Минимализм в веб-дизайне — Дизайн на vc.ru
629 просмотров
У вас никогда не будет второго шанса произвести первое впечатление. А для бизнеса сайт и его дизайн так же важны, как и «одежка», по которой встречают. Минимализм в веб-дизайне чист и лаконичен, легко читается и хорошо организован. Он предполагает простой и удобный пользовательский интерфейс и даже ускоряет загрузку сайта. Может показаться, что за визуальной легкостью скрывается простота создания, но это далеко не так. Минималистичный дизайн подразумевает под собой скорее двойную работу, ведь он должен быть хорошо организован и продуман до мелочей.
Итак, ниже 10 фишек, которые используем мы и с радостью поделимся ими с вами.
Меньше = больше
Лаконичный, чистый и простой дизайн является отличительной чертой минимализма. Слишком много значков и кнопок, на которые пользователи могут нажимать, будут сбивать их с толку. Глаза пользователей получают отдых при просмотре на воздух сайта и постепенно направляются к центральному действию, например, сделать заказ.
Минимализм во всем
Все фотографии, видео и прочее наполнение сайта должны соответствовать его упрощенному, элегантному, минималистичному дизайну. Графический дизайн должен быть чистым и легко интерпретируемым, с разборчивым письмом и без сложных засечек. Фотографии должны быть хорошо продуманными, показывая предметы ярким, но понятным пользователям способом.
Помните об удобстве
Конечной целью любого дизайна должны быть информативность и удобство использования для пользователей. Лучший дизайн – это тот, который не только привлекателен, но и прост.
Сосредоточьтесь на содержании
Принципы минимализма должны распространяться и на содержание контента. Меньше может быть больше, когда дело доходит даже до текста. Никто не станет читать огромные простыни, излагайте информацию тезисно и наглядно. Меньшее количество сложных слов сделает ваш сайт эффективным, а пользователям не придется ничего гуглить и испытывать неловкость от того, что они чего-то не знают.
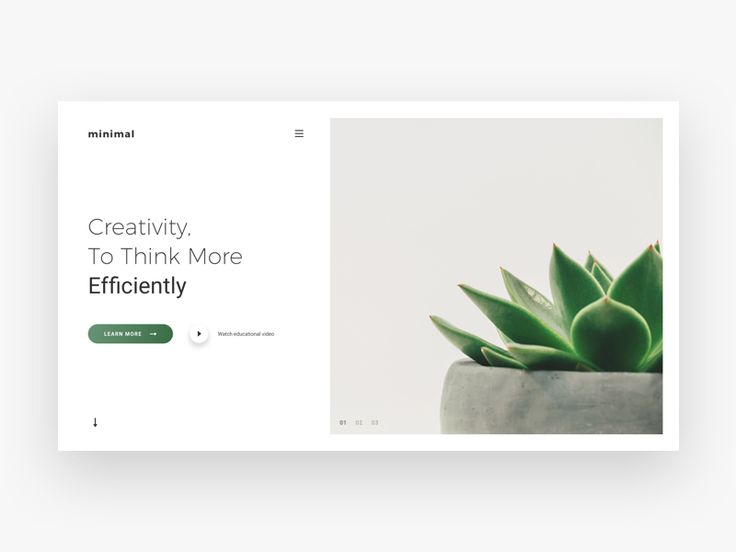
Используйте свободное пространство с умом
Белое пространство вашего веб-сайта должно обрамлять и акцентировать внимание на действиях. Минимализм использует пустое пространство, чтобы графические элементы выделялись как можно больше.
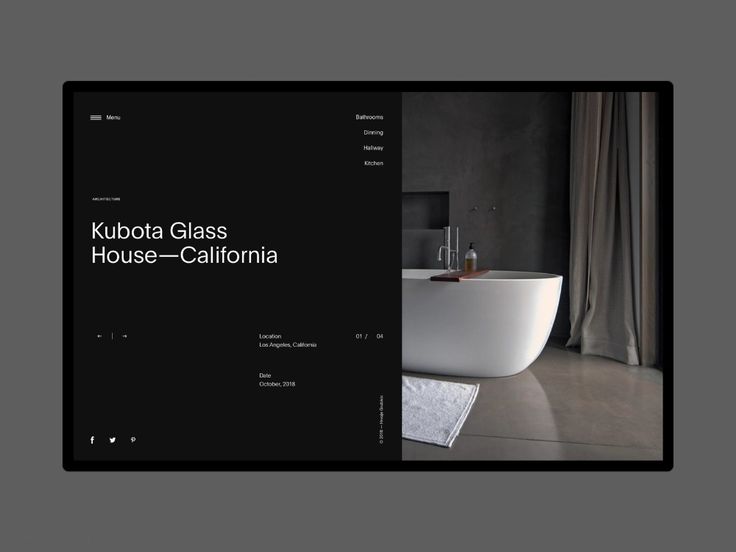
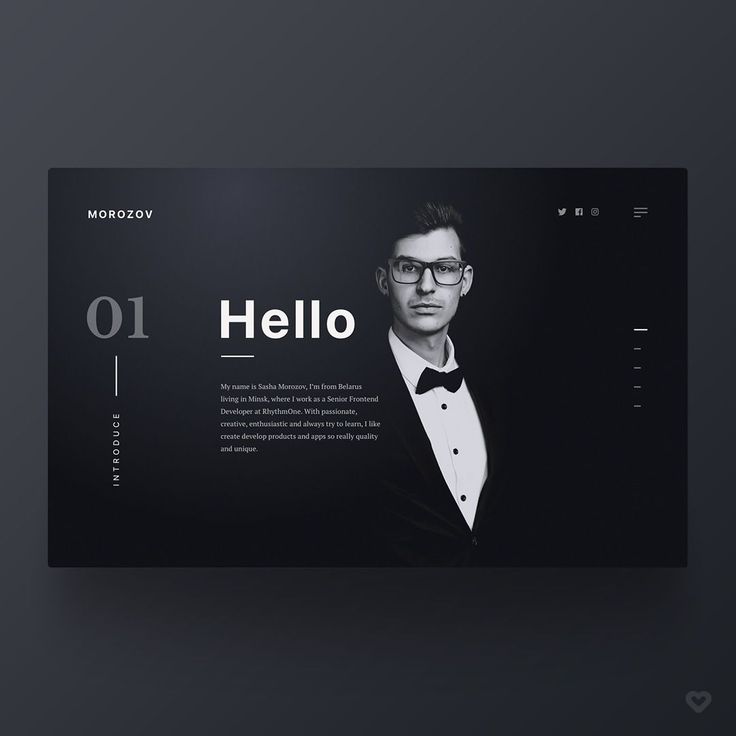
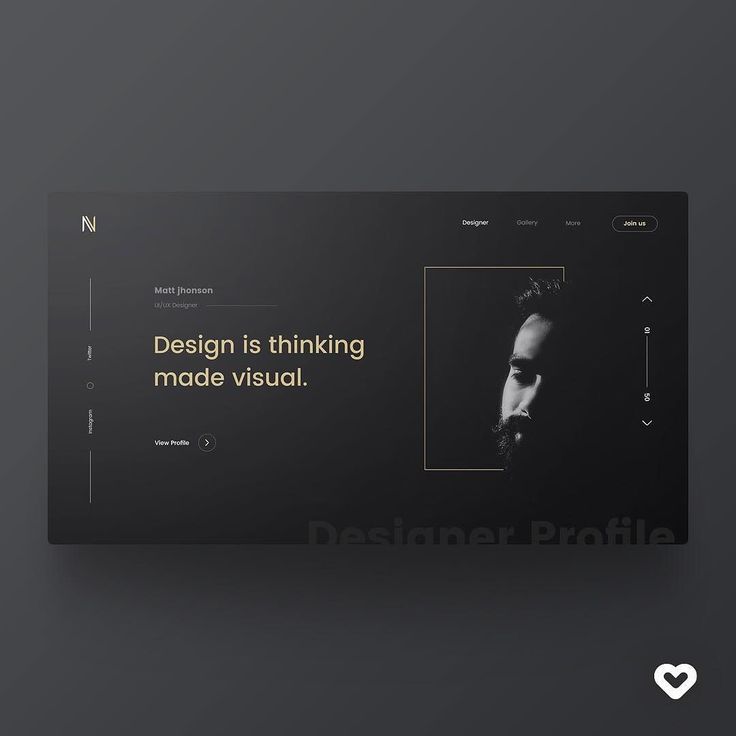
Не бойтесь темного фона
Черный фон с белым текстом и графикой может стать элегантным примером минималистичного веб-дизайна. Да и вообще, черный и другие темные фоны дают глазам возможность отдохнуть.
Не забывайте о целях
Дизайн должен быть тщательно продуман и хорошо организован, поэтому целеустремленность имеет центральное значение для минимализма. Визуальный элемент всегда должен иметь назначение и цель во всем совокупном дизайне.
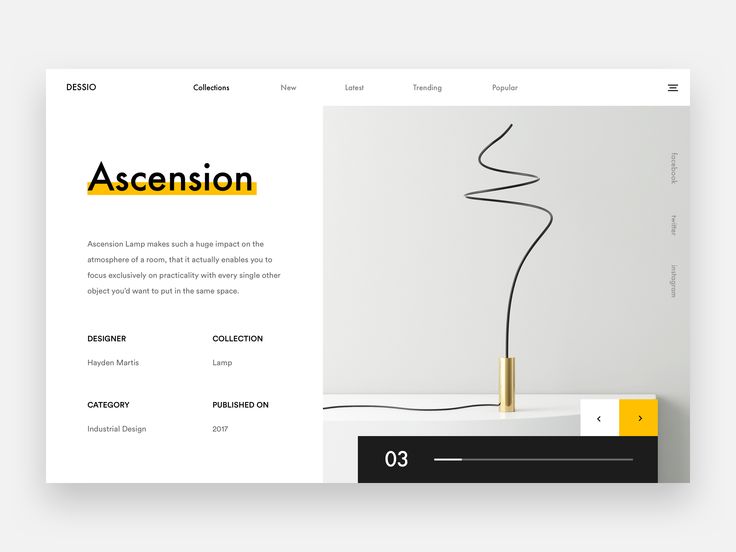
Используйте несколько основных цветов
Помните, что цвета не всегда должны быть яркими, чтобы привлекать внимание. Например, можно использовать лишь три основных цвета и иметь дополнительную цветовую схему с приглушенными цветовыми решениями.
Тщательно подбирайте шрифты
Читаемость крайне важна, а шрифты тут играют большую роль. При этом ваш выбор может не ограничиваться Helvetica и Montserrat. Не бойтесь даже смешивать шрифты при минимализме. Помните, что главное – читаемость и общая сочетаемость с сайтом. Шрифты, как и цвета, могут отображать индивидуальность компании и быть узнаваемыми.
При этом ваш выбор может не ограничиваться Helvetica и Montserrat. Не бойтесь даже смешивать шрифты при минимализме. Помните, что главное – читаемость и общая сочетаемость с сайтом. Шрифты, как и цвета, могут отображать индивидуальность компании и быть узнаваемыми.
Сделайте вашу навигацию интуитивно понятной
Нельзя, чтобы пользователи вашего сайта тратили много времени, пытаясь найти ответы на интересующие их вопросы. При минимализме навигация по сайту должна быть интуитивно понятной. Например, иконки должны быть в логичных и весьма привычных местах. Адаптивный дизайн в сочетании с чистым веб-дизайном повысит функциональность и снизит нагрузку на глаза.
Современный минималистичный дизайн не подвластен времени. Он быстро загружается, имеет высокий коэффициент конверсии, превращающий посетителей в клиентов, и обеспечивает отличное взаимодействие с пользователем. Мы с радостью разработаем для вашего бизнеса сайт в этом стиле, который точно прослужит долго и эффективно!
10 сайтов, которые красиво используют минимализм
Дизайн
Автор: Livo
Дата публикации: 17.
«Меньше значит больше» — это принцип, который высоко ценят современные веб-дизайнеры. Он нужен сайтам для быстрой загрузки и адаптивности под различные устройства.
Минималистская философия основывается на идее, что вы должны создавать дизайн вокруг контента. Минимализм использует много белого или однородно окрашенного пространства.
Creative Blog собрал лучшие минималистские сайты, чтобы вдохновить вас на большее, делая меньше.
01. Язык жестов Uber
В соответствии с принципом доступности, Uber создал веб-сайт, посвященный обучению своих клиентов языку жестов. Это поможет взаимодействовать с водителями с нарушениями слуха.
Сайт показывает пользователям, как передавать простые общие фразы: да, нет, повернуть налево.
02. Evoulve
Evoulve — компания, занимающаяся превращением новых технологий в жизнеспособные продукты. Дизайн сайта — работа дизайнерского агентства Fleava — выглядит завораживающе и футуристично.
Дизайн сайта — работа дизайнерского агентства Fleava — выглядит завораживающе и футуристично.
На экране очень мало элементов: текст и навигация на фоне медленно вращающегося шара и звездного неба. Каждый из них создан идеально, с тонкими CSS-анимациями, усиливающими ощущение волшебства.
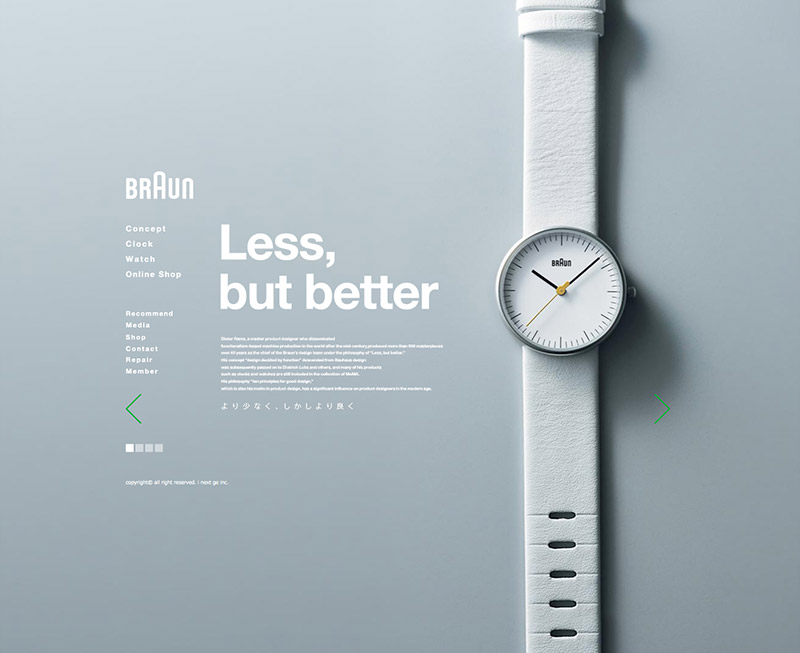
03. Tinker
Tinker — это бренд часов с простой концепцией. Покупатели могут выбрать циферблат,цвет ремешка и металл в любой комбинации. Там нет ненужных функций или детализации.
04. ETQ
На сайте компании ETQ, которая занимается производством обуви, отсутствуют границы вокруг изображений продуктов. Это освобождает много места для более случайного визуального потока. Углы заняты основными функциями интерфейса, оставляя большую часть экрана для продукта.
05. Leen Heyne
Монохромный логотип Leen Heyne и название компании – это единственные значимые визуальные элементы на домашней странице. Пустое пространство позволяет глазам пользователя обращаться только на ювелирные изделия.
Пустое пространство позволяет глазам пользователя обращаться только на ювелирные изделия.
06. We Ain’t Plastic
Контраст — полезная визуальная тактика для поддержания минималистичного дизайна. Сайт немецкого UX-инженера Roland Lösslein We Ain’t Plastic устанавливает резкий контраст в размерах между главным изображением,текстом и значками выше.
07. Carlo Barberis
Загляните на сайт итальянских ювелиров из Карло Барберис. Они пользуются всеми преимуществами минимализма на высочайшем уровне.
08. Mikiya Kobayashi
Немногие знают минимализм лучше,чем японцы. На сайте дизайнера Микии Кобаяши есть только его торговая марка и призыв к действию, в котором пользователь прокручивает страницы, обращая внимание на тонкости продуктов.
09. Elite
Модельное агентство Elite доводит минималистичную навигацию до крайности:на главной странице всего 2 основных блока.
10. Sendamessage.to
Забавный сервис Sendamessage.to позволяет настраивать сообщения для друзей жестом руки. Однотонный черный фон добавляет мощность к основному изображению и жирным белым буквам текста.
10 лучших веб-сайтов о минимализме — Feelin’ Good, Feelin’ Great
Мы все могли бы узнать намного больше…
ОТ МЕНЬШЕ!
Постоянная занятость, сверхпотребительская парадигма явно не повысила качество нашей жизни. Как общество, мы понимаем, что образ жизни, состоящий из большего количества вещей, больших домов, полного графика и постоянной занятости, убивает нас и планету.
Вот почему так много людей тяготеют к таким концепциям, как минимализм, простота и эссенциализм.
В честь моей новой книги «Эссенциализм и искусство пофигизма » я решил составить список ресурсов о минимализме.
Минимализм и эссенциализм очень похожи. Оба повышают качество жизни за счет простоты.
Единственная реальная разница в том, что минимализм фокусируется на сокращении, в то время как эссенциализм больше фокусируется на том, что действительно важно, и отпускает ненужное.
Они настолько тесно связаны между собой, что в большинстве случаев могут использоваться взаимозаменяемо. Минимализм включает в себя эссенциализм, а эссенциализм включает в себя минимализм.
Популярность минимализма стремительно растет.
И не зря. Люди понимают, что больше не всегда значит лучше. На самом деле, в большинстве случаев все наоборот.
Мы все гонимся за одним и тем же: за счастьем, удовлетворением, любовью, миром и т. д. Тем не менее, мы так долго верили ложному представлению о том, что, делая больше и имея больше, мы достигнем цели. Это явно не сработало.
Теперь люди узнают, что в большинстве случаев сокращение естественным образом создает чувство счастья и удовлетворения.
Жизнь не приносит удовольствия, когда ты так занят, с бесчисленными обязанностями и стрессом от всего, что постоянно давит на твой разум.
Все, что нужно, это немного упростить. Затем эти чувства мира и счастья естественным образом начинают появляться снова.
Минималисты
Стать минималистом
Роб Гринфилд
Будьте больше с меньшими затратами
Мнмлист
Нет боковой панели
Минимализм Жизнь
Новый минимализм
Искусство простого
Минималистский веган
Бонус: сабреддит минимализма
Все эти веб-сайты — отличные ресурсы о минимализме, а также о жизни в целом. А Subreddit «Минимализм» — это сообщество, где люди обмениваются идеями о минимализме. Если вас интересует минимализм, посмотрите, что из этого вам ближе всего.
Как и в любой философии, люди могут стать догматиками.
Минимализм не исключение. Итак, вот вам совет: Избегайте ловушки делать меньше ради того, чтобы делать меньше.
Осознанно, осознанно упрощайте свою жизнь. И если что-то для вас важно, сохраните это.
Вот почему мне нравится использовать слово «Эссенциализм». Это автоматически заставляет вас оценивать то, что для вас важно.
Подавляющее большинство вещей тривиальны. Поэтому найдите то, что для вас важно, и сосредоточьтесь на этом.
Моя новая книга, Эссенциализм и искусство пофигизма , прорывается сквозь шум и хаос жизни.
Он поможет вам найти и сосредоточиться на том, что для вас важно. Этот простой сдвиг в менталитете открывает дверь чувствам, за которыми вы гнались всю свою жизнь: счастью, покою, любви, наполненности и радости.
Вы можете получить бумажную книгу здесь: Эссенциализм и искусство пофигизма
Спасибо.
Стиви П!
15+ минималистичных примеров веб-сайтов (и что из них можно узнать)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Вам не нужен сложный веб-сайт, чтобы произвести впечатление на посетителей. Базовый дизайн может эффективно привлекать внимание и повышать конверсию. Однако, не проанализировав несколько минималистичных примеров веб-сайтов, вы можете столкнуться с трудностями при сохранении простоты на своем сайте.
К счастью, мы сделали за вас домашнее задание. Мы составили список минималистичных сайтов, чтобы вы могли черпать вдохновение из реальных примеров и более эффективно организовывать свои страницы.
В этом посте мы обсудим некоторые ключевые особенности минималистичных веб-сайтов. Затем мы рассмотрим некоторые из лучших примеров в Интернете и обсудим, чему вы можете у них научиться. Начнем:
Что делает веб-сайт «минималистичным»?
Вы, наверное, знакомы с минимализмом. Применяется ли она к искусству, дизайну интерьера или образу жизни, эта эстетика заключается в том, чтобы свести вещи к минимуму.
Применяется ли она к искусству, дизайну интерьера или образу жизни, эта эстетика заключается в том, чтобы свести вещи к минимуму.
В веб-дизайне минимализм относится к сайтам с чистыми и простыми страницами. Как правило, минималистичные веб-сайты содержат только самые важные элементы, такие как домашняя страница, раздел «О нас» и контактная информация.
Однако у этих базовых веб-сайтов есть и другие общие черты:
- Простой фон с большим количеством пустого пространства
- Максимум два шрифта и цвета
- Короткие абзацы
- Страницы магазина или каталоги продукции, которые содержат только основную информацию
Минимализм можно использовать на всех типах веб-сайтов, от блогов и профессиональных портфолио до сайтов электронной коммерции и интернет-магазинов. Хитрость заключается в том, чтобы не использовать слишком много элементов на одной странице.
Конечно, это легче сказать, чем сделать. Поэтому для вдохновения стоит взглянуть на несколько минималистичных примеров веб-сайтов:
.
15+ примеров минималистичных веб-сайтов
Мы собрали несколько лучших примеров минималистичных веб-сайтов в Интернете. Давайте посмотрим на каждый сайт, чтобы увидеть, что мы можем узнать из него:
- Магазин Nuvo
- Мика Джонсон
- Игнат
- Матерные слова
- Ким Деро
- Филипп Дом
- Минималиссимо
- Супима
- Поворотная конструкция
- На месте
- Литейный цех
- Студия Нидо
- Паравел
- Тинкер
- ETQ
- Белгравия Групп
- Алекс Ковен
1. Журнал Nuvo
Nuvo — это онлайн-журнал с очень простым оформлением. Он использует черно-белую цветовую схему и два основных типа шрифта: с засечками и без засечек. Кроме того, каждый пост состоит из нескольких абзацев и подборки изображений высокого качества. Этот минималистичный дизайн помогает фотографиям выделяться на фоне.
2. Мика Джонсон
Micah Johnson — отличный пример минималистского сайта-портфолио. Заголовок — это просто белое поле с именем художника, его профессией и ссылками на две страницы. Причем основное внимание уделяется творчеству художника, а качественные фотографии заполняют большую часть сайта.
Заголовок — это просто белое поле с именем художника, его профессией и ссылками на две страницы. Причем основное внимание уделяется творчеству художника, а качественные фотографии заполняют большую часть сайта.
3. Игнат
IGNANT — производственная компания, которая демонстрирует свою работу самым простым способом: фотогалереей прошлых проектов на белом фоне. Как вы могли заметить, это распространенная тема среди портфолио сайтов. Простой макет может помочь сосредоточить внимание на вашей работе и привлечь внимание посетителей.
4. Нецензурная брань
Swear Words — дизайн-студия, специализирующаяся на дизайне упаковки. На его веб-сайте используется очень простой макет с серым фоном и простым меню. Изображения загружаются при прокрутке страницы вниз, а страницы «О программе» и «Контакты» открываются в виде окон-ползунков. Если вам нужен минималистичный, но захватывающий дизайн, вы можете добавить эти небольшие анимационные эффекты на свой сайт.
5.
 Ким Деро
Ким ДероКим Деро — независимый дизайнер упаковки. Художник создает красочные и замысловатые рисунки, которые они демонстрируют на минималистичном сайте с белым фоном и аккуратной сеткой галереи. Поскольку на изображениях происходит много всего (мотивы, яркие цвета и т. д.), простая компоновка помогает сбалансировать ситуацию.
6. Филип Хаус
Давайте посмотрим на другой пример минималистского веб-сайта. На этот раз у нас есть Philip House, сеть роскошных кондоминиумов с простым, но элегантным участком. Такие элементы, как цитаты и графические баннеры, помогают сделать дизайн более интересным. Это показывает, что вы можете использовать различные функции на своем сайте, сохраняя при этом чистый макет.
7. Минималиссимо
Как следует из названия, Minimalissimo — это бренд, специализирующийся на минималистском стиле жизни и дизайна, что отражено на веб-сайте. Каждый раздел сайта представлен в виде простой таблицы с черными линиями и текстом на белом фоне. Использование таблиц на вашем сайте может помочь вам более аккуратно организовать контент и создать минималистическую эстетику.
Использование таблиц на вашем сайте может помочь вам более аккуратно организовать контент и создать минималистическую эстетику.
8. Супима
Supima — компания, которая поставляет экологически чистый хлопок производителям одежды. Хотя на сайте много информации, она представлена в четко определенных разделах, чтобы не перегружать читателя. Веб-сайт также содержит интерактивные элементы, такие как видео и изображения. Если вы планируете сайт с большим количеством контента, вам необходимо эффективно использовать пробелы и разделы, чтобы сделать контент более «удобоваримым».
9. Поворотная конструкция
Следующим в нашем списке примеров минималистичных веб-сайтов является Pivot Design. Этот веб-сайт использует жирный текст и цвета, доказывая, что вы можете привнести в свой сайт немного индивидуальности, не переборщив с его дизайном.
10. На месте
Onplace — приложение, помогающее создавать профессиональные портфолио. У него есть одностраничный веб-сайт, на котором перечислены все функции приложения в базовом макете. Анимированные фотографии справа добавляют интерактивные элементы на сайт. Урок здесь заключается в том, что если вы продаете продукт, вам не нужен сложный веб-сайт, чтобы произвести впечатление — основное внимание следует уделять функциям, которые вы предлагаете.
Анимированные фотографии справа добавляют интерактивные элементы на сайт. Урок здесь заключается в том, что если вы продаете продукт, вам не нужен сложный веб-сайт, чтобы произвести впечатление — основное внимание следует уделять функциям, которые вы предлагаете.
11. Литейный цех
Foundry — интернет-магазин по продаже гравюр. Его каталог продуктов очень прост, изображения продуктов отображаются в простой сетке. При наведении курсора на фотографию вы увидите название и цену печати. Если вам нужен минималистичный магазин, вам нужно не отображать слишком много деталей на главной странице магазина, а вместо этого просто представить их на странице продукта.
12. Студия Нидо
Studio Nido — это веб-сайт портфолио архитектора, на котором представлены жилые дома, над которыми они работали. На сайте много фотографий и очень мало текста. Этот выбор дизайна показывает, что вам не нужно наполнять свой сайт информацией для привлечения потенциальных клиентов — вы можете просто позволить изображениям говорить! Это один из лучших минималистичных примеров веб-сайтов в своем роде, и это хороший выбор для вдохновения, если ваша «работа говорит сама за себя».
13. Парад
Paravel — это служба веб-консультаций, которая помогает компаниям улучшить взаимодействие с пользователем (UX) на своих сайтах. Веб-сайт очень удобен для пользователя, с линейным макетом, который проведет вас через проекты и услуги компании. Как веб-дизайнер или разработчик, вы хотите, чтобы ваш сайт был отличным примером вашей работы с привлекательным и интуитивно понятным дизайном.
14. Тинкер
Давайте рассмотрим еще один пример минималистского интернет-магазина. У Tinker очень простая страница магазина, где часы отображаются равномерной сеткой на белом фоне. Вверху пользователи могут выбрать размер, тип металла и цвет. Кроме того, меню появляется в боковом окне, когда вы нажимаете кнопку гамбургера. Эта простота создает очень оптимизированный опыт покупок.
15. ETQ
ETQ — еще один интернет-магазин с минималистичным дизайном. Он имеет серую цветовую схему и использует простую сетку для каталога продуктов. Он также имеет панель фильтров для выбора стиля, размера и других атрибутов. Эти параметры организованы в таблицы, чтобы не загромождать страницу.
Эти параметры организованы в таблицы, чтобы не загромождать страницу.
16. Белгравия Групп
Belgravia — это агентство недвижимости, веб-сайт которого в значительной степени опирается на визуальные эффекты. Его страницы в основном содержат фотографии недвижимости и небольшие фрагменты текста с ключевыми деталями. На главной странице также есть слайд-шоу изображений, что делает этот минималистичный сайт более гостеприимным.
17. Алекс Ковен
Последним в нашем списке минималистичных примеров веб-сайтов является портфолио Алекса Ковена. Интерактивный дизайн этого сайта предлагает пользователям прокручивать страницу вниз и использовать стрелки для навигации по содержимому. Меню открывается в боковом окне и содержит краткую биографию, сводку услуг и контактные данные. Таким образом, пользователи могут просматривать всю важную информацию в одном месте.
Как создать минималистичный веб-сайт
Теперь, когда вы увидели несколько примеров минималистичных веб-сайтов, вам может быть интересно, как создать свой собственный. Как всегда, мы рекомендуем создавать сайт на WordPress. Эта система управления контентом (CMS) поставляется с широким выбором минималистичных тем, которые вы можете использовать бесплатно.
Как всегда, мы рекомендуем создавать сайт на WordPress. Эта система управления контентом (CMS) поставляется с широким выбором минималистичных тем, которые вы можете использовать бесплатно.
👉 Например, Raft — это чистая и легкая тема WordPress, которую можно использовать для вдохновленных минимализмом блогов, сайтов электронной коммерции, портфолио и многого другого:
Вы можете выбирать из различных вариантов стиля, чтобы создать минималистскую цветовую схему. Кроме того, тема основана на блоках, поэтому вы можете настроить ее с помощью редактора сайтов WordPress и использовать бесплатный плагин Otter Blocks, чтобы добавить любые дополнительные функции, которые могут вам понадобиться.
Однако создание минималистского веб-сайта — это не только выбор чистых макетов. Вам также необходимо ограничить количество контента и страниц на вашем сайте. Поэтому вам нужно учитывать информацию, которой вы делитесь со своими посетителями, и включать только самый важный и актуальный контент.