Сайт — Меню
- Платформа parts-soft.ru /
- Возможности системы /
- Сайт — Меню
Рассмотрим один из элементов шаблонизатора – редактор меню сайта.
ВАЖНО! В старых шаблонах (которые подключаются не из Сайт → Шаблоны), меню сайта работать не будет. Для использования редактора, Вам необходимо перейти на шаблон, основанный на новом шаблонизаторе.
БЫЛО: меню формировалось через категории страниц и продуктовые категории. Отсутствовало четкое понимание, как и где оно формируется.
СТАЛО: появился отдельный редактор, который позволяет с легкостью создать элементы меню сайта и настроить их вложенность.
Рассмотрим основные шаги по редактированию меню сайта.
ШАГ 1. Перейдите к редактору Сайт → Меню сайта. В списке могут присутствовать как созданные Вами меню, так и экспортированные нами при инициализации шаблонов. Их можно отредактировать либо удалить.
Для создания нового меню нажмите на кнопку «Создать»
Фото 1. Список меню сайта
РЕЗУЛЬТАТ: откроется форма настройки меню.
ШАГ 2. В форме настройки укажите название меню (1) и его код (2), под которым данное меню будет доступно в шаблоне. Для кода допустимы только латинские буквы.
Для кода допустимы только латинские буквы.
Отметьте галочкой опцию Активность меню (3), если оно должно быть доступно в шаблоне.
Нажмите на кнопку «Сохранить».
Фото 2. Создание нового меню
РЕЗУЛЬТАТ: новое меню появится в общем списке. Также появится возможность настройки элементов меню.
ШАГ 3. Рассмотрим процесс на примере создания нескольких элементов верхнего меню сайта:
- Главная – перевод клиента на главную страницу сайта;
- Покупателям – элемент меню будет включать подменю;
- Оплата – подменю, переход на страницу сайта с информацией об оплате;
- Возвраты – подменю, переход на соответствующую страницу сайта.
Нажмите на кнопку «Добавить элемент» и заполните появившиеся поля в блоке настроек элемента меню. Описание настроек приведено в Таблице.
ВАЖНО! Работа некоторых настроек зависит от правильности реализации верстки меню.
Нажмите на кнопку «Сохранить». Новая запись появится в списке элементов меню. Каждый элемент можно отредактировать либо удалить.
Фото 3. Элементы меню
|
№ |
Настройка |
Описание |
|---|---|---|
|
1 |
Название |
Название элемента меню. |
|
2 |
Ссылка |
Ссылка на страницу сайта. |
|
3 |
Привязка к региону |
Из выпадающего списка можно выбрать регион либо оставить данный элемент меню без привязки к региону. |
|
4 |
Способ перехода |
Выбирается, каким образом открыть страницу сайта: в текущем окне или в новой вкладке. |
|
5 |
HTML атрибуты |
Можно указать HTML атрибуты для данного элемента меню. |
|
6 |
CSS стили для пункта меню |
Можно указать конкретные CSS стили для данного элемента меню. |
|
7 |
Код |
Можно указать конкретный код для данного элемента меню. Для кода допустимы только латинские буквы. |
|
8 |
Выбрать иконку |
Можно указать путь к файлу – иконке для данного элемента меню. |
ШАГ 4. После создания всех нужных элементов меню можно переходить к настройке вложенности.
Нажмите на кнопку «Изменить порядок» (1).
В нашем примере нужно перетащить элементы “Оплата” и “Возвраты” вправо под меню “Покупателям”. Таким образом мы получим пункты подменю в клиентской части.
По окончании настройки нажмите на кнопку «Сохранить порядок» (3).
ВАЖНО! Доступность вложенности меню зависит от наличия ее реализации в верстке. Если Вы используете шаблон Parts-Soft, этот вопрос решается нашими специалистами. Если шаблон создан Вашими верстальщиками, просьба обратиться к документации по верстке меню – Требованиям к шаблону.
Фото 4. Настройка вложенности элементов меню
Связанные разделы
Требования к шаблону
Франчайзи модуль
Как разработать меню для сайта
Типы меню для сайта
При разработке меню следует учитывать несколько ключевых моментов:
Первое: заранее установите цель сайта. Будет ли это большой интернет-магазин или просто веб-сайт с несколькими подстраницами? Это главный фактор, определяющий эффективность навигации. Если, например, вы создаете блог, главное меню будет относительно простым — оно может содержать информацию о вас, о блоге, вкладку для связи со СМИ и т. д.
Будет ли это большой интернет-магазин или просто веб-сайт с несколькими подстраницами? Это главный фактор, определяющий эффективность навигации. Если, например, вы создаете блог, главное меню будет относительно простым — оно может содержать информацию о вас, о блоге, вкладку для связи со СМИ и т. д.
Во-вторых: установите структуру меню веб-сайта. Правильно спроектированное дерево навигации (которое позволит вам легко и интуитивно перемещаться между категориями, а также быстро находить отдельные элементы) является ключом к успеху веб-сайта.
В-третьих: продумайте наименования / маркировку. Лучше поставить простую вкладку «блог», понятную каждому (сразу видно, что там блог компании), чем совмещать ее с загадочными «вдохновениями», «советами» или «экспертными знаниями».
Четвертое — подумайте о пользователе. Он здесь самый главный, для него ваше меню должно быть понятным и интуитивно понятным.
Типы меню сайта — их достоинства и недостатки
Прежде чем определиться с типом меню, стоит подумать, где его разместить на странице. Слева или, может быть, справа? Наверху? Или, может быть, внизу? Конечно, мы можем говорить о некоторых привычках пользователей, но нет и никогда не будет идеального рецепта меню, которое будет работать на любом типе веб-сайтов. Кроме того, если вы хотите быть уверены, что ваш сайт и его навигация не разочаруют пользователей — проведите профессиональное исследование юзабилити на репрезентативной группе людей. Меню должно идеально подходить к сайту и разрабатываться с учетом потребностей пользователей.
Слева или, может быть, справа? Наверху? Или, может быть, внизу? Конечно, мы можем говорить о некоторых привычках пользователей, но нет и никогда не будет идеального рецепта меню, которое будет работать на любом типе веб-сайтов. Кроме того, если вы хотите быть уверены, что ваш сайт и его навигация не разочаруют пользователей — проведите профессиональное исследование юзабилити на репрезентативной группе людей. Меню должно идеально подходить к сайту и разрабатываться с учетом потребностей пользователей.
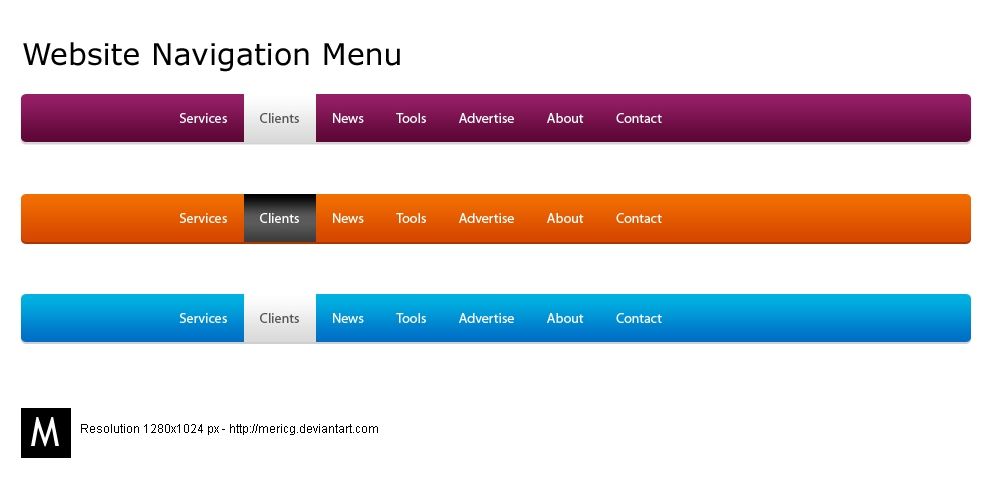
1. Горизонтальное меню — находится в основном на небольших страницах, оно имеет форму полосы вверху страницы, прямо перед областью содержимого. Это решение, хотя и довольно распространенное, имеет как преимущества, так и недостатки. Прозрачность и то, что такое меню хорошо видно сразу после входа на сайт, — это плюс. Кроме того, он не занимает много места для содержания домашней страницы. Что касается минусов: его нужно тщательно спланировать заранее, потому что обычно такое меню имеет ограниченное количество пунктов — их сложно расширить новыми категориями, если мы хотим, чтобы оно хорошо выглядело в разных масштабах и на разных устройствах.
2. Выпадающее меню, всплывающее меню и т. д. — то есть горизонтальное меню с подменю, размещенным в раскрывающихся вкладках . Это решение используется очень часто, особенно в электронной коммерции. Основные категории представлены в виде горизонтального меню, после наведения на них курсора (а иногда и только после щелчка) подменю с подкатегориями раскрывается.
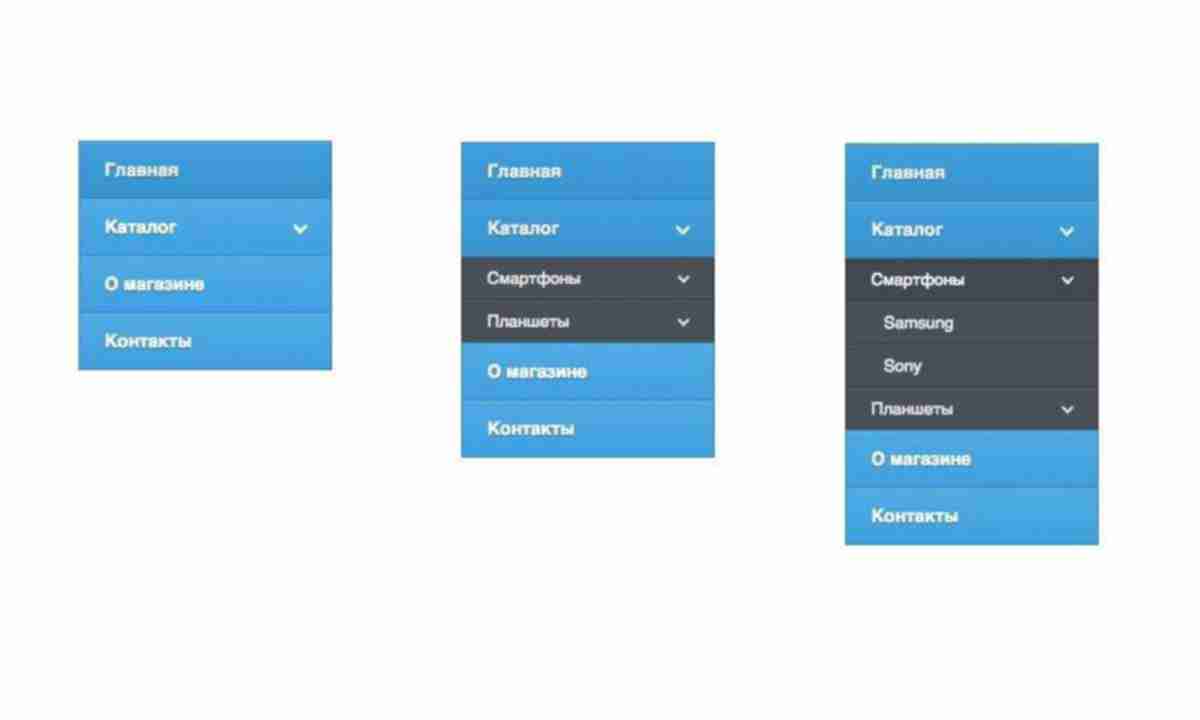
3. Боковое меню — в виде списка, обычно одна категория под другой. Иногда подкатегории развиваются боком (что не является идеальным решением — для перехода по нужной ссылке требуется хорошая координация, особенно если меню имеет несколько степеней глубины) Боковое меню — обычное дело, особенно в интернет-магазине с широким ассортиментом.
4. Гамбургер-меню — графическое изображение выпадающего скрытого меню. Чаще всего это происходит в приложениях, мобильных страницах или веб-сайтах (в 2010 году он стал популярным благодаря Facebook, который теперь отказался от этого решения). Название происходит от схожести иконки с популярным фастфудом.
Название происходит от схожести иконки с популярным фастфудом.
Этот тип меню идеально подходит для приложений и веб-сайтов, адаптированных для мобильных устройств — он полезен на многих из них, а также на компьютерах. Это решение дополнительно современно и эстетично. Минималистичный дизайн находит своих поклонников по всему миру.
Научитесь создавать сайты самостоятельно на наших курсах по веб-дизайну.
Что нужно и что нельзя делать с меню веб-сайта
Меню веб-сайта является одной из наиболее важных частей любого веб-сайта. Хорошо продуманное навигационное меню будет приветствовать и привлекать всех клиентов. Одна ссылка должна интуитивно вести к другой, и большинство пользователей ожидают иерархию, которая неявно имеет смысл для обычных пользователей.
При создании меню веб-сайта следует подумать обо всех элементах каждой страницы, присвоив им имя и место в навигационной иерархии. Эта, казалось бы, обыденная задача может оказать большое влияние на удобство использования (и успех) веб-сайта.
Что такое меню веб-сайта?
Меню веб-сайта — это важный инструмент, который помогает пользователям перемещаться по различным веб-страницам или разделам вашего сайта. По сути, это серия красиво оформленных текстовых ссылок, которые предоставляют посетителям быстрый способ узнать, на какой странице они находятся, и понять архитектуру сайта.
Типы меню веб-сайта
Меню веб-сайта можно создавать различными способами; тем не менее, есть несколько основных типов меню, которые вы найдете в Интернете. Давайте рассмотрим несколько примеров.
Прилепленное меню
Прилепленные меню веб-сайтов, также называемые плавающими меню, удобны для страниц с длительной прокруткой. Они остаются на месте, даже если пользователь прокручивает страницу вниз.
Классическое меню веб-сайта навигации
Это наиболее распространенный формат меню, который можно найти на миллионах сайтов в Интернете. Классическое навигационное меню размещается в шапке сайта, как правило, в виде общего горизонтального списка.
Раскрывающееся меню
Выпадающее меню предлагает пользователю дополнительные навигационные ссылки через всплывающее окно, когда пользователь щелкает или наводит курсор на любую опцию главного меню. Это меню подходит, если на вашем сайте много контента.
Меню гамбургера
Этот дизайн меню веб-сайта хорошо подходит для мобильных устройств. Представляет собой значок из трех горизонтальных полос. Щелкнув по значку, вы получите список вариантов на выбор.
Меню боковой панели
Как следует из названия, меню, расположенные в крайнем правом или левом углу страницы веб-сайта, называются боковыми меню веб-сайта.
Какой тип меню веб-сайта лучше всего подходит для моего сайта?
На этот вопрос действительно нет идеального ответа. Каждый веб-сайт отличается. У каждого владельца сайта будут свои предпочтения. Но есть несколько способов узнать, правильно ли настроено меню вашего веб-сайта.
Большинство посетителей ожидают найти горизонтальное меню в верхней части веб-сайта или вертикальное меню в левой его части при просмотре на настольном компьютере. Гамбургеры и выпадающие меню предлагают больше места для контента на смартфоне и, как правило, ожидаемы в мобильном Интернете. Размещение меню вашего веб-сайта в этих стандартизированных местах помогает посетителям легко перемещаться по веб-сайту.
Гамбургеры и выпадающие меню предлагают больше места для контента на смартфоне и, как правило, ожидаемы в мобильном Интернете. Размещение меню вашего веб-сайта в этих стандартизированных местах помогает посетителям легко перемещаться по веб-сайту.
Сколько элементов должно быть включено в меню веб-сайта?
Переполненное меню — плохое меню. Меню сайта должно быть лаконичным и содержать ограниченное количество элементов. Например, если в навигационном меню 30 пунктов, трудно и скучно просматривать их все, когда все, что вы ищете, это Страница о нас.
Оптимизация меню веб-сайта и включение только важных опций повысит интерес к вашему веб-сайту и улучшит общий дизайн вашего сайта. Как правило, старайтесь, чтобы количество элементов навигации не превышало 10.
Характеристики отличного дизайна меню веб-сайта
Дизайн или структура меню веб-сайта могут считаться хорошими только в том случае, если ими легко пользоваться. Ваше навигационное меню может либо укрепить ваш бренд, либо разочаровать новичков.
Следующие характеристики являются отличительными чертами эффективного дизайна меню веб-сайта.
Меню веб-сайта должны быть интуитивно понятными
Первое впечатление о вашем веб-сайте у потребителей формируется почти мгновенно. В соответствии с по некоторым данным, средний пользователь проводит на сайте менее 15 секунд. Если пользователь не сможет получить желаемую информацию в течение этого времени, он почти наверняка покинет сайт. Интуитивно понятное меню веб-сайта будет иметь большое значение для обеспечения того, чтобы вы удерживали как можно больше трафика, связанного с сайтом.
Меню веб-сайта должны быть глубокими, а не широкими
Если контента слишком много и вы не можете втиснуть его весь в главное меню, вы можете подумать о создании нескольких глубоких подменю, чтобы упростить навигационную иерархию. понимать.
Четко обозначьте элементы в вашем меню
Когда дело доходит до именования элементов в вашем меню, выбирайте ясность и простоту. Когда слово непонятно, это оказывает негативное влияние на впечатление посетителя.
Когда слово непонятно, это оказывает негативное влияние на впечатление посетителя.
Реальные примеры потрясающего дизайна меню веб-сайтов
Edwin Europe
Edwin Europe — бренд джинсовой одежды. Его веб-сайт представляет собой сочетание классической навигации и бокового меню, которое позволяет пользователям легко управлять своим опытом на сайте.
Long Short Story
Если на вашем веб-сайте много визуального контента, вам стоит взглянуть на меню сайта Long Short Story. Им удалось создать сложное меню привлекательным и интуитивно понятным способом, используя гамбургеры, подменю и боковые панели.
Плохая сборка
Всего два пункта меню? Звучит здорово! Bad Assembly сочетает в себе краткость с бесконечной прокруткой, чтобы создать фантастическое меню веб-сайта.
Sparked
Sparked, цифровое агентство из Торонто, использует классический дизайн навигационного меню с небольшой изюминкой. Он указан в правом верхнем углу сайта.
Он указан в правом верхнем углу сайта.
William LaChance
William LaChance — художник, у которого на сайте есть фантастическое боковое меню. Оно настолько заметное, что вы можете себе представить, что это меню никогда не перестанет привлекать внимание посетителей, когда они просматривают сайт в поисках работ художника.
I Love Dust
I Love Dust — это агентство графического дизайна, которое удивляет посетителей, размещая свою работу в центре страницы. Возможно, это одно из немногих четырехугольных меню, которые я когда-либо видел на сайте…
Заключительные мысли
Меню веб-сайта является неотъемлемой частью дизайна вашего веб-сайта и ценным инструментом навигации для посетителей. посетитель. Следовательно, необходимо создать простой в использовании и продуманный дизайн меню, чтобы порадовать своих клиентов. Уделите ему внимание, которого он заслуживает, и меню вашего веб-сайта принесет дивиденды в будущем.
12 Важные советы по дизайну меню навигации
Хотя создание привлекательных и полезных веб-страниц важно, ваши усилия могут быть потрачены впустую, если они не организованы. Это может затруднить пользователям просмотр и взаимодействие с вашим контентом, что приведет к отказам (выходам со страницы) и потенциальному снижению рейтинга в поисковых системах.
К счастью, вы можете создать идеальное меню навигации, чтобы помочь пользователям быстро находить нужные страницы. Имея на выбор множество стилей и форматов, вы можете создавать меню, которые впечатляют посетителей и обеспечивают отличный пользовательский опыт (UX).
В этом посте мы познакомим вас с меню навигации. Затем мы рассмотрим двенадцать полезных советов по разработке меню, а также поделимся некоторыми примерами, чтобы вдохновить вас. Готовый? Давайте начнем!
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, доставленный прямо в ваш почтовый ящик.
Меню навигации отображают упорядоченный список всех ваших веб-страниц из одной специальной области. Как правило, они отображаются в заголовках или боковых панелях, чтобы их было хорошо видно и доступно для посетителей вашего сайта.
Меню облегчают пользователям навигацию по вашему сайту, а также помогают им разобраться в вашем содержании. Например, просматривая ваше меню, пользователи могут лучше понять взаимосвязь между вашими веб-страницами:
При настройке меню навигации вы можете подумать о том, чтобы включить подменю или локальные меню навигации в свое всеобъемлющее главное меню. Затем вы можете добавить более низкие уровни категорий в свою навигацию, если на вашем сайте много контента.
12 советов по разработке идеального навигационного меню Теперь, когда вы знаете, насколько полезными могут быть навигационные меню, давайте рассмотрим двенадцать полезных советов по их разработке.
Хорошо спроектированный веб-сайт — это сайт, на котором пользователям не нужно прилагать усилий, чтобы найти то, что они ищут. Это означает, что когда посетитель попадает на вашу страницу, он должен иметь возможность быстро найти ваше меню и понять, как им пользоваться:
Несмотря на то, что вы можете проявлять творческий подход, важно уделить приоритетное внимание разработке доступного веб-сайта. Поэтому старайтесь избегать расплывчатых или сложных меток, которые могут запутать читателей. Вместо этого выбирайте четкие шрифты, высококонтрастные цвета и прямой язык.
2. Оптимизация взаимодействия с пользователем (UX)
Предоставление качественного UX может повысить конверсию и снизить показатель отказов. Чтобы оптимизировать UX, постарайтесь сделать меню простым, чтобы пользователям не приходилось разбираться со сложными системами. Можно многое сказать об аккуратном, чистом дизайне, который позволяет посетителям легко перемещаться по вашему сайту.
Можно многое сказать об аккуратном, чистом дизайне, который позволяет посетителям легко перемещаться по вашему сайту.
Общее эмпирическое правило состоит в том, что за три клика или менее люди должны иметь возможность попасть на ваш сайт туда, куда они хотят. Вот почему веб-сайты с большим количеством областей контента часто выбирают мегаменю:
Эти мегаменю часто используются крупными интернет-магазинами, поскольку они делают все страницы доступными из одного места.
Еще одним фактором, который может повлиять на ваш UX, является ваш хостинг-провайдер. DreamHost предоставляет качественный виртуальный хостинг, на котором можно настроить настраиваемые темы и обязательные плагины для всех типов веб-сайтов. Мы также предлагаем удобные интерфейсы, регулярные обновления и круглосуточную поддержку.
3. Придерживайтесь простого дизайна У вас может возникнуть соблазн добавить в меню множество эффектов, чтобы произвести впечатление на посетителей. Тем не менее, рассмотрите возможность сохранения ярких функций для вашего общего веб-дизайна. Тем не менее, вы можете включить изображения, если это поможет вам в навигации:
Тем не менее, рассмотрите возможность сохранения ярких функций для вашего общего веб-дизайна. Тем не менее, вы можете включить изображения, если это поможет вам в навигации:
Другой вариант — использовать соответствующие полезные значки, такие как стрелки направления, чтобы направлять пользователей по вашим разделам.
4. Обращение к аудиторииВы не сможете разработать идеальное навигационное меню, не учитывая свою уникальную целевую аудиторию. Имея это в виду, вы можете выбрать цветовые схемы, шрифты и призывы к действию (CTA), которые больше всего понравятся вашему рынку. Это может сделать ваши ссылки более кликабельными.
Например, веб-сайт с серьезными новостями вряд ли будет использовать тот же шрифт и сообщения, что и причудливый блог о выпечке:
Выбирая заголовки или призывы к действию для включения в свое меню, вы захотите вдохновить пользователей на действия. По сути, посетители должны быть заинтересованы в том, чтобы читать дальше или узнавать больше о вашем контенте.
Важно, чтобы формат и дизайн вашего меню соответствовали ожиданиям посетителей. Поэтому рассмотрите возможность использования тех же параметров стиля для выделения пунктов меню. Таким образом, пользователи знают, когда ссылка приведет их на новую страницу или раскроется в раскрывающемся меню.
Например, на веб-сайте Benefit рядом со ссылками используются стрелки направления, которые превращаются в раскрывающиеся меню:
Кроме того, может быть полезно различать основные и второстепенные заголовки. Вы можете сделать это, увеличив элементы меню верхнего уровня или выделив их полужирным шрифтом, чтобы подчеркнуть их значимость.
6. Организуйте надлежащим образомНавигационное меню — это идеальный способ организации веб-страниц. Кроме того, это позволяет пользователям просматривать ваш контент удобным для вас способом. Например, блоги могут группировать сообщения по темам, а веб-сайт электронной коммерции может группировать продукты по категориям:
После того, как вы определили основные категории своего контента, вы можете построить вокруг них свое навигационное меню. Также полезно выбирать релевантные заголовки, которые правильно описывают страницу.
Также полезно выбирать релевантные заголовки, которые правильно описывают страницу.
Внедрение иерархии в меню позволяет разбить содержимое на более мелкие фрагменты. Это делает его более удобоваримым для пользователей. Таким образом, постарайтесь сгруппировать соответствующую информацию вместе.
Для некоторых веб-сайтов может быть полезно систематизировать информацию в соответствии с тем, что наиболее популярно или важно для посетителей. Затем вы можете выделить эти заголовки в своем меню. Стремитесь к достижению баланса между показом интересующих пользователей страниц и направлением их на страницы, которые лучше всего соответствуют вашим бизнес-целям.
8. Мобильный опытАдаптивное меню будет красиво отображаться на экранах разных размеров, таких как смартфоны и планшеты. Это важно, поскольку почти 60% всего мирового трафика приходится на мобильные телефоны.
Большинство веб-сайтов, как правило, выбирают гамбургер-меню для мобильных устройств:
Неспособность создать адаптивный веб-сайт, возможно, является одной из самых больших ошибок, которые вы можете совершить, когда дело доходит до веб-дизайна. Поэтому, когда вы создаете свое меню, подумайте, какие ссылки наиболее важны для включения в ваше основное меню, поскольку это то, что будет видно на небольших экранах.
Поэтому, когда вы создаете свое меню, подумайте, какие ссылки наиболее важны для включения в ваше основное меню, поскольку это то, что будет видно на небольших экранах.
Разработка меню с использованием незнакомых условных обозначений может потребовать от пользователей изучения новых методов, которые могут быть неудобными и раздражающими, поэтому вам следует избегать этого. Например, большинство пользователей привыкли нажимать на логотип веб-сайта, чтобы вернуться на главную страницу.
Если ваш логотип ведет на страницу регистрации или продукта, это может запутать ваших посетителей. Другим распространенным соглашением является изменение цвета «посещенных» ссылок. Включение этих хорошо известных методов на ваш веб-сайт позволяет пользователям интуитивно ориентироваться на ваших страницах.
10. Оптимизация для поисковых систем Чтобы привлечь больше органического трафика на свой веб-сайт, вы можете оптимизировать заголовки навигации с помощью популярных ключевых слов. Google Analytics и Google Keyword Planner — отличные инструменты, позволяющие определить, какие слова и фразы ищут пользователи:
Google Analytics и Google Keyword Planner — отличные инструменты, позволяющие определить, какие слова и фразы ищут пользователи:
Затем вы можете включить эти ключевые термины в свое меню. В результате ваш сайт может просто занять более высокое место в поисковых системах.
11. Выберите правильный тип менюСуществует множество типов навигационных меню. Выпадающие меню часто отображаются при наведении или выборе основных категорий. Затем вам будет представлен список второстепенных элементов.
Эти меню выглядят стильно и современно. Кроме того, это отличный способ сэкономить место:
Вы можете сделать еще один шаг и создать полное мегаменю. Их лучше всего использовать для сайтов с богатым содержанием, так как они могут отображать все ваши страницы, не выглядя при этом слишком громоздкими:
Горизонтальные меню, в которых перечислены основные страницы в формате строки, также довольно распространены. В качестве альтернативы, вертикальное меню, указанное в столбце сбоку страницы, помогает читателям при сканировании, поскольку глаза естественным образом перемещаются вниз (а не поперек):
Вертикальные меню хорошо подходят для веб-сайтов с более длинными метками меню, поскольку они предлагают больше места. Тем не менее, они также могут быть привлекательными, что делает их хорошим выбором для сайтов творческих услуг.
Тем не менее, они также могут быть привлекательными, что делает их хорошим выбором для сайтов творческих услуг.
Хлебные крошки позволяют пользователям видеть, где они находятся в структуре вашего сайта. Кроме того, они позволяют посетителям легко вернуться на высокоуровневые страницы, которые привели их к их текущему местоположению:
Добавление хлебных крошек в ваше меню избавляет пользователей от необходимости возвращаться к началу. Вместо этого они могут легко вернуться на шаг или два назад, чтобы найти то, что им нужно.
Отличные примеры меню навигацииТеперь, когда вы знаете, как создать идеальное меню для своего сайта, давайте рассмотрим несколько примеров.
В основном серьезныйВ основном серьезный имеет четкий значок гамбургера, чтобы освободить место для забавной анимации:
При нажатии на значок открывается вертикальное боковое меню, в котором отображаются только основные заголовки:
После запуска прокручивая анимацию, вы увидите липкое горизонтальное меню, аккуратное и доступное, не отвлекающее от чтения страницы:
В этом примере каждый тип меню используется соответствующим образом. Кроме того, когда вы наводите курсор на пункты меню, все навигационные ссылки выделяются ярко-синим цветом и подчеркиваются для согласованности.
Кроме того, когда вы наводите курсор на пункты меню, все навигационные ссылки выделяются ярко-синим цветом и подчеркиваются для согласованности.
Веб-сайт Bobbi Brown имеет основное горизонтальное меню, расположенное под заголовком. Это делает его одним из первых, что вы видите, когда попадаете на страницу.
Каждый из пунктов главного меню имеет собственное выпадающее меню, содержащее текстовые ссылки среди высококачественных изображений, что делает меню более привлекательным:
Кроме того, меню организовано эффективно, самые важные категории появляются первыми, например, Новинки и Бестселлеры . Даже в раскрывающихся меню ссылки на изображения отдают приоритет наиболее полезным страницам для клиентов, в то время как другие области сайта располагаются вертикально сбоку.
This is Amber This is Amber имеет причудливое всплывающее меню вне холста в виде вкладок, которые раскрываются при нажатии. Затем выбранная страница скользит, заменяя существующую страницу, которую вы просматриваете:
Затем выбранная страница скользит, заменяя существующую страницу, которую вы просматриваете:
Это невероятно уникальный способ отображения пунктов меню. Кроме того, он отлично справляется с созданием фирменного стиля. Посетители также могут получить доступ к основным ссылкам через горизонтальное меню заголовка в верхней части страницы.
Сигара BlackbirdСигара Blackbird использует гамбургер-меню, при нажатии на которое открывается вертикальное меню. Это стилизовано под выпадающее меню, хотя ссылки открываются поперек, а не вниз:
Кроме того, меню отличается стильным дизайном, передающим четкую иерархию, позволяющую посетителям понять взаимосвязь между страницами. Например, когда посетители наводят курсор на первичные ссылки, они становятся прозрачными, а вторичные ссылки отличаются от страниц верхнего уровня контрастными цветами.
Французский, но хорошийФранцузский, но хороший — это веб-сайт-портфолио, который использует привлекательное вертикальное боковое меню, которое упорядочивает проекты в хронологическом порядке:
Когда пользователь наводит курсор на одну из ссылок, в лайтбоксе появляется предварительный просмотр страницы.