Большая часть успеха продвижения сайта зависит от его содержания. Сегодня алгоритмы поисковых систем на первых местах показывают в основном только сайты с хорошим и качественным контентом.
Инструкция, как наполнять сайт контентом, которая будет приведена в этой статье, поможет вам лучше оптимизировать план работы и сделать стратегию продвижения более эффективной.


Что такое контент и каким требованиям он должен отвечать
Контент — это смысловая составляющая сайта. Большую его часть на любом успешном сайте составляет текст. Также обязательно используются изображения, видео и иногда инфографики.
Контент на сайте должен отвечать этим главным требованиям:
- Любая информация должна быть достоверной и полезной для посетителя. Нельзя использовать тексты делитантного уровня, которые не принесут ничего нужного читателю. Статьи должны экспертного уровня.
- Контент должен легко восприниматься читателем. Для этого его нужно грамотно структурировать и использовать разные его виды – тексты, картинки, видео. Также нужно применять простые слова и понятные целевой аудитории термины.
- Контент должен появляться периодически. Это даёт поисковику представление о том, что сайт не заброшен и постоянно держится вебмастером в актуальном виде.
Виды текстового наполнения
Текст — это главный тип контента, который необходим для продвижения в поисковиках. Есть несколько основных видов методов создания текста.
- Копирайт представляет собой написание текста с нуля автором-экспертом в своей области. Текст создаётся автором на основе собственных знаний, опыта и практики. Для посетителей такой вид написания самый ценный, а для продвижения самый эффективный.
- Рерайт — это переписывание другого готового текста или нескольких текстов. Суть рерайта – сделать статью уникальной, переписав своими словами, сохранив основной смысл. При правильном подходе такие статьи тоже могут положительно влиять на продвижение.
- Перевод — это изложение иностранного текста на русском языке. Такие статьи могут быть легко уникализированы и станут ценными для посетителей. С точки зрения поисковиков, перевод будет считаться копирайтом, так как на русском языке текст будет точно казаться авторским.
- Копипаст представляет собой копирование текста с другого сайта и его публикацию без всякого изменения. Несмотря на то, что такой метод наполнения существует, так делать нельзя. Во-первых, так нарушаются права автора статьи, во-вторых, поисковик точно наложит за это фильтр и сайт будет исключён из поиска.
Виды наполнения изображениями
Инструкция как наполнять сайт контентом обязательно должна быть дополнена советами по использованию изображений. Любая статья должна быть проиллюстрирована, даже если её смысл этого не требует.
Есть несколько источников, откуда можно брать картинки:
- Фотостоки – отличный вариант. Можно пользоваться как платными, так и бесплатными.
- Часто практикуется публикация картинок с других сайтов, несмотря на то, что это может нарушать права авторов. К картинкам требования уникальности поисковики почти не предъявляют.
- Можно сфотографировать или нарисовать изображения самостоятельно.
В идеале изображения должны пояснять смысл статьи. Но если этого не требуется, то можно просто добавить тематическую картинку. Кроме того, положительно на поведенческих факторах сказывается публикация инфографиков – длинных картинок со схемами. На инфографиках можно легко и понятно объяснить какую-либо сложную для восприятия вещь.
Виды видео контента
Видео очень удобно для тех, кому лень или трудно читать. Видео можно увидеть и услышать, для этого не нужно напрягаться для чтения.
Видео контент может пояснять написанное в тексте либо полностью его дублировать. В отличии от изображений и текстов, можно использовать на сайте видео других авторов. К уникальности требования не предъявляются, а многие авторы даже не против распространения их ролика. Можно брать видео из популярного YouTube или многих других видео-хостингов. Конечно же, можно ещё и снимать видео самостоятельно или покупать его.
Видео можно быть такого содержания:
- уроки;
- скринкасы;
- видео-туры;
- интервью;
- видео-презентации.
Виды аудио контента
Как и в случае с видео, аудио можно использовать и чужое (если права это позволяют), и записывать своё, и покупать его. К уникальности аудио поисковики не предъявляют требований.
Аудио может иметь разный смысл и направленность:
- Например, на сайте посвящённом музыке аудио-фалы будут незаменимы и необходимы.
- С помощью аудио можно передавать смысл написанных статей для людей слабовидящих, которым трудно читать.
- Такой контент подойдёт для публикации аудио книг.
Все виды контента обычно распределяются на сайте в таком соотношении:
- Текст – его больше всего. Это основной контент.
- Изображения – обязательны и их меньше.
- Видео – они не обязательны, но желательны, их тоже бывает немного.
- Аудио – встречается только на специализированных сайтах (музыкальных или для слабовидящих).
Продолжение статьи читайте здесь.
Тематический трафик – альтернативный подход в продвижении бизнеса

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Наполнение сайта контентом — это публикация на нем релевантных материалов, которые привлекают читателей.
Это сродни торговли в магазине. Вам нужно постоянно обновлять ассортимент, привозить новые и полезные товары, лучше и быстрее конкурентов. Тогда вы привлечете покупателей. А они расскажут о вашем магазине своим друзьям. Ваша популярность будет расти.
Контент — это тот же товар. Если вы хотите привлечь заинтересованную аудиторию, нужно публиковать те материалы, которые удовлетворят ее потребности.
Наполнение сайта информацией
Вы можете публиковать разные материалы. Статьи, видеоролики, картинки. Нельзя бездумно набивать сайт контентом.
Вы же не хотите делать публикации просто ради постов на сайте? Вам нужно выяснить, какая у вас аудитория. Какие вопросы ее волнуют, какие ответы она ждет. Отталкиваясь от этого, нужно составить контент-план. Он поможет распланировать график публикаций, составить список тем, которые нужно осветить.
Выбор ЦА
Изучение конкурентов и трендов
Посмотрите, что публикуют ваши конкуренты. Какой контент заходит аудитории, какие отзывы, реакция. Примите это во внимание.
Обратите внимание на:
- Ключевые фразы, по которым продвигают страницы.
- Оформление. Заголовки, длина текстов, иллюстрации.
Ваша задача – понять преимущества и недостатки сайта, чтобы сделать лучший в выдаче ресурс. Побродите по интернету, узнайте, какие тенденции преобладают в других странах, что происходит в социальных сетях. Используйте популярные приемы, адаптируя их для своей компании. Конечно, если вы не знаете смысл какой-то идеи или она никак не соотносится с вашей фирмой, гнаться за модой не стоит. Важна уместность.
Подбор тем для публикаций
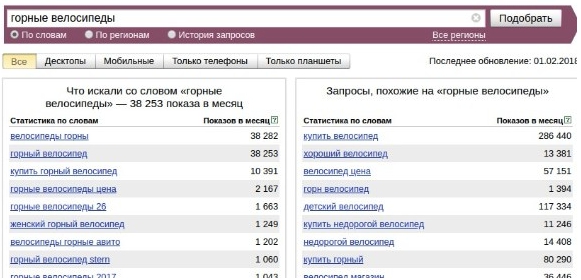
Если вы заказываете наполнение у специалиста-фрилансера или частной студии, они сами подберут ключевые запросы, то есть те фразы, по которым пользователи ищут товар или сведения по вашей тематике. Самостоятельно это можно сделать с помощью Вордстата или аналогичного гугл-сервиса. Это бесплатные инструменты. С ними вы узнаете:
- Количество целевых и схожих с ними слов.
- Данные по всей или отдельно по мобильной аудитории.
- Сведения по определенному региону.
- Динамику интереса посетителей к теме.
Выглядит это так. Допустим, вы продаете горные велосипеды. На скриншоте ниже представлена общая статистика за месяц по всем регионам и устройствам. Это то, что интересует потенциальных клиентов. На основании этих ключей можно писать статьи и оптимизировать их. Когда ресурс поднимется в выдаче, люди зайдут к вам на сайт и, если предложение будет выгодным, станут вашими покупателями.

Контент может быть продающим или информационным. Лучше всего сочетать и тот и другой вид. Полезные инструкции по товару помогут привлечь тех пользователей, которые пока еще не заинтересованы в приобретении вещи. Они только задумались о ней и находятся в поиске обзоров, статей о разных моделях. Если вы поможете решить их вопросы, есть большая вероятность, что они сделают заказ именно у вас. Такой способ продвижения называется тематический трафик. О нем мы уже писали в нашем блоге.
Ключи бывают высокочастотными, среднечастотными и низкочастотными. Они отличаются количеством показов за месяц. В окончательный список необходимо включить все три типа.
Помимо Вордстата существуют другие инструменты для составления семантического ядра. Один из них – Key Collector. Это платная программа с большим функционалом и приложениями. Собрать целевые запросы можно с конкурирующих площадок. Есть три сервиса, которые позволяют это сделать:
- SEMrush.
- Searchmetrics.
- SpyWords.
Наполнение сайта текстом
Лучший вариант — писать статьи самому. Только вы в точности знаете особенности вашей тематики. Если у вас магазин, то только вы можете рассказать о товаре в самом выгодном свете. Это долго, сложно.
И если времени нет, можно воспользоваться другими источниками статей.
Откуда их брать:
- Книги, газеты, журналы.
- Площадки из веб-архива и те, которые находятся под фильтром.
- Иностранные ресурсы (перевод).
- Посты из социальных сетей.
Есть биржи копирайтинга, где вы можете заказать написание статей. Однако далеко не всегда копирайтеры могут написать хороший текст. В любом случае, его придется дорабатывать и редактировать.
Нельзя копировать на сайт информацию из другого источника без указания авторства. Поисковые системы накладывают санкции на ресурсы с неуникальным, скопированным контентом.
Материалы на сайте должны быть разнообразны. Чередуйте статьи с видеороликами, изображениями, инфографикой. Люди любят разнообразие.
Наполнение сайта товарами
Если у вас маленький интернет-магазин, самостоятельно отснять фотографии, прописать характеристики и описание продукции не составит труда. Но в случае ассортимента более тысячи наименований возникают сложности. Позиции, у которых есть определенные стандарты (запчасти, техника), можно добавить на вашу площадку из других каталогов. Есть несколько способов сделать это:
- С помощью приложения-скрипта к движку, которое будет искать характеристики по названию изделия в сети.
- Купить готовые базы данных.
- Заказать наполнение у веб-студии.
Помимо карточек товаров в интернет-магазине должны быть обычные страницы: о вас (название, рег. номер), режим работы, адреса самовывоза, правила возврата, контакты, раздел о гарантиях. Также вы можете создать блог с содержательной информацией и привлекать тематический трафик.
Требования к оформлению карточек товаров
- Не используйте копипаст. Это не способствует продвижению магазина и просто некрасиво.
- Подбирайте четкие, красивые и правдивые иллюстрации.
- Замените отзывы на обзоры или инструкции. Они полезнее для клиентов, так как подробно рассказывают о товаре, им больше верят.
- Составляйте описания наименований на языке вашего покупателя, не делайте их слишком длинными.
- Не делайте долгих лирических отступлений.
- Проверьте текст на грамматические и фактические ошибки.
Сколько стоит наполнение сайта
Зависит от типа контента, от частоты публикаций, сложности темы. Продумана ли уже структура площадки или она пока еще только в планах? Необходимо ли создавать статьи, изображения или они уже готовы? Если речь идет об интернет-магазине, то важно какой способ внесения данных в каталог будет использован: ручной, автоматический или оба сразу.
Требования к наполнению сайта
- Уникальность. Тексты должны быть вашего авторства или заказанные специально для площадки.
- Содержательность. В выдаче часто встречаются бесполезные материалы, которые могут отталкивать посетителя. Сделайте так, чтобы ваши запоминались и помогали.
- Грамотность и простота. Сложный язык или ошибки мешают продвижению и не нравятся читателям.
- Оформление. Сплошной блок статьи плохо воспринимается. Обязательно разбивайте его заголовками, подзаголовками, картинками, таблицами, графиками.
- Соответствие требованиям поисковых систем. Речь идет об оптимизации ключевыми словами и прочими показателями хорошего текста.
- Обновление. На площадке должна появляться новая информация. Не забывайте вносить изменения в прайс-лист, режим работы. Если клиент увидит, что последняя запись датирована прошлым годом, есть вероятность, что он сочтет данные неактуальными и уйдет.
Наполнение сайтов – это важный этап в их продвижении и организации онлайн-продаж. Именно качественный контент отвечает за привлечение трафика (посетителей). Чем лучше оформлен и заполнен ваш ресурс, тем больше на него заходит людей. Чем быстрее он решает их проблему, тем чаще они покупают.
Навигация по сайту: Главная — Блог — №❶ — О правильном наполнении сайта
Полезная статья ★★★★★ Наполнение сайта контентом это процесс обновления ресурса при помощи регулярного добавления новых материалов.
Пользователь регулярно посещает сайты для поиска необходимой и актуальной для него информации. Однако, при увеличении объема контента на сайте, нельзя забывать о его качестве и значимости. Развитие сайта — это довольно планомерный процесс, который требует последовательных и слаженных действий. Любая мелочь имеет значение — и довольно часто даже слово может, так или иначе, повлиять на его продвижение. А наполнение сайта контентом это один изосновополагающих этапов его развития. Как бы профессионально и дорого не был создан ваш сайт, если содержание регулярно не обновляется он не будет иметь смысла.
Виды контента
Контент (содержание) сайта бывает нескольких видов:
- текстовый контент. Это всевозможные тексты для вашего сайта. Это может быть описание услуг, карточки товаров, новые блоговые или новостные статьи;
- фактический контент. В основном, это инструкции для пользователей, технические описания и характеристики товаров, таблицы или цифровая информация, фактические данные исследований;
- графический контент. Естественно, это любой графический материал изображения, фотографии, анимации. К этому виду также можно отнести диаграммы и видео.

Наполнение для продвижения
Различные статьи или новости на вашем сайте важны не только для информативности, но и для продвижения в поисковых системах. Раскрутка статей даёт свой положительный результат. И здесь мы обращаемся уже к содержанию. Если вы занимаетесь продвижением своего ресурса, а ваш сайт в выдаче занимает первые строки, то качество информации имеет очень весомое значение. В противном случае, у вас будет высокая посещаемость исключительно благодаря первым заходам пользователей. Они не будут возвращаться на ваш сайт и уж тем более пользоваться вашими услугами.
Чем наполнять сайт?
Контент это не просто скопированные тексты. У него есть определенные правила.
Прежде всего, содержание контента.
В первую очередь, он должен быть интересен вашим потенциальным клиентам и соответствовать тематике ресурса. Поэтому обязан отвечать посетителю сайта на его вопросы, даже если формально он их еще не задавал. В конце концов, такой материал задерживает человека на сайте и подталкивает его воспользоваться именно вашими услугами. Конечно, в любом случае вам не избежать основной информации о компании, вашей деятельности, контактной информации, ваших товарах или услугах. Но такие статьи не составляют всю суть сайта. В идеале это разнообразить ваш ресурс всевозможными тематическими статьями. К примеру, если у вас интернет-магазин по продаже автозапчастей, вы можете наполнять его интересной информацией об авто-новинках или советами по уходу за автомобилем, статьями по покупке или оформлению машины и т.п.
Хорошо когда статья содержит следующие элементы:
- маркированный список;
- нумерованный список;
- изображения;
- подходящие таблицы;
- заголовки, подзаголовки и абзацы.

Качество контента
Какой бы интересной ни была информация, если она содержит ошибки, то не принесет пользы вашему сайту. Неважно, будут они пунктуационные, орфографические или — еще хуже фактические или этические. Если ошибка бросается в глаза текст уже не воспринимается положительно, каким бы интересным он ни был. Здесь действует правило, что если компания допускает ошибки на своем сайте, значит, она может допустить их и в работе. Подыскивайте действительно интересный и полезный материал, проверяйте его на бесплатных сервисах, если сомневаетесь в чем-то или не хотите воспользоваться услугами редакторов.

Качественный контент привлекает пользователя, повышает имидж вашей компании, оказывает положительный эффект на потенциального клиента. И не забывайте разделять свой текст на абзацы, это тоже влияет на его восприятие.
Уникальность контента
Помимо интересной и качественной информации, есть еще один очень важный момент уникальность. Ваши тексты должны быть новыми, написанными с нуля, единственными в сети и размещенными именно на вашем ресурсе. Это не значит, что вам нужно изобретать какую-то новую тему. Вам необходимо описать уже существующий и наболевший вопрос новыми словами, по-своему. Но при этом очень важно сохранить фактический смысл. Не нужно использовать заумные фразы и терминологию, текст должен быть понятным и приятным к восприятию. Конечно, если речь идет о чем-то техническом, то вам не избежать строгой терминологии, но и её следует употреблять грамотно и в рамках разумного. Если посетитель будет находить необходимую ему информацию именно у вас, то рейтинг вашего сайта будет подниматься автоматически.
Как вы понимаете, опубликованная вами информация легко может быть скопирована вашими конкурентами, но это уже не будет иметь значения. Здесь важно, что вы были первоисточником эксклюзивной статьи. А при необходимости, вы можете использовать запрет копирования информации на своем сайте. У поисковых роботов достаточно много приёмов по определению уникальности, поэтому обойти их не удастся. А использование или копирование к себе неуникального контента может легко привести к наказаниям поисковых систем, от которых нелегко избавиться. Неважно, что вы используете рерайт или копирайт — информация должна быть интересной и легкой к восприятию. Если же вы не пользуетесь услугами копирайтеров, а занимаетесь самостоятельным наполнением, то для проверки уникальности можете воспользоваться бесплатным сервисом Advego.

Регулярное наполнение сайта
Наполнение контентом — это регулярная работа. Это не значит, что вы должны один раз забить свой сайт статьями и новостями, раскрутить его и пожинать плоды успеха. Это будет большой ошибкой. Работа над сайтом не заканчивается после его запуска и даже успешной раскрутки. Любую позицию нужно закреплять. Вот здесь и имеет значение регулярность.Поисковые системы тщательно следят за обновлениями ресурсов, поэтому следует заливать новые статьи. Они могут быть абсолютно разного объема и направленности.
Не следует добавлять очень объемные тексты, если только этого не требует тема. Лучше разбейте информацию на несколько небольших частей. Статьи объемом 1000-2000 символов считаются приемлемыми и удобными для описания категорий товаров, самих товаров. Более объемные тексты, 2000-4000 символов уже удобны для ведения блогов, новостных лент, разделов с полезной информацией. Иногда длинные статьи используются на страницах с услугами, если это необходимо. Кстати, довольно полезным является составление контент-плана.
Это основные правила и условия наполнения сайтом контентом. Можно выделить основные моменты уникальность, полезность и регулярность.
предыдущие записи
-

Landing Page по ремонту квартир
00:58 27/11/2014Хотите сделать Landing Page по ремонту квартир? Мы подобрали для Вас примеры лучших лендингов, которые нашли в поисковых системах.
-

Креативный текст-заглушка для разрабатываемого сайта
22:07 03/02/2015Создаете сайт? Используйте для заполнения страниц этот креативный рассказ о приключениях Алфавита, вместо стандартного Lorem Ipsum.
-

Что такое ремаркетинг?
16:28 26/01/2015Ремаркетинг — это эффективный инструмент поведенческого таргетинга. Если вы разберётесь в настройке данной стратегии, это даст вам сравнительное конкурентное преимущество. Давайте подробно рассмотрим её вместе.
-

Настройка целей в Яндекс.Метрика
01:17 23/01/2015Если вы установили на сайт счетчик Яндекс-Метрики, в первую очередь вас будет волновать вопрос относительно установки целей в системе веб-аналитики. Рассмотрим подробно особенности настройки целей
Наполнение сайта контентом с помощью популярных бирж статей. Прочитав данную статью вы сделаете свой сайт уникальным.
Из статьи вы узнаете:
- Что такое контент и какие его виды бывают?
- Способы наполнения сайта контентом.
- Каким должен быть материал на сайте?
- Биржи контента.
- Советы.
- Вывод.
Что такое контент? Контент представляет из себя информацию которая содержится на разных источниках. Например в печатных изданиях, интернете. Виды контента могут быть не только в текстовом формате. К нему относятся видео и аудио файлы, картинки и прочее.
Способы наполнения сайта контентом
- Пишите только от себя.
- Заказываете и покупаете статьи для сайта.
- Копирование чужого материала с других источников.
- Перепечатка содержимого из старых книг.
- Перевод текстов с разных языков.
Один из важных способов при наполнении сайта является авторство. То есть вы сами лично пишите уникальные тексты для своего сайта или блога. Большим плюсом является то что вы сами лично можете правильно написать хорошо структурированную статью.
Если вы испытываете определенные трудности с написанием, то есть решение. Покупаете готовые тексты на биржах контента. Это самый легкий способ наполнить свой сайт. Стоит знать что при покупки материала вы можете быть не довольны. При выборе статьи вам дается для ознакомления только часть текста. Так что купленную статью возможно придется редактировать. Заказать статью у копирайтера. Этот вариант более-менее даст вам тот результат который вы желаете. Самое важное указать в заказе все тщательно детально.
Копипаст, или копирование чужих статей
Копипаст, или копирование материалов с других источников. Данный способ является грубым нарушением авторских прав. Здесь есть очень жирный и неприятный минус. Поставив скопированный текст к себе вы не получите ничего хорошего. Даже если вы сделали рерайт статьи. Но есть небольшое смягчение. Все мы смотрим новости по телевизору. При выходе только что появившейся новости, например шторм в море. На определенном источнике уже есть информация. Заметим она появилась первой. И часто мы слышим от ведущих саму новость и фразы ссылаясь на источник такой-то. Если припекло взять материал с другого сайта ставьте активную ссылку на источник. Тем самым вы в какой-то мере не нарушите авторских прав.
Перепечатка и частичное редактирование старых изданий книг, журналов и газет. Данный метод наполнение сайта контентом очень трудоемкий. Тут надо искать те издания которые еще не появились в электронном формате. Для начала надо посетить библиотеку. Подобрать книги для работы.Потом в текстовом редакторе набирать текст и проверять его на уникальность. Если текст уникален и копий нигде нет в интернете, смело публикуйте.
Перевод текстов с разных языков. Если вы владеете определенным знанием английского или другого. Можете переводить тексты на свой язык. После перевода и опубликования укажите источник где взят текст.
Наполнение сайта контентом и каким он должен быть?
Наполнение сайта играет важную роль в его развитии в дальнейшем. Также его уникальность должна быть на высшем уровне. Каким должен быть контент по моему мнению? А должен он в первую очередь грамотно написан. Открывать полностью суть темы на которую он отвечает. Картинки в тексте тоже не мало важны. Они должны быть по теме статьи. При желании вставлено тематическое видео к записи. Вебмастера пишущие тексты сами, также зачастую заспамляют текст ключевыми фразами. Это категорически нельзя делать. Достаточно 1-3 ключевых слов. У yndex на это момент есть специальный алгоритм. Называется бадэн-бадэн. Наполняйте свой сайт полезным контентом для людей. Если не можете писать идите на биржи контента.
Биржи контента
Для вас я отобрал только самые раскрученные проекты. На них вы сможете приобрести нужную для вашего сайта информацию. Смотрите список из 3 лучших. Также на них вы можете проверить тексты на уникальность.
1) https://text.ru/

Данная биржа существует уже 13 лет. Завоевала доверие как среди вебмастеров так и копирайтеров. Цены на материал, я бы сказал дороговато. Но оно того стоит.
2) https://www.etxt.ru/

Etxt.ru на рынке статей находится уже 9 лет. На бирже можно заказать копирайт, рерайт-переделка существующего текста. Переводы статей. Также есть магазин уже готовых статей на разные темы. Цены на приобретение статей немного ниже.
3) https://www.textsale.ru/

Эта биржа с 10 летним стажем. Цены на статьи очень дешевые. Качественную информативную статью найти сложно. Если найти на данной бирже хорошего копирайтера то успех гарантирован. В основном хорошие копирайтеры обитают на выше представленных биржах.
Советы по выбору информации для сайта
Если касается копирайтинга то тут все понятно. Авторский контент 100% уникален. А вот с рерайтингом надо разобраться. По сути это текст взятый с какого-то источника и переписан с заменой синонимов. Но при этом сохраняется сама суть статьи. Такие тексты на бирже стоят очень дешево. Рерайт также может быть уникальным. Из этого стоит зделать вывод.
Мой вывод
Стоит делать наполнение сайта контентом только своим собственным, авторским. Найти добросовестного копирайтера. Он будет писать для вас и по вашим правилам уникальный контент. Что делать с рерайтом? Мое личное мнение: его не стоит покупать. Даже может быть и так. Вы купили статью копирайтинг а по сути она является перелопаченным рерайтом. Так делают не добросовестные авторы. Одну и туже статью они рерайтят несколько раз. Происходит это после продажи статьи. В этом может крыться как низкие позиции сайта. Хорошего вам контента друзья.
Как наполнять сайт контентом. Инструкция
Конечно, в идеале все прикрепленные изображения должны нести в себе тот же смысл, какой и в статье. Однако, если это не обязательно, можно просто подобрать похожую тематическую картинку. Стоит заметить, что инфографика также положительно влияет на контент. Она позволяет доходчиво донести сложную информацию до посетителей сайта.Виды видео контента
Видео очень удобный способ размещения контента на ресурсе. Многим посетителям лень читать длинные статьи, в то время как посмотреть или послушать видео может каждый.
Видео может дополнять, дублировать написанный текст или что-то наглядно демонстрировать. В отличие от текстовой информации и изображений, видео можно брать с других ресурсов, поскольку требования уникальности к ним не предъявляются. Многие авторы роликов совершенно не против репостов своего видео на других источниках. Видео контент можно брать из YouTube или других видео ресурсов. Естественно, можно снимать видео самостоятельно или покупать.
Видео может быть различного содержания:
- уроки;
- скринкасы;
- туры;
- интервью;
- презентации.
Аудио контент и его виды
Поскольку требования уникальности не предъявляются к аудио контенту, его можно копировать с других ресурсов, если права дают такую возможность. Также, его можно покупать и снимать самостоятельно
Аудио контент может иметь различный смысл и использоваться с различными целями:
- Допустим, на ресурсе с музыкой, будут уместны и полезны аудио файлы;
- Аудио-файлы могут помогать воспринимать информацию людям с проблемами зрения;
- Это хороший вариант публикации аудиокниг.
Все виды контента в основном публикуются на сайте в определенном соотношении:
- Основа – текст. Его должно быть подавляющее большинство;
- Фото контент – обязательный вид контента, но в уменьшенном размере;
- Видео – не обязательный вид контента, но полезный, а поэтому желательный. Размещается также в уменьшенном количестве;
- Аудио — вариант для специализированных ресурсов.
Как сделать наполнение сайта контентом
Наполнение сайта контентом – это самое долгое и кропотливое занятие, которое придётся выполнять при ведении своего проекта в интернете. Контент должен быть качественным и актуальным, чего не так-то просто добиться.
В этой статье мы расскажем вам о способах, как вы можете произвести наполнение сайта контентом. Наверняка, среди этих методов вы найдёте для себя что-то новое и нужное.
Актуальность контента
Наполнение сайта контентом должно быть актуальным. Под этим понимается две вещи:
- Статьи должны появляться часто.
- Старые статьи должны обновляться, если вдруг, они стали не актуальными в современных условиях.
Считается, что сайт должен наполняться новой статьёй не реже, чем один раз в неделю. Этого достаточно для продвижения. Но всё-таки, лучше, если новая статья появляется каждый день.
Качество контента
Наполнение сайта контентом должно происходить качественно. Качество контента определяется по следующим аспектам:
- Уникальность. Статьи не должны повторяться нигде больше в интернете.
- Полезность. Материалы должны действительно приносить пользу людям.
- Удобочитаемость. Нужно, чтобы контентом было удобно пользоваться.
Где взять контент для наполнения
Контент состоит из трёх частей – текст, картинки и видео. Самым важным для продвижения является текст. О том, как писать SEO тексты для продвижения, мы рассказали тут.
Текст можно добыть четырьмя способами:
- Написать самому копирайт.
- Переписать чужую статью и сделать рерайт.
- Заказать текст копирайтеру, для этого есть специальные биржи.
- Перепечатать текст из печатных изданий, которые ещё не появились в интернете, но таких становится всё меньше.
С изображениями дела намного проще, так как поисковик не предъявляет особых требований к их качеству. Можно даже безопасно ставить неуникальные картинки. Картинки для сайта можно найти такими путями:
- Скачать с какого-то другого сайта.
- Нарисовать самому на бумаге и отсканировать.
- Нарисовать в графических программах.
- Заказать или приобрести на бирже.
С видео всё так же просто. Его можно снять самому или взять чьё-то готовое. Видео можно брать из YouTube или других видео хостингов.
Хоть к изображениям и видео при наполнении сайта контентом особых требований поисковики не предъявляют, они смотрят на их присутствие, так как это положительно влияет на поведенческие факторы. Поэтому лучше, чтобы они были.
Как понятно, при наполнении сайта контентом, текст играет решающую роль. Следите за качеством своих статей.
Контент является главным, что продвигает сайт в поисковых системах. От того, насколько правильно он создан, зависит 80% успеха стратегии продвижения.
В этой статье вы узнаете о том, как самостоятельно наполнить сайт контентом. Мы расскажем, как сделать это правильно и как не допустить ошибок.
В предыдущей части статьи мы уже рассказали о том, какие виды контента применяются на сайте, какие способы их создания существуют, и какие свойства они имеют. Первую часть читайте здесь. В второй части речь пойдёт об оптимизации, публикации и анализе контента.


Требования к контенту
Суть современного контента сайта заключается в том, чтобы сделать его приятным и для посетителей, и для поисковиков. При его создании в первую очередь нужно думать о посетителях, об их удобстве. Но и о SEO оптимизации тоже забывать нельзя.
Вот требования, которые позволят создать контент и для поисковиков, и для посетителей.
Уникальность
Уникальность — это свойство, которое показывает то, что данный контент единственный во всём интернете, то есть не является плагиатом.
Поисковики предъявляют требование к уникальности текста. Если публикуются неуникальные статьи, то сайт будет исключён из поиска полностью. Как мы рассказывали в первой части статьи, к изображениям требования уникальности небольшие. Хорошо, если картинки уникальны, но если нет, то в этом ничего криминального. К видео никаких требованиях уникальности не предъявляются.
Информативность
Статьи, которые не несут никакого смысла для посетителей будут распознаны поисковиком и окажутся под фильтром. Поисковики не могут воспринимать смысл и полезность контента. Но они оценят поведенческие факторы посетителей, которые пришли на сайт. И если ничего нужного там нет, поведенческие факторы будут плохими.
Тесты должны полностью решать задачу посетителя, который пришёл на эту страницу по тому или иному запросу из поисковика.
Грамотность
И поисковики, и читатели могут определять грамматические ошибки на страницах сайта. И если их будет много, то станет сигналом к наложению фильтра.
Писать нужно грамотно. Тексты с ошибками вредят его восприятию, некоторые моменты становятся не понятными. Всё это ухудшает поведенческие факторы.
Подача контента
Способ подачи также влияет на его восприятие и, соответственно, на поведенческие факторы. Особенно это касается больших и объёмных статей.
Если текст идёт одним длинным полотном и невозможно отделить одну мысль от другой, то читать это не хочется и оставаться на таком сайте желания нет.
Кроме того, что читатели своими глазами увидят, что текст отформатирован плохо и неудобно, поисковики тоже это оценят. Роботам будет понятно, где в тексте установлены точки, абзацы, заголовки, насколько хорошо статья разделена на отдельные мысли.
Для того, чтобы улучшить подачу контента, следует воспользоваться такими приёмами:
- Делить текст на разделы по главным мыслям, и на абзацы.
- Выделять важные моменты особым шрифтом.
- Использовать списки или таблицы.
- Публиковать поясняющие изображения, схемы, инфографики и видео-ролики.
Актуальность и обновление
Для того, чтобы сайт не казался заброшенным, на нём постоянно должны появляться новые материалы. Можно часто видеть, что сайт наполняют контентом и ждут его продвижения, когда же он окажется на хороших местах поисковой выдачи. Но это не случится. Уже через 2-3 месяца поисковики будут считать сайт заброшенным – ведь там не появляются новые материалы.
Кроме этого, часто бывает так, что контент устаревает. В любой тематической нише со временем что-то меняется, и публикация устаревшего материала негативно повлияет на продвижение. А также эти статьи вводят в заблуждение посетителей – ведь то, что там написано уже не работает или работает не так, как написано.
Анализ контента
Рекомендуется периодически проводить аудит контента и своевременно исправлять его и делать более оптимизированным. И вот для чего это нужно:
Алгоритмы поисковиков меняются, обновляются и совершенствуются. Нужно совершенствовать контент в пору с этими обновлениями.
Возможно, вы что-то упустили при создании контента и своевременный аудит позволит устранить эти недочёты.
Если вы решили самостоятельно наполнить сайт контентом, то, вероятно со временем вы будете узнавать что-то ещё о продвижении и SEO оптимизации и осознавать, что раньше вы что-то делали неправильно.
Что нужно, чтобы самостоятельно наполнить сайт контентом
Наполнение сайта — это дело большое, и для него нужно будет кое-что потратить. Для реализации этой идеи понадобится следующее:
- Если вы решили самостоятельно писать статьи, то вам нужно время.
- Конечно же, нужны будут хотя бы базовые литературные умения.
- Необходимо разбираться в тематике статей, которые вы пишите и быть экспертом в этой области.
- Нужно следить за обновлениями работы поисковых систем и современно на них реагировать.
