что это такое, как его сделать, для чего он нужен
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Заказывайте честное и прозрачное продвижение
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
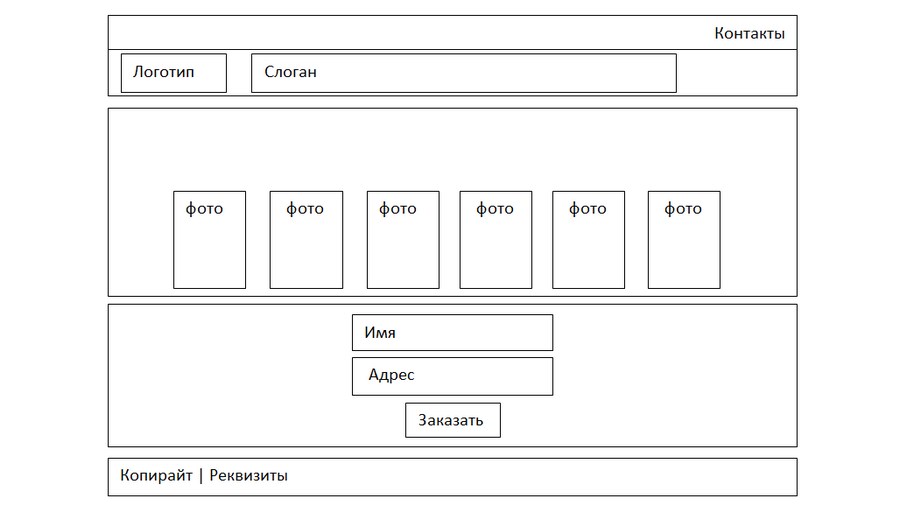
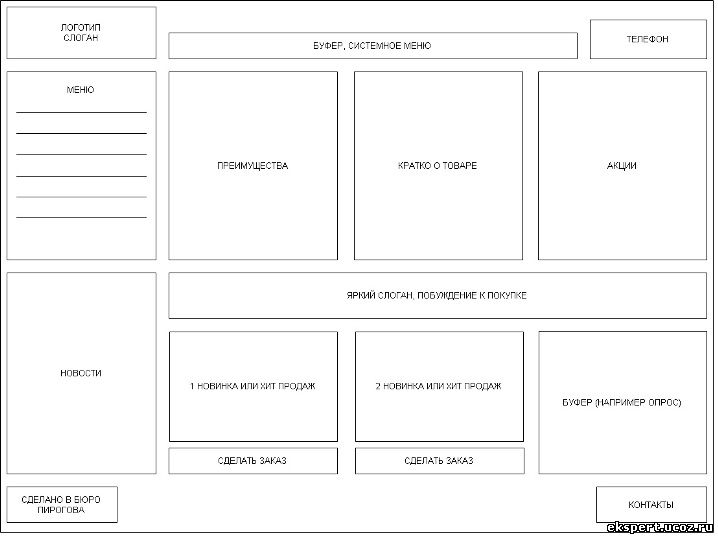
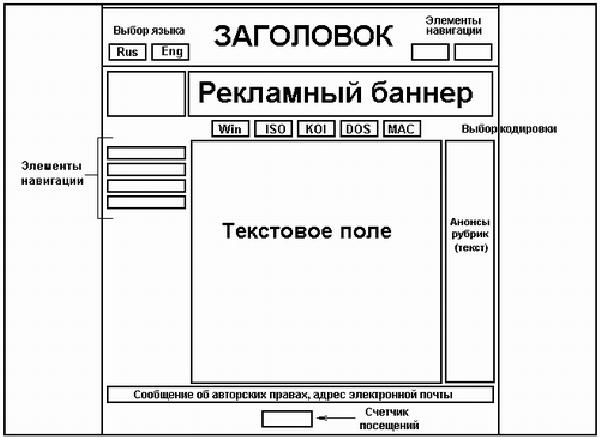
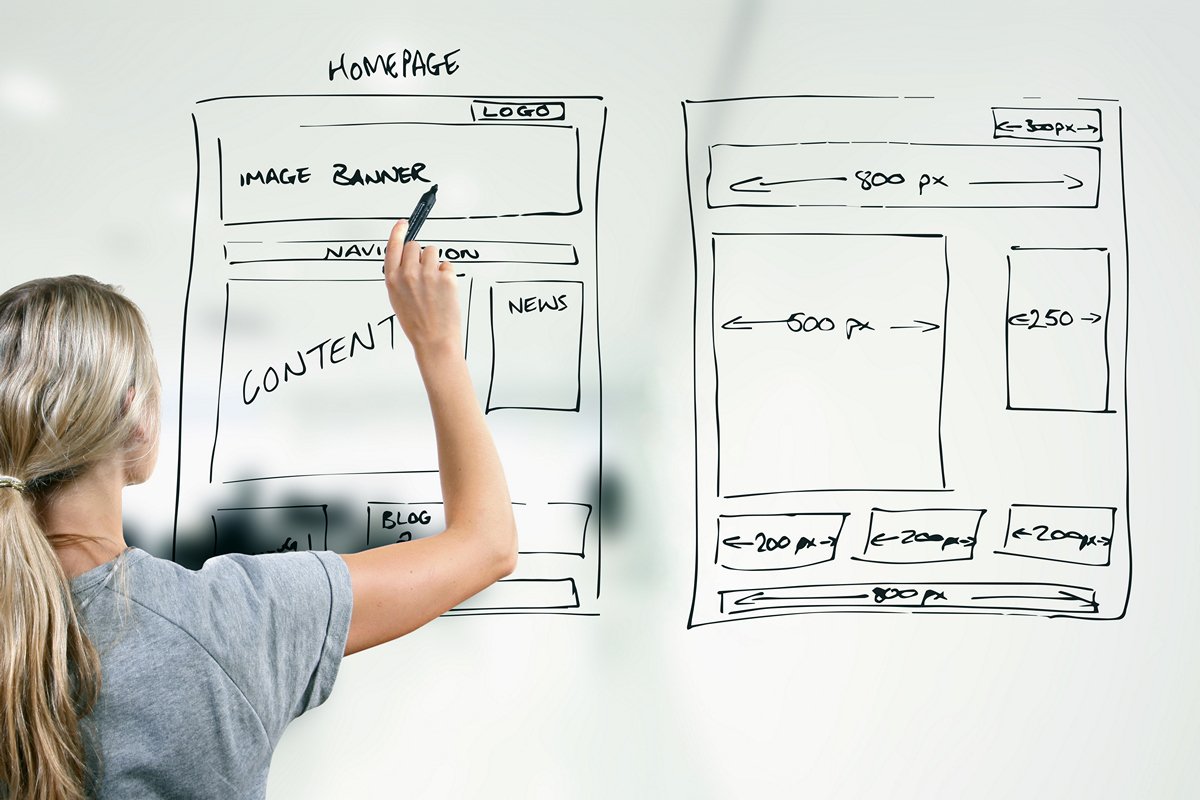
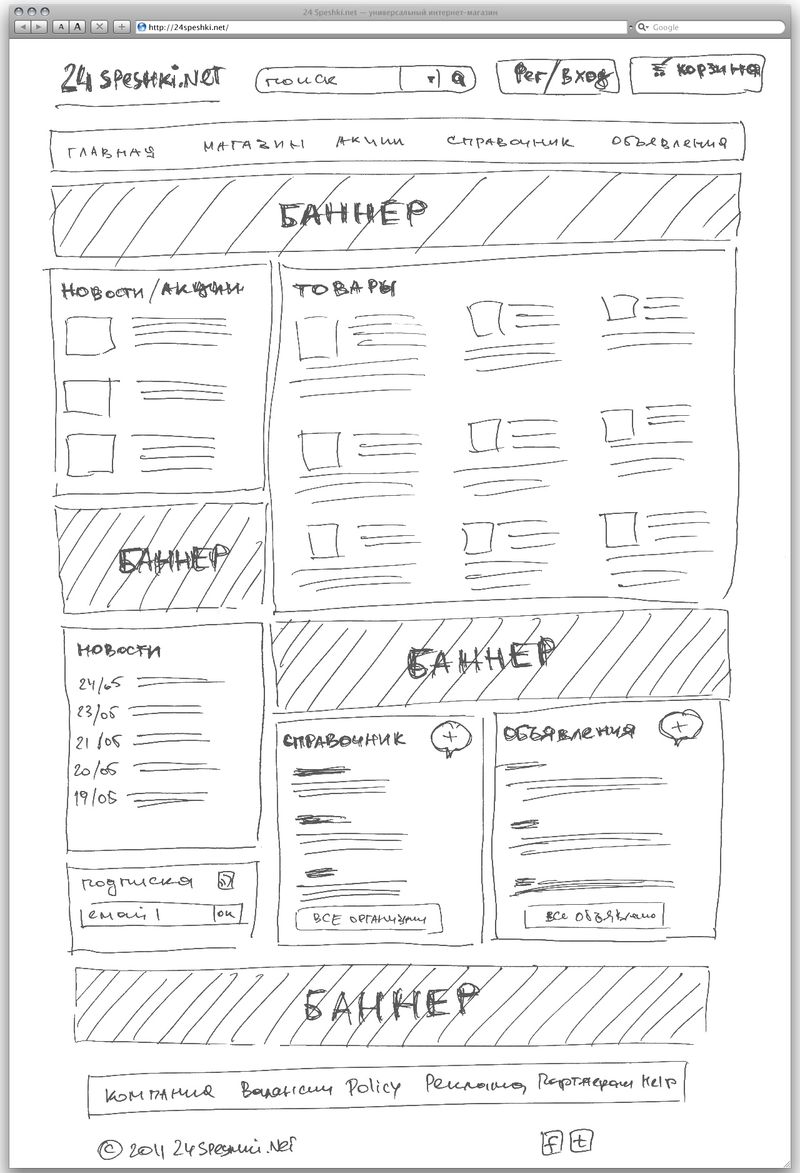
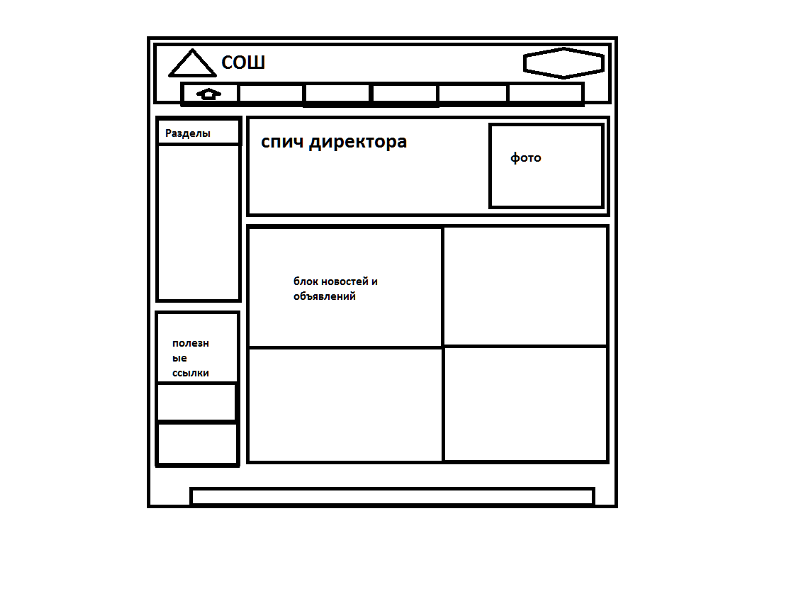
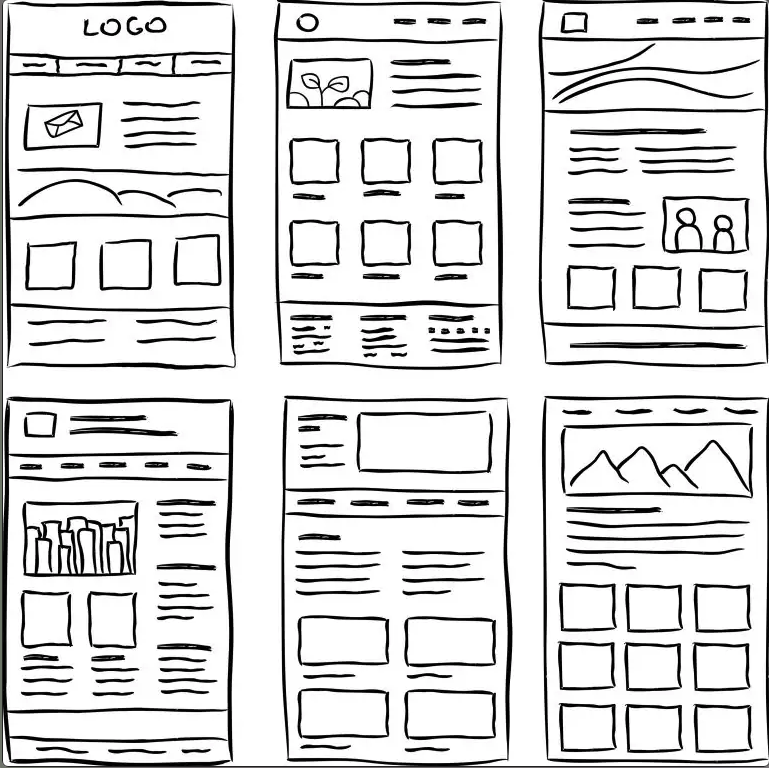
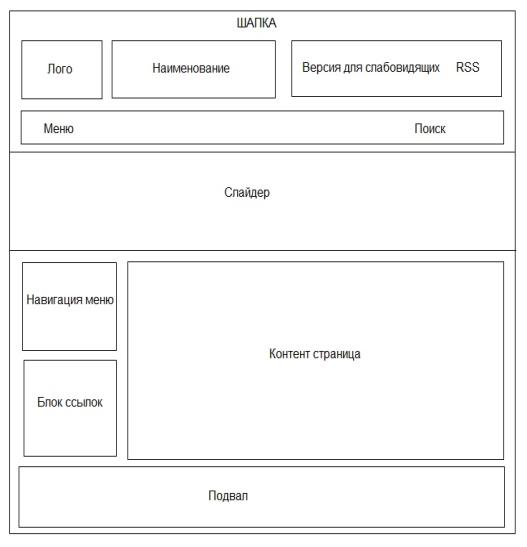
Макет сайта – это графическая схема веб-страниц
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Прежде чем шить платье, дизайнер рисует его изображение. Оно позволяет представить готовое изделие, уточнить детали, составить схему шитья. После этого создается выкройка. Только после этого швея начинает кроить и шить. Если сразу начать кроить, без предварительной подготовки, то вероятность того, что готовое платье будет именно таким, как задумывалось изначально, очень мала.
Этот принцип работает в любой сфере. При разработке сайта не менее важно придерживаться правильной последовательности действий, ведь часто в работе принимают участие разные специалисты:
- Дизайнер придумывает оформление.
- Верстальщик собирает визуальный интерфейс.
- Специалист по юзабилити продумывает расположение элементов таким образом, чтобы посещение страниц было комфортным.
- Маркетолог разрабатывает рекламные модели, от которых зависит расположение элементов для целевых действий.
- Программист пишет алгоритмы работы.
- Копирайтер наполняет блоки текстом.
Не обязательно присутствует полный набор профессионалов, но и сайты, созданные в одним человеком, тоже встречаются редко.
Для чего нужен макет сайта
Когда дизайнер нарисовал страницы, подключаются все участники процесса разработки. Именно в этот момент принимаются решения, вносятся доработки. Каждый оказывает свое влияние. Например, опытный копирайтер сразу может сказать, что блок для текста слишком велик или мал. Маркетолог увидит, что главная кнопка расположена не в том месте. А для мастера юзабилити становится очевидным, что предложенное меню неудобно для посетителя.
Именно в этот момент принимаются решения, вносятся доработки. Каждый оказывает свое влияние. Например, опытный копирайтер сразу может сказать, что блок для текста слишком велик или мал. Маркетолог увидит, что главная кнопка расположена не в том месте. А для мастера юзабилити становится очевидным, что предложенное меню неудобно для посетителя.
Конечное слово остается за верстальщиком, который знает, что из нарисованного можно реализовать, и как оно будет смотреться в реальности после разметки.
В веб-разработке создание макета происходит вместе с написанием технического задания. Без этого документа не обходится ни одна серьезная работа. Кроме того, что он защищает разработчика и клиента, помогает им договориться, это еще и расписанный алгоритм процесса создания сайта, в котором устанавливаются сроки и прописываются требования.
Макет является неотъемлемой частью ТЗ. Разработчик предлагает варианты, заказчик выбирает понравившийся. В итоге рождается модель, которая позволяет всем участникам двигаться к цели без непрерывных переделок и согласований.
Как сделать макет сайта
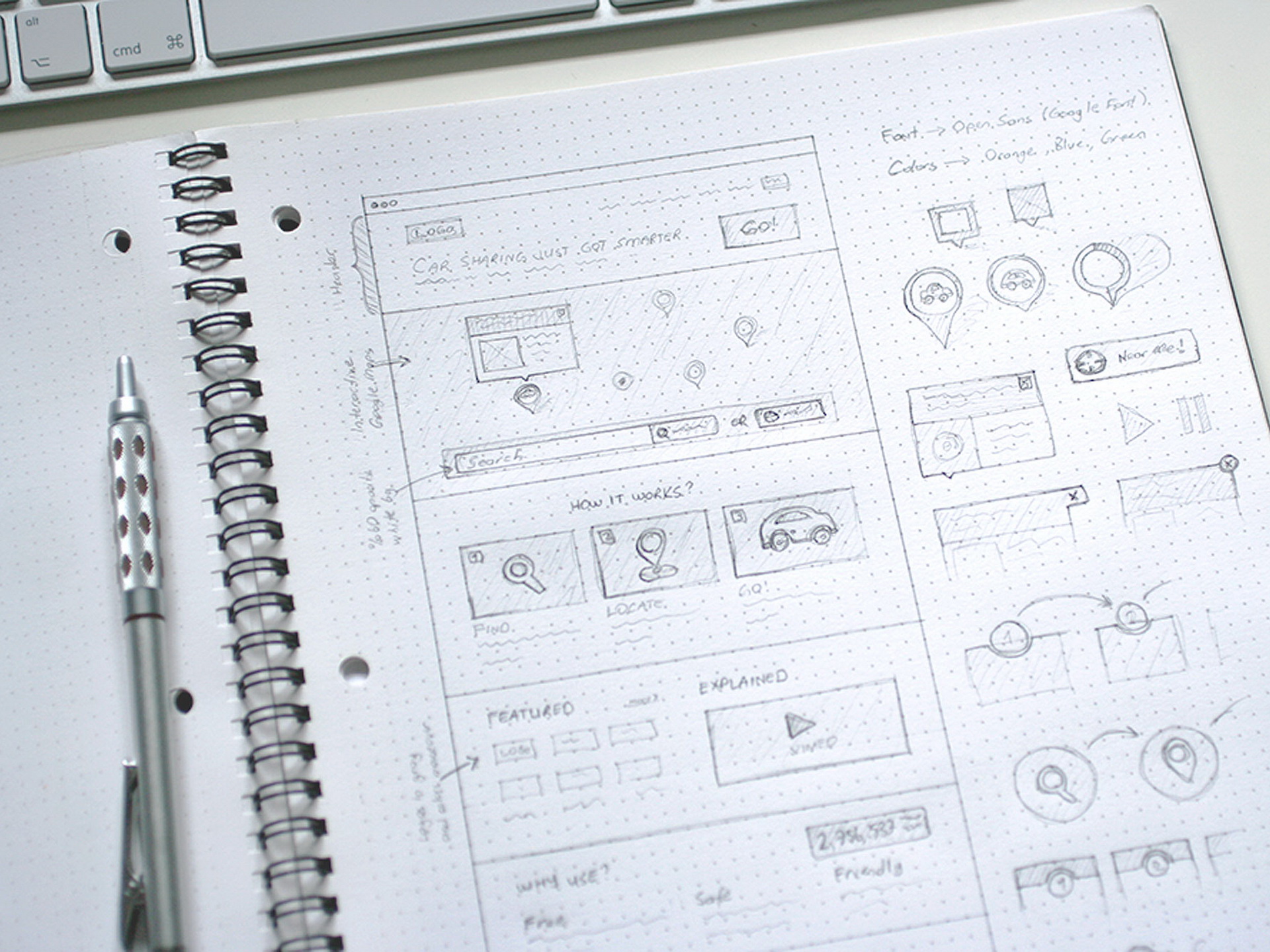
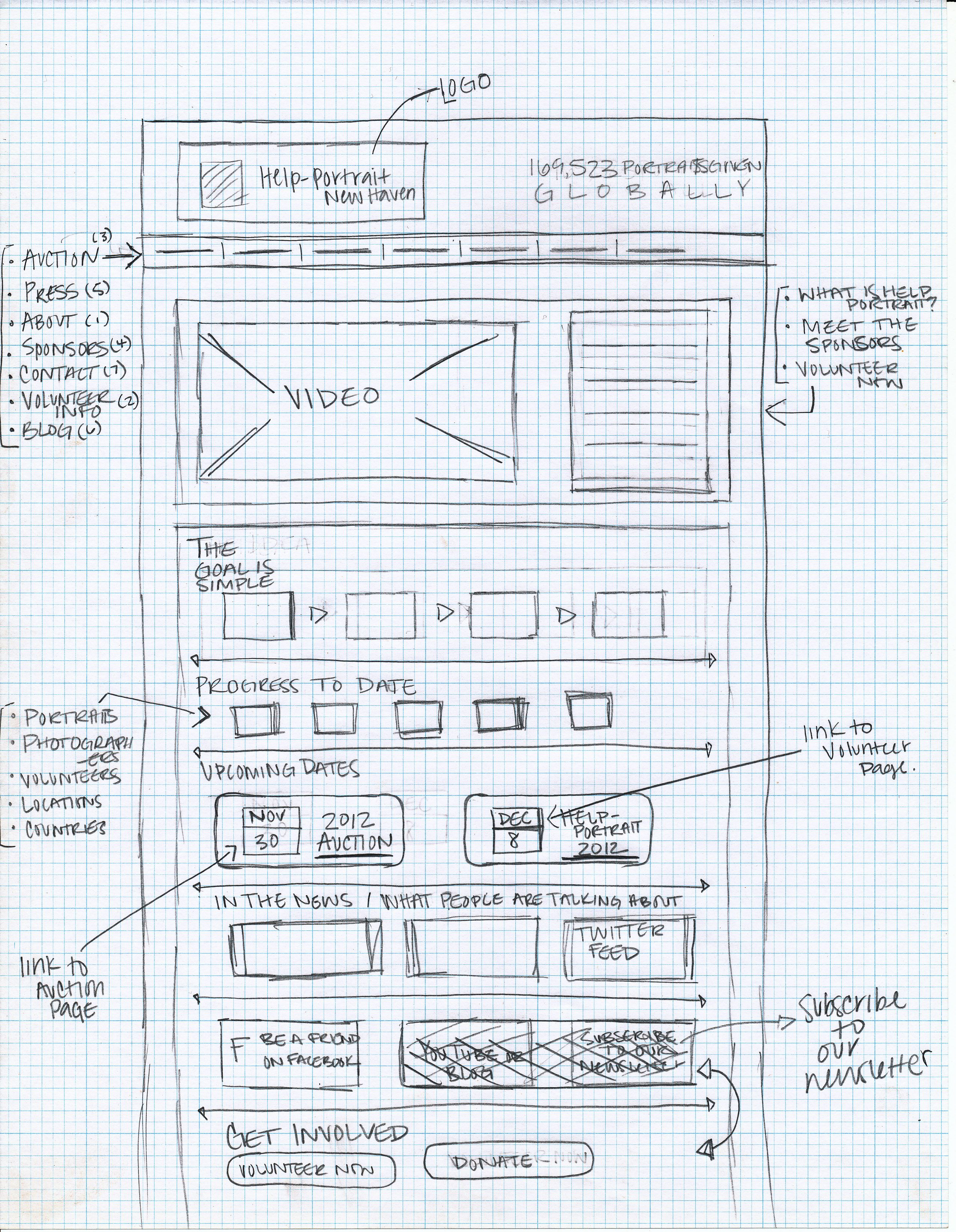
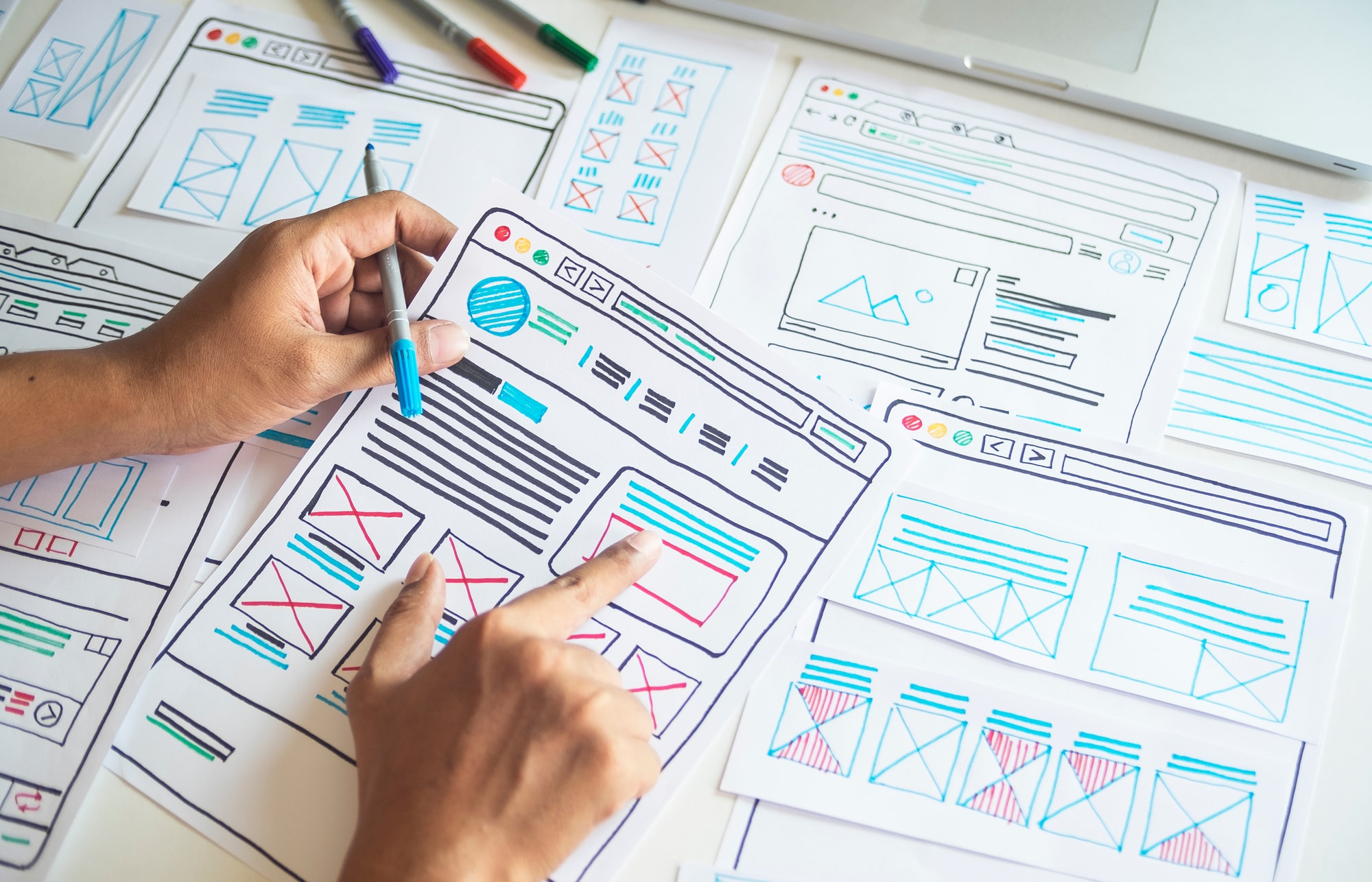
Прежде всего рисуется каркас – схематическое расположение блоков страницы. Часто это делается просто на листе бумаги. Хотя существует множество программ, позволяющих быстро и наглядно представить будущий сайт в виде модели.
AXURE
Можно попробовать бесплатно и при необходимости купить за 495$ или 895$ (командная версия). Удобен тем, что можно подключать нескольких пользователей и работать удаленно.
Функция «Preview» позволяет посмотреть каркас сразу в браузере.
Если необходимо дать доступ к файлу другим людям, в том числе и клиенту, можно опубликовать его в облаке.
После авторизации станет доступна ссылка на проект.
Большим плюсом является возможность перевести каркас в режим интерактивности. Это позволит показать переходы по ссылкам и нажатия на кнопки. Таким образом будет проработано юзабилити.
Если вас интересуют инструменты попроще, воспользуйтесь Microsoft Visio. Здесь создается просто статичный рисунок с блоками.
После того как дизайнер получает каркас, согласованную цветовую схему и логотип, он уже может приступать к созданию макета сайта. Эта задача выполняется с помощью графических редакторов.
Photoshop
Считается самым простым инструментом для начинающих дизайнеров. Удобен наличием слоев, фильтров, разнообразных инструментов. Поддерживает огромное количество графических форматов. В основном предназначен для растровой графики, но поддерживает и векторную. Программа платная.
Sketch
Специализированный редактор для создания интерфейсов. Все его инструменты предназначены для веб-дизайна. Самый большой минус – поддержка только операционной системы MacOS.
KRITA
Бесплатный аналог фотошопа. Поддерживает как MacOS, так и Windows.
GIMP
Полнофункциональный бесплатный редактор растровой графики. Поддерживает слои, прозрачность, фильтры.
Многие элементы для сайта рисуют в Inkscape. Это бесплатный редактор векторной графики. В нем создаются текстуры, стрелки, логотипы и пр. При хороших навыках работы с векторами можно нарисовать и макет.
В нем создаются текстуры, стрелки, логотипы и пр. При хороших навыках работы с векторами можно нарисовать и макет.
Что делать с макетом сайта дальше
Макет – это всего лишь рисунок. Для клиента он дает отдаленное представление о том, как будет функционировать ресурс. Не всегда отличный дизайн оказывается удобным для пользователя.
Поэтому следующим этапом целесообразно создать прототип – интерактивный макет. По исследованиям Якоба Нильсена, проведенным в 2015 году, 67% клиентов предпочитают видеть будущий сайт в действии.
Существует достаточное количество онлайн-инструментов, позволяющих оживить дизайн. Расскажем об одном из них.
Marvel
Бесплатно может работать один пользователь, доступно два проекта. Так как идентификация осуществляется по адресу электронной почты, то можно использовать разные и создавать какое угодно количество прототипов. Но они не будут находиться в одной области, это неудобно. За 12$ можно работать с неограниченным числом макетов, а за 42$ доступ получают одновременно три пользователя.
После создания проекта в него перетаскиваются изображения страниц.
Редактирование заключается в выделении фрагментов и наделении их интерактивными действиями.
Всего доступны три варианта:
- Переход по ссылке на страницу, на внешний ресурс или создание анкора.
- Экранные переходы для визуализации событий. Например, смена блоков при наведении.
- Обработка событий: клик мыши, нажатие на клавишу.
Для имитации перехода между страницами сайта разместите в проекте изображение всех участвующих документов и после выделения фрагмента выбирайте нужный.
Чтобы посмотреть в действии, нажмите «Play». Страница откроется в браузере, а ссылка будет активна.
Работа в программе проста, прототип создается за минуты при наличии уже нарисованных макетов. Клиенту не обязательно приезжать к вам в офис, чтобы увидеть результат, просто отправьте ему ссылку.
Это имитация работы будущего сайта. Можно сразу понять, что увидит пользователь при совершении того или иного действия.
Создание каркаса, затем макета и интерактивного прототипа помогут сократить время на устранение ошибок в разработке и последующий работе сайта после его запуска.
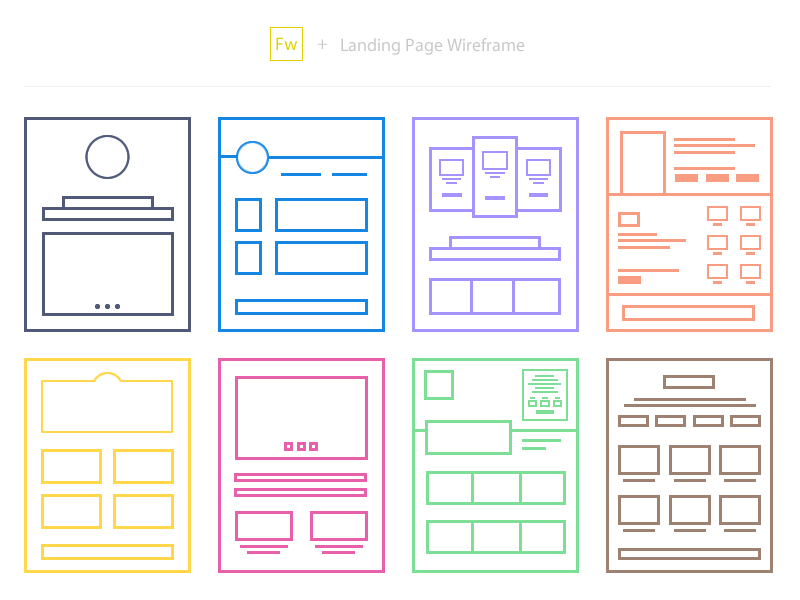
Лучшие Макеты Сайтов, Которым Надо Следовать в 2023
Когда вы думаете о создании сайта, что первое приходит вам в голову? Для многих это хостинг, выбор конструктора и другие похожие вещи. Однако перед тем как думать о технических факторах и контенте, вам нужно узнать про макеты сайтов — другими словами, определить как будет выглядеть ваш сайт.
Стоит признать, что когда вы только начинаете и хотите узнать про создание собственного сайта, это не будет главным приоритетом, но так или иначе вы должны обратить на макет своё внимание. Для пользователя занимает порядка 0,05 секунд, чтобы решить нравится ли ему ваш сайт или нет[1] — 0,05 секунд!
Не думаю, что я обязан говорить вам это, но дизайны сайтов и его макет играют огромную роль в процессе принятия этого решения.
В данной статье мы обсудим общие вещи, которые вам стоит держать в уме, пока вы будете выбирать макеты сайтов, а также предоставим для вас примеры сайтов, что поможет вам правильно сделать макет для своего сайта.
Содержание
- 1. Почему Макеты Сайтов Важны?
- 2. Общие Правила Для Макетов Сайтов
- 2.1. 1.Шаблон F
- 2.2. 2. Простота — Это Ключ
- 2.3. 3. Размещение Разделов Важно
- 3. Примеры Реальных Сайтов, Макетов
- 3.1. 1. Amazon
- 3.2. 2. Squarespace
- 3.3. 3. Bethesda
- 3.4. 4. Wikipedia
- 3.5. 5. Forbes
- 4. Лучшие Конструкторы Для Лучшего Макета
- 5. Заключение
Почему Макеты Сайтов Важны?
Чтобы начать наш разговор про макеты сайтов и дизайны сайтов, для начала мы должны напрямую обратиться к основному вопросу — почему кто-либо должен пытаться использовать лучшие макеты сайтов для своего проекта?
Другими словами, почему макеты сайтов вообще важны?
Итак, обращаясь к статистическим данным, указанным во вводной части этой статьи — если ваш пользователь составляет мнение о вашем сайте за 5 миллисекунд, то у вас практически нет права на ошибку.
Макет вашего сайта будет не просто «дополнением» к опыту посещения — честно говоря, он будет составлять большую его часть.
Сейчас вы можете быть склонны к тому, что такие вещи как изображения, размер текстовых полей и их расположение являются основными виновниками, когда дело касается того понравится лишь ваш сайт посетителю или нет — в какой-то степени это правда. Однако, если все эти вещи будут размещены на странице в случайном порядке, то… Это вряд ли сделает ситуацию более благоприятной, ведь так?
Даже если не говорить об изначальной реакции, макеты сайтов также остаются важны просто из-за общего опыта использования. Это включает в себя всё, начиная от красивых изображений и заканчивая возможностью пользователя найти информацию, которую он ищет в простой и лёгкой манере.
Наконец, макет вашего сайта, хотите вы этого или нет, определяет определённый посыл о вашем бренде. Чтобы лучше понять о чём я говорю, вы можете просто посетить один из наиболее популярных сайтов в Интернете, вроде Facebook или Amazon — они имеют очень отличные от других макеты и сразу же узнаваемы.
Чтобы лучше понять о чём я говорю, вы можете просто посетить один из наиболее популярных сайтов в Интернете, вроде Facebook или Amazon — они имеют очень отличные от других макеты и сразу же узнаваемы.
Самые Популярные Запросы
Нужна более детальная информация по теме? Мы подобрали похожие статьи, чтобы сэкономить ваше время. Взгляните!
Общие Правила Для Макетов Сайтов
Как и с любым другим элементом в процессе создания вашего сайта, составление качественного макета может быть очень пугающей задачей. Однако есть несколько общих правил, которым вы можете следовать и которые помогут вам прийти к некоторым уникальным идеям для макета сайта.
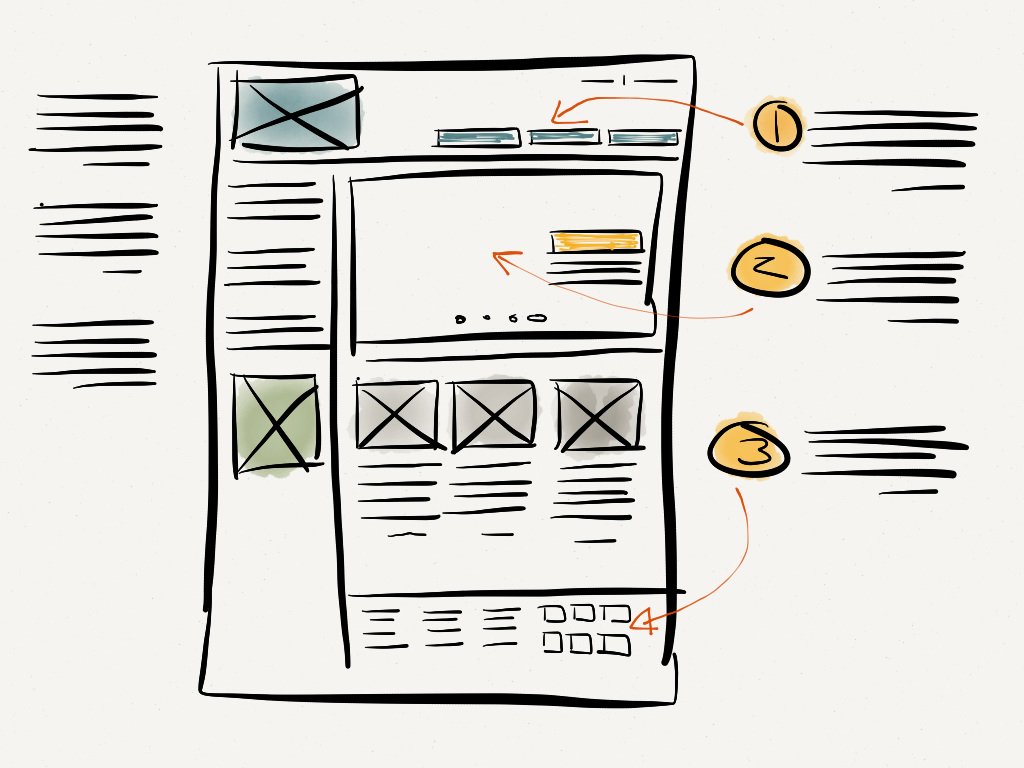
1.Шаблон F
Изучая макеты сайтов и лучшие способы создавать для себя один, вы могли наткнуться на термин «Шаблон F».
Проще говоря, это подходящий набор правил как при составлении макета сайта, так и при определении расположения (также форматирования) контента в определённом макете.
Шаблон «F» связан с шаблоном естественного движения нашего глаза (внимания) при посещении сайта и чтении какой-либо информации на нём. Следуя этому определённому шаблону, вы можете оптимизировать контент на вашей странице так, чтобы «точки внимания» отображали только лишь самую необходимую информацию, а также элементы призыва к действию.
Очевидно, что шаблон «F» также окажет влияние на макет сайта, пример в следующей части нашей статьи подтвердит это. Честно говоря, огромное число хороших макетов для сайтов использует этот шаблон!
2. Простота — Это Ключ
На сегодняшний день довольно часто можно встретить супер загруженные макеты сайтов. Это может включать в себя как видео-представления, интерактивные и яркие меню, так и современные выпадающие меню и альтернативные прокручиваемые окна.
Всё это красиво и прекрасно — да, это правда, ведь чем более уникален ваш сайт, тем более запоминающимся он будет для пользователя. Тем не менее есть одно правило и вы всегда должны держать его в уме — простота всегда является тем, что должно присутствовать на вашем сайте.
Тем не менее есть одно правило и вы всегда должны держать его в уме — простота всегда является тем, что должно присутствовать на вашем сайте.
Вы можете спросить, как простота может быть применима к современным макетам сайтов? Что же, здёсь всё довольно просто (да, я сделал это специально) — большинство людей привыкло к определённому формату сайтов. Это значит, что вы вроде как ожидаете, что меню сайта будет находиться вверху страницы, поиск в правой части или центре и так далее.
Когда мы будем говорить про примеры сайтов и дизайны популярных сайтов, вы заметите эти тенденции.
Представьте, что вы посещаете сайт у которого главное меню находится в самом низу страницы или оно появляется только при выполнении особых условий. Никто не будет спорить, что это является лишь препятствием, а не уникальной чертой дизайна.
3. Размещение Разделов Важно
Вы можете подумать, что это нечто слишком очевидное, но не торопитесь — чаще всего это не так.
Не имеет значение, какой тип сайта вы пытаетесь создать и является ли это платформой электронной коммерции или нет, расположение определённых разделов вашего сайта должно быть подобрано с осторожностью.
Обратите внимание, что я говорю не о визуальном аспекте — эти разделы могут быть замысловатыми и интерактивными! Наборот, при размышлениях о размещении разделов на вашем макете сайта, вы должны сконцентрироваться на предоставлении посетителю максимального количества полезной информации и внутренних ссылок с самого первого его захода на сайт.
Что это означает? В основном то, что если вы в данный момент проводите распродажу и у вас есть баннер для её продвижения, то он должен находиться в верхней части главной страницы и быть кликабельным, чтобы пользователь мог перейти напрямую в нужный раздел вашего сайта.
Вы улавливаете смысл?
Качественный макет сайта, если взять пример, будет иметь разделы, которые незаметно в него интегрированы. Конечно, это очень сложная задача — именно поэтому подобной работой чаще всего занимаются профессиональные веб-дизайнеры!
Конечно, это очень сложная задача — именно поэтому подобной работой чаще всего занимаются профессиональные веб-дизайнеры!
Примеры Реальных Сайтов, Макетов
Теперь, когда мы закончили обсуждать общие правила при создании макета сайта, давайте начнём двигаться дальше и рассмотрим реальные примеры того, о чём мы говорили ранее.
1. Amazon
Мы уже отмечали это в нашей статье, но Amazon провёл отличную работу с их макетом сайта. У этого есть две больших причины — он очень узнаваем, а также удобен для пользователя.
Аспект узнаваемости связан с комбинацией цветовой схемы и самим макетом сайта. Презентабельное чёрно-синее меню вверху страницы в сочетании со шрифтом меню вызывает необратимую реакцию «да, я определённом нахожусь на Amazon!«.
Макет прост по своей природе, но отлично работает с бизнес-моделью Amazon. Несмотря на то, что бренд имеет внушительный список вариантов меню для клиентов, они все помещены внутри боковых панелей, чтобы при первом посещении сайта не пугать клиентов своей многочисленностью.
Если мы говорим про макет сайта пример Amazon показывает насколько компактно можно интегрировать новости и рекламу в автоматически прокручиваемом горизонтальном меню в центре главной страницы. Это очень популярный вариант дизайна и работает он просто великолепно.
2. Squarespace
Может казаться немного ироничным включать макет главной страницы конструктора сайтов в эту статью, но Squarespace является идеальным вариантом одного из самых популярных примеров, если мы говорим про макеты сайтов — это те, что используют полноэкранное изображение в качестве заднего фона главной страницы.
Тогда как этот дизайн вряд ли поможет вам узнать больше про дизайны сайтов и почерпнуть какие-либо идеи, Squarespace хорошо справился с задачей внедрения изображения в общий макет сайта. Более того, это самое изображение служит для продвижения товара бренда — конструктора сайтов. Очень разумно!
Squarespace использует минималистичный подход для общего макета страницы — на нём не так много опций для исследования. Но есть возможности, которые БЫЛИ интегрированы креативным и умным способом — отличный пример!
Но есть возможности, которые БЫЛИ интегрированы креативным и умным способом — отличный пример!
3. Bethesda
Bethesda является одной из самых известных игровых компаний во всём мире.
Посещая главную страницу компании, вы сразу же встретите их самый актуальный контент. На момент написания статьи это была новость по серии игр Fallout.
Интересно в макете Bethesda то, что он спроектирован таким образом, чтобы продвигать текущий продукт компании, а также предоставлять посетителям полезную информацию по другим аспектам их работы.
Прокручивая страницу становится понятно, что Bethesda использует различные разделы для разного типа контента, доступного на сайте. Бренд избегает броских функций и вместо этого фокусируется на предоставлении самой актуальной информации на главной странице.
4. Wikipedia
Даже если Wikipedia является сайтом, который мы все неоднократно посещаем почти каждый день, очень редко люди обращают внимание на макет сайта, хотя пример из него очень хороший.
На главной странице сайт предлагает необычное радиальное меню. Оно не только уникально, но также приковывает взгляды посетителей!
Так как Wikipedia в основном используется для поиска какой-либо информации, то поисковое поле находится прямо в центре страницы. Сайт также использует стерильный, простой и приветливый дизайн.
5. Forbes
Forbes является идеальным примером макета сайта, который нацелен на новостную тематику, но всё равно поддерживает чистый и организованный дизайн сайта.
При посещении Forbes вы можете увидеть, что — в какой-то степени — сайт использует шаблон «F». Это становится очевидно при прокручивании главной страницы — несмотря на то, что большую часть пространства занимают изображения, текстовые данные краткие и чёткие. Кстати, находятся они при этом в определённом разделе сайта.
В верхней части этой страницы, Forbes имеет простой, но очень очевидный список тем, которые вы можете просмотреть с помощью выпадающего меню. Опрятный способ разместить множество различных статей!
Опрятный способ разместить множество различных статей!
Лучшие Конструкторы Для Лучшего Макета
Показывая примеры и дизайны макетов сайтов, стоит также упомянуть некоторые конструкторы сайтов, которые будут способны предоставить вам инструменты для создания и использования уникальных макетов на вашем сайте.
Несмотря на то, что указанные ниже варианты являются лидерами индустрии, существует множество других вариантов — запомните, что всё зависит от типа сайта, который вы стремитесь создать и типа макета, который вы хотите использовать.
- Squarespace. Squarespace предлагает современные и привлекательные шаблоны, все из которых адаптированы под мобильные устройства. Каждый шаблон имеет различные макеты сайтов и опять же, все они настраиваемые в какой-то степени. Цены на тарифные планы Squarespace начинаются от $12 в месяц.
- Shopify. Если вы хотите создать платформу для электронной коммерции, то с уверенностью не будет более лучшего конструктора, чем Shopify, который будет способен помочь вам с этой задачей.
 Он не только супер простой в использовании, но конструктор также имеет некоторые великолепные шаблоны и макеты на выбор — все они оптимизированы для потребностей электронной коммерции. Цены начинаются от $29 в месяц.
Он не только супер простой в использовании, но конструктор также имеет некоторые великолепные шаблоны и макеты на выбор — все они оптимизированы для потребностей электронной коммерции. Цены начинаются от $29 в месяц. - WordPress. Несмотря на то, что версия WordPress в виде конструктора вполне достойная, если вы хотите полную свободу при изменении вашего макета сайта, то должны использовать WordPress.org. С небольшими знаниями и правильными плагинами для WP, вы сможете создать любые макеты сайта, которые только сможете себе представить. Помимо этого, это полностью бесплатно — вам нужно лишь найти хорошего провайдера для хостинга сайта.
Самые Популярные Статьи
Взгляните на нашу коллекцию самых детальных статей, руководств и уроков про Конструктор Сайтов. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Теперь вы должны быть более осведомлены в этом вопросе, когда вам понадобятся макеты сайтов и знаете гораздо больше о процессе создания вашего собственного макета для определённого сайта.
Взгляните на наш список лидеров индустрии конструкторов сайтов и удачи вам в создании лучшего макета для вашего сайта!
Ссылки
✓ Проверка Фактов
1. Gitte Lindgaard Gary Fernandes Cathy Dudek & J. Brown: ‘Attention web designers: You have 50 milliseconds to make a good first impression!’
Оставьте ваш честный отзыв
Оставляйте ваше честное мнение и помогите тысячами людей выбрать лучший конструктор сайтов. Все отзывы, позитивные или негативные, будут приниматься только в случае их честности. Мы не публикуем предвзятые отзывы или спам. Поэтому, если вы хотите поделиться опытом, мнением или дать совет — у вас есть всё необходимое!
Как создать красивый макет веб-сайта в Corel Draw
В этом уроке вы узнаете, как создать забавный и красочный дизайнерский веб-макет с помощью Corel Draw. Вы узнаете, как создать заголовок, тело, панель навигации и фон веб-сайта.
Подробности руководства
Программа: CorelDraw 11 – X5
Шаг 1: Основные элементы
Прежде всего, вы должны использовать CorelDraw версии 11+. В этом уроке я использую CorelDraw X5. Хорошо, давайте начнем.
В этом уроке я использую CorelDraw X5. Хорошо, давайте начнем.
Давайте посмотрим на основные элементы, используемые для создания нашего дизайна:
Это также будут наши шаги для создания дизайна.
Шаг 2: Создание рабочего листа
Хорошо, теперь, когда вы знаете шаги и элементы, мы начнем.
Прежде всего, откройте программу CorelDraw, создайте новый файл и установите размер бумаги «Пользовательский» и измените размер на 4000 x 3000 пикселей.
Шаг 3: Создание заголовка
Теперь, когда у нас есть рабочий лист, мы начнем создавать заголовок
Сначала перейдите к инструменту «Прямоугольник», вы можете найти его на левой панели инструментов, создайте форму прямоугольника, а затем измените размер прямоугольника до 2621 x 742 пикселей.
После этого перейдите к «Инструменту формы» и перейдите на верхнюю панель инструментов, где вы найдете параметр формы угла, установите тип «Закругленный угол» и установите радиус угла верхнего левого и правого нижнего угла на 50 пикселей и 168. пикс.
пикс.
Давайте добавим в него цвет.
Установите флажок, перейдите к «Инструменту фонтанной заливки», который находится на левой нижней панели инструментов, выберите пользовательскую заливку на цветовой смеси и сделайте тип Радиальным, залейте цвет темно-синим слева, синим посередине и Светло-голубой справа.
Шаг 4: Создание блокнота
Хорошо, теперь перейдите к «Инструменту «Прямоугольник», вы можете найти его на левой панели инструментов, создайте новую форму блока, а затем измените размер блока до 885 x 635 пикселей.
После этого перейдите к инструменту «Форма» и перейдите на верхнюю панель инструментов, где вы найдете параметр формы угла, установите тип «Закругленный угол» и установите радиус угла на 107 пикселей, примените его ко всем углам.
Давайте добавим в него цвет.
Установите флажок, перейдите к «Инструменту заливки фонтана», выберите пользовательскую заливку для смешения цветов и сделайте тип линейным, залейте цвет серым слева и белым справа.
Теперь создайте маленькую круглую фигуру с помощью инструмента «Эллипс» на левой панели инструментов и измените ее размер до 41 х 41 пиксель.
Расположите круг поверх формы серого прямоугольника, поместите оранжевый цвет и скопируйте его, как показано на рисунке ниже.
После этого создайте линию с помощью «Инструмента Безье», щелкнув левой кнопкой мыши и указав.
Давайте придадим ей форму с помощью «Инструмента формы», щелкните по середине линии и найдите «Преобразовать в кривые» на верхней панели инструментов, перетащите стрелку в углу, чтобы придать форму.
Теперь перейдите к «Инструменту контура» на левой панели инструментов и сделайте линию толще, применив значение ниже.
После этого расположите фигурную линию поверх оранжевого круга.
Используя те же шаги, что и выше, создайте горизонтальную линию и расположите ее поверх серого прямоугольника.
Теперь сгруппируйте весь объект, выделив его и нажав «Ctrl + G», расположите его слева от шапки.
Шаг 5: Создание акцента заголовка
Давайте сделаем заголовки более яркими, добавив больше акцента, перейдите к «Инструменту «Прямоугольник», создайте форму прямоугольника, а затем измените размер прямоугольника до 1172 x 864 пикселей.
Настройте угол с помощью «Инструмента формы» и примените значение ниже.
Добавьте голубой цвет.
Расположите его в верхнем левом углу заголовков.
Давайте создадим еще одну новую форму прямоугольника с помощью инструмента «Прямоугольник» и изменим ее размер, как показано на рисунке ниже.
Перейдите к «Инструменту формы» и настройте угол, применив значение ниже.
Создайте несколько маленьких кругов на дне коробки, используя «Ellipse Tool».
Теперь выделите весь объект и перейдите на верхнюю панель инструментов, там вы найдете «Инструмент обрезки», нажмите его, чтобы вырезать коробку.
Давайте добавим в него цвет, выберите поле, перейдите к «Инструменту заливки фонтаном», выберите пользовательскую заливку для смешения цветов и сделайте тип Радиальным, залейте цветом темно-синим слева, синим посередине и розовым на право.
После этого поместите коробку в нижнюю часть заголовка.
Скопируйте фигуру блока и расположите ее над заголовком.
После этого перейдите к «Инструменту формы выноски» на левой панели инструментов и создайте поле выноски.
Добавьте темно-желтый цвет.
Отразите и скопируйте поле выноски, нажав «Ctrl + Left + Right Mouse», перетаскивая его вправо.
Расположите оба блока выноски поверх блокнота.
Хорошо, теперь мы создадим окно поиска, создадим форму окна с помощью инструмента «Прямоугольник» и изменим его размер, как показано на рисунке ниже.
Сформируйте его с помощью «Shape Tool» и настройте угол, как показано на рисунке ниже.
Добавьте черный цвет.
Теперь создайте небольшой круг с помощью инструмента «Эллипс» и измените его размер, как показано на рисунке ниже.
Создайте линию в левом нижнем углу круга с помощью инструмента «Эллипс»
Нанесите на нее белый цвет и расположите поверх черного ящика.
Разместите поле поиска в правом верхнем углу заголовка.
Шаг 6: Создание текстуры шапки
Давайте создадим текстуру для шапки, создадим прямоугольник с помощью инструмента «Прямоугольник» и изменим его размер, как показано на рисунке ниже.
Добавьте розовый цвет контура
После этого скопируйте поле, нажав «Ctrl + Left + Right Mouse», перетаскивая его вправо, и продублируйте его, нажав «Ctrl + D».
Теперь выберите все поля и, используя те же шаги, что и выше, скопируйте и продублируйте их по вертикали.
Шаг 6: Работа с прозрачностью
Хорошо, теперь давайте сделаем текстуру немного прозрачной, выделите все поля и перейдите в «Интерактивные инструменты прозрачности». Перетащите курсор слева направо, чтобы прозрачность сделала его линейным вправо.
Шаг 7: Работа с Powerclip
Теперь мы собираемся использовать «Powerclip Tool», чтобы вставить текстуру в заголовок, сначала поверните текстуру, дважды щелкнув ее, и поверните.
После этого расположите его поверх шапки.
Выберите текстуру, а затем перейдите на верхнюю панель инструментов и найдите «Эффект» > «Powerclip» > «Поместить внутрь контейнера», затем вы увидите черную стрелку, щелкните ее левой кнопкой мыши на заголовке, и теперь вы увидите, что сгруппированные элементы находится внутри черной рамки,
вы можете перейти «внутрь» или «снаружи» контейнера, удерживая клавишу «Ctrl» и дважды щелкая по нему.
Шаг 8: Создание тела веб-сайта
Теперь мы создадим тело веб-сайта, перейдите в «Прямоугольник» и создайте фигуру прямоугольника, измените ее размер, как показано на рисунке ниже.
Придайте форму с помощью «Инструмента формы» и настройте угол, как показано на рисунке ниже.
Давайте поместим в него цвет, выберите поле, перейдите к «Инструменту заливки фонтана», выберите пользовательскую заливку для смешения цветов и сделайте тип Радиальный, залейте цвет светло-голубым слева и белым на верно.
После этого создайте новый прямоугольник с помощью инструмента «Прямоугольник» и примените значение ниже.
С помощью «Инструмента формы» настройте угол коробки, как показано на рисунке ниже.
Добавьте зеленый цвет.
Разместите зеленое поле в правой части основной части веб-сайта.
Скопируйте зеленую рамку и уменьшите ее размер по сравнению с оригиналом, расположите ее внизу зеленой рамки и добавьте в нее розовый цвет.
Используя те же шаги, что и выше, скопируйте другой и закрасьте его другим цветом.
Теперь выберите тело веб-сайта и скопируйте его в правый нижний угол тела веб-сайта.
Давайте поместим в него цвет, выберите поле, перейдите к «Инструменту заливки фонтана», выберите пользовательскую заливку на цветовой смеси и сделайте тип Радиальным, залейте цветом темно-синим слева, синим посередине и Розовый справа.
Теперь давайте создадим текстуру для тела веб-сайта, перейдите к инструменту «Эллипс» и создайте форму круга.
Скопируйте круг и сделайте его меньше оригинала.
Выберите оба круга и перейдите на верхнюю панель инструментов, там вы увидите «Инструмент обрезки», выберите его, чтобы вырезать круг.
Добавьте голубой цвет в форму круга.
С помощью «Инструмента прозрачности» сделайте круг прозрачным, перетащив его снизу вверх, чтобы сделать его прозрачным линейным верхом.
Теперь скопируйте круг и сделайте копию меньше оригинала.
Выберите круг и поместите его в тело веб-сайта с помощью «PowerClip», как в шаге 7.
Выберите весь объект и сгруппируйте его, нажав «Ctrl + G», и расположите его Заголовок.
Шаг 9: Создание панели навигации
Теперь давайте создадим панель навигации, создадим прямоугольник с помощью инструмента «Прямоугольник» и изменим его размер, как показано ниже.
Перейдите к инструменту «Форма» и настройте левый угол.
Теперь создайте небольшой круг в левом верхнем углу, используя инструмент «Эллипс».
Выберите оба объекта и перейдите на верхнюю панель инструментов, там вы увидите «Инструмент обрезки», нажмите его, чтобы вырезать фигуру коробки.
Давайте добавим в него цвет, выберите поле, перейдите к «Инструменту заливки фонтаном», выберите пользовательскую заливку для смешения цветов и сделайте тип Радиальным, залейте цветом светло-голубым слева и розовым справа .
Мы собираемся сделать кнопку, перейдите к инструменту «Прямоугольник», создайте прямоугольник и измените его размер, как показано ниже.
Настройте угол с помощью инструмента «Форма».
Добавьте в него черный цвет.
С помощью «Инструмента прозрачности» сделайте фигуру прозрачной, перетащив ее снизу вверх, это сделает верхнюю часть прозрачности линейной.
Скопируйте и продублируйте фигуру, как показано на рисунке ниже.
Теперь с помощью инструмента «PowerClip» поместите фигуру внутрь панели навигации так же, как в шаге 7.
После этого расположите панель навигации в левой части тела веб-сайта.
Шаг 10: Создание фона
Теперь давайте создадим фон веб-сайта, создадим прямоугольник с помощью инструмента «Прямоугольник» и изменим его размер, как показано ниже.
Давайте добавим в него цвет, выберите поле, перейдите к «Инструменту заливки фонтаном», выберите пользовательскую заливку для смешения цветов и сделайте тип Радиальным, залейте цветом розовый слева и светло-розовый справа .
После этого перейдите к «Инструменту базовой формы», он находится на левой панели инструментов, после того, как вы щелкнете по нему, перейдите на верхнюю панель инструментов, там вы увидите раскрывающееся окно, выберите форму капли воды, вторую от последней, создайте форму капли воды, щелкнув и перетащив ее.
Сформируйте его с помощью «Инструмента формы», как показано на рисунке ниже.
Давайте добавим в него цвет, выберите поле, перейдите к «Инструменту заливки фонтаном», выберите пользовательскую заливку для смешения цветов и сделайте тип радиальным, залейте цветом оранжевым слева и желтым справа.
Скопируйте и продублируйте фигуру и добавьте другой цвет, чтобы сделать ее более яркой, вы можете выбрать любой цвет, который вам нравится.
Давайте сделаем его прозрачным с помощью «Инструмента прозрачности», установим тип прозрачности на универсальный и применим значение ниже.
Скопируйте, поверните и продублируйте фигуру, как показано ниже.
Скопируйте, поверните и снова продублируйте его, пока он не станет похож на воздушный шар.
Расположите его поверх фона.
Теперь поместите воздушный шар внутрь фона с помощью инструмента PowerClip, как в шаге 7. 3
Копирование и Дублируйте его, как показано ниже.
Поместите в него цвет, вы можете использовать любой цвет, который вам нравится, но в этом уроке я использую Синий, Голубой, Розовый и Фиолетовый.
После этого давайте сделаем его прозрачным с помощью «Инструмента прозрачности», перетащите его из правого нижнего угла в левый верхний угол круга, чтобы сделать его линейно прозрачным.
Скопируйте и продублируйте круг, как показано ниже.
Расположите его в правом верхнем углу и левом нижнем углу фона.
Теперь выберите заголовок веб-сайта, основную часть и панель навигации и расположите их поверх фона.
Окончательное изображение
И мы закончили, вы можете сделать его более захватывающим, добавив больше вариаций, таких как текстовый фон или текстура, как на финальном изображении ниже.
Поделиться этой страницей
Как разработать хороший макет веб-сайта
Веб-дизайн
-
Лучшее программное обеспечение для веб-дизайна
-
Идеи веб-дизайна
Что такое веб-дизайн
-
Как создать веб-дизайн
Albert Shepherd обновлено 2023-03-23 14:48:53
Макет веб-сайта является наиболее важным аспектом любого веб-сайта. Будьте ясны в процессе разработки веб-макета. Я думаю, что в веб-дизайне чем меньше, тем лучше. Вам не нужно загромождать свою страницу. Вам нужно, чтобы это было просто. Вам не нужно помещать слишком много контента или элементов дизайна в макет вашего сайта. Потому что обычно люди очень нетерпеливы, и если слишком много шансов прочитать, они просто уйдут. Если только это не то, что им абсолютно необходимо.
Будьте ясны в процессе разработки веб-макета. Я думаю, что в веб-дизайне чем меньше, тем лучше. Вам не нужно загромождать свою страницу. Вам нужно, чтобы это было просто. Вам не нужно помещать слишком много контента или элементов дизайна в макет вашего сайта. Потому что обычно люди очень нетерпеливы, и если слишком много шансов прочитать, они просто уйдут. Если только это не то, что им абсолютно необходимо.
Но если они просто просматривают ваш сайт, возможно, они сравнивают его с другими похожими сайтами. Если слишком много контента или элементов дизайна и слишком много беспорядка, они будут двигаться дальше. Так что будьте проще, вы должны разместить самые важные вещи, которые будут отображаться в верхней части страницы, и вам просто не нужно перегружать их большим количеством информации. Так что просто постарайтесь, чтобы все было просто и чисто. Как и в случае с Amazon, они будут точно знать, на каком этапе процесса они находятся, что устраняет любую неопределенность.
Всегда соблюдайте последовательность на всем веб-сайте, и это также относится к типографике. Вы должны знать семейства шрифтов, размеры шрифтов. Вам не нужны везде заголовки разного размера и, конечно же, цвета. Вы должны оставаться последовательными, даже когда размещаете изображения на своем сайте. Стиль изображений, просто соблюдайте его по всему сайту.
Вы должны знать семейства шрифтов, размеры шрифтов. Вам не нужны везде заголовки разного размера и, конечно же, цвета. Вы должны оставаться последовательными, даже когда размещаете изображения на своем сайте. Стиль изображений, просто соблюдайте его по всему сайту.
Как создать макет веб-сайта
Wondershare Mockitt — один из лучших онлайн-инструментов для создания мобильных приложений, веб-каркасов и прототипов. Вы можете легко создать потрясающий прототип для Интернета, Android и iOS. Вам не нужно писать ни строчки кода для создания прототипа.
Попробуйте бесплатно
С помощью Mockitt вы можете легко создавать интерактивные прототипы мобильных приложений и сотрудничать с членами вашей команды. Он имеет организованное и оптимизированное рабочее пространство. Приложение ориентировано на создание проектов для iOS и Android, но также предлагает вам использовать веб-макеты нестандартного размера. Вы также можете создать множество веб-макетов с помощью Mockitt.
мобильное приложение в качестве примера, но вы можете использовать этот прототип в качестве веб-приложения.
- Итак, у меня уже есть учетная запись, если у вас ее нет, вам нужно нажать «Зарегистрироваться». Введите свое имя, адрес электронной почты, установите пароль и нажмите «Зарегистрироваться».
- После того, как вы вошли в систему, у вас есть несколько экранов, и после того, как вы создадите несколько экранов внутри этого проекта. Так что здесь вы можете создать дизайн мобильного приложения и дизайн веб-макета, что вы хотите. Вы можете добавить кнопки и фоновые изображения.
- Когда я нажму на это, вы увидите другие экраны.
 Вы можете увидеть некоторые из различных значков и так далее. Вы увидите несколько различных вариантов создания макетов с помощью Mockitt.
Вы можете увидеть некоторые из различных значков и так далее. Вы увидите несколько различных вариантов создания макетов с помощью Mockitt. - Чтобы создать новый проект, просто нажмите «Создать проект». Если вы создаете проект, вы можете выбрать один из этих шаблонов. На начальном этапе вы можете добавить анимацию и разные очень интересные вещи.
- Для создания прототипа необходимо указать имя проекта. Здесь у вас есть значок для вашего приложения. Вы действительно можете загрузить его. Вот вариант заставки. Первый экран, который вы видите перед фактической загрузкой приложения. но вы также можете добавить свое собственное изображение.
- Нажмите «Создать». Это займет пару секунд, после чего вы сможете увидеть что-то вроде этого: .
- Вы можете добавить или изменить дополнительные экраны, нажав на этот раздел.
- В левой части есть раздел, в котором у вас есть много параметров, таких как создание панели навигации, изменение цветов макета, изображений, кнопок, добавление различных форм и т.
 д. Эти параметры помогут вам создать потрясающий веб-макет.
д. Эти параметры помогут вам создать потрясающий веб-макет.
5 Классные макеты сайта
1. Параллаксная прокрутка
Первая раскладка, ставшая довольно популярной в последнее время, — это параллаксная прокрутка. Многие веб-сайты в настоящее время используют этот макет. Это действительно дает приятное ощущение при прокрутке вашего сайта. Теперь я собираюсь показать веб-сайт с помощью прокрутки параллакса.
Как вы можете видеть на изображении ниже, он определяет движение мыши и соответствующим образом прокручивает элемент. Кроме того, если вы являетесь мобильным пользователем, parallax.js определит ориентацию вашего устройства. Если вы наклоните свое устройство, элемент будет прокручиваться так же, как вы двигаете мышью на настольном компьютере. Так что это может быть лучшее, что вы ищете. Вам следует подумать о параллаксной прокрутке, если вы собираетесь разрабатывать свой новый веб-сайт.
2. Макет «кирпич/сетка»
Еще один вариант, который вы, возможно, уже видели на многих веб-сайтах, — это макет «сетка» или «кирпич». Это автоматически подстроит изображение под сетку. Сетки придают стабильность и структуру макету вашего сайта. Сетки не означают, что у вас должен быть скучный дизайн. Хороший дизайнер будет применять основные правила использования макетов на основе сетки, но также знает, как правильно нарушать эти правила. Не беспокойтесь о большом количестве кода, так как доступна библиотека компоновки сетки JavaScript. И тот, который я предлагаю вам здесь, — это Masonry, потому что они доступны для документов и кратких руководств, чтобы вы могли начать. Вы можете посетить официальный сайт и загрузить документ или перейти на GitHub.
Это автоматически подстроит изображение под сетку. Сетки придают стабильность и структуру макету вашего сайта. Сетки не означают, что у вас должен быть скучный дизайн. Хороший дизайнер будет применять основные правила использования макетов на основе сетки, но также знает, как правильно нарушать эти правила. Не беспокойтесь о большом количестве кода, так как доступна библиотека компоновки сетки JavaScript. И тот, который я предлагаю вам здесь, — это Masonry, потому что они доступны для документов и кратких руководств, чтобы вы могли начать. Вы можете посетить официальный сайт и загрузить документ или перейти на GitHub.
«Система сеток — это помощь, а не гарантия. Она допускает ряд возможных применений, и каждый дизайнер может найти решение, соответствующее его личному стилю. Но нужно научиться использовать сетку; это искусство, которое требует практики».
-Josef Müller-Brockmann (швейцарский графический дизайнер)
3. Вертикальный стиль вниз
Еще один интересный тип макета — «Вертикальный стиль вниз», который позволяет пользователю прокручивать ваш сайт, а содержимое будет отображаться динамически. Это называется «ленивой загрузкой», но для того, чтобы максимально использовать макет и сделать цикл интересным. Я думаю, вам понадобится какая-то анимация прокрутки и плагин для этого. Я рекомендую Super Scroll Orama. Это плагин jQuery для сверхкрутой анимации прокрутки, который сделает вашу прокрутку более захватывающей и приятной благодаря множеству эффектов, таких как затухание, полет и вращение, или все, что вы хотите.
Это называется «ленивой загрузкой», но для того, чтобы максимально использовать макет и сделать цикл интересным. Я думаю, вам понадобится какая-то анимация прокрутки и плагин для этого. Я рекомендую Super Scroll Orama. Это плагин jQuery для сверхкрутой анимации прокрутки, который сделает вашу прокрутку более захватывающей и приятной благодаря множеству эффектов, таких как затухание, полет и вращение, или все, что вы хотите.
4. Полный макет страницы
Четвертый вариант — «Полный макет страницы», который популярен среди минималистичных дизайнеров. Это даст вам простой и чистый дизайн. Кроме того, ваши пользователи могут сосредоточиться на контенте, а также разделить контент на разделы. Я нашел небольшой пример кода, который быстро запустит вашу домашнюю страницу. Так что получайте удовольствие!
На мой взгляд, это самая впечатляющая раскладка. Это разделяет вашу страницу на несколько столбцов по горизонтали. Очень подходит, если у вас много содержимого, и вы хотите разделить его на прокручиваемый столбец. Вы также можете перейти к любому разделу, который вам нравится, по ссылке на боковой панели.
Вы также можете перейти к любому разделу, который вам нравится, по ссылке на боковой панели.
5. Монохроматические веб-макеты
Большинство веб-дизайнеров используют множество цветов в своих макетах. Но что, если вы используете только один цвет в своем дизайне веб-макета? Я знаю, что это непростая задача для дизайнеров UI/UX. Но если вы все сделали правильно, этот тип макета может улучшить ваш дизайн и сделать его более запоминающимся. Использование одного цвета может помочь улучшить ваш брендинг и сделать ваш дизайн более гибким. Несмотря на это, большинство веб-сайтов имеют множество цветов, но использование одного цвета может сделать вас отличным или превосходящим других. Кроме того, монохроматическая раскладка придает вашему посетителю профессиональный и элегантный вид.
Еще одним преимуществом использования одного цвета является то, что он позволяет вашему содержимому сиять. Это означает, что монохромный макет делает ваш контент более заметным или более читабельным.