Как сделать мобильную версию сайта?
Содержание статьи
Разработчики понимают, что во время бума мобильных устройств без мобильных версий сайтов никак не обойтись. Они стоят перед выбором, что лучше: сделать сайт адаптивным к просмотру с гаджетов или создать отдельный мобильный сайт? В этой статье мы с вами рассмотрим, как создать каждую из таких версий, а также их преимущества и недостатки.
Итак, существует три способа построения мобильных версий сайтов:
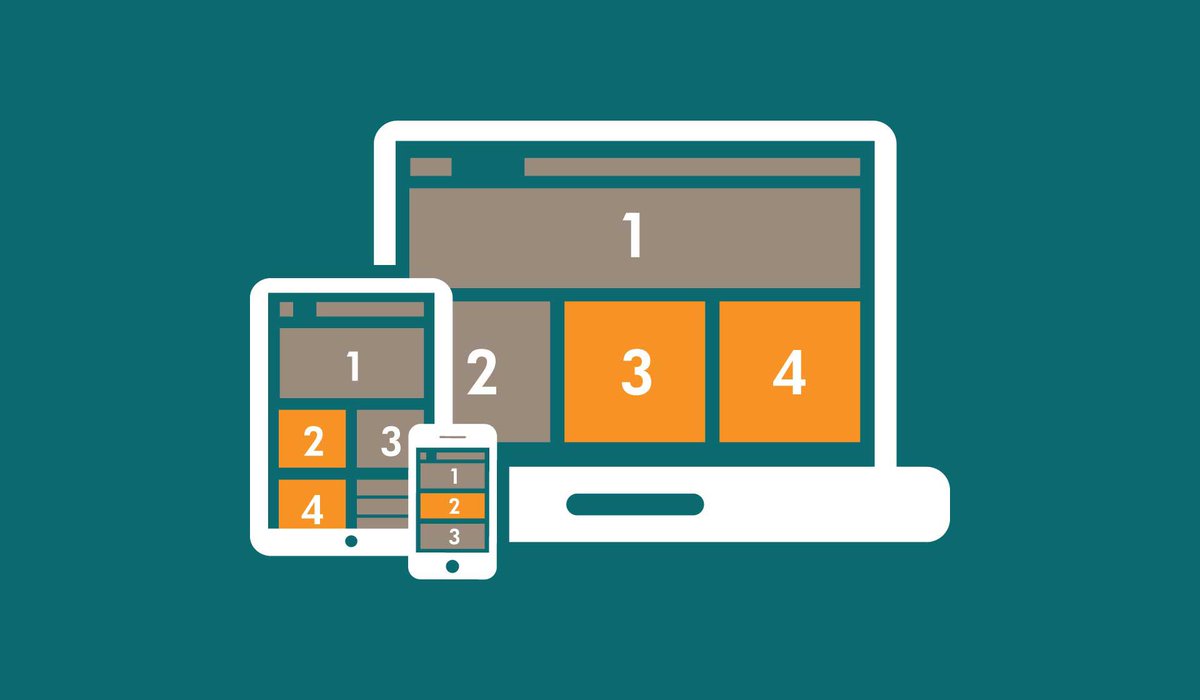
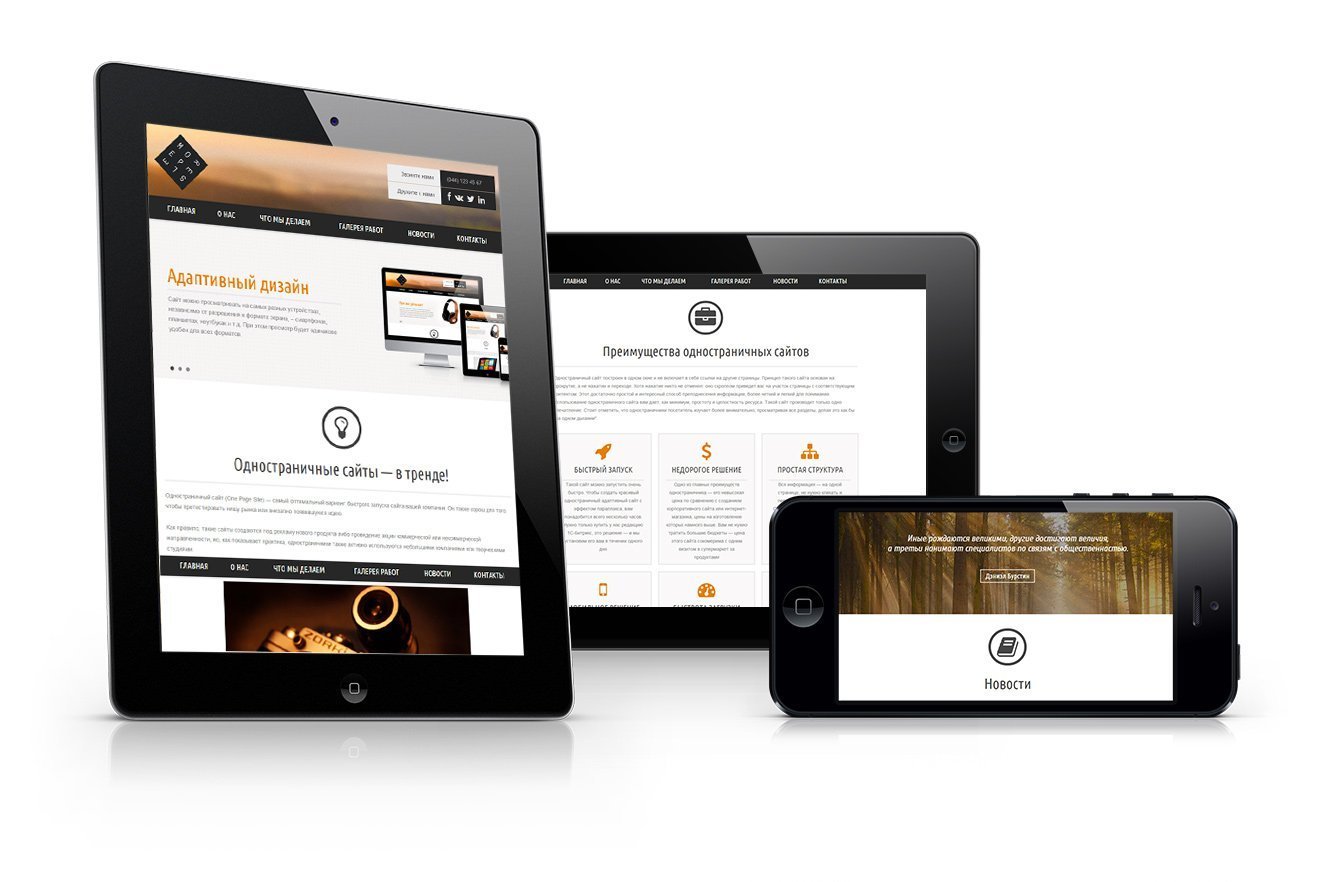
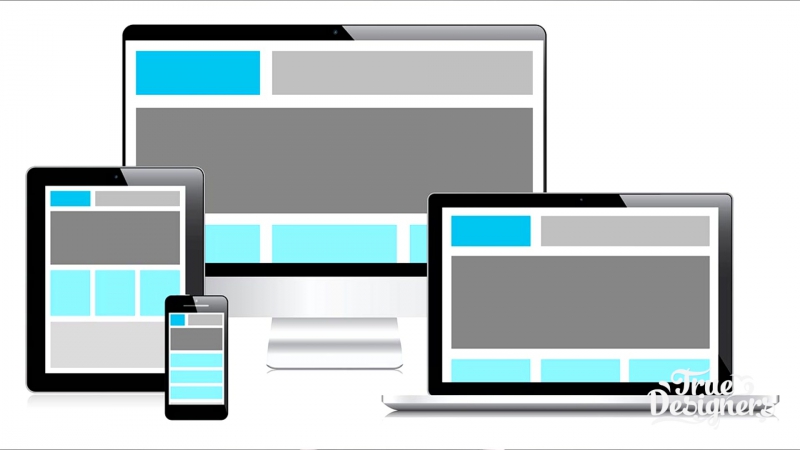
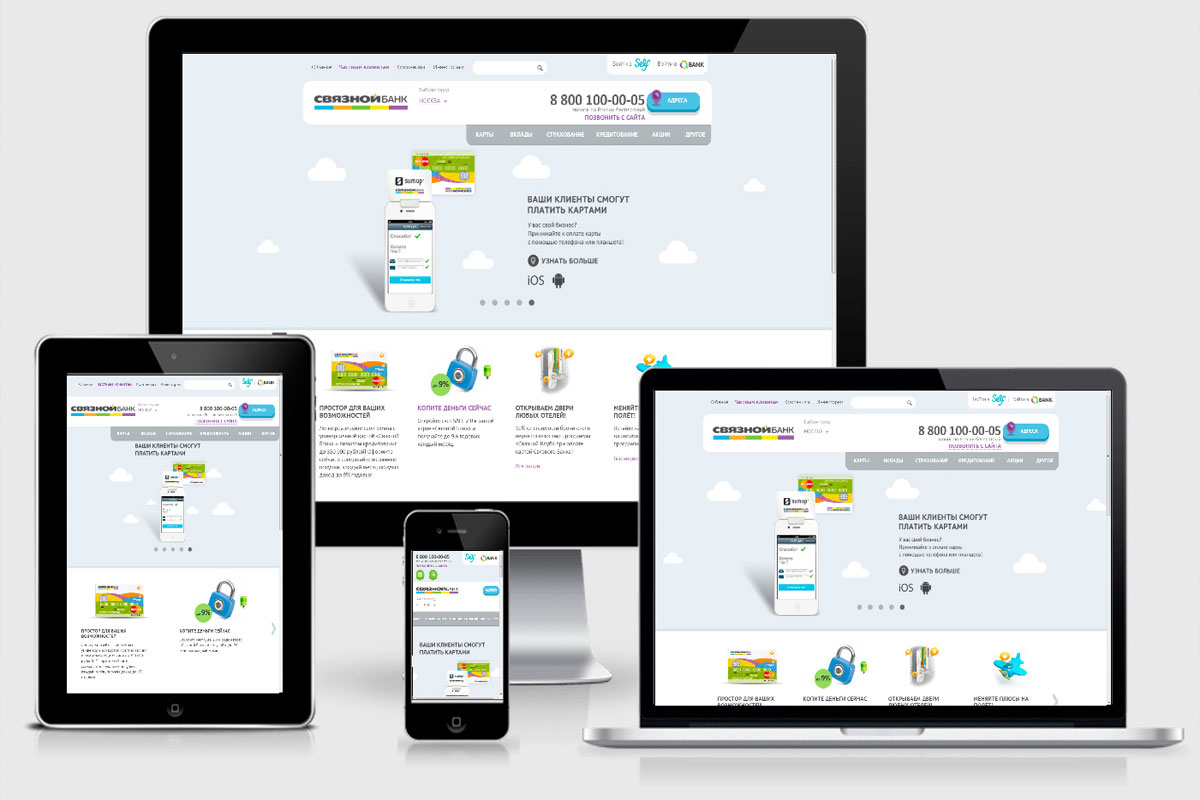
- Адаптивный дизайн. Страница сайта в данном случае не меняется, но CSS-файл применяет другие правила, в зависимости от ширины окна браузера, и “адаптируется” под него.
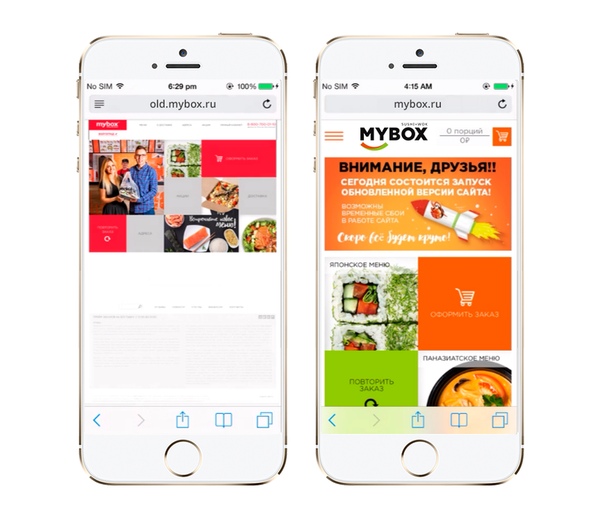
- Отдельный мобильный сайт. Он размещается на поддомене или в подкаталоге, иногда основной и мобильный сайт имеют одинаковый URL. Загрузка HTML-кода зависит от значения user-agent («динамической выдачи»). Если URL разный, то структура страниц обычно сохраняется, но ничто не мешает их изменить, так как эти версии сайтов хранятся в разных каталогах.
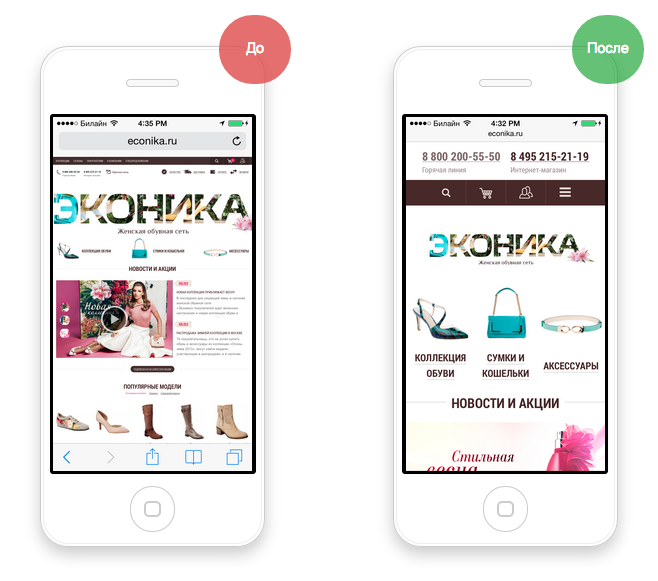
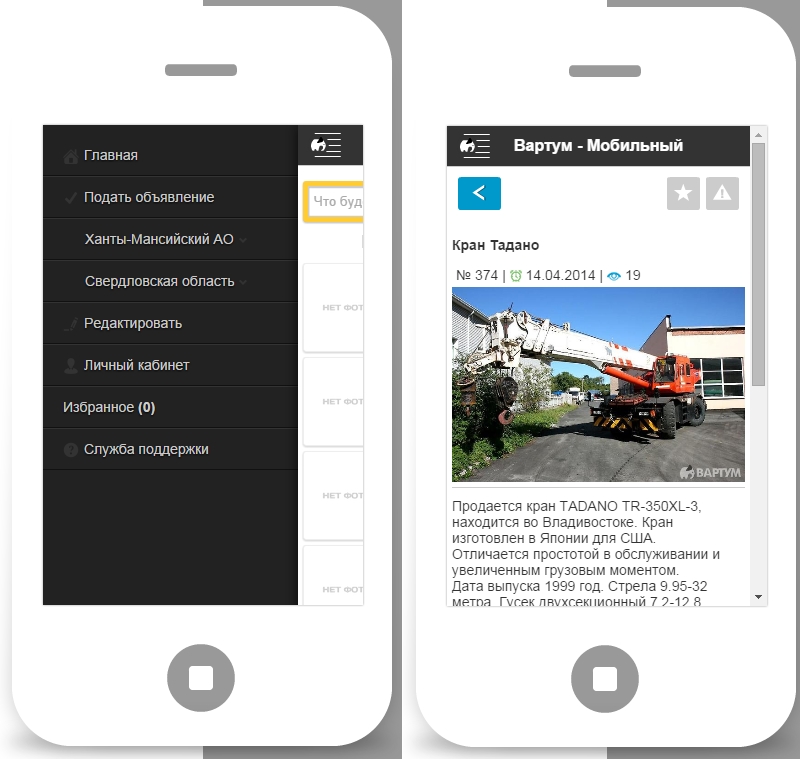
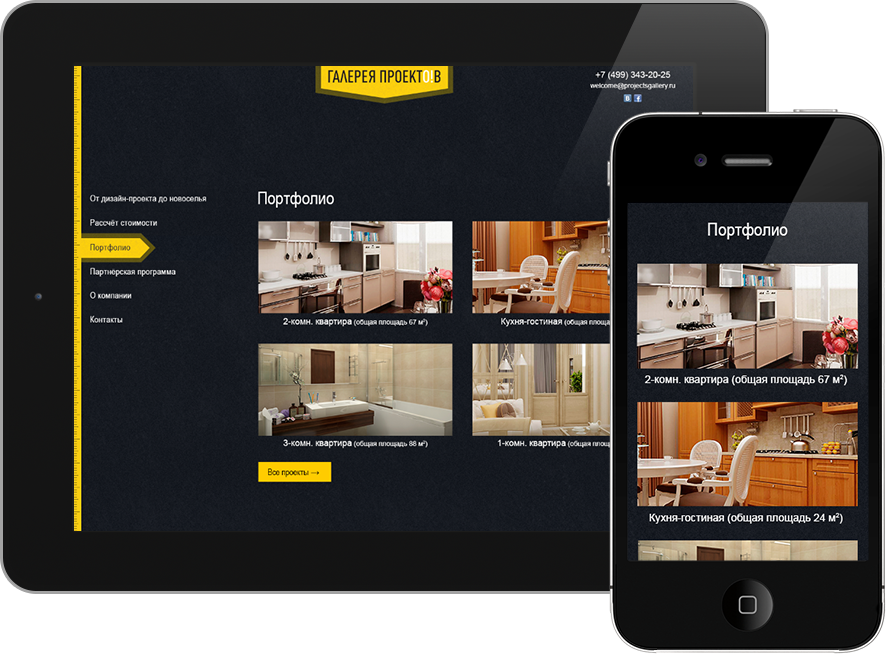
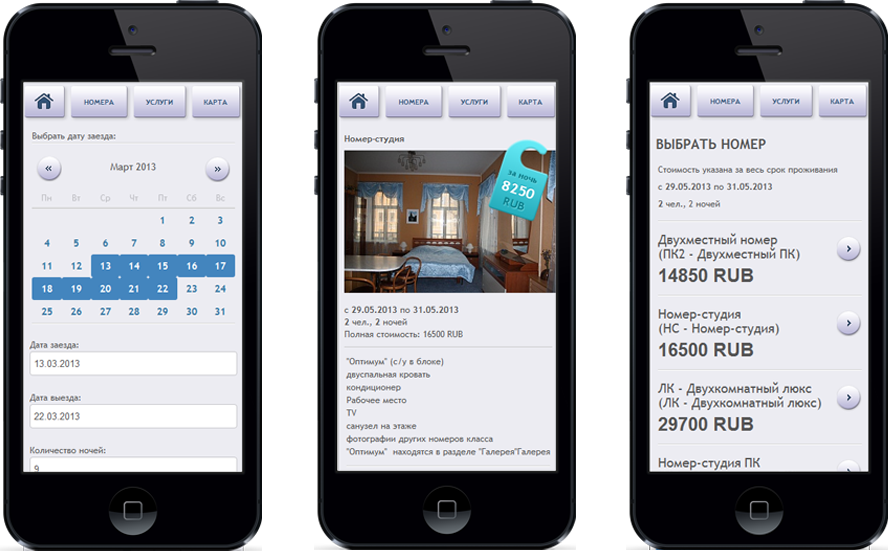
 Отличный пример – мобильный сайт ВКонтакте (m.vk.com).
Отличный пример – мобильный сайт ВКонтакте (m.vk.com). - Мобильная версия сайта или RESS (Responsive Design + Server Side). Этот метод сложный в разработке, но включает в себя преимущества как адаптивного дизайна, так и отдельного мобильного сайта.
Прогрессивные веб-приложения
Как создать мобильную версию сайта
Мобильная версия сайта должна по стилистике, цвету и содержанию быть такой же, как и основной сайт. Разница в том, что пространство в мобильной версии должно быть максимально заполнено текстовым контентом и содержать минимум графики. Задача дизайнера в данном случае – продумать, какие элементы должны быть в приоритете, оставив лишь самую значимую графику и навигацию, и убрать все пробелы между блоками, чтобы уместить все в ограниченный размер экрана мобильного устройства.
Страница должна быть ограничена по ширине. Для этого можно весь контент организовать в одну колонку и не перегружать графикой, чтобы не снижать скорость загрузки сайта.
По длине страницы ограничений нет. Поэтому при прокрутке на экране должны показываться тезис за тезисом для удержания внимания.
Поэтому при прокрутке на экране должны показываться тезис за тезисом для удержания внимания.
Тенденции веб-дизайна
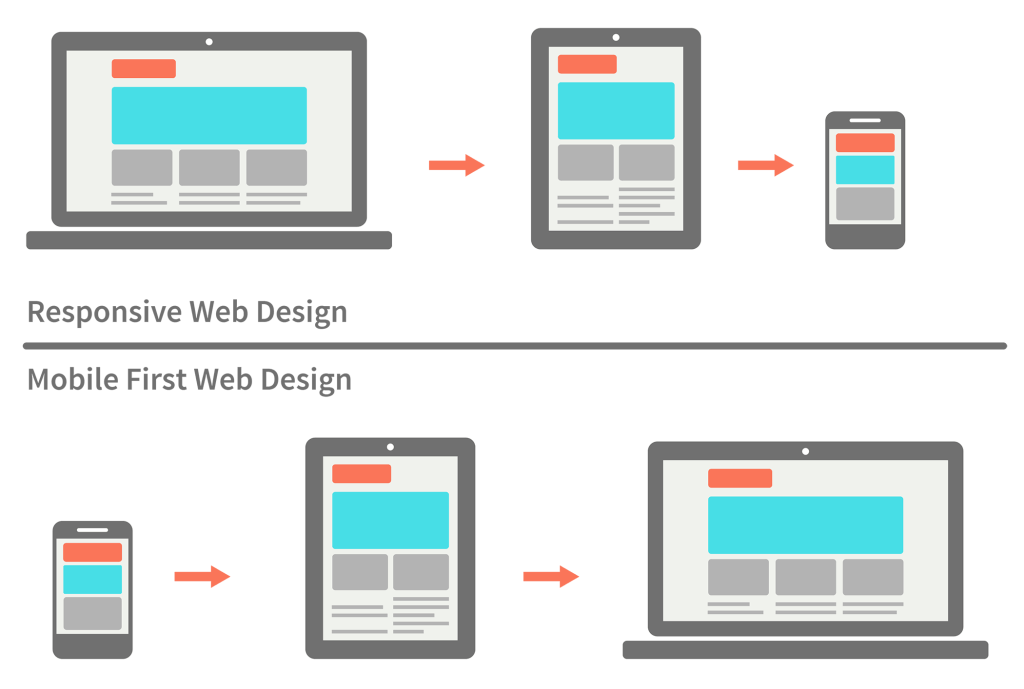
- «Mobile First»
Изначально создается мобильная версия, а затем основной сайт, который дополняется разными элементами и адаптируется под компьютер. Такой подход применяется, если наполнение сайтов совпадает.
- Навигация
Очень легко сделать основной сайт, когда на главной странице есть выпадающее меню со списком всех остальных страниц. Это удобно, к тому же, такая страница хорошо ранжируется поисковиками. В мобильной же версии такая навигация просто не поместится на экране. Поэтому нужно сделать несколько ссылок для навигации или воспользоваться поисковой строкой.
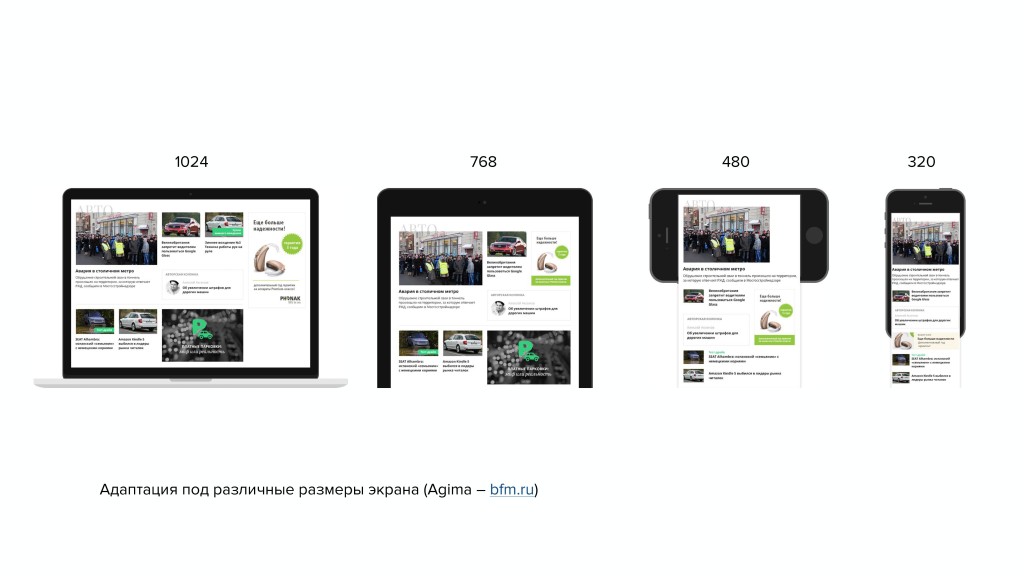
- Размеры экрана
Большинство смартфонов имеют расширение 320 пикселей. Многие ориентируются на 240. Чтобы все элементы были в рамках страницы, нужно установить 100% в табличке стилей CSS, тогда они будут подстраиваться под ширину экрана.
Аналитический инструмент Google Analytics дает возможность просмотреть самые популярные мобильные устройства, которые используют пользователи вашего сайта, и сделать соответствующие выводы при проработке мобильной версии.
- Тачскрин
Учитывая то, что палец намного больше, чем курсор мышки, точность попадания по ссылкам довольно низкая. В связи с этим мобильную версию сайта нужно продумать так, чтобы вокруг ссылок было оставлено как минимум 28 пикселей свободного пространства.
Кроме того, пока сайт подгружает страницу по ссылке, пользователь должен понимать, что ссылка нажата, и не кликать по ней несколько раз. Для этого отлично подойдут вдавленные кнопки или ссылки, которые меняют цвет, что сигнализирует о принятии команды.
Выпадающее меню должно открываться, когда пользователь касается экрана. При этом подпункты в нем должны быть крупные и четко разделены.
- По возможности нужно отказаться от ввода текста.
- Не пренебрегайте такими возможностями платформы, как функция «click to call» или адрес компании в виде ссылки (загрузка карты с маршрутом).

Как сделать адаптивную верстку
При адаптивном дизайне используется один HTML-код для всех размеров экранов. Все элементы меняются в зависимости от правил, которые прописывают в файле CSS media.
Медиа запросы для мобильных устройств используются тогда, когда нужно применить CSS-стили для гаджетов, что отличаются по типу отображения, ширине окна браузера и внешнего освещения. Это очень важный инструмент, обеспечивающий корректную работу сайтов.
Задача мобильной верстки в том, чтобы оптимизировать сайт под все возможные размеры экранов. Причем меняется не весь сайт, а его отдельные элементы. Чтобы при уменьшении масштаба страницы сайта элементы не исчезали, нужно размещать их в видимую колонку путем прописывания в таблице стилей.
Правила верстки
При создании сайта с нуля, лучше начать с мобильной версии. Но зачастую компании уже имеют основной сайт, поэтому нужно сжимать его элементы для портативной версии. Чтобы сжатие было плавным, необходимо ширину объектов задавать в процентном соотношении к ширине экрана.
Часто сжатые элементы получаются неразборчивыми, поэтому их нужно перенести в другое место, а левый блок меню сделать более заметным (закрепить в нижней части страницы после основного контента).
Поисковую строку лучше заменять иконкой «увеличительное стекло». А верхнее меню сделать выпадающим. Это обеспечивает удобство использования и экономит пространство.
Что такое Progressive Web Apps
Любую реорганизацию начинают с ключевых блоков, а менее значимые элементы не отображают на усмотрение дизайнера.
Самым распространенным способом мобильной верстки является создание макета с одной колонкой. При этом весь контент нужно разделить на отдельные блоки. Например:
- Весь контент находится в одной колонке, но разделяется на блоки с подсказками. В верхней части располагают элементы навигации;
- «Гармошка» — прием, когда контент скрывается под заголовками в виде кнопок.
Все блоки, которые удалены с мобильной версии, необходимо внести в HTML-код и скрыть их отображение на определенных устройствах.
Что касается разрешения для адаптивной верстки, то нужно просмотреть аналитику самых популярных моделей разных устройств или зайти на Firefox -> Открыть меню -> Разработка -> Адаптивный дизайн. Кроме того, можно использовать растягивание с шагом по 100 пикселей.
Удачные примеры адаптивных сайтов:
- New Adventures In Web Design Conference 2012
Макет основан на гибкой сетке и привлекает максимальное количество пользователей. Это сайт о конференции по веб-дизайну, поэтому здесь показаны все лучшие и современные тенденции веб-дизайна.
- Ribot
Дизайн этого сайта удобен для экранов всех гаджетов и отображает всю информацию о компании и сервисе.
- Adaptive Web Design – рекламный сайт книги, которая ответит на все вопросы об адаптативном дизайне. Естественно, выполнен сайт на высшем уровне.
Если же массив данных огромен, то есть смысл сделать отдельный сайт для мобильных устройств.
Разрабатываем отдельный сайт под мобильные устройства
Отдельный сайт использует собственный HTML-код. Именно поэтому дизайнер сам решает, будет ли сайт копией основного или существенно отличаться от него. В любом случае, следует при разработке позаимствовать основной контент и решить, какие элементы стоит оставить, а какие удалить.
Перед разработкой важно проверить ключевые запросы, по которым пользователи ищут данный контент. Эту информацию можно просмотреть в Google Analytics в отчете «Поисковая оптимизация».
Кроме того, мобильную версию сайта можно создать по уже существующим шаблонам в конструкторах. Это займет намного меньше времени для разработки.
Преимущества и недостатки этих способов разработки
| Преимущества | Недостатки | |
| Адаптивный дизайн | ● Удобство разработки. Вся структура сайта подстраивается под разную ширину экранов; ● Не нужно писать сайт с нуля, достаточно внести изменения в CSS и HTML; ● Простая поддержка такого продукта; ● Наличие одного адреса позитивно сказывается на продвижении сайта.
| ● Разные задачи мобильных пользователей и пользователей ПК; ● Медленная загрузка; ● Адаптивный сайт нельзя отключить и перейти на обычный домен. |
| Мобильный сайт | ● Так как он существует отдельно от основной версии, в него легко вносить изменения; ● Удобен для пользователей; ● Быстрая загрузка; ● Есть возможность перехода на основной сайт. | ● Разные адреса десктопной и мобильной версии; ● Ограниченность, так как при создании мобильного сайта приходится избавиться от части контента и функционала. |
Заключение
Нет идеального и уникального варианта мобильного сайта, который подойдет для всех. Все зависит от сути и направленности сайта, а также требований заказчика. Для крупных проектов целесообразно создавать отдельный мобильный сайт.
Учитывая нынешние тенденции использования мобильных устройств, создание мобильной версии просто необходимо, так как большинство пользователей заходят в Интернет через гаджеты. Если у вас ограниченный бюджет и вы не хотите тратить деньги на создание мобильного приложения для вашего сайта — компания Google рекомендует новую технологию Progressive Web App или прогрессивные веб-приложения.
Если у вас ограниченный бюджет и вы не хотите тратить деньги на создание мобильного приложения для вашего сайта — компания Google рекомендует новую технологию Progressive Web App или прогрессивные веб-приложения.
Технология позволяет совместить качества мобильного сайта и приложения. Пользователь заходит на сайт и сразу же получает предложение установить его на рабочем столе. Установка происходит по одному клику (ярлык сохраняется на рабочем столе). PWA занимает минимум места (до 200 Кб) и не тратит ресурсы мобильного устройства, работает в режиме оффлайн и при плохой Интернет-связи, автоматически обновляет контент при наличии хорошего интернет-соединения, загружается мгновенно (!).
Кроме того, в технологию «вшита» функция push-уведомлений, которые возвращают посетителей на сайт, напоминая им о нем. Наконец, раскрутка сайта с PWA происходит по той же схеме, что и раскрутка обычного сайта (не приложения — иметь дело с Интернет-магазинами приложений даже не придется) при помощи обычных маркетинговых инструментов, без задействования дополнительного бюджета. Если учесть, что уже с лета компания Google анонсирует введение ранжирования мобильных страниц по скорости загрузки, то становится ясно — супербыстрые прогрессивные веб-приложения PWA помогут добиться лидерских позиций в этом рейтинге.
Если учесть, что уже с лета компания Google анонсирует введение ранжирования мобильных страниц по скорости загрузки, то становится ясно — супербыстрые прогрессивные веб-приложения PWA помогут добиться лидерских позиций в этом рейтинге.
Вас также может заинтересовать
Как сделать ваш мобильный сайт быстрее
Каждый пользователь сети, как правило, спешит, и может покинуть сайт, не дождавшись быстрого ответа. Отсюда минимальное время загрузки страниц сайта становится одним из приоритетов для веб-мастеров.
Скорость становится ещё более важной, когда речь заходит о мобильной версии вашего сайта. Мобильные пользователи, как правило, постоянно находятся в движении, и у них будет очень мало терпения для мобильных сайтов, которые долго загружаются. Поэтому, если вы хотите задержать внимание мобильных пользователей на своём ресурсе, скорость вашего мобильного сайта должна повышаться.
Вот несколько советов о том, как это сделать в 2018 году, когда Google решил запустить свой Mobile First Index.
Не используйте переадресаций
Переадресация замедляет ваш сайт, так как серверу нужно некоторое время, чтобы найти и получить исходный документ, запрошенный кликом по исходной ссылке. Дополнительное время, которое займёт процесс, может увеличить ваш показатель отказов. Поэтому
Используйте сжатые изображения
Наличие большого числа изображений на странице сайта означает, что им потребуется немало времени для загрузки. Чтобы ускорить работу, используйте сжатые изображения и масштабируйте их отдельно для мобильных устройств. Если вы можете уменьшить количество используемых изображений на своём веб-сайте без ущерба для него, это будет ещё лучше.
Упростите веб-дизайн ресурса
Веб-сайт, разработанный со всеми «свистками и колокольчиками», выглядит очень впечатляюще. Объём кода, который он тянет за собой, также очень впечатляет, что делает ваш сайт более тяжёлым и, следовательно, медленнее.
Сведите использование пользовательских шрифтов до минимума. Пользовательские шрифты красиво выглядят, но используют много JavaScript или CSS ресурсов. Если возможно, избегайте использования пользовательских шрифтов, но если общий внешний вид вашего сайта в значительной степени зависит от них, вы должны хотя бы ограничить их использование.
Активируйте Google AMP
Активация проекта Google Accelerated Mobile Pages (AMP) на страницах вашего сайта заставит его выглядеть великолепно и быстро загружаться в реальном времени, независимо от платформы устройства. AMP использует ультра-минималистичный HTML, чтобы ускорить загрузку контента на вашей мобильной странице.
Сократите шаги регистрации
Типичный процесс регистрации на веб-сайте включает, как правило, пять-шесть шагов. Чтобы ускорить работу, сократите регистрацию до двух-трёх шагов. Избавившись от лишнего кода, вы сделаете ваш ресурс легче и быстрее.
Избавившись от лишнего кода, вы сделаете ваш ресурс легче и быстрее.
Включите кеширование браузера
Мобильные браузеры теперь имею возможность «запоминать» ваши страницы и сохранять просмотренные данные на вашем смартфоне или планшете для их последующего использования. После активации кеширования браузера, обслуживание страниц сайта на мобильных устройствах будет быстрее.
Минимизируйте свой код
На вашем веб-сайте есть тонна кода, и, как правило, некоторые символы в нем, вероятно, излишни или совершенно ненужны. Измените код своего сайта, удалив их и сделайте свой сайт более эффективным.
Сделайте SEO своего мобильного сайта
Google Mobile First Index предназначен для использования мобильных сайтов в качестве основы для ранжирования и поиска Google. Индекс Mobile-First дает веб-мастерам мотивацию ускорить работу своих сайтов, поскольку скорость страницы является одним из факторов мобильного SEO. Оптимизация сайта, его быстрая загрузка даст возможность получить сайт, который будет хорошо работать и приносить вам пользу.
css3 — Мобильная версия сайта
Почитать можно тут и тут. О, чуть не забыл, еще тут почитайте.
Постараюсь привести некоторые данные, которые отсутствуют в вышеуказанных статьях или высветлены не полностью. Первым делом создаем отдельную каскадную таблицу стилей, которая будет использоваться только для мобильных устройств. Подключать ее нужно подобным образом:
<link rel="stylesheet" type="text/css" href="/css/handheld.css" media="handheld">
или(предпочтительнее использовать первый вариант)
<style type="text/css">@import "/css/handheld.css" handheld</style>
- «/css/handheld.css» — путь к таблице стилей для моб. устройств;
- media=»handheld» — указание браузеру,
что данный ресурс следует
использовать только в случае
просмотра веб-страницы с помощью
устройств у которых маленькое
расширение экрана. Рекомендую еще
создать CSS файлик для
принтеров(значение «print» атрибута
«media»).
 Можно почитать подробно на
htmlbook.
Можно почитать подробно на
htmlbook.
Как правильно подключать данный стиль.
- Создаем файл «reset.css». Он должен обнулять свойства всех нужных нам селекторов.
- После подключение/объявление всех стилей в шапке странице(тег head) подключаем файл «reset.css». При подключении не забываем указать тип устройств, для которых данная каскадная таблица стилей будет отображаться, — «handheld».
- Подключаем стили для мобильных устройств.
Если же все стили на станице четко распределены по типам носителей(устройств, что отображают страницу), то файл «reset.css» подключать не нужно.
Нежданно-негадано проблема может возникнуть из-за так называемых внутренних стилей. Подогнать их под разные девайсы относительно затруднительно(но возможно, к примеру с помощью JS), поэтому рекомендую вынести их в соответствующие файлы стилей.
Рекомендации при верстке под handheld:
- Не верстайте с помощью WML. Он безнадежно устарел и вместо него используется XHTML/CSS, по крайней мере на момент написания этого ответа.
- Из-за того, что свойства float, clip, overflow, both не пашут на большинстве мобильных телефонов, придется ограничиться использованием элементов с абсолютным позиционированием(position: absolute;). Так же избегайте блоков fixed. Насчет relative ничего написать не могу.
- Сокращенные свойства типа: «margin: 10px 20px 30px 40px;» придется разбить на более простые: «margin-top: 10px; margin-right: 20px; margin-bottom: 30px; margin-left: 40px;».
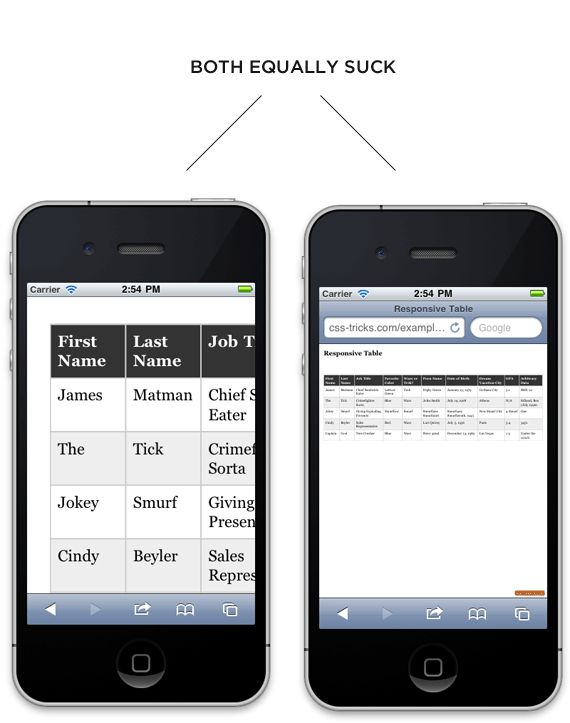
- Табличная верстка крайне нежелательна. Она плохо обрабатывается устройствами подобного вида. Запрещены вложенные таблицы и даже не работают атрибуты «cellpadding» и «cellspacing».
- Cookie чаще всего адекватно устанавливаются и считываются, причем в даже в старых телефонах.
- Импортировать внешние шрифты
запрещено.

- CSS3 юзать рано, его поддержка почти отсутствует.
- Flash контент или заменять на аналогичный не флеш или прятать. Причиной тому является его проблемное отображение на моб. устройствах и сомнения в дальнейшей поддержке.
- Использовать JS для формирования
дизайна страницы по-минимуму. Речь
идет не про динамическую составляющую
страницы. Постараюсь
продемонстрировать на примере:
Некоторый верстальщик создал
страничку, после тестов увидел, что
один из блоков не на своем месте.
Нескольких минут борьбы с CSS
и верстальщик понимает, что где-то
стиль проблемного блока
перекрывается из-за чего все его
старания решить проблему
безрезультатны. Вместо того, что бы
искать проблемное определение ему
приходит в голову «гениальная» идея
пофиксить положение блока
javascript-ом, выполнив его после
загрузки страницы. На таких костылях
страничка была добавлена на сайт и
опубликована. Минутой позже страничку
просматривает некоторый пользователь
с использованием ПК. Элементы сайта
отображаются нормально, пользователь
счастлив.

как создать мобильную версию сайта
Примерно каждый 4-й клиент, с которым я общаюсь, жалуется на то, что у него нет мобильной версии сайта, и все откладывает и откладывает ее реализацию.А каждый 3-й имеет мобильную версию, которая отображается некорректно.
Но идут годы, и потом клиент замечает, что органика начинает снижаться без естественных на то причин.
Почему мобильная версия сайта так важна?
Ни для кого не секрет, что трафик с мобильных устройств растет с каждым годом.
Но на что это влияет?
Многие даже не задумываются, насколько это важно.
Использование смартфонов возрастает, и сайты испытывают прирост трафика именно с мобилок, а в процентном соотношении идет постепенное отвоевывание доли у десктопа:
Это подтверждают все мировые исследования.
Как видно из графика, мобильный трафик превысил компьютерный еще в 2013 году и растет большими темпами.
По данным сomScore мобильный трафик вырос на 36% в период с 2011 по 2014 гг., а компьютерный – только на 10%.
Трафик с мобилок растет, и это неоспоримый факт.
Соответственно, владельцы сайтов стараются реализовать на своих сайтах максимальную мультиплатформенность – поддержку на своих сайтах как мобильных устройств, так и десктопных.
Например, на этом графике вы можете увидеть, что в США сайты преимущественно посещаются одновременно с разных платформ – мобилок и десктопов, а в Индии, например, есть ряд ресурсов, которые пользователи в основном посещают с мобильных устройств!
Это же коснулось рынка E-commerce – тенденция трафика сказывается и на количестве продаж, и на сумме сделок.
Сумма проданных товаров, покупки которых совершаются с мобильных устройств, уже перевалила за 2 триллиона долларов в год по всему миру, и тенденция говорит напрямую: в 2021 году более 72% продаж и сделок будет совершаться не с десктопа, а именно с мобилок!
Ранее я работал в розничной торговле.
У моих партнеров был прекрасный сайт по оптовой торговле мобильными аксессуарами – революционный по технологиям.
Они продвинули свой сайт в 2016 году, и он занимал ТОП-позиции по нужным ключевым словам.
Но недавно я решил проверить его позиции по SEO – и ужаснулся: у сайта было всего 170 ключей в ТОП-100 в Google!
Я подумал, как это возможно?
Решил проверить, вдруг сайт не работает.
Взял свой айфон, вбил URL и сразу все понял.
Оказалось – его вебмастер не реализовал мобильную версию.
И апдейт Google в июле 2018 года прилично «покосил» его позиции.
А факторы ранжирования поисковых систем учитывают все виды трафика, в том числе поведенческий фактор пользователя на странице.
Если Ваша страница грузится долго на мобилке, пользователь ее покидает, не дожидаясь загрузки.
Как так вышло?
Как оказалось, эта проблема не нова.
Google в июле 2018 года запустил mobile-first index – это алгоритм ранжирования в выдаче, который отмечает сайты на более высоких позициях, обладающие более удобной и легковесной мобильной версией своего контента.
Что это означает?
Во-первых, это однозначно отразится на десктопной выдаче: если Ваш сайт лишен мобильной версии, или она медленно грузится и имеет мало контента, то Ваша десктопная выдача будет понижена.
Во-вторых, мобильные версии часто имеют контент в отдельных вкладках, скрытых от пользователя.
Мы знаем уже, что если контент скрыт, Google его или не ранжирует вовсе или отдает ему гораздо меньший приоритет.
Но не стоит волноваться – Гэри Илш из Google подтвердил, что если пользователи будут просматривать Ваш контент во вкладках (то есть когда он создан для удобства, а не для SEO), он также будет участвовать в ранжировании сайта.
Когда я работал с нашим сайтом SEOquick, у нас была очень медленная мобильная версия сайта.
Согласно PageSpeed, скорость загрузки была почти 12 секунд!
И лишь после ее реализации и исправления органический трафик подскочил в разы!
Хотите, чтобы Ваша органика также начала активно расти?
Напишите мне, и я выясню ошибки Вашей мобильной версии и вышлю Вам список критичных ошибок на почту!
ГЛАВА 1:
Способы реализации мобильной версии
Вы думаете, что Ваш сайт и так хорошо отображается на мобилках.
Но все же существуют определенные стандарты, которые приемлемы для поисковиков.
И некоторые уже устарели.
А какая версия мобильной верстки у Вас?
Google предпочитает три способа реализации мобильной версии – адаптивный дизайн, динамический показ и наличие отдельной мобильной версии.
Разберем каждый из них и выберем оптимальные варианты для Вашего сайта.
Адаптивный дизайн
Принцип основан на том, что сервер отправляет один и тот же ответ вне зависимости от устройств и модифицирует расширение экрана и отображение элементов согласно браузера мобильного устройства.
Google рекомендует реализовать именно этот вариант.
Как создать сайт на адаптивном дизайне?
Как говорит Google, у Вас есть два шага:
- Сначала пропишите тег meta name viewport.
- Затем изучите основы веб-дизайна в техподдержке.
Если с первым тегом все просто, то информацию о мобильной верстке с примерами можно узнать на сайте техподдержки Google.
Мы не будем расписывать, как верстать конкретно каждый элемент, а сосредоточимся на главном.
Какие удобства у адаптивной мобильной версии сайта?
- Контентом проще делиться – URL одинаковый и не требует настройки редиректов.
- Google воспринимает контент на одной версии страниц (не нужно делать несколько версий контента) и индексирует страницы одинаково.
- Создать адаптивную страницу проще, чем создавать множество ее версий (не так затратно для Вас).
- Нет редиректов – это сказывается на скорости загрузки. Она может быть на порядок выше.
- Нет проблем с работой сканирования поисковым роботом. Если бы на Вашем сайте были тысячи страниц, роботу пришлось бы в несколько раз дольше обходить каждую мобильную версию Вашего сайта.
В адаптации контента принимает участие код Javascript.
Сегодня существует два популярных способа реализации адаптивного дизайна через JS:
- Адаптация при помощи JS. В данном случае (его рекомендует Google) используется единый код HTML, JS и CSS.
 Механизм отображения и работы сайта уже прописывается непосредственно в JS.
Механизм отображения и работы сайта уже прописывается непосредственно в JS. - Комбинированный тип JS. В зависимости от использования разных устройств пользователю отправляется разный HTML-контент. JS определяет разрешение экрана и отправляет пользователям разные версии HTML-страницы. Для этих целей используется HTTP-заголовок Vary: User-agent.
Динамический показ
Этот вид мобильной версии работает немного иначе.
В данном случае пользователи, заходя на мобильную версию основного сайта, получают другой HTML-контент в зависимости от своего User-Agent.
Такой метод мобильной версии чаще всего встречается на новостных порталах и у интернет-магазинов.
Если коротко, он работает по следующему принципу:
- Распознается параметр Vary от конкретного User-Agent. Как только он распознан, нужная версия HTML отправляется пользователю.
- Для удобства загрузки используются куки (при повторном посещении страниц сразу грузится нужная версия).

- Важно правильно распознавать нужные User-Agent для корректной загрузки.
- Данный заголовок сканируется Googlebot и позволяет просканировать контент, который может быть показан.
Например, в этом скрине описан метод определения User-Agent и выбора HTML-контента, который нужно показать в зависимости от User-Agent.
Какие ошибки могут ждать вас?
- Актуальный список User-Agent. Всегда нужно поддерживать список версий и актуализировать контент HTML.
- Часто из-за ошибки отображения HTML-контента мобильная версия может быть выведена на десктоп, или планшетная версия – на мобилку.
- Использование технологии маскировки.
Маскировка (или клоакинг) – это технология, когда пользователь видит один контент, а поисковый робот – другой.
На самом деле поисковый робот должен видеть тот же контент – вне зависимости, какой User-Agent дополнительно используется.
Если Вас уличат в клоакинге, это может стоить Вашему сайту позиций.
Мобильная версия сайта на разных URL
Наиболее старая версия мобильных версий сайта.
Появилась тогда, когда мобилки были очень старыми, и контент на них приходилось урезать настолько, что сохранялся лишь текст, минимум графики и отсутствовали любые элементы.
Мобильные версии традиционно располагали на поддоменах, и каждая страница находилась на разных версиях URL:
Стратегия по созданию такой мобильной версии сайта строится на следующих принципах:
- На десктопной версии используйте атрибут Link с параметром rel=»alternate”, который будет указывать на аналогичную мобильную версию страницы.
- На мобильной версии пропишите атрибут Link с параметром rel=»canonical», который будет указывать на соответствующую десктопную страницу.
Например, так выглядит фрагмент кода на десктопе:
Google поддерживает возможность указания кода Alternate непосредственно в файлах карты сайта sitemap.xml.
При этом для мобильной версии страницы код выглядит так:
И в карту сайта мобильные версии страниц не добавляются.
Что нужно учесть?
В первую очередь редиректы:
- Вы должны реализовать редирект пользователя автоматически на нужную версию страницы.
- Редирект можно прописать на уровне JS или в HTML.
- Редирект с десктопной версии страницы А должен вести на такую же страницу А в мобильной версии (как указано в иллюстрации):
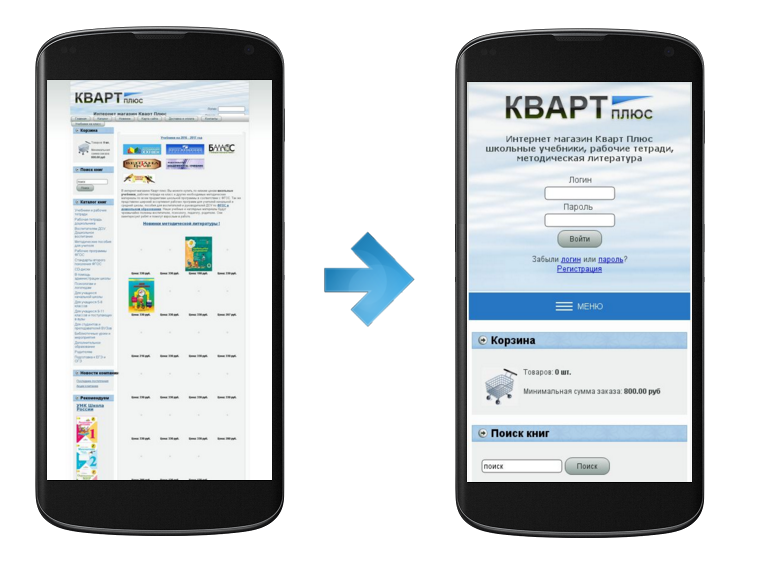
Почему такая технология устаревает?
Потому что по факту Вам нужно верстать обе версии сайта, проделывать работу редиректов – а они имеют обыкновение слетать.
Да и сайты устаревают, поэтому если Ваш сайт выглядит так, обновите его.
Мобильные страницы AMP
Существует также новые технологии, которые позволяют создать мобильные версии страниц сайта.
По факту они аналогичны предыдущей стратегии, но имеют ряд преимуществ.
- AMP-страницы используются на уровне адаптивного дизайна и динамических мобильных версий.
- AMP-страницы могут отображаться в расширенных результатах выдачи (в каруселях, карточках).
- Такие страницы загружаются напрямую пользователю из кеша Google AMP. Страницы данного типа можно определить по характерному значку ⚡.
Google активно популяризирует AMP-контент, отдавая в мобильной выдаче предпочтение именно AMP-страницам.
Также Google ранжирует равные версии Ваших страниц по скорости загрузки, а так как AMP-страницы грузятся гораздо быстрее, в мобильной выдаче их легче всего встретить:
Какой тип контента может выводиться и как?
- Материалы следующего формата: новостные статьи, записи в блоге, видеоматериалы. Если Вас интересует продвижение новостного сайта почитайте этот гайд.
- Рецепты.
- Меню ресторанов.
На примере – карусель для одного хоста по категории «Рецепты».
Контент на таких страницах показывается непосредственно из кеша поисковика, поэтому его нужно корректно и вовремя обновлять.
Как реализовать AMP для своего сайта?
На ранжирование в Яндексе технология AMP не влияет.
У Яндекса реализован аналогичный функционал турбо-страниц.
Документацию по турбо-страницам можно изучить на сайте Вебмастера Яндекс.
ГЛАВА 2:
Как проверить мобильную версию сайта
Существуют сотни сервисов для проведения технического аудита сайта и выявления ошибок мобильной версии.Но все ли из них являются информативными и достаточными?
Часто причиной, по которой мобильная версия может быть недоступна, может быть проблема с ее версткой – отсутствие необходимых тегов, неверная конфигурация элементов.
Поэтому существует несколько сервисов, где Вы можете проверить мобильную версию своего сайта.
Search Console – Google Вебмастер
Всю информацию можно изучить в Вебмастере Google – просто вставьте в поисковую строку URL страницы и изучите ошибки (если они есть).
В нашем случае их нет.
Проверьте ошибки кода, а также отображение непосредственно в Вебмастере.
Также важно, как Ваша страница отображается на скриншоте.
Например, на нашей странице можно увидеть, что все элементы не выходят за рамки и не накладываются друг на друга.
То есть для исправления мобильной версии непосредственно SEO-специалист Вам не нужен – необходимо лишь дать доступ на просмотр страниц Вашему программисту, чтобы он нашел ошибки в коде и закрыл их.
Проверка мобильной версии сайта
Есть и более простые способы проверить, оптимизирована ли Ваша страница под мобилку.
Для этого необязательно иметь доступ к Вебмастеру.
Используйте бесплатную утилиту проверки мобильной версии сайта от Google.
Сервис простой и понятный.
Просто вставьте ссылку на анализируемую страницу, дождитесь результатов сканирования и изучите те ошибки, которые будут отображены.
Как мы видим, все ошибки просты и понятны, и Ваша задача – просто собрать их воедино и передать программисту (верстальщику) на исправление.
Помните, что если возникают проблемы с хостингом, Вы можете постоянно получать разные результаты: это может быть связано с тем, что некоторые ресурсы могут не прогружаться.
Проверка загрузки по мобильному трафику
Следует помнить, что мобильная версия должна быть не просто правильно сверстана.
Она также должна быть легковесной.
Мобильные устройства чаще всего потребляют контент по мобильному трафику – где обычно включено сжатие трафика и загрузка может проходить медленнее, чем в зоне WI-FI.
И это может сказываться на том, что Ваша страничка по Вебмастеру может быть в зеленой зоне, но в реальности будет долго грузиться на десктопе.
Проверить этот показатель поможет утилита TestMySite With Google (русская версия).
Утилита простая и понятная, работает в стиле минимализма и сканирует постранично.
То есть в ней нельзя проверить весь сайт – поэтому проверяйте каждую страничку отдельно.
На первом скрине можно узнать примерную скорость загрузки страницы через 3G-сеть и долю потерянных посетителей (данные берутся из общей статистики).
Второй скрин более интересен – он определяет отрасль Вашего бизнеса, проводит сравнение между сайтами-конкурентами по собственной базе и выдает Вашу среднюю позицию по скорости загрузки.
Очень полезно: если Ваши конкуренты грузятся долго, Вы можете быть в ТОПе и с 6-7 секундами, но иногда и 3 секунды – это мало.
Третий скрин предложит исправить ошибки на более простом и понятном для Вас (не для программиста, для него тут мало инфы) языке и даст рекомендации.
Оценка может занять около минуты, отчетность визуализирована и может быть отправлена Вам на почту.
Google Pagespeed Insights
Последний сервис Google Pagespeed Insights, который скорее заточен под функцию проверки скорости сайта, все же может дать ответ по скорости загрузки и мобильной версии.
Из минусов – он учитывает загрузку Вашего сайта в режиме WI-FI, не дает никаких сравнительных анализов и обычно показывает случайные результаты.
С недавних пор его API перешло с 4-й версии на 5-ю, и он совместил функционал сервиса Lighthouse (который был доступен в Chrome по умолчанию по комбинации клавиш Shift+CTRL+I).
Поэтому теперь Lighthouse использовать отдельно нет смысла..jpg)
Работает он достаточно просто.
Исследование производится постранично – просто вставьте URL и дождитесь результата.
В итоговом окне выберите вкладку «Мобильные устройства» и изучите обнаруженные ошибки:
Сервис проводит полную имитацию загрузки первой страницы, нагрузку на ЦП для ее обработки, а также выводит список ошибок и рекомендации для оптимизации кода.
Что очень удобно – он обозначает, сколько секунд загрузки Вы сможете выиграть при оптимизации.
Любой раздел (оптимизации, диагностики) кликабелен и позволяет программисту изучить конкретные ошибки и понять, что нужно исправить.
Из недавних обнаруженных минусов сервиса – он не очень корректно выводит данные по мобильным версиям страниц, а также ошибается в подсчете ошибок при нескольких повторных анализах, поэтому Вы можете оказаться в такой ситуации, когда программист подымет на несколько баллов Ваш пейджспид, а спустя два дня он упадет еще ниже.
Эту ошибку подтвердил Джон Мюллер в своем твиттере:
«Я не знаю подробности в этом случае, но в целом эти оценки могут меняться с течением времени, даже без изменений на Вашем сайте, это не точные физические измерения.
Используйте эти инструменты, чтобы найти способы улучшить свой сайт для пользователей, не рассматривайте их в качестве конечной цели».
I don’t know the details in this case, but generally speaking, these scores can change over time even without changes on your site, they’re not physical measurements. Use these tools to find ways to improve your site for users, don’t see them as the final goal.
— ? John ? (@JohnMu) 5 февраля 2019 г.
С сервисами по проверке мобильной версии у нас теперь проблем нет.
А какие же нас могут ждать ошибки?
ГЛАВА 3:
Технические ошибки в мобильной версии
В этой главе мы научимся выделять самые популярные ошибки, которые могут испортить позиции в выдаче.
Теперь перейдем к самым популярным техническим ошибкам, которые могут привести к некорректному отображению Вашего сайта.
Многие ошибки можно категоризировать по группам.
Закрыт доступ к JS/CSS/изображениям
Самой распространенной ошибкой может являться некорректная настройка файла Robots.txt.
Многие программисты могут по ошибке закрыть доступ к файлам стилей CSS, Javascript и изображениям Вашего сайта.
Это скажется на том, что робот GoogleBot сканирует Ваш сайт аналогично текущей версии Chrome – и тем самым увидит Вашу мобильную версию с ошибками.
Всегда проверяйте корректность настройки файла роботс.
Неподдерживаемые плагины
Мобильные устройства к 2019 году массово отказались от Flash.
Это наследие Стива Джобса, который старался избавиться от этой технологии, так как считал ее самой большой проблемой энергосбережения на то время развивающихся гаджетов.
И преуспел в продвижении более новой и революционной технологии – HTML5.
Теперь эта технология является доминирующей на рынке мобильного трафика, и если Ваш сайт до сих пор использует устаревшие плагины и модули на том же Flash, Ваш сайт будет некорректно работать на мобилках и планшетах.
Не прописан viewport
Типичная ошибка, которая может повлечь некорректное отображение Вашего сайта.
Реализация адаптивной версии происходит при помощи метатега viewport.
Если Вы не прописали данное имя в метатегах, мобильная версия может вообще не отобразиться.
Неверно задана ширина отображаемой области device-width
Задайте ширину экрана согласно максимальному разрешению мобильного устройства.
Для этого определите переменную максимальной ширины.
<meta name="viewport" content="width=device-width, initial-scale=1.0"> width=device-width
Контент шире экрана
Четвертой ошибкой может быть неверное использование абсолютных значений размеров элементов.
Во всех прорисовках элементов старайтесь не использовать абсолютные значения ширины, а применяйте относительные значения в процентах (например width: 100% – ширина по всей области).
Но некоторые элементы должны иметь статичные размеры, поэтому старайтесь избегать статичных элементов с большой величиной, иначе на небольших устройствах Вы рискуете «вылезать» за область экрана.
Также используйте CSS для корректного отображения текстов и стилей.
- Применяйте медиазапросы для определения максимальных значений отображаемых элементов (min-width, max-width, min-height и max-height).
- Применяйте различные стили CSS в зависимости от разрешения экрана и ориентации (портретной и десктопной).
Также применяйте для масштабирования контрольные точки.
Для масштабирования изображений используйте элемент <picture>.
При корректной настройке изображение будет масштабироваться вне зависимости от поворота экрана и его размера.
Как его настроить – можно изучить в разделе Техподдержки.
Слишком мелкий шрифт
Есть общепринятая норма у веб-дизайнеров и верстальщиков, которая гласит: оптимальная длина строки на мобильном устройстве – 70 символов (8–10 слов).
Поэтому следует устанавливать контрольные точки для текстовых блоков, которые содержат больше, чем 10 слов, и задавать для них приемлемую ширину.
Например, в этом примере на мобильном устройстве для максимальной ширины экрана 575 пикселей мы задали ширину текстового блока 550 пикселей, чтобы он не был впритык к краям.
Интерактивные элементы слишком близко
Такая ошибка может возникать, если Вы сверстали сложный дизайн, но не учли его масштабирование на мобильных устройствах.
Это приводит к тому, что кнопки, ссылки, списки или номера телефонов находятся слишком близко друг к другу и, чтобы на них нажать, приходится масштабировать область и нажимать на увеличенную версию сайта.
Элементы, которые требуют нажатия, должны иметь размер около 9 миллиметров, что при существующих плотностях точек примерно равно 48 пикселям.
Поэтому старайтесь выдерживать отступы вне зависимости от размеров самих иконок.
Между нажимаемыми элементами также старайтесь выдерживать минимальное расстояние.
Для удобства используют минимальный размер в 8 пикселей.
ВЫВОДЫ
Мобильная версия сайта – важный фактор ранжирования.
Алгоритм Mobile First прилично подпортил выдачу в Google большинства сайтов, а недавнее введение AMP-страниц изменило отображение мобильной выдачи в корне.
Мы рекомендуем придерживаться этих простых принципов, и гарантируем, что Ваш сайт будет хорошо ранжироваться в поиске:
- Используйте адаптивную верстку для реализации мобильной версии. Если у Вас ее еще нет, привлеките верстальщиков и программиста.
- Если Ваша CMS устарела, рекомендуем присмотреться к более новым.
- Не используйте технологию Flash на своем сайте.
- Старайтесь меньше скрывать текстовые области от пользователя.
- Не используйте технологию клоакинга. Вы рискуете потерять позиции своего сайта (отображая для гуглбота другой контент).
- Используйте тег viewport для реализации отображения устройства на всех версиях мобильных гаджетов. Старайтесь придерживаться относительных размеров ширины областей.
- Текстовые блоки старайтесь размечать по контрольным точкам чуть меньше ширины страницы.
 Оптимальная ширина строки для мобилок: 80 символов.
Оптимальная ширина строки для мобилок: 80 символов. - Старайтесь использовать отступы для кликабельных элементов страниц.
- Старайтесь уйти от устаревших мобильных версий на отдельных URL.
- Проверяйте наличие мобильной версии в индексе в Вебмастере Google. Изучайте ошибки, почему мобильные версии выводятся некорректно.
- Для сканирования скорости загрузки в 3G и в WI-FI мобильных страниц, а также выявления ошибок в верстке Вам помогут три бесплатные утилиты от Google.
- Обязательно уделяйте внимание показателю отказов в Google-аналитике с мобильных устройств. Выделяйте плохие страницы и проверьте, где проблемы с отображением контента на мобилках.
А какие способы реализации мобильной версии сайта используете Вы на своем сайте?
Делитесь в комментариях!
Адаптация сайта под мобильные устройства
Адаптация сайта под мобильные устройства
Cодержание:
Если еще 5 лет назад вопрос о создании мобильной версии сайта для фирмы или организации представлял собой серьезный повод для обсуждения целесообразности вложения средств в данный проект, то на сегодняшний день адаптация любого веб-ресурса под мобильные устройства является прямым требованием современности.
Сочетание высокоскоростного доступа к интернету, удобства обращения с производительным устройством и восприятия информации с большого экрана, меняет психологию современных пользователей интернета. Они хотят получить ответы на свои вопросы «здесь и сейчас», быстро и просто узнать контакты организации, одним касанием пальца набрать телефонный номер и заказать товар или на ходу провести финансовую операцию. В результате объемы интернет-трафика с этих устройств с каждым днем только увеличиваются, а все дискуссии о целесообразности инвестиций в мобильные версии давно ушли в небытие.
Технологии прошлого, такие как например WAP, могли обеспечивать нормальную работу только сильно урезанных версий корпоративных ресурсов и практически не оставляли возможностей для реализации достойного дизайна, а также какой-либо функциональности, поэтому пользователи мобильных устройств не очень активно посещали их. Повышение посещаемости, кстати, стало одним из наиболее весомых факторов в пользу разработки мобильных версий сайтов. Если в 2015 году доля посетителей веб-ресурсов, заходивших с мобильного устройства (смартфона или планшета) в среднем составляла 35-40%, то к концу 2016 года она уже уверено подошла к отметке 55% и продолжает расти.
Повышение посещаемости, кстати, стало одним из наиболее весомых факторов в пользу разработки мобильных версий сайтов. Если в 2015 году доля посетителей веб-ресурсов, заходивших с мобильного устройства (смартфона или планшета) в среднем составляла 35-40%, то к концу 2016 года она уже уверено подошла к отметке 55% и продолжает расти.
Прежде всего, это сказывается на монетизации ресурса. Сайт для корпоративного сектора был и остается инструментом продаж – как прямых, так и косвенных. Если в результате того, что ресурс не отвечает техническим возможностям посетителя, фирма начинает терять доход, значит, вопрос адаптации сайта становится очень актуальным. Даже незначительное (в пределах 0,5%) количество отказов пользователей может исчисляться высокими потерями в абсолютном выражении, что является недопустимой ситуацией для собственников бизнеса, которая подлежит как можно скорейшему исправлению.
Наряду с удобством сайта для пользователей, которое повышает конверсию ресурса и лояльность со стороны покупателей, большое значение имеет приоритет таких ресурсов в поисковой выдаче. Google еще в 2015 году прямо заявил о своем намерении ранжировать адаптивные сайты в результатах поиска выше порталов, рассчитанных только на десктопную версию. Вывод же сайта в Топ-10 поисковой выдачи является конечной целью любого SEO-продвижения и обеспечивает рост продаж. Инструменты поискового продвижения как в Google, так и Yandex, объединяются в консоли, позволяющие проанализировать степень оптимизации веб-страницы относительно возможностей мобильных устройств.
Google еще в 2015 году прямо заявил о своем намерении ранжировать адаптивные сайты в результатах поиска выше порталов, рассчитанных только на десктопную версию. Вывод же сайта в Топ-10 поисковой выдачи является конечной целью любого SEO-продвижения и обеспечивает рост продаж. Инструменты поискового продвижения как в Google, так и Yandex, объединяются в консоли, позволяющие проанализировать степень оптимизации веб-страницы относительно возможностей мобильных устройств.
Способы оптимизации веб-страницы под мобильные устройства
В общем случае можно выделить три основных направления разработки, благодаря которым сайт можно адаптировать к различным платформам и размерам дисплея:
- разработка с нуля полноценной версии сайта, предназначенной исключительно для мобильных устройств;
- доработка мобильной версии существующего сайта, включая дизайн и верстку;
- динамическая демонстрация версии сайта, соответствующей типу устройства пользователя.

Каждый из перечисленных способов имеет свои достоинства и недостатки, поэтому рассмотрим их подробнее.
Мобильная версия сайта и специализированное приложение
Такой подход обеспечивает широкие возможности относительно внешнего вида и функциональности мобильной версии, которая предназначена исключительно для смартфонов и планшетов. Технически к реализации такого подхода можно подойти одним из двух способов.
В первом случае с нуля создается еще один сайт, аналогичный по содержанию имеющемуся, однако его дизайн и набор функций полностью ориентированы под мобильные устройства. Главным преимуществом такого решения является гибкость и свобода проектирования с явно заданным конечным результатом. При этом отсутствует ограничения, накладываемые имеющейся архитектурой, которые могут препятствовать воплощению тех или иных идей адаптивной версии. На такой сайт можно устанавливать дополнительные инструменты, полезные при работе со смартфона и не востребованные при посещении с традиционного ПК.
Выбор в пользу указанного подхода зачастую сдерживается рядом его недостатков. К ним относятся:
- сложность и дороговизна разработки. Фактически речь идет о создании нового сайта с соответствующими затратами на дизайн и программирование;
- отличающийся URL мобильного сайта – как правило, мобильная версия имеет приставку m. к существующему адресу (например, m.facebook.com) и требует редиректа для мобильных устройств;
- необходимость двойной работы и двойного контроля за контентом сайтов. Мобильная версия должна обновляться одновременно с десктопной, иметь аналогичное наполнение и требует от контент-менеджера таких же трудозатрат.
Во втором случае речь идет о создании полноценного приложения-оболочки, разработанной под конкретную платформу устройства (Android, iOS, Windows Phone) или кросс-платформенное решение. Оно использует один и тот же программный интерфейс и средства работы с базой данных (прикладной программный интерфейс, Application Programming Interface, API), что и основной сайт, однако его дизайн органичнее смотрится, а и функционал лучше приспособлен для экранов смартфонов и планшетов. Плюсом такого решения являются все достоинства отдельной мобильной версии и единая точка управления контентом. Содержимое обновляется один раз в одном месте, а затем используется разными оболочками.
Плюсом такого решения являются все достоинства отдельной мобильной версии и единая точка управления контентом. Содержимое обновляется один раз в одном месте, а затем используется разными оболочками.
В качестве недостатка подобного подхода можно назвать высокую сложность и дороговизну разработки. Такое приложение необходимо поддерживать в актуальном состоянии для различных версий операционных систем и эта забота полностью лежит в сфере ответственности разработчиков. Мобильную версию сайта обрабатывает браузер пользователя, за актуальностью версий и поддержкой стандартов которого следят большие команды. Приложения под API разрабатываются конкретными командами и требуют постоянной поддержки. Стоит отдельно также отметить высокую сложность такой разработки, которая требует глубоких и специфических знаний.
Помимо этого пользователю, чтобы получить доступ к вашему ресурсу, необходимо скачать данное приложение через Google Play или AppStore, в то время как доступ к мобильному сайту открывается при помощи любого браузера. Пользователь может отказаться от установки приложения, если его поиск будет затруднен или же оно соберет негативные отзывы, либо получит низкий рейтинг. Кроме того, возможны чисто технические проблемы установки – низкая скорость подключения или отсутствие достаточного места на дисковом пространстве устройства, из-за которых пользователь может просто не захотеть устанавливать данную программу.
Пользователь может отказаться от установки приложения, если его поиск будет затруднен или же оно соберет негативные отзывы, либо получит низкий рейтинг. Кроме того, возможны чисто технические проблемы установки – низкая скорость подключения или отсутствие достаточного места на дисковом пространстве устройства, из-за которых пользователь может просто не захотеть устанавливать данную программу.
Что касается третьего способа оптимизации ресурса под мобильные устройства, то здесь существует целый ряд подходов, отличающихся по способу и сложности реализации, а также объему финансовых затрат. Рассмотрим наиболее распространенные из них.
Использование медиа-запросов CSS
Ввод в действие стандарта CSS3 существенно расширил потенциал представления и поведения элементов на странице. В дополнение к новым возможностям, использование медиа-запросов позволяет полностью преобразить внешний вид имеющегося сайта и внедрить эргономичный интерфейс, обращение с которым удобно на небольших экранах..jpg) Огромным преимуществом адаптации сайта посредством CSS является то, что логическая разметка страниц, выполненная при помощи HTML, остается неизменной. Другими словами, не нужно менять шаблоны страниц, достаточно просто изменить их внешний вид.
Огромным преимуществом адаптации сайта посредством CSS является то, что логическая разметка страниц, выполненная при помощи HTML, остается неизменной. Другими словами, не нужно менять шаблоны страниц, достаточно просто изменить их внешний вид.
Такой подход требует опыта и высокой квалификации разработчика, однако позволяет существенно сэкономить средства и трудозатраты на разработку адаптивной версии. Минусом данного решения является то, что не всю имеющуюся разметку можно приспособить под мобильный дизайн, даже при условии правки HTML-разметки. Позиционирование некоторых элементов может достаточно существенно замедлять загрузку страницы (об этом чуть ниже), что сильнее всего как раз сказывается на мобильных браузерах.
На сегодняшний день большинство новых сайтов разрабатывается и создается по принципу «mobile first». Это означает, что дизайн нового сайта отрисовывается в первую очередь так, как он выглядел бы на экране смартфона, затем планшетного ПК и уже после этого разрабатывается его десктопная версия. Затем по тому же принципу создается HTML-разметка страницы, что в силу определённых причин облегчает работу программисту. При помощи стилей CSS веб-странице придается вид в соответствие с разработанным дизайном и порядком создания веб-интерфейса (смартфон – планшет – десктоп).
Затем по тому же принципу создается HTML-разметка страницы, что в силу определённых причин облегчает работу программисту. При помощи стилей CSS веб-странице придается вид в соответствие с разработанным дизайном и порядком создания веб-интерфейса (смартфон – планшет – десктоп).
Причина такого алгоритма кроется все в том же ускорении загрузки. Когда мобильный браузер рендерит страницу, он применяет только стили для мобильных устройств. Надстройки медиа-запросов для планшетных ПК и десктопов такой браузер игнорирует и тем самым сокращается количество исполняемого кода. При доработке существующего сайта для достижения аналогичного быстродействия требуется переписать всю таблицу стилей, ставя во главу угла мобильные устройства. Стоимость такой операции приравнивается к написанию стилей с чистого листа.
В связи с этим собственник сайта, выбирая вариант адаптации сайта при помощи CSS, должен определить для себя приоритеты – либо более затратная оптимизация такой задачи с осознанным, пусть и небольшим замедлением скорости отрисовки страниц, либо переделка файла стилей изначально под мобильную версию.
Адаптация посредством языка Javascript
Широкое распространение языка Javascript, используемого для придания элементам веб-страниц разнообразного поведения, позволяет активно задействовать его для мобильной адаптации существующего сайта. Он не только дополняет медиа-запросы CSS, но и позволяет активно манипулировать имеющейся разметкой, поэтому реализация такого подхода – это отличный способ максимально выгодно и быстро добиться желаемого результата. Если главным преимуществом мобильной версии является ее изначальная компоновка под мобильные устройства, то использование Javascript может «на лету», то есть в процессе рендеринга, изменять разметку страниц сайта, добавляя, скрывая или удаляя необходимые нам элементы.
Преимуществом использования Javascript является скорость исполнения операций над элементами страниц и гибкость самого языка. Все подобные операции выполняются Javascript на стороне клиента, то есть с задействованием браузера пользователя, при этом потребляя определенный объем оперативной памяти. Этот факт является одновременно и преимуществом, и недостатком. В случае наличия у пользователя высокопроизводительного устройства с высокими техническими характеристиками, рендеринг мобильного дизайна выполняется очень быстро без потери производительности. Кроме того, все операции, выполняемые на странице сайта, не задействуют ресурсы сервера и не требуют передачи данных по сети.
Этот факт является одновременно и преимуществом, и недостатком. В случае наличия у пользователя высокопроизводительного устройства с высокими техническими характеристиками, рендеринг мобильного дизайна выполняется очень быстро без потери производительности. Кроме того, все операции, выполняемые на странице сайта, не задействуют ресурсы сервера и не требуют передачи данных по сети.
Однако такая страница может загружаться довольно долго на гаджетах предыдущего поколения, а в наиболее старых браузерах могут поддерживаться не все возможности и механизмы поведения, описанные на языке Javascript. Поэтому в зависимости от целевой аудитории и генерируемого ею дохода, принимается компромиссное решение о глубине кроссбраузерной поддержки при заданных финансовых возможностях. То же самое касается мобильных версий сайта и мобильных приложений, поэтому на их фоне комбинация CSS+Javascript выглядит все же менее затратной и более простой в реализации.
Динамически подгружаемая версия разметки
Этот принцип похож на использование Javascript, однако в данном случае система управления контентом (CMS) сайта анализирует тип устройства пользователя и на серверной стороне подгружает тот вариант шаблона сайта, разметка которого более приспособлена для данного устройства. Для этого шаблон сайта (называемый еще темой) должен изначально предусматривать подходящие варианты для наиболее популярных размеров и разрешений экрана. На сегодня, как правило, практически все разработчики платных шаблонов обеспечивают данную возможность.
Для этого шаблон сайта (называемый еще темой) должен изначально предусматривать подходящие варианты для наиболее популярных размеров и разрешений экрана. На сегодня, как правило, практически все разработчики платных шаблонов обеспечивают данную возможность.
При этом в CMS должен быть установлен соответствующий плагин, который будет управлять данным процессом. На рынке присутствует достаточное количество подобных плагинов под все основные CMS. Они отличаются стоимостью, количеством настроек и позволяют размещать мобильные шаблоны как на отдельном URL-адресе с префиксом m., так и подгружать разметку без редиректа. К преимуществам данного подхода стоит отнести:
- возможность настройки способа вывода контента в зависимости от версии сайта;
- отсутствие необходимости дублирования контента;
- тот факт, что все работы по адаптации разметки к мобильным устройствам уже выполнены разработчиками шаблонов и плагинов;
- невысокие затраты на покупку качественных программных продуктов;
- гибкое управление редиректом.

Существующие недостатки этого метода связаны в основном с рисками поддержки и сторонней разработки. Плагины и шаблоны должны периодически обновляться, чтобы обеспечивать совместимость с версиями CMS и языка программирования, регулярно проверяться на возможные риски и уязвимости. Все это зависит от разработчиков программ (как и в случае с мобильными приложениями) и может производиться на платной основе. Также всегда присутствует вероятность того, что разработчик откажется от дальнейшей поддержки своего продукта.
Еще одним неудобством выступает необходимость перенастройки сайта на другой шаблон, если в имеющемся не предусмотрено соответствующее обновление. Порой это довольно трудоемкий процесс, который может обернуться достаточно высокими финансовыми затратами. В данной ситуации может быть проще доработать сам шаблон через медиа-запросы CSS.
Особенности мобильной адаптации сайта
Как уже было сказано, сайт должен обеспечивать рост продаж – прямых или косвенных. Достигается это количественным и качественным методами:
Достигается это количественным и качественным методами:
- количественный состоит в приросте числа посетителей путем повышения известности и популяризации сайта. На это направлены усилия SEO-специалистов, которые обеспечивают вывод сайта на высокие позиции в поисковой выдаче и точное позиционирование контекстной рекламы;
- качественный включает в себя рост конверсии посетителей в покупателей. Для этого сайт должен предложить пользователю интуитивно понятный интерфейс и навигацию, легкость поиска необходимой информации, продуманный и современный дизайн, удобство восприятия информации.
Поисковые системы Google и Yandex, определяя место сайта в результатах поиска, анализируют огромное количество прямой и непрямой информации, включая релевантность контента, отсутствие ошибок в верстке сайта, скорость загрузки страниц, поведение пользователей на странице. Поэтому при кажущейся на первый взгляд простоте разработки мобильной версии сайта, она должна:
- стать хорошим базисом для качественного SEO-продвижения, максимально удовлетворяя требованиям поисковых систем;
- соответствовать потребностям современных посетителей и повышать их лояльность к сайту.

Адаптация сайта для мобильных устройств является продуктом совместного творчества дизайнеров, SEO-специалистов и непосредственно разработчиков. Сегодня дизайнеры отвечают не только за самобытный, узнаваемый и привлекательный дизайн сайта на различных экранах и устройствах. В сферу их ответственности входит также обеспечение удобства использования адаптивной версии при сохранении полной функциональности и контента веб-ресурса. Взаимодействие сайта и пользователя мобильного устройства существенно отличается от манипуляций человека за настольным компьютером.
Дизайн разрабатывается таким образом, чтобы элементы интерфейса были доступны для экранных жестов одним пальцем, а размер каждого функционального элемента был удобным для прикосновения, то есть имел достаточно крупные размеры и был явно отделенным от остальных. Зачастую работа со смартфоном происходит в движении, поэтому пользователь не должен ломать голову над навигацией или терять много времени на поиск нужного товара или услуги. При этом он должен видеть крупные и контрастные изображения в высоком разрешении и с хорошей детализации, иметь возможность, не напрягаясь прочитать текст, а также легко ориентироваться в ссылках, пунктах меню и кнопках.
При этом он должен видеть крупные и контрастные изображения в высоком разрешении и с хорошей детализации, иметь возможность, не напрягаясь прочитать текст, а также легко ориентироваться в ссылках, пунктах меню и кнопках.
При этом все эти требования не должны нарушать уже существующий стиль и принципы построения дизайна сайта для десктопной версии, предлагая пользователю удобный и привлекательный интерфейс, тем самым завоевывая его доверие.
Требования, выдвигаемые SEO-специалистами к мобильному сайту – отсутствие ошибок в программной части, быстрая загрузка страниц, грамотно подобранный контент. При определении варианта разработки мобильной версии одним из главных требований как раз и является обеспечение максимального быстродействия загрузки его страниц, поэтому при рассмотрении различных вариантов следует уделять повышенное внимание данному вопросу.
Выбор способа адаптации сайта к мобильным устройствам требует тщательного анализа существующей версии ресурса на предмет дружелюбности интерфейса, современного дизайна и готовности сайта к продвижению с точки зрения правильности построения его структуры. Исходя из данных анализа, принимается решение о способе адаптации на основании рекомендаций SEO-специалистов, которые в дальнейшем будут сопровождать, и оптимизировать данный ресурс, а также разработчиков, способных оценить предстоящие трудовые и финансовые затраты клиента.
Исходя из данных анализа, принимается решение о способе адаптации на основании рекомендаций SEO-специалистов, которые в дальнейшем будут сопровождать, и оптимизировать данный ресурс, а также разработчиков, способных оценить предстоящие трудовые и финансовые затраты клиента.
При разработке мобильной версии необходимо также учитывать массу нюансов, которые на первый взгляд неочевидны и менее актуальны для десктопных сайтов (например, геопозиционирование, мелкие детали интерфейса, типы данных в полях форм и прочее). Знание этих нюансов является результатом большого опыта работы в подобных проектах и возникает в результате плотного сотрудничества специалистов по продвижению и веб-девелоперов. Обращение к профессиональным командам в данной сфере гарантирует клиенту оптимальное решение с точки зрения затрат, максимально приспособленное к имеющимся исходным данным и конечной цели разработки ресурса.
Поделиться
Оптимизации мобильного сайта: руководство с примерами
Более 50% времени взрослый человек проводит в интернете. Огромное количество юзеров используют для интернет-серфинга мобильные устройства, дарящие автономность и комфорт. Поэтому неудивительно, что оптимизация сайта для мобильных устройств стала приоритетной задачей. Она необходима и информационным порталам, и коммерческим ресурсам. О том, как оптимизировать сайт под мобильные устройства, мы сейчас расскажем.
Огромное количество юзеров используют для интернет-серфинга мобильные устройства, дарящие автономность и комфорт. Поэтому неудивительно, что оптимизация сайта для мобильных устройств стала приоритетной задачей. Она необходима и информационным порталам, и коммерческим ресурсам. О том, как оптимизировать сайт под мобильные устройства, мы сейчас расскажем.
Виды мобильных сайтов
Изначально необходимо выбрать стратегию, которая будет использоваться для оптимизации мобильного сайта. Стоит ориентироваться на особенности бизнеса, состав целевой аудитории, прогнозируемое количество переходов, выделенный бюджет, сроки, позиции десктопной версии и другие факторы, от которых будет зависеть успешность проекта. Первый шаг заключается в выборе подходящей версии мобильного сайта, последние разделяют на 3 вида:
- мобильная версия с поддоменом. Речь идет об отдельном сайте, имеющем собственный созвучный поддомен;
- сайты с динамическим контентом.
 Десктопная и мобильная версии сайта будут иметь одинаковый адрес, однако разное наполнение. Мобильные версии лишены «пустого» контента, такого как реклама, ненужные тесты, разнообразные слайдеры и прочие элементы, замедляющие загрузку и тормозящие работу страниц;
Десктопная и мобильная версии сайта будут иметь одинаковый адрес, однако разное наполнение. Мобильные версии лишены «пустого» контента, такого как реклама, ненужные тесты, разнообразные слайдеры и прочие элементы, замедляющие загрузку и тормозящие работу страниц; - адаптивные сайты. Контент и адрес такой же, как и у десктопной версии. Если пользователь посещает ресурс с мобильного устройства, то происходит адаптация под конкретные форматы: перестройка блоков, сужение слайдеров, изменение меню, иное.
Каждый вид имеет сильные и слабые стороны, выделить лучший невозможно. При выборе подходящего вида стоит оглядываться на конкурентов, предпочтения пользователей, задачи, которые должна решать мобильная версия, другие факторы. Однако большое количество экспертов, в том числе и представители Google, склоняются именно к адаптивной верстке.
Читайте также:
Комплексный аудит сайта, что входит, как сделатьС чего начать оптимизацию мобильного сайта?
Как бы странно это ни звучало, но оптимизацию необходимо начинать с улучшения десктопной версии:
- составление релевантных метатегов;
- оптимизация старого или подготовка нового контента;
- выполнение микроразметки;
- оптимизация изображений;
- устранение технических ошибок;
- перелинковка, другие работы.

Если речь идет о мобильной версии на отдельном поддомене, то придется выполнять весь процесс оптимизации повторно, используя ту же схему, которая применялась для десктопа. Однако под мобильные версии подбираются короткие запросы из-за того, что на смартфонах или планшетах не слишком удобно печатать, поэтому пользователи в этом вопросе достаточно аскетичны. Нижеприведенная инструкция поможет оптимизировать мобильную версию, а также избежать распространенных ошибок.
Robots.txt
Настройка рассматриваемого файла выполняется индивидуально для каждого сайта, нередко для этой работы используется Google Mobile-friendly. Файл помогает поисковым роботам понять, какие страницы стоит сканировать. Он защищает от сканирования страницы, содержащие личную информацию о пользователях, зеркала и другие, неподлежащие индексированию. Неправильная настройка повлечет за собой ошибки в обработке данных. В первую очередь стоит проверить, не скрывает ли файл доступ к изображениям, а также js и css.
Скорость загрузки страниц
В рамках адаптации сайта под мобильные устройства стоит провести проверку скорости загрузки страниц. Медленная загрузка может оттолкнуть посетителей, ведь они покидают сайт, если страница не отобразилась через 3-5 секунд после выполнения перехода. Для решения этой задачи можно использовать инструмент PageSpeed Insights от Google. После выполнения проверки вы можете увидеть следующие оценки:
- 90-100 баллов – отличный результат;
- 50-90 баллов – средний результат;
- менее 50 баллов – негативный результат, свидетельствующий о том, что страницы загружаются достаточно медленно.
Вместе с оценкой вы получите полезные рекомендации от Google, которые можно применять для повышения скорости загрузки. Придерживайтесь их, чтобы устранить проблему.
Тег viewport
Рекомендация актуальна для сайтов с адаптивной версткой. Необходимо проверить, прописан ли метатег viewport в коде страницы. Он подсказывает бразеру, что формат страницы нужно изменить под тип устройства. Если тег не будет вписан в код, то пользователи увидят десктопную версию страницы, но в уменьшенном варианте. Это неудобно и некрасиво, возможны баги во время коммуникации пользователя с интерфейсом.
Необходимо проверить, прописан ли метатег viewport в коде страницы. Он подсказывает бразеру, что формат страницы нужно изменить под тип устройства. Если тег не будет вписан в код, то пользователи увидят десктопную версию страницы, но в уменьшенном варианте. Это неудобно и некрасиво, возможны баги во время коммуникации пользователя с интерфейсом.
HTTP-заголовок Vary
Эта рекомендация ориентирована на динамический контент, на наличие которого стоит указать поисковым роботам. Сделать это можно с помощью HTTP-заголовка Vary. Поисковые роботы Google будут производить сканирование контента для мобильных устройств, к сожалению, у системы «Яндекс» таких роботов пока нет. Просмотр HTTP-заголовки выполняется с помощью функции «Проверка ответа сервера», которую можно найти в «Яндекс.Вебмастер».
Настройка переадресации
Переадресация необходима сайтам, которые имеют мобильную версию на поддомене. Если пользователь использует для серфинга мобильное устройство, то он в автоматическом режиме будет перенаправлен с десктопа на m. site.ru. Перенаправление происходит на конкретную страницу.
site.ru. Перенаправление происходит на конкретную страницу.
Тег alternate
Тег подается в форме <link rel=»alternate»/>, он необходим для того, чтобы поисковые роботы могли определить не только мобильную версию, но и языковые варианты. После этого пользователю предлагается оптимальный вид страницы, что зависит от условий перехода. При настройке необходимо помнить о том, что URL страниц должны быть указаны полностью и вместе с протоколами (http, https).
Например, есть сайт http://m.vesna.com, в этом случае тег будет выглядеть так:
<link rel=»alternate» media=»only screen and (max-width: 640px)» href=» http://m.vesna.com«>;
Использование Apple touch icon
Apple-touch-icon. Png – изображение, которое будет использоваться в качестве закладки на домашнем экране мобильных устройств на операционной системе iOS (на macOS не распространяется).
Адаптация контента под ширину экрана
Контент, размещенный на странице, должен адаптироваться под ширину экрана. Пользователь не должен уменьшать или увеличивать страницу, наблюдать пустое пространство по бокам или горизонтальную прокрутку. Для оценки этого параметра можно использовать инструмент Google mobile-friendly. После проверки появится надпись, свидетельствующая о том, что страница оптимизирована или не оптимизирована под мобильные устройства. На базе полученной информации нужно будет принимать решение и исправлять ошибки, используя подсказки сервиса.
Шрифт
Шрифт, используемый для мобильной версии, должен быть удобочитаемым. Слишком маленький будет плохо заметен, слишком большой – растянется по экрану, обеспечивая некорректное отображение. Варианты шрифта можно тестировать, чтобы подобрать оптимальное и удобное решение.
Кнопки
Аналогично ситуация обстоит с элементами, на которые пользователь будет кликать. Они должны быть адаптированы не только под миниатюрный детский или женский палец, но и под большой мужской. Если для перехода или другого целевого действия нужно будет сделать много кликов, то это оттолкнет пользователя. Надписи на интерактивных элементах тоже должны быть удобочитаемыми.
Они должны быть адаптированы не только под миниатюрный детский или женский палец, но и под большой мужской. Если для перехода или другого целевого действия нужно будет сделать много кликов, то это оттолкнет пользователя. Надписи на интерактивных элементах тоже должны быть удобочитаемыми.
Ссылки и расстояние между ними
Если ссылки будут расположены слишком близко друг к другу, то пользователю будет неудобно на них кликать. Все это обеспечит многократные пустые переходы, раздражение и, возможно, потерю потенциального клиента.
Миниатюрные картинки
Уменьшенные картинки используются при оптимизации мобильных сайтов с динамическим контентом, имеющими отдельный html-код. В этом случае обязательно нужно прописать ссылки на уменьшенные варианты изображений, иначе картинки будут отображаться некорректно. Пользователь точно не обрадуется, если на экране мобильного устройства появится растянутое изображение, имеющее ширину 1800 пикселей. Для мобильной версии с динамическим контентом достаточно картинки шириной 500-800 пикселей, которая имеет меньший вес и не повлечет за собой медленную загрузку страницы.
Для мобильной версии с динамическим контентом достаточно картинки шириной 500-800 пикселей, которая имеет меньший вес и не повлечет за собой медленную загрузку страницы.
Удаление Flash
Мобильные устройства не поддерживают Flash, многие десктопные браузеры активно отказываются от этой технологии, а компания Adobe прекратит реализовать ее в текущем году. Поэтому Flash лучше не использовать на мобильных версиях.
Устранение лишнего контента
Экран компьютера или ноутбука более большой, чем экран смартфона или планшета, поэтому лишний контент необходимо спрятать. Например, можно убрать лишние картинки, описание статей и все то, что мешает корректному отображению и загрузке.
Больше пользы, меньше рекламы
Реклама – раздражающий фактор, особенно если речь идет о мобильных устройствах. Негативную реакцию стоит ожидать на рекламные объявления, размещенные между строками контента. Да, полностью искоренить рекламу не получится, однако сократить ее количество в мобильной версии можно и нужно.
Да, полностью искоренить рекламу не получится, однако сократить ее количество в мобильной версии можно и нужно.
Отказ от pop-up окон
Компания Google не слишком жалует всплывающие окна, которые мешают просматривать контент и обеспечивают нецелевые переходы на сайт рекламодателя. В это же время огромные баннеры, разворачивающиеся на весь экран, способны вывести из себя самого уравновешенного человека. Такой формат можно оставить в десктопной версии, но не в мобильной (предварительно изучите список разрешенных pop-up). Для проверки оптимизации сайта под мобильные устройства целесообразно использовать сервис search.google.com, который поможет собрать информацию и о технических, и о визуальных аспектах.
Читайте также:
60 лучших бесплатных SEO инструментовНа что еще стоит обратить внимание во время оптимизации сайта под мобильные устройства?
Во время оптимизации необходимо помнить о косвенных характеристиках, которые оказывают влияние на продвижение, удобство и глубину просмотра страниц:
- простая и удобная навигация.
 Все пункты меню должны хорошо просматриваться, а также быть доступными в мобильной версии сайта (в том числе и «хлебные крошки»). Удобная навигация поможет юзеру хорошо ориентироваться на сайте и быстро находить то, что его интересует;
Все пункты меню должны хорошо просматриваться, а также быть доступными в мобильной версии сайта (в том числе и «хлебные крошки»). Удобная навигация поможет юзеру хорошо ориентироваться на сайте и быстро находить то, что его интересует; - быстрый набор. Необходимо добавить ссылки с номеров телефонов, благодаря которым клиент сможет осуществить набор без ошибок, делая несколько кликов. Такая мелочь может оказать положительное влияние на рост количества обращений, особенно если речь идет о коммерческом ресурсе;
- местоположение. Многие пользователи не выключают на смартфонах и планшетах функцию, позволяющую определить местоположение. Наличие учета местоположения облегчит процесс оформления заказа, поиска ближайшего склада или магазина, выбора способа доставки. Конечно, предварительно пользователь дает разрешение на то, чтобы ресурс получил доступ к данным о его локации;
- возможность перейти на десктопную версию, что актуально для сайтов на поддомене.
 Возможно, юзер захочет работать не с мобильной, а с десктопной версией – это его право, которое нельзя отбирать. Обязательно добавьте ссылку, с помощью которой пользователь сможет осуществлять переходы между мобильным и десктопным форматами.
Возможно, юзер захочет работать не с мобильной, а с десктопной версией – это его право, которое нельзя отбирать. Обязательно добавьте ссылку, с помощью которой пользователь сможет осуществлять переходы между мобильным и десктопным форматами.
Можно ли вместо мобильной версии использовать приложение?
Некоторые компании отказываются от мобильных версий сайта в пользу приложений, ориентированных на операционные системы Windows Phone, Android, iOS и другие. Это удобно, ведь приложение обеспечивает корректную работу, может быть наделено уникальными функциями, которые в десктопе реализовать невозможно. Однако приложения требуют инвестиций, ведь каждая операционная система для мобильных устройств имеет индивидуальные технические характеристики.
Еще один нюанс – цепочка действий. Переходя на сайт из поисковой системы, клиент сразу попадает на мобильную версию, поэтому ему не придется выполнять дополнительные действия. Скачивание и установка приложения – более длительный процесс, который может отпугнуть пользователя. Поэтому лучше комбинировать возможности десктопа, приложения и мобильной версии сайта для достижения максимального результата. Приложения наиболее актуальны для коммерческих проектов: финансово-кредитные организации, службы такси и доставки, интернет-магазины, иные.
Поэтому лучше комбинировать возможности десктопа, приложения и мобильной версии сайта для достижения максимального результата. Приложения наиболее актуальны для коммерческих проектов: финансово-кредитные организации, службы такси и доставки, интернет-магазины, иные.
В заключение
Удобство мобильной версии сайта зависит от правильности выполнения вышеперечисленных работ. Если пользователь не может попасть пальцем по ссылке или кнопке оформления заказа, то он уйдет. Его отпугнут медленно загружающиеся картинки, большие объемы рекламы, обрезанное меню и прочие ошибки. В связи с этим разработку мобильной версии лучше доверить профессионалам, после создания рекомендуется на протяжении определенного времени тестировать сайт, чтобы выявить и быстро устранить текущие проблемы.
ТОП 10 требований поисковых систем к мобильной версии сайта
Мобильная версия сайта — это отдельный сайт, который адаптирован под просмотр и работу через мобильные устройства. Она соответствует контенту основного ресурса, однако уступает приложению по функционалу (нет пуш-уведомлений, синхронизации с гаджетом) и скорости (это из-за зависимости от инетрнета) (о различиях читайте в этой статье).
Она соответствует контенту основного ресурса, однако уступает приложению по функционалу (нет пуш-уведомлений, синхронизации с гаджетом) и скорости (это из-за зависимости от инетрнета) (о различиях читайте в этой статье).
Если нет надобности в сложном бэкенде и возможности переработать сайт или создать приложение, то мы рекомендуем остановиться на мобильной версии . Поскольку главная цель разработки — охватить аудиторию с гаджетами, не забывайте, что поисковые алгоритмы предъявляют собственные требования. Разбираемся!
Какой должна быть мобильная версия сайта?- Собственный URL — создавая мобильную версию сайта, позаботьтесь об особенностях размещения. Важно, чтобы поисковые алгоритмы понимали отличали ресурсы — для этого либо поместите мобильную версию в раздел сайта и укажите это в меню, либо разместите на отдельный поддомен (последний вариант предпочтительнее).
- Динамический показ — чтобы не прогадать с разрешением мобильного устройства или планшета, рекомендуем настроить динамический показ (один URL с несколькими кодами HTML и каскадной таблицы стилей).
 Для этого в http прописывается специальный заголовок “Vary” — не решит проблемы с масштабируемостью и позволить адекватно отобразить содержание.
Для этого в http прописывается специальный заголовок “Vary” — не решит проблемы с масштабируемостью и позволить адекватно отобразить содержание. - Настройка редиректа понадобится, чтобы после определения источника трафика вело за собой показ нужной версии контента — для этого в заголовке “Vary” указывается “User-Agent”. Благодаря этому действию сервер перенаправляет мобильного пользователя на мобильный формат.
- Адаптированная под мобильные устройства верстка сайта, принцип работы который легко объяснить следующим образом. HTML-код (одинаковый для устройств) передается сервером, однако отображение стилей CSS варьируется — так интерфейс самостоятельно оптимизируется и адекватно выглядит на каждом устройстве.
- “Легкие” изображения — поскольку показ содержимого на мобильной версии зависим от скорости интернета, то обязательно оптимизируйте визуальный контент. Не размещайте длинные видео или “тяжёлые” картинки — лучше дайте линки на контент или реализуйте возможность скачать материал.
 И никаких Flash-элементов, которые уже давно не отображаются на гаджетах. Если нужна анимация, то доработайте её на HTML5.
И никаких Flash-элементов, которые уже давно не отображаются на гаджетах. Если нужна анимация, то доработайте её на HTML5. - Большие кликабельные кнопки важны, так как чаще всего невозможность попасть в графический элемент (или не заметить!) приводит к высокому проценту отказов и падению конверсий. выделите их ярким цветом или обводкой, дайте им название и размещайте так, чтобы они бросались в глаза.
- Удобство и продуманность навигации одинаково важно как в случае, когда ведется разработка приложений для Android или iOS, так и для мобильной версии. Помните, что в телефоне перемещаться по страницам сложнее, поэтому распишите понятный и экономный по времени сценарий, когда пользователь получит то, что нужно, совершая 2-3 перехода максимум. Больше информации вы получите после аудита тестировщика и юзабилити-специалиста, передав им на аудит готовое решение.
- Ввод текста и данных — поле для текста — проблема 80% мобильных версий сайтов.
 Зачастую его трудно найти, а потом сложнее указать то, что нужно — без адаптивной верстки такое поле постоянно пропадает и ввести данные невозможно. Чтобы этого не было, сделайте масштабируемые поля, внедрите подсвечивание обязательных полей и добавьте графические элементы для подсказки.
Зачастую его трудно найти, а потом сложнее указать то, что нужно — без адаптивной верстки такое поле постоянно пропадает и ввести данные невозможно. Чтобы этого не было, сделайте масштабируемые поля, внедрите подсвечивание обязательных полей и добавьте графические элементы для подсказки. - Оригинальный контент — правильно настроив редиректы и указав атрибуты, можно убедить поисковые системы в том, что вы размещаете заимствованный с собственного сайта контент, однако и это не гарантия попасть под бан. Правильное решение — написать подводки для мобильных устройств и разместить ссылки, отправляющие на статьи сайта.
- Ссылка на полную версию сайта — обязательный элемент, о котором забывают многие программисты. Выход на полную страницу позволяет “подстраховаться”, если что-то не сработает в мобильной версии или источник трафика определяется неверно. Не стоит забывать об этом действии и тогда, когда ведется разработка приложений для iPhone или Android — оставляйте за пользователем право выбора.

В попытках увеличить трафик, конверсии и попасть в тренд клиенты за решениями в области Mobile. Помимо сложных приложений с несколькими функциями вы всегда можете выбрать мобильную версию сайта, которая станет доступным по деньгам и результативным решением без потери трафика и конверсий. Главное — реализовать с умом и с помощью грамотной и опытной команды.
Как просмотреть мобильную версию веб-сайта в Chrome
Веб-разработчики часто тестируют веб-сайт в определенном браузере (например, Chrome) неоднократно на этапе разработки. Это помогает им проверять, как каждое изменение их кодовой базы отражается в браузере. Этот процесс гарантирует, что веб-разработчики оптимизируют свои сайты для реального мира.
Однако разработчики также должны помнить, что 52% общего веб-трафика поступает с мобильных устройств. В результате им необходимо убедиться, что их веб-сайты хорошо оптимизированы для работы в мобильных браузерах. Chrome является неоспоримо ведущим мобильным браузером с текущей рыночной долей 61,2% во всем мире. Следовательно, тестирование мобильных версий веб-сайтов в Chrome имеет решающее значение.
Цель этой статьи — объяснить, как разработчики могут просматривать мобильную версию веб-сайта в Chrome через компьютер. Также объясняется, как можно тестировать веб-сайты на реальных мобильных устройствах.
Во-первых, давайте разберемся, как пользователи могут мгновенно просматривать мобильную версию любого веб-сайта.
Использование моделирования устройства в Chrome DevTools для Mobile View
Пользователи могут просматривать мобильную версию веб-сайта с помощью Chrome Devtools.
Ниже перечислены шаги для просмотра мобильной версии веб-сайта в Chrome:
- Откройте DevTools, нажав F12.
- Щелкните на «Панель инструментов переключения устройств» . (Значок становится синим, когда режим устройства включен)
- Выберите устройство, которое вы хотите моделировать, из списка устройств iOS и Android.

- После того, как желаемое устройство выбрано, оно отображает мобильную версию веб-сайта.
Примечание: Этот подход просто позволяет моделировать различные окна просмотра в браузере рабочего стола.Однако это не самый точный способ протестировать мобильную версию веб-сайта в Chrome, поскольку это просто имитация устройства. Он не может имитировать все аспекты реального мобильного устройства.
Для веб-разработчиков, чтобы получить точную информацию о тестах, всестороннее тестирование на реальных устройствах не подлежит обсуждению. Это позволяет им проверять веб-сайты в реальных пользовательских условиях.
Облако реального устройства BrowserStack для тестирования в реальном времени
Идеальный способ протестировать веб-сайт на любом мобильном устройстве — это протестировать его на реальном устройстве.Это помогает разработчикам отслеживать свои веб-сайты в мобильных браузерах, установленных на реальных устройствах Android и iOS. Таким образом, QA может оценить, как веб-сайт работает на нескольких мобильных устройствах и в разных браузерах в реальном мире.
Таким образом, QA может оценить, как веб-сайт работает на нескольких мобильных устройствах и в разных браузерах в реальном мире.
Облако реальных устройств BrowserStack предоставляет для тестирования более 2000 реальных устройств и браузеров.
Некоторые из его основных моментов:
- Последние устройства Android от Samsung, Oneplus, Google и Motorola
- Последние устройства Apple, такие как iPhone X, iPhone 11 Pro
- На компьютере установлено несколько версий ведущих браузеров, таких как Chrome, Firefox, Safari, Opera реальные устройства
QA могут тестировать на любом реальном мобильном устройстве Android или iOS прямо из своего браузера.Им не нужно загружать браузеры или эмуляторы. Просто войдите в систему, выберите комбинацию устройство-браузер-ОС и начните тестирование. Изображение ниже является точным представлением сеанса тестирования в реальном времени (тестирование браузера Chrome на Samsung S10 +) в BrowserStack.
Посмотреть мобильную версию в реальном облаке устройства бесплатно
BrowserStack также предоставляет следующие функции:
- Предварительный доступ к DevTools, который позволяет проверять веб-элементы на странице
- Тестирование геолокации
- Интеграции с популярной ошибкой инструменты отчетности, такие как Jira, Trello и Slack
- Тестирование таких функций, как сжатие для увеличения и поворот устройства
Методы, описанные выше, могут помочь разработчикам устранить их болевые точки при отладке любой проблемы. Эти методы также помогают оптимизировать производительность веб-сайта на нескольких устройствах.
Эти методы также помогают оптимизировать производительность веб-сайта на нескольких устройствах.
Сделайте свой веб-сайт оптимизированным для мобильных устройств; 3 способа
Примечание редактора. Изначально эта статья была опубликована Web Marketing Today. В 2012 году компания Practical Ecommerce приобрела компанию Web Marketing Today. В 2016 году мы объединили два сайта, оставив ее преемником Practical Ecommerce.
Создание веб-сайта, оптимизированного для мобильных устройств, — это не просто хорошая практика — это необходимое условие. По данным comScore, впервые в истории мобильные устройства превысили объем использования Интернета на компьютерах.
По данным comScore,Mobile теперь превышает использование Интернета на настольных компьютерах.
Пользователи Mobile теперь ожидают, что работа будет оптимизирована для их устройств. Почти половина потребителей заявляют, что не вернутся на веб-сайт, если он не загружается должным образом на их мобильных устройствах.
21 апреля 2015 года Google объявил, что начнет использовать сайты, оптимизированные для мобильных устройств, в качестве сигнала ранжирования. Это означает, что если веб-сайт не оптимизирован для мобильных устройств, его рейтинг в поисковых системах вскоре снизится.
Если вы не уверены, оптимизирован ли ваш сайт для мобильных устройств, в статье «SEO: оптимизированные для мобильных устройств сайты больше не являются обязательными» показано, как проверить его на соответствие новым критериям Google.
Если вы протестируете свой сайт и он потерпит неудачу, вот два способа быстрой оптимизации сайта для мобильных устройств, а также способ создания оптимизированного для мобильных устройств сайта с нуля.
1. Создайте мобильную версию своего текущего сайта
Самый быстрый способ сделать ваш сайт оптимизированным для мобильных устройств — это создать мобильную версию сайта для настольных ПК с помощью платформы преобразования, такой как bMobilized или Duda Mobile.
Создайте мобильную версию сайта с помощью таких платформ, как Duda Mobile.
Хотя это простой способ привести ваш сайт в соответствие с требованиями, он требует наличия двух отдельных веб-сайтов. Обновить два сайта может быть сложно, и пользователи могут разочароваться, если обнаружат, что в мобильной версии меньше контента или информации, чем в настольной.
2. Используйте мобильные плагины на популярных платформах CMS
Самые популярные системы управления контентом веб-сайтов — WordPress, Joomla или Drupal — все имеют встроенные решения, позволяющие сделать ваш сайт мобильным без необходимости использования двух отдельных версий.Некоторые включают дополнительные способы настройки мобильного взаимодействия, чтобы не только предоставлять контент, но и включать другие функции, которые лучше всего использовать на мобильных устройствах.
Мобильные плагины WordPress . WPtouch — один из лучших плагинов для сайтов WordPress, которые хотят добавить индивидуальный мобильный интерфейс. Он предоставляет платную версию, которая содержит дополнительные функции для сайтов электронной торговли. JetPack — это решение WordPress.com для реализации простой мобильной темы для обеспечения мобильного доступа к своим веб-сайтам.
Он предоставляет платную версию, которая содержит дополнительные функции для сайтов электронной торговли. JetPack — это решение WordPress.com для реализации простой мобильной темы для обеспечения мобильного доступа к своим веб-сайтам.
WPtouch — это плагин для сайтов WordPress, которые хотят добавить индивидуальный мобильный интерфейс.
Мобильные плагины Joomla . И Responsivizer, и JoomlaShine содержат простые способы добавить мобильную функциональность на ваш сайт. Это может быть необходимо только в том случае, если вы используете старую версию Joomla, например 2.5 или ниже. Joomla 3.x поддерживает мобильные веб-сайты.
Мобильные плагины Drupal . Drupal предлагает два модуля — ThemeKey и MobileTheme — которые определяют, использует ли пользователь мобильное устройство, и автоматически переключают тему сайта на более удобный мобильный вид.Оба предоставляют простые в использовании интерфейсы после их установки.
Компания Google составила полезное руководство по адаптации вашего сайта к мобильным устройствам, а также список руководств по другим системам управления контентом.
3. Используйте адаптивный дизайн, ориентированный на мобильные устройства
Приведенные выше решения — это просто временные промежутки, пока вы не сможете изменить дизайн своего сайта, развернув стратегию, ориентированную на мобильные устройства, с использованием практик адаптивного веб-дизайна.
Разработка сайта с ориентацией на мобильные устройства требует планирования того, как он будет использоваться на мобильных устройствах — упражнение, которое помогает определить приоритеты содержания, размещаемого на сайте.Также возникает вопрос: если он не нужен на мобильных устройствах, то должен ли он быть на настольной версии?
Адаптивный дизайн обеспечивает максимальное удобство на мобильном уровне, но позволяет улучшать дизайн и функциональность сайта по мере увеличения размера экрана.
Подход плагинов к мобильному дизайну веб-сайтов, упомянутый ранее, не принимает во внимание тот факт, что вы можете создать непоследовательный опыт для пользователей на других устройствах, чего можно избежать, используя адаптивный дизайн.
Пример веб-сайта с адаптивным дизайном.
Благодаря адаптивному дизайну ваш сайт будет соответствовать любому размеру экрана и любому устройству. Независимо от размера используемого устройства — смартфона или планшета — у вас есть веб-сайт, аналогичный настольной версии и соответствующий ей.
Что бы вы ни делали, делайте это сейчас
У каждого варианта есть свои плюсы и минусы, но, на мой взгляд, лучше всего оптимизировать свой сайт для мобильных устройств, прежде чем планировать обновление. На самом деле, не помешает переоценить ваш текущий сайт и привести его в порядок.
Если вам нужна помощь в планировании контента во время редизайна, прочтите статью «9 шагов к планированию контента веб-сайта». Если раньше ваш сайт не был оптимизирован для мобильных устройств, скорее всего, он также нуждается в обновлении с точки зрения содержания и дизайна.
9 причин, почему ваш сайт не работает на мобильных устройствах
Если ваш мобильный рейтинг
недавно пострадали, просто говоря вам, чтобы вы улучшили мобильный опыт
не поможет вам диагностировать конкретные проблемы, с которыми вы столкнулись. Итак, в
в этой статье мы рассмотрим девять причин, по которым ваш сайт может не работать на мобильных устройствах и
как исправить каждую проблему. Это:
Итак, в
в этой статье мы рассмотрим девять причин, по которым ваш сайт может не работать на мобильных устройствах и
как исправить каждую проблему. Это:
- Ваш сайт не адаптивный для мобильных устройств
- У вас еще нет оптимизирован для индексации сначала с мобильных устройств
- Медленные мобильные страницы
- Недружественно навигация
- Содержание страницы не сразу очевидно
- Вы используете всплывающие окна / interstitials
- У вас нет оптимизированы ваши призывы к действию для мобильных устройств
- Кликабельные элементы не оптимизированы для сенсорного ввода
- Ваши мобильные формы убивают конверсии
В 2018 году более половины всего веб-трафика приходилось на смартфоны, поэтому мобильная оптимизация должна быть приоритетом для каждого бренда.Именно здесь сейчас начинается большинство потребительских путешествий, и Google за эти годы представил ряд обновлений алгоритмов, о которых SEO-агентства должны знать, чтобы отдавать предпочтение веб-сайтам, которые обеспечивают надежный мобильный опыт.
мобильный Часто задаваемые вопросы по оптимизации
Прежде, чем мы получим на конкретные причины, по которым ваш веб-сайт не работает на мобильных устройствах, давайте ответим некоторые из наиболее распространенных часто задаваемых вопросов об оптимизации для мобильных устройств.
Как сделать мой сайт удобным для мобильных устройств?
Существуют различные подходы к созданию веб-сайта, оптимизированного для мобильных устройств, но наиболее распространенными являются два:
Адаптивный дизайн: Создайте единый веб-сайт, который адаптирует макеты, контент и размеры элементов к разным размерам дисплея.
Мобильные сайты: Создайте отдельный мобильный веб-сайт в дополнение к обычному сайту.
Адаптивный дизайн, как правило, рекомендуется для большинства типов веб-сайтов, особенно после того, как Google перешел на индексацию с мобильных устройств (подробнее об этом позже).
Как оптимизировать для мобильных устройств? Это сложный вопрос, на который нужно ответить в коротком промежутке, но вы получите более подробный ответ в оставшейся части этой статьи. На данный момент вот список ключевых областей, которые необходимо оптимизировать для максимальной производительности мобильных устройств:
На данный момент вот список ключевых областей, которые необходимо оптимизировать для максимальной производительности мобильных устройств:
— Время загрузки
— Навигация
— Макет страницы
— Контент
— Размеры элементов (текст, изображения, кнопки и т. Д.)
— Сенсорные элементы
— Веб-формы Размеры файлов (изображения, файлы кода и т. Д.)
Вашим приоритетом является создание наилучшего возможного опыта на мобильных устройствах, и это помогает сосредоточиться на ограничениях этих устройств. У вас ограниченное пространство на экране для работы, потенциально слабые соединения для передачи данных, и все пользователи, которые действительно должны перемещаться по вашему сайту и взаимодействовать с ним, — это их пальцы.
Это в значительной степени сводится к видимости, навигации и скорости.
Почему важны сайты, оптимизированные для мобильных устройств? Поскольку большая часть трафика сейчас идет с мобильных устройств, именно здесь большинство ваших маркетинговых стратегий будет генерировать потенциальных клиентов. Большинство покупательских путешествий сейчас начинается с мобильных устройств, и плохой опыт убьет ваши шансы еще до того, как они начнутся.
Большинство покупательских путешествий сейчас начинается с мобильных устройств, и плохой опыт убьет ваши шансы еще до того, как они начнутся.
И это еще не все.
— 53% всего трафика пришло с мобильных устройств в 2018 г.
— Google награждает сайты, оптимизированные для мобильных устройств (и наказывает не очень дружественные)
— Различные исследования показывают, что пользователи не возвращаются на веб-сайт после неудачного опыта
— Это означает, что плохой мобильный опыт может стоить вам 53% посетителей.
— Сегодняшние потребители переключаются между несколькими устройствами, что делает согласованный опыт все более важным.
Спросите себя, сколько времени, денег и других ресурсов вы вкладываете в генерацию потенциальных клиентов, увеличивая трафик и другие маркетинговые мероприятия стратегии.Теперь скажите себе, что 53% из них потрачены зря, потому что у вас нет мобильного сайта.
Вот почему это важно.
Сколько стоит сделать ваш сайт мобильным? Наверное, намного меньше, чем отсутствие удобного для мобильных устройств сайта.
Итак, у нас рассмотрели эти проблемы, вот девять основных причин, по которым ваш веб-сайт не работает мобильный.
# 1: Ваш сайт не адаптируется к мобильным устройствам
Давайте констатируем очевидно для начала.Причина номер один, почему ваш сайт может терпеть неудачу работать на мобильном устройстве просто потому, что оно не реагирует на мобильные устройства. Этот означает, что веб-сайт не изменяется пропорционально для экранов разных размеров.
Адаптивный дизайн это не единственный подход к мобильной оптимизации, но это единственный подход Google рекомендует, и это имеет большой смысл с точки зрения SEO (см. причину №2). Однако есть проблемы с выбором адаптивного маршрута, особенно когда речь идет об оптимизации содержимого страницы для экранов разных размеров.
Самый большой
ошибка брендов заключается в разработке макетов и контента для настольных компьютеров, а затем
пытаясь уменьшить их для меньшего размера экрана. Это не создаст
интуитивно понятный интерфейс на мобильном телефоне. Вместо этого вам нужно создавать контент со всеми
устройств и учитывать потребности / ограничения этих устройств из
самое начало. Это позволит вам сделать выбор дизайна, который создаст
согласованный, оптимизированный интерфейс на каждом устройстве.
Вместо этого вам нужно создавать контент со всеми
устройств и учитывать потребности / ограничения этих устройств из
самое начало. Это позволит вам сделать выбор дизайна, который создаст
согласованный, оптимизированный интерфейс на каждом устройстве.
Как сделать сайт мобильным отзывчивый?
Google предлагает бесплатный онлайн-курс под названием «Основы адаптивного веб-дизайна» на сайте Udacity, который отлично подойдет, если вы хотите научиться создавать и кодировать адаптивные страницы.Если вы не хотите участвовать на уровне кода, по-прежнему важно иметь твердое представление о принципах адаптивного дизайна, чтобы вы могли управлять командами дизайнеров или выбирать правильные темы на таких платформах, как WordPress.
Хороший адаптивный дизайн должен:
- Предотвратить горизонтальный прокрутка на мобиле
- Доставить то же самое контент на всех устройствах
- Обеспечение разборчивости текста
на всех устройствах (размер, контраст и т.
 д.)
д.) - Убедитесь, что контент виден в любых условиях (подумайте о ярком свете на открытом воздухе)
- Обеспечивает интуитивно понятный меню навигации для мобильных устройств
- Полная оптимизация для касания на мобильном устройстве (интерактивные элементы, достаточно большие для прикосновения пальцами, нет при наведении курсора мыши)
- Обеспечьте постоянное опыт работы на всех устройствах, чтобы пользователи могли переходить с мобильного на компьютер и знать где все есть.
Дополнительный наконечник
Одноколонный макеты сразу после установки оптимизированы для мобильных устройств. Все, что вам нужно сделать, это установить ширину вашего div до 100%, и они автоматически заполнят ширину любого отображать. Пока ваш текст и изображения заданы в адаптивных единицах (em,%, и т. д.), все должно быть в порядке.
Для разделов страницы
требующие столбцы (разделы услуг, списки продуктов и т. д.), вы можете создать
столбцы в одном из этих блоков со 100% шириной. Это позволяет вам установить их как
горизонтальные столбцы на рабочем столе и более широкие дисплеи, а затем вертикально складывать их
как полноразмерные div на мобильных устройствах.
Это позволяет вам установить их как
горизонтальные столбцы на рабочем столе и более широкие дисплеи, а затем вертикально складывать их
как полноразмерные div на мобильных устройствах.
№ 2: Вы не оптимизировали для индексации сначала мобильные устройства
Как я уже сказал, адаптивный дизайн — не единственный подход к оптимизации мобильных устройств, и многие бренды решили разрабатывать отдельные мобильные веб-сайты. Дело в том, что Google изменение способа индексации веб-страниц, чтобы отразить тот факт, что большинство поисковых запросов теперь проходят на мобильных устройствах.
Mobile-first индексирование по сути означает, что Google теперь будет показывать мобильную версию страницы по умолчанию, показываются только настольные страницы, когда нет мобильной версии.
Теперь это только
влияет на вас, если вы запускаете отдельные страницы для ПК и мобильных устройств на разных
домены — например: yoursite.com и m.yoursite.com . Раньше рабочий стол
версия каждой страницы будет отображаться в поиске Google, но при индексации сначала для мобильных устройств
означает, что мобильная версия будет отображаться как стандартная — , если только не существует для настольной версии (которая будет отображаться при поиске на
рабочий стол).
Как оптимизировать для индексация сначала для мобильных устройств?
За отзывчивый веб-сайтов, ничего особенного не меняется, потому что мобильная и десктопная версии каждая страница такая же.Однако веб-сайты с отдельными мобильными страницами нужно оптимизировать под изменения.
Вот быстрый список того, что вам нужно для индексации с мобильных устройств:
- Ваш мобильный и настольные страницы содержат одинаковое содержание
- Обе версии на вашей странице есть необходимые структурированные данные
- Обе версии на вашей странице есть необходимые метаданные
- Обе версии вашего страница проверена в Search Console.
- Любые теги rel = hreflang для интернационализация включает отдельные ссылки для мобильных и настольных URL
- Ваши серверы могут обработать любое увеличение скорости сканирования мобильной версии вашего сайта
- Ваш робот.текст директивы одинаковы (и оптимизированы) как для настольных, так и для мобильных версий
- Правильное использование rel = canonical и rel = альтернативных элементов ссылки между мобильной и настольной версиями
Mobile-first
индексирование все еще развертывается, и вы должны были получить уведомление от
Google в Search Console, если ваш сайт уже был перемещен. Не ждите
пока ваш сайт не будет перемещен для принятия мер, поскольку это повлияет на
страницы, которые плохо оптимизированы для мобильных устройств.
Не ждите
пока ваш сайт не будет перемещен для принятия мер, поскольку это повлияет на
страницы, которые плохо оптимизированы для мобильных устройств.
Дополнительный наконечник
Хотя мобильная индексация будет применяться ко всему вашему сайту, любые изменения рейтинга будет происходить постранично. Итак, начните с оптимизации самого важного страниц на вашем сайте и работать оттуда. Для получения дополнительной информации о mobile-first индексация, посмотрите наши предыдущие посты:
Вы также можете найти документацию Google по индексации мобильных устройств. нажав здесь.
№ 3: Медленные мобильные страницы
Несмотря на все исследование, показывающее, как медленная загрузка убивает коэффициент конверсии, огромное большинство веб-сайтов не могут обеспечить такую необходимую производительность.Фактически, собственное исследование Google показывает, что средняя веб-страница загружается за 15 секунд. на мобильном.
Рекомендуемый
Лучшая практика — не более 3 секунд на мобильном соединении 3G .
Источник
По состоянию на июль 2018 года время загрузки мобильных устройств теперь является фактором ранжирования, что означает, что медленное время загрузки может нанести ущерб вашей позиции в мобильной поисковой выдаче. Однако медленное время загрузки также негативно влияет на множество других сигналов, которые Google использует для определения того, где ваши страницы должны ранжироваться: показатели отказов, время, проведенное на странице, посещенные страницы и т. Д.
Что еще более важно, медленное время загрузки убивает ваши показатели конверсии и почти все остальные ключевые показатели эффективности в ваша маркетинговая стратегия.
Как уменьшить загрузку страницы раз?
Если
время загрузки не соответствует эталонному показателю в 3 секунды для мобильных устройств, вам необходимо
время загрузки адреса. Вы можете использовать Google
бесплатно PageSpeed Insights, чтобы протестировать свои страницы и получить
отзывы о том, как оптимизировать производительность.
Кому сократить время загрузки, вы можете предпринять следующие шаги:
- Уменьшить количество серверов запросы
- Сжимайте изображения
- Минимизируйте файлы ядра (HTML, CSS, и Т. Д.)
- Используйте чистый код
- Используйте последние версии кода (HTML5, CCS3 и т. Д.)
- Уменьшите количество JavaScript
- Избегайте ненужных перенаправлений
- Старайтесь не использовать слишком много веб-шрифтов
- Сведите к минимуму использование плагинов, где возможно
- Реализовать кэширование (это только помогает вернувшихся посетителей)
- Используйте CDN, если вы настраиваете таргетинг международная / глобальная аудитория
You
может также захотеть изучить Accelerated
Мобильные страницы (AMP), обеспечивающие быструю загрузку для
мобильные страницы.Это нелегкое решение, и оно не решит ваши
проблемы с загрузкой на рабочем столе, но это вариант, который следует учитывать при доставке
мобильный контент является для вас приоритетом.
Проверить из нашего блога Bitesize на AMP, чтобы получить краткую информацию того, что он может предложить.
№ 4: Плохая мобильная навигация UX
Меню одно из самого важного, если не самого главного на сайте. Маленький веб-сайты имеют довольно простую работу, а меню рабочего стола легко дублируется в мобильной версии сайта.Однако большие сайты могут иметь трудности.
Некоторые меню отображать много страниц, доходящих до уровня навигации третьего уровня.
Если это переносится на мобильный сайт, есть вероятность, что пользователь долго пролистываете вертикальное меню, пытаясь найти нужный страница. Если вы измените мобильное меню, включив в него только страницы верхнего уровня, вы можете удерживать пользователей на ваших страницах, но они могут упускать ценные информация со страниц нижнего уровня.
Как улучшить мобильную связь навигация UX?
Источник
Дизайн гамбургеров стал чем-то вроде стандартного.
Практика мобильной навигации, особенно для адаптивных сайтов. Этот подход
однако не лишен недостатков, в том числе того факта, что он скрывает
меню навигации от мобильных пользователей. Есть альтернативы, такие как фиксированный
бары », но и у них есть свои плюсы и минусы.
Этот подход
однако не лишен недостатков, в том числе того факта, что он скрывает
меню навигации от мобильных пользователей. Есть альтернативы, такие как фиксированный
бары », но и у них есть свои плюсы и минусы.
Взгляните на статью Ника Бибаха для журнала Smashing Magazine, Basic Patterns. Для мобильной навигации: плюсы и минусы , для более подробного ознакомления с разные дизайнерские подходы.
Оптимизировать большую навигацию всегда сложнее меню для небольших устройств. Возможно, вы захотите создать упрощенное меню для мобильных устройств, которые включают только ссылки на основные страницы. Вы можете добавить навигационный элементы этих основных страниц, чтобы обеспечить доступ и направлять пользователей к соответствующим части вашего сайта.
№ 5: Содержание страницы не сразу видно
Масштабирование всегда
проблема с адаптивным веб-сайтом и его правильным масштабированием, пока
отображение правильной информации может быть разницей между привлечением пользователя
и пользователь покидает ваш сайт. Наличие логотипа, меню, слайдера и панировочных сухарей
прежде, чем контент сможет отлично смотреться на рабочем столе. Когда это уменьшено,
пользователю может потребоваться много прокрутки, прежде чем он действительно доберется до содержимого страницы.
У этого есть и другие проблемы, если все ваши страницы имеют одинаковый заголовок с
пользователь думает, что страница даже не изменилась.
Наличие логотипа, меню, слайдера и панировочных сухарей
прежде, чем контент сможет отлично смотреться на рабочем столе. Когда это уменьшено,
пользователю может потребоваться много прокрутки, прежде чем он действительно доберется до содержимого страницы.
У этого есть и другие проблемы, если все ваши страницы имеют одинаковый заголовок с
пользователь думает, что страница даже не изменилась.
Как сделать контент более заметным на мобильных устройствах?
Есть несколько шагов, которые вы можете предпринять, чтобы контент более заметен на мобильных устройствах:
- Сократите время загрузки!
- Убедитесь, что основное содержимое отображается при первом просмотре каждая страница при загрузке на мобильные экраны (вверху сгиба)
- Уменьшить размер элементов над основным контентом (заголовки, навигационные меню и т. д.)
- Оптимизируйте размеры заголовков, чтобы сделать основной контент более видимым
- Избегайте использования всплывающих окон, которые блокируют доступ к контенту
- Реализуйте отложенную загрузку, чтобы текстовое содержимое загружалось раньше
изображения, видео и т.
 д.
д.
Если вы собираетесь использовать отложенную загрузку, убедитесь, что вы следуете рекомендациям Google, чтобы избежать индексации проблемы. Это хорошее решение для улучшения доступа к контенту и уменьшения время загрузки, если вы его правильно реализуете.
№ 6: Вы используете всплывающие / межстраничные объявления
Многие веб-сайты используют оверлеи или межстраничные объявления для продвижения приложения бренда, побудить пользователя подписаться на свои информационные бюллетени или делайте специальные предложения.Когда они отображаются на мобильном телефоне устройства они, как правило, негативно влияют на пользовательский опыт, вызывая разочарование.
Как я могу реализовать мобильные всплывающие окна?
Лучший способ реализовать всплывающие окна, удобные для UX, — это вообще избегать их. Тем не мение, многие бренды считают, что они являются жизнеспособным инструментом для привлечения потенциальных клиентов, и есть количество способов уменьшить их негативное влияние, а также некоторые альтернативы для рассмотрения:
- Установить задержку для запуска всплывающих окон после того, как пользователи уже начали взаимодействовать с вашим контентом
- Используйте всплывающие окна с намерением выхода, которые только
запускается, когда пользователи выглядят так, будто собираются покинуть вашу страницу.

- Используйте вместо этого баннеры с фиксированной позицией полноэкранных всплывающих окон
- Упростите закрытие для пользователей любые всплывающие окна, нажав на заметный значок X
- Предотвратить возвращение посетителей из видеть одно и то же всплывающее окно несколько раз
- Внедрить уведомления вместо всплывающие окна
- Реализовать чат-бот / виджет чата
- Разместить CTA на ваших страницах вместо использования всплывающих окон (включая сообщения в блогах)
Это заключительный момент очень важен.Вам действительно нужны всплывающие окна на ваших страницах или можете вы просто размещаете на них CTA? Действительно, ваши призывы к действию должны быть убедительными достаточно, чтобы вам не нужны всплывающие окна, которые, по сути, являются призывом к действию в более навязчивый формат.
Для Дополнительные советы по всплывающим окнам, оптимизированным для мобильных устройств, см. в этом руководстве от Sleeknote.
# 7: Вы не оптимизировали свои призывы к действию для мобильных устройств
Оптимизация вашего
макеты веб-сайтов для мобильных устройств великолепны, но ваш успех будет
недолговечный, если ваши призывы к действию не приносят результатов на мобильных устройствах. Эффективность
ваши призывы к действию будут зависеть от того, как вы оптимизируете окружающий контент
их, их видимость на мобильных устройствах, где вы размещаете их на странице и все
виды других факторов.
Эффективность
ваши призывы к действию будут зависеть от того, как вы оптимизируете окружающий контент
их, их видимость на мобильных устройствах, где вы размещаете их на странице и все
виды других факторов.
Не предполагайте, что ваш CTA будут эффективны на мобильных устройствах только потому, что они приносят результаты. на рабочем столе.
Как мне разработать CTA для мобильный?
В целом те же принципы применяются в отношении создания убедительные призывы к действию, но задача усложняется, когда у вас меньше экрана пространство для работы.Эффективные мобильные призывы к действию должны Будьте очень краткими и помните несколько важных принципов:
- Создать во всю ширину CTA
- Увеличить контраст выделите ваши призывы к действию (опять же, подумайте о пользователях при ярком уличном освещении)
- Убедитесь, что все CTA виден на высоте мобильных дисплеев
- Держите заголовки CTA, чтобы максимум три строки на мобильном телефоне
- Оптимизация размеров текста были необходимы
- Рассмотрите возможность создания более короткие заголовки и текст CTA
- Убедитесь, что кнопки достаточно большие, чтобы пользователи могли нажимать на сенсорные экраны
- Пересмотреть CTA размещение для мобильных устройств
- Тестовые мобильные призывы к действию
На мобильных устройствах содержание вашей страницы
собираетесь подтолкнуть CTA вниз по странице, поэтому вам, возможно, придется переосмыслить
условия размещения. Другой вариант — уменьшение высоты мобильного
содержание, показывая только первую строку или абзац и скрывая остальное с помощью
дисплей : нет; Значение CSS.
Другой вариант — уменьшение высоты мобильного
содержание, показывая только первую строку или абзац и скрывая остальное с помощью
дисплей : нет; Значение CSS.
Дополнительные идеи по созданию мобильные CTA, ознакомьтесь с этими 12 передовыми практиками в блоге WPMU DEV.
# 8: Интерактивные элементы не оптимизированы для сенсорного ввода
Это что-то еще многие бренды упускают из виду оптимизацию для мобильных устройств. Если ты хочешь людей чтобы действительно взаимодействовать с вашим сайтом, вам необходимо оптимизировать для сенсорного ввода.Меню навигации, кнопки CTA, веб-формы, медиаплееры и многое другое который превращает обычных браузеров в потенциальных клиентов, вращается вокруг сенсорных жесты.
Прежде всего, сделайте убедитесь, что сенсорные элементы достаточно велики, чтобы с ними можно было взаимодействовать (отступы лучше всего друг).
Не пытайтесь
втиснуть слишком много сенсорных элементов в небольшое пространство, потому что люди только
собираюсь в конечном итоге попасть не туда. Также убедитесь, что пользователи все еще могут видеть
весь необходимый контент при появлении на экране сенсорных элементов.За
Например, не позволяйте людям печатать вслепую, потому что родное ключевое слово их устройства
закрыл текстовое поле, с которым они пытаются взаимодействовать.
Также убедитесь, что пользователи все еще могут видеть
весь необходимый контент при появлении на экране сенсорных элементов.За
Например, не позволяйте людям печатать вслепую, потому что родное ключевое слово их устройства
закрыл текстовое поле, с которым они пытаются взаимодействовать.
Как оптимизировать веб-сайт для прикосновения?
Люди должны нужно всего лишь один раз нажать на интерактивный элемент, чтобы он заработал. Важно понимать, что у некоторых людей большие пальцы рук больше, чем у других, но это не единственное вещь, которую нужно учитывать при оптимизации для сенсорного управления:
- Уменьшить количество щелчки, чтобы завершить действие, где это возможно
- Иллюстрировать штрихи с анимацией, подтверждающей регистрацию
- Убедитесь, что коснитесь элементы никогда не блокируются другими элементами страницы
- Убедитесь, что интерактивны элементы достаточно большие
- Используйте отступы для увеличить интерактивный размер элементов
- Избегайте наведения курсора мыши взаимодействия
- Оставить значение по умолчанию только прокрутка в браузере
- Оптимизация размеров текста поэтому пользователям не нужно увеличивать масштаб
- Оптимизировать поля формы для набора текста
На сайте WebsiteBuilderExpert есть отличное руководство по оптимизации для сенсорного ввода. com с более подробным рассмотрением
лучшие практики.
com с более подробным рассмотрением
лучшие практики.
# 9: Ваши мобильные формы убивают конверсии
Раздражающая паутина формы могут быть отравой для пользователей, выполняющих поиск на рабочем столе. Когда этот опыт переключился на мобильное устройство, это может быть разница между отсутствием привести к конкуренту или совершить продажу самостоятельно.
Прежде всего, убедитесь, что вы создаете свои веб-формы с использованием правильного кода HTML5, чтобы соответствующая клавиатура появлялась для сообщений, электронной почты адреса, номера и т. д.Придерживайтесь макетов в один столбец и снова используйте обилие отступов на каждом элементе, поэтому они оптимизированы для сенсорного управления.
Всегда помни Насколько сложно печатать на мобильном телефоне. Включите автозаполнение и придерживайтесь минимальное количество полей, необходимое для снижения нагрузки на пользователей.
Как оптимизировать формы для мобильный?
Оптимизация
формы для мобильных устройств — тема, которой не уделяется должного внимания. В этом много полезной информации
Статья CXL, но вот краткое изложение лучших практик, которым нужно следовать:
В этом много полезной информации
Статья CXL, но вот краткое изложение лучших практик, которым нужно следовать:
- Создание адаптивных форм
- Придерживайтесь макетов с одним столбцом
- Сложите поля формы вертикально, а не по горизонтали
- Установите для полей ширину 100%
- Сохраните минимальное значение полей формы
- Рассмотрите возможность многоэтапного дизайна для длинные формы
- Использовать отступы для полей и кнопок чтобы сделать их более интерактивными
- Добавьте достаточно вертикального промежутка между поля, чтобы пользователи могли легко переключаться между ними
- Уменьшите количество пользователей, набирающих текст нужно сделать
- Разметить формы с помощью HTML5, чтобы соответствующий формат клавиатуры появляется автоматически
- Убедитесь, что любая проверка дает визуальная обратная связь по мере ввода пользователем
- Измерение производительности с помощью формы аналитика
- Тест Ваши мобильные формы
Марка
уверен, что вы получаете нужные данные аналитики формы для измерения таких вещей, как форма
взаимодействия, количество успешных отправок, количество времени, которое пользователи проводят
заполнение форм (и отдельных полей) и последнее поле, с которым они взаимодействуют
перед уходом. Вы можете многое сделать с помощью измерения событий в Google Analytics, но
вы получите наилучшие результаты с помощью специальных инструментов для анализа форм.
Вы можете многое сделать с помощью измерения событий в Google Analytics, но
вы получите наилучшие результаты с помощью специальных инструментов для анализа форм.
Дополнительный наконечник
Не делайте своего слишком строгая проверка формы; цель — помочь пользователям заполнить ваши формы, а не запретить им отправлять информацию.
Полезное инструменты
Есть несколько что вы можете сделать / инструменты, которые вы можете использовать, чтобы проверить мобильность вашего сайт:
Наконец-то ваш собственный мобильный телефон — всегда хороший показатель.Выполните поиск по сайту (введите site: www.yourdomain.com) в свой мобильный браузер. Рядом с вашим объявлением вы должен увидеть тег «для мобильных устройств».
Still столкнувшийся с трудностями?
Узнайте больше о наших услугах SEO для мобильных устройств или, если вы хотите, чтобы кто-то из нашей команды взглянул на ваш сайт, позвоните нам сегодня по телефону 02392 830281. А пока вы можете найти эти другие статьи, связанные с мобильными устройствами, полезными:
Раздельные сайты для мобильных и настольных компьютеров — руководства для разработчиков
Подход «отдельных сайтов» к мобильной веб-разработке предполагает создание разных сайтов для мобильных и настольных веб-пользователей. У этого подхода есть положительные и отрицательные стороны.
У этого подхода есть положительные и отрицательные стороны.
Первый вариант, безусловно, самый популярный: использовать обнаружение пользовательского агента для перенаправления пользователей с телефонов на отдельный мобильный сайт, обычно на m.example.com. Вкратце, этот метод использует логику на стороне сервера для одновременного решения всех трех задач мобильной веб-разработки: если браузер пользователя выглядит так, как будто он находится на телефоне, вы предоставляете ему мобильный контент, отформатированный для их телефона и оптимизированный для скорости.
Концептуально простой, это самый простой способ добавить к существующему сайту, особенно если вы используете CMS или веб-приложение, поддерживающее шаблоны.Поскольку мобильным пользователям отправляется только контент, стили и сценарии для мобильных устройств, этот метод также обеспечивает лучшую производительность по сравнению с любыми другими вариантами, представленными здесь. Наконец, это также позволяет совершенно по-разному взаимодействовать с пользователями на настольных и мобильных устройствах — в конце концов, это два разных сайта!
К сожалению, у такого подхода есть свои недостатки. Во-первых, теперь вы поддерживаете две разные страницы для каждой страницы своего сайта, которую хотите открыть для мобильных пользователей.Если вы используете CMS, можно организовать шаблоны вашего сайта таким образом, чтобы это дублирование было минимальным. Однако всякий раз, когда есть разница между мобильными и настольными шаблонами, в вашем коде появляется потенциальный источник сложности. Точно так же это увеличивает время реализации любых новых функций сайта, поскольку теперь вы должны кодировать два набора интерфейсной логики.
Во-первых, теперь вы поддерживаете две разные страницы для каждой страницы своего сайта, которую хотите открыть для мобильных пользователей.Если вы используете CMS, можно организовать шаблоны вашего сайта таким образом, чтобы это дублирование было минимальным. Однако всякий раз, когда есть разница между мобильными и настольными шаблонами, в вашем коде появляется потенциальный источник сложности. Точно так же это увеличивает время реализации любых новых функций сайта, поскольку теперь вы должны кодировать два набора интерфейсной логики.
Тем не менее, еще более важным является тот факт, что обнаружение пользовательского агента по своей сути ошибочно, и что угодно, только не для будущего.Каждый раз, когда выходит новый браузер, вы должны корректировать свой алгоритм в соответствии с ним. А ложные срабатывания особенно пугают — может быть неловко случайно обслужить пользователей настольных компьютеров на своем мобильном сайте.
Во-первых, если ваша целевая аудитория включает пользователей старых или недорогих функциональных телефонов, стоит отметить, что вам может потребоваться использовать эту стратегию в некоторой степени, несмотря ни на что. Это связано с тем, что браузеры по умолчанию на некоторых функциональных телефонах не поддерживают ту же разметку, которую вы использовали бы для кодирования веб-сайта, ориентированного на рабочий стол, а вместо этого понимают такие форматы, как XHTML-MP или более старый WML.
Это связано с тем, что браузеры по умолчанию на некоторых функциональных телефонах не поддерживают ту же разметку, которую вы использовали бы для кодирования веб-сайта, ориентированного на рабочий стол, а вместо этого понимают такие форматы, как XHTML-MP или более старый WML.
Помимо этого фактора, есть один случай, когда эта стратегия действительно превосходит другие методы. Если функциональные возможности, которые вы хотели бы предоставить своим пользователям на мобильных устройствах, сильно отличаются от функциональных возможностей настольных компьютеров, то использование отдельных сайтов, вероятно, будет наиболее практичным выбором. Это связано с тем, что у вас есть возможность отправлять полностью отдельные HTML, JavaScript и CSS на телефоны и ПК.
Другой случай, когда вы можете быть вынуждены использовать этот подход, — это если вы по какой-либо причине не можете изменить существующий сайт для настольных компьютеров и вам необходимо иметь 100% отдельный мобильный сайт. Хотя это не идеально, по крайней мере, у вас есть такая возможность.
Хотя это не идеально, по крайней мере, у вас есть такая возможность.
См. Следующие статьи для ознакомления с базой и другими подходами к разработке для мобильных платформ.
Как разработать и создать мобильный веб-сайт в 2021 году
Задавать этот вопрос очень важно, потому что, если у вашей компании нет сайта, совместимого с мобильными устройствами, вы, вероятно, потеряете большое количество потенциальных клиентов.
К счастью, есть решение. Обновляя или создавая мобильный веб-сайт, вы можете привлечь всех клиентов и потенциальных клиентов, которых в противном случае вы бы потеряли из-за своих конкурентов.Продолжайте читать, чтобы узнать, как создать мобильный веб-сайт, а также узнать о проблемах, которые возникают при создании мобильного сайта!
Как создать мобильный веб-сайт за 3 шага
Вы готовы узнать, как создать мобильный веб-сайт для своего бизнеса?
Начните с этих трех простых шагов:
1.
 Выберите дизайн своего мобильного сайта
Выберите дизайн своего мобильного сайтаПрежде чем вы начнете создавать свой мобильный сайт, вам нужно выбрать, как вы будете создавать свой сайт.При создании мобильных веб-сайтов компании могут выбирать между несколькими подходами. Эти подходы имеют разные преимущества, проблемы и затраты.
Ваши варианты включают:
В адаптивном веб-дизайне используются адаптируемые макеты, что означает, что у вас может быть веб-сайт, который выглядит почти одинаково на настольных компьютерах, мобильных устройствах и планшетах. Ваш контент и ваш дизайн автоматически адаптируются к устройству пользователя.
Адаптивный веб-дизайн использует уникальные макеты для устройств, что означает, что ваш веб-сайт имеет разные дизайны или версии для настольных, мобильных и планшетных устройств.Вы предоставляете пользователям различные возможности в зависимости от их устройства и можете даже поддерживать три отдельных веб-сайта для выполнения этой задачи.
Хотя вы можете выбрать либо адаптивный, либо адаптивный веб-дизайн, адаптивный дизайн становится предпочтительным выбором для предприятий. Это потому, что адаптивный дизайн позволяет обеспечить единообразие для пользователей. Кроме того, вы поддерживаете единый сайт.
Это потому, что адаптивный дизайн позволяет обеспечить единообразие для пользователей. Кроме того, вы поддерживаете единый сайт.
2. Выберите создателя веб-сайта, дизайнера или агентство
Затем ваша команда должна выбрать, как вы хотите создать мобильный сайт.
Вы хотите нанять внештатного дизайнера или профессиональное агентство веб-дизайна для создания своего сайта? Или вы хотите использовать конструктор сайтов и сделать его самостоятельно? Выбор за вами, и каждый вариант имеет свои преимущества и недостатки.
Независимо от того, какой из них вы выберете, обязательно сравните свои варианты.
Веб-дизайнер может помочь вашему бизнесу создать свежий и функциональный веб-сайт для мобильных и настольных пользователей. Их опыт проектирования может улучшить удобство использования и внешний вид вашего сайта, что является критическим фактором, когда речь идет о том, как люди взаимодействуют с вашим сайтом, например, при принятии решения о покупке.
Однако, если вы решите работать с веб-дизайнером, вам потребуется приличный бюджет. Если вы установите низкий бюджет, это может привести к некачественному дизайну и поломке веб-сайта, чего вы не хотите. Изучите веб-дизайнеров в вашем районе и получите индивидуальные цитаты.
Агентство веб-дизайна также может помочь вашей компании запустить привлекательный и простой в использовании веб-сайт. Однако преимущество партнерства с агентством веб-дизайна заключается в том, что вы часто получаете доступ к команде дизайнеров и разработчиков, которые могут существенно изменить внешний вид и скорость вашего сайта.
В большинстве случаев авторитетные агентства веб-дизайна также могут предлагать более низкие ставки, чем профессиональные веб-дизайнеры. Это потому, что они обладают необходимым талантом для быстрого создания и создания мобильных веб-сайтов, что позволяет им браться за дополнительные проекты.
Если вы решили сотрудничать с агентством веб-дизайна, следуйте подходу, аналогичному найму веб-дизайнера. Запросите индивидуальное предложение, просмотрите их портфолио и встретитесь с их командой, чтобы узнать, как они могут помочь вашей компании создать мобильный веб-сайт, который будет способствовать продажам и телефонным звонкам.
Запросите индивидуальное предложение, просмотрите их портфолио и встретитесь с их командой, чтобы узнать, как они могут помочь вашей компании создать мобильный веб-сайт, который будет способствовать продажам и телефонным звонкам.
Конструктор веб-сайтов может помочь вашему бизнесу создать и запустить веб-сайт, удобный для настольных и мобильных устройств. Эти конструкторы могут варьироваться от WordPress до Wix, и хотя они бесплатны, большинство компаний в конечном итоге инвестируют в платную версию, чтобы получить доступ к дополнительным функциям.
Например, чтобы использовать свой уникальный домен, вам нужно будет поддерживать ежемесячную подписку.
Хотя конструкторы веб-сайтов предоставляют вашей компании полный контроль над веб-дизайном и процессом веб-разработки, они также ограничивают возможности вашего сайта.Например, вы часто будете полагаться на шаблоны, которые могут помешать вам получить доступ к тем функциям, которые вы хотите использовать на веб-сайте.
После того, как вы решите, как создать мобильный веб-сайт, с помощью дизайнера, агентства или разработчика веб-сайтов, вы можете приступить к процессу. Не забудьте тщательно изучить каждый вариант. Таким образом, ваша компания сможет принять лучшее решение с учетом вашего сайта, бюджета и идеального посетителя сайта.
3. Начните создавать свой мобильный сайт
Теперь, когда вы выбрали конструктора веб-сайтов, веб-дизайнера или агентство веб-дизайна, вы можете приступить к созданию своего мобильного веб-сайта.Этот процесс, вероятно, будет включать в себя некоторые методы проб и ошибок. Например, если вы сотрудничаете с дизайнером или агентством, они могут создавать макеты, которые вы можете просмотреть.
При создании мобильного веб-сайта помните следующие основные передовые практики для мобильных сайтов:
- Совместимость пальцев. Может ли кто-нибудь перейти по всем ссылкам на вашем сайте?
- Вертикальная прокрутка.
 Может ли кто-нибудь использовать свой большой палец, чтобы прочитать всю страницу?
Может ли кто-нибудь использовать свой большой палец, чтобы прочитать всю страницу? - Страницы с верхней загрузкой. Ваша самая важная информация находится вверху каждой страницы?
- Дополнительная графика. Можете ли вы удалить ненужные изображения или видео?
- Поля большой формы. Может ли кто-нибудь коснуться поля формы большим пальцем?
- Минимальные требования к форме. Вам абсолютно необходима вся необходимая информация в полях формы?
- Современный код. Вы используете код HTML5?
Прежде чем запускать доработанную версию сайта для мобильных устройств и компьютеров, обязательно протестируйте ее.Вы хотите, чтобы посетители веб-сайта могли беспрепятственно работать, и если у них возникнут проблемы, они могут не беспокоиться о том, чтобы вернуться.
Однако после тестирования и подготовки вы можете запустить функциональный и удачный веб-сайт!
4 примера мобильного веб-дизайна
Нужны примеры мобильного веб-дизайна перед созданием мобильного сайта? Посмотрите эти четыре примера:
- Youtube
- CNN
- Ясный путь
- Юма Дентал
[Слайд-шоу] Как создать мобильный сайт для вашего бизнеса
Как мы понимаем, вы завязли в ведении бизнеса или организации отдела маркетинга.
Если вы хотите быстро получить подробную информацию о том, как создать мобильный сайт, посмотрите слайд-шоу ниже.
Почему так важны мобильные веб-сайты?
Без мобильного веб-сайта вы потеряете более половины ваших потенциальных клиентов в Интернете. В двух словах, это означает, что вы зарабатываете 50% от того, что должно зарабатывать каждый день, каждый месяц и каждый год. Вот почему компании (включая ваших конкурентов) изучают, как создать мобильный веб-сайт.
Как никогда раньше, покупатели обращаются к своим мобильным устройствам, чтобы просматривать веб-страницы и совершать транзакции. Фактически, в 2014 году на мобильную электронную торговлю было потрачено 350 миллиардов долларов, и эта цифра продолжает расти. К 2020 году объем мобильной электронной торговли должен достичь 625 миллиардов долларов.
Кроме того, в 2015 году мобильная коммерция достигла 30% всей электронной торговли США.
Мы убедили вас в том, что мобильный сайт еще важен?
Мы не просто хотим рассказать вам о прекрасной работе, которую мы делаем.
МЫ ХОЧЕМ ВАМ ПОКАЗАТЬ
Мы построили более
1000
Веб-сайты в таких отраслях, как ваша
Как работает мобильный веб-дизайн?
Мобильный веб-дизайн позволяет вашему сайту определять размер устройства, которое кто-то использует. Затем ваш веб-сайт автоматически масштабируется до размера экрана этого устройства, если вы используете адаптивный дизайн. Если вы используете адаптивный веб-дизайн, ваш сайт предоставит наиболее подходящую версию сайта.
В любом случае создание мобильного веб-сайта позволяет пользователям легко прокручивать ваш веб-сайт без необходимости увеличивать масштаб текста или нажимать крошечные текстовые ссылки, что определенно является причиной для пользователей уйти с вашего веб-сайта и найти тот, который хорошо реагирует на их крошечный экран.
Вы также можете услышать, что люди называют это «адаптивным дизайном», что, по сути, одно и то же. Но вы должны знать одно ключевое отличие.
Мобильный веб-дизайн дает компаниям возможность иметь отдельный веб-сайт только для мобильных устройств в дополнение к их текущему веб-сайту.Многие компании, использующие этот формат, сохраняют имя своего веб-сайта, но добавляют букву «m» перед именем домена.
Адаптивный дизайн дает вам единый веб-сайт, но он может адаптироваться к разным размерам экрана. Таким образом, независимо от того, использует ли кто-то монитор настольного компьютера с диагональю 30 дюймов или экран смартфона с диагональю 5 дюймов, он получит от вашего сайта отличный опыт. Этот не требует , чтобы у вас была вторая версия вашего веб-сайта.
Тем не менее, нет правильного или неправильного ответа.Иногда для компании имеет больше смысла использовать сайт только для мобильных устройств, а иногда имеет смысл использовать адаптивный.
Хотя мы не можем дать вам рекомендации прямо сейчас, мы всегда рады услышать ваше мнение о сайте вашей компании. Мы поможем вам найти лучшее решение для вашего сайта за одну беседу!
Однако мобильный веб-дизайн — это не только размер экрана. Вы также должны учитывать время загрузки.
Самая большая проблема при создании мобильного сайта
Одна из самых сложных задач мобильного веб-дизайна — сделать так, чтобы ваш сайт быстро загружался на всех возможных устройствах.
Это важно, так как загрузка занимает всего полсекунды, чтобы кто-то покинул ваш сайт и перешел к конкуренту. Фактически, 47% потребителей ожидают, что веб-страница загрузится за 2 секунды или меньше.
Чтобы обеспечить быструю загрузку вашего сайта, вам необходимо уменьшить размеры изображений, оптимизировать HTML-код и выполнить ряд других задач по оптимизации.
Все это не сложно, но это может занять много времени, если вы никогда раньше не сталкивались с этими элементами.
Однако отдача огромна. Google высоко оценивает быстро загружающиеся сайты в результатах поиска. Он также использует мобильную совместимость в качестве сигнала ранжирования вашего сайта. Поэтому, когда у вас есть мобильный веб-сайт, который быстро загружается, вы можете быть уверены, что хорошо ранжируетесь в результатах поиска Google.
Такое ранжирование не произойдет в одночасье, но ваши пользователи сразу заметят это. В конце концов, существует огромная разница между сайтом, который загружается за 10 секунд, и сайтом, который загружается мгновенно.
Один из самых крайних способов сократить время загрузки вашего мобильного сайта — использовать ускоренные мобильные страницы или AMP. Это упрощенный язык программирования, который помогает Google легче читать, понимать и рекомендовать ваши страницы.
AMP также помогает мгновенно загружать страницы на мобильных устройствах.
При создании мобильного веб-сайта вам нужно подумать о времени загрузки вашего сайта. Независимо от того, сотрудничаете ли вы с дизайнером или агентством или используете конструктор веб-сайтов, вам необходимо убедиться, что ваш веб-сайт обеспечивает быстрое взаимодействие с пользователями.В противном случае они не будут покупать ваши продукты, заполнять контактную форму или посещать ваш бизнес.
Независимо от того, сотрудничаете ли вы с дизайнером или агентством или используете конструктор веб-сайтов, вам необходимо убедиться, что ваш веб-сайт обеспечивает быстрое взаимодействие с пользователями.В противном случае они не будут покупать ваши продукты, заполнять контактную форму или посещать ваш бизнес.
Как выбрать мобильный веб-дизайнер
Может быть сложно научиться создавать мобильный веб-сайт. Вот почему многие компании решают сотрудничать с веб-дизайнером или агентством веб-дизайна. Если вы решите передать свой мобильный сайт на аутсорсинг, вам следует учесть несколько вещей, чтобы сделать выбор немного проще. Чтобы сделать правильный выбор, вам необходимо знать:
- Ваш бюджет
- Цели вашего сайта
- Цели вашей компании
- Ваша отрасль
- Как все они работают вместе
Большинство из этих факторов имеют смысл. Вам нужно знать, сколько денег вы должны потратить, чего вы хотите достичь в Интернете и как вы хотите, чтобы ваш бизнес рос. Но почему важно знать свою отрасль?
Вам нужно знать, сколько денег вы должны потратить, чего вы хотите достичь в Интернете и как вы хотите, чтобы ваш бизнес рос. Но почему важно знать свою отрасль?
По правде говоря, мобильный веб-дизайн помогает одним отраслям больше, чем другим, и важно знать и понимать потенциальную рентабельность инвестиций мобильного сайта, прежде чем инвестировать в него для своего бизнеса.
Чтобы определить преимущества мобильного сайта для вашей отрасли, очень важно понять, как он представлен в Интернете.
Например, если вы работаете в отрасли, где ваши конкуренты не обновляли свои веб-сайты с 1998 года, мобильный веб-дизайн станет чудом для вашего сайта с точки зрения результатов поиска Google и удобства использования.
Но если вы одной из последних компаний в своей отрасли, получивших мобильный веб-сайт, вы можете заметить меньшую отдачу. Но это неплохо — вы все равно заработаете большую рентабельность инвестиций в мобильный веб-сайт.
Все сводится к тому, насколько — это рентабельности инвестиций, которую вы заработаете.Несмотря ни на что, запуск мобильного веб-сайта всегда приносит вашему бизнесу определенный уровень рентабельности инвестиций.
Сколько стоит создание мобильного сайта?
Создание мобильного веб-сайта может стоить от 1400 до 2800 долларов и более. Сколько ваша компания платит профессиональному дизайнеру или агентству веб-дизайна за создание адаптивного сайта, зависит от размера вашего сайта, предпочтительного времени выполнения проекта и многого другого.
Если вам интересно узнать о расценках на дизайн веб-сайтов для мобильных устройств, вы можете просмотреть наши цены и планы ниже:
Посмотреть расценки на мобильный сайт В WebFX работает отмеченная наградами команда веб-дизайнеров, которые стремятся предоставить нашим клиентам самые лучшие результаты.Мы даже получили множество наград за свои достижения. Эти награды означают создание высококачественных веб-сайтов, повышение посещаемости веб-сайтов и увеличение числа клиентов для наших клиентов — все это может помочь развитию любого бизнеса.
Готовы ли вы вывести свой бизнес на новый уровень? Получите бесплатное предложение по созданию мобильного сайта для своего бизнеса прямо сейчас!
Готовы ли вы создать мобильный веб-сайт?
Теперь, когда вы прошли ускоренный курс по мобильному веб-дизайну, пора применить свои знания на практике!
WebFX здесь, чтобы оказать вам необходимую поддержку.Наша отмеченная наградами команда дизайнеров, маркетологов и разработчиков создаст веб-сайт для вашего бизнеса, который поможет вам выделиться среди конкурентов.
Все, что вам нужно сделать, это связаться с нами!
10 простых способов сделать сайты удобными для мобильных
Вот потрясающая статистика: сейчас официально мобильных устройств больше, чем людей в мире. Угадайте, эта новость была еще в 2014 году.
Тогда в мире было 7,2 миллиарда устройств, которые росли в пять раз быстрее, чем мы. С тех пор Mobilegeddon стал фактом, и Google изменил свой алгоритм в пользу сайтов, удобных для мобильных устройств .
С тех пор Mobilegeddon стал фактом, и Google изменил свой алгоритм в пользу сайтов, удобных для мобильных устройств .
Это привело к значительному снижению рейтинга страниц, и сайты, которые ранее хорошо работали в поиске, полностью выпали из результатов поиска Google просто потому, что их сайты не были оптимизированы для мобильных устройств.
После того, как за последнее десятилетие выросло использование мобильных устройств, теперь возможность предоставить вашим потенциальным клиентам положительный опыт работы с мобильными устройствами стала одним из основных требований.
Итак, приступим.
Что такое веб-сайт, оптимизированный для мобильных устройств?
Как следует из названия, веб-сайты, оптимизированные для мобильных устройств, — это сайты, спроектированные, разработанные и оптимизированные для пользователей мобильных устройств — и это сложнее и важнее, чем кажется.
Веб-сайт BiQ Cloud — хороший пример веб-сайта, который разработан с учетом потребностей мобильных пользователей.
Прокручивается, текст выглядит резким, изображения видны хорошо, много белого пространства, и, что самое главное, все, на что вы хотите нажать, доступно для нажатия и работает хорошо!
Если я потенциальный покупатель, ищущий новый инструмент SEO, простая проверка таких сайтов на мобильных устройствах — это хорошее первое впечатление, которое может подтолкнуть меня дальше по воронке продаж.
Go, посмотрите, насколько сайт BiQ удобен для мобильных устройств! Я уверен, что после навигации по сайту вы лучше поймете, каким должен быть дизайн для мобильных устройств.
На самом фундаментальном уровне пользователям нужен контент, который легко просматривать. Если ваш текст и изображения слишком маленькие, они расстроятся и уйдут, поэтому контент соответствующего размера имеет решающее значение.
К сожалению, создать не так-то просто — мобильные телефоны и планшеты бывают разных размеров и разрешений, поэтому нет единого формата, который идеально отображался бы на каждом устройстве.
Чтобы решить эту проблему, современные шаблоны веб-сайтов переходят в формат масштабирования, позволяющий быстро подстраиваться под устройство, на котором они отображаются.
Прежде чем двигаться дальше, вот вам хорошее прочтение о важности мобильных веб-сайтов при разговоре о SEO в 2019 году. Тем не менее, в 2019 году мы рассмотрим индексацию, ориентированную на мобильные устройства, которая станет одним из ключевых факторов вашего рейтинга и коэффициента конверсии.
Оптимизирован ли мой веб-сайт для мобильных устройств?
Проверить, оптимизирован ли ваш вид для мобильных устройств, очень просто — у Google есть удобный для мобильных устройств тестер веб-сайтов под названием Webmaster Tool , чтобы делать именно это, и он доступен прямо здесь .
Все, что вам нужно сделать, это вставить URL-адрес вашей веб-страницы и нажать кнопку АНАЛИЗ.
Google Test проанализирует ваш веб-сайт и покажет результат.
Анализ вашей веб-страницы может занять некоторое время…
Вы увидите что-то подобное, если ваша веб-страница не оптимизирована для мобильных устройств, Google даже перечислит , почему ваша веб-страница не адаптирована для мобильных устройств, и предложит решения, как сделать веб-сайт готовым для мобильных устройств :
В случае успеха вы сможете просматривать мобильную версию своего веб-сайта так, как ее видит робот Googlebot:
Удобство мобильных устройств стоит проблем?
В 2018 году процент пользователей, выходящих в Интернет через какое-либо мобильное устройство, неуклонно растет, в то время как процент пользователей настольных компьютеров движется в противоположном направлении.
Достаточно взглянуть на график ниже, и вы получите четкое представление о тенденции, и нетрудно понять, что в один прекрасный день мобильных пользователей будет намного больше, чем настольных компьютеров.
Данные с января 2017 г. по август 2018 г. показывают, насколько важен веб-сайт, удобный для мобильных устройств.
Если этого графика недостаточно, чтобы убедить вас сделать свой веб-сайт удобным для мобильных устройств, это должно быть — Google недавно обновил свой алгоритм поисковой системы , чтобы отдавать приоритет веб-сайтам, оптимизированным для мобильных устройств, при поиске с мобильных устройств .Это означает, что даже качественные веб-сайты не будут иметь высоких рейтингов при поиске с мобильных устройств, если они не оптимизированы для мобильных устройств.
Другими словами, вы можете потерять половину или больше ваших потенциальных посетителей. С учетом сегодняшнего климата поиска, делает ваш веб-сайт оптимизированным для мобильных устройств чрезвычайно важно для вашего SEO. — даже если вам нужно создать совершенно новый сайт — это (относительно) небольшие инвестиции, чтобы обеспечить постоянный поток посетителей.
— даже если вам нужно создать совершенно новый сайт — это (относительно) небольшие инвестиции, чтобы обеспечить постоянный поток посетителей.
Если вы все еще пытаетесь понять, как сделать веб-сайт дружественным к мобильным устройствам, вот 10 простых вещей, которые вы можете сделать, чтобы ужесточить свой код и убедиться, что все работает так, как вы хотите.
Как создать мобильную версию своего сайта
1) Используйте медиа-запросы
Я знаю, это звучит так, будто вы собираетесь поговорить с репортером или кем-то еще, но «медиа» в данном случае — это контент, который вы доставляете пользователю.
В этом случае медиа-запросов являются популярным методом доставки адаптированной таблицы стилей на различные устройства
Медиа-запросы позволяют вам спросить устройство, какой у него размер, а затем указать браузеру отображать элементы в соответствии с набором CSS, который вы установили.
Медиа-запросы являются ключевой частью большинства сайтов, оптимизированных для мобильных устройств, но вы должны быть уверены, что система правильно настроена для всех используемых в настоящее время устройств, а не только для двух или трех самых популярных.
Убедитесь, что вы действительно просматриваете список или у вас есть какая-то текущая подписка, по которой вы получаете информацию.
2) Используйте фреймворки, такие как Bootstrap
Существует множество фреймворков, которые вы можете использовать бесплатно, например Foundation 3 или Skeleton.Один из наиболее популярных фреймворков — это Twitter Bootstrap.
Bootstrap — это интерфейсный фреймворк для вашего сайта, предназначенный для быстрого и автоматического масштабирования вашей веб-страницы для любого устройства. Использовать готовую систему намного проще, чем пытаться самостоятельно кодировать каждую возможную комбинацию, и это также намного проще.
Однако вам нужно будет проверить любую используемую вами платформу на полную совместимость с вашим существующим сайтом и целями.
Чем больше настраиваемого кода и функций имеет ваш сайт, тем сложнее обеспечить правильную работу на мобильном устройстве — не бойтесь вызвать специалиста, если вам действительно нужна помощь.![]()
3) Не отключайте кнопку отправки
Мобильные устройствапопулярны, но многие из них по-прежнему не совсем надежны — и это может быть головной болью для пользователей, которые нажимают кнопку «Отправить» только для того, чтобы их соединение разорвалось, и они увидели, что кнопка отключилась сама не пытаюсь снова.
Пытаться предотвратить повторную отправку заявок — замечательная цель, но реалии мобильных подключений означают, что предотвращать их таким образом нецелесообразно.
4) Используйте адаптивную тему на CMS
Адаптивные темы или шаблоны веб-сайтов, удобные для мобильных устройств, такие как Somothemes, упрощают обеспечение высококачественного отображения для ваших пользователей.
Это то, что многие компании упускают из виду, пытаясь адаптироваться к мобильным устройствам, и им не следует этого делать, потому что то, что испытывают ваши пользователи, гораздо важнее, чем то, насколько легко что-то кодировать.
Современная тема от Somothemes
В идеале вы сможете получить лучшее из обоих миров, а адаптивные темы отлично подходят для обычных сайтов, которым не нужно много настраивать, чтобы добиться успеха.
5) Использование процентов
Раньше большинство людей думали о изображениях с точки зрения пикселей, но сильно различающиеся разрешения на мобильных устройствах означают, что наличие одного размера для изображений по своей сути является плохой идеей.Это просто не работает — так что не делайте этого.
Вместо этого, настраивает такие вещи, как изображения, на определенную ширину на странице — обычно 100%, если у вас нет причин сделать иначе. Это помогает обеспечить единообразие просмотра на множестве различных устройств и обеспечить максимальное воздействие каждого изображения.
6) Сосредоточьтесь на простом дизайне
Одним из основных отличий мобильных пользователей от пользователей настольных компьютеров является их предпочтение простому дизайну сайтов . Это практический вопрос, как и все остальное: большие и сложные вещи неизбежно станут медленными на мобильном устройстве, и одно из их основных требований — мгновенная доставка нужного контента.
Это практический вопрос, как и все остальное: большие и сложные вещи неизбежно станут медленными на мобильном устройстве, и одно из их основных требований — мгновенная доставка нужного контента.
Простые дизайны также позволяют легко удерживать их внимание на контенте, который вы хотите, чтобы они видели — мобильные пользователи часто имеют общеизвестно коротких интервалов внимания , и определенно есть момент, когда упрощение вещей может быть более ценным, чем инвестирование в сложные, сложная тема.
7) Убедитесь, что вы не заблокировали Javascript, CSS или файлы изображений
Java не безупречная система, но она широко используется — и вместе с CSS и файлами изображений является одной из основ адаптивного, удобного для мобильных устройств сайта.
Одна из ваших основных целей — сделать ваш сайт универсально совместимым. Он должен отображаться практически на любом устройстве, на котором люди захотят его просмотреть, и по большей части это означает использование общепринятого программного обеспечения и кодирования. Чем более специализированным является что-то, тем меньше вероятность того, что ваш сайт будет совместим.
Чем более специализированным является что-то, тем меньше вероятность того, что ваш сайт будет совместим.
8) Оптимизировать размер изображения
Когда вы имеете дело с мобильными устройствами, цель состоит в том, чтобы создавать изображения с минимально возможным размером файла, но при этом выглядящие четкими и ясными на любом экране, на котором они просматриваются. Это связано с тем, что пропускная способность мобильных устройств намного меньше, чем у настольных компьютеров, что приводит к увеличению времени загрузки.
Итак, если вам нужно, чтобы ваши пользователи загрузили файл jpeg размером 1 МБ, чтобы они могли видеть изображение размером с миниатюру, они будут разочарованы и покинут ваш сайт.
Помните, дружелюбие к мобильным устройствам — это не просто хороший дизайн сайта — это улучшение взаимодействия с пользователем, и время загрузки, которое они проходят, является важной частью этого опыта. Уменьшение размеров файлов использует меньше их данных (если они имеют ограниченный план), помогает быстрее загружать страницу и в целом способствует положительному имиджу вашего сайта.
9) Не используйте Flash
Вообще говоря, мобильные устройства не поддерживают Flash.Причины этого менее важны, чем реальность: если ваш веб-сайт по-прежнему использует Flash, он не будет отображаться должным образом на любом мобильном устройстве.
Flash — это устаревшая технология, и никто не любит Flash, даже на настольных компьютерах. Даже если вы думаете, что вам нужно использовать Flash, вы можете найти другую технологию, которая могла бы заменить Flash, поэтому в целях безопасности и умения не использует Flash.
Вместо этого переключитесь на совместимую технологию, такую как HTML, и помните, что если вы хотите сделать что-то сложное на мобильном устройстве, лучше всего переложить это на сферу приложений.
10) Используйте стандартные шрифты
Пользовательские креативные шрифты могут помочь веб-сайту выглядеть красиво, но мобильные пользователи не хотят, чтобы их постоянно предлагали загружать новые шрифты на свой телефон — на самом деле, более вероятно, что они мгновенно отклонят любой такой запрос и перейдут к вместо этого другой сайт.
К счастью, большинство современных устройств поставляются с широким набором предустановленных шрифтов, и, скорее всего, вы сможете использовать их при разработке своего сайта. Однако следует отметить еще одну вещь: некоторые шрифты различного размера легче (или труднее) читать, поэтому обязательно проверьте читаемость шрифта, прежде чем завершать обновления.
Заключительный совет
Наконец, у нас есть еще один совет по дизайну, которым мы хотим поделиться с вами: запомните свои направления . Обычный рабочий стол представляет собой горизонтальный экран — конечно, мы можем прокручивать вверх и вниз, но он широкий.
С другой стороны, мобильные телефонывысокие и узкие, поэтому ширина вашего контента является важным фактором.
Создаете ли вы раскрывающиеся меню, добавляете изображения или воспроизводите видео, всегда помните направление устройства и то, как люди будут просматривать контент.
А если ничего не помогает, нет ничего постыдного в том, чтобы полагаться на некоторых профессионалов, которые исправят ваш веб-сайт и сделают его удобным для мобильных устройств.
Это может потребовать определенных инвестиций, но с учетом увеличения количества мобильных пользователей и обновленного алгоритма Google можно сказать, что это просчитанное и достойное вложение для того, чтобы сделать ваш существующий веб-сайт удобным для мобильных устройств.
Этот пост был первоначально написан Чжи Юань и опубликован 12 августа 2015 года. Последний раз он был обновлен 2 июня 2019 года.
Обновлено: 23 февраля 2021 г.
Винни — начинающий копирайтер и интернет-маркетолог в огромном мире цифрового маркетинга. Она настолько любопытна, насколько это возможно; постоянно ищет ответы на свои вопросы, никогда не отказываясь от новых впечатлений. Когда она не тратит время на набор текста, она дома, не отстает от бесконечного марафона фильмов и книг.
Создание веб-сайтов для мобильных устройств с помощью Adobe Muse
- Щелкните за пределами диалогового окна «Ссылки», чтобы закрыть его.

Затем вы добавите содержимое страницы для страницы раздела 03.
- Щелкните вкладку Scratch (Рабочий стол), чтобы вернуться на страницу Scratch. Выберите белый закругленный фоновый прямоугольник, фиолетовый круг 03, текстовый фрейм Раздел 03, контактную форму и кнопку отправки.Скопируйте выбранные элементы.
- Нажмите Command + J (Mac) или Control + J (Windows) и введите первые несколько букв раздела 03. Нажмите клавишу со стрелкой вниз, чтобы выбрать телефонную страницу раздела 03, а затем нажмите клавишу Return / Enter, чтобы открыть ее в представлении «Дизайн».
- Вставьте элементы, скопированные на шаге 1, на страницу Раздел 03 макета телефона. Используйте инструмент «Выделение», чтобы центрировать их на странице с помощью направляющих. Стили, примененные к виджету контактной формы рабочего стола, сохраняются при копировании в макет телефона.Единственное изменение, внесенное для подготовки формы к мобильному макету, — это изменение размера формы и элементов формы, чтобы они поместились на меньшем экране.

Страница Раздел 03 содержит виджет контактной формы, который использует серверные сценарии и базу данных Business Catalyst для обработки отправленных данных формы. Когда вы нажимаете «Опубликовать» и загружаете файлы сайта из Muse, форма работает автоматически.
Примечание: Хотя вы можете использовать других поставщиков услуг для размещения вашего готового веб-сайта Muse, имейте в виду, что вам потребуется выполнить дополнительное кодирование, чтобы контактные формы работали, если они не размещены на серверах Business Catalyst. .
В этом примере проекта в контактной форме не включена CAPTCHA. CAPTCHA — это параметр в меню «Параметры» для виджетов контактной формы, который вы можете добавить, если хотите подтвердить, что форма была отправлена человеком, а не скриптом или «спам-ботом» — интерфейс CAPTCHA отображает изображение с серией символы, которые требуют от посетителя ввести соответствующую строку, чтобы успешно отправить свое сообщение через форму. Хотя отправка форм спам-ботом может доставлять неудобства, также важно учитывать удобство использования сайта на мобильном телефоне.Если вы сделаете форму слишком сложной для заполнения, посетители могут решить не отправлять свое сообщение.
Хотя отправка форм спам-ботом может доставлять неудобства, также важно учитывать удобство использования сайта на мобильном телефоне.Если вы сделаете форму слишком сложной для заполнения, посетители могут решить не отправлять свое сообщение.
Страница Раздела 03 завершена. Нет необходимости добавлять ссылку на кнопку «Отправить», поскольку кнопка уже настроена как часть виджета «Контактная форма».
Последняя страница макета телефона, Раздел 04, содержит виджет слайд-шоу. Виджеты в Muse разработаны и протестированы для работы со всеми современными настольными и мобильными браузерами, поэтому вам не нужно ничего менять, чтобы слайд-шоу работало на сенсорном экране.
Выполните следующие действия, чтобы скопировать содержимое с рабочей страницы макета рабочего стола на страницу раздела 04 макета телефона:
- Щелкните вкладку Scratch (Рабочий стол), чтобы вернуться на страницу Scratch. Выберите белый длинный прямоугольник фона, красный круг 04, виджет «Слайд-шоу» и текстовый фрейм Раздел 04.
 Вы можете использовать инструмент «Выделение», чтобы щелкнуть и перетащить все элементы, чтобы выбрать их сразу. Скопируйте выбранные элементы.
Вы можете использовать инструмент «Выделение», чтобы щелкнуть и перетащить все элементы, чтобы выбрать их сразу. Скопируйте выбранные элементы. - Нажмите Command + J (Mac) или Control + J (Windows) и введите первые несколько букв раздела 04.Щелкните клавишу со стрелкой вниз, чтобы выбрать страницу телефона Раздел 04, а затем нажмите клавишу Return / Enter, чтобы открыть ее в представлении «Дизайн».
- Вставьте элементы, скопированные на шаге 1, на страницу Раздел 03 макета телефона. Используйте инструмент «Выделение», чтобы центрировать их на странице с помощью направляющих. Стили, примененные к виджету контактной формы рабочего стола, сохраняются при копировании в макет телефона. Единственное изменение, внесенное для подготовки формы к мобильному макету, — это изменение размера формы и элементов формы, чтобы они поместились на меньшем экране.Когда вы добавляете виджеты с интерактивными функциями (например, виджеты слайд-шоу) в мобильные макеты, создаваемые в Muse, вы заметите, что на панели «Параметры» есть параметр: «Включить пролистывание».
 Этот параметр включен по умолчанию, поэтому любые виджеты, которые вы добавляете в свой мобильный дизайн, автоматически настраиваются так, чтобы посетители могли нажимать и использовать жесты на сенсорных экранах. Страница Раздел 04 содержит виджет слайд-шоу, который отображает соответствующее изображение при нажатии на миниатюру . Слайд-шоу настроено на использование горизонтального перехода для переключения между изображениями в галерее.В этом примере для отображения фотографий требуется взаимодействие с пользователем, хотя, если вы выберете, вы можете настроить виджет «Слайд-шоу» на автовоспроизведение, чтобы он автоматически переключался между изображениями при загрузке страницы.
Этот параметр включен по умолчанию, поэтому любые виджеты, которые вы добавляете в свой мобильный дизайн, автоматически настраиваются так, чтобы посетители могли нажимать и использовать жесты на сенсорных экранах. Страница Раздел 04 содержит виджет слайд-шоу, который отображает соответствующее изображение при нажатии на миниатюру . Слайд-шоу настроено на использование горизонтального перехода для переключения между изображениями в галерее.В этом примере для отображения фотографий требуется взаимодействие с пользователем, хотя, если вы выберете, вы можете настроить виджет «Слайд-шоу» на автовоспроизведение, чтобы он автоматически переключался между изображениями при загрузке страницы.
Примечание: Если вы настраиваете виджеты слайд-шоу для использования переходов «Затухание», «Горизонтальный» или «Вертикальный», код в Muse автоматически включает жест «Смахивание пальцем», чтобы посетители могли проводить пальцем по сенсорному экрану для перелистывания изображений слайд-шоу.

