.
Первое что тебе нужно – концепция.
Ответь себе на вопрос: «Для чегокого тебе нужно создать дизайн веб-сайта?». Прорисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Прорисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Однако существуют каноны — дизайн сайта должен быть максимально функционален, практичен и эстетичен.
Пошаговое создание дизайна сайта в Photoshop
Нарисовать сайт в фотошопе — неотъемлемая часть жизни веб-дизайнера. Итак, мы пошагово разберем как создавать веб сайта. В этом уроке для новичков начнем разбирать пошагово шапку будущего сайт, а в следующем уроке для начинающих – основную часть. Итак, макет сайта в Photoshop.
Шаг №1
Делаем новый проект для чайников. Начни с создания план-эскиза будущего макета. Его можно как нарисовать от руки на листке бумаги, так и создать в Photoshop. Он представляет собой приблизительный будущий вид веб-сайта.
Шаг №2
Твой макет сайте будет шириной в 960 пикселов (px). Нажми «Файл» — «Создать» (> File > New Document) или комбинацию клавиш «Ctrl+N». Поставь размер 1200х1500 пикселов и разрешение 72 пиксела. Цвет RGB, 8 бит, фон – белый.
Цвет RGB, 8 бит, фон – белый.
Шаг №3
Выдели весь документ при помощи инструмента «Прямоугольная область» (> Rectangular Marque Tool) или нажми комбинацию клавиш «Ctrl+A» -она автоматически выделит всю область документа без исключений.
Шаг №4
Перейди в меню «Выделение» – «Трансформировать выделенную область» (> Select > Transform Selection).
Сверху, на панели настроек установи значение ширины – 960 px. Это будет главная рабочая область макета, в которой тебе предстоит работать.
Шаг №5
Установи линейки (направляющие) точно по границам выделения. Перетащи их вручную указателем мыши. Если у тебя в Фотошопе не включены линейки, зайди в «Просмотр» и нажми галочку напротив — «Линейки» (> View > Rulers).
Шаг №6
Далее, сделай отступ между краями рабочей области макета и зоной главного контента. Перейди в меню «Выделение» – «Трансформировать выделенную область» (Select > Transform Selection). Уменьши выделение по ширине до отметки в 920 пикселов.
Уменьши выделение по ширине до отметки в 920 пикселов.
Шаг №7
Следующее, что нужно сделать – создать выделение высотой в 465 пикселов, как это показано на примере.
Шаг №8
Создай новый слой и залейте выделенную область серым, используя, например, «Инструмент Кисть» (> Brush Tool) или «Инструмент Заливка» (> Paint Bucket Tool).
Шаг №9
Выбери цвета для градиента, используя палитру цветов – она на панели инструментов слева.
Шаг №10
Примени градиент. Его можно найти также на панели инструментов или кликнув два раза мышкой по необходимому слою. На примере пошагово объяснено что за чем нужно кликать – 1. «Наложение градиента», 2. «Градиент», 3. Выбрать ваши цвета из палитры «Набор». 4. Указать желаемый угол градиента.
Шаг №11
Твоей шапке сайта нужна подсветка. Кстати, не забывай именовать и сортировать новые слои, чтобы потом не перепутать что где находиться.
Итак, продолжи. Создай новый слой (сразу его проименуй!) – «Ctrl + Alt + Shift + N»и выберите мягкую кисть, размер, например около 600 пикселов (можешь менять размеры по своем вкусу).
Шаг №12
Передвинь все слои в следующем порядке – «Подсветка» — «Шапка» — «Фон».
Шаг №13
Кликни кистью один раз в центре шапки. Поставь прозрачность и удали потом часть пятна – разруби его, например, инструментом «Прямоугольная область» и нажмите клавишу «Delete». Слой с подсветкой сожми по вертикали и растяни (комбинация клавиш «Ctrl + T»).
Шаг №14
Чтобы отцентрировать необходимые слои – выбери их и выбери инструмент «Перемещение» (> Move Tool) или клавиша «V». На панели свойств (вверху) нажми «Выравнивание центров по горизонтали» (> Align Horizontal Centers).
Шаг №15
Создай новый слой («Shift + Ctrl + N»). Поставь карандашом (> Pencil Tool) точку. Растяни ее по горизонтали («Ctrl+T») и сгладь края градиентом как делал это ранее.
Шаг №16
Временно отключи видимость фонового слоя. Ставим там две точки инструментом «Каранадш» (Pencil Tool), размером в 2 пиксела. Жми далее «Редактирование» – «Определить узор» (Edit > Define Pattern).
Шаг №17
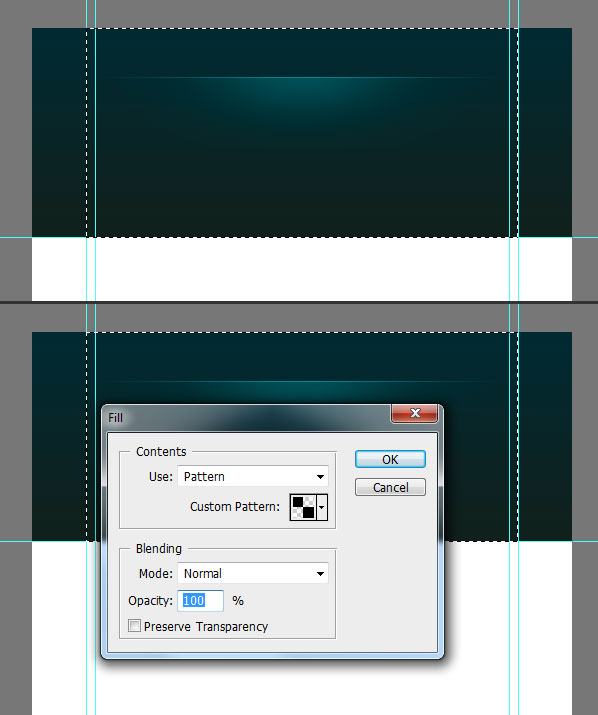
Создаем новый слой («Shift + Ctrl + N») и нажми «Редактирование» — «Выполнить заливку».
Шаг №18
Выбери далее «Регулярный» и кликни на созданный тобой узор.
Шаг №19
Выбери область как указанно на примере и примени задачу.
Шаг №20
Как видишь, у нас получилась «шашечка», непрозрачность которой стоит уменьшить.
Шаг №21
Далее, выделяй узор в произвольном порядке инструментом «Овальная область» (> Elliptical Marquee Tool). Применяй инверсию выделенной области и при помощи «Растушевки» (> Feather) сгладь края и удаляй ненужную область узора.
Шаг №22
Затем пишем название логотипа при помощи инструмента «Горизонтальный текст». К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).
К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).
Шаг №23
Добавь новые области границ линейкой, чтобы визуально текст не прыгал в разных абзацах друг от друга.
Шаг №24
Напиши название для будущих кнопок.
Шаг №25
Здесь в дальнейшем будет так званный – слайдер для контента. Выдели область размером 580х295 пикселов и помести туда любой снимок.
Шаг №26
Далее, создай визуальный эффект к слайдеру. Создай новый слой («Shift + Ctrl + N»), выбери «Кисть» (> Brush Tool) и по тому же принципу, что и с точкой – поставь точку диаметром около 400 пикселов и растяни ее (Ctrl+T).
Шаг №27
Продублируй слой и помести его за слайдер, который, кстати, тоже не помешает отрегулировать по цвету.
Шаг №28
Убираем ненужные края, чтобы смотрелось аккуратнее.
Шаг №29
Делай два новых слой и рисуй прямоугольные кнопки для слайдера. Делай их полупрозрачными.
Шаг №30
Добавь указательные стрелки инструментом «Произвольная фигура».
Шаг №31
Создай новый слой и прямоугольником выдели область внизу слайдера — инструмент «Прямоугольная область выделения» (> Rectangular Marqee Tool). Сделай ее полупрозрачной (непрозрачность — 50%). Напиши текст.
Шаг №32
Добавь описание сайта или проекта.
По материалам: Источник
Чек-лист проверки psd-макета сайта перед сдачей клиенту
18 правил идеального
psd-макета
Материал с Хабрахабр:
типичные ошибки при подготовке дизайна к вёрстке плюс полезный чек-лист для дизайнеров
Общий принцип — Не делай брак.
Не бери брак. Не передавай брак.
Тойота
Мы редко берём в разработку проекты с уже реализованным дизайном, но такое случается. Когда макеты создаются внутри студии, на любом проблемном этапе вёрстки разработчик может уточнить у менеджера проекта или самого дизайнера, что имелось ввиду и как это должно выглядеть. Но в ситуации, когда заказчик уже кому-то отдал деньги за макеты и после пришёл к тебе за разработкой, так не получится: вести коммуникацию между дизайнером и разработчиком становится невозможным, а исправлять огрехи в макетах некому. Из этой статьи вы узнаете, где лажают горе-дизайнеры и что стоит проверить перед тем, как отдавать макеты на вёрстку.
Когда макеты создаются внутри студии, на любом проблемном этапе вёрстки разработчик может уточнить у менеджера проекта или самого дизайнера, что имелось ввиду и как это должно выглядеть. Но в ситуации, когда заказчик уже кому-то отдал деньги за макеты и после пришёл к тебе за разработкой, так не получится: вести коммуникацию между дизайнером и разработчиком становится невозможным, а исправлять огрехи в макетах некому. Из этой статьи вы узнаете, где лажают горе-дизайнеры и что стоит проверить перед тем, как отдавать макеты на вёрстку.
«Почти» по сетке
Сетка призвана упрощать вёрстку и определять местоположение ключевых элементов. В некоторых случаях дизайнеры намеренно отходят от 12-колоночного грида для создания неординарного дизайна.
Но если при создании макета вы всё-таки придерживались сетки — будьте добры убедиться, что это правда так. Верстальщики то и дело жалуются, что в проекте от страницы к странице дизайн может сильно отличаться: идентичные блоки появляются то левее, то правее, иконки разного размера, а кнопки не похожи друг на друга.
Когда элементы выбиваются из сетки, процесс вёрстки затягивается — тратится дополнительное время на выяснение положения блоков или на правки, если сверстанная страница не совпадает с макетом визуально. Также возникают проблемы с адаптивностью страниц, поскольку неясно, как вышедшие за рамки сетки объекты должны себя вести на устройствах меньшей диагонали.
Наверное, самая главная проблема в том, что далеко не все дизайнеры знают хотя бы основы html и css, поэтому и макеты делаются без оглядки на вёрстку. Например, частенько встречается, когда на адаптиве блоки перекомпонуются таким образом, что без дублирования контента для мобильной и десктопной версии не обойтись — это замедляет работу над вёрсткой.
Сергей
Разработчик
Есть миллион случаев, когда программист говорит «это невозможно», а потом берет и делает, как нужно. Значит-таки возможно. И большинство ограничений, неудобных для программиста, но интересных с точки зрения дизайна — искусственные. Чёткую границу провести невозможно. Работает только итерационное обсуждение и попытки реализовать задуманное. Пробовать, смотреть, обсуждать, делать, экспериментировать. Иначе всё скатится к унылым шаблонам. Для части проектов это ОК. А для части — нет. Делаете ли вы в духе конвейера или делаете фестивальные работы? Мы писали про это подробнее в бегунке креативности.
Чёткую границу провести невозможно. Работает только итерационное обсуждение и попытки реализовать задуманное. Пробовать, смотреть, обсуждать, делать, экспериментировать. Иначе всё скатится к унылым шаблонам. Для части проектов это ОК. А для части — нет. Делаете ли вы в духе конвейера или делаете фестивальные работы? Мы писали про это подробнее в бегунке креативности.
Владимир
Руководитель студии
Копипаст слоёв
В Фотошопе удобно размножать слои: скопировал вместе со стилем и всеми настройками и перетащил в нужное место. В творческом порыве некоторые дизайнеры не утруждают себя дать слоям адекватные названия и упорядочить их между собой, а после уже не могут понять, к какому блоку какой слой принадлежит и где его вообще искать на макете.
При передаче на вёрстку убедитесь, что ваши слои названы однозначно и распределены по папкам, исходя из логики макета. И не забудьте удалить ненужные или хотя бы склеить слои с эффектами между собой (почему не всегда можно так делать — ниже).
Непонятные отступы
В идеальном макете все отступы и размеры у блоков должны быть унифицированы. Там на один пиксель больше, тут — на один меньше, а верстальщику потом сидеть и выбирать, как правильно. Возможно, это не слишком повлияет на внешний вид страницы, хотя клиенты бывают разные: кому-то каждый лишний пиксель бросается в глаза. А возможно, тестировщик наложит готовую верстку на макет-исходник через плагин Pixel Perfect и напишет список из миллиона багов, сочтя такие несоответствия ошибкой. Проследите, чтобы отступы контентной области от шапки и подвала были одинаковыми на всех ваших страницах.
Объекты тоже таят скрытые опасности — иногда при создании форм в Фотошопе, даже если дизайнер использовал сетку, случаются вот такие погрешности:
Верстальщик вряд ли станет учитывать эти тонкости и, скорее всего, обрежет размеры объекта, чтобы тот точно вписался в сетку. Поэтому правило — ВСЕ объекты должны иметь целочисленные размеры, иначе результат может очень отличаться от первоначального макета.
Цвета «на глаз»
В Фотошопе есть удобный инструмент — «пипетка», и дизайнеры любят им пользоваться — тыкнул, и не надо запоминать номер цвета. Но если тыкнуть в край элемента, цвет может исказиться оттенком фона. Другая опасность — если радиус пипетки более 1 пикселя, Фотошоп покажет среднее значение между соседними цветами.
Особенно раздражает, когда цвета дизайнер определял «на глаз», а потом ты сидишь с набором разнокалиберных серых и не знаешь, какой именно использовать. Это происходит из-за того, что нет банальной карты цветов проекта, на которую мог бы опираться и сам дизайнер при работе над внутренними страницами, и верстальщик.
Андрей
Разработчик
Негласное правило не рекомендует использовать чёрный под номером #000000 — он слишком контрастный на фоне белого. Глядите на разницу:
Ещё один лайфхак дизайнеров, который раздражает верстальщиков, — чтобы сделать цвет светлее (в том числе у текста), дизайнер просто увеличивает прозрачность слоя. Верстальщику придётся пользоваться пипеткой, и опять же, велика вероятность погрешности (особенно в случаях с градиентными заливками у элементов).
Верстальщику придётся пользоваться пипеткой, и опять же, велика вероятность погрешности (особенно в случаях с градиентными заливками у элементов).
Растрированные элементы
Текст
Если дизайнер до веба какое-то время делал макеты для печати в типографии, он может грешить привычкой растрировать тексты, но для верстальщика это становится серьёзной проблемой: такой текст невозможно скопировать — можно только заново набрать вручную. И это меньшая из проблем: откуда верстальщику брать начертание, размер и цвет растрированного текста — вот это вопрос.
Тени и градиенты
При верстке разработчику удобнее и быстрее посмотреть параметры тени или градиента, чем тыкать пипеткой в разных областях этой зоны, когда слой растрирован. Это ускоряет верстку и влияет на результат: шансов ошибиться с цветовым переходом меньше.
Если поверх изображения накладывается темный фон (например, ховер), его нельзя склеивать с самим изображением — это должен быть отдельный полупрозрачный либо градиентный слой, чтобы можно было заглянуть в его параметры.
Эффекты наложения
При наложении берётся в расчёт содержание нижних слоёв, и передать такие эффекты при вёрстке непросто, поэтому верстальщики их сильно недолюбливают. И не зря: далеко не каждая версия браузера готова отображать их так, как задумывал дизайнер.
Эффекты наложения в разных браузерах
Проблемы со шрифтом
Дробные размеры
Обычно это происходит случайно, если ко всему блоку применили, например, инструмент трансформирования — шрифт увеличился/уменьшился пропорционально картинке. Проблема в том, что браузеры не учитывают дробные значения и попросту округляют их до ближайшего.
Множество шрифтов
На весь проект желательно использовать не более 3-х начертаний — это могут быть шрифты одной гарнитуры (Light, Regular и Bold) или разных. Это не жёсткое ограничение — всё зависит от задач проекта, но определённый смысл в нём есть: чем меньше вариаций шрифта, тем выше сосредоточенность на тексте у читателя. Считается правилом вместе с макетом передавать гарнитуры, которые там использовались, или хотя бы давать ссылки на Google Fonts.
Считается правилом вместе с макетом передавать гарнитуры, которые там использовались, или хотя бы давать ссылки на Google Fonts.
Сейчас большинство браузеров отошли от шрифтов в форматах TTF, OTF — и если разработчик будет использовать их по-старинке, не везде они будут отображаться корректно. Мы в студии давно перешли на формат WOFF или WOFF2, чтобы не было проблем. Перевести шрифт в него можно здесь или здесь.
Андрей
Разработчик
Использование нестандартных шрифтов
Нестандартные шрифты и их начертания должны быть проверены на наличие веб-версии. Дело в том, что такие шрифты влияют на скорость загрузки страницы — для их отображения браузеру нужно сначала их скачать, и на это уйдёт какое-то время. По-хорошему вес нестандартного шрифта не должен превышать 1 мегабайт. И лучше, чтобы такой шрифт на странице был только один. Ну и не забывайте, что шрифты стоят денег. Иногда — больших. У нас были случаи, где шрифт специально дорабатывался под конкретный проект — та ещё задачка.
Корявая типографика
Часто бывает, что межстрочные интервалы и отступы между абзацами не совпадают внутри блоков на макете и отличаются от страницы к странице — проследите за их одинаковостью. Не отделяйте заголовки от абзацев в отдельные текстовые блоки, чтобы вручную увеличить отступ между ними — пользуйтесь настройками интерлиньяжа и абзацами.
По возможности не стоит использовать сложные эффекты на типовых текстовых страницах, если предполагается, что заказчик сам сможет их менять из админ-панели. Скорее всего, у него получится «обернуть» такие элементы в div. Иногда это решается сниппетами или иными приемами, но всё равно вызывает сложность при наполнении контентом.
Евгений
Разработчик
Обязательно стоит показать на макете оформление параграфа, абзаца, заголовков 1-4 уровня (h2, h3, h4, h5), маркированных и нумерованных списков. А ещё лучше собрать всё это в отдельный документ — гайдлайн или UI-kit. Сюда же можно добавить поведение ссылок (активная, при наведении, посещенная).
Сюда же можно добавить поведение ссылок (активная, при наведении, посещенная).
Непонятная анимация
У элементов вроде кнопок или выпадающих списков есть несколько состояний, но часто дизайнеры рисуют лишь какое-то одно из них. Благодаря этому получаются, например, неопрятные всплывашки, которые верстальщик за неимением образца сделал сам.
Проверьте, что объекты, участвующие в анимациях и интерактивных взаимодействиях, разбиты послойно. Например: вид при наведении на объект — один слой, вид при клике по нему — другой, вид в статике — третий. Те же правила работают и для баннеров.
Желательно пометить слои с анимациями и интерактивами цветами и сопроводить их комментариями. Также очень желательно в комментариях прописать, как именно это должно работать и привести примеры.
Фотошоп фотошопом, но сейчас появилось столько прогрессивных инструментов, внутри которых к каждому элементу сразу создаются нужные строчки кода — верстальщику не составляет большого труда превратить дизайн-макет в свёрстанную страницу. А вообще, конечно, всё зависит от самого верстальщика — если он норм, то и результат будет норм, в каком бы редакторе это ни было нарисовано:)
А вообще, конечно, всё зависит от самого верстальщика — если он норм, то и результат будет норм, в каком бы редакторе это ни было нарисовано:)
Евгений
Арт-директор
Самая популярная альтернатива — Sketch
Lunacy — Sketch для тех, у кого нет Mac
Новый инструмент от InVision — InVision Studio
Иконки в PNG
В проекте, в зависимости от задач, иконки бывают разные: иногда дизайнер создаёт уникальный набор собственноручно, иногда ему проще и быстрее найти нужную из миллиона вариантов где-нибудь здесь и доработать её при необходимости.
Но бывает, что дизайнеры используют иконки в формате PNG — в нём при масштабировании на экранах с большим разрешением (а сейчас даже на мобилках плотность пикселей бешеная) края изображения расплываются. Отсюда правило: все иконки должны быть в формате SVG — так они остаются чёткими, каким бы ни был их размер.
Некоторые верстальщики предпочитают, чтобы иконки были собраны в одном месте — в отдельной папке — и чтобы их названия были идентичны слоям в макете.![]() Другим удобнее, чтобы SVG-изображения были встроены в основной файл, поскольку так гораздо проще и быстрее вырезать svg из макета, чем искать нужную иконку в другой папке.
Другим удобнее, чтобы SVG-изображения были встроены в основной файл, поскольку так гораздо проще и быстрее вырезать svg из макета, чем искать нужную иконку в другой папке.
Чек-лист
В творческом порыве сложно уследить за тем, чтобы всё было сделано правильно. Там слой скопировался и остался без названия, там объект немножко вылез за край колонки, тут шрифт случайно «зажирнился» встроенными фотошопными настройками вместо выбора нужного начертания — с кем не бывает? А с тем, у кого есть наш чек-лист!
Чек-лист для подготовки Photoshop-макета к передаче на вёрстку
- Если дизайнер использовал сетку, все блоки на макете расположены строго по ней.
- У всех объектов на макете целочисленные размеры.
- Повторяющиеся элементы на страницах всегда ОДИНАКОВЫЕ.
- Все слои сгруппированы по папкам и распределены по логике макета. Лишние удалены, похожие — объединены.
- Отступы от элементов унифицированы.
- Цвета на макете совпадают с основными цветами проекта.

- Текст как текст (не растрирован).
- Эффекты наложения, тени и градиенты не растрированы.
- Использование эффектов наложения целесообразно.
- У шрифтов недробные размеры.
- Шрифты, используемые в проекте, собраны в отдельной папке.
- Нестандартные шрифты и их начертания проверены на наличие веб-версии. Вес одного нестандартного шрифта не превышает 1 Мб.
- Межстрочные интервалы и отступы в тексте унифицированы.
- Все иконки в формате SVG и собраны в одном месте. Наименования иконок одинаковые и понятные, совпадают с наименованием идентичных слоёв на макете.
- Для всех активных элементов есть слои с ховерами.
- Объекты, участвующие в в анимациях/интерактивных взаимодействиях, разбиты послойно. Для баннеров — аналогично.
- К анимациям и интерактивным взаимодействиям прописаны комментарии и указаны примеры, как это должно выглядеть.
- Для макета создан гайдлайн с палитрой цветов проекта и стилями текста.

Создание макета сайта в Photoshop – 50 пошаговых руководств
Современный Интернет полон новых идей и вдохновляющих возможностей для заработка в Интернете. Некоторые говорят, что это просто как азбука и не требует дополнительных усилий с вашей стороны. Другие не так уверены в себе и предпочитают быть более осторожными. В любом случае, в большинстве случаев, если вы хотите вести бизнес, вам нужен веб-сайт. Хотите ли вы этого, но хорошо выглядящая онлайн-платформа очень помогает на пути к успеху.
Если ваш бюджет не ограничен, вы можете заказать индивидуальный дизайн в какой-нибудь популярной студии веб-дизайна. Вы также можете выбрать альтернативу, например нанять хорошую компанию по разработке веб-сайтов, например KIWI WEBSITE DESIGN , или купить шаблон веб-сайта. Также есть еще один способ получить оригинальный сайт, который никто не сможет повторить – создать макет сайта в Photoshop . Вы можете создавать веб-страницы для WordPress, Joomla или любого другого движка, который вы предпочитаете.
Если вам нужны дополнительные исходники Photoshop для лучшей веб-разработки, взгляните на другие коллекции из нашего блога:
- 40 руководств по Photoshop для разработчиков;
- 31 бесплатный набор пользовательского интерфейса;
- 100 бесплатных шрифтов;
- 30 бесплатных тонких и легких шрифтов.
Макет портфолио в стиле Windows 8
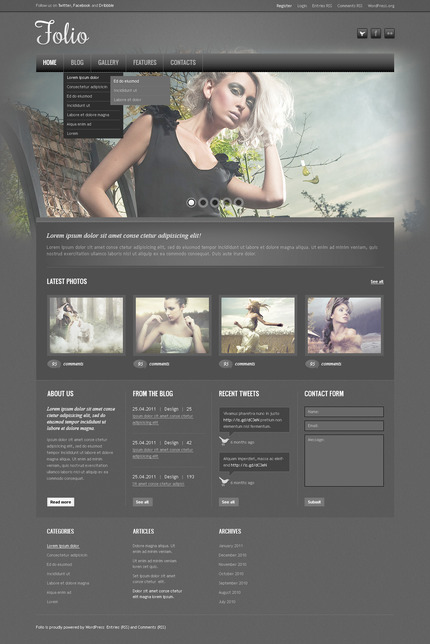
Дизайн элегантного макета блога в Photoshop
Дизайн сайта портфолио в Photoshop
Создание стильной страницы портфолио с временной шкалой с помощью Photoshop
Создание макета микроблога Code Ready
Создание чистого макета корпоративного веб-сайта
Создание портфолио в стиле FabricTextured Web с использованием Photoshop
2 Макет
Создание шероховатого полупрозрачного веб-портфолио Дизайн
Дизайн чистого интерфейса веб-сайта электронной коммерции в Photoshop
Как создать профессиональный веб-макет в Photoshop
Создать чистый и красочный макет для электронной коммерции в Photoshop
Создать современный и потрясающий веб-макет
Как создать расширенный макет хостинга
Как создать бизнес-шаблон в Photoshop
Научитесь создавать игровой макет в Photoshop
Дизайн Профессиональный макет блога в Photoshop
Дизайн Grunge WordPress Тема
Дизайн веб -сайт текстурированной на открытом воздухе в Photoshop
Создание элегантного паттерна.
 Макет в Photoshop
Макет в PhotoshopСоздание гранжевого веб-дизайна с бумажной текстурой
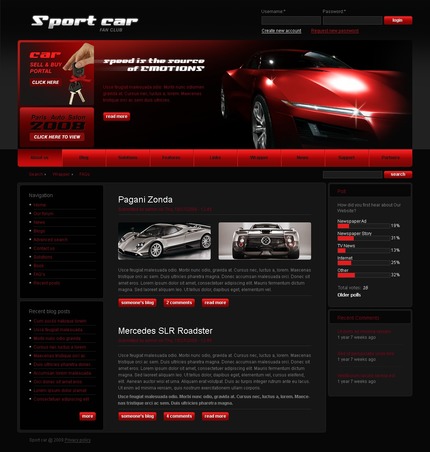
Создание чистого спортивного веб-макета в журнальном стиле в Photoshop
Создайте макет Rockin’Website в Photoshop
Дизайн элегантный, профессиональный блог о путешествиях
Дизайн художественный акварельный блог.
Создание теплого и веселого интерфейса веб-сайта в Adobe Photoshop
Как создать чистый макет веб-сайта в Photoshop
Как создать веб-макет в Photoshop
Создание веб-макета в Photoshop может показаться сложной задачей. В конце концов, есть много элементов, которые входят в хорошо спроектированный веб-сайт. Но не волнуйтесь! Создать веб-макет на самом деле довольно просто, если разбить его на более мелкие шаги.
В этом уроке мы познакомим вас с процессом создания базового веб-макета в Photoshop. Мы начнем с настройки нашего документа и создания заголовка. Затем мы добавим немного контента. Наконец, мы добавим нижний колонтитул и некоторые последние штрихи.
Затем мы добавим немного контента. Наконец, мы добавим нижний колонтитул и некоторые последние штрихи.
Готовы начать? Пойдем!
1. Настройте документШирина: 1200 пикселей
Высота: 1500px
Разрешение: 72ppi
Цветовой режим: RGB
Прежде чем двигаться дальше, давайте немного подробнее изучим процесс установки размеров.
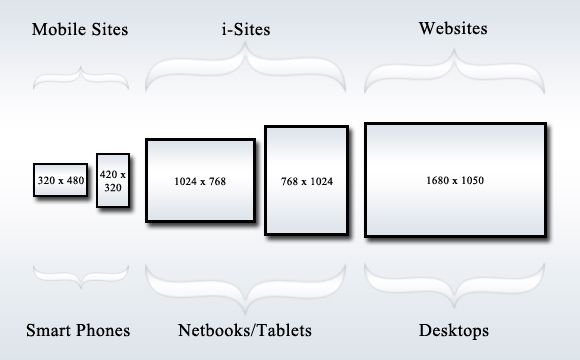
Выберите правильные размеры для вашей веб-страницы Слишком маленький, и ваш контент может быть трудно читать, тогда как слишком большой, и вы рискуете перегрузить своих посетителей слишком большим количеством информации за один раз.
Слишком маленький, и ваш контент может быть трудно читать, тогда как слишком большой, и вы рискуете перегрузить своих посетителей слишком большим количеством информации за один раз.В конечном счете, правильные размеры будут зависеть от характера вашего контента и целей вашего веб-сайта. Если вы разрабатываете сложную инфографику или портфолио, заполненное изображениями, вам может понадобиться холст большего размера, чтобы дать этим визуальным элементам пространство для дыхания.
Чтобы установить эти размеры в Photoshop, вам просто нужно установить их при создании нового файла
Когда дело доходит до создания безупречного профессионального вида, ничто не сравнится с эффектом линий сетки. Они предоставляют рекомендации, необходимые для того, чтобы элементы вашего веб-сайта были выровнены и размещены правильно.
Они предоставляют рекомендации, необходимые для того, чтобы элементы вашего веб-сайта были выровнены и размещены правильно.
Линии сетки — один из самых важных инструментов в этом процессе. Эти линии помогут вам упорядочить содержимое и создать четкое разделение между различными разделами. Они также добавляют визуальный интерес, разбивая большие блоки текста на более удобные фрагменты.
Чтобы использовать линии сетки в Photoshop при создании веб-макета, просто выберите меню «Редактировать» и затем нажмите «Настройки» > «Направляющие и сетка» . Отсюда вы можете выбрать отображение линий сетки сплошным цветом или набором точек. Как только вы включите линии сетки, вы можете использовать их, чтобы размещать контент именно там, где вы хотите.
 Эти изменения позволяют редактировать сетки и направляющие с помощью клавиатуры. Кроме того, вы можете изменить их цвет, ориентацию, размер и начальное положение.
Эти изменения позволяют редактировать сетки и направляющие с помощью клавиатуры. Кроме того, вы можете изменить их цвет, ориентацию, размер и начальное положение.Разбивка содержания на аккуратные, легко читаемые разделы не только сделает его визуально более привлекательным, но и сделает его более удобным для пользователя. Затем вы можете использовать эти строки для создания каждого из разделов вашего веб-сайта, чтобы они точно соответствовали стандартному размеру экрана.
Чтобы создать красивый и привлекательный фон для вашего веб-сайта или цифрового проекта, вам нужно начать с правильной цветовой схемы и текстуры. Во-первых, рассмотрите общее настроение вашего дизайна. Вы хотите чего-то смелого и драматичного или хотите задать более спокойный тон? Затем выберите основной цвет, который дополняет настроение, которое вы пытаетесь передать.
Источник изображения: Unsplash
Или, если вы хотите, чтобы вас считали профессионалом, вы можете выбрать синий цвет.
Затем подумайте о текстурах, которые вы хотели бы добавить, чтобы улучшить внешний вид вашего сайта. Будь то тонкие градиенты или геометрические узоры, которые бросаются в глаза, в том числе текстура может придать вашему фону уникальный и изысканный вид, который действительно выделится из толпы. С помощью этих простых шагов вы сможете создать красиво текстурированный и цветной фон, который идеально задаст тон вашему дизайн-проекту.
Чтобы добавить фоновое изображение, цветную или текстурную заливку к дизайну веб-сайта в Photoshop, просто выберите меню Layer и нажмите New Fill Layer . Отсюда вы можете выбирать из множества различных типов заливки, включая сплошные цвета, градиенты, узоры и даже изображения.
После того, как вы выбрали тип заливки, которую хотите использовать, просто нажмите кнопку
Далее вам нужно создать заголовок для макета. Вы можете сделать это, создав новый слой, а затем добавив прямоугольную форму на холст.
Далее, выберите цвет фона или изображение для этой формы.
На этом этапе вы можете добавить логотип в заголовок макета. Если это так, просто откройте файл изображения в Photoshop и перетащите его в документ. Вы можете изменить размер и положение изображения по мере необходимости.
Если вы хотите добавить текст в заголовок, вы можете использовать инструмент Type для создания нового текстового слоя. Отсюда вы можете выбрать шрифт, цвет и размер, а также ввести нужный текст.
Вы можете использовать ранее настроенные направляющие и линии сетки, чтобы обеспечить правильное выравнивание заголовка (и всего его содержимого) в пределах всего макета.
5. Добавление текста и изображений в макет Чтобы создать эффектный и привлекательный веб-сайт, важно добавить текст и изображения, которые вызывают эмоции у читателя и вовлекают их в ваш контент. Делитесь ли вы новым продуктом или рекламируете преимущества своей компании, привлекающие внимание визуальные эффекты и привлекательный язык помогут удержать посетителей на вашей странице.
Делитесь ли вы новым продуктом или рекламируете преимущества своей компании, привлекающие внимание визуальные эффекты и привлекательный язык помогут удержать посетителей на вашей странице.
С помощью всего нескольких простых настроек вы можете превратить свой веб-сайт в интерактивное, динамичное пространство, к которому пользователи будут возвращаться снова и снова.
Источник изображения: Unsplash
Вы можете добавить текст и изображения в макет веб-макета, который вы создаете, чтобы он действительно отражал суть того, что вы пытаетесь передать. Используйте интересные шрифты и смелые цвета, чтобы действительно выделить ваш контент. И не забывайте о включении мультимедийных элементов, таких как заполнители для видео или интерактивных презентаций, чтобы сохранить интерес.
И не забывайте о включении мультимедийных элементов, таких как заполнители для видео или интерактивных презентаций, чтобы сохранить интерес.
Вы можете добавить все эти элементы в свой веб-макет Photoshop, просто перетащив их на место. Или, если вы хотите больше контролировать размещение и размер ваших элементов, вы можете использовать Преобразование или Свободное преобразование Параметры, найденные в меню Редактировать . Имея в своем распоряжении эти мощные инструменты, вы можете легко создать веб-сайт, который будет визуально привлекательным и информативным.
6. Создать нижний колонтитул Как и верхний колонтитул, нижний колонтитул является важным элементом макета любого веб-сайта. В нижнем колонтитуле часто отображается уведомление об авторских правах, краткая контактная информация, мини-контактная форма и значки социальных сетей.
В нижнем колонтитуле часто отображается уведомление об авторских правах, краткая контактная информация, мини-контактная форма и значки социальных сетей.
Создание нижнего колонтитула в Photoshop очень похоже на создание верхнего колонтитула. Просто создайте новый слой, а затем добавьте прямоугольник в нижней части макета. Залейте фон этой фигуры сплошным или градиентным цветом — или вы можете использовать изображение в качестве фона, если хотите.
Затем добавьте желаемый текст и изображения поверх этой фигуры. Вы можете использовать дополнительные фигуры для создания пользовательских значков, а также для обозначения столбцов или подразделов. Используйте линии сетки и направляющие, которые вы создали ранее, чтобы нижний колонтитул располагался по центру и правильно располагался в общем макете.
7. Сохраните файл в формате JPEG или PNG После того, как вы правильно разместили весь свой контент в своем веб-макете, пришло время сохранить файл. Для этого просто перейдите в меню File и затем Export . В появившемся диалоговом окне выберите JPEG или PNG, затем дайте имя файлу и нажмите кнопку Export .
Для этого просто перейдите в меню File и затем Export . В появившемся диалоговом окне выберите JPEG или PNG, затем дайте имя файлу и нажмите кнопку Export .
Сохранение файла в формате JPEG или PNG поможет сохранить качество изображений при просмотре в Интернете. И, поскольку оба эти формата широко используются в Интернете, вы сможете легко поделиться своим макетом с другими. Итак, создаете ли вы веб-сайт для себя или для клиента, обязательно сохраните файл в одном из этих форматов.
Затем файл(ы) изображения можно использовать для разработки действующего веб-сайта. Но это разговор в другой раз.
Создайте веб-макет в Photoshop и воплотите свое видение в жизнь Следуя приведенным выше советам, вы сможете создать красивый и профессиональный макет веб-страницы, который обязательно произведет впечатление на ваших посетителей. И как только вы разработаете свой макет, вам понадобится безопасное и надежное место для его размещения в Интернете. Verpex предлагает быстрые и безопасные планы веб-хостинга с первоклассной поддержкой, поэтому вы можете быть уверены, что ваш веб-сайт всегда работает и работает.
И как только вы разработаете свой макет, вам понадобится безопасное и надежное место для его размещения в Интернете. Verpex предлагает быстрые и безопасные планы веб-хостинга с первоклассной поддержкой, поэтому вы можете быть уверены, что ваш веб-сайт всегда работает и работает.
Так чего же ты ждешь? Начните создавать веб-макет своей мечты в Photoshop. Вскоре вы нажмете Опубликовать и донесете свое видение до посетителей веб-сайта. И что в этом не нравится?
Как выбрать дизайн для моего сайта?Одним из самых важных моментов при создании веб-сайта для вашего искусства является дизайн. Даже если ваши произведения искусства могут быть потрясающими, люди уйдут, если на вашем сайте будет сложно ориентироваться. Вот почему важно, чтобы сайт был удобен для глаз и удобен в навигации.
Просты ли в использовании конструкторы сайтов? Одним из самых простых способов создания веб-сайта является конструктор веб-сайтов. Использование конструктора сайтов не требует навыков программирования и кодирования.
Использование конструктора сайтов не требует навыков программирования и кодирования.
Ежедневно на наших серверах выполняются обновления ПО, оборудования, уязвимостей, путей MYSQL, CloudLinux и cPanel без перезагрузки. Однако, если нам необходимо выполнить какое-либо техническое обслуживание, которое включает в себя некоторое время простоя, мы планируем заранее и обновляем нашу страницу статуса
Как создать сайт подкастов?При использовании CMS разработка веб-сайта будет быстрой и легкой. Вы можете добавить созданный вами шаблон или выбрать один из готовых шаблонов, имеющихся в библиотеке CMS.
Бренда Бэррон — писатель-фрилансер и редактор, живущая в южной Калифорнии. Обладая более чем десятилетним опытом написания прозы для предприятий любого размера, она хорошо понимает, что нужно, чтобы привлечь внимание читателя.
Обладая более чем десятилетним опытом написания прозы для предприятий любого размера, она хорошо понимает, что нужно, чтобы привлечь внимание читателя.
Просмотреть все сообщения Бренды Бэррон
Пожалуйста, включите JavaScript для просмотра комментариев на базе Disqus.
На этой странице 1. Настройте свой документ 2. Используйте линии сетки для создания профессионального образа
3. Настройте свой фон
4.
Используйте линии сетки для создания профессионального образа
3. Настройте свой фон
4. Создайте заголовок
5. Добавьте текст и изображения в макет
6.
Создайте заголовок
5. Добавьте текст и изображения в макет
6.
