- Статья
- Чтение занимает 8 мин
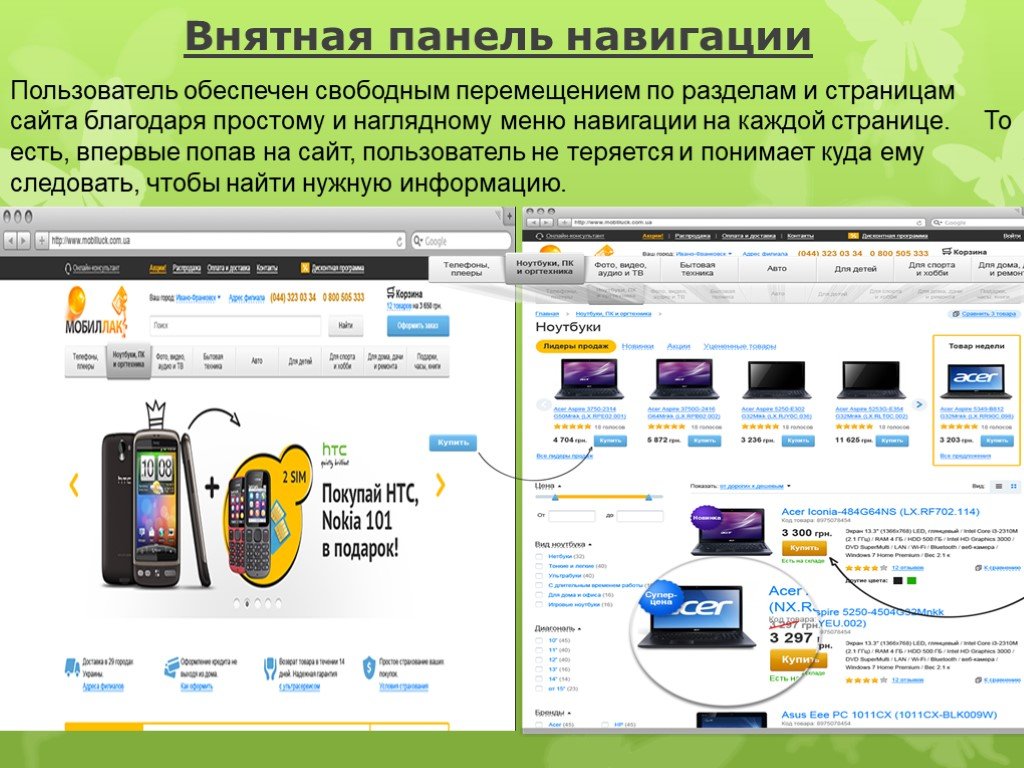
Основные принципы и рекомендации по навигации сайтов и страниц применимы к классическим и современным архитектурам SharePoint. Однако параметры для реализации навигации различаются в зависимости от инфраструктуры сайтов и интрасети. Например, стандартные возможности навигации, доступные в иерархиях классических сайтов SharePoint (сайты с дочерними сайтами), недоступны в современном интерфейсе.
Вместо этого центральные сайты предоставляют отличный способ обеспечить возможности навигации между сайтами, которые ранее были доступны в управляемой навигации и иерархиях сайтов в классической версии SharePoint.
В этой статье
- Рекомендации по дизайну веб-сайта и навигации по страницам
- Рекомендации по переходу между сайтами
- Стили меню и интерфейс
Это руководство по планированию в основном предназначено для навигации по сайту: верхнего (сайты групп и информационные сайты, а также центральные сайты) и левого (только сайты групп) интерфейса навигации.
Навигация в верхней части сайта
Навигация в левой части сайта
Навигация по центральному сайту (верхняя часть сайта)
«Когда мы наблюдаем, как клиенты выполняют задачи на веб-сайтах, мы заметили некоторые распространенные шаблоны. Например, мы обнаружили, что при переходе на определенный сайт пользователи начинают с навигации примерно в 70 % случаев. Когда люди зависают в навигации, они могут использовать поиск по сайту». — Григорий Макговенен
Когда люди зависают в навигации, они могут использовать поиск по сайту». — Григорий Макговенен
Почему навигация важна
Самые эффективные сайты SharePoint помогают посетителям быстро находить нужные элементы, давая возможность использовать найденную информацию для принятия решений, знакомства с происходящим, доступа к нужным средствам или помощи коллегам в решении проблем.
Даже при наличии поиска большинство посетителей начинают взаимодействие с веб-сайтом с просмотра. Эта закономерность сохраняется также и на внутренних веб-сайтах. Хороший интерфейс навигации обеспечивает посетителям полное понимание доступных элементов сайта и в сочетании с домашней страницей позволяет полностью освоиться с использованием сайта.
Навигация в пределах страницы и навигация по сайту отображаются по-разному. Ссылки, отображаемые в структуре навигации сайта, статически находятся на каждой странице сайта. Навигационные ссылки на отдельных страницах доступны только при переходе посетителя на страницу. Преимуществом ссылок на странице является возможность их изменения на разных страницах. Оба типа навигационных ссылок помогают посетителям ориентироваться на сайте.
Преимуществом ссылок на странице является возможность их изменения на разных страницах. Оба типа навигационных ссылок помогают посетителям ориентироваться на сайте.
Основное преимущество навигационных ссылок сайта состоит в том, что они всегда отображаются в контексте сайта. Так как навигационные ссылки сайта постоянны, их ценность для посетителей сайта заключается в предоставлении способа обзора сайта и решения задач: поиска сведений и выполнения нужных действий. Навигационные ссылки центрального сайта расширяют эти возможности ориентации на другие сайты в «семействе» центрального сайта. Это поддерживает переход к соответствующему контенту не только на сайте, но и на связанных сайтах. Настройка ссылок навигации сайта для открытия на новой вкладке поможет зрителям сайта найти нужные сведения, не покидая страницу, на которой они находятся.
Основы навигации по сайту и странице
При планировании структуры навигации по сайту нужно задуматься о следующем:
- Упорядочение — группировка логических и похожих назначений.

- Пометки — создание подписей, которые будут понятны пользователям.
- Удобство использования — то, насколько легко пользователю взаимодействовать с сайтом при всех сценариях.
- Находимость — то, насколько быстро пользователи могут найти нужные сведения.
Навигацию всегда следует планировать с точки зрения того, кто будет использовать информацию — посетителя вашего сайта. При планировании эффективной навигации следует учитывать не только те сведения, которые нужно представить, но и думать о том, какие сведения нужны посетителям или должны ими использоваться.
Поэтому упорядочение навигационных ссылок и присвоение им подписей очень важны для удобства и обеспечения возможности поиска. Если предполагается, что 70 % посетителей сайта будут искать информацию, удобство сайта зависит от создания эффективного интерфейса поиска. Дополнительные сведения см. в статье Принципы информационной архитектуры в SharePoint
Упорядочение
Не существует одного правильного способа упорядочивания навигационных ссылок. Вы сможете выбрать различные варианты в зависимости от типа создаваемого сайта и посетителей. Концепции упорядочения могут включать:
Вы сможете выбрать различные варианты в зависимости от типа создаваемого сайта и посетителей. Концепции упорядочения могут включать:
- Службы
- Продукты
- Действия
- Аудитории (если посетители могут ясно определить аудиторию, к которой они принадлежат, например учащийся или преподаватель)
- Области знаний или функции
Навигация по умолчанию для всех сайтов SharePoint в основном включает тип контента. Для информационных сайтов навигация по умолчанию содержит документы, страницы и содержимое сайта. Эти категории полезны при создании сайта, но они обычно не несут ценности для посетителей, когда сайт готов к запуску,
так как пользователей информационного сайта обычно не волнует тип содержимого — им интересна цель или тема содержимого. Для информационных сайтов запланируйте удаление стандартной навигации при готовности к запуску и замените ее на интерфейс, соответствующий инструкциям, представленным в разделе о локальной структуре навигации в этом руководстве.
Стандартная структура навигации для сайтов групп содержит ссылки на связанные службы, предусмотренные в Microsoft 365 для современных групп, включая ссылку на общую записную книжку группы и беседы для группы в Outlook. Они представляют типичные функции, необходимые группам для эффективной совместной работы, и пользователям может быть трудно их найти, если они не предусмотрены навигацией.
Вы можете настроить или дополнить эти ссылки для своих сайтов групп, но вы, скорее всего, обнаружите, что интерфейс навигации по умолчанию является хорошей отправной точкой, и сохраните большинство этих ссылок (в отличие от информационного сайта).
Существует два типа стилей меню навигации для сайтов SharePoint: вложенное и мегаменю. Сайты групп и информационные сайты поддерживают оба типа: мегаменю и вложенные меню. Центральные сайты (как информационные, так и сайты групп) добавляют мегаменю на сайт. Мегаменю недоступны на локальных сайтах. Узнайте, как настроить навигацию на сайте SharePoint.
Вложенное меню
Мегаменю
Существует два типа навигационных ссылок: подпись и ссылка. Подпись — это просто связь с категорией. Она позволяет группировать связанные ссылки, но сама не является ссылкой. Ссылка требует наличия гиперссылки и предоставляет пользователю возможность «щелкнуть». У подписи всегда должна быть хотя бы одна ссылка на нижнем уровне.
Вложенные и мегаменю поддерживают до трех уровней навигации в меню. Первый уровень представляет вкладки, отображаемые в верхней части страницы. Второй уровень — следующий уровень после вкладок, а третий уровень отступает от второго уровня или находится под ним. Мегаменю лучше всего подходят при использовании всех трех уровней возможностей навигации. Если вы используете мегаменю, второй уровень ссылок отображается
Существует два типа интерфейсов навигации: целевая и нецелевая. В целевой навигации вы можете выбрать пользователей, которые видят навигационные ссылки, чтобы создавать личные интерфейсы навигации. При использовании нецелевых ссылок все пользователи видят ссылку, даже если у них нет доступа к конечному расположению. Узнайте, как использовать целевые ссылки навигации в меню.
В целевой навигации вы можете выбрать пользователей, которые видят навигационные ссылки, чтобы создавать личные интерфейсы навигации. При использовании нецелевых ссылок все пользователи видят ссылку, даже если у них нет доступа к конечному расположению. Узнайте, как использовать целевые ссылки навигации в меню.
Все типы ссылок меню поддерживают оформление с использованием эмодзи. Эмодзи можно использовать в начале или конце подписи ссылки, чтобы сделать ссылки более привлекательными.
Выберите эмодзи, относящийся к теме подписи. Эмодзи можно найти на сайте emojipedia.org или использовать клавиши Windows + точка (.). Скопируйте эмодзи и добавьте его в подпись при редактировании структуры навигации.
Ссылки на страницы, а не на отдельные документы
Ссылки на документы открываются в новом окне. Это удобно, если пользователь захочет закрыть документ после чтения, но ссылки на документы ведут посетителей к новому контексту. В некоторых случаях может быть нужен именно такой интерфейс.
- Можно ли воссоздать содержимое документа в виде страницы, а не документа? Страницы удобнее просматривать в Интернете, и они предоставляют возможности создания расширенных динамичных возможностей для посетителей. Современные страницы удобно просматривать на мобильных устройствах. Документы прекрасно подходят для загрузки или печати, но если нужно лишь прочитать информацию, короткая, хорошо сконструированная страница — это более оптимальный способ представить и поддерживать сведения.
- Внедрите в страницу документ или ссылку на документ. Когда посетитель щелкает ссылку на страницу, навигация сайта остается видимой. Страница позволяет предоставить контекст для документа и информирует читателя о контексте сайта.

Практика поэтапного представления информации
Навигация должна отвечать на вопрос «Что можно сделать на этом сайте или из этого расположения?» Но ограниченное пространство на панели навигации или панели быстрого запуска означает, что необходимо применить принцип поэтапного раскрытия. Этот подход предполагает группировку содержимого по логическим категориям и предоставление ограниченного набора вариантов для читателей, что позволяет им просматривать каждую категорию содержимого для получения дополнительных сведений.
Поэтапное представление информации применяется ко всем типам навигации, а не только к верхнему уровню или навигации по сайту. Оно также применяется к содержимому страницы. В навигации вам не нужно создавать ссылки на каждый элемент содержимого сайта или портала, но посетители должны иметь возможность получить доступ ко всему содержимому сайта, воспользовавшись доступными средствами навигации. Отличные интерфейсы навигации помогают посетителям понять следующее:
- Где я?
- Что делать дальше?
Планируйте оптимизацию навигационных интерфейсов для посетителей, сочетая навигацию и ссылки страницы, чтобы ответить на эти три вопроса.
Управление ожиданиями от навигации
С помощью навигации можно улучшить историю своего цифрового рабочего места, упростив для пользователей переход к нужному содержимому. Когда мы работаем в Интернете, то ожидаем, что нам будет доступен поиск необходимого контента. При этом в интрасети пользователи ожидают увидеть понятный интерфейс, с помощью которого они смогут найти необходимое содержимое.
Курирование навигации для интрасетей и цифровых рабочих мест, состоящих даже из нескольких сотен сайтов, может быть сложной задачей, особенно ваша цель (или назначенная вам цель) — убедиться, что все содержимое можно найти в «три щелчка». В отличие от популярных представлений, ваши зрители не покидают ваш сайт или не сдаются, если им не удается найти то, что они ищут, тремя щелчками мыши! Большее или меньшее количество щелчков мышью не делает посетителей более довольными и не создает впечатления быстрой работы сайта.
При создании навигации важно обеспечить интуитивное понимание сайта. Например, название ссылки должно подсказывать пользователю, куда приведет его щелчок. Именно качество подписей и то, правильные ли подсказки они дают, оказывает наибольшее влияние на удобство использования. Посетители готовы щелкать мышью, чтобы найти информацию, если они уверены, что с каждым щелчком они движутся в правильном направлении и приближаются к цели.
Например, название ссылки должно подсказывать пользователю, куда приведет его щелчок. Именно качество подписей и то, правильные ли подсказки они дают, оказывает наибольшее влияние на удобство использования. Посетители готовы щелкать мышью, чтобы найти информацию, если они уверены, что с каждым щелчком они движутся в правильном направлении и приближаются к цели.
«Чувства информации» на сайтах SharePoint можно добиться с помощью понятных, однозначно интерпретируемых подписей для ссылок и списков подписей и библиотек, которые ясно сообщают посетителям что они найдут. Вы можете улучшить свою навигацию, уделив время тестированию, чтобы убедиться в понимании посетителями подписей навигации, и следуя рекомендациям по подписям, представленным в этом документе. Результаты вашей навигации будут наиболее успешными, если уделить время изучению посетителей, их ключевых задач и запросов, а также следить за тем, чтобы все элементы системы навигации вели действительно туда, куда они указывают.
- Статья
- Чтение занимает 15 мин
APPLIES TO:2013 2016 2019 Subscription Edition SharePoint in Microsoft 365.
Функция управляемой навигации в SharePoint Server позволяет создавать навигацию для сайта публикации, производного от таксономии управляемых метаданных SharePoint Server. В SharePoint Server 2010 по умолчанию навигация может быть базой только на структуре сайта. Чтобы создать навигацию сайта на основе любой структуры данных, необходимо создать пользовательский поставщик навигации. С помощью управляемой навигации вы можете при разработке навигации сайта опираться на важные бизнес-концепции. Управляемая навигация также позволяет вам создать понятные URL-адреса без изменения структуры сайта. В SharePoint Server 2010 все URL-адреса сайта публикации содержали ссылку на библиотеку Pages и все папки в этой библиотеке, http://contoso.com/Pages/AboutUs.aspxнапример. В SharePoint Server 2016 и SharePoint Server 2013 можно создавать URL-адреса, которые лучше всего оптимизированы для оптимизации поисковой системы (SEO) и упрощают чтение для посетителей сайта, http://contoso.com/AboutUsнапример. Управляемая навигация недоступна в SharePoint Foundation 2013.
Управляемая навигация также позволяет вам создать понятные URL-адреса без изменения структуры сайта. В SharePoint Server 2010 все URL-адреса сайта публикации содержали ссылку на библиотеку Pages и все папки в этой библиотеке, http://contoso.com/Pages/AboutUs.aspxнапример. В SharePoint Server 2016 и SharePoint Server 2013 можно создавать URL-адреса, которые лучше всего оптимизированы для оптимизации поисковой системы (SEO) и упрощают чтение для посетителей сайта, http://contoso.com/AboutUsнапример. Управляемая навигация недоступна в SharePoint Foundation 2013.
В статье описываются ключевые элементы компонента управляемой навигации, его использование и преимущества, принципы работы, способы использования терминов в других расположениях, ограничения данного компонента, а также приводятся примеры использования управляемой навигации на сайте публикации.
Дополнительные сведения о создании набора терминов навигации, используемого для навигации по сайту, см. в статье Планирование наборов терминов навигации в SharePoint Server.
Рекомендации относительно емкости и производительности при использовании управляемой навигации приведены в разделе Оценка мощности и производительности управления веб-контентом (SharePoint Server 2013)
В этом разделе описываются ключевые понятия, связанные с управляемой навигацией.
Набор терминов навигации
Термин — это слово или фраза, которые могут быть связаны с элементом в SharePoint Server. Набор терминов — это набор связанных терминов. Набор терминов, используемый управляемой навигацией для создания структуры навигации сайта, называется набором терминов навигации. Дополнительные сведения см. в разделе Plan for managed metadata in SharePoint Server and Plan managed metadata (OLD).
Набор терминов навигации — основа компонента управляемой навигации. По умолчанию при создании новых страниц на сайте публикации в набор терминов навигации автоматически добавляются новые термины. Например, когда вы создаете новую страницу с именем «История компании», термин «История компании» добавляется в набор терминов навигации. На странице «Параметры навигации» можно отключить автоматическое создание терминов. Вы также можете вручную добавлять термины в набор терминов навигации с помощью средства управления банками терминов. Дополнительные сведения см. в статье «Создание терминов и управление ими в наборе терминов».
На странице «Параметры навигации» можно отключить автоматическое создание терминов. Вы также можете вручную добавлять термины в набор терминов навигации с помощью средства управления банками терминов. Дополнительные сведения см. в статье «Создание терминов и управление ими в наборе терминов».
Примечание.
Если автоматическое создание терминов включено, новый термин будет создаваться только при выборе параметра Добавить страницу в меню Параметры. Добавление страницы с помощью кнопки Создать документ на вкладке Файлы ленты не приводит к созданию нового термина в наборе терминов навигации.
Каждый термин в наборе терминов навигации имеет понятный URL-адрес, загружающий физическую страницу в контексте данного термина. Термины в наборе терминов навигации можно настроить на выполнение одного из следующих действий:
Указание на одну страницу вместе с другими терминами
Указание на уникальную страницу для каждого термина
Указание на URL-адрес или отображение только в текстовом виде
Если вы используете публикацию на нескольких сайтах, то должны использовать набор терминов тегирования на сайте разработки, чтобы помечать элементы каталога для повторного использования. Можно комбинировать термины из одного или нескольких наборов терминов тегирования на сайте разработки, чтобы создать отдельный настраиваемый набор терминов навигации на сайте публикации. Дополнительные сведения о публикации на нескольких сайтах см. в разделе «Планирование публикации на нескольких сайтах » в SharePoint Server.
Можно комбинировать термины из одного или нескольких наборов терминов тегирования на сайте разработки, чтобы создать отдельный настраиваемый набор терминов навигации на сайте публикации. Дополнительные сведения о публикации на нескольких сайтах см. в разделе «Планирование публикации на нескольких сайтах » в SharePoint Server.
Конечные страницы, страницы категорий и страницы элементов каталога
Конечные страницы отображают контент страниц, а также сопоставлены с терминами и понятными URL-адресами. Вы можете изменить конечные страницы по умолчанию, используемые термином и любыми дочерними терминами.
Когда вы используете публикацию на нескольких сайтах, конечные страницы также называются страницами категорий. Страница категорий — это специальная страница, которая может быть автоматически создана при подключении сайта публикации к каталогу. Вы также можете создавать страницы категорий вручную. Страница категорий содержит веб-часть поиска контента, использующую термин из набора терминов навигации для запроса и динамического отображения контента каталога, сопоставленного с текущим термином навигации. Это позволяет вам использовать одну страницу несколько раз для отображения разного контента в зависимости о того, какой сопоставленный термин навигации выбрал посетитель страницы. Например, предположим, что вы используете публикацию на нескольких сайтах для отображения электронных изделий из каталога. Страница категорий, применяемая для вывода списка изделий, использующих термин навигации «Cameras», является той же самой страницей, которая также применяется для вывода списка продуктов, использующих термин навигации «Printers». Дополнительные сведения о веб-частях поиска контента см. в статье «Планирование сайтов публикации для публикации на нескольких сайтах в SharePoint Server».
Это позволяет вам использовать одну страницу несколько раз для отображения разного контента в зависимости о того, какой сопоставленный термин навигации выбрал посетитель страницы. Например, предположим, что вы используете публикацию на нескольких сайтах для отображения электронных изделий из каталога. Страница категорий, применяемая для вывода списка изделий, использующих термин навигации «Cameras», является той же самой страницей, которая также применяется для вывода списка продуктов, использующих термин навигации «Printers». Дополнительные сведения о веб-частях поиска контента см. в статье «Планирование сайтов публикации для публикации на нескольких сайтах в SharePoint Server».
Страница элементов каталога — это тоже специальная страница, которая может быть автоматически создана при подключении сайта публикации к каталогу. Тогда как страница категорий отображает набор элементов, соответствующих текущему термину навигации (например, «Ноутбуки»), страница элементов каталога возвращает сведения об отдельном элементе (например, когда пользователь выбирает конкретную модель на странице категорий «Ноутбуки»). Страница элементов каталога содержит веб-часть «Повторное использование элемента каталога», которая использует идентификатор для определенного элемента, возвращенного в результатах веб-части поиска контента на странице категорий, чтобы отобразить сведения об этом элементе. Идентификатор представляет собой набор первичных ключевых свойств, указанных при подключении сайта публикации к каталогу. Страницы элементов каталога можно настроить только в том случае, когда сайт использует публикацию на нескольких сайтах и подключен к каталогу. Например, URL-адрес может http://contoso.com/cameras содержать список доступных моделей камеры. Если выбрать ссылку для отдельного продукта Contoso Digital Camera M200, на странице элементов каталога отображается информация о данной конкретной камере. По аналогии со страницей категорий страница элементов каталога позволяет отображать разные элементы без необходимости создания другой страницы для каждого элемента в каталоге. Вы используете ту же самую страницу, однако она отображает разный контент в зависимости от элемента, выбранного в наборе результатов.
Страница элементов каталога содержит веб-часть «Повторное использование элемента каталога», которая использует идентификатор для определенного элемента, возвращенного в результатах веб-части поиска контента на странице категорий, чтобы отобразить сведения об этом элементе. Идентификатор представляет собой набор первичных ключевых свойств, указанных при подключении сайта публикации к каталогу. Страницы элементов каталога можно настроить только в том случае, когда сайт использует публикацию на нескольких сайтах и подключен к каталогу. Например, URL-адрес может http://contoso.com/cameras содержать список доступных моделей камеры. Если выбрать ссылку для отдельного продукта Contoso Digital Camera M200, на странице элементов каталога отображается информация о данной конкретной камере. По аналогии со страницей категорий страница элементов каталога позволяет отображать разные элементы без необходимости создания другой страницы для каждого элемента в каталоге. Вы используете ту же самую страницу, однако она отображает разный контент в зависимости от элемента, выбранного в наборе результатов.
Дополнительные сведения о страницах категорий и страницах элементов каталога см. в разделе «Публикация семейств сайтов для публикации на нескольких сайтах SharePoint» статьи Обзор публикации на нескольких сайтах в SharePoint Server.
Понятные URL-адреса
Понятные URL-адреса — это URL-адреса, которые соответствуют термину в наборе терминов навигации, а также предоставляют для страницы более короткий и значимый URL-адрес. Такой URL-адрес удобнее для посетителей сайта, а также улучшает оптимизацию поисковой системы (SEO) для сайта. Например, URL-адрес http://www.contoso.com/products/household/vacuum-cleaner более осмысленным для пользователей и поисковых систем, чем URL-адрес http://www.contoso.com/Products/Inventory/Pages/productViewer.aspx?productID=115&name=vacuum%20cleaner&CID=34q327234ef. По умолчанию при создании новой страницы создается новый термин навигации, а также для страницы создается соответствующий понятный URL-адрес. Можно использовать отдельный понятный URL-адрес для указания на одну страницу. Можно также использовать несколько понятных URL-адресов, указывающих на одну страницу, такую как страницу категорий. Например, если вы используете публикацию на нескольких сайтах для отображения контента из базы знаний, то можете разделить понятные URL-адреса для /kb/manuals, /kb/troubleshooting-guides и /kb/product-specs, каждый из которых указывает на одну страницу категорий — Category-KB-Articles.aspx. Для использования нескольких понятных URL-адресов, указывающих на одну страницу, применять публикацию на нескольких сайтах необязательно.
Можно также использовать несколько понятных URL-адресов, указывающих на одну страницу, такую как страницу категорий. Например, если вы используете публикацию на нескольких сайтах для отображения контента из базы знаний, то можете разделить понятные URL-адреса для /kb/manuals, /kb/troubleshooting-guides и /kb/product-specs, каждый из которых указывает на одну страницу категорий — Category-KB-Articles.aspx. Для использования нескольких понятных URL-адресов, указывающих на одну страницу, применять публикацию на нескольких сайтах необязательно.
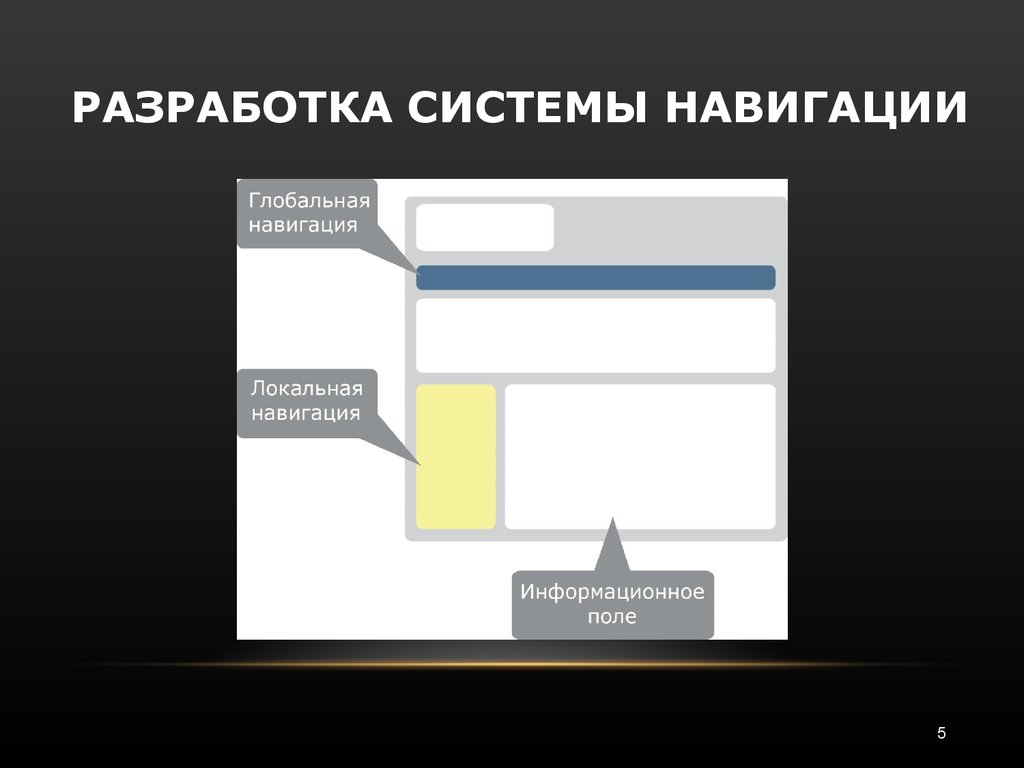
Глобальная навигация и текущие элементы управления навигацией
Глобальный элемент управления навигацией (называемый верхней панелью навигации в коллекции фрагментов) является основным элементом управления навигацией, используемым для отображения навигации для сайта. Глобальный элемент управления навигацией отображается в верхней части страницы главной страницы по умолчанию и может отображать один или несколько уровней навигации на основе терминов в наборе терминов навигации. Текущий элемент управления навигацией (называемый вертикальной навигацией в коллекции фрагментов) — это дополнительный элемент управления навигацией, который отображается в левой части страницы на главной странице по умолчанию. Текущая навигация может отображать один или несколько уровней навигации, представляющих следующий уровень иерархии набора терминов навигации на основе термина, выбранного в глобальном элементе управления навигацией. Сведения о коллекции фрагментов кода см. в разделе «Добавление фрагментов кода на главную страницу или макет страницы в SharePoint Server 2016 в библиотека MSDN.
Текущий элемент управления навигацией (называемый вертикальной навигацией в коллекции фрагментов) — это дополнительный элемент управления навигацией, который отображается в левой части страницы на главной странице по умолчанию. Текущая навигация может отображать один или несколько уровней навигации, представляющих следующий уровень иерархии набора терминов навигации на основе термина, выбранного в глобальном элементе управления навигацией. Сведения о коллекции фрагментов кода см. в разделе «Добавление фрагментов кода на главную страницу или макет страницы в SharePoint Server 2016 в библиотека MSDN.
Управляемая навигация работает посредством сопоставления термина из набора терминов навигации с понятным URL-адресом и страницей в библиотеке страниц. По умолчанию при создании новой страницы в наборе терминов навигации создается новый термин, а также настраивается понятный URL-адрес, указывающий на эту страницу. Если вы применяете стандартный сайт публикации, который использует модель публикации с присутствием автора, вероятно, вы имеете одинаковое число страниц, созданных на сайте, и терминов в наборе терминов навигации. Управление большим числом терминов и соответствующими им страницами может быть затруднено, если сайт содержит много страниц. Применив публикацию на нескольких сайтах для отображения контента из одного или нескольких каталогов, вы можете использовать меньше страниц категорий и страниц элементов каталога, чтобы упростить отображение большого объема данных при минимальном уровне конфигурации и управления страницами. Используя управляемую навигацию, вы можете изменить набор терминов навигации и отобразить эти изменения на сайте без добавления новых страниц и изменения физической структуры сайта и его контента.
Управление большим числом терминов и соответствующими им страницами может быть затруднено, если сайт содержит много страниц. Применив публикацию на нескольких сайтах для отображения контента из одного или нескольких каталогов, вы можете использовать меньше страниц категорий и страниц элементов каталога, чтобы упростить отображение большого объема данных при минимальном уровне конфигурации и управления страницами. Используя управляемую навигацию, вы можете изменить набор терминов навигации и отобразить эти изменения на сайте без добавления новых страниц и изменения физической структуры сайта и его контента.
Прежде чем использовать управляемую навигацию, ее следует настроить в параметрах навигации в семействе сайтов. По умолчанию управляемая навигация включена для семейств сайтов, созданных с помощью портала публикации или шаблонов семейств сайтов «Корпоративный вики-сайт». С другой стороны, шаблон семейства сайтов «Каталог продуктов» использует структурную навигацию, так как он предназначен для использования в качестве источника для каталогов, которые будут использоваться совместно с сайтом публикации для публикации на нескольких сайтах. Когда управляемая навигация настроена, задаются два дополнительных параметра: новые страницы автоматически добавляются в структуру навигации, а для новых страниц автоматически создаются понятные URL-адреса. Если выключить оба параметра, новые страницы не будут добавляться в структуру навигации, а в набор терминов навигации сайта не будут добавляться термины.
Когда управляемая навигация настроена, задаются два дополнительных параметра: новые страницы автоматически добавляются в структуру навигации, а для новых страниц автоматически создаются понятные URL-адреса. Если выключить оба параметра, новые страницы не будут добавляться в структуру навигации, а в набор терминов навигации сайта не будут добавляться термины.
Примечание.
Чтобы включить управляемую навигацию для сайта, отличного от сайта публикации, следует активировать компонент инфраструктуры публикации SharePoint Server для этого семейства сайтов и активировать компонент публикации SharePoint для самого сайта.
Управляемую навигацию следует использовать с любым сайтом публикации, для которого требуется отделить структуру навигации сайта от структуры самого сайта и его контента. Если вы планируете применять публикацию на нескольких сайтах, то можете воспользоваться тщательно контролируемой таксономией для создания комплексной структуры навигации, которая в противном случае была бы слишком сложной в управлении, так как каждый узел представлял бы отдельную страницу. Когда вы используете публикацию на нескольких сайтах, управляемая навигация на сайте публикации по умолчанию включена. Вы также можете использовать управляемую навигацию в стандартном сценарии публикации с присутствием автора. В следующей таблице приводятся вероятные сценарии, в которых может использоваться управляемая навигация.
Когда вы используете публикацию на нескольких сайтах, управляемая навигация на сайте публикации по умолчанию включена. Вы также можете использовать управляемую навигацию в стандартном сценарии публикации с присутствием автора. В следующей таблице приводятся вероятные сценарии, в которых может использоваться управляемая навигация.
Таблица: сценарии управляемой навигации SharePoint
| Сценарий | Описание |
|---|---|
| Коммерческий сайт в Интернете | Публикацию на нескольких сайтах можно использовать для создания коммерческого сайта в Интернете, который содержит каталог, представляющий продукты клиентам на основе метаданных. Пользователи просматривают страницы, динамически создаваемые на основе навигации, и могут фильтровать результаты с помощью дополнительных уточнений. Дополнительные сведения см. в разделе «Планирование уточнений и фасетной навигации» статьи Планирование поиска в сайтах публикации на нескольких сайтах в SharePoint Server 2016. |
| Сайт интрасети | Публикацию на нескольких сайтах можно использовать для создания внутреннего веб-сайта отдела кадров, который использует жестко управляемую структуру навигации для отображения созданного контента. |
| Сайт присутствия в Интернете | Вы можете использовать публикацию с присутствием автора, чтобы создать сайт присутствия в Интернете, на котором страницы автоматически добавляются в управляемую навигацию. Авторы контента могут настраивать свойства навигации прямо с создаваемых ими страниц. |
В этом разделе приведены примеры использования наборов терминов, наборов терминов тегирования и конечных страниц для определения иерархии навигации сайта.
Простая управляемая навигация
В простейшей форме управляемой навигации каждый термин в наборе терминов навигации соответствует странице на сайте. Элементы управления навигацией сайта отражают порядок и иерархию терминов в наборе терминов навигации. Чтобы изменить «структуру» сайта, то есть вид отображаемой структуры в элементах управления навигацией, просто измените порядок терминов в наборе терминов навигации.
Чтобы изменить «структуру» сайта, то есть вид отображаемой структуры в элементах управления навигацией, просто измените порядок терминов в наборе терминов навигации.
Например, представьте себе структуру, которая является общей для многих общедоступных веб-сайтов. Меню глобальной навигации отображается горизонтально вдоль верхней части страницы. Это меню глобальной навигации содержит пункты для самой высокоуровневой информации на сайте. В данном примере меню глобальной навигации содержит следующие пункты:
Меню текущей навигации отображается вертикально вдоль левого края страницы. Оно отображает следующий уровень иерархии навигации, связанный с просматриваемой посетителем сайта страницей. Если посетитель просматривает страницу About us, в меню текущей навигации отображаются следующие пункты:
Company history (История компании)
Press releases (Пресс-релизы)
Contact us (Контактная информация)
Вы легко можете реализовать такую иерархию навигации с помощью управляемой навигации. Набор терминов навигации содержит следующие термины, упорядоченные по иерархии:
Набор терминов навигации содержит следующие термины, упорядоченные по иерархии:
Products (Продукты)
Customer support (Поддержка клиентов)
About us (Информация о компании)
Company history (История компании)
Press releases (Пресс-релизы)
Контактная информация
Рисунок: набор терминов навигации определяет элементы управления навигации
Вы настраиваете каждый термин в наборе терминов навигации так, чтобы он соответствовал отображаемой странице. Если страницы создаются до создания набора терминов навигации, можно воспользоваться автоматическим созданием таких терминов и автоматической установкой соответствия между терминами и страницами. Можно также настроить внешний вид элементов управления, например, задать число отображаемых уровней иерархии навигации. Чтобы изменить структуру веб-сайта, можно изменить порядок терминов в наборе терминов навигации, после чего элементы управления навигацией будут автоматически отображать новую структуру.
Атрибуты терминов оказывают влияние на внешний вид и поведение элементов в элементах управления навигацией. Например, можно изменить заголовок термина «Customer support» (Поддержка клиентов) на «Customer assistance» (Помощь клиентам), и элементы управления навигацией будут использовать новое название, хотя и будут отображать все ту же страницу при выборе пользователем элемента Customer assistance. Вы можете изменить атрибуты терминов навигации, чтобы указать, как термин отображается, следует ли включить его в элемент управления глобальной навигацией и элемент управления текущей навигацией, какой текст отображается, когда посетитель сайта наводит указатель на термин в меню навигации, и т. п.
Каталоги и управляемые терминами страницы
Публикация на нескольких сайтах доступна только в SharePoint Server Enterprise. Если ваш сайт использует публикацию на нескольких сайтах, вы можете сопоставить один или несколько наборов терминов тегирования с сайтом публикации. Вы указываете, какую часть набора терминов тегирования (на сайте разработки) следует добавить в набор терминов навигации (на сайте публикации). Дополнительные сведения о межсайтовой публикации и присвоении тегов наборам терминов см. в разделе «Общие сведения о публикации на нескольких сайтах » в SharePoint Server.
Вы указываете, какую часть набора терминов тегирования (на сайте разработки) следует добавить в набор терминов навигации (на сайте публикации). Дополнительные сведения о межсайтовой публикации и присвоении тегов наборам терминов см. в разделе «Общие сведения о публикации на нескольких сайтах » в SharePoint Server.
Вы можете добавить термины тегирования, закрепив их или использовав повторно. Закрепленный термин по существу является ссылкой. Если вы измените этот термин в наборе терминов тегирования, эти изменения применятся и к закрепленному термину в наборе терминов навигации. Прикрепить можно только отдельный термин или термин и все его вложенные термины. Повторно используемый термин по существу является копией. Между термином тегирования и повторно используемым термином не поддерживается никакого сопоставления.
Вернемся к примеру и предположим, что сайт публикации использует публикацию на нескольких сайтах. Имеется сайт разработки с набором терминов тегирования и следующей иерархией терминов:
Список на сайте разработки используется в качестве каталога всех доступных продуктов. Элементы в этом списке помечены с использованием терминов из набора терминов тегирования.
Элементы в этом списке помечены с использованием терминов из набора терминов тегирования.
Если вы закрепляете корень набора терминов тегирования к набору терминов навигации изменяете элемент управления глобальной навигацией для отображения двух уровней навигации, то меню глобальной навигации все равно продолжит отображать следующие пункты:
Кроме того, пункт Products в меню глобальной навигации развертывается для отображения следующих пунктов меню:
Если посетитель сайта выбирает в меню глобальной навигации пункт Cameras, то элемент управления текущей навигацией отображает следующие пункты:
Digital (Цифровые)
Film (Пленочные)
Представляющий данную структуру набор терминов навигации выглядит следующим образом:
Products (Продукты)
Cameras (Камеры)
Digital (Цифровые)
Film (Пленочные)
Computers (Компьютеры)
Laptop (Ноутбук)
Gaming (Игровой)
High-performance (Высокопроизводительный)
Ultra-light (Легкий)
Slate (Планшет)
Desktop (Настольный)
Printers (Принтеры)
Inkjet (Струйные)
Laser (Лазерные)
Customer support (Поддержка клиентов)
About us (Информация о компании)
Company history (История компании)
Press releases (Пресс-релизы)
Контактная информация
Рисунок: набор терминов тегирования управляет набором терминов навигации
Когда посетитель сайта переходит на узел, расположенный ниже уровня Productsавтоматически создается страница со следующей информацией:
Если термин имеет вложенные термины, на странице отображаются подкатегории.
 Например, страница, соответствующая термину «Cameras», отображает категории для «Digital» и «Film».
Например, страница, соответствующая термину «Cameras», отображает категории для «Digital» и «Film».Если термин не имеет вложенных терминов, на странице отображаются элементы, помеченные с использованием данного термина. Например, на странице, соответствующей термину «Digital», отображаются элементы с тегами «Digital.»
Вы определяете, какая именно страница создается, настраивая атрибуты для этого термина в наборе терминов навигации. У каждого термина можно задать значения для следующих атрибутов:
Понятный URL-адрес Понятный URL-адрес отображается в адресной строке браузера, когда пользователь просматривает страницу. Скорее всего, это суффикс, который добавляется к понятному URL-адресу родительского термина. Например, если понятным URL-адресом для термина «Камеры» является «www.contoso.com/cameras», понятным URL-адресом термина «Фильм» может быть «www.contoso.com/cameras/film».
Целевая страница Это страница, загружаемая при доступе к понятному URL-адресу.
 Термин может использовать ту же целевую страницу, что и родительский термин, или можно переопределить целевую страницу родительского элемента и указать другую. Если указать новую целевую страницу, можно также указать, что она должна использоваться всеми дочерними терминами текущего термина (если дочерний термин не переопределяет целевую страницу родительского элемента).
Термин может использовать ту же целевую страницу, что и родительский термин, или можно переопределить целевую страницу родительского элемента и указать другую. Если указать новую целевую страницу, можно также указать, что она должна использоваться всеми дочерними терминами текущего термина (если дочерний термин не переопределяет целевую страницу родительского элемента).Страница элемента каталога Это страница, отображаемая, когда посетитель сайта просматривает элемент, помеченный термином. Например, на целевой странице термина «Фильм» могут отображаться изображения и краткие описания всех камер, а на странице элемента каталога для термина «Фильм» будет отображаться изображение выбранной камеры, а также подробные характеристики продукта. Термин может использовать ту же страницу элемента каталога, что и родительский термин, или можно переопределить страницу элемента каталога родительского элемента и указать другую. Если указать другую страницу элемента каталога, можно также указать, что она должна использоваться всеми дочерними терминами текущего термина (если дочерний термин не переопределяет страницу элемента каталога родительского элемента).

Использование терминов в других наборах терминов
В случае применения публикации на нескольких сайтах существует два способа для использования терминов из семейства сайтов разработки в качестве терминов навигации в семействе сайтов публикации: вы можете закрепить термины или использовать их повторно.
Когда вы закрепляете термин из набора терминов тегирования в семействе сайтов разработки к структуре навигации сайта семейства сайтов публикации, этот термин предоставляется для общего доступа набору терминов навигации в семействе сайтов публикации. Все изменения, вносимые в исходный термин в семействе сайтов разработки, будут отражены в том месте, где закреплен этот термин. Вы не можете изменить общие параметры для термина в том семействе сайтов публикации, где этот термин закреплен. Вы также не можете добавлять общие свойства в термин из семейства сайтов публикации. Однако вы можете добавлять в термин локальные свойства. Можно закрепить отдельный термин или термин вместе со всеми его дочерними терминами.
Когда вы повторно используете термин из набора терминов тегирования в семействе сайтов разработки к структуре навигации сайта публикации, этот термин копируется в набор терминов навигации в семействе сайтов публикации и никакое сопоставление с исходным термином не реализуется. Все изменения, вносимые в исходный термин в семействе сайтов разработки, не вносятся в повторно используемые копии этого термина. Вы не можете изменить общие параметры для повторно используемого термина в семействе сайтов публикации. Вы также можете добавлять общие и локальные свойства в термин из семейства сайтов публикации. Можно повторно использовать отдельный термин или термин вместе со всеми его дочерними терминами.
Поскольку управляемая навигация использует наборы терминов для создания структуры навигации сайта, для нее действуют те же ограничения, что и для любого другого набора терминов:
Для терминов отсутствует управление версиями.
 Если вы вносите в термин изменение, то позднее не сможете отменить его, вернувшись к более ранней версии термина.
Если вы вносите в термин изменение, то позднее не сможете отменить его, вернувшись к более ранней версии термина.У терминов нет рабочего процесса публикации. Как только вы вносите изменение в термин, он отображается в структуре навигации с таким изменением. В случае применения публикации на нескольких сайтах это также означает, что при добавлении нового термина в набор терминов навигации данный термин может отображаться в структуре навигации на сайте публикации до индексирования соответствующего контента в результате поиска. Вы можете скрыть термины из структуры навигации до тех пор, пока контент не будет опубликован и проиндексирован в результате поиска.
См. также
Понятия
Планирование наборов терминов навигации в SharePoint Server
Планирование управляемых метаданных в SharePoint Server
Обзор публикации на нескольких сайтах в SharePoint Server
Планирование сайтов разработки для публикации на нескольких сайтах в SharePoint Server
Планирование сайтов публикации для публикации на нескольких сайтах в SharePoint Server
Оценка мощности и производительности управления веб-контентом (SharePoint Server 2013)
Другие ресурсы
Plan managed metadata (OLD)
Все, что вам нужно знать
Опубликовано 17 апреля 2021 г.
 Обновлено 26 апреля 2021 г.
Обновлено 26 апреля 2021 г.Представьте себе систему метро. В системе метро Нью-Йорка, например, есть множество маршрутов, которые проходят через пять районов города и охватывают большую часть населения города. Метро несколько хорошо спланировано, помечено и предсказуемо.
Его дизайнеры использовали цвета, цифры и буквы, чтобы различать маршруты, которые отображаются на видном месте сбоку от автомобилей, чтобы помочь водителям стыковаться. Карты метро точно так же показывают различные маршруты соответствующими цветами и номенклатурой, и они отображаются на станциях рядом с маркированными знаками над платформами метро.
Архитектура — логическое и физическое планирование метро — и интерфейс — визуальные подсказки и рекомендации — работают вместе, помогая жителям Нью-Йорка принимать решения и планировать маршруты.
В качестве метафоры это работа дизайна навигации веб-сайта. Навигация по сайту — как структура вашего сайта, так и то, как он сообщает эту структуру вашей аудитории — играет центральную роль в нашем опыте в Интернете.
Стратегически разработанная эффективная навигация предоставляет пользователям доступ к информации таким образом, который улучшает их понимание, отражает ваш бренд и повышает доверие к вашему бизнесу.
Вот почему мы решили заняться дизайном навигации веб-сайта от А до Я. Если вы организовали содержание своего сайта осмысленным и логичным образом, вы создали надежную инфраструктуру для поддержки активных пользователей. Но хорошо продуманная навигация идет еще дальше. Ваш навигационный интерфейс, такой как главная панель навигации или раскрывающееся меню, должен быть тщательно спланирован, чтобы направлять пользователей через сложности вашего сайта.
Для того, чтобы это сделать правильно, необходимо создать веб-сайт, который будет простым для понимания, эффективным в общении и, в конечном счете, преуспеет в превращении посетителей сайта в клиентов.
🤔
Как вы понимаете «навигацию» на сайте?
Воображая дизайн навигации веб-сайта, легко сосредоточиться на заметных и общих визуальных элементах, таких как панель навигации веб-сайта. Но в более широком смысле навигация по веб-сайту представляет собой гораздо больше.
Но в более широком смысле навигация по веб-сайту представляет собой гораздо больше.
Как правило, структура навигации вашего веб-сайта создает интегрированную систему информации, которая помогает пользователям понять ваш веб-сайт и найти информацию.
Возьмем, к примеру, домашнюю страницу настольного сайта New York Times.
Домашняя страница New York Times для настольных компьютеров использует одновременно несколько систем навигации.
Домашняя страница The New York Times содержит массу информации, от заголовков и резюме статей до экстренных новостей, недавних или заметных выпусков подкастов и погоды. Тем не менее, тщательно разработанная домашняя страница использует несколько систем навигации, чтобы обеспечить беспрепятственный доступ ко всем основным уголкам их сайта.
Как и лучший дизайн навигации, структура навигации на главной странице не впечатляет и интуитивно понятна. Пользователи могут получать доступ к различным темам и разделам новостей с помощью панели навигации, переключаться между различными международными выпусками газеты, искать новости по ключевому слову, открывать расширенные меню и получать доступ к информации об учетной записи пользователя.
Помимо этих систем, пользователи также понимают, что нажатие на выделенные жирным шрифтом заголовки рекомендуемого контента сайта приведет их к полным статьям. Более того, иерархия статей на сайте и заметный заголовок позволяют пользователям понять, что они находятся на главной странице, где находится самый важный новостной контент.
Широкий выбор опций на панели навигации сообщает о масштабах газеты по всему миру и быстро помещает пользователя во впечатляющий контекст New York Times.
Поиск, иерархическая навигация, раскрывающиеся меню и локальная навигация используются в заголовке New York Times.
Навигация по сайту в целом определяется следующим образом:
- Теория и практика перемещения людей со страницы на страницу на веб-сайте
- Процесс целенаправленного поиска и нахождения гиперссылочной информации
- Все ссылки, ярлыки , меню и другие элементы, обеспечивающие доступ к страницам и помогающие людям ориентироваться при взаимодействии с данным веб-сайтом
Таким образом, эффективный дизайн навигации должен
- Предоставлять доступ к информации
- Показывать свое местоположение на сайте
- Показывать информацию о сайте
- Отражать ваш бренд
- Повышать доверие преобразование
👓
Что такое дизайн и структура навигации?
Дизайн навигации
В то время как навигация по веб-сайту включает в себя множество функций в веб-разработке, то, как веб-дизайнеры разрабатывают эти структуры и системы и используют их для достижения определенных целей, — это дизайн навигации по веб-сайту.
Конечно, основной функцией навигации по веб-сайту является предоставление доступа к информации. А веб-дизайнеры используют различные механизмы навигации, чтобы помочь пользователям найти то, что они ищут.
То, как веб-дизайнер смешивает и сочетает различные навигационные системы в соответствии с потребностями вашего веб-сайта, является основой хорошего навигационного дизайна.
Рассмотрим, например, несколько основных систем навигации сами по себе:
Связывание контентаСвязывание контента — обычно с одной страницы на другую — является важным инструментом локальной навигации. Но представьте себе набор страниц на веб-сайте, связанных друг с другом без иерархической организации или шаблона ссылок. Все ссылки встроены в текст, и пользователь перемещается по веб-сайту только через связанные страницы.
В этом представлении сайт представляет собой большую, запутанную и невозможную паутину связанной, но не поддающейся сортировке информации.
Многие веб-сайты используют панель поиска, чтобы помочь пользователям найти нужную информацию на сайте с помощью ключевых слов. На таком веб-сайте, как New York Times, это может быть важным инструментом для навигации по архивам, уходящим в прошлое на десятилетия.
Однако представьте себе веб-сайт, на котором нет навигации или ссылок, но посетители выполняют поиск информации по ключевым словам. Поиск может обеспечить эффективный способ поиска релевантного контента, но он может быть эффективным только в том случае, если искомый элемент известен заранее. Без предварительного знания или намерения важная информация скрыта за собственными навыками пользователя.
Структурный просмотрПочти все веб-сайты используют структурный просмотр — например, системы меню или боковые панели — чтобы помочь пользователям находить страницы и понравившиеся группы контента.
Но представьте себе веб-сайт, на котором навигация возможна только через меню, подменю и боковые панели. Пользователи могут щелкнуть по иерархии навигации, чтобы найти контент, но чтобы найти страницу или покинуть ее, пользователи должны перемещаться вверх и вниз по структуре сайта.
Пользователи могут щелкнуть по иерархии навигации, чтобы найти контент, но чтобы найти страницу или покинуть ее, пользователи должны перемещаться вверх и вниз по структуре сайта.
Конечно, эти примеры намеренно смешны. Ни один сайт никогда не будет структурирован таким образом. Но взгляд на эти модели демонстрирует необходимость использования различных механизмов навигации для создания сбалансированного и эффективного веб-сайта.
Хорошо спроектированная навигационная система будет использовать многие — и, вероятно, все — системы навигации, и большинство пользователей будут интуитивно использовать различные режимы поиска для нацеливания на точную информацию, которую они ищут.
На самом деле веб-навигация по сайту почти всегда будет выглядеть следующим образом: продуманная система структурного просмотра, ссылки на контент, иерархическая информация и поиск, все сбалансировано.
Структура навигации Помимо разработки систем и механизмов, которые пользователь использует для поиска информации, веб-дизайнеры также подходят к навигации, разрабатывая структуру навигации веб-сайта.
Визуально сообщаемая структура навигации веб-сайта показывает количество кликов или взаимодействий, которое потребуется пользователю для доступа к самой важной информации на веб-сайте.
Возьмем, к примеру, такую структуру навигации:
С главной страницей, страницами разделов, подстраницами и двумя слоями дополнительных подстраниц эта структура представляет веб-сайт с глубокой системой навигации. Чтобы найти информацию, пользователи должны перемещаться по 5 вертикальным уровням страниц. Такой веб-сайт, вероятно, будет громоздким, запутанным и трудным для навигации.
Вот почему структура навигации особенно важна. На наш взгляд, ключом к структуре навигации является плоская иерархия, где пользователи могут получить доступ ко всей информации на сайте в 2-3 клика. Реорганизованная вышеприведенная структура может быть сведена к следующему виду:
Независимо от потребностей веб-сайта, контент всегда легче обнаружить, если он не скрыт под несколькими промежуточными слоями. Очень важно найти сбалансированный способ структурировать контент вашего сайта, не перегружая пользователя. Более того, конкретные и четкие категории всегда легче понять. Это более очевидно в плоской иерархии, поскольку определенные страницы предотвращают появление ненужных подкатегорий.
Очень важно найти сбалансированный способ структурировать контент вашего сайта, не перегружая пользователя. Более того, конкретные и четкие категории всегда легче понять. Это более очевидно в плоской иерархии, поскольку определенные страницы предотвращают появление ненужных подкатегорий.
В контексте плоская иерархия может выглядеть так: домашняя страница; о, услуги, контакты и страницы блога; и релевантные, но удобоваримые подкатегории:
⛰ 🏔 🗻
Каковы 3 основных типа навигации по сайту?
Поняв эти основные функции и механизмы дизайна навигации по веб-сайту, какие виды навигации по веб-сайту используются чаще всего и каковы их передовые методы?
Глобальная навигация по веб-сайтуГлобальная навигация по веб-сайтам является одной из наиболее распространенных навигационных систем, используемых сегодня, особенно в свете растущего внимания к поддержке плоской иерархии и несложных навигационных структур.
В целом, глобальная навигация по веб-сайту описывает основную панель навигации, а также входящие в нее подстраницы, которые идентичны на всех страницах вашего веб-сайта. Глобальная навигация обычно включает главное меню заголовка, как на нашем сайте, а также меню навигации нижнего колонтитула.
Глобальная навигация обычно включает главное меню заголовка, как на нашем сайте, а также меню навигации нижнего колонтитула.
Хотя глобальная навигация может содержать подстраницы, при переходе на страницу или подстраницу не открывается дополнительная иерархия пунктов меню. Меню навигации остаются неизменными независимо от того, где находится пользователь на вашем веб-сайте, что помогает поддерживать несложную иерархию информации.
В целом, глобальная навигация руководствуется системой лучших практик, и при включении панели глобальной навигации или нижнего колонтитула на ваш сайт мы считаем, что эти основные правила являются основополагающими.
1. Создайте группы содержимого и присвойте каждой из этих групп имя. Чтобы панель навигации состояла из связанных страниц, вы должны решить, какие страницы включить и сгруппировать вместе. Это кажется очевидным, но процесс, с помощью которого вы выбираете эти страницы или какие страницы включаются в качестве подстраниц, очень важен и всегда адаптирован к потребностям и характеристикам вашего веб-сайта или бизнеса.
Часто глобальные панели навигации содержат ссылки на страницы услуг, страницы продуктов, страницы контактов, блоги или тематические исследования. Например, наш глобальный навигационный заголовок включает в себя «Работа», «Процесс», «О нас», «Блог» и «Контакты» — тщательно структурированный список для представления предыдущих проектов, рабочего процесса, старших членов команды и опыта компании.
Веб-сайт Trajectory использует глобальную систему навигации по веб-сайту.
2. Расположите их в правильном порядке.После того, как вы решили, какие страницы включить в глобальную навигацию, вы должны решить, как их упорядочить — часто это аналитическое решение, основанное на данных.
Короче говоря, какая информация является наиболее полезной для вашего клиента или потенциального клиента после просмотра вашей домашней страницы? В целом данные показывают, что 86% посетителей сайта и потребителей хотят видеть информацию о «продуктах и услугах» компании после просмотра домашней страницы. Таким образом, эти страницы часто ведут за собой панели навигации.
Таким образом, эти страницы часто ведут за собой панели навигации.
Но какой заказ или ассоциации вы делаете, в конечном итоге зависит от того, что лучше для вашей компании. Например, «Работа», в которой представлены тематические исследования предыдущих клиентов, возглавляет нашу глобальную навигационную панель, поскольку мы обнаружили, что нашим потенциальным клиентам часто больше всего любопытно увидеть примеры предыдущих проектов, когда они узнают о нашей компании.
Решая, в каком порядке размещать элементы меню, мы также обращаемся к эффекту последовательного расположения, который гласит, что пользователи лучше всего запоминают первый и последний элементы в последовательности. Размещение наименее важных элементов в середине списков может быть полезным, поскольку эти элементы, как правило, реже хранятся в памяти, а расположение ключевых страниц в крайнем левом и правом углу может облегчить навигацию к вашим наиболее важным активам.
По этой причине второй по важности элемент на панели навигации должен быть не вторым, а последним. Вот почему мы часто привязываем глобальные навигационные панели к странице «Контакты».
Вот почему мы часто привязываем глобальные навигационные панели к странице «Контакты».
Глобальная навигационная система Trajectory также распространяется на нижний колонтитул веб-сайта.
Если вы не уверены, какой порядок страниц лучше всего влияет на поведение пользователей на вашем веб-сайте (а ваш веб-сайт уже работает), мы часто используем Google Analytics для принятия решений о позиционировании на основе данных. Используя Analytics, веб-дизайнеры и UX-дизайнеры могут отслеживать пути навигации пользователей по всему сайту, чтобы определить, какие страницы должны иметь приоритет в навигации.
3. Реализовать одну и ту же панель навигации верхнего уровня во всех областях пользовательского интерфейсаСлово «глобальный» в глобальной навигации относится ко всему сайту, поэтому глобальные навигационные панели или меню должны существовать одинаково на всех страницах.
Самое главное, чтобы они были в одном месте на всех страницах. Изменение расположения или дизайна ваших глобальных навигационных меню может привести к путанице, дезориентации и неэффективности.
Изменение расположения или дизайна ваших глобальных навигационных меню может привести к путанице, дезориентации и неэффективности.
Мы считаем, что это особенно важный аспект глобальной навигации по веб-сайту. Поскольку глобальная навигация выглядит одинаково на каждой странице, веб-дизайнеры должны указывать пользователям, где они находятся на сайте. При разработке дизайна для клиентов мы часто указываем позицию, выделяя текст жирным шрифтом, подчеркивая его, меняя цвета или добавляя значки.
Красная линия над текущей страницей указывает пользователям на нашем сайте, где они находятся в глобальной навигации.
На нашем сайте, например, мы указываем положение в глобальной панели навигации контрастной линией над заголовком страницы.
Иерархическая навигация по веб-сайту Иерархическая навигация по веб-сайту означает, что меню навигации меняются в зависимости от контекста каждой страницы. Иногда иерархическая навигация по сайту сочетается с глобальной панелью навигации. В других случаях веб-сайты имеют строгую иерархическую структуру. Большинство газет, контентных веб-сайтов и розничных компаний имеют иерархическую навигацию, поскольку их веб-сайты обычно структурированы по подробным категориям контента или продуктов.
Иногда иерархическая навигация по сайту сочетается с глобальной панелью навигации. В других случаях веб-сайты имеют строгую иерархическую структуру. Большинство газет, контентных веб-сайтов и розничных компаний имеют иерархическую навигацию, поскольку их веб-сайты обычно структурированы по подробным категориям контента или продуктов.
Возьмем наш предыдущий пример с New York Times.
При посещении главной страницы пользователи видят ссылки на главные новостные разделы в меню шапки.
Главная панель навигации The New York Times содержит иерархические разделы новостей и тематических разделов.
Если бы меню было глобальным по структуре, страницы меню оставались бы такими же после перехода в другую категорию, но поскольку New York Times использует иерархическую систему, при нажатии на раздел открывается новая страница с новыми ссылками, ведущими к дополнительным подкатегории.
Раздел «Наука», например, содержит дополнительные подстраницы, такие как «Климат», «Космос и космос» и «Здоровье».
Вернувшись на домашнюю страницу, щелкнув дополнительное раскрывающееся меню, чтобы просмотреть полный список страниц сайта, вы увидите иерархическую структуру сайта, включая разделы, страницы и подразделы.
В раскрывающемся меню отображается иерархическая структура веб-сайта New York Times.
Иерархическая навигация по сайту имеет смысл для многих предприятий, но при разработке подобной системы для клиента мы склонны действовать очень осторожно. По своей природе иерархические структуры передают тонны информации через страницы и подстраницы. Подобная структура должна быть тщательно разработана и продумана, иначе вы рискуете поразить своего пользователя замешательством, неуверенностью и несчастьем.
Чтобы найти правильный баланс, мы стараемся следовать нескольким рекомендациям.
1. Все навигационные элементы должны отображать ссылки на подстраницы или ни один из них. Если ваша иерархическая структура навигации начинается с массива основных элементов навигации, таких как главные страницы и подкатегории, все основные элементы навигации должны отображать ссылки на подстраницы или ни один из них.
Это не так сложно, как кажется. Если элементы меню на основной панели навигации раскрываются, чтобы открыть подстраницы, все они должны делать это. Часто страницы «Контакты» или «Пожертвования» на панели навигации не имеют раскрывающегося меню, а вместо этого имеют изменение дизайна, чтобы указать на отдельный элемент страницы.
При нажатии на заголовок раздела открывается раскрывающееся меню страниц раздела.
Например, на домашней странице Ассоциации охраны национальных парков при наведении курсора на каждый основной элемент навигации открывается основной набор подстраниц, а крайняя справа кнопка «Пожертвовать» выглядит как кнопка.
2. Все основные элементы навигации должны ссылаться на целевые страницы или все должны быть заголовками разделов для вторичных навигационных ссылок.Возьмем снова домашнюю страницу Ассоциации охраны национальных парков.
Заголовки разделов веб-сайта Ассоциации охраны национальных парков не ведут на целевые страницы разделов.
При наведении курсора на главную панель навигации такие категории, как «Парки», не ведут на главную страницу «Парки». Вместо этого «Парки» служат заголовком раздела для набора подстраниц. Это поддерживается единым и понятным благодаря дизайну, поскольку при нажатии на заголовок раздела раскрывается список подстраниц и отображается как вкладка.
Если ваш основной элемент навигации — это ссылка на целевую страницу, ключевым моментом является поддержание ее согласованности и ясности с помощью связанных действий, формулировок или визуального дизайна.
GAP указывает, что нажатие на заголовок раздела приведет пользователя на целевую страницу раздела.
Например, на веб-сайте GAP при наведении курсора на элемент главного меню, например «Джинсы», отображаются иерархические страницы и подчеркивается главный элемент. Пользователи должны понимать, что нажатие на «Джинсы» приведет их на главную целевую страницу для этого типа одежды, или они могут предварительно переключиться на подстраницу из выпадающего меню.
Хлебные крошки используются в качестве средства навигации, чтобы помочь пользователям сориентироваться на веб-сайте, особенно когда задействовано много категорий и подкатегорий страниц. Хлебные крошки также важны, когда пользователь попадает на более глубокие страницы вашего сайта из внешнего источника или поисковой системы.
Хлебные крошки обычно отображаются в виде списка страниц и подстраниц, через которые прошел пользователь, чтобы добраться до их текущего содержания, обычно каким-либо образом выделенного. Возьмите эту страницу «Услуги по трудоустройству в Высшей школе образования» на веб-сайте Фордхэмского университета.
Веб-сайт Университета Фордхэма, обширный набор страниц, использует «хлебные крошки», чтобы помочь пользователям сориентироваться.
Если пользователь попадет на эту страницу из поисковой системы, в верхней части страницы будет показана иерархическая структура, в которой находится этот контент: «Главная / Ресурсы / Карьерные ресурсы / Карьерные услуги / Информация о карьерных услугах для аспирантов. / Высшая школа образования и карьеры».
/ Высшая школа образования и карьеры».
Локальная навигация работает наряду с глобальной и иерархической навигацией, помогая ориентироваться на определенных подстраницах, или служит средством перехода со страницы на страницу посредством ссылок. Обычно пользователю предоставляется набор дополнительных пунктов меню в той же иерархии, что и его текущая страница. Или пользователи натыкаются на встроенную в текст ссылку для перехода на другие релевантные страницы веб-сайта.
Локальные ссылкиГазеты, журналы и издатели контента часто используют локальные ссылки в своих статьях, и многие компании могут использовать локальные ссылки в своих блогах.
В контексте издателя локальные ссылки часто используются, чтобы помочь читателям изучить более глубокий контекст статьи. Если в статье упоминается тема, освещенная в прошлом, издатели могут ссылаться на эту статью вместо ее подробного объяснения.
Локальные ссылки используются в статье New York Times, чтобы направлять пользователей к другому соответствующему контенту.
В дополнение к горизонтальному поиску пути, локальные ссылки также являются важными методами SEO. Создание внутренних ссылок с содержанием сайта — это ключевой инструмент, помогающий Google «сканировать» ваш сайт — или то, как поисковая система находит, индексирует и ранжирует ваши страницы. Если Google проиндексирует одну из ваших страниц, внутренняя ссылка на другую страницу позволит Google также получить доступ, проиндексировать и ранжировать второстепенную страницу.
Навигация на уровне страницЛокальная навигация иногда может принимать форму меню навигации на уровне страниц и конкретных страниц, которые показывают пользователям другие параметры страницы в той же иерархии, что и их текущая позиция, а также параметры ниже текущая страница.
Навигация на уровне страницы может позволить пользователям переходить со страницы на страницу в рамках одной иерархии или может предоставить контекст и связанный контент для определенной страницы или позиции. В результате навигация на уровне страницы часто используется в иерархических настройках электронной коммерции.
В результате навигация на уровне страницы часто используется в иерархических настройках электронной коммерции.
Banana Republic, как и многие сайты электронной коммерции, использует навигацию на уровне страниц, чтобы ориентировать пользователей в подразделах сайта.
Например, просмотр страницы «Женщины» на веб-сайте Banana Republic показывает пользователям дополнительные боковые или вертикальные движения в контексте женской одежды.
🚀
Deep Cuts: Рекомендации по созданию структуры навигации
Итак: какие основные и, возможно, не столь очевидные основные моменты необходимы для создания наиболее интуитивно понятного, оптимизированного и ассоциативного дизайна навигации, чтобы лучше представить свой бизнес на вашем сайте посетитель?
Другими словами, какие ключевые приемы мы используем, чтобы связать архитектуру сайта и интерфейс в простую в использовании структуру навигации?
Спланируйте структуру навигации и выберите правильные страницы.
Интуитивно понятный дизайн навигации так же важен, как визуальная композиция, содержание и структура вашего сайта.
Подробно изучите свой веб-сайт — его цели, функции и содержание. Разработайте план максимально простой и интуитивно понятной структуры навигации для функций и типа веб-сайта, который требуется вашему бизнесу.
При работе с клиентами мы всегда спрашиваем: Какие инструменты и механизмы навигации потребуются
пользователям для поиска нужной им информации? Какие типы страниц требуются веб-сайту, и какова наилучшая и наименее сложная система организации?
Самое главное: как посетитель должен перемещаться по веб-сайту, чтобы найти нужную информацию, чтобы превратиться в клиента? Как дизайн и структура навигации могут наилучшим образом помочь этой воронке продаж?
Сделайте структуру навигации плоской Ответив на вопрос выше, упростите навигацию и разработайте максимально плоскую структуру. При работе с клиентами мы делаем все возможное, чтобы пользователи могли получить доступ ко всей информации на сайтах наших клиентов в 2-3 клика.
Поддержание плоской навигационной структуры гарантирует, что навигация будет максимально простой, препятствуя путанице, беспомощности и беспорядку.
Вместо того, чтобы ссылаться на несколько страниц с вашей домашней страницы, а затем расширять их с помощью все большего количества подстраниц и категорий, делайте вещи простыми, конкретными и точными. Группируйте страницы в адаптированные и целевые категории, а не постоянно расширяющиеся заголовки общих тем.
Не забудьте нижний колонтитул.Нижние колонтитулы — это особенно упускаемый из виду и важный аспект навигации по сайту. Посетители, которые продолжают читать и прокручивать до конца вашего сайта, более вовлечены, чем средний пользователь, поэтому воспользуйтесь их интересом и используйте пространство внизу каждой страницы, чтобы выделить ценный контент.
Поскольку нижний колонтитул не занимает лишнего места на вашей странице, сделайте его детализированным и включите несколько категорий конкретной информации, выделяя важные страницы и статьи.
Меню нижнего колонтитула часто включают такие вещи, как:
- Политики конфиденциальности
- Условия использования
- карьерные страницы
- FAQS
- Пресс -статьи или информация
- поддержка клиента
- Newsletmer и Blog Reginal
- 33333333: : Не забудьте мобильный
Мы не можем больше подчеркнуть это. Важно для UX, 83% мобильных пользователей говорят, что бесперебойная работа на всех устройствах имеет решающее значение. Кроме того, почти 8 из 10 потребителей говорят, что перестанут взаимодействовать с контентом, который плохо отображается на их устройстве.
Вкратце: дизайн навигации должен быть гибким — и эволюционировать — для мобильного использования, на которое в настоящее время приходится большая часть использования Интернета.
Хотя дизайн многих настольных компьютеров может быть адаптивным для мобильных устройств — это означает, что их можно переформатировать в рамках текущего дизайна, чтобы он соответствовал соотношению экрана мобильного устройства, — они должны быть адаптивными или переработанными специально для поведения и предпочтений мобильного пользователя.

Тот факт, что меню и навигационные структуры отлично выглядят на рабочем столе, не означает, что навигационный дизайн сайта завершен. Если навигация не адаптирована для мобильных устройств, даже самый продуманный дизайн навигации становится бесполезным.
Возьмем в качестве последнего примера наше продолжающееся обсуждение веб-сайта New York Times.
Домашняя страница The New York Times и раскрывающийся список на мобильных устройствах рядом.
При просмотре на мобильном устройстве главное меню заголовка New York Times исчезло, поскольку меню такого размера было бы громоздким и непригодным для использования на обычном экране телефона. Навигация по опции «Учетная запись» упрощена и заменена универсальным значком пользователя, а вся навигация по меню находится в одном раскрывающемся меню, которое иногда называют «гамбургер-меню».
При открытии мобильное меню сортирует все разделы сайта по группам, а над пунктами меню появляется строка поиска.
Полностью переработанная структура навигации New York Times теперь имеет смысл для действий, поведения и доступности мобильного использования.

Правильный выбор мобильных устройств — наряду с эффективным дизайном рабочего стола — означает, что пользователи могут успешно перемещаться по вашему веб-сайту независимо от носителя. Способствуя доступности соответствующей информации, архитектуре и интерфейсу — вместе взятым, строительным блокам навигации — они работают слаженно, чтобы создать приятный и, в конечном счете, эффективный пользовательский опыт.
Механизмы навигации по сайту | Веб-советы Роберта Уиттакера
Механизмы навигации по веб-сайту | Веб-советы Роберта УиттакераСодержимое
- Введение
- Хлебные крошки
- Нормальные встроенные ссылки
- Меню навигации
- Внутренний поиск
- Карты сайта и указатели от A до Z
- Проверка ссылки/проверка
- Дополнительное чтение
Введение
После содержания навигация, вероятно, является наиболее важным аспектом сайт. Что-то большее, чем простой одностраничный сайт, ваш посетители должны иметь возможность перемещаться по вашим страницам, чтобы найти то, что они ищут.
 Решающее значение для этого имеет понимание
структуру сайта и зная, где они в настоящее время находятся. Запомнить пользователей
может перейти на внутреннюю страницу из поисковой системы или по другой ссылке,
а не начиная с главной страницы вашего сайта.
Решающее значение для этого имеет понимание
структуру сайта и зная, где они в настоящее время находятся. Запомнить пользователей
может перейти на внутреннюю страницу из поисковой системы или по другой ссылке,
а не начиная с главной страницы вашего сайта.Важным аспектом навигации является согласованность с вашими собственными сайт, за которым следует согласованность с другими сайтами. Запомнить больше всего серферы будут проводить большую часть своего времени в другом месте. Их будет много счастливее, если их ожидания, основанные на опыте других сайтов, встретились.
Хлебные крошки
Хлебные крошки — это последовательность ссылок, предназначенная для демонстрации пользователям их текущее местоположение на сайте и обеспечить легкий доступ к страницы более высокого уровня. Для иерархически организованного сайта след естественно включает ссылки на каждый из уровней каталогов между текущая страница и домашняя страница сайта и, возможно, на домашнюю страницу сайта сам.
 Типичное расположение представляет собой горизонтальную линию, идущую от
наивысший уровень слева на саму страницу справа. Ссылки
разделяются угловыми скобками (>) или шевронами (»).
сами ссылки должны быть короткими описательными фразами и не должны
повторение любого очевидного контекста, подразумеваемого ссылками с более высокого уровня
уровни.
Типичное расположение представляет собой горизонтальную линию, идущую от
наивысший уровень слева на саму страницу справа. Ссылки
разделяются угловыми скобками (>) или шевронами (»).
сами ссылки должны быть короткими описательными фразами и не должны
повторение любого очевидного контекста, подразумеваемого ссылками с более высокого уровня
уровни.Для сайта с более чем двумя иерархическими уровнями обычно очень хорошая идея. Если вы нанимаете его, убедитесь, что он последователен и соответствует иерархической структуре вашего сайт. В противном случае, вместо того, чтобы помочь пользователям, вы их запутаете.
Судя по всему, практика в Интернете различается в отношении того, следует ли включить или связать текущую страницу в конце следа. я рекомендуется всегда включать краткое название текущей страницы в конце следа, но не делайте текст ссылкой (и убедитесь, что это стиль отличается от других). Это единственный способ, которым пользователь может убедиться, что последний элемент является текущей страницей, а также помогает сориентировать пользователя, если есть подстраницы, на которых один и тот же текст появляется.

Нормальные встроенные ссылки
Ссылки обычно синего цвета (или, по крайней мере, другого цвета, чем обычный текст) и подчеркнутый. Было бы неразумно отклоняться слишком далеко от этой нормы. Наиболее важным аспектом этих ссылок является то, что они должны быть естественными, соответствовать ожиданиям пользователей в их поведение. Это означает, что текст ссылки должен сделать его более или менее очевидно, что пользователь найдет в цели ссылки.
Из соображений доступности (некоторые слабовидящие пользователи просто перечислены к зачитываемым ссылкам) важно, чтобы текст ссылки имеет смысл вне контекста и что вы не используете один и тот же текст для две ссылки, которые указывают на разные места. Тем не менее, 9Атрибут 0415 title может быть полезен для добавления дополнительной информации о цели ссылки, чтобы избежать некрасивых конструкций в основном тексте поток документа.
Как и пункт назначения, способ, которым он будет представленные должны быть ясны.
 Все, что не является новым по умолчанию
веб-страница в текущем окне должна быть помечена, и желательно
вообще избегал. PDF и другие форматы документов обычно открываются
во «вспомогательных приложениях» или предложить диалоговое окно загрузки. Отметить это
с примечанием «(PDF)» или значком (вы можете делать умные вещи с
фоновые изображения в CSS) помогут вашим пользователям. Точно так же избегайте использования
Все, что не является новым по умолчанию
веб-страница в текущем окне должна быть помечена, и желательно
вообще избегал. PDF и другие форматы документов обычно открываются
во «вспомогательных приложениях» или предложить диалоговое окно загрузки. Отметить это
с примечанием «(PDF)» или значком (вы можете делать умные вещи с
фоновые изображения в CSS) помогут вашим пользователям. Точно так же избегайте использования mailto:ссылок, которые обычно запускают почтовый клиент без предупреждения. В любом случае, использование таких ссылок — плохая идея из с точки зрения привлечения спама.Вам действительно следует избегать попыток заставить ссылки открываться в новом окна. Это не соответствует веб-модели и может дезориентировать пользователей (даже если они были отмечены заранее). Более того, с появлением просмотра вкладок и увеличения использования блокировщиков всплывающих окон нет гарантировать, что усилия по принудительному открытию нового окна сработают. Доверьтесь пользователь.
 Если им нужно новое окно или вкладка, они должны попросить браузер
дайте им один.
Если им нужно новое окно или вкладка, они должны попросить браузер
дайте им один.В качестве услуги для ваших пользователей вы также можете между внутренними и внешними ссылками, чтобы помочь им понять, где они закончится. Внутренние ссылки должны оставлять их на странице с знакомая на вид настройка и последовательная навигационная система. Внешний ссылки на иностранные сайты, поэтому было бы полезно сделать небольшое предупреждение (CSS и фоновые изображения можно использовать с пользой, например, в Википедии).
Наконец, избегайте неожиданных ссылок, указывающих на якоря в одном и том же страницу, так как это снова нарушает ожидания пользователей. Блок «содержимое» одно хорошее использование таких ссылок. Если они используются в другом месте, убедитесь, что они четко помечены. Для получения дополнительной информации см. статья Анкеры ХОРОШО? Повторная оценка внутренних ссылок .
Меню содержат простые списки важных ссылок на основные разделы (и, возможно, подразделы) внутри сайта.
 Они должны быть предназначены для
сделать его максимально простым в использовании. Сделайте очевидным, что ваше меню
действительно меню, и убедитесь, что текст ссылки логичен и что вы
пользователи ожидают увидеть.
Они должны быть предназначены для
сделать его максимально простым в использовании. Сделайте очевидным, что ваше меню
действительно меню, и убедитесь, что текст ссылки логичен и что вы
пользователи ожидают увидеть.Убедитесь, что ваше меню не слишком длинное, иначе у людей возникнут проблемы найти то, что они ищут. Семь или восемь предметов — это самое большее, что вы можете обычно следует использовать, если элементы не образуют полный предсказуемый набор, или могут быть представлены в предсказуемом порядке. (Только в алфавитном порядке удовлетворяет этому, если текст ссылки всегда соответствует посетителям номенклатура для всего, что они ищут.) Если вам нужно более того, попробуйте сгруппировать связанные элементы под заголовками и/или сделать их на подразделы.
Для доступности и лучшей работы поисковой системы разметьте свой меню в виде HTML-списков. Не используйте flash, Java, JavaScript и т. д. Для эффект наведения курсора мыши использует ролловеры CSS, а не изображения и JavaScript.
 Избегайте тайны
Мясная навигация, которая только усложняет задачу
для ваших пользователей. Увеличение кликабельной области с помощью
Дисплей
Избегайте тайны
Мясная навигация, которая только усложняет задачу
для ваших пользователей. Увеличение кликабельной области с помощью
Дисплей : блокна анкерных элементах.Если вы используете динамические «всплывающие» меню (и неясно, так что это хорошая идея) имейте в виду, что это не оправдание для использования JavaScript/DHTML. В наши дни вполне возможно иметь доступные и изящно деградирующие всплывающие меню, использующие только CSS (хорошо с небольшим количеством ненавязчивого JavaScript, чтобы помочь IE 6 понять, как
: наведите курсор на). Чтобы узнать подробности, вам нужно прочитать о Suckerfish. Выпадающие списки и сын Выпадающие списки Suckerfish.Не изменять порядок меню при входе на подстраницы или удалить элемент, соответствующий текущему разделу. Неожиданное движение собьет с толку ваших пользователей и лишит их уверенности в ваших сайт. Точно так же пользователи будут счастливее, если меню основного раздела будет по-прежнему доступен при входе в раздел, а не заменяет его с новым меню раздела.
 Мнения разделились о том, является ли пункт меню для
текущая страница должна оставаться рабочей гиперссылкой. (Это сбивает с толку
иметь ссылки, которые никуда не ведут, но также сбивают с толку, чтобы найти
ссылка меню, которая делает что-нибудь.) Что, безусловно, полезно, так это
чтобы текущая страница (и, возможно, раздел тоже) выделялась в
меню.
Мнения разделились о том, является ли пункт меню для
текущая страница должна оставаться рабочей гиперссылкой. (Это сбивает с толку
иметь ссылки, которые никуда не ведут, но также сбивают с толку, чтобы найти
ссылка меню, которая делает что-нибудь.) Что, безусловно, полезно, так это
чтобы текущая страница (и, возможно, раздел тоже) выделялась в
меню.Внутренний поиск
Хорошая функция внутреннего поиска по сайту жизненно важна для всех, кроме самые маленькие сайты, и в идеале простое окно поиска должно быть доступно на каждой странице сайта. К сожалению, поиск трудно сделать хорошо, даже когда у вас есть полный контроль над индексируемым содержимым.
Для обсуждения идеалов см. Якоб Поиск Нильсена: Наглядно и просто (UseIt.com Оповещение; 2001). Что касается осуществления внутреннего поиска по ваш собственный сайт, варианты не идеальны, если у вас нет много денег жалеть.
- Внутренние поисковые системы с открытым исходным кодом
- Не очень хорошо, для установки требуется опыт.
 Однако,
должна быть возможность настройки в соответствии со стилем сайта.
Однако,
должна быть возможность настройки в соответствии со стилем сайта. - Бесплатные (обычно) рекламные предложения от коммерческих провайдеры
- Приходится мириться с рекламой и/или полагаться на благотворительность провайдер. Может быть невозможно настроить в соответствии со стилем сайта, и вероятно, придется использовать внешний URL. Хотя бесплатно это хорошо.
- Полноценные коммерческие продукты
- Может быть дорогим, и ранжирование результатов не всегда идеально. Должен иметь возможность полностью интегрироваться в стиль сайта.
Боюсь, у меня мало опыта или рекомендаций в этом область, поэтому я просто предоставлю несколько ссылок, чтобы вы начали:
- Хостинг Поиск по сайту
- Поиск Программное обеспечение двигателя
- Поиск Поставщики двигателей
- Поиск Серверное программное обеспечение
Карты сайта и указатели от A до Z
В качестве альтернативы или дополнения к внутреннему поиску владельцы сайтов могут предоставить страницу (или страницы) ссылок на другие страницы/разделы в сайт.
 Это может принимать форму карта сайта с
расположение, отражающее структуру сайта, или быть
алфавитный A–Z индекс . Оба могут быть полезны, если
реализовано хорошо. Карты сайта, как правило, хорошо работают на небольших сайтах.
где есть однозначное структурирование (т.е. очевидно, в каком
раздел будет найден любой конкретный бит информации). А–Я
индексы, вероятно, лучше работают на более крупных и сложных сайтах, а те
где структурирование будет менее очевидным для пользователей. Обязательно
включать множество синонимов для тем, так как пользователи не всегда будут использовать
терминология, которую вы предпочитаете.
Это может принимать форму карта сайта с
расположение, отражающее структуру сайта, или быть
алфавитный A–Z индекс . Оба могут быть полезны, если
реализовано хорошо. Карты сайта, как правило, хорошо работают на небольших сайтах.
где есть однозначное структурирование (т.е. очевидно, в каком
раздел будет найден любой конкретный бит информации). А–Я
индексы, вероятно, лучше работают на более крупных и сложных сайтах, а те
где структурирование будет менее очевидным для пользователей. Обязательно
включать множество синонимов для тем, так как пользователи не всегда будут использовать
терминология, которую вы предпочитаете.сайта органов местного самоуправления Великобритании, похоже, являются большими поклонниками алфавита от А до Я. индексы. Возможно, это признак того, что они не доверяют своей другой навигации механизмы и что их поисковые функции вернут полезные результаты? Карты сайта и указатели следует рассматривать как дополняющий подход, и не замена для получения других вещей правильно.

Проверка связи/проверка
Для веб-серфера нет ничего более раздражающего, чем ссылка, которая не работает. Таким образом, как веб-мастер, вы должны предпринять шаги, чтобы убедитесь, что все ваши ссылки (внутренние и внешние) остаются функциональный. В ваших интересах также обеспечить, чтобы ссылки на ваш сайт с внешних сайтов работает (и продолжает работать).
Для небольших сайтов несложно проверить собственные ссылки время от времени вручную. Однако автоматические средства проверки ссылок сделать вашу жизнь намного проще. Как W3C Link Checker, так и WDG Link Valet предлагают бесплатную многостраничную онлайн-проверку. сервисы проверки ссылок. Для тех, кто более технически подкован, есть Perl-скрипт Checkbot, который вы можете запустить с вашего собственного сервера.
Еще один способ проверить неработающие ссылки, которые должны указывать на страницы внутри вашего сайта, чтобы просмотреть журналы с вашего веб сервер.
 Некоторые хосты могут не разрешать вам прямой доступ к журналам, но
многие будут. Что вас интересует, так это ошибки (в основном 404)
которые возникают в результате того, что люди переходят по неверным или устаревшим ссылкам. На
обнаружив такие ошибки, вам следует рассмотреть возможность установки перенаправления
на правильный URL и пытаясь отследить и исправить источник
проблема.
Некоторые хосты могут не разрешать вам прямой доступ к журналам, но
многие будут. Что вас интересует, так это ошибки (в основном 404)
которые возникают в результате того, что люди переходят по неверным или устаревшим ссылкам. На
обнаружив такие ошибки, вам следует рассмотреть возможность установки перенаправления
на правильный URL и пытаясь отследить и исправить источник
проблема.Дополнительные сведения о сохранении стабильности собственных URL-адресов и использовании перенаправления, см. Постоянство и управление Изменения в URL сопутствующего эссе Дизайн и управление.
Дополнительное чтение
- Чисхолм, Вандерхайден и Джейкобс (ред.) (1999) Руководство 13. Обеспечьте понятные механизмы навигации, Интернет Руководство по доступности контента 1.0.
- Нильсен, Якоб (2016) Использование Атрибут Title, помогающий пользователям предсказать, куда они направляются, статья Nielsen Norman Group.
- Нильсен, Якоб (2000) Навигация
Полезно?, UseIt.

