Навигация: лучшие практики
Следуйте этим лучшим практикам, чтобы ваши интерфейсы были удобными, практичными и доступными.
Навигация — один из ключевых элементов удобного веб-дизайна.
Она помогает нам беспрепятственно перемещаться по сайту. Навигационная панель или меню — это способ упорядоченного размещения ссылок на другие (обычно внутренние) страницы. Этот элемент может быть скрыт или, наоборот, располагаться на виду, позволяя посетителям переходить в те разделы, которые им наиболее интересны.
Если вы спроектировали навигацию неудачно, то независимо от того, насколько хорош ваш контент, посетителям сайта будет трудно в нем ориентироваться. Итак, если вы начинающий веб-дизайнер или просто ищете лучшие методы оформления навигационной панели, вы пришли по адресу. В статье мы поделимся советами, следуя которым вы сможете создавать удобную и эффективную навигацию.
Виды навигации
Самое важное в дизайне панели навигации — функциональность. Пользователям должны быть доступны вход в систему, инструменты поиска и ключевой контент.
Пользователям должны быть доступны вход в систему, инструменты поиска и ключевой контент.
Различные виды меню могут применяться в интерфейсах по-разному в зависимости от их дизайна и расположения.
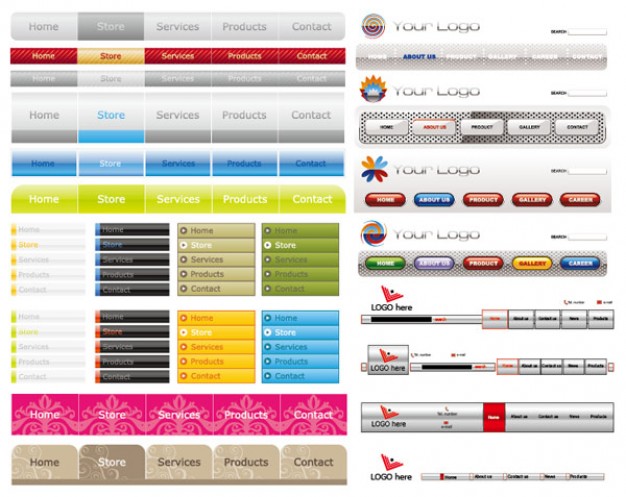
1. Стандартная горизонтальная панель навигации
Наиболее распространенный вид меню — горизонтальная панель навигации. Она включает список важных страниц или разделов сайта, которые могут быть вложены друг в друга. Названия пунктов меню обычно состоят из одного-двух слов, кратко описывающих раздел.
В примере ниже мы видим шесть пунктов меню, включая логотип «Hurry», кликнув по которому посетители могут вернуться на главную страницу с внутренних страниц.
Hurry — шаблон сайта для локальной сети доставкиГоризонтальные меню часто бывают “липкими” — они фиксируются в верхней части страницы по мере прокрутки. Этот подход особенно полезен, когда основные CTA — такие как «войти в систему» или «связаться с нами» — расположены непосредственно в панели навигации, поскольку независимо от того, где находится пользователь, у него перед глазами остается кнопка, на которую можно нажать для выполнения целевого действия.
2. Гамбургер-меню
Гамбургер-меню представляет собой компактную кнопку из трех полосок, за которой скрывается список ссылок. Это очень популярный вид навигации, особенно в мобильных интерфейсах, поскольку он позволяет эффективно распорядиться пространством экрана. Однако такое решение может быть недоступно для пользователей скринридеров, поэтому проектируйте гамбургер-меню с осторожностью и убедитесь, что оно отвечает требованиям доступности.
3. Мегаменю
Мегаменю — привычный шаблон для многих сайтов электронной коммерции, таких как Amazon. Оно представляет собой большую панель, содержащую все категории и подкатегории. Этот формат позволяет людям с первого взгляда оценить контент сайта и быстро найти нужный раздел.
Главный недостаток мегаменю заключается в том, что оно может сбить посетителей с толку, ведь они видят слишком большое количество опций одновременно. Мегаменю также могут быть перегруженными, особенно на мобильных устройствах, что делает их менее визуально привлекательными. Один из способов избежать этого — создавать мегаменю внутри отдельных пунктов основного меню, как показано в примере ниже.
Один из способов избежать этого — создавать мегаменю внутри отдельных пунктов основного меню, как показано в примере ниже.
4. Выпадающее меню, которое открывается по наведению курсора
Мегаменю часто является разновидностью этого типа навигации. Когда вы наводите курсор на опцию в навигационной панели, под ней раскрывается меню, содержащее категории и разделы второго уровня.
Хотя это отличный способ предоставить пользователям больше прямых ссылок на страницы сайта, он может быть спорным с точки зрения UX. Функционал выпадающего меню предполагает, что посетители захотят взаимодействовать с каждой опцией, на которую они наведут курсор — что может соответствовать действительности, а может и нет.
Кроме того, этот подход может быть неэффективным с точки зрения отзывчивости дизайна, поскольку выпадающие меню не всегда хорошо работают на мобильных устройствах.
5. Меню по скроллу (якорные ссылки)
Такие меню особенно часто встречаются в дизайне одностраничных сайтов. Обычно меню по скроллу выглядит так же, как стандартная горизонтальная панель навигации, но отличается механизмом действия: вместо того, чтобы перенаправлять посетителей на отдельную страницу, клик по опции автоматически прокручивает текущую страницу до выбранного раздела.
Delux — шаблон сайта конференции с меню по скроллуТакой тип навигации делает опыт взаимодействия с одностраничным сайтом более захватывающим и организованным.
6. Вертикальная боковая панель
Вертикальные боковые панели содержат список расположенных друг под другом пунктов, который раскрывается от края страницы по клику. Тот факт, что меню остается скрытым от глаз посетителей сайта, пока они не откроют его, дает ряд преимуществ.
Во-первых, меню доступно в любой момент, но при этом не перегружает дизайн. Во-вторых, поскольку оно открывается только тогда, когда этого хочет пользователь, вы можете добавить в навигационную панель более длинный текст, не беспокоясь о том, сколько места он займет. Указанные преимущества делают такой тип навигации популярным выбором для сайтов агентств и портфолио.
Указанные преимущества делают такой тип навигации популярным выбором для сайтов агентств и портфолио.
Вертикальная боковая панель на сайте компании Ryder International выглядит свежо и нестандартно. Когда меню свернуто, оно занимает лишь малую часть страницы, а в открытом виде более половины — пространство для опций и текста не ограничено.
7. Футер
Многие дизайнеры используют футер по максимуму, включая в него длинный список ссылок. Футер — ценный элемент сайта, ведь он доступен с любой страницы. А поскольку он находится снизу, пространство для размещения контента не ограничено.
Меню футера часто содержат большое количество ссылок — больше, чем горизонтальные меню сверху, — и дают сайтам преимущества с точки зрения SEO благодаря объему информации, хранящейся в них.
Лучшие практики в дизайне навигации
При создании навигации необходимо сосредоточиться на удобстве, простоте освоения и доступности. Используйте эти три критерия в качестве ориентира, и вы спроектируете навигацию, с помощью которой посетители сайта смогут быстро и легко находить на нем нужную информацию.
- Удобство позволяет пользователям эффективно и без заминок достигать своих целей. Опыт взаимодействия должен быть приятным, и юзабилити является одной из гарантий этого.
- Простота освоения — это показатель того, насколько легко пользователю выполнить задачу с первого раза и сколько действий ему придется повторить, чтобы справиться с ней успешно.
- Доступность — первый шаг к инклюзивному дизайну. Убедившись, что ваш сайт доступен для всех пользователей, вы добавите еще несколько очков в свою копилку.
Вот несколько лучших практик, которые соответствуют этим критериям.
1. Добавьте хлебные крошки
Хлебные крошки — ключевой элемент навигации. Это самый простой способ найти дорогу домой (буквально и метафорически). Наша задача как дизайнеров — сделать так, чтобы пользователи могли при желании вернуться к началу, не нажимая кнопку «Назад» бесчисленное количество раз.
Хлебные крошки позволяют визуализировать пройденный посетителем путь, опираясь на структуру URL. Такое решение часто можно встретить на сложных сайтах электронной коммерции с множеством различных категорий, как в примере ниже.
В этом проекте вы можете увидеть хлебные крошки для различных категорий и подкатегорий продуктов питания. Если вы хотите углубиться в тему создания эффективной и удобной навигации для сайтов электронной коммерции, почитайте эту подробную статью от Baymard.
Обычно хлебные крошки состоят из текстовых ссылок, чередующихся с символом «больше чем» (>). Они могут выглядеть примерно так: Просмотренная страница > Просмотренная страница > Текущая страница. Это самый простой и надежный способ сделать навигацию более понятной и удобной.
2. Используйте знакомый язык и интуитивно понятную навигацию
Пункты меню должны быть написаны максимально простым и универсальным языком. Оставьте каламбуры и причудливые фразы для основного текста, а меню сделайте интуитивно понятным.
Хорошая навигация опирается на тщательно продуманные информационную архитектуру и иерархию. В течение одного-двух кликов пользователь должен иметь возможность найти то, что ему нужно, независимо от глубины ссылки.
Как утверждает Nielsen Norman Group, наша цель состоит в том, чтобы люди «полагались на распознавание, а не на запоминание«, то есть меню должны быть короткими и удобными для сканирования, но при этом максимально понятными. Этого можно добиться, ограничив количество уровней навигации максимум тремя-четырьмя. Чем больше уровней, тем легче пользователям заблудиться в лабиринте страниц. У Nielsen Norman Group есть отличная библиотека ресурсов, посвященных теме навигации.
3. Организуйте навигацию стратегически
Цель, которую вы хотите достичь с помощью вашего сайта, должна быть отражена в панели навигации. Одна из лучших практик — добавление в меню CTA-кнопки, чтобы подтолкнуть пользователей к совершению целевого действия. Вам стоит задуматься об этом аспекте еще до того, как вы начнете создавать свой сайт.
Например, если ваш сайт электронной коммерции предоставляет обновления, вы можете добавить в панель навигации иконку колокольчика. Это направит вернувшихся пользователей к наиболее важной для них информации.
4. Поддерживайте единообразие структуры и стиля
Если единообразие отсутствует, пользователи не понимают, где что находится. Бывают ситуации, когда отчеты Google показывают, что люди ищут определенные страницы, из-за чего дизайнер добавляет в существующее меню ссылки, которые абсолютно в него не вписываются.
К сожалению, единообразие всегда предполагает сложный выбор. Либо что-то имеет логический смысл, либо нет. Либо у всех категорий есть подкатегории, либо их нет вообще. Таким образом, первичная и вторичная навигация должны давать пользователям одинаковый опыт взаимодействия.
Стиль также является важной частью единообразного дизайна. Общепризнанные шаблоны помогают идентифицировать пункты меню и упрощают поиск. Например, подчеркивание сигнализирует, что текст является ссылкой и на него можно нажать. Такая, казалось бы, простая деталь может сделать путешествие пользователя более приятным.
Такая, казалось бы, простая деталь может сделать путешествие пользователя более приятным.
5. Позаботьтесь об отзывчивости
Дизайнер должен спроектировать навигацию для экранов разных размеров — от компьютеров до мобильных устройств. Вот отличный проект с туториалом по созданию отзывчивой панели навигации.
6. Следите за цветовым контрастом
Поскольку меню отражают базовую структуру сайта, важно, чтобы они имели надлежащий цветовой контраст и следовали лучшим практикам, установленным WCAG.
Необходимо проверить коэффициент контрастности и убедиться, что контент остается доступным для людей с дальтонизмом и другими нарушениями зрения. Используйте инструмент проверки контрастности, чтобы убедиться, что люди со слабым зрением могут получить доступ к вашему контенту.
7. Проверьте выпадающие меню на доступность
Убедитесь, что выпадающие меню могут быть надлежащим образом использованы с помощью мыши и клавиатуры, чтобы все посетители имели доступ к подменю. Добавьте заметные состояния фокуса, чтобы сделать работу с клавиатурой более эффективной и обеспечить возможность управления навигацией различными способами.
Добавьте заметные состояния фокуса, чтобы сделать работу с клавиатурой более эффективной и обеспечить возможность управления навигацией различными способами.
8. Обеспечьте читабельность и функциональность меню на разных устройствах
При проектировании навигации важно помнить о людях, которые используют сенсорные экраны на небольших устройствах, таких как смартфоны, а также о пользователях с нарушениями мелкой моторики. Их взаимодействие с интерфейсом может быть эффективным лишь в том случае, если область клика будет достаточно большой, а выпадающее меню будет открываться с небольшой задержкой. Если оно исчезает слишком быстро, опыт становится неприятным для любого пользователя.
Конечно, вы можете сделать гораздо больше для повышения доступности вашего сайта. Наш чеклист доступности — хорошая отправная точка.
Начните применять эти лучшие практики прямо сейчас
Мы понимаем, что наши советы могут сперва показаться вам слишком сложными.
Однако если вы прислушаетесь к своим пользователям и найдете интуитивно понятное решение, вы создадите навигацию, которая не только им понравится, но и упростит работу с сайтом.
Самообследование сайта — ГБОУ Школа 255
| 1 | Наличие специального раздела «Сведения об образовательной организации» | да |
| 2 | Информация в специальном разделе представлена в виде набора страниц и (или) иерархического списка и (или) ссылок на другие разделы Сайта. | да |
| 3 | Информация имеет общий механизм навигации по всем страницам специального раздела. | да |
| 4 | Механизм навигации представлен на каждой странице специального раздела. | да |
| 5 | Доступ к специальному разделу осуществляется с главной (основной) страницы Сайта, а также из основного навигационного меню Сайта. | да |
| 6 | Страницы специального раздела доступны в информационно-телекоммуникационной сети «Интернет» без дополнительной регистрации | да |
| 7 | В специальном разделе имеются доступные для посетителей Сайта ссылки на файлы, снабженные информацией, поясняющей назначение данных файлов. | да |
| 8 | Дата создания образовательной организации | да |
| 9 | Информация об учредителе, учредителях образовательной организации | да |
| 10 | Место нахождения образовательной организации и ее филиалов (при наличии) | не имеется |
| нов-1 | Обеспечение доступа к зданию инвалидов и лиц с ОВЗ | да |
| нов-2 | Наличие/отсутствие филиалов | не имеется |
| 11 | Режим и график работы | да |
| 12 | Контактный телефон | да |
| 13 | Адрес электронной почты | да |
| нов-3 | Наличие/отсутствие структурных подразделений | да |
| 14 | Наименование структурных подразделений (органов управления) | да |
| 15 | Руководители структурных подразделений | да |
| 16 | Места нахождения структурных подразделений | да |
| 17 | Адреса официальных сайтов в сети «Интернет» структурных подразделений (при наличии) | не имеется |
| 18 | Адреса электронной почты структурных подразделений (при наличии) | не имеется |
| 19 | Сведения о наличии положений о структурных подразделениях (об органах управления) с приложением копий указанных положений (при их наличии) | да |
| нов4 | Сколько детей обучается по параллелям | да |
| нов-5 | Сколько педагогов | ? |
| 20 | Устав образовательной организации | да |
| 21 | Лицензия на осуществление образовательной деятельности (с приложениями) | да |
| 22 | Свидетельство о государственной аккредитации (с приложениями) | да |
| 23 | План финансово-хозяйственной деятельности образовательной организации, утвержденный в установленном законодательством Российской Федерации порядке, или бюджетные сметы образовательной организации | да 2018 |
| 24 | Локальные нормативные акты, предусмотренные частью 2 статьи 30 Федерального закона «Об образовании в Российской Федерации», правила внутреннего распорядка обучающихся, правила внутреннего трудового распорядка и коллективного договора, порядок и основания перевода, отчисления и восстановления обучающихся. | да |
| 25 | Отчет о результатах самообследования | да 2018 |
| нов-6 | Наличие/отсутствие платных услуг | да |
| 26 | Документ о порядке оказания платных образовательных услуг, в том числе образец договора об оказании платных образовательных услуг, документ об утверждении стоимости обучения по каждой образовательной программе | не имеется |
| нов-7 | Наличие/отсутствие предписаний | не имеется |
| 27 | Предписания органов, осуществляющих государственный контроль (надзор) в сфере образования, отчеты об исполнении таких предписаний | не имеется |
| 28 | Реализуемые уровни образования | да |
| 29 | Формы обучения | да |
| 30 | Нормативные сроки обучения | да |
| 31 | Сроки действия государственной аккредитации образовательной программы (при наличии государственной аккредитации) | |
| 32 | Описание образовательной программы с приложением ее копии | |
| нов-8 | Работа с детьми с ОВЗ. (Даже, если таких нет) (Даже, если таких нет) | |
| нов-9 | Дистанционное обучение. | |
| нов-10 | Локальный акт. Ресурсы у образовательного учреждения для дистанционного обучения. | |
| нов-11 | Профессиональное развитие педагогов в области дистанционных технологий. | |
| нов-12 | Возможности применения дистанционных технологий в ОУ для работы с часто болеющими детьми, уезжающими на соревнования. | |
| нов-13 | Материалы дистанционного обучения ОУ | |
| 33 | Учебный план с приложением его копии | |
| 34 | Аннотация к рабочим программам дисциплин (по каждой дисциплине в составе образовательной программы) с приложением их копий (при наличии) | |
| 35 | Календарный учебный график с приложением его копии | |
| 36 | Методические и иные документы, разработанные образовательной организацией для обеспечения образовательного процесса | |
| 37 | Реализуемые образовательные программы с указанием учебных предметов, курсов, дисциплин (модулей), практики, предусмотренных соответствующей образовательной программой с описанием программы | |
| нов-14 | Рабочие программы (в полном объёме!!) | |
| нов-15 | Численность обучающихся по реализуемым образовательным программам | |
| нов-16 | Наличие/отсутствие адаптированных образоват программ | |
| 38 | Численность обучающихся по реализуемым образовательным программам за счет бюджетных ассигнований федерального бюджета, бюджетов субъектов Российской Федерации, местных бюджетов и по договорам об образовании за счет средств физических и (или) юридических лиц | |
| 39 | Языки, на которых осуществляется образование (обучение). | |
| 40 | Образовательные организации, реализующие общеобразовательные программы, дополнительно указывают наименование образовательной программы. | |
| 41 | а) уровень образования; | |
| 42 | б) код и наименование профессии, специальности, направления подготовки; | |
| 43 | в) Информация о направлениях и результатах научной (научно-исследовательской) деятельности и научно-исследовательской базе для ее осуществления (для образовательных организаций высшего образования и организаций дополнительного профессионального образования) | |
| 44 | Информация о результатах приема по каждой профессии, специальности среднего профессионального образования (при наличии вступительных испытаний), каждому направлению подготовки или специальности высшего образования с различными условиями приема (на места, финансируемые за счет бюджетных ассигнований федерального бюджета, бюджетов субъектов Российской Федерации, местных бюджетов, по договорам об образовании за счет средств физических и (или) юридических лиц) с указанием средней суммы набранных баллов по всем вступительным испытаниям, а также о результатах перевода, восстановления и отчисления | |
| 45 | Копии или гиперссылки на соответствующие документы на сайте Минобразования федеральных государственных образовательных стандартах и об образовательных стандартах. | |
| нов-17 | Количество педагогов | |
| 46 | Руководитель образовательной организации | |
| 47 | Заместители руководителя. Контактные телефоны, электронная почта | |
| нов-18 | Наличие/отсутствие филиалов | |
| 48 | Руководители филиалов образовательной организации (при их наличии), в том числе фамилию, имя, отчество (при наличии) руководителя | |
| 49 | Заместители руководителя филиалов образовательной организации (при их наличии), в том числе фамилию, имя, отчество (при наличии) должность заместителей руководителя | |
| Контактные телефоны | ||
| 51 | Адреса электронной почты | |
| 52 | Персональный состав педагогических работников с указанием уровня образования | |
| 53 | Квалификация и опыт работы, в том числе фамилию, имя, отчество (при наличии) работника, занимаемую должность (должности), преподаваемые дисциплины, ученую степень (при наличии), ученое звание (при наличии), наименование направления подготовки и (или) специальности, данные о повышении квалификации и (или) профессиональной переподготовке (при наличии), общий стаж работы, стаж работы по специальности. | |
| 54 | Информация о материально-техническом обеспечении образовательной деятельности | |
| нов-17 | Наличие/отсутствие специальных технических средств коллективного и индивидуального пользования инвалидов и лиц с ОВЗ | |
| нов-18 | Совершенствование материально- технического обеспечения (изменения за год и что наметили на след уч.год) | |
| 55 | Сведения о наличии оборудованных учебных кабинетов | |
| нов-19 | Сведения о наличии кабинетов приспособленных для инвалидов и лиц с ОВЗ | |
| 56 | Объекты для проведения практических занятий | |
| 57 | Библиотеки. В том числе приспособленных для инвалидов и лиц с ОВЗ. | |
| 58 | Объекты спорта | |
| 59 | Средства обучения и воспитания. В том числе приспособленных для инвалидов и лиц с ОВЗ | |
| нов-20 | Информация о конкурсах предстоящих в ОУ и в районе, городе и др. | |
| нов-21 | Информация о победителях и количестве принимающих участие в конкурсах и соревнованиях | |
| 60 | Условия питания и охраны здоровья обучающихся, в том числе приспособленных для инвалидов и лиц с ОВЗ | |
| 61 | Доступ к информационным системам и информационно-телекоммуникационным сетям, в том числе приспособленных для инвалидов и лиц с ОВЗ | |
| 62 | Электронные образовательные ресурсы, к которым обеспечивается доступ обучающихся, в том числе приспособленных для инвалидов и лиц с ОВЗ | |
| 63 | Наличие и условия предоставления стипендий | |
| 64 | Наличие общежития, интерната | |
| 65 | Количество жилых помещений в общежитии, интернате для иногородних обучающихся | |
| 66 | Формирование платы за проживание в общежитии и иных видов материальной поддержки обучающихся | |
| 67 | Трудоустройство выпускников | |
| 68 | Информация о порядке оказания платных образовательных услуг | |
| 69 | Объем образовательной деятельности, финансовое обеспечение которой осуществляется за счет бюджетных ассигнований федерального бюджета, бюджетов субъектов Российской Федерации, местных бюджетов, по договорам об образовании за счет средств физических и (или) юридических лиц, о поступлении финансовых и материальных средств и об их расходовании по итогам финансового года. | |
| 70 | Количество вакантных мест для приема (перевода) по каждой образовательной программе, профессии, специальности, направлению подготовки (на места, финансируемые за счет бюджетных ассигнований федерального бюджета, бюджетов субъектов Российской Федерации, местных бюджетов, по договорам об образовании за счет средств физических и (или) юридических лиц). | |
| нов-22 | Профессиональный стандарт | |
| нов-23 | Программа развития |
Навигация: вы здесь
Резюме: навигация «Вы здесь» состоит из знаков, которые помогают сориентировать посетителей веб-сайта при его изучении. Многим веб-сайтам нужны более сильные индикаторы местоположения.
Автор: Сьюзен Фаррелл
- Сьюзан Фаррелл
на
2015-10-25
25 октября 2015 г.
Темы:
Информационная архитектура, навигация, визуальный дизайн- Информационная архитектура Информационная архитектура,
- Навигация,
- Визуальный дизайн
Поделиться этой статьей:
Дизайнеры создают навигационные структуры, чтобы помочь людям перемещаться по веб-сайтам, но хорошей структуры и функциональности недостаточно. Навигация должна не только показывать, куда вы можете пойти, но и где вы сейчас находитесь. Каждая страница на веб-сайте может быть первой страницей, которую увидят посетители вашего веб-сайта, поэтому важно передать достаточно контекста, чтобы люди могли сразу перейти к своим целям.
Посетители не всегда пользуются входной дверью
В мире, где поисковые системы могут отбрасывать посетителей вашего веб-сайта куда угодно, важно сигнализировать, где пользователи находятся в информационном пространстве, чтобы они могли успешно перемещаться оттуда. Даже когда посетители приходят через домашнюю страницу, им может понадобиться ориентация при перемещении по сайту.
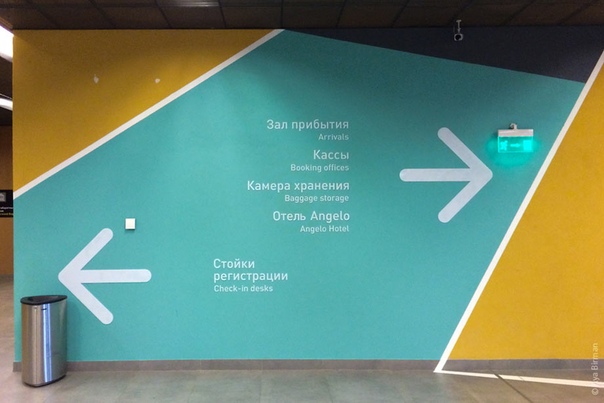
Вывески убеждают людей в том, что они движутся к тому, что им нужно. Как и на вокзале, веб-индикаторы местоположения могут представлять собой комбинацию цветового кодирования, освещения, знаков, стрелок, дорожек и названий ориентиров. Когда люди сбиты с толку, обеспокоены или потеряны, знаки и сигналы часто помогают им быть более уверенными в своих действиях.
Когда люди сбиты с толку, обеспокоены или потеряны, знаки и сигналы часто помогают им быть более уверенными в своих действиях.
Позвольте посетителям легко определить как веб-сайт, так и тему страницы с первого взгляда. В Интернете сигнал о том, что вы здесь, часто осуществляется путем изменения внешнего вида панели навигации, значков или меню. Эта навигационная сигнализация подкрепляется «хлебными крошками» и заголовками. Кассы в магазинах и процедуры подачи заявок ( волшебники ) также склонны использовать имена шагов и номера.
Типичные механизмы «вы здесь»
- Логотип и брендинг: Представление логотипа свидетельствует о праве собственности на контент. Логотипы должны быть связаны с главной страницей. Другие бренды, такие как товарные знаки, цветовые палитры и шрифты для подписи, могут использоваться для того, чтобы вызвать признание авторитета организации. Обычно эти усилия сосредоточены в верхнем левом углу веб-сайтов, который, скорее всего, будет первым на экране, независимо от размера устройства.

- Изменение навигации : Ссылка или графический элемент (вкладка, кнопка, метка и т. д.), связанные с навигацией, становятся более заметными, когда пользователь выбирает эту тему. Часто это достигается за счет выделения цветом или смещения элемента в пространстве, или того и другого (для лучшей доступности).
- Заголовки : Заголовки, выровненные по левому краю, помогают читателям, использующим язык с написанием слева направо, быстро находить осмысленные слова. Несколько уровней заголовков могут отображаться одновременно, чтобы показать больше информации о контексте и пути.
- Заголовок окна (страницы) : HTML-заголовки отображаются в верхней части каждого окна или вкладки, в результатах поиска, RSS-каналах, агрегаторах новостей, закладках и списках истории. Описательные, уникальные заголовки помогают указать на право собственности, организацию информации и конкретное содержание страницы.
- URL : Хорошо подобранные, удобочитаемые веб-адреса важны для обмена, доверия, признания и отзыва.
 Веб-адрес страницы можно использовать для раскрытия некоторой информационной архитектуры, чтобы помочь контекстуализировать контент.
Веб-адрес страницы можно использовать для раскрытия некоторой информационной архитектуры, чтобы помочь контекстуализировать контент. - Breadcrumbs : Информационная иерархия отображается в связанном пути. Как и в случае с URL-адресами, структура «хлебных крошек» может помочь выявить ближайший контент, но более доступным для изучения способом.
- Контекстные подсказки: Дата, теги, значки и другие символы и знаки могут использоваться для размещения информации в нужном контексте, как во времени, так и в информационной архитектуре сайта.
- Визуальные изменения дизайна: Цветовое кодирование, изменения в брендинге и другие видимые отличия могут сигнализировать об изменении местоположения. Цветовое кодирование (где преобладающий цвет меняется в зависимости от раздела сайта) обычно встречается на веб-сайтах с резко различающимися типами контента. Например, журналы, новостные сайты и многие организации используют изменения цвета и бренда, чтобы различать функции, отделы и семейства продуктов.

- Шаги : Шаги проверки или другие последовательные потоки задач обычно именуются и нумеруются на индикаторах хода выполнения. Эти индикаторы шагов обычно располагаются горизонтально над страницами приложений или отображаются в виде вертикального списка слева. Они показывают как всю последовательность шагов, так и то, на каком этапе вы сейчас находитесь, чтобы помочь правильно определить ожидания.
Названия страниц и URL-адреса также полезны для отображения информационного контекста и местоположения:
заголовок страницы Массачусетского технологического института: чтения | Введение в техническую коммуникацию: исследования в области научно-технического письма | Сравнительные Медиа Исследования/Письмо | MIT OpenCourseWare (Это немного длинно, но очень описательно и богато ключевыми словами. )
)
URL Массачусетского технологического института: http://ocw.mit.edu/courses/comparative-media-studies-writing/21w-732-5-introduction-to-technical-communication-explorations-in-scientific-and-technical-writing- осень-2006/чтения/
В OpenCourseWare даты публикации учебника (1995–2003) намекают на возраст страницы, но только URL дает преднамеренную подсказку о годе проведения курса (2006). Лучше всего отображать видимые даты или диапазоны дат на страницах, чтобы информацию, сохраняющуюся с течением времени, можно было понять в контексте своей эпохи. Авторские права в нижнем колонтитуле страницы (для всего сайта) указаны с 2001 по 2015 год, но это слишком широкий диапазон для технического или научного контента.
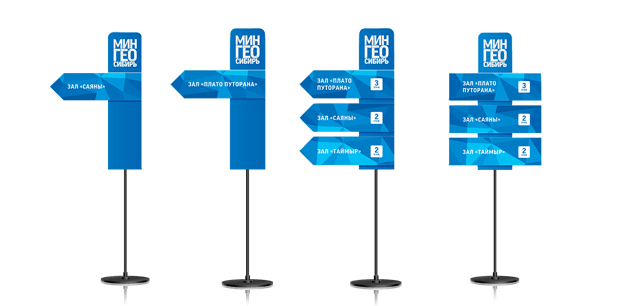
Панель навигации веб-сайта Нью-Йоркской публичной библиотеки меняет название категории текущей страницы с черного на красный. Цветные кнопки на странице снабжены информативными надписями, указывающими на назначение страницы, а образец содержимого отображается сразу. Брендинг логотипа плюс эти сигналы образуют четкую индикацию того, где вы находитесь в цифровой сфере библиотеки. Трудно эффективно отображать изменения панели навигации на нижних уровнях глубокой информационной структуры веб-сайта. Вот где панировочные сухари спасают положение. Европейское космическое агентство имеет сильные сигналы в обеих областях. (Однако немного сбивает с толку тот факт, что фотография, сделанная в 2014 году, классифицируется как фотография 2015 года — возможно, из-за даты ее выпуска.)
Брендинг логотипа плюс эти сигналы образуют четкую индикацию того, где вы находитесь в цифровой сфере библиотеки. Трудно эффективно отображать изменения панели навигации на нижних уровнях глубокой информационной структуры веб-сайта. Вот где панировочные сухари спасают положение. Европейское космическое агентство имеет сильные сигналы в обеих областях. (Однако немного сбивает с толку тот факт, что фотография, сделанная в 2014 году, классифицируется как фотография 2015 года — возможно, из-за даты ее выпуска.) Проверка сигнализации эффективного местоположения
Многие веб-дизайны используют индикаторы местоположения, которые слишком тонкие, чтобы хорошо передавать информацию. Дизайнеры замечают все в своем дизайне и имеют твердую ментальную модель структуры сайта. Они умеют ориентироваться на сайте, им не нужна ориентация, поэтому им сложно увидеть дизайн, как это видят другие. Посетители веб-сайта, с другой стороны, могут быть новичками на сайте или использовать его нечасто, поэтому все там ново и потенциально интересно. По этой причине сигнал, который может показаться дизайнеру отвлекающе очевидным, часто даже не замечается посетителем. Люди легко упускают из виду тонкие изменения.
По этой причине сигнал, который может показаться дизайнеру отвлекающе очевидным, часто даже не замечается посетителем. Люди легко упускают из виду тонкие изменения.
Когда тестировать
Существующие веб-сайты могут тестировать сигнализацию местоположения в любое время.
Для новых веб-дизайнов тестирование на ориентацию местоположения лучше всего проводить, когда визуальный дизайн вашего веб-сайта находится на стадии высокой точности. Показывайте настоящий контент со всеми типами отвлекающих факторов, которые могут присутствовать при работе веб-сайта, особенно с любой рекламой, анимацией и фотографиями, потому что именно эти элементы дизайна, скорее всего, повлияют на то, на что люди обратят внимание.
Как проверить эффективность сигнала местоположения
- Покажите людям разные страницы на разных уровнях вашего веб-сайта по одной за раз без перехода к ним.
- Скажите: «Представьте, что вы только что зашли на эту веб-страницу. Где вы находитесь на сайте?»
- Если они дадут ответ (правильный или неправильный), спросите: «Как вы можете сказать?»
- Если они говорят, что не уверены, спросите: «Что вы ожидаете увидеть здесь, чтобы помочь вам узнать, где вы находитесь?»
- Если они все еще не уверены, где находятся, спросите: «Что бы вы обычно делали, чтобы выяснить это?»
 Иногда URL-адрес больше недействителен из-за сбоя ссылки. В этом случае покажите людям, куда они пытались перейти, оставив URL-адрес в адресной строке. Если кто-то сделал опечатку, пользователь может ее увидеть и, возможно, исправить. Для всех остальных предоставьте полезные советы и навигацию по веб-сайту, как это делает Telegraph, чтобы люди могли быстро переориентироваться. Страница с ошибкой приносит извинения, предлагает перепроверить адрес страницы, предоставляет индексную ссылку, а также полную навигацию по сайту и предлагает способы проверки состояния системы и связи с людьми. Страницы результатов поиска без результатов должны обрабатываться очень похожим образом.
Иногда URL-адрес больше недействителен из-за сбоя ссылки. В этом случае покажите людям, куда они пытались перейти, оставив URL-адрес в адресной строке. Если кто-то сделал опечатку, пользователь может ее увидеть и, возможно, исправить. Для всех остальных предоставьте полезные советы и навигацию по веб-сайту, как это делает Telegraph, чтобы люди могли быстро переориентироваться. Страница с ошибкой приносит извинения, предлагает перепроверить адрес страницы, предоставляет индексную ссылку, а также полную навигацию по сайту и предлагает способы проверки состояния системы и связи с людьми. Страницы результатов поиска без результатов должны обрабатываться очень похожим образом. Итог
Только тестирование с пользователями может сказать вам наверняка, но если аналитика показывает, что многие люди блуждают, останавливаются и возвращаются, вам, вероятно, нужно решить проблему с информационной архитектурой. Визуальные сигналы местоположения могут быть недостаточно сильными или неправильными; навигационные метки, заголовки и заголовки могут быть недостаточными или вводить в заблуждение; или все, что выше.
Историческая справка
Интересно, что беспокойство о том, что пользователи могут «потеряться в гиперпространстве», привело к множеству очень творческих, но более сложных решений в ранних гипертекстовых системах до появления Всемирной паутины. Хорошо, что в наши дни в Интернете используется практичный и минимальный набор соглашений о указателях, а браузеры предоставляют Кнопка «Назад» , на которую пользователи полагаются, чтобы вернуться на известную территорию.
Связанные курсы
Информационная архитектура и дизайн навигации
- Поделиться:
Дизайн навигации | Шаблоны, советы и рекомендации
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Понял
Дизайн навигации — это создание системы, которая позволяет вашим пользователям взаимодействовать с вашим продуктом и использовать его.
 Это все, что вам нужно знать
Это все, что вам нужно знатьВ сообществе UX-дизайнеров много говорят о том, что UX «невидим». Под этим обычно подразумевают, что дизайнеры должны создавать UX настолько гладко, чтобы пользователь едва замечал, что у него есть опыт. Об этом даже есть книги, а именно: «Лучший интерфейс — это отсутствие интерфейса».
Бесплатный инструмент для проектирования и создания прототипов веб-приложений и мобильных приложений
Поскольку до мира без интерфейсов еще далеко, дизайнеры по-прежнему создают и проектируют полезную, интуитивно понятную и последовательную навигацию для своих пользователей. В этом посте Justinmind научит вас основам дизайна пользовательского интерфейса навигации, общим шаблонам навигации, прототипированию собственной навигации и тому, что делает навигацию великолепной. Пойдем!
Что такое дизайн навигации?
Дизайн навигации — это дисциплина создания, анализа и реализации способов навигации пользователей по веб-сайту или приложению.
Навигация играет важную роль в том, как пользователи взаимодействуют с вашими продуктами и используют их. Это то, как ваш пользователь может добраться из точки А в точку Б и даже в точку С с наименьшим разочарованием.
Чтобы сделать эти восхитительные взаимодействия, дизайнеры используют комбинацию шаблонов пользовательского интерфейса, включая ссылки, метки и другие элементы пользовательского интерфейса. Эти шаблоны предоставляют актуальную информацию и упрощают взаимодействие с продуктами.
Хороший дизайн навигации может:
- Улучшить понимание пользователя
- Дайте им уверенность с помощью вашего продукта
- Обеспечение доверия к продукту
Лучший дизайн навигации — тот, который способствует удобству использования. Плохая навигация приведет к тому, что у вашего продукта будет меньше пользователей, поэтому дизайн навигации занимает центральное место в дизайне взаимодействия с пользователем.
Дизайн навигации сложен, и существует множество шаблонов дизайна, из которых можно выбирать при оптимизации взаимодействия с пользователем. Шаблон проектирования — это общее, многократно используемое решение проблемы.
Шаблон проектирования — это общее, многократно используемое решение проблемы.
Ни один шаблон не обязательно лучше другого. Каждый шаблон, который вы используете в своем продукте, должен быть тщательно продуман и протестирован перед внедрением.
Это гарантирует, что выбранный шаблон навигации подходит для вашего продукта и, что более важно, подходит для ваших пользователей.
В идеале вы хотите подойти к навигации с точки зрения дизайна, ориентированного на пользователя.
Ознакомьтесь с нашим полным руководством по проектированию собственного каркаса и узнайте, как создавать свои проекты с нуля.
Почему дизайн навигации так важен
В совокупности магазины приложений Apple и Android содержат более 5,5 миллионов приложений. Каждое из этих приложений будет иметь свой собственный дизайн навигации, встроенный прямо в него.
Будь то навигационное меню, раскрывающееся меню или вкладки, каждый продукт должен иметь пользовательский интерфейс, по которому человек может перемещаться для достижения своих целей.
Без хорошо продуманной навигации у вашего пользователя могут возникнуть проблемы с использованием вашего продукта и он вообще откажется от вас. Причина, по которой дизайн навигации так важен, заключается в том, что это метод, с помощью которого ваш пользователь может исследовать ваш продукт и наслаждаться им.
Как подчеркнул Алан Купер в своей статье 2001 года Навигация — это не развлечение:
«Хорошо разработанная бизнес-программа должна сделать свою структуру и организацию максимально ясной. Пользователи не хотят тратить время на разгадывание тайны того, где спрятаны ресурсы и информация».
То же самое для дизайна навигации в Интернете и в приложениях. Без хорошей навигационной системы пользователи будут бороться и уходить, возможно, никогда не вернутся.
Другие причины, по которым вам не следует упускать из виду важность дизайна навигации:
Отражает ваш бренд
Сообщает пользователям их местоположение
Предоставляет доступ к информации
Дайте пользователям то, что они ищут, с помощью этих 6 советов по улучшению дизайна окна поиска.
Общие шаблоны проектирования навигации в UX-дизайне
Существует множество механизмов, помогающих пользователям ориентироваться. Многие продукты будут использовать комбинацию этих механизмов в своих проектах, потому что некоторые шаблоны работают лучше в зависимости от обстоятельств.
Например, навигационное меню может быть полезно для веб-сайта электронной коммерции с большим количеством подкатегорий, структурированных иерархическим образом.
Принимая во внимание, что что-то вроде облака тегов здесь не подходит, хотя до сих пор не принято решение о том, подходят ли когда-либо облака тегов.
Какие еще существуют шаблоны навигации? Помимо поиска, давайте кратко рассмотрим некоторые из наиболее распространенных шаблонов проектирования навигации для настольных и мобильных устройств. Также стоит упомянуть, что многие дизайнеры теперь используют выпадающие меню в качестве средства навигации, но это сопряжено с определенными рисками для удобства использования продукта.
Гамбургер-меню
Гамбургер-меню (слева) и вкладки (справа)
Гамбургер-меню часто можно найти на мобильных устройствах, хотя оно становится все более популярным на настольных компьютерах. Значок меню гамбургера состоит из 3 строк, и его можно щелкнуть или коснуться, чтобы открыть дополнительные параметры навигации.
Вкладки являются популярным шаблоном навигации и обычно используются на мобильных устройствах. Их можно найти внизу или вверху экрана. Поскольку в нижней части экрана можно разместить только несколько вкладок, вы обычно найдете наиболее важные экраны в навигации с вкладками.
Вертикальная навигация
Меню вертикальной навигации
Вертикальная навигация, обычно расположенная в левой части экрана, занимает много места на экране, но отображает список глобальных навигационных ссылок и может включать первичный, вторичный и третичный уровни навигации.
Это удобно, когда пользователю уже нужно многое переварить на экране. Это означает, что в продуктах, которые включают в себя много данных, таких как дизайн панели мониторинга, скрытие параметров навигации может быть лучшим способом снизить когнитивные усилия.
Это означает, что в продуктах, которые включают в себя много данных, таких как дизайн панели мониторинга, скрытие параметров навигации может быть лучшим способом снизить когнитивные усилия.
Кнопка призыва к действию
Заметная кнопка призыва к действию
Кнопки призыва к действию используются для убеждения, мотивации и побуждения вашей аудитории к действию, будь то регистрация, покупка или загрузка. Обычно им отводится главное место на веб-сайтах, и они должны быть заметны.
Узнайте, как правильный выбор цветов пользовательского интерфейса может значительно увеличить количество конверсий.
Панировочные сухари
Меню панировочных сухарей на веб-сайте Walmart
Вдохновленная историей Гензеля и Гретель, навигация по цепочкам (или цепочкам) представляет собой вторичную навигационную систему, которая показывает пользователю, где он находится в системе.
Разумная навигация начинается сегодня — вот ваши советы по правильной навигации.
Бесплатный инструмент для проектирования и прототипирования веб-приложений и мобильных приложений
Что делает дизайн навигации успешным?
Мы знаем, почему дизайн навигации важен, но что делает дизайн навигации успешным? Несколько вещей способствуют хорошему дизайну навигационной системы.
Поскольку это решающий аспект дизайна UX, вот несколько способов сделать вашу навигацию лучше:
Создайте и поддерживайте ясность
Навигация должна быть четко обозначена и обозначена, чтобы пользователи понимали, где они находятся и где они могут пойти в.
Используя соответствующий и знакомый текст для элементов навигации в дизайне вашего продукта, ваши пользователи будут чувствовать себя более комфортно при навигации по вашему веб-сайту. Когда поддерживается согласованность и повышается ясность, навигация становится легче для понимания.
Например, панель навигации обычно ссылается на определенные целевые страницы, помеченные правильным текстом, который имеет наибольший смысл.
Уверенность в том, что вы сохраняете ясность, еще более важна, когда речь идет о дизайне и создании игр, которые могут приносить много сжатой информации. Подробнее об этом читайте в нашем посте об игровом интерфейсе.
Элементы навигации с четкими метками обеспечивают ясность
Если вы разрабатываете навигацию для музея и хотите, чтобы пользователи могли получить доступ к целевой странице, посвященной коллекциям, то пометка этой целевой страницы как «Коллекции» на панели навигации сделает ее более доступной. ясно для пользователя, что они могут ожидать от перехода по этой ссылке.
Бывают случаи, когда вы можете отступить от условностей, но когда дело доходит до навигации, лучше сохранять ясность.
Аврора Харли из Nielsen Norman Group обнаружила, что «прошлый опыт и неоднократная практика влияют на пользовательский опыт и что любое отклонение от заученной рутины может привести к ошибкам пользователя».
Внесите ясность в свой дизайн с помощью этих обязательных шаблонов пользовательского интерфейса для мобильных устройств.
Используйте осмысленные метки, а не форматы
Панель навигации — это возможность улучшить SEO и предоставить пользователям более актуальную информацию.
Если вы переходите на веб-сайт, продающий часы, и в их навигационном меню написано «товары», говорит ли это вам о чем-нибудь? Не совсем. Люди не склонны искать «продукты». Это широкий, всеобъемлющий термин.
Значимые метки помогают пользователям лучше понять
А что, если вы прочтете «аналоговые часы» или «умные часы»? Это более содержательные и менее двусмысленные метки, потому что они точно объясняют, что пользователь собирается найти на этой странице.
Используя более содержательные метки, вы улучшите свой SEO, потому что вы используете описательный язык, и пользователи с большей вероятностью будут искать что-то конкретное, например, «умные часы», а не «продукты».
Конечно, если у вас есть отдельная страница под ярлыком вашего продукта для каждой из этих страниц и их ключевых слов, это хорошо. Это лучше, чем просто разместить все ваши продукты на одной странице.
Это лучше, чем просто разместить все ваши продукты на одной странице.
Используйте мегаменю, а не выпадающие меню
Мы уже упоминали, что ни один шаблон навигации не лучше другого. Однако есть некоторые шаблоны, которые работают лучше или более удобны в использовании в зависимости от контекста.
Мегаменю предлагают контекст и ссылки на дополнительный контент
Несмотря на широкое распространение, выпадающие меню не очень удобны в использовании. Энди Крестодина пишет, что избегать выпадающих меню полезно по двум причинам:
- Выпадающие меню могут быть трудны для сканирования поисковыми системами.
- Выпадающие меню побуждают пользователей пропускать важные страницы.
Мегаменю, с другой стороны, более удобны для пользователя, потому что они:
- Больше
- Разделены на контекстные группы
- Видно сразу
Мегаменю также избавляют пользователя от необходимости прокручивать его, что пользователи обычно ненавидят. Говоря о прокрутке, почему бы не прототипировать свои собственные шаблоны прокрутки?
Говоря о прокрутке, почему бы не прототипировать свои собственные шаблоны прокрутки?
Согласование дизайна навигации с целями пользователя
В идеале, хорошая навигация предназначена для основной группы людей, у которых есть основные цели. Персонажи пользователей — это способ захвата этих основных групп.
В некотором смысле, когда вы согласовываете навигацию с целями пользователя, вы занимаетесь реверс-инжинирингом. Определив потребности вашей группы, вы сможете создать навигацию, которая поможет им.
Как вы определяете потребности ваших пользователей? Вы задаете вопросы. Вопросы, подобные тем, которые Джеймс Калбах описывает в книге «Проектирование веб-навигации»:
- Как быстро найти конкретную информацию или продукт, который мне нужен?
- Как узнать, актуальна ли информация?
- Содержимое сайта заслуживает доверия
- Как я могу связаться с владельцем сайта?
- Как я могу отправить найденную информацию людям, которых знаю?
Чтобы упростить согласование навигации с целями пользователя, попробуйте создать собственные пользовательские сценарии. Это даст вам контекст и информацию, необходимые для согласования навигации с вашими целями.
Это даст вам контекст и информацию, необходимые для согласования навигации с вашими целями.
Дизайн навигации — это больше, чем просто кнопка «Назад»
Когда вы думаете о навигации, на ум может прийти кнопка «Назад» в вашем веб-браузере. Это отличная функция, которая спасает миллионы пользователей от того, чтобы они не заблудились или не пошли по пути, которого они не хотели. Якоб Нильсен назвал это «спасательным кругом для веб-пользователя и второй наиболее часто используемой функцией навигации».
Для многих это навигация. Но на экране есть множество других элементов, которые могут помочь пользователю сориентироваться и предложить ему руководство по навигации. Мы говорим о навигационных подсказках.
Навигационные подсказки, или навигация «Вы здесь», — это функции веб-сайтов и продуктов, которые не обязательно являются шаблонами навигации, но представляют собой широкие конструктивные особенности, дополняющие или улучшающие навигацию.
Навигационные подсказки помогают закрепить пользователя и дают ощущение места
Эти навигационные подсказки:
- Логотип вашего продукта и брендинг
- Название вкладки в вашем браузере
- Изменения визуального дизайна
- URL-адресов
- Панировочные сухари
- Дата, время, значки или теги
Все эти подсказки способствуют созданию у пользователя спокойного состояния во время навигации по вашему продукту или веб-сайту.
Прототипирование (и тестирование!) вашего дизайна навигации
Прототипирование — ценная методология UX. Прототипирование может помочь вам понять:
- Ваш продукт
- Направление вашего продукта
- Ваши пользователи
- Что означает успех и неудача
Дизайн навигации также играет большую роль в достижении тех же целей для вашего продукта.
Прототип вашего процесса навигации может помочь вам сгладить любые щели в пользовательском потоке. С помощью прототипа вы можете протестировать дизайн навигации:
- Ваш процесс регистрации
- Поиск определенного элемента в вашем продукте
- Потоки закупок
- Навигация всего продукта
Прототипирование дает вам возможность опробовать различные схемы навигации и протестировать их.
Вы можете подумать, что ваш продукт будет работать лучше с меню «хлебных крошек», но пока вы не создадите прототипы различных вариантов и не протестируете их, вы будете делать предположения.
Даже если ваше предположение является самым обоснованным предположением в мире, если оно не подкреплено надежными данными, все равно существует риск. Использование данных может снизить этот риск.
При создании дизайна или прототипирования потока навигации попробуйте инструмент прототипирования, который поставляется с уже интегрированными инструментами пользовательского тестирования. Такие инструменты, как CrazyEgg, UserTesting и HotJar. Это не только сэкономит ваше время и деньги, но и позволит получить необходимые данные с наименьшими головными болями.
Лаура Кляйн в своей книге «UX для бережливых стартапов» пишет, что когда дело доходит до тестирования, вам также не нужны группы людей — просто найдите 3-5 человек и проведите сеанс пользовательского тестирования.
Хотите начать создавать потрясающие шаблоны навигации? Начните с этих 5 шаблонов навигации для отличного UX.
Заключение
Многое нужно для совершенствования навигационного дизайна, и чтобы все было правильно, обычно это остается незамеченным.
