Элементы навигации сайта — как сделать сайт удобнее для пользователей, советы по дизайну
Евгения Черешкова, автор, редактор, SEO-копирайтер
Яндекс, Google и другие поисковые системы поднимают в ТОП запросов те сайты, где пользователь проводит больше времени. Поисковые роботы анализируют поведение пользователя, оценивают, насколько ему удобно «путешествовать» по сайту.
В целом если посетитель может быстро найти нужную ему информацию, он подсознательно чувствует заботу о себе. И тем выше шансы перевести потенциального клиента в заказчика.
В этой статье разберем какие элементы делают сайт удобным и помогают удержать пользователя как можно дольше.
Содержание
Меню
Меню на одностраничном сайте
Выделенный пункт меню
«Хлебные крошки»
Логотип
Индикатор загрузки страницы
Содержание статьи
Кнопки, призывающие к действию
Кнопка «Наверх»
Ссылки на другие статьи
Перелинковка
Баннеры
Иконки соцсетей
Меню
Лаконичное или развернутое
Есть распространенное мнение, что количество пунктов в главном меню сайта должно быть лаконичным — около 5—7 элементов. Для сайта дизайн-студии это оптимальный вариант. Как правило, сайт-визитка или лендинг содержит стандартный набор пунктов:
Для сайта дизайн-студии это оптимальный вариант. Как правило, сайт-визитка или лендинг содержит стандартный набор пунктов:
- «О студии»,
- «Портфолио»,
- «Цены»,
- «Услуги»
- «Контакты»,
- «Блог».
Лаконичное меню на сайте дизайн-студии Lines
Но что делать, если студия работает в разных направлениях. Если дизайнер хочет развести коммерческих и частных заказчиков, показать в меню, что работает в разных стилях.
На этот случай стоит подумать не о лаконичности, а о логике. Если вы понимаете, что вашим клиентам удобнее пользоваться меню со множеством пунктов, так и делайте. Только позаботьтесь, чтобы это было действительно удобный вариант, и посетители сайта не запутались в пунктах.
Множество пунктов в главном меню часто встречается на сайтах интернет-магазинов и электронных изданий. На сайте Dezeen пункты разбили на три группы: по проектам издания (журнал, премия, работа и т.д.
Виды меню
Меню можно представить по-разному. Регулярно анализируйте поведение посетителей на сайте. Если вы понимаете, что пользователи им не пользуются, возможно, стоит сменить вид меню.
Статичное меню вверху страницы
Самый распространенный вариант. Статичный вариант находится в привычном для пользователя месте — вверху страницы. Посетитель сразу находит нужный пункт, так как видит их все сразу.
Статичное меню подходит для сайтов, где владельцу не нужно выводить множество пунктов. Но если страница вдруг окажется длинной, позаботьтесь, чтобы посетитель быстро мог вернуться наверх. Долгое прокручивание колесика мышки утомляет. Не заставляйте читателя делать много лишних движений. Избежать этого помогает кнопка «Наверх», о которой поговорим ниже.
Пример статичного меню на сайте архитектурного бюро VArchitects
Фиксированное меню
Похоже на статичное, только остается на экране, если пользователь прокручивает страницу вниз.
Фиксированное меню на сайте студии «Технологии дизайна». На скриншоте середина страницы, а пункты остались в поле зрения
Фиксированное меню удобно тем, что пользователю не надо прокручивать страницу вверх, если он хочет перейти на другую страницу. Минус этого вида — нужно продумать дизайн так, чтобы полоска меню не мешала другим элементам и тексту.
Как вариант, фиксированное меню можно поставить в сайдбар — боковую колонку. Полоса с основным контентом прокручивается, а пункты остаются на виду.
Фиксированное меню в боковой колонке на сайте студии DesignNika
Микс статичного и фиксированного меню
Делается два разных меню. Одно, с бОльшим количеством пунктов, остается вверху страницы. Когда пользователь прокручивает страницу, появляется фиксированный вариант. На нем остается важная информация: логотип студии с переходом на главную страницу, контакты, кнопка с призывом к действию.
На нем остается важная информация: логотип студии с переходом на главную страницу, контакты, кнопка с призывом к действию.
Пример можно посмотреть на главной странице интернет-магазина BasicDecor:
Вверху страницы остается статичное меню с переходом на информационные страницы и в каталоге
Прокрутите страницу вниз: пункты исчезнут и останется логотип, строка поиска, кнопки пользовательского меню
Миксовать статичный и фиксированный вариант удобно, когда нужно вместить множество пунктов вверху страницы. А фиксированное меню помогает пользователю быстрее принять решение о заказе, позвонить или написать дизайнеру.
«Гамбургер»
Замена или дополнение статичному меню. Часто выглядит как три короткие полоски, при клике на которые открывается длинный список пунктов.
В основном используется для мобильных версий сайта, но в последнее время все чаще «Гамбургер» можно встретить и в компьютерной версии.
Меню-«гамбургер» на сайте дизайнера Филиппа Старка
За лаконичными полосками скрывается целая страница с пунктами меню
«Гамбургер» подходит для сайтов, где хочется отразить в меню как можно больше пунктов. Но не забудьте логично сгруппировать ссылки по темам, как это сделал Старк.
Но не забудьте логично сгруппировать ссылки по темам, как это сделал Старк.
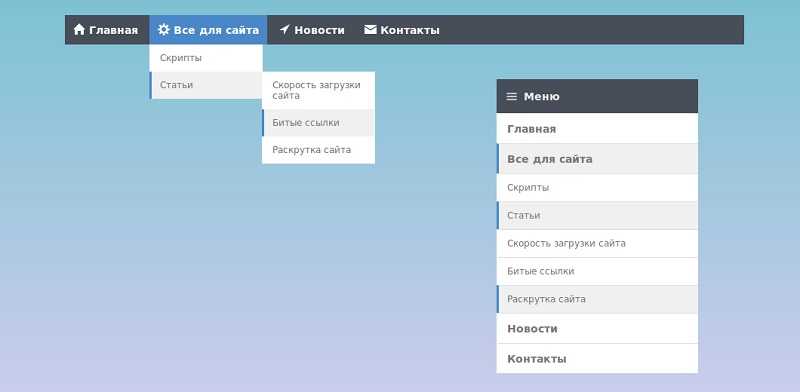
Многоуровневое меню
Более классический способ уместить все и сразу — сделать выпадающее многоуровневое меню. Это статичное меню, где на виду остается лаконичный вариант с 4—7 пунктами, а по клику на пункт раскрывается подменю.
Многоуровневое меню на сайте студии «Мечты сбываются»
Плюс такого вида — можно сгруппировать и уместить множество пунктов. Важно продумать, какие пункты останутся в поле зрения пользователя.
Меню на одностраничном сайте
«Одностраничник» или лендинг также нуждается в навигации. Не заставляйте пользователя выискивать нужную ему информацию, бесконечно прокручивая колесико мышки. На одностраничном сайте должна быть удобная навигация: вполне подойдет лаконичное фиксированное меню.
Индикаторы местоположения
Минималистичный вариант фиксированного меню — индикаторы в виде точек на боковой части страницы. Чаще всего встречается на одностраничниках. Пользователь ориентируется, в какой части лендинга он находится. Названия пунктов высвечиваются при наведении мышкой на точку.
Пользователь ориентируется, в какой части лендинга он находится. Названия пунктов высвечиваются при наведении мышкой на точку.
Пример лендинга с индикаторами навигации на сервисе онлайн-конструкторов Tilda
Выделенный пункт меню
Пользователь далеко не всегда попадает на главную страницу сайта. Он должен понимать, в каком разделе сейчас находится. Это помогает быстро ориентироваться и не кликать много раз по одному и тому же пункту.
Поможет выделенный пункт меню. Если посетитель смотрит фото проектов, выделяется пункт «Портфолио». Если изучает карту проезда до офиса, подсвечивается пункт «Контакты».
Пункты меню подсвечиваются на сайте студии TeseiaDeco
Подсветка пунктов отлично работает на лендингах и сайтах с лаконичным меню.
«Хлебные крошки»
На многостраничных порталах помогают ориентироваться так называемые «хлебные крошки». Это строчка со ссылками на все предыдущие уровни, которые ведут к странице.
«Хлебные крошки» в BasicDecor. На скриншоте страница с каталогом бра для спальни. Пользователь может перейти на страницу с другими бра или на каталог светильников. Ему не нужно лишний раз прокручивать страницу вверх и искать нужные пункты в главном меню
На скриншоте страница с каталогом бра для спальни. Пользователь может перейти на страницу с другими бра или на каталог светильников. Ему не нужно лишний раз прокручивать страницу вверх и искать нужные пункты в главном меню
Переход с логотипа на главную страницу
Пункт «Главная» перегружает меню. Пользователи давно выучили, что они могут перейти на главную страницу сайта, кликнув на логотип компании.
Индикатор загрузки страницы (прелоадер)
Сайты дизайнеров всегда включают портфолио со множеством фотографий. Не у всех пользователей быстрый интернет, и картинки могут подгружаться довольно долго. Пока идет загрузка, экран посетителя будет пустым.
Чтобы пользователь не подумал, что сайт студии состоит из пустых страниц и не ушел, нужно поставить индикатор загрузки — прелоадер. Это небольшая gif-картинка, которая без проблем загрузится на компьютер с самым медленным интернетом.
Привычно смотрятся индикаторы с крутящимся колесиком или цифрой, отражающей, сколько процентов загрузилось.
Варианты прелоадеров
Когда пользователь видит такой знак, он понимает, что-то подгружается. И уйдет, только если фото «тяжелые» и нужно слишком долго ждать загрузку каждой картинки.
Содержание статьи
Когда вы ведете блог и пишете очень длинную статью, поставьте в начало содержание с активными ссылками. При клике на пункт содержания пользователь сразу переходит в нужную ему часть статьи.
Пример такого меню смотрите в начале этой статьи.
Вариант такого содержания — зафиксировать его в боковой колонке и подсвечивать пункты по мере того, как пользователь продвигается по тексту.
Кнопки с важным действием
Когда потенциальному заказчику нравится портфолио, он хочет узнать, сколько стоят услуги дизайнера. Дизайн-студия хочет, чтобы посетитель сайта ему позвонил. То есть интересы обеих сторон сходятся.
Помогите пользователю быстро связаться с вами — поставьте кнопку «Рассчитать дизайн-проект» или «Заказать обратный звонок» наверх страницы, в портфолио и другие важные разделы сайта. Такая кнопка должна выделяться среди прочих элементов.
Такая кнопка должна выделяться среди прочих элементов.
Студия Lines поставила наверх главной страницы кнопку с предложением узнать стоимость дизайн-проекта
Не переборщите с дизайном. Излишняя навязчивость в виде постоянно выскакивающих и мигающих кнопок оттолкнет.
Кнопка «Наверх» («To top»)
На лендингах, на страницах каталогов и портфолио, в длинных статьях пользователь хочет быстро возвращаться вверх страницы. Помогает в этом кнопка «Наверх».
Это элемент, который появляется после того, как пользователь прокрутил 2—3 экрана. Важно, чтобы кнопка «Наверх» в отличие от кнопки с призывом к действию гармонично вливалась в дизайн сайта, не выбивалась.
Кнопка «Наверх» в каталоге товаров BasicDecor
Ссылки на похожие по теме статьи
Если вы ведете блог, позаботьтесь о том, чтобы в конце текста пользователь увидел другие статьи по теме. Это могут быть превью статей с заголовком, стрелки с предложением перейти на предыдущую и следующую статьи блога, или группа ссылок.![]()
В журнале Dezeen пользователи в конце каждой статьи видят рекомендации: прочитать больше статей и посмотреть видео по теме
Поставив такой элемент на сайт, вы простимулируете пользователя посмотреть больше страниц блога.
Переход по ссылкам внутри сайта (перелинковка)
Связывайте статьи, устанавливая ссылки на другие публикации. Если в тексте встречается фраза, с которой можно перейти на другую статью по теме, поставьте ссылку. Но не злоупотребляйте такими ссылками: внутри текста хорошо смотрится не больше двух-трех перелинковок.
Еще лучше выглядят ссылки в боковой колонке или в виде врезки (как здесь, справа от абзаца). Если ссылок много, лучше их поставить группой в конце раздела или всей статьи в целом.
Рекомендации по верстке статей
Еще один вариант перелинковки — установка ссылок на разделы сайта с превью статей:
При наведении на превью открывается дополнительная ссылка, ведущая в раздел «Архитектура»
Баннеры
Можно использовать баннеры в боковой колонке и внизу страницы. Например, ваша дизайн-студия проводит акцию. Баннер станет дополнительной точкой входа на страницу с подробной информацией.
Например, ваша дизайн-студия проводит акцию. Баннер станет дополнительной точкой входа на страницу с подробной информацией.
Баннер на сайте Dezeen с призывом о подписке
Иконки с переходом на соцсети или шерингом
Ставить иконки, ведущие на ваши страницы в соцсетях, стоит в том случае, если вы активно ведете соцсети. Не заставляйте пользователя переходить в неактивную группу — это лишний клик и разочарование.
Другой вариант использования иконок — так называемое «расшаривание» статьи. Кликнув на иконку, пользователь может поделиться публикацией на своей странице в соцсетях.
В начале статьи на Dezeen стоят кнопки «расшаривания». Пользователь кликает на иконку, может рассказать о своих впечатлениях о статье, рекомендовать ее друзьям
Превью статьи со ссылкой на сайт появляется в его ленте или сторис в соцсети
Инструмент отлично работает, когда публикация написана на острую для пользователей интернета тему — ссылка быстро расходится по сети.
Когда вы хотите доработать или заказать свой сайт
Большинство из описанных элементов сможет сделать только разработчик. Если у вас еще нет сайта, сразу подумайте об элементах навигации. Нужно сделать максимум, чтобы гостям было удобно пользоваться вашим порталом.
Если у вас еще нет сайта, сразу подумайте об элементах навигации. Нужно сделать максимум, чтобы гостям было удобно пользоваться вашим порталом.
Если сайт уже есть, проанализируйте с точки зрения нового посетителя, насколько удобно пользоваться меню. Не приводит ли статья в тупик, работают ли иконки соцсетей и другие элементы. Возможно, сайт нужно доработать.
Заказывая разработку и доработку сайта, обсудите с графическим дизайнером и программистами следующие элементы сайта:
- Какие пункты нужны пользователям в главном меню. Здесь инициатива исходит от владельца сайта. Подумайте, какие пункты нужны вашим клиентам.
- Вид меню, которым удобнее пользоваться на вашем портале:
- статичное,
- фиксированное,
- микс статичного и фиксированного,
- «гамбургер»,
- многоуровневое.
- Подсветка текущего пункта меню. Об этом нужно сказать разработчикам.
 Графический дизайнер продумывает, как именно должен подсвечиваться пункт.
Графический дизайнер продумывает, как именно должен подсвечиваться пункт. - Индикаторы местоположения на лендинге. Если вы считаете, что они нужны, обсудите с подрядчиками дизайн и функциональность.
- Попросите программистов сделать переход с логотипа на главную страницу сайта.
- Индикаторы загрузки страницы обсуждаются с разработчиками.
- Обсудите с программистами возможность автоматической подгрузки содержания статьи. Попросите продумать возможность отключать содержание в статьях, где оно не нужно. С графическим дизайнером обсудите местоположение и внешний вид.
- Дизайн и местоположение кнопок с призывом к действию. Ориентируйтесь на вашу целевую аудиторию и собственные цели.
 Нужен ли вам звонок в студию, заявка на разработку дизайн-проекта, заполненный бриф. Обсудите с дизайнером вид и расположение таких кнопок. Помните, их не должно быть много, они должны выделяться из общего дизайна, но не выглядеть навязчиво.
Нужен ли вам звонок в студию, заявка на разработку дизайн-проекта, заполненный бриф. Обсудите с дизайнером вид и расположение таких кнопок. Помните, их не должно быть много, они должны выделяться из общего дизайна, но не выглядеть навязчиво. - Кнопка «Наверх» устанавливается разработчиками.
- Возможность подгружать превью статей внизу публикации. Это может быть автоматическая подгрузка, например, последних трех—пяти публикаций. Но тогда вы не сможете управлять, какие статьи подтягивать. Другой вариант попросить разработчика, чтобы он сделал возможным выбирать такие статьи.
- Вряд ли вы захотите все время видеть один и тот же баннер на сайте. Попросите разработчиков сделать блок, куда вы сможете подгружать баннеры.
 Местоположение обсуждается с дизайнером.
Местоположение обсуждается с дизайнером. - Место расположения иконок с переходом на ваши группы в соцсетях продумайте с дизайнером.
- Иконки соцсетей с возможностью расшаривания. Они должны автоматически появляться для каждой статьи — попросите это сделать разработчиков.
———————-
Смотрите также по теме:
Как создать и чем наполнить сайт для дизайнера интерьера
Как сделать сайт на Tilda. Подборка обучающих материалов
Тексты на сайте дизайн-студии: как писать, чтобы читали
Архитектура статьи: как сделать текст интереснее с помощью верстки
Как зарегистрировать адрес своего сайта
————————————————————————
Евгения Черешкова,
редактор, автор, SEO-копирайтер
Помогаю сделать контент интереснее и понятнее для читателя.
Сайт textforbusiness.ru
Telegram, WhatsApp: +7(903)000-47-04
Skype, email: homanova@yandex. ru
ru
Что это такое навигация сайта: как её правильно сделать
В этой статье мы разберём, что такое навигация сайта и как её правильно сделать, не совершая типичных ошибок. Навигация является очень важным элементом любого сайта.
Допустим, Ваш сайт посвящён рекламе и продвижению, но если навигация на нём будет непонятна и не удобна, то курсы оптимизации сайтов у Вас попросту никто не найдёт и не закажет. Поэтому навигации нужно уделять достаточно внимания, от этого зависит, появятся у Вас клиенты или нет.
Что такое навигация сайта
Рассмотрим подробнее, что такое навигация сайта и для чего она нужна. Так вот, навигация – это система, с помощью которой появляется возможность переходить между страницами интернет-ресурса.
Существует несколько основных видов навигации, при проектировании сайта не обязательно использовать их все, можно выбрать несколько, наиболее подходящих именно для Вашего ресурса. Первый вид – это основная навигация, в ней самые важные ссылки располагаются в самом меню. Если сайт небольшой, то зачастую используется только эта навигация.
Первый вид – это основная навигация, в ней самые важные ссылки располагаются в самом меню. Если сайт небольшой, то зачастую используется только эта навигация.
Четвёртая навигация – рекламная. Это ссылки, направляющие пользователей на другие страницы с какими-либо услугами. Вот, например: «цены на СЕО-продвижение», нажмите сюда, и Вы перейдёте на услугу СЕО-продвижения. Пятый вид – указательная навигация, с помощью неё Вы можете видеть в какой части сайта находитесь.
Так же существует разделение навигации по типу реализации на четыре вида. Первый – текстовый, ссылки оформляются в текстовом формате. Второй вид – графическая навигация. Переход осуществляется при нажатии на какие-либо прорисованные элементы меню или кнопки.
Третий вид – Java и Flash инструменты, с их помощью создаются различные эффекты при наведении курсора или нажатии на какую-либо ссылку. Реализовать качественную навигацию, при помощи таких технологий довольно сложно, но результат того стоит. Четвёртый вид – это навигация HTML, она служит для создания компактного меню.
Выбор вида навигации позволяет перейти к максимально удобному использованию ресурса, ещё он происходит в зависимости от самого проекта, который находится в разработке.
Как сделать навигацию по сайту
Для того чтобы знать, как сделать навигацию по сайту нужно придерживаться определённых критериев качества. Первый критерий заключается в том, чтобы навигация была простой и удобной. Вот, например, чтобы узнать стоимость создания сайта-визитки, Вам всего лишь требуется сделать одно нажатие мышкой. Вся совокупность элементов меню должна быть понятна и видна любому пользователю.
Во-вторых, качественные и проработанные навигационные элементы должны быть доступны на каждой странице Вашего ресурса, чтобы без затруднений переходить к нужному разделу. Третий критерий говорит о визуальном графическом оформлении, всё должно быть гармонично, контрастно и не раздражать глаза.
Третий критерий говорит о визуальном графическом оформлении, всё должно быть гармонично, контрастно и не раздражать глаза.
Для того чтобы Ваш ресурс не посещался клиентами в пустую, нужно знать, что такое конверсия сайта и как её увеличить, ведь разработка навигации по сайту является важнейшим условием высокой конверсии. Если продумать систему навигации и сделать её максимально удобной, то удержать пользователя на Вашем ресурсе и заинтересовать его будет намного проще.
10 лучших практик навигации по веб-сайту
Доберитесь отсюда тудаВозможно, вы не знаете всех лучших практик навигации по веб-сайту, но вы, вероятно, можете сказать, когда им не следуют. Вы когда-нибудь попадали на веб-сайт и не знали, куда щелкнуть в верхней части навигации? Или чувствуете себя перегруженным кучей ссылок в нижнем колонтитуле?
Если да, то эта путаница, скорее всего, была вызвана сочетанием проблем с коммуникацией, дизайном веб-сайта и иерархией сайта, и все это можно исправить, используя передовые методы навигации по веб-сайту.
Что такое навигация по сайту?
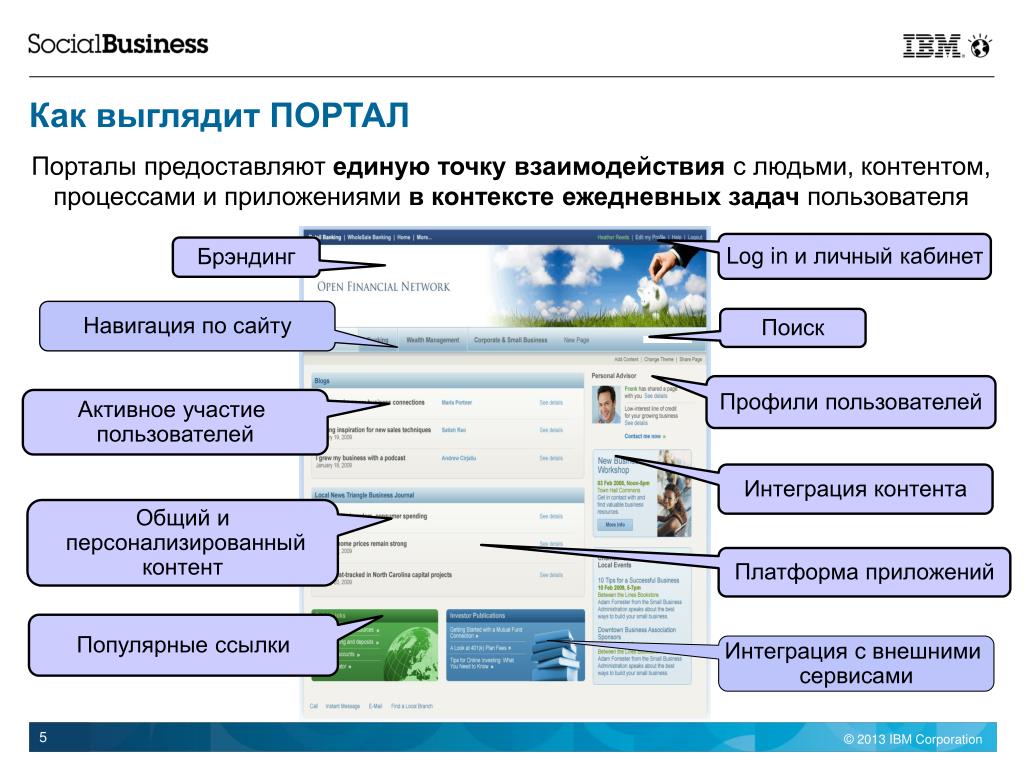
Навигация по веб-сайту — это меню на веб-сайте, которые направляют пользователей на внутренние страницы этого сайта. Он включает в себя верхнюю строку меню, ссылки в меню нижнего колонтитула и боковой панели. Но дизайн навигации по сайту — это гораздо больше.
Навигация по веб-сайту организует веб-сайт для пользователей, а также показывает архитектуру внутренних ссылок для поисковых систем.
Архитектура внутренних ссылок — это своего рода карта, которая показывает, как страницы на веб-сайте связаны друг с другом. Он передает важность, добавляет контекст к страницам, соединяя их с другими страницами, и показывает иерархию информации — самая важная информация находится вверху и переходит во все более и более подробную информацию.
Почему так важен дизайн навигации по сайту?
Хороший дизайн навигации по веб-сайту полезен как пользователям (помогая им понять, куда идти дальше), так и поисковым системам (помогая им понять информацию на вашем веб-сайте).
Интуитивно понятная и продуманная структура навигации может помочь:
- Повысить рейтинг в поисковых системах и повысить посещаемость веб-сайта.
- Увеличьте время пребывания на сайте и количество просмотров страниц.
- Улучшить взаимодействие с пользователем.
- Увеличьте количество конверсий и продаж на сайте.
Когда вы используете хороший дизайн навигации на веб-сайте, это приносит пользу читателям, поисковым системам и, в конечном счете, вашему бизнесу.
Примечание редактора: GoDaddy Websites + Marketing — это мощный конструктор веб-сайтов, который может помочь вам с дизайном навигации. Начните сегодня.
10 лучших способов навигации по веб-сайту
Используйте эти 10 лучших способов навигации по веб-сайту, чтобы улучшить существующую структуру сайта или создать план для нового веб-сайта. Просто помните, что это лучшие практики. Используйте их, чтобы управлять своим процессом, но вносите коррективы в зависимости от того, что лучше всего подходит для вашей аудитории и отрасли.
1. Начните с карты сайта
Если вы не знаете, с чего начать дизайн навигации по сайту, начните с карты сайта. Карта сайта — это список всех страниц вашего сайта. Он описывает ваши страницы, начиная с основных категорий и тем, а затем определяя страницы в рамках этих основных идей. Используйте карту сайта, чтобы определить, какие основные элементы навигации вам нужны в основной навигации и нижнем колонтитуле.
2. Удовлетворение желаний и потребностей посетителей
Передовой опыт навигации по веб-сайту должен быть ориентирован в первую очередь на ваших пользователей. Вы хотите, чтобы они могли попасть на ваш сайт и быстро найти наиболее актуальную и полезную для них информацию. Подумайте о пути, который пользователи проходят на вашем сайте на пути к конверсии. Какие страницы должен увидеть каждый пользователь? Убедитесь, что эти страницы представлены в навигации вашего сайта.
Рекомендуем прочитать: Карта пути клиента для веб-дизайнеров и разработчиков
3.
 Используйте описательные короткие заголовки меню
Используйте описательные короткие заголовки менюДлинные заголовки меню могут загромождать навигацию и сделать веб-сайт беспорядочным на мобильных устройствах, поэтому по возможности используйте короткие заголовки. Сократите заголовки до как можно меньшего количества слов. В идеале используйте одно или два слова, но используйте достаточное описание, чтобы пользователи и поисковые системы могли предсказать, что они найдут на каждой странице.
4. Ограничьте количество пунктов меню в верхней навигации
Так же, как слишком много слов в заголовках меню может загромождать навигацию, так же может и слишком много опций.
Люди просматривают веб-сайты, чтобы быстро найти то, что им нужно, и они не могут этого сделать, если вариантов слишком много.
Эксперт по веб-сайтам Энди Крестодина из Orbit Media советует ограничить количество пунктов меню в основной навигации до семи.
5. Не используйте более двух уровней меню в верхней навигации
Сложные предприятия могут нуждаться в использовании более семи пунктов меню в своей верхней навигации. Вы можете использовать раскрывающиеся списки, чтобы добавить больше элементов, но оставьте два уровня меню. Не используйте раскрывающийся список, который ведет к другому раскрывающемуся списку. Вместо этого рассмотрите возможность использования «мегаменю», которое заполняет большее меню из основной навигации.
Вы можете использовать раскрывающиеся списки, чтобы добавить больше элементов, но оставьте два уровня меню. Не используйте раскрывающийся список, который ведет к другому раскрывающемуся списку. Вместо этого рассмотрите возможность использования «мегаменю», которое заполняет большее меню из основной навигации.
6. Используйте заголовки меню в «толстых нижних колонтитулах» и «мегаменю»
«Толстый нижний колонтитул» — это структура навигации в нижней части веб-сайта, которая включает несколько меню и ссылок. Если вы используете «толстый нижний колонтитул» или «мегаменю», в котором много ссылок, добавьте заголовки, чтобы классифицировать ссылки и облегчить пользователям поиск.
Фото: Hubspot.com Нижний колонтитул7. Добавьте кнопку с призывом к действию в верхнюю панель навигации
Используйте основную навигацию, чтобы привлечь аудиторию к основному призыву к действию (CTA) на вашем сайте, добавив кнопку. Красочная кнопка с четким CTA может помочь посетителям веб-сайта легко увидеть следующий шаг, который вы хотите, чтобы они сделали.
Связано с этим: 8 дорогостоящих ошибок призыва к действию, которые вы совершаете на своем веб-сайте
8. Экспериментируйте с липким верхним меню навигации
Липкая верхняя навигационная панель — это строка меню, которая остается в верхней части веб-страницы, даже когда пользователь прокручивает ее.
Если ваша верхняя панель навигации включает самые важные страницы вашего сайта, которые ваша аудитория захочет и должна изучить, рассмотрите возможность использования этого типа липкого меню на вашем сайте.
Это особенно полезно, если у вас есть кнопка CTA в меню, так как она всегда доступна для нажатия пользователями.
9. Учитывайте мобильное представление вашего меню
Адаптивный дизайн веб-сайта настраивает макет веб-сайта в зависимости от размера экрана. Веб-сайты адаптируются, чтобы создать оптимизированный опыт для пользователя, независимо от того, является ли он небольшим мобильным устройством или большим настольным компьютером. Помните об этом, составляя меню. Проверьте свое меню на разных размерах экрана. Убедитесь, что длинные меню не занимают слишком много места, а гамбургер-меню (трехстрочные значки) видны и легко доступны.
Помните об этом, составляя меню. Проверьте свое меню на разных размерах экрана. Убедитесь, что длинные меню не занимают слишком много места, а гамбургер-меню (трехстрочные значки) видны и легко доступны.
10. Используйте аналитику для улучшения
Ранее в этом посте я упоминал, что это лучшие методы навигации по веб-сайту, но они не высечены на камне.
Как и во всех маркетинговых тактиках, не существует точной формулы, которая всегда работала бы для каждого бренда.
Используйте Google Analytics, чтобы отслеживать результаты, узнавать, что лучше всего подходит для вас, и вносить коррективы на основе полученных данных. Посмотрите на свою аналитику и используйте отслеживание по тепловой карте, чтобы определить, как люди используют ваш сайт, а затем повторите попытку, чтобы улучшить пользовательский опыт и результаты. Вам может понадобиться:
- Удалять или переименовывать элементы меню, которые редко нажимаются.

- Упростите доступ к страницам с большим количеством просмотров.
- Переместите время меню, которое вызывает много кликов, вверх или вперед.
Рекомендуемая литература: Что такое веб-аналитика и как она может помочь развитию вашего бизнеса?
Продолжайте улучшать свой веб-сайт
Ваш веб-сайт постоянно находится в процессе разработки. Используйте эти рекомендации по дизайну навигации по веб-сайту, чтобы улучшить взаимодействие с пользователем, улучшить SEO и повысить конверсию. А затем посмотрите, какие другие изменения и обновления сделают ваш сайт еще эффективнее. Получите больше советов в руководстве GoDaddy «10 элементов эффективной домашней страницы веб-сайта для малого бизнеса».
Эта статья содержит материалы, изначально опубликованные в блоге GoDaddy Кристофером Амблер.
8 инновационных способов оптимизации навигации по сайту
Оптимизация коэффициента конверсии
Навигация по сайту может улучшить или испортить впечатления ваших посетителей. Чем проще и увлекательнее ваша навигация, тем больше времени пользователи будут проводить на вашем сайте.
Чем проще и увлекательнее ваша навигация, тем больше времени пользователи будут проводить на вашем сайте.
Автор: Джон Макдональд
Последнее обновление: 19 января, 2022 г. 7 минут чтения
Навигация по веб-сайту может улучшить или испортить впечатления ваших посетителей. Попытка навигации по веб-сайту без логической, четко определенной структуры подобна падению в центр сложного лабиринта без карты и системы отсчета. Это подавляющее, разочаровывающее и во всех отношениях неприятное — не совсем то взаимодействие с пользователем, на которое вы надеетесь.
Однако о создании хорошей навигационной системы легче сказать, чем сделать. Вот почему мы придумали восемь способов помочь пользователям найти свой путь. Они превратят потенциально негативный опыт в отличный.
8 Рекомендации по навигации по веб-сайту1. Оптимизируйте навигацию вашего мобильного веб-сайта
Наличие меню навигации для мобильных устройств необходимо для любого веб-сайта электронной коммерции. Потребители ожидают , что мобильное взаимодействие с веб-сайтом будет таким же хорошим, если не лучше, чем взаимодействие с настольным компьютером. Предоставьте посетителям вашего веб-сайта адаптивную оптимизированную панель навигации, и вы гарантированно заметите улучшение коэффициента мобильной конверсии.
Потребители ожидают , что мобильное взаимодействие с веб-сайтом будет таким же хорошим, если не лучше, чем взаимодействие с настольным компьютером. Предоставьте посетителям вашего веб-сайта адаптивную оптимизированную панель навигации, и вы гарантированно заметите улучшение коэффициента мобильной конверсии.
Подумайте об упрощении панели навигации для вашего мобильного сайта. Чем больше ненужных опций вы предоставляете посетителям, тем более запутанным будет пользовательский опыт.
Ferrum Pipe имеет очень эффективное мобильное меню, которое, хотя и очень простое, сообщает пользователям: 1) что они продают и 2) как с ними связаться (см. пример ниже). Это действительно так просто. Любая несущественная информация, которую вы, возможно, захотите предоставить пользователям, может (и должна) быть перемещена в нижний колонтитул вашего сайта.
Если параметры в раскрывающемся меню довольно сложны, незнакомы или обширны, рассмотрите возможность замены его подробной страницей. Исследования юзабилити показывают, что выпадающие меню раздражают; плюс вам придется пожертвовать ценной информацией, чтобы все уместилось.
Исследования юзабилити показывают, что выпадающие меню раздражают; плюс вам придется пожертвовать ценной информацией, чтобы все уместилось.
Apple использовала эту стратегию, чтобы помочь клиентам ориентироваться в меню поддержки. Вместо того, чтобы втиснуть все варианты поддержки в раскрывающееся меню, они решили создать целую страницу, на которой есть каждая категория продуктов, которые они предлагают. Сопровождающие визуальные эффекты упрощают поиск правильного варианта.
3. Сделайте поиск по сайту беспрепятственным
Это имеет смысл: посетители, использующие поиск, обычно имеют намерение совершить покупку или совершить действие. Кроме того, у них гораздо больше шансов найти то, что они ищут.
ИКЕА — отличный пример компании, которая в значительной степени полагается на возможности поиска по сайту. Магазинам, которые продают тысячи артикулов в различных категориях товаров, нужна хорошо отображаемая панель поиска, чтобы их покупатели могли найти именно то, что ищут. Вы можете видеть на мобильной версии их веб-сайта, что они придерживаются очень минималистичного дизайна: кнопка меню гамбургера, кнопка корзины покупок и панель поиска.
Вы можете видеть на мобильной версии их веб-сайта, что они придерживаются очень минималистичного дизайна: кнопка меню гамбургера, кнопка корзины покупок и панель поиска.
Airbnb — еще один отличный пример того, как можно выделить функцию поиска в меню навигации. На их веб-сайте панель поиска является первым элементом, который загружается на главной странице, и она отображается на видном месте в верхней части экрана, чтобы побудить посетителей взаимодействовать с ней. Если поиск по сайту является важным компонентом пользовательского опыта вашего сайта, убедитесь, что панель поиска отображается на видном месте для посетителей.
4. Предоставление контекста
Чтобы помочь посетителям найти нужную страницу, не тратя ни одного клика, включите подсказки в раскрывающееся меню. Подсказкой может быть удобный значок, изображение или другая полезная информация.
Нравится эта статья?
Подпишитесь на нашу рассылку, чтобы получать больше подобных материалов, которые будут отправляться прямо на ваш почтовый ящик каждую неделю.
Например, вкладка «Категория» на Awwwards не только отображает различные категории, но и сообщает вам, сколько записей в каждой из них.
Хотите просматривать веб-сайты по оттенку? Каждый пункт в меню «Цвет» имеет цветовую кодировку.
Swiss Gear предлагает интересный подход к разработке вложенного навигационного меню. Для своих категорий продуктов верхнего уровня они включают небольшое изображение каждой подкатегории, чтобы дать некоторый контекст относительно того, что вы увидите в этой подкатегории. Например, в 1900 Collection», они предоставляют небольшое изображение, чтобы дать покупателю образец того, как выглядит эта линейка продуктов.
Эта тактика работает особенно хорошо, если у вас есть множество категорий продуктов, которые очень специфичны для вашей отрасли. Использование сбивающего с толку жаргона в меню навигации — худшее, что вы можете сделать, но если это важный компонент вашего веб-сайта, вы должны, по крайней мере, предоставить своим пользователям некоторые визуальные индикаторы, чтобы помочь им понять.
Всегда сложно разработать интерфейс, который одинаково подходит для двух разных групп. Чтобы убедиться, что каждый может найти то, что ему нужно, без необходимости копаться в ненужном контенте, разделите ваши ссылки на две части.
У Muse, например, есть две аудитории: ищущие работу и работодатели. Первые четыре ссылки в верхней панели навигации предназначены для ищущих работу, а пятая перенаправляет компании в их собственный раздел сайта. Ссылка выделена серым, а не белым цветом, чтобы показать, что она отличается от других.
Lyft использует ту же концепцию на своей домашней странице. Вместо традиционного вложенного навигационного меню они создали отдельные меню и домашние страницы для каждой категории пользователей. В зависимости от того, в каком разделе веб-сайта вы находитесь, вы увидите разные пункты главного меню.
Навигационная усталость, безусловно, реальная вещь — и когда ваш сайт имеет сложную иерархию, пользователи быстро устают расширять подменю за подменю.
Нижние колонтитулы Mega – оптимальное решение. Они предоставляют навигационные ссылки на все важные страницы вашего сайта, чтобы люди могли быстро перейти именно к тому, что они ищут. Включение мегафутера на ваш сайт может положительно повлиять на показатель отказов вашего сайта, а также на общий коэффициент конверсии.
Взгляните на нижний колонтитул Бакстера, чтобы получить представление.
Нижний колонтитул также может быть отличным местом для включения важных ключевых слов для улучшения рейтинга вашей страницы результатов поисковой системы Google (SERP). Черпайте вдохновение из мегафутера GrubHub. Если вы пытаетесь ранжироваться по ряду конкретных местоположений, включение их в нижний колонтитул поможет вашему локальному SEO без необходимости указывать их в главном меню.
Если я попрошу вас купить 12 вещей в продуктовом магазине, скорее всего, вы вернетесь с первыми двумя предметами, последними двумя предметами и, возможно, одним из средних предметов. Это благодаря эффекту последовательного положения, который показывает, что люди лучше всего запоминают первый и последний элементы в списке.
Это благодаря эффекту последовательного положения, который показывает, что люди лучше всего запоминают первый и последний элементы в списке.
Вы можете воспользоваться этим эффектом в своей навигации. Чтобы привлечь посетителей к наиболее важным ссылкам, разместите их в начале и в конце меню.
Digital Kitchen завершила свою навигационную панель «Клиенты» и «Контакты». Это был мудрый выбор: сначала агентство создает социальное доказательство с помощью своего списка предыдущих клиентов, а затем предлагает посетителям связаться с ним.
8. Повторный список подвыборов
Здравый смысл UX подсказывает, что вы не должны повторять контент. Однако навигация является одним из немногих исключений из этого правила. Если одна или несколько ваших страниц естественным образом попадают в две категории, вы должны указать их в обеих.
Меню REI иллюстрирует почему. Кто-то, кто заинтересован в покупке рюкзака, может посмотреть в разделе «Путешествия» или в разделе «Кемпинг» — что бы он ни щелкнул, вы хотите, чтобы он нашел страницу рюкзака.
В этом примере оба варианта навигации кажутся очевидными. Но вы, наверное, замечали, что пользователи часто путают ваши ожидания. Юзабилити-тестирование определенно играет роль здесь; наблюдайте, как посетители пытаются найти путь к определенным страницам, и следите за общими тенденциями.
Конечно, вы не хотите заходить слишком далеко в другом направлении и начинать перечислять каждую ссылку под несколькими заголовками. Если у людей всегда возникают проблемы с определением соответствующих категорий, ваши ярлыки, вероятно, вводят в заблуждение или неверны.
Упростите навигацию по сайту
Чем удобнее ваша навигация, тем больше времени пользователи будут тратить на ваш сайт. Не бросайте их в лабиринте — дайте им карту.
У нас в The Good есть опыт оптимизации меню веб-навигации. В программе оптимизации коэффициента конверсии меню навигации — это одно из первых мест, которое мы стремимся улучшить, потому что оно играет очень важную роль в пользовательском опыте веб-сайта.