Создание слайд-шоу с помощью блоков страницы: инструкция для пользователей «Нубекса»
Если Вы хотите дополнить страницу сайта чередой сменяющихся слайдов, то все, что Вам потребуется, это несколько фотографий, десять минут свободного времени и эта инструкция. Готовы? Тогда приступим.
Перейдите к редактированию нужной страницы (или создайте новую), под заголовком найдите раздел «Добавить блоки на страницу» и выберите пункт «Слайд-шоу».
Отлично! Блок «Слайд-шоу» добавлен на страницу. Теперь нужно заполнить поле заголовка (по желанию) и выбрать фотографии для загрузки с Вашего компьютера. Для этого нажмите кнопку «Загрузить изображения».
Обратите внимание: загружаемые файлы должны быть в допустимых графических форматах jpeg, jpg, gif, png.
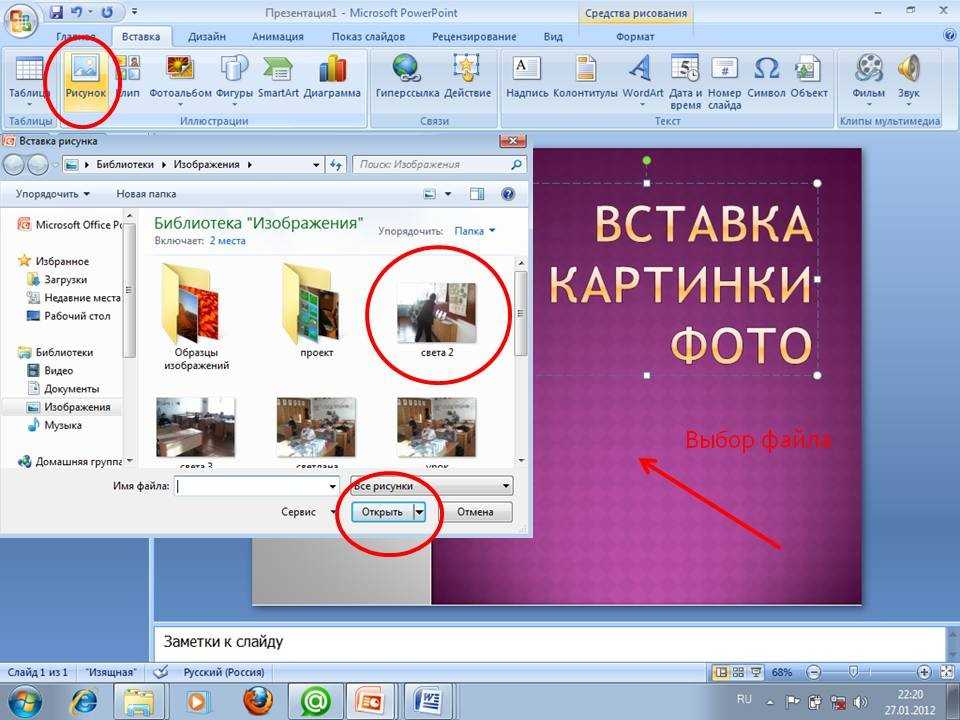
Найдите на своем компьютере фотографии, из которых Вы хотите сделать слайд-шоу. Вы можете добавлять картинки по одной (выделить фото -> «Открыть») или загрузить сразу несколько изображений (либо обведя их мышкой, либо выделяя нужные фото левой кнопкой мыши с зажатой клавишей  Когда все изображения выделены, нажмите кнопку «Открыть».
Когда все изображения выделены, нажмите кнопку «Открыть».
Дождитесь загрузки всех фотографий.
Как настроить высоту изображений
В поле «Высота изображений» по умолчанию установлено значение 200 пикселей, но Вы можете его увеличить или уменьшить (в пределах от 100 до 580 пикселей). Тогда слайды на странице станут длиннее или короче по высоте.
Как добавить к слайдам подписи и ссылки
С помощью кнопки «Редактировать» под каждым фото Вы можете изменять параметры изображения: добавлять к ним подписи, краткие описания, ссылки на интернет-ресурсы.
Подпись при публикации слайда будет отображаться над картинкой, под или на ней — в зависимости от примененного стиля оформления (об этом чуть позже).
Краткое описание не стоит делать слишком длинным: под слайдом при публикации уместится лишь одно-два предложения.
Ссылка, вставленная в специальное поле, активируется при клике на слайд. Вы можете перенаправить пользователя на другую страницу своего сайта или на любой другой веб-ресурс.
Вы можете перенаправить пользователя на другую страницу своего сайта или на любой другой веб-ресурс.
Также при работе с параметрами изображения Вы можете снять галочку «Опубликовать на сайте»: тогда этот слайд и добавленные к нему подписи и ссылки сохранятся в админке, но в слайд-шоу на странице не отобразятся.
Как выбрать тип отображения слайдов
Вы можете выбрать, как именно слайды будут отображаться на странице: поодиночке, в виде серии или галереи. Для этого воспользуйтесь кнопками раздела «Тип отображения».
На скриншотах ниже приведены примеры разных типов отображения при публикации на сайте.
Как настроить параметры и стили показа слайдов
Обратите внимание на вкладки «Параметры» и «Стили». С их помощью можно настраивать смену слайдов, анимацию, дизайн и многое другое: об этом у нас написано в отдельной статье.
- Как создать сайт самостоятельно
- Работа со страницами
- Наполнение страниц
- Работа с изображениями и файлами
- Фотогалереи
- Новости
- Каталог товаров
- Интернет-магазин
- Формы обратной связи
- Виджеты
- Функции продвижения
- Доступ в систему управления
- Внешние сервисы
- Дизайн
слайдшоу » Скрипты для сайтов
iView — адаптивный jQuery слайдер
Плагин для создания красивейших слайдеров — iView. Множество настроек, навигация, таймер, API, поддержка touch устройств, вставка видео и адаптивность.
Множество настроек, навигация, таймер, API, поддержка touch устройств, вставка видео и адаптивность.
Плагин микро галереи
Плагин для создания микро галереи на сайте. Автопоказ, возможность добавления описания для каждого изображения, и режим листания по кругу, т.е. зацикливание.
Плагин слайдшоу popeye
FlexSlider — адаптивный слайдер
Отличный адаптивный jQuery слайдер — FlexSlider. Включает возможность навигации bullet (точками), позволяет использовать миниатюры вкупе с навигацией, возможность вставки видео в качестве слайда, опция карусели, а также плагин имеет небольшое API.
Mobilyslider — простой jQuery слайдер
Mobilyslider — простой плагин на jQuery весом всего 5Кб, при этом выглядит минималистично и стильно. Есть несколько дополнительных опции, в числе которых включение/отключение навигации, стрелок вперед/назад, авто слайдшоу, выбор вида перехода и др.
Полноэкранный разрезной слайдер
Создадим полноэкранное слайдшоу, основная идея которого состоит в том, чтобы порезать текущий открытый слайд при навигации к следующему или предыдущему. Используя jQuery и CSS анимацию, мы можем получить уникальные переходы между слайдами.
Аудио слайдшоу с jPlayer
Слайдшоу на jQuery с музыкальным сопровождением с помощью кросс платформенной библиотеки jPlayer. Смена слайдов происходит в указанные промежутки музыкальной композиции.
Rhinoslider — плагин слайдшоу
Rhinoslider — довольно гибкий jQuery плагин слайдшоу. Предлагаются не только разнообразные эффекты, но и есть возможность добавления собственных стилей, эффектов и функций к слайдеру. На официальной странице плагина имеется удобный генератор эффектов — генератор — определившись с выбором можно сразу скачать сгенерированный рабочий пример.
На официальной странице плагина имеется удобный генератор эффектов — генератор — определившись с выбором можно сразу скачать сгенерированный рабочий пример.
Lof JSliderNews 2.0 — плагин слайдшоу
Плагин слайдшоу базирующийся на jQuery и плагине easing. Добавлена возможность прокрутки слайдов с помощью колесика мышки. На демо страницах представлены различные варианты использования навигации по слайдам.
Слайдшоу с jmpress.js
Используя jmpress, сделаем jquery плагин для создания слайдшоу с интересными 3D эффектами для слайдов.
Easy Slider — простой слайдер
Простой слайдер на jQuery — easy slider — с элементами навигации по изображениям. У слайдера около 20 настроек.
Презентация нового продукта (слайдер)
Чтобы привлечь покупателей к покупке нового продукта, нужно его красиво подать и рассказать о нём всё самое важное. И чтобы усилить эффект и придать уникальности мы сегодня сделаем необычный слайдер.
Популярные статьи
Реклама
Опрос
Редактор кода, каким пользуетесь?
WebStorm, PhpStorm
Sublime
Atom
Visual Studio Code
Notepad++
Brackets
Aptana Studio
Другой
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
Как привлечь новых посетителей веб-сайта с помощью веб-слайд-шоу
Восемь секунд. Именно столько времени у вас есть, чтобы привлечь внимание среднего интернет-пользователя к вашему сайту. Вы можете максимально изменить свой контент и макет страницы, но это невозможно: привлечение посетителей веб-сайта, особенно новичков, является реальной проблемой для онлайн-бизнеса.
Тем не менее, эта задача вполне решаема благодаря многочисленным технологиям веб-дизайна, имеющимся в нашем распоряжении. Среди всех методов быстрого привлечения внимания и побуждения к действию вы наверняка видели 9.0005 веб-слайд-шоу техника. И есть большая вероятность, что это может работать и на вашем сайте.
Среди всех методов быстрого привлечения внимания и побуждения к действию вы наверняка видели 9.0005 веб-слайд-шоу техника. И есть большая вероятность, что это может работать и на вашем сайте.
Теперь, когда вы слышите термин слайд-шоу , вы можете сразу же перейти к презентации PowerPoint , а оттуда конференц-зал и скучный .
Если это так, попробуйте на мгновение забыть о PowerPoint. Как оказалось, веб-слайд-шоу — один из самых популярных и эффективных способов донесения визуального контента до посетителей.
В этом руководстве мы узнаем о распространенных способах использования веб-слайд-шоу, лучших методах их реализации и о том, как приступить к размещению слайд-шоу на вашем веб-сайте.
Что такое слайд-шоу веб-сайта?
Слайд-шоу веб-сайта, также известное как «слайдер», представляет собой функцию веб-страницы для представления нескольких изображений в виде галереи. Ползунок отображает одно изображение за раз и автоматически переключается между изображениями по истечении тайм-аута и/или после ввода данных пользователем, например смахивания или нажатия кнопки.
В частности, интернет-компании, как правило, используют слайдеры на своей домашней странице, чтобы сообщить о своей миссии или продемонстрировать CTA для новых продуктов. Возьмем этот простой пример с веб-сайта Microsoft:
Источник изображения
Этот стиль представления способствует просмотру двумя основными способами. Во-первых, он привлекает зрителя, размещая важный контент в верхней части страницы, прокрутка не требуется. Этим контентом могут быть новые продукты или предложения, объявление или сообщение в блоге или что-то еще, что посетители должны знать.
Во-вторых, веб-слайд-шоу могут добавить визуальную изюминку вашим страницам. Например, чередование больших ярких изображений создает незабываемые впечатления и даже может вызвать у читателей определенные положительные эмоции, которые затем ассоциируются у них с вашим брендом. Это особенно эффективно для портфолио художников, медиа-компаний и других организаций, уделяющих большое внимание эстетике.
Когда использовать веб-слайд-шоу
В Интернете можно найти слайдеры, но в некоторых случаях они работают особенно хорошо. Давайте сделаем краткий обзор их лучших применений:
Давайте сделаем краткий обзор их лучших применений:
Новые продукты/предложения
Разместите ползунок на своей домашней странице и заполните его CTA, демонстрирующими последние предложения вашего бизнеса, как в примере Microsoft выше. Новичок в CTA? Посмотрите наши любимые примеры.
Общая информация
Многие организации используют ползунки для демонстрации своей миссии, стратегии или истории. Вы часто будете видеть это на сайтах консалтинговых агентств, некоммерческих и образовательных организаций, а также на специальных проектах без физического продукта для представления.
Витрина продуктов
Вместо того, чтобы переключаться между несколькими продуктами, вы можете сосредоточиться на одном продукте или линейке продуктов. При таком подходе каждый слайд может объяснить отдельный аспект, преимущество или итерацию вашего продукта.
Вместо того, чтобы представлять все сразу, ползунок разбивает информацию на удобоваримые части контента. Взгляните, например, на этот стильный дизайн от Nike, демонстрирующий 15-летнюю линейку кроссовок Dunk.
Взгляните, например, на этот стильный дизайн от Nike, демонстрирующий 15-летнюю линейку кроссовок Dunk.
Источник изображения
Портфолио
Медиакомпании, творческие организации и фрилансеры часто используют ползунки, чтобы выделить свои последние или лучшие работы. Вы можете представить несколько изображений из одного проекта или несколько проектов со ссылками на их специальные страницы на вашем сайте.
Избранные статьи
Новостные сайты и блоги с частыми обновлениями могут добавлять CTA для своего последнего или самого популярного контента в слайд-шоу. Избегайте здесь простых текстовых CTA — вместо этого используйте избранные изображения для каждого сообщения, чтобы привлечь внимание пользователей к вашему новому контенту.
Теперь, когда мы увидели , на что способны ползунки , давайте теперь обсудим , как их реализовать. И да, есть неправильный способ сделать слайдер.
Передовой опыт веб-слайд-шоу
- Включить автоматические и ручные переходы.

- Визуально указать количество слайдов.
- Оптимизировать производительность страницы.
- Обратите внимание на эффекты перехода.
- Сделайте его удобным для мобильных устройств.
- Сделать его доступным.
С точки зрения удобства использования ползунки — палка о двух концах. Из-за своей популярности слайд-шоу знакомы подавляющему большинству людей, которые заходят на вашу страницу, и у них не должно возникнуть проблем с пониманием цели этой функции.
Однако это также означает, что плохо спроектированные ползунки очень быстро отпугнут пользователей, особенно если это буквально первое, что они видят. По этой причине важно тщательно спланировать элемент слайд-шоу и следовать следующим шести рекомендациям:
1. Включить автоматические и ручные переходы.
Как я уже упоминал, веб-слайд-шоу могут переключаться между содержимым автоматически в зависимости от времени или вручную, когда пользователь нажимает кнопку со стрелкой или проводит пальцем по экрану.
Мы рекомендуем, чтобы ваш ползунок допускал оба метода. При загрузке страницы ползунок переключается автоматически, предоставляя пользователю достаточно времени для просмотра каждого изображения. Если пользователь хочет сам менять слайды, он тоже может это сделать, что может деактивировать синхронизированные переходы. Такой подход дает пользователям лучший контроль над содержимым, которое они хотят просматривать. Кроме того, именно так реализовано большинство веб-слайдеров, поэтому они интуитивно понятны посетителям.
Чтобы помочь пользователям, разместите кнопки со стрелками с обеих сторон элемента (слева и справа или сверху и снизу). Эти кнопки могут быть видны внутри элемента по умолчанию или появляться, когда пользователь наводит курсор на слайд-шоу. Выбор стиля остается за вами.
2. Визуально указать количество слайдов.
Рекомендуется указать, сколько всего слайдов в слайдере, чтобы пользователи знали, сколько контента осталось просмотреть. Вы можете сделать это с помощью миниатюр, которые появляются при наведении курсора, числах (например, 1/5, 2/5…) или других тонких визуальных подсказках, как в примере Microsoft выше.
3. Оптимизируйте производительность страницы.
Если загрузка вашей страницы занимает больше нескольких секунд, посетители начнут терять интерес. Многие даже не увидят полный слайдер, над которым вы так усердно работали.
Во-первых, подумайте о количестве изображений в слайд-шоу. Чем больше слайдов, тем дольше время загрузки, поэтому включайте только те слайды, которые вам нужны. Сохраните остальную часть вашего контента для дальнейшего использования на странице. Затем оптимизируйте изображения слайдера, максимально уменьшив размер файла для каждого изображения.
Наконец, многие конструкторы слайд-шоу реализуют отложенную загрузку. Только текущий слайд будет загружаться первым, а скрытые слайды не будут загружаться, пока не будет запрошен показ. Эта функция максимально распределяет потребности в загрузке, поэтому обратите внимание на нее при поиске конструктора слайдеров.
4. Обратите внимание на эффекты перехода.
Переходы — это, казалось бы, небольшая деталь ползунков, к которой люди очень привыкли, и все, что выходит за рамки нормы, может отталкивать.
У вас может возникнуть соблазн усилить переходы между слайдами с помощью эффекта растворения или стирания звездочки. Я восхищаюсь твоим вкусом, но постарайся сопротивляться этому желанию и делать переходы простыми. Лучше всего использовать простой эффект затухания или горизонтальное/вертикальное панорамирование. Этот звонок зависит от вас, но чем меньше вас будет отвлекать и раздражать переход, тем лучше.
5. Сделайте его удобным для мобильных устройств.
Слайдеры — это динамичные элементы с большим количеством изображений. Если ваш модуль не предназначен для работы на небольших экранах, он может выглядеть как высокодинамичный беспорядок с большим количеством изображений.
Поскольку они составляют почти половину вашего трафика, сделайте одолжение своим мобильным посетителям и примените принципы адаптивного веб-дизайна к своим слайдерам (это могут сделать авторитетные разработчики слайдеров и плагины). Или рассмотрите возможность полного удаления ползунка со своего мобильного сайта, чтобы уменьшить беспорядок.
6. Сделайте его доступным.
Наконец, все ваши ползунки должны быть настолько доступными, насколько вы можете их сделать. Это означает адаптацию к мобильным устройствам, замещающий текст изображения для каждого слайда (и текстовую альтернативу для самого слайд-шоу, если это возможно), возможность ручного перехода между слайдами и запуск этих переходов с помощью клавиш со стрелками в дополнение к нажатиям кнопок.
Как сделать слайд-шоу для веб-страницы
Хотите попробовать слайдеры? У вас есть несколько вариантов. Давайте рассмотрим, что доступно, от наименее технической до наиболее технической реализации.
Использовать конструктор слайд-шоу.
В качестве упрощенного решения используйте специализированное программное обеспечение для создания веб-слайд-шоу. С помощью этих инструментов просто выберите содержимое слайдера, настройте параметры и вставьте элемент слайдера на свою страницу. Начните с бесплатного инструмента, такого как Bannersnack или Cincopa, и посмотрите, понравится ли он вам, а затем подумайте о переходе на платный вариант.
Популярные конструкторы веб-сайтов также включают функцию слайдера либо изначально, либо с помощью надстройки стороннего производителя. Убедитесь, что эти инструменты могут сделать ваши слайд-шоу отзывчивыми и доступными для пользователей.
Используйте тему/плагин слайдера WordPress.
Если ваш веб-сайт построен на CMS WordPress, многие темы поставляются со встроенными модулями слайдера. Существует также множество бесплатных и премиальных плагинов для слайдеров, которые добавят функциональность слайд-шоу на ваш сайт, в любой пост или на страницу. Для вашего магазина WooCommerce рассмотрите плагин слайдера WooCommerce для отображения продуктов.
Мы рекомендуем добавлять ползунки с плагином поверх темы, так как смена темы не приведет к сбою вашего слайд-шоу. Тем не менее, премиальные темы со слайдерами в этом случае весьма удобны.
Запрограммируйте ползунок вручную.
Если вы чувствуете себя смелым, попробуйте самостоятельно написать плагин для слайдера изображений. Для правильной работы слайдеру необходимы HTML, CSS и JavaScript — три основных языка в разработке внешнего интерфейса.
Для правильной работы слайдеру необходимы HTML, CSS и JavaScript — три основных языка в разработке внешнего интерфейса.
И W3Schools, и freeCodeCamp предлагают учебные пособия по созданию слайдера изображений. Или следуйте нашему руководству по созданию карусели изображений в Bootstrap CSS. Запрограммируйте слайдер, затем настройте CSS, чтобы стиль вашего нового модуля соответствовал остальной части вашего веб-сайта.
Бонус: создание видео-слайд-шоу
В качестве альтернативы запрограммированному вручную интерактивному ползунку изображений вы можете выбрать видео-слайд-шоу, отображающее ту же информацию.
Если у вас мало времени или ресурсов, мы настоятельно рекомендуем бесплатный конструктор слайд-шоу от Canva. Этот инструмент был разработан, чтобы быть быстрым, интуитивно понятным и простым в использовании для всех, в том числе для тех, у кого нет навыков дизайна.
С помощью Canva вы можете легко создавать слайд-шоу из шаблонов, посвященных различным областям, таким как объяснения, еда и мода. Наполните свое слайд-шоу изображениями и видео из собственной библиотеки и из библиотеки стоковых медиафайлов Canva. Затем настройте слайд-шоу с помощью значков, иллюстраций, анимации и музыки. Наконец, загрузите свое слайд-шоу бесплатно (и нет, водяного знака нет).
Наполните свое слайд-шоу изображениями и видео из собственной библиотеки и из библиотеки стоковых медиафайлов Canva. Затем настройте слайд-шоу с помощью значков, иллюстраций, анимации и музыки. Наконец, загрузите свое слайд-шоу бесплатно (и нет, водяного знака нет).
Источник изображения
Не только PowerPoint
Веб-слайд-шоу подходят не всем. Однако, если вы хотите сделать акцент на визуальных эффектах и снизить показатель отказов, рекомендуем попробовать их.
При добавлении ползунка помните о наших рекомендациях и убедитесь, что он служит общей миссии вашего сайта, а не отвлекает от нее. Наконец, не забудьте сделать их визуально приятными и привлекательными для всех. Это не ярко освещенный конференц-зал, это ваше дело!
10 лучших бесплатных онлайн-программ для создания слайд-шоу [2022]
- Полное руководство по созданию слайд-шоу фото/видео
- Попробуйте бесплатно Попробуйте бесплатно
- 1.
 Лучшие программы для создания слайд-шоу фотографий+
Лучшие программы для создания слайд-шоу фотографий+ - 2. Советы по редактированию слайд-шоу+
- 3. Креативные идеи слайд-шоу для особых случаев+
- 4. Отзывы о программе создания слайд-шоу +
Шэнун Кокс
04 ноября 2022 г. • Проверенные решения
Слайд-шоу из фотографий — это очень инновационный способ сделать ваши снимки более захватывающими. Чтобы создать слайд-шоу, вам не нужно обладать какими-либо специальными навыками редактирования — большинство бесплатных онлайн-программ для создания слайд-шоу позволяют создавать потрясающие слайд-шоу из фотографий за несколько простых шагов. Все, что вам нужно сделать, это импортировать фотографии и видео, выбрать тему и переход, и ваше слайд-шоу из фотографий готово к публикации.
Если вы хотите добавить анимацию в свое видео и оживить фотографии, прочитайте эту статью: Как добавить анимацию и заставить ваши фотографии двигаться?
Если вы новичок в создании слайд-шоу, мы рекомендуем вам попробовать видеоредактор Filmora по следующим причинам:
- Он имеет интуитивно понятный интерфейс, поэтому вы можете увидеть большинство функций на экране
- Он имеет различные предварительно разработанные эффекты, которые помогут вам создать слайд-шоу, как по волшебству
- Позволяет добавлять титры, закадровый голос, эффекты сцены к слайд-шоу
- Вы можете загрузить слайд-шоу на YouTube, сохранить его на другие мобильные устройства или записать на DVD.

2. Kizoa
Это бесплатная онлайн-программа для создания слайд-шоу, которая предлагает широкий спектр функций, позволяющих пользователю создавать великолепные слайд-шоу. диапазон возможностей редактирования
Плюсы:
- Множество полезных функций
- Интуитивно понятный интерфейс могут освоить даже новички
Минусы:
- В бесплатной версии Kizoa всего 1 ГБ дискового пространства Если размер вашего слайд-шоу превышает размер данного хранилища, вам необходимо заплатить
3. Bannersnack
Bannersnack — профессиональная программа для создания слайд-шоу, доступная для онлайн-использования. Эта программа позволяет пользователю создавать слайд-шоу в Интернете, не загружая программное обеспечение на компьютер. 0198
0198
Минусы:
- Количество шаблонов не слишком много
- Не все шаблоны поддерживают автоматическое воспроизведение
- Бесплатная версия поставляется с водяными знаками
4. Slideful
Slideful — еще один бесплатный инструмент для создания слайд-шоу из фотографий, доступный в Интернете. Он предлагает ряд полезных переходов и эффектов, которые сделают ваше слайд-шоу выдающимся. Одна из лучших особенностей Slideful — это то, что он абсолютно бесплатный.
Плюсы:
- Это бесплатное программное обеспечение, поэтому вам не нужно тратить ни цента на его использование
- Может использоваться людьми любого уровня квалификации
Минусы:
- Одновременно можно загрузить только 25 фотографий
5.
 123- Слайд-шоу
123- Слайд-шоу123- Слайд-шоу — это бесплатная онлайн-программа для создания слайд-шоу с музыкой, позволяющая создавать флэш-слайд-шоу из изображений с жесткого диска. Вы можете выбрать один из множества шаблонов для персонализации своих фотографий. и создавать из них интересные слайд-шоу
Плюсы:
- Эта программа позволит вам создать слайд-шоу менее чем за 20 минут
Минусы:
- Позволяет включать только восемь фотографий в слайд-шоу
- На слайд-шоу будет постоянный водяной знак
- Не поддерживает большинство входных форматов, поддерживаются только PNG и JPG
- Очень мало шаблонов
6. TripAdvisor Tripwow
Trip wow позволит вам создавать великолепные слайд-шоу из ваших фотографий из альбомов Facebook, жесткого диска, Picasa и Flickr Слайд-шоу ваших отпускных фотографий будет содержать карты, чтобы придать ему вид туристического шоу
Плюсы:
- Вы сможете выбирать из разнообразной музыки, а также добавлять свою собственную музыку для индивидуального подхода
- С помощью этой программы вы можете поделиться своим слайд-шоу на любом сайте
- Если вы думаете о создании крутого шоу о путешествиях, начните с этого
Минусы:
- Инструменты редактирования могли бы быть улучшены
7.
 Animoto
AnimotoЭтот создатель слайд-шоу, появившийся на многих ведущих веб-сайтах, PC Mag, NY Times, CNN и т. д. автоматически создает слайд-шоу из изображений всего за несколько простых шагов. Чтобы получить представление о программе вам нужно взглянуть на примеры видео на их веб-сайте
8. PhotoShow
Плюсы:
- Позволяет использовать как фотографии, так и видеоклипы в слайд-шоу
- Он включает в себя множество функций, таких как наклейки, анимация, тексты, всплывающие подсказки, музыкальные треки и стили
Минусы:
- Загрузка фотографий может занять некоторое время
9. Weebly
Weebly — очень популярный онлайн-редактор слайд-шоу, который поможет пользователям создать персонализированное слайд-шоу, которое можно легко интегрировать с множеством различных веб-сайтов
Плюсы:
- Вам не нужно платить, если вы используете бесплатную учетную запись
- Weebly поставляется с изящными и изысканными темами
- Коды легко генерируются, чтобы интегрировать ваше слайд-шоу с любым другим веб-сайтом
Минусы:
- Weebly предлагает ограниченные возможности редактирования по сравнению с другими онлайн-конструкторами слайд-шоу
10.

