Работа с меню — Современная система управления сайтом UralCMS
Работа с меню | Работа с формами | Работа с контентом и разделами сайта | Прочие функции
Внимание! В редакторе все функции заключаются в теги [uss]функция[/uss], (означающие начало и конец вызываемой функции)
Вывод меню
Данная функция выводит левое, правое, верхнее, нижнее, дополнительное меню, а так же подменю выбранного раздела сайта в различном виде.
displayMenu2(позиция, id, ‘тип’, подменю, уровень, класс, ‘разделитель’, разделитель в конце)- позиция — позиция меню, предусмотренны следующие позиции:
- 1 — Левое меню
- 2 — Верхнее меню. По умолчанию выводится верхнее меню (позиция=2)
- 3 — Правое меню
- 4 — Нижнее меню
- 5 — Невыводимые на сайте
- 6 — Дополнительное меню
- false — не использовать группу, а брать подменю раздела, который задается вторым параметром id
- id — id конкретного раздела, у которого необходимо вывести подменю.
 Работает только, если первый параметр false. Берется из адресной строки браузера, находясь в требуемом разделе (нужный Вам id приравнен к reference=id). По умолчанию
Работает только, если первый параметр false. Берется из адресной строки браузера, находясь в требуемом разделе (нужный Вам id приравнен к reference=id). По умолчанию - ‘тип’ — тип меню:
- ‘li’ — вывод в структурированном списке. По умолчанию ‘тип’=’li’.
- ‘a’ — вывод просто ссылками подряд через пробел. Выводится только без подменю
- ‘td’ — вывод в таблице. Выводится только без подменю
- подменю — видимость подменю:
- 1 — выводить подменю. По умолчанию подменю выводится (подменю=1)
- 2 — не выводить подменю
- 3 — выводить подменю только активного пункта
- уровень — уровень, до которого раскрывается меню. По умолчанию меню раскрывается полностью (уровень=false). Может принимать значения false, 1, 2, 3 и т.д.
- классы = { true | false } — Вывод уникальных классов для каждого пункта меню.
 По умолчанию не выводятся (классы=false)
По умолчанию не выводятся (классы=false) - ‘разделитель’ — Разделитель. Выводится после каждого пункта меню. По умолчанию не используется (‘разделитель’=»)
- разделитель в конце = { true | false } — Выводить разделитель после последнего пункта меню. По умолчанию не выводится (разделитель в конце
Пример:
Выведем верхнее меню с параметрами по умолчанию.
<div>
[uss]displayMenu2()[/uss]
</div>
вернет следующий html-код:
<div>
<ul>
<li>
<a title="Работа с шаблонами" href="/templates/">Работа с шаблонами</a>
<ul>
<li><a title="Стандарты/требования" href="/templates/standart/">Стандарты/требования</a></li>
<li><a title="Подключение шаблона" href="/templates/tml/">Подключение шаблона</a></li>
<li><a title="Подключение таблицы стилей" href="/templates/addcss/">Подключение таблицы стилей</a></li></ul>
</li>
<li>
<a title="Работа со стилями" href="/css/">Работа со стилями</a>
<ul>
<li><a title="Стандарты/требования" href="/css/standart/">Стандарты/требования</a></li>
<li><a title="Методы интеграции" href="/css/integration/">Методы интеграции</a></li>
<li><a title="Рекомендации" href="/css/recommendation/">Рекомендации</a></li></ul>
</li>
<li>
<a title="Описание функций" href="/function/">Описание функций</a>
<ul>
<li><a title="Работа с меню" href="/function/menu_functions/">Работа с меню</a></li>
<li><a title="Работа с формами" href="/function/form_functions/">Работа с формами</a></li>
<li><a title="Работа с контентом и разделами сайта" href="/function/content_functions/">Работа с контентом и разделами сайта</a></li>
<li><a title="Прочие функции" href="/function/other_functions/">Прочие функции</a></li></ul>
</li>
<li>
<a title="Общие настройки" href="/settings/">Общие настройки</a>
</li>
</ul>
</div>
и выведет верхнее меню в виде структурированного списка с раскрытым полностью подменю:
Выведем верхнее меню в виде ссылок с разделителями | красного цвета без последнего.
<div>
[uss]displayMenu2(2, false, 'a', 2, false, false, '<span> | </span>')[/uss]
</div>
вернет следующий html-код:
<div> <a title="Работа с меню" href="menu_functions/"> Работа с меню </a> | <a title="Работа с формами" href="form_functions/"> Работа с формами </a> | <a title="Работа с контентом и разделами сайта" href="content_functions/"> Работа с контентом и разделами сайта </a> | <a title="Прочие функции" href="other_functions/"> Прочие функции </a> </div>
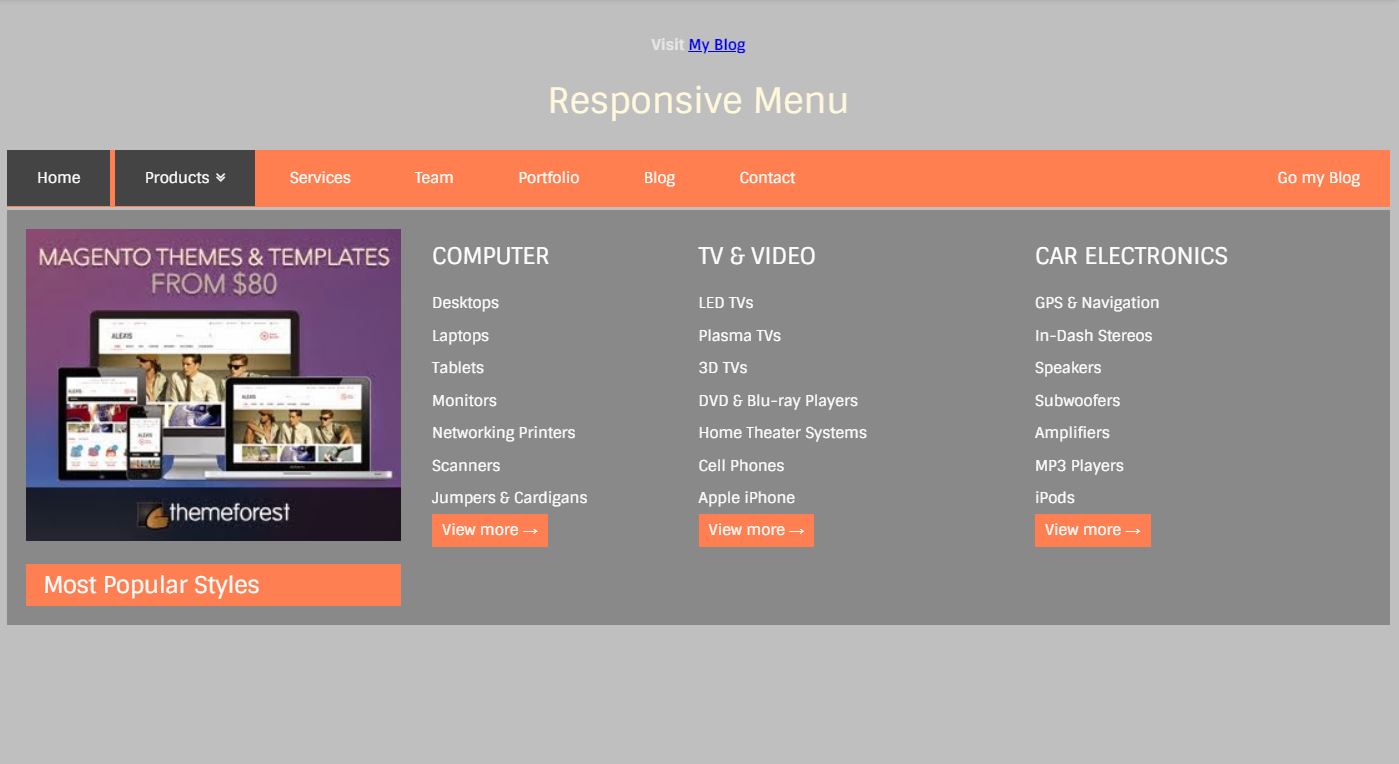
и выведет верхнее меню в виде ссылок с разделителями | красного цвета без последнего:
Вывод меню интернет-магазина
Данная функция выводит разделы и подразделы интернет-магазина в виде меню
displayEshopTree(id, раскрытость, уровень, корневой каталог, классы, картинки, ‘размер картинок’)- id — id раздела интернет-магазина.
 Если указывать id 0 или false, то будет подключаться первый интернет-магазин. Берется из адресной строки браузера, находясь в разделе интернет-магазина (нужный Вам id приравнен к reference=id)
Если указывать id 0 или false, то будет подключаться первый интернет-магазин. Берется из адресной строки браузера, находясь в разделе интернет-магазина (нужный Вам id приравнен к reference=id) - раскрытость:
- 1 — всегда полностью раскрыто
- 2 — раскрывается только активная ветка дерева. В этом случае третий параметр можно опустить
- корневой каталог = { true | false } — показывать корневой каталог или нет
- классы = { true | false } — выводить или нет для каждого пункта меню уникальный класс. Для специфических задач верстки
- картинки = { true | false } выводить или нет в пунктах меню картинки.
В качестве иконки используется уменьшенное «основное изображение» раздела каталога.
- ‘размер картинок’ — размер картинок в пунктах меню.
Может принимать одно из значений: ’78×48′, ‘100×100’, ‘139×104’, ‘200×200’, ‘350×350’.
Пример:
[uss]displayEshopTree(0, 1, 2, true)[/uss]
вернет следующий html-код:
<ul>
<li>
<a href="catalog/">Каталог</a>
<ul>
<li><a href="catalog/154/">Девочкам</a>
<ul>
<li>
<a href="catalog/154/12/">От года до трех</a>
</li>
<li><a href="catalog/154/13/">От трех до пяти</a>
</li>
<li>
<a href="catalog/154/14/">От шести до девяти</a>
</li>
<li>
<a href="catalog/154/15/">От девяти до двенадцати</a>
</li>
</ul>
</li>
<li>
<a href="catalog/155/">Мальчикам</a>
</li>
<li>
<a href="catalog/156/">Для самых маленьких</a></li>
</ul>
</li>
</ul>
и выведет всегда полностью раскрытое до 2 уровня меню разделов интернет-магазина с корневым каталогом:
Вывод меню каталога услуг
Данная функция выводит разделы и подразделы каталога услуг в виде меню.
- id — id раздела интернет-магазина. Если указывать id 0 или false, то будет подключаться первый каталог услуг. Берется из адресной строки браузера, находясь в разделе каталог услуг(нужный Вам id приравнен к reference=id)
- раскрытость:
- 1 — всегда полностью раскрыто;
- 2 — раскрывается только активная ветка дерева. В этом случае третий параметр можно опустить.
- уровень — уровень, до которого раскрывается меню. По умолчанию раскрывается полностью
(уровень=-1). Может принимать значения -1, 1, 2, 3 и т.д. - корневой каталог = { true | false } — показывать корневой каталог или нет
- классы = { true | false } — выводить или нет для каждого пункта меню уникальный класс.
Для специфических задач верстки - картинки = { true | false } выводить или нет в пунктах меню картинки.

В качестве картинки используется уменьшенное «основное изображение» раздела каталога. - ‘размер картинок’ — размер картинок в пунктах меню, может быть произвольным, например: «65х40». Значение ширины и высоты необходимо указывать в пикселях.
Пример:
[uss]displayCatalogTree(0,1,2,false,true,true,'30x30')[/uss]
вернет следующий html-код:
<ul class = "catalog_menu">
<li class = "catalog_cat_310 first">
<div class = "catalog_menu_item">
<span class = "catalog_menu_image">
<a href = "/katalog/remont_stiralnyh_mashin/" class = "catalog_cat_310 first">
<img src = "/uploadedFiles/catalogimages/icons/30x30_cropped/washer.png" />
</a>
</span>
<a href = "/katalog/remont_stiralnyh_mashin/" class = "catalog_cat_310 first">
Ремонт стиральных машин
</a>
</div>
</li>
<li class = "catalog_cat_311">
<div class = "catalog_menu_item">
<span class = "catalog_menu_image">
<a href = "/katalog/remont_holodilnikov/" class = "catalog_cat_311">
<img src = "/uploadedFiles/catalogimages/icons/30x30_cropped/refrigerator.png" />
</a>
</span>
<a href = "/katalog/remont_holodilnikov/" class = "catalog_cat_311" >
Ремонт холодильников
</a>
</div>
</li>
</ul>
и выведет всегда полностью раскрытое до 2 уровня меню каталога услуг с классами и картинками 30х30 для каждого пункта:
Круговые меню в CSS: 11 идеальных типов для создания вашего следующего веб-сайта
Мы продолжаем с другого большой список круговых меню на CSS как в HTML, чтобы вы могли адаптировать их к потребностям вашего сайта. Эти круглые меню в основном пытаются придать этому гамбургер-меню стиль и анимацию, которые вращаются вокруг круглого; как бы иначе и быть не могло.
Есть довольно разные, а также идеальный способен уделить необходимое внимание к конкретной теме. Анимация и минималистичный визуальный стиль могут подавать посетителям сигналы, чтобы они знали, что у нас есть хороший глаз, чтобы обеспечить качество нашего веб-сайта в веб-дизайне. Давайте сделаем это с 11 круговыми меню, не отказываясь сначала от связывания к другому списку меню CSS.
Давайте сделаем это с 11 круговыми меню, не отказываясь сначала от связывания к другому списку меню CSS.
Индекс
- 1 Круговое меню навигации
- 2 Плавающее круглое меню
- 3 Круглая панель навигации
- 4 Круглое меню материалов
- 5 Круговое меню
- 6 Радиальное меню в CSS
- 7 Круговое меню
- 8 Меню CSS Gooey
- 9 Анимированное круговое меню
- 10 Всплывающее окно круговой навигации
- 11 Выдвижное круговое меню
Это круговое меню навигации доступно в CSS и HTML, поэтому его реализация довольно проста, если вы привыкли работать с кодом. Наделены отличная анимация и минималистичный стиль что ставит его среди лучших в списке.
Подпишитесь на наш Youtube-канал
Это круговое плавающее меню погруженный в JavaScript, а также HTML и CSS. Еще одно меню с серией анимаций, которое ставит его среди лучших в этом списке. Без всяких сомнений в качестве.
Без всяких сомнений в качестве.
Этот круглый бар вдохновлен Язык дизайна Google под названием Material Design. Если вы ищете что-то из этого языка, вам уже нужно время, чтобы интегрировать его в свой веб-сайт.
Еще одно круглое меню для Material Design и это выделяется на фоне остальных для этой серии значков, которые отображаются вертикально. Эффектный и идеальный вид; не изысканно, но выглядит великолепно.
Это меню снабжено анимацией, которая кнопка раскрытия гамбургера чтобы показать различные разделы, в которые вы можете перейти на веб-сайте, где он интегрирован.
Это круговое меню выполнено на CSS и HTML. Это очень наглядное круглое меню для этой серии изображений которые появляются при нажатии на значок гамбургера. Он отличается сам по себе только этим аспектом.
Одно из самых креативных круговых меню в списке, отличающееся анимация очень хорошо проработана. Вам даже не нужно будет нажимать, чтобы увидеть различные разделы меню на вашем веб-сайте.
Вам даже не нужно будет нажимать, чтобы увидеть различные разделы меню на вашем веб-сайте.
Это меню подчиняется этому типу анимации называется Gooey, который делает различные разделы поток от кнопки гамбургера. Круглое меню отличается от остального в CSS, поэтому оно готово для интеграции в веб-сайт. Яркая и привлекательная анимация — вот что действительно выделяет его из толпы.
Это круговое меню довольно простое, но в нем достаточно хорошей анимации, чтобы стать качественным. Он использует JavaScript для сопровождения CSS и HTML. Простой щелчок по значку гамбургера откроет все разделы, и вы сможете перейти к ним.
Краткое нажатие на значок гамбургера полностью открывает различные разделы для увеличивать круг и иметь возможность нажимать в каждом. У него действительно есть эффект наведения, если вы удерживаете мышь на любом из них, поэтому он становится более интересным, чем предыдущий, который немного более прост.
Это одно из самых оригинальных и креативных круговых меню во всем списке. это вполне настраиваемый и будет напоминать вам телефон из древних нам приходилось поворачивать палец, чтобы позвонить по каждому из номеров. Веселая анимация для кругового меню, которое выделяется своей концепцией на фоне остальных. На самом деле весь этот эффект достигается с помощью анимации, поэтому, если вы ищете забавное и любопытное меню по определенной теме, например, телефонному центру, это идеально для этого.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
Quarto — навигация по веб-сайту
Обзор
Существует множество вариантов навигации по веб-сайту, в том числе:
Использование верхней навигации (панели навигации) с дополнительными подменю.
Использование боковой навигации с иерархией страниц.

Сочетание верхней и боковой навигации (где верхняя навигация ссылается на разные разделы сайта, каждая со своей собственной боковой навигацией).
Кроме того, вы можете добавить полнотекстовый поиск в верхний или боковой навигационный интерфейс.
Верхняя навигация
Чтобы добавить верхнюю навигацию на веб-сайт, добавьте запись navbar в конфигурацию веб-сайта в _quarto.yml . Например, следующий YAML:
сайт:
панель навигации:
фон: основной
поиск: правда
левый:
- текст: "Дом"
файл: index.qmd
- переговоры.qmd
- об.qmd В результате появится панель навигации, которая выглядит примерно так:
Выше мы использовали параметр left , чтобы указать элементы для левой стороны панели навигации. Вы также можете использовать опцию right , чтобы указать элементы для правой стороны.
Текст для элементов панели навигации будет взят из заголовка базового целевого документа. Обратите внимание, что в приведенном выше примере мы предоставляем пользовательский текст : значение «Home» для index.qmd .
Вы также можете создать меню панели навигации, включив меню (которое представляет собой список элементов, очень похожих на слева, и справа) . Например:
:
- текст: "Еще"
меню:
- переговоры.qmd
- об.qmd Вот все варианты, доступные для верхней навигации:
Название | Заголовок панели навигации (используется сайт : заголовок , если он не указан). Используйте title: false , чтобы отключить отображение заголовка на панели навигации. |
логотип | Изображение логотипа, отображаемое слева от заголовка. |
логотип-альт | Альтернативный текст для логотипа. |
ссылка на логотип | Целевой href из логотипа/заголовка панели навигации. По умолчанию логотип и заголовок ссылаются на корневую страницу сайта ( /index.html ). |
фон | Цвет фона («основной», «дополнительный», «успех», «опасность», «предупреждение», «информация», «светлый», «темный» или шестнадцатеричный цвет) |
передний план | Цвет переднего плана («основной», «дополнительный», «успех», «опасность», «предупреждение», «информация», «светлый», «темный» или шестнадцатеричный цвет). Цвет переднего плана будет использоваться для окрашивания элементов навигации, текста и ссылок, отображаемых на панели навигации. |
поиск | Включить окно поиска (true или false) |
инструменты | Список инструментов панели навигации (например, ссылка на github или twitter и т. д.). Подробнее см. Инструменты панели навигации. д.). Подробнее см. Инструменты панели навигации. |
слева / справа | Списки элементов навигации для левой и правой стороны панели навигации |
со штифтами | Всегда показывать панель навигации (true или false). По умолчанию имеет значение false и использует headroom.js для автоматического отображения панели навигации, когда пользователь прокручивает страницу вверх. |
обрушение | Сворачивать элементы панели навигации в гамбургер-меню, когда дисплей сужается (по умолчанию — true) |
развал-ниже | Отзывчивая точка останова, при которой элементы панели навигации сворачиваются в гамбургер-меню («sm», «md», «lg», «xl» или «xxl», по умолчанию «lg») |
Вот варианты, доступные для отдельных элементов навигации:
ссылка | Ссылка на файл, содержащийся в проекте, или внешний URL. |
текст | Текст для отображения элемента навигации (по умолчанию используется заголовок документа , если он не указан). |
значок | Название одного из стандартных значков Bootstrap 5 (например, «github», «twitter», «share» и т. д.). |
этикетка aria | Доступная метка для элемента навигации. |
отн. | Значение атрибута rel. Допускается несколько значений, разделенных пробелами. |
меню | Список элементов навигации для заполнения раскрывающегося меню. |
Дополнительные сведения об управлении внешним видом панели навигации с помощью тем HTML см. в разделе Темы HTML — навигация.
Инструменты панели навигации
В дополнение к традиционной навигации на панели навигации также может отображаться набор инструментов (например, социальные действия, действия просмотра или редактирования GitHub и т. д.). Определение инструмента состоит из имени значка и ссылки, по которой следует переходить при нажатии. В качестве значка используйте имя значка любого из 1300+ значков Bootstrap.
д.). Определение инструмента состоит из имени значка и ссылки, по которой следует переходить при нажатии. В качестве значка используйте имя значка любого из 1300+ значков Bootstrap.
Например:
сайт:
панель навигации:
инструменты:
- значок: твиттер
ссылка: https://twitter.com
- значок: гитхаб
меню:
- текст: Исходный код
адрес: https://code.com
- текст: Сообщить об ошибке
адрес: https://bugs.com Инструменты, указанные для панели навигации, появятся в правой части панели навигации. Если вы укажете темную тему или режим чтения для своего веб-сайта, элементы управления для этих параметров появятся с любыми указанными инструментами.
Когда панель навигации свернута в меню на небольших экранах, инструменты будут размещены в нижней части меню.
Боковая навигация
Если ваш сайт состоит из нескольких документов, вы можете предпочесть использовать боковую навигацию, которая позволяет отображать произвольно глубокую иерархию статей.
Если вы читаете эту страницу на настольном устройстве, слева вы увидите панель навигации по умолчанию (в противном случае вверху вы увидите строку заголовка, которую можно щелкнуть или коснуться, чтобы открыть навигацию).
Чтобы добавить боковую навигацию на веб-сайт, добавьте боковую панель в раздел веб-сайта _quarto.yml . Например:
сайт:
боковая панель:
стиль: "купированный"
поиск: правда
содержание:
- раздел: "Основы"
содержание:
- index.qmd
- основы-knitr.qmd
- основы-jupyter.qmd
- раздел: "Макет"
содержание:
- layout.qmd
- макет-knitr.qmd
- макет-jupyter.qmd Доступны два стиля боковой навигации: «закрепленный», который отображает навигацию на боковой панели с определенным цветом фона, и «плавающий», который размещает ее ближе к основному тексту. Вот как выглядят «закрепленный» и «плавающий» стили (соответственно):
Вот все варианты боковой навигации:
идентификатор | Необязательный идентификатор (используется только для гибридной навигации, описанной ниже). |
название | Название боковой панели (используется название проекта, если оно не указано). |
подзаголовок | Дополнительный подзаголовок |
логотип | Дополнительное изображение логотипа |
поиск | Включить окно поиска (true или false). Обратите внимание: если на верхней панели навигации уже есть окно поиска, оно не будет отображаться на боковой панели. |
инструменты | Список инструментов боковой панели (например, ссылка на github или twitter и т. д.). Подробнее см. в следующем разделе. |
штук | Список отображаемых элементов навигации (обычно элементы верхнего уровня, в свою очередь, имеют список подэлементов). |
стиль | «закрепленный» или «плавающий» |
тип | «темный» или «светлый» (подсказка, чтобы цвет текста был обратным цвету фона) |
фон | Цвет фона («нет», «основной», «дополнительный», «успех», «опасность», «предупреждение», «информация», «светлый», «темный» или «белый»). По умолчанию «светлый». По умолчанию «светлый». |
передний план | Цвет переднего плана («основной», «дополнительный», «успех», «опасность», «предупреждение», «информация», «светлый», «темный» или шестнадцатеричный цвет). Цвет переднего плана будет использоваться для окрашивания элементов навигации, текста и ссылок, отображаемых на боковой панели. |
граница | Показывать ли границу на боковой панели. «правда» или «ложь» |
выравнивание | Выравнивание («слева», «справа» или «по центру»). |
уровень обрушения | Показывать ли боковую панель навигации по умолчанию. Значение по умолчанию — 2, что означает, что верхний и следующий уровни полностью развернуты (но оставляют третий и последующие уровни свернутыми). |
закрепленный | Всегда отображать строку заголовка, которая расширяется, чтобы показать боковую панель при меньшей ширине экрана (true или false). По умолчанию имеет значение false и использует headroom.js для автоматического отображения панели навигации, когда пользователь прокручивает страницу вверх. По умолчанию имеет значение false и использует headroom.js для автоматического отображения панели навигации, когда пользователь прокручивает страницу вверх. |
Дополнительные сведения об управлении внешним видом боковой навигации с помощью тем HTML см. в разделе Темы HTML — навигация. Если вам нужно контролировать ширину боковой панели, см. раздел «Макет страницы — настройка сетки».
Автогенерация
Выше мы описали, как явно заполнить содержимое боковой панели элементами навигации. Вы также можете автоматически генерировать боковую панель навигации из файловой системы. Самый простой способ сделать это — указать параметр auto: true следующим образом:
боковая панель: содержание: авто
Использование содержимого : auto на корневом уровне приведет к тому, что все документы на вашем веб-сайте будут включены в навигацию (за исключением домашней страницы, на которую можно перейти по ссылке заголовка). Навигация строится по следующим правилам:
Навигация строится по следующим правилам:
Заголовки элементов навигации будут считываться из поля
titleдокументов.Подкаталоги будут создавать разделы и будут автоматически называться на основе имени каталога (включая добавление заглавных букв и замену пробелов на тире и символы подчеркивания). Используйте
index.qmdв каталоге, чтобы указать явный заголовокПорядок в алфавитном порядке (по имени файла), если нет цифры 9Поле заказа 0025 предоставляется в метаданных документа.
Автоматическая навигация автоматически включает элементы в подкаталогах. Если вы предпочитаете этого не делать, используйте явный /* , чтобы указать только документы в корневом каталоге:
боковая панель: содержимое: /*
Вместо того, чтобы указывать, что должны быть включены все документы, вы также можете указать имя каталога или универсальный шаблон. Например, допустимы все следующие значения для
Например, допустимы все следующие значения для auto (обратите внимание, что вторая форма для сообщает, что не является рекурсивным):
боковая панель: содержание: отчеты боковая панель: содержание: отчеты/* боковая панель: содержимое: "*.ipynb"
Обратите внимание, что в YAML нам нужно заключать в кавычки любые строки, начинающиеся с * (как мы делали выше для *.ipynb ).
Вы можете автоматически создавать боковую содержимое в любом месте иерархии боковой панели. Например, здесь мы добавляем раздел, который автоматически генерируется из каталога:
боковая панель:
содержание:
- об.квмд
- вклад.qmd
- раздел: Отчеты
содержание: отчеты Вы также можете включить автоматически сгенерированные элементы в середину списка обычных элементов, включив элемент со свойством auto . Здесь мы добавляем запись auto в середине списка элементов:
боковая панель:
содержание:
- об. квмд
- вклад.qmd
- авто: "*-report.qmd"
квмд
- вклад.qmd
- авто: "*-report.qmd" Еще раз обратите внимание, что мы цитируем запись auto с * , чтобы она правильно анализировалась.
Гибридная навигация
Если у вас есть веб-сайт с десятками или даже сотнями страниц, вы, вероятно, захотите использовать верхнюю и боковую навигацию вместе, где верхняя навигация ведет к различным разделам, каждый из которых имеет собственную боковую навигацию.
Для этого предоставьте группы из элементов боковой панели и свяжите каждую группу из элементов боковой панели с элементом панели навигации , сопоставив их заголовков и указав страницу, связанную с панели навигации , в качестве первого содержимого в боковая панель группа. Например, если вы используете Diataxis Framework для документации, у вас могут быть отдельные разделы для руководств, практических руководств, объяснений и справочных документов, ваша страница может выглядеть следующим образом.![]()
При гибридной навигации, если затем щелкнуть, скажем, Tutorials, вы можете попасть на страницу, подобную следующей.
Чтобы получить этот макет, конфигурация вашего сайта должна выглядеть примерно так:
сайт:
Название: ProjectX
панель навигации:
фон: основной
поиск: правда
левый:
- текст: "Дом"
файл: index.qmd
- текст: "Учебники"
файл: tutorials.qmd
- текст: "Как сделать"
файл: howto.qmd
- текст: "Основы"
файл: основы.qmd
- текст: "Ссылка"
файл: reference.qmd
боковая панель:
- название: "Учебники"
стиль: "купированный"
фон: светлый
содержание:
- учебники.qmd
- учебник-1.qmd
- учебник-2.qmd
- название: "Как сделать"
содержание:
- Howto.qmd
# элементы навигации
- название: "Основы"
содержание:
- основы.qmd
# элементы навигации
- заголовок: "Справочник"
содержание:
- ссылка. qmd
# элементы навигации
qmd
# элементы навигации
Обратите внимание, что первое определение боковой панели содержит несколько параметров (например, стиль и фон ). Эти параметры автоматически наследуются другими боковыми панелями.
Альтернативный подход состоит в том, чтобы сделать элементы боковой панели доступными из раскрывающегося меню элементов панели навигации, с которыми они сгруппированы. Для этого предоставьте список из записей боковой панели и присвойте каждой из них идентификатор , который вы затем используете для ссылки на них из навигационная панель .
Страница, которая не отображается ни на одной боковой панели, унаследует и будет отображать первую боковую панель. Вы можете запретить отображение боковой панели на странице, установив sidebar: false в ее переднем плане.
Для этого конфигурация вашего сайта должна выглядеть примерно так:
сайт:
Название: ProjectX
панель навигации:
фон: основной
поиск: правда
левый:
- текст: "Дом"
файл: index. qmd
- боковая панель: учебники
- боковая панель: как
- боковая панель: основы
- боковая панель: ссылка
боковая панель:
- идентификатор: учебники
Название: "Учебники"
стиль: "купированный"
фон: светлый
уровень коллапса: 2
содержание:
# элементы навигации
- идентификатор: как
Название: "Как сделать"
содержание:
# элементы навигации
- идентификатор: основы
Название: "Основы"
содержание: :
# элементы навигации
- идентификатор: ссылка
заголовок: "Ссылка"
содержание:
# элементы навигации
qmd
- боковая панель: учебники
- боковая панель: как
- боковая панель: основы
- боковая панель: ссылка
боковая панель:
- идентификатор: учебники
Название: "Учебники"
стиль: "купированный"
фон: светлый
уровень коллапса: 2
содержание:
# элементы навигации
- идентификатор: как
Название: "Как сделать"
содержание:
# элементы навигации
- идентификатор: основы
Название: "Основы"
содержание: :
# элементы навигации
- идентификатор: ссылка
заголовок: "Ссылка"
содержание:
# элементы навигации
Навигация по страницам
Если у вас есть веб-сайт с несколькими страницами в разделе или подразделе, часто бывает удобно предложить пользователю возможность перехода к следующей странице (или предыдущей странице) внизу страницы, которую он только что закончил читать. Вы можете включить это, используя:
сайт: навигация по страницам: правда
Если этот параметр включен, навигация по страницам будет отображаться внизу страницы всякий раз, когда есть следующая или предыдущая страница (в том числе в следующем или предыдущем разделе). Этот параметр включен по умолчанию для книг, но не для веб-сайтов.
Этот параметр включен по умолчанию для книг, но не для веб-сайтов.
Сепараторы
Если вы включаете разделитель страниц в боковую панель (между разделами или элементами), элементы управления навигацией по страницам не будут отображаться для продолжения разбиения на страницы через разделитель. Например, на следующей боковой панели:
сайт:
боковая панель:
содержание:
- раздел: "Первый раздел"
содержание:
- ссылка: document1.qmd
- ссылка: document2.qmd
- ссылка: document3.qmd
- текст: "---"
- раздел: "Второй раздел"
содержание:
- ссылка: document4.qmd
- ссылка: document5.qmd
- ссылка: document6.qmd Когда пользователь достигает конца документа3.qmd, он увидит предыдущую навигацию для возврата к документу2.qmd, но не увидит следующую навигацию для продолжения к документу 4. Такое поведение полезно, когда у вас есть разделы содержимого, которые не не сливаются естественным образом в последовательном порядке. Используйте разделитель, чтобы обозначить это на боковой панели горизонтальной линией и разбить нумерацию страниц.
Используйте разделитель, чтобы обозначить это на боковой панели горизонтальной линией и разбить нумерацию страниц.
Вернуться к началу
Вы можете включить ссылку «Наверх» в нижней части документов на веб-сайте с помощью Навигация назад к началу Опция. Например:
сайт: обратная навигация: правда
Обратите внимание, что вы можете отключить постраничную навигацию «наверх», указав навигация «наверх»: false .
Нижний колонтитул страницы
Используйте параметр page-footer , чтобы обеспечить общий нижний колонтитул для всех страниц веб-сайта. Самый простой нижний колонтитул просто содержит текст, который будет центрирован и отображен более светлым шрифтом:
В качестве альтернативы можно настроить левую , правую и центральную области нижнего колонтитула по отдельности:
сайт:
нижний колонтитул страницы:
слева: «Авторское право 2021, Нора Джонс»
верно:
- значок: гитхаб
ссылка: https://github. com/
- значок: твиттер
ссылка: https://twitter.com/
com/
- значок: твиттер
ссылка: https://twitter.com/ Примечание. Для правой области нижнего колонтитула мы включили навигационные элементы для GitHub и Twitter, а не текст. Вы можете включить элементы навигации в любую область нижнего колонтитула.
Вы можете использовать параметры фона , переднего плана и границы для дальнейшего управления внешним видом нижнего колонтитула. По умолчанию нижний колонтитул не имеет цвета фона и имеет верхнюю границу. Чтобы устранить границу, вы должны сделать это:
сайт:
нижний колонтитул страницы:
граница: ложь Чтобы использовать светлый фон (например, чтобы он соответствовал панели навигации), сделайте следующее:
сайт:
нижний колонтитул страницы:
фон: светлый Если не указано иное, цвет ( передний план ), используемый для элементов, которые появляются в нижнем колонтитуле, будет автоматически определяться с использованием цвета, контрастирующего с фоном нижнего колонтитула.
Скрытие навигации
Для некоторых страниц (особенно с полностью пользовательским макетом) вы можете полностью скрыть навигацию ( навигационная панель , боковая панель или и то, и другое). В этом случае добавьте следующее на обложку страницы:
# Скрывает боковую панель на этой странице боковая панель: ложь # Скрывает панель навигации на этой странице панель навигации: ложь
Режим чтения
Если вы хотите, чтобы пользователи могли скрывать боковую навигацию и оглавление и иметь более целенаправленный опыт чтения, вы можете включить режим чтения . При включении на панели навигации, если она есть, или на боковой панели появится переключатель режима чтения . При нажатии переключатель «свернет» боковую панель и оглавление.
Чтобы включить режим чтения , используйте в своем проекте следующее:
сайт: режим чтения: правда
Поиск по сайту
Вы можете добавить поиск по сайту, включив search: true в конфигурацию site-navbar или site-sidebar . Например:
Например:
сайт:
боковая панель:
стиль: "купированный"
поиск: правда
предметы:
- текст: "Основы"
содержание:
- index.qmd
- основы-jupyter.md
# и т. д. Ссылки на GitHub
Вы можете добавлять различные ссылки (например, для редактирования страниц, сообщения о проблемах и т. д.) в репозиторий GitHub, где размещен исходный код вашего сайта. Для этого добавьте repo-url вместе с одним или несколькими действиями в repo-actions . Например:
сайт: URL-адрес репозитория: https://github.com/quarto-dev/quarto-demo репо-акции: [править, выпуск]
Ссылки будут отображаться сразу под оглавлением страницы:
Есть несколько дополнительных опций, позволяющих настроить поведение ссылок на репозиторий:
репо-субдир | Подкаталог репозитория, содержащий исходные файлы (по умолчанию корневой каталог). |
отделение репо | Ветка репозитория, содержащая исходные файлы (по умолчанию main ) |
URL-адрес выпуска | Укажите явный URL-адрес для действия «Сообщить о проблеме». |
Перенаправления
Если вы переименовываете или перемещаете страницу на своем сайте, вы можете создать перенаправления со старых URL-адресов, чтобы существующие ссылки не прерывались. Вы можете сделать это, добавив псевдонимы со старых страниц на переименованные страницы.
Например, допустим, вы переименовали page.qmd в переименовали-page.qmd . Вы должны добавить следующую запись псевдонимов в named-page.qmd для создания перенаправления:
--- title: "Переименованная страница" псевдонимы: - страница.html ---
Это также может быть полезно в ситуациях, когда вы реорганизуете контент на своем сайте в другую иерархию каталогов или разбиваете одну большую статью на более мелкие. В этом случае вы можете добавить хэш URL-адреса раздела, который вы взломали, на новую страницу. Например:
В этом случае вы можете добавить хэш URL-адреса раздела, который вы взломали, на новую страницу. Например:
--- Название: "Узнать больше" псевдонимы: - review.html#learning-more ---
В зависимости от того, где вы развертываете свой сайт, могут быть доступны более мощные инструменты для определения перенаправлений на основе шаблонов. Например, Netlify _redirects файлов или файлов .htaccess . Найдите в документации вашего веб-хостинга «перенаправления», чтобы узнать, доступны ли какие-либо из этих инструментов.
404 страницы
Когда браузер не может найти запрошенную веб-страницу, он отображает ошибку 404, указывающую, что файл не может быть найден. Страницы браузера с ошибкой 404 по умолчанию могут быть довольно серьезными, поэтому вы можете создать пользовательскую страницу с более дружественным сообщением и, возможно, указателями того, как пользователи могут найти то, что ищут.
Большинство платформ веб-обслуживания (например, Netlify, GitHub Pages и т. д.) будут использовать файл с именем
д.) будут использовать файл с именем 404.html в корне вашего веб-сайта в качестве настраиваемой страницы ошибок, если вы его предоставите. Вы можете добавить пользовательскую страницу 404 на веб-сайт Quarto, создав файл уценки с именем 404.qmd в корне вашего проекта. Например:
--- Название: Страница не найдена --- Запрошенная вами страница не может быть найдена (возможно, она была перемещена или переименована). Вы можете попробовать выполнить поиск, чтобы найти новое местоположение страницы.
Обратите внимание, что вы можете использовать HTML вместе с уценкой в файле 404.qmd , чтобы получить именно тот внешний вид и макет, который вам нужен.
Ваша страница 404 появится в Chrome вашего сайта (например, шрифты, css, макет, навигация и т. д.). Это делается для того, чтобы пользователи не чувствовали, что они безвозвратно «ушли» с вашего сайта, когда получают ошибку 404. Если вы не хотите такого поведения, укажите 404., а не  html
html 404.qmd .
Вот несколько примеров того, как различные популярные веб-сайты обрабатывают пользовательские страницы 404: https://blog.fluidui.com/top-404-error-page-examples/.
Пути к узлам без корневого каталога
Если ваш веб-сайт обслуживается из корня домена (например, https://example.com/), то для создания пользовательской страницы 404 достаточно просто предоставить файл 404.qmd , как описано выше.
Однако, если ваш веб-сайт с номером , а не обслуживается из корня домена, вам необходимо предоставить один дополнительный элемент конфигурации, чтобы убедиться, что ресурсы (например, CSS вашего сайта) правильно разрешаются на страницах 404.
Например, если ваш сайт обслуживается с https://example.com/mysite/, вы должны добавить следующее в конфигурацию вашего проекта веб-сайта в пределах _quarto.yml :
сайт: title: "Мой сайт" путь к сайту: "/mysite/"
Обратите внимание: если вы уже предоставляете URL-адрес сайта (который требуется для создания карт сайта и изображений предварительного просмотра метаданных социальных сетей), то достаточно просто указать путь в URL-адресе сайта :
 9Сайт 0032:
title: «Мой сайт»
URL-адрес сайта: «https://example.com/mysite/»
9Сайт 0032:
title: «Мой сайт»
URL-адрес сайта: «https://example.com/mysite/» Меню | Hugo
Обзор
Для создания меню для вашего сайта:
- Определите записи меню
- Локализовать каждую запись
- Обратите внимание на меню с помощью шаблона
Создайте несколько меню, или в наложенных. Например, создайте главное меню для верхнего колонтитула и отдельное меню для нижнего колонтитула.
Существует три способа определения пунктов меню:
- Автоматически
- Во вступительной части
- В конфигурации сайта
Хотя вы можете использовать эти методы в комбинации при определении меню, меню будет легче концептуализировать и поддерживать, если вы будете использовать один метод на всем сайте.
Определить автоматически
Чтобы автоматически определять элементы меню для каждого раздела верхнего уровня вашего сайта, включите меню страниц раздела в конфигурации вашего сайта.![]()
Хьюго.
разделСтраницыМеню: главная
sectionPagesMenu = 'главная'
{
"sectionPagesMenu": "основной"
}
Это создает структуру меню, доступ к которой можно получить с помощью site.Menus.main в ваших шаблонах. Подробности смотрите в шаблонах меню.
Определить во вступительной части
Для добавления страницы в «главное» меню:
content/about.md
--- меню: основное Название: О ---
+++ меню = 'главное' заголовок = 'О программе' +++
{
"меню": "главное",
"название": "О программе"
}
Доступ к записи с site.Menus.main в ваших шаблонах. Подробности смотрите в шаблонах меню.
Для добавления страницы в «главное» и «нижнее» меню:
content/contact.md
--- меню: - основной - нижний колонтитул Название: Контакт ---
+++ меню = ['главное', 'нижний колонтитул'] title = 'Контакты' +++
{
"меню": [
"основной",
"нижний колонтитул"
],
"title": "Контакт"
}
Доступ к записи с site. и  Menus.main
Menus.main site.Menus.footer в ваших шаблонах. Подробности смотрите в шаблонах меню.
Свойства
Используйте эти свойства при определении пунктов меню во вступительной части:
- идентификатор
- (
строка) Требуется, когда два или более пунктов меню имеют одно и то же имя - имя
- (
строка) Текст для отображения при отображении пункта меню. - params
- (
карта) Пользовательские свойства для входа в меню. - parent
- (
string) Идентификатор - сообщение
- (
строка) HTML-код, добавляемый при отображении пункта меню.
- до
- (
строка) HTML-код для добавления в начало при отображении пункта меню. - title
- (
string) Атрибут HTMLtitleотображаемой записи меню. - вес
- (
int) Ненулевое целое число, указывающее положение элемента относительно корня меню или его родителя для дочернего элемента. Более легкие записи всплывают вверх, а более тяжелые опускаются вниз.
Пример
Этот пункт меню вступительной части демонстрирует некоторые из доступных свойств:
content/products/software.md
---
меню:
основной:
параметры:
класс: центр
родитель: Продукты
предварительно:
вес: 20
Название: Программное обеспечение
--- +++
название = 'Программное обеспечение'
[меню]
[меню.главное]
родитель = 'Товары'
пре = ''
вес = 20
[меню.основные.параметры]
класс = 'центр'
+++ {
"меню": {
"основной": {
"параметры": {
"класс": "центр"
},
"родитель": "Продукты",
"pre": "\u003ci class=\"fa-solid fa-code\">\u003e\u003c/i>",
"вес": 20
}
},
"title": "Программное обеспечение"
}
Доступ к записи с site. в ваших шаблонах. Подробности смотрите в шаблонах меню. Menus.main
Menus.main
Определить в конфигурации сайта
Чтобы определить записи для «главного» меню:
Hugo.
меню:
основной:
- название: Главная
страницаСсылка: /
вес: 10
- название: Продукты
страницаСсылка: /продукты
вес: 20
- название: Услуги
страницаСсылка: /услуги
вес: 30
[меню] [[меню.главное]] имя = 'Дом' ссылка на страницу = '/' вес = 10 [[меню.главное]] имя = 'Продукты' pageRef = '/ продукты' вес = 20 [[меню.главное]] имя = 'Услуги' pageRef = '/услуги' вес = 30
{
"меню": {
"основной": [
{
"имя": "Дом",
"страницаСсылка": "/",
"вес": 10
},
{
"имя": "Продукты",
"pageRef": "/продукты",
"вес": 20
},
{
"имя": "Услуги",
"pageRef": "/услуги",
"вес": 30
}
]
}
}
Это создает структуру меню, доступ к которой можно получить с помощью site. в ваших шаблонах. Подробности смотрите в шаблонах меню. Menus.main
Menus.main
Для определения записей в меню «нижнего колонтитула»:
Hugo.
меню:
нижний колонтитул:
- название: Условия
pageRef: /термины
вес: 10
- название: Конфиденциальность
страницаСсылка: /privacy
вес: 20
[меню] [[меню.нижний колонтитул]] имя = 'Условия' pageRef = '/термины' вес = 10 [[меню.нижний колонтитул]] имя = 'Конфиденциальность' pageRef = '/ конфиденциальность' вес = 20
{
"меню": {
"нижний колонтитул": [
{
"имя": "Условия",
"pageRef": "/термины",
"вес": 10
},
{
"имя": "Конфиденциальность",
"pageRef": "/конфиденциальность",
"вес": 20
}
]
}
}
Это создает структуру меню, доступ к которой можно получить с помощью site.Menus.footer в ваших шаблонах. Подробности смотрите в шаблонах меню.
Подробности смотрите в шаблонах меню.
Свойства
Свойства, доступные для записей, определенных во вступительной части, также доступны для записей, определенных в конфигурации сайта.
Для каждого пункта меню, определенного в конфигурации сайта, требуется два или более свойства:
- Укажите
имяиpageRefдля внутренних ссылок - Укажите
имяиURL-адресдля внешних ссылок
- pageRef
- (
строка) Путь к файлу целевой страницы относительно каталогасодержимого. Не указывайте код языка и расширение файла. Требуется для внутренних ссылок.
| Тип | СтраницаRef |
|---|---|
| домашний | / | 9 0076
| стр. | /books/book-1 |
| раздел | /книги |
| таксономия | /теги | 9007 6
| термин | /tags/foo |
- url
- (
строка) Требуется для внешних ссылок.
Пример
Это вложенное меню демонстрирует некоторые доступные свойства:
Hugo.
меню:
основной:
- название: Продукты
страницаСсылка: /продукты
вес: 10
- название: Оборудование
pageRef: /продукты/оборудование
родитель: Продукты
вес: 1
- название: Программное обеспечение
pageRef: /продукты/программное обеспечение
родитель: Продукты
вес: 2
- название: Услуги
страницаСсылка: /услуги
вес: 20
- имя: Хьюго
параметры:
отн: внешний
предварительно:
адрес: https://gohugo.io/
вес: 30
[меню] [[меню.главное]] имя = 'Продукты' pageRef = '/ продукты' вес = 10 [[меню.главное]] имя = 'Оборудование' pageRef = '/продукты/оборудование' родитель = 'Товары' вес = 1 [[меню.главное]] имя = 'Программное обеспечение' pageRef = '/продукты/программное обеспечение' родитель = 'Товары' вес = 2 [[меню.главное]] имя = 'Услуги' pageRef = '/услуги' вес = 20 [[меню.

 Работает только, если первый параметр false. Берется из адресной строки браузера, находясь в требуемом разделе (нужный Вам id приравнен к reference=id). По умолчанию
Работает только, если первый параметр false. Берется из адресной строки браузера, находясь в требуемом разделе (нужный Вам id приравнен к reference=id). По умолчанию