Продвижение лендинга (landing page). Как продвигать одностраничный сайт?
Лэндинг — это одностраничный сайт, который еще называют посадочной страницей. Его задача заключается в том, чтобы продать услугу или товар. Поэтому и структура такого веб-сайта состоит из информации о продукте и кнопок с призывами к действию. Продвигать одностраничный сайт гораздо легче, чем полноценный интернет-магазин.
Оптимизация лендинга для поисковых систем
Как и любому порталу, лендингу нужна внутренняя оптимизация. Для этого необходимо создать семантическое ядро — список ключевых фраз, которые подходят тематике ресурса. Затем нужно заполнить описание страницы и мета-тэги. Текст, который размещен на сайте, должен быть не только продающим, но и оптимизированным с помощью подобранных ключевых слов.
Реклама
SEO продвижение лендинга (одностраничного сайта) логично продолжается контекстными рекламными кампаниями.
Такие объявления позволяют быстро раскрутить одностраничный сайт. Используя подобранные ранее ключевые слова нужно создать контекстную рекламную кампанию, запустить ее, а затем проанализировать результаты. Часто по завершению кампании можно увидеть, какие ключевые фразы дают лучший эффект.
Социальные сети
Конечно, продвижение одностраничных сайтов (landing page) не обойдется одной лишь оптимизацией для поисковых систем. Отличным маркетинговым инструментом являются соцсети. В них каждый из нас проводит массу времени, являясь мишенью для рекламы.
Сначала нужно подобрать ту социальную сеть, где есть ваша целевая аудитория — то есть потенциальные покупатели товара или услуги, которую предлагает веб-сайт. Для этого нужно понимать не только свою ЦА, но и аудиторию каждой соцсети. Например, в Инстаграм пользователи приходят ради красивых изображений. Здесь можно рекламировать не слишком дорогой товар, который хорошо выглядит. А вот услуги для бизнеса будут интересны пользователям LinkedIn — соцсети, где регистрируются профессионалы, желающие получить новую информацию и полезные знакомства.
Например, в Инстаграм пользователи приходят ради красивых изображений. Здесь можно рекламировать не слишком дорогой товар, который хорошо выглядит. А вот услуги для бизнеса будут интересны пользователям LinkedIn — соцсети, где регистрируются профессионалы, желающие получить новую информацию и полезные знакомства.
Очень важно выбрать ограниченное количество социальных сетей, потому что SMM стоит недешево.
Для качественной раскрутки нужно:
- создать и продвинуть страницу бренда, построить отдельные контент-планы для каждой соцсети;
- настроить встроенную контекстную рекламу;
- работать с отзывами и комментариями.
На это нужно тратить много времени и денег. Поэтому необходимо сразу отбросить те социальные сети, что являются неэффективными, чтобы не расходовать ресурсы зря.
Нативная реклама
Очень эффективно можно продвигать лендинг (landing page) с помощью нативной рекламы.
Также можно сотрудничать с лидерами мнений, устраивать интересные коллаборации или проекты. Такой вид рекламы позволяет привлечь к себе внимания, не раздражая при этом людей.
В веб-студии Артджокер вы можете заказать одностраничный сайт с продвижением. Наша команда обладает большим опытом создания лендингов и их раскрутки в интернете. Для вас мы создадим красивый дизайн, который будет подталкивать посетителей к покупке, и напишем качественный продающий текст. Мы тщательно изучим особенности вашего бизнеса и построим уникальную эффективную стратегию продвижения веб-сайта.
Бесплатный конструктор одностраничных сайтов 1C-UMI
Выберите категориюLanding Page (лендинг) — это одностраничный сайт, его ещё называют «посадочная страница». Если вам нужно продать свою услугу или какой-нибудь определённый товар, то зачем создавать полноценный сайт и тратить кучу времени на его развитие и продвижение? В этом случае нужен именно лендинг.
Если вам нужно продать свою услугу или какой-нибудь определённый товар, то зачем создавать полноценный сайт и тратить кучу времени на его развитие и продвижение? В этом случае нужен именно лендинг.
У разработчиков заказывать его дорого. Самый простой способ — это создать сайт-одностраничник на конструкторе бесплатно.
Как работает лендинг
На одной странице лендинга вы указываете сразу всё, что относится к продаваемому товару/услуге: что это, для чего нужно, какие выгоды получит клиент, если купит это. Посетитель видит полную информацию, получает ответы на свои вопросы и сразу оформляет покупку или запрашивает дополнительную информацию.
Лендинги отлично работают на продажи и приносят хорошие обороты компании.
Как создать лендинг на конструкторе
Конструкторы для создания одностраничных сайтов очень удобны. Вы не тратите деньги на дизайнеров и программистов, при этом без проблем можете создать сразу 2–3 лендинга для тестирования, чтобы понять, на что ваша аудитория реагирует лучше.
1С-UMI — это бесплатный конструктор одностраничных (и не только) сайтов. Не нужно ничего оплачивать: выбирайте шаблон, ставьте свои фотографии и текст, кликайте на «Опубликовать» – и ваш лендинг сразу появится.
Как и что писать в лендинге
Создать одностраничный сайт на конструкторе — это самое легкое. Сложнее понять, что и как вы будете писать в нем. Тщательно проработайте тему и составьте конкретный, чёткий и ёмкий текст. Посетитель должен получить точные ответы на все возможные вопросы о товаре, только тогда он будет готов совершить покупку. Мы подготовили для вас подробную информацию о Landing Page, ознакомьтесь перед наполнением страницы.
Мы поможем вам разобраться в создании одностраничных сайтов на конструкторе онлайн. Просто задайте свой вопрос в чате, наш специалист вам ответит в течение нескольких минут.
Что нужно знать для создания landing page
Посадочные страницы (или лендинги, landing page) — это одностраничные сайты, созданные для продвижения одного конкретного торгового предложения. Если вам нужно продать партию обуви, тренинг, вебинар либо тур в Египет, собрать контакты заинтересованных в вашей услуге пользователей, то создание одностраничного продающего сайта — лучший способ достижения этой цели.
Правильно созданный и оформленный лендинг приведет больше клиентов, чем обычный сайт. При этом посадочная страница может быть и частью большого продуктового сайта, если она имеет короткий понятный URL и отличается по структуре и внешнему виду от его остальных страниц. Главное, что нужно помнить при создании landing page — предельная четкость как товарного предложения, так и призыва к действию (call to action).
Перед тем, как создать сайт лендинг, нужно четко определиться с его главной целью, то есть понимать, что вы будете продавать или продвигать. Предложение, для которого создается посадочная страница, должно быть четким и лаконичным. А призыв к действию — утверждение, которое говорит клиенту о том, какое действие ему нужно совершить (купить, заказать, заполнить, подписаться и т.п.) — должен быть предельно убедительным.
А призыв к действию — утверждение, которое говорит клиенту о том, какое действие ему нужно совершить (купить, заказать, заполнить, подписаться и т.п.) — должен быть предельно убедительным.
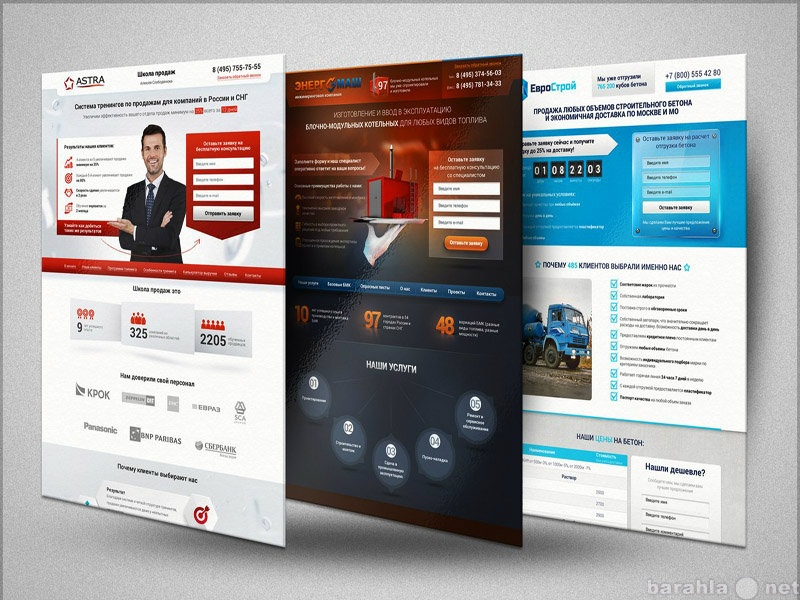
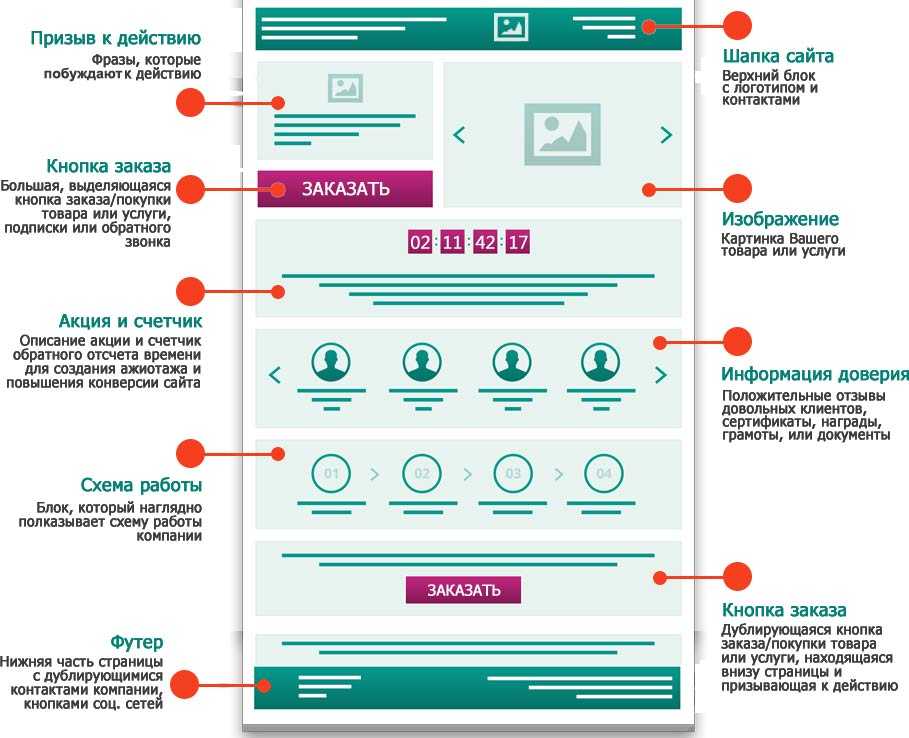
Структура большинства лендингов практически одинакова. И пусть это не пугает тех, кто только планирует создавать собственную посадочную страницу. Такой шаблон лендинга уже не раз доказал свою эффективность, поэтому лучше не уходить в особенное творчество и придумывать нечто своё — что-то, что может и не сработать. Другое дело, что хорошая посадочная страница ничего не стоит без такого же хорошего товарного предложения или, как минимум, призыва к действию.
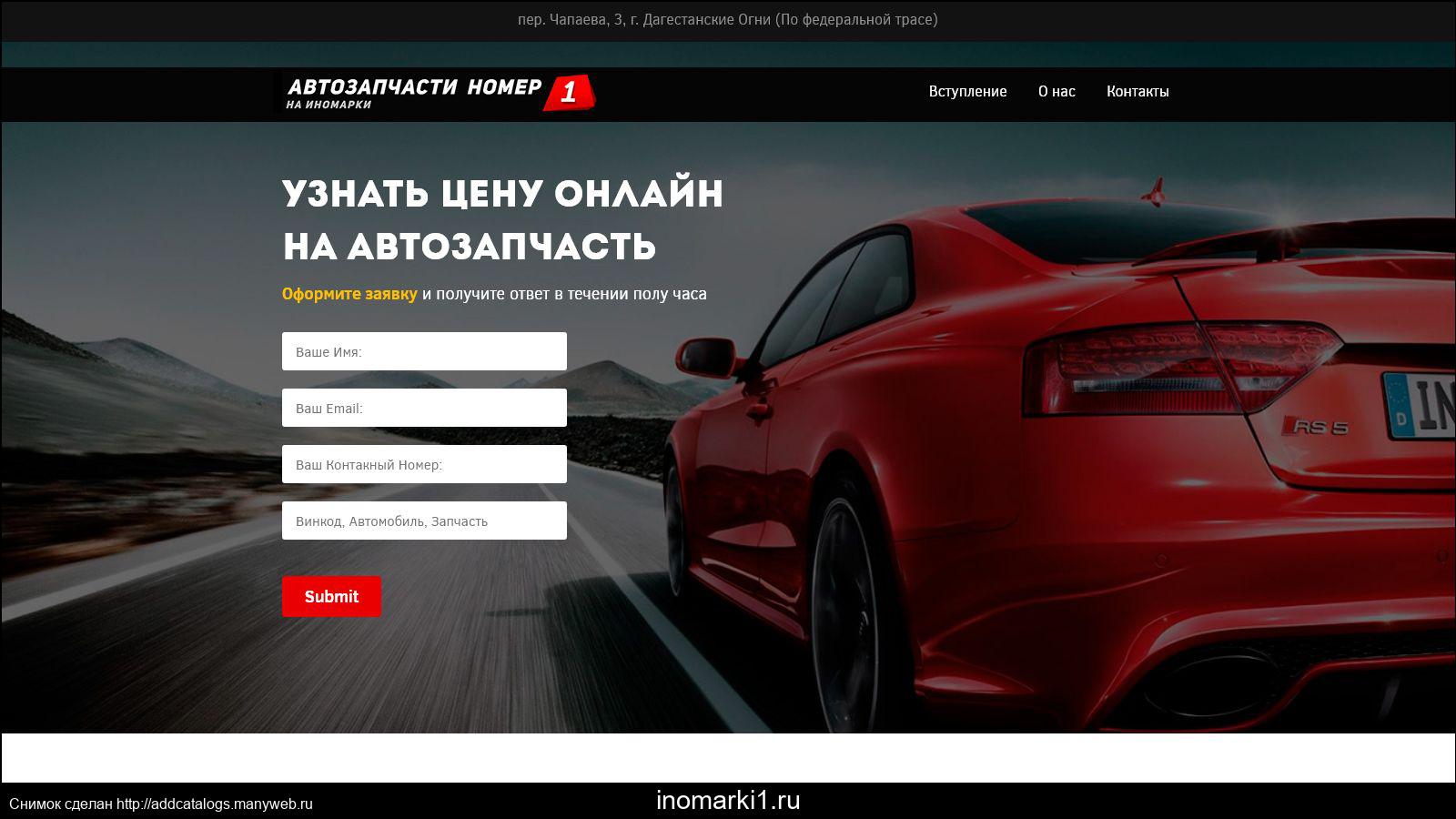
На посадочной странице должен быть расположен логотип компании/бренда/товара, яркий и понятный заголовок, который говорит, что именно вы продаете и зачем покупателю приобретать ваш товар. У клиента, который ознакомился с предложением на landing page, не должно оставаться дополнительных вопросов: информация на landing page должна быть предельно четкой и не оставлять места фантазии.
Призыв к действию (call to action) должен быть оформлен в виде кнопки, на которой размещено четкое предложение с одном-двумя словами, среди которых обязателен глагол, например, «Купить», «Подписаться на рассылку», «Оставить e-mail», «Заказать».
Как создать landing page? Сделать это можно разными способами. Существует большое количество шаблонов для лендингов для разных систем управления контентом. Например, можно установить бесплатную CMS WordPress и воспользоваться готовым шаблоном посадочной страницы. Такие же шаблоны можно найти и для других систем управления контентом (Drupal, Joomla). Есть и другой способ — можно заказать создание посадочной страницы в веб-студии.
Самый надежный способ создания лендинга — использование системы управления сайтами UMI.CMS. Для посадочной страницы достаточно самой младшей редакции системы Lite и готового бесплатного шаблона.
Выбрав готовый шаблон посадочной страницы, вы получите качественный профессиональный сайт-одностраничник с готовым дизайном, структурой и демо-контентом, после чего вам останется только заполнить его своим содержимым. Создавая посадочную страницу на готовом шаблон UMI.CMS, вы можете быть уверены, что ваш лендинг будет качественно оформлен, верно структурирован и удобен для пользователей.
Создавая посадочную страницу на готовом шаблон UMI.CMS, вы можете быть уверены, что ваш лендинг будет качественно оформлен, верно структурирован и удобен для пользователей.
Недавние статьи:
Комментарии Facebook
Комментарии ВКонтакте
Создание одностраничного сайта — WoW DESIGN Краснодар
Одностраничный сайт (Landing Page) – так называют промо-сайты для презентации товара, услуги и организации мгновенных продаж. Мы умеем создавать веб-ресурсы, полностью готовые к наплыву лавины посетителей. Одна-единственная страница принесёт колоссальную прибыль: иначе и быть не может.
Одностраничные сайты, имя которым — Landing Page, создаются для быстрых и уверенных продаж нового продукта, который слабо представлен на рынке. Главная задача продавца – опередить конкурентов, вывести веб-ресурс на вершину посещаемости за счёт прямой рекламы, вирусного маркетинга, социальных сетей.
Сама идея подобного сайта продемонстрировала свою эффективность и состоятельность. Однако надеяться на окупаемость проекта можно лишь в том случае, если за его выполнение берутся профессионалы. Просто доверьте эту задачу нам, и мы гарантируем результат. Сайт будет продавать, и каждый его элемент подведёт посетителя к мысли: нужно брать.
Однако надеяться на окупаемость проекта можно лишь в том случае, если за его выполнение берутся профессионалы. Просто доверьте эту задачу нам, и мы гарантируем результат. Сайт будет продавать, и каждый его элемент подведёт посетителя к мысли: нужно брать.
Плюсы одностраничных сайтов:
- Высокий уровень конверсии. Каждый десятый посетитель станет покупателем
- Готовность продавать. Веб-сайт прекрасно справится со своей главной задачей
- Доступность. Стоимость ресурса невелика: он по карману каждому!
Хотите организовать продажи? Реализовать редкий и уникальный для рынка товар? Закажите создание Landing Page здесь и сейчас, и в результате Вы скажете «WOW»!
Рассчитайте стоимость создания одностраничного сайта online
Выберите дополнительные опции которые Вы хотите видеть у себя на сайте
Для того чтобы спрогнозировать свои затраты на создание сайта просто воспользуйтесь нашим онлайн калькулятором стоимости сайта. Заполнив все поля Вы можете отправить заявку к нам на почту и менеджер в ближайшее время свяжется с Вами для уточнения деталей.
Заполнив все поля Вы можете отправить заявку к нам на почту и менеджер в ближайшее время свяжется с Вами для уточнения деталей.
ШАГ 1
Выберите тип сайта
Одностраничный
30 000 ₽
ВыбратьСайт-визитка
31 000 ₽
ВыбратьКорпоративный
63 000 ₽
ВыбратьСайт-каталог
66 000 ₽
ВыбратьИнтернет-магазин
88 000 ₽
ВыбратьОдностраничный сайт (Landing Page) – так называют промо-сайты для презентации товара, услуги и организации мгновенных продаж. Мы умеем создавать веб-ресурсы, полностью готовые к наплыву лавины посетителей. Одна-единственная страница принесёт колоссальную прибыль: иначе и быть не может.
В стоимость входит:
- Индивидуальный дизайн
- Наполнение сайта
- Модуль «Обратный звонок»
- Модуль «Форма обратной связи»
- Регистрация в поисковых системах
- CMS система управления сайтом
- Срок создания сайта — от 10 дней
ШАГ 2
Выберите дополнительные опции которые Вы хотите видеть у себя на сайте
Стоимость сайта: 30000 ₽
Доп. опции: 0
опции: 0
Стоимость сайта: 30 000 ₽
ШАГ 3 — Отправьте нам расчет
Оставьте Ваши контактные данные что бы мы могли с Вами связаться
Компактный веб-ресурс – отличный старт бизнеса в интернете. Сайт-визитка содержит несколько страниц, в том числе – информация о компании, её товарах и услугах, прейскурант цен, контакты и координаты для связи.
В стоимость входит:
- Индивидуальный дизайн
- Наполнение до 10 страниц сайта
- CMS система управления сайтом
- Регистрация в поисковых системах
- Срок создания сайта — от 10 дней
ШАГ 2
Выберите дополнительные опции которые Вы хотите видеть у себя на сайте
Стоимость сайта: 31000 ₽
Доп. опции: 0
опции: 0
Стоимость сайта: 31 000 ₽
ШАГ 3 — Отправьте нам расчет
Оставьте Ваши контактные данные что бы мы могли с Вами связаться
Корпоративный портал – это крупномасштабный сайт, который используется не только для контакта организации с клиентами, но и для обмена информацией, мнениями, идеями между сотрудниками и руководством. Электронный ресурс такого типа – лицо компании, солидный «костюм», вызывающий у партнёров и контрагентов уважение и интерес.
В стоимость входит:
- Индивидуальный дизайн
- Наполнение 30 страниц сайта
- Модуль «Поиск по сайту»
- Модуль «Новости компании»
- Модуль «Форма обратной связи»
- Модуль «Обратный звонок»
- Многоуровневое удобное меню
- Счетчики посещаемости сайта
- CMS система управления сайтом
- Регистрация в поисковых системах
- Срок создания сайта — от 25 дней
ШАГ 2
Выберите дополнительные опции которые Вы хотите видеть у себя на сайте
Стоимость сайта: 63000 ₽
Доп. опции: 0
опции: 0
Стоимость сайта: 63 000 ₽
ШАГ 3 — Отправьте нам расчет
Оставьте Ваши контактные данные что бы мы могли с Вами связаться
Сайт-каталог – это полноценный веб-ресурс, в котором потребители могут ознакомиться с товарами или услугами компании. Являясь удобным инструментом продаж, сайт-каталог может повысить доходность бизнеса и упростить задачу по предоставлению ассортимента целевой аудитории.
В стоимость входит:
- Индивидуальный дизайн
- Наполнение 50 товаров
- Модуль «Каталог товаров»
- Модуль «Форма бронированя/заказа»
- Модуль «Поиск по сайту»
- Многоуровневое удобное меню
- CMS система управления сайтом
- Регистрация в поисковых системах
- Срок создания сайта — от 25 дней
ШАГ 2
Выберите дополнительные опции которые Вы хотите видеть у себя на сайте
Стоимость сайта: 66000 ₽
Доп. опции: 0
опции: 0
Стоимость сайта: 66 000 ₽
ШАГ 3 — Отправьте нам расчет
Оставьте Ваши контактные данные что бы мы могли с Вами связаться
Интернет-магазин – это современная площадка для прямых продаж, где можно реализовать абсолютно любые товары. Наш опыт показывает, что определяющее значение имеет не только ассортимент продукции и её стоимость, но и удобство навигации, заказа, поиска: именно над этим трудятся наши специалисты. Количество товаров не ограничено!
В стоимость входит:
- Индивидуальный дизайн
- Наполнение 50 товаров
- Модуль «Поиск по сайту»
- Модуль «Каталог товаров»
- Модуль «Форма обратной связи»
- Многоуровневое удобное меню
- Модуль «Доставка товара»
- Модуль «Оплата товара»
- Счетчики посещаемости сайта
- CMS система управления сайтом
- Регистрация в поисковых системах
- Срок создания сайта — от 30 дней
ШАГ 2
Выберите дополнительные опции которые Вы хотите видеть у себя на сайте
Стоимость сайта: 88000 ₽
Доп. опции: 0
опции: 0
Стоимость сайта: 88 000 ₽
ШАГ 3 — Отправьте нам расчет
Оставьте Ваши контактные данные что бы мы могли с Вами связаться
Как создать одностраничный лендинг
В этом руководстве мы познакомим вас с основными возможностями конструктора сайтов uKit, которые помогут создать ваш первый лендинг в системе.
- Создание лендинга
- Выбор темы оформления
- Размещение контента
- Подключение статистики лендинга
Создание лендинга
Перейдите на сайт ukit.com/ru и нажмите на кнопку «Создать сайт»:
Выберите удобный способ регистрации: через социальные сети или через ввод email и пароля. Сохраните или запомните данные, которые указали. Потом они понадобятся для входа в аккаунт.
Примечание:
Если у вас уже был создан сайт, то в панели управления вашего сайта uKit, вам достаточно нажать на «+» в верхней части экрана:
Выбор темы оформления
Выберите любую подходящую тематику для своего лендинга и перед вами появится список шаблонов для этой тематики. Вы можете выбирать основываясь на эламентах дизайна, независимо от его содержимое — всё содержание сайта вы сможете поменять позже. Кроме того, вы можете выбрать раздел «Одностраничные», чтобы сразу посмотреть шаблоны с одной страницей.
Чтобы узнать о шаблоне больше, наведите на него указателем мыши и нажмите «Посмотреть»:
Вы также можете открыть список со всеми шаблонами, доступными в конструкторе:
Когда найдете подходящий шаблон, просто нажмите «Выбрать этот шаблон»:
Следующий шаг: выбор имени лендинга. Введите желаемое название и нажмите «Продолжить», чтобы перейти к редактированию сайта.
Размещение контента
Перейдите в раздел управления страницами сайта:
Если вы выбрали шаблон с несколькими страницами, вы можете их удалить сразу после создания сайта. Чтобы удалить страницу, наведите на нее указателем мыши в списке и нажмите на изображение корзины:
Редактирование страницы: наведите на страницу указателем мыши и нажмите на иконку «шестеренки». Основные настройки сайта включают в себя указание названия страницы. То, как она будет отображаться в списке страниц.
Вкладка «SEO» включает в себя перечень настроек для отображения страниц на вкладках браузера и в поисковых системах: заголовок, описание, ключевые слова. Здесь также можно задать адрес страницы и запретить индексацию этой страницы.
Чтобы перейти к наполнению страницы, нажмите на неё левой клавишей мыши в списке. В правой части конструктора появится содержимое страницы:
Рассмотрим, как отредактировать вашу страницу лендинга.
Для начала вы можете избавиться от ненужных вам блоков. Для удаления блока воспользуйтесь иконкой крестика, которую можно увидеть при наведении на тот или иной блок:
Когда вы приведёте страницу к нужному содержанию, вы можете добавить новые блоки и заполнить их виджетами. Вы также можете выбрать любой из заготовленных блоков шаблона:
Вы можете редактировать размещённые виджеты:
Добавлять новые:
И удалять ненужные:
После завершения работ над сайтом, опубликуйте его, чтобы он стал доступен для просмотра.
Примечание:
Приведенный в данном разделе порядок наполнения контентом носит рекомендательный характер. Вы можете наполнять любые страницы сайта любыми доступными виджетами.
Подключение статистики сайта
Статистика сайта нужна для отслеживания количества посетителей, которые заходят на сайт. Перейдите к инструменту «Статистика»:
Вы можете подключить инструменты аналитики Яндекс.Метрика и Google Analytics.
Яндекс.Метрика
Нажмите кнопку «Подключить» и статистика будет подключена.
После успешного добавления счетчика на сайт, появится такое сообщение
Данных пока нет, но как только пользователи начнут заходить на сайт, вы это увидите:
Google Analytics
Теперь, перейдите на вкладку «Google Analytics» и нажимаем кнопку «Подключить»:
Необходимо подтвердить права на управление счетчиками в вашем аккаунте Google Analytics:
После успешного подключения сайта к Google Analytics, появится такое сообщение
Необходимо создать аккаунт, нажмите на соответствующую кнопку:
Вы будете направлены на сайт Google Analytics. Заполните информацию об аккаунте и нажмите «Создать».
Закройте окно, возвращайтесь в панель управления вашего сайта в uKit и нажмите на кнопку «Я создал аккаунт»:
Счетчик Google Analytics теперь добавлен на наш сайт.
Вы завершили первоначальную настройку и запустили свой первый лендинг. Теперь вы можете продолжить работу в конструкторе, а в случае, если у вас остались какие-либо вопросы, мы рекомендуем ознакомиться с ответами на часто задаваемые вопросы или написать нам в службу поддержки.
Помогла ли вам статья?
Статья оказалась полезной для 32 человек
внутри сайта, на поддомене или на отдельном домене
При создании лендинга мы с клиентом задумались о том, где лучше разместить посадочную страницу. Есть несколько вариантов – внутри сайта, на поддомене или же на отдельном домене. Каждый имел свою точку зрения. Поэтому решили провести исследование.
Для начала собрали поисковые запросы. Легко догадаться, что среди популярных запросов не оказалось «размещение лендинга». В лидерах – «преимущества landing page», «чем отличается лендинг от сайта», «создать лендинг».
От редакции. О том, как создавать посадочные страницы, мы уже писали. Повторяться не будем 🙂 Кто хочет освежить информацию, может почитать статьи:
«Как создавать landing page по методологии SCRUM и экономить до 40 % бюджета на разработку»
«Обзор конструкторов лендингов»
«Правила создания эффективных продающих сайтов (Landing Page)»
Или посмотреть вебинары:
«Кому нужен Landing Page? И чем продающая страница отличается от одностраничного сайта?»
«Как создать продающий Landing Page?»
«Создание эффективной Landing Page»
«Почему 95 % лендингов перестанут работать уже через год?»
«Продающие тексты для лендингов: типичные ошибки и их решение»
Как можно разместить лендинг?
О размещении посадочных страниц не так много информации. На сервисе вопросов и ответов «Яндекс.Знатоки» задали вопрос: правильнее разместить лендинг на отдельном домене или на основном сайте? Один участник ответил, что вопрос только в стоимости: новый домен стоит денег. Другой участник написал, что лучше разместить лендинг на домене, где расположен сайт. Поисковики будут видеть посадочную страницу и основной сайт как одно целое, у домена повысится релевантность.
Еще один ответ дала копирайтер-маркетолог Надежда Богданова. «Богиня лендингов» пишет, что чаще лендинги продвигают платной рекламой. Ставка для рекламы многостраничного сайта повышенная, поэтому лендинг на основном сайте или на поддомене тоже будет дороже рекламировать, нежели на новом домене. Надежда предлагает протестировать разные варианты, чтобы узнать, критичен ли домен для ЦА.
От редакции. Не забыли мы и маркетологов, которые связаны с созданием посадочных страниц:
«Лендинг для тестирования спроса: взгляд с двух сторон»
«9 ошибок лендингов под продажу услуг, которые заставят вашу конверсию страдать»
«Ошибки на лендингах, которые толкают ваших клиентов в объятья конкурентов»
«Маркетинг IT-компании: подготовка лендинга для В2В-рынка»
«Как провести маркетинговый анализ, чтобы создать продающий лендинг»
Вариантов размещения Landing Page всего три:
-
на внутренней странице основного сайта;
-
на поддомене;
-
на отдельном домене.
В сообществе предпринимателей WEBSARAFAN мы провели опрос по теме. 50 % считают, что лендинг лучше делать на поддомене, 40 % уверены, что лучше сделать на отдельном домене, а 10 % думают, что лендинговая страница должна быть внутри сайта.
Какой же способ лучше? У каждого варианта есть положительные и отрицательные стороны. Попробуем разобраться.
Размещение посадочной страницы внутри основного сайта
Какие преимущества такого размещения? Трафик на один лендинг будет влиять на трафик всего сайта. Время, проведенное на такой посадочной странице, улучшает поведенческие факторы.
Также лендинг можно прокачать за счет ссылок с других внутренних страниц сайта.
От редакции. Копирайтерам будет полезно почитать эти статьи:
«Лендинг: всегда пляшем от текста»
«7 типичных ошибок на лендинге, или что делать, если посадочная страница не продает»
«Концепция умных лендингов»
К преимуществам можно отнести общую релевантность сайта, общую положительную историю домена. Такой лендинг продвигать лучше, чем просто одностраничный сайт.
Размещение посадочной страницы на отдельном домене
Преимущество такого способа размещения посадочной страницы – одностраничный сайт может предлагать уникальное торговое предложение, никак не связанное с основной деятельностью компании.
Минусы размещения на отдельном домене:
-
совершенно новый сайт для поисковиков;
-
если в контактах указан номер и адрес из основного сайта, то поисковые системы могут посчитать такой сайт аффилиатом и удалить из индекса;
-
продвигать такой сайт можно только с помощью контекстной рекламы.
Размещение посадочной страницы на поддомене
Большинство в опросе выбрало такой вариант. Обычно поддомены связаны с основным сайтом, и поисковые системы это четко понимают.
Есть недостатки размещения посадочных страниц таким способом:
-
поисковые роботы относятся к таким новым сайтам с осторожностью;
-
посещение посадочной страницы мало влияет на общую посещаемость и поведенческие факторы основного сайта;
-
лендинг сложно продвигать через SEO-продвижение, только через контекстную рекламу.
Комментарии экспертов
Чтобы прояснить ситуацию, обратились за помощью к экспертам.
Владимир Здор, специалист по созданию продающего SEO-контента, автор блога «v-zdor.com»:
«Сразу отмечу, что тут (как, в принципе, и везде) только мое личное субъективное мнение, основанное на субъективном личном опыте.
Для меня самый лучший вариант – сделать лендинг на домене основного сайта. Так он получит все SEO-бонусы основного ресурса (считайте, что на лендинг поставлено столько же ссылок, сколько и на главный сайт, его возраст такой же, как и у основного сайта и т. д.). То есть если наш сайт site.com, лендинг должен открываться по адресу site.com/landing/. Потом можно еще его усилить внутренними ссылками с других страниц основного сайта. Так у Landing Page есть хорошие шансы попасть в топ. В этом случае также не нужно платить и возиться из-за регистрации нового домена, и не надо доплачивать за хостинг (в противном случае вы можете превысить ограничение на количество сайтов вашего текущего тарифа).
Главное преимущество посадочной страницы на отдельном домене – для его создания можно нанимать непроверенных «свежих» разработчиков. Если с ними возникнут проблемы, они не смогут навредить основному сайту. На отдельном домене можно продавать товары или услуги, которые не связаны с вашим основным сайтом. Чем больше они не связаны, тем больше причин создавать лендинг с отдельным адресом сайта. Чем меньше вы доверяете разработчикам, тем больше причин создавать лендинг на отдельном домене (и отдельном хостинге!).
Преимущество лендинга на поддомене – можно сделать хоть 10 лендингов (у разных хостеров разные ограничения на количество поддоменов, но обычно не менее 10) на одном домене. То есть поддомен позволяет экономить на регистрации новых доменов. Вывести Landing Page на нем в топ сложно, так как на него не распространяются преимущества ссылок и других SEO-бонусов основного сайта. Чтобы сделать такой лендинг, должен быть доступ к хостингу, на котором находится основной сайт (то есть для этого случая нужны проверенные надежные ребята). Еще один небольшой спорный плюс посадочной страницы на поддомене: на ней тоже можно продавать товары или услуги, которых нет на основном сайте. Преимущество спорное, потому что часто продают похожие или аналогичные товары. Хотя иногда надо продать что-то абсолютно другое. Если вы продаете резиновые лодки, а потом вдруг захотели продать самую новую модель iPhone, это тревожный знак и для пользователей сайта, и для поисковиков. Поддомен избавляет от этой тревоги».
Руслан Серазетдинов, директор контент-бюро «Хорошая история»:
«Если смотреть на выбор с точки зрения маркетинга, то я бы серьезно обратил внимание на пересечение аудитории лендинга с основным доменом.
Если клиентские сегменты близки, например, дилер грузовых авто запускает продажи нового грузовика, то предпочтительно разместить лендинг на поддомене. Здесь можно прямо говорить о синергии между тематиками, поисковыми запросами, интересом пользователей.
Если же темы далекие или же новый продукт компании подразумевает обращение к новой аудитории, имеет смысл размещаться на отдельном домене. В дальнейшем это решение позволит развивать новый проект как самостоятельную бизнес-единицу, не привязываясь к старому бренду.
Конечно же, только этот один критерий не может быть исчерпывающим, но из него вытекают все остальные: например, не стоит размещать лендинг на одном домене, если дизайн основного сайта и ленда различаются кардинально. То же самое можно сказать и про контент, но это лишь производные, лишь выводы от понимания своей аудитории».
Данияр Кудайбергенов, CEO в «Агентство QO»:
«Отдельный домен лишний. Даже не могу представить, в чем должно быть преимущество. В том, что ключ запроса можно поместить в название? Это единственное и очень сомнительное преимущество. Не такой уж это и значимый фактор. Тем более, в случае с активными рекламными кампаниями, где 10+ посадочных, доменами не запасешься.
Примерно аналогичная ситуация с поддоменом. Нет особой разницы ни с точки зрения поисковой оптимизации, ни с точки зрения оптимизации РК, будет домен выглядеть как landing.quom.xyz или quom.xyz/landing, это один и тот же айпишник.
С точки зрения набора адреса в строке браузера – возможно, проще запомнить поддомен. Со всеми остальными аспектами не вижу никакой разницы.
Есть единственная ситуация, когда целесообразнее разместить на другом домене сайт – это если ваш основной домен в black-листах, плохая репутация у поисковиков и нарушения правил рекламной кампании».
Наталья Чалкина:
«Зависит от цели создания этого лендинга и обстоятельств. Если, например, это интернет-магазин, то там каждая страница с отдельным товаром по сути и есть лендинг, и они все должны быть на одном домене. Если открывается какой-то проект или направление в бизнесе, и этот существующий бизнес с его сайтом планируется использовать как донора репутации и лидов – лучше поддомен. А если тестируется вообще что-то новое, непонятное, никак не связанное ни с чем – тогда нужен собственный отдельный домен.
Это если абстрагироваться от чисто технической стороны вопроса. Потому что решение по лендингу часто принимают не программисты, а менеджеры, исходя из финансовой и организационной ситуации».
Подытожим
При создании Landing Page необходимо учесть множество факторов. Если компания хочет продвигать совершенно новую услугу или товар, то стоит подумать об отдельном домене. Если же клиентские сегменты близки, то можно рассмотреть два варианта – внутри сайта или на поддомене.
Поскольку в моей задаче целевые аудитории близки, да и услуги из одной сферы, то остановлюсь на варианте поддомена. Кроме того, это поможет мне проверить нового разработчика посадочных страниц.
Дистанционный курс «Контент-маркетинг» разработан для тех, кто хочет научиться формировать контент-маркетинговую стратегию согласно с коммуникационной стратегией бренда. Пройдя обучение вы сможете создавать контентную стратегию от «А» до «Я», начиная с анализа конкурентов и целевой аудитории, заканчивая созданием матриц контента и реальных контент планов. Сможете создавать вовлекающий контент, полезный и бренду, и потребителям. Лендингам посвящена целая лекция и онлайн-вебинар с лектором.
ЗАПИСАТЬСЯ
Если Вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter
Чеклист для новичков: запускаем лендинг
Денис Имшенецкий, генеральный директор платформы Nethouse, в колонке для «Нетологии» рассказал, как самостоятельность запустить лендинг и ничего не забыть.
У вас есть товары или услуги, которые нужно продать. Один из способов это сделать — запустить лендинг и направить на него рекламный трафик. Лендинг (одностраничник, landing page, посадочная страница) — это одностраничный сайт, призывающий посетителей к быстрому действию. Например:
- заказать услугу;
- оставить заявку;
- вызвать мастера.
Особенности лендинга: акцент на преимуществах рекламируемого продукта, минимальная навигация, краткость, призыв к действию.
Лендинг может располагаться как на отдельном домене вида site.ru, так и на поддомене вида domain.site.ru или же быть страницей домена вида site.ru/domain.
С помощью лендинга можно протестировать новую бизнес-нишу с минимальными затратами: оценить спрос на товар или услугу, а также получить фидбек от клиентов.
Программа обучения: «Landing Page: построение эффективных посадочных страниц»
Создание и наполнение лендинга
Сегодня благодаря конструкторам сделать лендинг можно без знаний программирования и вёрстки. Разберём на примере нашего собственного лендинга по продаже услуг конструктора, какие элементы должны быть на одностраничнике, и какие шаги надо пройти для получения результата.
Обязательные элементы лендинга
- Логотип компании/сервиса. Должен присутствовать либо в меню, либо на обложке (первом экране) лендинга.
- Продающий заголовок. Элемент, с которого начинается знакомство с вашим лендингом. Если вы плохо сформулируете то, о чем пойдет речь дальше, и не «попадете» в потребность посетителя, он наверняка сразу уйдет.
- Уникальное торговое предложение. Расшифровка заголовка, отвечающая на вопрос «Какую проблему клиента помогает решить товар/услуга?».
Подробное описание товара или услуги. Рассказываем об основных качествах и особенностях продукта. Применительно к товару это размеры, производитель, гарантия, доставка. К услугам — время выполнения, кому подходит, рекомендации. В этом блоке могут находиться цены.
- Контактная информация. Телефон, email, мессенджеры, соц.сети, время работы — укажите все необходимое для удобной связи с вами.
- Форма с призывом к действию. Это главный элемент лендинга, к которому мы подводим потенциального клиента. Именно здесь он должен оставить свои контактные данные для связи или оплатить товар/услугу онлайн. Возьмите только то, что нужно для оформления заказа. Чем больше полей, тем ниже конверсия.
Дополнительные элементы
Призыв к действию. Этот элемент нужен, если лендинг состоит более чем из 5–6 блоков. Всё-таки посетителю надо периодически напоминать, зачем он здесь.
Фото и видео. Для некоторых тематик лендинга это просто необходимость. Например, фотограф, салон красоты, организация семинаров.
Отзывы клиентов, наши клиенты, наши партнёры, награды. Элементы, задачей которых является окончательное убеждение посетителя в правильном выборе.
- Регистрация и подключение своего домена. Как правило, все конструкторы сайтов после регистрации в сервисе предоставляют бесплатно домен третьего уровня вида site.nethouse.ru. Для успешного продвижения понадобится свой домен вида site.ru.
- Подключение почты. Приятным дополнением к домену является подключение к нему почты. Адрес вида [email protected] вызывает доверие у потенциальных клиентов.
- Добавление favicon. Значок лендинга, который отображается браузерами во вкладке перед названием страницы. Обычно представляет собой логотип или часть логотипа.
Пример фавикона
- Добавление мета-тегов. Title и Description важны для индексации в поисковых системах, keywords заполнять необязательно. Title также отображается во вкладке браузера.
- Подключение систем аналитики Яндекс.Метрика и/или Google Analytics, настройка целей. Поскольку задача лендинга — привлечение посетителей, очень важно понимать, кто они, откуда пришли, сколько времени провели, куда нажимали. С помощью систем аналитики вы сможете понять эффективность рекламных каналов и перераспределять бюджет.
- Подключение дополнительных сервисов (при необходимости). Например, онлайн-консультант или обратный звонок. С помощью этих сервисов вы можете взаимодействовать с посетителями и продавать больше.
Проверка отображения сайта на ПК, планшете и мобильном телефоне. Важно, чтобы на всех устройствах информация легко считывалась, контент не терялся, а формы легко заполнялись и отправлялись. Ссылки должны корректно открываться.
Запуск контекстной рекламы в Яндекс.Директ
Подбор ключевых слов. Подумайте, по каким запросам ваш товар или услугу могут искать с помощью Яндекса. Составьте свой список, а остальные запросы поможет сформулировать сервис https://wordstat.yandex.ru.
- Добавление минус-слов. Минус-слова используются, чтобы по запросам, где имеются такие слова, не показывалось объявление.
- Составление объявлений. Используйте методику «одно объявление — одно слово» или «одно объявление на группу слов». В тексте объявления укажите поисковый запрос (например, «создать лендинг»), преимущества («без программирования и помощи специалистов») и призыв к действию («регистрируйтесь сейчас»).
- Стратегия показа объявлений. Если вы не располагаете большим бюджетом, подойдёт стратегия «Недельный бюджет: максимум кликов».
- Регион показа. Если вы оказываете услуги только в Москве, то не имеет смысла показывать рекламные объявления по всей России.
- Временной таргетинг. Например, реклама товаров актуальна круглосуточно, а объявления услуг лучше показывать в часы работы организации.
- Тематическая сеть и показы по дополнительным релевантным фразам. На начальных этапах рекомендуем отключить эти настройки.
Лендинг готов, рекламная кампания отправлена на модерацию. Готовьтесь принимать заявки от заинтересованных клиентов. Удачи!
Читать еще: «6 типичных ошибок при создании сайта своими руками»
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Как создать успешный одностраничный веб-сайт с целевой страницей
Одностраничные микросайты с целевыми страницами приобретают все большую популярность как простой и экономичный маркетинговый инструмент.
Одной из самых популярных тенденций в онлайн-маркетинге в наши дни является одностраничный веб-сайт с целевой страницей, также иногда называемый микросайтами. Как отдельные страницы, эти микросайты отличаются от проверенных многостраничных веб-сайтов с их домашними страницами, страницами «О нас», «Часто задаваемые вопросы» и «Контакты». Вместо этого посетители не переходят по разным страницам сайта; они просто прокручивают разные разделы.
Ваш основной веб-сайт — это сердце и душа вашего присутствия в Интернете. «С другой стороны, микросайт — это веб-сайт особого назначения», — утверждает Brand Fabrik. «В то время как ваш веб-сайт привлекает внимание ко всем вашим продуктам или услугам, ваш микросайт может сосредоточиться только на одном очень важном компоненте того, что вы делаете».
Термин микросайт также используется взаимозаменяемо с «брендированным блогом», «коммуникационной платформой» или «независимой кампанией», согласно Contently. «По сути, это одно и то же: веб-сайт, на котором ваш бренд публикует контент и который желаемые читатели (надеюсь) посещают.”
Одностраничные сайты могут быть эффективнымиОдностраничный веб-сайт с целевой страницей имеет ряд явных преимуществ. Отказавшись от возможности нажимать на другие страницы и выбирать их собственный путь, вы можете управлять тем, как посетители видят вашу презентацию. Сверху вниз — их единственный выбор.
Целевые страницы должны быть краткими, но исчерпывающими.
Посетители также могут получить полное представление о вашем продукте или услуге в одном месте. Вам не нужно беспокоиться о том, найдут ли они на вашем сайте ту информацию, которую вы считаете наиболее важной.Поскольку вы скомпилировали эту информацию, чтобы уместить ее на одной странице, можете быть уверены, что ее не упустят.
Некоторые люди видят в краткости одностраничных посадочных страниц их обратную сторону. Хотя у вас нет физических ограничений на объем свободного места, вы рискуете потерять внимание посетителей, если сделаете целевую страницу слишком перегруженной копиями. Лаконичность — необходимость. Так что имейте в виду, когда пишете текст, и помните о пословице: меньше значит больше.
Идеально подходит для отдельных продуктов или приложенийВыделенный одностраничный веб-сайт с целевой страницей идеально подходит для продвижения определенного продукта или приложения.Сузив фокус, вы сможете выделиться в своей нише. Вы будете выглядеть как специалист или авторитет в своей сфере. Давайте посмотрим на пример.
Один из моих клиентов создает специальные упаковочные материалы для отгрузки металлических деталей. Их сумки и коробки обрабатываются химикатом, предотвращающим коррозию металла. У компании два разных рынка. Один — производители электроники, другой — военные.
Каждый из этих рынков имеет особые потребности.Создавая отдельную целевую страницу для каждого рынка, компания может напрямую реагировать на требования этого рынка и эмоциональные триггеры. Все фотографии и копии напрямую связаны с потребностями клиента. Благодаря специальному одностраничному веб-сайту компания позиционирует себя как обладающая уникальной квалификацией для производства этих упаковочных материалов для определенного сегмента рынка или демографической группы.Другой мой клиент — юридическая фирма, которая занимается делами против фармацевтических компаний. Когда они нацелены на конкретное лекарство, они создают связанную с ним целевую страницу.Никакие другие фармацевтические препараты не упоминаются, и страница сфокусирована на этой единственной проблеме.
Эта юридическая фирма создает индивидуальные целевые страницы для каждого иска, который она планирует зарегистрировать.
«Некоторые эксперты считают, что создание микросайта никогда не является хорошей идеей, поскольку это размывает бренд и наносит ущерб желанным результатам поиска, в то время как другие считают, что им все еще есть место в целевой стратегической маркетинговой кампании», — говорит Трю Маркетинг. По моему опыту, микросайты и целевые страницы — прекрасные инструменты для дополнения, а не замены вашей основной онлайн-презентации.
Новый бизнес? Рассмотрим одностраничный стартовый веб-сайтКогда вы только начинаете свой бизнес, вам может не так много сказать. Наполнение многостраничного сайта может оказаться большой натяжкой. И ваш бюджет тоже может быть ограничен. Одностраничный веб-сайт с целевой страницей может быть идеальным решением.
Это дает вам присутствие в Интернете, URL-адрес, который вы можете разместить на своей визитной карточке. Думайте об этом как о виртуальной брошюре, кратком обзоре вашего бизнеса, который мгновенно вызывает доверие у всех, кто вас проверяет.Это именно то, что нужно этой начинающей транспортной компании, чтобы дать толчок своему маркетингу.
Эта компания, занимающаяся перевозками во Флориде, представляет собой начинающий бизнес, которому нужна была целевая страница в одну страницу, чтобы обеспечить свое присутствие в Интернете.
Через несколько месяцев, когда деньги поступят и вы определили направление своего бизнеса, превратите эту целевую страницу / онлайн-буклет в более подробный веб-сайт.
Чистый дизайн — лучший результатОдностраничный веб-сайт с целевой страницей должен быть графически привлекательным.Каким бы привлекательным ни был ваш текст, если дизайн целевой страницы не привлекает внимания, вы не удержите внимание посетителя.
Чистый дизайн лучше всего подходит для целевых страниц и микросайтов. Это означает, что нужно избегать беспорядка и отвлекающих факторов, таких как использование нескольких шрифтов или длинных заявлений, написанных заглавными буквами.
Сделайте свою страницу визуально насыщенной, включив фотографии или иллюстрации и графику. Шрифт должен быть приятным для глаз и окружен большим количеством белого пространства, чтобы выделяться. Используйте ориентировочные подсказки, такие как стрелки или красные кружки вокруг слов, чтобы направить взгляд на самое важное.
Как и в реальной жизни, загроможденный дизайн на целевой странице может ошеломить посетителей.
Вы, наверное, слышали термин «разделить», связанный с психологией, но он работает и при разработке одностраничных веб-сайтов с целевыми страницами. Создавайте разные сегменты на странице. Фактически, вы даже можете рассматривать каждый раздел как отдельную страницу с заголовком, объяснением и призывом к действию. Используйте цвет, линии и другие графические приемы, чтобы визуально разделить разделы.
Если все это звучит немного подавляюще, подумайте о найме профессионального веб-дизайнера для своей одностраничной целевой страницы.Цена на такую простую вещь будет разумной. Что еще более важно, это вложение, которое многократно окупится, если все сделано правильно для достижения результатов.
Сразу сформулируйте свое ценностное предложениеОдностраничный веб-сайт с целевой страницей должен начинаться с вашего ключевого ценностного предложения, четкого заявления, которое объясняет вашим потенциальным клиентам, как ваш продукт решает их проблемы и улучшает их положение. Это самая веская причина, по которой им следует вести дела с вами, а не с вашими конкурентами.И это помогает понять суть существования вашей компании.
Ваше ценностное предложение должно отвечать на два простых вопроса: «Каков ваш продукт или услуга?» и «Почему они должны заботиться?»
На одностраничном веб-сайте с целевой страницей ваше ценностное предложение может принять следующую форму:
- Заголовок
- Подзаголовок
- Список основных преимуществ
- Изображение
Исследования показывают, что у вас есть всего 5–30 секунд, чтобы удержать внимание зрителя.Так что потратьте время на разработку этого ценностного предложения и убедитесь, что оно лаконично объясняет преимущества, которые вы приносите. Затем разместите его спереди и по центру на своем одностраничном веб-сайте целевой страницы
. Нет навигации, потому что некуда идтиНа одностраничном веб-сайте с целевой страницей вам не нужно беспокоиться о том, что ваш посетитель будет щелкать по нему, потому что ему некуда идти. Одна страница — это вся энчилада, поэтому меню не требуется. И никакой навигации по верхнему, боковому или нижнему колонтитулам.
Одностраничный веб-сайт с целевой страницей не требует навигации или меню.
Без меню посетитель не отвлечется от вашего сообщения. Поскольку вся необходимая информация должна содержаться на одностраничной целевой странице, необходимость в навигации устраняется, а важность четкого указания ваших преимуществ возрастает.
Одиночная цельКрасота целевой страницы — это ее простота. На вашей одностраничной целевой странице должен быть единый призыв к действию.
В то время как на традиционном веб-сайте у вас может быть страница контактов и различные возможности для посетителя, чтобы запросить дополнительную информацию, позвонить или назначить встречу, целевая страница на одной странице должна иметь только одну цель.
Минимум отвлекающих факторов и несколько опций помогают предотвратить отвлечение посетителей и вместо этого направляют все их внимание на призыв к действию.
Эта компания, которая производит программное обеспечение для индустрии моды, использовала одностраничный веб-сайт с целевой страницей для продвижения своего предстоящего вебинара.
Хотя этой целью может быть что угодно, наиболее распространенный призыв к действию — предложить посетителям что-то ценное бесплатно в обмен на их адрес электронной почты. Халява может быть отчетом, консультацией, оценкой, демонстрацией или даже доступом к вебинару или видео.
Повторите CTAХотя вам следует ограничить целевую страницу одним призывом к действию, не бойтесь повторять этот призыв к действию несколько раз. Если ваша страница разбита на разделы, включите призыв к действию в каждый раздел.
Кроме того, не забудьте усилить призыв к действию надписью на кнопке, например «Получить отчет сейчас» или «Посмотреть демонстрацию», а не что-то невзрачное, например «Нажмите здесь».
Значение слоганаПоскольку вы не сможете включить всю предысторию своей компании, обязательно используйте слоган. Это возвращает нас к вашему ценностному предложению. Ваш слоган — это его очень уменьшенная версия.
Вместе с вашим логотипом он должен дать посетителю краткое описание того, кто вы и чем занимаетесь.Бонусные баллы, если он броский или запоминающийся, например, Nike «Просто сделай это», M&M «Тает во рту, а не в руке» и Bounty «Верх для более быстрого выбора».
Обеспечить стороннюю проверкуПоскольку вы предоставляете ограниченный объем информации, потребность в проверке возрастает. Все, что вы можете использовать для повышения доверия посетителей к вам, является плюсом.
Сторонняя проверка от известных организаций, таких как Good Housekeeping и Better Business Bureau, может помочь повысить доверие к вашей целевой странице.
Знак одобрения Good Housekeeping, Verisign, Better Business Bureau, ваша местная торговая палата — все это примеры общепризнанной проверки, которая поможет избавиться от сомнений в сознании потенциального клиента.
Отзывы Build TrustУбедить клиента сказать, что вы классный, больше, чем сказать это о себе. Отзывы клиентов должны быть размещены на вашем одностраничном целевом веб-сайте.
Они могут быть письменными заявлениями и должны включать имя говорящего.По возможности используйте имя и фамилию для повышения достоверности. Вы также можете указать город и штат говорящего, чтобы привлечь других клиентов из того же района, которые чувствуют, что они понимают то, что говорится.
Если ваши клиенты могут предоставить фотографию к своему заявлению, это еще больше повысит доверие. А джекпот — это видео-отзыв, в котором ваш посетитель может услышать и увидеть, как ваш клиент говорит о том, насколько вы замечательны.
В будущем, по мере того как ваша компания будет получать больше историй успеха, вы можете использовать эти отзывы для создания подробных тематических исследований, добавив еще один инструмент в свой маркетинговый арсенал.
Видео добавляет еще одно измерениеЯ упоминал об использовании видео для отзывов, но это не единственная цель, которой оно может служить. Рассмотрите возможность включения краткого видео-приветствия от генерального директора или менеджера компании.
Возможность смотреть этому генеральному директору в глаза и слышать его голос добавляет сильный элемент правдоподобия и может помочь продвинуть потенциального клиента к клиенту.
Добавить намек на срочностьОдин из лучших способов повысить конверсию — повысить срочность вашей копии.
Дайте вашим посетителям дополнительный толчок к действию сейчас, добавив крайний срок или лимит для вашего предложения.
Ограниченное по времени предложение, ограниченное количество или ограниченная доступность — все это может побудить потенциального клиента к действию.
Списки привлекают вниманиеИзмените способ представления информации на одностраничном целевом веб-сайте, чтобы привлечь внимание посетителя. Маркированные или нумерованные списки привлекают внимание и позволяют читателю быстро сканировать копию.
Список услуг — это возможность кратко изложить все, что вы предлагаете.Вы не только с большей вероятностью получите запросы на эти конкретные услуги; Кроме того, с вами будет меньше шансов, что с вами свяжутся скупые на время потенциальные клиенты, которые вам не подходят.
Список функций — это возможность продемонстрировать лучшие качества вашего продукта или услуги. Это позволяет потенциальным клиентам мысленно проверить, подходит ли им ваш продукт.
Наконец, список преимуществ может представить убедительное обобщение всех чудесных вещей, на которые потенциальные клиенты могут рассчитывать, если они сделают покупку в вашей компании.Как они могут сказать «нет»?
Функция живого чатаЖивой чат, который быстро набирает популярность, дает посетителям возможность получить ответы на свои вопросы немедленно и, наоборот, компания может взаимодействовать с потенциальным клиентом на ранней стадии процесса продажи.
Живой чат на целевой странице может быть эффективным для привлечения потенциальных клиентов.
Мобильные и адаптивные целевые страницыПоскольку значительный процент вашей аудитории, вероятно, будет просматривать ваш одностраничный веб-сайт с целевой страницей на своем смартфоне или планшете, вы должны проектировать с учетом этих небольших носителей.
Ваша целевая страница должна хорошо выглядеть и работать на мониторе ПК, планшете и смартфоне.
Ваша страница должна автоматически реагировать, чтобы она выглядела и функционировала хорошо независимо от того, как она просматривается.
Окунитесь в интернетЕсли вы ищете способ начать свой новый бизнес или продвигать один конкретный продукт или услугу из существующего бизнеса, рассмотрите вариант одностраничного веб-сайта с целевой страницей.
Отслеживайте свои результаты, чтобы увидеть, как они работают на вас, и постоянно улучшайте свою презентацию по мере того, как вы определяете направление своего бизнеса.
Как и в случае с любым другим маркетинговым инструментом, вам нужно отслеживать результаты и вносить корректировки по мере необходимости.
В современном мире мультимедиа у вас нет недостатка в вариантах продвижения вашего бизнеса. Одностраничные, целевая страница и микросайты — это рентабельный и относительно простой способ проверить воду и помочь вашему бизнесу набрать обороты.
* * *
Сьюзан Грин — копирайтер целевой страницы из Орландо, Флорида. Она работает с компаниями по всему миру, чтобы создавать привлекательные онлайн-презентации, которые привлекают потенциальных клиентов и клиентов.
Свяжитесь со Сьюзан Грин
Заинтересованы в изучении одностраничного целевого веб-сайта для вашего бизнеса?
Получить цитатушаблонов посадочных страниц — HTML-страницы
Проще говоря, целевая страница — это страница на вашем веб-сайте, которая предназначена для того, чтобы убедить новых посетителей предпринять определенные действия , когда они попадают на нее.
Может быть, вы хотите, чтобы люди подписывались на ваш информационный бюллетень, или регистрировались для получения обновлений, или покупали определенный продукт или услугу. Вы устанавливаете цель, а затем разрабатываете свою целевую страницу, чтобы побудить людей совершить это действие.
На одном сайте можно использовать несколько целевых страниц, каждая из которых предназначена для определенного типа посетителей и ориентирована на разные результаты. Фактически, согласно этому отчету HubSpot, компании, которые увеличивают количество целевых страниц с 10 до всего 15, видят, что — это 55% -ное увеличение лидогенерации .
Хорошо продуманная целевая страница увеличивает конверсию на , то есть побуждает больше людей совершить действие, которое вы от них хотите. Если люди попадают на вашу домашнюю страницу, они могут видеть множество различных ссылок, сообщений в блогах, статей и боковых панелей. Они могут щелкнуть и узнать больше о вашей компании, и это хорошо, но они не могут остаться около . С другой стороны, целевые страницы гораздо больше ориентированы на конкретный призыв к действию (CTA).
Итак, какие основные элементы хорошего шаблона целевой страницы?
Вот основные моменты, о которых следует помнить:
- Во-первых, успешные целевые страницы — это без загромождения .Вы не хотите, чтобы люди щелкали, чтобы читать другие материалы, — вы хотите направить их к одному действию. Поэтому все, что появляется на странице, должно быть разработано с единственной целью.
- Во-вторых, у них есть привлекательный заголовок . Если вы хотите, чтобы люди совершили какое-то действие, вам нужно зацепить их, задав убедительный вопрос или предложив решение конкретной проблемы.
- В-третьих, у них есть заметное изображение или видео , которое сообщает что-то важное о том, что вы предлагаете, — это часто называют «изображением героя».
- В-четвертых, они устанавливают доверие или доверие , часто через отзывы клиентов или гарантии. Посетители целевой страницы часто будут встречаться с вами впервые, поэтому вам нужно очень быстро завоевать доверие.
- И, наконец, на эффективных целевых страницах всегда есть четкий призыв к действию . Есть только одна вещь, которую вы хотите, чтобы люди делали, поэтому не давайте им сбивающих с толку вариантов — просто скажите им, что делать, и упростите им задачу.
Вы можете создавать успешные целевые страницы, используя шаблоны, разработанные с учетом этих принципов.Вы обнаружите, что они предлагают гораздо больше функций, направленных на повышение коэффициента конверсии. Или вы можете использовать специальное программное обеспечение , например Unbounce. Для получения дополнительной информации см. Наше краткое изложение 10 популярных тем Unbounce, разработанных для конверсии, на Tuts +.
Лучшие конструкторы посадочных страниц в 2021 году: сравнительный список
Если вы хотите привлечь потенциальных клиентов в Интернете, наиболее распространенный способ начать — создать веб-сайт. Найдите себе эффективный конструктор целевых страниц, и вы сможете легко создавать страницы, которые привлекают посетителей и отвечают конкретным потребностям или боли, которые могут возникнуть у этого посетителя.
Средняя целевая страница имеет коэффициент конверсии около 2,35%, но он может достигать 11,45% и более. Что ж, нам нравится стремиться к звездам и создавать страницы с высоким коэффициентом конверсии.
Примите во внимание быстро меняющийся ландшафт контента, и вам понадобится надежное и гибкое программное обеспечение для создания целевых страниц!
Маркетологам нужен инструмент, который поможет им быстро создавать новые страницы и оптимизировать существующий контент в соответствии с высочайшими стандартами.Вот почему мы внимательно изучили то, что доступно в настоящее время, и составили этот сравнительный список.
Мы составили список наших конструкторов страниц на основе их:
- Наиболее отличительные особенности: что отличает их от других конструкторов целевых страниц. Например, доступ к бесплатным адаптивным шаблонам.
- Варианты ценообразования
- Capterra отзывы
8 лучших конструкторов целевых страниц, доступных сегодня
1. Конструктор целевых страниц HubSpot
Конструктор целевых страниц HubSpot — это простое в использовании, но хорошо масштабируемое решение для целевых страниц, созданное для маркетологи.В качестве автономного интерфейса интерфейс прост в освоении, и вы можете начать с использования шаблонов, которые помогают нетехническим маркетологам приступить к работе без особых проблем.
Немного дополнительно:
Кроме того, он естественным образом интегрируется с бесплатной CRM HubSpot, что позволяет использовать продвинутые тактики, такие как настройка рабочих процессов автоматизации маркетинга и персонализация содержимого целевой страницы в режиме реального времени на основе данных о поведении и контактных данных о собственности.
Основные отличительные особенности:
- Интеграция с комплексным маркетинговым центром HubSpot и CRM (что действительно очень мощно)
- Встроенная функциональность A / B-тестирования
- Оптимизация для мобильных устройств
- Простая персонализация целевых страниц с использованием данных из CRM HubSpot
Цена:
От 800 долларов в месяц за полный пакет HubSpot Marketing Professional.
Что пользователи говорят о целевых страницах HubSpot на Capterra:
- «Истинная ценность HubSpot Marketing — это интеграция каждой маркетинговой платформы. Блоги, электронная почта, целевые страницы, рабочие процессы и многое другое можно легко создавать — и интегрировать — в один маркетинговый портал для удобства использования. Вы можете создавать красивые целевые страницы, которые позволят клиентам легко превратиться в квалифицированного лида для продажи или маркетинга ».
- «Hubspot — это надежное программное обеспечение, которое помогает нам вместе организовать и оптимизировать наши продажи и маркетинг.Мы можем создавать целевые страницы и капельную кампанию с рабочими процессами, в которые отдел продаж может в любой момент подключиться и выйти из него. Это помогает нам организоваться, и новый редактор действительно помогает ».
Мои личные заметки:
Без сомнения, это самый продвинутый маркетинговый инструмент! Поскольку этот конструктор целевых страниц является частью такого универсального пакета, он подходит для более опытных маркетологов. Если у вас есть время, чтобы посвятить себя настройке всего пакета HubSpot Marketing, вы получите всю необходимую информацию, гибкость и автоматизацию.
2. GetResponse
Создатель целевой страницы GetResponse поможет вам развивать свой бизнес с помощью простой, но мощной комплексной маркетинговой платформы: электронный маркетинг, автоматизация маркетинга, адаптивный дизайн электронной почты, сотни готовых электронных писем и шаблоны целевых страниц, создатель целевой страницы, вебинары и полезные аналитические инструменты.
Немного дополнительно:
Getresponse имеет отличную функцию «обратного отсчета», которая может стимулировать конверсию благодаря тому, что на странице есть своевременное предложение.Кроме того, очень легко встраивать фреймы в целевые страницы, созданные с помощью GetResponse. Тест, экзамен или даже простая форма, созданная в Survey Anyplace, можно без проблем добавить на страницу.
Основные отличительные особенности:
- Мобильное рабочее пространство для оптимизации страниц для большей мобильной конверсии и бесплатных адаптивных шаблонов (их сотни!)
- Встроенные формы для сбора данных о потенциальных клиентах и клиентах
- Гибкие возможности публикации (используйте собственный домен или поддомены GetResponse бесплатно)
- A / B-тестирование и аналитика
- Интегрируется со всеми популярными платформами аналитики и ремаркетинга
Цена:
Их план Pro с неограниченным количеством целевых страниц начинается с 49 долларов в месяц.
Полезно знать об их скидках:
- 18% при подписке на 12 месяцев
- 30% на 24 месяца
- 50% для всех некоммерческих организаций
Что пользователи говорят о создателе целевой страницы GetResponse на Capterra:
- «Я также использовал их целевые страницы, которые действительно легко отформатировать и создать за короткое время. Они полностью настраиваются и отлично подходят, если вы хотите быстро настроить подписку, не создавая целый веб-сайт.»
- « GetResponse действительно помогает быстро создавать электронные письма и целевые страницы. Наличие связи между базой данных электронной почты, созданием электронных писем и целевыми страницами упрощает сегментирование контактов и легкое их отслеживание. По цене он предлагает простой и простой инструмент для новичков или тех, кто не имеет большого опыта в дизайне, который упрощает создание «.
Мое личное примечание:
Простой в использовании инструмент, который идеально подходит для использования независимо от других предложений, поскольку он так хорошо интегрируется со многими инструментами.Но также идеально подходит для использования в сочетании с их почтовым программным обеспечением, если вашей текущей целью является создание списка.
3. Landingi
Конструктор Landingi page Builder — это комплексная платформа для создания целевых страниц без ИТ и навыков программирования! Создавайте, публикуйте, оптимизируйте свои целевые страницы и проводите A / B-тесты самостоятельно! С помощью редактора перетаскивания легко создать целевую страницу. Выбирайте из более чем 200 шаблонов с высокой конверсией, автоматизируйте свой маркетинговый стек с помощью встроенных интеграций, чтобы вывести свой маркетинг на более высокий уровень.Landingi поддерживает ваши кампании, персонализируя целевые страницы для вашей целевой аудитории и рекламы PPC.
Немного дополнительно:
Строители очень похожи, но Landingi отличается от своих конкурентов уровнем гибкости и тем, что вы действительно можете создать с их помощью.
Основные отличительные особенности:
- Отсутствие ограничений по ключевым числам для клиентов (количество целевых страниц, посетителей, доменов, потенциальных клиентов и пользователей учетных записей) для всех планов
- 200+ шаблонов целевых страниц, что является самым высоким числом в этом списке конструкторов лендингов
- Гибкий редактор, позволяющий реализовать практически любой дизайн при его использовании.
- Несколько вариантов публикации: домен Landingi, ваш собственный домен или субдомен, как плагин WordPress, плагин WordPress без торговой марки или встраивание через сервер PHP
Цена:
Цены начинаются от 29 долларов в месяц (при ежегодной оплате) и 39 долларов в месяц (при ежемесячной оплате).
Приятно знать, что есть специальные планы, предназначенные также для предприятий и агентств.
Что пользователи говорят о создателе целевой страницы Landingi на Capterra:
- «Мой опыт положительный в 99% случаев.С Landingi вы не ошибетесь: это простой в использовании конструктор целевых страниц, который позволит вам получить функциональную и красивую целевую страницу за считанные минуты. Да, в нем отсутствуют некоторые функции, но их фиксированная ставка за неограниченное количество целевых страниц не наказывает вас за то, что вы торчите и ждете, пока они их реализуют. Не поймите меня неправильно, ни одна из отсутствующих функций не помешает вам создать целевую страницу, которая принесет тысячи конверсий ».
- «Я боролся с другими конструкторами целевых страниц, но Landingi пришел ко мне очень естественно.Что мне нравится — У них есть широкий выбор шаблонов, которые помогут вам начать — Возможность импорта пользовательских шрифтов — A / B-тестирование — Позволяет отслеживать и экспортировать потенциальных клиентов по целевой странице — Может добавлять пользовательский JavaScript для отслеживания и интеграции других сервисов — Достаточно гибкие для создания воронок продаж »
Моя личная заметка:
Инструмент, который вы можете использовать без каких-либо технических навыков, очень полезен, когда вы хотите публиковать быстрые и простые целевые страницы. Уникальность платформы в том, что они не наказывают за успех.Landingi предлагает неограниченное количество целевых страниц, доменов, посетителей, потенциальных клиентов и пользователей для каждого плана своей платформы.
4. Pagecloud
PageCloud наиболее известен своим редактором WYSIWYG, который дает вам возможность позиционировать и стилизовать контент, не создавая ни единой строчки кода. Благодаря архитектуре Flat PageCloud и автоматической оптимизации изображений создание быстро загружаемой целевой страницы никогда не было таким простым! Кроме того, PageCloud дает вам доступ к более чем 100 простым в использовании приложениям, чтобы вы могли работать с инструментами, которые уже используете.
Немного дополнительно:
В отличие от большинства конструкторов целевых страниц, PageCloud предоставляет опытным пользователям полный доступ к исходному коду страницы, что делает PageCloud идеальным инструментом для сотрудничества между дизайнерами, разработчиками и владельцами бизнеса.
Основные отличительные особенности:
- Архитектура нового поколения (плоские HTML-файлы для невероятно быстрой загрузки страниц)
- Более 100 интеграций приложений (электронная торговля, видео, события, социальные сети, чат, аналитика и т. Д.)
- Полный доступ к исходный код (HTML, CSS, JavaScript)
- Ведущая в мире технология перетаскивания и веб-дизайна
- Настраиваемые формы и почтовый ящик для управления потенциальными клиентами
Стоимость:
Планы «все включено» за 24 доллара в месяц или 240 долларов в год за сайт.
(Они объявили о запуске новых планов, мы сделаем обновление здесь, когда они будут доступны)
Что пользователи говорят о PageCloud на Capterra:
- «Я могу создать и легко поддерживать свой собственный веб-сайт , без необходимости нанимать кого-то или связываться с кем-то каждый раз, когда мне нужны обновления. Мне нравится макет и функции. Меню простое и приятное для глаз. Мне нравится, что все, что вам нужно, есть в маленьком меню, которое поставляется с каждой коробкой ».
- «Использование PageCloud, наконец, позволило мне раскрыть мои творческие идеи для моего бизнеса и моей личной веб-страницы.Нет никаких рамок, в которые я вынужден вписываться, интерфейс похож на Photoshop, но с немного большей простотой использования, и почти все, что я не могу сделать в домене PageCloud, я могу найти через их интегрируемый раздел приложений. Однако их самая сильная сторона — это их преданная служба поддержки клиентов ».
Мое личное примечание:
Визуальный аспект редактора веб-страниц очень похож на такие программы, как Photoshop и Keynote, что делает создание страницы очень понятным и простым.Тот факт, что вы можете получить доступ ко всему коду, оставляет место для небольших настроек, которые вы можете достичь, чего не позволяют обычные шаблоны. (Опытный разработчик из вашей команды может пригодиться, чтобы помочь вам здесь!)
5. Wishpond
Целевые страницы Wishpond — одно из самых удобных в мире программных продуктов с более чем 100+ адаптивными шаблонами для мобильных устройств, созданными для любых промышленность. Используйте редактор перетаскивания Wishpond, чтобы быстро опубликовать свою страницу, затем подключите эту страницу к их мощному программному обеспечению для автоматизации электронной почты, чтобы отслеживать, сегментировать и привлекать потенциальных клиентов к клиентам.
Немного дополнительно:
Такие функции, как неограниченное количество вариантов тестирования и настраиваемые формы (и многое другое), делают Wishpond очень гибким конструктором целевых страниц.
Основные отличительные особенности:
- Публикация в один клик на Facebook, поддоменах или на вашем веб-сайте
- Автоматизация электронной почты (для автоответчиков и автоматизации маркетинга)
- Встроенная аналитика и отслеживание конверсий
- Интегрировано с более чем 500+ приложениями
Цена:
Планы от 49 долларов в месяц
Что говорят пользователи о Wishpond на G2 Crowd:
- «Мне очень нравится простой пользовательский интерфейс Wishpond.У меня была возможность использовать их восхитительные макеты, чтобы контролировать меня, создавая великолепные страницы презентаций и всплывающие окна! Мне также нравится, что у вас есть решение просто использовать его на своих серверах на всякий случай, если вам это нужно, чтобы вы могли просто подготовить битву к действию и не беспокоиться о размещении кода на своем собственном сайте ».
- «У Wishpond, безусловно, лучшее обслуживание клиентов, которое я когда-либо испытывал в ESP. Мы с представителем моего аккаунта пишем друг другу, и когда мне нужно что-то сделать или у меня есть вопрос, они решаются немедленно, независимо от того, в какое время дня я обращаюсь к нам.Это очень полезно для меня ». (Мы выбрали G2, так как у них нет страницы на Capterra)
Мое личное примечание:
Мы очень долго следим за блогом Wishpond, он показывает, что они знают свое дело, когда дело доходит до цифровой маркетинг. С их конструктором целевой страницы ничего не изменилось! Он прост и удобен в использовании, а их отзывчивость в службе поддержки вызывает восторг.
6. Instapage
Instapage — это больше, чем просто конструктор целевой страницы.«Он разработан для команд и агентств и является лидером в области оптимизации после клика с лучшими в отрасли функциями. Это наиболее полное решение на рынке и единственный бренд в этом списке, предлагающий персонализированный опыт после нажатия, InstablocksTM и Global Blocks для масштабирования производства целевых страниц, тепловых карт и совместной работы в команде.
Немного дополнительно:
Instapage была первой платформой, предлагающей функциональные возможности целевой страницы AMP, чтобы цифровые маркетологи могли максимизировать мобильные конверсии.(AMP = ускоренные мобильные страницы, которые загружаются быстрее для лучшего использования на мобильных устройствах)
Основные отличительные особенности:
- Целевые страницы для AMP
- Глобальные блоки для редактирования глобальных шаблонов брендов и Instablocks ™ для создания гибких целевых страниц
- Адаптивная страница возможности для любого устройства и браузера
- История версий страницы для восстановления более ранних версий при необходимости
- Совместная работа в режиме реального времени
Стоимость:
Их основной план составляет 99 долларов в месяц.
Что пользователи говорят об Instapage на Capterra:
- «Instapage — это самое простое и масштабируемое решение для агентств. Конструктор очень прост в освоении, интеграция с WordPress безупречна, а возможность дублировать страницы для масштабирования и сотрудничества с вашей командой и / или клиентами является ведущей в отрасли ».
- «Общий интерфейс действительно хорош. Я обнаружил, что программное обеспечение очень легко использовать, если я не дизайнер / не кодировщик, и создал ряд высокоэффективных целевых страниц.Для меня как для PPC-менеджера это золотая пыль. Раньше я просто сосредотачивался на работе в Adwords / Bing Ads / Facebook / LinkedIn / Twitter Ads — и не касался целевых страниц. Это действительно помогло мне взять под контроль весь процесс — привлечение трафика и влияние на коэффициент конверсии целевых страниц ».
Моя личная заметка:
Instapage с красивым простым пользовательским интерфейсом является одним из инструментов, с которым вы можете зарегистрироваться и сразу приступить к работе, он очень прост в использовании.Если вы хотите использовать такие функции, как страницы AMP и глобальные блоки, вам понадобится план Enterprise.
7. Leadpages
Программное обеспечение для целевой страницы Leadpages позволяет малым предприятиям максимально использовать свой веб-трафик и превращать больше кликов в потенциальных клиентов и клиентов. Являясь лидером в области конверсионного маркетинга и поборником цифровых предпринимателей своими руками, Leadpages упрощает создание, публикацию и оптимизацию веб-сайтов, целевых страниц, всплывающих окон, полос предупреждений и т. Д. Leadpages — самый эффективный и доступный способ для малого бизнеса связаться с аудиторией, собрать потенциальных клиентов и закрыть продажи.
Немного дополнительно:
Реальная поддержка клиентов с командой, с которой вы можете связаться по телефону, электронной почте и в чате.
Основные отличительные особенности:
- Платформа, ориентированная на конверсию: A / B-тестирование, оптимизированные для конверсии шаблоны, лучшая в своем классе скорость загрузки страницы и встроенные советы по преобразованию.
- Скорость загрузки страницы: ведущие страницы загружаются на 2,4 секунды быстрее и имеют показатель производительности на 30% выше, чем у ведущих конкурентов.
- Веб-сайт / целевые страницы / Facebook-реклама под одной крышей: централизованное создание контента для всех видов каналов.
- Аналитика в реальном времени
- Неограниченные просмотры страниц, потенциальных клиентов и конверсии: они не взимают дополнительную плату за успех своих клиентов
Стоимость
Подписки на платформу Leadpages начинаются с 17 долларов в месяц и доступны ежемесячно, годовой и двухлетний планы.
Что говорят другие пользователи о Leadpages на Capterra:
- «Мне нравится свежий дизайн, простота использования и гибкость использования на многих других платформах.У вас есть сайт на WordPress? используйте плагин. Есть еще одна облачная платформа? Есть большая вероятность, что вы сможете встроить HTML-код и ваши страницы появятся там (я знаю, что успешно справляюсь с этим с помощью Teachable). Дизайн страниц часто обновляется, и это не просто старые маркетинговые дизайны, они созданы для конверсии, но всегда выглядят свежо и современно ».
- «Очень проста в использовании, конкурентоспособная цена (с ежемесячным и годовым контрактом и планами платежей), оперативная поддержка и привлекательный интерфейс.Подобрать и начать создавать страницу очень просто с первого раза. Легко интегрируется с другими платформами (особенно с Drip) с помощью редактора WYSIWYG с перетаскиванием и опций дизайна ».
Мое личное примечание:
Leadmeter от компании «Особо Leadpages» выделяется, со встроенными подсказками по настройке и оптимизации вашей страницы еще до того, как вы ее опубликовали, он невероятно полезен. Как маленький наставник, смотрящий через ваше плечо! Это, а также отсутствие необходимости в коде для настройки в соответствии с вашими потребностями, очень полезно.
8. Shift4Shop
Shift4Shop — это платформа электронной коммерции, которая включает мощный, интуитивно понятный конструктор веб-сайтов. Делая упор на интернет-магазины, предприниматели в сфере электронной коммерции могут создавать веб-сайты и целевые страницы, предназначенные для с легкостью конвертировать. Помимо возможностей целевой страницы, Shift4Shop имеет встроенные инструменты маркетинга и SEO, функции оптимизации конверсии, управление обслуживанием клиентов и многое другое. Платформа также интегрируется с более чем 100 приложениями, чтобы сделать ваш сайт еще более функциональным.
Немного дополнительно:
В качестве универсального решения для электронной коммерции Shift4Shop дает вам больший контроль как над функциями онлайн-продаж, так и над функциями веб-дизайна. Вы можете легко управлять своим инвентарем, редактируя код своего сайта, что делает его идеальным решением для любого предпринимателя, которому нужно все.
Основные отличительные особенности:
- Сотни встроенных функций, снижающих потребность в платных сторонних приложениях
- Бесплатные адаптивные темы веб-сайтов, которые легко настраивать
- Простой в использовании конструктор страниц для целевых страниц и дополнительного контента
- Настройте шаблоны веб-сайтов с помощью редактора тем или кода HTML / CSS
- Бесплатный хостинг и регистрация пользовательского доменного имени
Ценообразование
Бесплатный безлимитный тарифный план с предпочтительным способом оплаты
Что пользователи говорят о Shift4Shop на Capterra:
- «Хорошо работает с любым уровнем разработчика.Для новичков вы можете создать и опубликовать продукт, указав только название, картинку и цену. Но более сообразительные могут получить столько подробностей о продуктах и функциях, сколько захотят. Сайт даже позволяет настраивать программирование и создавать макеты html. Это лучшее из того, что я когда-либо видел. И я перепробовал много платформ. Это было моим любимым. И когда они говорят «без ограничений», они имеют в виду Без ограничений ».
- «Когда я изучал платформы электронной коммерции, мой друг порекомендовал Shift4Shop.Я никогда о них не слышал, но рад, что проверил их. Они расположены в США, имеют отличное соотношение цены и качества и позволяют создавать отличный веб-сайт ».
Мое личное примечание:
Shift4Shop за эти годы прошел долгий путь, постоянно дополняя и обновляя свое предложение, чтобы не отставать от современных инструментов для создания веб-сайтов. Обладая небольшими знаниями в области веб-дизайна, вы можете превратить любую страницу на своем сайте Shift4Shop в целевую страницу с высокой конверсией — все это поддерживается комплексным сервером, предназначенным для увеличения продаж.
Заключение
Есть масса инструментов … После того, как вы нашли тот, который соответствует вашим потребностям, здорово знать, с чего начать с точки зрения содержания, которое должно быть на ваших целевых страницах. Взгляните на этот замечательный ресурс, чтобы узнать о 3 правилах, которые следует учитывать при создании своих первых целевых страниц.
Основываясь на обзорах Capterra, функциях и внешнем виде интерфейса, вы можете увидеть, как созданы различные инструменты, отвечающие различным потребностям аудитории.Вот почему я перечислил все инструменты одинаково, вместо того, чтобы сравнивать их напрямую. То, что мне подходит, может оказаться не тем, что вам нужно! 🙂
Есть опыт работы с конструкторами целевых страниц? Дай мне знать в комментариях!
Как создать целевую страницу в WordPress (+3 примера)
Хотите узнать, как создать целевую страницу в WordPress?
Настройка целевой страницы в WordPress — отличный способ привлечь внимание посетителей вашего сайта.Это позволяет превратить их в потенциальных клиентов и платежеспособных клиентов.
В этой статье вы узнаете, что такое целевая страница веб-сайта и как ее создать в WordPress.
Во-первых, что такое целевая страница?
Что такое целевая страница веб-сайта?
Целевая страница веб-сайта — это веб-страница, предназначенная для продвижения и продажи ваших продуктов и услуг. Это наиболее эффективный способ увеличения конверсии.
Мы называем это целевой страницей, потому что именно там посетители сначала попадают на ваш сайт.После просмотра вашей страницы пользователи выполняют следующие действия:
- Подписка на рассылку электронной почты
- Покупка продуктов в вашем интернет-магазине
- Как связаться
- Или, загрузив лид-магнит
Когда это происходит, они превращаются в квалифицированных потенциальных клиентов или продавцов.
В чем разница между домашней страницей и целевой страницей?
Целевая страница отличается от домашней страницы веб-сайта, потому что она служит определенной цели.
- Домашние страницы содержат много информации на вашей главной странице, поэтому пользователи могут решать, что им делать на вашем сайте.
- Целевые страницы информируют пользователей о чем-то конкретном и убеждают их к действию.
По теме: Целевая страница и веб-сайт: в чем разница?
Например, вы можете создать целевую страницу для кампании в социальных сетях, чтобы побудить пользователей сделать предварительный заказ продукта. Или вы можете создать целевую страницу, чтобы побудить пользователей зарегистрироваться на ваш следующий веб-семинар.
Увеб-сайтов есть только одна домашняя страница, но вы можете создать столько целевых страниц, сколько захотите. Вы даже можете создать их для нескольких разных кампаний.
Например:
- Целевые страницы для ваших платных рекламных кампаний
- Страницы для посетителей, приходящих из источников трафика, таких как ваш список адресов электронной почты или социальных сетей, и т. Д.
- Страница для пользователей, переходящих на страницы определенных продуктов
Итог: Целевые страницы веб-сайта являются мощными маркетинговыми активами.Они созданы для достижения ваших маркетинговых целей за счет увеличения числа потенциальных клиентов и продаж.
Что должно быть у хорошей целевой страницы веб-сайта?
Целевые страницы веб-сайтов лучше всего подходят для увеличения коэффициента конверсии. Итак, вы создаете свою собственную целевую страницу, вы должны включить некоторые ключевые элементы, чтобы хорошо выполнять свою работу.
5 основных элементов хорошей целевой страницы:
- Привлекающие внимание заголовки . Лучшие заголовки привлекают читателя и убеждают его в вашем предложении.
- Привлекающие внимание изображения . Используйте высококачественные фотографии и изображения героев, чтобы проиллюстрировать свое предложение. Фотографии счастливых улыбающихся лиц могут помочь людям представить себя покупателями.
- Обязательная копия . Убедитесь, что ваш текст легко читается, используйте четкий шрифт и пишите так, чтобы устранить болевые точки посетителей.
- Срочно . Включение ограниченных предложений и таймеров обратного отсчета на пользовательскую целевую страницу создает срочность. Это заставляет посетителей действовать, опасаясь упустить что-то.
- Призывы к действию (CTA) . Всегда добавляйте жирную кнопку с призывом к действию, чтобы побудить посетителей действовать в соответствии с предоставленной вами информацией.
Это только самое необходимое для целевой страницы. Всегда помните о своей целевой аудитории, когда собираете свои страницы.
Вам следует настроить дизайн и элементы страницы в соответствии с желаемой целью и потребностями аудитории.
Вот несколько примеров различных типов целевых страниц:
Теперь вы знаете, что такое целевая страница и как она может помочь вашим маркетинговым усилиям.Затем давайте узнаем, как создать целевую страницу с помощью WordPress и плагина целевой страницы WordPress.
Как настроить целевую страницу в WordPress с помощью SeedProd
Самый простой способ создать целевую страницу в WordPress — использовать плагин WordPress. SeedProd — лучший плагин для целевой страницы WordPress на рынке. В нем даже есть встроенные режимы, которые скоро появятся, и режимы обслуживания.
SeedProd упрощает создание целевых страниц веб-сайтов с высокой конверсией в WordPress. В нем есть удобный конструктор страниц с перетаскиванием, который предлагает предварительный просмотр вашей страницы в режиме реального времени, когда вы вносите изменения.Кроме того, он без проблем работает с вашей текущей темой WordPress или дочерней темой.
В SeedProd можно добавлять контент с помощью настраиваемых блоков для конкретных целевых страниц. Затем вы можете настроить этот контент с помощью различных шаблонов блоков и вариантов дизайна.
Создать профессиональный дизайн целевой страницы легко с помощью шаблонов целевой страницы SeedProd.
Вы также можете забыть о страницах, которые медленно загружаются и настраиваются. В отличие от других решений, таких как Elementor или Beaver Builder, SeedProd не требует раздувания.Это означает, что все загружается с молниеносной скоростью, независимо от того, что вы добавляете на свою страницу.
Лучше всего то, что вам не потребуются какие-либо дизайнерские знания, чтобы создавать потрясающие целевые страницы, которые приносят результат. Не говоря уже о том, что если ваш бюджет ограничен, вы можете использовать SeedProd бесплатно и бесплатно создать целевую страницу.
Для начала выполните следующие действия, чтобы создать целевую страницу в WordPress с помощью SeedProd.
Шаг 1. Установите подключаемый модуль SeedProd Landing Page
Сначала нажмите здесь, чтобы начать работу с SeedProd, и загрузите плагин на свой компьютер.Затем загрузите и активируйте плагин на своем веб-сайте WordPress. Если вам нужна помощь на этом этапе, следуйте этому руководству по установке плагина WordPress.
После активации плагина SeedProd вы увидите экран приветствия. Введите лицензионный ключ в соответствующее поле и нажмите кнопку Verify Key , чтобы проверить плагин.
Затем прокрутите вниз тот же экран и нажмите кнопку Create Your First Page .
После нажатия кнопки вы перейдете на панель управления целевой страницей, где сможете следовать инструкциям по настройке целевой страницы.На этой странице вы можете редактировать и активировать режим скоро, режим обслуживания, страницу входа и страницу 404. Внизу вы увидите список всех целевых страниц, созданных с помощью SeedProd.
Поскольку у нас еще нет страниц, нажмите кнопку + Добавить новую целевую страницу , чтобы создать новую страницу.
Шаг 2. Выберите шаблон целевой страницы
Самое замечательное в SeedProd то, что он поставляется с широким спектром шаблонов целевых страниц веб-сайтов. Это поможет вам создавать потрясающие целевые страницы в WordPress без какого-либо опыта программирования.
После нажатия кнопки Добавить новую целевую страницу вы увидите страницу, на которой вы можете выбрать шаблон.
Есть шаблоны для:
Или вы можете выбрать пустой шаблон, чтобы создать собственную бесплатную тему целевой страницы в визуальном редакторе.
Для этого урока давайте выберем шаблон страницы информационного бюллетеня. Просто наведите указатель мыши на шаблон и щелкните значок галочки.
Связано: 11 примеров сжатых страниц с высокой конверсией для увеличения вашего списка
После этого появится всплывающее окно лайтбокса, где вы можете дать своей странице имя и настраиваемый URL.Затем нажмите кнопку с надписью Сохранить и начать редактирование страницы .
Шаг 3. Настройте целевую страницу WordPress
После создания новой страницы вы увидите визуальный конструктор страниц с перетаскиванием. Здесь вы можете выбрать макет для своей страницы и добавить собственное содержимое целевой страницы. Эти элементы разделены на блоки и разделы.
Блоки посадочных страницБлоки — это элементы, которые содержат содержимое вашей страницы, в том числе:
- Заголовки
- Текст
- Списки маркеров
- Изображения
- Кнопки
- Разделители
- Видео
- Разделители
- Столбцы
Чтобы добавить их на свою страницу, перетащите их с левой панели на живую предварительный просмотр страницы справа.Вы также можете щелкнуть любой элемент, который вы добавляете на свою страницу, чтобы увидеть несколько вариантов настройки.
Например, вы можете щелкнуть блок Button , чтобы открыть настройки. В нем есть несколько стилей шаблонов, цветов, градиентов и контуров на выбор.
Вы также можете изменить содержимое, размер и выравнивание блока. В расширенных настройках блока легко настроить цвет, типографику и кнопку.
Как и стандартные блоки, вы можете использовать блоки, ориентированные на целевую страницу, в разделе Advanced .Эти элементы идеально подходят для привлечения потенциальных клиентов.
В их числе:
- Таймеры обратного отсчета
- Звездные рейтинги
- Отзывы
- Индикаторы прогресса
- Социальные блоки
- кнопки обмена
- И многое другое.
Вы также можете настроить каждый элемент дополнительных блоков. Например, вы можете:
- Выберите различные шаблоны для полей формы
- Настройте стиль таймера обратного отсчета
- и так далее.
Вкладка разделов показывает набор готовых макетов, которые вы можете щелкнуть и добавить на свою целевую страницу.
Сюда входят разделы для:
- Заголовки
- Области героев
- Призывы к действию
- FAQ
- Функции
- Нижние колонтитулы
Чтобы добавить раздел на целевую страницу, наведите указатель мыши на пример и щелкните значок плюс + .
SeedProd затем вставляет раздел на вашу страницу. Оттуда вы можете щелкать и редактировать элементы, как и блоки.
Глобальные настройкиЧтобы сохранить фирменный стиль вашей страницы, как и остальную часть вашего веб-сайта, вы можете изменить глобальные настройки целевой страницы. Просто нажмите на значок шестеренки в нижнем левом углу конструктора. Это показывает глобальный цвет, шрифт, фоновое изображение, цвет фона и пользовательские настройки CSS.
Например, вы можете добавить на свою страницу фоновое видео или фоновое слайд-шоу.Или вы можете придать своей целевой странице согласованную цветовую палитру.
Фактически, SeedProd включает более 20 готовых цветовых палитр , которые вы можете выбрать одним щелчком мыши.
Не забудьте сохранить изменения в процессе проектирования, нажав кнопку Сохранить в правом верхнем углу.
Иногда может потребоваться вернуться к предыдущей версии целевой страницы.
Для этого щелкните значок часов в нижнем левом углу экрана.Затем вы можете просмотреть историю изменений и переключиться на другую версию.
Шаг 3. Интегрируйте свою службу электронного маркетинга
Подключение службы электронного маркетинга к вашей странице поможет вам собрать потенциальных клиентов.
SeedProd упрощает это за счет интеграции с популярными почтовыми службами. Например, вы можете подключиться к постоянному контакту, GetResponse, ActiveCampaign и многим другим.
Вы также можете настроить отслеживание Google Analytics, защиту от спама и другие приложения с помощью Zapier.
Чтобы подключиться к своей почтовой службе, найдите ее в списке интеграции и щелкните Connect .
Затем следуйте инструкциям по подключению и проверке учетной записи. После этого вы можете связать все формы подписки со своим списком рассылки.
Шаг 4. Настройте параметры целевой страницы
Для следующего шага щелкните вкладку Page Settings в верхней части экрана. Здесь вы можете управлять общими настройками страницы и редактировать настройки SEO и аналитики.Вы также можете ввести собственные сценарии верхнего, основного и нижнего колонтитула.
Не забудьте нажать Сохранить , чтобы сохранить изменения.
Шаг 5. Опубликуйте свою целевую страницу в WordPress
Перед публикацией вашей целевой страницы вы должны ее предварительно просмотреть. Это позволяет увидеть, хорошо ли он выглядит как на настольных, так и на мобильных устройствах.
Для предварительного просмотра страницы щелкните значок предварительного просмотра в компоновщике целевой страницы. Вы сразу увидите предварительный просмотр мобильной страницы, чтобы вы могли прокручивать и вносить любые изменения.Просто щелкните значок еще раз, чтобы вернуться к предварительному просмотру на рабочем столе.
Если вы хотите просмотреть свою страницу в реальном времени, нажмите на значок глаза, чтобы открыть целевую страницу в новой вкладке.
Когда вы будете довольны тем, как все выглядит, щелкните стрелку под кнопкой Сохранить и выберите Опубликовать .
SeedProd покажет всплывающее окно с уведомлением об успешном запуске вашей страницы.
Затем вы можете нажать кнопку See Live Page , чтобы увидеть ее.
Отличная работа! Вы создали целевую страницу в WordPress.
Создание целевой страницы в WordPress с помощью OptinMonster
Хорошо оптимизированная целевая страница может преобразовать посещаемость веб-сайта в ценных потенциальных клиентов для вашего бизнеса.
В этом примере создания целевой страницы мы покажем вам, как создать целевую страницу для подписки с помощью OptinMonster. OptinMonster — это самое мощное программное обеспечение для привлечения потенциальных клиентов для маркетологов.
Ознакомьтесь с нашим обзором OptinMonster для получения более подробной информации.
Это может показаться сложным, но мы обещаем, что это очень просто, и вам не понадобятся знания программирования!
Для начала возьмите копию OptinMonster и выберите по крайней мере версию Pro , чтобы получить доступ к функции полноэкранного наложения, которую мы будем использовать в этом руководстве.
Шаг 1. Создайте новую кампанию
Получив копию OptinMonster, войдите в свою учетную запись и нажмите зеленую кнопку Create Campaign .
Затем выберите Полноэкранный тип кампании , который мы будем использовать для создания нашей целевой страницы.
Затем прокрутите вниз, чтобы выбрать шаблон для своей кампании.
Теперь дайте своей кампании название и выберите веб-сайт, на котором вы хотите ее отображать. Затем нажмите кнопку Начать сборку .
Шаг 2. Настройте кампанию
Вы увидите следующую страницу, на которой вы можете отредактировать целевую страницу и настроить ее в соответствии с вашим брендом и целями кампании.
Чтобы внести изменения, щелкните любой элемент на экране, который вы хотите изменить, и в левой части страницы появится редактор.
Вы также можете добавить на свою страницу дополнительные функции, в том числе:
- Блоки столбцов
- Изображения
- Кнопки
- Чат-боты
- Колеса для купонов
- Обратный отсчет
- Видео и многое другое
Шаг 3. Установите правила отображения кампании
Когда вас устраивает дизайн целевой страницы, перейдите на вкладку Правила отображения , которая находится в верхней части экрана.Здесь вы указываете, когда ваша целевая страница будет отображаться для посетителей.
По умолчанию правила отображения настроены так, чтобы страница отображалась после того, как посетитель был на вашем сайте 5 секунд .
Но в этом примере мы собираемся изменить его, чтобы он отображал, когда посетитель собирается покинуть сайт. Плюс, если они не видели страницу какое-то время.
Для этого мы собираемся настроить страницу так, чтобы она показывала, когда обнаружен выход и если посетитель не видел кампанию за последние 7 дней .
Шаг 4. Интегрируйте свою кампанию
Теперь пора добавить поставщика услуг электронной почты, чтобы вы могли собирать адреса электронной почты со своей целевой страницы. Вы можете сделать это, сначала щелкнув Integrations вверху страницы, а затем Add New Integration на левой боковой панели.
OptinMonster работает со всеми основными службами электронного маркетинга, поэтому вы обязательно найдете свою в раскрывающемся списке. Инструкции по интеграции с вашим поставщиком услуг электронной почты см. В документации здесь.
Вот пример того, как настроить его с помощью MailChimp.
Шаг 5. Опубликуйте целевую страницу кампании
Прежде чем мы продолжим и опубликуем целевую страницу, рекомендуется настроить аналитику для отслеживания результатов.
Для этого щелкните вкладку Analytics в верхней части экрана и нажмите кнопку Connect , чтобы подключиться к Google Analytics.
Теперь вы готовы опубликовать свою целевую страницу!
Просто перейдите на вкладку Publish и измените статус вашей кампании с Pending на Live .
Но нам не всегда нужно что-то более подробное, как маркетинговая кампания, если все, что вам нужно, — это целевая страница для отображения простой формы WordPress. Вот почему в следующем примере мы покажем вам, как создать целевую страницу для форм вашего веб-сайта.
Создание целевой страницы в WordPress с помощью WPForms
Создание целевой страницы для форм WordPress — разумная идея, если ваши обычные формы не работают так, как вам хотелось бы.
Посмотрим правде в глаза; с вашим сайтом происходит много всего.Вы получаете контент, предложения, скидки и многое другое одновременно. Эти скромные веб-формы довольно легко упустить из виду.
Но с помощью надстройки Form Pages от WPForms вы можете создавать красивые страницы-формы, которые не будут отвлекать ваши посетители.
WPForms — лучший конструктор форм перетаскивания для WordPress, а количество пользователей составляет более 3 миллионов . Это самый быстрый способ создания великолепных форм.
Почему бы не ознакомиться с подробным обзором WPForms для получения более подробной информации.
Чтобы начать создание целевой страницы формы, возьмите копию WPForms здесь.
Для доступа к надстройке Form Pages Addon вам потребуется как минимум Pro версии . Затем вы можете загрузить плагин WPForms из области панели инструментов WordPress.
После установки и активации надстройки перейдите к WPForms »Addons и прокрутите вниз, пока не найдете надстройку Form Pages Addon .
Щелкните Install Addon , чтобы установить и активировать его на своем веб-сайте.
Затем перейдите к WPForms »Добавить новый , чтобы начать создание новой формы. Вы можете узнать все о создании простой контактной формы в WordPress в этом пошаговом руководстве.
Чтобы превратить вашу форму в целевую страницу, щелкните вкладку Settings в конструкторе форм и выберите Form Pages .
Вам нужно будет нажать Включить режим страницы формы , чтобы начать редактирование целевой страницы. Затем вы можете редактировать следующие элементы:
- Форма Заголовок страницы — Измените заголовок страницы на более привлекательный и описательный.
- Сообщение — Объясните, почему вы хотите, чтобы посетители заполняли вашу форму.
- Постоянная ссылка — Выберите структуру URL-адреса целевой страницы.
- Логотип заголовка — Загрузите свой собственный логотип в заголовок страницы.
- Текст нижнего колонтитула — Добавьте свой собственный текст в нижний колонтитул.
- Цветовая схема — Выберите либо предустановленную цветовую схему, либо свою собственную.
- Стиль — выберите современный или классический стиль страницы.
Когда вы будете довольны настройками, нажмите «Сохранить». Каждый раз, когда кто-либо посещает URL-адрес, который вы выбрали на этапах настройки, он видит целевую страницу формы.
Часто задаваемые вопросы по целевой странице WordPress
Как создать бесплатную целевую страницу на WordPress?
Вы можете легко создать бесплатную целевую страницу в WordPress с помощью бесплатной версии SeedProd. Просто следуйте этому руководству о том, как создать бесплатную целевую страницу в WordPress.
В чем разница между целевой страницей и веб-сайтом?
Веб-сайт предназначен для того, чтобы пользователи могли больше узнать о вашем бизнесе.Целевые страницы настраиваются таким образом, чтобы побуждать пользователей к достижению определенной цели, например к покупке продукта или услуги или регистрации в вашем списке адресов электронной почты. Короче говоря, целевая страница предназначена для конверсий.
Оценивают ли целевые страницы в Google?
Да. Оптимизация целевой страницы по определенным ключевым словам может повысить рейтинг по этим ключевым словам в Google и других поисковых системах.
Как привлечь трафик на мою целевую страницу?
Вы можете привлечь трафик на свою целевую страницу разными способами, в том числе:
- Запуск информационных бюллетеней по электронной почте
- Гостевой блог на релевантных сайтах
- Использование поисковой рекламы
- Партнерство с влиятельными лицами
- Участие в разделах комментариев и форумах
- Внутренняя ссылка на вашем веб-сайте
- Используйте рекламу в социальных сетях
Сколько CTA должен быть на целевой странице?
Количество CTA на целевой странице зависит от ее длины.Если у вас короткая целевая страница, у вас может быть только одна кнопка с призывом к действию.
Но если ваша целевая страница длинная, вы можете включить несколько CTA, чтобы мотивировать пользователей, когда они прочитают ваш контент и будут более готовы к покупке.
Куда поставить лендинги?
Есть несколько мест, где вы можете разместить целевую страницу на своем веб-сайте. Например, вы можете:
- Ссылка на целевую страницу вашего веб-сайта из меню навигации
- Добавьте ссылку на свою страницу на боковой панели или в области для готовых виджетов
- Внутренняя ссылка на целевую страницу вашего веб-сайта из соответствующих сообщений в блоге
- Продвигайте свою целевую страницу с помощью всплывающего лайтбокса
Вот и все!
Теперь вы знаете, как сделать целевую страницу в WordPress.Мы надеемся, что эти шаги по созданию целевой страницы были для вас легкими.
Создать целевую страницу легко с помощью любого из приведенных выше примеров. Более того, все инструменты, упомянутые в этой статье, прекрасно работают с конструктором целевых страниц SeedProd. Это означает, что вы можете создавать страницы с высокой конверсией в одном мощном пакете.
Начните работу с SeedProd сегодня.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
40 целевых страниц приложений с высокой степенью конверсии
Целевая страница вашего веб-сайта — безусловно, самая важная страница.Если бы вы изучили статистику посещаемости практически любого веб-сайта, вы бы заметили, что целевая страница получает больше трафика, чем любая другая страница, поскольку обычно это первая страница, связанная с любым веб-сайтом. Следовательно, он должен оказывать сильное влияние на зрителя, представляя все ясно и эстетично. Есть несколько основных правил, которым вы должны следовать, чтобы ваша целевая страница достигла высокой конверсии, и мы собрали множество отличных примеров и шаблонов, которые вы можете использовать на своем собственном веб-сайте.
В этой статье представлены 40 целевых страниц приложений с высоким уровнем конверсии , которые помогут вам встать на правильный путь. Эти целевые страницы приложений работают на различных устройствах и содержат отличные и полезные функции, такие как Twitter Bootstrap 3.2.0, код CSS3 и HTML5, адаптивные макеты , рабочие контактные формы и отличные значки шрифтов. Некоторые из этих целевых страниц приложений также поставляются с файлами PHP и PSD (для контактных форм и мобильных макетов) и полной документацией в формате HTML.Так что взгляните и дайте нам знать в разделе комментариев ниже, какие приложения вы считаете наиболее полезными.
Есть несколько основных правил, которым вы должны следовать, чтобы целевая страница достигла высокой конверсии. Прежде всего, важно иметь уникальное торговое предложение! Эта целевая страница довольно проста и использует высококачественные изображения для привлечения внимания посетителей.
Наличие изображения или видео, показывающих контекст использования, также является важным аспектом успешной целевой страницы.Вот пример, иллюстрирующий это.
WAVA — это демонстрация мобильных приложений для iPhone и Android, созданная с использованием Twitter Bootstrap 3.2.0, кода CSS3 и HTML5. Он хорошо организован и очень прост в настройке, идеально подходит для презентации вашего стартап-сайта мобильного приложения.
Отображение на целевой странице списка преимуществ и доказательств (доказывающих зрителю, что то, что вы предлагаете, истинно, например, отзывы клиентов) — это два других атрибута, которыми должен обладать любой хороший LP.
Livestrong — вдохновляющий бренд и лидер в борьбе с раком. Это их целевая страница для их приложения, цель которого — вдохновить других ценить жизнь, независимо от их связи с раком.
Эта простая целевая страница имеет несколько элегантных объектов и фоновой анимации и в целом аккуратно оформлена с большим вниманием к деталям. Этот шаблон можно использовать для любого приложения.
Это дизайн целевой страницы для Flib — первого приложения-конвертера, в котором используется стиль плоского дизайна.Он обеспечивает удобный пользовательский интерфейс и содержит некоторые действительно вдохновляющие детали, которые стоит проверить.
Хорошая целевая страница должна иметь единственную цель конверсии — призыв к действию. Возьмем, к примеру, цель — загрузить приложение!
Это современный, чистый и отзывчивый одностраничный HTML-шаблон. Вы можете использовать Rego для демонстрации своего мобильного приложения для iPhone, Android или других мобильных устройств.
В эффективном дизайне целевой страницы вы должны четко объяснить, что вы предлагаете в обмен на чью-то личную информацию, в письменной форме, с помощью изображений и видео, объяснить, какие преимущества будут иметь место, предоставить социальное доказательство того, что вы Повторное предложение действительно принесет пользу, а затем побудит посетителя сделать то, что вы хотите выполнить (загрузить что-то, заполнить форму или совершить покупку.). Это отличный пример целевой страницы для мобильного приложения, которое делает именно это.
Это плоская, красочная страница, которая скоро будет запущена для финансового приложения под названием Pennies. Он показывает четкие устройства и скриншоты.
Это полностью адаптивный шаблон целевой страницы с пятью цветовыми схемами и анимированной витриной приложения. Он также интегрирован с Google Fonts, вы можете легко добавлять эффекты параллакса и многое другое.
Призыв к действию является наиболее важным моментом в дизайне целевой страницы и, следовательно, должен быть основной целью, поскольку он критически важен для достижения цели конверсии страницы.Вот пример эффективного CTA, который предлагает посетителям загрузить приложение из Google Play или App Store.
Призыв к действию — это единственное, с чем посетители сайта действительно смогут взаимодействовать, и он будет определять, какой будет коэффициент конверсии на самом деле. То, как он будет представлен, зависит от вас, но он должен перенаправлять посетителя на страницу, где он может поделиться с вами своей информацией и, таким образом, повысить конверсию вашего веб-сайта. В этом случае CTA — это поисковое действие.
Это шаблон целевой страницы для одного экрана с поддержкой устройств iPhone, Android и Windows Phone. В нем есть списки функций, вращающиеся скриншоты и несколько ссылок.
Для достижения высокой конверсии и соответствия всем требованиям успешной целевой страницы вам нужен мощный дизайн. В приведенном ниже примере показано, как должна выглядеть целевая страница для приложения.
Это уникальный пример полностью адаптивного, многофункционального, хорошо организованного чистого дизайна.Он раскрывает всю историю, когда вы прокручиваете страницу.
Thirteen22 — это адаптивный шаблон целевой страницы приложения HTML5 / CSS3, основанный на Bootstrap 3.2.0 и фреймворке jQuery 1.11.0.
У этого дизайна целевой страницы нет CTA прямо над сгибом, вместо этого он позволяет вам прокручивать вниз, читать наиболее важные функции приложения, а затем запрашивать CTA.
Эта целевая страница дизайна приложения представлена в виде темы WordPress и имеет 3 готовые цветовые палитры, из которых вы можете выбирать.У него красивый гладкий дизайн, на который стоит обратить внимание.
В этом базовом дизайне целевой страницы приложения в качестве основного цвета используется красный. CTA не загружает приложение, а вместо этого подписывается на информационный бюллетень, чтобы получать уведомления, когда приложение будет доступно.
Это современная адаптивная целевая страница для мобильных приложений с поддержкой Retina. Он отлично работает на смартфонах, планшетах, ноутбуках и даже на больших мониторах.
Этот дизайн имеет простой, плавный интерфейс, лучше всего смотрится на дисплеях Retina и имеет простой призыв к действию — загрузку приложения из App Store.
Вот еще одна отличная целевая страница, на этот раз в темной цветовой палитре. Этот LP заставляет вас прокручивать вниз, чтобы перейти к информации, которая представлена в разных разделах страницы.
Это всего лишь концептуальный дизайн. Эта концепция пока не будет разрабатываться, но страница концепций на Behance является отличным источником вдохновения.
Это приложение для iPhone One Pager для «Mooncamp» имеет темно-серую и зеленую цветовую схему, а также красивую инфографику и движущиеся элементы, которые оживляются при прокрутке вниз.
Это новый дизайн целевой страницы, созданный для Mixpanel. В нем удачно сочетаются тонкая анимация с великолепными векторными иллюстрациями и темно-фиолетовой цветовой палитрой.
Вот еще одна темно-фиолетовая цветовая палитра, на этот раз для приложения Volt. Он ориентирован вертикально, имеет изящную систему навигации и возможность выбора нескольких языков.
Нет ничего проще! CTA — это большая зеленая кнопка с простым сообщением, чтобы загрузить приложение, а под ней — гарантия того, что оно бесплатное, как воздух! Весело и эффективно.
Это дизайн целевой страницы для торгового сообщества — место, где вы можете открыть свой разум для бизнеса.
Qemaki — это одностраничный шаблон Muse с параллаксной прокруткой, значками Font Awesome и другими замечательными функциями. Вы можете использовать его для демонстрации приложений, корпоративных сайтов, агентств, портфолио и ваших личных резюме.
Это прекрасный, элегантный дизайн целевой страницы с большим выбором шрифтов. Он имеет простой CTA прямо над сгибом, который предлагает посетителю начать писать или создать учетную запись.
Это вкусный дизайн веб-сайта для приложения Yumml, приложения для еды / рецептов. Этот CTA не использует очевидные кнопки Google Play и App Stor, но выбрал индивидуальную версию. Нам это нравится!
Этот горизонтально ориентированный дизайн целевой страницы был создан для туристического приложения. Нам нравятся прозрачные элементы, размытые изображения и общая цветовая палитра, которая заставляет задуматься о своем следующем отпуске.
Этот великолепный дизайн идеально использует тенденцию плоского дизайна и использует несколько цветов в этом одностраничном LP, от фиолетового до оранжевого и даже желтого и синего.
Это одностраничный шаблон Muse, разработанный и закодированный с помощью Muse CC 2014. Вы можете использовать этот шаблон для корпоративных веб-сайтов, веб-сайтов агентств и портфолио, и он полностью настраивается, поэтому вы можете изменять его в соответствии с вашими потребностями.
Это простой дизайн целевой страницы с большим слайдером прямо над сгибом и желтым призывом к действию, который предлагает вам либо зарегистрироваться, либо войти в свою учетную запись.
Cloak and Dagger: The Sharpest Cut the Perfect Fit — это необычный дизайн целевой страницы с винтажной типографикой и графическими элементами и призывом к действию, который гармонирует с дизайном и предлагает посетителю зарегистрироваться.
Это интересный полноэкранный дизайн целевой страницы с приглашением пролистать страницу вниз, чтобы узнать больше.
Burgerholics — это адаптивный временный шаблон сайта, построенный на HTML5 и CSS3, который можно использовать в качестве целевой страницы, которая скоро появится, для поиска потенциальных клиентов перед большим запуском.
25+ лучших тем WordPress для посадочных страниц 2021
После месяцев разработки и исследований ваш последний продукт готов.Вы хотите дать ему наилучшие шансы на успех на выбранном вами рынке, создав целевую страницу, но без дополнительных плагинов большинство тем не предлагают подходящей функциональности из коробки.
Целевая страница — отличный способ продемонстрировать свой последний продукт. Посетители вашего сайта могут видеть изображения, смотреть видео и читать отзывы пользователей и технические характеристики, все в одном месте — и все это время вы можете отправить их по воронке продаж, готовых и ожидающих в конце, чтобы обменять их интерес на холод. , наличные деньги.
К счастью, существует множество тем WordPress, которые позволяют с легкостью создавать стильные и привлекательные целевые страницы. Ниже вы найдете лучшие из них, с помощью которых можно начать привлекать внимание, привлекать потенциальных клиентов и совершать важнейшие продажи.
Целевые страницы— отличный способ превратить людей, не подозревающих о вашем продукте или услуге, в полноценных платежеспособных клиентов. Само собой разумеется, что привлекательный дизайн имеет большое значение для увеличения продаж. LandKit может быть темой, которая поможет вам в этом.
В LandKit можно выбрать 12 дизайнов домашней страницы, каждый из которых можно установить одним щелчком мыши. Это отличный способ быстро начать работу или просто узнать, что вы можете делать с темой. Чтобы дополнительно настроить целевую страницу, вы можете использовать прилагаемый плагин Hybrid Composer для ее создания, выбирая из более чем 70 различных элементов и 12 стилей заголовков.
LandKit предлагает гораздо больше, включая выбор шрифтов Google и Typekit, сотни пунктов меню и значков, конструктор портфолио, исчерпывающую документацию, круглосуточную поддержку и множество дополнительных элементов и функций.
Хотя многие темы обещают многое, но не оправдывают ожиданий, LandKit может держать голову высоко. Это отличная тема для создания не только целевой страницы, но и целого веб-сайта. Кроме того, это воровство по такой цене!
Подробнее / Скачать демо
На первый взгляд целевые страницы кажутся простыми: напишите увлекательный заголовок, добавьте изображение героя и повсюду отобразите ряд призывов к действию. Однако если вы выберете неправильную тему, у вас быстро заболит голова.С силой Divi нет никаких шансов, что вы в конечном итоге дойдете до аспирина.
Являясь одной из самых популярных тем на рынке, Divi имеет заслуженную репутацию компании, предлагающей качественный дизайн и первоклассную поддержку, о чем свидетельствует ее почти фанатичная клиентская база. Центральным элементом темы является Divi Builder, интегрированный конструктор страниц с перетаскиванием, который включает в себя практически все, что вам нужно для создания вашего веб-сайта. Кроме того, каждый элемент можно настроить в соответствии с вашими требованиями к дизайну.Для тех, кто хочет сразу приступить к работе, есть 18 готовых макетов на выбор.
Divi также поставляется в комплекте с инструментом сплит-тестирования под названием Divi Leads, позволяющим тестировать различные макеты для увеличения конверсии — идеально подходит для создания целевых страниц с высокой конверсией.
В целом, сложно сказать что-то негативное о Divi. Это настолько универсальная и многофункциональная тема, что вы можете заплатить втрое больше и при этом получить отличную сделку. Добавьте его в свой список, и вы не будете разочарованы.
Подробнее / Скачать демо
Целевые страницы играют ключевую роль на большинстве веб-сайтов и часто тонут или плавают в зависимости от темы, использованной при их разработке. Brisk — это популярный многоцелевой вариант, который может многое предложить.
С этой темой вы получаете более 30 шаблонов и 120 виджетов, что дает вам множество возможностей для создания страницы для конвертации посетителей. Кроме того, он поставляется с плагином для построения страниц Elementor. Это означает, что вы можете создать свою страницу визуально без какого-либо программирования, благодаря простому интерфейсу перетаскивания.
Чистые современные макеты идеально подходят как для небольших, так и для крупных сайтов, а также для целевых страниц. В дополнение к общему шаблону целевой страницы Brisk предлагает «темную» целевую страницу, которая поможет вам продемонстрировать свои продукты в яркой и привлекательной форме. Независимо от того, какой стиль вы выберете, ваша целевая страница Brisk может включать в себя платежные шлюзы для криптовалют и традиционных валют, а также инструменты управления безопасностью и соответствия требованиям.
В целом макеты целевой страницы Brisk элегантны, гибки и легко настраиваются.Хотя эта тема предлагает только два готовых шаблона для этой цели, она предоставляет функции и возможности, которые вам понадобятся, чтобы сделать вашу целевую страницу своей собственной.
Достаточно одного взгляда, чтобы понять, что посадка — это плод значительного труда. Нельзя без оснований назвать это идеальной темой целевых страниц для WordPress, учитывая широту и глубину ее функциональности и гибкости.
Говоря визуально, в Landing преобладают полноэкранные медиа и эффект параллакса при прокрутке.Он довольно хорошо выполнен, но сам по себе ничего нового. В чем Landing действительно сияет, так это в конструкторе макетов с возможностью перетаскивания в сочетании с множеством шаблонов целевых страниц.
Скорее всего, вы сможете найти дизайн целевой страницы, соответствующий вашим требованиям. Найдя его, вы можете импортировать демонстрационные данные, а затем просто заменить их, если сочтете нужным, своей собственной копией и носителями. Если вы не особо разбираетесь в технологиях и хотите, чтобы тема держала вас за руку в процессе проектирования, Landing может быть для вас.
Подробнее / Скачать демо
Перенести дизайн приложения на веб-сайты — сложная задача. Это одна из причин того, что целевых страниц очень много. Однако с помощью Appilo вы можете создать целевую страницу приложения с уникальным внешним видом.
Appilo позволяет импортировать один из шести готовых дизайнов целевой страницы. Хотя каждый дизайн имеет свой стиль, вы можете распознать явную эстетику «технического стартапа». В теме используются привлекательные цвета, много отрицательного пространства и она разработана, чтобы помочь вам получить больше конверсий.
Если вы пользуетесь плагином для построения страниц Elementor, вам понравятся более 50 связанных элементов, включенных в Appilo. Вы также получаете доступ к специальной поддержке, а интуитивно понятный переключатель цвета поможет вам настроить дизайн.
Новым приложениям нужно уделять много внимания, чтобы выделиться на рынке, и отличная целевая страница — отличный способ получить это. Appilo — отличный выбор темы для вашего проекта, и его стоит попробовать.
Подробнее / Скачать демо
Созданный для предпринимателей, Engin — идеальная тема целевой страницы для демонстрации предложений вашего малого бизнеса.Независимо от того, продаете ли вы физические продукты, загружаемые в цифровом виде или профессиональные услуги, эта тема поможет вам с легкостью выделить их функции.
Вместо того, чтобы полагаться на сторонние плагины, Engin предоставляет собственный пользовательский конструктор страниц, Hybrid Composer. Он предлагает десятки готовых элементов, ориентированных на сайты электронной коммерции и бизнес-сайты. Эта тема также имеет макеты сетки и кирпичной кладки для портфолио и сотни пунктов меню для удобной навигации с ваших целевых страниц в другие части вашего сайта.
Engin также оптимизирован для производительности: Pingdom Tools получил 99 баллов из коробки. Если вы следуете лучшим практикам при настройке своих шаблонов, у вас должны быть невероятно быстрые целевые страницы, обеспечивающие первоклассный пользовательский интерфейс для ваших посетителей.
Вашему бизнес-сайту нечего терять и много выгод от добавления Энгина к вашему сайту. Даже если вы новичок в управлении веб-сайтами, вы сможете довольно быстро освоить эту тему.
Подробнее / Скачать демо
Один из последних шагов к созданию готового продукта — убедить людей купить его с помощью хорошей целевой страницы.Если вы ищете тему, ориентированную не только на дизайн, но и на привлечение потенциальных клиентов с целевой страницы, обратите внимание на Stratus.
Доступ кнастройкам осуществляется из административной панели панели управления. Помимо фоновых изображений параллакса, полной цветовой палитры и более 700 шрифтов Google, пользовательский конструктор страниц с перетаскиванием и перетаскиванием в Stratus позволяет создавать практически любой макет целевой страницы.
Для заметного отображения информации «в верхней части страницы» Stratus позволяет легко настраивать заголовок — с выбором липкого или прозрачного заголовка в зависимости от прокрутки пользователя.Полноэкранные изображения и призывы к действию могут отображаться на видном месте с помощью прилагаемого плагина Master Slider Pro. Чтобы помочь конвертировать потенциальных клиентов в продажи, Stratus совместим с плагином Formidable Forms и включает ряд шаблонов форм, которые помогут вам начать работу.
КомпанияThemovation предоставила загружаемый файл Photoshop для макетов целевой страницы вместе с дочерней темой, чтобы ваши настройки не пострадали от обновлений темы. Если вам нравится какой-либо аспект демонстрационного контента, его можно импортировать из файла XML на панели управления.
В целом, Stratus — это хорошо продуманная тема, которая предлагает вам почти все, чтобы создать сильную целевую страницу и превратить потенциальных клиентов в продажи.
Подробнее / Скачать демо
Жизненно важно продемонстрировать ваши продукты таким образом, чтобы вызвать интерес у вашей целевой аудитории. Один из лучших способов сделать это — создать мощную и эффективную целевую страницу — в чем вам может помочь такая тема, как Smartic.
Smartic — это тема целевой страницы WooCommerce с впечатляющим средним пятизвездочным рейтингом на ThemeForest.Он поставляется с более чем 36 демонстрациями целевых страниц и 18 стильными демонстрациями домашней страницы, что позволяет легко найти ту, которая подходит для вашей конкретной отрасли. Он также включает поддержку плагина для построения страниц Elementor.
Благодаря дизайну, совместимому с WooCommerce, Smartic позволяет без труда создавать эффективные целевые страницы для одного продукта. Вы получите доступ к расширенным мегаменю, функциям мгновенного поиска и быстрого просмотра, видеороликам о продуктах, панорамным обзорам продуктов и многому другому. Эта тема также совместима с плагинами WPClever WooCommerce, которые могут улучшить видимость вашего магазина в Интернете.
Если вы хотите продемонстрировать свои продукты WooCommerce, стоит взглянуть на Smartic. Эта гибкая тема позволяет быстро и просто создать целевую страницу для вашей конкретной ниши.
Подробнее / Скачать демо
Сверху вниз, ваша целевая страница должна удивлять посетителей. В конце концов, это будет первое впечатление, а отличное первое впечатление от такой темы, как TheGem, может повысить интерес и, в конечном итоге, улучшить конверсию.
Первый элемент хорошей целевой страницы — это сильный раздел героев, и в этом отношении TheGem поможет вам.Он поставляется в комплекте с тремя высококачественными плагинами слайдеров для создания полноэкранных призывов к действию — Slider Revolution, LayerSlider и NivoSlider. Что касается остальной части вашего макета, вы можете выбрать один из более чем 400 демонстрационных шаблонов, а если у вас есть особые требования, вы можете использовать прилагаемый плагин Visual Composer для создания практически любого макета, который только можно вообразить.
Кроме того, TheGem может использовать видео фон и включает такие элементы, как таблицы цен, чтобы помочь продемонстрировать ваши продукты и услуги.
Ваша целевая страница должна быть впечатляющей, и для ее создания вам понадобится выдающаяся тема, такая как TheGem. Это определенно звездное предложение, и оно заслуживает вашего внимания.
Подробнее / Скачать демо
Целевая страница в некотором роде похожа на рассказ. Во-первых, у него есть начало, середина и конец. Это также должно увести читателя в путешествие — в данном случае от посетителя к покупателю.
Однако целевые страницы также должны визуально привлекать посетителей, чтобы побудить их сделать следующий шаг.Innovio может стать темой, которая поможет вам в этом. В этой теме есть множество знакомых элементов, включая четкий текст заголовка, хорошо отформатированный основной текст и жирную цветовую схему по умолчанию.
Вы можете назвать дизайн «минималистским», но на самом деле он просто упрощен. В то же время есть еще ряд демонстрационных макетов на выбор, охватывающих множество технологических ниш. Однако мы утверждаем, что Innovio полезна не только для тех, кто работает в сфере высоких технологий, и существует множество предприятий, которым могут быть полезны шаблоны этой темы.
В целом Innovio обеспечивает приятный дизайн целевой страницы в сочетании с функциональным набором функций. Поэтому мы рекомендуем вам ознакомиться с его демонстрацией!
Подробнее / Скачать демо
Целевые страницы — отличный способ поделиться информацией о продуктах и побудить людей их покупать. Если вы занимаетесь разработкой и предоставлением приложений и хотите создать специальную целевую страницу, Foton может стать темой, которая вам поможет.
В Foton доступно девять демонстрационных макетов, и все они сосредоточены на предоставлении элементов, необходимых для бизнес-проектов.Хотя эти макеты могут быть всем, что вам нужно для быстрого начала работы, их также можно адаптировать к вашим конкретным требованиям с помощью прилагаемого плагина WPBakery Page Builder. Конечно, эту тему также можно использовать для создания веб-сайта с нуля, если хотите.
Иногда объединенные плагины могут указывать на отсутствие в теме встроенных функций. Однако в случае с Foton большинство дополнительных инструментов, включенных в тему, актуальны и полезны. Например, WooCommerce практически необходим, если вы хотите продавать в Интернете, а Slider Revolution позволит вам продемонстрировать посетителям карусели и другие важные элементы.
В целом, Foton — очень красивая тема с множеством функций. Это может быть именно то, что вам нужно, чтобы продемонстрировать не только конкретное приложение, но и вашу компанию. Если звучит так, будто Foton может предоставить то, что вам нужно, мы предлагаем посмотреть демоверсию!
Подробнее / Скачать демо
Thrive Architect — это, по сути, плагин для создания страниц. Если вы когда-либо использовали плагины такого типа, разобраться с ними будет несложно.
Однако Thrive Architect отличается от других плагинов для построения страниц тем, что он построен с учетом целевых страниц.Вы можете использовать более 260 настраиваемых макетов для страниц продаж, обратного отсчета запусков, сбора лидов, предстоящих вебинаров и многого другого. Широкий выбор означает, что есть страница, которая соответствует вашему видению. Хотя некоторые из них выглядят устаревшими по современным стандартам дизайна, подавляющее большинство идеально подходят для создания быстрой целевой страницы.
Ваши общие результаты с Thrive Architect будут улучшаться, чем дольше вы будете с ним работать. Вы можете использовать простую систему столбцов, строк и модулей для создания целевых страниц, и есть большая гибкость, когда дело доходит до использования столбцов.
Плагин также включает модули, которые вы больше нигде не увидите, такие как таймеры обратного отсчета, значки кредитных карт, раскрытие содержимого, гарантийные боксы и многое другое. Даже в этом случае реализация призыва к действию (CTA) легко настраивается и настраивается, и именно здесь Thrive Architect является выдающимся инструментом.
Вы также можете интегрировать целевые страницы Thrive Architect с широким спектром услуг, например с платформами электронного маркетинга. Плагин также поддерживает интеграцию с Zapier, что открывает двери для еще большего количества соединений между сервисами.
На практике вы можете использовать любой плагин конструктора страниц для создания целевой страницы или даже не использовать его вообще. Однако, если вы ищете конструктор с уникальными функциями, который поможет вам быстро разрабатывать целевые страницы с высокой конверсией, Thrive Architect может быть идеальным решением.
Подробнее / Скачать демо
Pillar — это многоцелевая тема с множеством готовых макетов на выбор. В них вы найдете девять шаблонов целевых страниц, каждый из которых адаптирован к спискам, товарам или услугам.
С шикарным современным фоном и множеством настроек у вас есть все необходимое для создания практически любого веб-сайта. Pillar имеет более 110 готовых к использованию демонстрационных страниц и предлагает установку в один клик, чтобы все было быстро и просто. Если вам нужно внести изменения или вы предпочитаете начать с нуля, редактирование станет проще простого с помощью прилагаемого подключаемого модуля Visual Composer.
Вы можете адаптировать все свои страницы в соответствии с вашими потребностями с помощью более 150 уникальных блоков контента. Тщательно подобранные пары шрифтов и более 2000 значков премиум-класса, несомненно, помогут вам в этом.Такие функции, как оптимизированная для SEO разметка и интегрированная поддержка MailChimp, делают его идеальным выбором, который поможет вам генерировать и конвертировать потенциальных клиентов.
Подробнее / Скачать демо
Хотя для некоторых важно учитывать, сколько плагинов связано с темой или сколько виджетов и боковых панелей вы можете создать, для других внешний вид так же важен (как и должен быть!). В качестве темы, ориентированной на широкую настройку целевой страницы, рассмотрите Urip.
Разработчики, Ninetheme, разместили настройку Urip спереди и по центру.Из настраиваемой панели администратора вы можете настроить практически любой элемент — среди прочего, есть полная цветовая палитра и более 600 шрифтов Google. Если вы не можете найти в них нужный шрифт, панель администратора позволяет загружать собственные шрифты.
Urip включает 15 настраиваемых разделов (включая отзывы и карусели), и почти все включенные элементы имеют шорткод, позволяющий размещать элементы практически в любом месте вашего дизайна. Яркие призывы к действию можно создать с помощью встроенного плагина Revolution Slider, а если вам нужно еще больше настроить целевую страницу, вы можете сделать это с помощью встроенного плагина Visual Composer.
Ninetheme стремится помочь вам быстро начать работу — они предлагают видеоуроки наряду с обширной документацией, а демонстрационный контент стал доступен через один щелчок мышью в панели администратора. Благодаря бесплатным пожизненным обновлениям, включенным в стоимость, Ninetheme взяла на себя обязательство развиваться в долгосрочной перспективе.
В Urip компания Ninetheme создала рабочую тему целевой страницы, избегая при этом раздувания, обнаруженного с другими темами. Если вам нужна настраиваемая тема без лишних функций, Urip — идеальный вариант.
Подробнее / Скачать демо
Правильная целевая страница может означать разницу между отказом от конверсии и конверсией, поэтому важно выбрать правильную тему в качестве основы. Если вы хотите создать эффективную целевую страницу, попробуйте WebOn.
Эта тема целевой страницы относительно нова на рынке, но она может похвастаться некоторыми мощными функциями и дизайном, которые делают ее достойной внимания. Помимо современного многоцелевого дизайна, в теме есть 11 готовых шаблонов.Он также включает поддержку множества популярных плагинов, включая WooCommerce, Elementor, Slider Revolution и Contact Form 7.
WebOn в первую очередь создан для дизайнеров и агентств в сфере высоких технологий. Он включает в себя шаблоны для целевых страниц приложения и программного обеспечения как услуги (SaaS), а также функции электронной коммерции для создания интернет-магазина.
WebOn не предлагает столько функций и готовых дизайнов, сколько некоторые альтернативы. Однако это сильный соперник, если вы ищете относительно простую тему, которую все еще можно настроить.
Подробнее / Скачать демо
Целевые страницы намного сложнее, чем думает большинство людей. На одной странице вам нужно привлечь посетителей, увлечь их в путешествие и убедить их совершить конверсию. От одной темы нужно много просить, поэтому ваш выбор должен быть правильным — vApp вам на помощь!
В готовом виде vApp включает 20 уникальных демонстраций веб-сайтов и 14 внутренних страниц, которые можно импортировать за считанные минуты. Тем не менее, основное внимание здесь уделяется целевым страницам, а vApp предлагает всевозможные виды дизайна, такие как страницы мобильных приложений и варианты финтех.В каждом случае дизайн уникален, а использование цвета обязательно выделит вас среди конкурентов.
vApp включает настраиваемые функции, которые могут помочь вам демонстрировать снимки экрана приложения, и интегрируется с плагином WooCommerce, чтобы вы могли совершать продажи с самого начала. Помимо этого, тема полностью совместима с прилагаемым плагином Elementor Page Builder, что упрощает настройку.
В целом, если вы собираетесь запустить приложение и ищете идеальную тему, которая поможет вам продемонстрировать его на великолепной целевой странице, вам стоит попробовать vApp.Взгляните быстро!
Подробнее / Скачать демо
Pergo — это тема целевой страницы на основе Bootstrap для стартапов, фрилансеров и творческих профессионалов. Даже если у вас нет особых технических знаний, его легко настроить и очень гибко для использования во многих отраслях.
Эта тема включает более 30 макетов целевых страниц, восемь встроенных внутренних страниц и более 80 уникальных дизайнерских блоков. У вас также есть выбор из 18 демонстраций для самых разных сайтов, включая мероприятия, электронные книги, строительство и онлайн-классы.Более того, Pergo поставляется в комплекте с подключаемым модулем компоновщика страниц Visual Composer для удобного редактирования с помощью перетаскивания.
Особенно удобной особенностью этой темы целевой страницы является то, что она имеет встроенную функцию A / B-тестирования. Вы можете легко создавать варианты своих целевых страниц и отслеживать аналитику, чтобы определять, как посетители используют ваш сайт.
В общем, Pergo — это лучший выбор для предприятий любого типа, которым нужны целевые страницы для своих сайтов.Вы можете легко доработать его в соответствии с вашими потребностями, независимо от вашей специальности, и поэтому заслуживает более пристального внимания.
Подробнее / Скачать демо
Когда дело доходит до конверсии клиентов, решающее значение имеет хорошо спроектированная целевая страница, а с гибкой темой, такой как Ayro, вы можете создать потрясающий дизайн.
Ayro определенно не является пони с одной уловкой, о чем свидетельствует множество доступных демо-сайтов. Что касается целевых страниц, мы сосредоточимся на демонстрации одностраничного макета, которую вы можете импортировать на свой сайт одним щелчком мыши, чтобы быстро приступить к работе.Для дополнительных настроек дизайна (или если у вас есть свои собственные требования к дизайну) вы можете задействовать прилагаемый плагин Visual Composer.
Тема отличается широкими возможностями настройки, с более чем 600 шрифтами Google на выбор и набором пользовательских шорткодов (включая карты Google, счетчики и интерактивные элементы) для улучшения внешнего вида вашего веб-сайта. Кроме того, Ayro предлагает плавную прокрутку, впечатляющую анимацию — особенно на страницах портфолио — и великолепно выглядит на дисплеях с высоким разрешением.
Мы впечатлены Ayro — он легко настраивается и выглядит бизнесом. Он должен идти прямо в верхнюю часть вашего списка, независимо от других претендентов, которых вы рассматриваете.
Подробнее / Скачать демо
Для компаний, специализирующихся на программном обеспечении, целевые страницы могут быть особенно сложными. Вы должны кратко объяснить основные особенности вашей технологии, используя термины, понятные каждому. Тема целевой страницы, такая как Sofbox, может быть идеальной для вас.
Sofbox обеспечивает это и предоставляет широкие возможности настройки для загрузки. Плагин Visual Composer связан с темой вместе с более чем 30 макетами домашней страницы и 200 уникальными предварительно созданными элементами. Эта тема также совместима с WooCommerce и включает в себя несколько вариантов отображения страницы продукта и магазина.
У вас также будет выбор макетов блога и портфолио на выбор. Анимация JavaScript позволяет задействовать визуальные компоненты, а интеграция с Google Maps доступна, чтобы при необходимости направлять посетителей к физическому местонахождению вашей компании.
По нашему мнению, уникальные макеты целевой страницы программного обеспечения Sofbox пригодятся любому технологическому агентству или фрилансеру. Его определенно нужно добавить в свой список.
Подробнее / Скачать демо
Запуск нового продукта или бизнеса — это все, чтобы вызвать ажиотаж и составить надежный список потенциальных клиентов. Для этого вам понадобится тема, сочетающая стиль и функциональность — введите ShiftKey.
Современный веб-сайт требует здорового набора параметров настройки.ShiftKey поставляется с 15 уникальными демонстрациями, которые вы можете установить за считанные минуты. В центре внимания здесь находятся целевые страницы, хотя тема также включает в себя другие макеты страниц, такие как страницы с ценами и страницы «О нас». Для каждого дизайна вы можете выбрать одну из десяти различных цветовых схем, а это значит, что подобрать дизайн к вашему бренду просто.
Однако ShiftKey действительно выделяется функциональностью. Тема интегрируется с платформой электронного маркетинга MailChimp, чтобы помочь вам общаться и взаимодействовать с потенциальными клиентами, а также она построена с учетом поисковой оптимизации (SEO).
Если вы ищете универсальную тему, которая выделяется, когда дело доходит до целевых страниц, ShiftKey может идеально подойти для вашего бизнеса. Взгляните и приготовьтесь приступить к работе над своим сайтом!
Подробнее / Скачать демо
Темы общего назначения вполне приемлемы для многих типов веб-сайтов, но для чего-то столь же важного, как целевая страница, вы можете обратиться к специализированному продукту. Лидинъекция может быть вашим лучшим решением для целевых страниц.
Эта тема включает в себя все необходимое для создания целевой страницы с высокой конверсией, и вы можете начать работу в течение нескольких минут, используя один из шести готовых макетов. В качестве альтернативы вы можете создать практически любой макет, который только можно вообразить, с помощью прилагаемого плагина Visual Composer.
Leadinjection также включает плагин leadModal — модальный всплывающий инструмент, который отображается после того, как посетитель нажимает кнопку, ссылку, изображение или текст. Более того, его можно настроить так, чтобы он появлялся через определенное время или отображался, когда пользователь начинает покидать ваш сайт.Этой функции нет во многих других темах, и она показывает, что разработчики долго и усердно думали о том, что нужно владельцам сайтов для увеличения конверсии.
Несмотря на то, что темы общего назначения имеют свое место, тема, разработанная специально для конкретной задачи, часто может обеспечить лучшие результаты. При разработке целевых страниц Leadinjection, несомненно, является незаменимым вариантом.
Подробнее / Скачать демо
Как мы уже упоминали в другом месте в этом списке, выбор темы, разработанной для поставленной задачи, часто является хорошей идеей.Однако даже специально созданные темы должны каким-то образом выделяться, иначе они будут изо всех сил стараться быть замеченными. StartIT надеется, что сможет привлечь ваше внимание.
В StartIT есть что нравится. На выбор предлагается 12 демонстрационных макетов, а встроенный конструктор страниц Visual Composer поможет вам позаботиться о любых настройках дизайна или даже позволит вам создать полностью настраиваемый макет. Кроме того, существует обширная цветовая палитра и более 600 шрифтов Google на выбор, чтобы ваш сайт соответствовал стилю вашего бренда.Однако мало чем отличается StartIT.
Для начала, кроме Visual Composer, здесь нет выдающихся функций или плагинов, а прокрутка дергается — вероятно, из-за фона параллакса — но другие темы с этими элементами работают в этом отношении намного лучше. Наконец, название темы написано неправильно в одном месте на демонстрационном сайте разработчика — особенно небрежная оплошность.
Короче говоря, StartIT нужно будет превзойти ряд более изысканных тем, чтобы привлечь вас, но он предлагает достаточно гибкости дизайна, чтобы попасть в ваш короткий список (хотя мы бы поместили его ближе к концу).
Подробнее / Скачать демо
Одностраничный шаблонScalia был разработан, чтобы дать вам простой способ представить свой контент или продвигать свои продукты, проекты или бизнес. Стильная, современная и полностью адаптивная, эта тема выделит вашу работу и проста в использовании прямо из коробки.
Пестрый слайдерами, макетами, шаблонами, виджетами и готовыми к использованию демонстрационными страницами, Scalia легко адаптируется к вашим целям. Он оснащен плагином Visual Composer для легкой публикации и настройки контента.Неограниченное количество цветов и шрифтов, а также более 400 значков шрифтов дают вам полный контроль над внешним видом вашего сайта. Эффекты параллакса, гибкие верхние и нижние колонтитулы и три стиля прелоадера дают вам еще больше способов выделить ваш контент из толпы.
Дополнительные преимуществаScalia включают плагин WooCommerce для покупок, плагин WPML для перевода вашего контента и плагин LayerSlider 5 для потрясающих слайд-шоу. Он также имеет обширную документацию и бесплатную быструю поддержку.А благодаря интеграции с социальными сетями вы можете легко делиться тем, что демонстрирует ваш сайт.
Пожалуй, нет необходимости искать дальше, чем Scalia, в поисках модной и универсальной темы целевой страницы.
Подробнее / Скачать демо
Разработчики Foundry, TommusRhodus, известны своими качественными темами. Установив демонстрацию их целевой страницы, которую они называют «концепцией», вы можете использовать часть этого качественного дизайна прямо на своем собственном веб-сайте.
В Foundry вы найдете продуманный дизайн и функциональность.На выбор предлагается более 25 концепций, но вы также можете использовать встроенный плагин Visual Composer для создания практически любого макета, который только можно вообразить.
Наряду с некоторыми стандартными инструментами для создания макетов, Foundry также предлагает ряд готовых графических и текстовых шаблонов для создания графиков, диаграмм и таблиц. Это долгожданное дополнение, полезное для продвижения преимуществ вашей услуги среди клиентов, чего мы не видели ни в одной другой теме.
Foundry также предлагает шелковистую плавную прокрутку — хотя на наш вкус она немного медленная — и множество видеороликов на своем канале YouTube, чтобы вы сразу начали работу.
В целом, нам очень нравится Foundry — не только из-за его крутых графиков и шаблонов диаграмм, но и из-за его отточенного профессионального дизайна. Мы думаем, что это должен быть один из ваших первых портов захода.
Подробнее / Скачать демо
Иногда у вас есть только один шанс убедить посетителей дать шанс вашему продукту или услуге. Это означает, что вам нужна тема, ориентированная на целевые страницы — на помощь может прийти Stack.
Эта многоцелевая тема включает готовые макеты для бизнес-страниц, личных блогов, интернет-магазинов и т. Д.Тем не менее, когда дело доходит до целевых страниц, тема сияет. Конкретные используемые дизайны созданы для того, чтобы убедить посетителей продолжать прокрутку, находить нужную информацию, обнаруживать призыв к действию и конвертировать.
Учитывая, что целевые страницы не соответствуют заданному стилю, Stack объединяет два разных плагина для построения страниц, которые вы можете выбрать: Visual Composer и эксклюзивный Variant Page Builder. Таким образом, вы можете выбрать наиболее удобный для вас инструмент для настройки целевой страницы.Тема также включает встроенные инструменты для настройки контактных форм, инструментов ценообразования и интеграции с социальными сетями.
В целом, Stack может стать идеальным вариантом для вашей следующей целевой страницы, независимо от вашей области. Добавьте его в свой список и присмотритесь — вы не будете разочарованы.
Подробнее / Скачать демо
Agile, предназначенный для демонстрации приложений, на самом деле может использоваться для самых разных целей — от личных портфолио до корпоративных сайтов.Благодаря параллаксному фону и широкому адаптивному дизайну он выглядит первоклассно, работая по назначению.
Agile обладает рядом замечательных функций. Например, он интегрирован с плагином WooCommerce для продажи ваших продуктов и поддерживает плагины слайдеров, такие как Revolution Slider и Nivo Slider, для потрясающих слайд-шоу. Он также совместим с плагином перевода WPML и разработан с учетом SEO.
Agile предлагает расширенные функции настройки. Он поставляется в комплекте с плагином Visual Composer, предоставляя вам практически неограниченные варианты макета, боковые панели и цветовые схемы, а также доступ к более чем 500 шрифтам.Кроме того, у вас есть шесть настраиваемых типов сообщений на выбор, варианты для одностраничного или многостраничного сайта и более 1500 значков, готовых к работе с сетчаткой. Также включена дочерняя тема с более чем 70 шорткодами.
Смелый, ровный и готовый к ведению бизнеса; Agile удовлетворит ваши потребности, независимо от вашего проекта.
Подробнее / Скачать демо
LandX — изящный многоцелевой шаблон, отлично подходящий для различных целей, включая, помимо прочего, ведение блогов, портфолио и демонстрации продуктов.LandX, построенный на платформе Bootstrap с HTML5 и CSS3, полностью адаптивен, имеет красивый дизайн и совместим со всеми браузерами.
Что касается индивидуальной настройки, LandX дает вам разнообразие и универсальность. Он включает как минимум четыре стиля домашней страницы и неограниченные параметры цвета и шрифта Google, а также восемь предварительно разработанных цветовых схем и более 700 значков. Кроме того, LandX предоставляет генератор шорткодов для еще большей настройки. Прокрутка с параллаксом добавляет стильный штрих хорошему чистому дизайну.
Помимо функций настройки, эта тема от themeperch поддерживает ряд плагинов, включая MailChimp для подписки на сайт, WooCommerce для ваших потребностей в продажах и Revolution Slider для великолепных слайд-шоу. Он также включает в себя таблицу цен, рабочую контактную форму и видео-введение. Его документация поставляется с чистыми кодами с хорошими комментариями.
Универсальный и элегантный дизайн LandX отлично подходит для демонстрации вашей продукции.
Подробнее / Скачать демо
Конструктор целевых страниц— Lead Page — Optin Page — Squeeze Page — WordPress Landing Pages — WordPress плагин
Плагин
Landing Page Builder от PluginOps упрощает создание адаптивных страниц , макетов и целевых страниц .Простое визуальное перетаскивание, вносите изменения, пока вы их видите. Работает с вашими темами и полностью основан на HTML / CSS. Специально разработан для создания целевых страниц.
С помощью этого плагина вы можете перемещать каждый элемент, изменять порядок строк или перемещать виджеты, используя функции перетаскивания. Высокая производительность, чтобы каждый посетитель вашей страницы оставался на сайте.
Функция редактирования в реальном времени с Visual Builder позволяет легко и быстро создавать шаблоны и редактировать существующие.Вы можете создать любую страницу любого вида.
Особенности и множество удивительных функций делают его самым надежным конструктором страниц WordPress.
Этот плагин позволяет создавать отдельные страницы, которые не используют громоздкий дизайн вашей темы и дают вам полную возможность создавать собственные страницы для вашего веб-сайта WordPress. Это полное решение для создания уникальных адаптивных страниц без какого-либо программирования. Он работает со всеми темами WordPress.
Все плагины компоновщика страниц требуют множества опций, которые вам нужно понять, чтобы начать работу.С этим плагином вам не о чем беспокоиться, просто посмотрите короткие руководства, и все готово. Вы сможете создавать свои страницы так быстро, что избавитесь от обычных страниц WordPress.
Он поставляется с простым в использовании конструктором макетов с перетаскиванием и встроенными виджетами, которые позволяют легко и быстро добавлять контент.
Основные возможности конструктора страниц с помощью плагина Ops
- Простой в использовании конструктор макетов с перетаскиванием.
- Визуальный редактор страниц.
- Поставляется с заранее разработанными шаблонами страниц (постоянно обновляется).
- Опция формы.
- OptIn всплывающие окна.
- шрифтов Google.
- Пользовательские шрифты.
- Тонны дополнительных виджетов. Плагин
- Page Builder создает адаптивные страницы.
- Он совместим практически со всеми современными темами.
- Продукты WooCommerce
- Конструктор живых форм
- Premium Интеграция с различными службами электронного маркетинга.
Создавайте привлекательные дизайны за считанные минуты
Вы можете создавать визуально привлекательные красивые страницы за считанные минуты с его простым в использовании визуальным конструктором и быстрым временем отклика. Дизайн буквально обновляется за миллисекунды, что приводит к нулевой задержке.Вы можете создавать свои собственные страницы или использовать готовые шаблоны Premium.
Соответствует всем вашим потребностям
ПлагинPage Builder позволяет создавать как простые страницы, так и сложные целевые страницы продаж. В нем есть все необходимые элементы контента и используется классический WYSIWYG-редактор WordPress, поэтому вам не нужно тратить время на изучение нового.
Готовые шаблоны
Этот плагин поставляется с заранее разработанными шаблонами, которые вы можете настроить одним щелчком мыши.
Пользовательские шаблоны
Вы можете использовать созданные вами страницы в качестве шаблонов одним щелчком мыши.
Бесплатные виджеты
Мы предлагаем бесплатные виджеты, чтобы вы могли легко и безупречно создать любой дизайн.
Встроенный конструктор интерактивных форм
Бесплатный виджет конструктора форм позволяет собирать и хранить отправленные формы, адреса электронной почты и другие данные.
Производительность страницы
Механизм шаблонов подключаемого модуляPage Builder очень быстр и использует очень мало скриптов, поэтому ваши страницы работают безупречно.
Полная совместимость
Он совместим практически со всеми темами WordPress. Мы протестировали его с более чем 50 темами.
Встроенные формы подписки
Сохраняйте потенциальных клиентов, используя встроенную форму подписки в базе данных конструктора страниц, или добавляйте любую форму, используя шорткод.
Оптимизировано для SEO
Плагин Page Builder правильно использует заголовок страницы, метатеги, мета-ключевые слова, миниатюры изображений и данные OG для идеальной поисковой оптимизации.
Интегрированная аналитика
PluginOps Landing Page Builder имеет встроенную аналитику, которая отслеживает просмотры страниц, клики и конверсии.
Шаблон пустой страницы
Вы можете создать любой дизайн с нуля и повторно использовать его одним щелчком мыши, не используя стили темы или верхний и нижний колонтитулы. Чистые целевые страницы имеют более высокий коэффициент конверсии.
Адаптивное редактирование
PluginOps Page Builder поддерживает редактирование на телефоне, так что вы можете легко на ходу, а также можете редактировать и создавать варианты для нескольких устройств. Это дает вам возможность создавать лучшие целевые страницы для всех устройств одновременно.
Создавайте уникальный дизайн без кодирования
С помощью подключаемого модуля Page Builder вы можете создавать потрясающие, уникальные и функциональные веб-сайты без единой строчки кода.Любой желающий может создать профессиональный веб-сайт за считанные минуты.
Пользовательские шрифты и шрифты Google
Выберите один из тысяч шрифтов Google или загрузите и используйте свои собственные шрифты с помощью простого в использовании инструмента выбора шрифтов.
PluginOps Page Builder — бесплатный конструктор целевых страниц с перетаскиванием, конструктор страниц и конструктор интерактивных страниц
.

