Меню | HTML
Вернёмся к примеру из прошлых уроков:
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<div> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</div>
</header>
В нём меню сайта размечено с помощью обычного тега <div> с идентификатором menu. Как известно, такое обозначение работает для разработчиков, но не для браузеров. Они не понимают, что это меню, а не просто обёртка для списка.
Для создания полноценного меню используется парный тег <nav>, задача которого — разметить область страницы с основным меню. Также различные устройства для чтения с экрана, которыми пользуются люди со слабым зрением, используют этот тег, чтобы определить, стоит ли его отображать на странице.
Заменим <div></div> на изученный тег <nav>:
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
Элемент nav, как и header не является уникальным для страницы. Его можно использовать для любого меню на странице, но есть несколько рекомендаций:
- Нет необходимости оборачивать каждое меню в элемент
<nav>, хотя это не запрещено - Хорошим примером дополнительного использования
nav— навигация по текущей странице navможет содержать не только ссылки, но так же и текст, в котором есть ссылки. Ориентируйтесь на здравый смысл. Если навигация является основной для страницы или всего сайта, то оберните её в тег
Ориентируйтесь на здравый смысл. Если навигация является основной для страницы или всего сайта, то оберните её в тег <nav>
Задание
Создайте разметку «шапки» сайта. Расположите внутри картинку и меню из двух элементов. Используйте тег
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Оборачивайте в элемент навигации только основные меню сайта или отдельной страницы. Дополнительные меню не нуждаются в обёртке в тег
<nav>Навигация может быть в любой области страницы, а не только в шапке сайте
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.
#9 – Работа со списками
Язык CSS предоставляет большой набор стилей для HTML тегов. За урок мы научимся работать со списками и из обычного списка сделаем полноценное меню для сайта.
На самом деле, списки это очень важная тема в HTML и CSS. Благодаря спискам мы можем делать не только перечень чего-либо, но также создавать меню сайта.
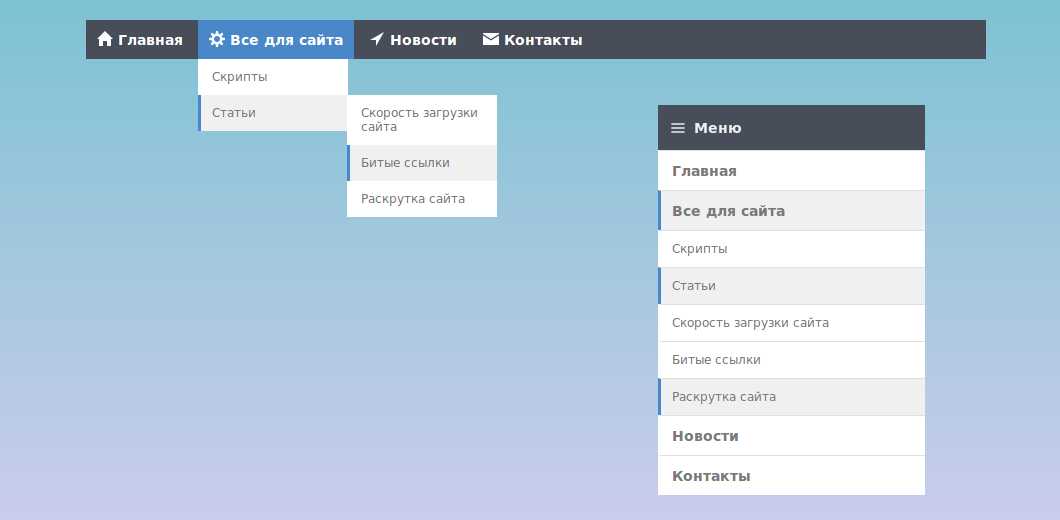
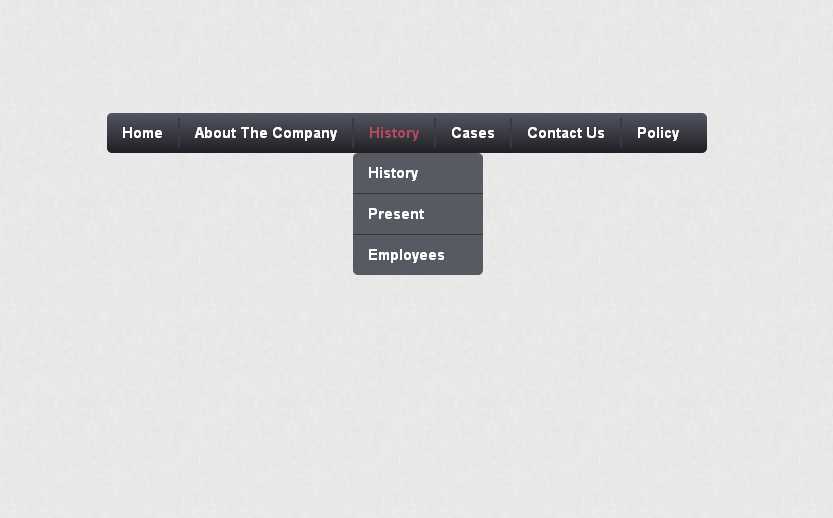
Как сделать меню сайта на CSS?
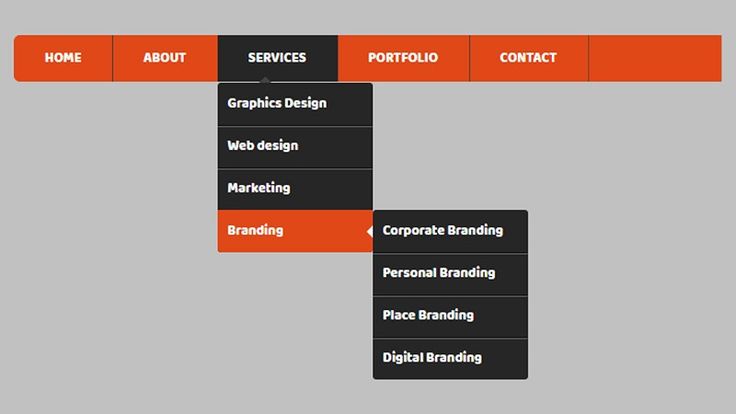
Ниже представлено меню, которое мы можем создать лишь при помощи CSS и HTML.
- Главная
- Новости
- Контакты
- Адрес
- Телефон
- О нас
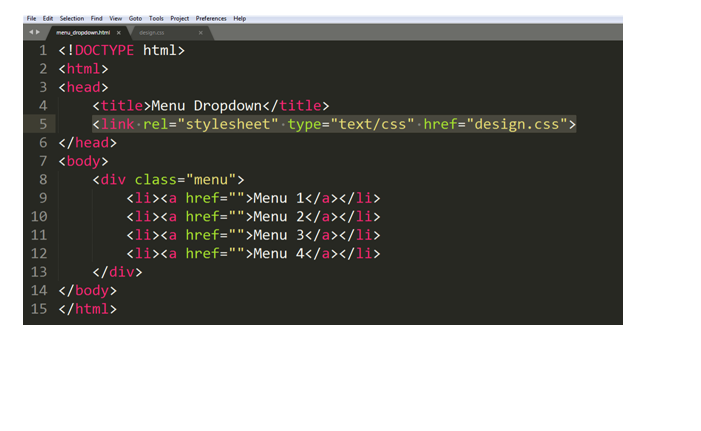
Для создания подобного меню вам не потребуются какие-либо особые знания. Для начала давайте рассмотрим сам HTML:
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a>
<ul>
<li><a href="#">Адрес</a></li>
<li><a href="#">Телефон</a></li>
<li><a href="#">Email</a></li>
</ul>
</li>
<li><a href="#">О нас</a></li>
</ul>Здесь все просто. Есть один список и в нем вложен еще один список, который будет раскрываться при наведении мыши на нужную ячейку меню. Теперь давайте рассмотрим весь CSS код:
Есть один список и в нем вложен еще один список, который будет раскрываться при наведении мыши на нужную ячейку меню. Теперь давайте рассмотрим весь CSS код:
#navbar ul{
display: none;
background-color: #f90;
position: absolute;
top: 100%;
}
#navbar li:hover ul {
display: block;
}
#navbar, #navbar ul{
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar {
height: 30px;
background-color: #666;
padding-left: 25px;
min-width: 470px;
}
#navbar li {
float: left;
position: relative;
height: 100%;
}
#navbar li a {
display: block;
padding: 6px;
width: 100px;
color: #fff;
text-decoration: none;
text-align: center;
}
#navbar ul li { float: none; }
#navbar li:hover { background-color: #f90; }
#navbar ul li:hover { background-color: #666; }Основным моментом здесь является то, что при наведении мыши мы делаем вложенный список блоком: #navbar li:hover ul {display: block}. При помощи дополнительных стилей мы указываем чтобы список был в форме блоков и чтобы у него не было значков списка и прочих стилей.
Таким образом у нас получается работающее меню для сайта.
При помощи дополнительных стилей мы указываем чтобы список был в форме блоков и чтобы у него не было значков списка и прочих стилей.
Таким образом у нас получается работающее меню для сайта.
Использование слоев
Представим у нас есть два блока, которые наложены друг на друга. Мы хотим чтобы первый блок был виден поверх второго блока, но как это сделать? Здесь на помощь как раз и приходят слои. Рассмотрим все на примере.
У нас есть два блока, которые расположены следующим образом:
Мы видим, что второй блок просто перекрыл первый блок. На данный момент у нас в коде еще не прописаны слои и выглядит наш CSS код следующим образом:
#first {
background: #e56868;
width: 100px;
height: 100px;
position: relative;
}
#second {
background: #6db8e3;
width: 100px;
height: 100px;
position: relative;
top: -50px;
right: -50px;
}Теперь добавим новое свойство к первому блоку: z-index: 1.
position: relative. Вот что у нас получилось:Как видите, слои полезны и позволяют указывать какой блок должен быть показан поверх других блоков.
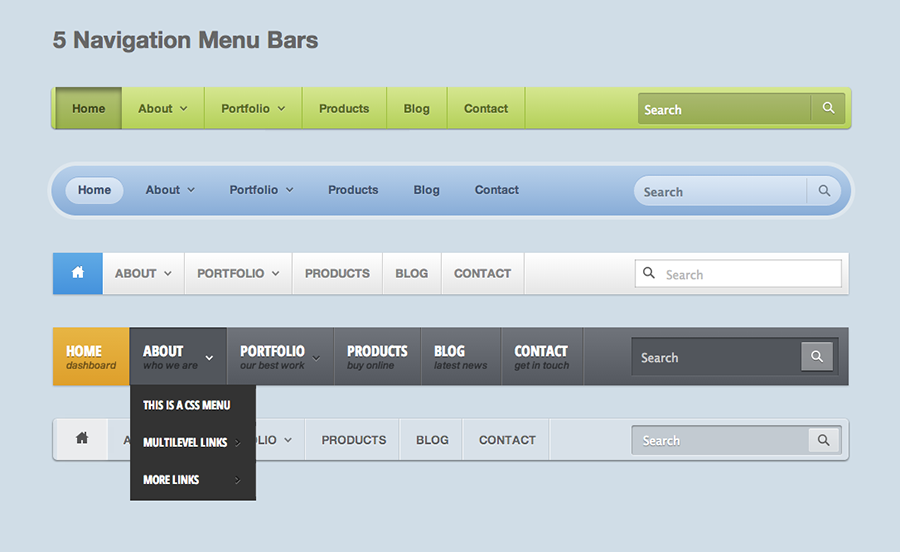
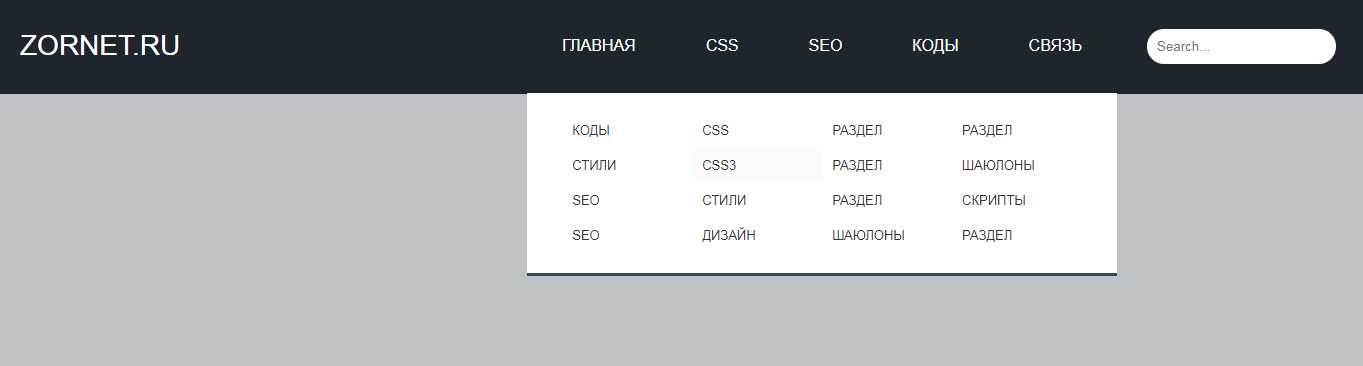
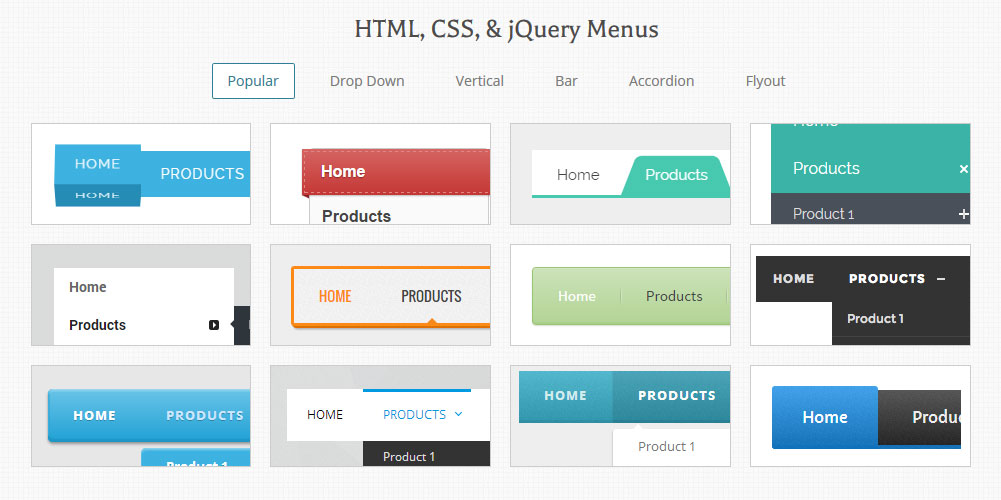
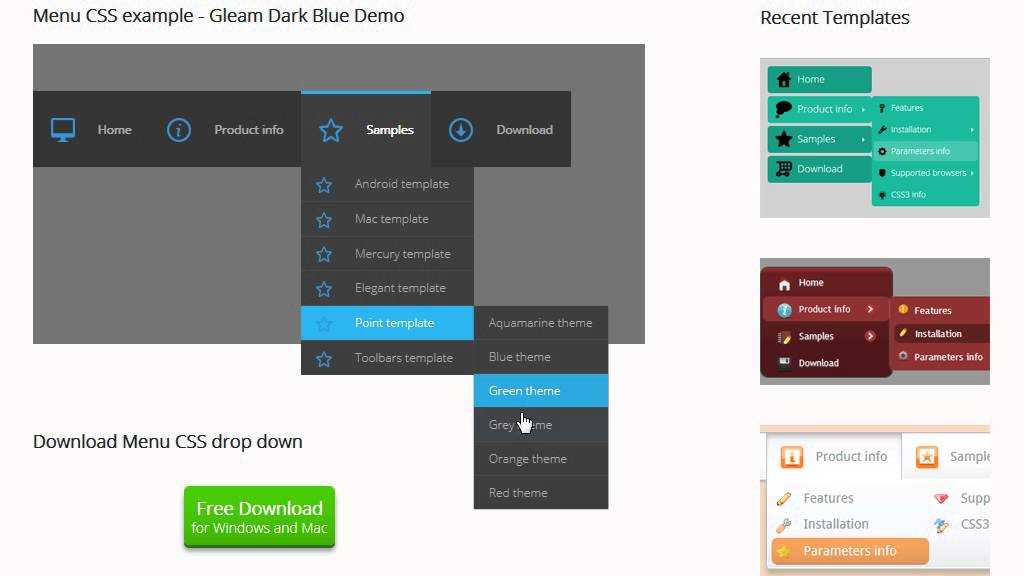
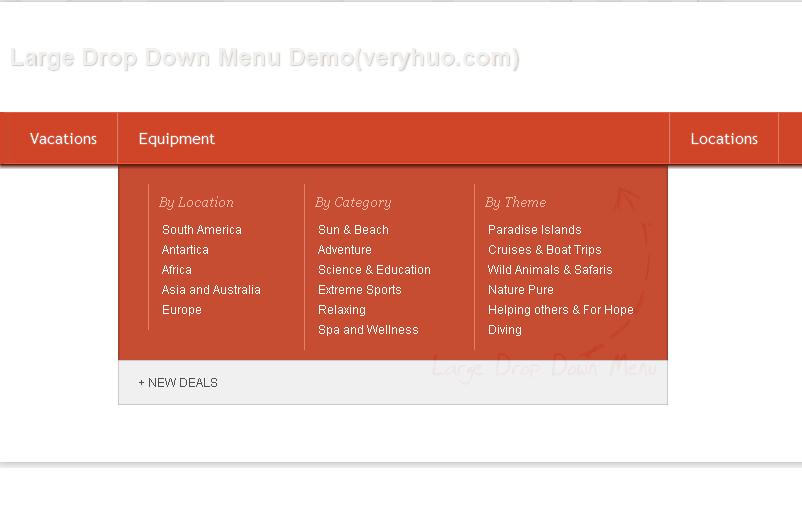
Menu Html Code Examples
Структура бесплатных шаблонов меню html5 уникальна и стильна. Запустите свой профессиональный веб-сайт без единого знания программирования с бесплатными шаблонами меню. Меню бесплатных тем WordPress содержит множество удивительных вариантов портфолио, блогов и домашней страницы. Благодаря простому и хорошо прокомментированному коду CSS и HTML они имеют плавную прокрутку и потрясающую анимацию. В шаблонах веб-сайтов ресторанов есть несколько потрясающих демонстраций, которые вы можете использовать в самом начале. Но это еще не все, вы можете настроить лучшие креативные современные шаблоны веб-сайтов ресторанов по своему вкусу. Если вы загрузите шаблоны веб-сайта ресторана с более быстрым веб-дизайном, вы получите возможность создавать собственные фоны, меню, боковые панели и многое другое. Шаблон меню ресторана с красочным веб-дизайном имеет ползунок для добавления креативных и потрясающих изображений. HTML-шаблон Food включает поддержку главного меню и может привлечь новых посетителей благодаря винтажному веб-дизайну. В дополнение к HTML-шаблону кулинарного веб-сайта с градиентным веб-дизайном вы получаете варианты настраиваемых меню, логотипов и слайдеров. Интегрируя шаблоны меню с красочным дизайном веб-сайта и создателем красивого логотипа с Google Fonts и Google Maps, вы можете легко создать интерфейс, который понравится вашим пользователям. Если у вас есть бизнес и вы хотите расширить свою онлайн-аудиторию, вам следует довериться одностраничному HTML-шаблону. На отзывчивом веб-сайте о еде и теме WordPress Travelify есть много важных разделов, чтобы продемонстрировать все. Тема Unite WordPress, как и HTML-шаблон веб-сайта ресторана, делает ваш веб-сайт потрясающе эстетичным на всех устройствах.
Если вы загрузите шаблоны веб-сайта ресторана с более быстрым веб-дизайном, вы получите возможность создавать собственные фоны, меню, боковые панели и многое другое. Шаблон меню ресторана с красочным веб-дизайном имеет ползунок для добавления креативных и потрясающих изображений. HTML-шаблон Food включает поддержку главного меню и может привлечь новых посетителей благодаря винтажному веб-дизайну. В дополнение к HTML-шаблону кулинарного веб-сайта с градиентным веб-дизайном вы получаете варианты настраиваемых меню, логотипов и слайдеров. Интегрируя шаблоны меню с красочным дизайном веб-сайта и создателем красивого логотипа с Google Fonts и Google Maps, вы можете легко создать интерфейс, который понравится вашим пользователям. Если у вас есть бизнес и вы хотите расширить свою онлайн-аудиторию, вам следует довериться одностраничному HTML-шаблону. На отзывчивом веб-сайте о еде и теме WordPress Travelify есть много важных разделов, чтобы продемонстрировать все. Тема Unite WordPress, как и HTML-шаблон веб-сайта ресторана, делает ваш веб-сайт потрясающе эстетичным на всех устройствах.
Продвижение шаблона бесплатного меню целевой страницы Bootstrap — это замечательная спортивная тема WordPress премиум-класса, которая нравится всем, кто заходит на сайт. Бесплатный html5 CSS с современными ресурсами веб-дизайна предлагает множество полезных элементов и виджетов, которые повышают эффективность робота веб-сайта. Чтобы сделать бесплатные шаблоны креативных меню доступными для международной аудитории, вы можете легко включить переводы. HTML-шаблон ресторана bootstrap поставляется с различными макетами, шаблонами страниц и демонстрационными примерами. Как и простой HTML-шаблон целевой страницы HTML, макет WordPress идеально оптимизирован для более высокой производительности и загрузки страницы, поэтому тема станет для вас отличным онлайн-помощником. HTML-шаблон ресторана с приятным веб-дизайном, видео-расширениями и аудиофайлами. HTML-шаблон кулинарного веб-сайта с перетаскиваемыми вниз элементами меню включает в себя таблицу цен, привлекательные разделы блога, информацию о ресторане и многое другое. HTML-шаблон веб-сайта дает вам контроль над структурой и элементами макета, поэтому он может идеально соответствовать вашим потребностям. Шаблон меню предоставляет варианты для неограниченного количества ползунков, где вы можете выделить важные изображения и медиафайлы. Тема веб-сайта ресторана, оптимизированная для SEO и кросс-браузерности, предлагает широкий спектр потрясающих функций.
HTML-шаблон веб-сайта дает вам контроль над структурой и элементами макета, поэтому он может идеально соответствовать вашим потребностям. Шаблон меню предоставляет варианты для неограниченного количества ползунков, где вы можете выделить важные изображения и медиафайлы. Тема веб-сайта ресторана, оптимизированная для SEO и кросс-браузерности, предлагает широкий спектр потрясающих функций.
Главное меню темы WordPress с удобным конструктором логотипов имеет удобный интерфейс, а также конструктор страниц с возможностью перетаскивания. Чтобы сделать вещи более привлекательными для пользователей, вы можете добавить видеоконтент в бесплатные темы WordPress для веб-сайтов, ресторанов, веб-сайтов, а также привлекательные слайдеры и многое другое. Разделы блога и портфолио с красочными бесплатными шаблонами веб-сайтов и макетами одной темы WordPress превосходны и обязательно оставят хорошее впечатление. Хотя шаблоны веб-сайтов ресторанов просты с точки зрения дизайна, они поддерживаются удивительными функциями. Вы получаете неограниченный выбор цветовых схем. Независимо от того, что вы хотите, будь то блог, профессиональный веб-сайт, интернет-магазин или новостной сайт, HTML-тема ресторана с элементами подменю шаблонов веб-сайта о еде станет для вас идеальной отправной точкой. Шаблоны веб-сайтов ресторанов будут визуально привлекательными для всех пользователей. Поскольку HTML-шаблоны меню с конструктором логотипов поддерживают все типы мультимедийных файлов, вы можете добавить все, чтобы максимально заинтересовать пользователей. Адаптивность и готовность дизайна шаблонов меню с градиентным логотипом для Retina позволяют автоматически подстраивать экран любого размера устройства. Тема сайта WordPress полностью адаптивна, легко подстраивается под экран любого устройства. Существуют варианты домашней страницы и внутренних страниц шаблонов меню премиум-класса, которые упрощают создание идеального бесплатного веб-сайта ресторана на html5. Благодаря усовершенствованному конструктору страниц с перетаскиванием шаблон меню чрезвычайно удобен для пользователя.
Вы получаете неограниченный выбор цветовых схем. Независимо от того, что вы хотите, будь то блог, профессиональный веб-сайт, интернет-магазин или новостной сайт, HTML-тема ресторана с элементами подменю шаблонов веб-сайта о еде станет для вас идеальной отправной точкой. Шаблоны веб-сайтов ресторанов будут визуально привлекательными для всех пользователей. Поскольку HTML-шаблоны меню с конструктором логотипов поддерживают все типы мультимедийных файлов, вы можете добавить все, чтобы максимально заинтересовать пользователей. Адаптивность и готовность дизайна шаблонов меню с градиентным логотипом для Retina позволяют автоматически подстраивать экран любого размера устройства. Тема сайта WordPress полностью адаптивна, легко подстраивается под экран любого устройства. Существуют варианты домашней страницы и внутренних страниц шаблонов меню премиум-класса, которые упрощают создание идеального бесплатного веб-сайта ресторана на html5. Благодаря усовершенствованному конструктору страниц с перетаскиванием шаблон меню чрезвычайно удобен для пользователя.
17 красивых меню JavaScript, которые вам понравятся [Примеры]
Навигация по веб-сайту является очень важным фактором при разработке веб-сайта. Это главный элемент вашего сайта и, вероятно, тот, с которым пользователи больше всего взаимодействуют.
Несмотря на то, что мы можем создать простое и чистое меню HTML и CSS, использование JavaScript может помочь повысить креативность и улучшить взаимодействие с пользователем в целом.
Меню JavaScript — это отличный способ сделать навигационное меню выделяющимся, а добавленная функциональность делает все более интересным.
Если вы попали сюда в поисках анимации гамбургер-меню, вам следует проверить эти гамбургер-меню на чистом CSS!
Меню JavaScript известно как боковая панель, навигация в заголовке или мобильное меню. JavaScript используется для добавления красивых анимаций или улучшения пользовательского интерфейса меню.
Используя JavaScript, вы можете сделать меню более интерактивным и творческим — возможность управлять событиями наведения и щелчка может быть реализована только на определенном уровне с использованием только CSS.
JavaScript дает вам дополнительные функциональные возможности, которые вы не можете получить, используя только HTML и CSS.
Вы можете создать меню навигации без использования JavaScript, но с помощью JavaScript вы можете создать что-то более интересное и интерактивное. Во всех этих примерах JavaScript используется для повышения удобства работы пользователей.
1. Меню JavaScript для наклона страницы
См. перо на КодПене.
Открыть CodePen
Уникальный эффект наклона страницы используется для отображения меню слева. Щелчок по значку гамбургера активирует меню и сдвигает весь основной корпус вправо под наклоном.
Проверьте другие примеры CSS меню гамбургеров для использования с этим меню JavaScript.
Плавная анимация и уникальный внешний вид, в меню есть собственная кнопка закрытия, а значок гамбургера удобно скользит над экраном.
См. перо на КодПене.
Открыть CodePen
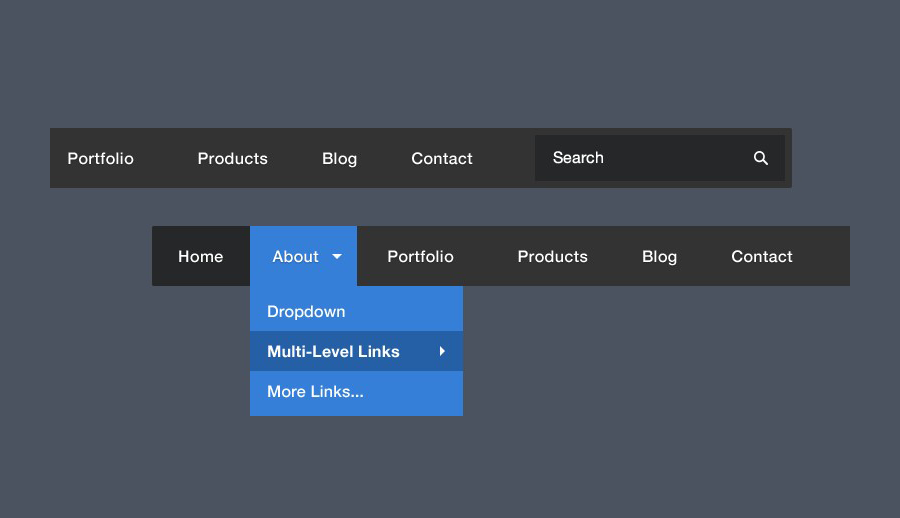
Это замечательное выпадающее меню JavaScript — фантастический пример многоцелевого меню, которое вы можете вписать в свой собственный пользовательский интерфейс и дизайн.
Большинство раскрывающихся меню имеют только один уровень, но это раскрывающееся меню JavaScript имеет несколько уровней. Вы можете выбрать подкатегорию и открыть новое меню — затем вы также можете нажать «Назад», чтобы перейти туда, где вы были.
Множество расширенных функций, а внутри CSS есть несколько приятных и простых переменных, которые вы можете изменять для редактирования стиля.
См. перо на КодПене.
Открыть CodePen
Крутое и уникальное меню JavaScript, которое можно интегрировать в любой дизайн веб-сайта, изменить цвета меню, стиль шрифта и цвета фона в соответствии с вашим брендом в CSS — простые переменные, уже предоставленные для изменения.
Структуру HTML легко отслеживать и добавлять, а JavaScript используется для анимации меню и переключения определенных классов при щелчке.
См. перо на КодПене.
Открыть CodePen
Меню JavaScript бывают разных форм и размеров, и хотя это меню больше ориентировано на мобильные устройства, вы все равно можете использовать его в качестве основного меню навигации в заголовке.
Вы можете внедрить этот дизайн в свой собственный веб-сайт, как хотите, использовать его в качестве меню панели инструментов или как меню, ориентированное на мобильные устройства.
Анимация очень профессиональна, а JavaScript минимален, и он показывает вам, как вы можете использовать дополнительный JavaScript, чтобы сделать стили CSS более динамичными и креативными.
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Креативное и интерактивное меню JavaScript, очень интересное в использовании. Щелчок по значку меню плавно сдвигает его в центр и открывает пункты меню для перехода на другие страницы.
Щелчок по значку меню обеспечивает плавный переход на новую страницу, и все загружается как одностраничное приложение. Значок меню остается на том же месте, что упрощает переход в другое место.
Анимация очень плавная и не перенасыщенная, в этом примере есть дополнительный пользовательский опыт.
Наслаждаясь переходами страниц в этом примере, мы написали больше о некоторых удивительных переходах страниц JavaScript
См. перо на КодПене.
Открыть CodePen
Мы так привыкли к традиционным панелям навигации в заголовках, как эта, и они так хорошо работают — пользователи знакомы с этим стилем, и их легко понять.
Здесь на помощь приходит JavaScript, который помогает сделать меню более интерактивным и креативным. Меню JavaScript прекрасно подходят для того, чтобы добавить уникальность меню и сделать его более заметным.
JavaScript используется здесь для динамического добавления и удаления стилей CSS, что делает меню JavaScript более креативным.
См. перо на КодПене.
Открыть CodePen
Если вы хотите сделать боковую панель более интересной и креативной, этот пример отлично подойдет для этого.
Наведите указатель мыши и нажмите на ссылки и посмотрите, как происходит анимация, все они плавные и адаптированы к самой иконке.
JavaScript используется, чтобы связать все воедино и улучшить стиль CSS, чтобы сделать его динамичным и интерактивным.
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Высокопроизводительная анимация со скоростью 60 кадров в секунду, когда меню превращается в полноэкранное вертикальное меню.
Все ссылки меню имеют тонкий анимационный эффект при открытии и закрытии меню.
См. перо на КодПене.
Открыть CodePen
Меню в стиле гамбургера, которое выдвигается и расширяется до значков, на которые можно нажимать. Его можно использовать как отличное мобильное меню или как дополнительное меню настроек.
Если вам нужно больше слайд-меню, вам понравится наша коллекция слайд-меню!
Измените цвета и значки, чтобы сделать это меню JavaScript своим собственным и соответствовать стилю и индивидуальности вашего бренда.
JavaScript в этом примере используется для активации стилей CSS и анимации.
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Базовое контекстное меню JavaScript , которое отображается при щелчке правой кнопкой мыши в любом месте страницы.
Стиль очень простой, так что вы можете полностью настроить его под свои нужды.
Преимущество использования такого простого контекстного меню в том, что оно кажется очень естественным. Как если бы это было контекстное меню, поступающее прямо из браузера.
См. перо на КодПене.
Открыть CodePen
Анимированное навигационное меню, которое вы можете интегрировать в дизайн вашего собственного веб-сайта, имеет очень материалистичный дизайн и минимальное количество значков.
Текст значка плавно отображается, когда вы нажимаете на каждый элемент меню и проскальзывает в поле зрения.
JavaScript используется для более динамичной активации и удаления стилей CSS при кликах.
См. перо на КодПене.
Открыть CodePen
Если вы ищете меню JavaScript, ориентированное только на мобильный дизайн, это для вас.
В нем есть макет приложения, но меню полностью функционирует. При нажатии на меню гамбургера открывается анимированное мобильное меню.
Анимация тонкая и плавная, а меню занимает весь экран и может быть легко добавлено, так как оно использует обычные HTML-ссылки.
См. перо на КодПене.
Открыть CodePen
Полностью адаптивное меню навигации на боковой панели. Этот пример очень хорош, поскольку вы можете использовать его в качестве отправной точки для своего следующего проекта.
В меню навигации есть причудливые значки и плавная анимация, которая скользит вниз по пунктам меню, чтобы расширить его.
JavaScript используется для добавления и удаления стилей при взаимодействии с меню, поэтому он повышает интерактивность в зависимости от того, на что щелкает пользователь, и от динамических классов CSS.
См. перо на КодПене.
Открыть CodePen
Уникальный пример, который может быть именно тем, что вы ищете, очень интерактивный и творческий — он действительно показывает, что вы можете сделать с дополнительным JavaScript.
Круглое меню с множеством анимаций и эффектов. Вы можете навести курсор на различные меньшие круги, чтобы просмотреть их, и при нажатии они будут считаться выбранными.
См. перо на КодПене.
Открыть CodePen
Полностью функционирующий пример с акцентом на меню на основе затвора, вертикальными изображениями в качестве фона и текстом, указывающим, к какой категории пунктов меню он относится.
Наведите указатель мыши на каждый элемент, чтобы отобразить изображение, и вы сможете увидеть более подробную информацию, щелкнув элементы, вы перейдете на эту страницу.
В этом примере даже есть собственное мобильное гамбургер-меню.
См. перо на КодПене.
Открыть CodePen
Вот еще одно красивое контекстное меню с использованием HTML, CSS и JavaScript.
В этом случае контекстное меню выглядит красиво, современно и с закругленными углами. Это даже позволяет использовать значки!
Благодаря JavaScript это контекстное меню позволяет отслеживать события кликов, сделанные в каждом из его элементов. Это делает его идеальным для подключения к нему собственных функций.
Проверьте это сами, нажав на элементы, и посмотрите, как запускаются обратные вызовы JavaScript.
См.
