от знакомства с интерфейсом до экспорта / Skillbox Media
Sketch — универсальный графический редактор для macOS, в котором легко нарисовать сайт с нуля и создать макет мобильного приложения. Чем пользоваться, чтобы рисовать:
|
Слева |
В центре |
Справа |
|---|---|---|
|
Страницы и список артбордов для навигации по макету. Все инструменты, в том числе и создание нового артборда, находятся в Insert |
Рабочая область с артбордами |
Инспектор, который отвечает за свойства выделенного артборда или элемента: размеры, параметры наложения, тени, выравнивание и положение |
Функции Sketch легко расширить с помощью бесплатных плагинов, которые встраиваются в интерфейс и помогают уменьшить рутину и ускорить рабочий процесс.
На скриншоте с интерфейсом Sketch я показал плагин Craft от Invision, который помогает работать с контентом: моментально вставлять изображения в макет и делать копии элементов.
Есть специальные менеджеры, которые помогают контролировать и выбирать нужные плагины.
Где искать плагины
Удобные плагины в гайдлайнах СКБ Контур
Большой список плагинов на GitHub
В прошлых статьях мы рисовали скетч и прототип для сайта строительной тематики. А сейчас сделаем макет этого сайта в Sketch.
Прототип и скетч сайта для строительных блоков
Создаём новый артборд: нажимаем кнопку  Справа задаём нужный размер.
Справа задаём нужный размер.
Для планшетов подойдёт ширина в 768 или 960px, а для компьютера лучше выбрать 1024 и 1440px. Для этого макета я выбираю предустановленный размер Desktop HD.
Создать артборд можно с помощью горячей клавиши А на клавиатуре
Весь контент на сайте строится по сетке. Сетку подбирают под каждый проект. С помощью
В появившемся окне определяем ширину сетки, отступы и количество колонок.
Выбираем «ОК», смотрим на результат.
Чтобы ответить на вопрос, как нарисовать шапку сайта, нужно понять её типичную структуру.
Элементы меню и номер телефона создаём с помощью обычного текста: Insert → Text или клавиша T на клавиатуре.
Для кнопки «Перезвоните мне» используем инструмент Text и прямоугольник: Insert → Shape → Rectangle.
Первый экран должен привлечь внимание пользователя и рассказать, о чём сайт. Заголовок и абзац текста задаём также с помощью инструмента Text, вставляем иллюстрацию.
Кажется, что дом висит в воздухе и не согласуется с окружающим миром. Чтобы вернуть его на землю и задать тон для следующего экрана сайта, нарисуем серую подложку. Для этого:
Заполняем контур серым цветом и передвигаем его за слой с домом.
Следующий экран — подробный рассказ про стеновой блок и его отличие от конкурентов. Используем изображение блока и его описание. Для каждого из преимуществ подберём иконку.
Иконку я разместил на круглой оранжевой подложке. Выровнял по центру относительно друг друга, заполнил белым иконку.
Чтобы показать дома, сделанные из блоков, используем слайдер с фотографиями.
Для этого нарисуем прямоугольник нужного размера (Insert → Rectangle) и разместим фотографию над ним. Затем выберем слой с этим прямоугольником и нажмём кнопку Mask.
Чтобы верстальщику было легче разобраться в проекте, необходимо организовать слои: сгруппировать и осмысленно назвать элементы.
Сейчас все слои перемешаны, нет иерархии
Чтобы сгруппировать элементы, достаточно выделить их и использовать сочетание клавиш Cmd + G. Переименовать слой можно с помощью комбинации
Переименовать слой можно с помощью комбинации
Получить изображения для вёрстки можно как стандартными возможностями Sketch, так и с помощью сторонних решений — сервиса Zeplin или плагина Sketch Measure. В этом макете мало элементов и они не требуют сложной нарезки, поэтому используем обычный экспорт: выделяем нужные слои и в правом углу выбираем Export Layers.
Sketch — удобный редактор для дизайна сайтов и приложений, возможности которого легко расширяются с помощью плагинов. Разобраться с возможностями  Но Sketch — всего лишь инструмент. Чтобы рисовать современные макеты сайтов, дизайнер должен разбираться также в композиции, типографике и работе с цветом. Эти знания и навыки работы в графических редакторах можно получить на курсе «Веб-дизайн с 0 до PRO» от Skillbox.
Но Sketch — всего лишь инструмент. Чтобы рисовать современные макеты сайтов, дизайнер должен разбираться также в композиции, типографике и работе с цветом. Эти знания и навыки работы в графических редакторах можно получить на курсе «Веб-дизайн с 0 до PRO» от Skillbox.
Онлайн Вебсайт Создатель | Renderforest
Простота заложена в самом сердце нашего конструктора веб-сайтов. Создавайте функциональные веб-сайты и лендинг страницы без использования навыков программирования, прямо в своем браузере.
Начать бесплатно
Потрясающие шаблоны сайтов
Просто выберите понравившийся дизайн и начните редактирование онлайн
ПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотр
ПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотр
Больше возможностейПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотр
ПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотр
Больше возможностейПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотр
ПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотр
Больше возможностейПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотр
ПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотр
Больше возможностейПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотр
ПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотр
Больше возможностейПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотр
ПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотр
Больше возможностейПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотр
ПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотрПросмотр
Больше возможностейНачать бесплатно
Цены
Имеется несколько ценовых предложений
Бесплатно
- Безлимитное количество бесплатных сайтов на поддомене Renderforest
- 500 MB хранения
Создать
Премиум-сайт
Создайте адаптивный и профессиональный веб-сайт, который повысит узнаваемость бренда благодаря качественным дизайнерским решениям.
Ежемесячная
Ежегодная
- 5 GB хранения
- Неограниченное количество медиа
- Бесплатный SSL-сертификат
- Продвинутые инструменты маркетинга
- Соответствие GDPR
€ 7.99 / в месяц оплачивается ежегодно€ 9.99 / в месяц
Популярный
Все в одном
- Получите доступ ко всем продуктам Renderforest
- До 3 Премиум сайтов
- Настраиваемый домен
- Качественные логотипы
- Качественные мокапы
- Премиум-графические дизайны
Начиная с € 9.99 / в месяц
Смотреть ещё
Присоединяйтесь к миллионам пользователей и достигайте своих целей
Шаблоны сайтов для любых целей
Не важно к какой отрасли принадлежит ваш бизнес, наш бесплатный конструктор веб-сайтов содержит шаблоны, которые идеально вам подойдут. Выберите категорию, которая соответствует вашей цели и погрузитесь в разнообразие тематических шаблонов.
Бизнес
Найдите шаблоны, связанные с маркетингом, образованием, недвижимостью, программным обеспечением, едой, туризмом и многим другим. Не зависимо от вида деятельности, веб-сайт это лучшая площадка для представления вашего бизнеса. На нем клиенты могут лучше узнать вашу компанию, ее миссию и продукцию или услуги, которые она предлагает. Аккуратно построенный веб-сайт это ценный актив, который проведет ваших клиентов через туннель продаж и поможет нарастить и поддержать клиентскую базу. Создайте функциональный веб-сайт с Конструктором Веб-сайтов Renderforest и осознайте огромный потенциал своего бизнеса.
Не зависимо от вида деятельности, веб-сайт это лучшая площадка для представления вашего бизнеса. На нем клиенты могут лучше узнать вашу компанию, ее миссию и продукцию или услуги, которые она предлагает. Аккуратно построенный веб-сайт это ценный актив, который проведет ваших клиентов через туннель продаж и поможет нарастить и поддержать клиентскую базу. Создайте функциональный веб-сайт с Конструктором Веб-сайтов Renderforest и осознайте огромный потенциал своего бизнеса.
Начать Создание
Стиль жизни
Продвигайте свой центр здоровья, медицинскую клинику, фитнес, салон красоты или модный бренд с помощью современного веб-сайта. С легкостью демонстрируйте свою продукцию и услуги, и описывайте преимущества своего бренда. Позвольте нашему конструктору веб-сайтов создать для вас эффективную онлайн площадку. Привлекайте новых клиентов и помогайте большему количеству людей оставаться здоровыми и привлекательными.
Начать Создание
Личное
Вы художник, или, может быть, соло музыкант, или DJ, или предприниматель — личный веб-сайт может помочь в продвижении ваших услуг и продемонстрировать ваш публичный образ. Демонстрируйте ваши лучшие работы онлайн, добавьте резюме, указав свой опыт работы и опишите виды услуг которые вы предлагаете. Наш шаблон поможет создать веб-сайт и наполнить его всей необходимой информацией.
Демонстрируйте ваши лучшие работы онлайн, добавьте резюме, указав свой опыт работы и опишите виды услуг которые вы предлагаете. Наш шаблон поможет создать веб-сайт и наполнить его всей необходимой информацией.
Начать Создание
Мероприятие
Привлекайте аудиторию на свое предстоящее событие с помощью креативного веб-сайта. Отправьте онлайн-приглашения гостям, держите их в курсе всех последних изменений, или, в предвкушении, отсчитывайте дни на собственной лендинг странице. Найдите идеальный шаблон для свадебного приглашения, бизнес конференции, музыкального фестиваля или любого другого события.
Начать Создание
Некоммерческий
Онлайн присутствие может сотворить чудо, особенно тогда, когда проводится сбор денег на благотворительные нужды Создайте веб-сайт своей некоммерческой организации и дотянитесь до большего числа людей по всему миру. Определите видение вашей компании, продемонстрируйте успешно завершенные проекты и призывайте посетителей к действию эффектным посланием. Используйте один из наших бесплатных шаблонов, чтобы достичь и превзойти целевой объем сборов.
Используйте один из наших бесплатных шаблонов, чтобы достичь и превзойти целевой объем сборов.
Начать Создание
Искусство
Вы художник, музыкант, фотограф или графический дизайнер? Отличный веб-сайт с портфолио это то, что вам обязательно нужно. Демонстрируя свои работы вы можете значительно увеличить приток новых клиентов, заключая выгодные сделки и продвинуть вперед свою карьеру. Персональный веб-сайт поможет наладить общение с клиентами, которые воспринимают вашу работу всерьез и профессионально подходят к делу. Эксклюзивный дизайн наших шаблонов поможет продемонстрировать ваши работы наиболее интересным способом.
Начать Создание
Почему именно конструктор веб-сайтов Renderforest?
Хотите знать, что делает наш конструктор веб-сайтов особенным? Вот несколько причин, почему вам следует использовать Renderforest для создания собственного сайта!
Постоянно растущая библиотека шаблонов
Найдите идеальный шаблон в нашем постоянно пополняющемся каталоге. Каждый шаблон это полностью спроектированный веб-сайт или лендинг, подходящий для определенного вида деятельности или отдельно взятого бизнеса.
Каждый шаблон это полностью спроектированный веб-сайт или лендинг, подходящий для определенного вида деятельности или отдельно взятого бизнеса.
Интуитивный редактор
Простой процесс редактирования оставляет позитивный опыт использования платформы. Без проблем создайте веб-сайт профессионального качества.
Не требуется никакого опыта
Вам не нужны технические навыки, чтобы создать грамотно спроектированный, работающий веб-сайт. Все функции нашего редактора просты и понятны с первого взгляда даже для тем, кто пользуется им впервые.
Готовый контент
Каждый шаблон содержит собственный редактируемый контент. Вы можете сохранить его не меняя, или найти в нем свое вдохновение и создать уникальный контент для собственного сайта.
SEO-ориентация
Дизайн каждого из наших сайтов дружит с SEO, что делает их идеальным выбором для бизнеса. Также мы предоставляем дополнительные SEO инструменты, чтобы помочь улучшить ранжирование готового сайта в поисковых системах.
Создавайте на ходу
Стройте и редактируйте собственные сайты на мобильных устройствах с нашим адаптивным редактором. Без проблем сохраняйте изменения, переключаясь с одного устройства на другое, продолжая работать ровно с того места, на котором остановились.
Готовые Блоки
Создайте кастомный веб-сайт с редактируемыми блоками; меняйте элементы и управляйте дизайном там, где встречаются эстетика и функциональность.
Бесплатная подписка
Бесплатно создайте и опубликуйте свой веб-сайт на домене Renderforest.
Создать сайт
Создайте веб-сайт за 3 простых шага
Начать бесплатно
Как создать прототип сайта и зачем он вам нужен
44255 18
| How-to | – Читать 11 минут |
Прочитать позже
Ярослава Невмержицкая
SEO Expert
Weblium
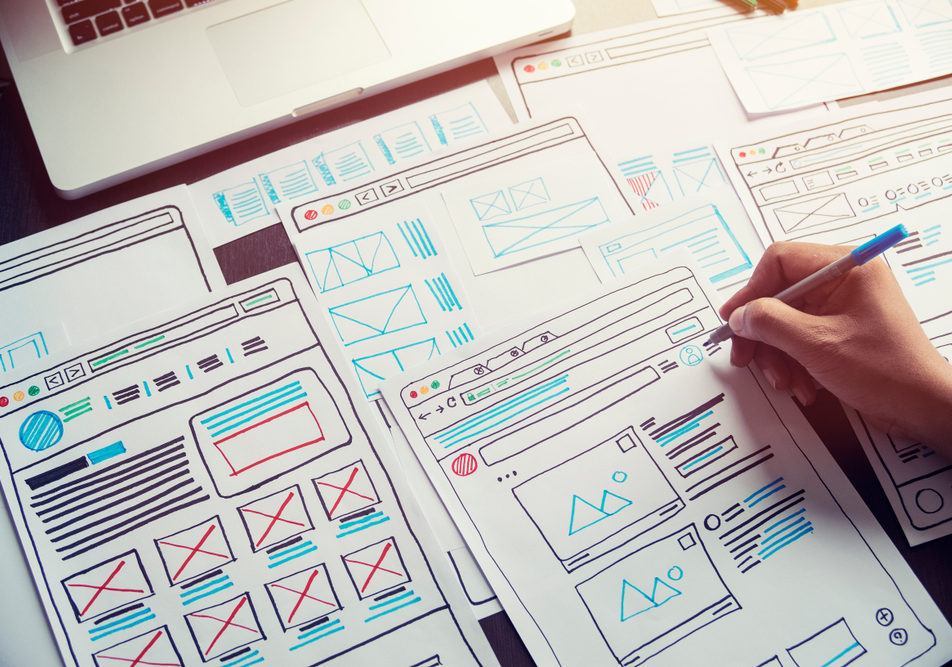
Как правило, работа над созданием сайта начинается с оформления прототипа, его подробной структуры. Самый простой способ это сделать — нарисовать ручкой на бумаге. Но чем сложнее проект и требовательнее заказчик, тем выше требования к макету, и тут эскизом на бумаге уже не обойтись.
Самый простой способ это сделать — нарисовать ручкой на бумаге. Но чем сложнее проект и требовательнее заказчик, тем выше требования к макету, и тут эскизом на бумаге уже не обойтись.
Содержание
1. Что такое прототип сайта
— Для чего нужен прототип сайта заказчику
— Цели, которые решает прототип сайта для команды разработчиков
2. Как сделать прототип сайта
— С помощью листов А4 или маркерной доски
— С помощью профессиональных программ
— С помощью онлайн-инструментов для прототипирования
3. Лучшие инструменты прототипирования
Заключение
Чтобы создать прототип сайта, используют специальные программы и онлайн-сервисы, причем популярность последних постоянно растет из-за простоты и удобства.
В этой статье мы обсудим преимущества, которые заказчик и исполнитель получают при создании качественного прототипа, и расскажем, какие инструменты прототипирования популярны.
Что такое прототип сайта
Прототип — это базовый макет сайта, который визуализирует расположение всех элементов и функций. Он позволяет наглядно проиллюстрировать все задумки, а также внести правки ценой минимальных усилий и расходов.
Прототипы отличаются по виду, уровню визуализации, интерактивности. От рисунка на листке бумаги до кликабельной многостраничной структуры, все прототипы выполняют одну задачу — синхронизировать представления заказчика и исполнителя о том, как должен выглядеть результат.
Для чего нужен прототип сайта заказчику
Вот неполный список проблем и задач, которые помогает решить прототип:
визуализация идеи, представление о внешнем виде будущего сайта на ранних сроках;
возможность внести изменения и финализировать видение ценой минимальных расходов;
возможность более точной оценки сроков и бюджета полного объема работ;
понимание перспектив использования и развития сайта, раннее обсуждение гипотез.
Ситуация, когда на начальном этапе работы у заказчика нет четкого видения будущего сайта, — далеко не редкость. Случаются и противоречия внутри команды, когда у каждого из участников есть свое видение. Прототип помогает визуализировать все идеи и прийти к компромиссу без необходимости переделывать уже готовый дизайн.
Финансовая составляющая — не последний аргумент в принятии решения о будущем сайте. На прототипе можно смоделировать разные наборы функций сайта и выбрать из них действительно необходимые. Это уменьшит срок окупаемости сайта и позволит точнее планировать бюджет на его создание.
Как оценить рентабельность проекта и сформировать стратегию в любой нише на 2−3 года вперед
| Читать! |
Цели, которые решает прототип сайта для команды разработчиков
Выявленные и описанные требования заказчика к интерфейсу и функционалу — уже ради этого стоит тратить время на создание прототипа.
Но есть и другие преимущества для разработки:
валидация идей (например, отхода от традиционной структуры сайта), тест расположения блоков;
разработка use cases — примеров использования, которые покажут всем сторонам, как именно будет работать сайт.
«Ты можешь быть сто раз прав, но какой от этого прок, если ТЗ составлено устно?» — грустно шутят разработчики сайтов.
Действительно, противоречивые, меняющиеся на ходу требования заказчика могут растянуть работу на неопределенное время, привести к конфликтам и срыву проекта. А утвержденный прототип — профессиональный способ этого избежать.
Как продвинуть молодой сайт и не слить бюджет впустую
| Читать! |
Хотите узнать, как Serpstat поможет продвинуть молодой сайт?
Заказывайте бесплатную персональную демонстрацию сервиса, и наши специалисты вам все расскажут! 😉
| Оставить заявку! |
| Узнать подробнее! |
Как сделать прототип сайта
Рассмотрим варианты разработки прототипа. Простые и сложные, дорогие и дешевые — основные, которые пользуются популярностью сегодня.
Простые и сложные, дорогие и дешевые — основные, которые пользуются популярностью сегодня.
С помощью листов А4 или маркерной доски
Даже профессионалы часто начинают создание прототипа с наброска на бумаге или на офисной доске — и в этом есть рациональное зерно. При помощи грубого наброска можно сформировать основное видение, прежде чем браться за чистовик. Это делается быстро и не требует специальных знаний или вложений в рабочий инструментарий.
Но есть у этого способа и недостатки: примитивность, отсутствие интерактивности, невозможность комментировать и вносить правки. После внесения изменений приходится каждый раз заново перерисовывать макет, иначе черновик быстро станет нечитаемым. Поэтому такие быстрые прототипы идеальны для обсуждения и генерации идей, но для разработки рабочего прототипа нужен инструмент посерьезнее.
Как с помощью Serpstat шпионить за лидерами ниши и оценить seo-перспективы сайта — опыт webit
| Читать! |
С помощью профессиональных программ
Также можно использовать десятки профессиональных программ, которые предназначены для полномасштабной работы над дизайном сайта, — Sketch, Axure Pro, Microsoft Visio, Adobe InDesign, Adobe Photoshop. Прототип, разработанный в таком инструменте, не только серьезнее и эстетичнее выглядит, но также позволяет визуализировать все задумки и элементы интерфейса. В некоторых программах можно добавить кликабельные функции.
Прототип, разработанный в таком инструменте, не только серьезнее и эстетичнее выглядит, но также позволяет визуализировать все задумки и элементы интерфейса. В некоторых программах можно добавить кликабельные функции.
Но есть у этого способа и слабые места. Прежде всего, это дорогие и сложные профессиональные программы, которыми нужно уметь пользоваться. Совместная работа нескольких специалистов над одним макетом практически невозможна, правки могут вносить только дизайнеры. Версии прототипа многократно пересылаются по почте, путаются между собой, теряются.
Кроме того, правки в такой программе требуют немало времени, и чем дольше дизайнер трудится над таким прототипом, тем сложнее ему отказаться от идей, которые не прошли утверждение. Словом, этот метод имеет право на существование, но он довольно громоздкий и ресурсоемкий.
Как создать структуру сайта на основе семантики
| Читать! |
С помощью онлайн-инструментов для прототипирования
У веб-сервисов для создания прототипов есть несколько очевидных преимуществ. Во-первых, большинство из них просты в использовании и не требуют специальной подготовки — то есть, не только дизайнер, но и сам заказчик может выражать свои идеи и вносить правки.
Во-первых, большинство из них просты в использовании и не требуют специальной подготовки — то есть, не только дизайнер, но и сам заказчик может выражать свои идеи и вносить правки.
Во-вторых, с ними удобно работать в распределенной команде, участники которой могут заходить на сайт с проектом из любого места на планете. В-третьих, для создания новой версии не нужно пересылать еще один файл.
А еще некоторые сервисы предоставляют готовые шаблоны блоков и интерактивных функций, и работать с ними можно по принципу конструктора, что значительно экономит время.
Рассмотрим несколько самых популярных инструментов для создания прототипов.
Как продвинуть молодой сайт и не слить бюджет впустую
| Читать! |
Лучшие инструменты прототипирования
#1
Draftium
В Draftium создать прототип сайта можно на основании более чем 600 готовых шаблонов и тысяч блоков. Блоки редактируются, перетаскиваются, комбинируются — и даже сложный прототип для большого сайта можно сделать всего за несколько часов.
Блоки редактируются, перетаскиваются, комбинируются — и даже сложный прототип для большого сайта можно сделать всего за несколько часов.
Если вам достаточно пятидесяти шаблонов на выбор и трех прототипов, можно оставаться на бесплатной версии. Платная версия обойдется в $99 в год — в ней больше 300 шаблонов, число прототипов не ограничено, и есть приоритетная круглосуточная техподдержка.
После утверждения финальной версии прототипа его можно экспортировать из Draftium в Weblium — конструктор для создания готовых функциональных сайтов, в котором тоже есть бесплатная версия. В принципе двух этих инструментов достаточно, чтобы создать и запустить полноценный профессиональный лендинг, сайт-визитку или веб-портал.
#2
Marvel
Marvel — тяжеловес среди онлайн-инструментов для прототипирования. Он не такой простой, как Draftium, и подойдет скорее для профессионального использования, но у него очень большой функционал: в Marvel можно собирать интерактивные прототипы практически чего угодно. Однако для того, чтобы создать дизайн сайта онлайн с этим сервисом надо обладать хотя бы базовым опытом в дизайне.
Однако для того, чтобы создать дизайн сайта онлайн с этим сервисом надо обладать хотя бы базовым опытом в дизайне.
У Marvel 4 тарифных плана — бесплатный и платные стоимостью от $12 до $84 в месяц. Разница между планами — в числе пользователей, которые имеют доступ к аккаунту, приоритетной поддержке и некоторых pro-функциях.
#3
Wireframe
Этот онлайн-инструмент прототипирования делает акцент на легкости и минималистичности. Чтобы разобраться с функциями программы, хватит нескольких минут. Фактически все, что вы делаете — это рисуете простые формы мышкой, добавляете цвета и текстовые элементы.
Но в этом сервисе предсказуемо нет ни шаблонов, ни значков с иконками, ни интерактивных элементов. Скорее это виртуальная замена все тому же листку А4.
Тарифная сетка Wireframe напоминает Marvel — сильно лимитированная бесплатная версия и три платных тарифных плана. Пакеты стоимостью от $16 до $99 в месяц отличаются только числом пользователей, которые могут работать над прототипом.
#4
Just in mind
Это универсальная программа, доступная для пользователей Windows и Mac, в которой можно создавать как примитивные наброски, так и цветные полнофункциональные прототипы с кликабельными элементами.
Прежде всего она рассчитана на разработку прототипов «с нуля», но также есть несколько готовых шаблонов, от которых можно отталкиваться при моделировании. Интерфейс посложнее, чем у Draftium или Wireframe, но благодаря встроенным подсказкам даже неспециалист может создать черновой макет, чтобы визуализировать основную концепцию.
Кроме бесплатной версии, Just in Mind предлагает три платных пакета, но делает упор не на число пользователей, а на интеграцию с другими сервисами — например, с Jira в версии Enterprise. Стоимость двух стандартных пакетов — $19 и $39 в месяц, а для серверной версии цена рассчитывается индивидуально.
#5
iPlotz
Еще один очень простой и наглядный онлайн-сервис для прототипирования. Можно создавать макеты как «с нуля», так и на основании множества готовых шаблонов.
Можно создавать макеты как «с нуля», так и на основании множества готовых шаблонов.
Несмотря на довольно старый интерфейс, который давно не обновлялся, он довольно удобен для создания простых макетов, предлагает некоторую интерактивность и даже нестандартные элементы типа круглых кнопок.
Стоимость подписки — от $99 в год для одного пользователя до $495 для десяти, плюс $75 за версию за десктопа. Бесплатная версия тоже есть, но только для одного проекта.
Заключение
Хороший прототип позволяет сэкономить время, деньги и создать более качественный сайт, потому в профессиональной веб-разработке этот этап давно уже стал стандартом.
Чтобы создать прототип сайта, можно использовать разные инструменты, от листка бумаги до сложных программ уровня Adobe Photoshop или Sketch.
Веб-инструменты заняли в этой сфере отдельную нишу, совмещая максимум параметров по удобству и функциональности, при этом во многих из них есть бесплатная версия.
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.47 из 5 на основе 94 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как провести анализ эффективности ключевых фраз в органическом поиске
How-to
Denys Kondak
Что такое HSTS и как внедрить технологию на свой сайт
How-to
Denys Kondak
Каким должен быть размер веб-страницы для быстрой загрузки
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Drawing Дизайны веб-сайтов, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотреть иллюстрацию игры Metaverse
Игровая иллюстрация Метавселенной
Посмотреть веб-страницу Всемирного дня океана
Веб-страница Всемирного дня океана
Просмотр страницы электронной торговли для продукта зоомагазина
Страница электронной коммерции для продуктов зоомагазина
Посмотреть подстановочные знаки
подстановочные знаки
Просмотреть HR @Pearson Ravitz
HR @Pearson Ravitz
Просмотр PicnicЗдоровье
PicnicHealth
Посмотреть концепцию herakut.
 de
deherakut.de Concept
Посмотреть 🦊
Посмотреть дизайн сайта GotoMarrakesh
Дизайн веб-сайта GotoMarrakesh
Посмотреть неограниченную иллюстрацию
Неограниченное количество иллюстраций
Посмотреть целевую страницу Исследование Cerita Nusantara
Целевая страница Исследование Cerita Nusantara
Просмотр страницы сведений о портфолио – мобильный веб-сайт
Страница сведений о портфолио — мобильный веб-сайт
Посмотреть 🍉 товары
🍉 товары
Просмотреть персонажа фотографа
Персонаж-фотограф
Посмотреть PR-брендинг
PR Брендинг
Посмотреть иллюстрацию героя для решений для принятия решений в области здравоохранения
Герой иллюстрации для решений для принятия решений в области здравоохранения
Посмотреть брендинг natoni
брендинг натони
Посмотреть иллюстрации веб-сайта New Clade Design
Иллюстрации веб-сайта New Clade Design
Посмотреть Пригласить друзей
Пригласить друзей
Посмотреть брендинг confluera
брендинг confluera
Просмотр веб-сайта портфолио Невина Джоджо
Веб-сайт портфолио Nevin Jojo
Посмотреть музей современного искусства M.
 A.M ___
A.M ___М.А.М. ___ музей современного искусства
Посмотреть картину выходного дня
Живопись выходного дня
Посмотреть иллюстрированные рисованные иконки для приложения
Нарисованные от руки иконки для приложения
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
Шаблоны сайтов для рисования
Категории
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
. ..
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
..
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
Функции блокировки
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
. ..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
Используйте эти расширения Chrome для рисования на веб-страницах
Как учитель, вы можете добавить рисунки на свои веб-страницы, чтобы заинтересовать своих учеников или сделать страницы более привлекательными. К счастью, вы можете легко добавлять рисунки на любую веб-страницу, используя базовые расширения Google Chrome. Использование расширений Chrome и ориентированных на учителей приложений для рисования на странице может упростить ваши уроки и облегчить обучение.
К счастью, вы можете легко добавлять рисунки на любую веб-страницу, используя базовые расширения Google Chrome. Использование расширений Chrome и ориентированных на учителей приложений для рисования на странице может упростить ваши уроки и облегчить обучение.
Что такое расширение Google Chrome?
Расширение — это программа, которая может изменять и расширять функциональные возможности веб-браузера Chrome. Доступны расширения для самых разных целей, от добавления новых функций до изменения внешнего вида веб-сайтов.
Чтобы использовать расширение, на вашем компьютере должен быть установлен веб-браузер Chrome. Если у вас нет Chrome, вы можете скачать его бесплатно. Вам также необходимо войти в свою учетную запись Google, чтобы установить расширения из Интернет-магазина Chrome.
После установки Chrome и входа в свою учетную запись Google вы можете установить расширение, выполнив следующие действия:
- Посетите Интернет-магазин Chrome.

- Найдите или найдите расширение, которое хотите установить.
- Нажмите на расширение, которое хотите установить, и нажмите «Добавить в Chrome».
- В появившемся всплывающем окне нажмите Добавить расширение.
- Посетите Интернет-магазин Chrome.
Теперь расширение установлено и отображается в правом верхнем углу окна браузера рядом с адресной строкой.
Чем полезны расширения Chrome для учителей?
Расширения Chrome предоставляют широкий спектр функций и инструментов, которые можно использовать для улучшения преподавания и обучения. Например, некоторые расширения могут:
- Помогать вам управлять своим временем и оставаться организованным
- Улучшать внешний вид веб-страниц
- Позволять вам быстро получать доступ к ресурсам и делиться ими
- Изменять поведение веб-сайтов
- И многое другое !
Как я могу использовать расширение Chrome в своем классе для онлайн-обучения?
Расширения Chrome улучшают онлайн-обучение и облегчают онлайн-обучение различными способами.
Расширения могут предоставить доступ к множеству образовательных ресурсов. Например, такие расширения, как Diigo и Evernote, помогают преподавателям сохранять и систематизировать информацию из Интернета. Кроме того, такие инструменты, как Google Translate, упрощают доступ к контенту на других языках.
Кроме того, расширения помогают сделать обучение более увлекательным и интерактивным. Например, Quizlet и Kahoot! можно использовать для создания викторин и игр, которые делают обучение более увлекательным и интересным.
Расширения Chrome также могут помочь в управлении логистикой онлайн-обучения, предоставляя инструменты для создания онлайн-заданий и журналов оценок.
Существуют ли расширения и приложения Google Chrome для рисования на онлайн-страницах и веб-сайтах?
Несколько расширений для рисования Chrome доступны для рисования на веб-страницах. Вот 8 из них:
Page Marker
Если вы учитель и ищете базовое, простое в использовании расширение для рисования Chrome, Page Marker может быть идеальным для вас
Это простое расширение позволяет добавлять текст, рисовать и выделять любую веб-страницу или PDF-файл. Вы даже можете выбирать из различных цветов и размеров кистей в соответствии с различными потребностями и можете сохранять свою работу прямо на свой компьютер.
Вы даже можете выбирать из различных цветов и размеров кистей в соответствии с различными потребностями и можете сохранять свою работу прямо на свой компьютер.
Google Drawings
Технически Google Drawings не является расширением для рисования Chrome, но оно позволяет создавать рисунки и делиться ими прямо из браузера. С помощью расширения Google Drawings вы можете быстро создавать профессионально выглядящие схемы и иллюстрации для улучшения своих учебных материалов. Вы также можете добавлять текст, фигуры и линии к своим рисункам или использовать встроенные инструменты для изменения размера и обрезки изображений.
Этот инструмент отлично подходит учителям, которым часто приходится находить и вставлять изображения в свои планы уроков. Расширение Google Drawings упрощает поиск и вставку изображений из Интернета, экономя ваше время и усилия.
Diigo Web Collector
Diigo Web Collector — это мощный инструмент, который позволяет пользователям собирать, комментировать и делиться веб-страницами. Это расширение идеально подходит для учителей, которые могут использовать его для сохранения и организации ресурсов для своих учеников.
Это расширение идеально подходит для учителей, которые могут использовать его для сохранения и организации ресурсов для своих учеников.
Расширение позволяет пользователям выделять важные отрывки и добавлять заметки, упрощая добавление личных комментариев или определение важных понятий. Кроме того, он предлагает множество других функций, которые делают его ценным ресурсом для учителей, например, возможность создавать группы и делиться ресурсами с другими.
Diigo Web Collector — универсальный инструмент, помогающий учителям экономить время и оставаться организованным.
Аннотации: веб-аннотации с демонстрацией экрана
Расширение для рисования Annotate Chrome позволяет учителям легко добавлять заметки и комментарии на любой веб-сайт. Учителя также могут делиться своими аннотациями с другими во время демонстрации экрана, что делает его отличным способом совместной работы над планированием урока.
Этот инструмент удобен при подготовке планов уроков или предоставлении отзывов о работе учащихся. Annotate упрощает выделение важной информации, добавление ссылок и встраивание изображений. Он также прост в использовании и предоставляет учителям отличный способ аннотировать веб-сайты и сотрудничать с коллегами.
Annotate упрощает выделение важной информации, добавление ссылок и встраивание изображений. Он также прост в использовании и предоставляет учителям отличный способ аннотировать веб-сайты и сотрудничать с коллегами.
Paint Tool — Маркер для Chrome
Paint Tool — удобное расширение Chrome для рисования, позволяющее быстро и легко выделять текст на веб-странице. Это расширение может помочь указать на важную информацию для учащихся или привлечь внимание к особенно сложному разделу текста.
Инструмент «Рисование» также можно использовать для комментирования изображений, что может быть отличным способом предоставить дополнительный контекст для урока или предложить визуальное объяснение сложных понятий. В целом Paint Tool — это универсальный инструмент, который может сэкономить время и усилия учителей.
InsertLearning
Если вы ищете способ улучшить вовлеченность и понимание учащихся в классе, InsertLearning — отличное расширение. С помощью InsertLearning вы можете легко добавлять интерактивные элементы на любой веб-сайт или документ, делая его более привлекательным и привлекательным.
Вы также можете добавлять заметки, вопросы и викторины непосредственно в текст, чтобы учащиеся могли просматривать и изучать во время чтения. Лучше всего то, что InsertLearning работает с любым контентом, так что вы можете использовать его с чем угодно, от статей до видео.
Evernote Web Clipper
Evernote Web Clipper позволяет сохранять веб-страницы в приложении EverNote. Это не специальный инструмент для рисования, но вы можете делать снимки экрана веб-страниц и добавлять аннотации к сохраненным снимкам экрана. Вы также можете перенести что-либо из Интернета в свой любимый инструмент для презентаций и использовать там функции рисования.
Kami позволяет легко комментировать PDF-файлы и другие документы. Это удобное расширение для рисования для Chrome, которое упрощает отметку студенческих сочинений и других заданий.
Kami предлагает широкий спектр функций, включая выделение текста, добавление комментариев и вставку изображений. Он также интегрируется с Google Classroom, что упрощает обмен документами со студентами и сбор их отзывов. Оцениваете ли вы работы или готовитесь к лекции, Kami — отличный инструмент для любого учителя.
Оцениваете ли вы работы или готовитесь к лекции, Kami — отличный инструмент для любого учителя.
Но есть одна вещь, которой не хватает Ками, — это возможность самостоятельно оценивать задания, поэтому, если вам нужно сделать больше, чем комментировать документ, попробуйте TeacherMade . TeacherMade предоставляет комплексное решение для создания онлайн-задания. С TeacherMade вы можете создавать онлайн-рабочие листы, добавлять ключ ответа, интегрироваться с Google Classroom. и отправьте их своим ученикам для завершения. Это так просто!
TeacherMade интегрируется с Google Classroom (и вашей жизнью!)
Многие из упомянутых выше приложений хороши своей простотой. Эти приложения позволяют легко рисовать на экране компьютера и проецировать эти изображения на учащихся. Но что делать, если вам нужно привлечь рисование к своим заданиям?
TeacherMade — надежное приложение, которое преобразует ваши существующие задания и рабочие листы в интерактивные онлайн-действия.
