названия, виды и описание ui-компонентов пользовательского интерфейса веб-сайтов
Если страницы не конвертируют, поведенческие показатели эффективности низкие, а потенциальные покупатели быстро закрывают сайт, нужно найти недостатки и исправить их. Интерфейс, как конструктор, состоит из деталей — каждая часть влияет на результаты. Поэтапно прорабатывая их, вы сможете улучшить коммерческие результаты. В этой статье мы разберем, из каких элементов состоит UI. Вы можете использовать ее как чек-лист для организации работы.
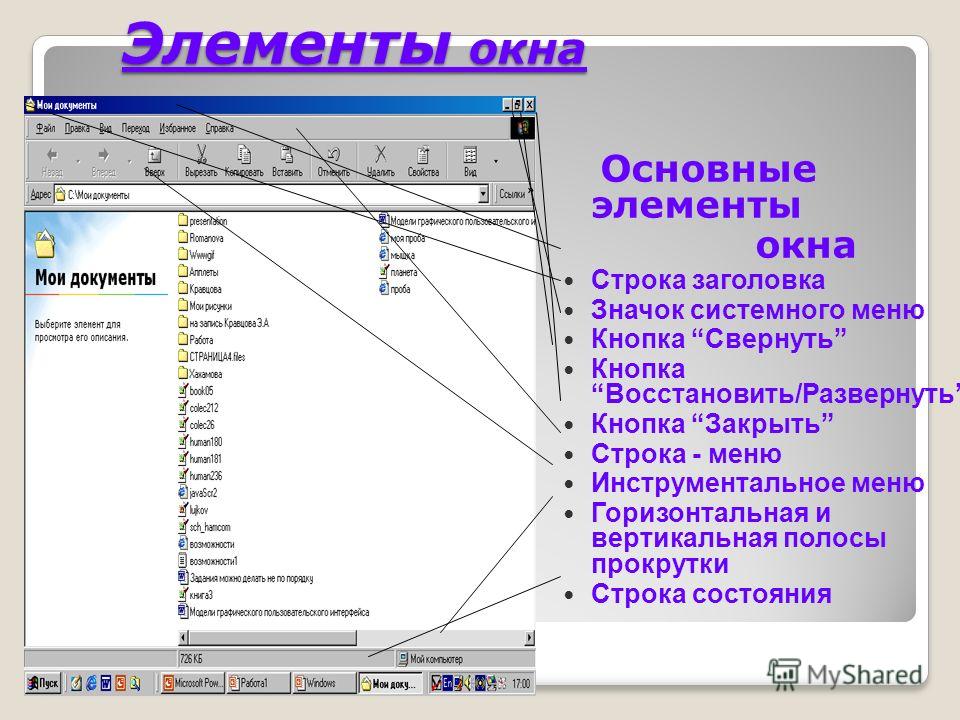
Элементы сайта
У каждого компонента интерфейса — своя задача. При проектировании страниц нужно учитывать пользовательские привычки. Новаторство в этих вопросах может привести к сложностям с навигацией и пониманием функций некоторых элементов.
Шапка сайта
Это верхняя часть страницы, иногда ее называют хедер. Главная задача — навигационная: здесь располагается логотип компании, меню, контакты, важные с точки зрения конверсии кнопки.
Футер (подвал)
Нижняя часть сайта также выполняет навигационные и информационные функции. Часто здесь размещают юридическую информацию, адрес, контакты, ссылки на социальные сети и главные разделы — выглядит это как развернутая карта или многоуровневое меню. Это позволяет перейти на нужные страницы без прокрутки наверх.
Футер Альфа Банка
Блоки с контентом
Содержательные элементы на сайте могут быть в виде:
- Текстов.
- Изображений.
- Схем с короткими описаниями.
- Видео.
- Анимации.
Контентный блок на странице издательства МИФ
Медиаплеер
Видео может быть частью оформления и воспроизводиться самостоятельно. Но если это информативный контент, используется плеер.
Медиаплеер Кинопоиска
Слайдер
Если нужно разместить несколько сменяющих друг друга изображений или баннеров, создается слайдер. Он может быть в виде галереи с автоматической прокруткой, со стрелочками или другими кнопками управления.
Слайдер с офферами на главной странице интернет-магазина Золотое Яблоко
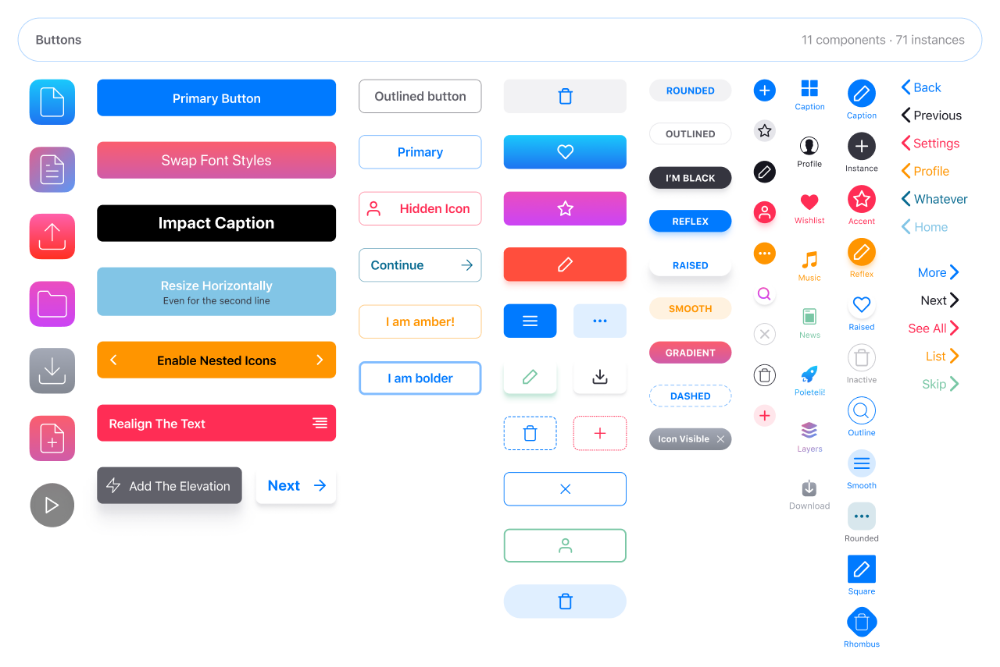
Кнопки
Нажимая на кнопки, пользователь взаимодействует с интерфейсом. Их главная функция — управление. Клик на регистрацию открывает окно с формой, плюс в карточке товара — отправляет его в корзину и т.д.
Кнопки в карточке товара на Ozon
Другие кликабельные блоки
Помимо кнопок на сайте могут быть другие зоны, на которые можно нажимать. Примеры:
- по клику на вопрос в разделе FAQ разворачивается окно с ответом;
- нажатие на блок с названием услуги переводит на ее страницу с детальным описанием;
- баннер стимулирует переходы на раздел с рекламным предложением.

FAQ на Reg.ru
Поля форм
Поля позволяют посетителям отправить информацию в базу данных. Они используются в разных видах форм:
-
Регистрации/авторизации — создать логин и пароль.
-
Заявки — добавить имя, адрес, контакты.
-
Обратной связи — отправить отзыв или вопрос и т.д.
Пароль обычно скрывается точками или звёздочками. Поля могут быть с функцией автозаполнения.
Вход в личный кабинет Альфа Банка
Чек-боксы
UI-элементы для возможности выбора, которые применяются для фильтров в каталогах или нескольких опций в форме. При нажатии, напротив выбранных вариантов появляются галочки. Если выбрать можно только один компонент, в дизайне используют радиокнопки.
Чек-боксы в фильтрах на Ozon
Радиокнопки в фильтрах на Ozon
Выпадающие списки
Динамический компонент интерфейса, который разворачивается при нажатии или наведении мышью. Это позволяет организовать многоуровневое меню с подразделами или настроить фильтры с сортировкой.
Меню в виде выпадающего списка на Кинопоиске
Аккордеон
Ещё один способ оформления многоуровневых списков. По клику на заголовок открываются скрытые подзаголовки.
Меню в формате аккордеона в интернет-магазине Золотое Яблоко
Всплывающие окна
Обычно на сайте используют три типа всплывающих окон:
- небольшой блок с целевым действием — например, подпиской на рассылку или регистрацией;
- модальное: закрывает большую часть экрана, мешая взаимодействие с основным контентом;
- подсказка, появляющаяся при нажатии или наведении на элемент.

Подсказка и всплывающее окно на Ozon
Поиск
Поисковая строка помогает найти нужный контент — либо с помощью внутренних инструментов сайта, либо благодаря готовым решениям от Яндекса или Google.
Поисковая строка Ozon
Навигационные компоненты
Правильная организация этих элементов влияет на пользовательский опыт. Чтобы аудитории было легко ориентироваться, используют:
-
Хлебные крошки, которые позволяют проследить путь от главной страницы до внутреннего подраздела.
-
Стрелка для быстрой прокрутки страницы наверх.
-
Пагинация — разделение контента, чтобы избежать бесконечной загрузки.
-
Кнопки «вперёд» и «назад».

Сайдбары, где добавляются подсказки или содержание страницы для быстрого перехода к нужному блоку.
Пагинация Coursera
Теги
Нужны для управления рубриками. Например, если на сайте есть блог, для удобства пользователей вы можете разделить статьи по темам и вынести их в теги.
Теги в карточках курсов Нетологии
Элементы состояний
Одна из функций интерфейса — информационная. Он должен показывать, что происходит. Один из примеров — визуализация загрузки, которая подсказывает, что нужно подождать. К индикаторам состояний относятся и эффекты для обозначения кликабельных блоков при наведении, размытие или тусклые неконтрастные цвета — когда нужно показать, что эта часть недоступна.
Кликабельные и некликабельные кнопки в каталоге Кинопоиска
Чек-лист экспресс-проверки интерфейса
Изучив все детали, из которых строится интерфейс, вы можете точнее проверить его эффективность и найти направления для улучшения пользовательского опыта. Экспресс-аудит включает в себя 5 пунктов:
Экспресс-аудит включает в себя 5 пунктов:
-
-
Расположение: все элементы можно быстро найти.
-
Простота восприятия: посетитель с первых секунд понимает, как он может выполнить нужные ему действия.
-
Кнопки и формы: корректность работы функций.
-
Адаптивность: сайт одинаково хорошо должен работать в разных веб-браузерах — на десктопе и на смартфонах.
Если нет времени на полноценное юзабилити тестирование, покажите user interface знакомым и попросите их выполнить какие-то задачи. Это поможет определить, как быстро человек, который впервые сталкивается с вашим UI, может разобраться в его функциях.
Узнайте, как увеличить конверсию на 41%!
Всего 3 шага и 5 минут вашего времени на пути к росту.
Выберите
ваш сайт
Укажите сайт и получите 7 точек роста.
Рассчитайте
стоимость
Контролируйте стоимость и состав услуги. Авторизуйтесь и выбирайте только то, что нужно вам.
Получите результат
и сопровождение
После оплаты и выполнения задания продолжайте получать регулярные советы и рост конверсий.
Понравилась статья? Жмите лайк или подписывайтесь на рассылку.
А также, поделитесь статьей с друзьями в соцсети.
Подписаться 3
Команда AskUsers
Основные блоки и элементы сайта — для чего нужны и как правильно оформить
Вы решили создать свой сайт. Прежде чем планировать его дизайн, стоит подумать о типе сайта и расположении функциональных блоков: меню, контактов, условий доставки и остальных.
Если вы еще сомневаетесь, какой именно сайт вам нужен — сайт-визитка, корпоративный или лендинг, то сперва загляните в статью «Как понять, какой сайт вам нужен» или посмотрите видео на эту тему на нашем канале в «Ютубе».
Узнать подробнее о структуре сайта можно в этой статье: от иерархии страниц зависит успешное SEO-продвижение, удобство для посетителей и продажи.
Для тех, кто уже определился с типом сайта и его структурой, в этой статье мы расскажем про функциональные блоки и элементы сайта: как их обычно используют и на что обратить внимание, когда будете собирать контент для них.
Создать полноценный сайт без знания кода можно с помощью «Конструктора сайтов RU-CENTER». Конструктор поддерживает готовые шаблоны, темы и шрифты — останется только придумать текст и подобрать фотографии.
Первый экран
Главная страница — это первое, что видит посетитель сайта. За несколько секунд он решает: остаться или уйти. Задача этого блока — сделать так, чтобы клиент остался и посмотрел, что еще есть на сайте, или сразу же перешел к целевому действию.
Основные элементы
Заголовок. Часто это название того, что продается на сайте, слоган или вдохновляющая цитата.
Что продается — одежда, бренд — «О, май». Источник: ohmy.ru
Фоновое изображение: фотография, видео, иллюстрация, цвет или градиент. Картинка может иллюстрировать то, что человек в итоге получит, или задавать атмосферу. Если у вас нет собственных фотографий, можно прочитать нашу статью «Как законно использовать чужие изображения на вашем сайте».
Кнопка. Можно добавить целевое действие сразу на обложку: те, кто искал именно вас или уже заходил к вам, смогут сразу оформить заказ или перейти к новинкам и акциям.
На что обратить внимание
Не обязательно использовать все и сразу: фоновое изображение, заголовок и кнопку. Часто на главном экране — только картинка.
Пример первого экрана: меню (о нем дальше будет отдельный блок), изображение кольца из последней коллекции, слоган в виде закольцованной бегущей строки и кнопка. Источник: jewelry-in-august.com
Как выглядит сайт на разных устройствах. Во многих конструкторах сайтов можно посмотреть, что увидят посетители, если зайдут с ноутбука, смартфона или компьютера с большим экраном. Либо можно воспользоваться для этого расширением Window Resizer. Фрилансеры и дизайн-студии обычно проверяют этот момент, но лучше прописать его в ТЗ.
Во многих конструкторах сайтов можно посмотреть, что увидят посетители, если зайдут с ноутбука, смартфона или компьютера с большим экраном. Либо можно воспользоваться для этого расширением Window Resizer. Фрилансеры и дизайн-студии обычно проверяют этот момент, но лучше прописать его в ТЗ.
Меню и навигация
Понятные меню и навигация помогут посетителю сайта легко найти нужную информацию.
Основные элементы
Кликабельный логотип. Нажав на него, посетитель перейдет в начало главной страницы. Блок «Главная» можно удалить из меню.
Хедер (шапка сайта). Можно добавить меню, контакты, поле для поиска, выбора языка или города. Стоит выносить сюда то, что важно для вашего бизнеса: например, разделы «Доставка» и «Возврат».
Пример хедера. Источник: moscow.petrovich.ru
Активный пункт показывает посетителю, в каком разделе сайта он находится. Можно менять цвет активного пункта, подчеркивать или зачеркивать его, делать насыщеннее или прозрачнее — в общем, отличным от других.
Подчеркнутый раздел «Книги» подсказывает посетителю, где он находится. Источник: popcornbooks.me
Кнопка «Наверх» помогает быстро попасть в начало страницы, а не пролистывать ее вручную. Может быть в виде слова, стрелки вверх или другого элемента.
Пример кнопки «Вверх» в виде стрелки — появляется при скролле. Источник: travki.co/tea
Фильтры и сортировка. Возможность фильтровать и сортировать товары в интернет-магазине облегчает посетителю поиск того, что ему нужно.
Примеры фильтров и сортировки. Источник: ru.puma.com
Хлебные крошки. Это путь к разделу, в котором сейчас находится посетитель. Обычно выглядит так: главная страница — раздел — подраздел — страница. Стоит использовать их, если у вашего сайта сложная структура и большое количество разделов с подразделами.
HOME / ЖЕНЩИНЫ / ДЖИНСЫ И ДЕНИМ — это и есть хлебные крошки. Источник: cosstores.com/ru_ru
Перелинковка. Можно добавить на страницу товара блок с подборкой «Вам может понравиться» и предложить перейти на другие страницы сайта.
Пример перелинковки «Вам также понравится». Источник: 365detox.ru
Навигация в виде плитки. Можно показать сперва список товаров или услуг с картинками и ссылками. Нажав на то, что заинтересовало, посетитель перейдет в карточку товара или нужный раздел.
Каталог в виде плитки: сперва видишь все категории, что есть — и выбираешь нужную. Источник: periodica.press
На что обратить внимание
Значимые разделы. Меню должно содержать все основные разделы сайта, которые могут пригодиться посетителю. Оно располагается вверху страницы, в левой части экрана или в футере и должно быть доступно на главной странице: это важно для поисковой оптимизации.
Фиксированное меню. Можно зафиксировать меню (слева или сверху): посетитель в любой момент при скролле найдет нужный раздел.
Фиксированное меню при просмотре сайта всегда остается слева. Источник: studio-29.ru
Лаконичность. Лучше сделать не более 4−5 пунктов меню, а их названия — из одного короткого слова.
О компании
В этом блоке можно рассказать, как вы производите свой продукт и доставляете, зачем создали компанию, кто у вас работает. Открытость и прозрачность в работе компании вызывают доверие, а личные истории — чувство сопричастности.
Основные элементы
О проекте, бренде или компании. Кто вы такие, чем интересны и полезны для клиента, ваша миссия, как все начиналось, с какой идеи. Можно добавить сюда ленту из «Инстаграма» или видео и показать процесс создания продукта.
Это не просто картинки о производстве украшений, а гифки. Источник: jewelry-in-august.com/about/
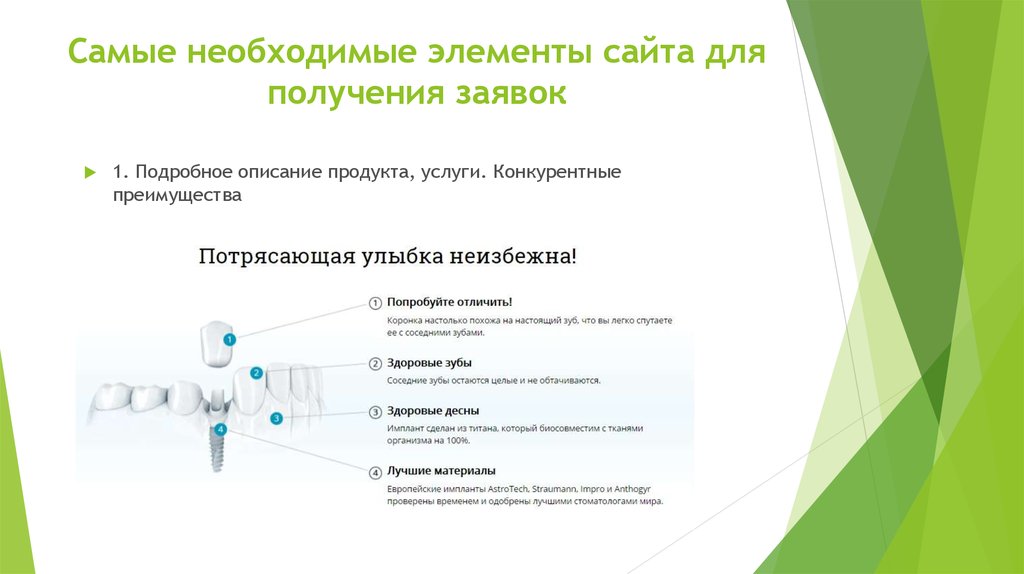
Преимущества — все, что делает вас, ваш продукт или услугу классными. В этом разделе чаще всего используются короткие тексты с иконками, иллюстрациями или фотографиями. Здесь стоит рассказать, чем вы отличаетесь от конкурентов, почему продукт нужно купить именно у вас — с фактами, доказательствами и примерами.
Возможности — это тоже о преимуществах. Источник: e-kontur.ru/possibilities
Источник: e-kontur.ru/possibilities
Сценарии использования и польза. Рассказать с примерами, как пользоваться вашим товаром или услугой: с картинками, видео, схемами, постами клиентов из соцсетей. Здесь акцент на выгоде и пользе для клиента: не почему продукт или услуга хороши, а как они помогут человеку.
Покажите, как клиент будет пользоваться услугой: например, гифками. Источник: geekbrains.ru
Факты с цифрами. Цифры легко воспринимаются и привлекают внимание. Оптимально использовать 3–5 факта в цифрах и краткое пояснение к ним. Главное — чтобы они были понятными и классными не для вас, а для посетителей. «В прошлом году мы продали 3 000 смартфонов» — непонятно, много это или мало. А вот цифры у издательства МИФ звучат убедительно: «Мы издали 3 145 книг за 15 лет. Если посчитать, то это — книга за 2 дня».
Факты с цифрами можно подавать нестандартно. Источник: skyeng.ru
Кейсы и портфолио. Собрать истории компаний или клиентов, которые добились успеха с помощью вашего продукта. Рассказать, как вы помогли разным клиентам, какие были задачи, или показать фотографии «до и после».
Рассказать, как вы помогли разным клиентам, какие были задачи, или показать фотографии «до и после».
Пример кейсов. Источник: plantsforfriends.ru/projects
Партнеры, клиенты, спикеры. Можно собрать логотипы тех, кто с вами работает или у вас покупает, и показать их в отдельном блоке. Посетителю бывает проще довериться тому, с кем уже работают другие.
На что обратить внимание
Не ставьте иконки ради иконок. Первые попавшиеся в стоках иконки могут смазать впечатление.
Для иконок можно использовать эмодзи, если это выглядит органично. Источник: ru.bookmate.com
Заголовок и изображение должны цеплять. При быстром просмотре нужно подать все так, чтобы на заголовках, иконках или изображениях посетитель задерживал взгляд.
На этом сайте каждый блок визуально отличается от другого: например, раздел «Курсы» выполнен на черном фоне, а раздел «Микрорубрики» — на белом. Источник: arzamas.academy
Продукты и услуги
Для интернет-магазина описывать продукты или услуги — понятная история. Но даже если у вас офлайн-бизнес, этот блок поможет сделать так, чтобы люди захотели прийти к вам.
Но даже если у вас офлайн-бизнес, этот блок поможет сделать так, чтобы люди захотели прийти к вам.
Основные элементы
Описание проекта, продукта или услуги. Как продукт или услуга помогает решить проблему человека, какую несет пользу, чем интересен или как и зачем создавался: с картинками, видео и доказательствами. В интернет-магазинах это карточки товаров.
Способ приготовления и что во вкусе: информация для любителей спешелти-кофе. Источник: chernyi.coffee
Товарные сетки. Как расположить товары в интернет-магазине, зависит от количества категорий и самих товаров. Например, платья можно расположить в виде плитки товаров: при нажатии на понравившееся откроется поп-ап с карточкой товара.
Пример плитки товаров в категории «Платья». Источник: my812.ru
Пример поп-апа с карточкой товара. Источник: my812.ru
Доставка. Условия, куда доставляете, сколько стоит и куда обращаться за поддержкой.
Возврат. Условия, как сделать и что заполнить. Можно сразу прикрепить формы заявлений.
Условия, как сделать и что заполнить. Можно сразу прикрепить формы заявлений.
Все документы по возврату — в одном месте. Источник: chernyi.coffee
Ваш товар у реальных клиентов. Этот блок можно сделать, добавив фото из инстаграма. Клиенты публикуют, например, образы в вашей одежде и ставят специальный хештег.
Источник: stories.com/ru_ru/
На что обратить внимание
Четко дать понять, что предлагается на сайте. Посетитель впервые сталкивается с вашим продуктом, услугой и проектом: пусть за короткое время он максимально полно поймет, что вы предлагаете.
Объяснять понятно для клиента, а не себя. Чем проще и понятнее описание продукта, тем легче будет клиенту принять решение о покупке.
Отзывы
Блок сформирует доверие к вам и покажет, что вы — компания, которая реально существует. Отзывы помогают принять решение: часто они сопровождаются реальными фото товаров в домашней обстановке.
В интернете много отзывов, которые написаны на заказ. Из-за этого к ним настороженное отношение. Лучше добавить ссылки на профили клиентов в соцсетях, реальные фотографии и публиковать только настоящие отзывы, которые могут быть и в формате видео.
Из-за этого к ним настороженное отношение. Лучше добавить ссылки на профили клиентов в соцсетях, реальные фотографии и публиковать только настоящие отзывы, которые могут быть и в формате видео.
Пример отзывов в карточке товара. Источник: divan.ru
Форма для заявок, бронирования и записи
Форма для сбора данных нужна, чтобы собирать лиды. Лид — это любой человек или компания, которые заинтересовались вашим продуктом или услугой.
Форма может быть развернутой, как на скрине, или открываться, когда посетитель нажмет на кнопку (CTA). Источник: excusemyfrench.ru
Блок обычно состоит из заголовка, подзаголовка и формы, или только из заголовка и кнопки. Иногда нужно объяснить, зачем, например, подписываться на вашу рассылку. И стоит настроить страницу благодарности или сообщение, которые будут появляться после подписки: «Спасибо, что подписались на рассылку».
На сайте можно разместить простую форму подписки на рассылку и настроить поп-ап, где уже будут объяснения, зачем стоит подписаться. Источник: vetermagazine.ru
Источник: vetermagazine.ru
Вопросы и ответы
Этот блок работает со страхами и сомнениями клиентов, которые собираются что-то купить. Можно собрать частые вопросы и развернуто ответить на них.
Посетитель может открыть ответ на вопрос, который его интересует. Источник: postpartum.ru
Блог и новости
Раздел добавляет экспертности и доверия к компании, продуктам или услугам. А еще показывает, что вы растете, меняетесь и не боитесь делиться опытом.
Можно публиковать свежие интервью со ссылками. Источник: lucyzharikova.com/about
Основные элементы
Блог. Публикуя интересные и полезные статьи по своей тематике, можно показать компанию как эксперта в области и привлечь внимание целевой аудитории.
В блоге можно подробнее рассказать о преимуществах продукта, о том, как его выбирать и ухаживать за ним. Источник: linentexture.com/blog
Новости. Так можно показать аудитории жизнь компании: ее активность, процессы, интересные события. Главное, чтобы последняя публикация была не за прошлый год.
Главное, чтобы последняя публикация была не за прошлый год.
Источник: detali.net/news
Полезные материалы. Можно предложить посетителю что-то, что он сможет использовать прямо сейчас: обучающее видео, статью или файл с инструкцией. Люди больше доверяют тем, кто не боится делиться своими опытом и знаниями. Если к материалам добавить кнопки соцсетей для шеринга, о вас узнает больше людей.
Можно поделиться фрагментом лекции, чтобы получить контакт посетителя. Источник: authentic.academy
Публикации. Они выступают как социальное доказательство: о вас пишут, значит, вы существуете. Иногда достаточно добавить логотипы СМИ: даже не читая текст, посетитель может заметить их.
Вариант с логотипами, которые говорят сами за себя. Источник: heisplant.ru
Контакты
Как с вами связаться: адрес, email, телефон или карта с инструкцией, как добраться. Сюда можно добавить форму обратной связи.
Источник: arzamas.academy
Футер
Блок отделяет текст от нижнего края экрана. Здесь собраны все значимые разделы сайта — это важно для поисковой оптимизации. Тут можно разместить контакты, ссылки на соцсети или кнопки шеринга, юридическую информацию и публичную оферту. Часто в футере можно подписаться на рассылку.
Здесь собраны все значимые разделы сайта — это важно для поисковой оптимизации. Тут можно разместить контакты, ссылки на соцсети или кнопки шеринга, юридическую информацию и публичную оферту. Часто в футере можно подписаться на рассылку.
Источник: monochrome.ru
Вдохновляйтесь примерами и делайте то, что лучше для ваших клиентов и бизнеса.
Перейти ко всем материалам блога
Памятка для неспециалистов
Запутались в терминологии веб-сайта?
Если да, вот удобный глоссарий (все на простом английском языке), который поможет вам быстро освоиться и демистифицирует язык веб-технологий.
Как только вы поймете базовый жаргон веб-сайтов, вы никогда не будете запуганы или сбиты с толку в следующий раз, когда веб-дизайнер или разработчик извергнет техническую болтовню.
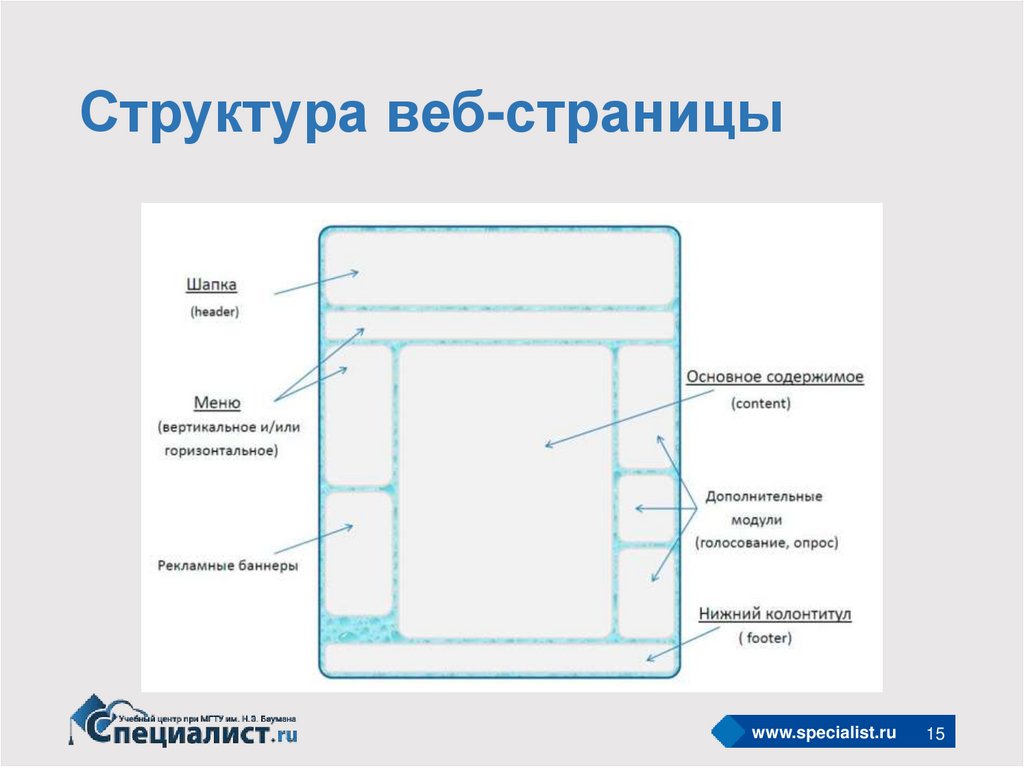
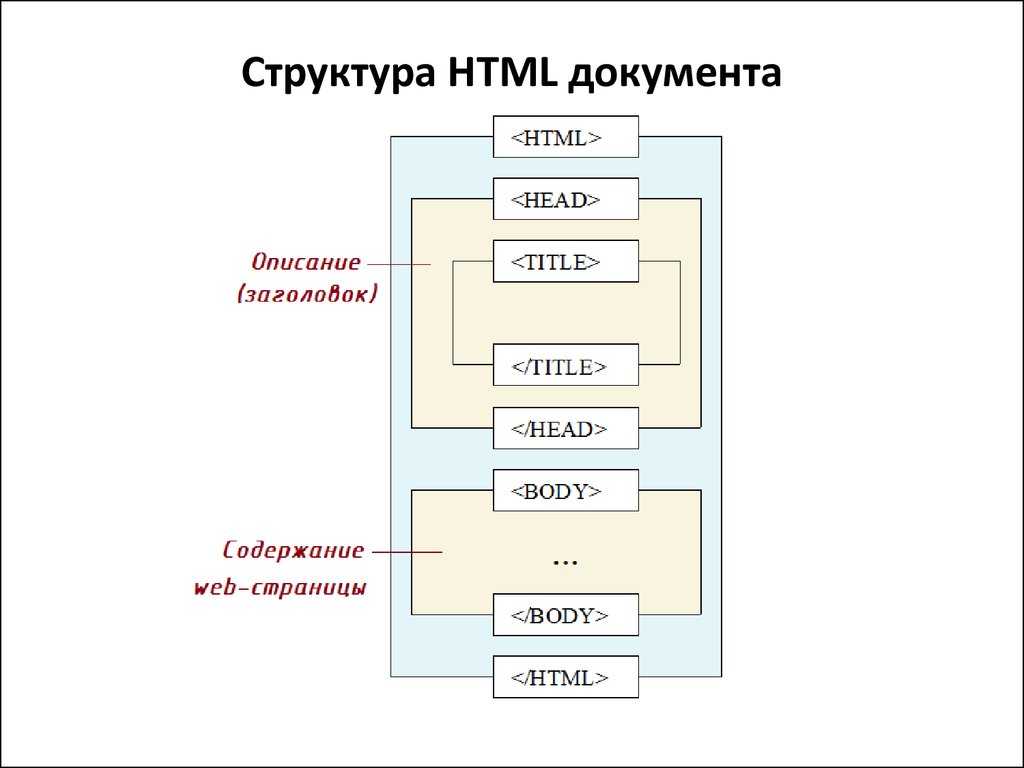
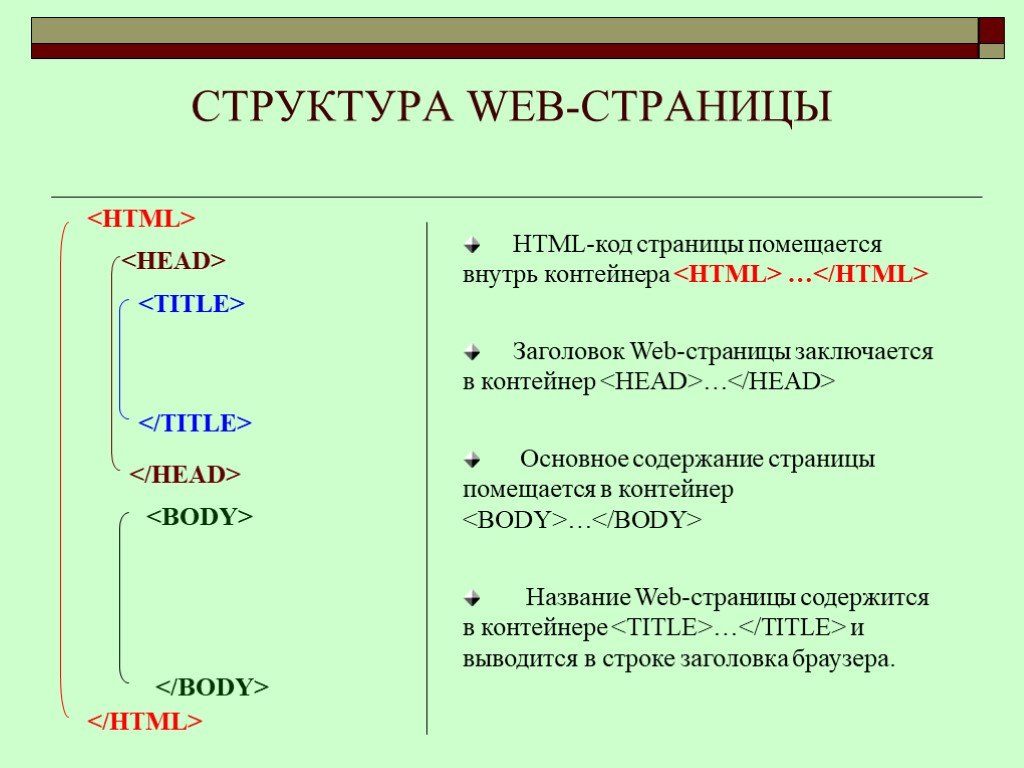
Базовая структура веб-сайта
Начнем с определения различных частей веб-сайта:
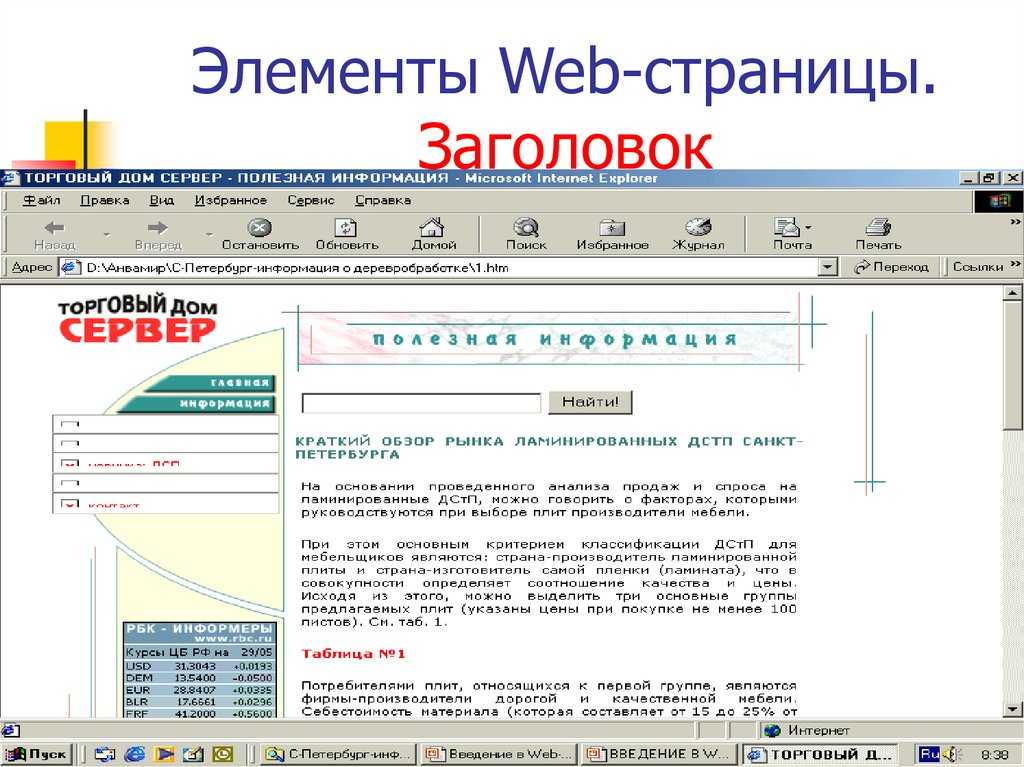
Заголовок
Это верхняя часть веб-сайта, содержащая логотип и обычно (но не всегда) меню навигации сайта. Заголовок — это область в верхней части страницы, которая остается постоянной и видимой, когда посетители нажимают на ваш сайт.
Заголовок — это область в верхней части страницы, которая остается постоянной и видимой, когда посетители нажимают на ваш сайт.
Когда-то заголовок был местом для показа баннера или графического изображения, рекламирующего ваш бренд, вроде фотографии на обложке страницы Facebook. Но сегодняшние веб-сайты более оптимизированы, и тенденция состоит в том, чтобы просто включать ваш логотип и навигацию в заголовок.
Навигация (она же Панель навигации или главное меню)
Это ссылки в верхней части страницы, которые помогут вам найти то, что вы ищете. Навигационные ссылки обычно находятся в шапке или сразу под ней.
Когда сайт просматривается на мобильном устройстве, навигация обычно превращается в значок с 3 сложенными линиями (также известный как «гамбургер», потому что он выглядит как гамбургер сбоку), поскольку пространство на мобильном устройстве ограничено. . Нажатие на значок мобильной навигации обычно вызывает вертикальное или горизонтальное меню переключения.
На сложных сайтах с большим количеством страниц иногда можно увидеть «мегаменю», представляющее собой выпадающее меню, вызываемое наведением курсора на ссылку в основной навигации. Затем выпадающее мегаменю показывает вам множество ссылок, организованных по категориям и подкатегориям, вроде карты сайта.
Характерное изображение (также известное как главное изображение или изображение заголовка)
Это большое изображение, которое вы видите в верхней части веб-страницы, которое привлекает ваше внимание и задает тон остальной части страницы. Изображения функций обычно занимают всю ширину страницы и часто содержат заголовки или призывы к действию.
Я точно не знаю, откуда взялся термин «образ героя», но он часто используется. Может быть, потому что они хотят, чтобы вы чувствовали, что их веб-сайт решит все ваши проблемы и спасет положение. 🙂
Слайдер
Слайдер используется для отображения изображений … как слайд-шоу … где изображения скользят справа налево или наоборот. Слайдеры могут появляться где угодно на веб-сайте, но обычно они используются на домашних страницах вместо (или в дополнение) к основному изображению.
Слайдеры могут появляться где угодно на веб-сайте, но обычно они используются на домашних страницах вместо (или в дополнение) к основному изображению.
По мере того, как веб-сайты развиваются и все больше внимания уделяется скорости загрузки страниц, а также оптимизации взаимодействия с пользователем на мобильных устройствах, использование слайдеров уменьшается, потому что они потребляют ресурсы и часто не более чем красивы.
Контент веб-сайта
Контент веб-сайта — это информация, которую потребляют ваши посетители. Веб-копия или основная копия относится к письменному тексту. Контент веб-сайта относится ко всем элементам, используемым для передачи вашего сообщения — тексту, изображениям, видео, аудио, ко всему прочему.
Боковая панель
Боковая панель — это узкая вертикальная колонка рядом с содержимым вашего веб-сайта. Боковая панель часто содержит рекламу, ссылки на другой контент, призывы к действию или окно поиска. Думайте о боковой панели как о вторичной по отношению к основному контенту сайта.
Думайте о боковой панели как о вторичной по отношению к основному контенту сайта.
В последние несколько лет в дизайне веб-сайтов появилась тенденция полностью исключать боковую панель и использовать только один столбец во всю ширину для отображения вашего контента. Для некоторых сайтов удаление боковой панели имеет смысл, для других нет. Это действительно сводится к личным предпочтениям и / или тому, какой макет (боковая панель или отсутствие боковой панели) обеспечивает лучший пользовательский интерфейс или более высокий коэффициент конверсии.
Нижний колонтитул
Нижний колонтитул выполняет ту же функцию, что и верхний колонтитул — это область на веб-сайте, которая не меняется от страницы к странице, за исключением того, что нижний колонтитул находится внизу страницы, а не вверху.
В нижний колонтитул можно поместить все, что угодно. Но часто в нижнем колонтитуле находится контактная информация, политика конфиденциальности, условия использования, карта сайта, значки социальных сетей и ссылки на другие важные страницы вашего сайта.
Целевая страница
Когда вы размещаете рекламу в Google или Facebook (или где-либо еще), вы должны предоставить человеку целевую страницу приземляются на , когда они нажимают на рекламу — отсюда и название целевой страницы.
Целевые страницы немного отличаются от других страниц веб-сайта тем, что любые отвлекающие факторы, такие как верхний или нижний колонтитул или боковая панель, удалены или сведены к минимуму.
Основная цель целевой страницы — заставить посетителя совершить действие (например, загрузить отчет, подписаться на рассылку, совершить покупку и т. д.) и максимизировать количество конверсий. Вы хотите, чтобы контент на целевой странице был максимально сфокусирован на лазере.
Домашняя страница (или домашняя страница)
Также известна как первая страница или главная страница. Это отправная точка на большинстве веб-сайтов. Лучшей практикой дизайна веб-сайта является привязка вашего логотипа к вашей домашней странице , что дает вашим посетителям «побег» или «сброс», если они когда-либо потеряются на вашем сайте.
Блог
Блог — это тип веб-сайта.
Так в чем же разница между блогом и веб-сайтом? Немного. В основном это сводится к тому, как контент структурирован и представлен.
- Когда вы публикуете что-то в блоге, это называется сообщением , и сообщения в блоге публикуются в хронологическом порядке, как записи в дневнике. Происхождение слова «блог» является сокращением веб-журнала .
- Когда вы публикуете что-то на веб-сайте, это называется страницей , и веб-страницы не представлены последовательно. Это просто страницы коллекции (например, домашняя страница, страница о нас, страница контактов и т. д.), которые связаны друг с другом.
- Сообщения в блоге позволяют взаимодействовать с читателями через комментарии. Стандартные веб-страницы не имеют раздела комментариев.
- Веб-страницы обычно носят информационный характер о продуктах или услугах компании. Они склонны использовать немного более формальный и официально звучащий язык.
 Сообщения в блогах имеют более непринужденный и разговорный тон.
Сообщения в блогах имеют более непринужденный и разговорный тон.
Блог может быть отдельным веб-сайтом или разделом более крупного веб-сайта.
Сейчас вы читаете сообщение в блоге, который является частью более крупного веб-сайта.
Призыв к действию (также известный как CTA)
Кнопки, всплывающие окна, ленты, слайды, окна подписки по электронной почте… даже простая текстовая ссылка… все это примеры призывов к действию. Призыв к действию — это конкретная и прямая просьба к посетителю сделай что-нибудь .
Призыв к действию не обязательно должен быть агрессивным или неприятным. Простое «нажмите здесь» часто работает просто отлично.
Если вы хотите, чтобы читатели действовали, вам нужно мягко подтолкнуть их к действию.
Дизайн карточек (также известный как плиточный дизайн или дизайн на основе сетки)
Вдохновленный такими сайтами, как Pinterest, дизайн карточек помогает визуально упорядочивать (и сортировать) контент, объединяя данные в сетку. Дизайн карты визуально привлекателен, легко читается и удобен для мобильных устройств.
Дизайн карты визуально привлекателен, легко читается и удобен для мобильных устройств.
Вы можете использовать дизайн карточек для многих вещей, таких как галереи изображений, страницы блога или демонстрация функций/преимуществ на странице продаж. Небо это предел. Все, что вам нужно, это немного творчества.
Дополнительная терминология современных веб-сайтов
WordPress
WordPress поддерживает миллионы веб-сайтов по всему миру.
Думайте о WordPress как об операционной системе вашего веб-сайта… вроде как операционная система ноутбука — Windows, для MacBook Pro — macOS, а для iPhone — iOS.
WordPress — это система управления контентом (CMS), которая позволяет вам добавлять, удалять или обновлять контент на вашем веб-сайте без технической подготовки высокого уровня.
Тема WordPress делает WordPress похожим на веб-сайт. Доступны тысячи тем — некоторые бесплатные, некоторые платные. Большинство тем WordPress требуют некоторой настройки, чтобы они соответствовали бренду вашей компании. Но использование темы НАМНОГО лучше, чем начинать с нуля, как нам приходилось делать в старые времена (с начала до середины 2000-х). Темы WordPress — одна из основных причин, по которой вы можете создать собственный высококачественный веб-сайт за небольшую часть того, что раньше стоило веб-сайт.
Но использование темы НАМНОГО лучше, чем начинать с нуля, как нам приходилось делать в старые времена (с начала до середины 2000-х). Темы WordPress — одна из основных причин, по которой вы можете создать собственный высококачественный веб-сайт за небольшую часть того, что раньше стоило веб-сайт.
Плагин WordPress обеспечивает функциональность вашего сайта. Плагины похожи на приложения на вашем телефоне, и есть десятки тысяч плагинов WordPress на выбор. Есть плагины для контактных форм, галерей изображений, безопасности сайта, онлайн-корзин — почти все, что вы можете придумать.
Страница WordPress и запись WordPress
Это требует некоторого объяснения, поэтому я написал целую статью на эту тему, которую вы можете найти здесь.
Хостинг
Чтобы иметь веб-сайт в Интернете, он должен быть размещен на веб-сервере. Например, если вы хотите построить дом, вам нужен участок земли, на котором он будет строиться. Примерами поставщиков хостинга веб-сайтов являются HostGator и WP Engine.
Доменное имя (он же URL)
Amazon.com, CNN.com и markbrinker.com — все это примеры доменных имен. За кулисами каждый веб-сайт идентифицируется по IP-адресу, который представляет собой длинную строку чисел, например 143.398.884.342. Но кто может запомнить все эти цифры? Таким образом, доменное имя связано с каждым IP-адресом, поскольку для идентификации веб-сайта проще использовать слова, а не числа.
Забавный факт: URL — это аббревиатура от Uniform Resource Locator.
Регистратор доменов
Точно так же, как вы получаете номерной знак своего автомобиля в Департаменте транспортных средств, вы получаете свое доменное имя у регистратора доменных имен. В сети есть множество регистраторов доменов. Мы используем NameCheap.com.
DNS
DNS — это аббревиатура от сервера доменных имен. Это телефонная книга Интернета.
Как упоминалось выше, люди используют доменные имена для описания веб-сайтов, а не используют IP-адреса. Когда вы вводите доменное имя в веб-браузере, ваш интернет-провайдер получает доступ к одному из множества серверов доменных имен, расположенных по всему миру, для быстрого поиска соответствующего IP-адреса, связанного с доменным именем, а затем направляет вас на запрошенный вами веб-сайт.
HTML
HTML — это аббревиатура от языка гипертекстовой разметки, который является стандартным языком для создания веб-сайтов и веб-страниц. Он был изобретен Тимом Бернерсом-Ли (известным как изобретатель всемирной паутины) в 1991 году.
CSS
CSS — это аббревиатура от каскадных таблиц стилей. HTML используется для создания веб-страниц, CSS делает их красивыми. CSS также определяет, как веб-сайт выглядит на компьютере, планшете и телефоне.
Конструктор веб-сайтов (он же Конструктор страниц веб-сайтов)
Еще несколько лет назад вам нужно было знать HTML и CSS, чтобы создать красивый веб-сайт. Но теперь с помощью конструктора веб-сайтов с помощью перетаскивания вы можете создать веб-сайт с минимальными техническими знаниями.
Конструкторы веб-сайтов позволяют создавать веб-страницы намного быстрее, чем с помощью ручного кодирования, а готовый продукт обычно выглядит лучше. Наш любимый конструктор сайтов — Thrive Architect.
ПРИМЕЧАНИЕ. Хотя хороший конструктор веб-сайтов — отличный инструмент, он не является панацеей. Вам *потребуются* базовые знания HTML и CSS для тонкой настройки вашего сайта. Извините за дождь на параде. 😮
Хотя хороший конструктор веб-сайтов — отличный инструмент, он не является панацеей. Вам *потребуются* базовые знания HTML и CSS для тонкой настройки вашего сайта. Извините за дождь на параде. 😮
Mobile Responsive
Если веб-сайт адаптирован для мобильных устройств, он использует CSS, чтобы реагировать на размер экрана просмотра, чтобы читатели имели приятный пользовательский опыт на своих мобильных устройствах. Это означает, что размер шрифта больше, а макет страницы и навигация изменены, чтобы их можно было использовать на мобильном устройстве.
Если вам нужно сжимать и масштабировать, чтобы сделать что-либо читаемым, это по определению не подходит для мобильных устройств .
Гугл со мной согласен.
SSL
SSL означает безопасный уровень сокетов. SSL-сертификат шифрует данные, отправляемые с веб-сервера в ваш браузер, поэтому хакеры не могут их прочитать.
Если вы видите маленький замок в адресной строке веб-браузера, это означает, что вы посещаете безопасный веб-сайт.
URL-адрес незащищенного веб-сайта начинается с «http» в адресной строке, тогда как защищенный веб-сайт начинается с «http s », где «s» означает «безопасный».
http => протокол передачи гипертекста
http s => протокол передачи гипертекста безопасный
SEO
SEO означает поисковую оптимизацию. SEO — это большая и сложная тема, но вкратце речь идет о настройке вашего веб-сайта для получения бесплатного трафика со страниц результатов поисковых систем (SERP).
Судя по моим беседам с клиентами и потенциальными клиентами, существует огромная путаница в отношении того, что такое SEO и как оно работает, не говоря уже о крайне нереалистичных ожиданиях.
Для того, чтобы занять место в списках обычных поисковых систем, вам необходимо создавать контент, который:
- Очень высокого качества.
- Люди на самом деле хотят.
- Люди делятся или ссылаются на.
- Правильно отформатирован на вашем веб-сайте (он же SEO на странице).

Для получения дополнительной информации о SEO и о том, что нужно для получения бесплатного трафика из поисковых систем, я настоятельно рекомендую вам ознакомиться с работой Брайана Дина.
Google Analytics
Google Analytics — это бесплатная служба Google, которая предоставляет вам статистику о вашем веб-сайте — сколько посетителей посещает ваш сайт, какие страницы они просматривают, сколько времени они проводят на каждой странице и т. д.
Чтобы использовать Google Analytics, все, что вам нужно сделать, это установить небольшой скрипт отслеживания на своем веб-сайте, и все готово.
Google Analytics устраняет догадки, предоставляя вам данные о том, что работает на вашем сайте, а что нет.
Поставщик услуг электронной почты (ESP)
Поставщик услуг электронной почты (также известный как EMS: служба управления электронной почтой) помогает вам создавать, управлять и общаться со своим списком подписчиков электронной почты.
Несколько примеров популярных поставщиков услуг электронной почты включают MailChimp, Aweber (мы используем Aweber), Constant Contact, ConvertKit, GetResponse и ActiveCampaign.
Существует несколько причин использования поставщика услуг электронной почты:
- Автоматизация . Пользователи могут автоматически добавлять или удалять себя из вашего списка. Вы также можете автоматически отправлять электронные письма на основе действий пользователя.
- Масштабируемость . Вы можете отправить широковещательное сообщение сотням или тысячам ваших подписчиков одним щелчком мыши. Вручную это сделать практически невозможно.
- Доставляемость . Большинство поставщиков услуг электронной почты занесены в белый список, поэтому ваши электронные письма не помечаются как спам. Если вы попытаетесь отправить более нескольких десятков электронных писем в быстрой последовательности с помощью Outlook или Gmail, это, скорее всего, вызовет спам-фильтр вашего интернет-провайдера, и ваши электронные письма не будут отправлены.
- Соответствие . Соблюдайте Закон о CAN-SPAM и избегайте штрафов.

- Отчетность и отслеживание . Узнайте, какой процент людей открыл вашу электронную почту, сколько людей щелкнули ссылку в вашей электронной почте, какая строка темы электронной почты показала наилучшие результаты и т. д.
Заключение
Надеюсь, этот небольшой ускоренный курс по терминологии веб-сайтов был вам полезен.
Вам не нужно разбираться в базовой технологии, чтобы грамотно разговаривать с веб-дизайнером или разработчиком. Вам просто нужно иметь базовое представление о язык веб-технологий и все будет хорошо.
Со временем я буду пополнять этот удобный глоссарий модных веб-сайтов. Если я пропустил какой-то термин, который нужно добавить, сообщите мне об этом в комментариях ниже. Спасибо. 😉
Анатомия веб-страницы: 14 основных элементов
Пользовательский интерфейс/UX
Просмотрите основные элементы веб-страницы, узнайте, какое влияние оказывает каждый элемент и как он способствует общему взаимодействию с пользователем.
 Упакован с примерами веб-дизайна.
Упакован с примерами веб-дизайна.Марина Яланска
«Детали не детали. Они создают дизайн», — сказал однажды Чарльз Имс, и это никогда не переставало быть правдой. Приступая к дизайну веб-страницы, мы должны продумать, из чего она должна состоять, чтобы решать поставленную перед ней задачу и быть одновременно удобной и красивой. Наша сегодняшняя статья посвящена именно тем жизненно важным деталям, которые создают эффективную веб-страницу. Давайте кратко рассмотрим, какие элементы могут быть необходимы для типичной веб-страницы, какое влияние оказывает каждый элемент и как он влияет на общий пользовательский опыт. Содержит множество примеров веб-дизайна.
Заголовок
Заголовок — это верхняя (верхняя) часть веб-страницы. Будучи областью, которую люди видят перед тем, как прокрутить страницу в первые секунды на веб-сайте, заголовок является элементом стратегической важности. Ожидается, что заголовок обеспечит основную навигацию по веб-сайту, чтобы пользователи могли просматривать его за доли секунды и переходить на основные страницы, которые могут им помочь. Заголовки также называются меню сайта и позиционируются как элемент основной навигации в макете сайта.
Заголовки также называются меню сайта и позиционируются как элемент основной навигации в макете сайта.
Заголовки могут включать в себя множество значимых элементов макета, например:
- основные элементы фирменного стиля, обычно логотип
- кнопка призыва к действию
- ссылки на основные категории контента веб-сайта
- ссылки на социальные сети
- основная контактная информация (номер телефона, адрес электронной почты и т. д.)
- переключатель языков в случае многоязычного интерфейса
- поле поиска
- поле подписки или кнопка
- ссылки на взаимодействие с продуктом, такие как пробная версия, загрузка из AppStore и т. д.
Это не означает, что все упомянутые элементы должны быть включены в один шапку веб-страницы: в этом случае шапка будет перегружена информацией. Чем больше объектов привлекает внимание пользователя, тем сложнее сконцентрироваться на жизненно важных. На основе дизайнерских заданий дизайнеры, иногда совместно с маркетологами, определяют стратегически важные варианты и выбирают их из списка или добавляют другие.
Сайт судоходной компании эффективно использует зону заголовка: он включает логотип компании в левом углу и заметную контрастную кнопку призыва к действию в правом углу, а также размещает ссылки на основную навигацию между ними. Зона заголовка четко отделена от остальной части страницы горизонтальной линией, используемой в качестве визуального разделителя.
Что делает заголовок жизненно важным элементом, способствующим удобству использования Интернета, так это тот факт, что он расположен в наиболее сканируемой зоне веб-страницы. Какого бы шаблона сканирования ни придерживались пользователи на веб-сайте, он начинается с верхней части страницы и сканируется слева направо для языков, использующих один и тот же шаблон чтения и письма. Это означает, что то, что размещено в шапке, не будет пропущено, особенно элементы, расположенные в ее левом и правом углах. Вот почему вы часто найдете главную кнопку CTA в одном из них. Более того, здесь также следует учитывать силу привычки и идею внешней согласованности пользовательского опыта. В течение многих лет посетители привыкли находить основную навигацию в заголовках, поэтому в основном главный вопрос заключается в том, чтобы решить, что в нее поместить, а не использовать заголовок или нет.
Это означает, что то, что размещено в шапке, не будет пропущено, особенно элементы, расположенные в ее левом и правом углах. Вот почему вы часто найдете главную кнопку CTA в одном из них. Более того, здесь также следует учитывать силу привычки и идею внешней согласованности пользовательского опыта. В течение многих лет посетители привыкли находить основную навигацию в заголовках, поэтому в основном главный вопрос заключается в том, чтобы решить, что в нее поместить, а не использовать заголовок или нет.
Некоторые из популярных приемов проектирования веб-заголовков включают:
- меню гамбургера : скрытие набора ссылок на разные страницы или разделы за кнопкой гамбургера, которая состоит из горизонтальных линий, похожих на типичный хлеб. — хлебный гамбургер.
- липкий заголовок : заголовок, который не прячется, а прикрепляется к верхней части страницы, когда пользователи прокручивают страницу вниз. Таким образом, основная область навигации доступна в любой точке взаимодействия, что может быть полезно с точки зрения страниц с большим количеством контента и длительной прокруткой.

- двухуровневая навигация : что-то вроде двойного набора навигационных сайтов в заголовке для разделения двух разных маршрутов навигации, которые оба важны для удобства использования в Интернете.
Еще один широко используемый шаблон для заголовков веб-сайтов — сделать логотип кликабельным и открывать или обновлять домашнюю страницу после нажатия.
На веб-сайте Bennett Tea используется стильный и минималистичный липкий заголовок с элементом бренда в центре, ссылками на основные страницы в левой части и кнопкой корзины в правом углу.
Кнопка CTA
Кнопка призыва к действию (CTA) — это элемент пользовательского интерфейса, предназначенный для побуждения пользователя к выполнению определенного действия. Это действие представляет собой конверсию для определенной страницы или экрана (например, покупка, контакт, подписка и т. д.). Другими словами, он превращает пассивного пользователя в активного. Таким образом, технически это может быть любой тип кнопки, который поддерживается текстом призыва к действию. Кнопки этого типа отличаются от всех остальных кнопок на странице или экране своим привлекательным характером: они должны привлекать внимание и побуждать пользователей к выполнению необходимых действий.
Это действие представляет собой конверсию для определенной страницы или экрана (например, покупка, контакт, подписка и т. д.). Другими словами, он превращает пассивного пользователя в активного. Таким образом, технически это может быть любой тип кнопки, который поддерживается текстом призыва к действию. Кнопки этого типа отличаются от всех остальных кнопок на странице или экране своим привлекательным характером: они должны привлекать внимание и побуждать пользователей к выполнению необходимых действий.
Эффективные кнопки призыва к действию легко заметить; дизайнеры намеренно создают их, чтобы посетители сайта могли увидеть их за доли секунды и ответить. Вот почему они обычно представляют собой жирные кнопки, содержащие микротекст с конкретным призывом к действию (например, «Узнать больше» или «Купить сейчас»), который объясняет основное действие для этой страницы и побуждает пользователя сделать это. Если кнопки призыва к действию нечетко определены и не привлекают внимания, посетители, скорее всего, быстро просмотрят контент и оставят его нетронутым.
Страница About для веб-сайта ShipDaddy — хороший пример элемента призыва к действию, мгновенно заметного в общем макете веб-страницы.
Веб-страница Mayple состоит из нескольких разделов и использует набор согласованных кнопок призыва к действию, для каждого из которых они эффективно сочетаются с одним и тем же призывом к действию в заголовке, что позволяет посетителям переходить с разных точки их просмотра страницы.
Герой Раздел
Основная секция — это верхняя часть (область перед прокруткой веб-страницы, содержащая элемент, который представляет собой сильный визуальный крючок: главное изображение, слайдер, броский типографский элемент, видео или что-либо еще, привлекающее внимание посетителей. и передает им необходимое сообщение. Не заблуждайтесь, этот термин не требует, чтобы все изображения такого рода включали человека, животное, талисман или любой другой персонаж. Не дайте себя обмануть с этим «героем». «. Это также может быть фото продукта или тематическое изображение с изображением пейзажа, устройства, здания — что угодно, даже абстрактная модель или композиция. Основная идея заключается в том, что визуальная зацепка в разделе героя мгновенно привлекает внимание и позволяет для установления быстрой визуальной, эмоциональной и информативной связи с пользователями, привлечения их к прокрутке или нажатию кнопок, чтобы узнать больше.0003
и передает им необходимое сообщение. Не заблуждайтесь, этот термин не требует, чтобы все изображения такого рода включали человека, животное, талисман или любой другой персонаж. Не дайте себя обмануть с этим «героем». «. Это также может быть фото продукта или тематическое изображение с изображением пейзажа, устройства, здания — что угодно, даже абстрактная модель или композиция. Основная идея заключается в том, что визуальная зацепка в разделе героя мгновенно привлекает внимание и позволяет для установления быстрой визуальной, эмоциональной и информативной связи с пользователями, привлечения их к прокрутке или нажатию кнопок, чтобы узнать больше.0003
Варианты оформления раздела-героя на лендинге Дизайн финтех-сервиса Uni
Раздел-герой на главной странице сайта Energizou привлекает внимание и поражает посетителей красивой анимированной иллюстрацией.
Нижний колонтитул
Футер — нижняя (нижняя) часть веб-страницы, обычно обозначающая ее конец. Нижний колонтитул, являющийся еще одной распространенной зоной глобальной навигации по веб-сайту, предоставляет дополнительное поле для полезных ссылок и данных, которые могут быть интересны пользователям.
Нижние колонтитулы могут включать:
- фирменные знаки, обычно название и логотип компании или продукта
- ссылки на разделы поддержки пользователей, например, страницу часто задаваемых вопросов, страницу «О нас», политику конфиденциальности, правила и условия, службу поддержки и т. д.
- кредитов создателям веб-сайтов
- контактные формы и информация
- ссылки на аккаунты компаний или продуктов в социальных сетях
- отзывы и значки
- сертификационные знаки 9Поле или кнопка подписки 0101.

Как и верхний колонтитул, нижний колонтитул не является элементом, который можно найти на всех веб-сайтах, которые пользователи могут найти в Интернете. Например, когда применяется бесконечная прокрутка, традиционный нижний колонтитул не является эффективной зоной навигации. Однако в случае бесконечной прокрутки идея фиксированного футера также может быть применима и поддерживать навигацию без потери этой области. Для большинства пользователей нижний колонтитул является обычным местом для поиска контактной информации, кредитов и карт сайта, поэтому использование этого шаблона может быть полезным. Решение об использовании нижнего колонтитула всегда основывается на идее поддержки общего удобства использования и навигации. В любом случае, если футер применяется, он должен гармонично сочетаться со всеми остальными дизайнерскими решениями макета сайта и общей стилистической концепции.
Слайдер
Слайдер — это интерактивный элемент, который использует технику слайд-шоу или карусели для представления различных продуктов, предложений и т. д. Он особенно популярен как часть веб-сайтов электронной коммерции и бизнеса для представления своего рода галереи продуктов или услуг.
д. Он особенно популярен как часть веб-сайтов электронной коммерции и бизнеса для представления своего рода галереи продуктов или услуг.
Слайдеры представляют противоречивые интерактивные элементы, которые часто становятся предметом жарких споров. Среди преимуществ можно отметить следующие:
- экономия места на странице
- вовлеченность пользователей
- привлекательный визуальный крючок
Однако, несмотря на то, что преимущества звучат очень хорошо, есть и очевидные подводные камни:
- скорость страницы снижается из-за функциональности слайдера, что влияет на SEO
- одновременное отображение нескольких одинаковых вариантов, что может повредить удобству использования и отвлечь внимание, поскольку люди не соблюдают приоритеты, и это затрудняет фокусировку
- возможные проблемы слайдеров в мобильной адаптации сайта
- а также баннеры, слайдеры могут быть восприняты как реклама и пропущены
Таким образом, принимая решение об интеграции слайдера в веб-макет, дизайнеры должны взвесить все «за» и «против» для каждого конкретного случая.
Оригинальный слайдер концепции сайта для портфолио дизайнера
Поиск
Внутренний поиск — функционал, позволяющий посетителю просматривать контент внутри сайта и отображать его по поисковому запросу. При правильной настройке он показывает релевантный контент и, таким образом, обеспечивает быстрый доступ к тому, что нужно пользователю. Таким образом, внутренний поиск экономит время и усилия пользователя, повышает удобство использования и желательность цифрового продукта, помогает удерживать пользователей и повышает коэффициент конверсии. Интерактивным элементом, отвечающим за внутренний поиск в пользовательском интерфейсе, является поле поиска, также называемое полем поиска или строкой поиска: оно позволяет пользователю вводить поисковый запрос и, таким образом, находить нужные фрагменты контента.
Если ваш сайт состоит из 50+ страниц, самое время задуматься о применении внутреннего поиска. Хорошо продуманное и легко находимое поле поиска позволяет пользователю перейти к нужному пункту, не просматривая многочисленные страницы и меню. Этот подход сейчас является распространенным шаблоном поведения пользователей, он уважает время и усилия пользователя, поэтому он очень востребован в удобных интерфейсах.
Еще один важный момент, о котором следует упомянуть, заключается в том, что дизайнеры не должны отдавать предпочтение поиску в пользовательском интерфейсе, а не навигации. Хотя многие пользователи пытаются приблизиться к своей цели с помощью поиска, у других могут возникнуть проблемы с взаимодействием с поиском. Например, они недостаточно хорошо знают язык, чтобы сформировать правильный запрос, им неудобно что-то вводить, или они просто ненавидят думать над текстовыми запросами, и они предпочитают следовать уже существующей навигации и подсказкам. а не когнитивная нагрузка общения с системой через поиск.
Если у вас одностраничный веб-сайт, если ваше приложение или веб-сайт лаконичны и не перегружены контентом, внутренний поиск не требуется. Продуманной навигации будет достаточно, например, для корпоративного сайта или сайта-портфолио с выделением основной информации и услуг.
На сайте бронирования есть форма для расширенного поиска в верхней части главной страницы.
Меню
Меню является одним из основных элементов навигации в пользовательском интерфейсе. Это графический элемент управления, который представляет варианты взаимодействия с интерфейсом. По сути, это может быть список команд — в этом случае опции будут представлены глаголами, обозначающими возможные действия, такие как, например, «сохранить», «удалить», «купить», «отправить» и т. д. Меню также может представить категории, по которым организован контент в данном интерфейсе, и это может быть самое время для использования обозначающих их существительных.
д. Меню также может представить категории, по которым организован контент в данном интерфейсе, и это может быть самое время для использования обозначающих их существительных.
Меню могут иметь различное расположение в интерфейсе (боковые меню, заголовочные меню, нижние меню и т. д.) и различные способы появления и взаимодействия (выпадающие меню, выпадающие меню, скользящие меню и т. д.) Любое решение, которые дизайнер делает о функциональности меню, внешнем виде и размещении в общем макете, должны быть основаны на вдумчивом исследовании пользователей, анализе не только потенциальных желаний и ожиданий целевой аудитории, но и их технической грамотности и возможных сред, в которых цифровой продукт может быть использоваться. Хорошо продуманное меню может значительно ускорить достижение целей и удовлетворение потребностей, что закладывает прочную основу для положительного пользовательского опыта.
Взаимодействие с меню на веб-сайте бронирования мероприятий
Меню можно организовать горизонтально или вертикально. Некоторые популярные типы, которые можно найти на различных веб-сайтах:
Классическое горизонтальное меню: наиболее распространенный и хорошо известный тип меню, который представляет основную навигацию, организованную в виде горизонтальной строки в заголовке веб-сайта, упомянутого выше
Меню боковой панели : довольно классический тип, представляет собой вертикальный список опций, прикрепленный к левой или правой стороне веб-страницы 9.0003
Выпадающее меню : более сложный тип меню для веб-сайтов с большим количеством контента; здесь список дополнительных параметров открывается под основным при нажатии или наведении курсора. Еще один похожий вариант — выпадающее меню, когда список открывается вверх, а не вниз, но суть та же.
Еще один похожий вариант — выпадающее меню, когда список открывается вверх, а не вниз, но суть та же.
Мегаменю : это сложное расширяемое меню, в котором большой список из нескольких вариантов представлен в виде двухмерного раскрывающегося списка; этот подход эффективен для случаев с большим количеством вариантов.
Меню гамбургера : при нажатии кнопки гамбургера (обычно отмеченной тремя горизонтальными линиями) меню расширяется. Этот вариант экономит место и часто применяется к мобильным версиям сайтов.
Интернет-магазин очков использует вертикальное меню с основной навигацией в левом верхнем углу страницы.
На сайте книжного фестиваля используется гамбургер-меню, открывающее главные страницы доступа.
Хлебные крошки
Хлебные крошки — это элементы навигации, используемые для поддержки пользователей в путешествии по веб-сайту: они знают, где они находятся на веб-сайте, и могут легче привыкнуть к структуре веб-сайта. Таким образом, хлебные крошки представляют собой инструмент для лучшего поиска пути, но они не заменяют основное меню навигации; они представляют второстепенный уровень навигации и повышают удобство использования веб-сайта, если на нем много страниц.
Некоторые преимущества панировочных сухарей:
- повышенная находимость : хлебные крошки дают пользователям еще одну точку соприкосновения с контентом и помогают уловить структуру веб-сайта
- требуется меньше кликов : с помощью хлебных крошек посетители веб-сайта могут переходить с одного уровня иерархии на любой предыдущий шаг без усилий и без необходимости возвращаться назад
- эффективное использование экранного пространства : хорошо продуманные хлебные крошки занимают узкую горизонтальную линию с простыми текстовыми элементами, которым не требуется много места
- нет неправильного толкования : хлебные крошки почти никогда не понимаются пользователями неправильно: шаблон поведения для них закрепился за годы, и люди редко путают этот элемент с чем-либо еще
- более низкий показатель отказов : «хлебные крошки» — отличная поддержка для посетителей, впервые зашедших на сайт, или людей, у которых нет повседневного опыта работы со сложными веб-сайтами, поэтому, чем увереннее они себя чувствуют, тем меньше вероятность того, что они откажутся от страницы.

Как и при внутреннем поиске по сайту, хлебные крошки полезны в случаях, когда на сайте много страниц и сложная иерархия, состоящая из нескольких слоев. Хлебные крошки распространены — и ожидаются пользователями — на крупных веб-сайтах и платформах электронной коммерции, СМИ и новостных веб-сайтах, блогах и журналах, охватывающих широкий круг тем и т. д. Тем не менее, если это не ваш случай и ваш веб-сайт имеет простую иерархию , основной навигации будет достаточно, чтобы пользователи могли эффективно с ней взаимодействовать.
Страница продукта на веб-сайте электронной коммерции использует навигационную цепочку в качестве вторичного уровня навигации.
Форма
Форма — это интерактивный элемент, который позволяет пользователям отправлять информацию в систему или на сервер. Короче говоря, это цифровая версия любой реальной бумажной формы, которую мы должны заполнить, чтобы предоставить кому-то упорядоченную информацию; однако цифровые формы могут иметь больше возможностей и функций, чтобы сделать этот процесс еще более плавным, понятным и удобным для пользователя. Поскольку это традиционный и общепризнанный способ сбора данных, пользователи довольно часто имеют дело с формами в своей цифровой жизни, начиная с процесса регистрации, добавления личных или финансовых данных, совершения платежей, отправки отзывов, подписки на информационный бюллетень и т. д. и т. д.
Поскольку это традиционный и общепризнанный способ сбора данных, пользователи довольно часто имеют дело с формами в своей цифровой жизни, начиная с процесса регистрации, добавления личных или финансовых данных, совершения платежей, отправки отзывов, подписки на информационный бюллетень и т. д. и т. д.
Поскольку формы представляют собой реальную точку связи между пользователем и цифровым продуктом, они должны быть очень простыми и удобными в использовании. И чем проще должен быть элемент пользовательского интерфейса, тем больше дизайнерских мыслей и усилий нужно вложить в него, верно? Сделайте продуманной логику ввода данных, интуитивно понятную навигацию по форме и минимизируйте количество необходимых действий. И не забывайте о визуальных подсказках и подсказках для поддержки пользователя в процессе заполнения формы.
Целевая страница Vertt имеет простую и визуально определенную форму, позволяющую посетителям оставить свои номера телефонов и подать заявку на поездку.
На этой странице веб-сайта экотуризма есть контактная форма, с помощью которой посетители могут настроить свой поиск.
Карточки
Карточки, также называемые тайлами, представляют собой элементы компоновки, помогающие упорядочивать и визуализировать однородные данные или содержимое в удобном для сканирования и использования виде. Карты обычно организованы в виде сетки, но каждая карта в этой системе выглядит как отдельная часть. Карточки могут сочетать в себе различные типы контента о конкретном предмете. Например, карточка предварительного просмотра продукта на странице каталога может включать изображение, заголовок, основные функции добавления товара в корзину или сохранения в список пожеланий и т. д.
vimeo.com/video/571552760?h=b2f3af05e6&dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»»>На веб-сайте китайского ресторана используется нерегулярная сетка карточек для представления меню ресторана.
В блоге Art Institute используются ультраминималистичные карточки, разделенные только пустым пространством, но организованные таким образом, чтобы их можно было четко различить.
На веб-сайте магазина растений карточки помогают систематизировать варианты сопутствующих товаров.
Видео
Видео на самом деле не является основной частью веб-страницы, но с развитием решений для веб-разработки и технических возможностей мы можем найти его все чаще и чаще на различных веб-сайтах в наши дни. Как было сказано в статье о видеоконтенте в UX-дизайне, цепляющее видео, созданное с пониманием целевой аудитории, — это инструмент привлечения внимания клиентов, а также проверенный способ быстрого и яркого их информирования. Видеоконтент одновременно активирует несколько каналов восприятия — звуковой, визуальный, движущийся, и обычно делает это, рассказывая историю. Такое сочетание факторов зачастую делает видеопрезентацию сильной, эмоциональной и запоминающейся.
Видеоконтент одновременно активирует несколько каналов восприятия — звуковой, визуальный, движущийся, и обычно делает это, рассказывая историю. Такое сочетание факторов зачастую делает видеопрезентацию сильной, эмоциональной и запоминающейся.
Видео стали популярной визуальной приманкой, применяемой к упомянутому выше разделу героев. Кроме того, мы можем встретить много других типов видео, которые помогают пользователям быстро уловить идею продукта, создать атмосферу, отправить необходимое сообщение, попробовать услугу, продемонстрировать, как работает инструмент, приложение или программное обеспечение, поделиться отзывы пользователей и так далее, и так далее. Однако есть важные моменты, которые следует учитывать, такие как время загрузки, проблемы с контрастностью, отзывчивость и другие подводные камни, которые могут испортить работу пользователя в случае интеграции видео на веб-страницу.
com/video/543169367?h=54f48100e7&dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»»>Сайт сервиса по организации кемпинга использует видео как атмосферный визуальный крючок в разделе героев, за доли секунды задавая нужную атмосферу.
Индикатор прогресса
Индикатор прогресса — небольшой, но полезный элемент, помогающий посетителю понять текущую точку в общем объеме информации или наборе действий. Это полезно на страницах, загруженных текстовым контентом и предполагающих долгую прокрутку, например, давно читаемых статей или руководств. Благодаря этому показателю пользователи не теряются и могут лучше оценить время, необходимое для чтения или просмотра.
Кроме того, средства отслеживания выполнения помогают пользователям в случае длинных и сложных форм или процессов, требующих набора шагов или действий. Видя, какая часть пути пройдена и что впереди, пользователи чувствуют себя увереннее.
Страница статьи на веб-сайте, посвященном известным женщинам в истории, использует индикатор прогресса в верхней части страницы, чтобы помочь читателям понять их текущее положение и общий объем предстоящего контента.
Фавикон
Favicon, также известный как значок URL или значок закладки, представляет собой особый тип символа, представляющего продукт или бренд в строке URL-адреса браузера и на вкладке закладок. Это позволяет пользователям получить быструю визуальную связь с ним во время просмотра. Этот элемент интерфейса зарекомендовал себя как эффективный для продуктивного продвижения сайта и хорошей узнаваемости его визуального образа. Будучи очень маленьким, он вносит большой вклад в удобство использования Интернета.
Дизайн фавиконки для целевой страницы Uplyfe
Теги
Это еще один элемент вторичного уровня навигации, часто встречающийся в блогах и на веб-сайтах с большим количеством однородного контента. Тег представлен ключевым словом или фразой, которая позволяет пользователям переходить непосредственно к отмеченным им элементам. Теги на самом деле представляют собой фрагменты метаданных, которые обеспечивают быстрый доступ к определенным категориям контента, поэтому они поддерживают навигацию с дополнительным способом классификации контента. Более того, часто теги — это элементы, которые пользователи создают сами, поэтому они становятся альтернативой названиям категорий, которые фиксируются сайтом и не могут быть изменены пользователями.
Тег представлен ключевым словом или фразой, которая позволяет пользователям переходить непосредственно к отмеченным им элементам. Теги на самом деле представляют собой фрагменты метаданных, которые обеспечивают быстрый доступ к определенным категориям контента, поэтому они поддерживают навигацию с дополнительным способом классификации контента. Более того, часто теги — это элементы, которые пользователи создают сами, поэтому они становятся альтернативой названиям категорий, которые фиксируются сайтом и не могут быть изменены пользователями.
Блог Design4Users использует теги для более быстрой навигации не только внутри статей, но и на главной странице.
Яркая и игривая концепция веб-сайта бренда напитков для вечеринок использует интерактивные теги, чтобы пользователи могли выбрать нужный напиток
Выбор элементов для добавления на конкретную веб-страницу должен основываться на гармоничном сочетании целей пользователя и стоящих за ним бизнес-целей, а также крайне важно тестировать решения и обновлять их на основе обратной связи от реальных взаимодействий.
