Как сделать слайд-шоу фотографий на странице сайта? — Вопрос от Теремок МБДОУ №15
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16374)
- Платные услуги (2094)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Новости сайта (497)
- Каталоги (805)
- Блог (дневник) (111)
- Фотоальбомы (432)
- Видео (255)
- Форум (575)
Продвижение сайта
- Монетизация сайта (218)
- Раскрутка сайта (2447)
Управление сайтом
- Работа с аккаунтом (5293)
- Поиск по сайту (425)
- Меню сайта (1757)
- Домен для сайта (1529)
- Дизайн сайта (13444)
- Безопасность сайта (1463)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (62)
- Гостевая книга (98)
- Почтовые формы (318)
- Статистика сайта (197)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (642)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (422)
ru (422) - Софт для вебмастера (39)
…
Как привлечь новых посетителей веб-сайта с помощью веб-слайд-шоу
Что такое слайд-шоу на веб-сайте?
Когда использовать веб-слайд-шоу
Новые продукты / предложения
Общая информация
Витрина товаров
Портфолио
Избранные статьи
Лучшие практики веб-слайд-шоу
1 Включите автоматические и ручные переходы.
2 Визуально обозначьте количество слайдов.
3 Оптимизировать производительность страницы.
4 Обратите внимание на эффекты перехода.
5 Сделайте его мобильным.
6 Сделайте его доступным.
Как сделать слайд-шоу для веб-страницы
Используйте конструктор слайд-шоу.
Используйте тему / плагин для слайдера WordPress.
Запрограммируйте слайдер вручную.
Бонус: создание слайд-шоу из видео
Не просто PowerPoint
Восемь секунд. Вот сколько времени у вас есть, чтобы привлечь внимание среднего интернет-пользователя к вашему сайту. Вы можете настроить свой контент и макет страницы в максимально возможной степени, но этого не избежать: привлечение посетителей веб-сайта, особенно новичков, является реальной проблемой для онлайн-бизнеса.
Однако эта проблема вполне разрешима благодаря многочисленным технологиям веб-дизайна, которыми мы располагаем. Среди всех методов быстрого привлечения внимания и побуждения к действию вы наверняка видели технику веб-слайд-шоу. И есть большая вероятность, что это может сработать и на вашем сайте.
Теперь, когда вы слышите термин «слайд-шоу», ваш разум может сразу перейти к презентации PowerPoint, а оттуда – конференц-зал и скучно .
В таком случае попробуйте на время забыть о PowerPoint. Как оказалось, веб-слайд-шоу – один из самых популярных и эффективных методов передачи визуального контента посетителям.
В этом руководстве мы узнаем об общем использовании веб-слайд-шоу, о передовых методах их реализации и о том, как начать размещать слайд-шоу на своем веб-сайте.
Что такое слайд-шоу на веб-сайте?
Слайд-шоу веб-сайта, также известное как «слайдер», представляет собой функцию веб-страницы для представления нескольких изображений в виде галереи. Ползунок отображает одно изображение за раз и автоматически переключается между изображениями после тайм-аута и / или после пользовательского ввода, такого как смахивание или нажатие кнопки.
В частности, онлайн-компании, как правило, используют ползунки на своей домашней странице, чтобы сообщить о своих задачах или продемонстрировать призывы к действию для новых продуктов. Возьмите этот простой пример с веб-сайта Microsoft :
Возьмите этот простой пример с веб-сайта Microsoft :
Источник изображения
Этот стиль представления помогает при просмотре страниц двумя основными способами. Во-первых, он привлекает зрителя, помещая важный контент над сгибом, без необходимости прокрутки. Этим контентом могут быть новые продукты или предложения, объявление или сообщение в блоге или что-то еще, что посетители должны знать.
Во-вторых, веб-слайд-шоу могут добавить визуальной привлекательности вашим страницам. Например, чередование больших ярких изображений создает незабываемые впечатления и может даже вызвать у читателей определенные положительные эмоции, которые они затем связывают с вашим брендом. Это особенно эффективно для портфолио художников, медиа-компаний и других организаций, уделяющих особое внимание эстетике.
Когда использовать веб-слайд-шоу
Вы найдете ползунки в Интернете, но в некоторых случаях они особенно эффективны. Давайте кратко рассмотрим их лучшие применения:
Новые продукты / предложения
Разместите слайдер на своей домашней странице и заполните его призывами к действию, демонстрирующими последние новости вашего бизнеса, как в примере Microsoft выше. Новичок в CTA? Ознакомьтесь с нашими любимыми примерами.
Новичок в CTA? Ознакомьтесь с нашими любимыми примерами.
Общая информация
Многие организации используют ползунки для сообщения своей миссии, стратегии или истории. Вы часто будете видеть это на сайтах консалтинговых агентств, некоммерческих и образовательных организаций и специальных проектов без физического продукта для презентации.
Витрина товаров
Вместо того, чтобы переключаться между несколькими продуктами, вы можете сосредоточиться на одном продукте или линейке продуктов. При таком подходе каждый слайд может объяснить разные аспекты, преимущества или итерацию вашего продукта.
Вместо того, чтобы представлять все сразу, ползунок разбивает информацию на удобоваримые части контента. Например, обратите внимание на этот элегантный дизайн от Nike, демонстрирующий 15-летнюю линейку кроссовок Dunk.
Источник изображения
Портфолио
Медиа-компании, творческие организации и креативщики-фрилансеры часто используют ползунки, чтобы выделить свои последние или лучшие работы..jpg) Вы можете представить несколько изображений из одного проекта или несколько проектов со ссылками на их выделенные страницы на вашем сайте.
Вы можете представить несколько изображений из одного проекта или несколько проектов со ссылками на их выделенные страницы на вашем сайте.
Избранные статьи
Новостные сайты и блоги с частыми обновлениями могут добавлять CTA к своему последнему или наиболее популярному контенту в слайд-шоу. Избегайте здесь призывов к действию в виде простого текста – вместо этого используйте избранные изображения для каждого сообщения, чтобы направить взгляд пользователей на ваш новый контент.
Теперь, когда мы увидели, на что способны ползунки, давайте теперь обсудим, как их реализовать. И да, есть неправильный способ сделать слайдер.
Лучшие практики веб-слайд-шоу
- Включите автоматические и ручные переходы.
- Визуально укажите количество слайдов.
- Оптимизируйте производительность страницы.
- Обратите внимание на эффекты перехода.
- Сделайте его мобильным.
- Сделайте это доступным.
С точки зрения удобства использования ползунки – это палка о двух концах. Благодаря своей популярности слайд-шоу знакомы подавляющему большинству людей, которые попадают на вашу страницу, и у них не должно возникнуть проблем с пониманием цели этой функции.
Благодаря своей популярности слайд-шоу знакомы подавляющему большинству людей, которые попадают на вашу страницу, и у них не должно возникнуть проблем с пониманием цели этой функции.
Однако это также означает, что плохо спроектированные слайдеры очень быстро отвлекут пользователей, особенно если это буквально первое, что они видят. По этой причине важно тщательно спланировать элемент слайд-шоу и следовать этим шести передовым методам:
1 Включите автоматические и ручные переходы.
Как я уже упоминал, веб-слайд-шоу могут автоматически перемещаться по содержимому в зависимости от времени или вручную, когда пользователь нажимает кнопку со стрелкой или проводит пальцем по экрану.
Мы рекомендуем, чтобы ваш слайдер допускал оба метода. При загрузке страницы ползунок автоматически перемещается, предоставляя пользователю достаточно времени для просмотра каждого изображения. Если пользователь хочет изменить слайд самостоятельно, он тоже может это сделать, что может деактивировать синхронизированные переходы. Такой подход дает пользователям лучший контроль над контентом, который они хотят просматривать. Кроме того, так реализовано большинство веб-слайдеров, поэтому он интуитивно понятен для посетителей.
Такой подход дает пользователям лучший контроль над контентом, который они хотят просматривать. Кроме того, так реализовано большинство веб-слайдеров, поэтому он интуитивно понятен для посетителей.
Чтобы помочь пользователям, разместите кнопки со стрелками по обе стороны от элемента (слева и справа или сверху и снизу). Эти кнопки могут быть видны внутри элемента по умолчанию или появляться, когда пользователь наводит курсор на слайд-шоу. Выбор стиля зависит от вас.
2 Визуально обозначьте количество слайдов.
Хорошая идея – указать, сколько всего слайдов в вашем слайдере, чтобы пользователи знали, сколько контента осталось просмотреть. Вы можете сделать это с помощью эскизов, которые появляются при наведении курсора, чисел (например, 1/5, 2/5…) или другой тонкой визуальной подсказки, как в примере Microsoft выше.
3 Оптимизировать производительность страницы.
Если ваша страница загружается дольше нескольких секунд, посетители начнут терять интерес. Многие даже не увидят весь слайдер, над которым вы так много работали.
Во-первых, подумайте о количестве изображений в слайд-шоу. Чем больше слайдов, тем больше время загрузки, поэтому включайте только те слайды, которые вам нужны. Сохраните остальную часть вашего контента для дальнейшего использования на странице. Затем оптимизируйте изображения слайдеров, максимально уменьшив размер файла для каждого изображения.
Наконец, многие конструкторы слайд-шоу реализуют отложенную загрузку. Первым загружается только текущий слайд, а скрытые слайды не загружаются до тех пор, пока их не попросят показать. Эта функция максимально расширяет потребности в загрузке, поэтому обратите внимание на нее при поиске конструктора слайдеров.
4 Обратите внимание на эффекты перехода.
Переходы – это одна, казалось бы, небольшая деталь ползунков, к которой люди очень привыкли, и все, что выходит за рамки нормы, может оттолкнуть.
У вас может возникнуть соблазн усилить переходы между слайдами с помощью эффекта растворения или удаления звездочки. Я восхищаюсь вашим вкусом, но постарайтесь противостоять этому побуждению и старайтесь делать переходы простыми. Лучше всего использовать простой эффект затухания или горизонтальное / вертикальное панорамирование. Этот призыв решать вам, но чем меньше отвлекает и раздражает ваш переход, тем лучше.
Лучше всего использовать простой эффект затухания или горизонтальное / вертикальное панорамирование. Этот призыв решать вам, но чем меньше отвлекает и раздражает ваш переход, тем лучше.
5 Сделайте его мобильным.
Слайдеры – это очень динамичные элементы с большим количеством изображений. Если ваш модуль не предназначен для работы на небольших экранах, он может выглядеть очень динамичным и перегруженным изображениями.
Поскольку они составляют почти половину вашего трафика, сделайте одолжение своим мобильным посетителям и примените принципы адаптивного веб-дизайна к своим слайдерам (это могут сделать авторитетные конструкторы слайдеров и плагины). Или рассмотрите возможность полного удаления ползунка со своего мобильного сайта, чтобы уменьшить беспорядок.
6 Сделайте его доступным.
Наконец, все ваши слайдеры должны быть максимально доступными. Это означает мобильную реакцию, замещающий текст изображения для каждого слайда (и текстовую альтернативу для самого слайд-шоу, если это возможно), включение ручных переходов между слайдами и запуск этих переходов с помощью клавиш со стрелками в дополнение к нажатию кнопок.
Как сделать слайд-шоу для веб-страницы
Хотите попробовать слайдеры? У вас есть несколько вариантов. Давайте рассмотрим, что доступно, от наименее технических до наиболее технических реализаций.
Используйте конструктор слайд-шоу.
В качестве легкого решения используйте специализированное программное обеспечение для создания веб-слайд-шоу. С помощью этих инструментов просто выберите содержимое слайдера, настройте параметры и вставьте элемент слайдера на свою страницу. Начните с бесплатного инструмента, такого как Bannersnack или Cincopa, и посмотрите, как он вам понравится, а затем подумайте о переходе на платный вариант.
Популярные конструкторы веб-сайтов также включают функциональность слайдера либо изначально, либо через стороннее дополнение. Убедитесь, что эти инструменты могут сделать ваши слайд-шоу адаптивными и доступными для пользователей.
Используйте тему / плагин для слайдера WordPress.
Если ваш сайт построен на CMS WordPress, многие темы имеют встроенные модули слайдеров. Есть также множество бесплатных и премиальных плагинов для слайдеров, которые добавят функциональность слайд-шоу на ваш сайт, в любой пост или страницу. Для вашего магазина WooCommerce рассмотрите плагин слайдера WooCommerce для демонстрации продуктов.
Есть также множество бесплатных и премиальных плагинов для слайдеров, которые добавят функциональность слайд-шоу на ваш сайт, в любой пост или страницу. Для вашего магазина WooCommerce рассмотрите плагин слайдера WooCommerce для демонстрации продуктов.
Мы рекомендуем добавлять слайдеры с плагином поверх темы, поскольку изменение темы не приведет к уничтожению слайд-шоу. Тем не менее, премиальные темы со слайдерами в этом случае довольно удобны.
Запрограммируйте слайдер вручную.
Если вы чувствуете себя смелым, попробуйте сами создать плагин для слайдера изображений. Для правильной работы слайдеру необходимы HTML, CSS и JavaScript, три основных языка в веб-разработке.
И W3Schools, и freeCodeCamp предлагают уроки по созданию слайдера изображений. Или следуйте нашему руководству по созданию карусели изображений в Bootstrap CSS. Запрограммируйте ползунок, а затем настройте CSS, чтобы стиль вашего нового модуля соответствовал остальной части вашего веб-сайта.
Бонус: создание слайд-шоу из видео
В качестве альтернативы запрограммированному вручную слайдеру интерактивных изображений вы можете выбрать слайд-шоу, отображающее ту же информацию.
Если у вас мало времени или ресурсов, мы настоятельно рекомендуем бесплатную программу создания слайд-шоу от Canva. Этот инструмент был разработан, чтобы быть быстрым, интуитивно понятным и простым в использовании для всех, в том числе для тех, у кого нет дизайнерских решений.
С Canva вы можете легко создавать слайд-шоу из шаблонов для разных ниш, таких как пояснения, еда и мода. Заполните свое слайд-шоу изображениями и видео из собственной библиотеки и библиотеки стандартных мультимедиа Canva. Затем настройте свое слайд-шоу с помощью значков, иллюстраций, анимации и музыки. Наконец, загрузите свое слайд-шоу бесплатно (и нет, водяных знаков нет).
Источник изображения
Не просто PowerPoint
Веб-слайд-шоу подходят не всем. Однако, если вы хотите подчеркнуть визуальные эффекты и снизить показатель отказов, мы рекомендуем попробовать их.
При добавлении слайдера помните о наших передовых методах и убедитесь, что он служит общей миссии вашего сайта, а не отвлекает от нее. Наконец, убедитесь, что они визуально приятны и привлекают всех. Это не ярко освещенный конференц-зал, это ваше дело!
Наконец, убедитесь, что они визуально приятны и привлекают всех. Это не ярко освещенный конференц-зал, это ваше дело!
Источник записи: https://blog.hubspot.com
Как создать видео из фотографий с музыкой (слайдшоу)
Какие виды слайд-шоу бывают
Событийные видео на память
После любого мероприятия или празднования можно сделать памятное видео, даже если не было видеооператора. Достаточно чтобы были фотографии, а будут они от профессионального фотографа или со смартфонов друзей – неважно.
Собрав слайд-шоу из фотографий, вы можете добавить в него текст, вступительный слайд с названием и датой события, анимированную обложку и много всего остального. Так вместо обычной папки с фотографиями вы получаете интересный ролик с мероприятия — с описанием и анимированными элементами.
Поздравительные открытки
Здесь ролик может состоять просто из красивых изображений, на которые сверху будет наложен текст с пожеланиями. В нашей библиотеке вы сможете найти качественные изображения со свободной лицензией. Это означает, что вам не придется беспокоиться об авторских правах, даже если вы опубликуете такое видео на публичную площадку.
Это означает, что вам не придется беспокоиться об авторских правах, даже если вы опубликуете такое видео на публичную площадку.
Также можно сделать слайд шоу из фотографий с музыкой. Такой подход будет уместен для поздравления семьи или коллег по работе. Наложите поверх слайд шоу музыку из своей фонотеки или выберите мелодии, которые предлагает библиотека YouTube. В таком виде поздравление будет еще приятнее.
Инфографика
Статистику и прочие данные удобно подавать в формате слайд шоу. Покажите графики и диаграммы, на слайдах выделяйте ключевые тезисы и не прячьте их в большом абзаце текста — человек легче воспринимает информацию такого рода визуально. Также инфографику можно сделать более живой, используя в ней анимацию.
Портфолио
Этот подход больше всего подойдет тем специалистам, чью работу можно показать визуально. Например, дизайнеры, флористы, архитекторы или строители. Наглядный пример всегда лучше множества ссылок на разные порталы и сервисы. Да и структура создания такого портфолио проста – слайд с краткой информацией о проекте и целях, и два-три слайда с уже реализованной работой.
Резюме
Видеорезюме – один из лучших форматов подачи себя. Работодателю легче в нем разобраться и выделить главное, а соискатель может за короткий временной отрезок больше о себе рассказать.
Презентация
С помощью слайд шоу можно презентовать и продукт, и саму компанию, и новый проект или отдельную его функцию. Чаще всего именно для этих целей такой формат и используется. Он удобен в использовании и восприятии, а также служит хорошей помощью выступающему спикеру. Подробнее о создании качественной презентации мы писали в этом материале.
Чем слайд шоу полезно для бизнеса
Слайд шоу – это формат подачи контента. Как и любой другой формат (статья, видео, подкаст и прочее) их можно использовать для разных целей:
- Продавать, используя слайд шоу в качестве рекламного ролика или рекламного баннера на сайте.
- Вовлекать через интересную инфографику или видео с фактами / лайфхаками, информацию которых пользователи захотят обсудить.

- Презентовать товар, проект, компанию или даже идею, рассказав про все преимущества своего предложения.
- Обучить пользоваться продуктом компании или вариантами его обслуживания.
- Развлечь аудиторию, собрав подборку смешных изображений по тематике своего бизнеса.
- Привлекать аудиторию, создавая слайд-шоу на актуальную для людей тему, которое распространится по сети.
- Проинформировать клиентов об изменении в режиме работы, переезде магазина, поступлении товара и о любой другой важной информации.
И это не все задачи, для которых можно создать слайд-шоу. Такой ролик подойдет и для публикации на сайте, и для поста в соцсетях, и для оффлайн-рекламы на экранах города.
Исследования Uscreen показали, что сумма заказа в интернет-магазине увеличивается на 50%, если на странице товара размещено видео. Слайд шоу для этих целей также подходит. Раскройте в нем свой продукт и расскажите, с чем его можно использовать дополнительно.
Как сделать слайд шоу в видеоконструкторе SUPA:
- Зарегистрируйтесь или войдите в уже существующий аккаунт в редакторе SUPA.
- Выберите понравившийся шаблон из нашей библиотеки. В ней есть разные форматы, которые подойдут под требования любой площадки.
- Измените шаблон под свои задачи: выберите другую анимацию перехода слайдов, наложите музыку или анимируйте объект.
- Скачайте получившееся видео и используйте для своих целей.
Как создать слайд шоу хорошего качества
Подберите качественные изображения
В большинстве гаджетов, даже мобильных, встроены экраны высокого разрешения. Поэтому чтобы слайд шоу из фотографий смотрелось привлекательно, используйте для этого фото хорошего качества. Если же они начинают расплываться или разбиваться на пиксели, то размещайте на одном слайде их по несколько штук. Такие коллажи тоже будут достойно смотреться.
То же касается и обычных изображений или иллюстраций. Как бы вы их не использовали – для фона или визуализации, выбирайте картинки высокого разрешения. Если вы не можете найти нужный вам вариант в хорошем качестве, воспользуйтесь нашей библиотекой. Там вы найдете изображения на разные темы нужного разрешения и со свободной лицензией.
Если вы не можете найти нужный вам вариант в хорошем качестве, воспользуйтесь нашей библиотекой. Там вы найдете изображения на разные темы нужного разрешения и со свободной лицензией.
Узнайте аудиторию, для которой создается слайд шоу
Чем больше вы будете знать о будущем зрителе, тем более подходящий вариант слайд шоу вам удастся сделать. Узнайте целевую аудиторию на будущем выступлении или предпринимателя, которому вы отправите партнерское предложение в подобном формате. Так вы поймете, в какой стилистике можно оформить ролик, какие использовать изображения и нужна ли в вашем случае фоновая музыка. Из всех таких мелочей как раз создается слайд шоу должного качества.
Выберите ненавязчивую фоновую музыку
Чаще всего музыка используется в поздравительных открытках или презентационных роликах на сайте. В первом случае мелодия на фоне помогает передать праздничное настроение и в каком-то роде добавляет поздравлению ценности. Во втором варианте вам важно не отвлечь зрителя от сути информации и просто сопроводить ее приятным звуковым фоном. Бывают случаи, когда под некоторые коммерческие ролики мелодия совсем не ложится. Тогда лучше вообще отказаться от фоновой музыки и не раздражать тех людей, которые будут это смотреть.
Бывают случаи, когда под некоторые коммерческие ролики мелодия совсем не ложится. Тогда лучше вообще отказаться от фоновой музыки и не раздражать тех людей, которые будут это смотреть.
Определите цель
Не забывайте перед созданием слайд шоу определиться для чего вы его делаете. Это влияет как и на подход к созданию, так и на вложенный смысл. Если работа делается для личного использования в качестве фотоальбома, то тут не так важны анимации и правильно подобранный шрифт. Ценность этого ролика в другом. Но в случае когда проект делается для большой аудитории, клиентов или партнеров, то тогда нужно отнестись с должной серьезностью. Не терять логику повествования, выделять ключевые тезисы, использовать продуманный визуальный язык и прочее.
Будьте последовательны
У каждого слайд шоу своя специфика, поэтому говорить о последовательности слайдов в общем сложно. Но есть ряд аспектов, которые стоит соблюдать для комфортного просмотра:
- выбирайте хронологический или тематический порядок повествования, если в ролике минимум текста
- вносите разнообразие планов или цветов, чтобы не было ощущения, что каждый новый слайд повторяет предыдущий
- избегайте резких перепадов цветов или обработки фотографий, чтобы слайд шоу смотрелось единым и не давило на глаза
- если у вас есть фоновая музыка, старайтесь чтобы переход слайдов о нее не «спотыкался»
Дальнейшая нить повествования уже зависит от того, какой посыл вы хотите передать своей работой. Не прыгайте с темы на тему, а последовательно рассказывайте свою историю.
Не прыгайте с темы на тему, а последовательно рассказывайте свою историю.
Используйте переходы и анимацию
В нашем редакторе множество вариантов переходов между слайдами, анимации текста или объектов и прочих интерактивных элементов. Используйте такие возможности, чтобы акцентировать внимание пользователя там, где вам нужно, а также чтобы слайд шоу смотрелось более живым. Статичные слайды будут уместны только во время выступления спикера.
Работайте с текстом
Не забывайте про верстку, сочетание шрифтов и их расположение. Текст не должен закрывать важные элементы визуальной части, которая помогает в повествовании истории. Но также он не должен быть слишком мелким, чтобы его было комфортно читать не только на больших экранах, но и, например, на телефонах. Сам шрифт должен быть читаемый и лучше не использовать на одном слайде более двух шрифтовых вариантов.
Не обрывайте повествование
Ролик не должен заканчиваться на очередном переходе слайда. Плавно подведите логику повествования к тому, что слайд шоу скоро закончится или же сделайте финальный слайд, который покажет конец ролика. Так человек не будет удивлен от того, что видео внезапно оборвалось и он не испытает даже минимального дискомфорта.
Так человек не будет удивлен от того, что видео внезапно оборвалось и он не испытает даже минимального дискомфорта.
Часто задаваемые вопросы
- Как пользоваться видеоконструктором SUPA?
У нас есть наглядная база знаний, в которой собраны все советы по функциям нашего редактора в видеоформате.
- Можно ли в слайд шоу добавлять видео?
Да, это возможно. Видео можно расположить на фоне, а поверх добавить надпись или заголовок. Как добавить видео к себе в работу, мы показываем тут.
- Могу ли я сделать у вас видео в HD качестве?
Да. Такая возможность доступна в платной версии. На тарифе «Премиум» вы сможете сделать ролик качеством 720px, а на тарифе «Премиум плюс» – качества 1080рх. Такого разрешения будет достаточно как для большого экрана, так и для смартфона.
- Есть ли возможность выбирать длительность показа каждого элемента слайд шоу?
Наш редактор позволяет выбрать длительность показа не только готового слайда, но и каждого его фрагмента.
 Например, вы можете в начале слайда показать просто изображения, потом проявится заголовок и через пару секунд его сменить абзац текста. Посмотреть как это работает вы можете здесь.
Например, вы можете в начале слайда показать просто изображения, потом проявится заголовок и через пару секунд его сменить абзац текста. Посмотреть как это работает вы можете здесь.
Материалы блога на тему
Как на сайте сделать слайд шоу
Главная » Разное » Как на сайте сделать слайд шоу
Слайд-шоу HTML CSS. | Веб-мастерская Ларисы Ворониной
Слайд-шоу — это когда картинки меняются сами. Тут уже идёт речь об анимации. В этой статье я покажу простой пример слайд-шоу на чистом HTML и CSS без использования скриптов.
Создаём папку slideshow, в ней создаём папку images и два файла index.html и style.css. Подготавливаем изображения, они должны быть все одинакового размера, в моём примере ширина изображений 900px, высота 500px.
Изображения помещаем в папку images.
В файле index.html пишем простую разметку нашего слайд-шоу HTML.
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<link rel=»stylesheet» type=»text/css» href=»style. css» />
css» />
<title>Слай-шоу HTML CSS</title>
</head>
<body>
<div>
<img src=»images/img1.jpg»>
<img src=»images/img2.jpg»>
<img src=»images/img3.jpg»>
<img src=»images/img4.jpg»>
</div>
</body>
</html>
В файле style.css пишем стили:
- Определяем цвет общего фона.
body {
background: #464c9b;
}
- Центрируем блок со слайдером и делаем отступ сверху 20 пикселей.
.wrapper {
margin: 0 auto;
width: 900px;
overflow: hidden;
margin-top: 20px;
}
- Устанавливаем ключевые кадры анимации. В данном примере это затухание.
@keyframes fade {
0%{ opacity: 0; }
10%{ opacity: 1; }
20%{ opacity: 1; }
30%{ opacity: 1; }
40%{ opacity: 0; }
50%{ opacity: 0; }
60%{ opacity: 0; }
70%{ opacity: 0; }
80%{ opacity: 0; }
90%{ opacity: 0;}
100% { opacity: 0; }
}
- Пишем стили для изображений.

Центрируем изображения.
.wrapper img {
position:absolute;
margin: 0 auto;
width: 900px;
overflow: hidden;
Делаем все изображения прозрачными. Непрозрачность будет появляться во время анимации.
opacity:0;
Пишем имя анимации, которое будет связывать правило @keyframes с селектором.
animation-name: fade;
Устанавливаем общее время анимации.
animation-duration: 20s;
Делаем анимацию бесконечной.
animation-iteration-count: infinite;
- Устанавливаем время ожидания перед воспроизведением анимации для каждого изображения в отдельности.
.wrapper img:nth-child(1) { animation-delay: 0s; }
.wrapper img:nth-child(2) { animation-delay: 5s; }
.wrapper img:nth-child(3) { animation-delay: 10s; }
.wrapper img:nth-child(4) { animation-delay: 15s; }
.
Как легко сделать слайд-шоу в HTML
28 августа 2020 г. • Проверенные решения
Волшебные коробки с картинками, автоматические слайдеры изображений или слайд-шоу — существует множество названий для одного и того же контента. Файлы, содержащие эту функцию, обычно распространяются в Интернете с информативными и развлекательными деталями, и вы можете легко найти их почти на каждом веб-сайте. в случае, если вы веб-разработчик, вам может скоро понадобиться разработать собственное слайд-шоу, так что сейчас полезно изучить советы и рекомендации. Вот два отличных инструмента для создания слайд-шоу в HTML и встраивания на ваши сайты:
Файлы, содержащие эту функцию, обычно распространяются в Интернете с информативными и развлекательными деталями, и вы можете легко найти их почти на каждом веб-сайте. в случае, если вы веб-разработчик, вам может скоро понадобиться разработать собственное слайд-шоу, так что сейчас полезно изучить советы и рекомендации. Вот два отличных инструмента для создания слайд-шоу в HTML и встраивания на ваши сайты:
Как сделать слайд-шоу в HTML с помощью CSSSlider?
Шаг 1. Используйте опцию «Добавить изображения» на панели навигации:
Есть два простых варианта добавления изображений в слайд-шоу: вы можете использовать кнопку добавления изображений, доступную на панели навигации вашего инструмента в верхней части экрана, или другой вариант — просто перетащить нужные изображения на шкалу времени.Обе эти опции немедленно перенесут изображения на вашу шкалу времени из памяти компьютера.
Шаг 2. Подписи и настройки:
После завершения процесса импорта изображений вы можете найти свою коллекцию в окне CSSSlider. В центральном окне можно предварительно просмотреть слайд-шоу. Пришло время добавить заголовок или подпись к вашим фотографиям. Нажмите это поле заголовка, доступное под каждой фотографией, и введите свои данные, используйте второй слот для более длинных описаний.Наконец, добавьте URL-адрес желаемой веб-страницы, на которую вы хотите связать свой контент.
Инструмент CSSSlider имеет широкий спектр настроек:
Скины: С помощью этой функции скинов можно настроить внешний вид слайд-шоу. Он может вносить изменения в цветовые схемы, чтобы сделать ваши слайды более привлекательными.
Эффекты: Добавьте желаемые эффекты перехода к каждому слайду.
Шаг 3: Сохраните HTML:
Как только ваша задача редактирования будет завершена, вы можете использовать эту верхнюю панель навигации для экспорта вашего недавно созданного проекта и, наконец, его можно будет сохранить в любом месте на компьютере.
Как сделать слайд-шоу в HTML с помощью WOWSlider?
Шаг 1: Создайте слайдер:
После того, как вы загрузили инструмент из Интернета и завершили базовый процесс установки, запустите его. Этот программный инструмент обеспечивает простое перетаскивание для добавления изображений в окно редактора. Пользователи также могут предпочесть использовать опцию «Добавить изображения и видео», чтобы получить желаемую коллекцию с компьютера.Вы будете рады узнать, что WOWSlider позволяет пользователям получать изображения и видео из социальных сетей, таких как YouTube, Vimeo, Photobucket, Flickr, Picasa и многих других. Вы можете настроить все необходимые параметры для создания настраиваемого слайд-шоу, выбрать шаблон, улучшить качество изображений с помощью слайдера, применить уникальные эффекты перехода и настроить задержки слайдов.
Шаг 2: экспортируйте слайдер:
После того, как вы завершите процесс редактирования на первом шаге, будет намного проще экспортировать окончательный файл. Просто перейдите на вкладку «Опубликовать» и выберите опцию «Опубликовать в папку». Вы также можете выбрать опцию публикации на FTP-сервере при необходимости. Выберите папку назначения для сохранения папки с изображениями и файлов HTML.
Просто перейдите на вкладку «Опубликовать» и выберите опцию «Опубликовать в папку». Вы также можете выбрать опцию публикации на FTP-сервере при необходимости. Выберите папку назначения для сохранения папки с изображениями и файлов HTML.
Шаг 3: Добавьте слайдер на веб-страницу:
Просто скопируйте папки engine 1 и data 1 из папки WOWSlider в папку, содержащую файлы HTML. Введите код раздела заголовка, который содержит выделенные ссылки на ваши файлы jquery и css.Теперь откройте программу редактирования HTML вашей веб-страницы и вставьте код раздела заголовка в указанное место. Вы можете мгновенно проверить все изменения на своей веб-странице.
Лиза Браун
Лиза Браун — писательница и любительница всего видео.
Подписаться @Liza Brown
.
Создать бесплатное слайд-шоу для веб-сайта
Приложение для создания слайд-шоу изображений / видео платформы Cincopa Media полностью совместимо с любым веб-сайтом или блогом. Создайте слайд-шоу HTML фотографий или видео в стиле мастера и вставьте его на любую веб-страницу, которая принимает HTML, или опубликуйте его как RSS-канал. Он также полностью совместим с несколькими программами CMS, такими как WordPress, Drupal, Joomla, TypePad, vBulletin, Ning, Blogger, MediaWiki, Weebly, WordPress MU и Buddy Press.
Создайте слайд-шоу HTML фотографий или видео в стиле мастера и вставьте его на любую веб-страницу, которая принимает HTML, или опубликуйте его как RSS-канал. Он также полностью совместим с несколькими программами CMS, такими как WordPress, Drupal, Joomla, TypePad, vBulletin, Ning, Blogger, MediaWiki, Weebly, WordPress MU и Buddy Press.
Добавьте еще
фото или видео в свое слайд-шоу в любое времяВернуться к скинам
Вы можете легко настроить шаблон с помощью расширенных настроек или редактирования CSS.
Предыдущий дизайн Следующий дизайн
НАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер (видео и изображения) шаблоны
Слайдер динамического изображения
Эффективный, отзывчивый слайдер динамических изображений с описанием как в миниатюрах, так и в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНСлайдер динамического изображения Версия CSS
Эффективный, отзывчивый слайдер динамических изображений с описаниями в виде эскизов и лайтбоксов, версия CSS
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНСлайдер-гармошка
Уникальный декоративный слайдер-гармошка с элементами, отображаемыми при наведении или щелчке мышью для перехода к слайд-шоу в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНСлайдер ежедневных эпизодов
Идеальный слайдер для ежедневных видеороликов с горизонтальной прокруткой
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНСлайдер избранных серий
Видеослайдер Mosaic с малым и большим превью
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНАдаптивный слайдер jquery с видео
Адаптивный слайдер jQuery с видео, простой в управлении, настраиваемый, с опцией плавного перехода или скольжения
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНАдаптивный слайдер jquery
Адаптивное слайд-шоу jQuery, удобное для мобильных устройств с большим элегантным дисплеем и эффективными инструментами навигации
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНКрутой слайдер
Элегантный и стильный слайдер изображений с настраиваемым фоном и текстом
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН3dslicebox
Великолепный инновационный слайдер 3D-слайд-бокса с масштабируемой скоростью анимации и определяемым количеством слайсов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНСлайдер адаптивного слоя
Слайдер слоев, отзывчивый, простой и быстрый в установке с помощью полноразмерного слайдера
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНПолзунок полной ширины
Полноэкранный слайдер с множеством опций социальных сетей, современный вид с широким набором настроек
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНПростое адаптивное слайд-шоу
Адаптивное слайд-шоу лайтбоксов, позволяющее отображать изображения и видео с чистым внешним видом
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНАдаптивный слайдер с этикетками
Адаптивный слайдер с полем описания для привлечения внимания и детализации отображаемого материала
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНГалерея изображений с развернутым вертикальным меню
Потрясающая галерея изображений с привлекательным и современным вертикальным расширенным меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНСлайд-шоу
Адаптивная демонстрация слайд-шоу с эффектом нескольких слайдов, современным и привлекательным дизайном, элементами управления стрелками и отображением содержимого
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНСлайдер кругового движения
Интригующий и эффективный бегунок, три изображения на каждом витке дисплея
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНВсплывающее видео
Полностью адаптивное всплывающее видео, настраиваемое, несколько типов слайдеров, несколько вариантов ширины страницы
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вернуться к скинам
Вы можете легко настроить шаблон с помощью расширенных настроек или редактирования CSS.
Предыдущий дизайн Следующий дизайн
НАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Сетка (видео и изображения) Шаблоны
Не только видео
Уникальный и отзывчивый шаблон для демонстрации вашего продукта, ценностей и функций с использованием изображений, коротких видеороликов и текста.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНАдаптивный список изображений
Уникальная, отзывчивая и полностью настраиваемая галерея изображений с множеством тем оформления.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНАдаптивный список изображений с закругленными большими пальцами
Уникальная, отзывчивая и полностью настраиваемая галерея изображений с поддержкой сенсорного экрана и закругленными большими пальцами
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНУчебная галерея
Профессиональный и привлекательный дизайн учебных пособий с упором на содержание
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНPinterest нравится
Галерея в стиле Pinterest с автоматическими миниатюрами на основе свойств исходного файла
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНГалерея в стиле Pinterest с закругленными большими пальцами
Галерея в стиле Pinterest с автоматическими миниатюрами на основе свойств исходного файла и закругленными пальцами
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНГалерея в стиле Pinterest с белым фоном лайтбокса
Галерея в стиле Pinterest с автоматическими миниатюрами на основе свойств исходного файла и белым фоном лайтбокса
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНГалерея стиля Holiday pinterest
Современная галерея с минималистичным кубическим дизайном и поддержкой разбивки на страницы для тех, кто хочет комбинировать запоминающиеся фотографии, видео и аудио.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Галерея регулируемых сеток
Роскошно выглядящая галерея. Настройте размер сетки на рабочем столе так, чтобы в каждой строке было 2 или 3 изображения. Сворачивается в одно изображение на маленьких экранах. Идеально подходит для демонстрации собственности, курорта или для использования на вашей домашней странице для презентации вашего бренда.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вернуться к скинам
Вы можете легко настроить шаблон с помощью расширенных настроек или редактирования CSS.
Предыдущий дизайн Следующий дизайн
НАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Сетка слайдер (видео и изображения) шаблоны
Галерея адаптивных изображений
Адаптивный загрузчик карусели для галереи изображений с большим ползунком и дополнительным эскизом под дисплеем
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНСлайдер фото недвижимости
Потрясающая, простая в управлении галерея недвижимости с профессиональным и привлекательным дизайном
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНСлайдер Wow
Адаптивный слайдер с захватывающими 3D-визуальными эффектами, полностью настраиваемый с отображением эскизов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНСлайдер движущегося изображения
Движущийся слайдер изображений, впечатляющий, привлекающий внимание, эффективный с множеством спецэффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНАдаптивный слайдер nivo
Слайдер Nivo, отзывчивый, несколько вариантов слайдов, элегантный, с акцентом на содержании
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вернуться к скинам
Вы можете легко настроить шаблон с помощью расширенных настроек или редактирования CSS.
Предыдущий дизайн Следующий дизайн
НАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Шаблоны фонового слайдера (видео и изображения)
Полноэкранное слайд-шоу
Полноэкранный режим, отображение в фоновом режиме, инновационный и привлекающий внимание с опциями фоновых эффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНПолноэкранное слайд-шоу с фотографиями на веб-сайте
Полноэкранное слайд-шоу фоновых фотографий веб-сайта, функциональное, с множеством опций, одно или несколько фоновых фотографий
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНПолноэкранное видео с вертикальным меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНПолноэкранное видео с вертикальным цветным боковым меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа и цветным боковым меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНПолноэкранное видео с вертикальным расширенным меню эскизов
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа и расширенными эскизами
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОНПолноэкранный фоновый видеоплеер
Полноэкранный видеоплеер с фоновыми эффектами, полностью масштабируемая, регулируемая панель управления
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вернуться к скинам
Вы можете легко настроить шаблон с помощью расширенных настроек или редактирования CSS.
Предыдущий дизайн Следующий дизайн
НАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Создайте
бесплатных слайд-шоу для своего веб-сайтаПриложение Cincopa для создания слайд-шоу фото / видео потрясающее, и его очень легко использовать. Зарегистрируйте бесплатную учетную запись и используйте веб-интерфейс для создания слайд-шоу за несколько минут и за три простых шага:
1 Выберите один из наших замечательных шаблоновБолее 100 шаблонов на выбор, включая Cooliris 3D, Lightbox, Flash и другие.Настройте свои личные параметры и просмотрите их в отдельном окне. Попробуйте разные шаблоны, соответствующие вашей теме.
2 Загрузите медиафайлы в Cincopa Загрузите несколько файлов одновременно на «облачный» диск и перетащите их в свои собственные папки. Просмотрите их позже с любого устройства. Cincopa выполняет автоматическое перекодирование и преобразование всех ваших сырых видеофайлов и автоматическое изменение размера ваших фотографий.
Добавьте файлы в слайд-шоу, и Cincopa автоматически сгенерирует необходимый код, чтобы вы могли разместить его в любом месте в Интернете.Подключается к любой серверной части CMS, любому простому HTML-сайту и даже работает как RSS-канал.
Cincopa — полноценная мультимедийная и видеохостинговая платформа.
Начинай сейчас » Серверы
Cincopa могут размещать
и доставлять слайд-шоу в Интернет — безопасно, надежно, быстроВсе ваши файлы будут полностью конфиденциальны и защищены с использованием новейших технологий. Никто не может получить доступ к вашим фотографиям без вашего явного разрешения. Вот еще несколько причин, по которым вам следует использовать серверы Cincopa для размещения ваших медиа:
- Утилита полного резервного копирования
- Облачные вычисления — доступ к файлам с любого устройства
- Полные отчеты об использовании хранилища и трафика
- Автоматическое перекодирование видео (divx, flv, 3gp, avi, mov, mp4 и др.
 )
) - Автоматическое изменение размера фотографий и повторная выборка музыки
- Полная масштабируемость — для личных блогов, малого или большого бизнеса
- Полная поддержка iPhone / iPad и других КПК и мобильных устройств
- 100% бесплатный аккаунт с большим объемом и пропускной способностью
- Приобрести апгрейд любого размера в любое время
- Бесплатные пробные версии доступны для пакетов plus
Выделенные серверы Cincopa могут
разместить и доставить фотографий в Интернет — быстро, надежно и безопасно«Все ваши фотографии полностью конфиденциальны.Серверы Cincopa используют два набора открытых / закрытых ключей, 1024-битные для шифрования, хеширование MD5 и механизмы токенов. Никто не может получить доступ к вашим фотографиям без вашего разрешения. Почему еще вам следует использовать серверы Cincopa для размещения ваших файлов: «
.
Как сделать слайд-шоу [Полное руководство для начинающих]
28 августа 2020 г. • Проверенные решения
Темы слайд-шоу могут варьироваться от ярких моментов вечеринки по случаю дня рождения вашего ребенка до проектных предложений.Наличие мощного программного обеспечения для создания слайд-шоу, которое предлагает все инструменты, которые вам понадобятся для создания визуально привлекательной презентации, делает процесс создания слайд-шоу намного более увлекательным.
Создавать слайд-шоу с музыкой в Filmora9 очень просто, вам просто нужно импортировать в него все мультимедийные файлы слайд-шоу, добавить собственный голос за кадром и фоновую музыку и сохранить их. Полное руководство по созданию видео слайд-шоу в Filmora9 покажет вам всю необходимую информацию о том, как создавать видео слайд-шоу в Filmora9.
Создание слайд-шоу с фотографиями, музыкой, названиями и эффектами с Filmora9
На рынке так много разных производителей слайд-шоу, но большинство из них предлагают ограниченное количество вариантов. Filmora9 от Wondershare — это в первую очередь программа для редактирования видео, но это не означает, что вы не можете использовать ее для создания привлекающих внимание слайд-шоу. Самое главное — подготовить все материалы, которые вы хотите включить в свои презентации, перед тем, как начать новый проект в Filmora9.Давайте посмотрим, что вам нужно сделать, чтобы создать новое слайд-шоу с Filmora9.
Filmora9 от Wondershare — это в первую очередь программа для редактирования видео, но это не означает, что вы не можете использовать ее для создания привлекающих внимание слайд-шоу. Самое главное — подготовить все материалы, которые вы хотите включить в свои презентации, перед тем, как начать новый проект в Filmora9.Давайте посмотрим, что вам нужно сделать, чтобы создать новое слайд-шоу с Filmora9.
Шаг 1. Добавление фото и видео в Filmora9
Поскольку слайд-шоу может содержать несколько фотографий, рекомендуется сначала поместить все медиа-файлы, которые вы хотите использовать в слайд-шоу, в одну папку, а затем приступить к запуску Filmora9 и созданию нового проекта.
После загрузки видеоредактора вы должны щелкнуть меню «Импорт», которое находится на вкладке «Медиа», и выбрать опцию «Импортировать папку мультимедиа». Перейдите в папку, в которой находятся материалы для вашего слайд-шоу, выберите ее, щелкнув по ней, и нажмите OK, чтобы импортировать эту папку в ваш проект.
Перейдите в папку, в которой находятся материалы для вашего слайд-шоу, выберите ее, щелкнув по ней, и нажмите OK, чтобы импортировать эту папку в ваш проект.
Все мультимедийные файлы, которые вы поместили в папку, станут видимыми в проекте media после их импорта.
Шаг 2. Размещение файлов мультимедиа на шкале времени
Перед тем, как вы начнете размещать фотографии, видео или аудиофайлы на шкале времени, вы должны перейти в меню Файл и выбрать опцию Настройки. Перейдите на вкладку редактирования , когда на экране появится окно настроек, и щелкните раскрывающееся меню Размещение фотографий.
Выберите настройку Обрезать по размеру , если вы хотите удалить черные полосы рядом с фотографиями, соотношение сторон которых отличается от соотношения сторон вашего проекта.Выберите опцию Pan & Zoom , если вы хотите добавить к изображению движение панорамирования и масштабирования камеры. Находясь на вкладке «Редактирование», вы можете изменить длительность фотографий, переходов или эффектов по умолчанию , которые вы добавляете на шкалу времени, но вы также можете настроить продолжительность всех медиафайлов, перетащив один из их концов внутрь или наружу после вы добавляете их на шкалу времени.
Находясь на вкладке «Редактирование», вы можете изменить длительность фотографий, переходов или эффектов по умолчанию , которые вы добавляете на шкалу времени, но вы также можете настроить продолжительность всех медиафайлов, перетащив один из их концов внутрь или наружу после вы добавляете их на шкалу времени.
В некоторых случаях вы можете обнаружить, что ваши фотографии снимаются по вертикали с соотношением сторон 9:16, а автоматический эффект «Обрезать по размеру» работает некорректно, затем вы можете выбрать опцию «По размеру».
Вернитесь к панели Media , чтобы начать добавлять фотографии или видео на шкалу времени. Просто щелкните файл, который хотите разместить на шкале времени, а затем перетащите в нужное место. Повторите этот процесс для всех изображений, которые вы хотите использовать в слайд-шоу, затем расположите изображения в том же порядке, в котором они должны появляться в слайд-шоу, и отрегулируйте их продолжительность, используя один из описанных нами методов.
Шаг 3. Используйте переходы, чтобы избежать резких переходов между слайдами
Резкое сокращение между двумя фотографиями может нарушить последовательность слайд-шоу, но вы можете легко решить эту проблему, плавно переходя от одного слайда к другому.Вкладка Transitions Filmora9 содержит сотни настраиваемых переходов, которые вы можете добавить на шкалу времени, поместив их в одно и то же место на шкале времени, где встречаются два медиафайла. Применение одного и того же перехода ко всем фрагментам слайд-шоу может быть немного повторяющимся, поэтому лучше выбирать, какой переход вы собираетесь применять между клипами, в зависимости от того, как он соответствует кадру.
После размещения перехода на шкалу времени вы можете дважды щелкнуть по нему , если вы хотите получить доступ к окну настройки перехода , где вы можете установить длительность по умолчанию для всех переходов, которые вы добавляете в слайд-шоу, или выбрать предпочтительный переходный режим.
Имейте в виду, что вы также можете настроить продолжительность каждого перехода, который вы решите использовать в своем проекте, прямо с шкалы времени, перетащив один из ее концов влево или вправо.
Шаг 4. Примените фильтры и наложения, чтобы улучшить цвета в слайд-шоу
Вкладка «Эффекты» , расположенная рядом с вкладкой «Переходы», содержит широкий спектр визуальных эффектов, которые обесцвечивают цвета на фотографиях или делают их более яркими.Визуальные эффекты Filmora9 организованы в категории Фильтр и Наложения , которые имеют свои собственные подкатегории, такие как Ломография, Тон сепии или Утечки света .
Все, что вам нужно сделать, чтобы применить фильтр или наложение изображения к фотографии или видео, — это поместить его на дорожку прямо над отснятым материалом. Вы можете увидеть результат на панели предварительного просмотра, и вы можете дважды щелкнуть эффект, если вы хотите точно настроить его параметры.
Шаг 5. Добавление элементов анимированной графики на слайды
Этот шаг создания слайд-шоу в Filmora9 совершенно необязателен, поскольку в большинстве проектов вам не нужно добавлять элементы анимированной графики к отснятому материалу. Вкладка Elements предлагает сотни шаблонов анимированной графики, которые можно быстро добавить на шкалу времени. Собираетесь ли вы использовать элементы в слайд-шоу или нет, зависит от ряда факторов, которые варьируются от визуального стиля презентации до причины, по которой вы создаете слайд-шоу.
Вам также может понравиться: Как добавить к видео эффекты стихий
Шаг 6: Запись озвучивания и создание саундтреков для слайд-шоу
Закадровый текст может быть отличным способом направить аудиторию через презентацию, но если вы не собираетесь проводить презентацию лично, Filmora9 предлагает простой способ записать закадровый голос и добавить его в слайд-шоу. Перейдите на вкладку Media , щелкните раскрывающееся меню Record и выберите функцию Record Voiceover>. Как только на экране появится Record Audio , вам нужно выбрать микрофон, который вы будете использовать для записи закадрового текста, и нажать кнопку Record .
Как только на экране появится Record Audio , вам нужно выбрать микрофон, который вы будете использовать для записи закадрового текста, и нажать кнопку Record .
Созданная вами запись будет отображаться на вкладке Media вместе со всеми другими фото, видео или аудиофайлами, импортированными в проект, и вы можете просто перетащить ее на звуковую дорожку. Filmora9 имеет огромную библиотеку музыки и звуковых эффектов, которые вы можете использовать бесплатно.Просто щелкните вкладку Audio и начните просматривать подкатегории Electronic, Young & Bright или Rock , пока не найдете идеальную песню для саундтрека слайд-шоу.
Поместите все звуковые эффекты и музыку, которые вы хотите добавить к звуковой дорожке, на шкале времени и приступите к настройке их продолжительности.
Шаг 7. Экспорт слайд-шоу из Filmora9
Последним шагом в процессе создания слайд-шоу в Filmora9 является экспорт проекта. Нажмите кнопку Export и дождитесь появления на экране окна Export . Затем вы можете выбрать формат выходного файла, установить предпочтительную частоту кадров или разрешение для слайд-шоу или экспортировать файл прямо в свою учетную запись на YouTube или Vimeo.
Нажмите кнопку Export и дождитесь появления на экране окна Export . Затем вы можете выбрать формат выходного файла, установить предпочтительную частоту кадров или разрешение для слайд-шоу или экспортировать файл прямо в свою учетную запись на YouTube или Vimeo.
Время, необходимое Filmora9 для рендеринга созданного вами слайд-шоу, варьируется от проекта к проекту, поскольку экспорт больших видеофайлов обычно занимает гораздо больше времени, чем экспорт видеофайлов размером менее 500 МБ.
Заключение
Filmora9 предлагает быстрый и простой способ создания слайд-шоу для пользователей Mac и ПК, но прежде чем вы начнете создавать слайд-шоу, вы должны убедиться, что у вас есть все медиафайлы, которые вам понадобятся для создания презентации, которая будет произвести впечатление на своих зрителей. Была ли эта статья полезной? Оставьте комментарий и поделитесь с нами своим опытом, если вы используете Filmora9 для создания слайд-шоу.
Лиза Браун
Лиза Браун — писательница и любительница всего видео.
Подписаться @Liza Brown
.
30 лучших бесплатных плагинов для слайд-шоу в WordPress
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
И пусть я не всегда идеальна — есть к чему стремиться!!!
Слайд-шоу являются одними из лучших элементов дизайна для сайтов с большим количеством фото или ориентированных на контент, помогая продемонстрировать популярные изображения своим посетителям. Именно поэтому среди наиболее полезных плагинов для вашего сайта на WordPress можно выделить плагины слайд-шоу, которые позволяют вам создавать и управлять слайдами на вашем сайте.
Вот 30 самых полезных бесплатных плагинов для слайд-шоу в WordPress, которые подойдут для любого веб-сайта. Это разнообразные плагины с различными функциями, и вы сможете понять, какой из них подойдет вам лучше всего, как только пройдетесь по всему списку. Итак, давайте посмотрим на них.
MetaSlider
Один из наиболее часто используемых плагинов для слайдера MetaSlider, поддерживает различные типы слайд-шоу, такие как Flex Slider 2, Nivo Slider, Responsive Slides и Coin Slider. Некоторые из его исключительных особенностей – перестановка слайдов «drag-and-drop», поддержка полноформатной ширины и несколько вариантов конфигурации слайд-шоу.
Slider от WD – Responsive Slider
Slider от WD поддерживает отображение изображений, видеороликов с YouTube и Vimeo, а также эффекты перехода и поддержку слоев. Кроме того, он предлагает поддержку водяных знаков изображения, полноформатные слайдеры и различные параметры настройки. Однако поддержка видео доступна только в Премиум-версии.
Genesis Responsive Slider
Как следует из названия, Genesis Responsive Slider позволяет вам выбирать конкретные посты, страницы или категории и показывает их в максимально возможном масштабе, благодаря своей отзывчивой природе. Кроме того, он располагает кнопками со стрелками «предыдущий» и «следующий», однако работает только с дочерними темами Genesis.
Cyclone Slider 2
Cyclone Slider 2 поддерживает несколько типов слайдов, включая изображения, видео, пользовательский HTML и отзывы. Он готов к переводу и поставляется с четырьмя красивыми шаблонами — темный, по умолчанию, стандартный и миниатюры.
WP Photo Album Plus
Этот плагин является отличным контролем над мультимедиа и системой отображения, которая поддерживает управление фотоальбомами. Он может отображать изображения в слайд-шоу, используя свой инструмент лайтбокс. Что замечательного в этом плагине, так это параметры настройки — почти каждая функция настраивается, и он даже предоставляет вам 20 виджетов.
GIGA Slider
Быстрый и полезный плагин, который поддерживает создание неограниченное количество слайдеров с различными цветовыми схемами и эффектами перехода. Кроме того, он поддерживает несколько макетов и предоставляет множество вариантов настройки.
Slider от Nivo
Slider от Nivo позволяет создавать слайдер постов, карусель изображений или слайд-шоу с пользовательскими настройками. Вы можете выбирать из различных тем и разрабатывать несколько слайдеров для размещения различного контента или показа в разных местах.
Slideshow Gallery
Slideshow Gallery поддерживает пользовательские добавленные слайды, галереи и слайды из постов или со страниц. Вы можете показывать слайд-шоу с использованием шорткодов и настраивать многочисленные параметры, чтобы изменить внешний вид слайд-шоу.
Вы можете показывать слайд-шоу с использованием шорткодов и настраивать многочисленные параметры, чтобы изменить внешний вид слайд-шоу.
Opinion Stage
Этот плагин позволяет добавлять на свой веб-сайт настраиваемое слайд-шоу для демонстрации продуктов, избранных сообщений или, чтобы создавать учебные пособия. Слайд-шоу позволяет добавлять в него текст, изображения и видеоролики, а также видео с YouTube.
Serious Slider
SEO-дружественный, готовый к переводу слайдер изображений, который позволяет создавать неограниченное количество слайдов с текстами, ссылками и кнопками. Он включает в себя более семи цветовых стилей и эффектов перехода, а также виджет, чтобы отображать слайдер на боковой панели.
Testimonial Slider
Уникальный слайдер, который отображает отзывы ваших клиентов с их аватаром, именем и информацией о компании. Он предлагает пять скинов, несколько эффектов и поддержку слайдеров для конкретных категорий.
Image horizontal reel scroll slideshow
Этот простой плагин позволяет показывать изображения вместе с гиперссылками. Он дает возможность автоматически прокручивать и приостанавливать движение при наведении мышки. Кроме того, он поддерживает переводы и даже предлагает множество вариантов настройки.
WonderPlugin Slider Lite
WonderPlugin Slider Lite может создавать слайдеры изображений и видео с поддержкой видеороликов YouTube, Vimeo и mp3/mp4 видео. Как и вышеприведенные плагины, он поддерживает различные эффекты перехода и также предлагает виджет.
Owl Carousel
Фантастический слайдер, который поддерживает слайды постов, изображения, видео и HTML, Owl Carousel полностью настраивается, а также является отзывчивым. Кроме того, карусели могут быть размещены в любом месте, благодаря поддержке его короткого шорткода.
EasyRotator для WordPress
Плагин EasyRotator позволяет создавать отзывчивые ротаторы фотографий (слайдеры) с несколькими шаблонами. Вы можете создавать неограниченное количество слайдеров вместе с поддержкой аудио и видео. Кроме того, плагин является SEO-дружественным и настраиваемым.
Вы можете создавать неограниченное количество слайдеров вместе с поддержкой аудио и видео. Кроме того, плагин является SEO-дружественным и настраиваемым.
Text Slider
Как следует из названия, этот плагин создает текстовые слайдеры. Кроме того, вы можете настроить шрифты, цвета и эффекты перехода. Также слайды могут быть встроены в любой пост, на страницу или виджет с шорткодом.
Gallery Slideshow
Gallery Slideshow преобразует любую фотогалерею в потрясающее слайд-шоу, чтобы показать ее вашим посетителям. Он поддерживает различные атрибуты шорткода для настройки слайдеров, а также позволяет включить подписи для фотографий.
Video Slider
Как следует из названия, этот плагин показывает слайд-шоу видео с YouTube и Vimeo в адаптивном режиме. Вы можете добавить кнопки призыва к действию и наложить больше информации, такой как заголовки, даты и подписи на верхней части слайдеров.
2J Slideshow
2J Slideshow поставляется с классическим, но стильным дизайном, включающим множество эффектов перехода. Вы можете добавить объемные изображения в слайдер и затем добавить его в любой пост. Кроме того, он предлагает полноэкранный режим, который отсутствует в некоторых других.
Вы можете добавить объемные изображения в слайдер и затем добавить его в любой пост. Кроме того, он предлагает полноэкранный режим, который отсутствует в некоторых других.
Slideshow CK
Slideshow CK позволяет создавать неограниченное число слайдеров и поставляется с эргономичным интерфейсом перетаскивания. Вы можете добавлять изображения и видео вместе с подписями. Также слайдер можно загрузить с помощью шорткода и виджета.
Google Photos Gallery с шорткодами
Google Photos Gallery построен на Google Picasa API и отображает фотоальбомы из вашей библиотеки Google Photo. Слайды могут отображаться в виде сетки, в виде списка или в виде карусели, а также с названиями и подписями изображений.
Fancy Slideshows
Увлекательный слайдер, Fancy Slideshows, поддерживает несколько источников слайдов, такие как изображения, ссылки, посты и страницы. Вы можете настроить различные параметры, включая эффекты перехода, кнопки навигации, интеллектуальную обрезку и т. д.
д.
Slick Slider
С Slick Slider вы можете превратить свою фотогалерею в потрясающее слайд-шоу. Он поддерживает ленивую загрузку изображений и добавление различных эффектов к слайдам. Кроме того, вы можете настроить множество других параметров.
Creative Image Slider
Creative Image Slider обеспечивает потрясающие визуальные эффекты и включает в себя мастер живого просмотра для создания привлекательных слайдеров за считанные секунды. Он поддерживает опции автозапуска и настройку гибких наложений, таких как текст, кнопки и т. д.
Slidely Slideshows Embed
Удивительный слайдер, который можно легко встроить на ваш сайт, просто добавив адрес слайд-шоу в любой пост или на страницу. Он также предлагает расширенные параметры настройки, такие как ширина, высота, автовоспроизведение и еще несколько других.
Image Slider
Image Slide позволяет создавать баннеры с изображениями, видео, текстом, заголовками и ссылками. Кроме того, он предлагает простые возможности настройки для управления анимацией, добавления титров и т. д.
Кроме того, он предлагает простые возможности настройки для управления анимацией, добавления титров и т. д.
Layer Slider
Layer Slider позволяет создавать адаптивный слайдер с изображением и текстом вместе с фоновым изображением позади каждого слайда. Он также предлагает пользовательские настройки для конфигурации анимационных эффектов и внешнего вида слоев изображения.
Superb Slideshow
Слайдер, который предлагает эффекты затухания. Также Superb Slideshow позволяет вам делать гиперссылки слайдов или добавлять описания. То, что мы считаем уникальным, заключается в том, что слайдер сохраняет последний воспроизводимый слайд и возобновляет работу именно с него, даже если страница обновлена.
Responsive Slider / Slideshow
Как следует из его названия, этот гибкий плагин слайдера предлагает плавные переходы и смягчающие эффекты. Его автовоспроизведение может быть приостановлено взаимодействием с пользователем, и вы также можете делать гиперссылку на слайдах, как это предлагает Superb Slideshow.
Responsive Flickr Slideshow
Этот гибкий плагин для слайдера позволяет вам встраивать фотоальбомы с Flickr на ваш сайт. Он использует короткие коды, чтобы помочь вам разместить слайд-шоу в любом посте или на странице, но вы можете показывать только изображения, в отличие от некоторых других плагинов, предложенных в этом списке.
Бонус
Sangar Slider
Sangar — мощный плагин для WordPress, который позволяет легко загружать медиафайлы, а затем перетаскивать изображения в том порядке, который вам нравится. Каждый слайд может быть настроен с помощью параметра «Пользовательский CSS», а плагин имеет множество пользовательских перехватов и фильтров, которые позволяют веб-разработчикам настраивать слайдер на уровне кода.
[Демо-версия]
Crelly Slider
Еще один хороший плагин слайдера для WordPress с совместимостью с браузерами, простирающейся вплоть до IE8. Плагин поставляется с множеством опций, которые позволяют вам настраивать детали слайда, например, такие как смена слайдов, положение, цвет, изображения, управление слайдом и т. д.
д.
[Демо-версия]
Soliloquy Lite
Этот плагин запускает интеллектуальный слайдер, загружая CSS и JS только тогда, когда слайд отображается в посте. Ваши посты и страницы будут загружаться быстрее с помощью этого плагина по сравнению с другими плагинами, упомянутыми в нашей подборке. Слайдер является отзывчивым, сенсорным и построен с учетом SEO.
[Демо-версия]
HG Slider
Этот плагин использует библиотеку Flexslider для включения слайдера. Он поддерживает сенсорные жесты для навигации по слайдеру, бесконечный цикл, и Вы можете выбрать переход CSS для лучшей производительности. Плагин поставляется с короткими кодами и шаблонами тегов с массивом настраиваемых аргументов для настройки вывода слайдера.
Всем успешной работы!
Источник
Как сделать слайд шоу из фотографий с музыкой бесплатно онлайн
Содержание:
- Сделать слайд шоу из фотографий с музыкой
- Сделать слайд шоу бесплатно на компьютере
- Сделать самому онлайн видео презентации из фото
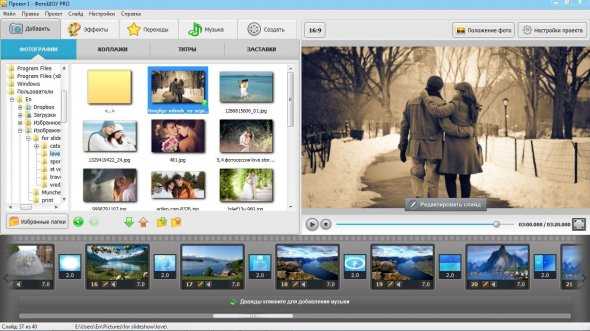
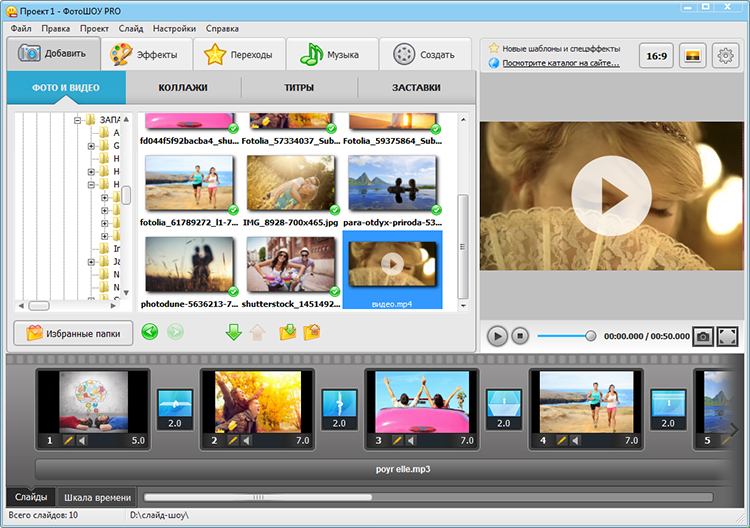
Как сделать слайд шоу из фотографий с музыкой на компьютере или телефоне за 15 минут? Благодаря наличию различных способов фотосъемки фотографированием занимаются многие. Фотоснимки сделать просто, сложнее создать из них красивое видео. Будь то поздравление, например на день рождения или юбилей. Самым простым способом сделать из фотографий красивое слайд шоу, можно считать редактор видео Fromfoto.
Фотоснимки сделать просто, сложнее создать из них красивое видео. Будь то поздравление, например на день рождения или юбилей. Самым простым способом сделать из фотографий красивое слайд шоу, можно считать редактор видео Fromfoto.
Создане клипов видео из фото используют в качестве поздравления на день рождения, на свадьбу или детский праздник. Чтобы получить из фотоснимков запоминающийся видеоролик, допустимы сравнительно невысокие навыки владения ПК и минимум времени. Это самый удобный способ, позволяющий сделать слайд шоу из фотографий бесплатно.
Классическое видео из фотокадров со звуком и видеорядом. Клип, который создается из фото одной темы. Каждый кадр сопровождается спецэффектами. На данный момент видео со звуком скорее короткий фильм. Это облегчает показ фотоснимков, сделанных на различных торжествах, во время отпуска, историй семейных пар и друзей. Показать истории, оформленные таким образом, гораздо проще, а просмотр увлекательнее.
Сделать слайд шоу из фотографий с музыкой
Для того, чтобы сделать слайд шоу из фотографий с музыкой от вас потребуется:
- выбрать лучший шаблон для слайд-шоу;
- загрузить свои фото и видео материалы;
- сохранить и скачать слайд-шоу на компьютер или телефон.

Интерфейс Фромфото выполнен в приятной цветовой гамме, доступны образцы ранее выполненных работ. Заказ исполняется очень быстро, еще быстрее можно получить за репост или оплату.
Это лучший вариант для подарка или поздравления на юбилей. Ссылка на скачивание предоставляется, существует возможность создавать бесконечное количество раз. Временные затраты минимальные, для оплаты можно воспользоваться PayPal, Робокассу, ЯндексКассу. Ответ на вопрос, сколько стоит сделать потрясающее слайд шоу из фотографий с музыкой, простой. Абсолютно бесплатно. А протный тариф на скачивание выбирается покупателем..
Чаще всего используются снимки, но иногда приходится решать, как смонтировать ролик из картинок поздравлений. На самом деле принципиальной разницы нет.
У Фромфото любой может сделать видеоклип в подарок на юбилей и на день рождения, на свадьбу или годовщину. Из нескольких файлов в одной папке получится прекрасный фотоальбом.
Важно четко определить, каким должен быть результат:
- во-первых, идея видео шаблона;
- во-вторых, количество фото;
- в-третьих содержание титров, надписей, стихов;
- в-четвертых, музыкальное сопровождение с любимой музыкой или песней.

После подбора самых удачных фотоснимков (число ограничено) желательно отредактировать их. Текстовые комментарии тоже необходимо подготовить заранее. Серьезно подойти следует к подбору песни для клипа. Именно это музыкальное сопровождение в первую очередь влияет на эмоции зрителей при просмотре видео.
Сделать слайд шоу бесплатно на компьютере
После перехода на сайт кликните по кнопке «Сделать слайд шоу», чтобы открылась страница выбора дизайна. Потому что на основе неё будет создаваться ваше творение. Все доступные шаблоны с эффектами можно увидеть в разделе слева. Количество файлов отличается для каждого вида оформления, поэтому выбирать лучше перед подготовкой материалов. Последовательность при необходимости можно поменять прямо на сайте.
После загрузки снимков и видеозаписей кликаем по кнопке «Дальше». В результате открывается раздел, в котором добавляется текст и песня. Например, лучше всего загружать все это с собственного компьютера. Но имеется звуковое сопровождение и по умолчанию. Важно правильно ввести адрес электронной почты. Остается кликнуть по кнопке «Готово». Стоимость такого ролика сравнительно небольшая, если сравнивать с расценками у наемных специалистов.
Важно правильно ввести адрес электронной почты. Остается кликнуть по кнопке «Готово». Стоимость такого ролика сравнительно небольшая, если сравнивать с расценками у наемных специалистов.
Онлайн сервис Фромфото использует программу After Effects. Это самая лучшая программа для графики и эффектов в 2022 году. В результате, пользователи могут самостоятельно сделать слайд шоу из фотографий онлайн бесплатно. А затем дарить такие видео в качестве поздравлений или публиковать в социальных сетях: Тик ток, Ютуб, В контакте и других.
Если девушку интересует вопрос, как самой сделать слайдшоу на компьютере? Например, с любимой песней из фотокадров или картинок. Во-первых необходимо учесть мощность компьютера. Во-вторых уровень собственных знаний, наличие определенных навыков.
Сделать самому онлайн видео презентации из фото
Если необходимо определиться, как просто самому сделать слайд шоу на телефоне? Чаще всего оказывается, что его мощности для самостоятельного создания видео презентации на After Effects недостаточно. Онлайн оформление в подобной ситуации является единственным способом.
Онлайн оформление в подобной ситуации является единственным способом.
Но есть и другие преимущества:
- не требуется доскональное изучение программы;
- обработка контента минимальная;
- ассортимента футажей достаточно для большинства клиентов;
- ресурс не нуждается в предоплате;
- готовый продукт можно забирать на страничку в Тик ток, Ютуб, В контакте, Инстаграмм.
Техническую постановку и монтаж, финальную обработку и сборку осуществляет специалист. На стационарном редакторе все это придется делать самостоятельно.
Онлайн сервисы для превращения фотоальбомов в клипы постепенно становятся популярнее программ, устанавливаемых на компьютеры и ноутбуки. С Fromfoto можно сравнить например, Slide-life, Lightroom и Kizoa. На первом очень мало стилей, большинство поздравительные. В Лайтруме хорошо делать слайды из изображений.
Юзеры могут сделать
слайд шоу из семейного архива. Кроме упрощенной версии есть платные. Продолжительность дешевого
отрезка до минуты,
отображается логотип. Сайт работает с FLASH, поэтому часто тормозит.
Сайт работает с FLASH, поэтому часто тормозит.
Подводя итоги, можно утверждать, что Фромфото ком для домашнего применения предпочтительнее.
Автор
Слайд шоу на айфоне
Слайд шоу на айфоне из фотографий с музыкой бесплатно создать и сохранить, вы можете прямо сейчас. На этом сайте. Выберите классный дизайн оформления и загрузите свои фото, видео, музыку. Очень быстро мы сделаем для вас отличный клип, который не стыдно будет подарить любимому человеку. Любой пользователь iPhone может превратить все снятые на него фотки в…
Скачать слайд шоу
Хотите сделать и скачать слайд шоу из фотографий бесплатно? Чтобы подарить хорошее настроение. Может быть еще толику счастья, солнечную улыбку? Все просто: соберите светлые мгновения, напомните о радостных минутах. Фотоснимки и видеозаписи своих любимых. И составьте видеорассказ из приятных воспоминаний. Преподносите радужные эмоции, сказку завтрашнего дня! Не знаете как? Сделайте красивое слайд шоу из фотографий…
Видео слайд шоу
Сервис Fromfoto дает возможность бесплатно и самостоятельно создать видео слайд шоу из фотографий с музыкой. Например не нужно уметь работать со сложными монтажными программами. Не нужно устанавливать их на компьютер, потому что мы за вас создадим фотофильм из ваших фото и видео онлайн бесплатно. Создание видео слайд шоу из фотографий Ваши фотоснимки хранятся в множестве…
Например не нужно уметь работать со сложными монтажными программами. Не нужно устанавливать их на компьютер, потому что мы за вас создадим фотофильм из ваших фото и видео онлайн бесплатно. Создание видео слайд шоу из фотографий Ваши фотоснимки хранятся в множестве…
Как привлечь новых посетителей веб-сайта с помощью веб-слайд-шоу
Восемь секунд. Именно столько времени у вас есть, чтобы привлечь внимание среднего интернет-пользователя к вашему сайту. Вы можете максимально изменить свой контент и макет страницы, но это невозможно: привлечение посетителей веб-сайта, особенно новичков, является реальной проблемой для онлайн-бизнеса.
Тем не менее, эта задача вполне решаема благодаря многочисленным технологиям веб-дизайна, имеющимся в нашем распоряжении. Среди всех методов быстрого привлечения внимания и побуждения к действию вы наверняка видели 9.0005 веб-слайд-шоу техника. И есть большая вероятность, что это может работать и на вашем сайте.
Теперь, когда вы слышите термин слайд-шоу , вы можете сразу же перейти к презентации PowerPoint , а оттуда конференц-зал и скучный .
Если это так, попробуйте на мгновение забыть о PowerPoint. Как оказалось, веб-слайд-шоу — один из самых популярных и эффективных способов донесения визуального контента до посетителей.
В этом руководстве мы узнаем о распространенных способах использования веб-слайд-шоу, лучших методах их реализации и о том, как приступить к размещению слайд-шоу на вашем веб-сайте.
Что такое слайд-шоу веб-сайта?
Слайд-шоу веб-сайта, также известное как «слайдер», представляет собой функцию веб-страницы для представления нескольких изображений в виде галереи. Ползунок отображает одно изображение за раз и автоматически переключается между изображениями по истечении тайм-аута и/или после ввода данных пользователем, например смахивания или нажатия кнопки.
В частности, интернет-компании, как правило, используют слайдеры на своей домашней странице, чтобы сообщить о своей миссии или продемонстрировать CTA для новых продуктов. Возьмем этот простой пример с веб-сайта Microsoft:
Источник изображения
Этот стиль представления способствует просмотру двумя основными способами. Во-первых, он привлекает зрителя, размещая важный контент в верхней части страницы, прокрутка не требуется. Этим контентом могут быть новые продукты или предложения, объявление или сообщение в блоге или что-то еще, что посетители должны знать.
Во-первых, он привлекает зрителя, размещая важный контент в верхней части страницы, прокрутка не требуется. Этим контентом могут быть новые продукты или предложения, объявление или сообщение в блоге или что-то еще, что посетители должны знать.
Во-вторых, веб-слайд-шоу могут добавить визуальную изюминку вашим страницам. Например, чередование больших ярких изображений создает незабываемые впечатления и даже может вызвать у читателей определенные положительные эмоции, которые затем ассоциируются у них с вашим брендом. Это особенно эффективно для портфолио художников, медиа-компаний и других организаций, уделяющих большое внимание эстетике.
Когда использовать веб-слайд-шоу
В Интернете можно найти слайдеры, но в некоторых случаях они работают особенно хорошо. Давайте сделаем краткий обзор их лучших применений:
Новые продукты/предложения
Разместите ползунок на своей домашней странице и заполните его CTA, демонстрирующими последние предложения вашего бизнеса, как в примере Microsoft выше. Новичок в CTA? Посмотрите наши любимые примеры.
Новичок в CTA? Посмотрите наши любимые примеры.
Общая информация
Многие организации используют ползунки для демонстрации своей миссии, стратегии или истории. Вы часто будете видеть это на сайтах консалтинговых агентств, некоммерческих и образовательных организаций, а также на специальных проектах без физического продукта для представления.
Витрина продуктов
Вместо того, чтобы переключаться между несколькими продуктами, вы можете сосредоточиться на одном продукте или линейке продуктов. При таком подходе каждый слайд может объяснить отдельный аспект, преимущество или итерацию вашего продукта.
Вместо того, чтобы представлять все сразу, ползунок разбивает информацию на удобоваримые части контента. Взгляните, например, на этот стильный дизайн от Nike, демонстрирующий 15-летнюю линейку кроссовок Dunk.
Источник изображения
Портфолио
Медиакомпании, творческие организации и фрилансеры часто используют ползунки, чтобы выделить свои последние или лучшие работы. Вы можете представить несколько изображений из одного проекта или несколько проектов со ссылками на их специальные страницы на вашем сайте.
Вы можете представить несколько изображений из одного проекта или несколько проектов со ссылками на их специальные страницы на вашем сайте.
Избранные статьи
Новостные сайты и блоги с частыми обновлениями могут добавлять CTA для своего последнего или самого популярного контента в слайд-шоу. Избегайте здесь простых текстовых CTA — вместо этого используйте избранные изображения для каждого сообщения, чтобы привлечь внимание пользователей к вашему новому контенту.
Теперь, когда мы увидели , на что способны ползунки , давайте теперь обсудим , как их реализовать. И да, есть неправильный способ сделать слайдер.
Передовой опыт веб-слайд-шоу
- Включить автоматические и ручные переходы.
- Визуально указать количество слайдов.
- Оптимизировать производительность страницы.
- Обратите внимание на эффекты перехода.
- Сделайте его удобным для мобильных устройств.

- Сделать его доступным.
С точки зрения удобства использования ползунки — палка о двух концах. Из-за своей популярности слайд-шоу знакомы подавляющему большинству людей, которые заходят на вашу страницу, и у них не должно возникнуть проблем с пониманием цели этой функции.
Однако это также означает, что плохо спроектированные ползунки очень быстро отпугнут пользователей, особенно если это буквально первое, что они видят. По этой причине важно тщательно спланировать элемент слайд-шоу и следовать следующим шести рекомендациям:
1. Включить автоматические и ручные переходы.
Как я уже упоминал, веб-слайд-шоу могут переключаться между содержимым автоматически в зависимости от времени или вручную, когда пользователь нажимает кнопку со стрелкой или проводит пальцем по экрану.
Мы рекомендуем, чтобы ваш ползунок допускал оба метода. При загрузке страницы ползунок переключается автоматически, предоставляя пользователю достаточно времени для просмотра каждого изображения. Если пользователь хочет сам менять слайды, он тоже может это сделать, что может деактивировать синхронизированные переходы. Такой подход дает пользователям лучший контроль над содержимым, которое они хотят просматривать. Кроме того, именно так реализовано большинство веб-слайдеров, поэтому они интуитивно понятны посетителям.
Если пользователь хочет сам менять слайды, он тоже может это сделать, что может деактивировать синхронизированные переходы. Такой подход дает пользователям лучший контроль над содержимым, которое они хотят просматривать. Кроме того, именно так реализовано большинство веб-слайдеров, поэтому они интуитивно понятны посетителям.
Чтобы помочь пользователям, разместите кнопки со стрелками с обеих сторон элемента (слева и справа или сверху и снизу). Эти кнопки могут быть видны внутри элемента по умолчанию или появляться, когда пользователь наводит курсор на слайд-шоу. Выбор стиля остается за вами.
2. Визуально указать количество слайдов.
Рекомендуется указать, сколько всего слайдов в слайдере, чтобы пользователи знали, сколько контента осталось просмотреть. Вы можете сделать это с помощью миниатюр, которые появляются при наведении курсора, числах (например, 1/5, 2/5…) или других тонких визуальных подсказках, как в примере Microsoft выше.
3. Оптимизируйте производительность страницы.

Если загрузка вашей страницы занимает больше нескольких секунд, посетители начнут терять интерес. Многие даже не увидят полный слайдер, над которым вы так усердно работали.
Во-первых, подумайте о количестве изображений в слайд-шоу. Чем больше слайдов, тем дольше время загрузки, поэтому включайте только те слайды, которые вам нужны. Сохраните остальную часть вашего контента для дальнейшего использования на странице. Затем оптимизируйте изображения слайдера, максимально уменьшив размер файла для каждого изображения.
Наконец, многие конструкторы слайд-шоу реализуют отложенную загрузку. Только текущий слайд будет загружаться первым, а скрытые слайды не будут загружаться, пока не будет запрошен показ. Эта функция максимально распределяет потребности в загрузке, поэтому обратите внимание на нее при поиске конструктора слайдеров.
4. Обратите внимание на эффекты перехода.
Переходы — это, казалось бы, небольшая деталь ползунков, к которой люди очень привыкли, и все, что выходит за рамки нормы, может отталкивать.
У вас может возникнуть соблазн усилить переходы между слайдами с помощью эффекта растворения или стирания звездочки. Я восхищаюсь твоим вкусом, но постарайся сопротивляться этому желанию и делать переходы простыми. Лучше всего использовать простой эффект затухания или горизонтальное/вертикальное панорамирование. Этот звонок зависит от вас, но чем меньше вас будет отвлекать и раздражать переход, тем лучше.
5. Сделайте его удобным для мобильных устройств.
Слайдеры — это динамичные элементы с большим количеством изображений. Если ваш модуль не предназначен для работы на небольших экранах, он может выглядеть как высокодинамичный беспорядок с большим количеством изображений.
Поскольку они составляют почти половину вашего трафика, сделайте одолжение своим мобильным посетителям и примените принципы адаптивного веб-дизайна к своим слайдерам (это могут сделать авторитетные разработчики слайдеров и плагины). Или рассмотрите возможность полного удаления ползунка со своего мобильного сайта, чтобы уменьшить беспорядок.
6. Сделайте его доступным.
Наконец, все ваши ползунки должны быть настолько доступными, насколько вы можете их сделать. Это означает адаптацию к мобильным устройствам, замещающий текст изображения для каждого слайда (и текстовую альтернативу для самого слайд-шоу, если это возможно), возможность ручного перехода между слайдами и запуск этих переходов с помощью клавиш со стрелками в дополнение к нажатиям кнопок.
Как сделать слайд-шоу для веб-страницы
Хотите попробовать слайдеры? У вас есть несколько вариантов. Давайте рассмотрим, что доступно, от наименее технической до наиболее технической реализации.
Использовать конструктор слайд-шоу.
В качестве упрощенного решения используйте специализированное программное обеспечение для создания веб-слайд-шоу. С помощью этих инструментов просто выберите содержимое слайдера, настройте параметры и вставьте элемент слайдера на свою страницу. Начните с бесплатного инструмента, такого как Bannersnack или Cincopa, и посмотрите, понравится ли он вам, а затем подумайте о переходе на платный вариант.
Популярные конструкторы веб-сайтов также включают функцию слайдера либо изначально, либо с помощью надстройки стороннего производителя. Убедитесь, что эти инструменты могут сделать ваши слайд-шоу отзывчивыми и доступными для пользователей.
Используйте тему/плагин слайдера WordPress.
Если ваш веб-сайт построен на CMS WordPress, многие темы поставляются со встроенными модулями слайдера. Существует также множество бесплатных и премиальных плагинов для слайдеров, которые добавят функциональность слайд-шоу на ваш сайт, в любой пост или на страницу. Для вашего магазина WooCommerce рассмотрите плагин слайдера WooCommerce для отображения продуктов.
Мы рекомендуем добавлять ползунки с плагином поверх темы, так как смена темы не приведет к сбою вашего слайд-шоу. Тем не менее, премиальные темы со слайдерами в этом случае весьма удобны.
Запрограммируйте ползунок вручную.
Если вы чувствуете себя смелым, попробуйте самостоятельно написать плагин для слайдера изображений. Для правильной работы слайдеру необходимы HTML, CSS и JavaScript — три основных языка в разработке внешнего интерфейса.
Для правильной работы слайдеру необходимы HTML, CSS и JavaScript — три основных языка в разработке внешнего интерфейса.
И W3Schools, и freeCodeCamp предлагают учебные пособия по созданию слайдера изображений. Или следуйте нашему руководству по созданию карусели изображений в Bootstrap CSS. Запрограммируйте слайдер, затем настройте CSS, чтобы стиль вашего нового модуля соответствовал остальной части вашего веб-сайта.
Бонус: создание видео-слайд-шоу
В качестве альтернативы запрограммированному вручную интерактивному ползунку изображений вы можете выбрать видео-слайд-шоу, отображающее ту же информацию.
Если у вас мало времени или ресурсов, мы настоятельно рекомендуем бесплатный конструктор слайд-шоу от Canva. Этот инструмент был разработан, чтобы быть быстрым, интуитивно понятным и простым в использовании для всех, в том числе для тех, у кого нет навыков дизайна.
С помощью Canva вы можете легко создавать слайд-шоу из шаблонов, посвященных различным областям, таким как объяснения, еда и мода. Наполните свое слайд-шоу изображениями и видео из собственной библиотеки и из библиотеки стоковых медиафайлов Canva. Затем настройте слайд-шоу с помощью значков, иллюстраций, анимации и музыки. Наконец, загрузите свое слайд-шоу бесплатно (и нет, водяного знака нет).
Наполните свое слайд-шоу изображениями и видео из собственной библиотеки и из библиотеки стоковых медиафайлов Canva. Затем настройте слайд-шоу с помощью значков, иллюстраций, анимации и музыки. Наконец, загрузите свое слайд-шоу бесплатно (и нет, водяного знака нет).
Источник изображения
Не только PowerPoint
Веб-слайд-шоу подходят не всем. Однако, если вы хотите сделать акцент на визуальных эффектах и снизить показатель отказов, рекомендуем попробовать их.
При добавлении ползунка помните о наших рекомендациях и убедитесь, что он служит общей миссии вашего сайта, а не отвлекает от нее. Наконец, не забудьте сделать их визуально приятными и привлекательными для всех. Это не ярко освещенный конференц-зал, это ваше дело!
Темы: Дизайн сайта
Не забудьте поделиться этим постом!
10 лучших бесплатных онлайн-программ для создания слайд-шоу [2022]
- Полное руководство по созданию слайд-шоу фото/видео
- Попробуйте бесплатно Попробуйте бесплатно
- 1.
 Лучшие программы для создания слайд-шоу фотографий+
Лучшие программы для создания слайд-шоу фотографий+ - 2. Советы по редактированию слайд-шоу+
- 3. Креативные идеи слайд-шоу для особых случаев+
- 4. Отзывы о программе создания слайд-шоу +
Shanoon Cox
16 сентября 2022 г.• Проверенные решения
Слайд-шоу из фотографий — это инновационный способ сделать ваши снимки более захватывающими. Чтобы создать слайд-шоу, вам не нужно обладать какими-либо специальными навыками редактирования — большинство бесплатных онлайн-программ для создания слайд-шоу позволяют создавать потрясающие слайд-шоу из фотографий за несколько простых шагов. Все, что вам нужно сделать, это импортировать фотографии и видео, выбрать тему и переход, и ваше слайд-шоу из фотографий готово к публикации.
Если вы хотите добавить анимацию в свое видео и оживить фотографии, прочитайте эту статью: Как добавить анимацию и заставить ваши фотографии двигаться?
Если вы новичок в создании слайд-шоу, мы рекомендуем вам попробовать видеоредактор Filmora по следующим причинам:
- Он имеет интуитивно понятный интерфейс, поэтому вы можете увидеть большинство функций на экране
- Он имеет различные предварительно разработанные эффекты, которые помогут вам создать слайд-шоу, как по волшебству
- Позволяет добавлять титры, закадровый голос, эффекты сцены к слайд-шоу
- Вы можете загрузить слайд-шоу на YouTube, сохранить его на другие мобильные устройства или записать на DVD.

2. Kizoa
Это бесплатный онлайн-редактор слайд-шоу, который предлагает широкий спектр функций, позволяющих пользователю создавать великолепные слайд-шоу. диапазон возможностей редактирования
Плюсы:
- Множество полезных функций
- Интуитивно понятный интерфейс могут освоить даже новички
Минусы:
- В бесплатной версии Kizoa всего 1 ГБ дискового пространства Если размер вашего слайд-шоу превышает размер данного хранилища, вам необходимо заплатить
3. Bannersnack
Bannersnack — профессиональная программа для создания слайд-шоу, доступная для онлайн-использования. Эта программа позволяет пользователю создавать слайд-шоу в Интернете без загрузки программного обеспечения на компьютер
Плюсы:
- Простой в использовании интерфейс позволяет создавать слайд-шоу за 3 простых шага
- Если вы не являетесь частым пользователем, вы можете воспользоваться опцией микроплатежей
Минусы:
- Количество шаблонов не слишком много
- Не все шаблоны поддерживают автоматическое воспроизведение
- Бесплатная версия поставляется с водяными знаками
4.
 Скользящий
СкользящийSlideful — еще один бесплатный инструмент для создания слайд-шоу фотографий, доступный в Интернете. Он предлагает ряд полезных переходов и эффектов, которые сделают ваше слайд-шоу выдающимся. Одна из лучших особенностей Slideful — это то, что он абсолютно бесплатный
Плюсы:
- Это бесплатное программное обеспечение, поэтому вам не нужно тратить ни цента на его использование
- Может использоваться людьми любого уровня квалификации
Минусы:
- Одновременно можно загрузить только 25 фотографий
5. 123- Слайд-шоу
123- Слайд-шоу — это бесплатная онлайн-программа для создания слайд-шоу с музыкой, которая позволяет создавать флэш-слайд-шоу из изображений с жесткого диска. Вы можете выбрать один из множества шаблонов для персонализации своих фотографий. и создавать из них интересные слайд-шоу
Плюсы:
- Эта программа позволит вам создать слайд-шоу менее чем за 20 минут
Минусы:
- Позволяет включать только восемь фотографий в слайд-шоу
- На слайд-шоу будет постоянный водяной знак
- Не поддерживает большинство входных форматов, поддерживаются только PNG и JPG
- Очень мало шаблонов
6.
 TripAdvisor Tripwow
TripAdvisor TripwowTrip wow позволит вам создавать превосходные слайд-шоу из ваших фотографий из альбомов Facebook, жесткого диска, Picasa и Flickr. Слайд-шоу ваших отпускных фотографий будет содержать карты, чтобы придать ему вид туристического шоу.
Плюсы:
- Вы сможете выбирать из множества музыкальных композиций, а также добавлять свою музыку для индивидуального подхода
- С помощью этой программы вы можете поделиться своим слайд-шоу на любом сайте
- Если вы думаете о создании крутого шоу о путешествиях, начните с этого
Минусы:
- Инструменты редактирования могли бы быть улучшены
7. Animoto
Этот создатель слайд-шоу, который появился на многих популярных веб-сайтах, PC Mag, NY Times, CNN и т. д., автоматически создает слайд-шоу из изображений всего за несколько простых шагов. Чтобы получить представление о программе вам нужно взглянуть на примеры видео на их веб-сайте
8.
 Roxio PhotoShow
Roxio PhotoShowПлюсы:
- Позволяет использовать как фотографии, так и видеоклипы в слайд-шоу
- Он включает в себя множество функций, таких как наклейки, анимация, тексты, всплывающие подсказки, музыкальные треки и стили
Минусы:
- Загрузка фотографий может занять некоторое время
9. Weebly
Weebly — очень популярный онлайн-редактор слайд-шоу, который поможет пользователям создавать персонализированные слайд-шоу, которые можно легко интегрировать с множеством различных веб-сайтов
Плюсы:
- Вам не нужно платить, если вы используете бесплатную учетную запись
- Weebly поставляется с изящными и изысканными темами
- Коды легко генерируются, чтобы интегрировать ваше слайд-шоу с любым другим веб-сайтом
Минусы:
- Weebly предлагает ограниченные возможности редактирования по сравнению с другими онлайн-конструкторами слайд-шоу
10.
 Фото Персик
Фото ПерсикPhoto Peach — еще один онлайн-конструктор слайд-шоу, который создаст ваше слайд-шоу за 3 простых шага. Все, что вам нужно сделать, это импортировать изображения, выбрать тему и музыку и поделиться ими в своем блоге или социальных сетях.
Минусы:
- В основном подходит для начинающих, так как не имеет большинства дополнительных функций
11. Смайлбокс
В идеале, если вы хотите получить доступ ко всем интересным функциям, вам нужна премиум-версия этого средства для создания слайд-шоу.
Минусы:
- Большинство шаблонов и функций недоступны в бесплатной версии
Шэнун Кокс
Шэнун Кокс — писательница и любительница видео.
Follow @Shanoon Cox
КомментарийУспех!
Спасибо за ваш комментарий. Мы рассмотрим его в течение нескольких дней.
Мы рассмотрим его в течение нескольких дней.
Преимущества слайд-шоу на вашем веб-сайте в 2022 году
Большинство людей в Интернете наиболее позитивно реагируют на визуальные подсказки, отсюда и популярность видео. Преимущество таких веб-сайтов, как YouTube, и частного хостинга, такого как Cincopa, определенно иллюстрирует это.
По этой причине маркетологам настоятельно рекомендуется использовать все больше и больше изображений и видео на своих веб-сайтах.
Галереи слайд-шоу изображений — это просто другой подход к неподвижным изображениям на вашем веб-сайте, и их было бы достаточно, а также изображения или видео на их месте.
Согласно сайту контент-маркетинга Social Media Today, Slideshare сегодня является одним из самых посещаемых веб-сайтов.
Это, пожалуй, самый конкретный пример того, как быстро и незаметно слайдеры проникли в нашу онлайн-жизнь. Итак, что делает такие галереи изображений такими любимыми?
1. Повышение вовлеченности пользователей:
Человеческий глаз отлично приспособлен к наблюдению и фильтрации любых движущихся объектов, будь то на экране или в реальной жизни.
Вот почему, например, морского котика в камуфляже, который стоит неподвижно на изображении, гораздо труднее заметить, чем бегущего по экрану. Примерно такая же концепция применима к любому продукту.
Как предлагает Google, «все дело в значимом движении». Движение, обеспечиваемое движущимися ползунками галереи, значительно облегчает привлечение внимания пользователя. Этот смысл действия будет удерживать внимание среднего посетителя сайта в течение довольно долгого времени.
Кроме того, учитывая, насколько человеческие чувства зависят от зрения, они дают возможность отображать более одного изображения одновременно. Это особенно важная концепция, когда речь идет об экранной недвижимости.
Вместо того, чтобы показывать только одно изображение, покажите их идеальный баланс, чтобы создать комбинацию великолепных визуальных эффектов.
2. Вы можете сразу показать все свои замечательные продукты:
Высокие показатели отказов — это то, что может заставить отличного маркетолога не спать всю ночь, задаваясь вопросом, в чем именно проблема.
В девяти случаях из десяти люди не чувствуют себя вовлеченными, потому что им приходится копаться в кладезях контента, чтобы найти то, что они хотят. Слайдеры галереи разрушают этот барьер, позволяя почти сразу разорвать контакт с пользователем.
Чтобы это было еще эффективнее, как можно чаще обновляйте слайд-шоу на веб-сайте различными изображениями. Представьте, что вы публикуете один пост в блоге, а затем исчезаете с лица земли? Это не лучший способ заставить людей продолжать приходить.
Точно так же слайд-шоу на веб-сайте должно постоянно меняться. Чем больше контента вы создаете, тем больше людей посещают ваш сайт и тем больше вероятность того, что вы сохраните уже имеющихся пользователей.
3. Дают прекрасную возможность для аналитики:
Еще одним большим преимуществом наличия слайдера галереи на вашей домашней странице является возможность собрать довольно полные аналитические данные.
С их помощью вы можете отслеживать количество просмотров каждой страницы презентации, и в зависимости от того, как вы планируете обрабатывать данные, вы можете сказать, какой контент больше всего интересует зрителей.
Не все черно-белое, и вполне вероятно, что ваши клиенты не такие, как обычные покупатели.
Опять же, это лучшая возможность для A/B-тестирования. Например, с помощью рефералов часть пользователей может быть отправлена на сайт со слайдером, а другая — на обычный веб-сайт, на котором его нет.
Каждый из этих пользователей может записывать свои показатели отказов и другие подобные данные, а также вносить любые необходимые корректировки.
4. Легко усваиваются :
Не у всех хватает терпения читать длинные кучи текста с описанием того, чем занимается ваш бизнес, подробные описания каждого товара в вашем ассортименте и длинные посты в блогах.
Слайд-шоу — идеальное решение для упрощения всего с помощью короткого текста резюме. Даже невероятно подробные и сложные идеи могут быть преобразованы в краткий текст, который пользователи могут проглотить и переварить за короткое время.
Еще лучше, если посетитель хочет вернуться к чему-то, что он уже прошел, нет необходимости проходить все заново.
Приличное слайд-шоу должно содержать либо номера страниц, либо маленькие точки внизу, указывающие текущую страницу и предназначенные для навигации.
Если им интересна только одна часть слайд-шоу, они могут пропустить все остальное и сосредоточиться на том, что привело их на ваш сайт.
5. SEO :
В конце концов, все, что мы, маркетологи, делаем, мы делаем ради поисковой оптимизации, которая является отличным способом привлечь больше посетителей на ваш сайт.
Когда пользователь проводит больше времени на вашем сайте, это кивок в сторону поисковых систем, указывающий на то, что контент на вашем сайте релевантен.
В зависимости от вашей реализации, слайдер изображений может принести некоторую пользу в SEO-оптимизации изображений.
Кроме того, поскольку это первое, что видит пользователь при посещении вашего сайта, это отличное место для призыва к действию. Важно помнить, что хороший призыв к действию дает пользователям вескую причину нажать на вашу ссылку.
В то же время это также должно дать им повод изучить ваш сайт немного подробнее. Вы можете сделать это, например, предоставив больше информации о своей компании или предоставив им какое-то предложение.
Опять же, это отличный стратегический ход, чтобы удержать посетителя на вашем сайте в течение этих драгоценных дополнительных секунд. В то же время используйте правильные ключевые слова на каждой странице слайд-шоу, чтобы еще больше улучшить свой рейтинг в поисковых системах.
Вывод:
Слайдеры галереи могут быть очень полезным инструментом, если они реализованы правильно. Они дают вашему бизнесу возможность улучшить рейтинг SEO и значительно увеличить взаимодействие пользователей с вашим сайтом.
Однако, размещая их на своем сайте, помните, что никогда не следует использовать слишком много изображений, слишком много анимации или более одного слайдера на одной странице. Они имеют тенденцию становиться навязчивыми и властными, когда переусердствуют.
Профиль автора:
Имея более чем 8-летний опыт написания статей, Смридхи Малхотра является профессиональным блоггером в области технологий, здоровья и путешествий. Она любит собирать и делиться своими глубокими знаниями о последних достижениях в области технологий.
Смриди — дипломированный специалист по менеджменту и художник по визуальной графике, в настоящее время получает степень магистра в области поведенческой психологии. Ее хобби — практика осознанности, консультирование детей и путешествия (особая любовь к Африке).
О Шри Сообщения
Шри делится с нашими зрителями интересными темами WordPress, плагинами и другими новостями, связанными с WordPress. Он также время от времени публикует избранные интервью разработчиков WordPress.
Просмотреть все сообщения Шри Сообщения | Веб-сайт
Дизайн слайд-шоу, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть дизайн презентации Tinybeans Google Slides
Tinybeans Дизайн презентации Google Slides
Посмотреть опыт Lookbook
Lookbook Experience
Просмотр шаблона стартовой презентации
Шаблон презентации запуска
Посмотреть шаблон презентации 10C
Шаблон презентации 10C
Посмотреть визуальные эффекты событий STRV
Визуальные изображения событий STRV
Посмотреть варианты рамок
Варианты каркаса
Посмотреть портфолио: Тури Лёвик Киркнес
Портфолио: Тури Лёвик Киркнес
View Neómi // переход к слайд-шоу
Neómi // переход к слайд-шоу
Просмотр слайдов презентации
Изучение слайдов презентации
Посмотреть Even.
 com — Карусель функций приложения
com — Карусель функций приложенияEven.com — Особенности приложения Карусель
Посмотреть портфолио Адама Соренсена
Портфолио Адама Соренсена
Посмотреть слайд-шоу весенней распродажи UI8 2020
Весенняя распродажа UI8 2020 Слайд-шоу
Посмотреть обновленный виджет слайд-шоу Readymag
Обновленный виджет слайд-шоу от Readymag
Посмотреть Кайзер // / Слайд-шоу
Кайзер // / Слайд-шоу
Посмотреть презентацию презентации
Дека для презентаций
Посмотреть Принципы пользовательского интерфейса Macintosh (1992 г.
 )
)Принципы пользовательского интерфейса Macintosh (1992)
Посмотреть презентацию для стартапа
Презентация стартапа
Посмотреть презентацию Sap Simple Finance
Презентация SAP Simple Finance
Посмотреть презентацию слайдора 2019
Витрина Slider 2019
View Wine + Peace™ · Slider Домашняя страница Winemaker
Wine + Peace™ · Slider Домашняя страница Winemaker
Просмотр слайд-шоу «Перекрёсток»
Перекресток Слайд-шоу
Просмотр слайд-шоу изображений 👇🏼
Слайд-шоу изображений 👇🏼
Просмотр слайдов для целевой страницы maine.
 com
comСлайды для целевой страницы maine.com
Посмотреть вовлекающий урок
Урок
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
Бесплатный конструктор слайд-шоу и веб-сайтов. Visual Slideshow Software
Бесплатная программа для создания слайд-шоу и веб-сайтов. Программное обеспечение для визуального слайд-шоуЧто это?
Бесплатный автономный HTML-конструктор веб-сайтов, позволяющий практически любому человеку уверенно и быстро создавать великолепно выглядящие мобильные веб-сайты, не касаясь кода.
Для кого?
Идеально подходит для специалистов в других областях, которым нужен отличный веб-сайт без знаний в веб-дизайне, веб-дизайнерам, которым нужна свобода творчества, программистам, которым нужны быстрые прототипы своих страниц.
Почему?
Интуитивно понятный интерфейс – практически не требует обучения;
Mobile first — один дизайн прекрасно отображается на любом экране или устройстве;
Богатая предопределенная ссылка в биоэлементах с несколькими вариантами настройки;
Бесплатно для личного и коммерческого использования — никаких скрытых испытаний и расходов.
Создавайте потрясающие слайд-шоу и веб-сайты для мобильных устройств. Без кодирования и бесплатно.
КАК РАБОТАЕТ ВИЗУАЛЬНЫЙ СОЗДАТЕЛЬ ВЕБ-САЙТОВ
Разместите блоки на своей странице
Отредактируйте свой контакт в строке
Изменить настройки блока
Управление и публикация сайтов
Предыдущий Следующий × Закрывать
ОСНОВНЫЕ ХАРАКТЕРИСТИКИ
ЭТОТ HTML СОЗДАТЕЛЬ ВЕБ-САЙТОВ БЕСПЛАТЕН!
Посетите сайт
Подробнее. .
.
НЕТ ПРОГРАММИРОВАНИЯ
Создавайте потрясающие веб-сайты, не зная и не написав ни одной строчки кода. Добавьте свой контент, как в обычный офисный документ, и наслаждайтесь его красивым отображением в Интернете, не касаясь кода.
ОСНОВНЫЕ БЛОКИ
МОБИЛЬНЫЕ САЙТЫ БЕЗ УСИЛИЙ
СКАЧАТЬ СЕЙЧАС ДЕТАЛИ
OFFLINE BUILDER
Создавайте свой сайт, когда и где хотите. Волшебство происходит на вашем компьютере, и для этого не требуется постоянное подключение к Интернету. Предварительный просмотр вашего сайта локально столько раз, сколько вы хотите. Проверьте список 10 лучших конструкторов сайтов.
НЕСКОЛЬКО HTML-СТРАНИЦ И САЙТОВ
Создавайте столько сайтов, сколько хотите, включайте в них столько страниц, сколько вам нужно. В Visual Site Maker нет скрытых ограничений. Механизм Builder мощный и хорошо спроектирован для выполнения нескольких тяжелых страниц в проекте.
БЕСПЛАТНЫЙ СОЗДАТЕЛЬ ВЕБ-САЙТОВ
Это бесплатно как для некоммерческих, так и для коммерческих сайтов. Создавайте адаптивные сайты за несколько минут!
ПОПРОБУЙ БЕСПЛАТНО НАЧНИТЕ СЕГОДНЯ
КРАСИВЫЕ ТЕМЫ
Не нужно быть дизайнером, чтобы создать красивый и последовательный сайт с HTML Website Maker. Просто подберите бесплатные шаблоны bootstrap на свой вкус — все блоки внутри него выглядят по одной линии. Легко измените все видение с помощью встроенного редактора стилей всего за несколько кликов.
ДЛЯ MAC И WIN
Используйте его свободно на своем ПК или Mac. Делитесь своими проектами с друзьями и коллегами, не беспокоясь о том, какую ОС они используют. Создание отличных мобильных веб-сайтов скоро будет доступно прямо на мобильном устройстве — скоро появятся версии для iOS и Android!
ИЗОБРАЖЕНИЯ, ОПТИМИЗИРОВАННЫЕ ДЛЯ WEB
Быстрая загрузка и красивое отображение изображений с помощью Easy Website Maker. Нет необходимости оптимизировать каждую из них, прежде чем включить ее в свой проект — мы обеспечим вас. Если вы хотите включить свое изображение как есть без оптимизации — вы тоже можете это сделать.
Нет необходимости оптимизировать каждую из них, прежде чем включить ее в свой проект — мы обеспечим вас. Если вы хотите включить свое изображение как есть без оптимизации — вы тоже можете это сделать.
НАСТРОЙКИ ПАРАМЕТРОВ EASY BLOCK
Интуитивно понятный и простой интерфейс, доступный для каждого блока, дает вам возможность устанавливать несколько параметров и почти полностью преобразовывать его в соответствии с вашим видением. Поэкспериментируйте с различными настройками и сразу увидите их отражение в блоке, не выходя из настроек.
GLOBAL STYLE CHANGER
Измените внешний вид вашего веб-сайта всего за несколько кликов на любом этапе его создания. Основные и второстепенные цвета и шрифты можно изменить в любое время для всего проекта с помощью Style Changer.
НА ОСНОВЕ BOOTSTRAP
Используйте последнюю версию самой популярной и любимой адаптивной среды. Сайты, созданные с помощью HTML Website Maker, одного из лучших конструкторов веб-сайтов, работают на Bootstrap.
АНИМАЦИЯ
Придайте своим веб-сайтам причудливый вид, как если бы они были созданы профессионалами, с помощью функции анимации HTML Website Maker. Анимируйте поведение или элементы вашего сайта простым щелчком переключателя.
ШРИФТЫ GOOGLE
У Google есть очень исчерпывающий список шрифтов, скомпилированный на его платформе веб-шрифтов, а конструктор начальной загрузки Website Maker позволяет легко и бесплатно использовать их на своем веб-сайте.
ICONS/ ICONFONT
Уточняйте содержание с помощью тысяч иконок, готовых и ожидающих добавления на ваш сайт. Есть значки для любого случая и видения — полностью настраиваемые.
РАСШИРЕНИЯ
Расширьте функциональность Конструктора веб-сайтов с помощью множества доступных расширений, и их количество будет увеличиваться. Просто выберите те, которые вам нужны, и добавьте их для использования во всех ваших проектах.
УПРАВЛЕНИЕ БЛОКАМИ И СТРАНИЦАМИ
Конструктор сайтов дает возможность управлять блоками и сохранять их на потом, клонировать их и использовать снова. Кроме того, вы можете клонировать свою страницу в рамках проекта. Копии проекта можно реэкспортировать и редактировать отдельно.
Кроме того, вы можете клонировать свою страницу в рамках проекта. Копии проекта можно реэкспортировать и редактировать отдельно.
МОДНЫЕ БЛОКИ САЙТА
ПОСМОТРЕТЬ СПИСОК
ВИЗУАЛЬНЫЙ СЛАЙДШОУ КОНСТРУКТОР ВЕБ-САЙТОВ
Попробуйте сейчас, это бесплатно! Вы можете использовать его бесплатно для создания сайтов для себя и своих клиентов!
СКАЧАТЬ ПРОИЗВОДИТЕЛЬ СЕЙЧАС ПОЛУЧИТЕ БЕСПЛАТНО
СЛАЙДЕР / СЛАЙД-ШОУ
Создайте красивую загрузочную карусель со своими собственными изображениями, просто добавляя их, как если бы вы прикрепляли их к электронному письму. Добавьте заголовок, контент и некоторые кнопки, если вам нужно.
ПОСМОТРЕТЬ ОБУЧЕНИЕ
ГАЛЕРЕЯ / ПОРТФОЛИО
Добавьте потрясающую загрузочную галерею изображений с собственными изображениями, нажмите на миниатюры, чтобы открыть лайтбокс. Добавьте заголовок, контент и некоторые кнопки, если вам нужно.
Добавьте заголовок, контент и некоторые кнопки, если вам нужно.
ПОСМОТРЕТЬ ОБУЧЕНИЕ
МОБИЛЬНОЕ / ВЫПАДАЮЩЕЕ МЕНЮ
Один раз настройте мобильную навигацию по меню и наслаждайтесь тем, как она распространяется по всем страницам, красиво трансформируясь, чтобы получить лучший внешний вид конструктора веб-сайтов на любом устройстве.
Создайте навигацию, которая наилучшим образом соответствует структуре вашего сайта, с функцией раскрывающегося списка. Используйте последние тенденции в оформлении навигации: липкой, прозрачной, закрепленной вверху страницы или всплывающей даже на рабочем столе.
ПОСМОТРЕТЬ ОБУЧЕНИЕ
И БОЛЬШЕ:
Полноэкранные заставки
Впечатляющие вводные элементы, правильно масштабируемые для соответствия экрану любого устройства, оформленные различными способами, чтобы произвести наилучшее первое впечатление о вашем продукте.
Статьи
Выражайте свои мысли и мнения так же, как на листе бумаги, пользуясь расположением нескольких колонок, заголовками, текстом с изображением и блоками цитат.
Отзывы/отзывы
Поделитесь тем, что другие думают о вас в причудливой и экспрессивной форме. Выбирайте между несколькими и одиночными отзывами подряд относительно длины контента.
Таблицы цен
Назовите свою цену с помощью предопределенных таблиц цен с мощными и богатыми функциями. Установите акцент там, где, по вашему мнению, он должен быть.
Social Feed
Добавьте свою ленту Facebook или Tweeter прямо на новый веб-сайт, просто перетащив блок и разместив ссылку на свою социальную страницу.
Комментарии
Позвольте другим сразу же поделиться своими мыслями, используя свои профили в социальных сетях – регистрация не требуется.
Google Analytics
Включите свой код отслеживания от Google и любые другие избранные фрагменты, которые у вас могут быть. Все, что вам нужно, это вставить их, и они готовы к работе.
Все, что вам нужно, это вставить их, и они готовы к работе.
Оповещение о cookie-файлах
Добавить его еще никогда не было так просто — просто составьте то, что вам нужно, отображаемое каждый раз, когда пользователь посещает ваш сайт, и все готово. Используйте его с любым контентом, который вы считаете подходящим.
Soundcloud
Добавьте свои любимые песни на свой сайт, просто вставив ссылку на них — все остальное сделает конструктор.
Кнопка прокрутки вверх
Убедитесь, что пользователи всегда могут перейти к тому моменту, с которого они начали, с помощью кнопки прокрутки вверх, отображаемой на вашем сайте, с помощью простого переключателя на панели стилей.
РЕДАКТОР КОДА
ПОДРОБНЕЕ
БЛОКПАК
ПОДРОБНЕЕ
ВАУ СЛАЙДЕР
ПОДРОБНЕЕ
ICONS
Библиотека из более чем 5000 выразительных иконок готова предоставить по любому запросу. Все популярные иконочные шрифты собраны в одном месте с полным набором параметров настройки под любой стиль и внешний вид.
Все популярные иконочные шрифты собраны в одном месте с полным набором параметров настройки под любой стиль и внешний вид.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
КОРЗИНА ПОКУПОК PAYPAL
Создайте небольшой интернет-магазин на лету. Расположите все так, как вам удобно, превратив любую нужную вам ссылку в кнопку покупки. Настройте свою витрину с помощью единого блока и заполните информацию о своих продуктах, как в обычном документе.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
SPACEM THEME
Придайте своему контенту утонченный и романтический вид. Работает на новейшей платформе Bootstrap 4, эта тема создана на века.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
PURITYM THEME
Продемонстрируйте свой контент разнообразными и выразительными способами. Создайте серьезный, быстрый и профессионально выглядящий сайт для вашего бизнеса с минимальным и сбалансированным макетом, специально разработанным для этой цели.
ПОДРОБНЕЕ
НАЧАЛО РАБОТЫ С ВЕБ-САЙТАМИ
- Создайте новый сайт из меню начальной загрузки гамбургера и выберите наиболее подходящую тему
- Используйте красную кнопку с плюсом в правом нижнем углу, чтобы открыть панель блоков и выбрать нужные блоки.

- Вы можете свободно перемещать и удалять любой блок с помощью кнопок с зелеными стрелками и красной корзины в правом верхнем углу.
- Установите нужные параметры внешнего вида на панели «Свойства блока» — синяя кнопка с изображением шестеренки между «Переместить» и «Удалить». Встроенный редактор предоставляет дополнительные параметры одним щелчком мыши
- Блоки упорядочены, что дает вам подсказку о том, как обычно организован веб-сайт
- Измените внешний вид целиком с помощью редактора стилей — синяя кисть над кнопкой «Плюс» в любое время.
- Когда вы решите, что вам нужна дополнительная страница, просто добавьте ее в меню «Гамбургер» > «Страницы» или продублируйте существующую страницу с помощью зеленой кнопки «Копировать» рядом с названием страницы.
- Меняйте представление между настольным компьютером, планшетом и мобильным устройством, просматривайте или публикуйте свою работу в любое время с помощью кнопок на белой верхней панели.
Бесплатное создание слайд-шоу и веб-сайтов
Visual JavaScript SlideShow & Website Maker — это бесплатное программное обеспечение, которое поможет вам легко создавать восхитительные веб-сайты со слайд-шоу с великолепными эффектами перехода в несколько кликов без написания единой строки кода. Просто перетащите свои фотографии в окно слайд-шоу визуального веб-сайта, нажмите «Опубликовать», и ваш собственный слайдер изображений с красивыми эффектами мгновенно откроется в браузере! Никаких flash, javascript, css, html coding, никакого редактирования изображений, всего несколько кликов, чтобы подготовить ваше веб-слайд-шоу.
Просто перетащите свои фотографии в окно слайд-шоу визуального веб-сайта, нажмите «Опубликовать», и ваш собственный слайдер изображений с красивыми эффектами мгновенно откроется в браузере! Никаких flash, javascript, css, html coding, никакого редактирования изображений, всего несколько кликов, чтобы подготовить ваше веб-слайд-шоу.
Этот инструмент для создания слайд-шоу фотографий представляет собой демонстрацию поведения, подобного Flash, реализованного исключительно на Javascript, HTML и CSS.
Для просмотра этого слайд-шоу не нужна вспышка.
Используйте множество великолепных эффектов, чтобы показать свои фотографии.
Создайте слайд-шоу и начните делиться фотографиями с друзьями и семьей уже сегодня.
Визуальное слайд-шоу доступно для Windows и Mac; переведен волонтерами на 25 языков!
Визуальный конструктор веб-сайтов v1.9
- Новый шаблон — Dark Glass
- Сенсорная прокрутка для мобильных устройств
- Фоновый звук теперь воспроизводится на мобильных устройствах, по возможности используется HTML5
- Полностью обновленное ядро Javascript для лучшей работы с последними браузерами
- Улучшенное качество сжатия изображений
- Исправлена ошибка с соотношением сторон на Mac
HTML Website Maker v1.
 6
6 - Добавлены новые шаблоны — Pinboard и Crystal;
- Поддержка Flickr и Photobucket. Добавьте альбом flickr или photobucket или одну фотографию в свою галерею!
- Опция «Автоцикл». Если флажок не установлен, слайд-шоу воспроизводится только один раз и останавливается на первом слайде.
Easy Website Maker v1.5
- Добавлены новые шаблоны — Без рамки и Pulse;
- Теперь вы можете создать модуль Joomla для вашего веб-сайта Joomla;
- Теперь вы можете добавить более одной строки текста в заголовок;
Бесплатный конструктор сайтов JS v1.2
- Добавлены новые шаблоны — Android и iPhone;
- Добавлен мастер «Вставить на страницу». Вставка галереи на страницу становится проще. Мастер «Вставить на страницу» открывает страницу в представлении браузера, и вы просто щелкаете внутри страницы, чтобы выбрать, где вы хотите, чтобы галерея отображалась, и нажимаете «Вставить раньше».
 Больше не требуется редактирование HTML!
Больше не требуется редактирование HTML!
Внимание: Невозможно вставить более одного слайд-шоу на одну и ту же страницу!
- Вставить на страницу
- Добавлена опция «Звук». Теперь вы можете добавить аудиофайл .mp3 в слайд-шоу;
- Добавлена опция «Время перехода»;
- Добавлена опция «Задержка показа слайдов»;
- Теперь вы можете добавить ссылку для каждого изображения в галерее;
- Добавлена опция «Положение контроллера»;
- Теперь в галерею можно добавлять как горизонтальные, так и вертикальные изображения;
Mobile Website Maker v1.0 — Первая версия!
FAQ
- Качество изображений в лучшем слайд-шоу jquery
После тестирования вашей бесплатной версии Visual Slideshow я заинтересован в покупке лицензии. Я считаю, что ваш продукт обеспечивает быстрый и простой рабочий процесс.
- Вертикальные и горизонтальные изображения в html-коде для слайд-шоу изображений
Ваша программа не любит вертикальные изображения независимо от того, какие параметры изображения я выбираю в меню инструментов.
 Сжаться в большую сторону или растянуться в маленькую, все равно отрезает головы.
Сжаться в большую сторону или растянуться в маленькую, все равно отрезает головы. - Слайд-шоу JQuery Fade не запускается
Я скачал и запустил исполняемый файл, но не смог запустить его в Win 7 Home Premium. Что я сделал не так?
- Слайд-шоу баннера Jquery отображается в столбце
Привет Я очень заинтересован в вашем продукте. Я тестирую его на веб-сайте, который пытаюсь завершить, но после того, как я загрузил все на сервер, изображения слайдера отображаются в столбце.
- Уведомление о продлении изображения слайд-шоу Jquery
Почему я получаю уведомления о продлении срока действия, срок действия которого истекает в этом месяце. Думаю, ваша система немного сбивает с толку, и не уверен, что я куплюсь на продление в следующем году. думал, что купил пожизненную лицензию на то, что у меня было.
- Несколько jquery изображений слайд-шоу на одной странице
Я приобрел неограниченную версию Visual Slideshow и пытаюсь сделать 2 разных слайд-шоу на одном веб-сайте, но на разных страницах, и это не позволяет мне иметь 2 разных размера для каждого страница.
 В чем проблема.
В чем проблема. - Пустой файл проекта с кодом слайд-шоу jquery
Привет, Я сохранил все свои слайд-шоу на своем компьютере. Недавно я сменил компьютеры, я перенес все файлы/галереи проекта на новый компьютер. На новом компьютере я все еще вижу название слайд-шоу, я вижу f.i.
- Добавить ссылку в слайд-шоу html-изображений
Можно ли добавить ссылку на изображения в слайд-шоу? Я работаю с флористом, который хочет, чтобы люди могли нажать на цветочную композицию, чтобы оплатить и заказать. Пожалуйста, дай мне знать.
- Портретные изображения в простом слайд-шоу html
Я пробую вашу программу для слайд-шоу, но не могу правильно отображать «портретные» изображения. Что я делаю неправильно?
- Получение новых шаблонов для javascript слайдшоу изображений.
Не могли бы вы подтвердить, что это позволит мне получить все новые шаблоны, которые вышли с момента последнего обновления? я этого не понимал обновления были новыми шаблонами и никогда не обновлялись после первоначального скачать год назад.

VISUAL WEBSITE BUILDER
Упростите процесс создания сайтов для некоммерческих и коммерческих целей, это решение бесплатное и не требует специальных навыков.
СКАЧАТЬ ДЛЯ WIN И MAC
Когда и как их использовать — Smashing Magazine
- 9 мин чтения
- Вдохновение, Галереи
- Поделиться в Твиттере, LinkedIn
Об авторе
Мэтт Кронин — заядлый графический дизайнер, веб-дизайнер/разработчик, программист Cocoa, фотограф, цифровой художник и тому подобное. Он также любит писать и делает… Больше о Мэтт ↬
Ключом к разумному стратегическому веб-дизайну является поиск подходящего и интерактивного способа отображения информации. При поиске способов отображения информации открываются безграничные возможности. Одно из решений — слайд-шоу и слайдеры — это отличный способ отображения информации, такой как изображения, организованным и компактным образом. Галереи слайдеров отлично подходят для организации контента в красивый чистый модуль.
Ключом к разумному стратегическому веб-дизайну является поиск подходящего и интерактивного способа отображения информации. При поиске способов отображения информации открываются безграничные возможности. Одно из решений — слайд-шоу и слайдеры — это отличный способ отображения такой информации, как изображения, в формате 9.0005 организованная и компактная манера. Галереи слайдеров отлично подходят для организации контента в красивый чистый модуль.
Существует много причин для использования слайд-шоу или слайдера изображений. Слайд-шоу — это общеизвестный инструмент, и любой, кто пользовался Интернетом, знает, как работать со слайд-шоу. Поэтому они очень удобны и удобны для любого пользователя, и их можно использовать практически где угодно.
Эта статья посвящена тому, как правильно реализовать технику слайд-шоу. Мы расскажем, когда вам следует использовать слайдер и как сделать хорошее слайд-шоу, и мы продемонстрируем хорошие слайд-шоу и слайдеры контента.
Также обратите внимание на наши предыдущие статьи:
- Удобные навигационные меню
- Демонстрация дизайна окна поиска
- Блочные кавычки и вытягивающие кавычки
- Дизайн веб-форм
- Разбивка на страницы: примеры и рекомендации ! Продолжить чтение ниже ↓
Когда включать ползунок?
Согласно нашему недавнему обзору тенденций веб-дизайна 2009 года, слайд-шоу или карусели становятся все более популярными в современном веб-дизайне.
 Карусели — это навигация в виде слайд-шоу, в которой содержимое вращается вертикально или горизонтально (отсюда и название «карусель»). Чтобы повернуть навигацию, пользователям необходимо щелкнуть один из двух переключаемых элементов (обычно это стрелка влево/вправо или вверх/вниз). В зависимости от выбранного переключателя содержимое поворачивается в нужном направлении.
Карусели — это навигация в виде слайд-шоу, в которой содержимое вращается вертикально или горизонтально (отсюда и название «карусель»). Чтобы повернуть навигацию, пользователям необходимо щелкнуть один из двух переключаемых элементов (обычно это стрелка влево/вправо или вверх/вниз). В зависимости от выбранного переключателя содержимое поворачивается в нужном направлении.Вместо того, чтобы щелкать различные разделы веб-сайта для поиска своих любимых историй, пользователи могут быстро просматривать доступные истории без вертикальной прокрутки или лишних движений мышью. Результат: пользователи экономят время, а карусель резко фокусирует их внимание на контенте, а не на взаимодействии с браузером. Такая навигация в виде слайд-шоу часто используется на развлекательных веб-сайтах и в крупных блогах, но дизайнеры также используют ее в своих портфолио, чтобы продемонстрировать свою работу в более интерактивной форме.
Давайте посмотрим на некоторые общие места, где часто используются ползунки.

1. Портфолио
При разработке портфолио существует множество различных способов организации ваших проектов. Один из хороших способов — использовать слайдер. Еще более распространено использование слайд-шоу для демонстрации разных изображений из одного проекта. Некоторые веб-сайты будут использовать его для просмотра каждого проекта, и каждый слайд приводит вас к более подробному описанию проекта.
2. Ползунок информации
Слайдеры очень популярны на главных страницах корпоративных сайтов. Они очень полезны для отображения важной информации о компании. Как правило, корпорации будут включать объяснение того, чем занимается компания, краткий предварительный просмотр продуктов, объяснение того, что отличает их продукты, и множество дополнительных пользовательских опций.
Взгляните ниже на превосходное использование техники ползунка на Mint.com. Этот слайдер на домашней странице содержит информацию, объясняющую Mint и то, что вы можете делать с сервисом.
 Также включены графики, которые обеспечивают хорошее визуальное подтверждение информации. Это очень хорошее использование ползунка и чрезвычайно удобно для новых пользователей Mint, которые хотят учиться быстрее.
Также включены графики, которые обеспечивают хорошее визуальное подтверждение информации. Это очень хорошее использование ползунка и чрезвычайно удобно для новых пользователей Mint, которые хотят учиться быстрее.3. Избранные сообщения в блогах
Многие блоги используют слайдеры-галереи, чтобы размещать самые популярные сообщения. Это отличный способ показать много популярных сообщений и не занимать слишком много места. Помещая многочисленные избранные посты в меньший элемент, вы освобождаете больше места для другого контента.
Как сделать хорошее слайд-шоу
Хотя почти каждый пользователь знает, как работать со слайд-шоу, все же есть несколько способов вывести его на новый уровень удобства использования.
Предоставьте миниатюры, цифры или кнопки Миниатюры — один из наиболее важных элементов хорошего слайд-шоу. Они дают пользователю представление о том, где он находится в слайд-шоу и куда движется слайд-шоу. Он обеспечивает быструю навигацию и удобство поиска нужного слайда.

Существует множество способов быстрой навигации. Во-первых, путем предоставления номеров. Выделение номера текущего слайда очень важно. Во-вторых, предоставьте эскизы для каждого слайда. Наконец, кнопки могут быть полезны для еще более удобной навигации.
Автоматический и ручной режим Вы заметите, что многие ползунки работают одним из двух способов: они либо скользят автоматически, либо пользователю предоставляются кнопки для нажатия вручную. Лучший способ сделать это — дать оба варианта. Это хорошая идея, чтобы ползунок запускался автоматически, но вы все равно должны включать кнопки, чтобы пользователь мог найти определенный слайд.
Не переусердствуй Как уже упоминалось, слайд-шоу — это общеизвестный элемент, поэтому не нужно переусердствовать, пытаясь сделать его более удобным. Основное внимание в слайд-шоу уделяется содержанию. Используйте только то, что необходимо, и избегайте использования дополнительных кнопок и ненужных функций.

Расположение кнопки Ключом к полезному слайд-шоу являются кнопки. Более важно, где вы размещаете эти кнопки и как они появляются. Кнопки чаще всего следует размещать непосредственно под или над ползунком или с любой его стороны (например, «Далее» и «Предыдущий»). Это стандартная практика, и ничего другого делать не нужно.
Хорошие переходы То, как слайд-шоу перемещается от слайда к слайду, на самом деле важнее, чем вы думаете. Есть много эффектов перехода, которые можно использовать в слайдере, такие как затухание, горизонтальное скольжение, вертикальное скольжение, список можно продолжить. Попробуйте выбрать переход, который лучше всего соответствует стилю веб-сайта. Например, если у вас очень минималистичный дизайн, вам нужно будет использовать тонкий переход, который соответствует стилю.
Оформление рамки и кнопок В самом слайд-шоу не так уж много вариантов стилей, но есть несколько способов стилизовать пространство вокруг ползунка.
 Наиболее очевидна граница слайд-шоу.
Наиболее очевидна граница слайд-шоу.Слайдер ниже очень красивый, основанный на изображении. Граница создает впечатление стопки изображений, а в слайд-шоу используются великолепные эффекты перехода света, которые прекрасно сочетаются с отличной фотографией. Обратите внимание, как стиль границы хорошо сочетается с темой веб-сайта в целом, и переходы также поддерживают эту тему.
Витрина слайдеров
Миро Очень чистый и простой слайдер, дополненный отличными иллюстрациями.
Парамор Красивая карусель изображений с красивыми эффектами слайдов, великолепными рамками и удобной функцией объяснения.
Обокс Дизайн Простой и чистый, этот слайдер изображений выполняет свою работу без каких-либо ненужных функций.
SpaceCollective На этом веб-сайте используется несколько хороших ручных слайдеров изображений. Это позволяет сделать выбор видео и других объектов более компактным.
Джош Смит Очень простой и минималистичный слайдер изображений.

Бенджамин Дэвид Симпатичная галерея слайдеров с эффектом плавного вертикального перехода.
Дизайн человека На этом веб-сайте используется очень большой слайдер для отображения рекомендуемых продуктов. Фон также меняется вместе с продуктом, что очень приятно.
Лукас Хирата В этом очень творческом портфолио используется скользящий макет, позволяющий разместить большое количество проектов на одной странице.
Дизайнсенсорный Стандартный слайдер изображений с функцией выбора номера и текстом для сопровождения каждого элемента.
Группа Wojo Отличный макет слайдера, который прекрасно сочетается с селектором миниатюр.
Клир Хорошее ручное слайд-шоу для демонстрации проектов в портфолио.
Envero.org Еще один простой ползунок с цифрами для направления пользователя.
Роб Янг Это очень креативное и уникальное портфолио. При нажатии на проект ноутбук возвращается в поле зрения с новым проектом.
 Это очень умный способ продемонстрировать работу.
Это очень умный способ продемонстрировать работу.HelloThemes На этом веб-сайте используется простой ручной слайдер с большими кнопками и плавными эффектами горизонтального слайда.
Макаллан Каждое изображение в этом слайд-шоу отображается в течение установленного времени. Графика включена в угол, чтобы показать пользователю, когда изображение вот-вот изменится.
Проект глобального единства На этой домашней странице используется простой слайдер для отображения списка рекомендуемых видео.
Быстрый слайдер с удобными кнопками и эффектами затухания.
Риковердо Полностью стилизованный и удобный горизонтальный слайдер.
Блог записки Подробное слайд-шоу с рядом полезных функций и эффектом Cooliris.
Студии потопа Еще один веб-сайт с гранжевыми текстурами и причудливыми цветами.
Даниэль Стенберг Это отличное портфолио, которое показывает горизонтальную скользящую компоновку для навигации по модулям проекта.

Петр Кульчичи Красивая рамка и наклонный дисплей, а также отличные эффекты делают этот слайдер достойным внимания.
Всемирный концерн Это отличный слайдер на основе Flash, в котором есть несколько действительно крутых кнопок выбора.
вкусно Знакомый слайдер Delicious на домашней странице очень прост, но прекрасно служит своей цели.
Домашнее хозяйство Это очень продуманная галерея изображений с очень плавным скольжением и чистым макетом.
Фольксваген Великобритания Этот инструмент выбора здесь очень удобен, потому что у пользователя есть возможность использовать либо кнопки, либо полосу прокрутки.
Ложка для сливок Еще один пример простого слайдера изображений в чистом портфолио.
Кейд Мартин Очень минимальное слайд-шоу изображений с чистыми шрифтами и базовыми эффектами.
Барак Обама На веб-сайте Обамы используется слайдер на основе Java с творческими эффектами.

Томас Прайор Еще одно портфолио со ползунком для показа избранных проектов. Это слайд-шоу имеет удобные кнопки и индикаторы, чтобы показать, где пользователь находится в слайд-шоу.
Виктор Ярнхаймер Это очень умный слайдер портфолио, который использует iMac для размещения изображений, что обеспечивает чистый макет.
Веб-дизайн MVB Очень простое слайд-шоу на простом сайте.
Джеймс Лай Креатив Безобразное слайд-шоу с тонкими, но удачно расположенными кнопками навигации.
Тревор Сэйнт Это отличный веб-сайт и включает в себя слайд-шоу. Слайдер использует хорошие эффекты вертикального скольжения.
Творческое состояние Это видео-слайд-шоу выглядит красиво и имеет удобные кнопки с эффектами предварительного просмотра.
Конструктор иконок Очень большой слайдер избранных проектов с красивой версткой.
Дети без резьбы Эти два ползунка меняют изображения, когда пользователь наводит курсор на кнопку.


 функции (1304)
функции (1304)