Меню для сайта – что это и его виды.
2018.07.21
4507
У каждого сайта (и даже иногда у одностраничников) есть меню – это определенный список разделов сайта, нажав на которые, пользователь осуществляет переходы к ним. Иными словами, это список ссылок на категории сайта.
Современные пользователи высоко ценят комфорт и свое время. Основные требования, выдвигаемые к интернет-страницам – быстрый поиск нужной информации и высокая скорость загрузки. Клиенты ценят структуру, когда товарные предложения разложены по полкам, и их всегда можно быстро найти одним кликом мыши.
Основная роль элемента – навигация, поэтому часто используют термин навигационное меню.
Виды меню
Существуют следующие виды в зависимости от:
- Объема – главное и второстепенное. Первое находится в верхней части страницы и предоставляет возможность переходов по основным категориям. Второстепенное навигационное меню для сайта – добавочный элемент для сложноструктурированных проектов – создание списка ссылок на подкатегории
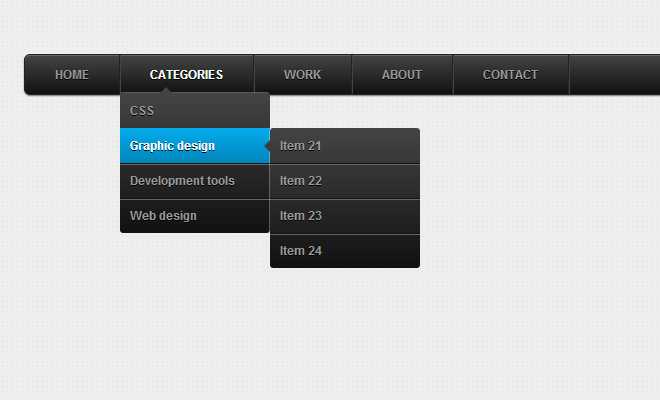
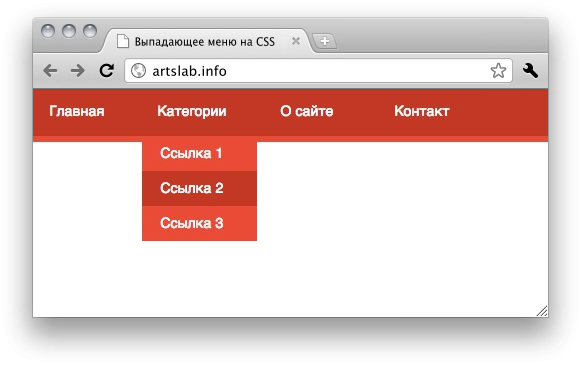
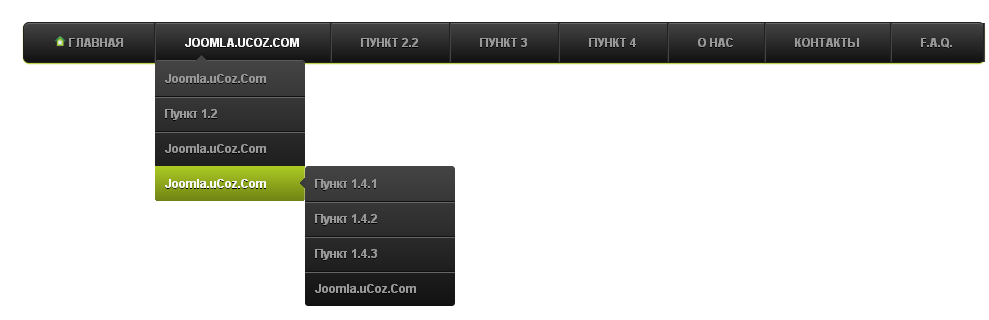
- Способа реализации – выпадающее (используют для экономии пространства экрана, появляется при наведении курсора) и раскрывающееся (подкатегории появляются при нажатии на категорию)
- Ориентации – вертикальное (в левой или правой части) и горизонтальное (верхняя часть – шапка сайта, хедер)
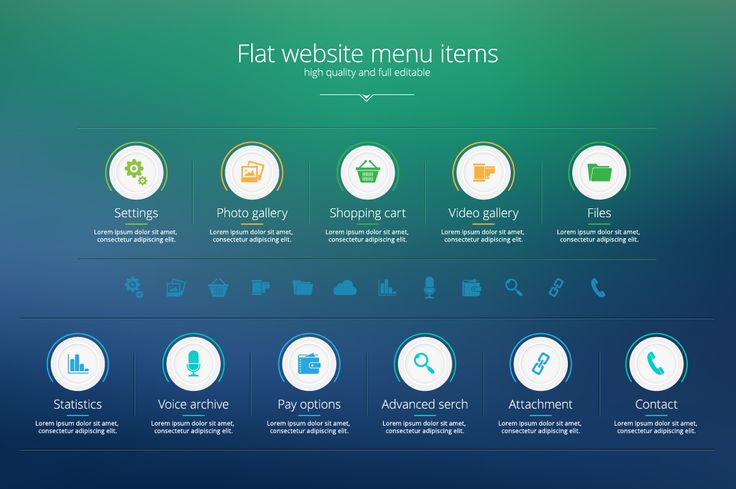
- Дизайна – с эффектами, картинками, иконками, гармошками и т.
 д.
д.
Зачем меню сайту?
Во-первых, для навигации. Во-вторых, меню для сайта – один из важнейших элементов веб-ресурса, напрямую влияющий на ранг сайта в поисковой выдаче:
- Удобство и комфорт – быстрая навигация и перелинковка страниц. Все это относится к внутренней SEO-оптимизации. Идеальный вариант – в 3 нажатия мышкой клиент доходит до любой информации на сайте
- Поведенческие факторы – эффективное меню повышает время нахождения человека на сайте, переходы от одной страницы к другой полезны и интересны пользователям
- Структурированность – меню создается на основании семантического ядра, ключевые запросы кластеризуются в группы. Именно так можно понять специфику товарного предложения глазами покупателя
- Alt изображений – этот пункт касается тех меню, в которых используются картинки.
Правила оформления меню
- Заметность – элемент должен быть виден пользователю с первого взгляда. Незаметное меню сбивает с толку клиента, что приводит к его уходу на другой конкурирующий веб-ресурс
- Привлекательность – не делайте меню аляпистым и ярким.
 Оно должно лаконично вписываться в общий дизайн и быть одинаковым по оформлению на всех страницах сайта.
Оно должно лаконично вписываться в общий дизайн и быть одинаковым по оформлению на всех страницах сайта. - Стандартное месторасположение – располагайте меню для сайта в верхней его части или на боковинах. Дублирующее меню часто располагают внизу сайта («подвал») – предоставляет доступ к навигации клиентам, скролящих до самого низа
- Индикация – клиент хочет знать ответ на свой вопрос: в каком разделе он находится
- Понятность – в качестве названий разделов выбирайте понятные слова или фразы
- Удобство – если меню многоуровневое, продумайте его до мелочей, сделайте оптимальную скорость появления и интуитивно ясное отображение подразделов
- Читабельность – выбирайте правильный размер шрифтов, чтобы пользователи смогли прочитать название категорий или разделов
- Адаптивность – меню должно быть одинаково отображаемо для всех устройств – мобильного телефона, планшета, ноутбука.
Где заказать адаптивное меню для сайта?
Создание сайта – кропотливая работа, требующая большого опыта и внимания к каждому элементу веб-ресурса. «ArtStudioDesign» — создает, поддерживает и продвигает сайты. Адаптивное меню для сайта, уникальный дизайн, безграничный функционал – малый список преимуществ наших работ. Звоните и заказывайте!
«ArtStudioDesign» — создает, поддерживает и продвигает сайты. Адаптивное меню для сайта, уникальный дизайн, безграничный функционал – малый список преимуществ наших работ. Звоните и заказывайте!
Поделиться
Примеры дизайна меню сайта | Основы
Панель навигации является важной частью дизайна, которая помогает пользователям перейти в нужные разделы сайта. Из этой статьи вы узнаете, почему проектирование навигации заслуживает большого внимания. Мы также покажем вам лучшие примеры дизайна меню.
Вертикальное меню для сайта необходимо, потому что:
- Это помогает раскрыть тематику сайта, не посещая все страницы;
- Навигация обеспечивает структурированность ресурса, а это улучшает опыт взаимодействия пользователя;
- Это поощряет пользователей остаться на сайте дольше и посмотреть другие разделы;
- Навигация помогает поисковым роботам индексировать контент вашего сайта.

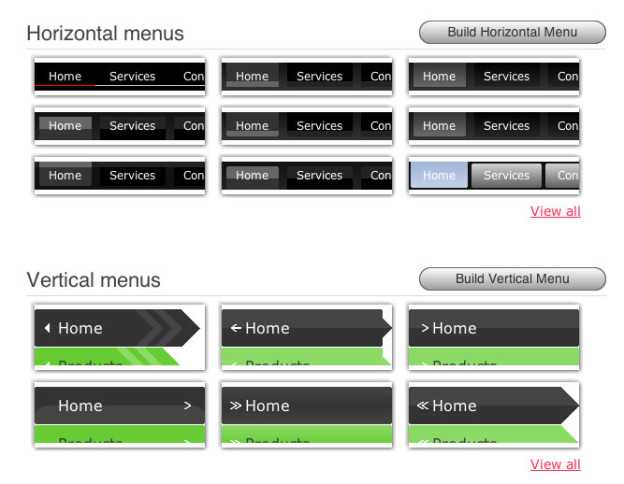
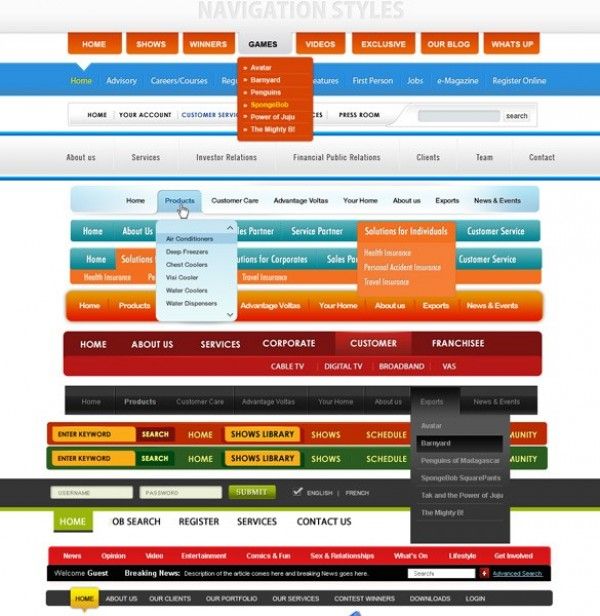
Мы сгруппировали примеры дизайна меню в три категории: горизонтальные, вертикальное многоуровневое меню для сайта и раскрывающиеся. Но вы можете использовать несколько типов одновременно, если того требует сложная структура вашего сайта.
- Горизонтальные меню
- Вертикальные меню
- Выпадающие меню
Горизонтальное меню используется сайтами с несколькими разделами и макетом из одного столбца. Обычно оно размещается выше или ниже заголовка. Вот несколько вариантов дизайна для этого типа меню:
Дизайн с использованием вкладок:
Дизайн с элементами, отображаемыми в виде ссылок или кнопок:
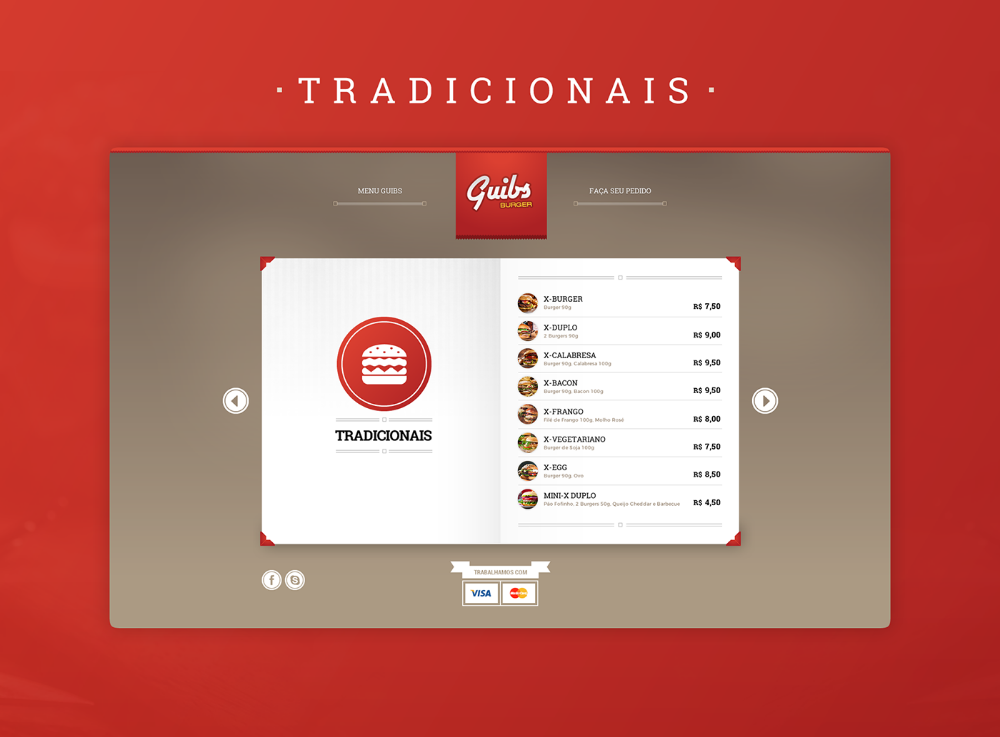
С использованием иконок:
Благодаря выделению текущего раздела пользователь четко видит, в какой части сайта он находится:
То же самое справедливо и для элемента, на который наведен курсор мыши. В этом примере дизайна раздел меню «Примечания» изменяется, когда на него наводится указатель мыши:
Если страницы сайта длинные, можно зафиксировать горизонтальное меню наверху, когда пользователь прокручивает страницу вниз:
Недостатком горизонтальных меню является то, что количество ссылок, которые они могут вмещать, довольно ограничено. Именно поэтому сайты со сложной структурой предпочитают использовать раскрывающиеся меню или и горизонтальные, и вертикальные раздвижные меню для сайта. Например, этот сайт использует как выпадающее меню-гамбургер, так и горизонтальное меню (в виде вкладок «Журнал», «Популярное» и «Рекомендуем»):
Именно поэтому сайты со сложной структурой предпочитают использовать раскрывающиеся меню или и горизонтальные, и вертикальные раздвижные меню для сайта. Например, этот сайт использует как выпадающее меню-гамбургер, так и горизонтальное меню (в виде вкладок «Журнал», «Популярное» и «Рекомендуем»):
На следующем скриншоте мы видим два горизонтальных меню, второе из которых является выпадающим. Логика здесь следующая: как правило, первый и последний элемент привлекают к себе наибольшее внимание:
А здесь горизонтальное и вертикальное многоуровневое меню для сайта используются вместе:
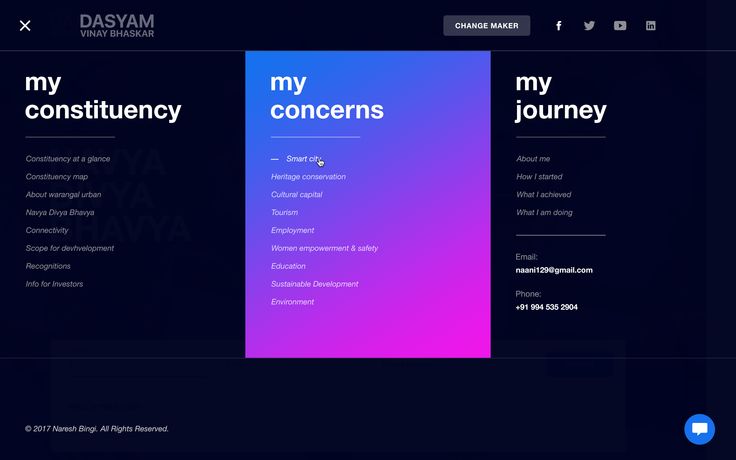
Сейчас производители отдают предпочтение широкоформатным мониторам, у которых ширина больше, чем высота. Разместив меню сбоку, мы освобождаем пространство для контента в верхней части страницы. Вертикальная навигация обычно размещается слева: так ее удобнее просматривать посетителям, использующим языки с левосторонним написанием.
В отличие от горизонтальной навигации, в вертикальных меню сайта вкладки используются намного реже:
Но вертикальные меню чаще используют группировку ссылок:
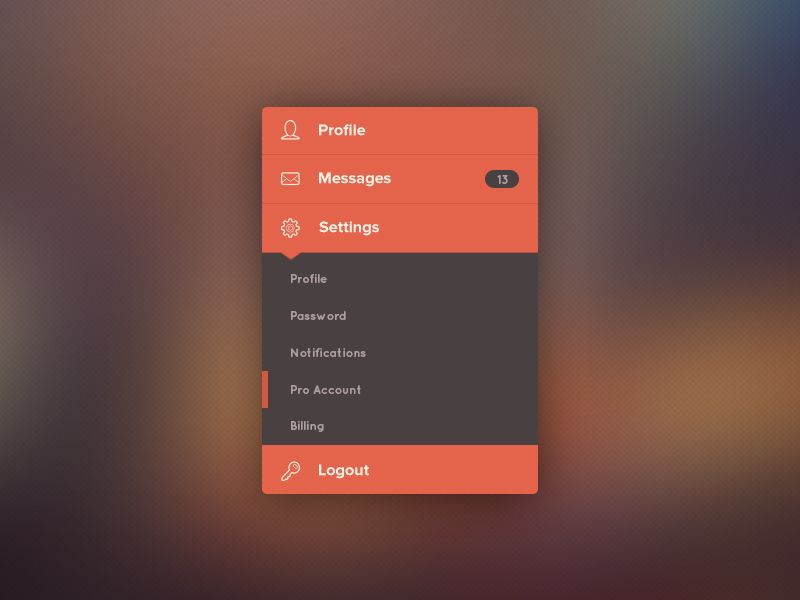
Часто также используются иконки. Иногда вертикальное меню может быть минимизировано настолько, чтобы в нем отображались только иконки:
Иногда вертикальное меню может быть минимизировано настолько, чтобы в нем отображались только иконки:
Так как меню вертикальный аккордеон для сайта имеет больше пространства для ссылок, то иногда их трудно просмотреть до конца. В таких случаях нужно использовать выпадающие меню.
Выпадающие меню подходят для сайтов со сложной структурой: интернет-магазинов с широким ассортиментом и большим количеством групп товаров. С помощью выпадающих меню можно скрыть подразделы и сохранить драгоценное пространство:
Гамбургер-меню — это вид выпадающего меню, которое используется на мобильных и десктопных версиях ресурсов. Оно может содержать короткий список разделов сайта:
Или все разделы и подразделы:
Приведенный выше пример меню сайта соответствует передовым практикам и эффективно использует пустое пространство, чтобы меню было проще просматривать.
Но этот тип меню имеет недостаток — оно не так бросается в глаза и его труднее заметить. Поэтому оно используется для отображения второстепенных данных. Тем не менее, дизайнер должен сделать его достаточно видимым для пользователя:
Тем не менее, дизайнер должен сделать его достаточно видимым для пользователя:
И при объединении различных типов меню нужно решить, какие части будут раскрываться вниз и представлять дополнительные разделы:
В больших вертикальных выпадающих меню для сайта можно использовать графические элементы, чтобы привлечь внимание пользователя. Пример использования изображений в горизонтальном меню:
И в вертикальном меню:
Стоит также упомянуть инновационные конструкции меню, которые пока не получили широкого распространения, но заслуживают внимания. Например, элементы навигации на этом сайте размещены на всех четырех сторонах страницы:
Этот тип навигации не подходит для компьютеров, так как он предполагает слишком много перемещений мыши. Но его можно использовать на мобильных устройствах с небольшими экранами:
Идея всплывающего красивого вертикального меню для сайта хорошо реализована в шаблоне WordPress Wordie:
В веб-приложении Issuefly реализовано уникальное меню с панелью навигации, характерной для операционных систем:
Мы надеемся, что эти примеры дизайна меню сайта помогут улучшить навигацию на вашем сайте.
Вадим Дворниковавтор-переводчик статьи «Examples of website menu designs»
Как создать свой веб-сайт Меню навигации
Вы создаете свой первый веб-сайт? Или, может быть, у вас уже давно есть веб-сайт, и пришло время его обновить.
В любом случае, обратите особое внимание на навигационное меню, так как навигационное меню может быть самой важной частью вашего веб-сайта — даже более важной, чем дизайн.
Навигационное меню веб-сайта может быть наиболее важным элементом вашего веб-сайта, поскольку оно является основным индексом или цифровым каталогом, который люди будут использовать для поиска контента на вашем веб-сайте. Меню навигации часто организовано как панель инструментов в верхней части веб-сайта или на боковой панели, или как раскрывающееся меню навигации, в котором темы размещаются в основных категориях.
Часто меню навигации веб-сайта упускается из виду как важный инструмент, требующий стратегии. Вместо этого это часто «свалка» для каждой страницы вашего сайта.
Некоторые люди будут утверждать, что каждая страница вашего веб-сайта должна быть указана в меню навигации. Но главное заключается в том, что вы должны потратить время на организацию меню навигации, чтобы посетители сайта могли легко ориентироваться на вашем сайте.
4 шага для создания успешного навигационного меню веб-сайта
1. Определите цели вашего веб-сайта.
В конечном счете, ваш веб-сайт должен отражать цели вашего бизнеса. Самая важная часть стратегии для вашего веб-сайта:
Что вы хотите, чтобы люди знали или делали в результате посещения вашего веб-сайта?
Каждый сайт уникален, поэтому и ваш ответ на этот вопрос будет уникальным. Но посетители вашего веб-сайта должны иметь возможность легко понять, что вы от них хотите, и они должны иметь возможность легко получить доступ к этой информации.
Например:
- Если вы управляете веб-сайтом некоммерческой организации, вы можете захотеть, чтобы люди подписывались на волонтеров или жертвовали деньги на сбор средств.
 Если ваша главная цель состоит в том, чтобы люди подписывались на волонтеров, добавьте большую кнопку «Волонтер» в меню навигации, которая будет видна на всех страницах вашего сайта.
Если ваша главная цель состоит в том, чтобы люди подписывались на волонтеров, добавьте большую кнопку «Волонтер» в меню навигации, которая будет видна на всех страницах вашего сайта. - Если у вас есть интернет-магазин, вы можете попросить их просмотреть ваш онлайн-каталог и купить хотя бы один товар.
- Если вы работаете в ресторане, вы можете попросить их просмотреть меню и позвонить, чтобы забронировать столик.
Что бы вы ни хотели, чтобы посетители узнали или сделали в результате посещения вашего веб-сайта, убедитесь, что «действие» легко найти и легко выполнить.
Организация Texas 4-H реализовала эту стратегию, добавив кнопку «Волонтерство» в основную панель навигации и выделенную кнопку «Присоединиться к Texas 4-H», чтобы посетители веб-сайта могли быстро найти действие, чтобы зарегистрироваться, чтобы присоединиться или зарегистрироваться. добровольно.
Рассмотрите возможность написания текста кнопки или элемента меню навигации в качестве элемента действия, такого как «просмотреть онлайн-каталог», «покупать в Интернете», «зарегистрироваться в качестве волонтера» или «пожертвовать сегодня».
Каждый веб-сайт должен иметь страницу «О нас» по нескольким причинам. Во-первых, люди будут использовать страницу «О нас», чтобы узнать больше о вашем бизнесе, кто вы и чем занимаетесь. Во-вторых, страница «о нас» важна для вашего рейтинга в поисковых системах, поскольку на ней будет представлен обзор вашего бизнеса с важными поисковыми ключевыми словами.
Убедитесь, что вы включили важные слова или услуги, которые люди будут искать, чтобы найти компанию, подобную вашей. Страница «О нас» часто является самой длинной страницей на веб-сайте и дает вам самую большую возможность максимально увеличить свои шансы на ранжирование в поисковых системах.
Ваша страница «о нас» должна рассказать вашу историю, вызвать доверие, продемонстрировать вашу работу и быстро просмотреть предлагаемые вами услуги или продукты. Нажмите, чтобы узнать больше о том, как создать потрясающую страницу «О себе» для своего веб-сайта.
3. Создайте страницу «Свяжитесь с нами»
Создайте страницу «Свяжитесь с нами» На каждом веб-сайте также должна быть страница «Свяжитесь с нами». Страница контактов — это простой способ найти важную информацию о том, как с вами связаться — по электронной почте, телефону или физическому адресу.
Убедитесь, что эта информация едина для всех ваших онлайн-объектов. Например, вы должны точно так же указать свой физический адрес в Интернете на своем веб-сайте, странице Facebook и странице Google My Business. Согласованная информация поможет поисковым системам проверить ваш бизнес и определить, что каждая страница (веб-сайт, Facebook, Google My Business) должна быть связана с вашим бизнесом.
Страница контактов HostGator включает различные способы, которыми кто-то может заинтересоваться, чтобы связаться с нами, но в основном заголовке заметно указан номер телефона и чат, поскольку это основные способы связи для наших клиентов.
4. Организуйте каталог для вашего типа бизнеса
Ваша компания продает товары или предлагает услуги? Возможно, вы делаете и то, и другое…
Например, ювелирный магазин может предлагать на продажу ювелирные изделия, а также такие услуги, как дизайн ювелирных изделий или их оценка. В любом случае составьте список всего, что вы делаете или продаете, и разбивайте их по категориям в зависимости от того, как люди будут делать покупки.
В любом случае составьте список всего, что вы делаете или продаете, и разбивайте их по категориям в зависимости от того, как люди будут делать покупки.
Узнайте больше о том, как организовать категории товаров для вашего интернет-магазина. Вы также можете использовать эти идеи для организации категорий услуг.
Дизайн меню навигации вашего веб-сайтаНавигационная панель веб-сайта является основным методом, который люди будут использовать для просмотра вашего веб-сайта, если вы сделаете это хорошо. Если вы не потратите время на организацию навигационного меню, посетители сайта могут быстро запутаться или разочароваться и уйти с вашего сайта к конкуренту.
Независимо от того, какой у вас веб-сайт, главное меню навигации должно быстро выделять ваш бизнес, чтобы посетители веб-сайта могли видеть, что вы делаете, что вы предлагаете и что вы хотите, чтобы они узнали или сделали в результате посещения вашего веб-сайта.
Блэр Уильямсон
Блэр Уильямсон — менеджер по маркетингу контента в HostGator, где она предлагает отличные идеи для контента блога, вебинаров и электронных писем, которые помогут вам раскрутить ваш бизнес.
Создайте отличное меню веб-сайта для ваших пользователей и для SEO • Yoast
Меню веб-сайтов — это одна из тех вещей, которые вы считаете само собой разумеющимся — пока вы не попытаетесь использовать действительно плохое меню. В идеальном сценарии пользователи получают мгновенный обзор того, что может предложить сайт, и они могут получить доступ ко всем важным вещам всего одним или двумя щелчками мыши. В худшем случае пользователи теряются и разочаровываются, не в силах найти то, что ищут. Этот пост познакомит вас с основами дизайна меню и поможет вам понять, какие параметры лучше всего подходят для вашего сайта.
Меню вашего веб-сайта очень важно, потому что оно помогает пользователям перемещаться по вашему сайту. Конечно, иногда пользователь попадает на страницу, которую искал, прямо из Google. Но обычно ваши посетители захотят просмотреть различные страницы вашего сайта. Ваше меню должно быть доступно на каждой странице, поэтому, если вы его хорошо спроектируете, не будет иметь значения, куда придут ваши пользователи: они всегда смогут найти то, что им нужно.
Подробнее: Как оптимизировать целевую страницу для пользователей »
Помимо важной функции навигации в меню, это также удобный способ сообщить пользователям, что может предложить ваш сайт. Вы можете думать об этом как о баннере на каждой странице, говорящем «это то, что мы делаем». Используйте эту возможность по максимуму!
Хорошее меню сайта должно содержать ссылки на все наиболее важные части вашего сайта. Так что вам решать, что в него положить, в конечном счете. Но какой бы контент вы ни решили включить, абсолютно необходимо сделать ваше меню удобным для использования.
Худшее, что вы можете сделать, это перегрузить меню слишком большим количеством ссылок. Это сделает его загроможденным, и пользователям придется потрудиться, чтобы найти то, что им нужно. И в зависимости от вашего выбора дизайна меню некоторые ссылки могут оказаться недоступными, если их слишком много. Например, если вы используете раскрывающееся меню, пользователям может быть сложно получить доступ к ссылкам, которые отображаются за пределами экрана.
Что делать: быть избирательным или использовать альтернативные варианты навигации
Лучший вариант — быть избирательным в отношении того, что вы включаете в свое меню, но для более крупных или сложных сайтов это невозможно. К счастью, есть много других решений для переполненного меню.
Одним из решений является создание узловых страниц или категорий и добавление их в меню. Затем пользователи могут перейти к соответствующей категории или концентратору и найти оттуда путь к более конкретному контенту.
Второе решение — добавить подменю; это дополнительные параметры меню, которые появляются только тогда, когда пользователь наводит курсор мыши на определенную область меню или щелкает ее. Подменю могут быть удобными, но они также могут стать загроможденными и сложными в использовании. Поэтому, если вы используете подменю, делайте это умеренно.
Третий вариант — добавить строку поиска в меню навигации. Таким образом, если пользователь не видит то, что он ищет в вашем меню, он может найти на вашем сайте то, что ему нужно. Панель поиска — отличная функция, которую можно включить, если ваше меню слишком загромождено или нет. Но потратьте некоторое время на то, чтобы хорошо настроить функцию поиска, потому что в противном случае это не поможет.
Панель поиска — отличная функция, которую можно включить, если ваше меню слишком загромождено или нет. Но потратьте некоторое время на то, чтобы хорошо настроить функцию поиска, потому что в противном случае это не поможет.
Совет: Yoast SEO Premium включает интеграцию с Algolia, которую вы можете использовать для улучшения результатов поиска по сайту. Его использование поможет вывести ваш самый важный контент на первое место в результатах поиска. Попробуй!
Легко забыть о мобильных пользователях, когда вы используете настольный компьютер для создания своего веб-сайта. Но это последнее, что вам нужно делать, особенно когда речь идет о дизайне меню вашего сайта. Меню, которое хорошо выглядит и хорошо работает на рабочем столе, может быть совершенно непригодным для использования на телефоне или планшете. Теперь, когда все больше и больше людей используют мобильные устройства для выхода в интернет, очень важно продумать дизайн меню как для настольных компьютеров, так и для мобильных устройств.
Существует два варианта создания меню, которое работает как на компьютере, так и на мобильном устройстве. Во-первых, вы можете добавить адаптивное меню с макетом, который адаптируется к используемому размеру экрана. Кроме того, вы можете создать специальное меню для мобильной версии вашего сайта. Какое бы решение вы ни выбрали, протестируйте его на нескольких экранах разных размеров, чтобы убедиться, что конечный результат удобен для пользователя.
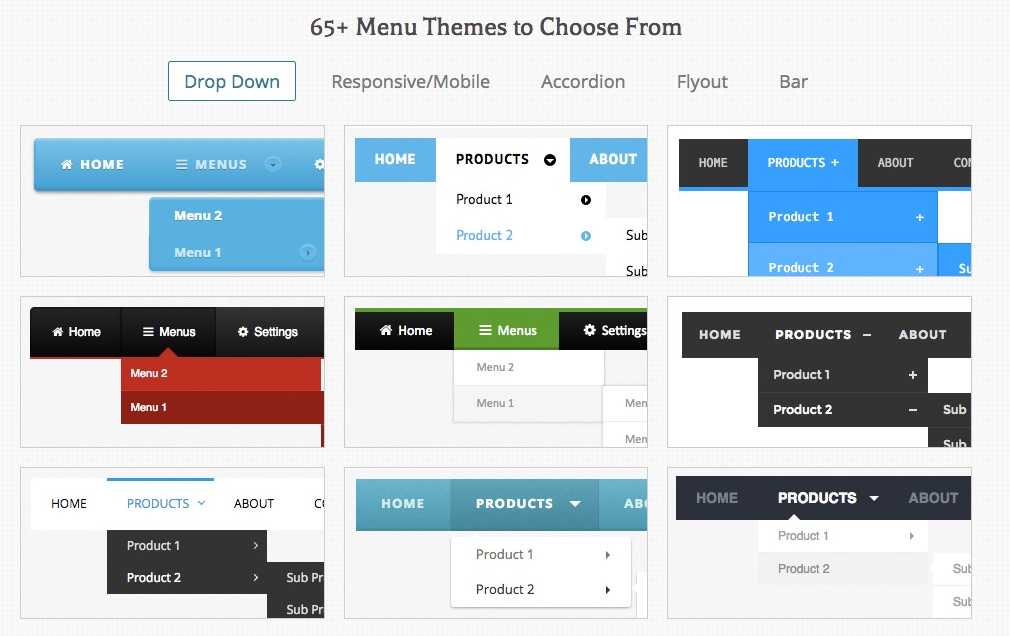
Существует множество различных стилей меню на выбор. Гамбургер-меню, выпадающие меню и боковые меню — вот несколько хорошо известных примеров. Есть также несколько очень абстрактных и креативных меню! Однако то, как вы реализуете эти стили, оказывает большое влияние на общее впечатление и удобство использования.
Вот некоторые из наиболее стандартных вариантов:
Если у вас простой веб-сайт и только одна или две онлайн-цели, имеет смысл выбрать минималистичный дизайн меню. Например, Behance — это «сеть для демонстрации и поиска творческих работ», поэтому ей не нужно сложное меню. Они включают только 3 пункта меню: «Обнаружение», «Прямые трансляции» и «Работа». Это позволяет пользователю сосредоточиться на поле поиска и отображаемых творческих работах.
Они включают только 3 пункта меню: «Обнаружение», «Прямые трансляции» и «Работа». Это позволяет пользователю сосредоточиться на поле поиска и отображаемых творческих работах.
Некоторые сайты используют более минималистский стиль меню для удобства мобильных пользователей. Гамбургер-меню (выглядит так: ☰) — популярный минималистский выбор для мобильных сайтов, поскольку он занимает очень мало места на экране. Например, в мобильной версии Joolz.com есть три простых значка, которые помогают пользователям ориентироваться: поиск, корзина и меню-гамбургер. При нажатии на меню гамбургеров оно раскрывается, чтобы отобразить список категорий продуктов. Подобные решения могут очень хорошо работать на мобильных устройствах.
С классическими меню, вероятно, проще всего работать. Они сосредоточены на выборе основных категорий или областей сайта и используют кнопки с текстовыми метками, чтобы направлять пользователей в нужное место. Горизонтальная панель навигации — самый распространенный тип классического меню. Иногда в меню, подобном этому, также есть несколько раскрывающихся опций под пунктами главного меню. WordPress.org использует классический дизайн меню на своем настольном сайте. Два пункта меню имеют раскрывающуюся кнопку для отображения дополнительных параметров: «Поддержка» и «Принять участие».
Иногда в меню, подобном этому, также есть несколько раскрывающихся опций под пунктами главного меню. WordPress.org использует классический дизайн меню на своем настольном сайте. Два пункта меню имеют раскрывающуюся кнопку для отображения дополнительных параметров: «Поддержка» и «Принять участие».
Еще один классический стиль меню — боковая панель. Вы можете увидеть такое меню в действии на Google Maps. Обычно такие меню можно открыть с помощью кнопки меню-гамбургера и снова закрыть с помощью кнопки ×. Это отличный способ предложить полноэкранный контент, так как меню большую часть времени скрыто.
Мегаменю представляют собой своего рода раскрывающееся меню, но вместо одного столбца ссылок под каждым пунктом главного меню имеется место для нескольких столбцов. Эти меню популярны на более крупных и сложных сайтах, поскольку они предлагают место для гораздо большего количества ссылок, чем другие стили меню. Таким образом, теоретически вы можете быть менее разборчивы в том, какие ссылки включать. Верно?
Верно?
На самом деле это предполагаемое преимущество может оказаться недостатком мегаменю. Несмотря на то, что туда могут поместиться все ссылки, включение слишком большого количества контента в ваше меню может быть ошеломляющим для пользователей. При этом, если вы ограничиваете себя небольшим количеством ссылок на меню, мегаменю может стать отличным вариантом для вашего сайта.
На yoast.com вы можете видеть, что мы используем мегаменю с управляемым количеством ссылок под каждым пунктом главного меню:
Пример очень полного мегаменю можно найти на настольном сайте Всемирной продовольственной программы. В этом случае в раскрывающемся меню отображается список стран, поэтому пользователи по-прежнему смогут легко перемещаться по этому меню. Но только представьте, если бы все эти ссылки были на разные темы. Тогда пользователи будут изо всех сил пытаться найти то, что им нужно, как если бы они рылись в беспорядке в ящике стола.
Другие варианты навигации
Вы можете многое сделать с меню вашего сайта, но это не единственный вариант навигации.
Другая возможность — создать страницу карты сайта, доступную пользователям. Это показывает структурированный список всех страниц вашего сайта. Они становятся менее популярными, чем когда-то, но по-прежнему могут быть мощным инструментом навигации по сайту.
Влияет ли меню вашего сайта на SEO? Конечно, это так! Вы вряд ли получите большую выгоду от внутренних ссылок, добавив элементы в свое меню. Но есть и другие способы, которыми ваше меню может принести пользу вашему SEO, и это преимущество связано с тем, как пользователи воспринимают ваш сайт.
Если пользователи не могут найти то, что ищут, они, скорее всего, уйдут быстрее и больше никогда не вернутся на ваш сайт. Google может улавливать такие сигналы. Таким образом, отличное меню определенно может помочь вашему SEO, хотя и косвенным образом.
Google может улавливать такие сигналы. Таким образом, отличное меню определенно может помочь вашему SEO, хотя и косвенным образом.
Продолжайте читать: Целостное SEO: улучшите каждый аспект вашего веб-сайта »
Как правило, это хорошая идея, чтобы ваше меню было как можно более простым. Особенно для небольших сайтов и тех, которые только запускаются, меню в классическом или минималистском стиле должно отлично подойти вам. Если у вас огромный сайт, вам нужно больше думать о том, что ваши пользователи должны видеть, и как лучше отображать этот контент.
Если у вас есть дизайн, которым вы довольны, не помешает попросить нескольких человек попробовать его и дать вам свои отзывы. Если вы действительно серьезно относитесь к тому, чтобы сделать меню вашего сайта удобным для использования, вы можете провести пользовательское тестирование на основе задач. В любом случае, убедитесь, что меню вашего веб-сайта работает для ваших пользователей и предоставляет им отличный опыт!
Эми Лис
Эми работает контент-менеджером в Yoast.

 д.
д.