лучшие готовые темы для сайтов в этом году
История TemplateMonster началась еще в далеком 2002 году, когда небольшая команда решилась создавать готовые шаблоны, созданные исключительно собственными силами. Не стоит говорить, что с того дня изменилось очень-очень многое. TemplateMonster превратился в известный и часто посещаемый маркетплейс, который предлагает широкий спектр готовых решений от независимых авторов со всего мира. Вы можете заполнить свой набор инструментов как и премиум, так и бесплатными цифровыми продуктами. Плюс самые топовые их шаблоны доступны в специальной подписке MonsterONE, которая предлагает ограниченное количество скачиваний.
Если же вам совсем не хочется сталкиваться с постройкой онлайн-проектов, то вы можете возложить ответственность на команду TemplateMonster. Они всегда готовы предоставить крутые сервисы для запуска сайтов, которые подарят вам сайт вашей мечты. В этом году компания отпраздновала свой 20-й день рождения, а это значит, поэтому было бы неплохо взглянуть на некоторые самые новые их работы. Сегодня мы с вами пройдемся как и по премиум-шаблонам, а также узнаем, какой функционал скрывают в себе бесплатные готовые шаблоны сайтов.
Сегодня мы с вами пройдемся как и по премиум-шаблонам, а также узнаем, какой функционал скрывают в себе бесплатные готовые шаблоны сайтов.
15 инновационных шаблонов TemplateMonster с мощным функционалом
POSH
Детали | Демо
POSH — это бесплатный динамичный и привлекательный HTML-шаблон электронной коммерции. Он позволяет распространять информацию о вашем бизнесе по производству автозапчастей. У вас будет доступ к 4+ готовым макетам домашней страницы и возможность использовать более 50 готовых страниц. Вы можете редактировать их и добавлять все необходимые элементы, не будучи экспертом в сфере программирования. Можно также воспользоваться преимуществами 8+ привлекательных макетов для вашего интернет-магазина и 5+ макетов товаров. Список желаний и функционал сравнения гарантируют, что ваши клиенты будут довольны процессом покупок на вашем сайте.
Основные характеристики:
- мега-меню;
- адаптивный дизайн;
- Google шрифты;
- возможность добавить ссылки на социальные сети;
- функционал галереи.

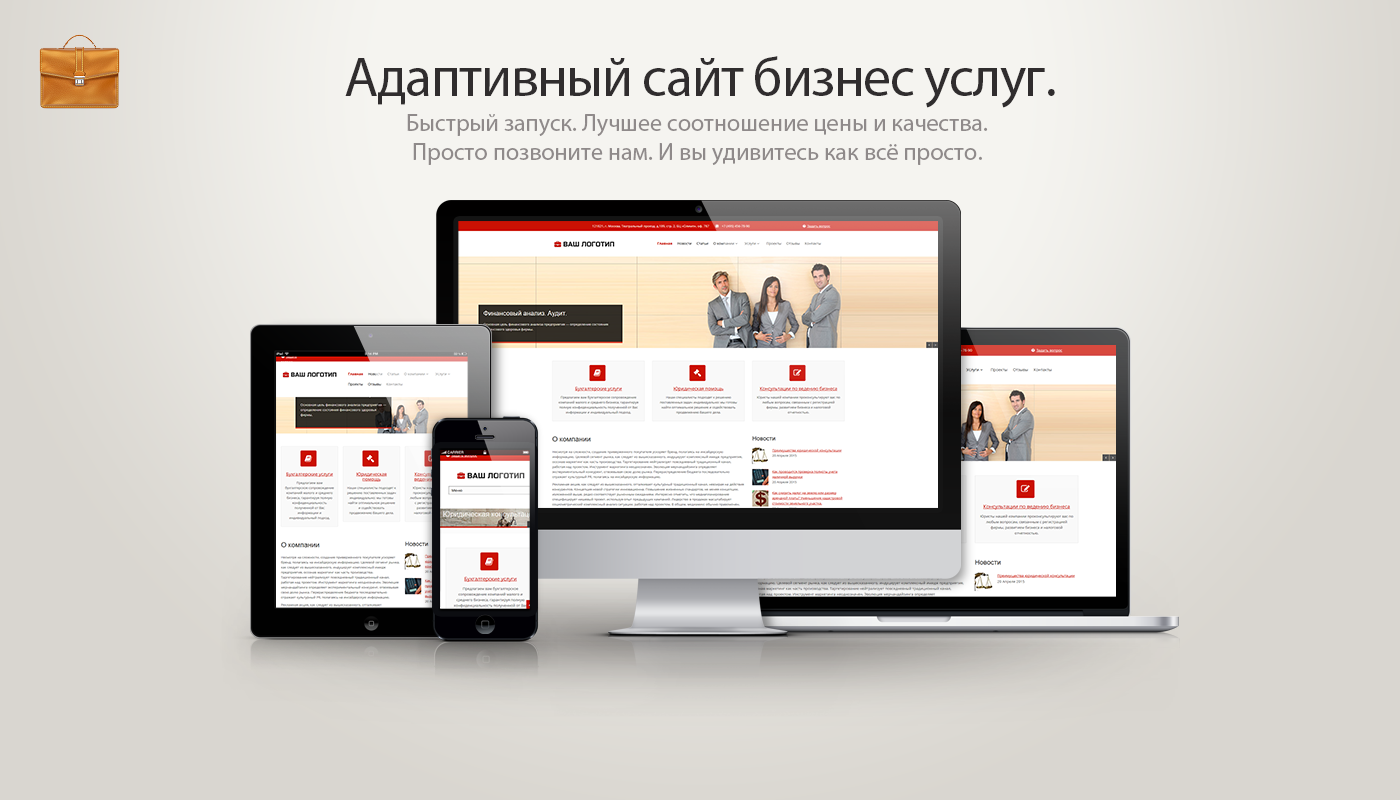
One Solutions — бесплатный лендинг для бизнеса и услуг
Детали | Демо
Если вам нужны универсальные шаблоны сайтов, но вы обладаете минимальным бюджетом, то взгляните на этот замечательный вариант. Он подходит для самых разных типов бизнеса, включая такие сферы как IT, фотография, консалтинг, финансы, юриспруденция, техническое обслуживание и многие-многие другие. Вас определенно должен порадовать адаптивный дизайн. Его наличие означает, что ваша аудитория не останется без контента, ведь посетители могут использовать любой девайс для просмотра сайта. Вы также можете украсить свой онлайн-проект фоновым видео или Parallax-эффектом.
Основные характеристики:
- специальный блок презентации вашей команды;
- одностраничный шаблон;
- социальная интеграция;
- отзывы клиентов;
- секция для контактов.
Metro Store Free — тема модного магазина WooCommerce
Детали | Демо
Вы ищете шаблоны сайтов, которые идеально подойдут для интернет-магазина одежды, обуви, модными товарами и другими сопутствующими товарами? Эта потрясающая тема содержит более десяти готовых шаблонов для разных целей и вкусов. Вы можете импортировать любой из них за считанные секунды и настроить все необходимые элементы. Чтобы получить мощное присутствие в интернете без какой-либо суеты, вы всегда можете воспользоваться функционалом блога. Не забывайте, что в пакет включено несколько анимационных эффектов, в том числе Parallax, которые помогут сделать ваш онлайн-проект более привлекательным.
Вы можете импортировать любой из них за считанные секунды и настроить все необходимые элементы. Чтобы получить мощное присутствие в интернете без какой-либо суеты, вы всегда можете воспользоваться функционалом блога. Не забывайте, что в пакет включено несколько анимационных эффектов, в том числе Parallax, которые помогут сделать ваш онлайн-проект более привлекательным.
Основные характеристики:
- совместимость с WPML и поддержка RTL;
- Google карты;
- адаптивный дизайн;
- разные стили хедера;
- мега-меню.
Buzz Store Free
Детали | Демо
Buzz Store Free — это впечатляющая WooCommerce тема, которая предлагает значительные преимущества для процесса постройки онлайн-проекта для самых разных сфер. У вас не возникнет никаких проблем с установкой, ведь ее можно совершить в один-единственный клик. После этого вы сможете работать с множеством компонентов и редактировать их в соответствии со своими предпочтениями. Играйте с хедерами и футерами, стилями продуктов, цветовыми решениями и другими аспектами, чтобы выделить ваш сайт из толпы.
Основные фишки:
- адаптивный дизайн;
- выпадающее меню;
- Parallax-эффект;
- функционал блога;
- функционал галереи.
AAnglo
Детали | Демо
Этот профессиональный и элегантный шаблон для блога о стиле жизни точно придется по душе очень-очень многим. Он предназначен для всех тех пользователей, которые впервые решились на создание собственного онлайн-проекта. В его наборе вы найдете 15 готовых HTML страниц, с помощью которых у вас точно получится воплотить свои мечты в реальность. Ваши постоянные читатели смогут подписаться на новостную рассылку и узнавать о ваших обновлениях первые из первых. К тому же, вы получите шанс выбирать из разных стиля блога, публикуя свои посты именно в том виде, который вы находите более подходящим.
Основные характеристики:
- минималистичный дизайн;
- выпадающее меню;
- адаптивный дизайн;
- поиск;
- страница для контактов.

Blogger Buzz Free — журнал и шаблон WordPress
Детали | Демо
Эта фантастическая тема адаптируется к различным сегментам рынка и предоставляет вашим посетителям исключительно удобный интерфейс. Не имеет значения, какое устройство выберут читатели, потому что адаптивный дизайн сразу же подстроиться под любой из них. Кроме того, у вас будет множество вариантов настройки. Например, это несколько вариантов хедера и футера, которые помогут вам привлечь больше внимания. Вы также можете использовать огромное количество макетов блогов, чтобы предоставить информацию в наилучшем виде.
Основные характеристики:
- совместимость с WPML;
- функционал галереи;
- Google карты;
- анимационные эффекты;
- мега-меню.
ZETTAI — бесплатная тема WordPress для аниме
Детали | Демо
Вы находитесь в поиске идеального сочетание дизайна и функционала для презентации аниме-новостей и их обзоров? Конечно же, вы можете попробовать премиум шаблоны сайтов, но почему бы не взглянуть на бесплатный вариант? Вы получите все основные функции, позволяющие создать привлекательный онлайн-проект. Вы сможете создавать посты, добавлять обзоры и каталоги с полнометражными аниме и аниме-сериалами. Вы также можете разделить аниме на основе различных фильтров. Также стоит упомянуть, что данная тема совместима с двумя широко используемыми WordPress-билдерами. Это редактор Gutenberg и конструктор страниц Elementor.
Вы сможете создавать посты, добавлять обзоры и каталоги с полнометражными аниме и аниме-сериалами. Вы также можете разделить аниме на основе различных фильтров. Также стоит упомянуть, что данная тема совместима с двумя широко используемыми WordPress-билдерами. Это редактор Gutenberg и конструктор страниц Elementor.
Основные характеристики:
- функционал галереи;
- адаптивный дизайн;
- выпадающее меню;
- функционал блога;
- совместимость с WPML.
Poket
Детали | Демо
Poket — это пример многофункциональной темы для WordPress, которая предоставляет все то, что вы ожидаете от универсального готового решения. Макет включает множество возможностей для персонализации, которые гарантируют, что сайт вашей мечты получит уникальный внешний вид. В шаблоне найдете широкий спектр типов записей, стилей страниц, а также их макетов. Вы получите неограниченное количество цветовых схем, которые подчеркнут индивидуальность вашего бренда.
Основные характеристики:
- импорт демо в один клик;
- 100+ современных демок для разных ниш бизнеса;
- 26+ вариантов хедера и 20+ вариантов футера;
- карусель;
- WPML-переводчик.
ROBOit — многоцелевая тема WordPress по теме IT и технологий
Детали | Демо
ROBOit — это отличный шаблон для веб-сайта, посвященного информационным технологиям. Он содержит огромное количеством опций, которые обеспечат аудитории исключительный пользовательский опыт. А адаптивный дизайн не оставит ваших потенциальных клиентов без контента. Вы также можете добавить полностью настраиваемый слайдер, который включает в себя множество потрясающих анимаций и эффектов. Классная контактная форма позволяет людям связываться с вами и делиться своими впечатлениями от сотрудничества.
- Parallax-эффект;
- фоновое видео;
- выпадающее меню;
- блок «наша команда»;
- Google карты.
PERSONA — WordPress-тема для астролога
Детали | Демо
Элегантный и утонченный дизайн, который можно назвать одним из лидеров в сфере, связанных с астрологией. У него есть возможность превратить ваш ординарный сайт во что-то привлекательное и оригинальное. Существует множество настроек, которые позволяют редактировать такие компоненты, как тексты, URL-адреса, цвета, и многие-многие другие. Еще одно преимущество — отличная совместимость с WooCommerce. Вам не составит труда добавить внушительный ассортимент товаров и начать продавать их прямо на сайте.
Основные характеристики:
- темный режим;
- функционал блога;
- выпадающее меню;
- совместимость с редактором Gutenberg и конструктором страниц Elementor;
- поддержка WPML.
Aruba — макет для ниши Crypto & ICO
Детали | Демо
Aruba — это отличное решение для любого бизнеса в области криптовалюты или цифрового консалтинга. Современный дизайн значительно упростит вам задачу «захвата» пользовательского внимания. Тема имеет множество функций, включая встроенный слайдер, макет портфолио и конструктор страниц Elementor. Таким образом, вы сможете контролировать каждый раздел на вашем сайте. А демо-импорт можно начать всего лишь одним щелчком мыши.
Современный дизайн значительно упростит вам задачу «захвата» пользовательского внимания. Тема имеет множество функций, включая встроенный слайдер, макет портфолио и конструктор страниц Elementor. Таким образом, вы сможете контролировать каждый раздел на вашем сайте. А демо-импорт можно начать всего лишь одним щелчком мыши.
Характеристики:
- неограниченные цветовые решения;
- мега-меню;
- функционал блога;
- фоновое видео;
- адаптивный дизайн.
Montexo — многоцелевая тема для супермаркетов
Детали | Демо
Montexo — это именно та современная и запоминающаяся WooCommerce тема, которая способна улучшить ваше положение в той или иной eCommerce нише. Она станет вашим надежным помощником в настройке сайта и его дальнейшей поддержке. Вы сможете воспользоваться конструктором с функционалом drag-and-drop, а это значит, что вам необязательно знать верстку/коддинг. Как только посетитель оказывается на вашем онлайн-ресурсе, он или она сможет найти необходимый продукт за считанные секунды, используя продвинутый поиск. Также они смогут подписаться на вашу новостную рассылку, чтобы узнавать о новых товарах или горячих предложениях как можно быстрее.
Также они смогут подписаться на вашу новостную рассылку, чтобы узнавать о новых товарах или горячих предложениях как можно быстрее.
Фишки макета:
- таблица с расценками;
- функционал галереи и портфолио;
- кнопки социальных сетей;
- конструктор страниц Elementor;
- Google шрифты.
Tunshop
Детали | Демо
Если вы хотите получить полнофункциональный маркетплейс на основе какого-либо готового решения, многие первоклассные шаблоны от TemplateMonster готовы помочь вам в этом деле. Как вы понимаете, это именно один из них. Он подарит вам шесть готовых домашних страниц, каждая из которых может завладеть вниманием вашей аудитории за считанные секунды. Конечно же, вы получите поддержку мульти-вендоров, а это значит, что многие поставщики смогут продавать свой ассортимент на вашем портале. К тому же, поиск в реальном времени поможет потенциальным покупателям просто мгновенно найти нужные товары.
Основные плюсы:
- поддержка RTL;
- мега-меню;
- функционал drag-and-drop;
- функционал галереи;
- анимационные эффекты.

Cryptobit — шаблон для криптовалют и NFT в HTML5
Детали | Демо
Сегодня мы уже упоминали шаблоны сайтов для криптовалюты, но давайте-ка признаем, что их не бывает много. У вас будет на выбор пять видов домашней страницы и неограниченные цветовые решения. Конечно же, вас порадует наличие адаптивного дизайна. Это именно та функция, которая сделает ваш онлайн-проект доступным для всех потенциальных посетителей. Если у вас нету времени заниматься визуальным контентом, то в пакете шаблона вы найдете высококачественные бонусные изображения.
Основные характеристики:
- фоновое видео;
- Google карты;
- функционал блога;
- установка в один клик;
- функционал галереи.
Binv — Joomla 4 шаблон
Детали | Демо
Вам нужны шаблоны сайтов для таких тематик как финансы, консалтинг и инвестиции? Тогда вам вполне может понравится этот безупречный шаблон под Joomla4 с уймой полезных инструментов. Например, вы сможете воспользоваться SP Page Builder, который позволяет работать с контентом, используя функционал drag-and-drop. Отличное портфолио с опциями для деталей проектов и галерей поможет представить ваш талант и опыт в наилучшем свете. Вы также можете перевести сайт на несколько языков, чтобы привлечь максимальное количество потенциальных клиентов к вашему бизнес-проекту.
Отличное портфолио с опциями для деталей проектов и галерей поможет представить ваш талант и опыт в наилучшем свете. Вы также можете перевести сайт на несколько языков, чтобы привлечь максимальное количество потенциальных клиентов к вашему бизнес-проекту.
Основные характеристики:
- три вида хедера;
- два уникальных стиля блога;
- мега-меню;
- адаптивный дизайн;
- блок команда/сотрудники.
И в заключении
| Достоинства | Недостатки | |
| Бесплатные шаблоны сайтов | 1. Бесплатные шаблоны сайтов обычно разрабатываются именно для новичков. Так что если вы не обладаете глубокими знаниями в сфере программирования, то вам именно сюда. 2. Поскольку они не содержат большого количества дополнительных возможностей и виджетов, вы получите симпатичный дизайн, выполненный в минималистичном стиле. 3. Они также могут порадовать вас быстрой скоростью загрузки из-за небольшого функционала. | 1. Бесплатные шаблоны сайтов предлагают меньше функций, поэтому вам может их не хватить, если вы ищете что-либо для массивного сайта. 2. Некоторые бесплатные темы скачали более миллиона раз. Не удивляйтесь, если ваш онлайн-проект окажется очень похожим на какой-либо другой. 3. Большинство из них никогда не получают обновления. 4. Есть большая вероятность того, что вам будет недоступна поддержка в случае возникновения каких-либо проблем. |
| Премиум шаблоны сайтов | 1. Премиум шаблоны сайтов дают гарантию поддержки, регулярных обновлений, гибкости (с точки зрения настройки параметров) и безопасности. 2. Они также обладают более уникальным дизайном. 3. Они используют самые последние версии WordPress, PHP, CSS и HTML. 4. Вы также получите адаптивный дизайн, совместимый с различными устройствами. | 1. Вы можете столкнуться с медленной загрузкой из-за широкого спектра функций. 2. Веб-разработчику может не хватить возможностей персонализации.
|
Мы надеемся, что эта статья оказалась для вас познавательной и вам удалось найти что-то для своего будущего онлайн-проекта. Спасибо за прочтение!
ТОП 25 готовых шаблонов сайта на WordPress
Представляем наш рейтинг шаблонов для сайта вашего бизнеса, начиная от самых простых, заканчивая шаблонами сайтов-магазинов. Все шаблоны готовы для интеграции с WordPress, имеют удобный функционал Elementor для простого управления сайтом.
Monstroid2
Универсальный Monstroid2 – адаптивные шаблоны сайтов магазинов wordpress, лендингов, бизнес-сайтов, которые могут подойти для любого вида деятельности.
Здесь подготовлено более 300 макетов с разным дизайном, среди которых можно найти подходящий именно вам. Шаблоны одностраничных сайтов, салоны красоты, образование, отели, дизайны интерьеров, личное портфолио, путешествия, бизнес, блог Санты и многие другие дизайны. Более 500 оформлений страниц, легко использовать и настраивать, не требует написания кода, SEO-friendly, регулярные обновления, визуальный редактор страниц Elementor для самостоятельного управления сайтом без специальных знаний, постоянная поддержка от разработчиков и многое другое. Купить шаблон сайта вы можете онлайн, перейдя по ссылке.
Купить шаблон сайта вы можете онлайн, перейдя по ссылке.
Перейти к шаблону
Hazel – черно-белые шаблоны в стиле модерн
Hazel- минималистичный, стильный, универсальный шаблон сайта wordpress в черно-белых тонах.Современная тема включает в себя 10 готовых шаблонов сайтов, дизайн которых подойдет для многих сфер: шаблон сайта магазина, сайт компании, веб-дизайн, личный сайт и так далее. В шаблоне представлена панель для администратора, Drag-and-drop билдеры страниц, более 50 плагинов Page Builder, более 1000 шрифтовых иконок. Также представлено новое демо с двойной экспозицией для темы Marple.
Перейти к шаблону
Monstroid – пак шаблонов на различную тему, с Elementor
Monstroid The champion Multipurpose Theme- лучший шаблон интернет магазина для использования с Elementor.
Он облегчает работу, делая ее более понятной, включает в себя встроенный чат для контакта с клиентом, базу знаний, систему профессиональной поддержки и формы для заполнения документации. В шаблон входит 55 разработанных дизайнерами сетов, подходящих для абсолютно разных сфер: спорт, медицина, строительство, цветочный салон, шаблоны одностраничных сайтов и многие другие.
В шаблон входит 55 разработанных дизайнерами сетов, подходящих для абсолютно разных сфер: спорт, медицина, строительство, цветочный салон, шаблоны одностраничных сайтов и многие другие.
Перейти к шаблону
BeDentist – шаблон для медицинского веб-сайта.
Подходит для больниц, детских клиник, стоматологий, косметологических клиник, ветеринаров, личных сайтов врачей, йога студии, магазина медицинских товаров, оптики. Встроено меню, разнообразие элементов для построения вебсайта, заголовков, формы для онлайн-записи, расписания приемов, продажи товаров, список контактов. Шаблон сайта медицинской клиники может легко трансформироваться в интернет-магазин, а также в него встроены страницы для фармацевтической компании и медицинского оборудования.
Купить шаблон сайта
Imperion – корпоративные шаблоны для wordpress
Адаптивные шаблоны сайтов, подходящие для бизнес площадок, IT сферы, интернет магазина.
Также, можно подобрать шаблон простого сайта или сайта визитки. Но если вам нужен шаблон сайта интернет магазина для вордпресс, то также, с помощью Elementor можно создавать свои макеты и веб-страницы, наполнять их контентом и товарами. Его легко настроить с использованием встроенных функций, что может уверенно сделать даже неопытный пользователь. В качестве подарка в комплекте идут изображения по выбранной тематике.
Но если вам нужен шаблон сайта интернет магазина для вордпресс, то также, с помощью Elementor можно создавать свои макеты и веб-страницы, наполнять их контентом и товарами. Его легко настроить с использованием встроенных функций, что может уверенно сделать даже неопытный пользователь. В качестве подарка в комплекте идут изображения по выбранной тематике.
Перейти к шаблону
Intech – шаблон на тему IT, компьютеров
Intech – IT Solution And Technology Services – готовые шаблоны сайтов, созданные для сферы IT, компьютерных технологий и бизнеса.
Сюда входят макеты для домашней страницы, более 5 стилей для заголовков, разнообразные темы для оформления, более 60 готовых блоков, не лимитированное количество цветов, виджеты для покупателей, более 40 готовых дизайнов страниц и многое другое. Шаблон сайта wordpress удобен для использования, настройки, SEO-оптимизирован, у него яркий, привлекающий внимание дизайн. Продажа шаблонов сайтов выстроена удобно, вы сможете быстро купить понравившийся шаблон и установить его на сайт.
Перейти к шаблону
Kanter – для креативных агентств, smm
Kanter – Corporate&Portfolio&Agency – готовые шаблоны сайтов и интернет-магазинов для блогеров, дизайнеров, креативных людей, агентств, фотографов.
Для каждого пользователя разработан отдельный тип дизайна, подходящий запросу и виду деятельности человека. Здесь можно найти идеальные макеты для портфолио и блогов, интернет-магазинов и страниц с контактной информацией. Шаблоны сайтов вордпресс сделаны с любовью к деталям, каждая кнопка, блок не были оставлены без внимания. Kanter адаптирован к показам на мобильных устройствах и больших экранах, изображение не потеряет свое качество.
Перейти к шаблону
Themex – пак шаблонов на многие бизнес тематики
Адаптивные шаблоны wordpress, подходящие для любого вида деятельности.
Здесь представлены макеты сайтов для докторов, строителей, сферы маркетинга и социальных сетей, садовничества, знакомств онлайн, университетов, интернет-магазинов. Шаблон Themex универсален, в нем более 700 разных стилей, более 100 различных элементов для наполнения сайта. С макетами легко работать, поскольку в шаблон входит панель администратора, безлимитное количество цветов для дизайна, усовершенствованные настройки, есть возможность контактировать с разработчиками и задавать вопросы.
Шаблон Themex универсален, в нем более 700 разных стилей, более 100 различных элементов для наполнения сайта. С макетами легко работать, поскольку в шаблон входит панель администратора, безлимитное количество цветов для дизайна, усовершенствованные настройки, есть возможность контактировать с разработчиками и задавать вопросы.
Перейти к шаблону
Angel – розовый интернет-магазин женской тематики
Angel – Beauty Salon Store WooCommerce Elementor – шаблон, подходящий для сайтов салонов красоты, спа, косметологических клиник, маникюрных салонов и парикмахерских.
Макет достаточно конкретный: в нем сразу представлены формы для описания компании, цены на услуги, кнопки записи к специалисту, выбор услуги, отдельно расположена форма для продажи продукции, представленной в салоне, отзывы от клиентов, знаменитостей, галерея, список профессионалов, работающих в клинике, специальные предложения, форма для записи и контактная информация.
Перейти к шаблону
Nutritia – шаблон сайта о правильном питании, магазин
Nutritia – Healthy Nutrition and Dietology – шаблон сайта интернет-магазина вордпресс, блога о правильном питании, здоровье, осознанном потреблении.
Он представляет из себя конкретный макет, где сначала создана форма для описания личного бренда, знакомства с человеком, затем предложения с составленными планами тренировок или питания, затем более детальное представление человека, занимающегося проектом , все предложения, которые он продает, форма с отзывами от предыдущих клиентов, объяснение, как работает программа, истории успехов подопечных, уникальные программы и в завершение форма для записи на курс или получение квалифицированного совета онлайн.
Перейти к шаблону
Alma – шаблоны для SMM’щиков, дизайнеров, веб-студий, фотографов, айтишников
Стильные шаблоны с минималистичным дизайном, подходят для креативных проектов.
Здесь можно выбрать тему, импортировать демо, настроить все по своему желанию и добавлять свой контент. В шаблоне представлено много макетов для домашних страниц, разработанных для разных целей и вкусов. Alma адаптирована к различным устройствам: смартфон, ноутбук, компьютер, планшет. Шаблон включает более 900 шрифтов от Google, формы для создания портфолио, 8 макетов для блога, легкие настройки, многообразие цветов, обширное меню, единую систему ведения страниц и многое другое.
Шаблон включает более 900 шрифтов от Google, формы для создания портфолио, 8 макетов для блога, легкие настройки, многообразие цветов, обширное меню, единую систему ведения страниц и многое другое.
Перейти к шаблону
Consulity – консалтинг
Consulity – Business Consulting – шаблон для консалтинговых компаний, помогающих достижению финансовых результатов.
Макет начинается с описания деятельности, затем представлены сферы, в которых специализируется компания, макет с числами, показывающими, сколько людей и фирм прошли через услуги консалтинговой компании, какие это дало результаты, завершает все видео с показом проекта, над которым компания работает сейчас, а также отзывы клиентов.
Перейти к шаблону
Context – шаблон сайта строительство и архитектура
Context – Construction and Architecture – шаблон сайтов магазинов и компаний wordpress, работающих в области строительства и архитектуры.
Здесь можно найти макеты домашних страниц, баннера, формы для ответов на вопросы клиентов, описания компании, представления профессионалов, работающих в команде, образцы портфолио, фото в процессе работы, блог. Context – Construction and Architecture адаптирован под любой девайс, в него входят шрифты от Google, Drag & Drop билдеры страниц, интеграция с платформой MailChimp, удобная установка в несколько кликов, расширенные настройки.
Context – Construction and Architecture адаптирован под любой девайс, в него входят шрифты от Google, Drag & Drop билдеры страниц, интеграция с платформой MailChimp, удобная установка в несколько кликов, расширенные настройки.
Перейти к шаблону
Irozo – шаблон сайта для сварочной компании, сварщиков
Irozo – Welding Services – простой шаблон сайта, созданный для сервисов сварки.
Макет начинается с короткого описания компании и номера телефона для связи. Затем идут кликабельные формы с конкретными услугами, которые компания готова представить, затем подробное описание общей направленности, чем занимается фирма. В конце идёт окно с сертификатами и достижениями, подтверждающими экспертность и профессионализм работников, а также статьи с описанием своего опыта в сфере деятельности.
Перейти к шаблону
Grafique – Architect – шаблон для архитектурной, строительной компании
Grafique – Architect – шаблон для работы в сфере архитектуры.
В самом начале макета находятся изображения зданий, которые можно листать, и название компании, ее выдающиеся черты. Затем идет описание архитекторской фирмы, опыт ее работы, ответ на вопрос, почему покупатель должен обратиться именно к ней, форма с цифрами, показывающими, сколько проектов ведет фирма, сколько у нее работников и контрактов. Затем идет галерея с готовыми проектами и главные архитекторы в фирме. В завершение идет карта и контактная информация, а также форма для того, чтобы посетители сайта могли задать свои вопросы.
Затем идет описание архитекторской фирмы, опыт ее работы, ответ на вопрос, почему покупатель должен обратиться именно к ней, форма с цифрами, показывающими, сколько проектов ведет фирма, сколько у нее работников и контрактов. Затем идет галерея с готовыми проектами и главные архитекторы в фирме. В завершение идет карта и контактная информация, а также форма для того, чтобы посетители сайта могли задать свои вопросы.
Перейти к шаблону
Education Pro – шаблоны для образовательных сайтов
Education Pro – Best Education & LMS – шаблоны для образовательных центров, детских садов, университетов, школ, онлайн-курсов, колледжей.
Здесь представлены демо для различных предназначений и направлений деятельности, несколько дизайнов для заголовков. Шаблон SEO-оптимизирован, адаптирован ко всем экранам, в него входят шрифты от Google, расширенные настройки, поддержка от разработчиков, 7 макетов с формой для обратной связи и списка контактов, не лимитированное количество цветов для оформления. Шаблон завершается формой для контакта с клиентами, где можно задать вопрос.
Шаблон завершается формой для контакта с клиентами, где можно задать вопрос.
Перейти к шаблону
Storycle – шаблоны для сайта-визитки
Storycle – Multipurpose News Portal Elementor – шаблоны с минималистичным дизайном wordpress, отлично подходящий для блогов и сайта-визитки.
Представлены разные демо макеты для определенных направлений: фотография, личный блог, новости экономики, политики, спорта, технологий, кулинарные сайты, путешествия. В шаблон входят Elementor Drag-n-drop и Header & Footer билдеры страниц, расширенное меню, создание слайдов, 10 макетов для одиночных постов. В шаблоне предусмотрен показ видео как в вертикальном, так и в горизонтальном режиме, а также формы для отзывов, фильтры информации и много других полезных функций и макетов.
Перейти к шаблону
Tezzla – шаблоны для интернет-магазина запчастей
Tezzla | Automobile & Car Accessories Shop – шаблон сайта интернет магазина автомобилей, двигателей и запчастей для них.
Шаблон начинается с описания компании, услуг и товаров, которые она предоставляет. Далее идет кликабельное меню, в котором можно выбрать нужную категорию продуктов, после чего список с самими товарами и ценами на них с возможностью добавить в корзину. Затем идут самые популярные товары, специальные предложения и акции, новости с советами от профессионалов и статьями в автомобильной тематике.
Перейти к шаблону
Coursia – шаблоны для обучающего сайта, курсов, онлайн-школ
Coursia – Course & LMS Elementor – шаблон, подходящий для образовательных программ и онлайн-курсов.
В начале макета расположен список сфер, в которых компания представляет образовательные курсы: менеджмент, администрирование, инженерия и так далее. Далее идут конкрентые названия курсов с датами реализации, ценами и возможностью записи на них. Также готов макет для описания достижений и квалификации преподавателей, знакомство с ними, блог, ссылка на мобильное приложение, галерея, формы для входа и регистрации, отзывы студентов. В конце макет с числом прошедших курсы клиентов, активных пользователей, бесплатных программ.
В конце макет с числом прошедших курсы клиентов, активных пользователей, бесплатных программ.
Перейти к шаблону
Voltix – шаблон для сайта электрика, фирмы по электроники
Voltix – Electrical Services WordPress Theme – шаблон для сайта или интернет-магазина в сфере электроники, электроприборов и предоставления услуг электриков.
Начинается макет с контактной информации (номера телефона), с помощью которой можно связаться с сервисом. Затем идут кликабельные окна с видом услуг, которые можно приобрести, объяснение, чем именно примечательна эта компания, описание сотрудников, особенности сервиса, портфолио с проектами и отзывы клиентов. Также есть корзина, куда можно добавлять свои покупки, кнопка для назначения встречи с экспертом.
Перейти к шаблону
Durand – шаблон для сайта салона красоты, парикмахерской
Durand – шаблон, подходящий для сайтов салонов красоты и make up студий.
Начинается макет с заставки с картинкой и названием салона, кнопкой для перехода к списку предоставляемых услуг. Затем идет описание салона, его отличительные особенности, отзывы довольных клиентов, окно со специальными предложениями и формами для записи на них. Также предусмотрен макет для описания команды стилистов, где описываются их профили и опыт, блог на тематику салона и окно для ввода электронной почты, на которую будут поступать акции и предложения.
Затем идет описание салона, его отличительные особенности, отзывы довольных клиентов, окно со специальными предложениями и формами для записи на них. Также предусмотрен макет для описания команды стилистов, где описываются их профили и опыт, блог на тематику салона и окно для ввода электронной почты, на которую будут поступать акции и предложения.
Перейти к шаблону
Moviestar – шаблоны для сайта онлайн-кинотеатра
Moviestar – Online Movie, Video & TV Show- шаблон сайтов магазинов фильмов wordpress, онлайн-кинотеатров.
В начале макета показаны новые фильмы, только поступившие в кинотеатр, самые популярные картины и кнопка для того, чтобы узнать больше. Затем идет список новых кинофильмов, плейлисты с подборкой фильмов, постеры к картинам, которые скоро выйдут в прокат. После идет меню с выбором нужной категории фильмов, последние новости в сфере кино, форма для оформления подписки на сайт. Также в шаблон встроен поиск, окна для поиска актеров, интернет-магазина, списка контактной информации.
Перейти к шаблону
Devity- шаблон для сайта онлайн-кинотеатра
Devity – IT Solutions Business Service – шаблоны с минималистичным дизайном, предназначенные для IT-компаний и развития бизнеса.
На выбор 9 шаблонов домашних страниц на разные вкусы, для более конкретных целей. В макет входит также более 60 блоков, более 40 форм для создания страниц, не лимитированное количество цветов для оформления, детская тема, 20 встроенных языков, переводчик, все шрифты от Google, удобные настройки. Шаблон SEO-оптимизирован, адаптирован ко всем экранам.
Перейти к шаблону
Autodealer – шаблон для сайта автосалона, каршеринга
Autodealer- шаблон для сайтов в автомобильной тематике, автосалонов, тест-драйва, ремонта машин и каршеринга.
Начинается шаблон с фото представленной машины и названия компании, затем идёт описание фирмы, виды представленного на сайте транспорта, меню с выбором машины и ценой на нее, виды услуг автосервиса, числа, говорящие о количестве брендов, сотрудничающих с компанией и проданных автомобилях. Встроен шаблон для фотогалереи, описания сотрудников и основателей фирмы, а также отзывов клиентов. В шаблоне есть макеты для блога, интернет-магазина, контактной информации.
Встроен шаблон для фотогалереи, описания сотрудников и основателей фирмы, а также отзывов клиентов. В шаблоне есть макеты для блога, интернет-магазина, контактной информации.
Перейти к шаблону
TravelTime – шаблон для сайта тур.агентства, сайта о путешествиях, поиска маршрутов и путёвок
TravelTime – Complete Tour & Travel Agency – шаблон для сайтов туристических агентств, сайтов для покупки авиабилетов, бронирования отелей, выбора программ для отдыха.
Сверху в шаблоне представлены кнопки, где можно выбрать тур, билеты, завести свой аккаунт, написать в поддержку сайта. С самого начала расположено окно с формой для покупки авиабилетов, затем список предоставляемых компанией услуг, самые популярные пакеты среди клиентов со своей продолжительностью и стоимостью. Далее идут самые частые направления и отзывы клиентов. В макет входит кнопка «создать тур», ссылки на социальные сети компании и способы связи с ними.
Перейти к шаблону
Заказать установку шаблона в «Бюро Невозможного»
Сэкономьте время, обратившись к профессионалам! Мы занимаемся установкой и настройкой шаблонов для WordPress. Сроки от 3 до 7 дней, в зависимости от сложности шаблона. Закажите услугу прямо сейчас и мы сделаем скидку на общую сумму заказа!
Сроки от 3 до 7 дней, в зависимости от сложности шаблона. Закажите услугу прямо сейчас и мы сделаем скидку на общую сумму заказа!
Лучшие макеты веб-сайтов для пользовательского опыта и конверсий
Маркетологи, стремящиеся доминировать в своих нишах, должны сосредоточиться на лучших макетах веб-сайтов.
Это улучшит работу пользователей и увеличит количество конверсий.
К счастью, вам не нужно создавать собственный дизайн. Сейчас используется множество отличных макетов веб-сайтов. Это макеты, в которых легко ориентироваться, они просты по объему и ориентированы на обеспечение запоминающегося пользовательского опыта.
Самое главное, лучшие макеты для маркетинга сильно зависят от науки о конверсии. Это делает их идеальными для маркетологов, которым нужно больше подписчиков, лидов и покупок.
9 лучших макетов веб-сайтов (и почему они работают)
1. Asana
Сайт Asana имеет четкую навигацию и широко использует белое пространство для выделения заголовка и призыва к действию. Все, что нужно посетителю, чтобы узнать больше, заинтересоваться и совершить конверсию, находится в верхней части страницы без необходимости прокрутки.
Все, что нужно посетителю, чтобы узнать больше, заинтересоваться и совершить конверсию, находится в верхней части страницы без необходимости прокрутки.
Если посетитель хочет узнать больше, он или она может прокрутить вниз, чтобы увидеть больше той презентации, которой нас дразнят, и есть простое навигационное меню, которое прямолинейно и разработано с учетом эффективности.
2. Dropbox
Популярный сервис облачного хранения данных Dropbox предлагает простой и удобный интерфейс.
Здесь посетители могут учиться, зарегистрироваться или прокрутить вниз, чтобы узнать больше. Существует также урезанное меню, которое делает поиск того, что вам нужно, простым и интуитивно понятным.
3. Grammarly
Когда вы прокручиваете страницу вниз на веб-сайте Grammarly, вы видите пример приложения в работе. Здесь посетители могут увидеть, зачем им нужна эта услуга, что помогает повысить конверсию.
Каждый раз, когда посетители хотят сделать следующий шаг, в правом углу есть четкая зеленая кнопка, которая следует за естественным положением глаз вскоре после приземления.
Кнопка также является статической, поэтому она всегда видна, даже когда посетители прокручивают страницу вниз и продолжают читать.
4. Zendesk
Лидер по работе с клиентами ZenDesk также предоставляет статическое меню, когда посетители прокручивают вниз, гарантируя, что у них всегда будет доступ к нужному контенту. Прелесть этого макета в его простоте.
Много пустого пространства, информация хорошо организована, и снова мы видим заметный призыв к действию в правом верхнем углу.
5. HubSpot.
Посмотрите, как приведенная ниже информация не требует напряжения глаз, но при этом настолько информативна, что может побудить вас развивать свой бизнес с помощью этой популярной бизнес-платформы B2B.
6. Mailchimp
Mailchimp удалось создать один из лучших макетов веб-сайтов для конверсий, потому что он размещает простые ссылки под четко обозначенными заголовками, которые облегчают получение дополнительной информации.
И только посмотрите на все это пустое пространство! Этот макет удобен для глаз, прост в навигации и с удовольствием проводит время. Так вы получите незабываемый пользовательский опыт и максимальную конверсию.
7. Shopify
Гигант электронной коммерции Shopify — еще один сайт, использующий много пустого пространства и простую организацию.
Вся информация, которую необходимо изучить для конвертации, усечена и предназначена для скиммеров, что является отличным передовым опытом UX для тех, у кого мало времени или внимания.
8. Stripe
Платежный процессор Stripe имеет немало преимуществ в категории лучших макетов веб-сайтов.
Четкая навигация, яркий призыв к действию и негативное пространство успешно привлекают внимание и, в конечном счете, конверсию.
9. Apple
Когда посетители доходят до конца веб-сайта Apple, они не обязаны возвращаться наверх. Вместо этого они могут выбирать из множества четко обозначенных ссылок.
Обратите внимание, что каждая ссылка разделена по категориям с полужирным заголовком. Здесь тоже мы видим статичное меню, которое позволяет легко вникать во внутреннюю часть архитектуры сайта без лишнего кликанья и прокрутки.
Почему эти макеты веб-сайтов работают
Представленные выше макеты имеют несколько общих черт:
- Простота использования: Посетителям вашего сайта не нужно разбираться, как работает ваш макет. Вместо этого ваш веб-трафик должен иметь возможность быстро и легко получать необходимую им информацию.
- Интуитивно понятный: 76% потребителей хотят иметь веб-сайт, на котором легко найти информацию. Вы можете сделать это, сделав макет предсказуемым.
Например, если вы посмотрите на другие сайты в своей нише, вы, вероятно, заметите логотип в верхнем левом углу. Номер телефона, как правило, находится в правом углу, а информация над сгибом обычно имеет форму буквы «F», которая соответствует естественному направлению человеческого зрения и внимания.
Хотя естественно хотеть уникальный и креативный сайт, придерживайтесь того, что работает, и взамен вы улучшите UX и конверсию.
- Упрощенный: Лучшие макеты для маркетинга не содержат лишнего мусора. На самом деле, многие из лучших макетов используют много белого или негативного пространства, что положительно влияет на пользователей.
Вместо этого лучшие макеты сводятся только к тем основным и крайне важным элементам, которые необходимы для того, чтобы убедить потенциальных клиентов в том, что вы достойны их времени и денег.
- Целенаправленный: Идеальный макет веб-сайта должен быть симметричным, четким и упорядоченным. Самое главное, верхние макеты дают понять, что ожидается от посетителей, когда они приземляются. Вы можете сделать это с помощью негативного пространства и заметных призывов к действию, которые нельзя пропустить.
- Разработано для скиммеров: Когда дело доходит до сбора и усвоения информации, лучше всего работают макеты, которые упрощают восприятие текста и других элементов.

- Откликнул: Лучшие макеты веб-сайтов обеспечивают одинаковый и превосходный пользовательский интерфейс независимо от типа устройства, которое могут использовать ваши посетители.
Создание адаптивного макета веб-сайта имеет решающее значение, если учесть, что Google теперь Mobile First.
Кроме того, если ваш сайт не сможет адаптироваться к вашей мобильной аудитории, 66% откажутся, а треть никогда не вернется.
Эти качества нужны каждому пользователю Интернета.
Рекомендации по дизайну макетов
Если вы хотите внедрить эти передовые методы в свой макет веб-сайта, выполните несколько шагов.
Панель навигации
Думайте о панели навигации как о дорожной карте внутри вашего веб-сайта. Каждый пункт меню действует как точка перехода к различным страницам, которые могут помочь посетителям узнать больше и совершить конверсию.
Меню лучше сделать простым, чтобы не путать посетителей посторонними заголовками меню. Затем следует использовать подменю, чтобы загнать посетителей еще глубже в кроличью нору вашего сайта.
Затем следует использовать подменю, чтобы загнать посетителей еще глубже в кроличью нору вашего сайта.
Однако не делайте страницы слишком глубокими, чтобы их можно было найти. Окно поиска также может помочь посетителям быстро найти то, что им нужно, для максимального UX и конверсии.
Как мы уже видели, статическое меню, которое следует за посетителями по мере их прокрутки, может просто помочь увеличить число кликов, подписок и покупок.
В верхней части страницы
Лучшие макеты веб-сайтов предоставляют важную информацию при минимальном участии посетителей.
Один из способов сделать это — разместить всю важную информацию в верхней части страницы, чтобы она была на переднем плане и по центру на экранах посетителей сразу после приземления.
Например, многие веб-сайты, такие как приведенные выше примеры, используют формулу «Заголовок», «Подзаголовок», «Копия», «Изображение» и «СТА» в верхней части страницы.
Вся эта информация побуждает посетителей читать, учиться и нажимать, таким образом конвертируясь почти мгновенно при посадке.
Хорошая архитектура макета веб-сайта
Эффективная архитектура макета начинается с того, как организована ваша домашняя страница.
Благодаря плоскому и простому дизайну макета вы можете представить контент так, как ожидает ваша аудитория. Но другие страницы вашего сайта должны быть расположены аналогичным образом, чтобы посетители могли перемещаться по сайту логично.
Например, многие веб-сайты следуют проверенной и надежной структуре Home, About, Services и Contact в качестве базовой структуры.
Другие страницы могут быть включены, например, Блог и Часто задаваемые вопросы.
Конечно, на вашем сайте может быть уникальное меню, как у обувного лидера Zappos. Но вы не можете быть намного проще, чем женщины, мужчины, дети, отделы, бренды и распродажи.
Делайте пункты меню простыми для понимания, и у вас должен быть эффективный макет веб-сайта, чтобы увеличить продажи.
Источник
Попробуйте всплывающие окна
В дополнение к одному из лучших макетов веб-сайта, вы часто можете увеличить конверсию с помощью всплывающих окон.
Даже если ваши посетители не совершат конверсию с первого раза, всплывающее окно подписки может держать их на крючке для будущих попыток превратить их в платных клиентов.
Аналогичным образом, всплывающие окна выхода можно использовать для захвата отскакивающего трафика, что может помочь вернуть их на ваш веб-сайт для повторного просмотра.
Специальный совет для мобильных устройств
Обратите внимание на то, как Crazy Egg предлагает простой интерфейс, который легко воспроизводится на разных устройствах.
Урок здесь заключается в простоте, пустом пространстве и призыве к действию, который бросается в глаза и четко обозначен, чтобы привлечь внимание независимо от размера экрана.
Предоставлено: https://ready.mobi/
Зачем вам нужен хороший макет сайта?
Первое впечатление посетителя о вашем веб-сайте имеет большое значение, когда речь идет о макете и дизайне.
94% первых впечатлений определяются дизайном. И посетителю требуется менее полсекунды, чтобы сформировать мнение о вашем сайте.
И посетителю требуется менее полсекунды, чтобы сформировать мнение о вашем сайте.
Другое исследование показывает, что почти половина всех посетителей решит, достоин ли ваш сайт их времени, основываясь только на простом дизайне.
Конечно, цвета и графика вносят свой вклад в дизайн сайта, но именно макет имеет наибольшее значение, когда речь идет о пользовательском опыте и конверсиях.
Влияние макета веб-сайта на взаимодействие с пользователем и конверсию
Когда вы сосредотачиваетесь на пользовательском опыте и конверсиях с помощью своего макета, вы, по сути, даете посетителям то, за чем они пришли. У них была проблема, и ваш сайт решил ее, что представляет собой наилучший сценарий.
В свою очередь, решив свою проблему, посетители вашего веб-сайта с большей вероятностью вознаградят вас, в основном став платными клиентами или иным образом конвертируясь.
Суть в том, что лучшие макеты веб-сайтов более привлекательны, посещаемы и успешны.
Используйте функции Crazy Egg для улучшения макета за счет понимания пользовательской навигации
После того, как вы начнете изменять свой сайт, вы можете легко проверить конверсии, запустив отчеты Google Analytics. Больше конверсий должно означать, что что-то работает.
Но как измерить пользовательский опыт?
Простой ответ — выбрать Crazy Egg, который предлагает инновационную технологию тепловых карт, которая поможет вам увидеть UX в реальном времени в действии.
Тепловые карты — это одно из пяти наложений веб-страниц, которые вы получаете с Crazy Egg, и каждый отчет может показать вам, где посетители прокручивают и нажимают, а также сегментацию аудитории. Эта информация бесценна, когда дело доходит до создания наилучших возможных макетов веб-сайтов.
Знание того, на что направлено внимание ваших посетителей, может помочь вам разместить различные элементы для улучшения UX и конверсии.
Например, если вы заметили, что большинство посетителей нажимают в правом углу, это может быть хорошим местом для CTA, как это было в некоторых наших примерах.
Тепловые карты могут не только показать вам, как и почему посетители используют ваш сайт, но вы можете наблюдать за их навигацией в режиме реального времени с помощью записей посетителей.
Вы также можете тестировать элементы A/B live , чтобы найти идеальное сочетание элементов, чтобы вывести макет вашего веб-сайта на новый уровень.
Заключение
Невозможно создать успешный веб-сайт, не обращая внимания на пользовательский опыт и конверсии. Хорошей новостью является то, что теперь у вас есть несколько примеров, которые помогут вам создать лучший макет веб-сайта для вашей аудитории.
Благодаря ясности, простоте и интуитивно понятной организации у вас скоро будет один из лучших макетов веб-сайта, который заставит посетителей остаться, вернуться, рассказать своим друзьям и совершить покупку по клику. Вот что значит успешный веб-сайт.
Создание запоминающихся пользовательских интерфейсов с помощью макетов веб-сайтов
Одна из основных целей создания веб-сайта — создать что-то, что пользователи запомнят. Хотя цель кажется простой, ее трудно достичь. В каждой нише сотни, а то и тысячи сайтов, и все они борются за интерес и внимание аудитории.
Хотя цель кажется простой, ее трудно достичь. В каждой нише сотни, а то и тысячи сайтов, и все они борются за интерес и внимание аудитории.
Содержание и дизайн — два основных фактора, которые определяют, останется ли сайт в памяти пользователя. И когда дело доходит до дизайна, макет веб-сайта является одним из наиболее важных элементов, которые делают веб-сайт успешным или провальным. Хорошо продуманные макеты — это мощные инструменты, которые помогают пользователям оставаться вовлеченными и возвращаться снова и снова.
В этой статье мы рассмотрим семь распространенных макетов, которые сегодня можно найти на бесчисленных сайтах, и покажем, как с их помощью создать незабываемые впечатления.
Том 3: Создание прибыльного бизнеса в области веб-дизайна
Получите бесплатную копию тома 3: Создание прибыльного бизнеса в области веб-дизайна, отправленную на ваш почтовый ящик.
Указав свой адрес электронной почты, мы также будем отправлять вам маркетинговые сообщения, связанные с Shopify. Вы можете отказаться от подписки в любое время. Примечание. Руководство не будет доставлено по электронной почте на основе ролей, например info@, developer@ и т. д.
Вы можете отказаться от подписки в любое время. Примечание. Руководство не будет доставлено по электронной почте на основе ролей, например info@, developer@ и т. д.
Наши виртуальные винтики крутятся.
Обратите внимание, что доставка нашего электронного письма
в ваш почтовый ящик может занять от
до 15 минут.
Определение макета веб-сайта
Макет веб-сайта — это шаблон, определяющий структуру веб-сайта. Он играет роль структурирования информации, представленной на сайте для посетителей сайта. Хорошее удобство использования является первым и главным требованием к макетам веб-сайтов. Макеты веб-сайтов также должны иметь отличную визуальную иерархию — они должны делать важную информацию легкодоступной и интуитивно понятной для поиска. Хорошо продуманный макет создает поток и помогает посетителям найти ключевую информацию.
Но хорошего юзабилити недостаточно для создания по-настоящему запоминающегося впечатления. Чтобы создать такое, нужно быть готовым к экспериментам и пробовать различные дизайнерские подходы.
Не изобретайте велосипед
Когда дело доходит до создания макета веб-сайта, многие дизайнеры считают, что они должны создавать действительно уникальный макет веб-сайта для каждого проекта, над которым они работают. Однако это далеко от истины. Если вы посещаете популярные веб-сайты, вы заметите, что многие из них используют похожие макеты. Это не совпадение. У этих макетов есть существенное преимущество — они знакомы посетителям.
Хороший пользовательский опыт создается путем создания ощущения знакомства с пользователями. Когда люди посещают веб-сайт, который выглядит знакомо, им не нужно думать о навигации по сайту; вместо этого они сосредотачиваются на потреблении контента. Поэтому, хотя каждый проект уникален и требует индивидуального подхода, всегда полезно использовать знакомые макеты.
Вам также может понравиться: Чему разработчики тем могут научиться у бруталистского веб-дизайна.
7 общих раскладок
Ниже приведены семь наиболее распространенных макетов, которые вы найдете при разработке веб-сайтов, и примеры того, как вы можете использовать их для создания запоминающегося пользовательского интерфейса.
1. Макет с одним столбцом
Макет с одним столбцом представляет основное содержимое в одном вертикальном столбце. Этот тип макета веб-сайта, пожалуй, самый простой в нашем списке, и пользователям проще всего ориентироваться — все, что нужно сделать посетителям, — это прокрутить страницу для получения дополнительной информации. Рост мобильных устройств оказал огромное влияние на популярность этого типа макета, поскольку он идеально подходит для мобильных экранов.
Когда использовать
Этот макет хорошо подходит для личных портфолио, основанных на принципах минималистического дизайна. Он отлично подходит для фотографов, писателей, блоггеров и других творческих людей.
Фотограф Понтус Рудольфсон использует макет в одну колонку для представления своих работ.Макет с одной колонкой также отлично подходит для рассказывания историй. Проверьте пример лодки ниже. На этой веб-странице разделы идут один за другим, чтобы рассказать полную историю.
Лодка — отличный пример повествования.
2. Z-образное и зигзагообразное расположение
Z-образное расположение основано на шаблоне сканирования «Z». Его дизайн имитирует маршрут, по которому движется человеческий глаз при чтении содержимого:
- Люди просматривают страницу сверху слева направо вверх, образуя горизонтальную линию
- Затем их глаза блуждают вниз и к левой стороне страницы, образуя диагональную линию
- Наконец, они снова оглядываются направо, образуя вторую горизонтальную линию
Зигзагообразный узор — это Z-образный узор, повторяющийся несколько раз на одной странице. Хорошо продуманный зигзагообразный макет может создать ритм, который заинтересует посетителей.
Когда использовать
Макет веб-сайта в форме буквы Z лучше подходит для сайтов или отдельных страниц с определенной целью, таких как одностраничный промо-сайт или целевая страница для конкретной услуги. Такие веб-сайты/целевые страницы визуально выглядят и воспринимаются как онлайн-постеры. Внимание посетителя направлено на определенные точки, такие как текстовые разделы или кнопки призыва к действию.
Внимание посетителя направлено на определенные точки, такие как текстовые разделы или кнопки призыва к действию.
Зигзагообразная компоновка отлично подходит, если вы хотите познакомить посетителей с несколькими важными темами, но не хотите перегружать их слишком большим количеством информации.
Пэт Кей, блогер-путешественник и визуальный рассказчик, использует зигзагообразный макет для представления своих работ.Вам также может понравиться: 22 основных закона UX, которые должен знать каждый дизайнер.
3. Полноэкранное фото или видео
Основным элементом этого макета является один большой визуальный элемент, который используется в качестве фона для всей страницы. Использование изображений или видео в дизайне — это самый быстрый способ продать товары, идеи или решения, потому что изображения создают эмоциональную связь с посетителями. Большая, смелая фотография или видео продукта делает сильное заявление и производит потрясающее первое впечатление.
Когда использовать
Этот макет веб-сайта отлично подходит для тех, кто хочет следовать подходу «меньше говори, больше показывай». Он лучше всего работает, когда вам нужно продемонстрировать только одну идею/продукт/услугу и сосредоточить все внимание пользователя в теме. Этот тип макета помогает создать по-настоящему захватывающий и эмоциональный опыт.
Монтажер фильма Марвин Кюнер передает сообщение визуально, используя полноэкранное фоновое видео.4. Преднамеренная асимметрия
Асимметрия – это отсутствие равенства между двумя сторонами макета. Это давно излюбленная техника в традиционном искусстве, но она также весьма популярна среди веб-дизайнеров.
Асимметрия отлично подходит для создания напряжения и динамики, поскольку фокусирует внимание пользователя на отдельных элементах (точках фокусировки).
Когда использовать
Этот тип макета можно использовать, когда дизайнеры хотят создать захватывающие и неожиданные макеты, сохраняя при этом направленный акцент. Как правило, этот макет больше подходит для менее строгого и более художественного веб-сайта.
Как правило, этот макет больше подходит для менее строгого и более художественного веб-сайта.
Цвет — секретный ингредиент асимметрии. Легко добавить фокус к определенному элементу, играя с контрастными цветами. Когда посетители просматривают страницу, их внимание, естественно, будет приковано к объектам, которые имеют больший визуальный вес.
Канадская национальная железная дорога создает хорошо сбалансированную композицию с использованием ярких цветов.Вам также может понравиться: Темные узоры: 12 хитростей, которые вы никогда не должны использовать в своих продуктах.
5. Фиксированная боковая панель
Навигация — важная часть любого веб-сайта. Меню — это первое, на что обращают внимание пользователи, когда хотят перемещаться по сайту. Макет фиксированной боковой панели пытается решить проблему навигации, предоставляя фиксированную панель навигации слева или справа от экрана. Панель всегда видна независимо от того, где посетители находятся на веб-странице.
Макет фиксированной боковой панели пытается решить проблему навигации, предоставляя фиксированную панель навигации слева или справа от экрана. Панель всегда видна независимо от того, где посетители находятся на веб-странице.
Когда использовать
Этот макет веб-сайта хорошо подходит для веб-сайтов с относительно ограниченным количеством вариантов навигации.
Сайт 1x посвящен репродукциям. Главное навигационное меню и корзина всегда на виду, как бы глубоко посетители не спускались по странице.6. Сетка карточек
Карточки — отличное хранилище информации. Они позволяют дизайнерам представить большой объем информации в легко усваиваемой форме. Карточки действуют как небольшие превью, которые помогают посетителям найти контент, который им нравится, а затем погрузиться в детали.
Самое замечательное в сетке карточек то, что этим типом макета очень легко манипулировать. Сетки могут различаться по размеру, интервалу и количеству столбцов, а стиль карточек может варьироваться в зависимости от размера экрана, поскольку их можно переупорядочивать для соответствия любому экрану. Вот почему сетки карточек так хорошо работают с адаптивным дизайном.
Вот почему сетки карточек так хорошо работают с адаптивным дизайном.
Когда использовать
Макет веб-сайта с сеткой карточек хорош для сайтов, которым необходимо отображать множество элементов с одинаковой иерархией.
Climate Optimist — это проект, который пытается решить проблему изменения климата. Яркие цвета и макет на основе карт создают визуальный интерес и заставляют вас пролистывать для получения дополнительной информации. Alt, производственная компания в Монреале, использует анимацию при наведении курсора, чтобы сделать взаимодействие более динамичным.7. Разделенный экран
Разделенный экран (или один экран, разделенный на два) позволяет дизайнерам одновременно отображать две части контента, придавая им одинаковую визуальную значимость.
Когда использовать
Макет веб-сайта с разделенным экраном отлично подходит, когда вам нужно представить две разные части контента, которые имеют одинаковую важность и должны отображаться одинаково.


