Как Создать Выпадающее Меню CSS
ВведениеДля сайта время его загрузки и удобство использования являются одними из самых важных аспектов. Поэтому, вы не должны загромождать ваш сайт дополнительными JavaScript и большими изображениями. Но что, если вы хотите красивое выпадающее CSS меню? Для этого не нужно использовать JavaScript, сегодня выпадающее меню можно сделать используя только CSS. В этом руководстве вы научитесь, как создать выпадающее меню CSS.
Нужен недорогой, но надёжный хостинг для вашего нового проекта? Обратите внимание, что в Hostinger действуют скидки на все тарифы хостинга. Воспользуйтесь предложением и разместите сайт до 90% дешевле!
К предложению
Что вам понадобитсяПеред тем, как мы начнем это руководство, вам понадобится следующее:
- Доступ к контрольной панели вашего хостинга
Во-первых, вам нужно создать пустой HTML-файл. В этом руководстве мы создадим новый файл под названием menu.html. Для этого мы будем использовать Файловый менеджер. Однако тот же результат может быть достигнут с использованием FTP-клиента (создайте файл menu.html на вашем компьютере и загрузите его на ваш хостинг).
В этом руководстве мы создадим новый файл под названием menu.html. Для этого мы будем использовать Файловый менеджер. Однако тот же результат может быть достигнут с использованием FTP-клиента (создайте файл menu.html на вашем компьютере и загрузите его на ваш хостинг).
Наше меню будет сделано из одного родительского элемента под названием Главное меню и пяти подразделов. Изменяя адрес внутри атрибута href, вы можете связать каждый подраздел с разными страницами вашего сайта. Вы наверное заметили, что каждый элемент имеет разный класс — dropdown, mainmenubtn и dropdown-child. Классы необходимы для применения правил CSS.
<div> <button>Главное меню</button> <div> <a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a> <a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a> <a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a> <a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a> <a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a> </div> </div>
Вот, как это выглядит без применения каких-либо CSS-правил:
Как вы видите обычное HTML меню не оптимизировано и выглядит не очень красиво. Однако мы применим CSS правила и изменим это в следующем шаге.
Шаг 3 — Как создать выпадающее меню CSSМы стилизуем наш HTML код используя следующие CSS правила:
.mainmenubtn {
background-color: red;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px;
}
.mainmenubtn:hover {
background-color: red;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
. dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}Как вы видите, класс .dropdown-child имеет CSS правило display: none. Однако, как только пользователь проведет курсором (.dropdown:hover) по родительскому элементу, это правило изменит его отображение на display: block. Это и создаст эффект выпадающего меню.
Ниже представлен финальный результат нашего файла menu.html:
<html>
<head>
<style>
.mainmenubtn {
background-color: red;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
. dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a>
</div>
</div>
</body>
</html>
dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a>
</div>
</div>
</body>
</html>В этом примере мы используем внутренние таблицы стилей, что означает CSS стили находятся в самом файле HTML. Однако существует множество способов для подключения CSS стилей к HTML документу.
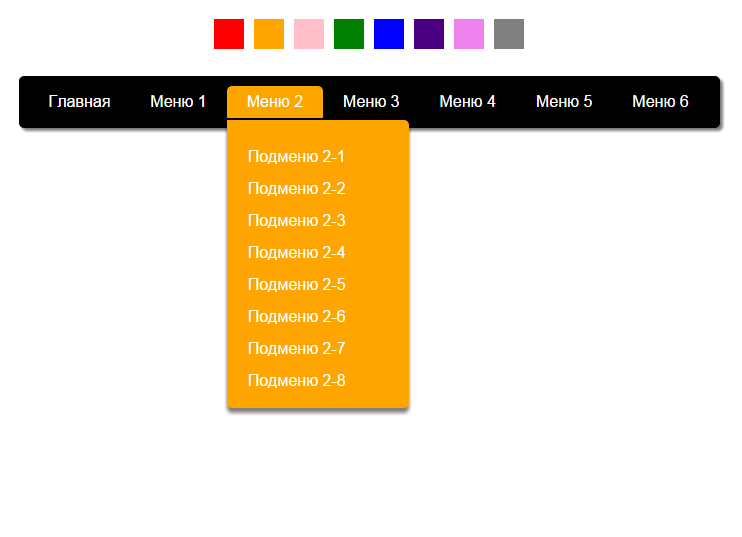
Как только вы закончите, финальный результат должен быть похож на это:
Не бойтесь экспериментировать c CSS стилем, изменяя цвета и размер. Адаптируйте меню под ваши нужды.
Адаптируйте меню под ваши нужды.
Закончив данное руководство вы научились, как создать выпадающее меню CSS. Код приведенный в данном руководстве достаточно легок и не повлияет на время загрузки вашего сайта.
Как создать выпадающее меню с помощью HTML и CSS
Выпадающее меню позволяет создать четкое и иерархическое представление всех основных разделов. Вы можете создать выпадающее меню с HTML раскрывающимся списком, не используя ничего, кроме языка гипертекста и CSS.
- Создание раздела навигации. Как правило, мы используем для главной панели навигации сайта тег <nav>, <header> — для более узких разделов или <div>, если нет других вариантов. Поместите этот код в элемент <div>, чтобы можно было задать стили для всего меню:
<div>
<nav>
</nav>
</div>- Задайте для каждого раздела название класса. Мы будем использовать атрибут класса позже, чтобы определить стиль этих элементов с помощью CSS.
 Задайте названия классов для контейнера и меню с раскрывающимся списком HTML:
Задайте названия классов для контейнера и меню с раскрывающимся списком HTML:
<div> <nav> </nav> </div>
- Добавьте список пунктов меню. Неупорядоченный список (<ul>) содержит пункты главного меню (<li>), на которые пользователи будут наводить курсор мыши, чтобы вывести выпадающее меню. Добавьте класс «clearfix» для элементов списка. Мы вернемся к этому позже в разделе CSS:
<div>
<nav>
<ul>
<li>Home</li>
<li>Contributors</li>
<li>Contact Us</li>
</ul>
</nav>
</div>- Добавление ссылок. Теперь нужно добавить ссылки на страницы соответствующих разделов. Даже если они не содержат ссылок на что-то, добавьте ссылки на несуществующий анкор (например, «#!»), чтобы курсор пользователя менял внешний вид при наведении на них. В этом примере пункт Contact Us никуда не ведет, но остальные два пункта раскрывающегося списка HTML CSS содержат ссылки на конкретные разделы:
<div>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/Contributors">Contributors</a>
</li>
<li><a href="#!">Contact Us</a>
</li>
</ul>
</nav>
</div>- Создание списков вложенных элементов.
 После того, как мы установим стили, эти раскрывающиеся списки HTML станут выпадающими меню. Вложите список в элемент, на который пользователь будет наводить курсор. Задайте имя класса и ссылку, как мы делали ранее:
После того, как мы установим стили, эти раскрывающиеся списки HTML станут выпадающими меню. Вложите список в элемент, на который пользователь будет наводить курсор. Задайте имя класса и ссылку, как мы делали ранее:
<div>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/Contributors">Contributors</a>
<ul>
<li><a href="/jordan">Michael Jordan</a></li>
<li><a href="/hawking">Stephen Hawking</a></li>
</ul>
</li>
<li><a href="#!">Contact Us</a>
<ul>
<li><a href="mailto:[email protected]">Report a Bug</a></li>
<li><a href="/support">Customer Support</a></li>
</ul>
</li>
</ul>
</nav>
</div>- Откройте CSS.
 Разместите ссылку на CSS стили в разделе <head> HTML-документа, если вы еще этого не сделали. В этой статье мы не будем касаться основных свойств CSS, таких как настройка шрифта и цвет фона:
Разместите ссылку на CSS стили в разделе <head> HTML-документа, если вы еще этого не сделали. В этой статье мы не будем касаться основных свойств CSS, таких как настройка шрифта и цвет фона:
- Добавьте код clearfix. Помните класс «clearfix«, который мы добавили к списку меню? Как правило, элементы HTML раскрывающегося списка имеют прозрачный фон и могут раздвигать другие элементы. Несложная настройка CSS поможет исправить эту проблему. Вот простое и красивое решение, хотя оно не поддерживается в Internet Explorer 7 и более ранних версиях:
.clearfix:after {
content: "";
display: table;
}- Создание базовой структуры. Представленный ниже код задает размещение меню вдоль верхней части страницы и скрывает выпадающие элементы. Это только каркас общей структуры, который позволяет сосредоточиться на других элементах раскрывающегося свертывающегося списка HTML. Вы можете позже расширить его дополнительными свойствами CSS, такими как отступы и интервалы:
.nav-wrapper { width:100%; background: #999; } .nav-menu { position:relative; display:inline-block; } .nav-menu li { display: inline; list-style-type: none; } .sub-menu { position:absolute; display:none; background: #ccc; }
- Задаем вывод выпадающих элементов при наведении курсора мыши. Элементы в выпадающем списке по умолчанию скрыты. Вот как реализуется вывод вложенного списка при наведении курсора мыши на родительский элемент:
.nav-menu ul li:hover > ul {
display:inline-block;
}Если пункты древовидного раскрывающегося списка HTML меню ведут к дополнительным подчиненным выпадающим меню, то любые свойства, добавляемые здесь, будут влиять на них. Если вы хотите задать стиль только для выпадающих меню первого уровня, используйте вместо этого «.nav-menu > ul«:
- Маркирование выпадающих меню стрелками. Веб-дизайнеры, как правило, показывают, что элемент содержит вложенное выпадающее меню, с помощью стрелки вниз.
 Следующий код добавляет стрелку к каждому элементу меню:
Следующий код добавляет стрелку к каждому элементу меню:
.nav-menu > ul > li:after {
content: "25BC"; /*escaped unicode for the down arrow*/
font-size: .5em;
display: inline;
position: relative;
}Изменить положение стрелки можно с помощью свойств up, bottom, right или left.
Если не все пункты раскрывающегося списка HTML содержат вложенные выпадающие меню, не задавайте стиль для всего класса nav-menu. Вместо этого добавьте еще один класс (например, dropdown) для каждого элемента li, к которому нужно добавить стрелку. Укажите этот класс, а не приведенный в коде выше:
- Настройка отступов, фона и других свойств. Теперь наше меню является функциональным, но мы можем несколько улучшить его внешний вид с помощью редактирования кода CSS.
- Если вы хотите добавить выпадающее меню в форму, HTML 5 позволяет легко сделать это с помощью элемента ;
- Ссылка <a href=»#»> прокручивает страницу вверх, в то время как ссылка на несуществующий анкор, такая как <a href=»#!»>, не будет прокручивать страницу.
 Если это кажется вам не слишком аккуратным, то можно изменить внешний вид курсора с помощью CSS.
Если это кажется вам не слишком аккуратным, то можно изменить внешний вид курсора с помощью CSS.
Данная публикация является переводом статьи «How to Create a Dropdown Menu in HTML and CSS» , подготовленная редакцией проекта.
Верстка меню на html5 | Vaden Pro
Не так давно в свет вышел новый стандарт разметки гипертекста html5, который открыл перед веб-мастерами огромный простор для улучшения понимания структуры сайта поисковыми роботами. Изменения коснулись и подходов к разметке навигации.
При использовании 4-го стандарта html оптимальным вариантом верстки меню для сайта был следующий:
<ul> <li><a href="#">Пункт меню 1</a></li> <li><a href="#">Пункт меню 2</a></li> <li><a href="#">Пункт меню 3</a></li> </ul>
Ну а что? Все крайне логично и лаконично. Тег ul согласно документации W3C следует использовать для разметки списков с перечислением чего-либо, а что такое меню, если не список ссылок на конкретные структурные части нашего ресурса?
Новый подход к верстке меню в html5
С выходом 5-го html мы узнали о существовании нового тега nav и что его тоже вроде как следует использовать для разметки меню и, не мудрствуя слишком много, из симбиоза старых и новых знаний получилась конструкция следующего содержания:
<nav>
<ul>
<li><a href="#">Пункт меню 1</a></li>
<li><a href="#">Пункт меню 2</a></li>
<li><a href="#">Пункт меню 3</a></li>
</ul>
</nav>На первый взгляд все прекрасно, да и на второй ошибок особо здесь нет, НО! Списки предназначены просто для перечисления чего-либо по порядку. Они не предназначены для разметки навигации. И если раньше у нас особо не было выбора как размечать навигацию, то в новых реалиях все значительно упростилось.
Они не предназначены для разметки навигации. И если раньше у нас особо не было выбора как размечать навигацию, то в новых реалиях все значительно упростилось.
Для того, чтобы поисковый робот понял, что перед ним находится элемент навигации по сайту одного наличия тега nav уже более чем достаточно. А дальше мы можем все максимально упростить:
<nav> <a href="#"> Пункт меню 1</a> <a href="#"> Пункт меню 2</a> <a href="#"> Пункт меню 3</a> </nav>
Среди преимуществ данного варианта разметки меню на html 5 мы можем выделить следующие:
- Уменьшая количество кода на странице мы упрощаем ее обработку браузерам и поисковым роботам, что положительно сказывается на SEO сайта.
- Меньше тегов – короче DOM структура документа, что тоже лишний плюс для обработки страницы различными приложениями.
- Чем лаконичнее код, тем он чище и проще к восприятию.
Как сверстать вложенные меню в html5?
Вложенность меню с использованием новых стандартов хоть и будет выглядеть непривычно с первого взгляда, но зная предназначение тегов 5-го html данную структуру становится достаточно просто понять:
<nav>
<section>
<a href="#"> Пункт меню 1</a>
<nav>
<a href="#"> Подпункт меню 1</a>
<a href="#"> Подпункт меню 2</a>
<a href="#"> Подпункт меню 3</a>
</nav>
</section>
<a href="#"> Пункт меню 2</a>
<a href="#"> Пункт меню 3</a>
</nav>Используя тег section мы объединяем группу ссылок в 1 логический элемент меню, дальше же действуем по принципу схожему с принципом вложенности списков: используя второй nav внутри первого мы сообщаем о принадлежности ссылок в этом теге к более низкому уровню навигации, тобишь говорим, что ссылки которые будут в нем содержаться это уже не пункты, а подпункты нашего меню.
Эта конструкция хоть и не привычна на первый взгляд, но все-же во многом проще, чем аналогичная структура выполненная списками.
Подводя итоги
Хоть подход с использованием списков во многом и устарел, но ничего плохого в нем по-прежнему нет. Упростить код или же нет зависит во многом от Вашего желания и особенностей проекта.
К примеру, если для оформления меню нужны дополнительные элементы, на которые нужно повесить всякие прикольные фишки в css, то лучше использовать списки, которые их вам предоставят, чем лепить вокруг ссылок пустые дивы.
Оценок: 5 (средняя 3 из 5)
- 3000 просмотров
Понравилась статья? Расскажите о ней друзьям:
Еще интересное
Как вставить один и тот же код на все страницы сайта? SSI
.. или что такое SSI — Включения на стороне сервера?
Как правило, сайт представляет из себя набор практически одинаковых страниц в плане их кода, и содержит много «блоков» которые дублируются на всех страницах сайта. На страницах меняется лишь контент, а такие «блоки» кода как «шапка» сайта, «подвал» сайта, блок с меню.. остаются неизменными на всех страницах.
На страницах меняется лишь контент, а такие «блоки» кода как «шапка» сайта, «подвал» сайта, блок с меню.. остаются неизменными на всех страницах.
Взгляните на шаблон сайта, цветами в нем выделены куски кода которые будут повторятся на всех страницах сайта:
Файл index.html :<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Включения на стороне сервера</title>
</head>
<body>
<table border=»1″ align=»center» cellspacing=»0″ cellpadding=»15″>
<tr>
<td colspan=»2″>
<h4>Шапка сайта.</h4>
Представьте что здесь есть логотип, ссылка на главную страницу, форма «поиск по сайту», графика в общем всё то что обычно располагают в шапке сайта.
 .
.</td>
</tr>
<tr>
<td>
<h5>Меню:</h5>
<ul>
<li><a href=»#»>Ссылка 1</a></li>
<li><a href=»#»>Ссылка 2</a></li>
<li><a href=»#»>Ссылка 3</a></li>
<li><a href=»#»>Ссылка 4</a></li>
<li><a href=»#»>Ссылка 5</a></li>
</ul>
</td>
<td>
<h5>Содержание сайта</h5>
Здесь основное содержание сайта, куча текста, рисунки, графики, таблицы.. контент короче.. И что интересно по сравнению с другими будущими страницами данного сайта меняться будет только эта ячейка! Ячейки с шапкой, подвалом, меню сайта будут точно такими же как и на всех остальных страницах.

</td>
</tr>
<tr>
<td colspan=»2″><h5>Подвал сайта</h5> Здесь авторские права, дата, адрес, счётчики..</td>
</tr>
</table>
</body>
</html>
В связи с этим веб мастерам приходится постоянно проделывать одни и те же операции..
Ну например: есть у Вас штук десять страниц сайта и Вы написали ещё одну — одиннадцатую и теперь чтобы связать страницу ссылками с другими страницами сайта Вам нужно открывать каждую страницу, искать в ней блок с меню, дописывать в этом блоке ссылку на новую страницу.. хорошо если страниц на сайте всего десять! А если их штук 100?? Убить полдня на перелинковку?
Выход есть!
А что если одинаковые кусочки кода повторяющиеся на каждой странице вынести в отдельные файлы, а потом загружать их в нужные места на страницы? Ну вот допустим вытащить ячейку с «меню» из примера выше в отдельный файл. . вот этот кусок кода:
. вот этот кусок кода:
<td>
<h5>Меню:</h5>
<ul>
<li><a href=»#»>Ссылка 1</a></li>
<li><a href=»#»>Ссылка 2</a></li>
<li><a href=»#»>Ссылка 3</a></li>
<li><a href=»#»>Ссылка 4</a></li>
<li><a href=»#»>Ссылка 5</a></li>
</ul>
</td>
А на страницах в нужном месте, где нужен этот код оставить инструкцию, что мол, сюда нужно вставить данный код! Теперь для того чтобы изменить меню на всех страницах сайта потребуется внести коррективу всего в один файлик.
Для этих целей существует технология SSI (Server Side Includes) — Включения на стороне сервера.
SSI — это директивы, вставляемые непосредственно в HTML и служащие для передачи указаний Web-серверу. Встречая такие директивы, Web-сервер интерпретирует их и выполняет соответствующие действия (вставка HTML-фрагмента из другого файла, динамическое формирование страниц и так далее)
Встречая такие директивы, Web-сервер интерпретирует их и выполняет соответствующие действия (вставка HTML-фрагмента из другого файла, динамическое формирование страниц и так далее)
На самом деле эта наука заслуживает отдельного учебника, но мы здесь не будем вдаваться в подробности, а решим с помощью данной технологии нашу конкретную задачу.
Теперь по порядку.. будьте внимательны!!
- Первое что нам необходимо сделать, это переименовать наш файл index.html на index.shtml — именно такое расширение файла указывает Web-серверу на то, что мы собираемся использовать SSI
- Вырезаем из файла index.shtml куски кода которые будут повторятся на всех страницах сайта (в примере они выделены цветами) и сохраняем их отдельными файлами с расширением *.txt назовём, их к примеру:
header.txt — файл с кодом «шапки» сайта
menu.txt — файл с кодом меню сайта
footer. txt — файл с кодом «подвала» сайта
txt — файл с кодом «подвала» сайта
— обычно такие кусочки кода сохраняют в отдельной папке под именем include - Вставляем в нужные места кода файла index.shtml директивы — включения на стороне севера
Пишутся эти директивы в виде комментариев вот так:
<!—#include virtual=»include/menu.txt»—>
— так например эта строчка заменит собой отсутствующий код с меню сайта и будет его черпать из файла menu.txt который лежит в папке include.
В результате всех этих манёвров у нас должно получиться четыре файла:
Файл index.shtml :<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Включения на стороне сервера</title>
</head>
<body>
<table border=»1″ align=»center» cellspacing=»0″ cellpadding=»15″>
<!—#include virtual=»include/header.
 txt»—>
txt»—><tr>
<!—#include virtual=»include/menu.txt»—>
<td>
<h5>Содержание сайта</h5>
Здесь основное содержание сайта, куча текста, рисунки, графики, таблицы.. контент короче.. И что интересно по сравнению с другими будущими страницами данного сайта меняться будет только эта ячейка! Ячейки с шапкой, подвалом, меню сайта будут точно такими же как и на всех остальных страницах.
</td>
</tr>
<!—#include virtual=»include/footer.txt»—>
</table>
</body>
</html>
Файл header.txt :
<tr>
<td colspan=»2″>
<h4>Шапка сайта.</h4>
Представьте что здесь есть логотип, ссылка на главную страницу, форма «поиск по сайту», графика в общем всё то что обычно располагают в шапке сайта.
 .
.</td>
</tr>
Файл menu.txt :
<td>
<h5>Меню:</h5>
<ul>
<li><a href=»#»>Ссылка 1</a></li>
<li><a href=»#»>Ссылка 2</a></li>
<li><a href=»#»>Ссылка 3</a></li>
<li><a href=»#»>Ссылка 4</a></li>
<li><a href=»#»>Ссылка 5</a></li>
</ul>
</td>
Файл footer.txt :
<tr>
<td colspan=»2″><h5>Подвал сайта</h5> Здесь авторские права, дата, адрес, счётчики..</td>
</tr>
Вот собственно и всё.. теперь можно загрузить всё это дело на сервер, открыть страницу index. shtml и насладится первым результатом! Только имейте ввиду, что сервер должен поддерживать эту технологию.. думаю на любом платном хостинге есть поддержка SSI, так что с этим проблем не будет..
shtml и насладится первым результатом! Только имейте ввиду, что сервер должен поддерживать эту технологию.. думаю на любом платном хостинге есть поддержка SSI, так что с этим проблем не будет..
Теперь чтобы изменить какой либо блок с повторяющимся кодом одновременно на всех страницах сайта достаточно внести изменения в один единственный файлик, включённый в данные страницы с помощью директивы:
<!—#include virtual=»*.txt»—>
Меня спрашивали я отвечал:
Я всё делал по инструкции, но на моём компьютере ничего не работает!!
— Если Вы для создания сайтов на Вашем компьютере не используете какой либо виртуальный сервер, то ничего работать не будет до тех пор пока Вы не отправите всё содержимое на сервер Вашего хостера .. На то и называется эта технология — включения на стороне сервера, а не включения на стороне пользователя.
Какой <!DOCTYPE> следует указывать при использовании технологии SSI с такими вот файлами txt?
— В самих txt файлах <!DOCTYPE> вообще не нужен!!, а в файле *. shtml используйте тот который стоял у Вас раньше.. Эта технология всего на всего позволяет «раскроить» страницу, а потом «сшить» её из отдельно взятых кусочков кода..
shtml используйте тот который стоял у Вас раньше.. Эта технология всего на всего позволяет «раскроить» страницу, а потом «сшить» её из отдельно взятых кусочков кода..
Как обстоит дело и индексацией страниц? будут ли видны поисковому роботу такие «склеенные» страницы?
— Так как «склеивание» документа происходит на стороне сервера поисковый робот, равно как и человек, не заметит подмены.. Сервер по запросу робота выдаст уже полный «склеенный» документ, так что проблем с его индексацией быть не может!
Я вынес «подвал» сайта в отдельный txt файл, там у меня расположены счетчики посещений, будут ли они теперь корректно работать?
— Да, счетчики будут работать корректно.. ещё раз говорю, что файлы txt «склеиваются» на стороне сервера и сервер выдаёт по запросу всю страницу целиком.
Простое горизонтальное меню (css + html)
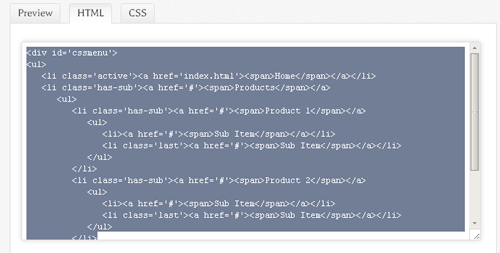
В этом уроке я покажу как создать простое горизонтальное меню с выпадающими пунктами. Для создания меню я буду использовать css и html. Для начала нужно создать простую структуру меню:
Для начала нужно создать простую структуру меню:
<div> <ul> <li><a href="#">Ссылка 1</a></li> <li> <a href="#">Ссылка 2</a> <ul> <li><a href="#">Ссылка подменю 1</a></li> <li><a href="#">Ссылка подменю 2</a></li> </ul> </li> <li><a href="#">Ссылка 3</a></li> <li><a href="#">Ссылка 4</a></li> </ul> </div>
Теперь к созданной структуре применим следующие стили:
.top-menu li{
list-style:none;/*Убираем маркер*/
display:inline-block;/*Выстраиваем пункты в ряд*/
background:#ccc;/*Цвет фона для пункта*/
position:relative;
}
.top-menu li:hover{
background:#eee;/*Цвет фона при наведение на пункт*/
}
.top-menu li a{
color:#222;/*Цвет шрифта в пункте*/
padding:5px 7px;/*Отступы для пункта*/
text-decoration:none;/*Убираем подчеркивание*/
display:block;
}
. top-menu li ul{
display:none;/*Прячем выпадающее меню*/
position:absolute;
padding-left:0;
width:120px;/*Ширина выпадающего меню*/
padding-top:3px;/*Отступ сверху у выпадающего меню*/
}
.top-menu li:hover ul{
display:block;/*Показываем выпадающее меню при наведение*/
left:0px;
}
top-menu li ul{
display:none;/*Прячем выпадающее меню*/
position:absolute;
padding-left:0;
width:120px;/*Ширина выпадающего меню*/
padding-top:3px;/*Отступ сверху у выпадающего меню*/
}
.top-menu li:hover ul{
display:block;/*Показываем выпадающее меню при наведение*/
left:0px;
}
В итоге получим:
Меню созданному на чистом css, очень легко предать требуемый вид. Для того чтобы сменить цвет шрифта нужно поменять значение color, для смены фона значение background
Готовый пример — Скачать
Создание меню html / css
Основы верстки
Чаще всего меню создается на основе не упорядоченных списков ul. В каждый пункт li вкладывается гиперссылка a.
Можно создавать меню и на основе блоков div, таблиц table или списков определений dl.
Но традиционной является конструкция ul.
Код простейшего меню будет выглядеть так:
<ul> <li><a href="#/">пункт 1</a></li> <li><a href="#/">пункт 2</a></li> <li><a href="#/">пункт 3</a></li> <li><a href="#/">пункт 4</a></li> <li><a href="#/">пункт 5</a></li> </ul>×
Примечание
В процессе разработки удобно указывать адрес гиперссылки — #/. Во-первых, она никуда не ведет, а во-вторых — не происходит перехода к началу страницы.
Целью гиперссылки будет соответствующая страница вашего сайта или внешняя ссылка. Адрес внутренней страницы может быть как абсолютным, так и относительным. Внешней ссылки — только абсолютный. (Если забыли — смотрите Абсобютные и относительные ссылки).
Хорошим тоном считается все стили сайта оформлять одним сжатым файлом. Но на время разработки гораздо удобнее иметь отдельные файлы для определенных элементов страницы, в данном случае для навигационного меню.
Но на время разработки гораздо удобнее иметь отдельные файлы для определенных элементов страницы, в данном случае для навигационного меню.
Поэтому предварительно нужно создать файл, например my-menu.css, и подключить его.
<!-- Подключение таблицы стилей -->
<!DOCTYPE html>
<html>
<head>
...
<title>Создание меню</title>
<link rel="stylesheet" href="css/MAIN.css" type="text/css" />
<link rel="stylesheet" href="css/my-menu.css" type="text/css" />
...
</head>
<body>
...
</body>
</html>
Позже код можно будет перенести в общий файл, а этот удалить (или отключить).
Как прописываются стилевые правила для меню
Необходимо создать классы, и прописывать стили уже для них. Потому что если задавать стили непосредственно для тегов, например:
/* Не желательно! */
ul li a {color: #f00;}
то это правило будет распространяться и на все ссылки, включенные в списки за пределами меню! Кроме того, на сайте может быть несколько меню различного оформления.
Вторая причина, по которой желательно работать с классами, а не с тегами напрямую — возможность разбить стили по группам. За каждую тематическую группу стилей будет отвечать свой класс.
Например, можно создать класс .menu_color, который будет отвечать за цветовое оформление. В дальнейшем это значительно упростит работу по изменению цветового оформления меню.
Каким тегам нужно присваивать классы
Хороший вопрос. Для начала, неплохо создать дополнительный контейнер-обертку и присвоить класс ему.
Да, это дополнительная разметка, но оформлять меню будет гораздо удобнее. Кроме того, если в качестве контейнера использовать не div, а nav, то верстка будет более семантической (осмысленной) и удобной для поисковых систем (ПС), что является несомненным плюсом. Второй класс присваиваем тегу ul.
<nav>
<ul>
<li><a href="#/">пункт 1</a></li>
<li><a href="#/">пункт 2</a></li>
<li><a href="#/">пункт 3</a></li>
<li><a href="#/">пункт 4</a></li>
<li><a href="#/">пункт 5</a></li>
</ul>
</nav>
Почему именно так?
Присвоение класса . тегу  menu_color
menu_colornav дает больше возможности для оформления, чем присовение его тегу ul, а класс .my_menu отвечает только за разметку меню и никакого отношения к содержащему контейнеру иметь не должен.
При этом всегда надо держать в уме, что навигационный блок находится в определенном внешнем блоке сайта и его местоположение и некоторые свойства, например связанные с внешними отступами или направлением выпадения подменю (подробнее об этом в материале «Выпадающее меню») зависят от внешних классов глобальной разметки сайта.
Какие имена должны быть у классов
Осмысленные. В идеале, любое имя класса должно давать представление об объекте и назначении. В приведенном выше примере используются классы nav.menu_color и ul.my_menu.
Первый отвечает за цветовое оформление всех элементов и, в тоже время, дает понять что относится к меню.
Второй идентифицирует список как собственно меню.
Внимание!
Старайтесь выбирать имена для классов не только внятные, но и уникальные. В противном случае они могут конфликтовать с уже существующими классами.
Имеено по-этому я выбрал класс .my_menu, так как на сайте уже есть класс .menu со своими стилями.
Это то, чем никогда не озадачиваются начинающие верстальщики, а опытные часто пренебрегают … А потом, когда нужно внести изменения в уже созданное меню чтобы адаптировать его для другого сайта, или вывести в другой позиции — долго и нудно переделывают.
На самом деле, все очень просто. Изначально, на этапе создания нужно группировать стили тематически и включать их в соответствующие классы.
Например, за цветовое оформление у нас отвечает класс .menu_color
/* === Группа цветового оформления === */
/* Цвет фона менд */
.menu_color {
background: gray;
}
/* Оформление пункта меню */
.menu_color > ul > li > a {
background: transparent;
color: #f5f5f5;
}
. ..
/* === Группа разметки основного меню === */
/* Сброс и установка стилей по умолчанию */
.my_menu {
list-style: none;
margin: 0;
padding: 0;
}
/* Разметка для пункта меню */
.my_menu li a {
display: block;
margin: 0;
padding: 12px 20px;
text-decoration: none;
}
..
/* === Группа разметки основного меню === */
/* Сброс и установка стилей по умолчанию */
.my_menu {
list-style: none;
margin: 0;
padding: 0;
}
/* Разметка для пункта меню */
.my_menu li a {
display: block;
margin: 0;
padding: 12px 20px;
text-decoration: none;
}
Т.е. все стили, определяющие цветовое оформление того или иного элемента меню, должны быть привязаны к классу .menu_color, а стили отвечающие за разметку — соответственно .my_menu.
При необходимости, для тега nav также можно добавить дополнительный класс, чтобы не залезать на территорию «цветового оформления» …
Обычно выводится в одной из боковых колонок сайта. Чаще выполняет функции дополнительной навигации, реже — главное меню сайта.
Простое вертикальное меню
Исходный html-код меню будет выглядеть так:
<nav>
<ul>
<li><a href="#/">пункт 1</a></li>
<li><a href="#/">пунтк 2</a></li>
<li><a href="#/">пункт 3</a></li>
<li><a href="#/">пункт 4</a></li>
<li><a href="#/">пункт 5</a></li>
</ul>
</nav>
Кроме основных классов, рассмотренных в предыдущем материале, добавлен класс li. для активного пункта (ссылка на текущую страницу). active
active
Сброс и установка стилей по умолчанию
Файл my-menu.css
/* Убираем маркеры и отступы */
.my_menu {
list-style:none;
margin:0;
padding:0;
}
.my_menu li {
margin:0;
padding:0;
position:relative;
}
/* Общие правила для пунктов меню */
.my_menu li a {
display:block;
margin:0;
padding:12px 20px;
text-decoration: none;
}
/*Наведение на активный пункт меню - курсор обычный */
.my_menu li.active > a:hover {
cursor: default;
}
Цветовое оформление
×Примечание
На практике не обязательно применять все стили, достаточно лишь некоторые. Например при наведении иногда достаточно изменение только цвета ссылки или добавить подчеркивание.
/* === Цветовое оформление menu_color === */
.menu_color {
background:#555;
}
/* Оформление пункта */
.menu_color > ul > li > a {
color:#999;
background: rgba(0, 0, 0, 0);
}
/* Подсветка пункта при наведении */
. menu_color > ul > li > a:hover {
color: #bbb;
background: rgba(0, 0, 0, 0.1);
}
/* Активный пункт */
.menu_color > ul > li.active > a,
.menu_color > ul > li.active > a:hover {
color:#fff;
background:rgba(0, 0, 0, 0.4);
}
menu_color > ul > li > a:hover {
color: #bbb;
background: rgba(0, 0, 0, 0.1);
}
/* Активный пункт */
.menu_color > ul > li.active > a,
.menu_color > ul > li.active > a:hover {
color:#fff;
background:rgba(0, 0, 0, 0.4);
}
Пояснения:
- Если возникнет необходимость к определенным пунктам меню добавить подпункты, т.е. сделать меню многоуровневым, то конструкция
.menu_color > ul > li > aпозволит ограничить применение стилей только к пунктам меню первого уровня. Для подменю можно будет прописать другие стили оформления. - Использование прозрачности при задании цвета фона —
background: rgba(0, 0, 0, 0.1). Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона меню, фон активного пункта и подсветка пунктов при наведении изменятся автоматически. Впрочем, ничто не мешает вам задать понравившиеся цвета явно.
Замечание
Цвет фона меню задавать не обязательно, если он наследуется от родительского блока.
Разделители пунктов
/* Разделитель пунктов меню */
.menu_color > ul > li + li > a {
border-top: 1px solid rgba(255, 255, 255, 0.1);
box-shadow: 0 -1px 0 rgba(0, 0, 0, 0.15);
}
Повторяем тот же трюк с использованием rgba. Цвета для верхней границы и тени заданы полупрозрачными — черный 15% прозрачности и белый 10% соответственно.
Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона, то цвет рамки и тени изменится автоматически!
До этого момента рассматривалось простое одноуровневое меню. Как показывает практика, очень часто, через какое-то время возникает необходимость к одному или нескольким основным пунктам добавить подпункты. Поэтому:
Изначально любое меню нужно создавать как многоуровневое!
В последние годы реально-многоуровневые меню уходят в прошлое. Двух уровней, обычно, вполне достаточно, остальные — оформляются отдельным дополнительным меню.
HTML-код 2-х уровневого меню:
<nav>
<ul>
<li><a href="#/">пункт 1</a></li>
<li><a href="#/">родительский пункт 2</a>
<ul>
<li><a href="#/">дочерний подпункт 1</a></li>
<li><a href="#/">дочерний подпункт 2</a></li>
</ul>
</li>
<li><a href="#/">пункт 3</a></li>
<li><a href="#/">пункт 4</a></li>
<li><a href="#/">пункт 5</a></li>
</ul>
</nav>
Добавлены классы li.parent — родительский тег, содержащий подменю, и ul.sub-menu — вложенный список выпадающего меню.
Цветовое оформление
/* Оформление sub-menu */
.menu_color .sub-menu {
background: #f5f5f5;
border: 1px solid #f5f5f5;
}
/* Офррмление подпунктов */
. menu_color .sub-menu li a{
color: #555;
background: rgba(0, 0, 0, 0);
}
/* Офррмление подпунктов при наведении */
.menu_color .sub-menu li a:hover{
color: #fff;
background: #555;
}
/* Разделитель для пунктов sub-menu */
.menu_color .sub-menu > li + li > a {
border-top: 1px solid #fff;
box-shadow: 0 -1px 0 #ddd;
padding-left: 40px /* Добавляем отступ для подпунктов */
}
menu_color .sub-menu li a{
color: #555;
background: rgba(0, 0, 0, 0);
}
/* Офррмление подпунктов при наведении */
.menu_color .sub-menu li a:hover{
color: #fff;
background: #555;
}
/* Разделитель для пунктов sub-menu */
.menu_color .sub-menu > li + li > a {
border-top: 1px solid #fff;
box-shadow: 0 -1px 0 #ddd;
padding-left: 40px /* Добавляем отступ для подпунктов */
}
Чтобы не усложнять код, размеры и отступы оставлены те же, что и в основном меню.
Позиционирование и скрытие
Позиционирование осуществляется относительно родительского li.parent. (Именно для этого при сбросе и установке для него было задано position: relative;)
/*Общие*/
.my_menu .sub-menu {
display: none;
position: absolute;
top: 0;
min-width: 200px;
z-index: 9999;
}
Вывод
В зависимости от расположения основного меню (левая/правая боковая колонка), подменю может выпадать как вправо, так и влево. Поэтому для определения стилевых правил используем класс родительского блока
Поэтому для определения стилевых правил используем класс родительского блока .sidebar_left (В исходном html-коде класс не указан, т.к. к коду меню отношения не имеет).
/* Вывод */
.my_menu .parent:hover .sub-menu {
display: block;
top: 4px;
}
/* со смещением вправо */
.sidebar_left .my_menu .parent:hover .sub-menu {
left: 100%;
margin-left: -10px;
}
×Информация
Если у родительского блока нет класса, или он применяется как к правой так и к левой колонкам — нужно этот класс добавить к тегу nav.menu_color.sidebar_left.
Если навигационное меню расположено в правой колонке, то будет логично если подменю выпадает слева. В противном случаее оно может оказаться за пределами экрана.
/* Смещение влево */
.sidebar_right .my_menu .parent:hover .sub-menu {
right: 100%;
left: auto;
margin-right: -5px;
}
Простая анимация
Что мы будем анимировать. В данном случае, эффекты довольно простые:
Переопределение существующих стилей:
/* Оформление пункта */ .menu_color > ul > li > a { color: #999; background: rgba(0, 0, 0, 0); /* добавляем код */ -webkit-transition: all .3s; -moz-transition: all .3s; -o-transition: all .3s; transition: all .3s; } /* Офррмление подпунктов */ .menu_color .sub-menu li a{ color: #555; background: rgba(0, 0, 0, 0); /* добавляем код */ -webkit-transition: all .3s; -moz-transition: all .3s; -o-transition: all .3s; transition: all .3s; }
А вот с плавным появленем подменю проблема …
Дело в том, что использовать display: none; для того чтобы скрыть подменю нельзя — анимация работать не будет. Поэтому рассмотрим другой способ.
Скрытие подменю. Вариант 2
Альтернативным способом является смещение меню в исходном состоянии за пределы экрана + полная прозрачность.
/* Переопределение sub-menu*/
.my_menu .sub-menu {
display: block; /* переопределено */
position: absolute;
top: 0;
width: 200px;
z-index: 9999;
/* Добавить */
opacity: 0;
-webkit-transition: opacity . 5s, top .7s;
-moz-transition: opacity .5s, top .7s;
-o-transition: opacity .5s, top .7s;
transition: opacity .5s, top .7s;
}
/* Смещение за экран */
.my_menu .sub-menu {
left: -3000px;
}
/* Переопределяем эффект отображения при наведении*/
.my_menu .parent:hover > .sub-menu {
display: block;
top: 4px;
/* Добавить */
opacity: 1;
}
5s, top .7s;
-moz-transition: opacity .5s, top .7s;
-o-transition: opacity .5s, top .7s;
transition: opacity .5s, top .7s;
}
/* Смещение за экран */
.my_menu .sub-menu {
left: -3000px;
}
/* Переопределяем эффект отображения при наведении*/
.my_menu .parent:hover > .sub-menu {
display: block;
top: 4px;
/* Добавить */
opacity: 1;
}
Раздвижное меню-аккордеон
×Несколько слов вступления
В данном примере рассмотрена технология создания аккордеон-меню, раскрывающегося по hover.
Я бы не рекомендовал без необходимости использовать такое меню на сайте. Элементы страницы не должны жить своей жизнью (хлопающие как простыни на ветру подменю, раскрывающиеся аккордеоны, если его не аккуратно задеть мышкой …
Аккордеон должен раскрываться по click, а это уже JS. А рассмотрение javascript выходит за рамки раздела HTML/CSS…
Попробуем создать аккордеон-меню из простого выпадающего меню, внеся минимальные изменения в код разметки и стили.
Добавлен класс my_accordion к классу родительского контейнера, а класс .sub-menu заменен на .sub-accordion-menu. Можно было бы не заменять, а просто переопределить, но это усложнит пример для понимания.
<nav>
<ul>
<li><a href="#/">пункт 1</a></li>
<li><a href="#/">родительский пункт 2</a>
<ul#/">дочерний подпункт 1</a></li>
<li><a href="#/">дочерний подпункт 2</a></li>
</ul>
</li>
<li><a href="#/">пункт 3</a></li>
<li><a href="#/">пункт 4</a></li>
<li><a href="#/">пункт 5</a></li>
</ul>
</nav>
/* === Группировка классов === */
/* Убираем маркеры и отступы */
.my_menu, .sub-menu,
.sub-accordion-menu {
list-style:none;
margin:0;
padding:0;
}
/* Подсветка пункта при наведении */
. menu_color > ul > li > a:hover,
.my_menu .parent .sub-accordion-menu li a:hover {
color: #bbb;
background: rgba(0, 0, 0, 0.1);
}
/* Разделитель пунктов меню */
.menu_color > ul > li + li > a,
.menu_color .sub-accordion-menu li > a {
border-top: 1px solid rgba(255, 255, 255, 0.1);
box-shadow: 0 -1px 0 rgba(0, 0, 0, 0.15);
}
menu_color > ul > li > a:hover,
.my_menu .parent .sub-accordion-menu li a:hover {
color: #bbb;
background: rgba(0, 0, 0, 0.1);
}
/* Разделитель пунктов меню */
.menu_color > ul > li + li > a,
.menu_color .sub-accordion-menu li > a {
border-top: 1px solid rgba(255, 255, 255, 0.1);
box-shadow: 0 -1px 0 rgba(0, 0, 0, 0.15);
}
После этого добавим стили, для закрытого и раскрытого аккордеона:
/* === Закрытый ===*/
.sub-accordion-menu {
display: block;
position: static;
width: auto;
overflow: hidden;
border: none;
margin: 0!important;
max-height: 0; /* Скрываем выпадающее подменю */
transition: max-height 1s; /* Задержка раскрытия */
}
/* === Открытый ===*/
.sub-accordion-menu {
max-height: 1000px;
}
.sub-accordion-menu > li > a {
padding-left: 40px; /* Добавляем отступ для подпунктов */
}
Примечание.
Почему было использовано свойство max-height, а не height? Потому что мы не знаем высоту раскрывающегося подменю, а при использовании значения height: auto — анимация не срабатывает.
Горизонтальное меню
По структуре горизонтальное меню ни чем не отличается от вертикального, html-код одинаковый. Теоретически, получить горизонтальное меню из вертикального можно заменой/добавлением класса содержащего контейнера.
Чтобы не усложнять разметку и оформление, последовательно создадим горизонтальное выпадающее меню с нуля, со своими классами.
В итоге наше меню будет выглядеть так:
За основу возьмем код вертикального выпадающего меню и заменим классы:
<nav>
<ul>
<li><a href="#/">punkt 1</a></li>
<li><a href="#/">dropdown</a>
<div>
<ul>
<li><a href="#/">sub punkt 1</a></li>
<li><a href="#/">sub punkt 2</a></li>
</ul>
<div>
</li>
<li><a href="#/">punkt 3</a></li>
<li><a href="#/">active</a></li>
<li><a href="#/">punkt 5</a></li>
</ul>
</nav>
Разметка
/* === Разметка основного меню === */ .hz-bar ul { list-style: none; margin:0; padding:0; } .hz_menu > li { float: left; margin:0; padding:0; position:relative; } .hz_menu li a { display:block; margin:0; padding:15px 20px; text-decoration: none; }
Что было сделано:
- Сброс стилей по умолчанию для тега
ul - Создание горизонтального меню, путем присвоения тегам
li, содержащим пунткы основного меню, свойстваfloat: left - Установка отступов для пунктов меню
Пояснения:
Конструкция .hz_menu > li распространяется только на пункты основного меню и не затрагивает выпадающее, в то время как .hz_menu li a задается для всех пунктов. Некоторые свойства, специфичные для подменю, будут переопределены в дальнейшем.
Разметка выпадающего меню
/* === Разметка выпадающего подменю === */
.dropdown_menu {
display: block;
position: absolute;
left: -3000px;
top: 100%;
}
. dropdown_menu > ul {
border: 1px solid;
margin-top: 10px; /* отступ от основного меню */
padding: 10px 1px;
min-width: 140px;
opacity: 0;
transition: opacity .5s; /* анимация прозрачности */
}
.dropdown_menu li a {
white-space: nowrap; /* если не очень длинные заголовки */
z-index: 9999;
padding: 10px 20px;
}
.parent_dropdown:hover .dropdown_menu {
left: 0px;
}
.parent_dropdown:hover .dropdown_menu ul {
opacity: 1;
}
dropdown_menu > ul {
border: 1px solid;
margin-top: 10px; /* отступ от основного меню */
padding: 10px 1px;
min-width: 140px;
opacity: 0;
transition: opacity .5s; /* анимация прозрачности */
}
.dropdown_menu li a {
white-space: nowrap; /* если не очень длинные заголовки */
z-index: 9999;
padding: 10px 20px;
}
.parent_dropdown:hover .dropdown_menu {
left: 0px;
}
.parent_dropdown:hover .dropdown_menu ul {
opacity: 1;
}
Рассмотрим некоторые особенности:
- Как было видно из html-кода, выпадающее меню обернуто в дополнительный контейнер
div.dropdown_menu. Для чего? В принципе, можно вполне обойтись и без него, но эта обертка дает некоторые дополнительные возможности оформления. В частности, возможность задать отступ от основного меню.
Если задать отступ непосредственно для тегаulбез обертки, при перемещении курсора от основного пункта к подпункту hover-эффект прервется и подменю пропадет … Дополнительный контейнер обеспечивает, в данном случае, отсутствие разрыва.
- Для подпункт определено правило
white-space: nowrap. Дело в том что абсолютно позиционированное подменю имеет максимальную ширину родительского пункта, и, соответственно, текст подпунктов будет переноситься на новую строку. Это не очень удобно при коротких названиях основных пунктов.
Данное правило предотвращает перенос. Как альтернатива (дополнение), минимальная ширина подменю была задана явно.
Оформление
Перед тем как заняться цветовым оформлением, необходимо добавить еще несколько стилевых правил разметки. Я специально перенес их в офомление, чтобы был понятнее смысл.
Если основному контейнеру назанчить цвет фона, то мы его не увидим по одной простой причине:
Теги li, которым присвоено float: left, выпадают из основного потока, их для основного контейнера как-бы не существует, поэтому он «схлопывается» и имеет высоту 0. Соответственно, никакого цветового оформления мы не увидим.
Решение
/* Предотвращаем схлопывание */
.hz-bar:after {
content: '';
display: table;
clear: both;
}
Теперь контейнер будет вести себя более дружелюбно и можно его оформлять
/* === Оформление меню === */
.menu_bordo {
background: #7D0000;
}
.menu_bordo .hz_menu > li > a {
color: #DBE6B7;
}
.menu_bordo .hz_menu > li > a:hover {
color: #fff;
}
.menu_bordo .hz_menu .active a{
box-shadow: inset 0 15px 15px rgba(0, 0, 0, 0.2);
color: #fff;
cursor: default;
}
Здесь все достаточно очевидно. Единственное, cursor: default, следовало бы перенести в разметку, чтобы не привязывать к классу цветового оформления.
Для выделения активного пункта меню была применена тень.
/* === Оформление выпадающего подменю === */
.menu_bordo .dropdown_menu > ul {
background: #fff;
border-color: #ddd;
}
.menu_bordo .dropdown_menu > ul > li > a {
color: #555;
}
.menu_bordo .dropdown_menu > ul > li > a:hover {
background: #7D0000;
color: #fff;
}
На этом цветовое оформление можно считать завершенным. Теперь с легкостью можно подкорректировать цветовую гамму, или создать несколько классов для разных вариантов оформления.
Теперь с легкостью можно подкорректировать цветовую гамму, или создать несколько классов для разных вариантов оформления.
Дополнительно
Необязательные стилиевые правила. Первое задает вертикальные разделители между пунктами (аналогично вертикальному меню), второе — дополнительный маркер для родительского пункта.
/* Дополнительно. Разделители пунктов + маркер */
.hz_menu > li + li > a {
border-left: 1px solid rgba(255, 255, 255, 0.1);
box-shadow: -1px 0 0 rgba(0, 0, 0, 0.15);
}
.parent_dropdown > a:after {
display: inline-block;
padding: 1px 0 0 3px;
content: "\25BC ";
font-size: 10px;
vertical-align: top;
}
Здесь вы можете скачать Код примера горизонтального меню
Создание простого меню для сайта на HTML и CSS
И снова всех приветствую на нашем проекте! Сегодня у нас будет рассмотрен урок на тему создание простого меню для сайта. Тема очень распространенная, но надеюсь Вы сможете для себя, как новичок, получить полезные знания и возможно просто разобраться, как это реализуется.
Данный урок был записан по просьбе одного из наших постоянных читателей, поэтому другие темы и не рассматривались. После чего я, вместе со своим напарником по разработке, Евгением Кузьменко, подготовил для Вас выпадающее меню для сайта. С данным уроком Вы можете ознакомиться, как на сайте прочитав статью, так и по видео уроку, чтобы более детально понять основные принципы реализации выпадающего меню. Кстати, по поводу создания меню, также рассказывали и в других уроках, например таких как: Создание меню в Битрикс, Делаем меню как в nexus или например, как Адаптивное меню SlickNav, поэтому можете рассмотреть и их, вдруг что-то окажется полезным и пригодится!
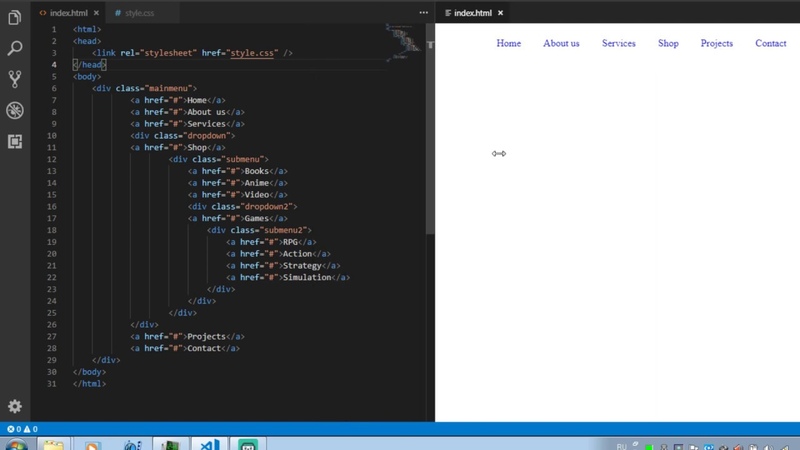
Первый шаг. HTML.
И так, переходим к первому шагу данного урока и сначала нам нужно подключить файл demo.css, который лежит у нас в папочке css, а затем уже подключаем шрифт Open Sans. Ребята, я рассказываю все по демо, поэтому Вы можете все делать по своему усмотрению.
Ребята, я рассказываю все по демо, поэтому Вы можете все делать по своему усмотрению.
<link rel="stylesheet" href="css/demo.css"> <link href="http://allfont.ru/allfont.css?fonts=open-sans" rel="stylesheet" type="text/css" />
Далее нам нужно создать обычный маркированный список ul li, а также задать первому ul идентификатор nav, чтобы мы могли работать через него, обращаясь к стилям css. Делается это очень просто, не знаю, что тут можно описать, поэтому скидываю сразу структуру, как в демо.
<ul> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> </ul>
Второй шаг. CSS.
CSS.
Переходим к стилям CSS и первым делом, мы должны установить тот шрифт, который прописали вначале данного урока, а именно Open Sans. После того, как наш шрифт успешно прописан, переходим уже к самому каркасу нашего маркированного списка, которому зададим определенные свойства, а также расположение и позиционирование элементов. Заметим, что мы создаем горизонтальное меню, поэтому применяем свойство float left.
#nav{
font-family: 'Open Sans', arial;
}
#nav li{
float:left; /* все ссылки идут слева на право */
position:relative;
list-style:none; /* убираем точки */
background:#ff3131;
width:190px;
}
Убираем у каждой ссылки нашего меню нижнее подчеркивание, а также придаем белый цвет. Далее, чтобы при наведении на выпадающее меню основная ссылка была выделена, задаем идентификатор active, а также не забываем про сам цвет при наведении всех элементов данного меню. Так как у нас имеется выпадающее меню, нам соответственно нужно его будет скрыть. Для этого прописываем свойство visible и указываем ему параметр hidden, а также не забываем про абсолютное позиционирование данного элемента.
Так как у нас имеется выпадающее меню, нам соответственно нужно его будет скрыть. Для этого прописываем свойство visible и указываем ему параметр hidden, а также не забываем про абсолютное позиционирование данного элемента.
#nav a{
text-decoration:none;
display:block; /* делаем блочным элементов тег "a" */
padding:35px 65px;
color:#ffffff;
}
#active a, #nav li:hover > a{
background:#b32424;
}
#nav ul {
visibility:hidden; /* скрываем выпадающее меню */
padding:0;
position:absolute;
}
Теперь после того, как наше меню успешно скрыто, нам нужно сделать выпадающее меню. Это реализовать достаточно просто, нужно задать элементу меню с идентификатором nav свойство visible.
Тем самым мы получим результат выпадающего меню. Далее все по стандарту, изменяем выпадающее меню на наше усмотрение, задаем ему отступы и цвет. Не забываем указать свойство left 0 при ховере, ведь без него все выпадающее меню поедет и соответственно будет не очень красиво. (пункт 1)
Не забываем указать свойство left 0 при ховере, ведь без него все выпадающее меню поедет и соответственно будет не очень красиво. (пункт 1)
#nav li:hover > ul{
visibility:visible; /* показываем выпадающее меню при наведении */
position: relative;
}
#nav ul a{
padding:18.5px 65px; /* делаем отступы выпадающего меню меньше от основного */
}
#nav ul li:hover{
background:#d92a2a;
}
#nav li:first-child:hover > ul{
left: 0px; /* при наведении на первый элемент чтобы не съежало выпадающее меню */
}
Так как Евгений, подготовил макет данного меню, то все моменты связанные с его дизайном, мы реализовали с Вами в соответствии. Теперь, нам нужно реализовать border меню, так как он имеют некую функциональную особенность. Давайте ее рассмотрим. Для начала нам потребуется сделать border справа для основного меню, затем чтобы border не было слева нам нужно указать основному меню задать свойство none.
#nav > li{
border-right: 2px solid #d92a2a; /* добавляем рамку к основному меню справа */
}
#nav > li:last-child{
border-right: none; /* убираем рамку справа основного меню */
}
Теперь, пора перейти к выпадающему меню, где функциональные свойства намного покажутся сложнее основного меню, ведь нам придется задавать определенные свойства элементам. Для начала укажем border для двух сторон выпадающего меню, а именно для правой стороны и левой. И напоследок нам будет необходимо скрыть с помощью свойства border none правую и левую сторону меню.
#nav > li ul li{
border-left: 2px solid #d92a2a; /* добавляем рамку к выпадающему меню слева */
border-right:2px solid #d92a2a; /* добавляем рамку к выпадающему меню справа */
}
#nav li:first-child ul li,#nav li:first-child ul{
border-left:none; /* убираем рамку у выпадающего меню слева */
}
#nav li:last-child ul li,#nav li:last-child ul{
border-right:none; /* убираем рамку у выпадающего меню справа */
}
Проверяем все на сайте и видим, что все отлично работает, кроме одной детали, а именно наше выпадающее меню при наведении на вторую ссылку и последующую сдвигается немного вправо. Для этого, чтобы устранить данную проблему, мы задаем элементу меню с идентификатором nav свойство left и в качестве параметра даем ему минус два. (см. пункт 1)
#nav li:hover > ul{
left: -2px; /* смещаем выпадающее меню слева от размера рамки*/
}
Проверяем все на сайте и видим, что мы теперь действительно все сделали верно и можем заканчивать данный урок.
Я благодарю Вас за ваше внимание, за ваши комментарии, а также за то, что Вы ознакомились с данным уроком и надеюсь, смогли для себя что-то выделить и подчеркнуть. А я с Вами прощаюсь и в следующем уроке мы рассмотрим тему меню сопровождением звуковой анимацией. Всем удачи!)
Роман Краутер
CSS Вертикальная панель навигации
Вертикальная панель навигации
Чтобы создать вертикальную панель навигации, вы можете стилизовать элементы внутри списка, помимо кода с предыдущей страницы:
Объяснение примера:
-
дисплей: блок;— Отображение ссылок как блочных элементов составляет целое область ссылки кликабельна (не только текст), и это позволяет нам указать ширину (и отступы, поля, высота и т. д., если хотите) -
ширина: 60 пикселей;— Элементы блока занимают всю ширину, доступную по умолчанию.Мы хотим указать ширину 60 пикселей
Вы также можете установить ширину
- и удалить ширину ,
поскольку они будут занимать всю ширину, доступную при отображении в виде блочных элементов.
Результат будет тот же, что и в предыдущем примере:.
- или для центрирования ссылок.
Добавьте свойство
borderв- , чтобы добавить границу вокруг панели навигации. Если ты тоже хочешь
границ внутри панели навигации, добавьте
- , кроме
последний:
Пример
ul {
border: 1px solid # 555;
}li {
выравнивание текста: по центру;
нижняя граница: твердое тело 1px # 555;
}li: последний ребенок {
Попробуй сам »
нижняя граница: нет;
}Полноростовая фиксированная вертикальная панель навигации
Создать полноразмерную «липкую» боковую панель навигации:
Пример
ul {
Попробуй сам »
list-style-type: none;
маржа: 0;
отступ: 0;
ширина: 25%;
цвет фона: # f1f1f1;
высота: 100%; / * Полная высота * / Позиция
: фиксированная; / * Заставить прилипнуть, даже при прокрутке * /
перелив: авто; / * Включить прокрутку, если в боковой навигации слишком много контента * /
}Примечание: Этот пример может некорректно работать на мобильных устройствах.
CSS Горизонтальная панель навигации
Горизонтальная панель навигации
Есть два способа создать горизонтальную панель навигации. Используя встроенный или плавающий элементов списка.
Элементы встроенного списка
Одним из способов создания горизонтальной панели навигации является указание элементов
- как встроенный, в дополнение к «стандартному» коду с предыдущей страницы:
Объяснение примера:
-
дисплей: встроенный;— По умолчанию элементы - являются блочными.Мы тут удалить разрывы строк до и после каждого элемента списка, чтобы отобразить их в одной строке
Элементы плавающего списка
Еще один способ создания горизонтальной панели навигации — разместить
-
- элементов и укажите макет для ссылок навигации:
Пример
Ли {
плыть налево;
}а {
Попробуй сам »
дисплей: блок;
отступ: 8 пикселей;
цвет фона: #dddddd;
}Объяснение примера:
-
поплавок: левый;— Используйте float, чтобы получить элементы блока плавают рядом друг с другом -
дисплей: блок;— Позволяет указать отступы (и высота, ширина, поля и т. д.если хотите) -
отступ: 8 пикселей;— Укажите отступы между каждым элементом , чтобы сделать они хорошо выглядят -
цвет фона: #dddddd;— Добавить серый цвет фона для каждого элемент
Совет: Добавьте цвет фона в
- вместо каждого элемента , если хотите
цвет фона на всю ширину:
- , чтобы создать разделители ссылок:
Пример
/ * Добавляем серую правую границу ко всем элементам списка, кроме последнего элемента (последний ребенок) * /
li {
граница справа: 1px solid #bbb;
}li: last-child {
Попробуй сам »
border-right: нет;
}Фиксированная панель навигации
Сделать так, чтобы панель навигации оставалась вверху или внизу страницы, даже когда пользователь прокручивает страницу:
Примечание. Фиксированное положение может некорректно работать на мобильных устройствах.
Серая горизонтальная панель навигации
Пример серой горизонтальной панели навигации с тонкой серой рамкой:
Пример
ul {
border: 1px solid # e7e7e7;
цвет фона: # f3f3f3;
}li a {
Попробуй сам »
цвет: # 666;
}Липкая панель навигации
Добавить
позиция: липкая;в- , чтобы создать липкую панель навигации.
- Мега Меню
- CSS Аккордеонное меню
- Круговые меню CSS
- Выпадающие меню CSS
- Мобильные меню CSS
- Боковое меню CSS
- Горизонтальные меню CSS
- Полноэкранные меню CSS
- Скользящие меню CSS
- CSS Переключить меню
- CSS Off-Canvas меню
- Микаэль Айналем
- Микаэль Айналем
- Роб Стинсон
- Арефех хатами
- Серджио Андраде
- Джеймс Хэнкок
- Иван Гроздич
- Иван Гроздич
- Марк Эрикссон
- Крис Смит
- @ BrawadaCom
- Håvard Brynjulfsen
- Абхинав Кумар
- Дэн Бенмор
- Кассандра
- Кассандра
- HTML (мопс) / CSS (стилус)
- Райан Маллиган
- Алекс Харт
- Такане Ичиносе
- Cyd Stumpel
- alphardex
- Сваруп Кумар Куила
- Жасмин G
- alphardex
- Кайл Лавери
- Кэссиди Уильямс
- Райан Маллиган
- Людмила Третьякова
- Гималаи Сингх
- Гарет МакКинли
- Микаэль Айналем
- Альберто Леон
- Микаэль Айналем
- Андрей Шарапов
- Беннет Фили
- HTML (тонкий) / CSS (SCSS) / JS
- Анимационное творчество
- Скотт Кеннеди
- Эрин МакКинни
- Трис Тимб
- Жуан Марсель
- Ахил Сай Рам
- Марк Клаус Нуньес
- Петр Галор
- Мехмет Бурак Эрман
- HTML (мопс) / CSS (стилус)
- Стас Мельников
- Габриэль Ви
- HTML / тонкий
- CSS / SCSS
- JavaScript (jquery.js)
- Дэни Сантос
- Карло Видек
- Алексей Пермяков
- Кайл Лавери
- HTML / Мопс
- CSS / SCSS
- JavaScript (jquery.js)
- Ариана Линн
- Майкл Леонард
- HTML
- CSS
- JavaScript (jquery.js)
- HTML
- CSS / SCSS (font-awesome.css)
- JavaScript (jquery.js)
- Сорин Ботирла
- Роб Макфадзин
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
- Мохан Хадка
- HTML
- CSS / SCSS
- JavaScript (jQuery.js)
- Саймон Гудер
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
- Дарио Фузинато
- Грэм Уилсдон
- BjurhagerStudios
- Маркус Бизал
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
- Янник Баранчик
- HTML
- CSS / SCSS
- JavaScript / Babel (jquery.js)
- Тайлер Фаул
- HTML / Haml
- CSS / SCSS
- JavaScript (jquery.js)
- Вирджил Пана
- РазиТази
- HTML
- CSS
- JavaScript (jquery.js)
- Луиджи Маннони
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
- Калеб Варога
- HTML
- CSS
- JavaScript (jquery.js)
- Майк Рохас
- Энди Тран
- HTML / Haml
- CSS / Менее
- JavaScript (jquery.js)
- Герхард Блидунг
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
- HTML
- CSS
- JavaScript (bounce.js,
snap.svg) - HTML
- CSS / SCSS
- JavaScript (jquery.js)
- Thomas Wilthil
- Николас М. Смит
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
- Эрик Садовски
- HTML
- CSS
- JavaScript (jquery.js)
- Нильс Ван Лимберген
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
- Лего гриб
- Рэйчел Смит
- Карл Роселл
- Мэтт Хойланд
- Сара Суейдан
- HTML
- CSS
- JavaScript (classie.js)
- HTML
- CSS / МЕНЬШЕ
- JavaScript (jquery.js)
- HTML
- CSS
- JavaScript (jquery.js,
jquery.menu-aim.js) - Droidadda Inc
- HTML
- CSS
- JavaScript (jquery.js)
- Калпеш Сингх
- HTML
- CSS
- JavaScript (jquery.js)
- Майк Торосян
- HTML
- CSS
- JavaScript (jquery.js)
- Арджун Амгаин
- HTML
- CSS
- JavaScript (jquery.js)
- HTML
- CSS / SCSS (фундамент.css)
- JavaScript (jquery.js, foundation.js)
Закрепленный элемент переключается между относительным и фиксированным, в зависимости от положения прокрутки.Он позиционируется относительно до тех пор, пока не будет достигнута заданная позиция смещения в области просмотра — затем он «застревает» на месте (например, position: fixed).
Пример
ul {
Попробуй сам »
position: -webkit-sticky; / * Safari * /
положение: липкое;
верх: 0;
}Примечание. Internet Explorer не поддерживает фиксированное позиционирование. Safari требует -webkit- префикс (см. пример выше). Вы также должны указать по крайней мере один из
верхний,правый,нижнийилилевыйдля липкое позиционирование для работы.Другие примеры
Как использовать медиа-запросы CSS для создания отзывчивой верхней навигации.
Попробуй сам »Как использовать медиа-запросы CSS для создания адаптивной боковой навигации.
Попробуй сам »
159 CSS Menu
Коллекция бесплатных HTML и CSS меню навигации примеров кода. Обновление майской коллекции 2020 года. 27 новинок.
Автор
О коде
Гамбургер
Использование
clip-pathдля создания эффекта открытия гамбургер-меню.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
О коде
Наклоните, чтобы освободить место для меню
Эффект, аналогичный работе с вкладкой мобильного Safari. Наклоните фон и затемните, чтобы освободить место для меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Stripe Like CSS Only Menu
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
О коде
Меню администратора приложения
Меню администратора приложения.светлый / темный режимы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: tailwind.css
Автор
О коде
Меню
Меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
О коде
Анимированная боковая панель слева
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Полноэкранная оверлейная панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
О коде
Три необычных эффекта при наведении курсора
Переход
clip-pathи псевдоэлементпреобразуютs для создания плавного наведения ссылки.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Навигационный эффект при наведении курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Полноэкранная оверлейная панель навигации
Полноэкранная оверлейная панель навигации с неоновым эффектом HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
О коде
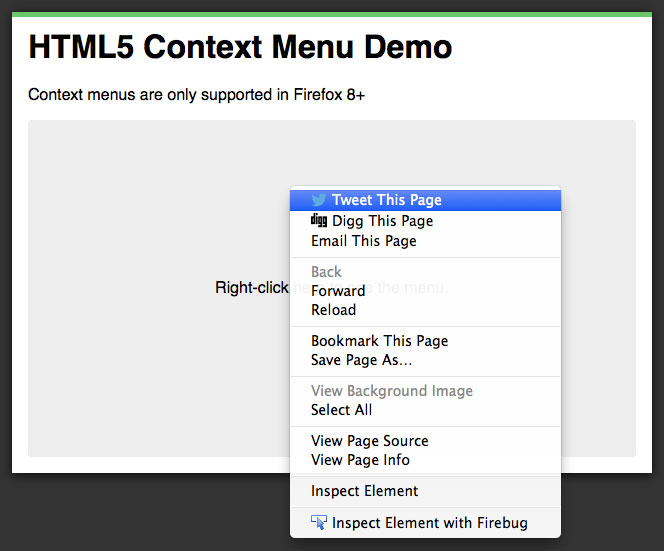
Контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Заливка слайда при наведении курсора на меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
О коде
Раскрывающийся список Темный / Светлый
Выпадающий список на чистом CSS, темный / светлый.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: unicons.css
Автор
О коде
Меню на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootstrap.css
Автор
О коде
Выпадающее меню Gooey
Совместимые браузеры: Chrome, Edge, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Контекстное меню неоморфизма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
О коде
Простая навигационная система
Простая система для навигации по иерархии в ограниченном пространстве.Использует стандартные HTML и CSS, без JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
О коде
Меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
О коде
Полноэкранное меню Введите
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
О коде
Контекстное меню с перьями
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: перья-иконки.js
О коде
CSS Гамбургерное меню
Взаимодействие с меню на чистом CSS. Сделано с использованием HTML-тегов
деталейи сводокСовместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Заполнение текста при наведении курсора
Заливка текста другим цветом при наведении курсора — творческий текстовый эффект.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
О коде
Элемент списка Hower Effect
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
О коде
Круговые ссылки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Эффект выделения только для CSS
Простой эффект выделения только для CSS для меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
О коде
CSS Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
О коде
Одностраничное приложение на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Сделано с использованием
О коде
Случайно сгенерированная навигационная система blobby, созданная с помощью CSS. Имеет плавную прокрутку привязки, использует фоновый фильтр
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
О коде
Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
О коде
Совместимые браузеры: Chrome, Edge, Firefox (частично), Opera, Safari
отзывчивый: да
Зависимости: —
Автор
О коде
Концептуальный дизайн полностраничной навигации, полной типографики и использования значков в качестве больших изображений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
О коде
Раскрывающееся мобильное меню
CSS только раскладывающее мобильное меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
О коде
Текст для заполнения меню при наведении курсора
Текст для заполнения меню при наведении курсора (
цвет+фоновый клип).Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Выпадающее меню
Плавное раскрывающееся меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
О коде
Меню с Awesome Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootstrap.css, bootstrap-social.css, font-awesome.css
Автор
О коде
Панель навигации CSS
Реализована минимальная панель навигации, меняющая цвет при наведении курсора. Написано с использованием только HTML и SCSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
О коде
Подчеркнутый пункт меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
О коде
Интерфейс меню Apple TV
Совместимые браузеры: Chrome, Edge, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
CSS странная навигация
Сделал странную навигацию.Только CSS. Щелкнем!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
О коде
Навигация с суб-навигацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
О коде
CSS-навигация
Щелкните переключатель, чтобы открыть меню и увидеть волшебство.В этом эксперименте используется единственный CSS для стилизации, анимации и позиционирования элементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
О коде
Взаимодействие с навигационной панелью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
О коде
Выпадающее меню на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
О коде
Круговое меню
Использование
border-radiusи обтравочных контуров для создания круглого веерообразного меню.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Off Canvas Menu Чистый CSS
Меню вне холста чистый CSS с использованием только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Строка меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
О коде
Вертикальное темное меню с CSS
Простое вертикальное темное меню с CSS и значками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
О коде
Меню «Еще»
Использование
clip-pathумножить на два, чтобы объект неправильной формы заполнял вырезанную форму в эффекте раскрытия открытого меню.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
О коде
Меню вне холста
Меню вне холста на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
Сделано с использованием
О коде
Подвижное подчеркивание меню навигации
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
О коде
Складное меню CSS
Простое, но красивое складывающееся меню на CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
О коде
Навигация Fun Hover
Забавный эффект навигации с использованием ключевых кадров CSS. Быстрый прыжок в старую школу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Это чистый CSS. Чтобы это работало, все ссылки должны иметь одинаковые размеры. Вы должны сами настроить все, чтобы сообщать навигационной системе, сколько там элементов и куда должна перемещаться
.lineвсякий раз, когда одна из ссылок зависает.Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
О коде
Круглое меню
красивое круговое меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
О коде
Положение залипающей вспомогательной навигационной панели
Прикрепленная поднавигация на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Выпадающее меню
Выпадающее меню только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
О коде
Меню навигации
Можно использовать как навигацию, меню или эффект. Он использует преобразование CSS и перспективу для создания уникального анимационного эффекта, подобного гололенсам.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
3D панель навигации
3D панель навигации в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
О коде
Еще одно меню
Анимация плавающего меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
О коде
Гамбургерное меню
Гамбургер-меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Меню на чистом CSS
Ящик меню на чистом CSS без щелчка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
О коде
CSS Menu Feat. Эмодзи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Меню
Меню стиля содержимого таблицы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Круглое меню
Круговое меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
Сделано с использованием
О коде
Меню перспективы
CSS только перспективные меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Эффект меню
Эффекты меню обратного цвета текста.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
О коде
Эффект наведения для горизонтального меню
Исчезновение на чистом CSS для пунктов меню братьев и сестер при наведении курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
О коде
Вложенная выпадающая навигация только для CSS
CSS только вложенная выпадающая навигация с ARIA.
Демонстрационное изображение: Навигация на всю страницу вне холстаНавигация на всю страницу вне холста
Пример того, как создать полноэкранную навигацию, которая существует за пределами холста экрана, переходя в представление при нажатии на опцию меню.Добавлена специя с изменением цвета фона в зависимости от наведения курсора на элемент навигации.
Демонстрационное изображение: Простое круговое меню
Сделано Калебом Варогой
17 июня 2016 г.Простое круговое меню
HTML, CSS, JavaScript простое круговое меню с социальными значками.
Демонстрационное изображение: Аккордеонное меню
Сделал Николай Таланов
13 июня 2016 г.Аккордеонное меню
Простое меню аккордеона с HTML, CSS и JavaScript.
Демонстрационное изображение: Меню мобильного фильтра
Сделано Джулией Ритвельд
8 июня 2016 г.Меню мобильного фильтра
Меню фильтров, созданное Антоном Ахейчанкой, преобразованное в веб-версию.
Сделано Арджуном Амгайном
1 июня 2016 г.Сделано с использованием
О коде
Полноэкранное меню в стиле Flexbox
Chrome и Firefox хорошо … IE плохо, нет поддержки перехода для свойства flex.
Автор
О коде
Анимация выпадающего меню
Красивое выпадающее меню с анимацией.
Автор
О коде
Анимация для мобильной навигации
Мобильная навигация: анимация открытия и закрытия с использованием GSAP TweenMax и TimelineMax. По-прежнему требуется некоторая настройка перехода …
Автор
О коде
Концепция навигации пользовательского интерфейса SVG
Только анимация SVG и CSS3, без каких-либо библиотек анимации.
Автор
Сделано с использованием
О коде
Раскрывающееся меню
Выпадающее меню с небольшим jQuery.
Автор
О коде
Раскрывающийся список
Красивое выпадающее меню.
Автор
Сделано с использованием
О коде
SVG Gooey Hover Menu Концепция
Использует SVG-манипуляции с путями на основе положения мыши, чтобы «преследовать» положение пользователя.
Сделано с использованием
О коде
Боковая панель навигации
Боковая панель навигации с всплывающими подсказками.
Автор
О коде
Меню круглой маски Material Design
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
Сделано с использованием
О коде
Полноэкранная навигация
Включает гамбургер с чистой CSS-анимацией, fadeIn-анимацией из animate.css, минимальным JS.
Демонстрационное изображение: меню навигации по заголовкуМеню навигации по заголовку
Заголовочное меню навигации с HTML, CSS и jQuery.
Демонстрационное изображение: полноэкранная оверлейная навигация Flexbox
Сделано Кайл Лавери
4 февраля 2016 г.Полноэкранная оверлейная навигация Flexbox
Полноэкранная оверлейная навигация с помощью Flexbox в HTML, CSS и jQuery.
Сделано Мирко Зорич
8 января 2016 г.Автор
О коде
Детали Информация и навигация
Навигация с помощью jQuery, CSS и HTML.
Демонстрационное изображение: CSS3 + полноэкранное меню jQueryCSS3 + полноэкранное меню jQuery
Простое, базовое и элегантное полноэкранное меню на основе CSS3 и jQuery.
Сделал Антон Петров
5 декабря 2015 г.Сделано с использованием
О коде
Полноэкранный оверлей для навигации
Пример наложения полноэкранной навигации с использованием flexbox.
Автор
Сделано с использованием
О коде
Циркулярное меню материалов
Необычное круглое меню.
Демо-изображение: полукруглое липкое менюПолукруглое липкое меню
Ласковое меню с фильтрами CSS и SVG. Версия 1.
Демонстрационное изображение: Скользящее меню навигации
Сделано Лукасом Беббером
22 октября 2015 г.Скользящее меню навигации
Скользящее меню навигации по умолчанию скрыто.
Изготовил Олег Исаков
4 октября 2015 г.Автор
О коде
Анимированное меню
Концепция анимированного социального меню.Чистый CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Демонстрационное изображение: полноэкранная навигация4 полноэкранная навигация
4 Полноэкранная навигация с помощью HTML, CSS и jQuery.
Демонстрационное изображение: полноэкранная навигация
Сделано ari
13 сентября 2015 г.Полноэкранная навигация
CSS-анимация гамбургера, взятая из http://codepen.io / designcouch / подробности / Atyop /
Сделано Маркусом Бизалом
3 сентября 2015 г.Автор
О коде
HTML, CSS и jQuery эффект плавного переключения навигации.
Демонстрационное изображение: Значок гамбургера с морфинг-менюЗначок гамбургера с морфинг-меню
Креативное меню, созданное с помощью HTML, SASS / CSS3 и JQuery.
Демонстрационное изображение: Навигация в раскрывающемся списке
Сделано Серджио
15 июля 2015 г.Навигация в раскрывающемся списке
Выпадающая навигация с HTML, CSS и JavaScript
Демонстрационное изображение: полноэкранная навигация с использованием SVG
Сделано Райаном Морром
7 июля 2015 г.Полноэкранная навигация с использованием SVG
Полноэкранная навигация с использованием SVG, HTML, CSS и jQuery.
Сделано Анасом Ашрафом
2 июля 2015 г.Автор
О коде
Gooey Мобильная навигация
Классный липкий эффект, примененный к меню в мобильном стиле.jQuery и CSS переходы для анимации.
Автор
Сделано с использованием
О коде
Полноэкранная навигация
Полноэкранная навигация с HTML, CSS и JS.
Демонстрационное изображение: красочная навигацияКрасочная навигация
При наведении курсора на красочную навигацию точка следует за вашим перемещением к текущему элементу. Когда вы выходите, он возвращается к активному элементу.
Демонстрационное изображение: Простая мобильная навигация на JS
Сделано Льюи Хасси
4 июня 2015 г.Простая мобильная навигация на JS
Простая мобильная навигация на JS с HTML и CSS.
Сделано Кираном Хантером
26 мая 2015 г.Автор
Сделано с использованием
О коде
Полноэкранное меню
Простое полноэкранное меню.
Демо-изображение: Explosive MenuExplosive Menu
А, довольно взрывоопасное, меню на расстоянии одного клика. Все, что вам нужно сделать, это сказать огонь.
Сделано Харрисом Карни
17 мая 2015 г.Автор
Сделано с использованием
О коде
Sass навигация вне холста.
Демонстрационное изображение: решение для длинных выпадающих элементовРешение для длинных выпадающих элементов
Проблема с длинными раскрывающимися меню? Что ж, попробуйте это простое решение с использованием JavaScript и jQuery.
Демонстрационное изображение: Наложение полноэкранного меню
Сделано Ларри Гимсом Паранганом
13 марта 2015 г.Наложение полноэкранного меню
Полноэкранное меню, демонстрирующее ваш бренд и навигацию по сайту.Создан с использованием SCSS и ванильного JS.
Сделано Ettrics
12 марта 2015 г.О коде
Выпадающее меню CSS
Полная выпадающая навигация CSS. Опускается при нажатии с помощью скрытого флажка.
Демонстрационное изображение: полноэкранное менюПолноэкранное меню
Полноэкранное меню HTML, CSS и jQuery.
Сделано Полом ван Ойеном
6 марта 2015 г.Автор
О коде
Мобильное меню
HTML, CSS и jQuery эффект для мобильного меню.
Автор
Сделано с использованием
О коде
Доступное полноэкранное оверлейное меню
Достаточно доступное полноэкранное оверлейное меню, созданное с помощью jQuery и CSS.
Автор
Сделано с использованием
О коде
Быстрое и удобное полноэкранное меню
Создается и отлаживается за 5 минут, совместим с IE10 +. Может быть, не идеален для производства, но поможет вам, если вам нужно быстро работающее, адаптивное и современное меню.
Автор
Сделано с использованием
О коде
Полностраничная навигация вне холста
Пример того, как создать полноэкранную навигацию, которая существует за пределами холста экрана, переходя в представление при нажатии на опцию меню. Добавлена специя с изменением цвета фона в зависимости от наведения курсора на элемент навигации.
Демо-изображение: Меню боковой панели Offcanvas с поворотомМеню боковой панели Offcanvas с поворотом
HTML, CSS и jQuery внеканальное меню боковой панели с изюминкой.
Демонстрационное изображение: Меню вне холста
Сделано дьявольским алхимиком
13 января 2015 г.Меню вне холста
Небольшое анимированное меню за пределами холста.
Демонстрационное изображение: Раскрывающееся меню «Аккордеон»
Сделано Марком Мюрреем
28 ноября 2014 г.Раскрывающееся меню «Аккордеон»
HTML, CSS аккордеонное меню с jQuery. Никаких плагинов.
Демонстрационное изображение: плоская вертикальная навигация
Сделано Агустином Ортисом
18 ноября 2014 г.Плоская вертикальная навигация
Простая плоская вертикальная навигация с мульти-анимированным выпадающим меню.Также включает Font Awesome и Animate.css.
Сделано Энди Траном
18 ноября 2014 г.Автор
О коде
Простое раскрывающееся меню
Простое раскрывающееся меню HTML и CSS.
Демонстрационное изображение: Навигация по материальному дизайнуНавигация по материальному дизайну
Страница скользит, открывая простую и понятную навигацию.
Демонстрационное изображение: Треугольный мобильный переключатель навигации
Сделано Льюи Хасси
30 октября 2014 г.Треугольный мобильный переключатель навигации
Треугольная мобильная переключаемая навигация с помощью HTML и CSS.
Демо-изображение: CSS3 Забавное боковое меню
Сделано MoKev
12 октября 2014 г.CSS3 Забавное боковое меню
Забавное меню CSS3.
Сделано Wagner Moschini
1 сентября 2014 г.Автор
Сделано с использованием
О коде
Плоская горизонтальная навигация
Плоская горизонтальная навигация, использующая jQuery для чистого раскрывающегося меню вместе с animate.css для удобного поворота в начале.
Демонстрационное изображение: плоская вертикальная навигацияПлоская вертикальная навигация
Простая плоская вертикальная навигация с простым раскрывающимся меню.
Сделано Энди Траном
1 сентября 2014 г.Автор
Сделано с использованием
О коде
Полноэкранное меню
Полноэкранное гамбургер-меню.
Сделано с использованием
О коде
Эффекты меню вне холста
Некоторое вдохновение для эффектов и стилей меню вне холста с использованием переходов CSS и анимации пути SVG.
Сделано с использованием
О коде
Круговое меню
Анимированное круговое меню.
Демо-изображение: Toggle MenuToggle Menu
Переключение меню с HTML, CSS и jQuery.
Сделано Yoann
16 июля 2014 г.Автор
О коде
Эффекты перехода на чистом CSS для представлений вне холста
Вы, наверное, все видели стиль навигации «выдвижное меню / вне холста», ставший популярным в Facebook несколько лет назад.Есть много отличных плагинов javascript, которые предлагают эту функциональность, но я подумал, что было бы здорово попробовать сделать это с помощью новых интересных функций css. JavaScript не требуется. — Томас Уилтил
Автор
Сделано с использованием
О коде
Меню CSS вне холста
Еще одно меню вне холста с использованием флажка для активной мобильной навигации.
Демонстрационное изображение: Боковое аккордеонное менюБоковое аккордеонное меню
HTML, CSS, боковое меню jQuery.
Демонстрационное изображение: фиксированное всплывающее меню / навигация вне холста
Сделано Бенджамином
18 апреля 2014 г.Фиксированное всплывающее меню / навигация вне холста
Адаптивное фиксированное меню, которое всегда под рукой.
Сделано Колином
3 апреля 2014 г.Автор
Сделано с использованием
О коде
Раскрывающееся меню
Всплывающее меню — это чистый CSS. В меню переключения используется минимальный объем JavaScript, но он будет постепенно ухудшаться, поскольку он использует только JavaScript для закрытия меню, когда пользователь щелкает вне меню.
Автор
Сделано с использованием
О коде
Всплывающее окно круговой навигации
Полная круговая анимированная навигация в CSS.Идеально подходит для мобильных устройств. На основе круговой навигации codrops.
Демонстрационное изображение: Анимированное менюАнимированное меню
Простое полноэкранное меню.
Сделано Уной Кравец
31 января 2014 г.Автор
О коде
Сенсорное устройство Jelly Menu Concept
Концепция меню желе сенсорного устройства с HTML, CSS и JavaScript.
Демонстрационное изображение: Вертикальное двухкоординатное менюВертикальное двухуровневое меню с использованием jQuery и CSS3
Элегантное вертикальное меню гармошкой для вашего следующего веб-сайта / приложения. В заголовках используется значок шрифта Font Awesome. В демонстрации использовались градиенты, переходы и тени CSS3 наряду с минималистичным использованием jQuery для перемещения списков ссылок.
Сделано thecodeplayerАвтор
О коде
Меню круговых ссылок
Адаптивное меню круговых ссылок.
Автор
О коде
Горизонтальное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
О коде
Мобильное меню отказов
Анимация меню с HTML, CSS и jQuery.
Автор
Сделано с использованием
О коде
Круговая навигация с CSS
Учебное пособие по созданию круговой навигации с помощью преобразований CSS.
Сделано с использованием
О коде
Раскрывающееся меню
Это простое раскрывающееся меню, созданное с использованием несортированных списков и переходов CSS3.
О коде
Меню вне холста с анимированными ссылками
Простая мобильная навигация вне холста с отложенной анимацией ссылок.Ссылки имеют простой эффект перехода: они появляются справа налево при переключении навигации. Но анимация происходит по цепочке, когда ссылки анимируются одна за другой. Это делается путем добавления задержки перехода к каждой ссылке.
Сделано с использованием
О коде
Мега выпадающий список
Отзывчивый и простой в настройке мега-раскрывающийся список.
Автор
Сделано с использованием
О коде
Адаптивное мегаменю
Адаптивное мега меню для мобильного просмотра.
Автор
Сделано с использованием
О коде
Адаптивное мегаменю
Адаптивное мега меню с флексбоксом.
Автор
Сделано с использованием
О коде
Sexy Flexy Mega Меню
Я увидел гифку с этим меню стилей на странице Scout на Dribbble и решил попробовать его. Я подумал, что было довольно круто добавить некоторую тонкую анимацию в активное меню, и я также хотел немного использовать flexbox, чтобы помочь в укладке. это из.- Майк Торосян
Автор
Сделано с использованием
О коде
Адаптивное мегаменю
Адаптивное мега меню с блогом, изображениями и выпадающим списком.
Сделано с использованием
О коде
Выпадающее меню мегаменю с Foundation 5
Мега-меню (большая двумерная раскрывающаяся панель) группирует параметры навигации, чтобы исключить прокрутку и использовать типографику, значки и всплывающие подсказки для объяснения выбора пользователей.
Как кодировать меню ресторана и веб-сайт
Руби Тибурчо
В этом руководстве мы создадим статический веб-сайт для ресторана со страницей основного меню и страницей с информацией о ресторане.Все блоки кода можно использовать повторно.
На панели инструментов Sitecast создайте новый сайт
Sitecast Cafe. ВыберитеBlank App, прочтите предварительные требования и щелкнитеInstall & Start Coding, чтобы начать работу.Облачная среда разработки Sitecast
На панели инструментов редактора Sitecast перейдите на вкладку
App Details, выберите и щелкнитеDevelopment Site. Это запустит домашнюю страницу по умолчанию, созданную для вашей среды разработки.Этот URL-адрес автоматически предоставляется и действует в облаке Sitecast.На изображении ниже описаны различные блоки страницы по умолчанию. Структура экранов и блоков — это концепция в Sitecast, призванная упростить интерфейсный код и избежать избыточности в коде. Создавая экраны и блоки, вы сможете повторно использовать код в разных частях приложения.
Для страницы по умолчанию в среде разработки мы начали с одного экрана под названием
start.Экранstartимеет один блок, блок покрытияБлок навигации
application.html. Это означает, что панель навигации и блоки нижнего колонтитула добавляются на любой экран во всем приложении. Если вы хотите, чтобы эти блоки существовали только на определенных страницах, вам нужно будет переместить их в файлscreenи соответственно добавить блоки.Чтобы ускорить разработку и укрепить ваши проекты, мы используем и предварительно компилируем Bootstrap и другие пакеты внутри приложения по умолчанию.Они настроены в
sitecast.config.yml.Переименование блоков
Чтобы изменить тело блока
cover, перейдите к файлу блокаcoverв каталоге файлов вашего приложения. Нажмите кнопку настроек и переименуйте блок вменю. Вам нужно будет обновить начальный экранИзменение содержимого блока
Скопируйте и вставьте следующий код.Каждый пункт меню жестко закодирован в блоке обложки. Сохраните изменения и просмотрите изменения в URL-адресе среды разработки.
Меню
Закуска
Устрицы и жемчуг
Сабайон из жемчужной тапиоки с островными греческими устрицами
Икра белого осетра
Первые блюда
Морковный тофу Chantenay
Гавайское сердце из персика, гороха и лайма
Основное блюдо
Филе тихоокеанского желтохвоста при медленном приготовлении
Компресс из огурцов, мусса из авокадо и садового сельдерея
Десерт
Шоколадное суфле
Клубнично-ванильный сорбет
Вино
Белый: Райслинг Шардоне
Красный: Мэри Риверс, Пино Нуар, Побережье Сономы
Создание сайтов
Для разработки веб-сайта добавьте все стили в
stylesheets / main.scss. Sitecast автоматически компилирует любой SCSS в сжатый CSS при развертывании. В демонстрационных целях давайте быстро изменим цвет текста.body { цвет: # 555860; }Добавление новой страницы
Теперь давайте создадим новый экран для страницы о ресторане.
Создайте новый экран:
около. Сначала оставим это поле пустым.Это также создаст URL с именем
your-domain.com/aboutСоздание нового блока
Создайте блок
bio.Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.
О владельце
Сьюзан Доу
Для справки существует руководство по кодированию изображений с помощью Unsplash.
Добавление блока на экран
Присоедините блок
bioк экрануabout.{{blocks.bio.body}}Сохраните изменения, вернитесь на страницу
/ околов новой вкладке в браузере.Связывание страниц
Свяжите
со страницейна панели навигацииHomeвMenu. Обязательно используйте относительную ссылку, то есть не включайте доменное имя.- О (текущий)
Sitecast Hub: интегрированная система управления контентом (CMS)
Sitecast Editor имеет интегрированную систему управления контентом.Используя эту функцию, вы можете сделать элементы в списке динамическими и позволить вам повторно использовать шаблон. Давайте создадим элементы
типовдля «Закуска», «Первое блюдо», «Основное блюдо», «Десерт», «Вино». . При создании эти типы элементов будут иметь множественное число. Кроме того, по умолчанию каждый из этих типов элементов будет иметь полезаголовокиописаниев форме.На панели инструментов перейдите в концентратор содержимого и добавьте
, новый тип элемента.Используя синтаксис Liquid, мы будем динамически генерировать элементы меню и создавать поля для каждого элемента вместо жесткого кодирования значений.Из концентратора содержимого медленно перенесите жестко запрограммированное значение для каждого типа элемента.
Например, закуска будет преобразована в следующие строки кода:
ЗАКУСКА
{% assign appetizers = item_types.appetizer.published_items%} {% для закуски в закусках%}{{appetizer.title}}
{% endfor%}Добавьте элементы меню
На панели инструментов перейдите в центр содержания вашей разработки.Вам будет предложено создать отдельную учетную запись, поскольку она будет служить уникальной областью администрирования контента вашего веб-проекта. Мы рекомендуем каждому пользователю использовать менеджер паролей для повышения безопасности ваших проектов.
Внутри хаба вы сможете добавить все элементы, которые вы ранее создали, с помощью типов элементов
Использование Bootstrap Framework
Для прописных букв мы поддерживаем жидкий шаблонный фильтр
upcase, но мы рекомендуем использовать Bootstrap css classtext-uppercase.Вот и все, поздравляю! Теперь у вас есть динамическое меню, которое каждый может обновить из хаба.
Следующие шаги
Теперь, когда у вас есть базовое меню, есть несколько идей, которые помогут вывести веб-сайт на новый уровень:
Создание нескольких страниц с меню навигации
Введение
В этой статье курса Web Standards Curriculum мы поговорим о навигации и меню веб-сайта. Вы узнаете о различных типах меню и о том, как их создавать в HTML. Мы также затронем тему удобства использования и доступности меню.Мы пока не будем вдаваться в стилистику меню, но эта статья заложит основы. Есть примеры кода, которые можно загрузить вместе с этой статьей — мы будем ссылаться на них на протяжении всего руководства.
HTML5 определяет меню
, которое должно использоваться для содержания основной навигации веб-сайта, будь то список ссылок или элемент формы, такой как поле поиска. Это хорошая идея, так как до этого мы бы содержали блок навигации внутри чего-то вроде.Да, вы можете довольно хорошо идентифицировать его для целей стилизации, но этои, следовательно, семантически анонимный.дает нам последовательный способ однозначного определения с помощью основной навигации, что хорошо для таких вещей, как поисковая оптимизация, и для пользователей с ослабленным зрением, использующих программу чтения с экрана, которые смогут найти навигацию намного проще. если он четко обозначен (это зависит от используемой программы чтения с экрана, поддерживающей элемент, так что это может быть еще немного).Итак, блок навигации будет выглядеть примерно так:Имейте в виду, что
следует использовать только для основной навигации пользователя по веб-странице, а не для рекламных ссылок внизу страницы или для дополнительной навигации, относящейся к небольшой части страницы.Инструменты главного меню HTML — ссылки, привязки и списки
Существует несколько различных типов меню и идиом навигации, которые следует учитывать в HTML, все они тесно связаны с элементами
-
Элементыописывают отношения между несколькими документами. Вы можете, например, сообщить пользовательскому агенту, что текущий документ является частью большего набора, охватывающего несколько документов, включая оглавление, и определить отношения между документами. Якоря - (также известные как элементы
Если вы не читали ссылки и не перечисляли статьи ранее в курсе, вам следует сделать это, как они являются необходимыми предпосылками для понимания этого.
Якоря / ссылки не просто становятся меню сами по себе — вам необходимо структурировать и стилизовать их, чтобы и браузер, и ваши пользователи знали, что их функция — это меню навигации, а не просто набор случайных ссылок. Если порядок страниц не важен, вы можете использовать неупорядоченный список, как в этом примере меню неупорядоченного списка.
Если порядок, в котором посетители просматривают все документы, важен, вам необходимо использовать упорядоченный список. Если, например, у вас есть многодокументный онлайн-курс, в котором одно руководство строится поверх последнего, вы можете использовать упорядоченный список, как в этом примере упорядоченного списка.
Использование
и списков для создания меню удобно по нескольким причинам:- Основные навигационные списки / ссылки легко отличить от других списков и ссылок на странице, потому что они находятся внутри
. Это не только упростит поиск пользователей программ чтения с экрана, как упоминалось выше, но также упростит нацеливание на них с помощью CSS и JavaScript. - Списки могут быть вложенными, что означает, что вы можете легко создать несколько уровней иерархии навигации.
- Даже без применения какого-либо стиля к списку, отображение HTML в браузере имеет смысл, и посетителю легко понять, что эти ссылки принадлежат друг другу и составляют одну логическую единицу.
Вы вкладываете списки, встраивая вложенный список внутри элемента
Обратите внимание, что браузеры отображают оба примера одинаково. Отображение в браузере никогда не должно быть индикатором качества вашего кода.Недопустимую конструкцию HTML, такую как неправильный пример, показанный на странице с примером выше, будет сложно стилизовать, добавить поведение с помощью JavaScript или преобразовать в другой формат. Структура вложенных UL всегда должна быть
Необходимость гибкости
Маловероятно, что меню сайта останется одним и тем же очень долго — сайты имеют тенденцию к органическому росту по мере добавления функциональности и роста пользовательской базы, поэтому вам следует создавать меню с возможностью добавления и удаления пунктов меню по мере продвижения сайта. , а также для перевода меню на разные языки (поэтому длина ссылок изменится).Кроме того, вы вполне можете обнаружить, что работаете на сайтах, где HTML для меню создается динамически с использованием серверных языков, а не статического HTML. Однако это не означает, что знание HTML устареет; на самом деле это станет более важным, поскольку эти знания по-прежнему будут необходимы для создания HTML-шаблонов для заполнения серверным скриптом.
Есть несколько типов меню, которые вам придется создавать в HTML, когда вы работаете на разных веб-сайтах.Большинство из них можно создать с помощью списков, хотя иногда ограничения интерфейса вынуждают вас использовать что-то другое (подробнее об этом позже). Вы, вероятно, создадите следующие меню на основе списков:
- Внутристраничная навигация: например, оглавление для одной страницы со ссылками, указывающими на различные разделы на странице.
- Навигация по сайту: панель навигации для всего вашего веб-сайта (или его части) со ссылками, указывающими на разные страницы одного и того же сайта.
- Контентно-контекстная навигация: список ссылок, которые указывают на страницы, тесно связанные с тематикой текущей страницы, на том же сайте или на разных.
- Sitemap: большие списки ссылок, которые указывают на все различные страницы веб-сайта, сгруппированные в связанные подсписки, чтобы облегчить их понимание.
- Разбиение на страницы: ссылки, указывающие на другие страницы, которые составляют дополнительные разделы или части целого вместе с текущей страницей, например, часть 1, часть 2 и часть 3 статьи.
Внутренняя навигация (оглавление)
Мы уже рассмотрели это в определенной степени в руководстве по ссылкам, но вот более подробное описание того, что означает внутренняя навигация и что вам нужно, чтобы она работала.
В примере, относящемся к этому разделу внутристраничной навигации, мы использовали список ссылок, указывающих на якоря, расположенные ниже по странице. Каждая ссылка меню выглядит так:
Атрибут
hrefуказывает на соответствующую привязку дальше вниз по странице через значение атрибутаidпривязки, которому предшествует символ решетки (#). Итак, якорь выглядит так:Введение
В каждом разделе страницы также есть ссылка «вернуться в меню», которая работает таким же образом, но вместо этого указывает обратно в меню.
Технически это все, что вам нужно для работы такого рода навигации, однако в Internet Explorer есть досадная ошибка, которая заставляет вас делать немного больше.
Вы можете сами попробовать эту ошибку:
- Откройте документ в Internet Explorer 6 или 7
- Не используйте мышь; вместо этого используйте клавиатуру для навигации по документу. Вы можете нажать клавишу табуляции, чтобы перейти от ссылки к ссылке, и клавишу ввода, чтобы активировать ссылку — в данном случае, чтобы перейти к разделу, на который она указывает.
- Похоже, что все в порядке, когда вы это делаете — браузер прокручивается туда, куда вы хотите перейти.
- Если вы снова нажмете клавишу табуляции, правильным поведением браузера будет переход к первой ссылке в выбранном вами разделе (фокус на ней).Однако Internet Explorer вернет вас в начало меню вверху страницы!
Способ обойти это ужасно запутанный и имеет дело со специальным свойством Internet Explorer под названием
Необходимость делать это раздражает, но это также помогает вам, если вы хотите стилизовать разделы по-другому — вы не можете добавить стиль ко всему разделу, если не заключите его в соответствующий элемент уровня блока.
Обратите внимание, что навигация по ссылкам с помощью клавиатуры в Opera немного отличается — попробуйте посмотреть на приведенный выше пример в Opera, затем, удерживая нажатой клавишу Shift, используйте клавиши со стрелками для навигации по ссылкам (это также работает с элементами формы).Это называется пространственной навигацией.
Навигация по сайту
Навигация по сайту — это, пожалуй, самый распространенный тип меню, который вам нужно создать. Это меню всего сайта (или его части), показывающее как варианты, которые посетители могут выбрать, так и иерархию сайта. Списки идеально подходят для этой цели, как вы увидите из этого примера навигации по сайту.
Здесь не так много сюрпризов, по крайней мере, с точки зрения чистого HTML — попробуйте перейти на разные страницы в примере, чтобы увидеть, что произойдет.Позже в курсе мы поговорим о стилизации таких меню с помощью CSS и добавлении поведения с помощью JavaScript. Одна важная вещь, которую следует учитывать, — как выделить текущий документ в меню, чтобы дать пользователю ощущение, что он находится в определенном месте и что он перемещается (хотя на самом деле это не так, если, конечно, они не использование мобильного устройства для просмотра веб-страниц!). В этом случае мы просто удаляем ссылку на текущую страницу, в каждом случае — это имеет смысл, поскольку вам не нужно ссылаться на тот же документ, в котором вы находитесь, и это дает понять, где вы находитесь в меню.Мы подробнее рассмотрим «вы здесь» в следующем разделе.
Создание у посетителей ощущения «Вы здесь»
Одно золотое правило веб-разработки и навигации заключается в том, что текущий документ никогда не должен ссылаться на сам себя, а должен явно отличаться от других пунктов меню. Это важно, так как это дает посетителям за что держаться и сообщает им, где они находятся на своем пути по вашему сайту. Существуют крайние случаи, такие как веб-приложения, постоянные ссылки в блогах и так называемые «одностраничные» веб-сайты, но в 99% случаев ссылка на документ, который вы уже просматриваете, является избыточным и сбивает посетителя с толку.
В HTML-ссылках — позволяет создать сеть, мы заявили, что ссылка — это соглашение и обязательство: вы предлагаете посетителям способ получить больше информации, которая им нужна, но вы должны быть осторожны — вы потеряете доверие и доверие. если эта ссылка не дает пользователям того, чего они хотят, и / или приводит к неожиданному поведению. Если вы предлагаете, например, ссылку, указывающую на текущий документ, ее активация перезагрузит документ. Как пользователь вы этого не ожидаете — зачем нажимать на эту ссылку? Это приводит к путанице пользователей.
Это причина, по которой на текущую страницу нельзя ссылаться из меню. Вы можете удалить его полностью или даже лучше выделить его (например, окружив его элементом
Сколько опций вы должны дать пользователям одновременно?
Еще один вопрос, который следует учитывать, — сколько вариантов вы хотите предоставить посетителям.Многие меню, которые вы видите в Интернете, пытаются обеспечить доступ к каждой странице сайта из одного меню. Здесь и появляются сценарии и хитрости CSS — вы можете сделать меню более управляемым, скрывая определенные части, пока пользователи не выберут определенные области (всплывающие меню, как их иногда называют). Это разумно с технической точки зрения, но при таком подходе есть несколько проблем:
- Не все посетители смогут использовать хитрый прием по назначению; пользователям клавиатуры, например, придется переходить по всем ссылкам на странице только для того, чтобы добраться до той, которую они ищут.
- Для этого вам нужно будет добавить много HTML-кода в каждый документ вашего сайта, и большая его часть может быть избыточной на многих страницах. Если мы углубимся в меню на три уровня, чтобы добраться до документа, который хотим прочитать, нам не нужно будет видеть варианты, ведущие на 4, 5 и 6 уровней.
- Вы можете ошеломить посетителей, если предложите им слишком много вариантов одновременно — люди не любят принимать решения. Подумайте, сколько времени у вас уйдет на то, чтобы выбрать блюдо из обширного меню ресторана.
- Если на странице мало контента, но много ссылок, поисковые системы будут считать, что на этой странице не так много достоверной информации, и не будут уделять странице много внимания, поэтому ее труднее найти при поиске в Интернете.
В целом, это зависит от вас, сколько элементов вы поместите в меню — для разных дизайнов потребуется другой выбор — но если вы сомневаетесь, вы должны попробовать сократить свое меню до ссылок только на основные разделы сайт. При необходимости вы всегда можете предоставить дополнительные подменю.
Контекстные меню — это ссылки, которые основываются на содержимом текущего документа и предлагают дополнительную информацию, относящуюся к текущей странице, на которой вы находитесь. Классическим примером являются ссылки «похожие статьи», которые вы обычно получаете внизу новостных статей, как показано на рисунке 1.
Рисунок 1: Пример контекстного меню — новостная статья, предлагающая соответствующие новости внизу.
Это немного отличается от контекстных меню в программных пользовательских интерфейсах, которые предлагают разные варианты в зависимости от того, где к ним обращаются (например, меню щелчка правой кнопкой мыши или Ctrl + щелчок, которые вы найдете в настольных приложениях, которые предлагают определенные параметры в зависимости от того, где вы указатель мыши находится в то время).
Контекстные меню на веб-сайтах — отличный способ продвигать контент в других частях сайта; с точки зрения HTML это просто еще один список ссылок.
Карты сайта
Sitemap — это то, что вы могли ожидать — карты всех различных страниц (или основных разделов, если вы говорите о действительно огромных сайтах) вашего сайта. Они позволяют посетителям вашего сайта получить представление об общей структуре вашего сайта и быстро перейти в нужное место, даже если нужная им страница находится глубоко в иерархии ваших страниц.
Как карты сайта, так и поиск по сайту — отличный способ предложить посетителям запасной вариант, когда они потерялись, или предложить быстрый доступ тем, кто спешит.
С точки зрения HTML, они могут быть либо одним массивным вложенным списком, полным ссылок, либо — в случае очень больших сайтов — заголовками разделов с вложенными ссылками иерархий, специфичных для разделов, или даже формами поиска для каждого из разделов.
Разбиение на страницы необходимо, когда вам нужно предложить способ навигации по большим документам, разделенным на отдельные страницы.Вы найдете разбиение на страницы в больших архивах изображений или на страницах результатов поиска (например, в поиске Google или Yahoo).
Разбиение на страницы отличается от других типов навигации, поскольку обычно ведет обратную ссылку на один и тот же документ, но в результате отображается больше параметров или дополнительная информация. Некоторые примеры разбивки на страницы показаны на рисунке 2:
Рисунок 2: Меню разбиения на страницы позволяют посетителям просматривать большие наборы данных, не теряя при этом, где они находятся.
В HTML нет ничего новаторского — вы снова предлагаете список ссылок, в которых текущая ссылка (указывающая, какой фрагмент данных отображается и как далеко вы находитесь на странице) выделяется (например, с помощью
Основное отличие навигации по сайту состоит в том, что при разбивке на страницы выполняется много логики программирования. В зависимости от того, где вы находитесь во всем наборе данных, вам необходимо показать или скрыть предыдущую, следующую, первую и последнюю ссылки.Если у вас действительно большой объем информации для навигации, вы также захотите предложить ссылки на такие ориентиры, как результаты 0–100, результаты 101–200 и т. Д. Вот почему вы вряд ли будете жестко кодировать такие меню в HTML. но вместо этого создайте их на стороне сервера. Однако это не меняет правил — текущий блок не должен ссылаться на сам себя, и вы не должны предлагать ссылки, которые никуда не ведут.
Когда списков мало — изображения карт и форм
В 99% случаев упорядоченный или неупорядоченный список является достаточной HTML-конструкцией для меню, особенно потому, что логический порядок и вложение также позволяют очень хорошо стилизовать с помощью CSS.Однако в некоторых ситуациях могут потребоваться другие методы проектирования.
Установка точек доступа с помощью карт изображений
Один из методов — карты изображений на стороне клиента. Карты изображений превращают изображение в меню, превращая части изображений в интерактивные области, которые можно связывать с различными документами. Пример карты изображений, связанный с этим разделом, превращает изображение в интерактивное меню. Попробуйте, перейдя по ссылке выше и щелкнув разные части треугольника на изображении, показанном на рисунке 3.
Рисунок 3. Определив карту с элементами области, вы можете превратить части изображения в интерактивные элементы.
Вы можете превратить любое изображение в меню, определив карту с различными областями (также называемыми горячими точками). Вы присваиваете карте атрибут
nameи соединяете изображение и карту с помощью атрибутаusemapв элементеОбратите внимание, что это работает точно так же, как ссылки на странице, а это означает, что вам необходимо поставить перед значением атрибута
usemapхеш.Каждая область имеет несколько атрибутов:
-
hrefопределяет URL-адрес, на который должна ссылаться область (которая также может быть целью в том же документе). -
altопределяет альтернативный текст, который может отображаться, если изображение не отображается по какой-либо причине. -
формаопределяет форму области. Это может бытьrectдля прямоугольников,circleдля кругов илиpolyдля неправильных форм, определенных с помощью многоугольников. -
coordsопределяет координаты на изображении, которые должны стать горячими точками — эти значения измеряются от верхнего левого угла изображения и могут быть измерены в пикселях или процентах. Для прямоугольных областей вам нужно определить только верхний левый и нижний правый угол; для кругов нужно определить центр круга и радиус; для многоугольников необходимо предоставить список всех угловых точек, разделенных запятыми.
Карты изображений не очень интересно определять и вводить как HTML, поэтому инструменты для работы с изображениями, такие как Adobe Image Ready или Fireworks, предлагают возможность создавать их визуально (они генерируют HTML за вас).
Экономия места на экране и предотвращение перегрузки ссылок с помощью форм
Другой метод, который вы можете использовать, — это использование элемента управления формы для навигации — например, вы можете использовать элемент
Наиболее очевидным преимуществом использования этого типа меню является то, что вы можете предлагать множество опций, не занимая много места на экране, поскольку браузеры отображают меню в виде одной строки — см. Рисунок 4.
Рисунок 4: Меню выбора занимают только одну строку на экране.
Вы можете пойти дальше, сгруппировав различные опции меню с помощью элемента
, как показано в этом примере optgroup.Появится меню с недоступными для выбора параметрами (это названия групп), как показано на рисунке 5:
Рисунок 5: Меню выбора могут иметь группы опций, которые позволяют сообщать посетителям, какие опции принадлежат друг другу.
Преимущество этого метода заключается в том, что он практически не занимает места, но он также означает, что вам нужен серверный скрипт для отправки посетителей на выбранные ими страницы. Вы также можете использовать JavaScript, чтобы ссылки работали, но вы не можете полагаться на доступность JavaScript — вам нужно убедиться, что ваши пользователи все еще могут использовать меню с отключенным JavaScript.
Еще одно, менее очевидное преимущество заключается в том, что вы не предлагаете слишком много ссылок в одном документе. Это означает, что вы не перегружаете пользователей вспомогательных технологий (которые часто представлены ссылками в одном большом списке).Это также означает, что поисковые системы не считают ссылки на вашей странице бесполезными, поскольку соотношение ссылки и текста делает документ похожим на карту сайта. Однако многие вспомогательные технологии могут создавать карту ссылок на ваших страницах; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. Поэтому рекомендуется предлагать якорные ссылки на основные целевые страницы и меню элементов
Куда поместить меню и предлагать варианты пропуска
И последнее, что следует упомянуть о меню HTML, это то, что размещение меню играет большую роль. Учитывайте посетителей, у которых нет механизма прокрутки или которые могут не видеть, поэтому полагайтесь на навигацию с клавиатуры, чтобы ориентироваться по вашему сайту. Первое, с чем они столкнутся при загрузке документа, — это его расположение и заголовок; затем документ читается сверху вниз, останавливаясь на каждой ссылке, чтобы спросить посетителя, хотят он перейти по этой ссылке или нет.Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку.
Если меню находится вверху документа, это будет первое, что встретит пользователь. Необходимость пропускать 15 или 20 ссылок до того, как они перейдут к любому контенту, может сильно раздражать. Доступны два обходных пути. Во-первых, вы можете поместить меню после основного содержимого документа (вы все равно можете разместить его вверху экрана с помощью CSS, если хотите). Во-вторых, вы можете предложить ссылку для пропуска. Ссылки для пропуска — это просто ссылки, размещенные перед главным меню, которые указывают на начало контента, позволяя посетителю пропустить меню и сразу перейти к контенту, если он пожелает.Вы можете добавить еще одну ссылку «перейти в меню» в конце документа, чтобы упростить возврат к началу. Посмотрите пример skiplinks, чтобы получить больше информации.
Ссылки пропуска не только полезны для людей с ограниченными возможностями, но и значительно облегчают жизнь при навигации по сайту на мобильном устройстве с маленьким экраном.
Сводка
В этом руководстве мы рассмотрели различные типы меню, которые вам, вероятно, придется писать в HTML.
Вопросы к упражнению
- Почему рекомендуется размечать меню в виде списков?
- Что нужно планировать в будущем при разработке меню навигации?
- Каковы преимущества использования элементов
- Что вы определяете с помощью элементов
nohrefэлемента area (здесь его нет, вам нужно провести онлайн-исследование) - Каковы преимущества пропуска ссылок?
Примечание. Этот материал был первоначально опубликован как часть учебной программы Opera Web Standards Curriculum, доступной как 23: Создание нескольких страниц с меню навигации, написанной Кристианом Хейльманном.Как и оригинал, он опубликован под лицензией Creative Commons Attribution, Non Commercial — Share Alike 2.5.
Далее: проверка вашего HTML.
Исходный код выпадающего меню простого HTML и CSS
Исходный код выпадающего меню простого HTML и CSS: Вы могли видеть различные типы меню на многих веб-сайтах. Есть много стильных меню с использованием JavaScript и jquery с HTML и CSS. Но сегодня я покажу вам использование HTML и CSS в виде выпадающего меню .Этот исходный код действительно прост и понятен.
Простое раскрывающееся меню HTML и CSS. Проверка исходного кода здесь:
Это раскрывающееся меню, созданное с использованием только HTML, и CSS. Скопируйте исходный код отсюда.
Раскрывающееся меню 1
2
3
4
5
6
7
8
9
10
11 12
900015
16
17
18
19
20
21
22
23
24
25
26
27
29
28
28
28
32
33
34
35
36
37
38
39
40
41
42
43
44 45
4849
50
51
52
53
54
55
56
57
58
59
60
61 9000 6
62
63
64
65
66
67
68
69
70
71
72
73
74
76
750005 78
79
80
81
82
83
84
85
86
87
88
89
90
91
95
96
97
98
99
100
101
102
103
104
105
106
107
1100005 10 10108
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
Раскрывающееся меню
Примеры горизонтальной панели навигации
Создайте базовую горизонтальную панель навигации с темным цветом фона и изменить цвет фона ссылок, когда пользователь наводит указатель мыши на их:
Пример
ul {
list-style-type: none;
маржа: 0;
отступ: 0;
переполнение: скрытый;
цвет фона: # 333;
}ли {
плыть налево;
}li a {
дисплей: блок;
белый цвет;
выравнивание текста: по центру;
отступ: 14 пикселей 16 пикселей;
текст-оформление: нет;
}/ * Измените цвет ссылки на # 111 (черный) при наведении * /
Попробуй сам »
li a: hover {
background-color: # 111;
}Активная / текущая ссылка для навигации
Добавьте «активный» класс к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
Ссылки с выравниванием по правому краю
Выровнять ссылки по правому краю, перемещая элементы списка вправо (
float: right;):Пример
Попробуй сам »Разделители границы
Добавьте свойство
border-rightв -
border-bottomко всем элементам - , кроме
последний:
Пример
ул. {тип-стиль-список: нет;
маржа: 0;
отступ: 0;
ширина: 60 пикселей;
}
ли
а
{
дисплей: блок;
}
Примеры вертикальной панели навигации
Создайте базовую вертикальную панель навигации с серым цветом фона и изменить цвет фона ссылок, когда пользователь наводит указатель мыши на их:
Пример
ul {list-style-type: none;
маржа: 0;
отступ: 0;
ширина: 200 пикселей;
цвет фона: # f1f1f1;
}
li a {
дисплей:
блокировать;
цвет: # 000;
отступ: 8 пикселей 16 пикселей;
текст-оформление: нет;
}
/ *
Изменить цвет ссылки при наведении * /
li a: hover {
цвет фона: # 555;
цвет: белый;
}
Активная / текущая ссылка для навигации
Добавьте «активный» класс к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
Центральные ссылки и добавить границы
Добавьте text-align: center к

